VR空間を作るときは「世界」、つまり大地や空、山や海が必要となります。
空はSTYLYにデフォルトで複数用意されていますし、Unityアセットのスカイボックスで作ることができます。
しかし自分好みの大地や山は既存のアセットで作ることは不可能です。
こうした時に便利なのが「Terrain」という地形エンジンです。
Terrainは擬似的な大地や山を作成するためのエンジンプログラムで、Unityに機能として組み込まれています。
しかしTerrainで作成した大地をUnityからSTYLYに直接アップロードしても、サイズの変更や回転ができず、また容量オーバーでアップロードできないこともあります。

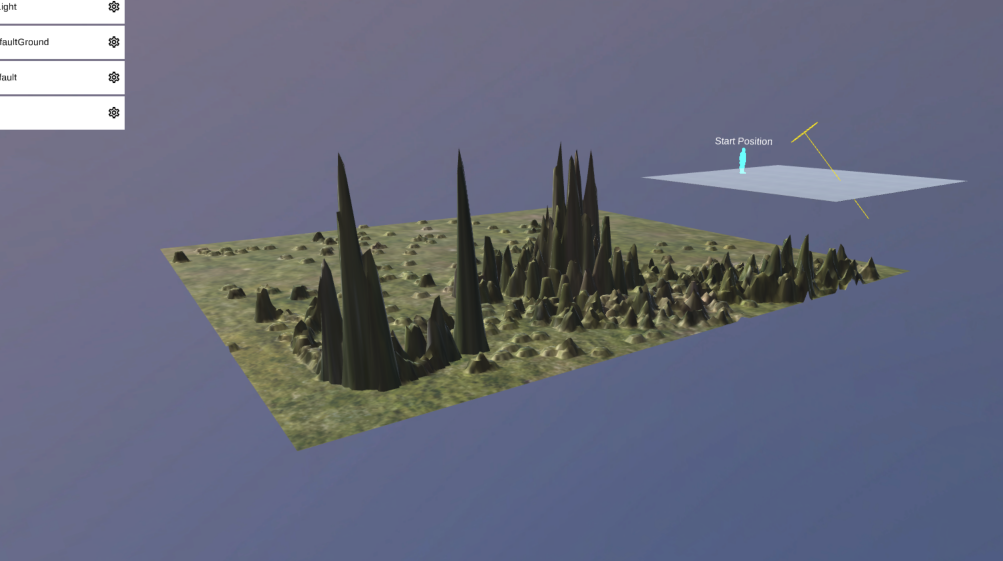
UnityからTerrainを直接STYLYにアップロード
そこで今回はTerrainObjExporterという無料の機能を使って、TerrainをOBJファイルに変換してSTYLYにアップロードする方法を紹介します。
※本記事ではTerrainで大地を作成するやり方は扱わないので、初めてTerrainを使う方は以下を参考にしてみてください。
https://gametukurikata.com/terrain/makefield
TerrainObjExporterの使い方
TerrainObjExporterは、TerrainをOBJ形式の3Dモデルとして出力するスクリプトです。
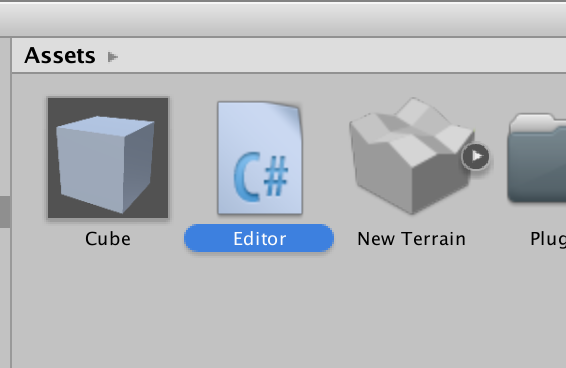
ProjectウィンドウのAssetsフォルダの下にC#スクリプトを作成します(Assertsフォルダ内のどこかで右クリック→「Create」→「C#Script」)。
ファイル名はなんでもいいですが、筆者は「Editor」としました。

