
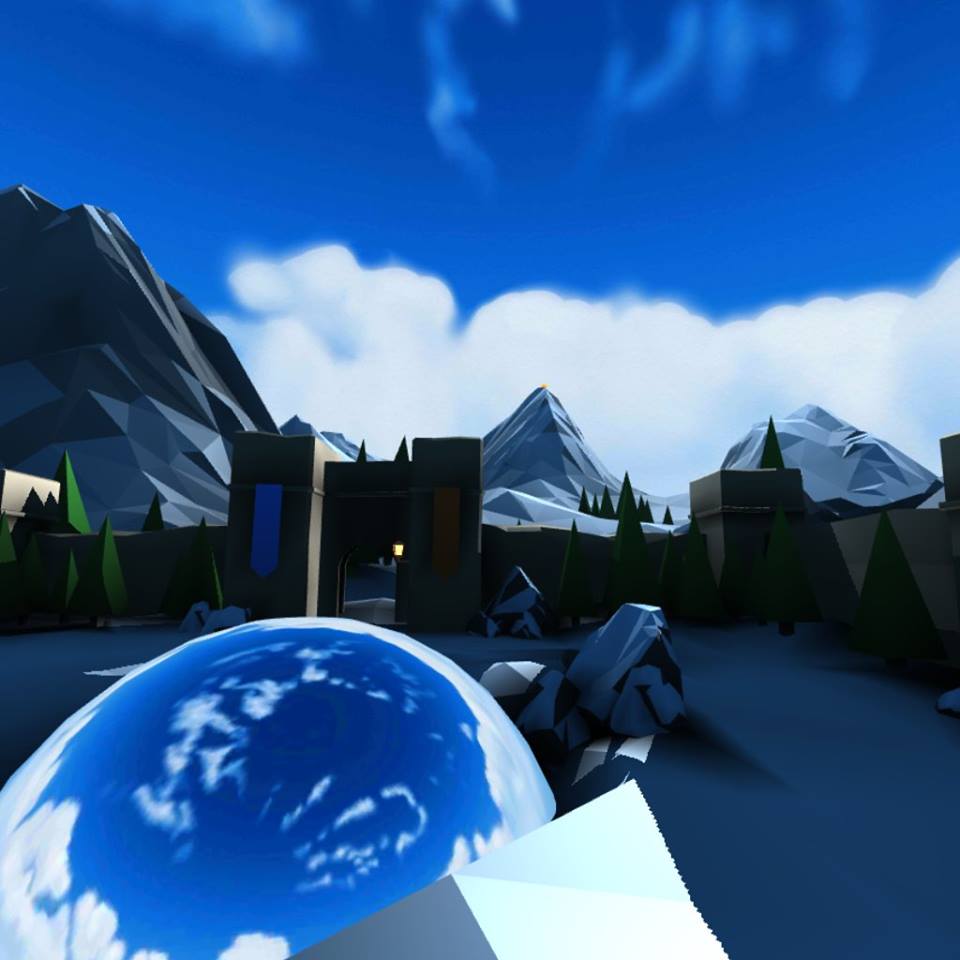
STYLY OculusGo版での見え方
STYLYで使えるUnityおすすめアセットを紹介したいと思います。
今回ご紹介するのは、「AllSky」というアセットになります。 「AllSky」は様々なスタイルを持つ空テクスチャ素材集です。 STYLYにデフォルトで用意されていない空模様を表現したいときに活用することができます。 本記事ではアセットの概要、アセットをUnityへダウンロードしてインポートする方法、そして最後にアセットをSTYLYにアップロードする方法をご紹介します。
サンプル
STYLY GALLERYから「AllSky」アセットをVRで体験できます。
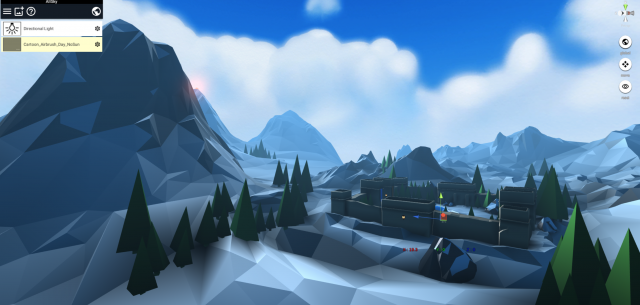
AllSky

