今回はVTuberの3Dモデル(FBXやVRM)に動きを付けて、STYLYにアップロードする方法を紹介します。 STYLYのUnityプラグインを使えば、3Dモデルの質感や動きを保ちつつ、Unityから簡単にアップロードできます。 自作モデルのVR展示会など色々なことに応用できるので、ぜひ活用してみてください☺️ ※「STYLY Plugin for Unity」は現在「Unity 2019.3.x」以下をサポートしています。 Unityの過去のバージョンはこちらからダウンロードできます。

完成イメージ
FBXモデルを使う
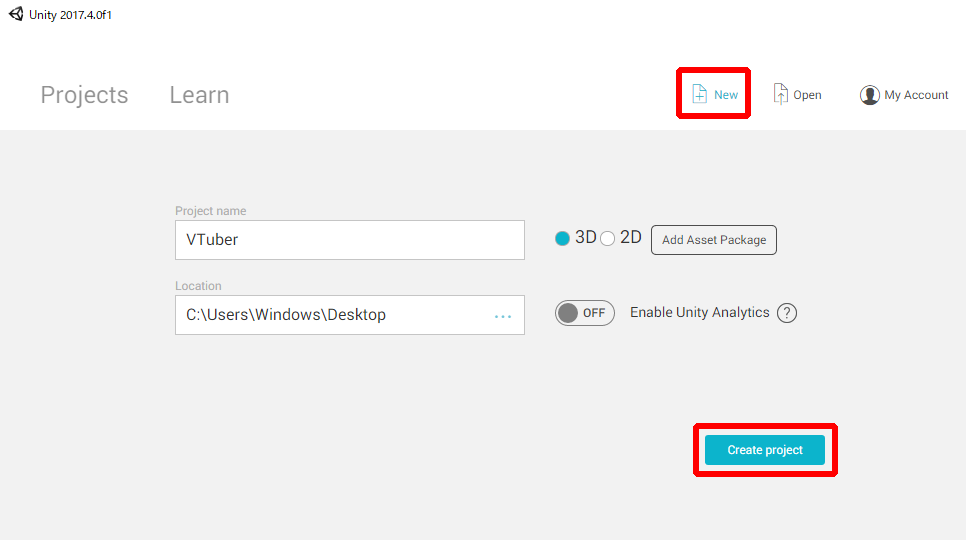
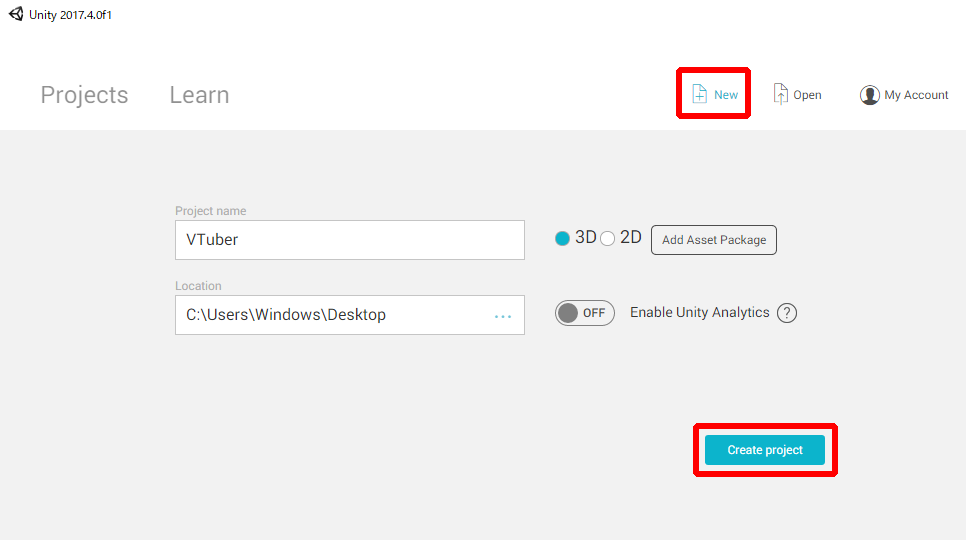
Unityを起動して新規プロジェクトを作成します。

新規プロジェクトを作成
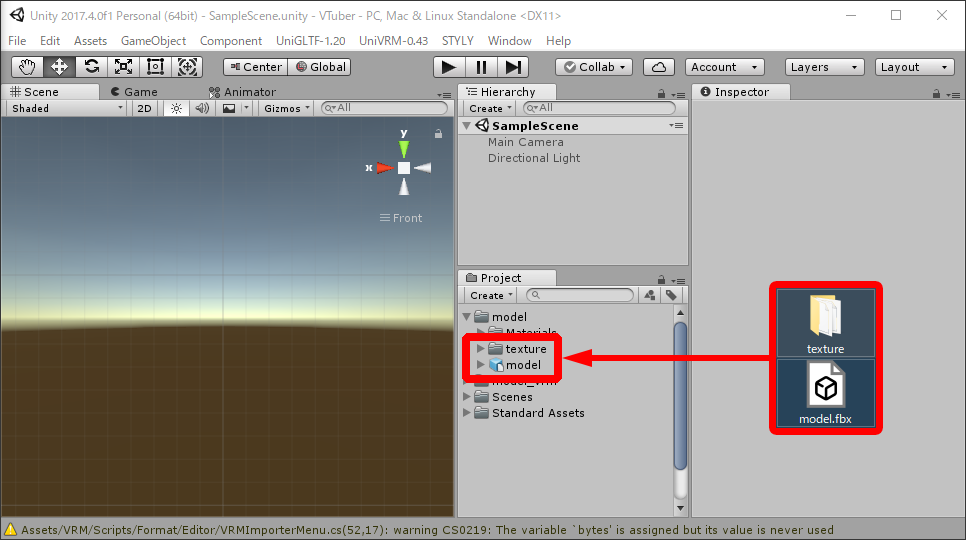
FBX形式のモデルデータをUnityに配置します。 プロジェクトのAssetsフォルダー内に配置するか、UnityのProjectエリアへドラッグ&ドロップしてください。 今回は「model」という新規フォルダーを作ってその中に配置しました。

FBX形式のモデルデータをProjectに配置
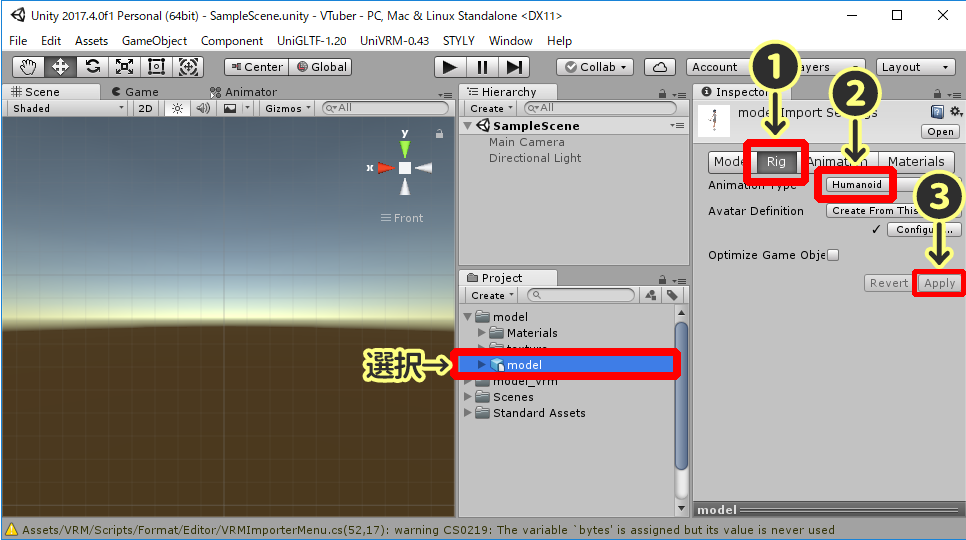
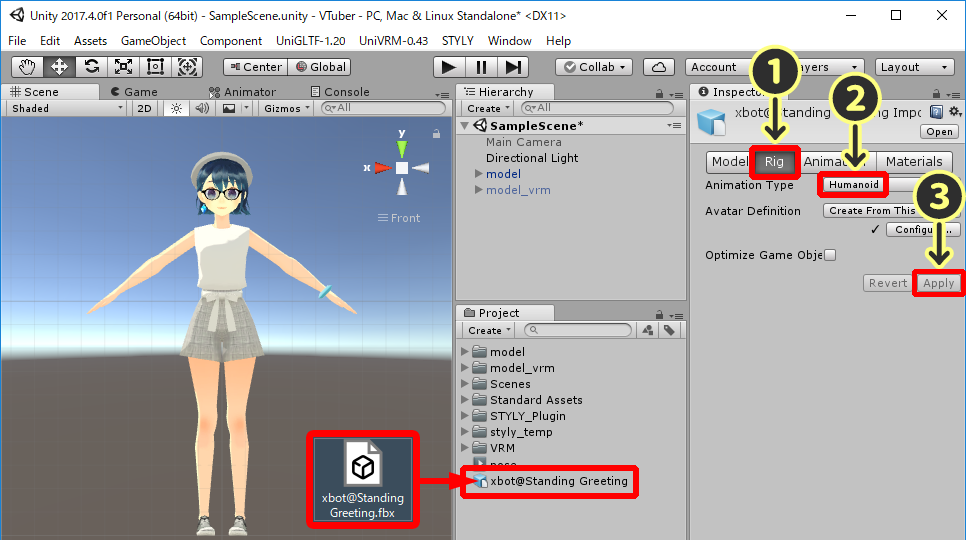
配置したモデルデータをクリックで選択して、画面右側のInspectorの①「Rig」タブを選択し、Animation Typeを②「Humanoid」に変更して③「Apply」をクリックしてください。

