この記事では、Amplify Shader Editorでテクスチャを扱う際の基本的なノードの使い方や組み方を紹介します。
サンプル
記事で紹介しているUnityプロジェクトのダウンロードはこちらからできます。
https://github.com/styly-dev/STYLY-Unity-Examples
ノードプレビューを有効にする
初めに、Amplify Shader Editorのノードプレビュー機能について紹介します。
この機能を有効にすると、各ノード内でどのような処理が行われているかをビジュアルで表示することができます。
ノードプレビュー機能は各ノード右上の矢印マークをクリックする、もしくはキーボードのPキーを押すことで有効にできます。
この機能を使うことで、各ノード内の処理結果を直感的に把握することができます。
テクスチャノードの使い方
テクスチャを利用する
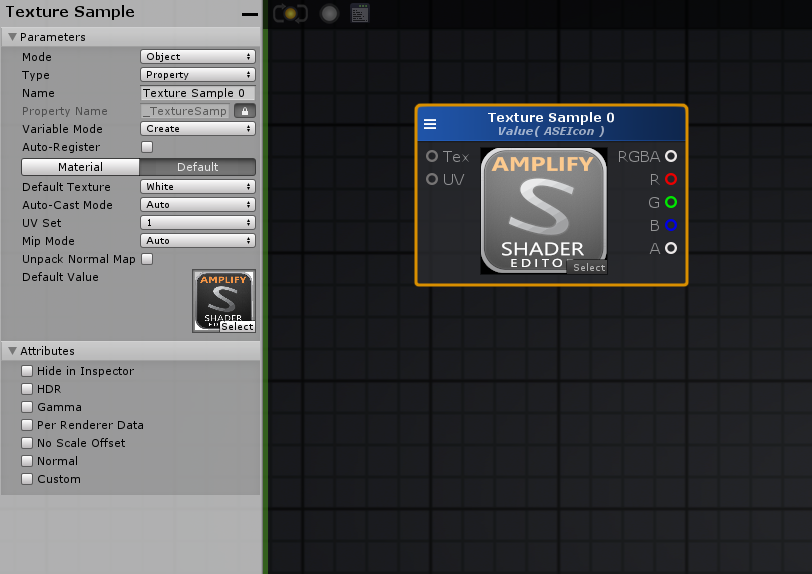