AllSky
ファイルサイズ合計:665.4MB サポートUnity Version:5.1.5以上 価格:$10 サイト https://assetstore.unity.com/packages/2d/textures-materials/sky/allsky-10109
Unity上でのダウンロードとインポート方法
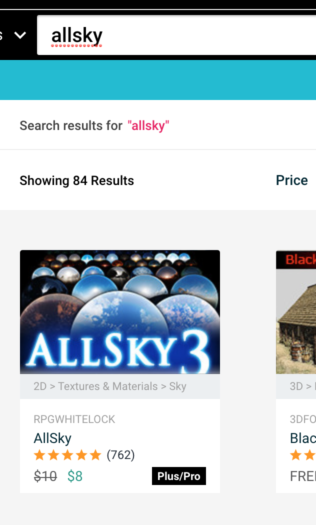
Unity上から、Unity Asset Storeにアクセスして、「AllSky」アセットをダウンロード・インポートする方法をご紹介します。 Unity Asset Storeの操作方法については、以下の記事をご覧ください。 既にUnity Asset Storeの操作方法をご存知の方は、Asset Store内で「AllSky」で検索してクリックしてください。

「AllSky」を検索
STYLYへアップロードする方法
Unityから[AllSky]アセットをSTYLYにアップロードする方法をご紹介します。

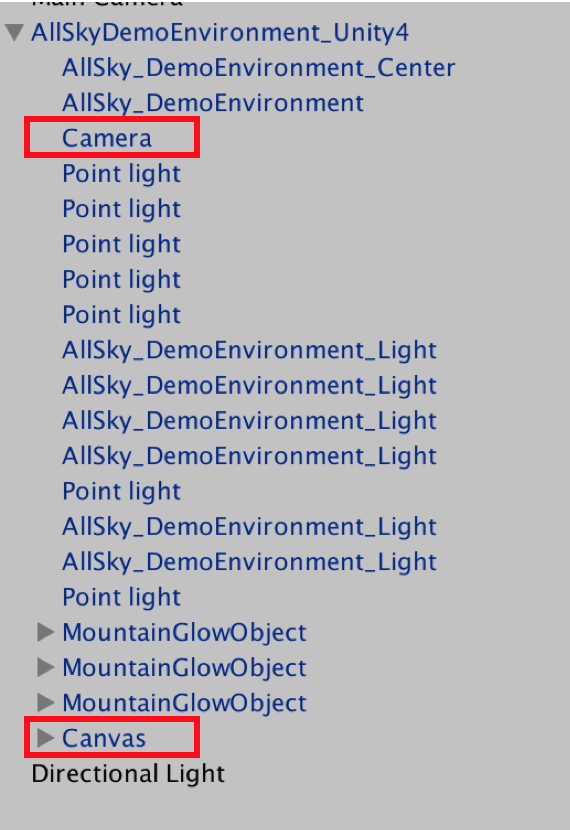
不要なオブジェクトを削除
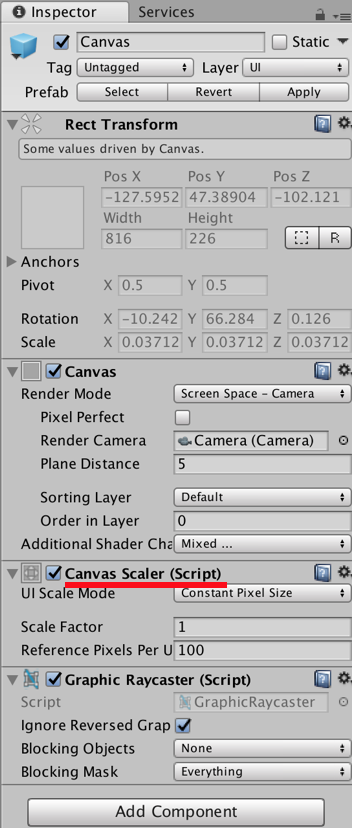
カメラ機能はSTYLYに既に用意されているので、CameraをSTYLYにアップロードすると不具合が生じる場合があります。 また、CanvasのInspectorウィンドウを見るとScriptが入っていることが確認できます。 STYLYはC#スクリプトに対応していないので、こちらもこのままSTYLYにアップロードすると不具合が生じる可能性があります。

CanvasのInspectorウィンドウ
下の画像は、アップロードしたアセットをSTYLY Web Editorで表示したときの画像になります。

Web Editorで確認
Unityアセットストアを使えば、このように簡単に空模様を変えることができます。