C#スクリプトを作成
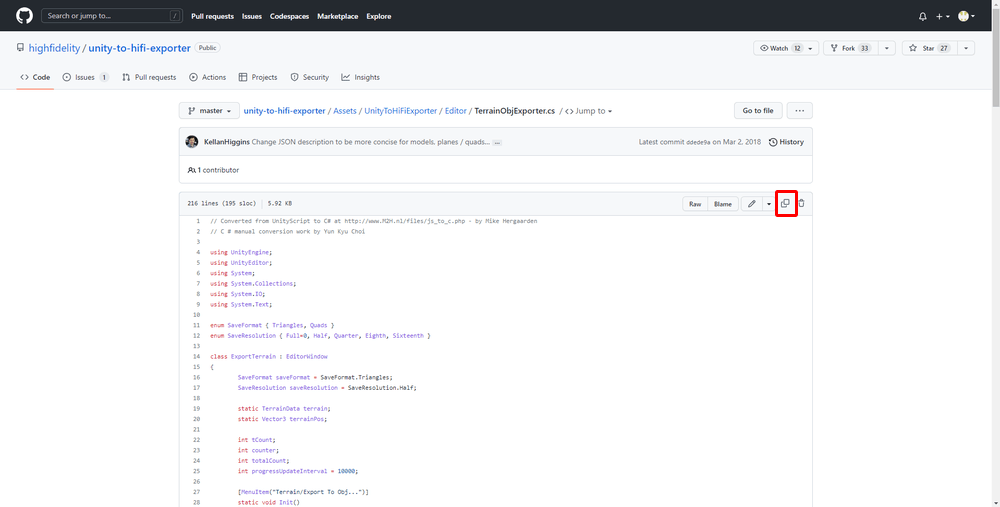
次に、以下がTerrainObjExporterのサイトなのでクリックして開いてください。
下記の画像で赤く囲んである箇所をクリックしてスクリプトをコピーします。
先ほど作成したEditorスクリプトを開き、デフォルトのコードを削除してから、先ほどのスクリプトをペーストしましょう。

スクリプトのInspectorウィンドウ
スクリプトを保存して、UnityのEditorスクリプトのInspectorウィンドウを見ると、ExportTerrain.csが反映されたことが確認できます。
Unityのメニューバーを見ると、「Terrain」という項目が追加されたことを確認できました(追加されるまで少し時間がかかる場合があります)。
メニューバー
Terrainで大地の作成が完了したら、メニューバーの「Terrain」→「Export To Obj」を選択してください。

Export to Objを選択
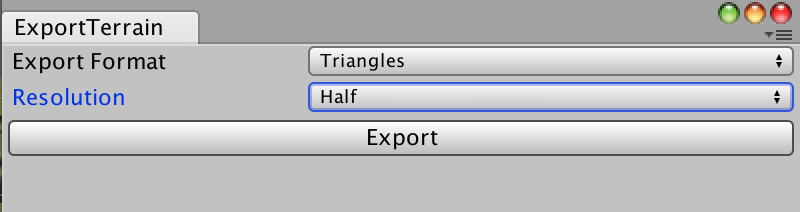
出力設定画面になります。
「Export Format」は「Triangles」にしましょう。
「Resolution」は今回は「Half」にしましたがFull以外を選ぶと、出力する頂点数を減らせる(ファイルサイズを小さくする)ので、出力後のファイルサイズを確認して大きすぎる場合にはQuarter以下に変更しましょう。