テクスチャを利用する際はTexture Sampleノードを使います。 検索から呼び出すこともできますが、Texture Sampleノードはショートカットキーが割り当てられているため、Tキーを押しながら左クリックでも呼び出せます。
Selectから利用したいテクスチャを選べます。また、Unityのプロジェクトフォルダから利用したいテクスチャをドラッグ&ドロップで直接適用することもできます。
テクスチャとカラーを混ぜる
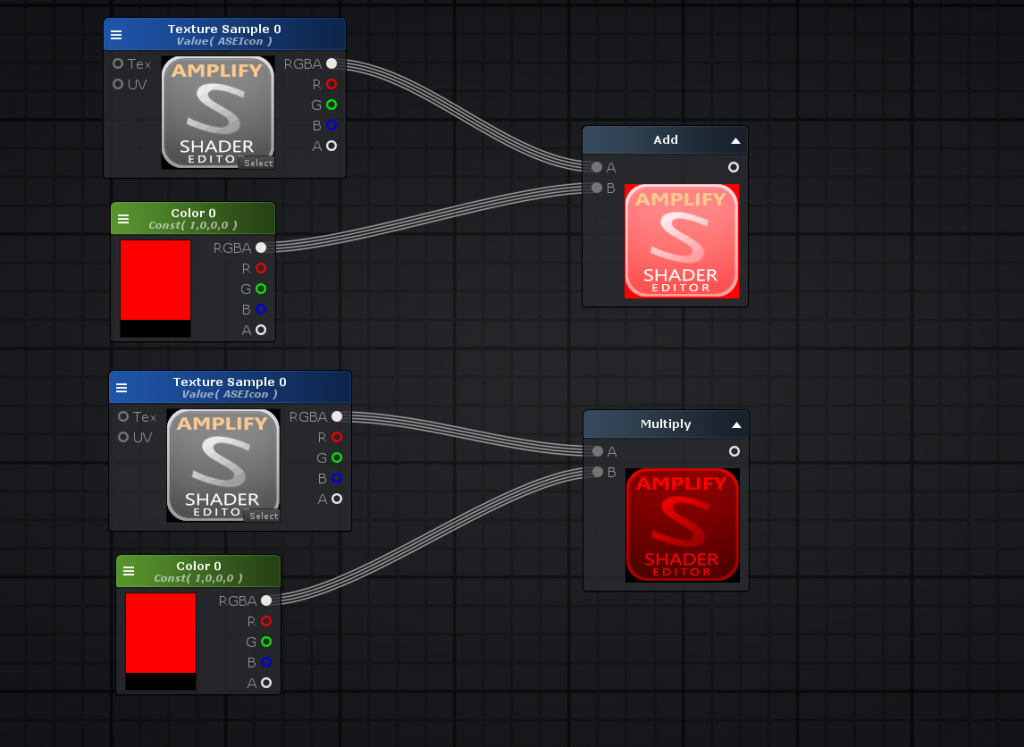
テクスチャとカラーを混ぜる際は、TextureSampleノードとColorノードをAddノード(加算)やMultiplyノード(乗算)に接続します。
同じ色を合成した場合でも、Addノードの場合は合成結果が明るく、Multiplyノードの場合は暗くなっていることが分かります。
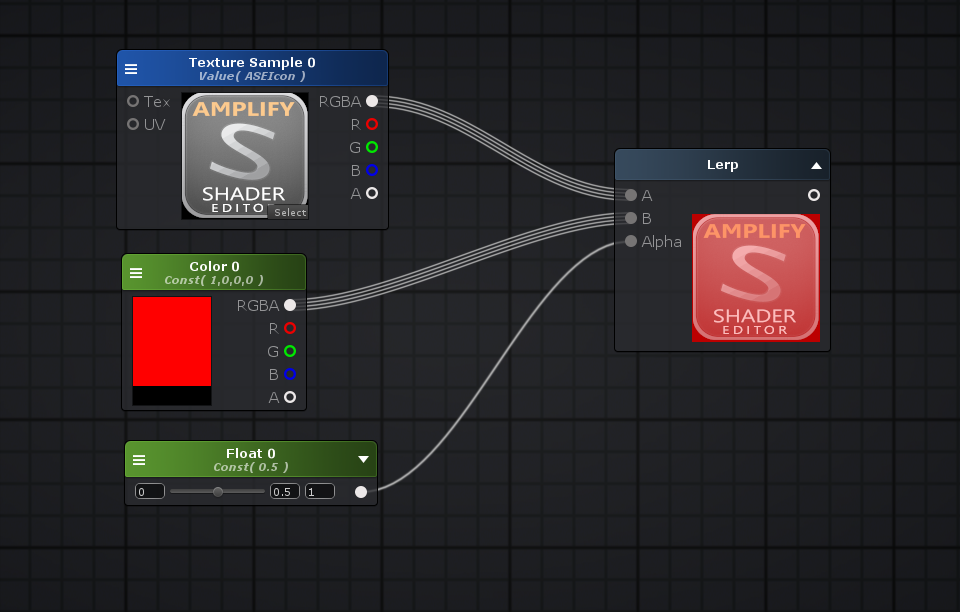
AddノードやMultiplyノードを利用する以外に、Lerpノード(線形補間)を用いてテクスチャやカラーを混ぜる方法もあります。
