本記事では、Unityで作成した「プレハブ」と「シーン」をSTYLY上で使用するための方法をご紹介します。
STYLYでは、3DModel, Particle System(Shuriken), Light, UI要素, Shader(Amplifed Shaderを使ったものなど), PlayMaker, インタラクションSDKなどを用いて作成したプレハブ・シーンをアップロードできます。
Unity上でアニメーションやインタラクティブな機能を付与したアセットや、色を付けたLightのアセットなどをSTYLYで使用できます。
シーンのクオリティ向上や、自分だけの新しい表現方法を追求したい方は、ぜひチャレンジしてみてください。
必要要件
STYLYが対応しているバージョンを以下で確認してください
STYLY Plugin for Unity DOWNLOAD
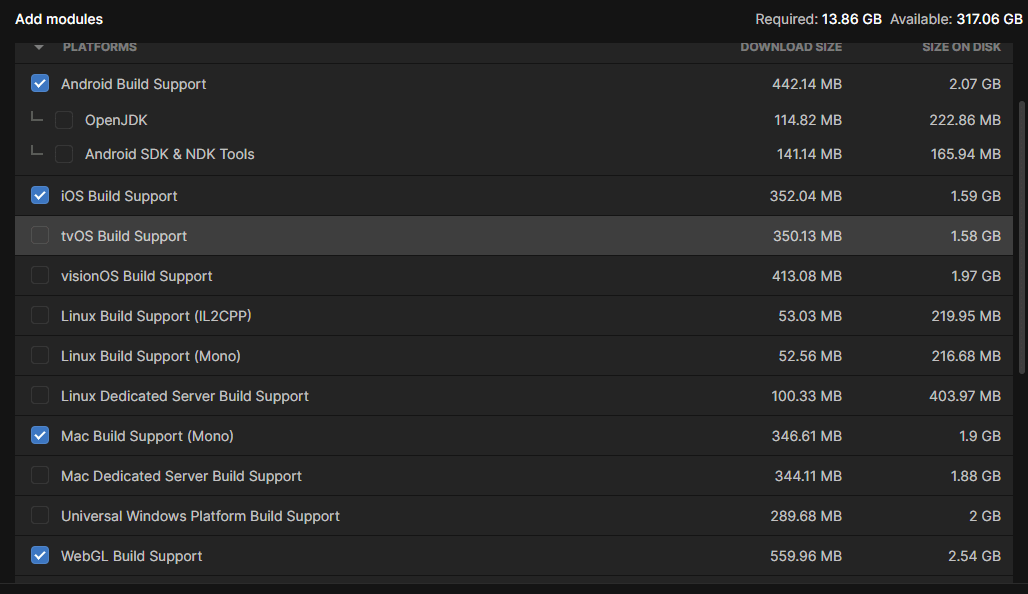
さらに、以下のモジュールがインストールされているか確認してください。
- Windows Build Support (Windowsをお使いの場合、デフォルトでインストールされます。)
- Mac Build Support (Macをお使いの場合、デフォルトでインストールされます。)
- Android Build Support
- WebGL Build Support
- iOS Build Support
もし、こちらのモジュールがインストールされていない場合は以下の記事をご参照ください。
アップロード可能なアセットの種類