出力設定
出力した3DモデルをUnityで編集する
出力した3Dモデルにはテクスチャがついていません。
なのでその3Dモデルを再度Unityにアップして、テクスチャを貼り付けていきます。
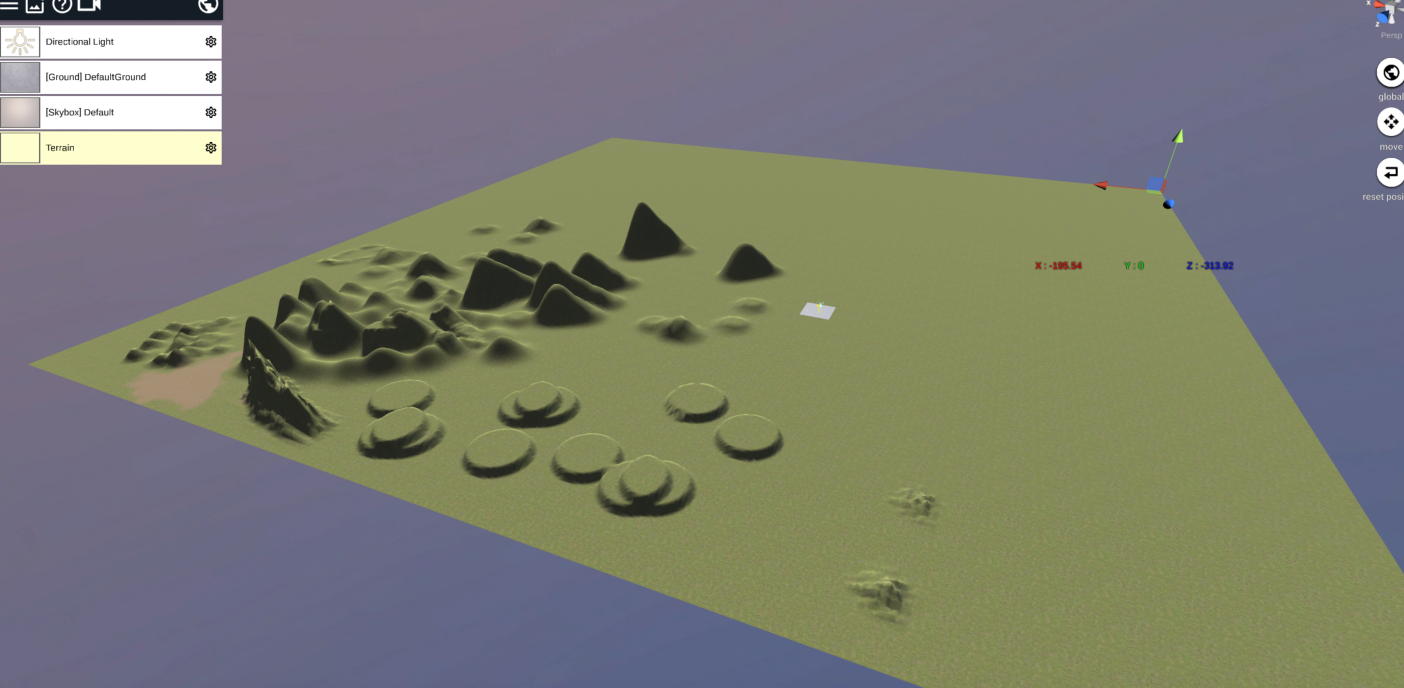
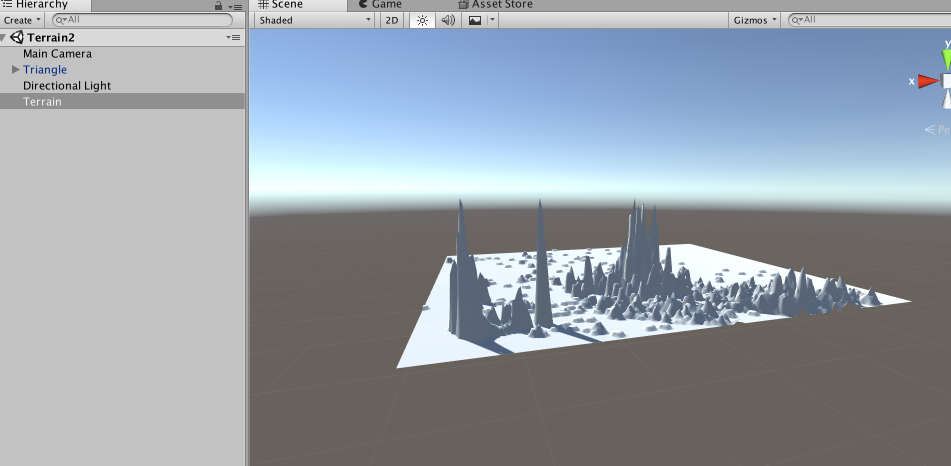
ますは出力した3DモデルのファイルをUnityのAssetsにアップロードして、UnityのSceneに配置してください。