Lerpノードは、AポートとBポートに接続されたテクスチャやカラーを、Alphaに接続された値に応じて混ぜます。
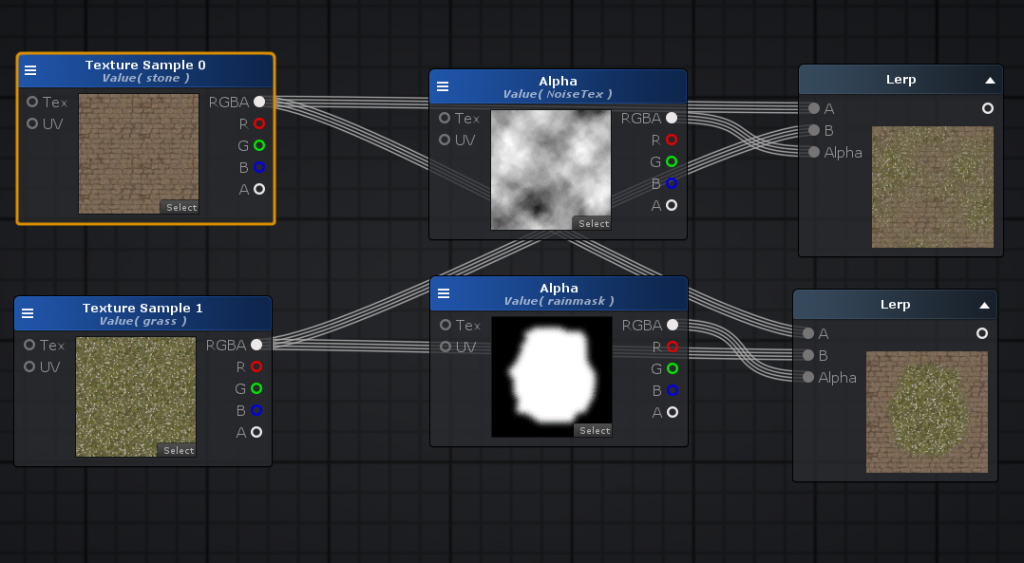
Lerpノードはテクスチャ同士を合成する際にも便利です。
AlphaにはFloat(数値)の他に、テクスチャを接続することもできます。
マスク表現等を行う際に利用します。
HSV色空間を利用する
テクスチャの彩度や輝度を調整する際は、色空間をRGBからHSVに変換してあげると便利です。
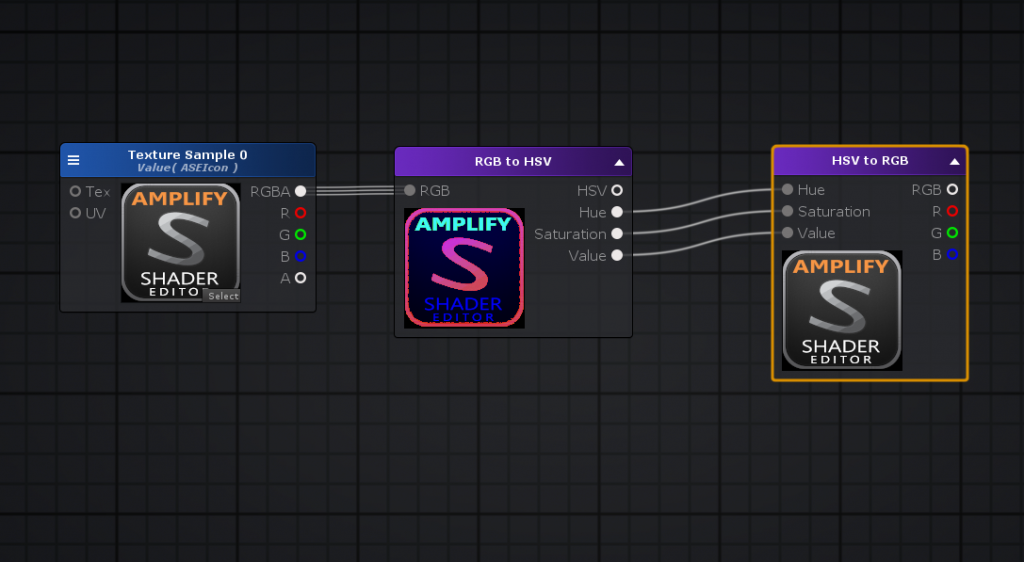
RGB→HSVへの変換はRGBtoHSVノードを、HSV→RGBへの変換はHSVtoRGBノードを利用します。
RGBは原色(赤,緑,青)の組み合わせで色を表現しますが、HSV色空間では「色相」「彩度」「明度」の三種の要素で色を表現します。
HSV色空間を利用するメリットとして、「この色を暗くしたい」「より濃くしたい」といった感覚的な調整が簡単にできるということが挙げられます。
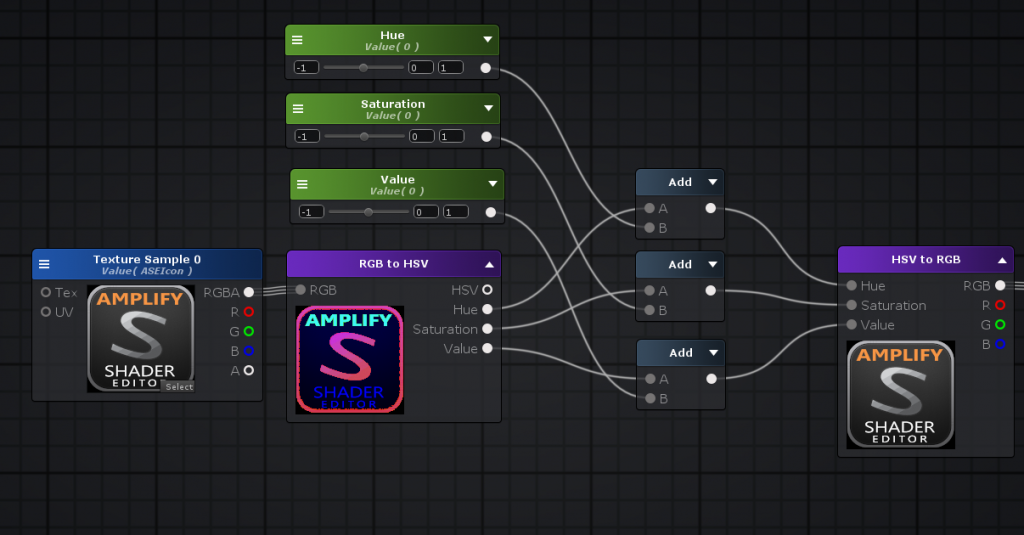
例として、HSVの各要素をAddノードに接続し、Floatノードで値を増減させることでHSVの各要素を個別に調整することができます。 
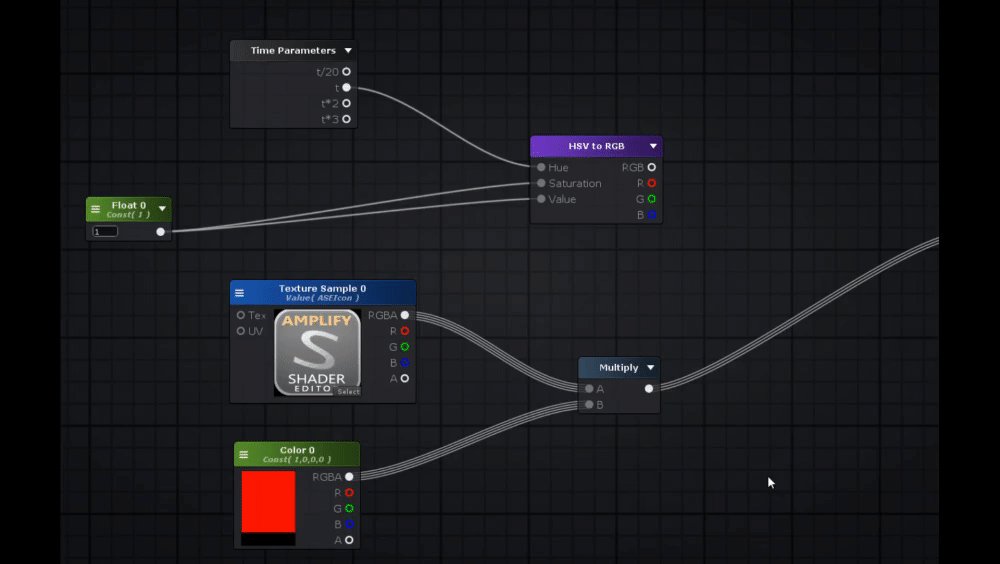
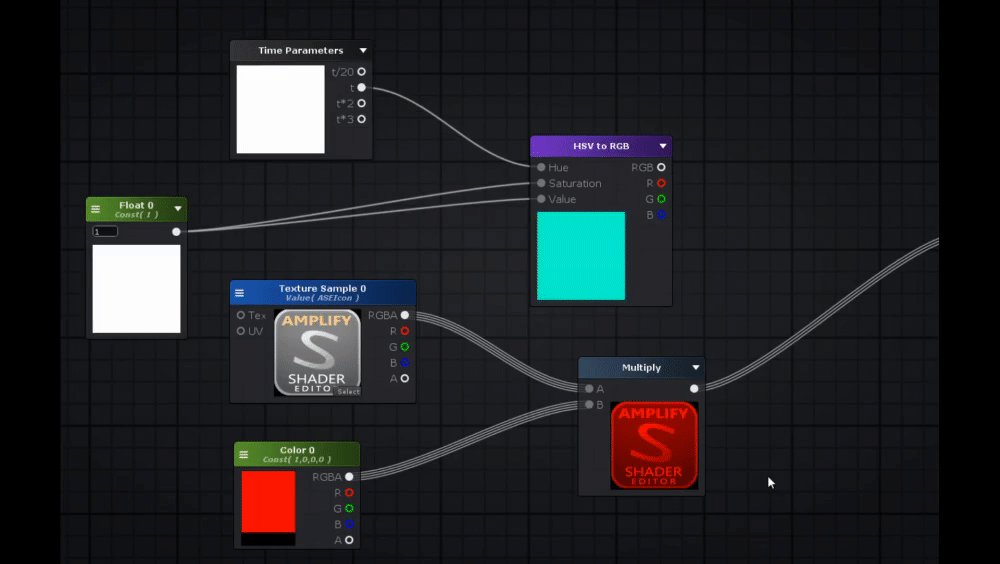
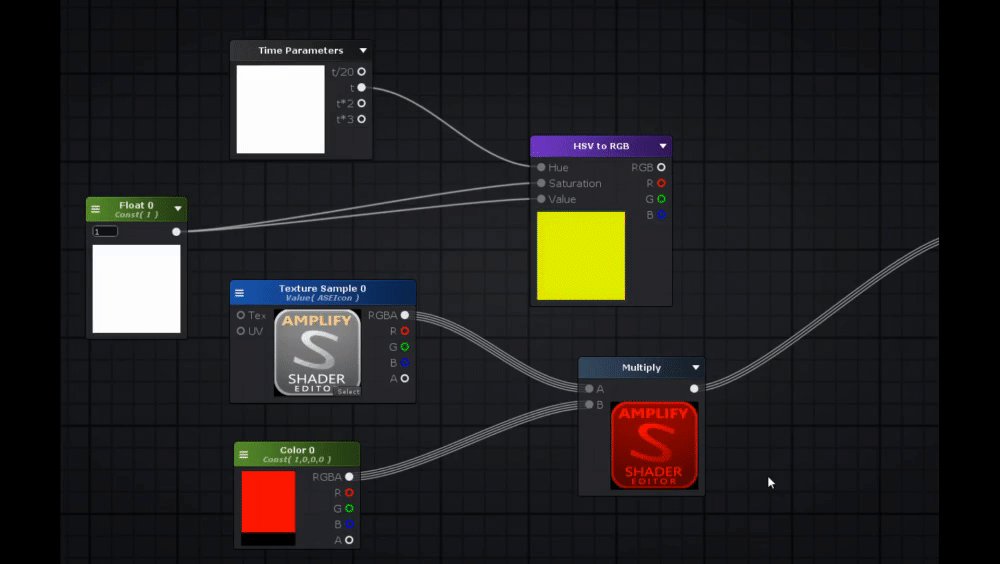
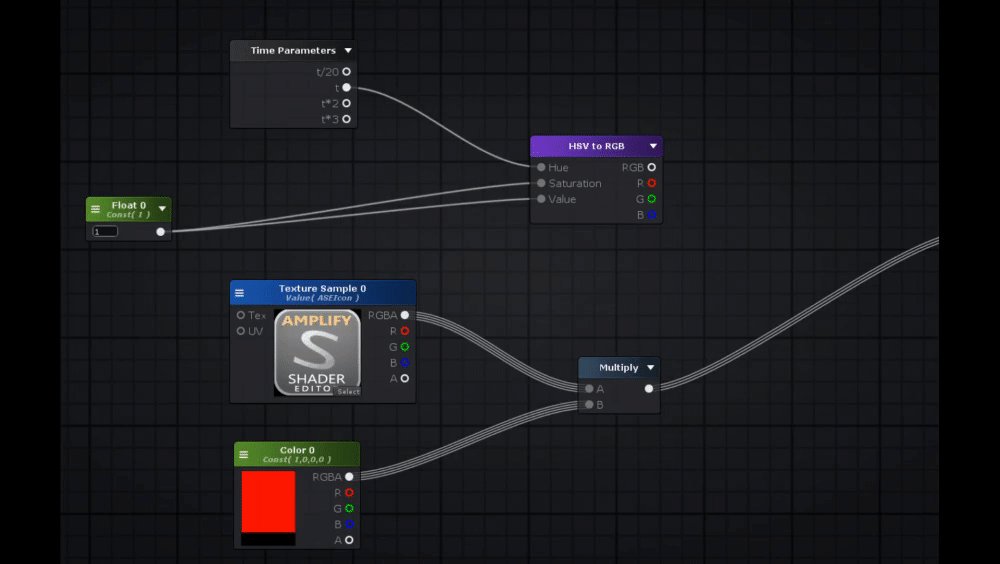
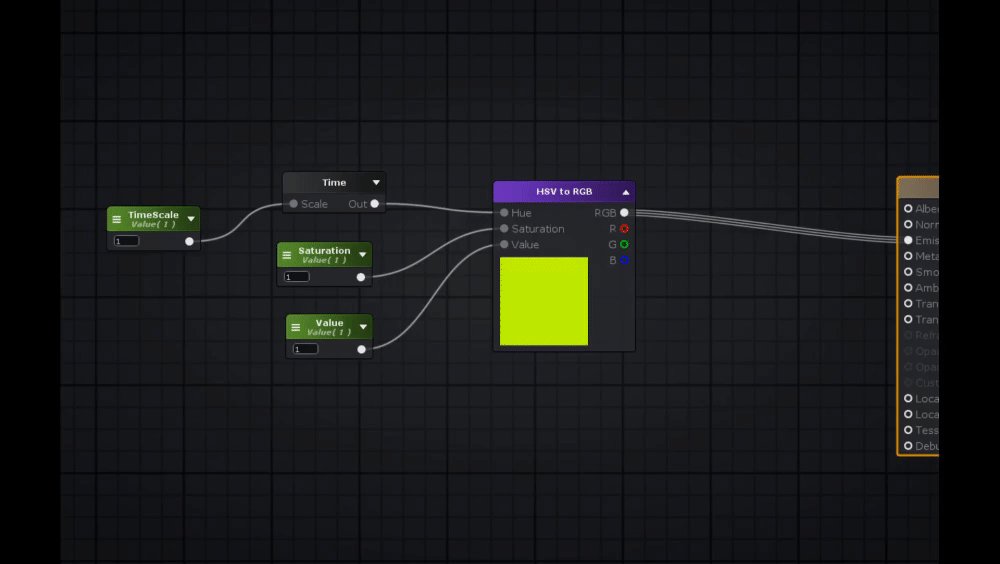
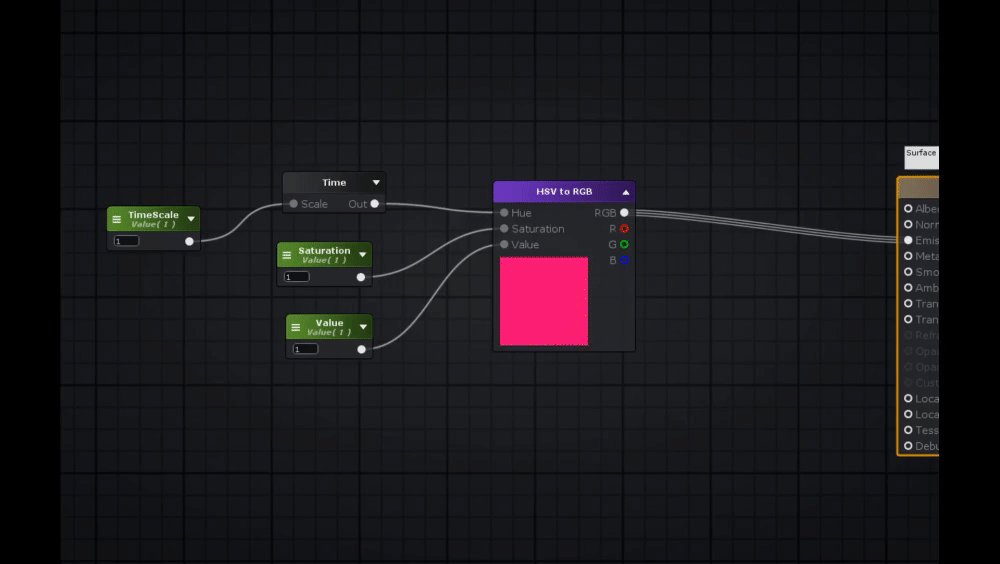
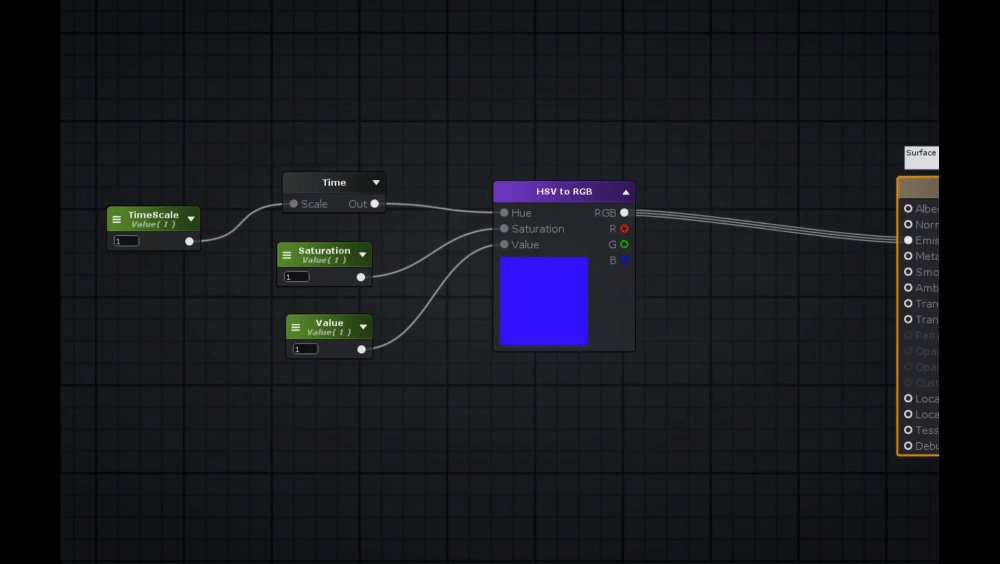
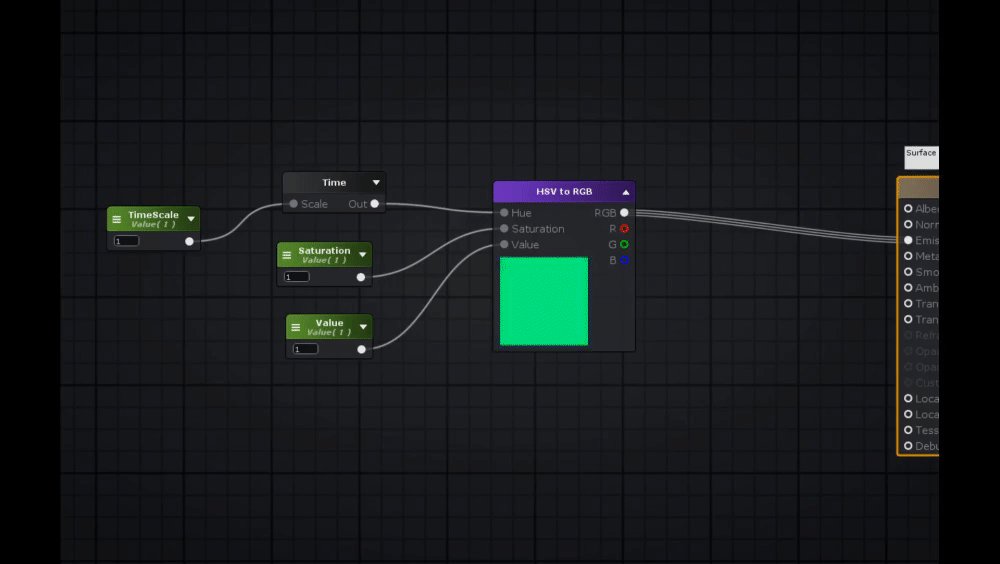
また、HSV空間を利用することで、時間の変化に応じて色を変化させる表現等を作れます。
HSVtoRGBノードのHue(色相)にTimeノードを接続することで、Hueの値を時間の経過とともに常に変化させます。
ノーマルマップを利用する
ノーマルマップを扱うためにTexture Sampleの設定を変更する
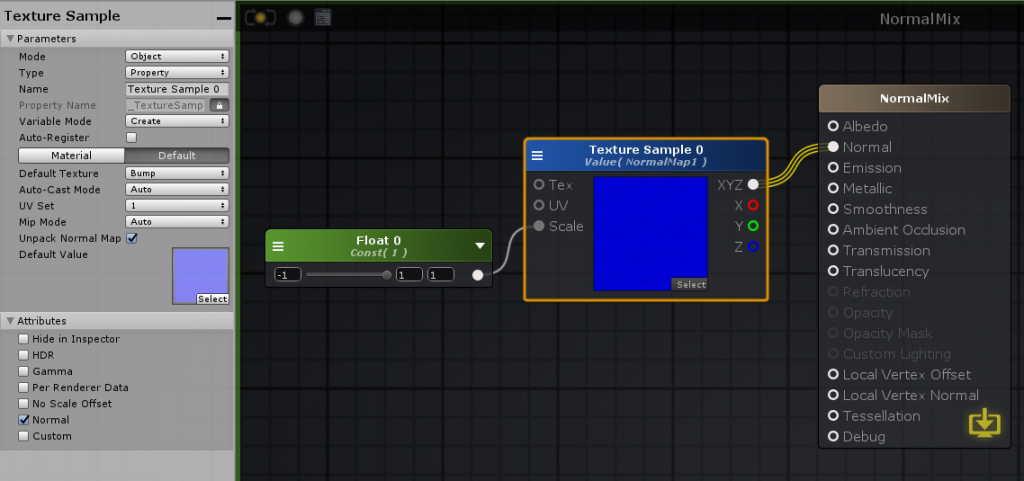
ノーマルマップを扱う際も通常のテクスチャと同様にTexture Sampleノードを利用しますが、デフォルトの設定ではノーマルマップとして利用できないため、設定を変更する必要があります。
Texture Sampleノードを選択し、画面左に表示されるパラメーターを変更していきます。 Default TextureをWhiteからBumpに変更し、UnpackNormalMapとAttributes欄のNormalにチェックを入れます。
ノーマルマップ用の設定に切り替えた際、デフォルトではノーマルマップのScaleは1に設定されていますが、ScaleにFloatノードを接続することでマテリアルのインスペクタから値を調整できるようになります。
複数のノーマルマップを合成する
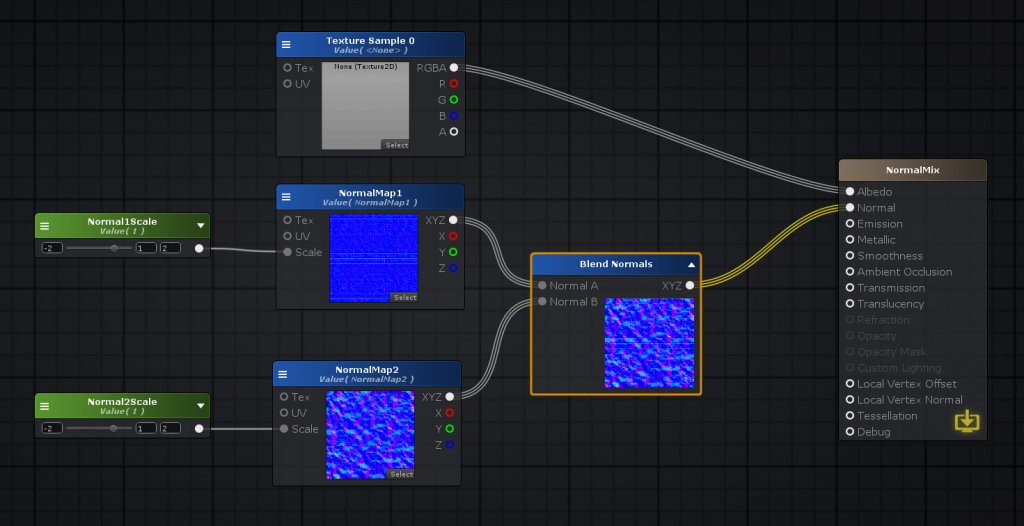
通常のテクスチャ同様、異なるノーマルマップ同士を合成することもできます。
通常のテクスチャの場合はAddノードやLerpノードを利用しましたが、ノーマルマップの合成を行う際はBlend Normalsという専用のノードを利用します。
通常のテクスチャをノーマルマップに変換して利用する
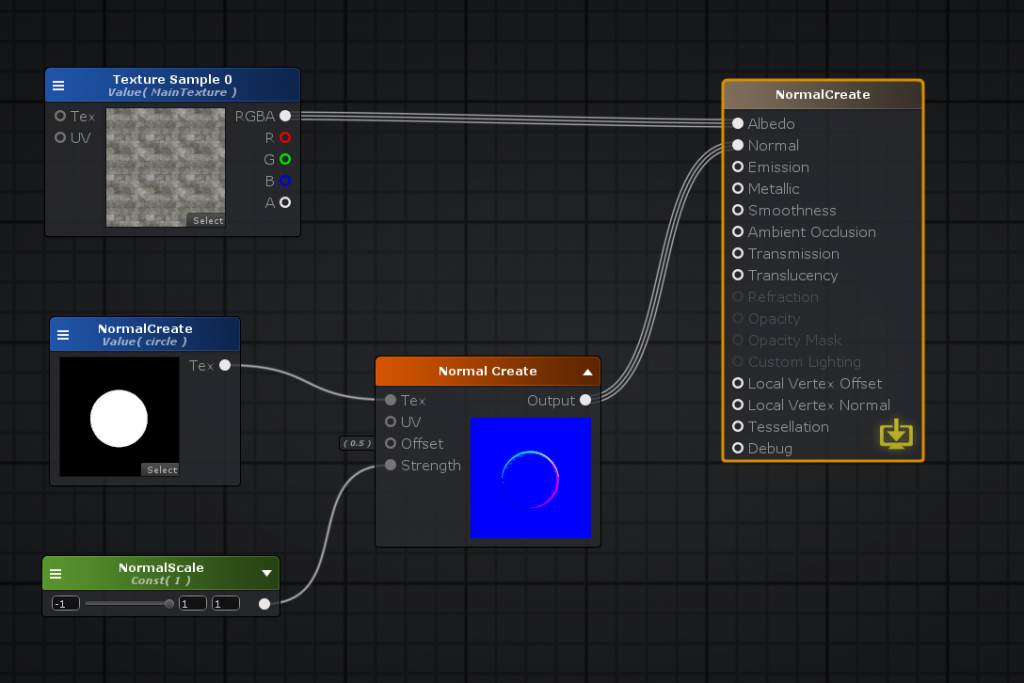
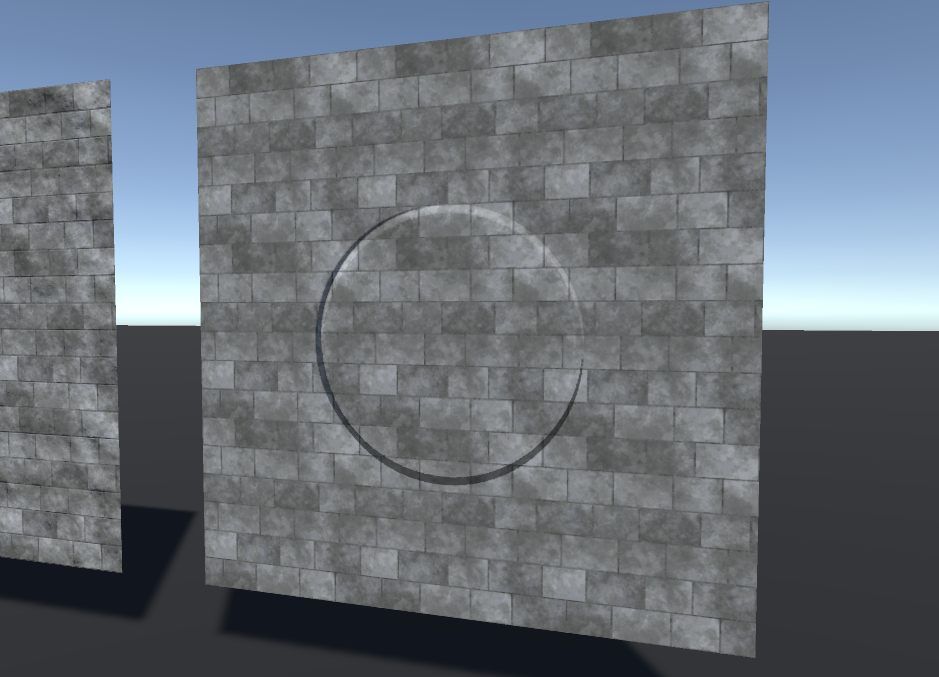
通常、ノーマルマッピングを行う際はノーマルマップ専用のテクスチャを別途用意する必要がありますが、NormalCreateノードを利用する事で通常のテクスチャをノーマルマップに変換し、モデルに適用することができます。
Texture Objectノードに、ノーマルマップに変換したいテクスチャを適用し、その後NormalCreateノードに接続します。
テクスチャの移動や回転
時間経過に応じた移動(UVスクロール)を行う
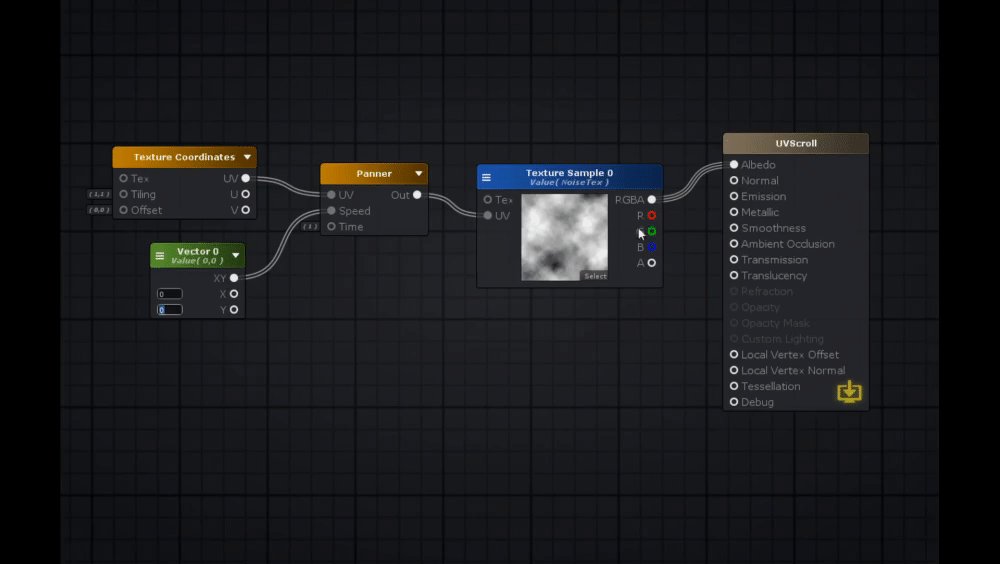
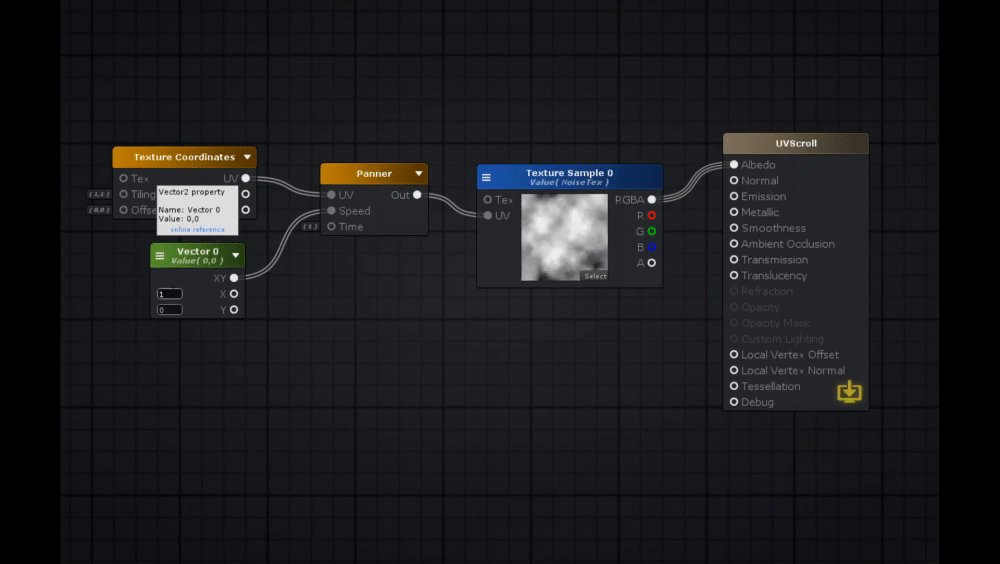
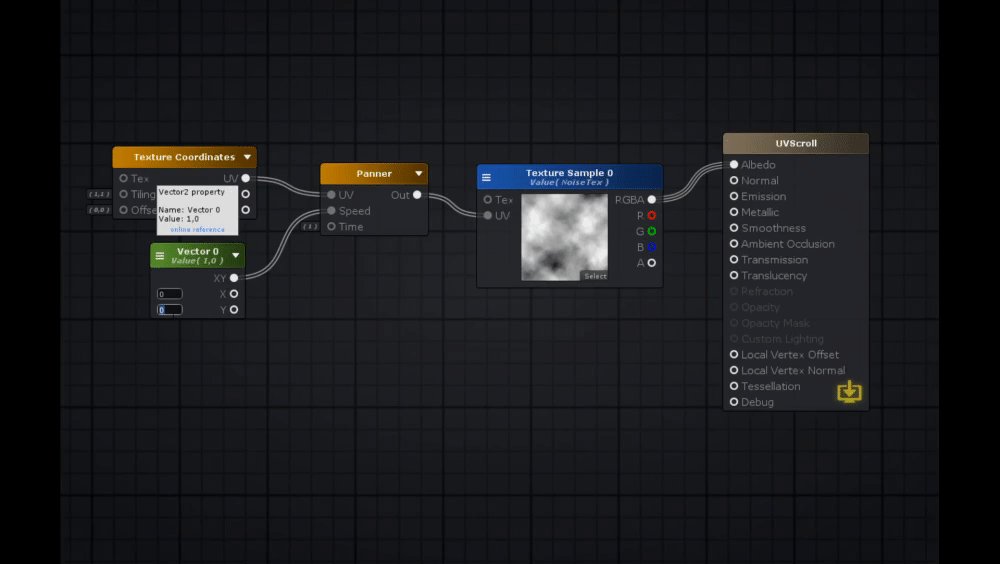
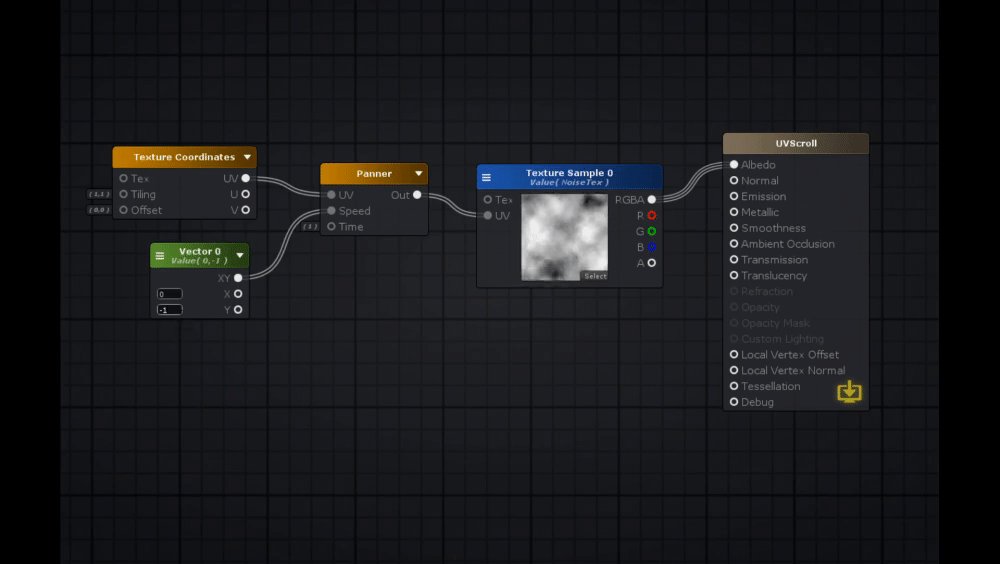
テクスチャのUVスクロールを行う際は、Texture SampleのUVにPannerノードを接続します。また、PannerノードにはTexture Coordinatesノードを接続しておきます。
PannerノードのSpeedにVector2ノードを接続することで、XY各方向への移動速度を制御することができます。
ノーマルマップをUVスクロールさせることも可能です。 ウォーターシェーダーで波や水の質感を表現する際に使われる手法です。
時間経過に応じた回転を行う
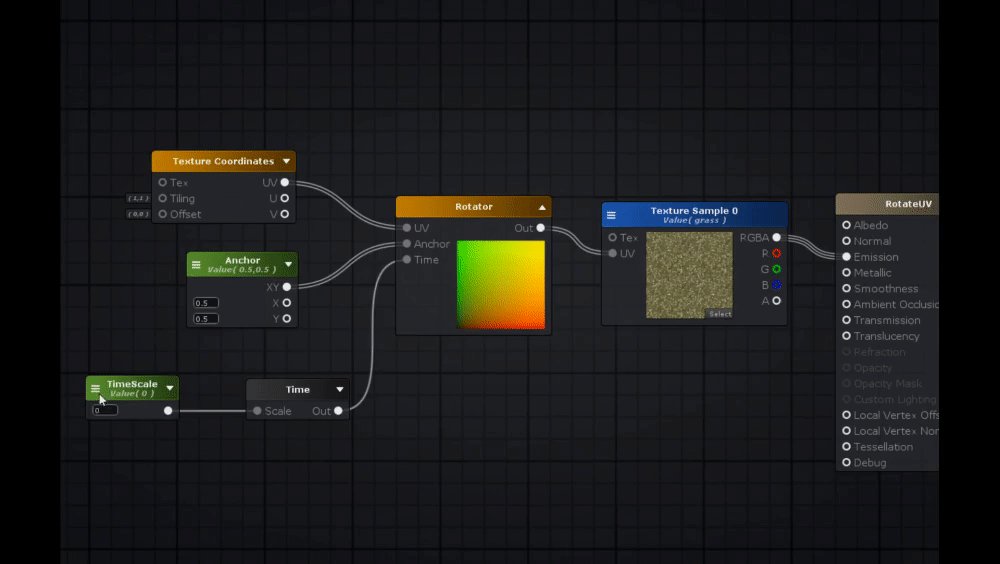
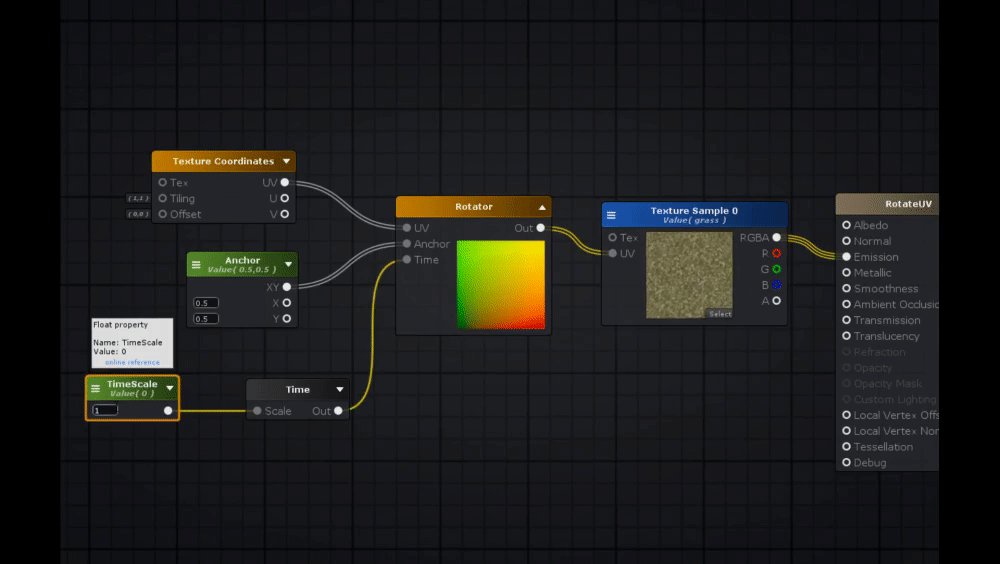
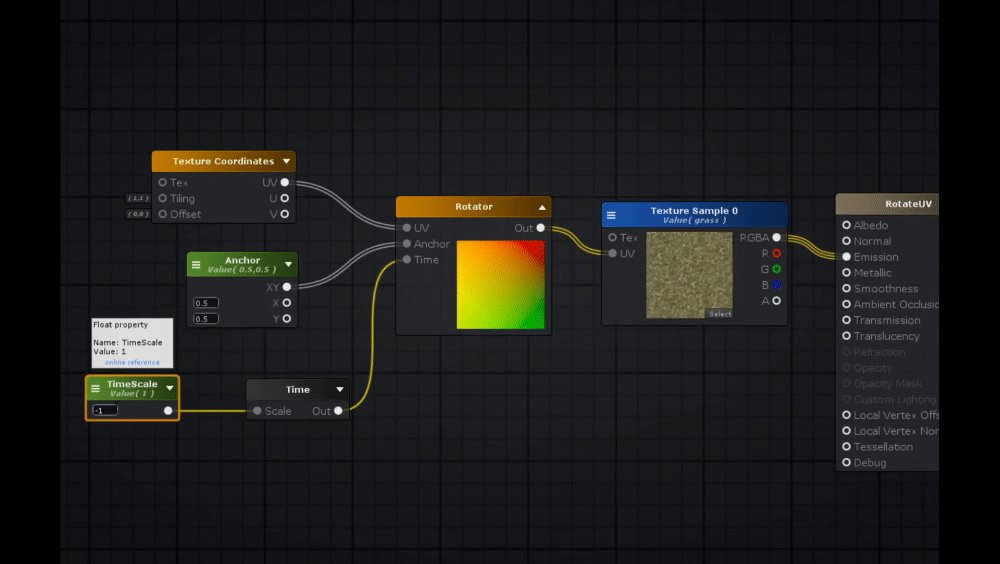
Rotatorノードを利用する事で、テクスチャを回転させることができます。Texture SampleのUVにRotatorノードを接続します。また、RotatorノードにはTexture Coordinatesノードを接続しておきます。
RotatorノードはAnchorに接続されたVector2の値を回転の中心として、Timeに接続された値に応じてUVを回転させます。
終わりに
本記事では、AmplifyShaderEditorでテクスチャを扱う際の基本的なノードの使い方や組み方を紹介しました。
単にモデルに貼り付けるだけではなく、色やテクスチャ同士での合成、ノイズやマスクテクスチャと組み合わせたマスク表現、UVスクロールなど、シェーダー制作においてテクスチャは様々な用途で使われます。
この記事をきっかけとしてシェーダー制作の幅がより広がると幸いです。
UnityからSTYLYにアセットをアップロードする方法