「PlayMaker」の概要・インストール方法・使い方からPlayMakerを使ってUnityで簡単なゲームを作ってみようシリーズ①の記事です。
今回の記事では、PlayMakerの概要~インストール方法についてご紹介します。
STYLYではスクリプトが使えないので、代わりにPlayMakerを使ってスクリプトを組みます。
PlayMakerはUnityで使用するプログラミング言語(C#)を学習しなくても、Unityコンテンツ/VRコンテンツを簡単に作成できる利点があります。
またSTYLYと組み合わせて使用することによって、VRコンテンツを魔法のように創りだせるようになります。
この記事を読んで、【VRコンテンツを作る】を体験してください。
PlayMaker概要
PlayMakerの特徴
- 状態遷移ベースのフロー設計ができる
- ロジックをノンコーディングで記述できる
- 実行中のプログラムの状態を視覚的に把握でき、デバッグ効率が高い
- 既存コードや他アセットとの連携が容易
- ユーザ独自の「アクション」の開発が可能
- 全てをPlayMakerだけで作成することができる
- C#スクリプトと連携させてプロジェクトの一部だけPlayMakerを適用することもできる
PlayMaker導入における効果
- モック制作/ラピッドプロトタイピング
- UI/状態遷移の管理システム
- Tweenアニメーションの制御
- AIの思考ルーチン
- Unity Engine APIの学習
チーム開発における注意点
- コードではないのでマージができない(Template Export機能である程度カバーできる)
- 厳密なカプセル化は困難
- 自由度が高く、ほぼどんなロジックも書けてしまうため、統一感を図るのが難しい
前述の注意点に対する対策案
- 使用範囲を特定シーンに限定する
- 既存コードとの特定シーンに限定する
- コードは全てPlayMakerのアクションにして使用する
- 状態遷移制御のみに使用して、ロジックを書かない
- iTween制御のみに使用する
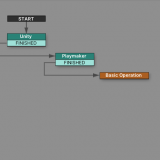
FSMとは
PlayMakerはFSM(Finite State Machine:有限状態機械)と呼ばれるUMLの状態遷移図に似た形式で記述します。
主な構成要素
- ステート:オブジェクトの状態
- イベント:状態遷移を起こすトリガーとなるもの
- アクション:ある状態におけるオブジェクトの振る舞い
- 変数:FSMが扱うオブジェクトや数値などの値を格納する
具体例:プレイヤ・キャラクタ
- ステート:「待機」、「歩き」、「走り」、「ジャンプ中」など
- イベント:「待機」から「歩き」、「歩き」から「走り」などへのステート変化を引き起こすもの
- アクション:「待機」時の具体的な挙動、「歩き」時の具体的な挙動など、各ステートにおける具体的な挙動
- 変数:プレイヤの移動方向(Vector3型)と速度(float型)など
PlayMakerのインストール
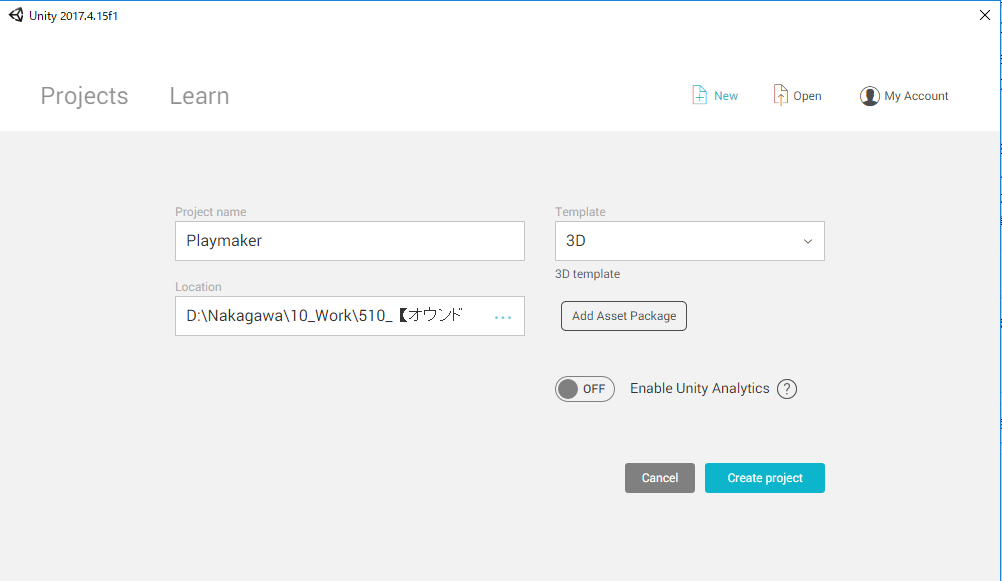
Unityを起動します。