3DモデルをUnityのSceneに配置
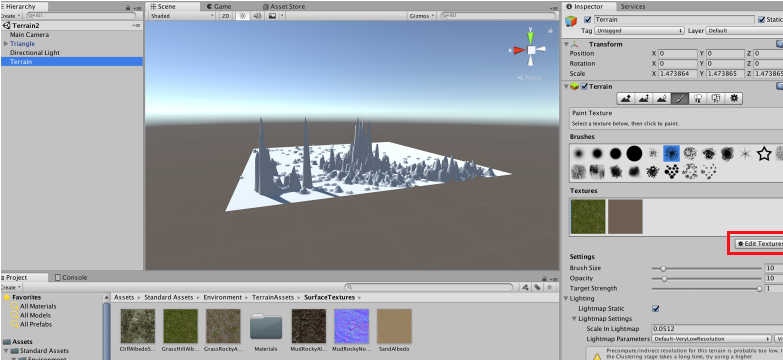
次に先ほど使用したテクスチャファイルを探します。
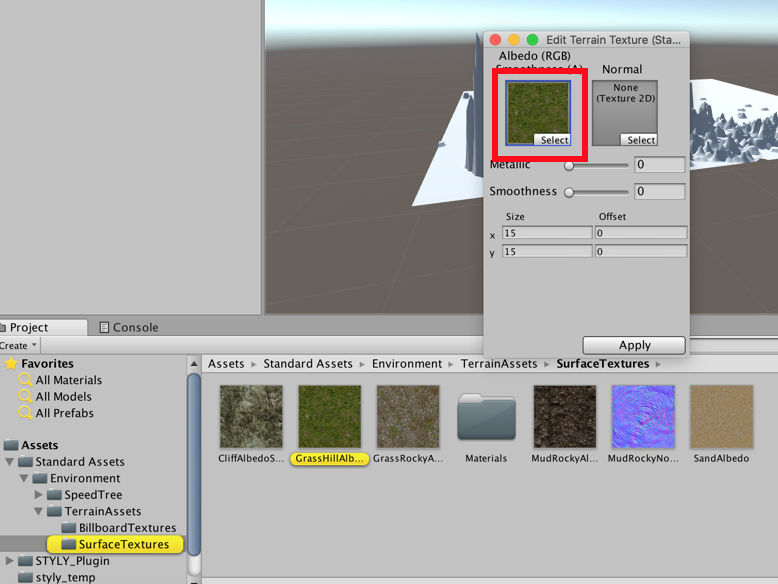
最初に作成したTerrainのInspectorウィンドウを開き、「Edit Textures」→「Edit Texture」を選択してください。

TerrainのInspectorウィンドウを確認
Terrainを作成した際に使用したテクスチャがあるので、それをクリックするとテクスチャファイルの場所が明示されます。

テクスチャをクリック
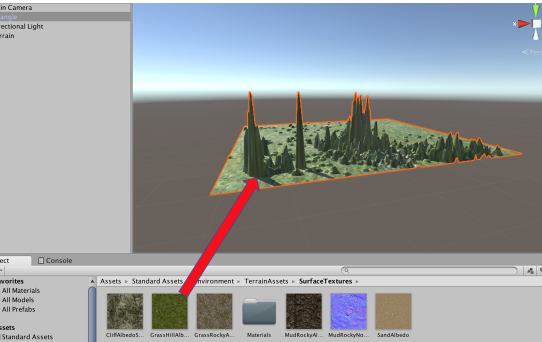
テクスチャファイルを、先ほどSceneに配置した3Dモデルにドラッグ&ドロップで貼り付けてください。

テクスチャを貼る
テクスチャが反映されました。
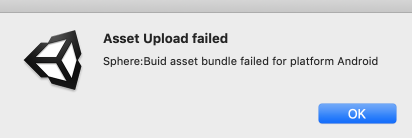
さてこれでようやくTerrainをSTYLYにアップロードできると思いきや、この3DモデルをプレファブにしてSTYLYにアップロードすると以下のエラーが表示されます。

エラー表示
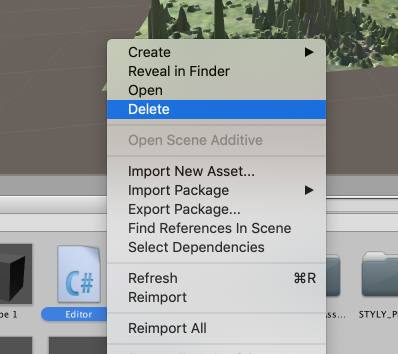
なので、テクスチャを反映したTerrain(obj)をプレハブ化して、Editorスクリプト(ExportTerrain.cs)を削除します。

スクリプトを削除
プレハブをSTYLYにアップロードする方法はこちらの記事を参照してください。
無事にアップロードできました。

STYLY Studioに配置
この方法でアップロードしたTerrainは回転や拡大・縮小が可能なので、よりシーンにふさわしい地形を作ることができます。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions