概要
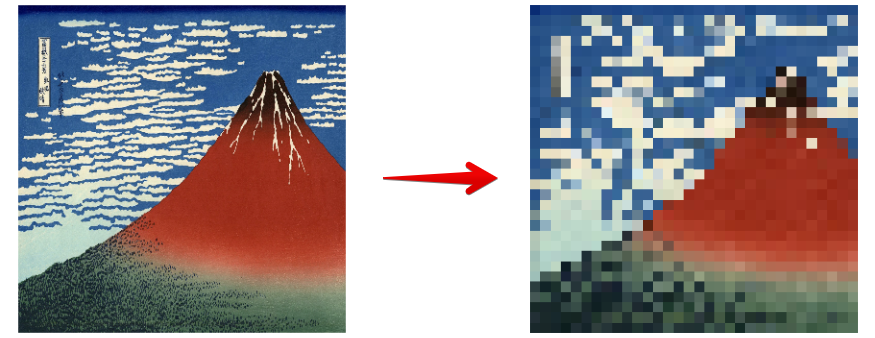
Unityを利用して画像にモザイク効果をかける手順を解説します。 モザイク効果を絵や写真に適用することで面白い効果が得られるでしょう。 本記事では、最初にモザイク効果の解説を行い、次にUnity上でのモザイク効果の実装方法について解説いたします。

モザイクの概要
サンプル
STYLY サンプル
GitHubサンプルプロジェクト
https://github.com/styly-dev/STYLY-Unity-Examples/tree/master/Assets/STYLY_Examples/MosaicTexture_Sample
使用素材の準備
今回の記事ではパブリックドメイン美術館の凱風快晴を使用させていただきました。
http://www.bestweb-link.net/PD-Museum-of-Art/ukiyoe/ukiyoe/fugaku36/No.027.jpg
今回の記事ではこの凱風快晴を使用するので、ダウンロードしてUnityプロジェクトの中に入れてください。

テクスチャの配置
モザイクの仕組み
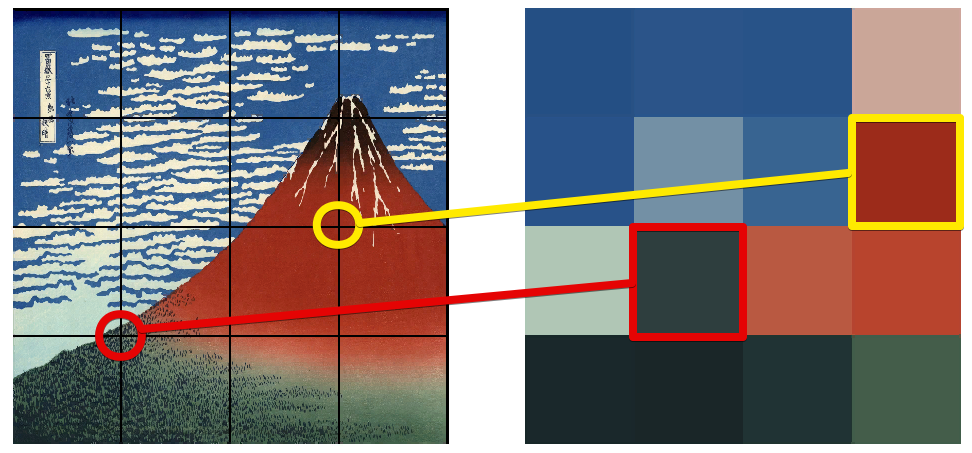
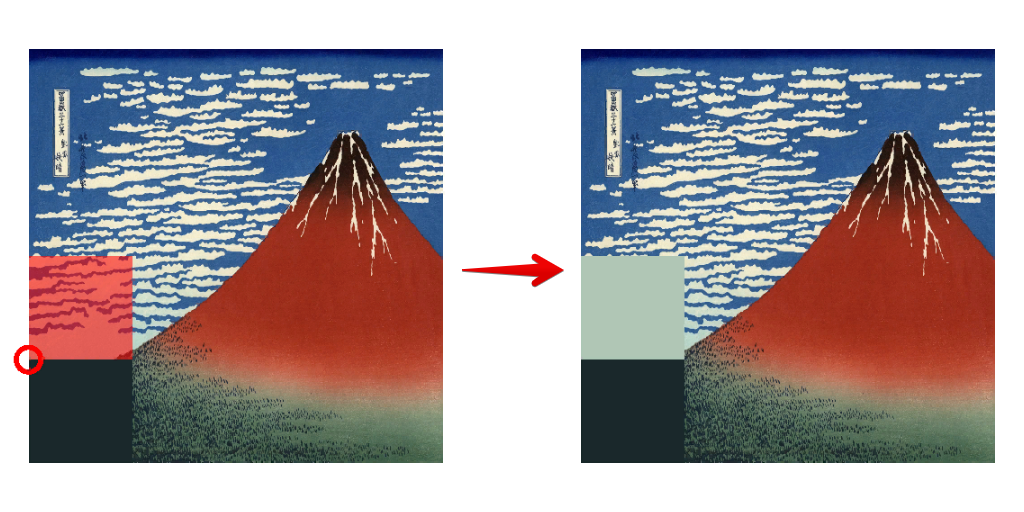
モザイク効果を生み出す仕組みについて解説いたします。 画像を格子状に区切り、それぞれの長方形の左下の色を使って長方形を塗りつぶすことで モザイクがかかったような見た目になります。

