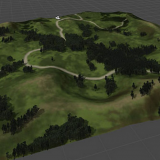
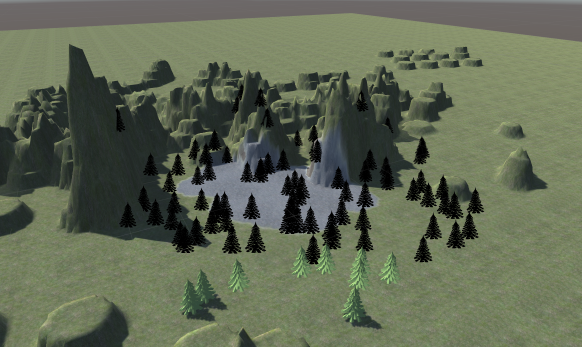
Sceneを作っていく上で、土台となる大地・山・海などの世界は必要不可欠です。
これらはアセットストアから入手することも可能ですが、Unityに備わっている「地形エンジン」という機能を利用すれば、自分好みの世界を作成することができます。
本記事では地形エンジンを使って地形を作成する方法を紹介します。
地形を作成する
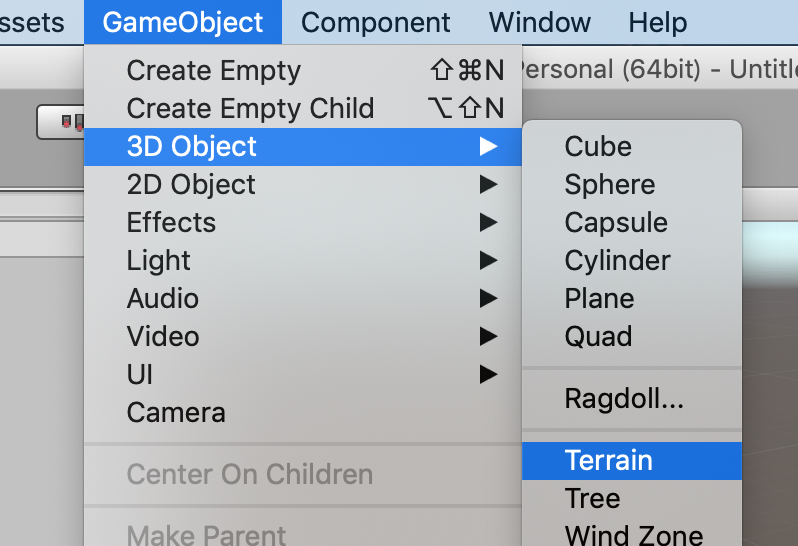
メニューバーの「GameObject」から「3D Object」→「Terrain」を選択してください。

Terrainメニューを選ぶ
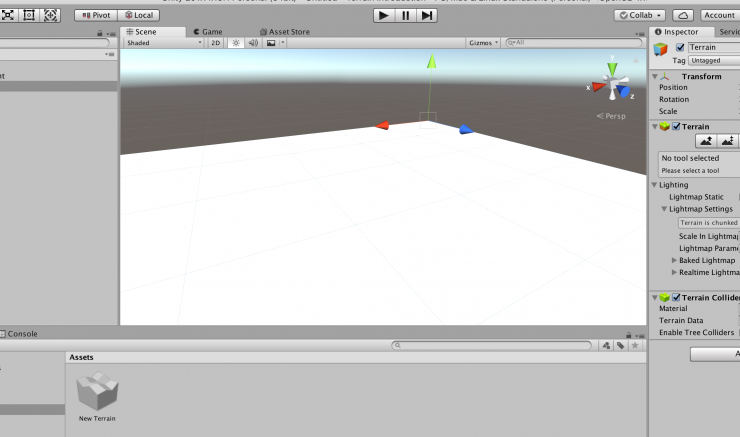
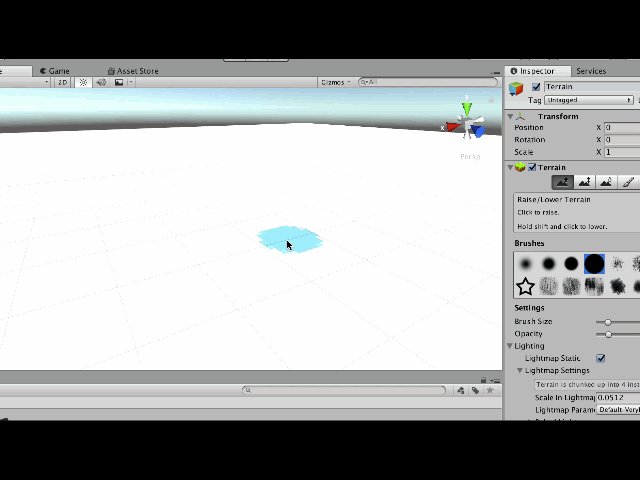
Sceneに平面のような地形モデルが作成されました。

地形モデルが作成された
これを本物の地形っぽく編集していきます。
起伏を作る
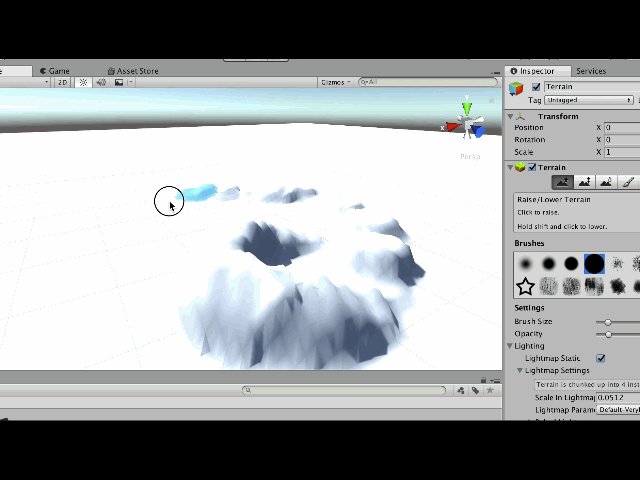
作成された地形は平面なので、実際の大地っぽく起伏を作っていきます。
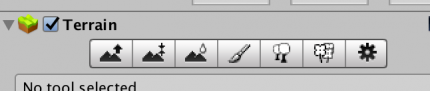
TerrainのInspectorウィンドウを見ると、アイコンの一覧(ツールボタン)が確認できます。

Inspectorのツールボタン
これが地形の編集を行うツールです。
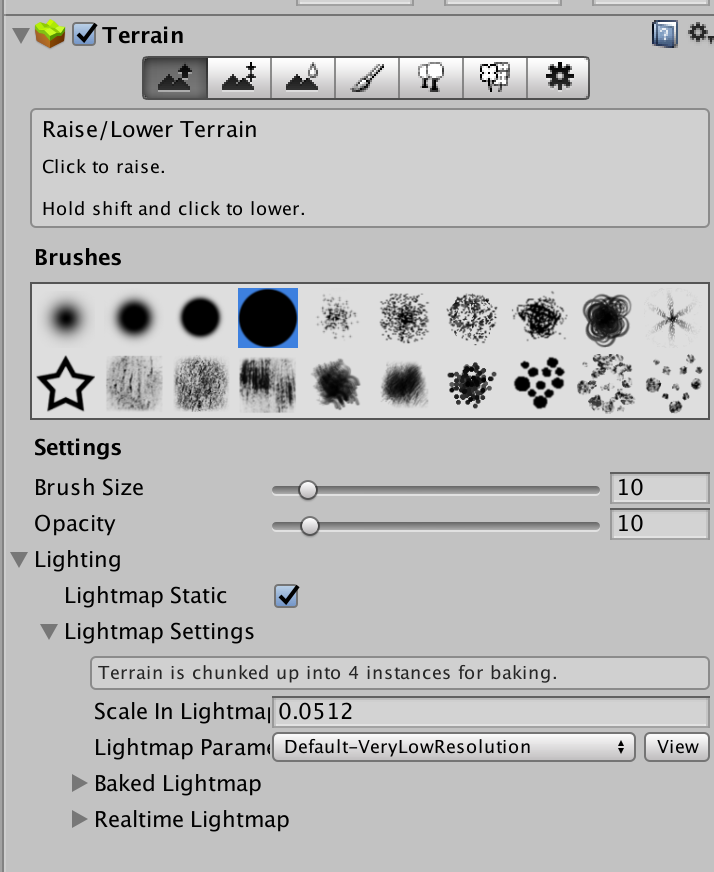
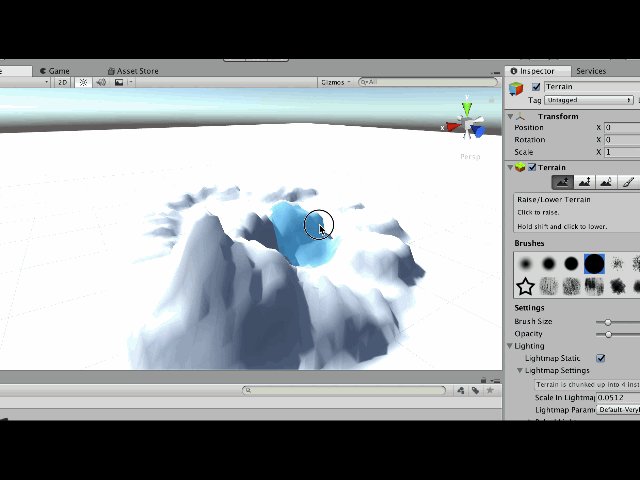
ツールボタン左端の「Raise/Lower Terrain」を選択すると、下に編集用の項目が表示されます。

Raise/Lower Terrainを選択
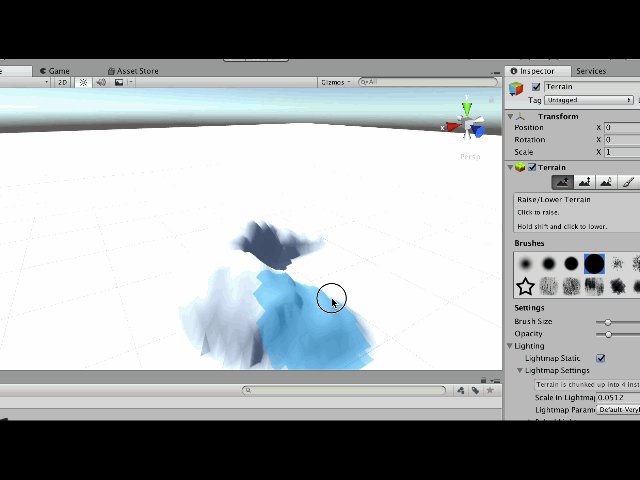
「Brushes」の項目を選択した状態で、Scene上でマウスをクリックやドラッグすると起伏が作成されます。
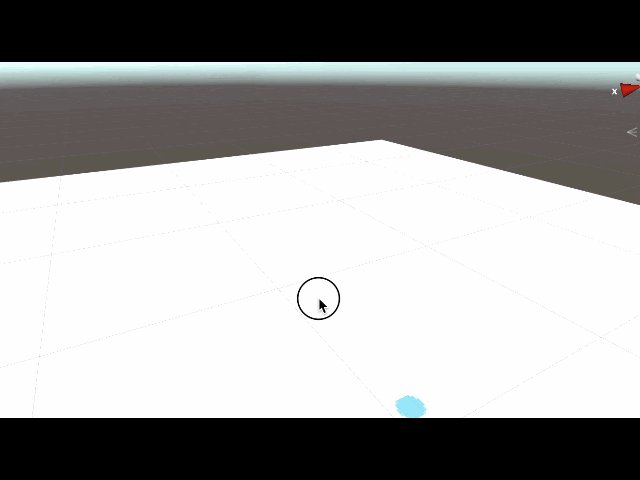
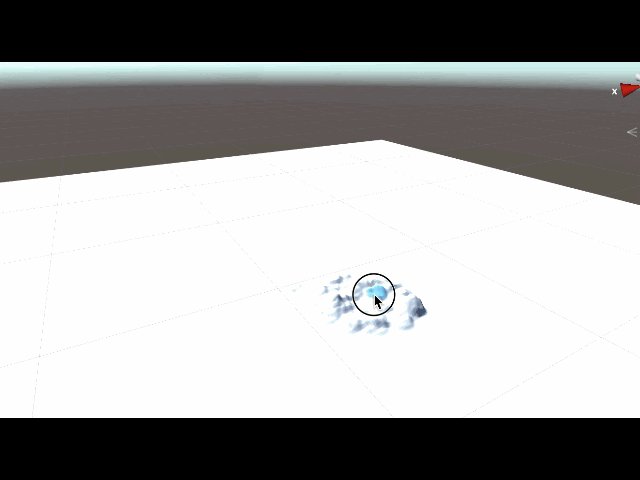
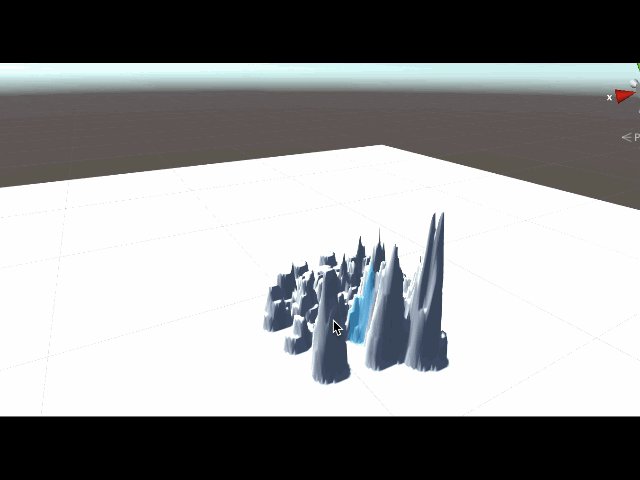
マウスをScene上に移動すると、ブラシの形で青い影のようなポインタが表示されるので、起伏を作りたいところにポインタを合わせてクリックするとその場所に少し起伏ができます。