「STYLY Plugin for Unity」を使えば、STYLYに次の種類のアセットをアップロードできます。
- 3DModel(Mecanimでアニメーションを付けたものも可能)
- Particle System(Shuriken)
- Light
- UI要素
- Shader(Amplifed Shaderを使ったものなど)
- PlayMakerやインタラクションSDKを用いたアセット
これら異なる種類のアセットでも、アップロードのプロセスは同じです。
使用したいアセットをプレハブ化し、STYLYへアップロードするだけです。
※注意:
もし、PlayMakerで付けたアクションがSTYLY上でうまく作動しない場合は、一度ブラウザ上のキャッシュを取り除いてみてください。
また、STYLYはC#で記述されたスクリプトは対応しておりません。
STYLYへアップロードするための準備
UnityからSTYLYへアップロードするための準備として、STYLY Plugin for UnityをUnityにインポートします。
STYLY Plugin for Unityのダウンロードとインポート
STYLY Plugin for Unityを使えば、Unity上で作ったプレハブ・シーンをSTYLYにアップロード可能です。
STYLY Plugin for Unityのダウンロード手順を紹介します。
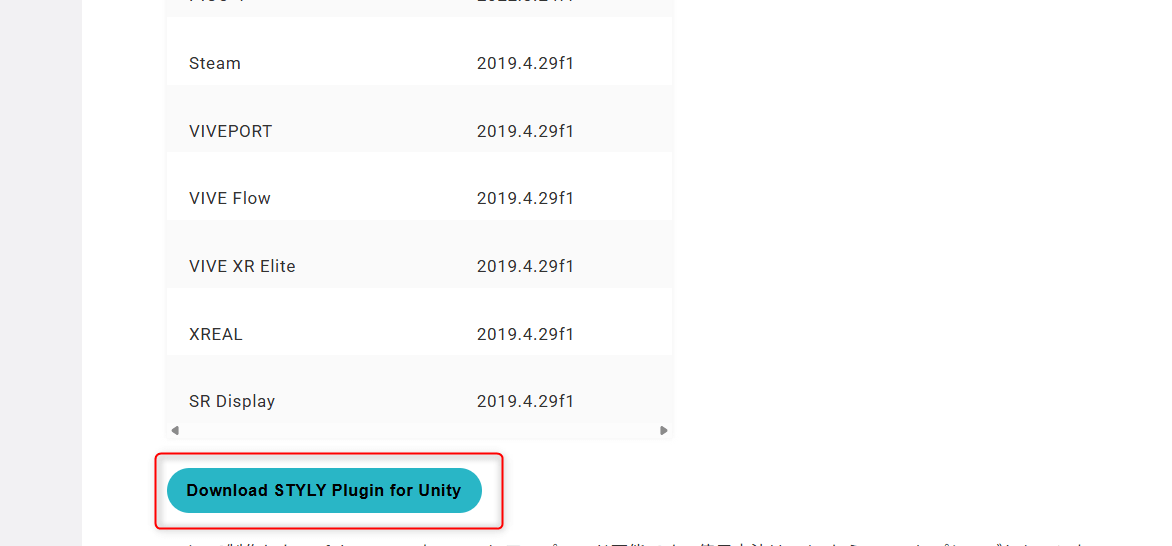
まずは以下のリンクか、もしくはSTYLYのフッター画面のメニューから[DOWNLOAD]メニューからダウンロードページにアクセスしてください 。
DOWNLOADページに移動したら、ページ下部の[Download STYLY Plugin for Unity]ボタンをクリックして、ダウンロードします。
ダウンロードが完了したら、UnityのプロジェクトにSTYLY Plugin for Unityをインポートします。
Unityプロジェクトを開きます。
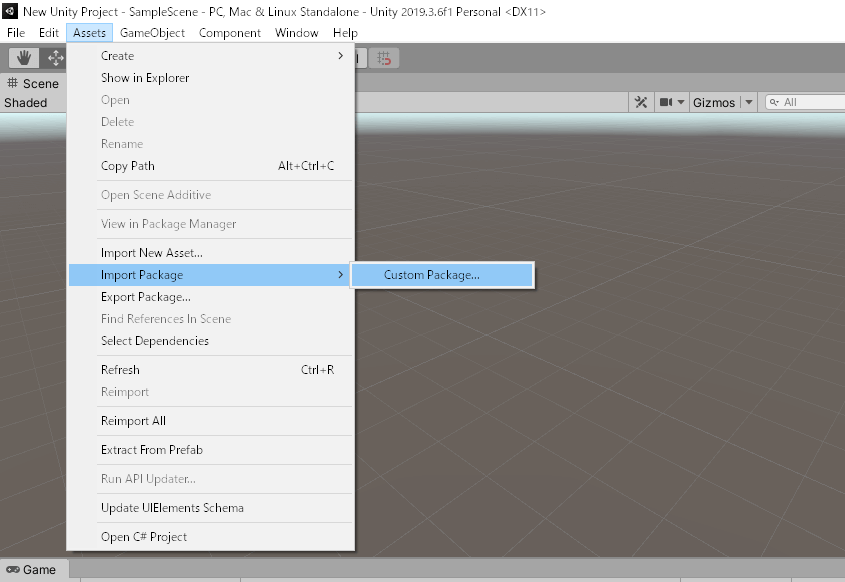
[Assets]メニュー > [Import Package]メニュー に進んで、[Custom Package…]メニューをクリックしてください。
先ほどダウンロードした「STYLYPlugin」を選択して、[開く]ボタンをクリックします。
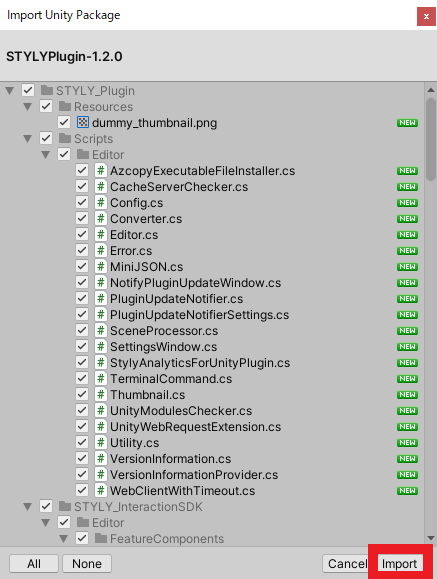
すべてのチェックボックスにチェックしたまま、[Import]ボタンをクリックします。
インポート後、メニューに[STYLY]が追加され、Assetsに[STYLY_Plugin]フォルダが作成されていれば完了です。
STYLYアカウントとSTYLY_Pluginを接続する方法
自身のSTYLYアカウントのAPIキーを取得する必要があります。
APIキーの取得方法を紹介します。
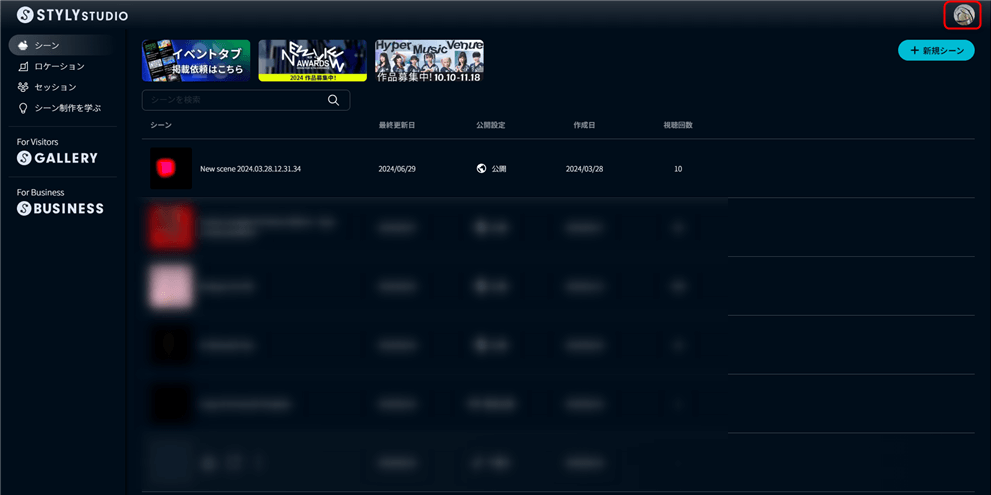
STYLY Studioへログインし、アカウントのアイコンをクリックしてください。
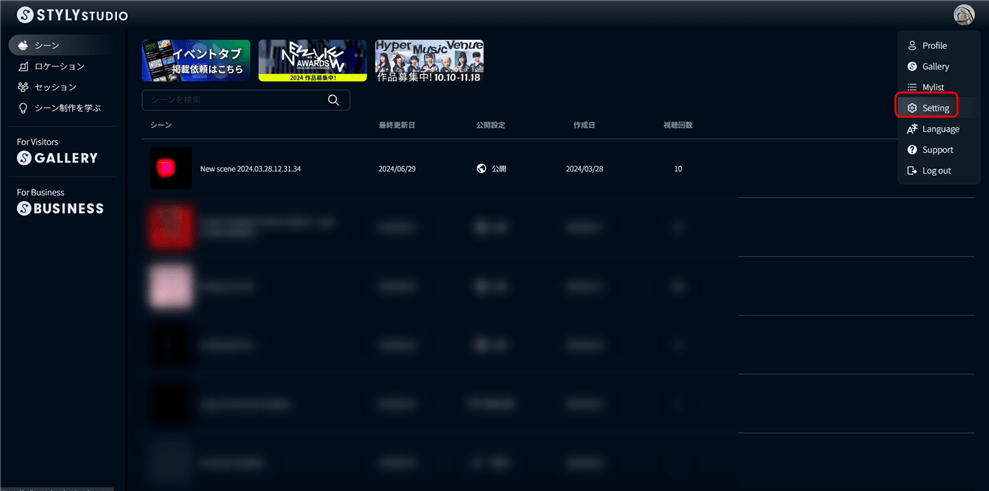