モザイクの色の対応
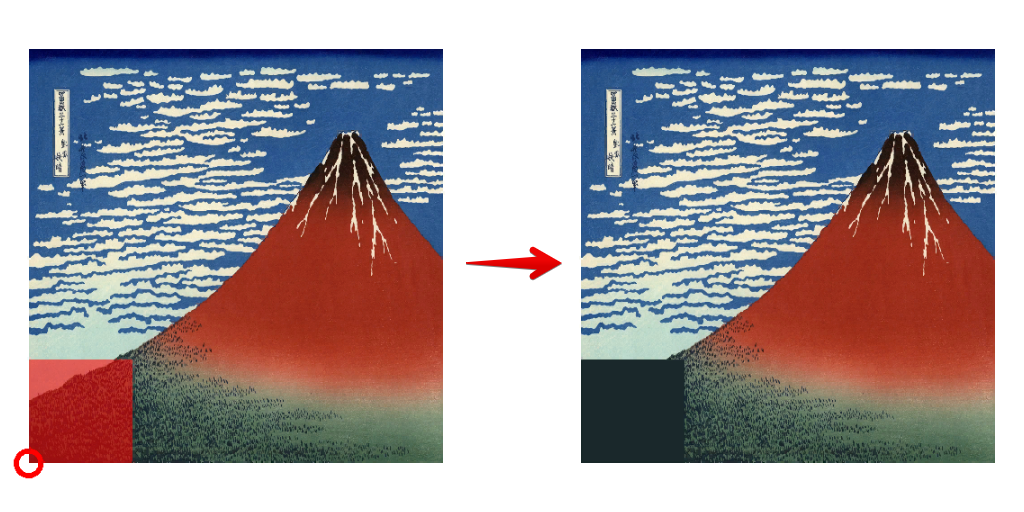
例えば、左下の四角形領域は赤く丸を付けた部分の色で塗りつぶします。