ブラシで起伏を作成
「Settings」の「Brush Size」はブラシの大きさを、「Opacity」は変化の大きさを指定します。
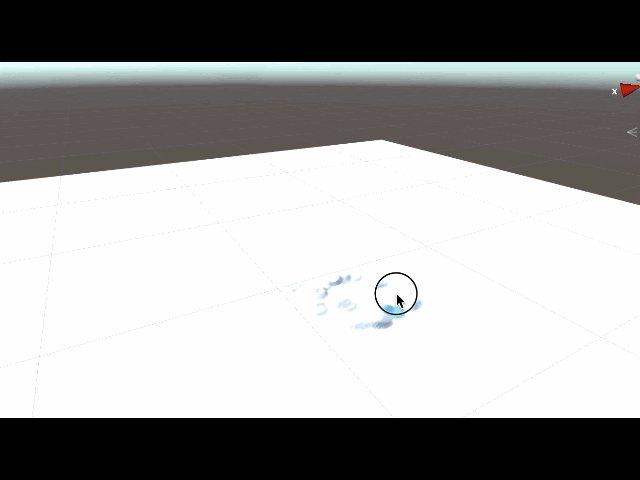
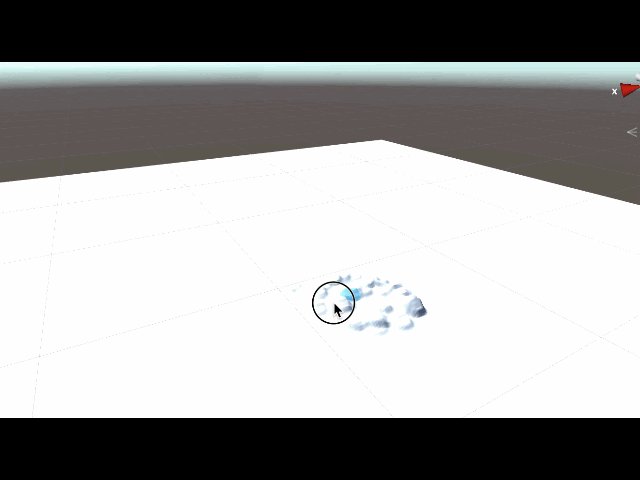
Opacityの方は「変化の大きさ」と言ってもわかりづらいと思うので、Opacityの数値を10に設定した時と100に設定した時を比べてみましょう。どちらもOpacity以外の設定は同一にして同じように描画しています。

Opacity=10で描画

Opacity=100で描画
「変化の大きさ」がどういうものか、なんとなくわかったと思います。
大地を作成する
次は高さが一定の地形を作成します。
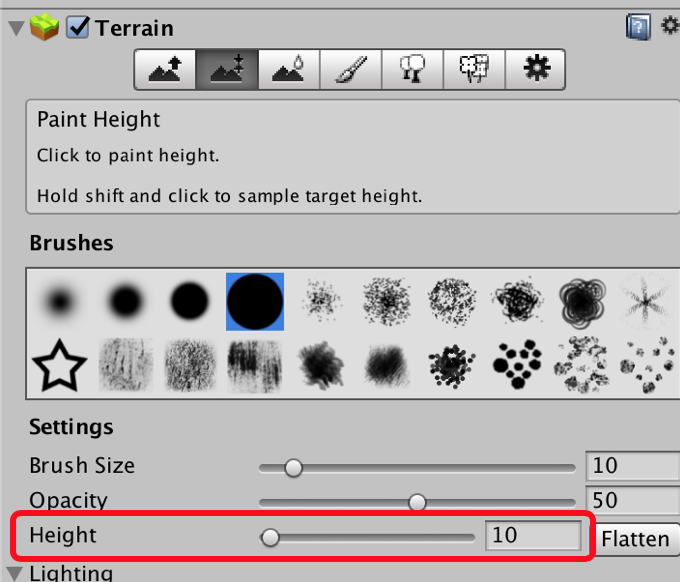
ツールボタンの左から2番目の「Paint Height」をクリックすると、下に設定が表示されます。

高さの設定
Brush SizeとHeightは「Raise/Lower Terrain」の時と同様です。
「Height」の部分を設定すると、指定された高さの大地が作成されます。
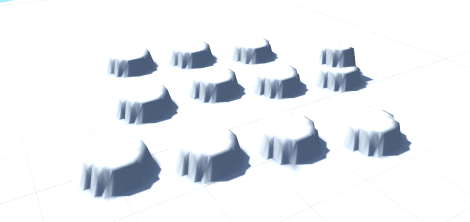
設定後は、「Raise/Lower Terrain」の時と同様にScene上で描画すると大地が作成できます。

大地を作成
高さが一定の大地が作成できました。
テクスチャを設定する
次はTerrainにテクスチャを反映させます。
テクスチャ素材を用意する
まずは無料で使えるTerrain用のテクスチャアセットをインポートしましょう。
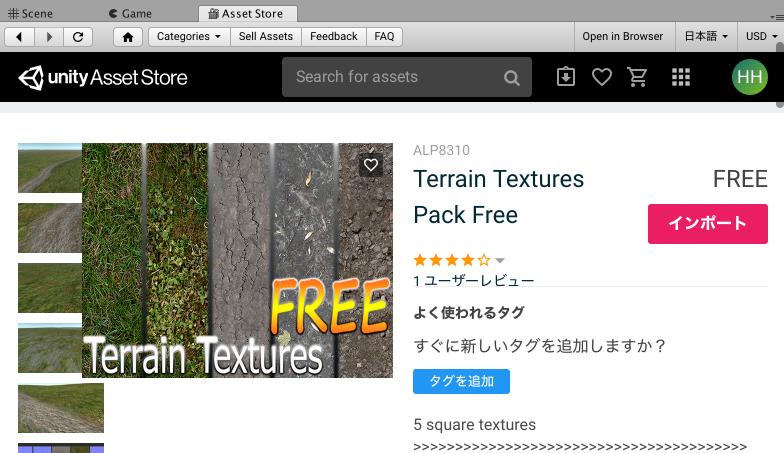
アセットストアから「Terrain Textures Pack Free」アセットをダウンロード&インポートしてください。