RigをHumanoidに変更
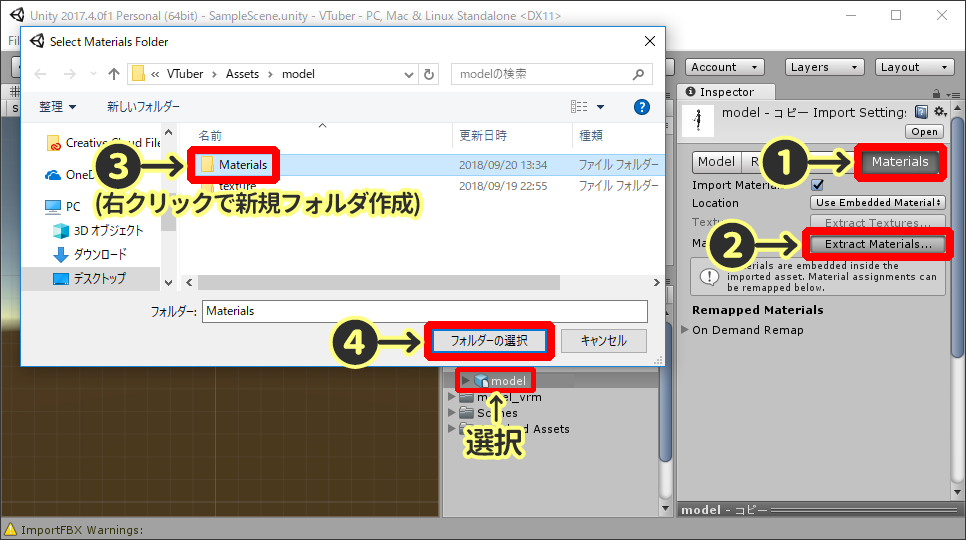
次にモデルのマテリアル(質感)を設定します。 タブを①「Materials」に変更して、②「Extract Materials…」をクリックします。 表示されたフォルダー選択画面内で右クリックし、③「Materials」フォルダーを新規作成して、④「フォルダーの選択」をクリックします。

マテリアルを変更できるようにする
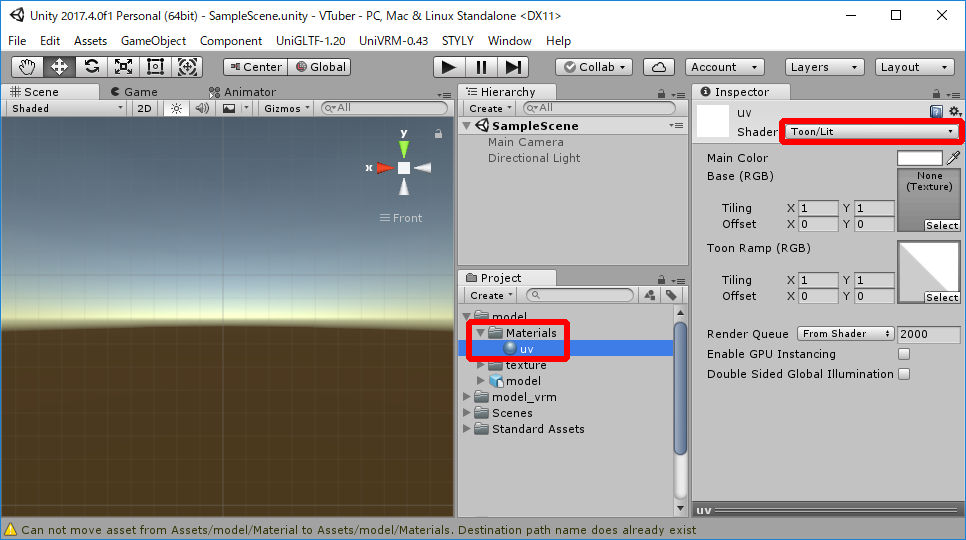
作成したMaterialsフォルダー内にモデルのマテリアルが保存されるので、選択してお好みのShaderに変更してください。

マテリアルを変更
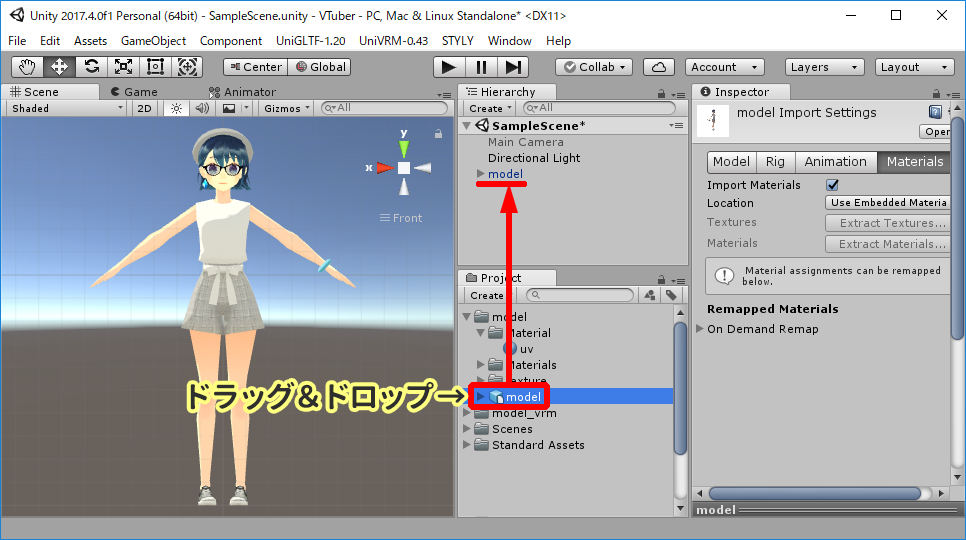
ProjectエリアのモデルデータをHierarchyエリアにドラッグ&ドロップします。

Hierarchyにドラッグ&ドロップ
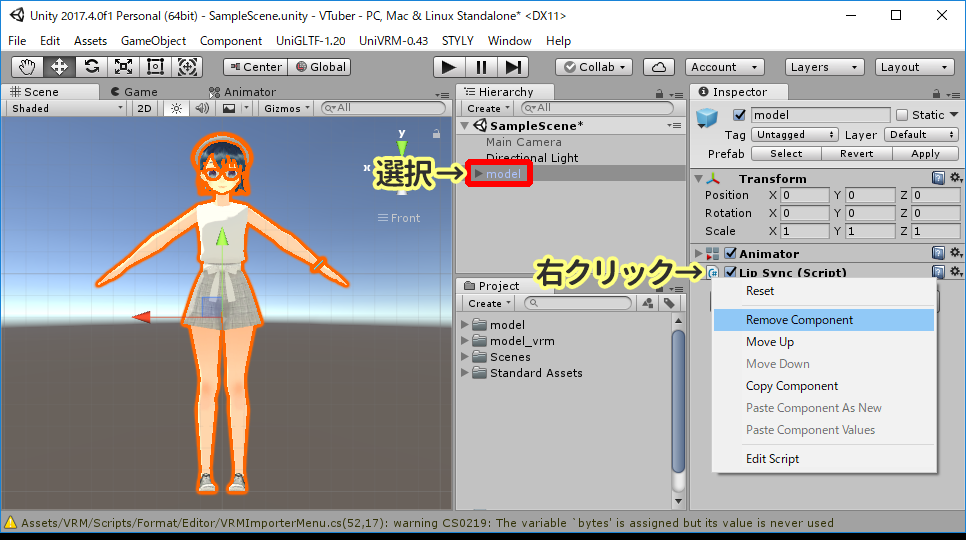
モデルに揺れものやリップシンクなどのScriptが設定されている場合は、右クリックして「Remove Component」で削除してください。 (「Animator」は削除しないでください)

不要なスクリプトを削除
モデルの設定が完了しました。 こちらから「モーションを付ける」解説に進んでください。
VRMモデルを使う
Unityを起動して新規プロジェクトを作成します。

新規プロジェクトを作成
UniVRMを入手
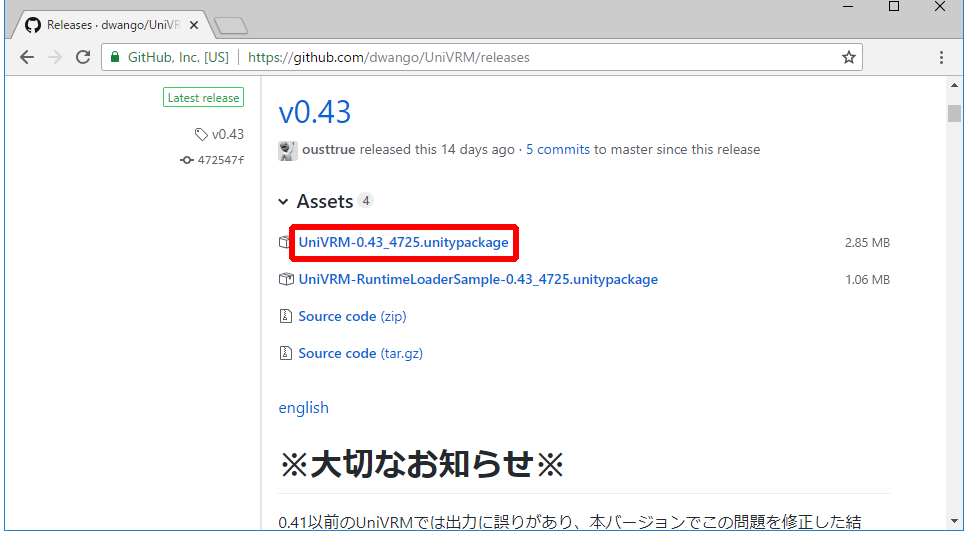
VRM公式サイトのDownload(https://github.com/dwango/UniVRM/releases)から最新のUniVRMを入手してください。