Unity 起動時
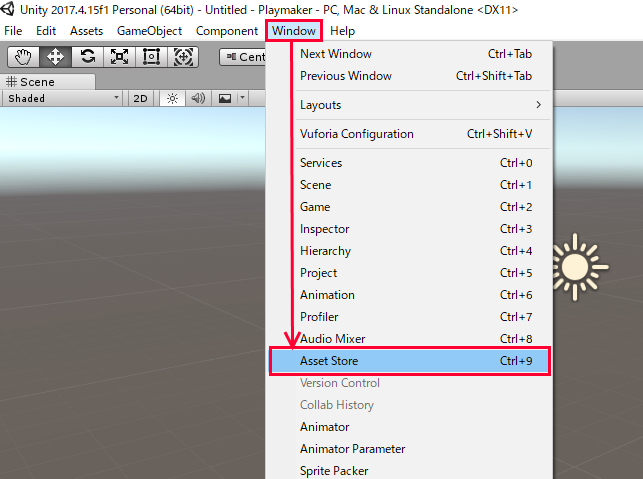
[Window]メニュー > [Asset Store]をクリックします。

Unity画面 windowsメニュー → Asset Store
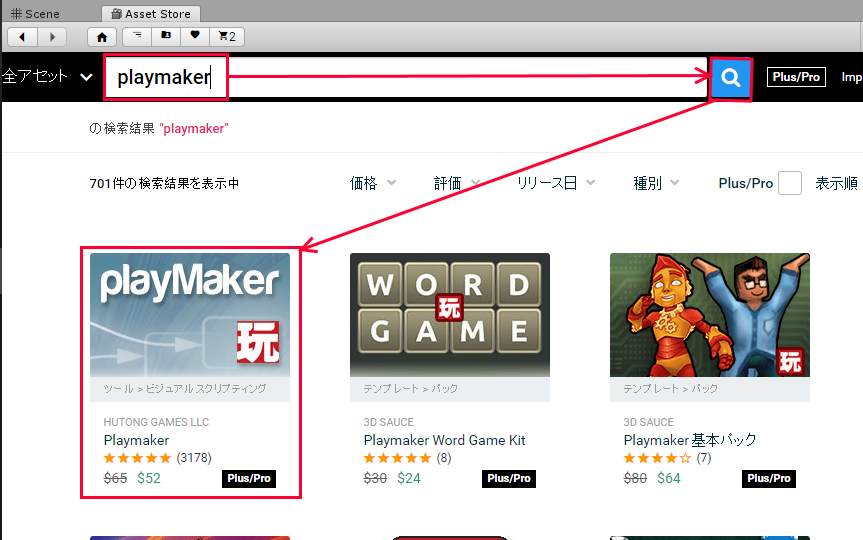
検索フォームに「playmaker」と入力して、検索アイコンをクリックします。
PlayMakerが表示されますので、PlayMakerをクリックします。

Asset Store [Playmaker]検索
PlayMakerは有料(キャプチャ時$52 2019/04/25 14:24時点 5,819円)なので、[カートに入れる]をクリックします。