モザイク左下の四角の色の対応
その上の四角形領域も同様に左下の点の色を利用して塗りつぶします。

モザイク左下の四角の色の対応
同様の手順ですべての四角形に対して塗りつぶしを行うことで、全体にモザイクがかかったような見た目になります。

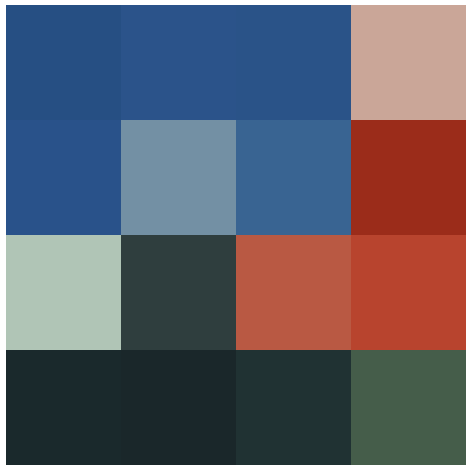
4×4解像度のモザイク効果
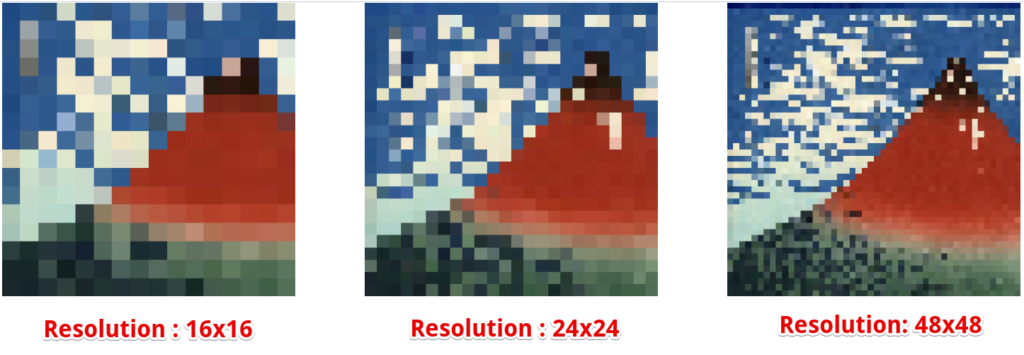
四角形の個数(解像度)を変えることで面白い効果が得られます。

モザイク解像度の比較
Unityによる実装
Unityのマテリアルを利用してモザイク効果を作ります。

これから作るオブジェクト
Shaderの作成
Shaderファイルの作成
まずはマテリアルの元となるShaderファイルを作成します。

これから作成するShaderファイル
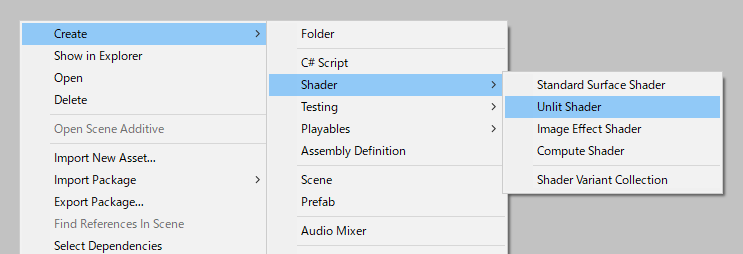
Projectウィンドウで右クリックして、Shaderファイルを作成します。 シェーダーファイルの名前はMosaic.shaderとします。

Shaderファイルの作成
Shaderファイルの編集
Mosaic.shaderを開いて以下のコードを貼り付けます。
Shader "STYLY/Examples/Mosaic" {
Properties{
_MainTex("Texture", 2D) = "white" {}
[Space]
_Color("Main Color", Color) = (1,1,1,1)
[HDR]_EmissionColor("Emission Color", Color) = (0,0,0,1)
_MosaicResolution("Mosaic Resolution", Range(2, 64)) = 32
_MosaicResolutionX("X Mosaic Resolution", Range(1, 4)) = 1
_MosaicResolutionY("Y Mosaic Resolution", Range(1, 4)) = 1
[Space]
_Glossiness("Smoothness", Range(0,1)) = 0
_Metallic("Metallic", Range(0,1)) = 0
}
SubShader{
Tags { "RenderType" = "Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Standard fullforwardshadows
#pragma target 3.0
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
half4 _Color;
half4 _EmissionColor;
half _Glossiness;
half _Metallic;
int _MosaicResolution;
int _MosaicResolutionX;
int _MosaicResolutionY;
#define MOSAIC (_MosaicResolution * float2(_MosaicResolutionX, _MosaicResolutionY))
// Surface Shader
void surf(Input IN, inout SurfaceOutputStandard o) {
float2 uv = IN.uv_MainTex;
uv = floor(uv * MOSAIC) / MOSAIC;
fixed4 c = tex2D(_MainTex, uv);
o.Albedo = c.rgb * _Color;
o.Emission = c.rgb * _EmissionColor;
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = 1.0;
}
ENDCG
}
FallBack "Diffuse"
}
Materialの作成
次にマテリアルを作成します。