UniVRMをダウンロード
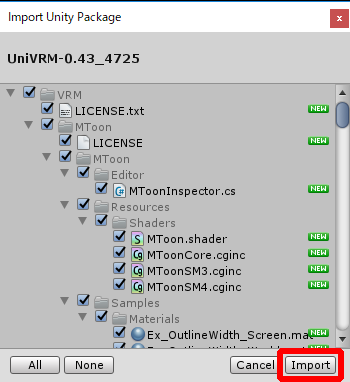
ダウンロードしたunitypackageファイルをダブルクリックして、Unityへ「Import」してください。

UniVRMをUnityへインポート
VRMをUnityへインポート
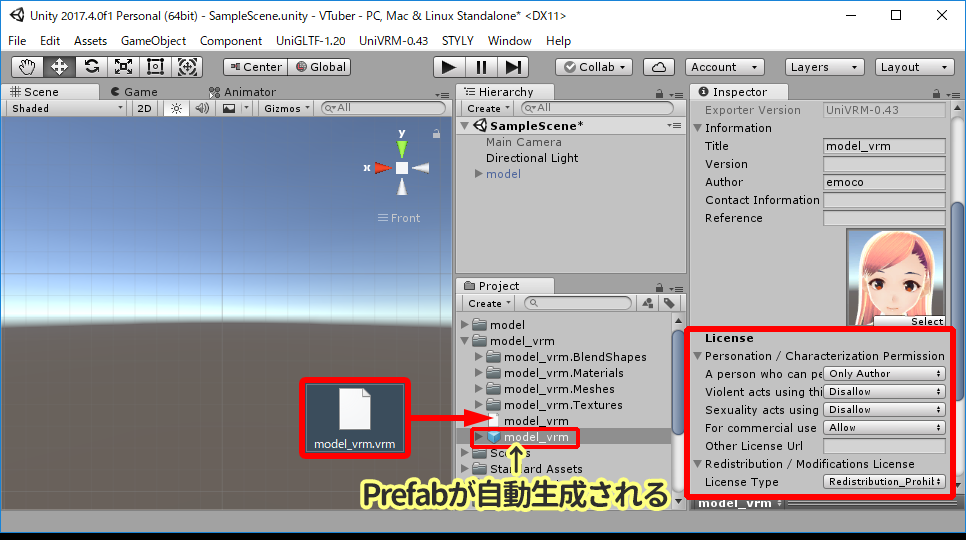
VRM形式のモデルデータをUnityに配置します。 プロジェクトのAssetsフォルダー内に配置するか、UnityのProjectエリアへドラッグ&ドロップしてください。 今回は「model_vrm」という新規フォルダーを作ってその中に配置しました。 配置するとUnityのPrefabが自動生成されます。 生成されたPrefabを選択して、画面右側の「License」がSTYLYで使用可能かどうかを確認してください。 使用許諾・ライセンス情報の詳細はこちらに記載されています。

VRM形式のモデルデータをProjectに配置
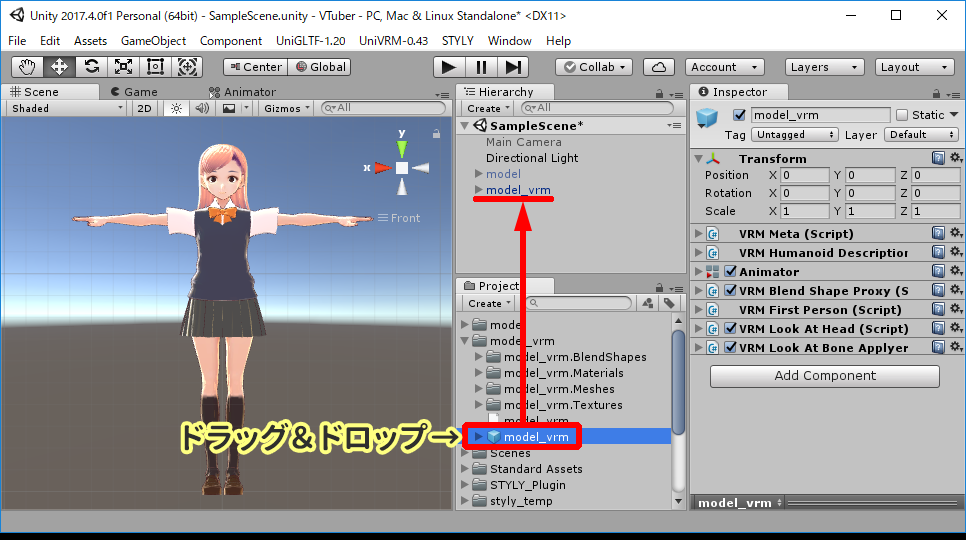
生成されたPrefabをHierarchyエリアにドラッグ&ドロップします。

PrefabをHierarchyにドラッグ&ドロップ
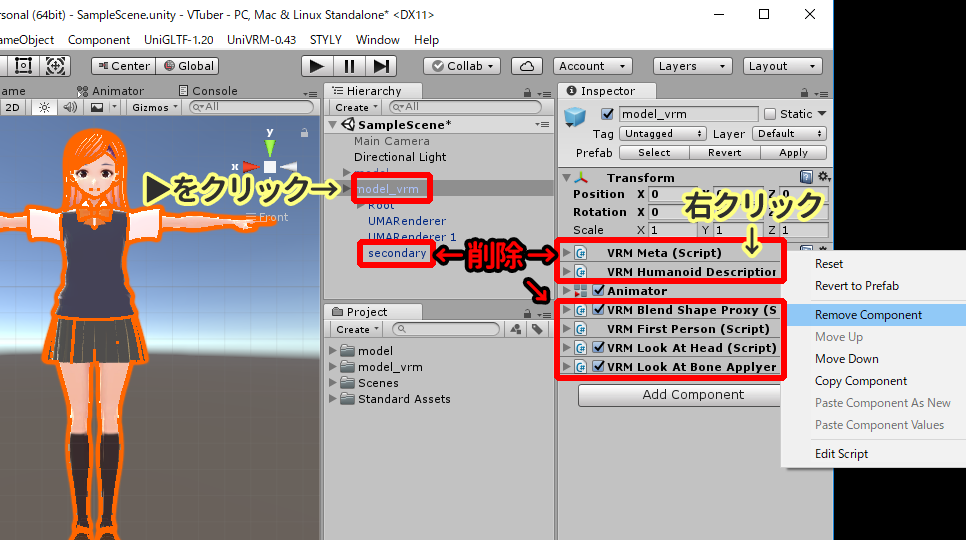
モデルに設定されている「Animator」以外のScriptを右クリックして「Remove Component」で削除してください。 VRoid Studio製のVRMモデルの場合は、「▷」をクリックすると表示される「secondary」も削除してください。

不要なスクリプト等を削除
モデルの設定が完了しました。
モーションを付ける
今回はMixamoを使ってモデルにモーション(動き)を付ける方法を紹介します。
Mixamoでモーションを入手
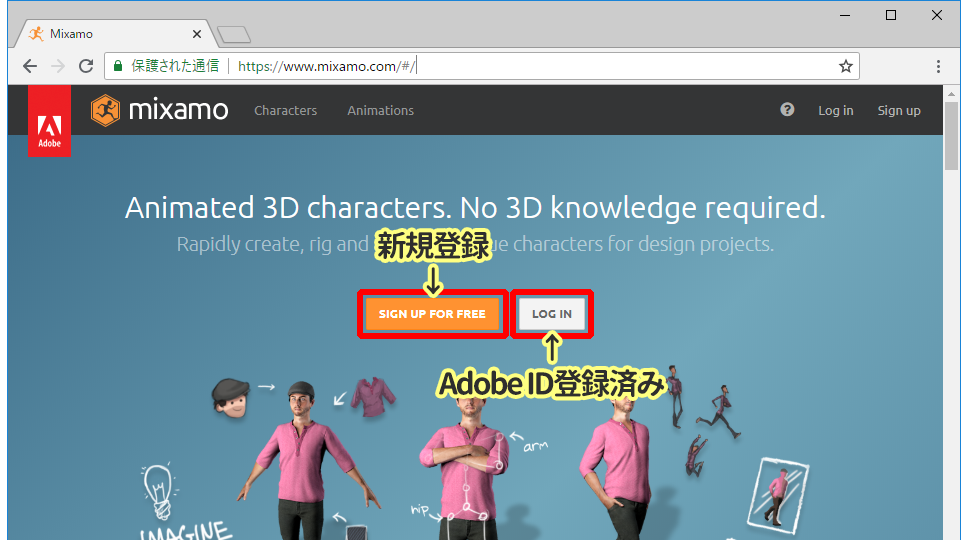
Adobe社のMixamoは豊富なモーションや3Dモデルを無料でダウンロードすることができます。 MixamoのWebサイト(https://www.mixamo.com)を開いて、Adobe IDをお持ちの方は「LOG IN」、お持ちでない方は「SIGN UP FOR FREE」で新規登録してください。

Mixamoトップページ
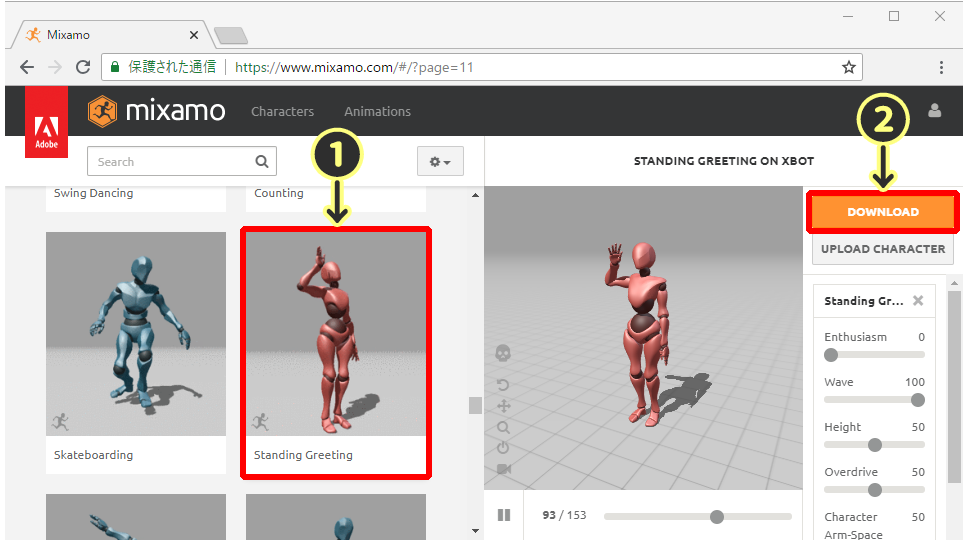
Mixamoにログインすると様々なモーションが表示されます。 お好みのモーションを選択して「DOWNLOAD」をクリックしてください。

モーションを選んでダウンロード
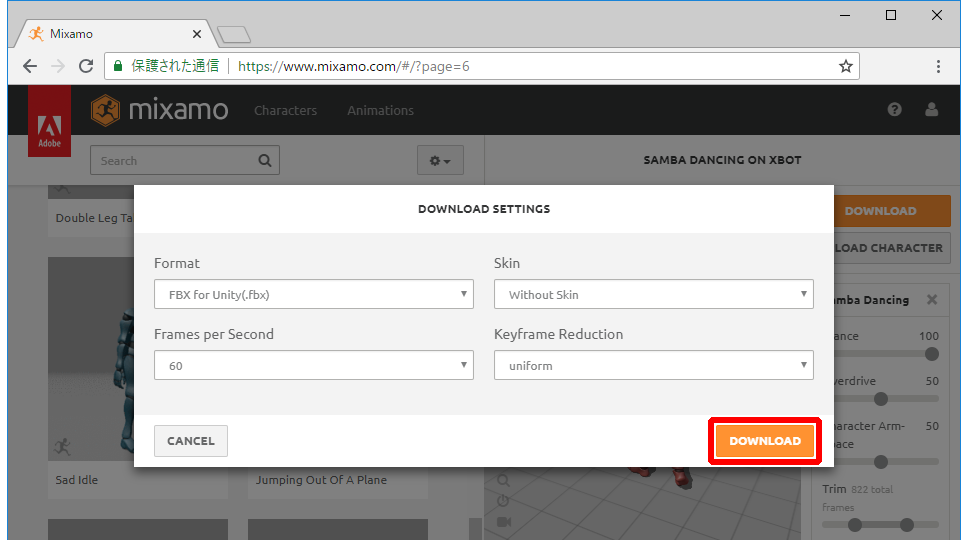
ダウンロード設定はモデルに合わせて以下の画像のように設定しました。

ダウンロード設定
モーションの設定を変更
ダウンロードしたFBXファイルををUnityに配置します。 プロジェクトのAssetsフォルダー内に配置するか、UnityのProjectエリアへドラッグ&ドロップしてください。 次に、配置したファイルを選択して①「Rig」タブを選択し、Animation Typeを②「Humanoid」にして③「Apply」をクリックしてください。

MixamoのFBXファイルをProjectに配置
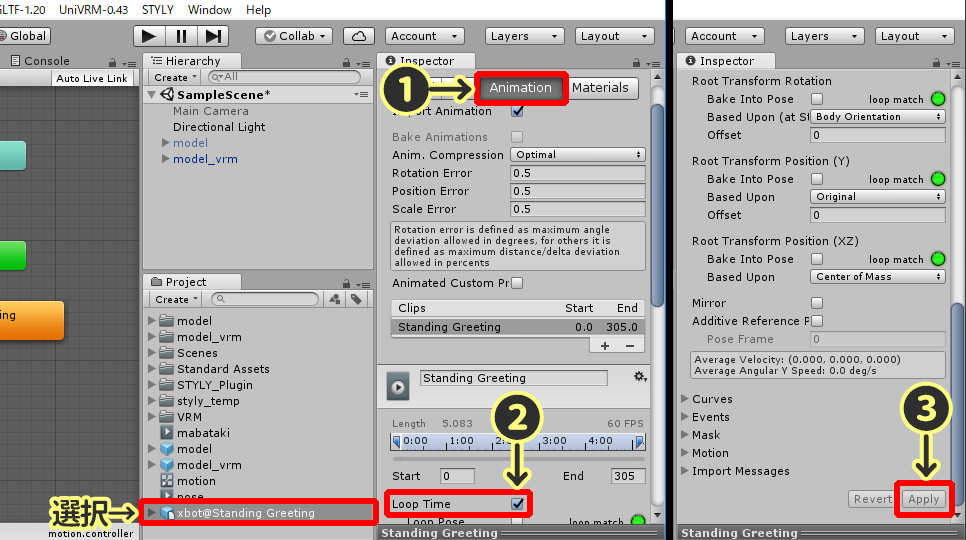
次に、①「Animation」タブを選択し、②「Loop Time」にチェックを入れて、③「Apply」をクリックしてください。 この設定を行うことで、動きがループするようになります。

Animationをループさせる
モーションをモデルに反映
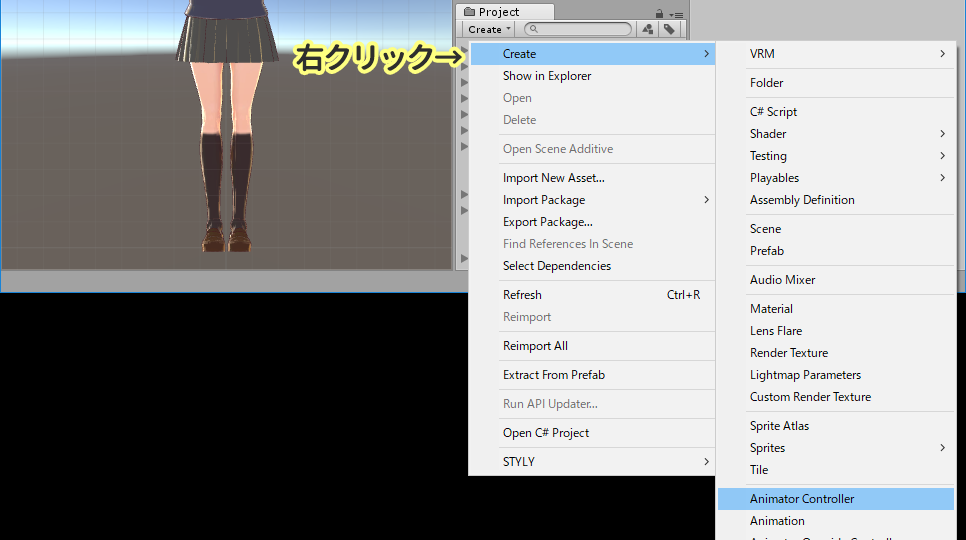
まず、Projectエリアを右クリックして、「Animator Controller」を新規作成してください。 名前は「motion」としました。

Animator Controllerを新規作成
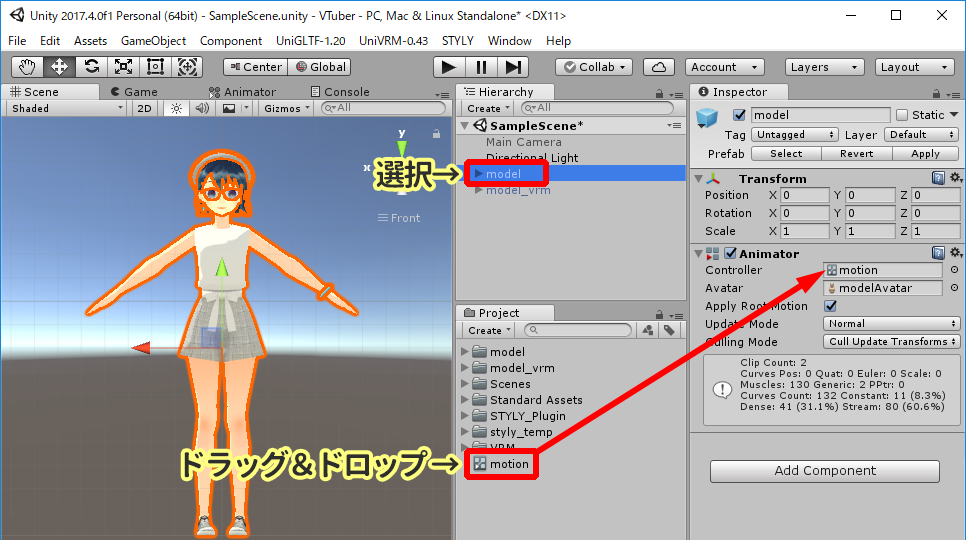
Hierarchyエリアのモデルを選択して、画面右側のInspectorに表示されるAnimatorの「Controller」へ、作成した「motion」をドラッグ&ドロップしてください。

Animator Controllerをモデルに設定
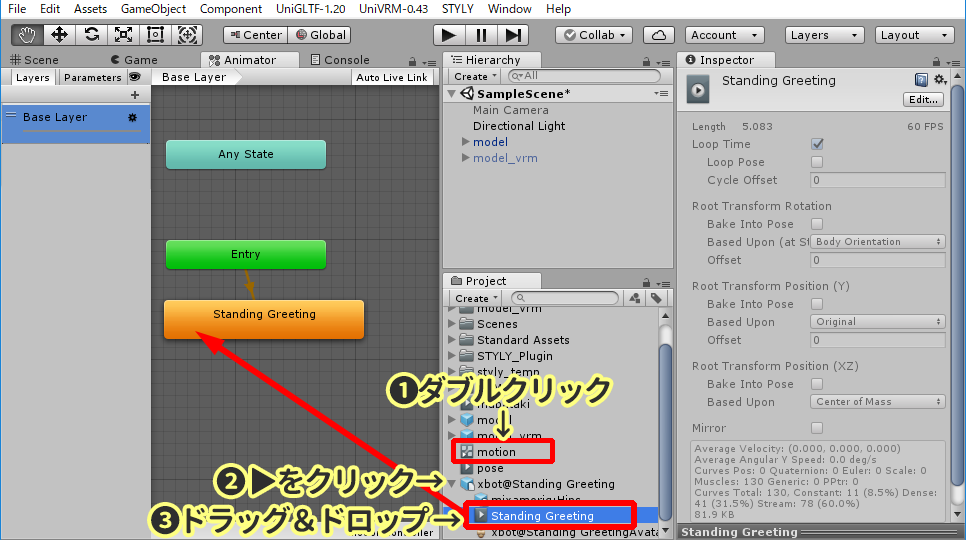
Projectエリアの①「motion」をダブルクリックしてAnimatorウィンドウを表示します。 MixamoのFBXファイルの②「▷」を押すと表示される③「映像の再生アイコン」をAnimatorエリアにドラッグ&ドロップしてください。

AnimationをAnimator Controllerに配置
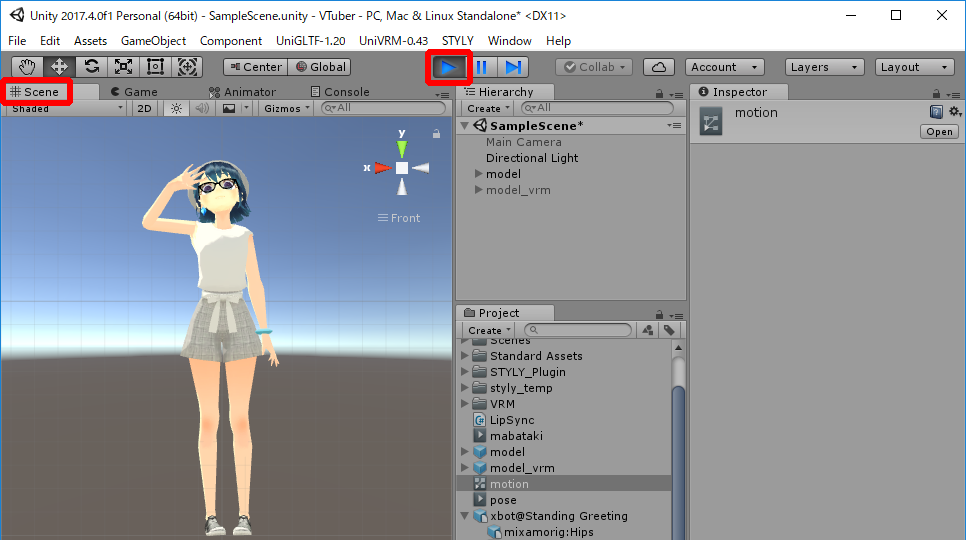
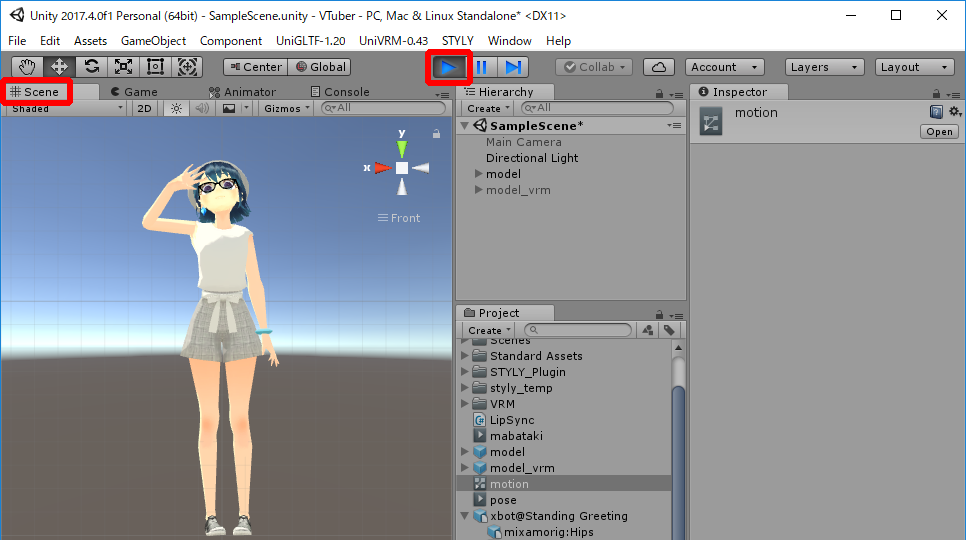
最後にモーションの動作確認を行います。 Sceneタブを選択してプレビューを表示し、画面上側の「再生アイコン」をクリックしてモーションが再生されれば完了です。

モーションの確認
自作のモーションを使う
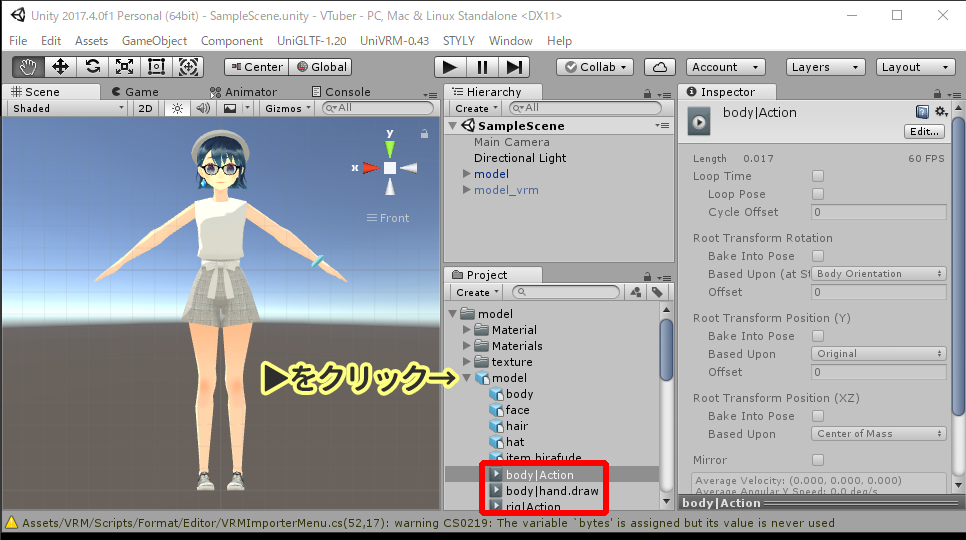
Blenderなどで作った自作のモーションを使用することもできます。 自作のモーションが含まれているモデルは、「▷」を押すと「映像の再生アイコン」が表示されます。 こちらを、前述したMixamoの解説と同じ方法で使用してください。

自作のAnimationを使う
まばたきさせる
キャラクターに「まばたき」させると、キャラクターの魅力がグッと増します。 まばたきさせるには、表情を制御するBlendShapeがモデルに設定されている必要があります。 (VRMにはあらかじめ設定されています)
新規Animationを作成
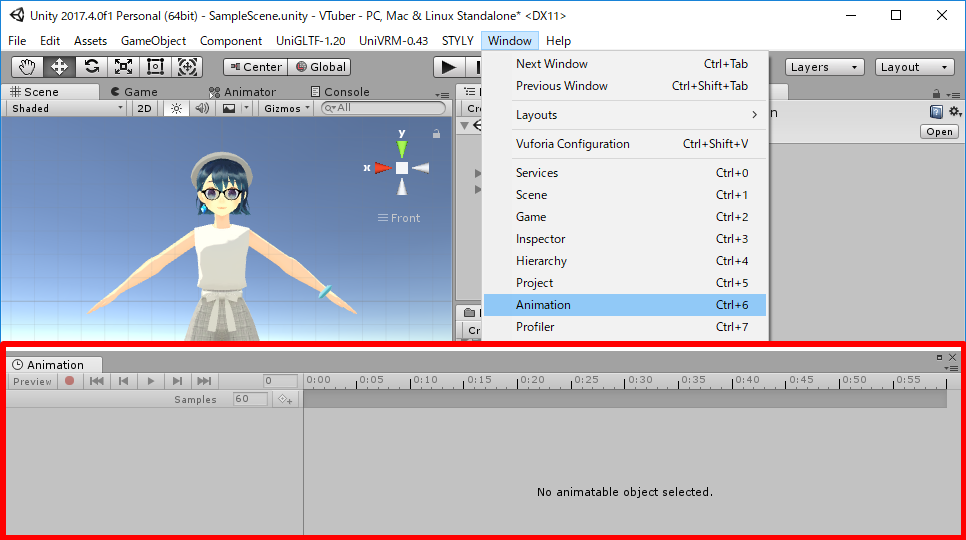
画面上側の「Window>Animation」をクリックしてAnimationウィンドウを表示します。

Animationウィンドウを表示
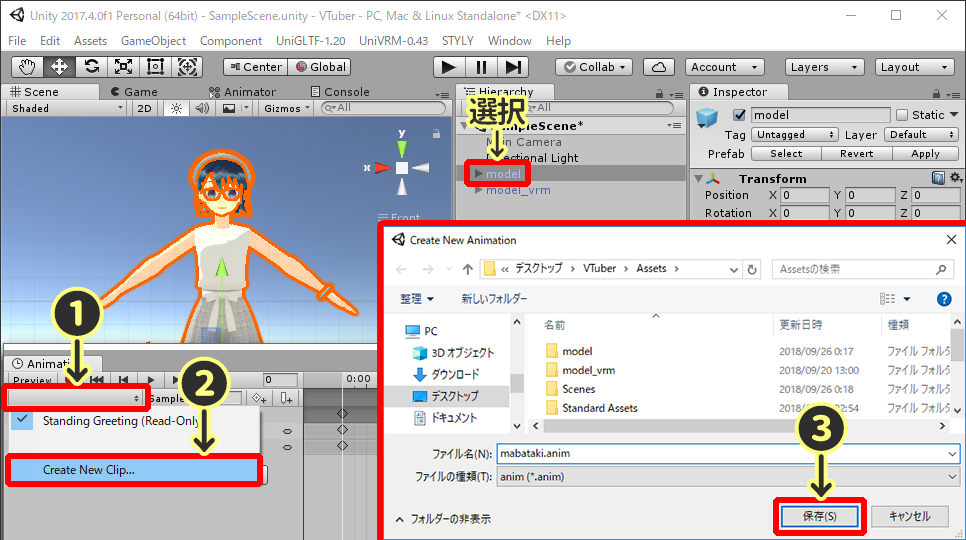
Hierarchyエリアのモデルを選択した状態で、Animationウィンドウの①「プルダウン」をクリックし、②「Create New Clip…」を選択して、新規animファイルを③「保存」してください。 名前は「mabataki.anim」としました。

新規Animationを作成
まばたきを録画
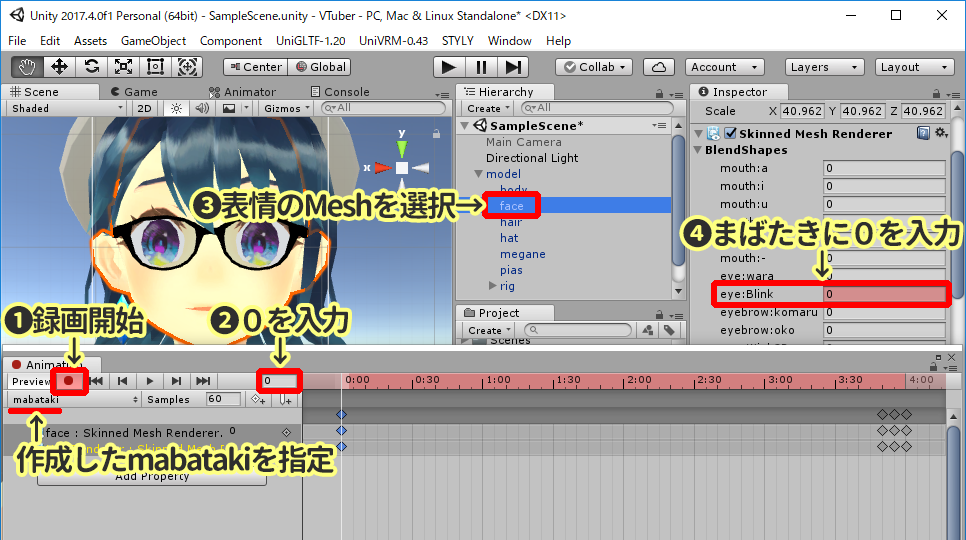
Animationウィンドウのプルダウンで「mabataki」を選択した状態で、①「録画アイコン」をクリックして、②に「0」を入力し、③表情のMeshを選択して、④まばたきを制御するBlendShapeの数値を「0」にしてください。 まばたきの数値を入力すると、タイムラインに青色の◆が表示されます。 ◆が表示されない場合は④の数値を0以外に変えて、再び0に戻してみてください。

まばたきの動きを録画1
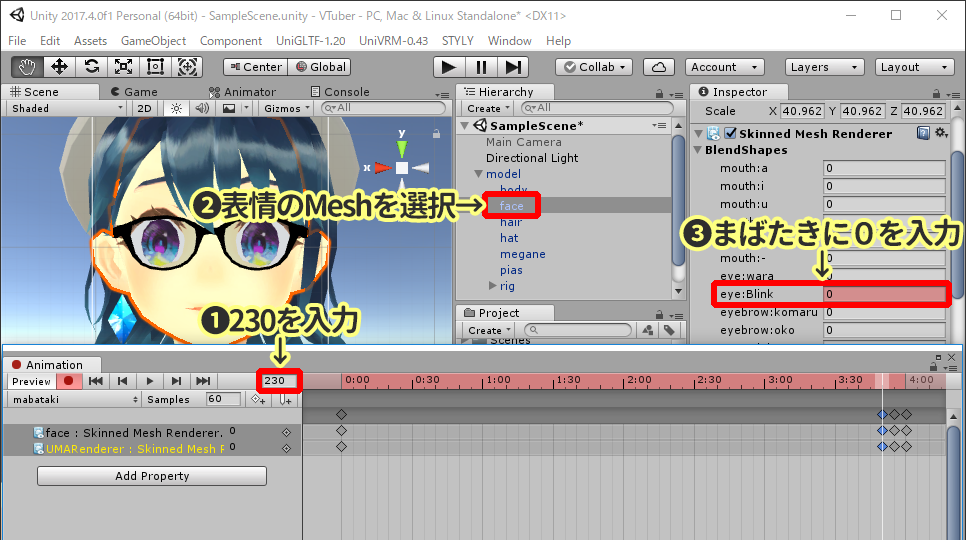
同じ要領で、①に「230」、③に「0」を入力してください。

まばたきの動きを録画2
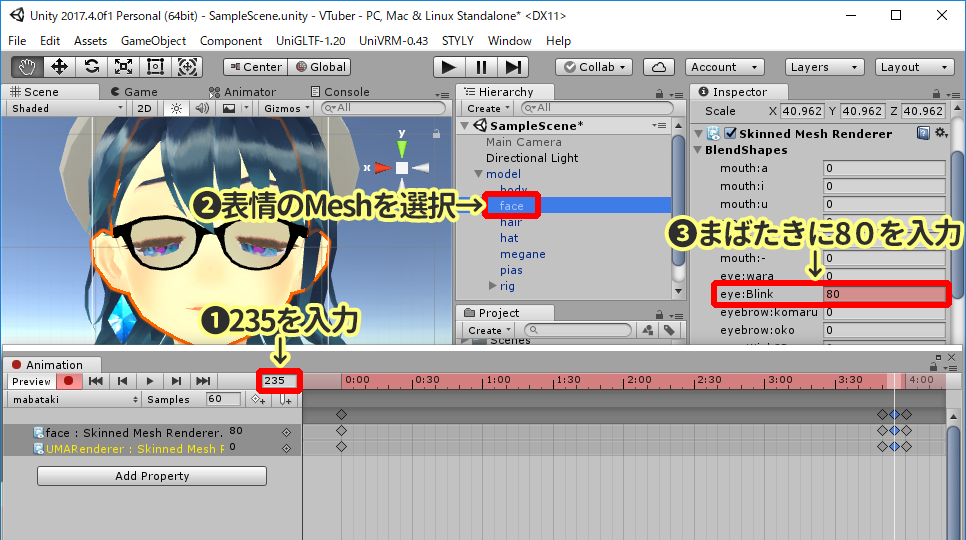
同じ要領で、①に「235」、③に「80」を入力してください。

まばたきの動きを録画3
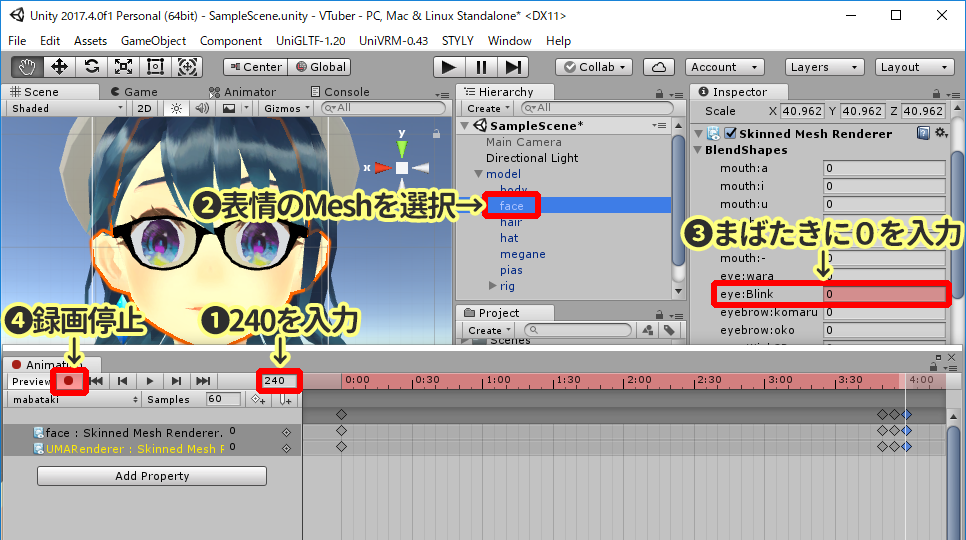
最後に①に「240」、③に「0」を入力し、④「録画アイコン」をクリックして録画を停止してください。

まばたきの動きを録画4
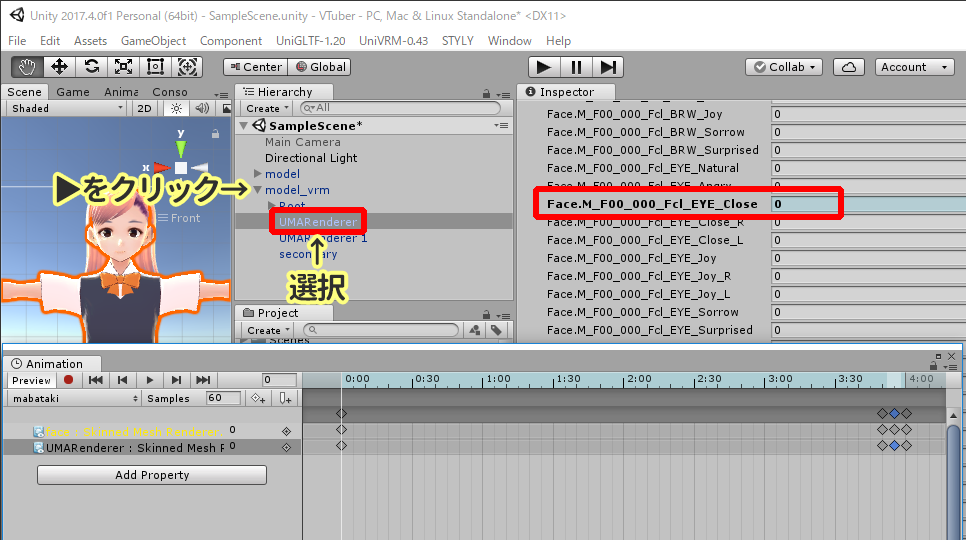
VRoid Studio製のVRMモデルは、「UMARenderer」の「Face.M_F00_000_Fcl_EYE_Close」でまばたきのBlendShapeを設定できます。