Terrain Textures Pack Free
Terrainにテクスチャを追加
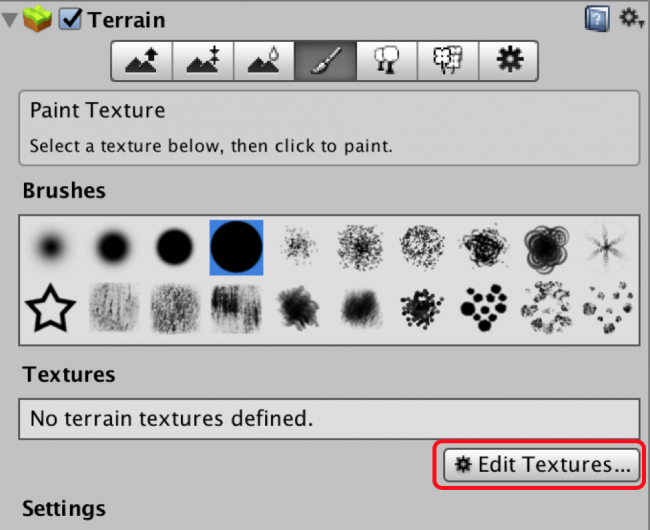
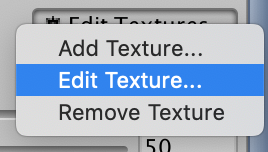
Terrainのテクスチャの設定は、ツールボタンの「Paint Texture」から「Edit Textures」をクリックしてください。

テクスチャの設定1
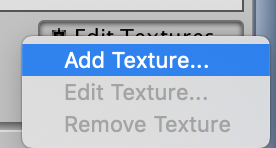
ポップアップが表示されるので「Add Texture」を選択してください。

テクスチャの設定2
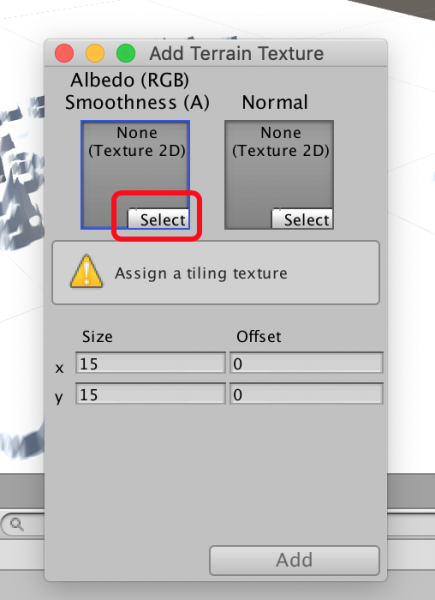
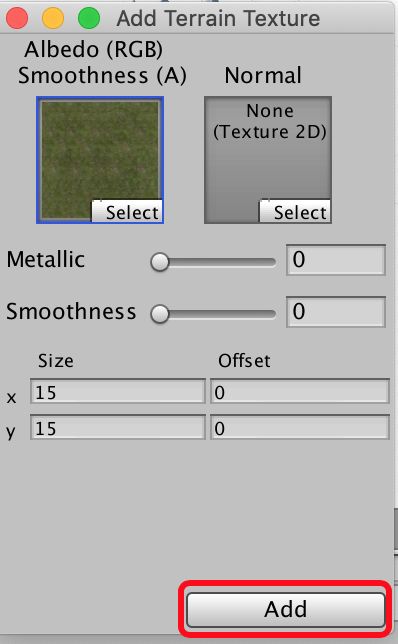
「Add Terrain Texture」というポップアップが表示されるので、左の「None (Texture 2D)」欄の「Select」をクリックしてください。

テクスチャを追加
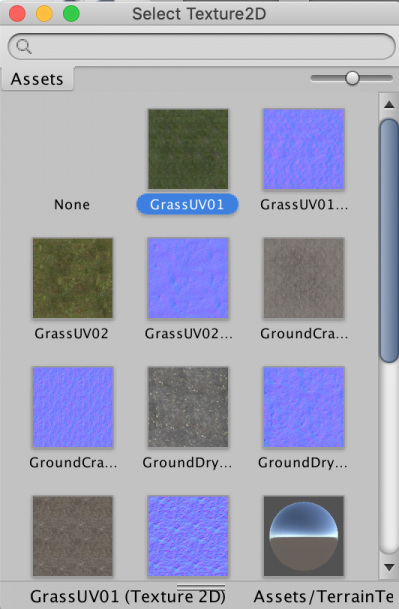
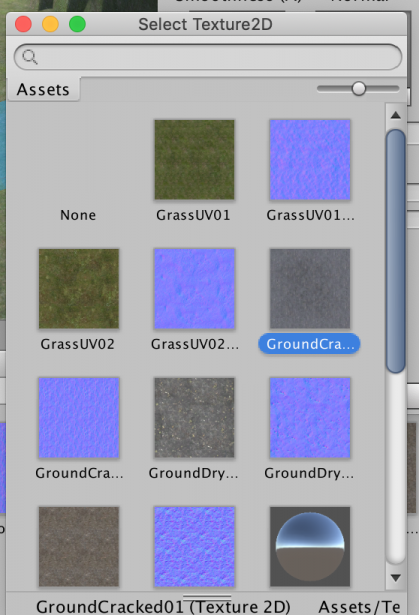
テクスチャの一覧が表示されるので、どれでもいいですが「GrassUV01」を選択します。

テクスチャ一覧
ポップアプを閉じ、「Add」をクリックしてください。
マウスをクリックやドラッグすると今指定した2個目の

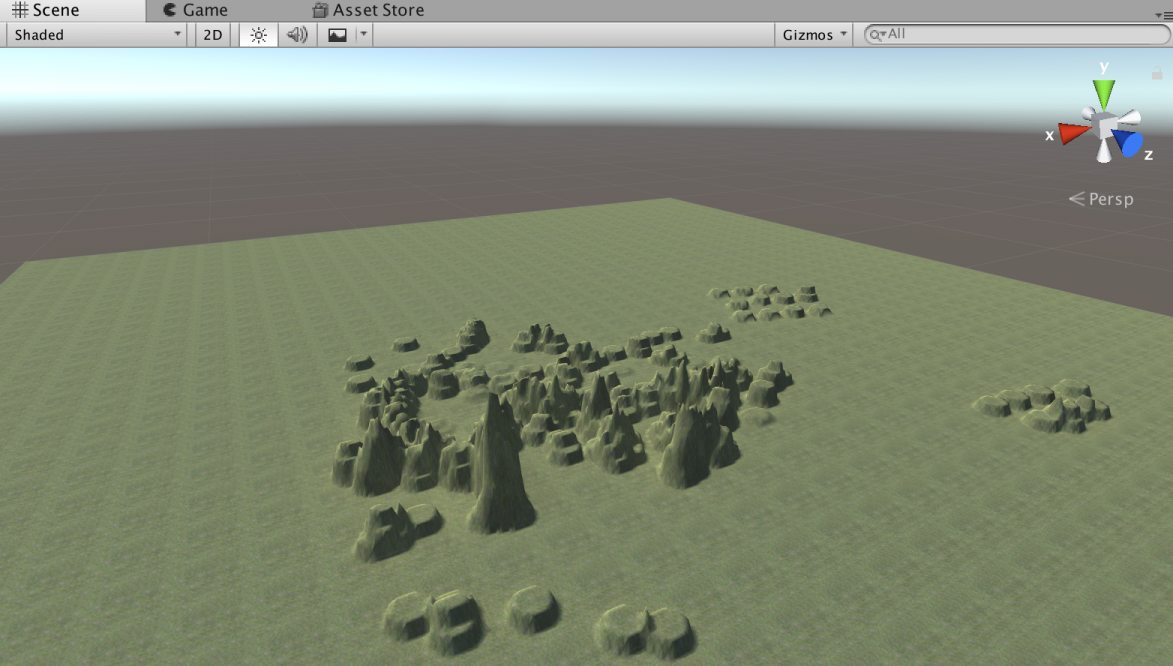
Terrainに草原風のテクスチャが反映されました。

Sceneを確認
2つ目のテクスチャを追加
しかしこれではTerrain全体に1つのテクスチャのみ貼られている状態で、例えば草原と岩など違う色調で表現したい世界には向いていません。
そこで先ほどの草原風のテクスチャとは別に、荒地風のテクスチャをTerrainに追加します。
1つ目のテクスチャの時と同様に、「Edit Textures」→「Add Textures」を選択してください。
テクスチャを選ぶ画面が再度表示されるので、灰色ぽいテクスチャを選択してください。

2つ目のテクスチャを追加
ポップアップを閉じ、BrushでScene上でマウスをクリックやドラッグすると今指定したテクスチャを塗ることができました。

2つ目のテクスチャを描画
テクスチャは、「Edit Texture」から変更可能です。

テクスチャを変更する
森林を作る
次はTerrainに木を植えて、森や林のような地形にします。
森林の素材を用意する
まずは無料で使える木のアセットをインポートします。
アセットストアで「Free Trees」をダウンロード&インポートしましょう。

Free Treesアセット
木をSceneに追加
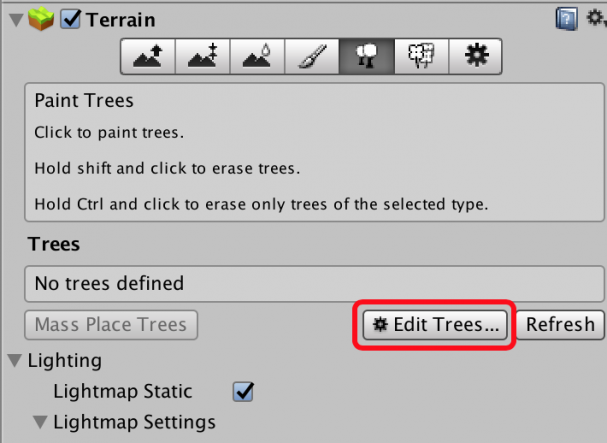
ツールボタンの「Paint Trees」クリックし、「Edit Tress」→「Add Trees」を選択してください。

「Edit Trees」を選択
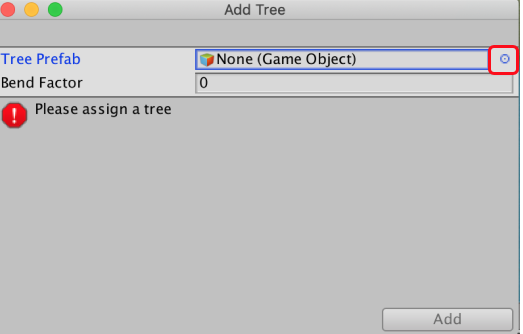
以下のようなポップアップが表示されるので、右端のボタンをクリックしてください。

右側の小さい点をクリック
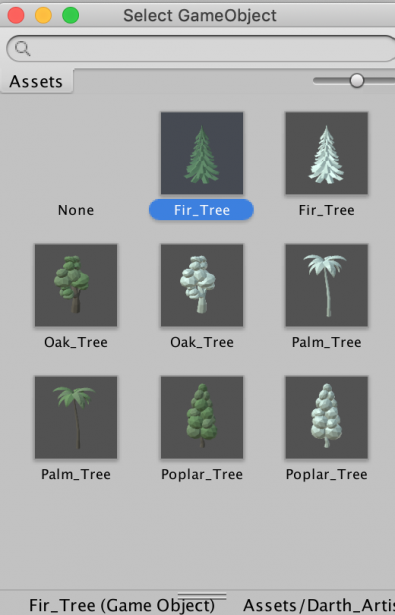
するとインポートした木の一覧が表示されるので、気に入った木を選択しましょう。

木アセット一覧
木を選択した状態でScene上にマウスを移すと青いカーソルが表示されるのでクリックすると、森が配置されます。

クリックで木を配置
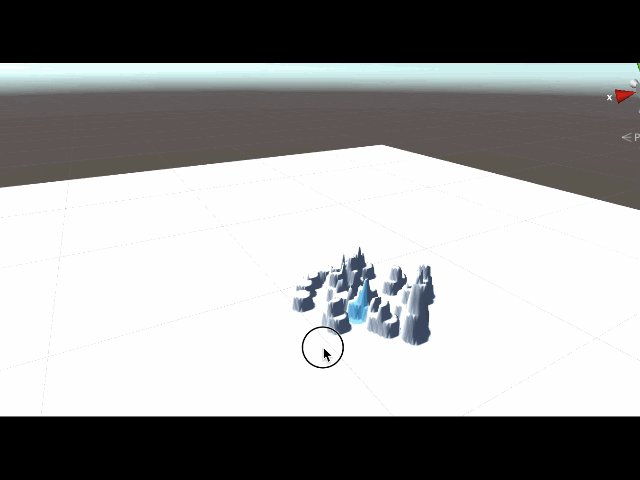
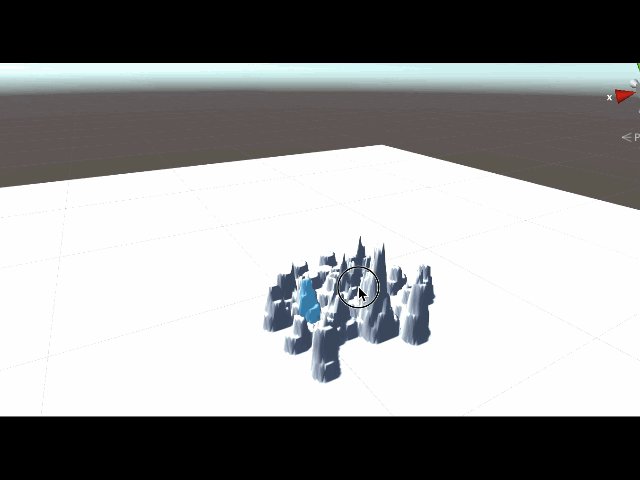
Scene上でマウスでドラッグすると自動的に木が植えられていきます。