これから作るマテリアル
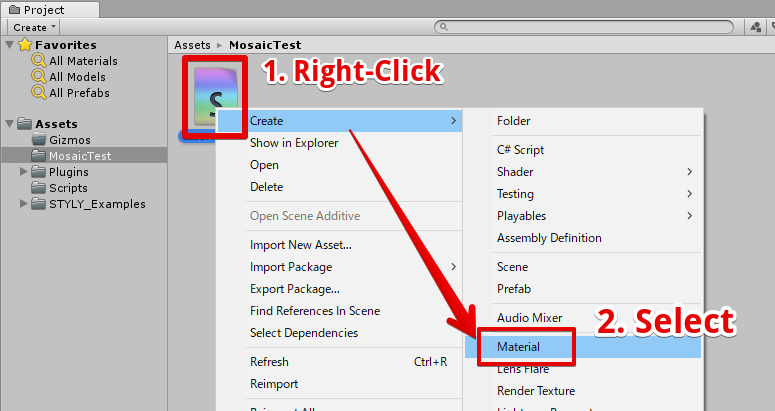
Materialファイルの作成
Mosaic.shaderを右クリックしてマテリアルを作成します。

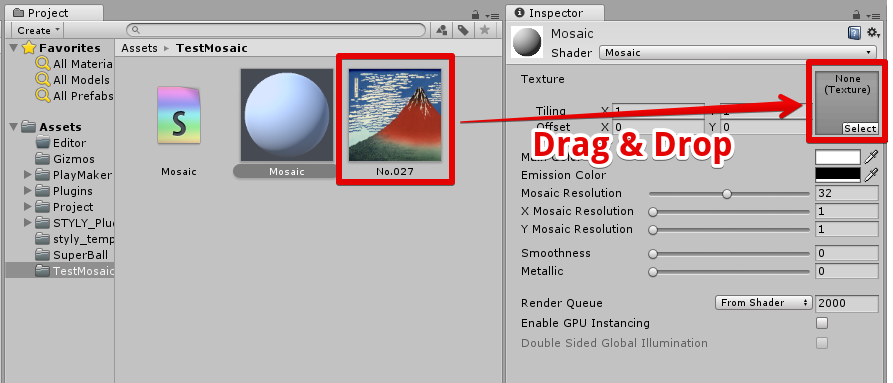
Materialへテクスチャ登録
マテリアルをクリックして選択した状態で、テクスチャをドラッグ&ドロップしてマテリアルへ登録します。

テクスチャのドラッグ&ドロップ登録
マテリアルの確認
マテリアルが以下のような見た目になればOKです。

作成したマテリアル
テクスチャ付きの板の作成
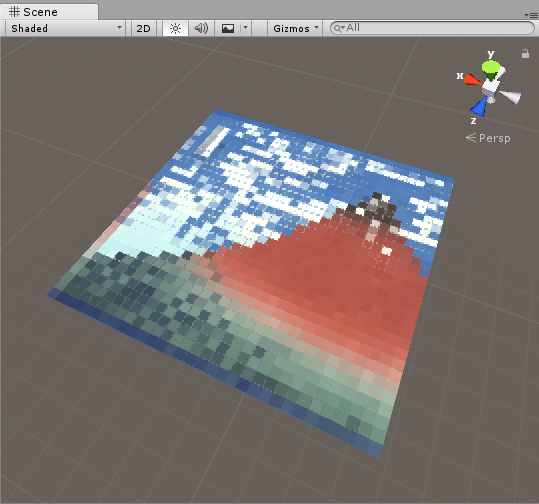
次に、以下のようなテクスチャ付きの板オブジェクトを作成します

これから作る板オブジェクト
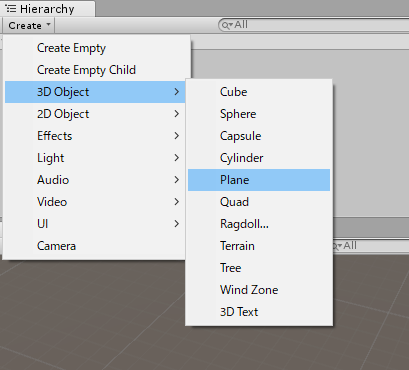
板オブジェクトの作成
HierarchyウィンドウのCreateボタンをクリックし、Planeオブジェクトを作成します。

板オブジェクトの作成

作成した板オブジェクト
板オブジェクトへマテリアル登録

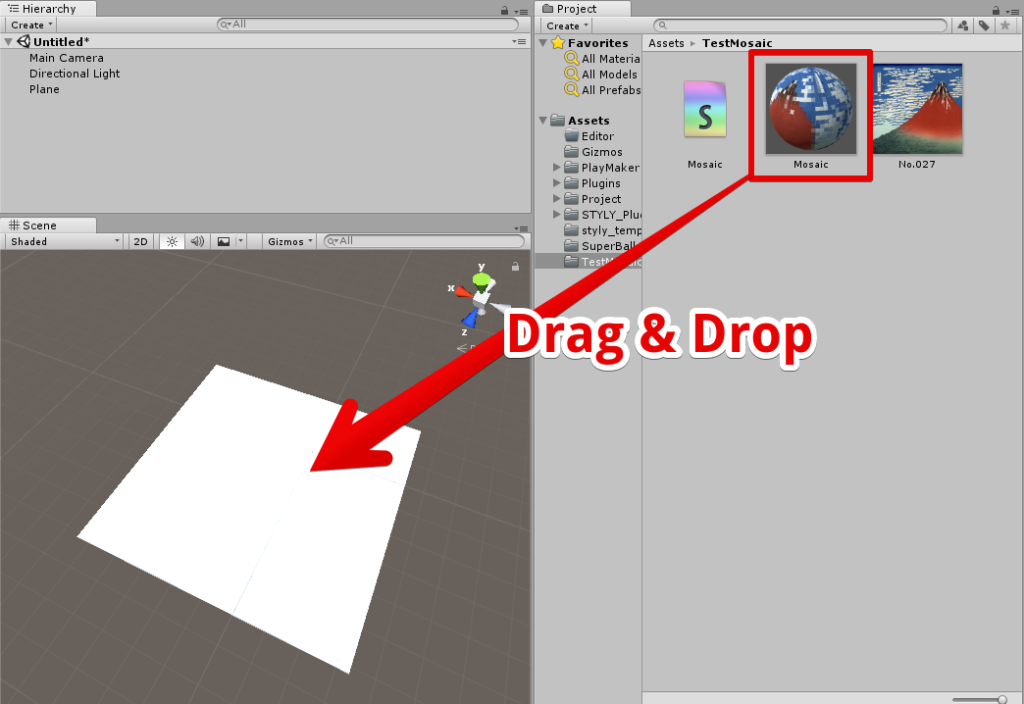
マテリアルをドラッグ&ドロップして板オブジェクトへ登録
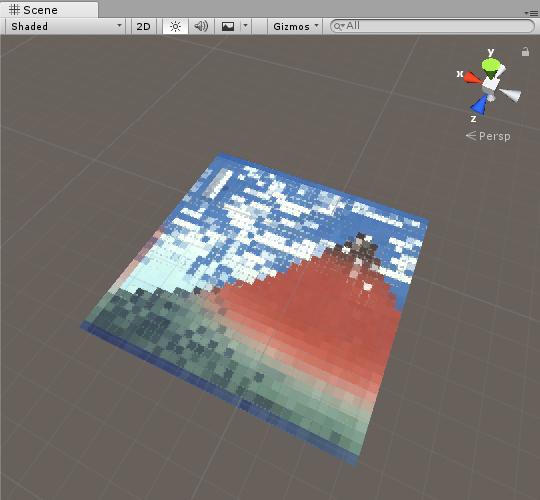
板オブジェクトの確認

作成したテクスチャ付き板オブジェクト
以上で完成です。
モザイクの解像度を変えてみる
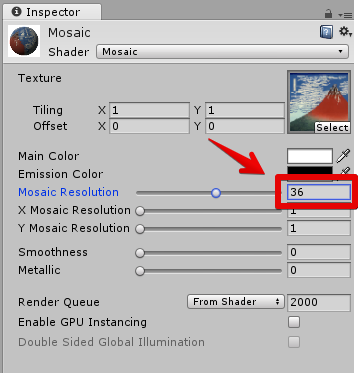
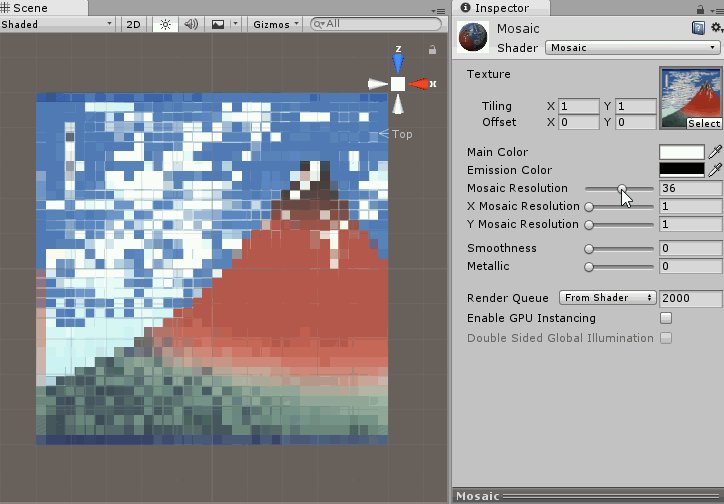
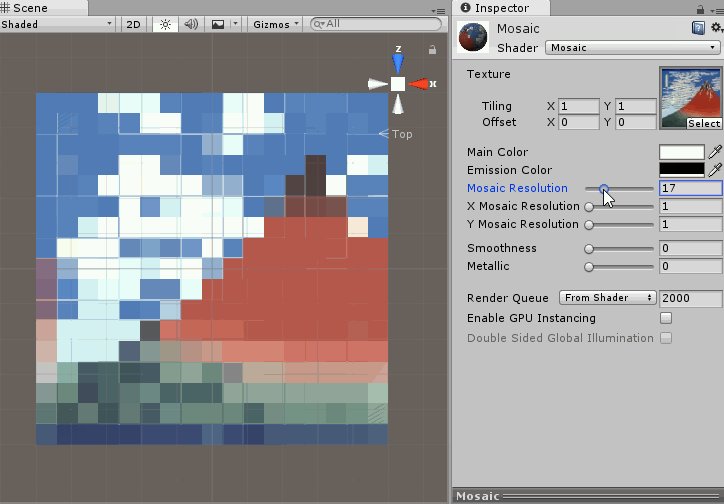
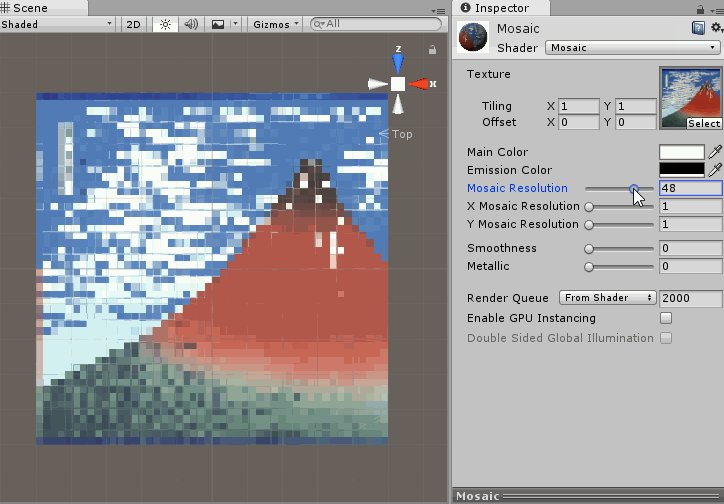
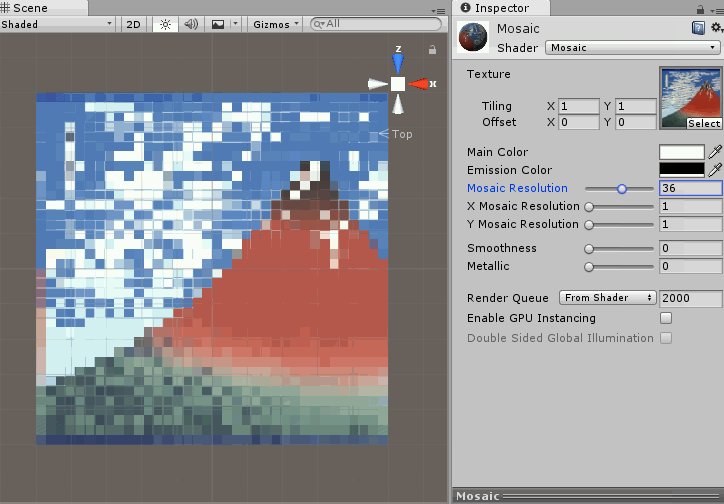
モザイクの解像度を変えて遊んでみましょう。 MosaicマテリアルのMosaic Resolutionがモザイク解像度になります。 この数字を変更することでモザイク解像度を変更することができます。

モザイク解像度の指定箇所

モザイク解像度の変更
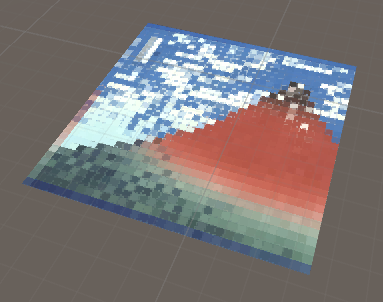
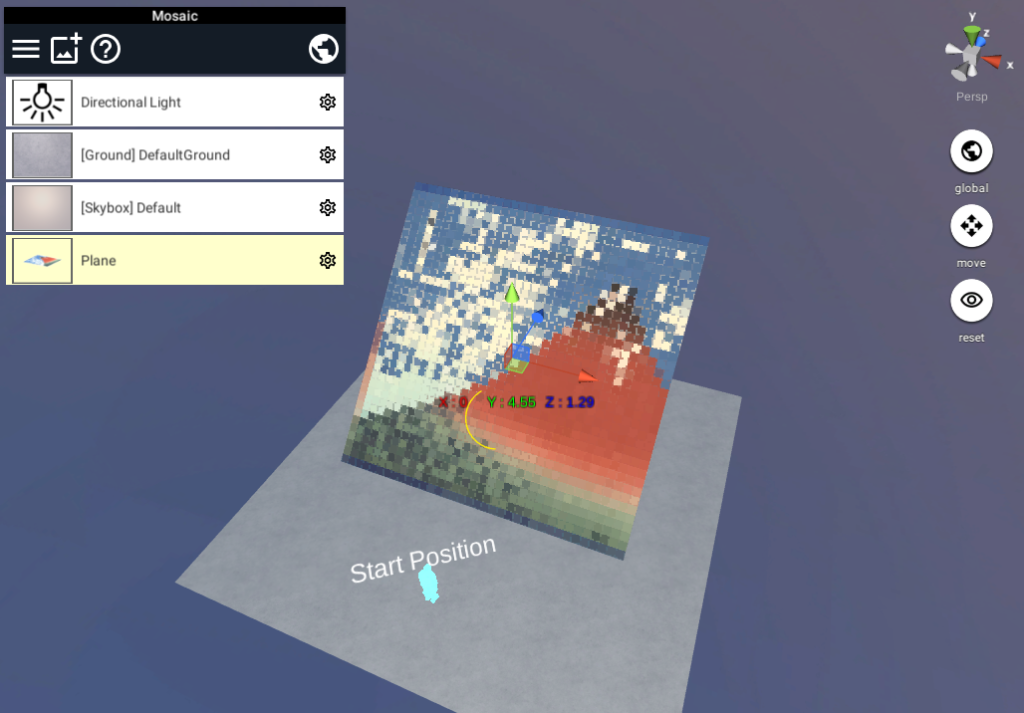
STYLY Editor上での見え方
STYLY Editor上では以下のような見え方になります。

STYLY Editor上での確認
STYLYへのアップロード
UnityからSTYLYへのアップロードする方法についてはこちらをご覧ください。 https://styly.cc/ja/manual/unity-asset-uploader/