VRoid Studio製のVRMモデルにまばたきさせる
まばたきをモデルに反映
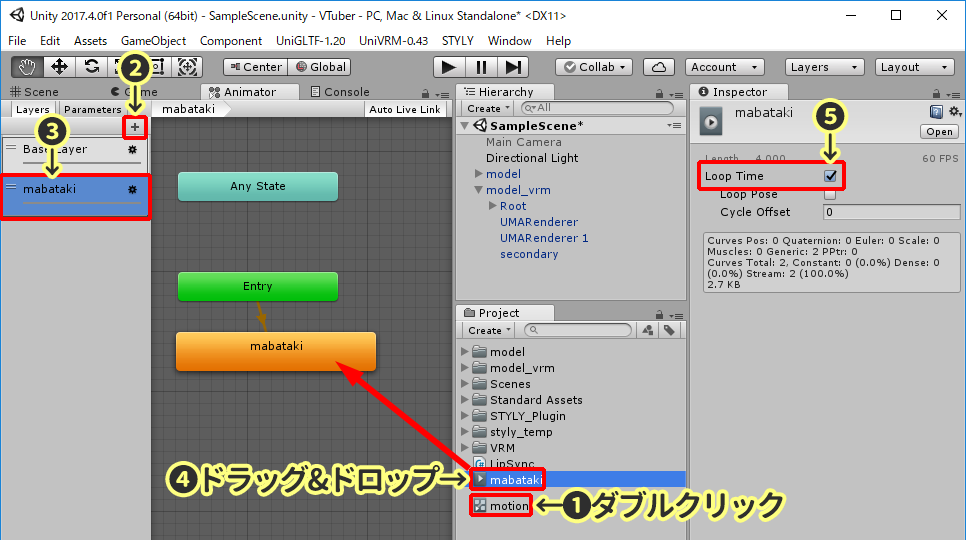
作成したまばたきをモデルに反映します。 まず、①「motion」をダブルクリックしてAnimatorウィンドウを表示し、②「+」アイコンをクリックして、③「mabataki」レイヤーを新規作成します。 そこに先ほど作成した④「mabataki」をドラッグ&ドロップしてください。

まばたきのAnimationをAnimator Controllerに配置
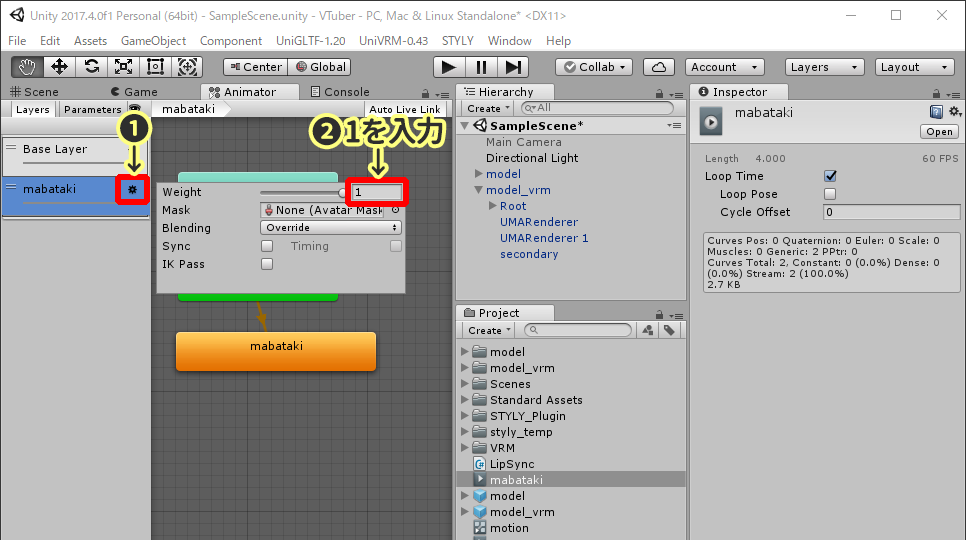
①「歯車アイコン」をクリックして、②「Weight」の数値を「1」に設定してください。

Weightを1に設定
最後にまばたきの動作確認を行います。 Sceneタブを選択してプレビューを表示し、画面上側の「再生アイコン」をクリックしてまばたきが再生されれば完了です。 まばたき以外のBlendShapeを変更すれば別の表情を付けることもできるので、お好みの表情を付けてみてください。

まばたきの確認
STYLYにアップロード
作成したモーション付きモデルをSTYLYにアップロードします。
STYLY Plugin for Unityを入手
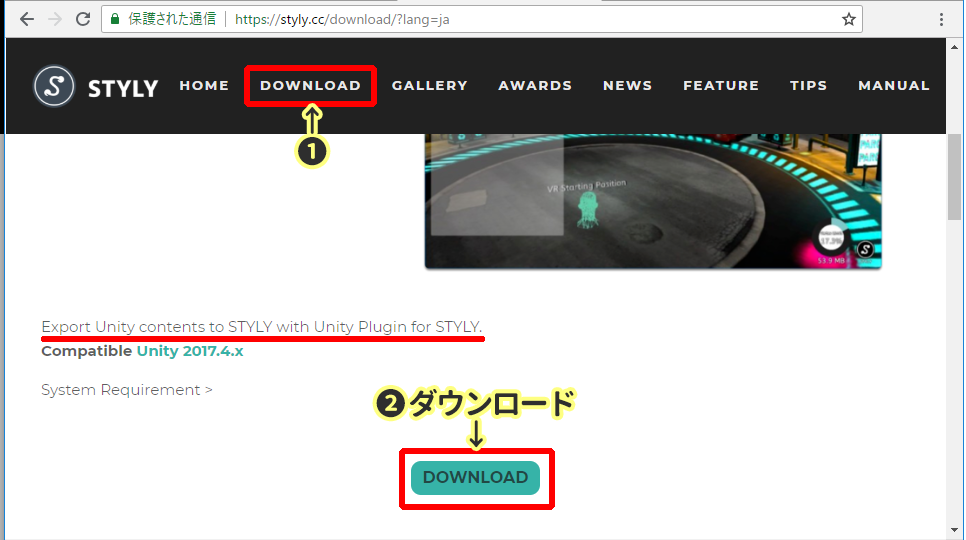
まず、STYLY公式サイト(https://styly.cc/)を開いて①「DOWNLOAD」を選択し、ページを以下の画像の所までスクロールして、緑色の②「DOWNLOAD」をクリックしてください。

STYLY Plugin for Unityをダウンロード
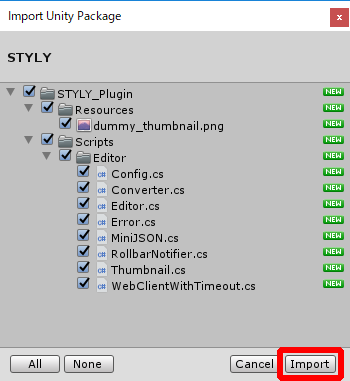
ダウンロードしたunitypackageファイルをダブルクリックして、Unityへインポートしてください。

STYLY Plugin for UnityをUnityへインポート
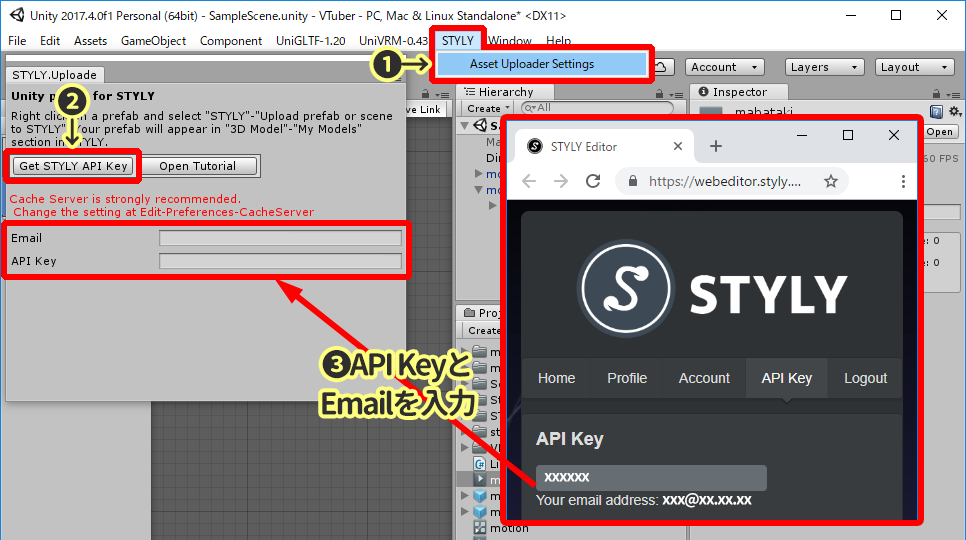
Unityに戻り、画面上側の①「STYLY>Asset Uploader Settings」をクリックして、②「Get STYLY API Key」をクリックするとブラウザでAPI KeyとEmailが表示されるので、③の入力欄にコピー&ペーストしてください。