ドラッグで木を増やす

木をSceneに配置
湖を作る
次はTerrain上に、池や湖のような地形を作っていきます。
池や湖のような地形はUnityにデフォルトで用意されているわけではないので、Terrainに窪みを作り、その内側に水を配置することで作っていきます。
水の素材をインポート
まずは水の素材をインポートしましょう。
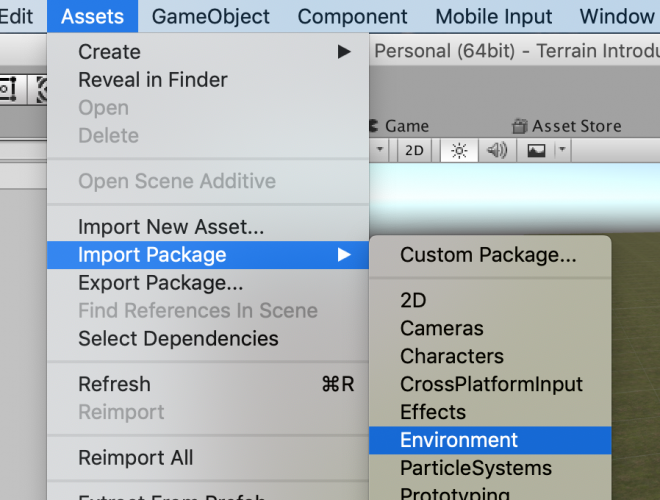
メニューバーの「Assets」→「Import Package」→「Environment」を選択してください。

Environmentパッケージをインポート
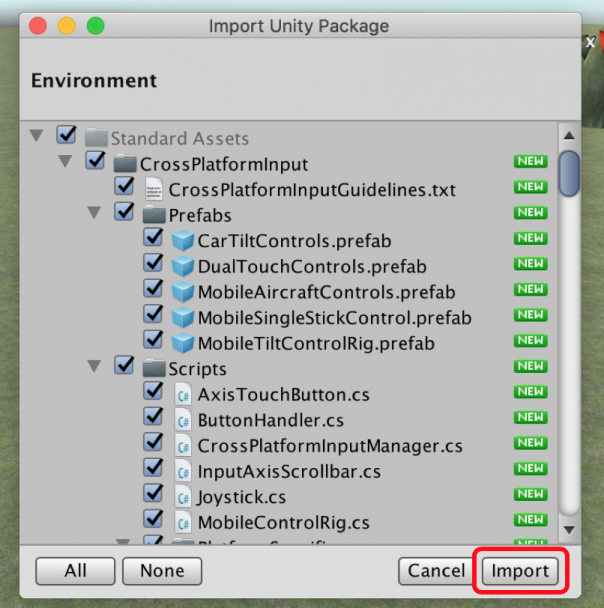
パッケージをインポートするポップアップが表示されるので、全て選択されている状態で「Import」を選択してください。

全てのパッケージをインポート
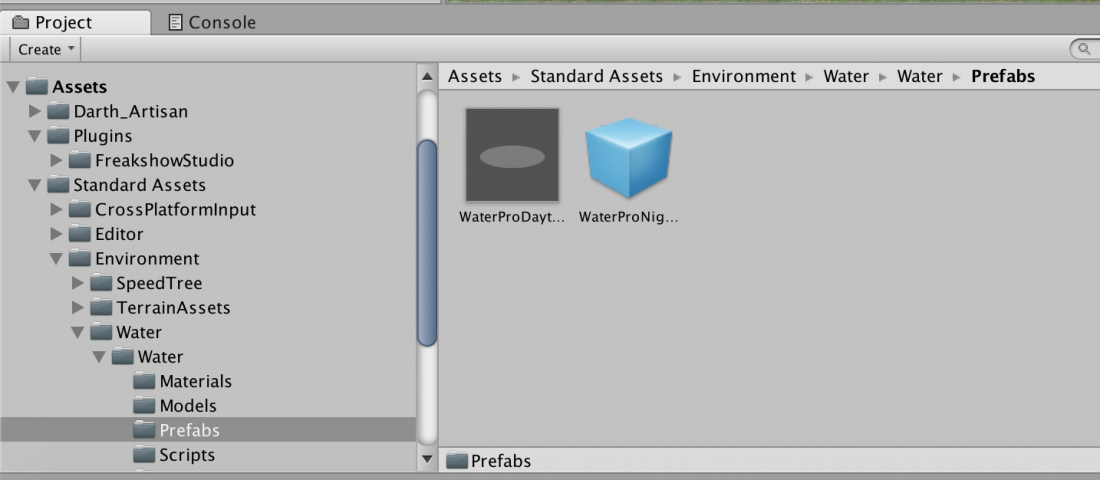
インポートが完了したら、Projectビューの「Assets」から「Standard Assets」→「Environment」→「Water」→「Water」→「WaterProDaytime」があることを確認してください。
これが今回使う水の素材です。ちなみに「WaterProNight」はその名の通り、夜用の水なので暗いSceneに配置する場合はWaterProNightを使用しましょう。

Waterプレファブを選択
窪みを作る
次はTerrainに窪みを作ります。
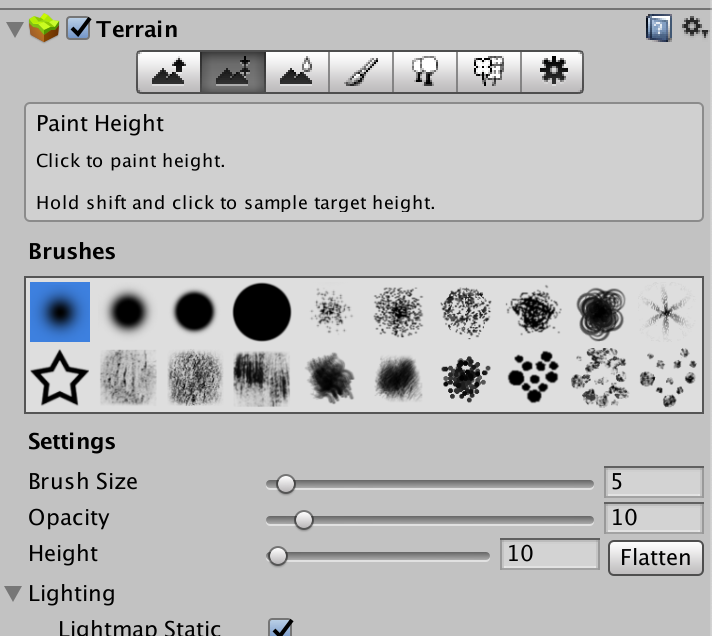
TerrainのInspectorのPaint Hightで以下のように数値を設定してください。