ポップアップが表示されたら、「Setting」をクリックしてください。
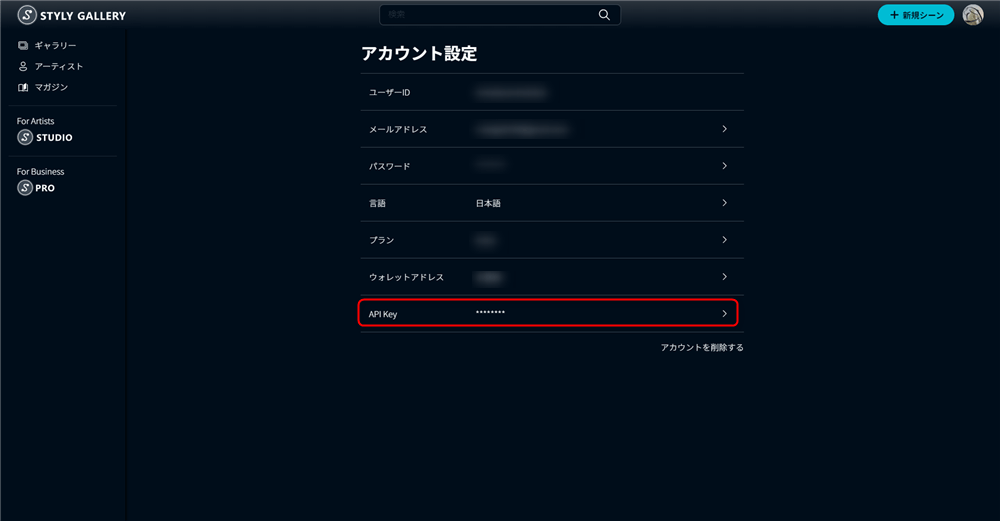
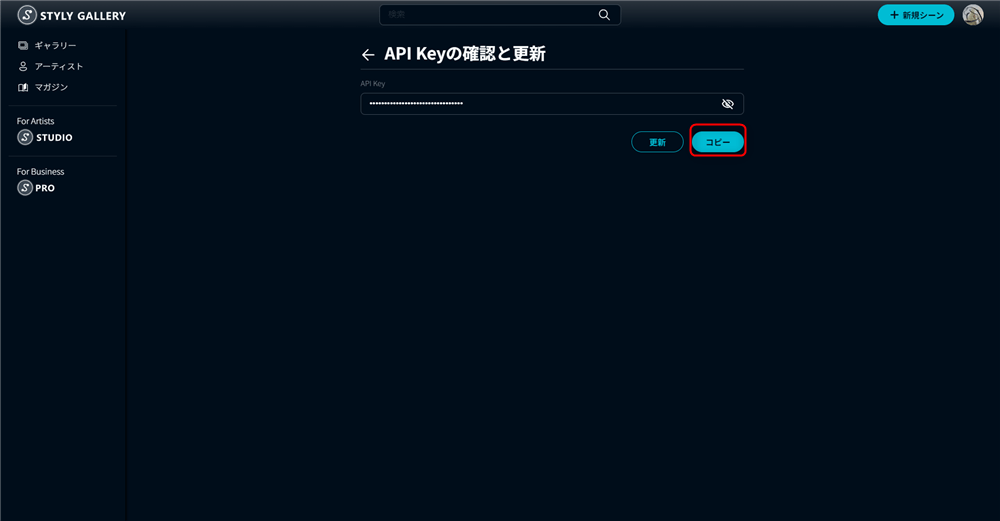
AccountタブにAPIキーがあるので、右のコピーボタンをクリックしてください。
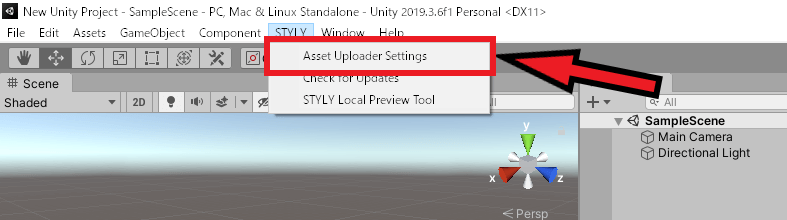
Unityプロジェクトの[STYLY]メニューに進み、[Asset Uploader Settings]をクリックします。
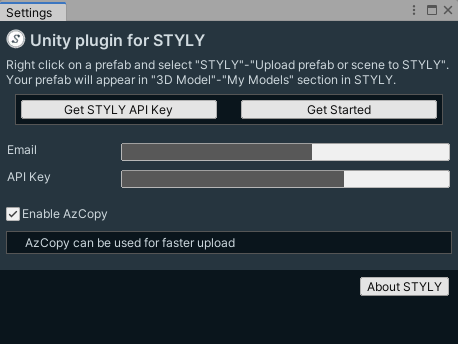
Emailフォームには、アカウントのメールアドレスを入力します。
API Keyには、先ほどコピーしたキーを張り付けてください。
これでSTYLYアカウントとSTYLY_Pluginの接続が完了しました。
キャッシュの設定
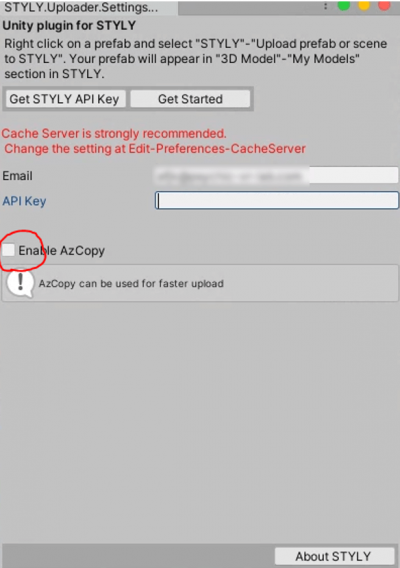
メッセージ「Cache Server is strongly recommended. Change the setting at Edit-Preferences-CacheServer.」について

Cache Server is strongly recommended. Change the setting at Edit-Preferences-CacheServer.
Edit > Preferences… をクリックして、Preferences画面を開きます。