Playmaker購入画面
[決済手続きに進む]をクリックします。

アセットをカートに追加しました
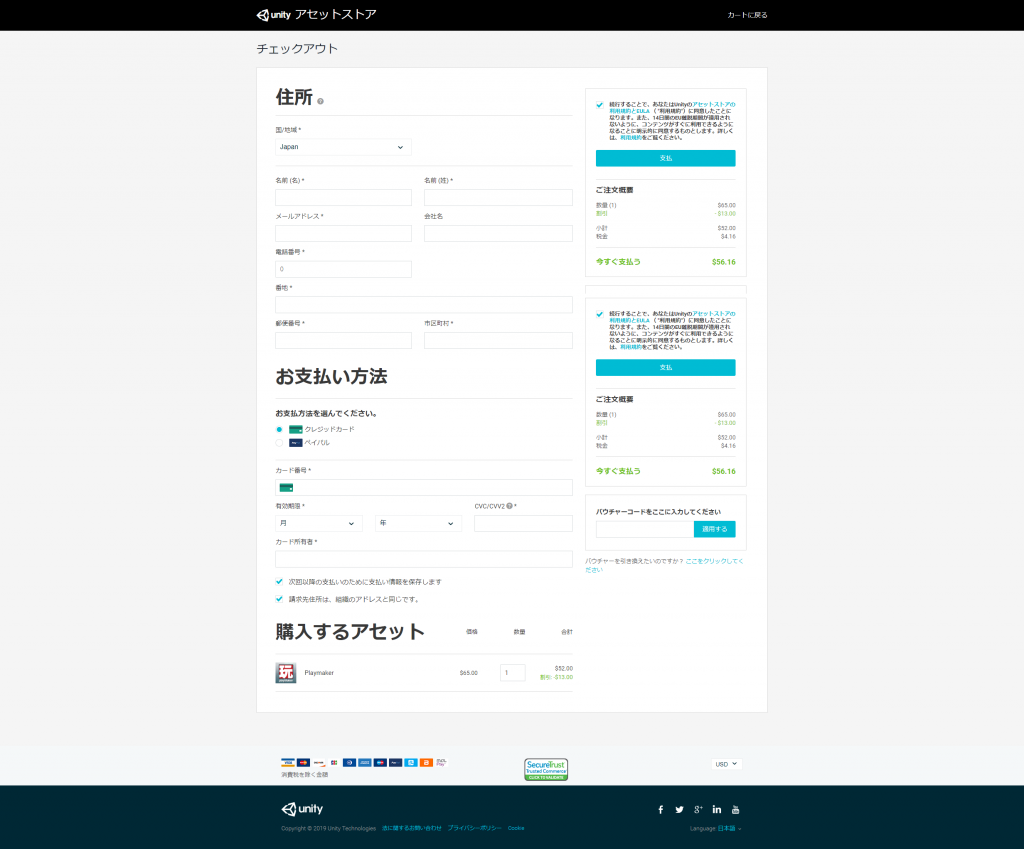
Unity アセットストア支払い画面にて、住所・お支払い方法を入力して、[支払]ボタンをクリックします。