API KeyとEmailを設定
モデルをSTYLYにアップロード
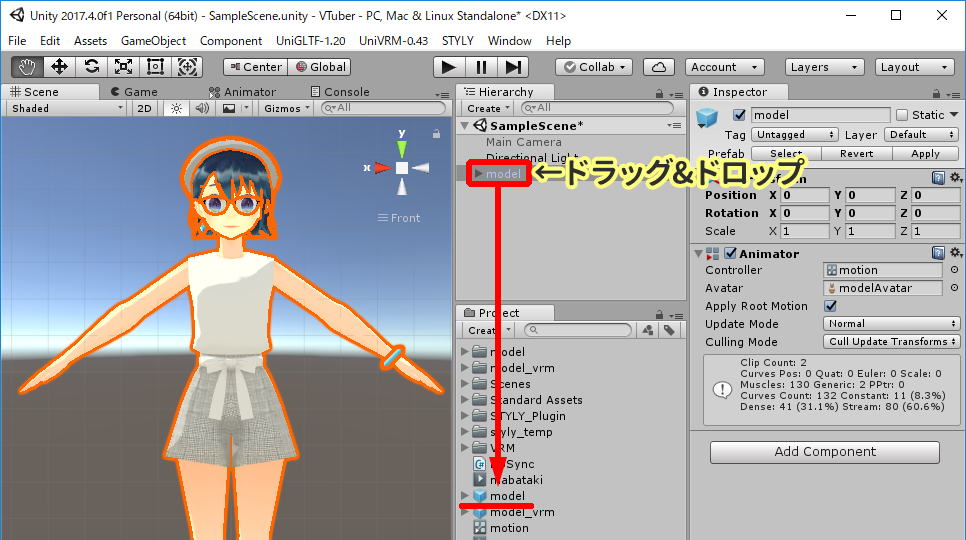
モデルをSTYLYにアップロードするには、モデルをPrefab化する必要があります。 HierarchyエリアのモデルをProjectエリアにドラッグ&ドロップすると、Projectエリアに同名のPrefabが生成されます。

HierarchyからProjectへドラッグ&ドロップしてPrefab化
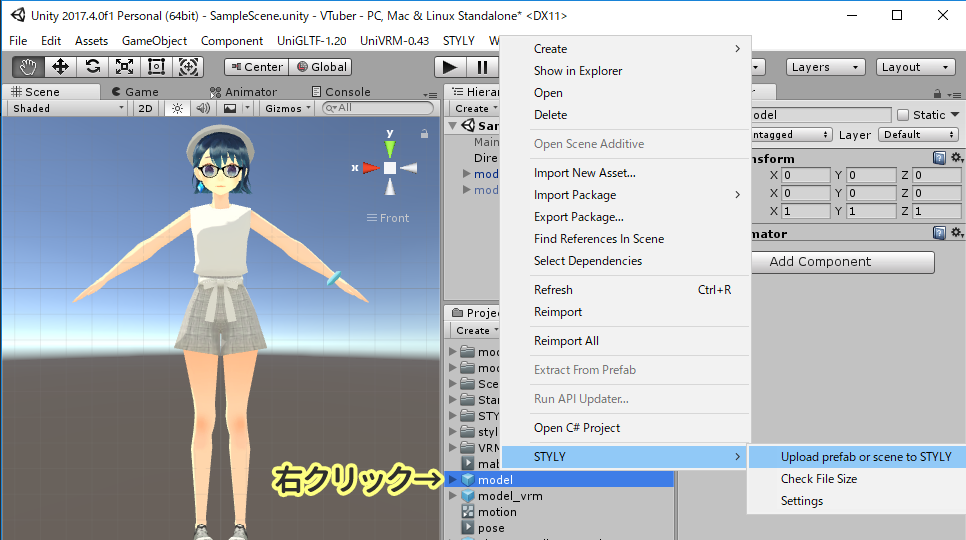
生成されたPrefabを右クリックして、「STYLY>Upload Prefab or scene to STYLY」を選択すると、アップロードが開始されます。

PrefabをSTYLYにアップロード
しばらくするとアップロードが完了して以下の画面が表示されます。

アップロード完了
モデルをSTYLYに配置
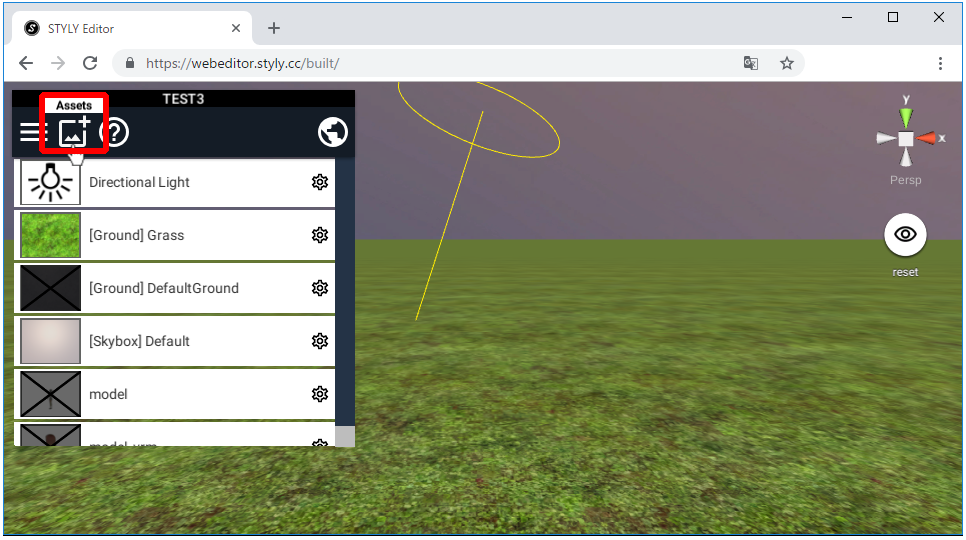
アップロードしたモデルをSTYLYに配置します。 STYLY Studioを開いて、画面左上の「写真アイコン」(Assets)をクリックします。

Assetsを選択
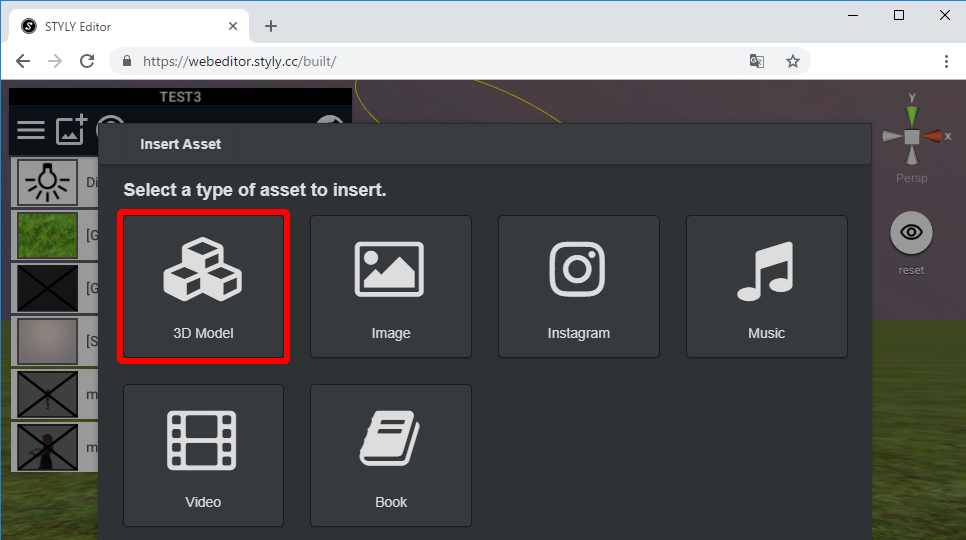
次に「3D Model」を選択します。

3D Modelを選択
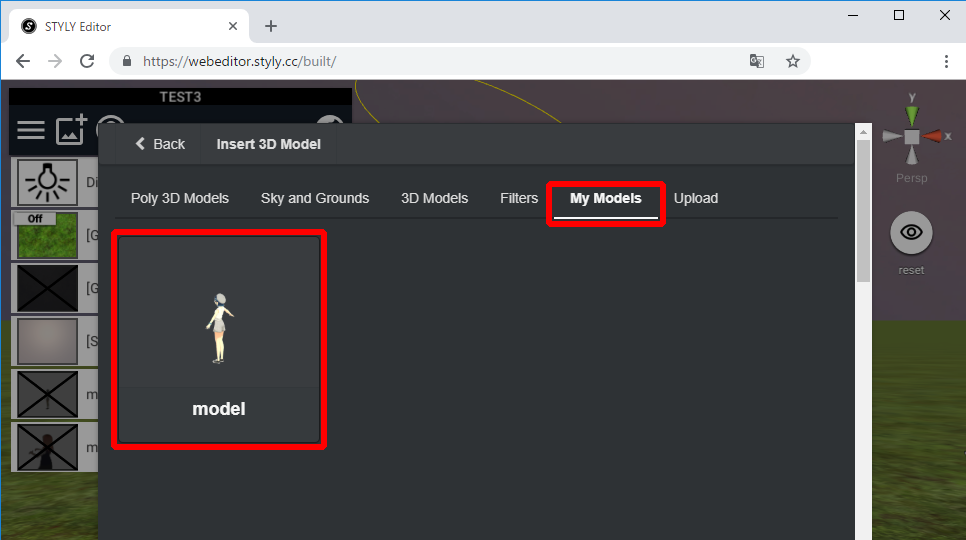
「My Models」タブにアップロードしたモデルが追加されているのでクリックします。

アップロードしたモデルを選択
モデルが配置されるので位置などを調整して完成です。 お疲れさまでした。

完成イメージ
今回はVTuberの3Dモデルに動きを付けて、STYLYにアップロードする方法を紹介させていただきました。 この方法を使えば、人に限らず動物やロボットなど様々なモデルをアップロードできます。 ぜひ、色々なモデルを飾った楽しいVR空間を作ってみてくださいね。