Cache Server (global)のNew Projects defalut default asset pipelineがVersion 2になっているか確認してください。
Version 2になっていれば、そのままの設定で問題ありません。
Version 1になっていれば、Version 2に設定してください。
UnityからSTYLYへのアップロード
プラグインの準備ができたら、次の手順でSTYLYへアップロードできます。
アップロード対象のファイルサイズの確認方法
プレハブ・シーンのファイルサイズを確認する方法を紹介します。
アップロードには、特にサイズが大きい場合、数分〜それ以上の時間を要しますので、STYLYにアップロードする前にプレハブ・シーンのファイルサイズを確認しましょう。
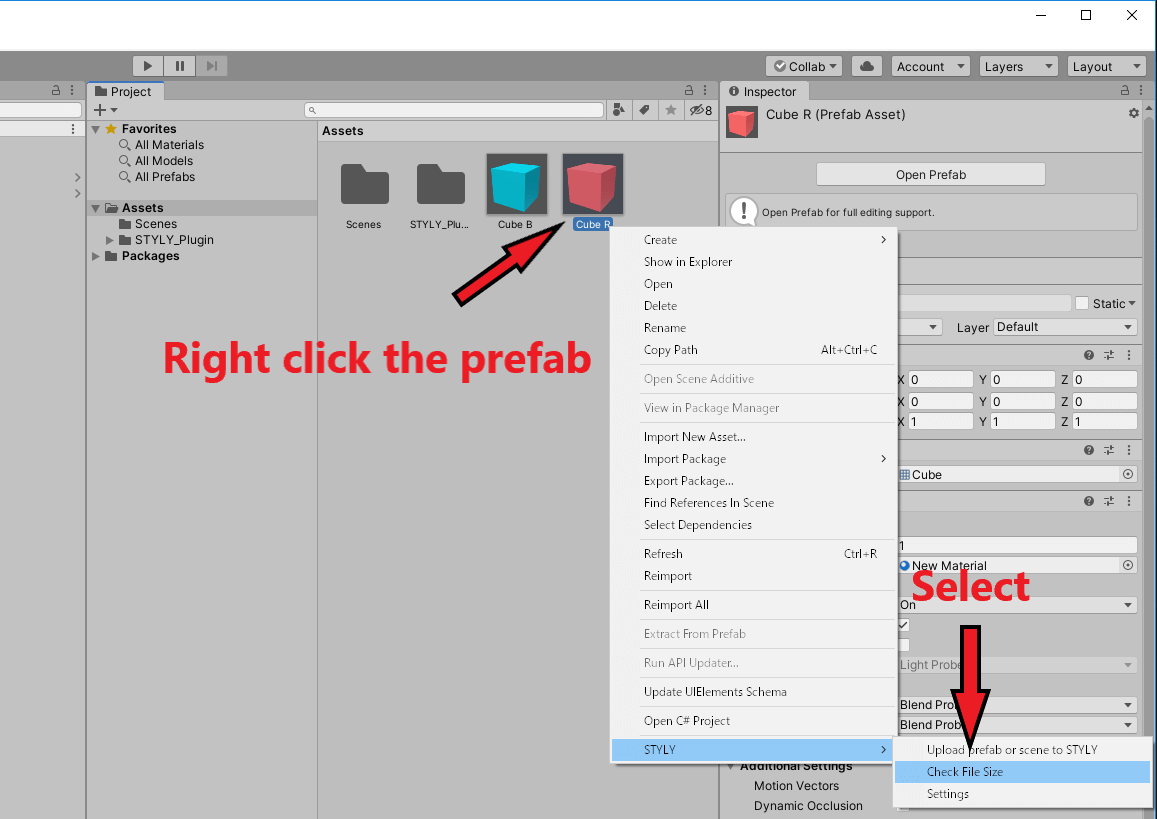
ファイルサイズを確認するには、確認したいプレハブを右クリックし、[STYLY] > [Check File Size]ボタンをクリックしてください。
ファイルサイズに関するアップロード条件
UnityからSTYLYへPrefabやSceneをアップロードする際は、ファイルサイズに上限があります。
- Prefabのアップロードは20MB以下を推奨
- Sceneのアップロードは100MB以下を推奨
- Unityから*AzCopyを使ったアップロードの上限は512MB
- UnityからAzCopyを使用しない場合は256MB
- STYLY Studio上のモデルアップロード機能を使う場合のファイルサイズ上限は100MB