Paint Hightの設定
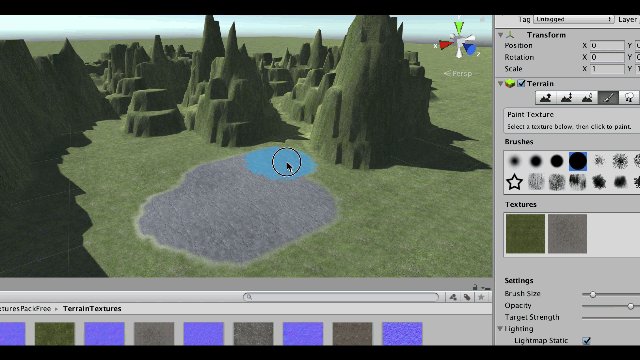
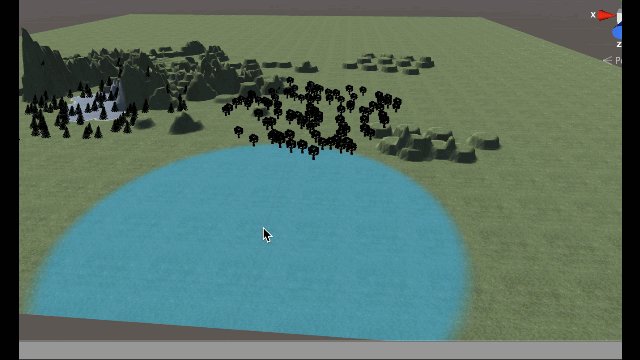
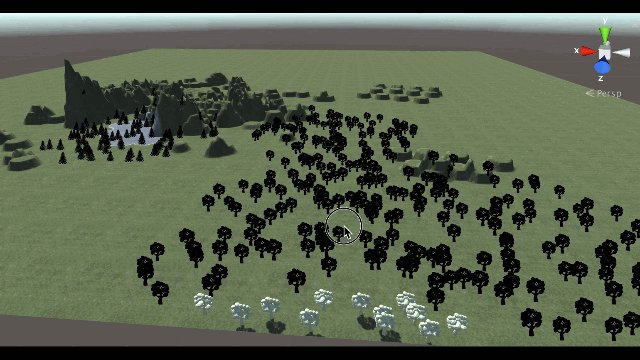
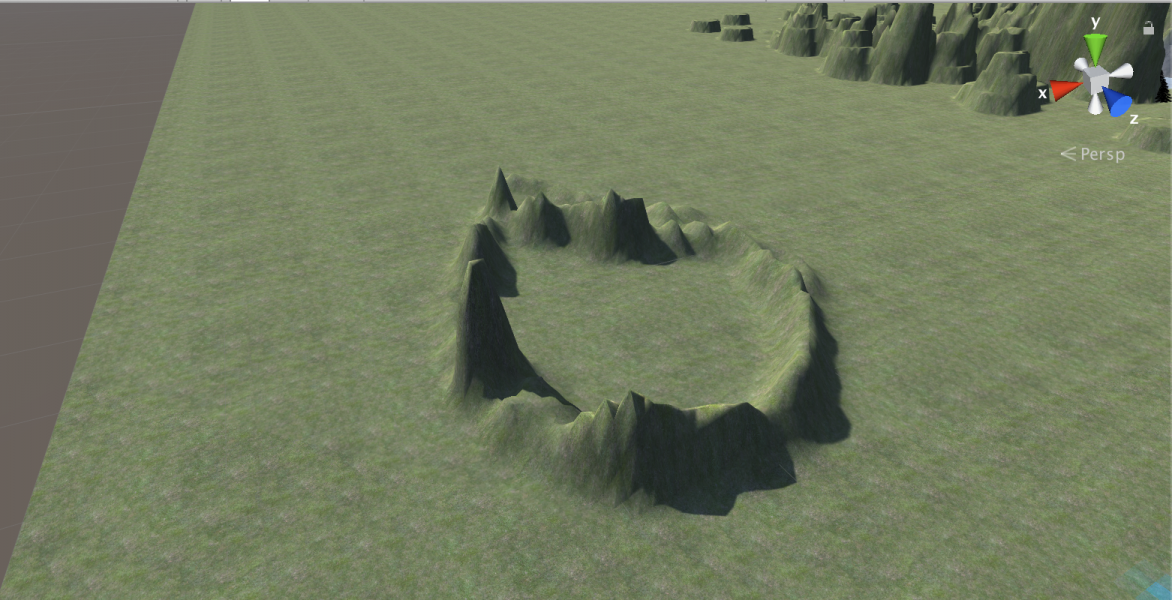
Scene上でドラッグしながら、窪みができるように大地の盛り上がりを1周させてください。

窪みを作成
WaterProDaytimeをSceneに配置
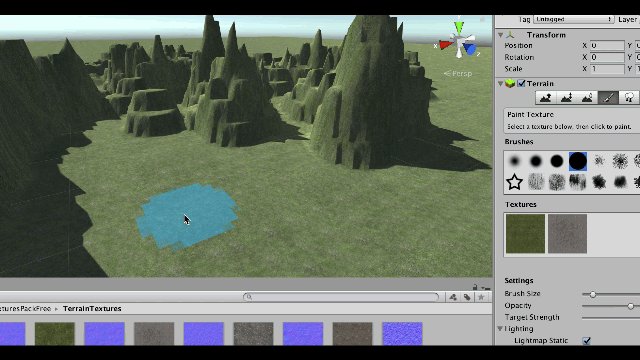
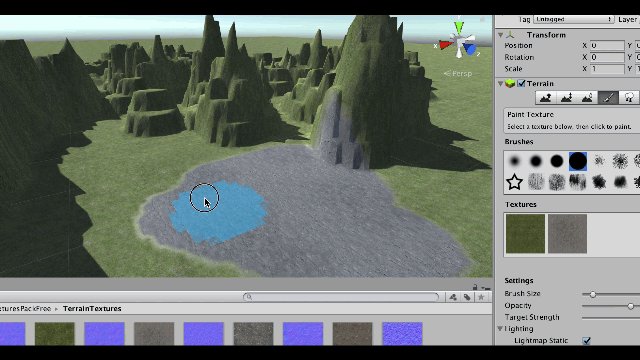
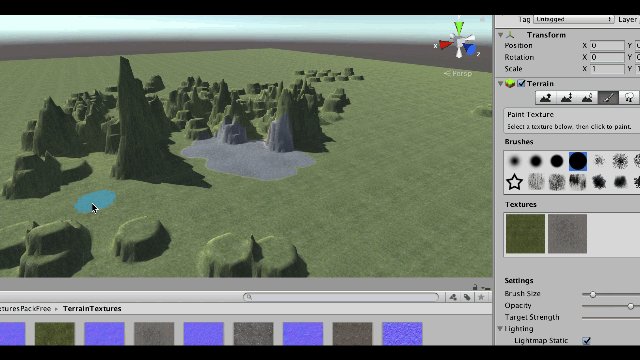
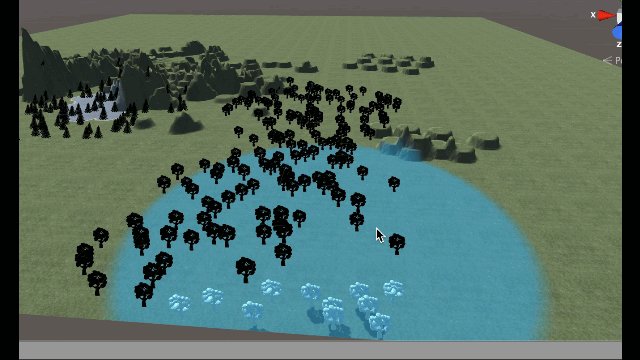
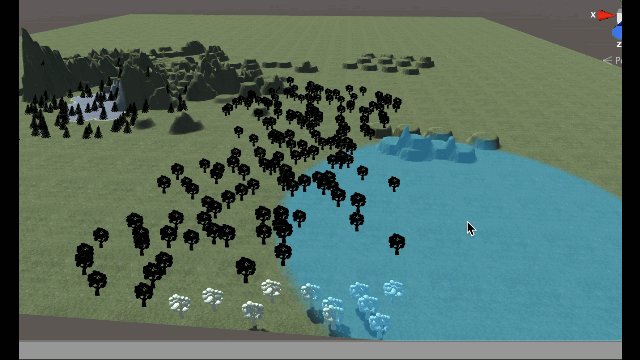
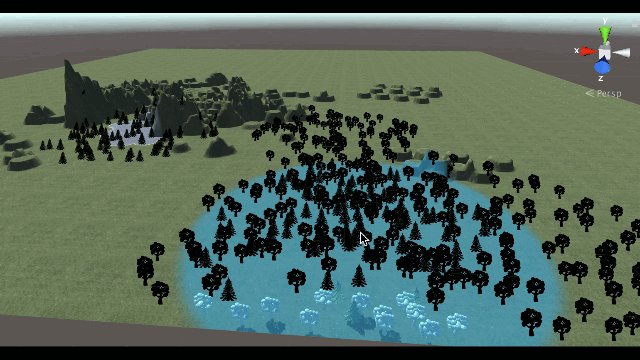
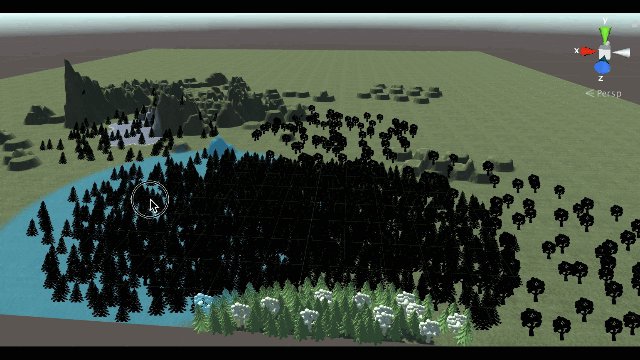
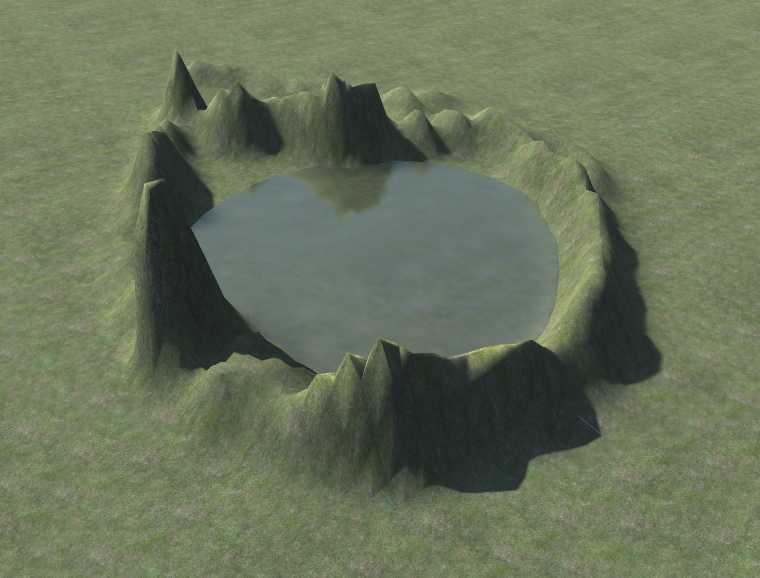
WaterProDaytimeをProjectビューからドラッグ&ドロップでScene上の窪みに合うように配置してください。

WaterProDaytimeを配置
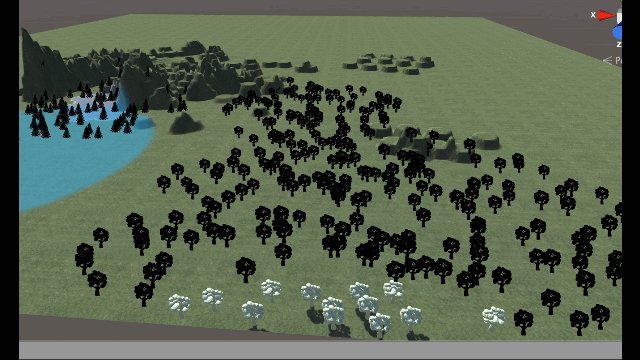
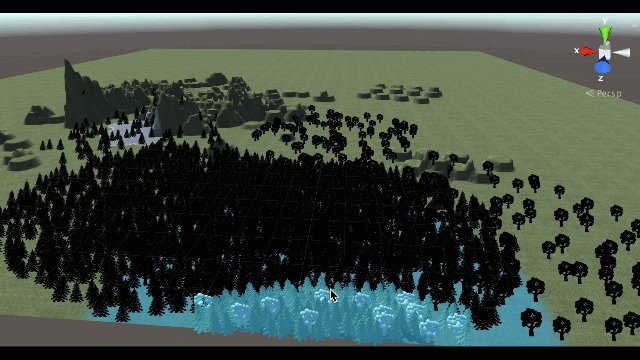
大きさが合わない場合は、WaterProDaytimeを拡大縮小・移動して合うように調整してください。
地形をSTYLYにアップロードする
作成した地形はSTYLYにアップロードすることもできます。
ただ、Unityで作成したTerrainをそのままSTYLYにアップロードすると拡大縮小・回転ができない、サイズが大きすぎてアップロードがうまくできない、といった問題が生じるので、以下のTerrainをSTYLYにアップロードする2種類の方法をご参照ください。
こちらの方法は無料で使えるのですが、反映されるテクスチャがメインの1枚だけ・木が再現されないので別の方法で木をSTYLYのScene上で配置する必要がある、というデメリットがあります。
こちらの方法は有料ですが、複数のテクスチャを反映させることができ、また木も再現することができます。
おつかれさまでした、以上で地形エンジンであるTerrainの基本的な操作方法の紹介は終わりです。
地形を自在に操ることができれば、空間制作に幅が出るのでぜひ頑張ってください!