Unity 支払い画面
支払い後、PlaymakerをUnityにダウンロードします。
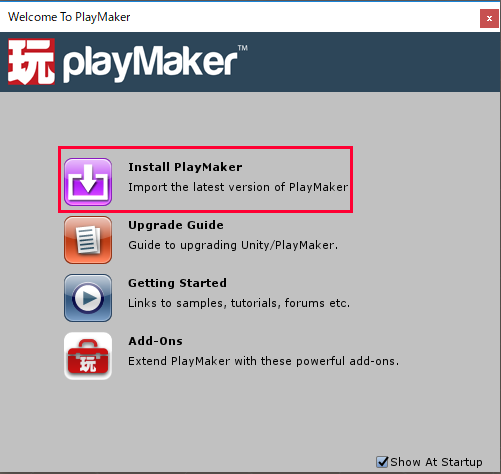
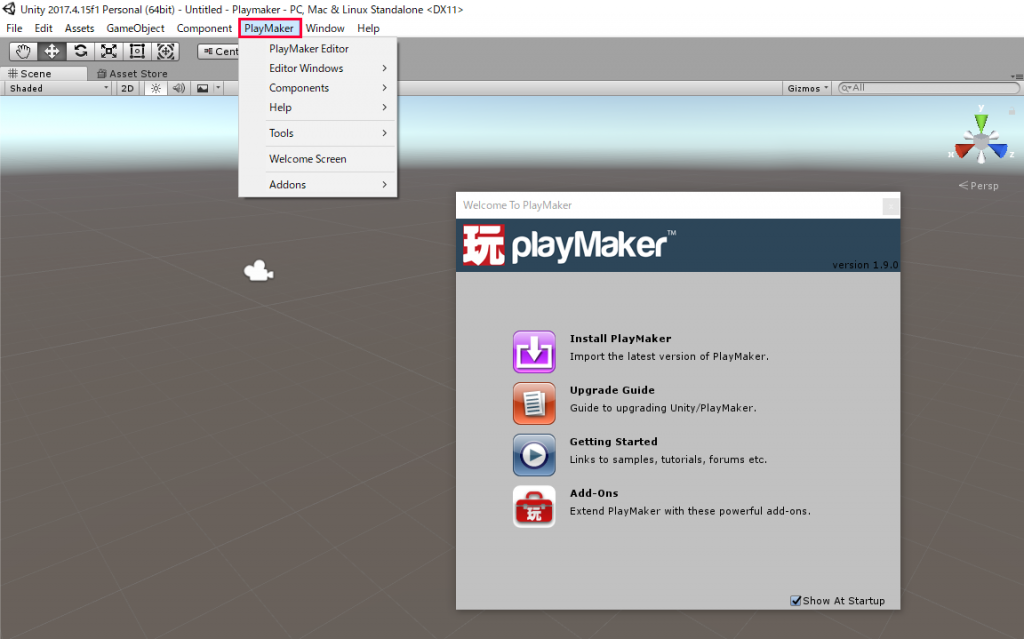
Welcome To PlayMakerの画面が表示されますので、[Instrall PlayMaker]ボタンをクリックします。

Install PlayMaker
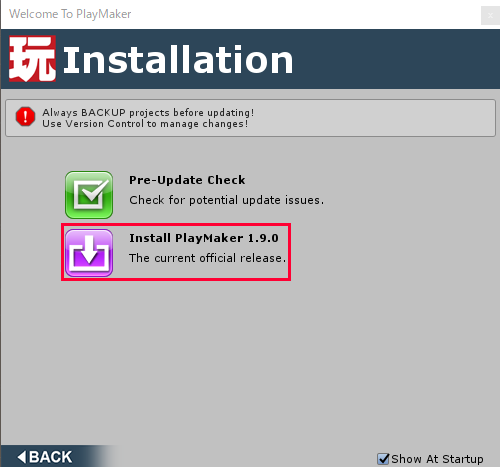
[Install PlayMaker 1.9.0]ボタンをクリックします。

Install PlayMaker2
下記のポップアップメッセージが表示されますので、[I Made a Backup.Go Ahead!]ボタンをクリックします。
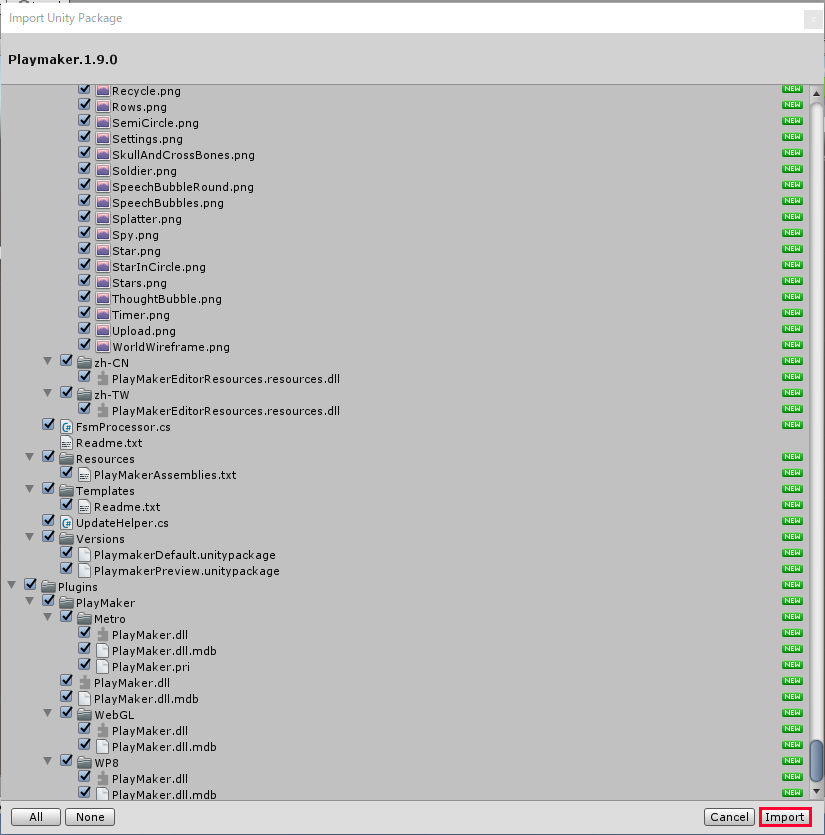
インポート処理が進み、Import Unity Package画面が表示されますので、[Import]ボタンをクリックします。

Import Unity Package
[PlayMaker]メニューが表示されたら、インポート完了です。Welcome To PlayMaker画面は[×]ボタンをクリックして削除します。

Import 完了
PlayMakerの基本設定(オプション)
表示言語の変更
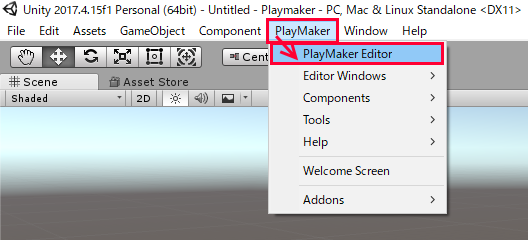
[PlayMaker]メニュー > [PlayMaker Editor]ボタンをクリックする。

PlayMaker → PlayMaker Editor
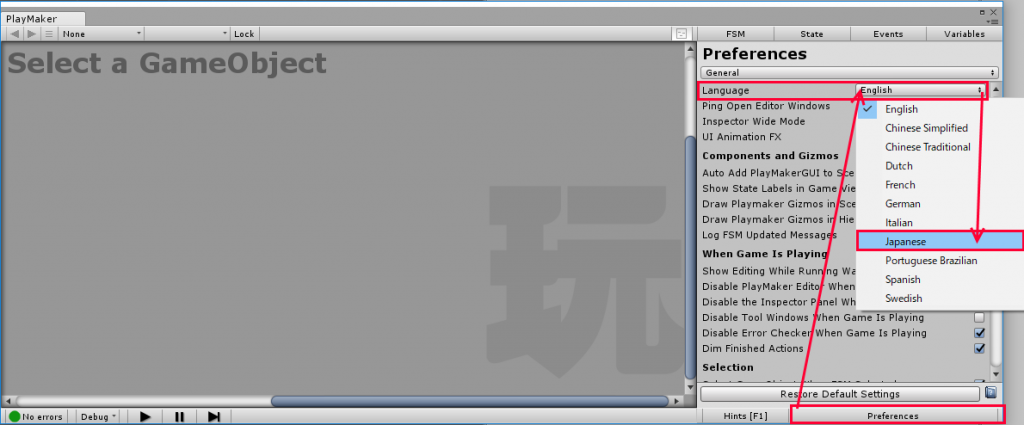
PlayMaker右下の[Preferences]ボタンをクリックする。右上でGeneralを選び、「Language」を[English]から[Japanese]に変更する。

言語変更
PlayMakerの概要の説明とインストール方法について紹介しました。
次回は、Playmakerの基本操作をご説明します。
※当記事はユニティ・テクノロジーズ・ジャパン合同会社様の【Unity道場 2017】PlayMakerによる初めてのUnityプログラミングのスライド内容を改変して使用しております。