ファイルサイズの上限は512MB(もしくは256MB)ですが、上限ギリギリのファイルサイズのPrefabもしくはSceneをアップロードする際は時間が長くかかるため、推奨サイズを設定しています。
*STYLY > Asset Uploader settings でダイアログを開き、Enable AzCopyにチェックを入れることで上限は256MB->512MBに上がり、アップロード速度も上がります。
WindowsではデフォルトでAzCopyが有効になっていますが、Macではデフォルトでは有効になっていないので、ファイルサイズが大きい場合はAzCopyを有効にすると便利です。
UnityからSTYLYにプレハブをアップロードする方法
ファイルサイズ確認したら、Unityで作成したプレハブをSTYLYにアップロードしましょう。
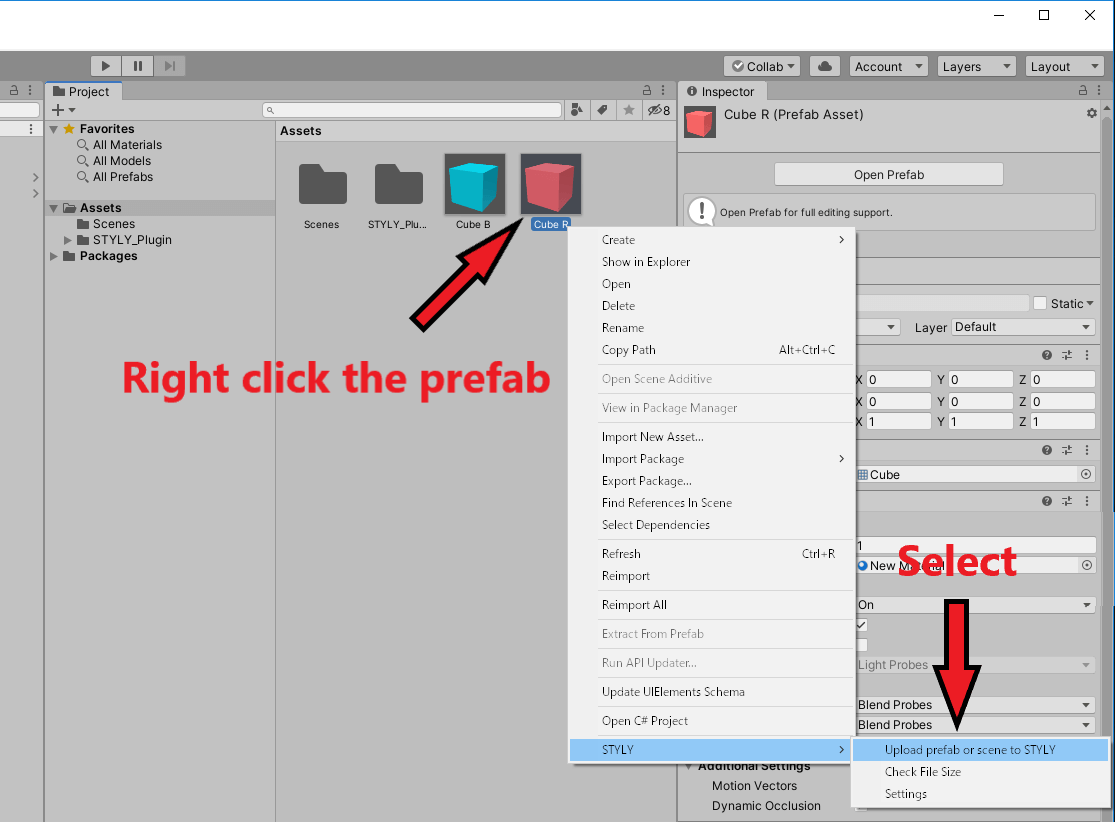
アップロードしたいプレハブを右クリックします。
[STYLY] > [Upload prefab or scene to STYLY]をクリックします。
アップロード処理が実行されます。
アップロードの処理が成功すると、ポップアップメッセージ[Upload succeeded.]が表示されますので、[Close]ボタンをクリックしてください。
アップロードエラーが表示された場合、エラーが起こった詳しい状況(動作手順やスクリーンキャプチャ)を以下、問い合わせまでお願いします。
STYLY FORUM:
https://jp.forum.styly.cc/support/discussions
複数プレハブのアップロード
プレハブを同時に複数アップロードすることもできます。
Projectシーン内のアップロードしたいプレハブを複数選択してから、右クリックしてください。
「STYLY」→「Upload prefab or scene to STYLY」を選択するのは前章と同じです。
これで複数プレハブを一度にアップロードすることができました。
UnityからSTYLYにシーンをアップロードする方法
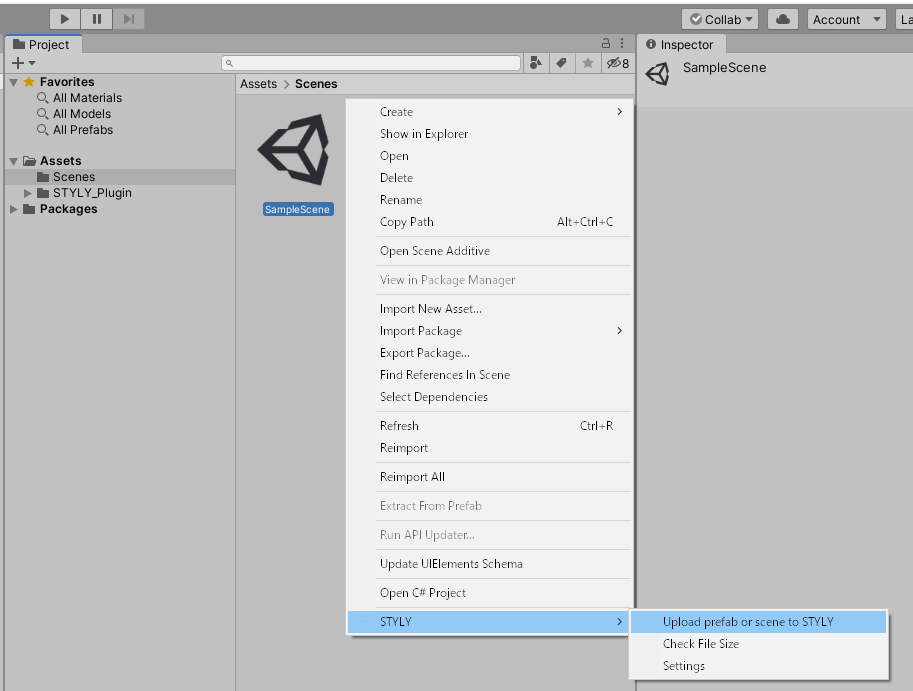
Unityからのシーンアップロード方法はプレハブをアップロードする時と同様、シーンファイルを右クリック→「Upload prefab or scene to STYLY」を選択するのみです。
制限事項
- シーン内のカメラは自動的に無効化してアップロードします。ただし 、以下の設定のカメラは無効化対象外です。
- TargetTextureにRenderTextureが設定されている。
- Camera Target EyeがNone(Main Display)
- スクリプトは反映されません。
- その他、動的なコンテンツが正常に動作しない可能性があります。
- STYLY Studio上でもシーンは表示されますが移動、回転、拡大などの操作はできません。
- Your Positionを移動して調整してください
- サイズが大きすぎるとアップロードできない可能性があります。
- シーンアセットのサムネイルは、シーン内にMainCameraにタグ付けされたカメラがある場合は、そのカメラから見た画像になります。
- MainCameraが存在しない場合は、DUMMY表示となります。
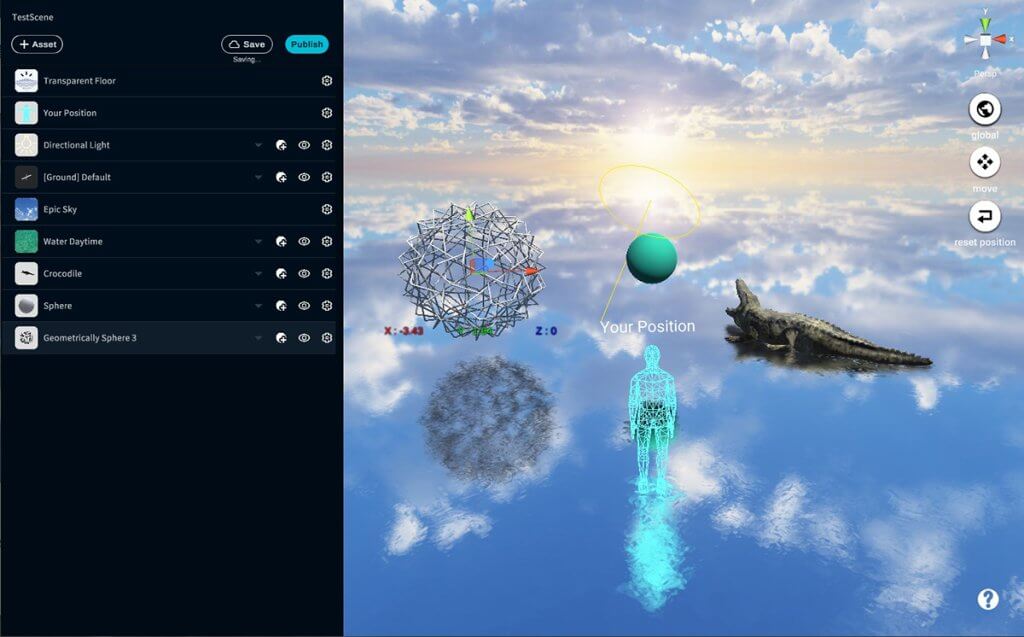
アップロードしたプレハブ・シーンをSTYLYで使用する
アップロードしたプレハブ・シーンの確認方法を紹介します。
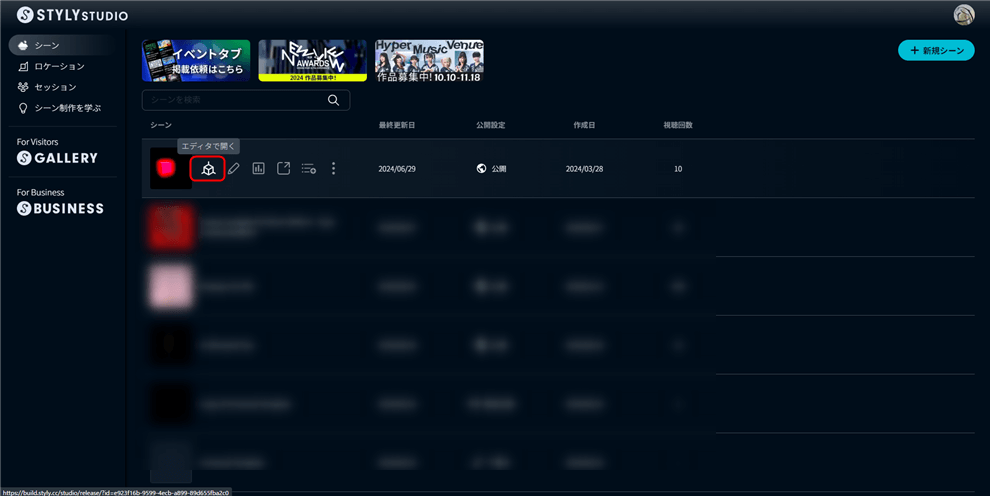
STYLY Studioを開くと、シーン選択画面に移動します。
ここで、「エディタで開く」を押してシーン編集画面へ移りましょう。
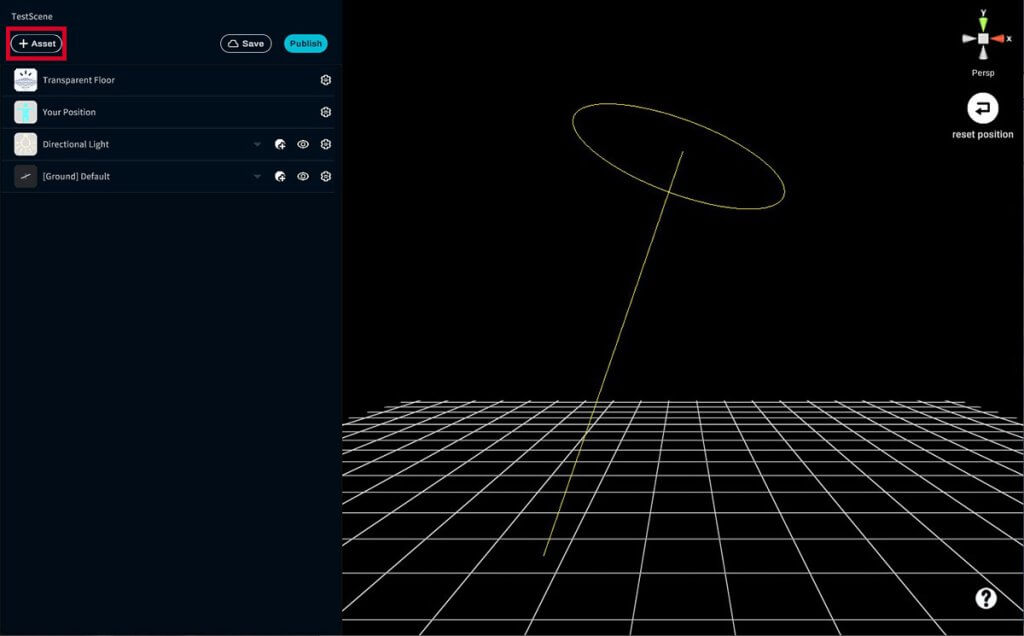
シーン編集画面に移動後、左上にあるアセットボタンからアセット追加画面を開きます。
この画面から自分のアップロードしたモデルやSTYLY Studioに用意されているアセットをシーンに追加可能です。
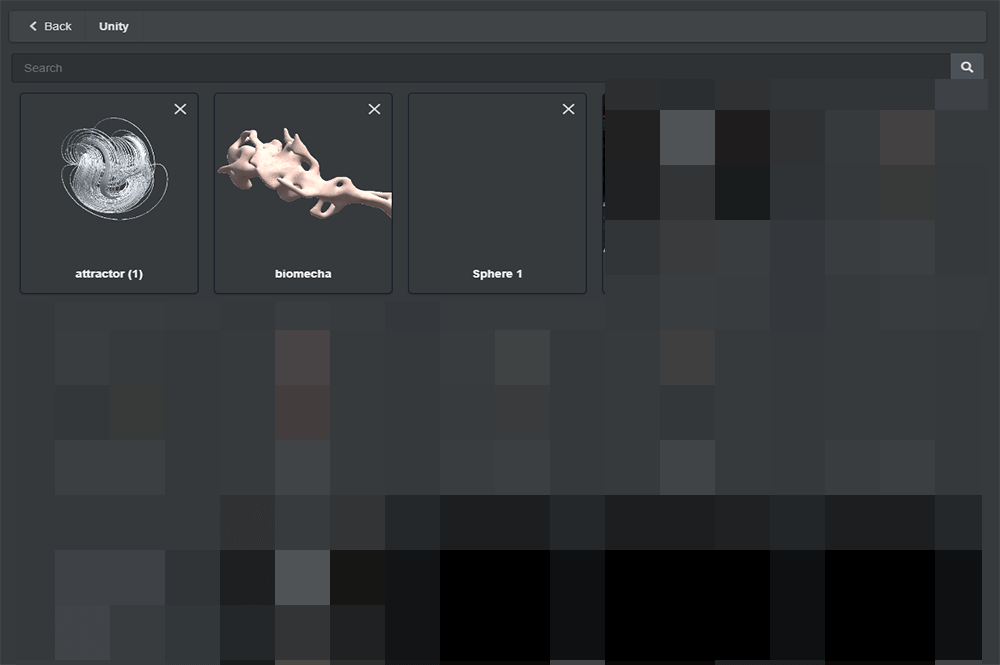
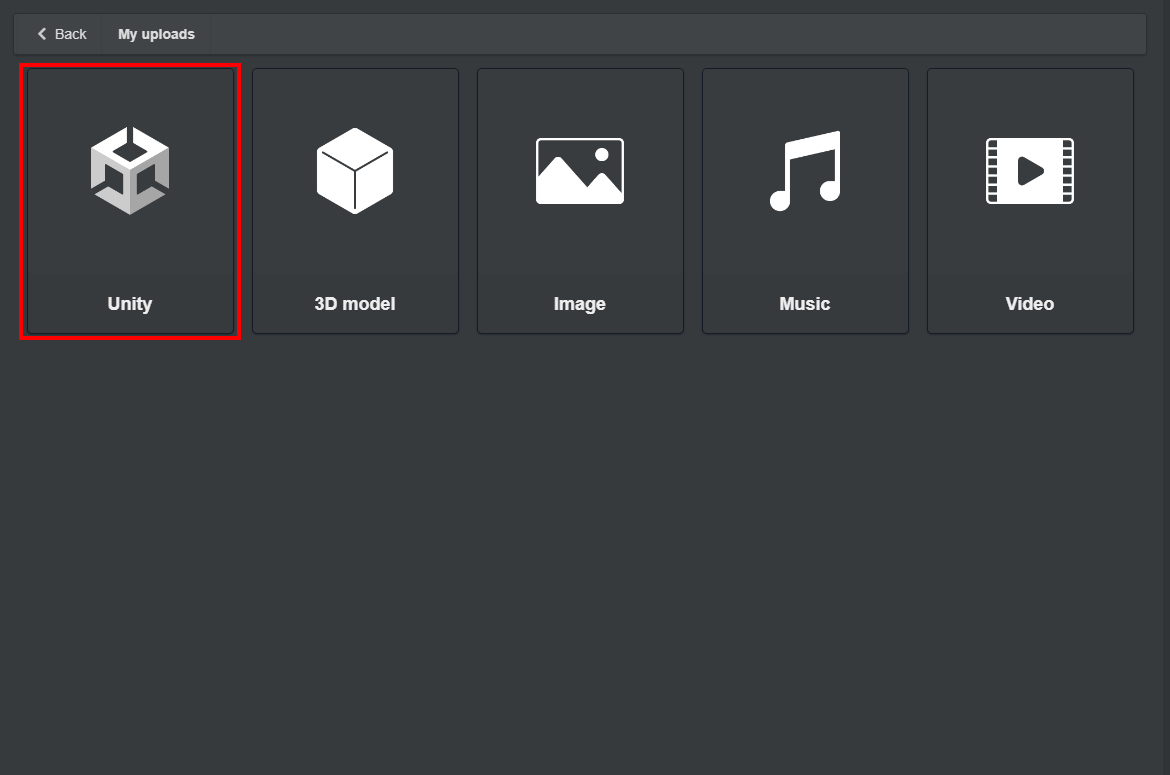
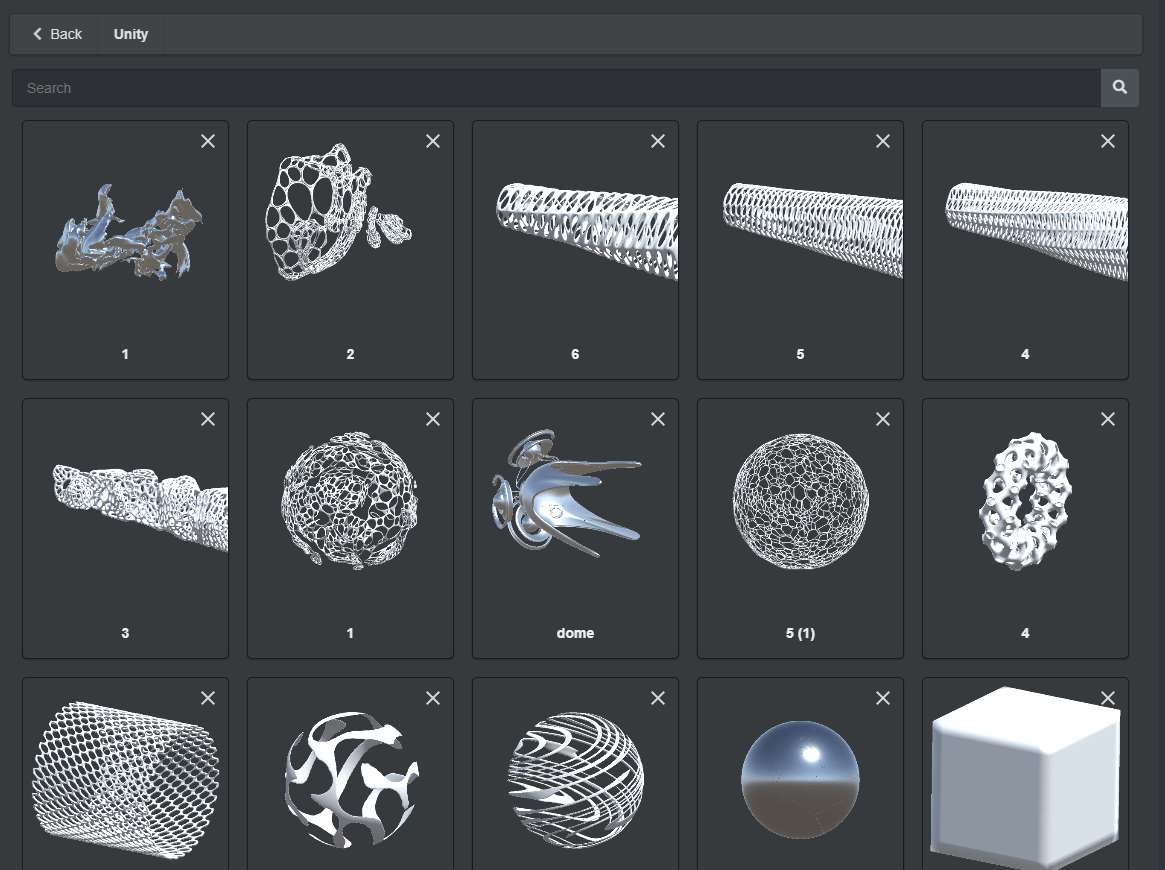
アセット追加画面内の「My uploads」を選択後、「Unity」から自分のアップロードしたアセットを確認できます。
「Unity」にアップロードしたプレハブ・シーンがあれば完了です。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions