「PlayMaker」の概要・インストール方法・使い方からPlayMakerを使ってUnityで簡単なゲームを作ってみようシリーズ②の記事です。
前回はPlayMakerをインストールするところまで説明しました。
本記事ではPlayMakerの基本操作について紹介していきます。
必ず使う操作方法から、知っておくと便利な基本操作まで説明しているのでPlayMaker初心者の方は参考にしてみてください。
事前準備
UnityのプラグインであるPlayMakerをインストールしていない方は前回の記事を参考にインストールしておきましょう。
あらかじめ以下の記事を一読しておくと、本記事の理解を深められると思います。
操作画面の表示方法
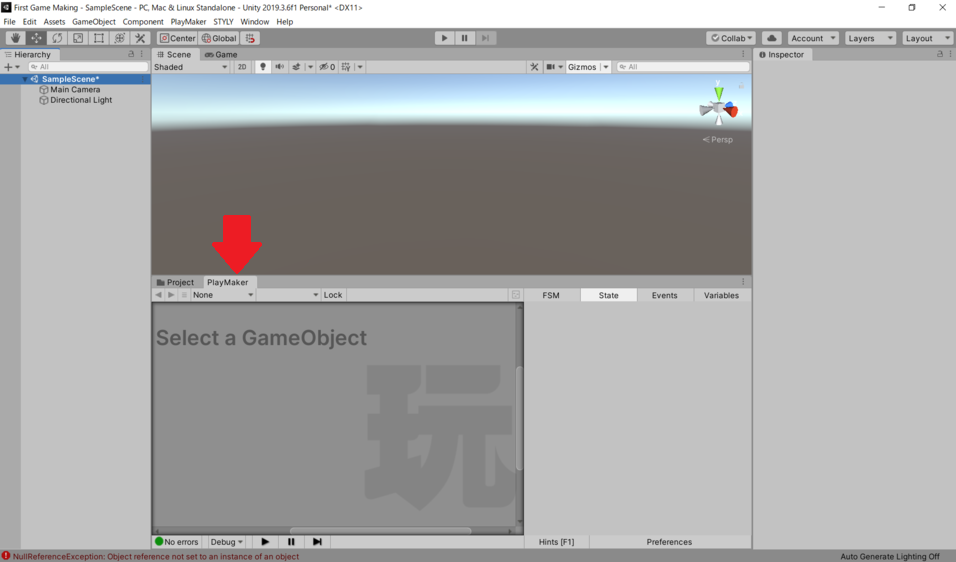
PlayMakerをインストールしただけではPlayMakerの操作画面は表示されていません。
エディタとアクションブラウザを表示させましょう。
エディタの表示
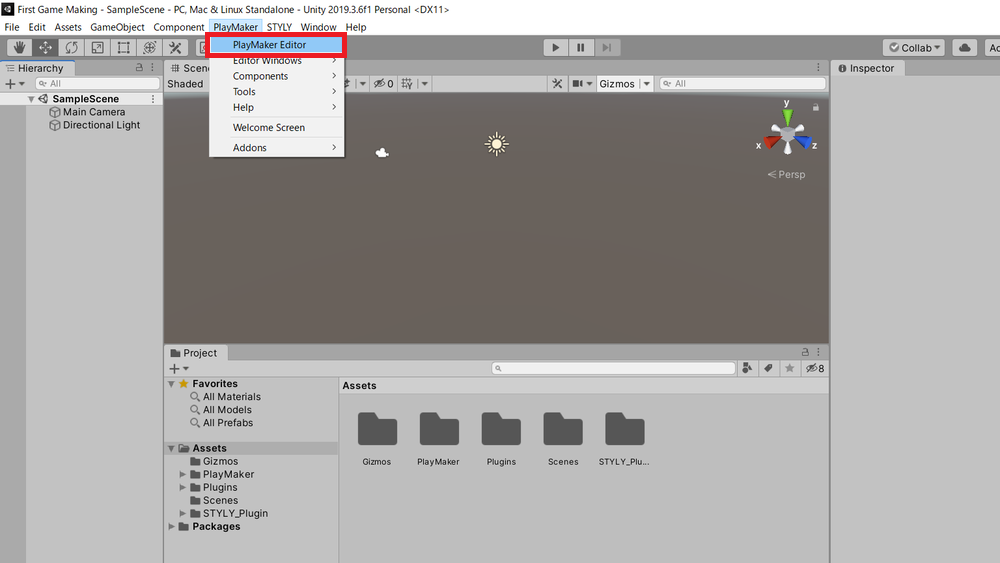
画面上部のPlayMakerタブからPlayMaker Editorを選択することで表示できます。
よく使う操作画面なので、分かりやすい場所に固定しておきましょう。
アクションブラウザの表示
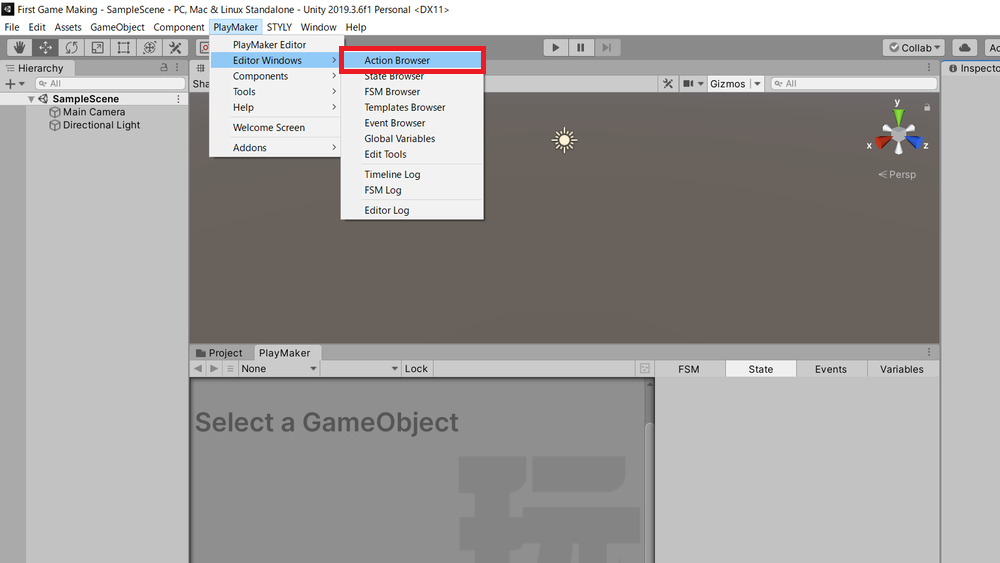
PlayMakerタブのEditor Windowsからアクションブラウザを追加します。
これもよく使うので、分かりやすい場所に固定しておくのがおすすめです。

アクションウインドウを固定
基本操作
FSM関連
FSM追加
オブジェクトを選択してから、エディタ上で右クリックをするとFSMを追加できます。
画像ではCubeにFSMを追加しました。
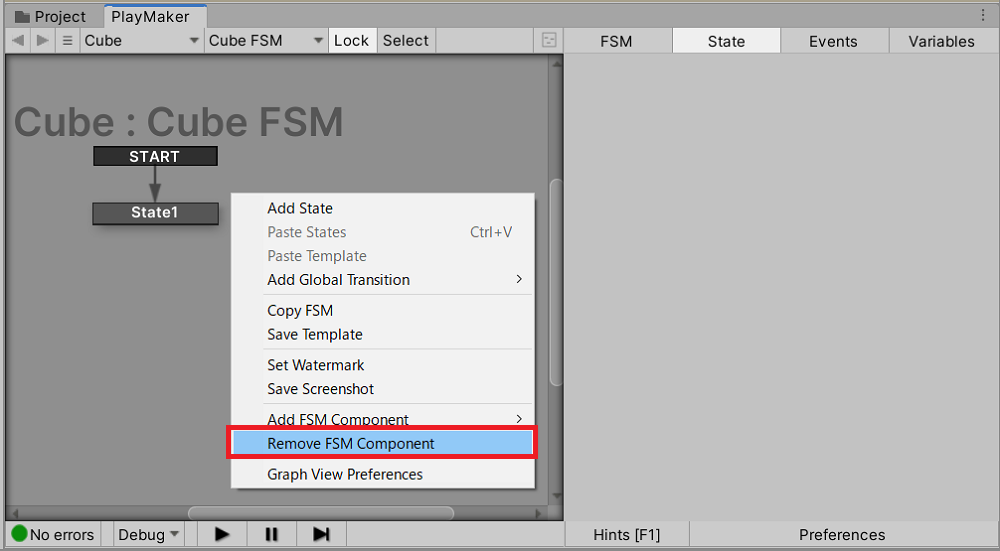
FSM削除
エディタ上で右クリックしRemove FSM Componentを選択すると削除できます。
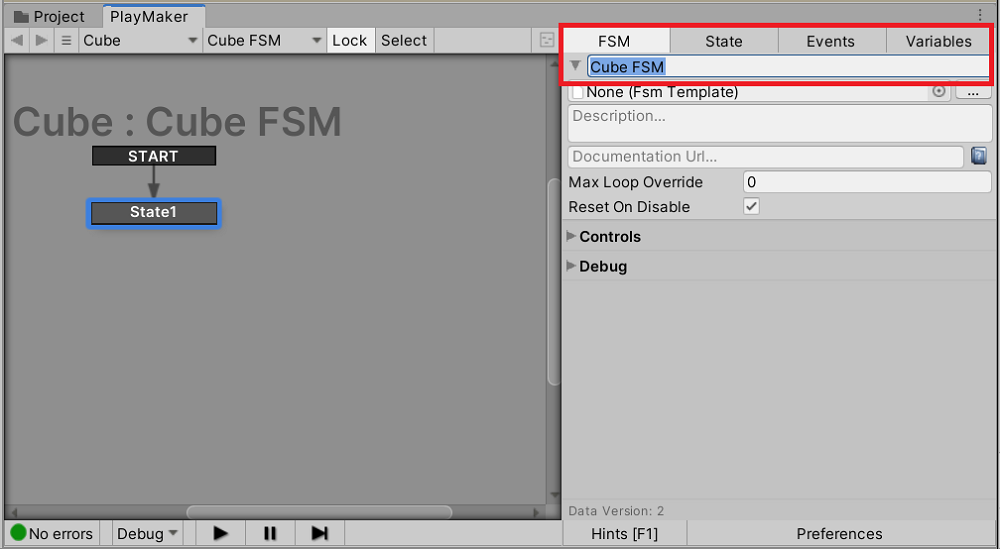
FSM名変更
FSMタブから名前を変更できます。
FSM名を変更すると複数のFSMを管理しやすいです。
ステート関連
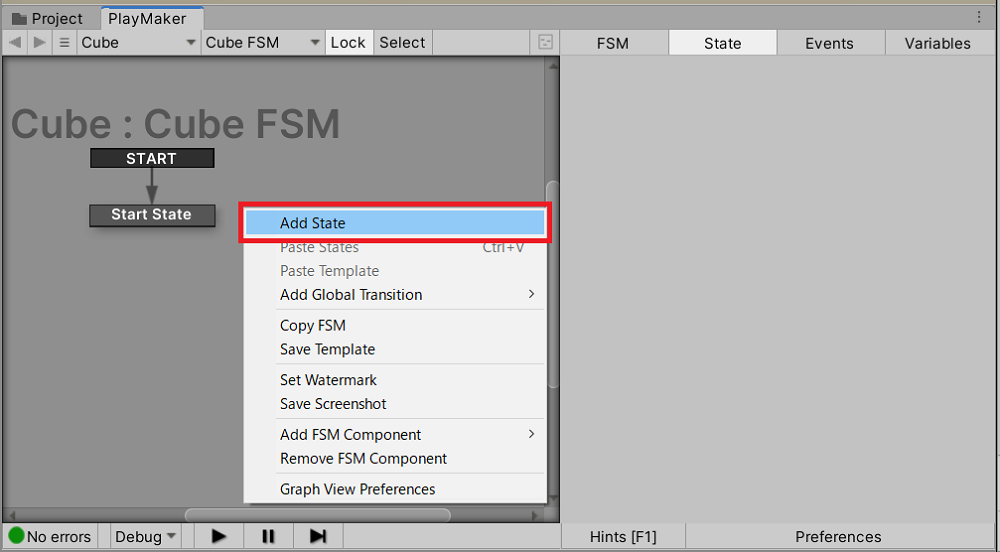
ステート追加
エディタ上で右クリックし、Add Stateを選択すると新しいステートを追加できます。
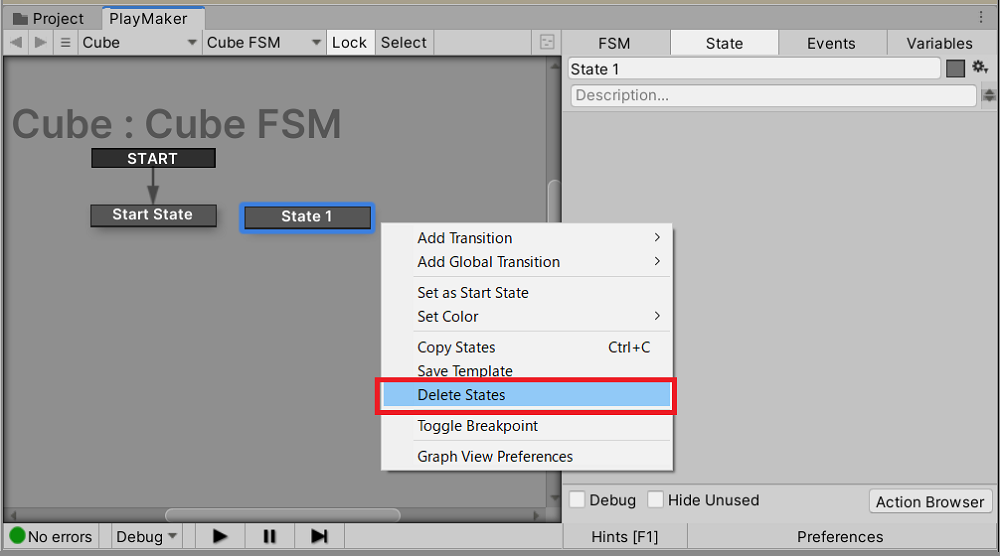
ステート削除
エディタ上で右クリックし、Delete Statesを選択するとステートを削除できます。
または、ステートを選択しDeleteキーを入力しても削除できます。
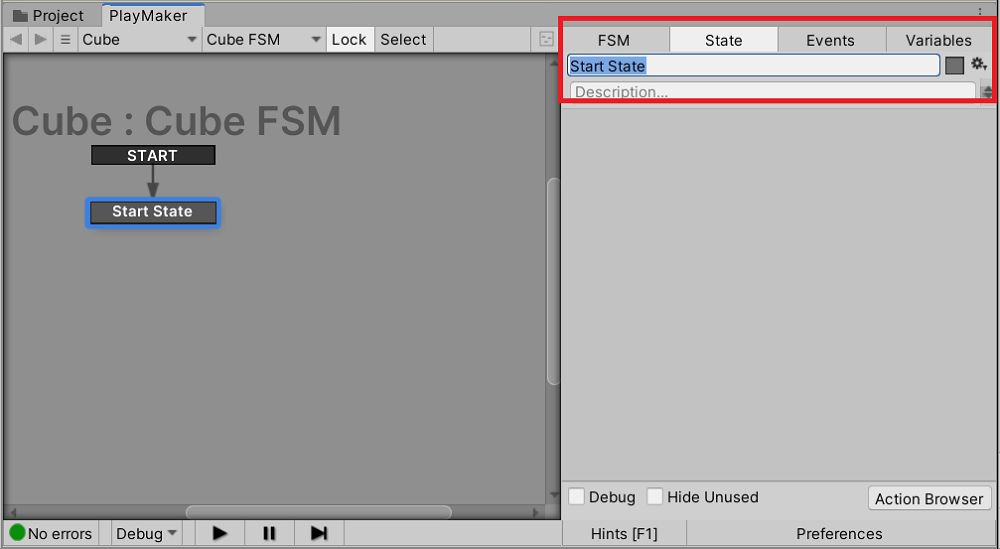
ステート名変更
ステートを選択し、ステートタブから名前を変更できます。
分かりやすいステート名に変更しましょう。
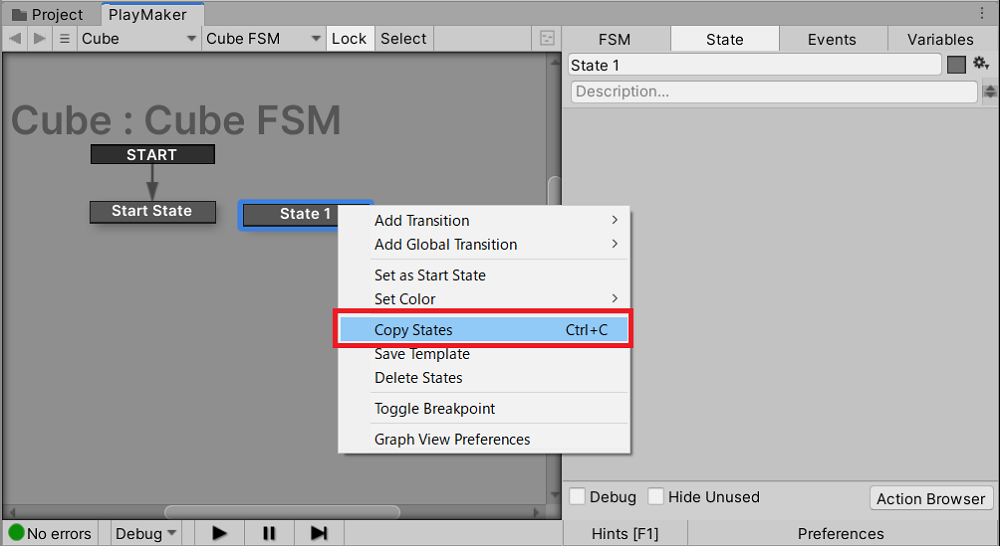
ステートのコピー
エディタ上で右クリックし、Copy Statesを選択するとステートをコピーできます。
または、ステートを選択しCtrl+Cキーを入力してもコピーできます。
その後、Ctrl+Vでステートを貼り付けできるので、ステートを流用して使用したい場合に便利です。
アクション関連
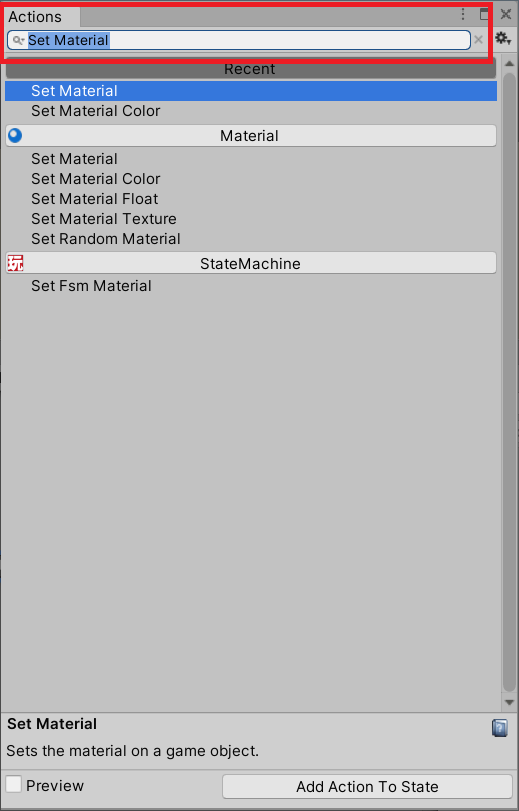
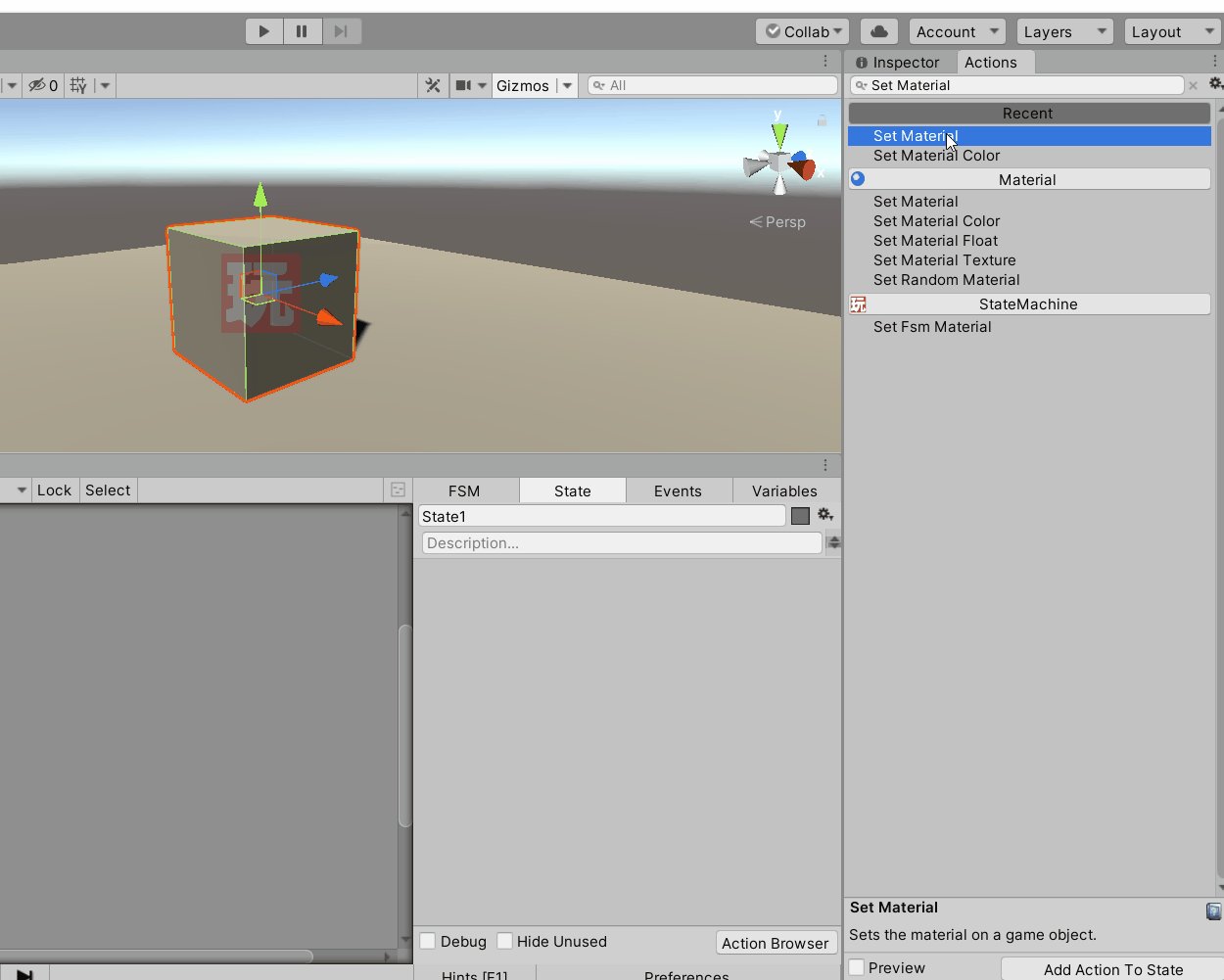
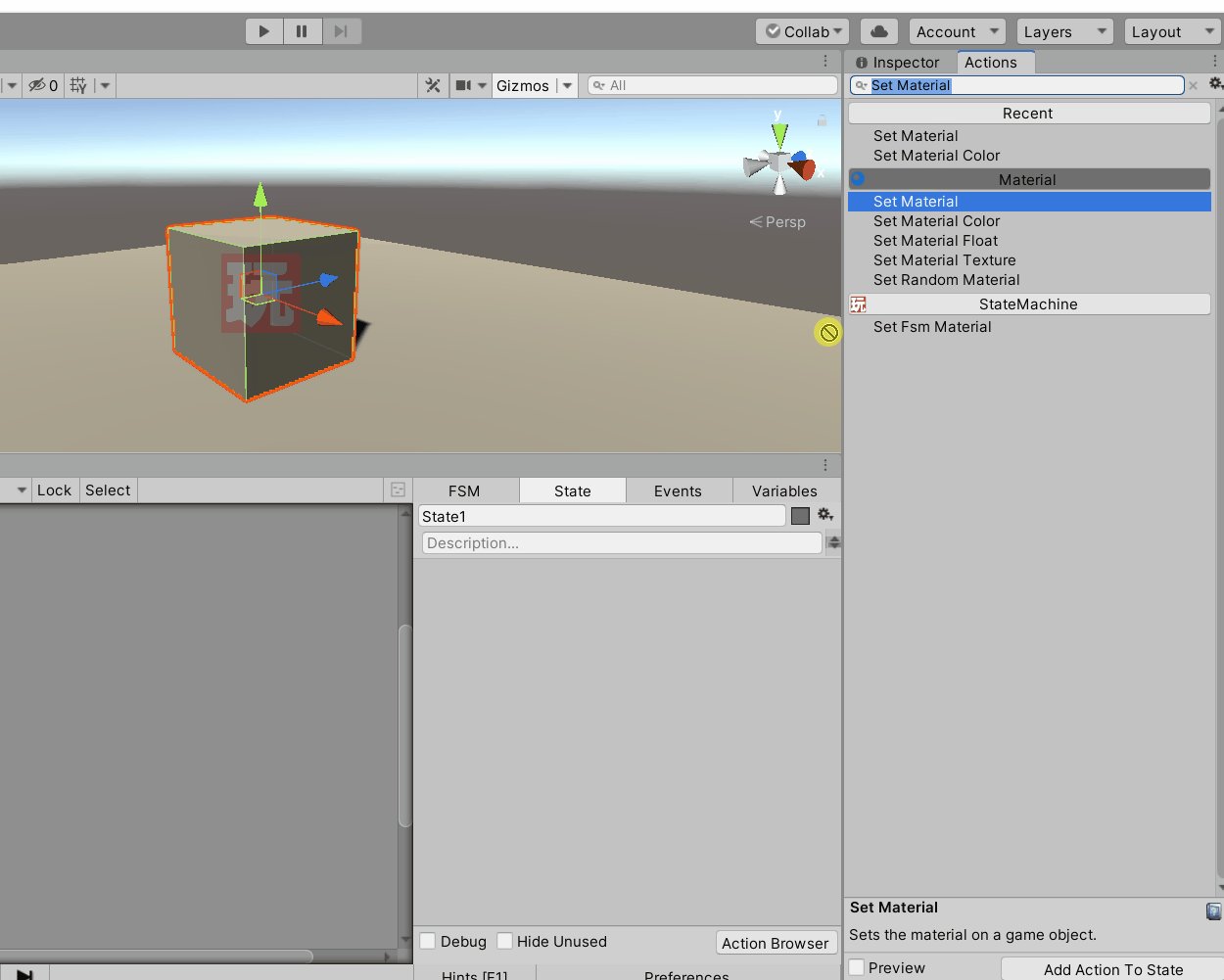
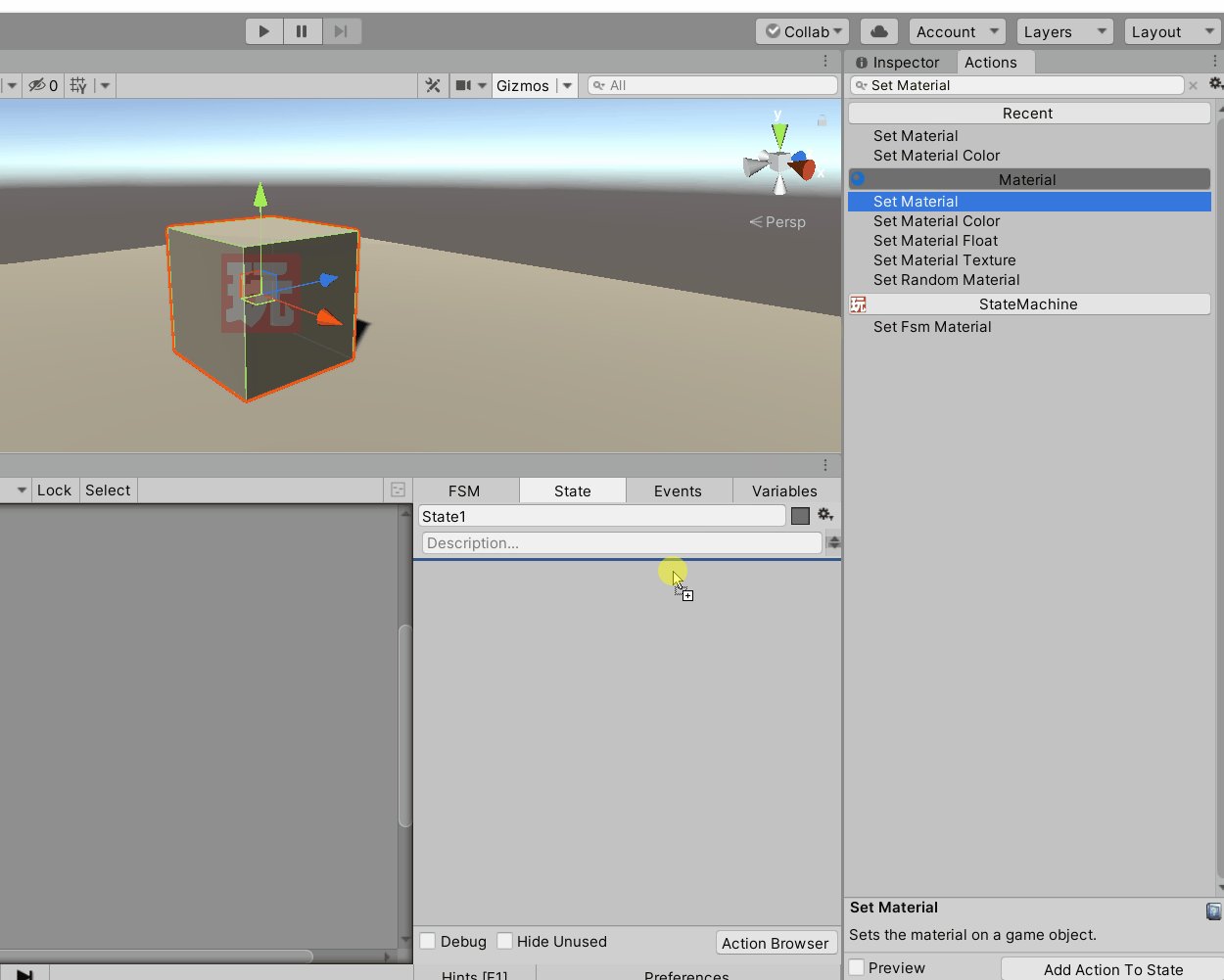
アクションの検索と追加
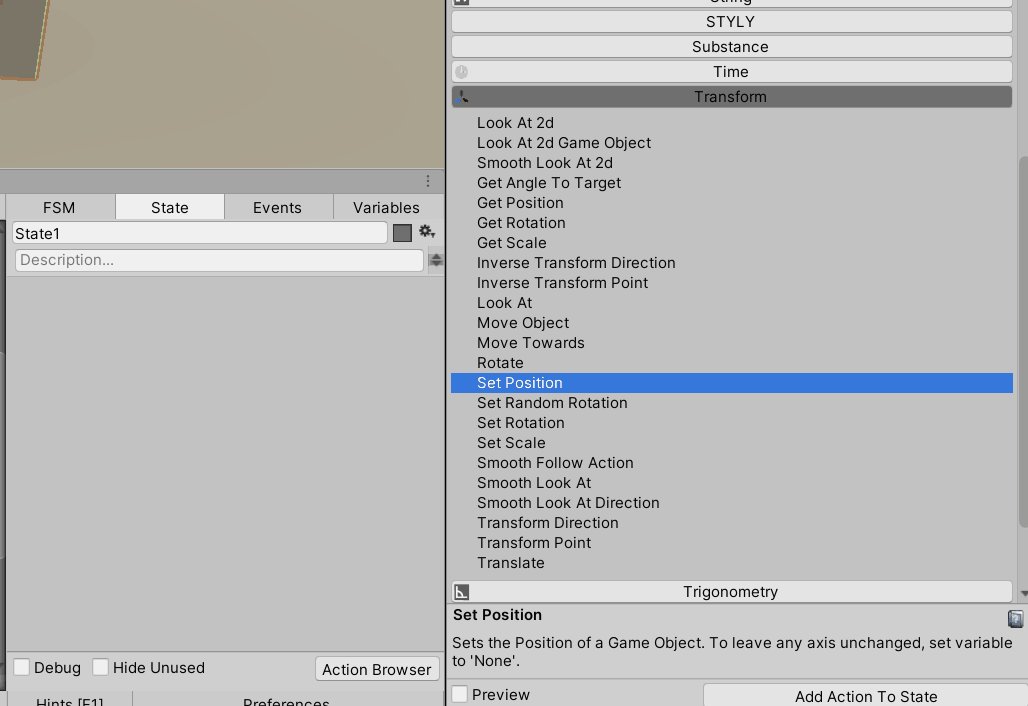
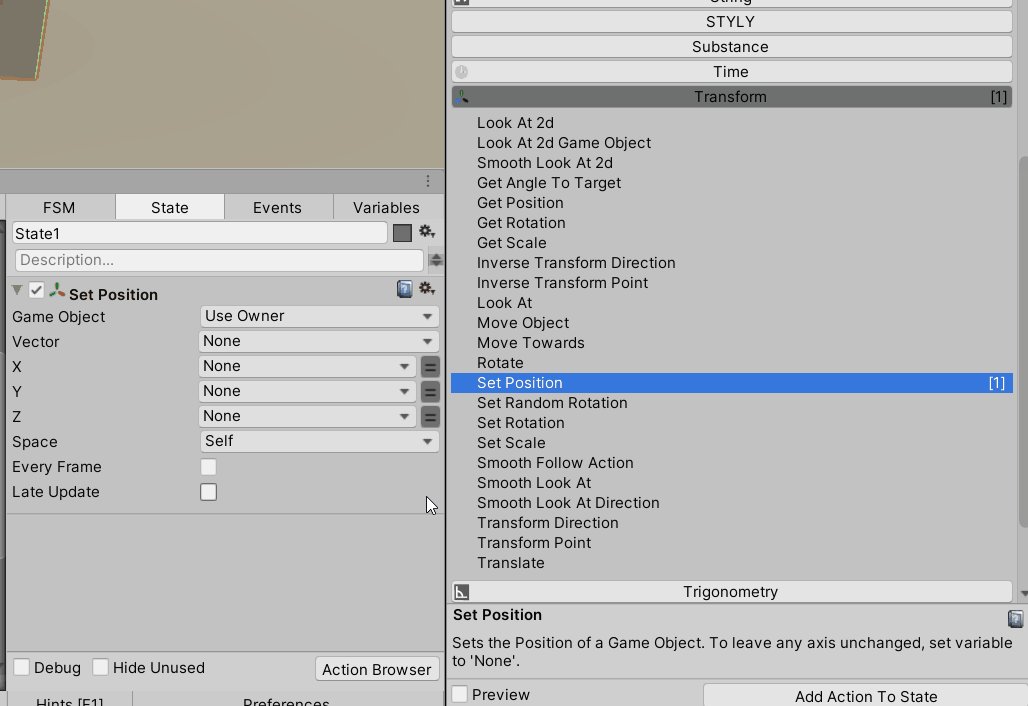
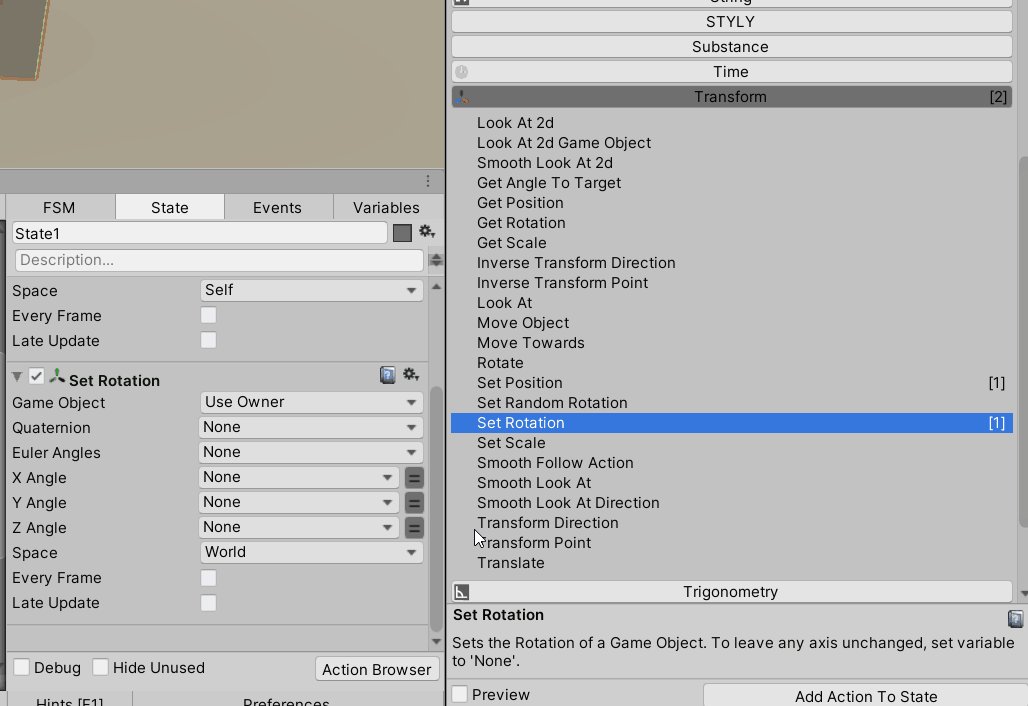
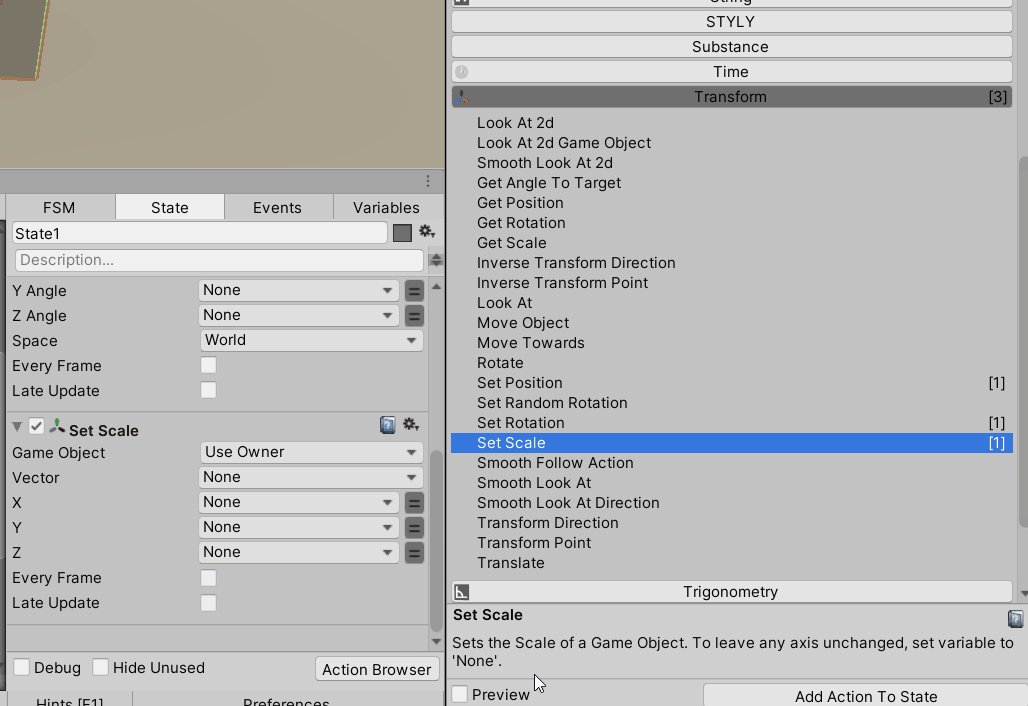
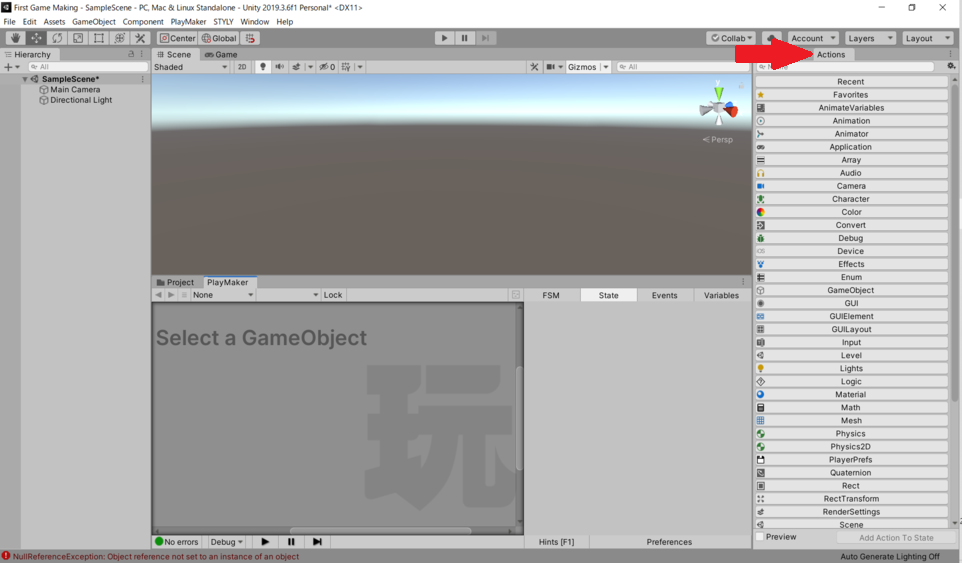
アクションを追加するには、このブラウザで追加したいアクションを検索します。
画像のようにアクション名を入力していくと、候補が絞られていきます。
PlayMakerのアクションの種類については、こちらの記事で紹介しています。
名前が分からないアクションはここから探してみてください。
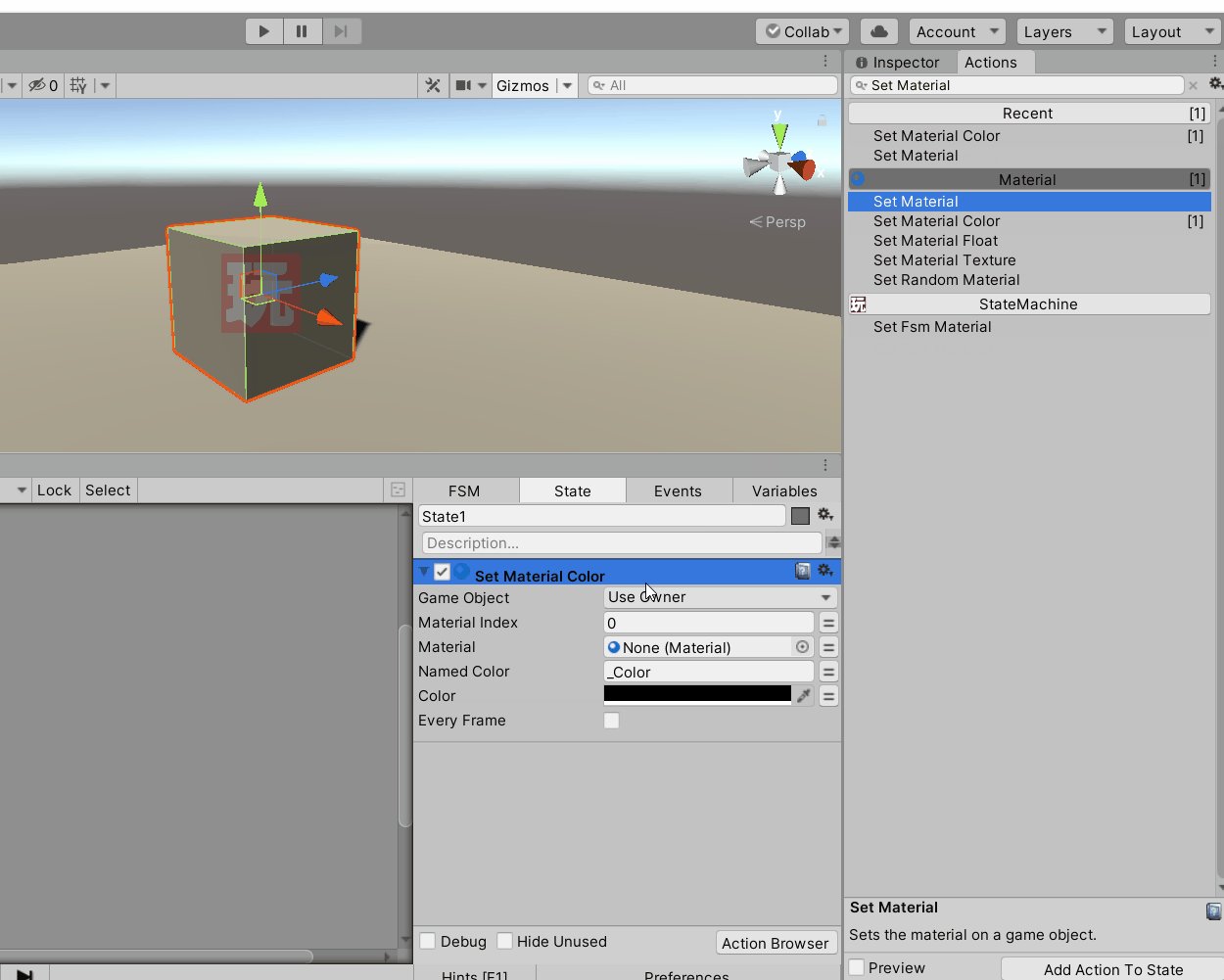
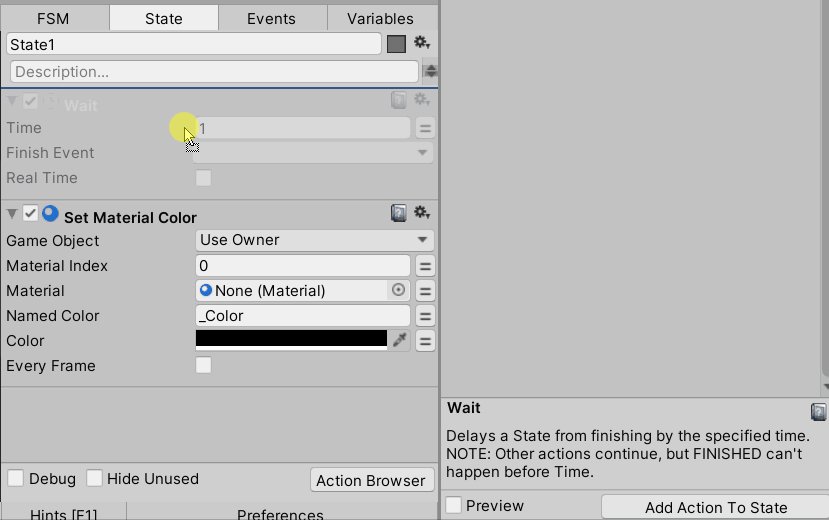
アクションをダブルクリックするか、アクションブラウザからドラッグするとステートに追加できます。
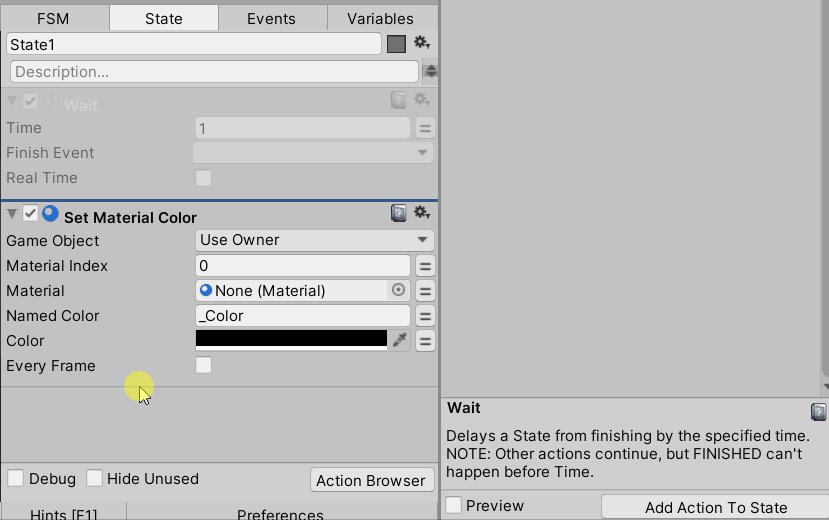
なお、アクションを連続で追加するときは、追加したアクションの“アクティブを解除”してから再度追加すると一番下に追加されるので便利です。
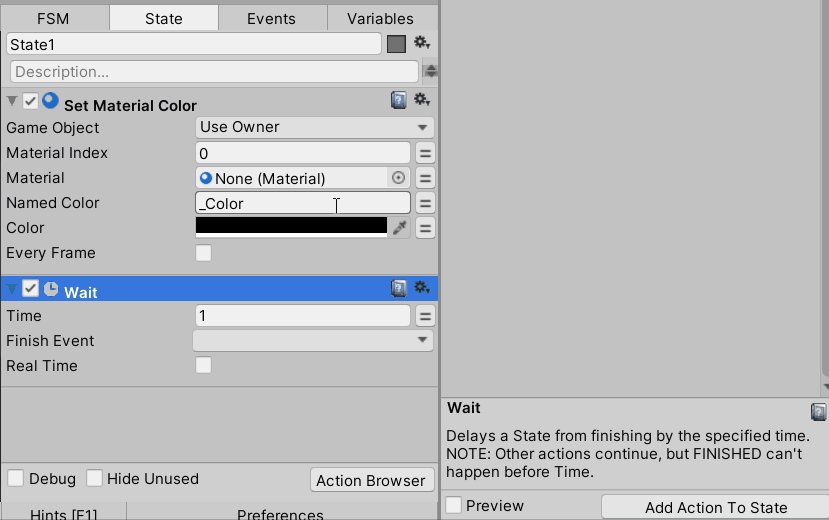
アクションの順番変更
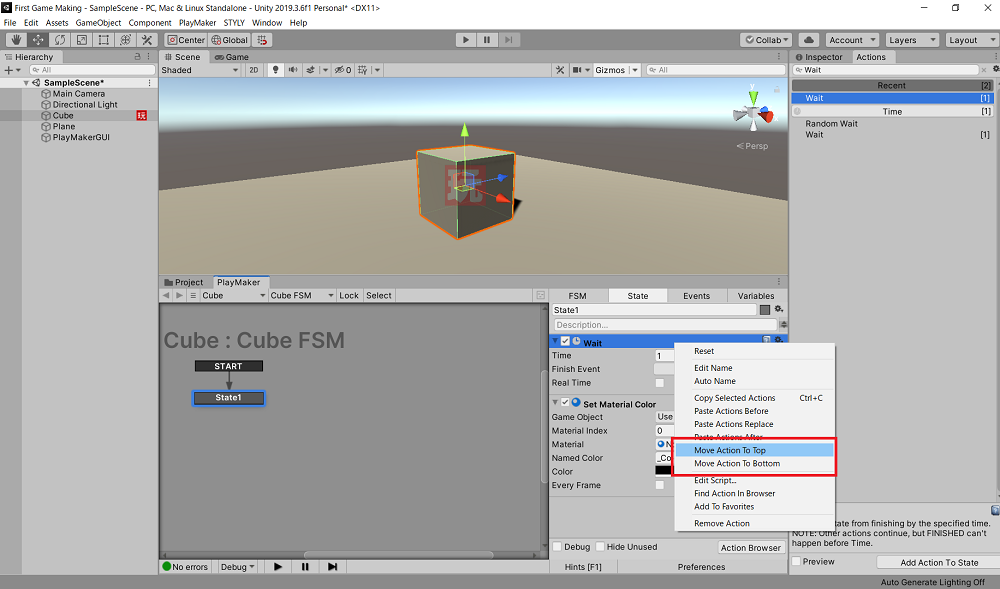
アクションの順番を入れ替えたいときは、アクションを右クリックしMove Action To Topで上に、 Move Action To Topで下に移動できます。

アクションを上下に移動
または、アクションをドラッグしても入れ替えできます。
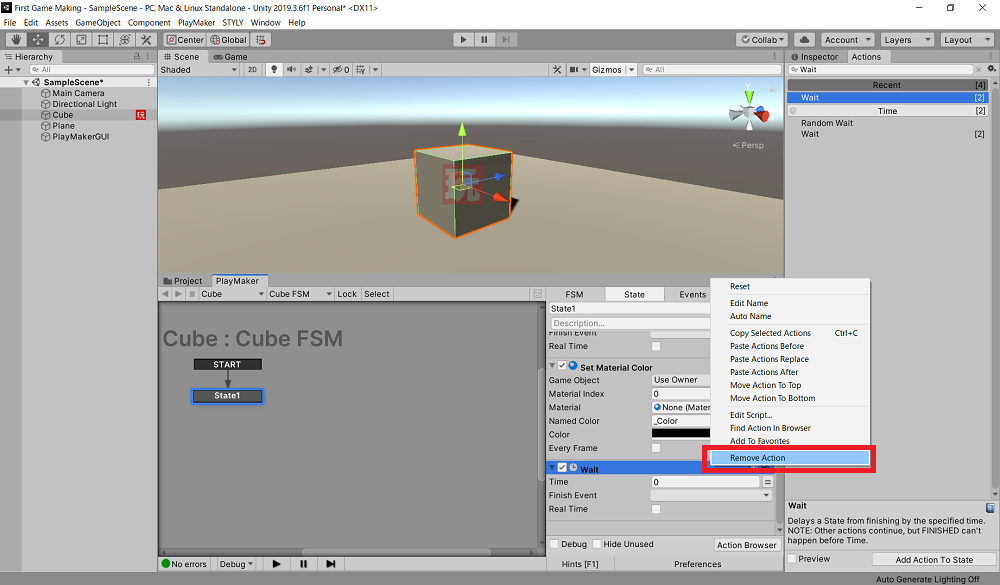
アクションの削除
不要なアクションがある場合は、アクションを右クリックしRemove Actionを選択すると削除できます。
または、アクションを選択しDeleteキーを入力しても削除できます。
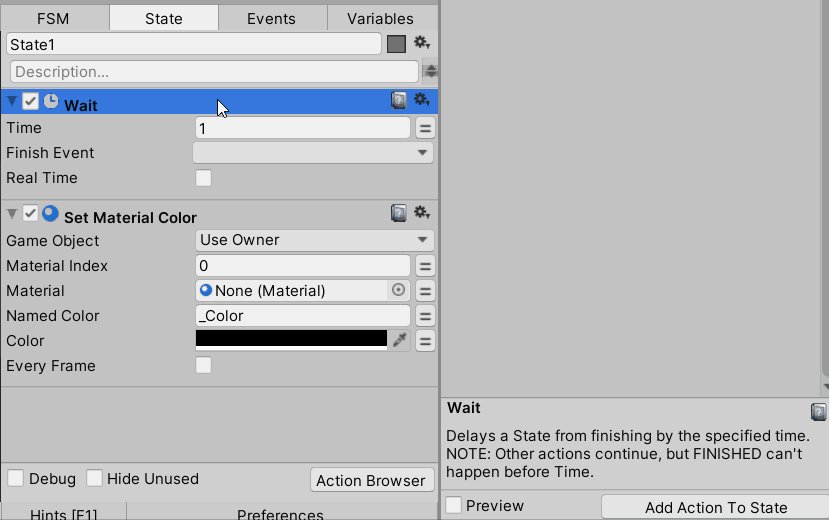
アクションを非アクティブ
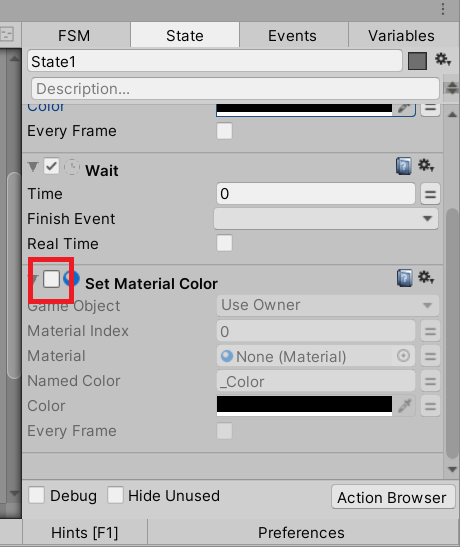
アクション名の左側にあるチェックボックスを外すと、シーン再生中に機能させないようにできます。

チェックボックスを外すと非アクティブになる
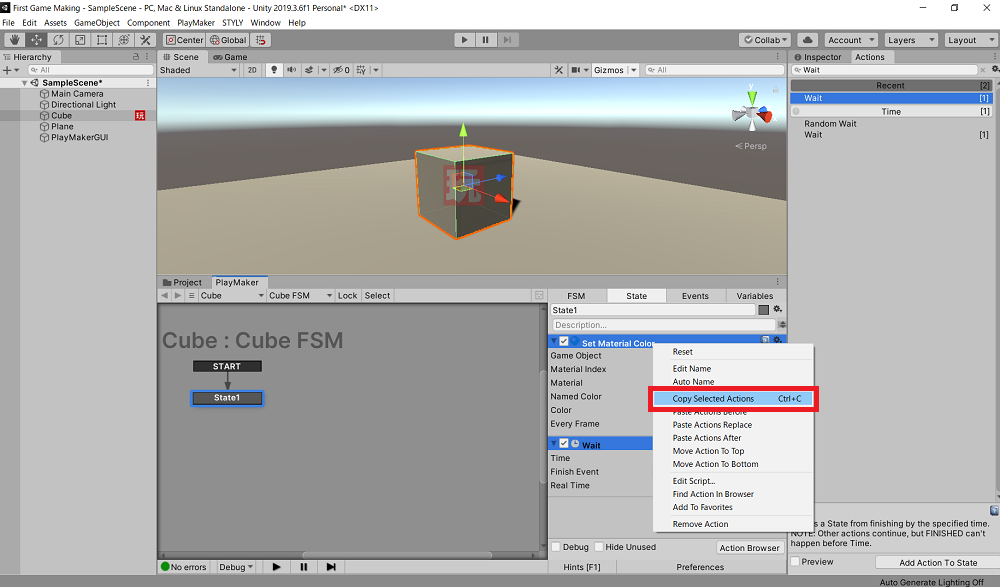
アクションのコピー
アクション上で右クリックし、Copy Selected Actionsを選択するとアクションをコピーできます。
または、アクションを選択しCtrl+Cキーを入力してもコピーできます。
イベント・遷移関連
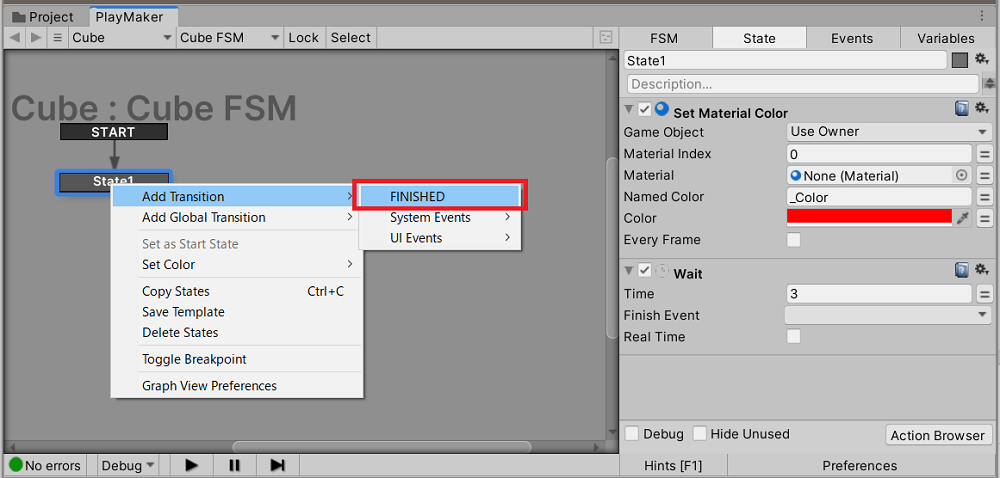
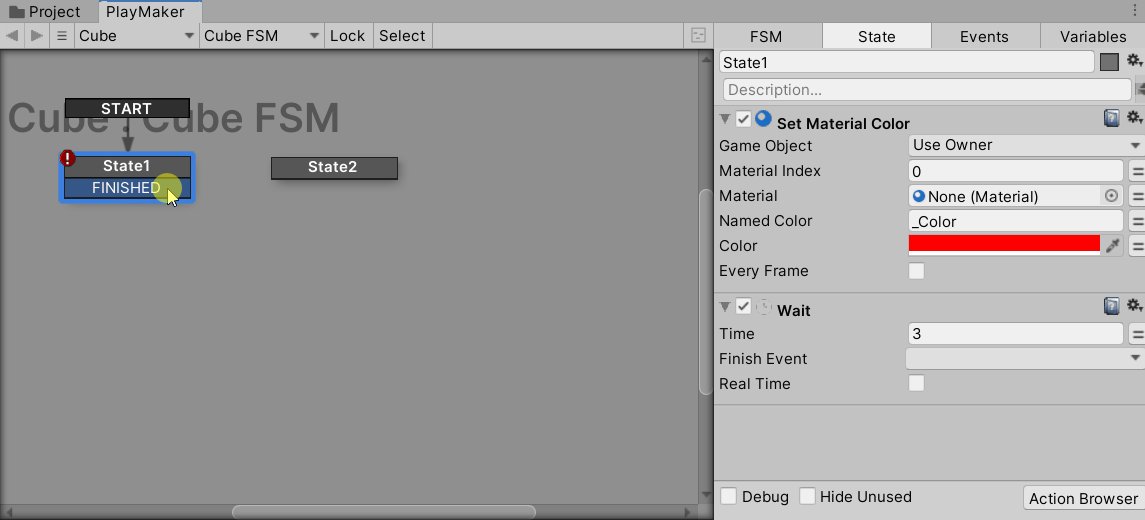
イベントの追加
ステートを右クリックし、Add Trasitionを選択すると追加するイベントを選択できます。
画像ではFINISHEDイベントを選択しています。
なお、FINISHEDイベントはステート内の全てのアクションが完了したときに発生するイベントです。
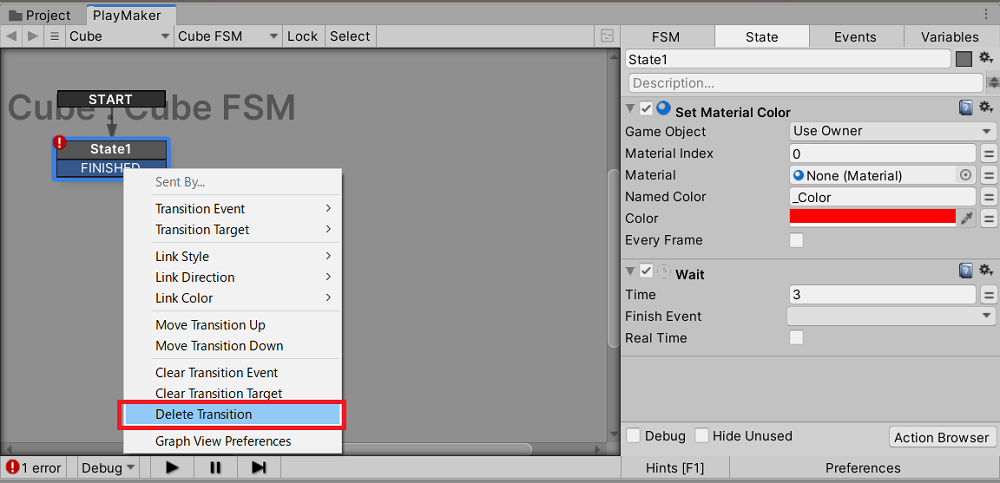
イベントの削除
不要なイベントがある場合は、イベントを右クリックしDelete Trasitionを選択すると削除できます。
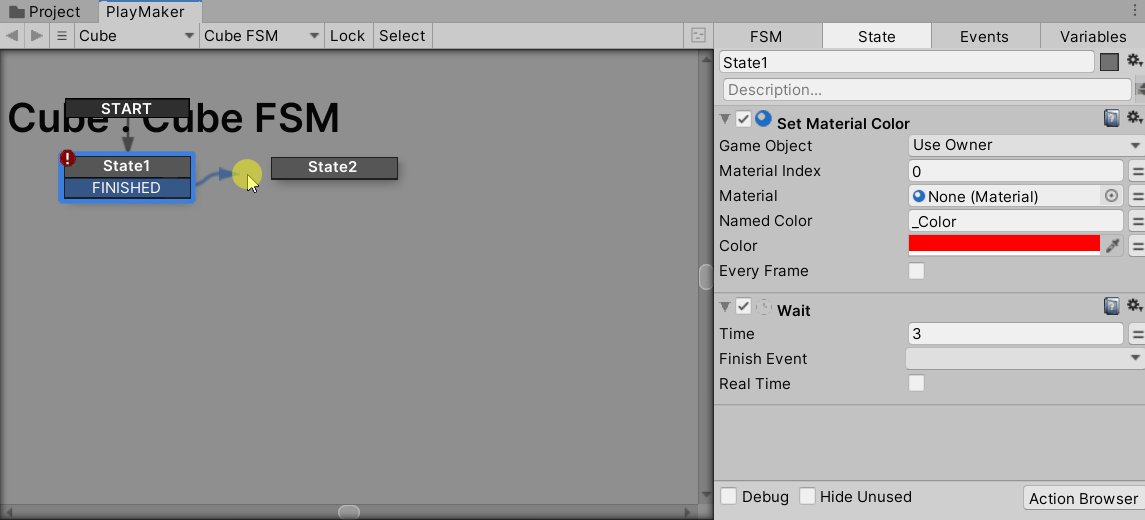
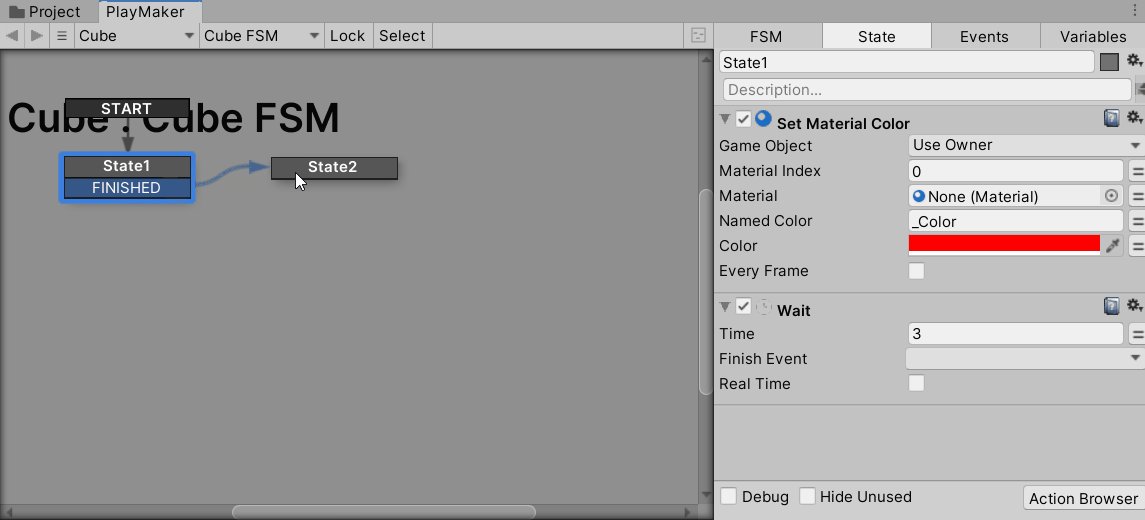
遷移のつなぎ方
イベントから他のステートにドラッグすると遷移をつなげられます。
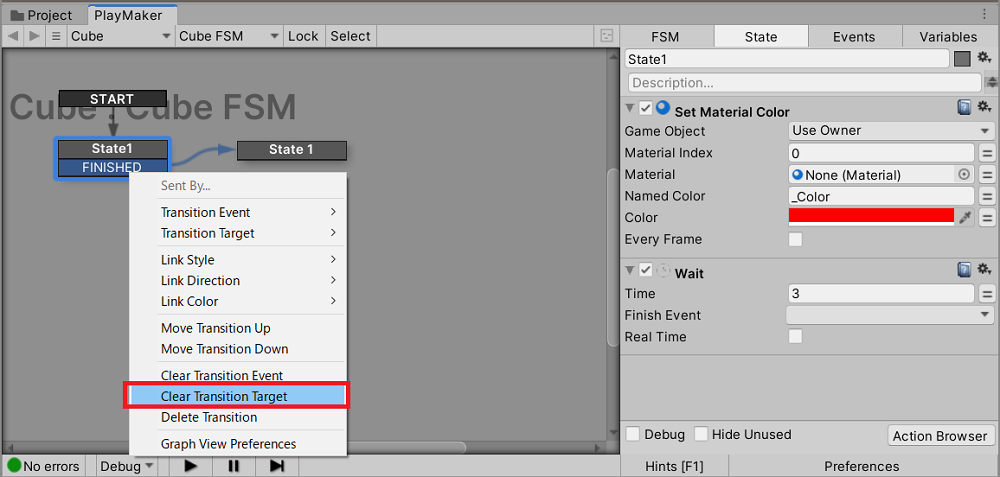
遷移の削除
不要な遷移がある場合は、イベントを右クリックしClear Trasition Targetを選択すると削除できます。
その他
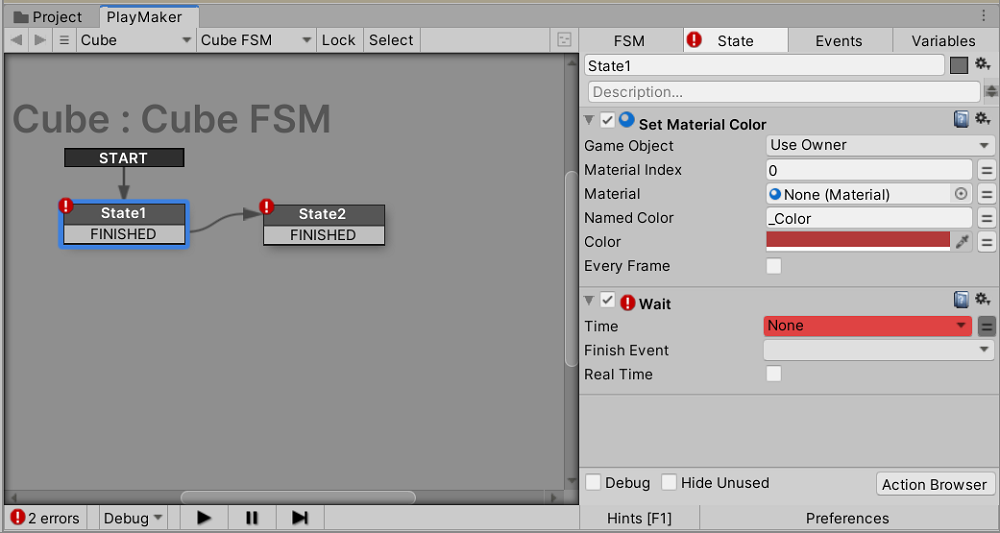
エラー表示
PlayMakerではエラーがある位置に赤の!が表示されます。
エディタの左下にエラーの個数が表示されているので、エラーを探すときに活用しましょう。
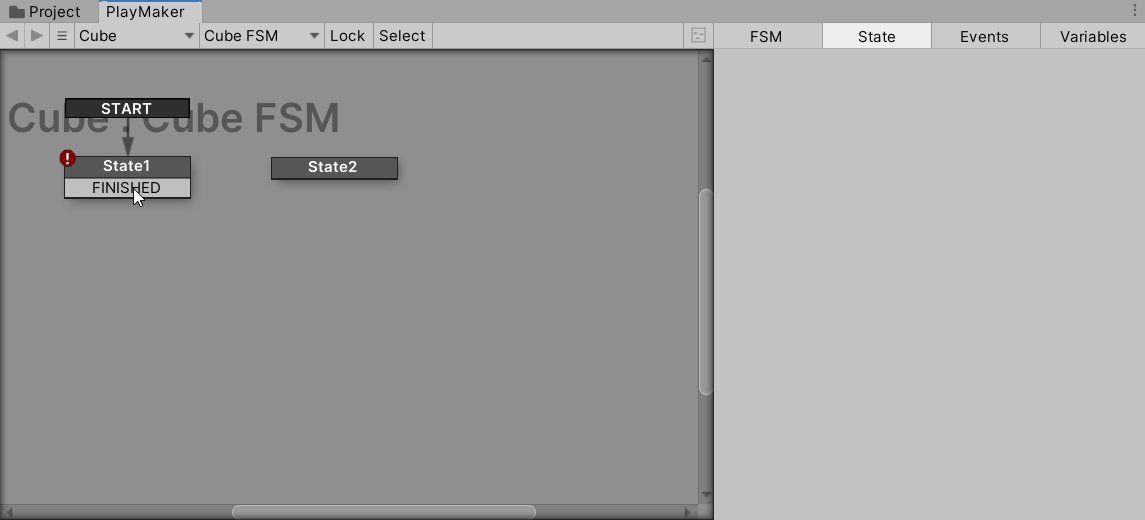
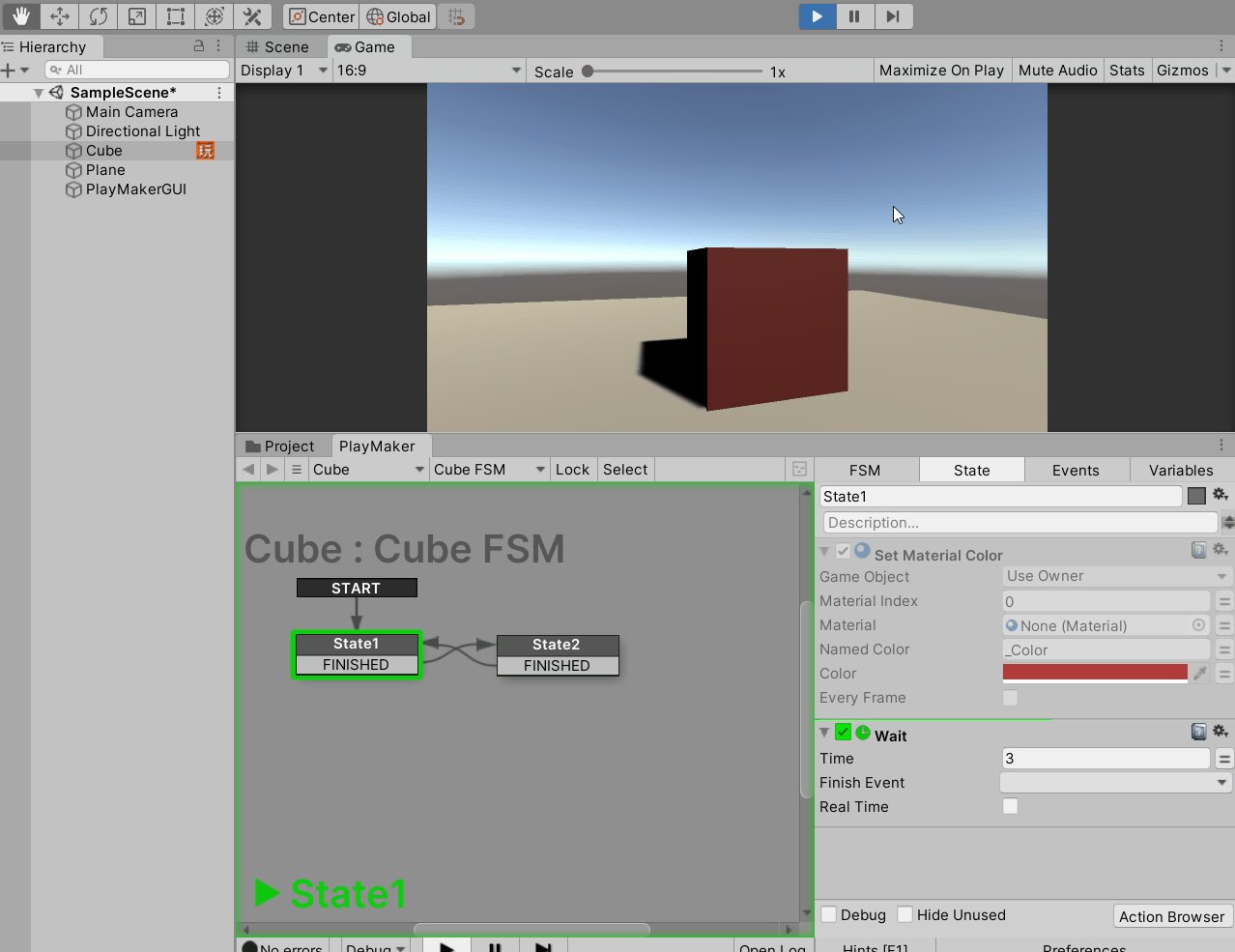
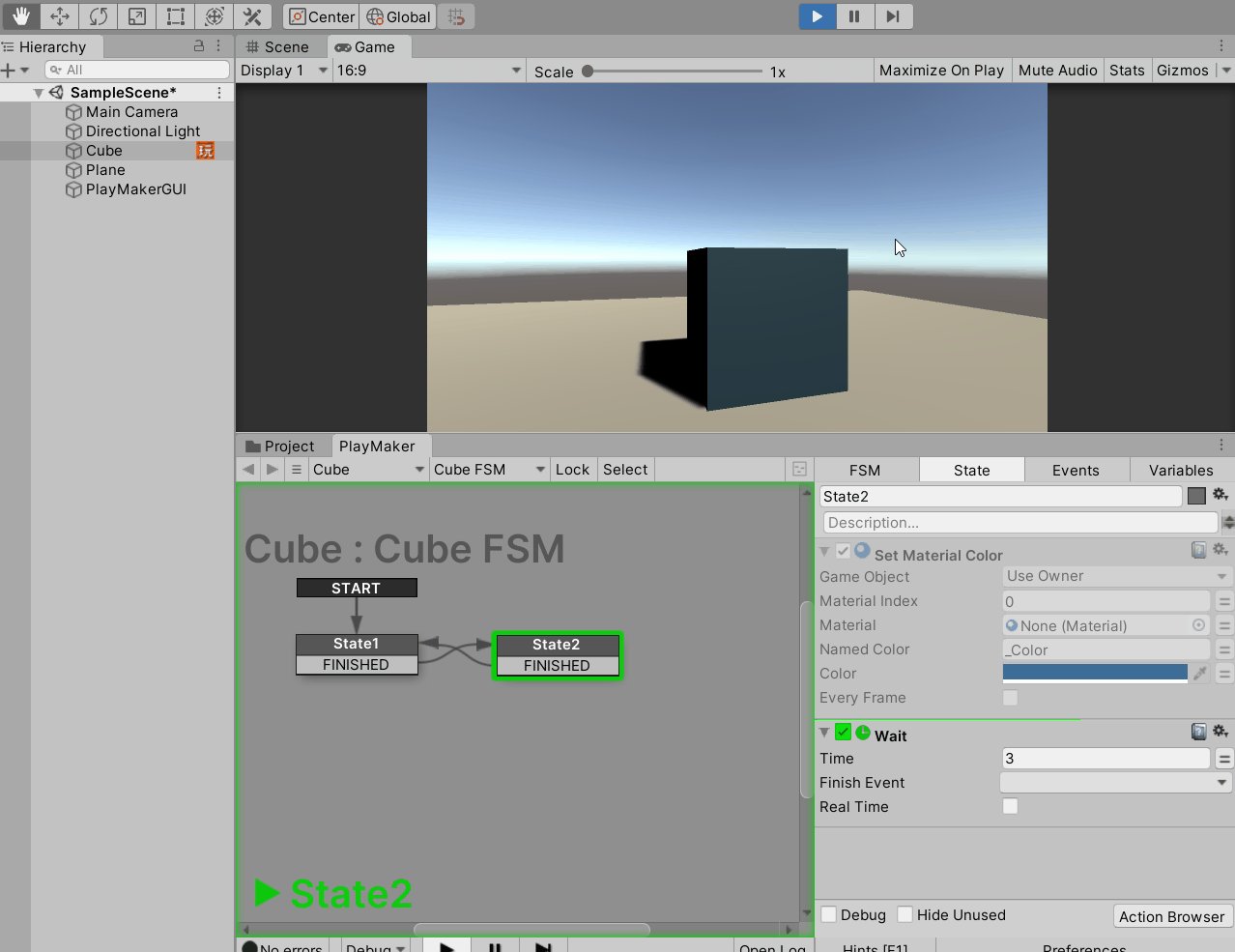
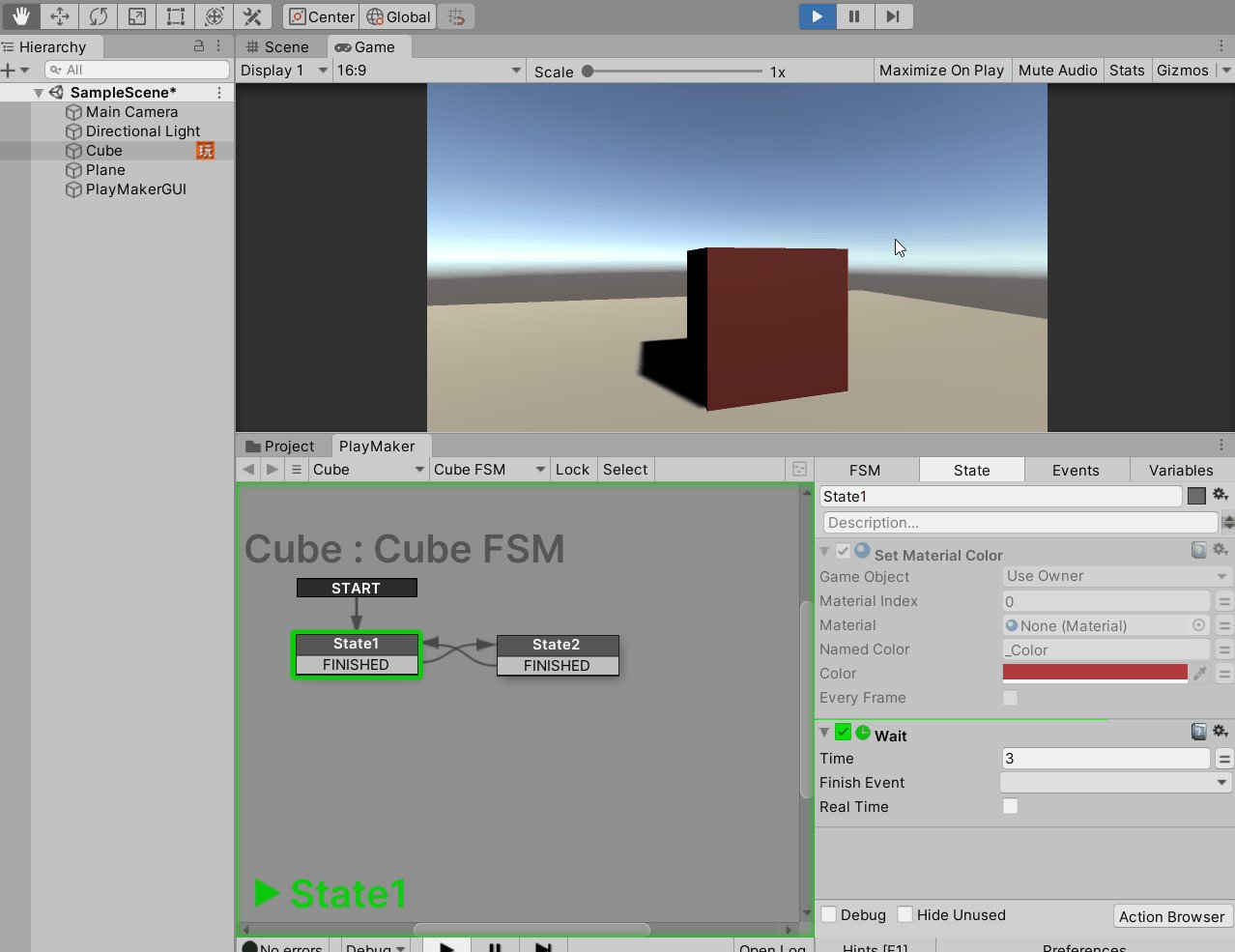
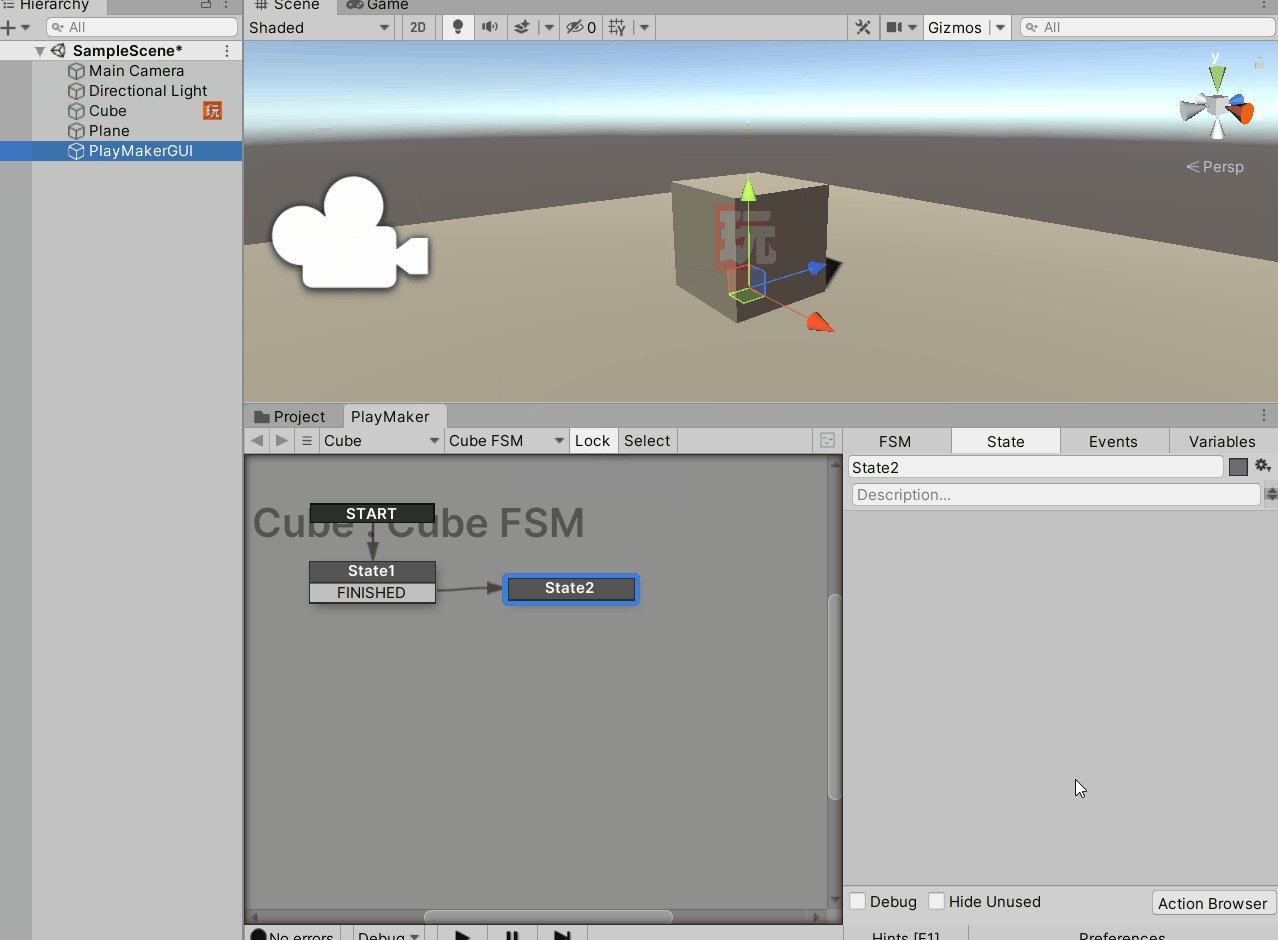
シーン再生中のFSM確認
シーンを再生中にエディタを表示していると、シーンに合わせてステートやアクションが緑色になります。
今シーンがどんな状態なのかが理解できるので非常に便利です。
画像ではキューブが赤色のときはState1、青色のときはState2が緑色に変化しています。
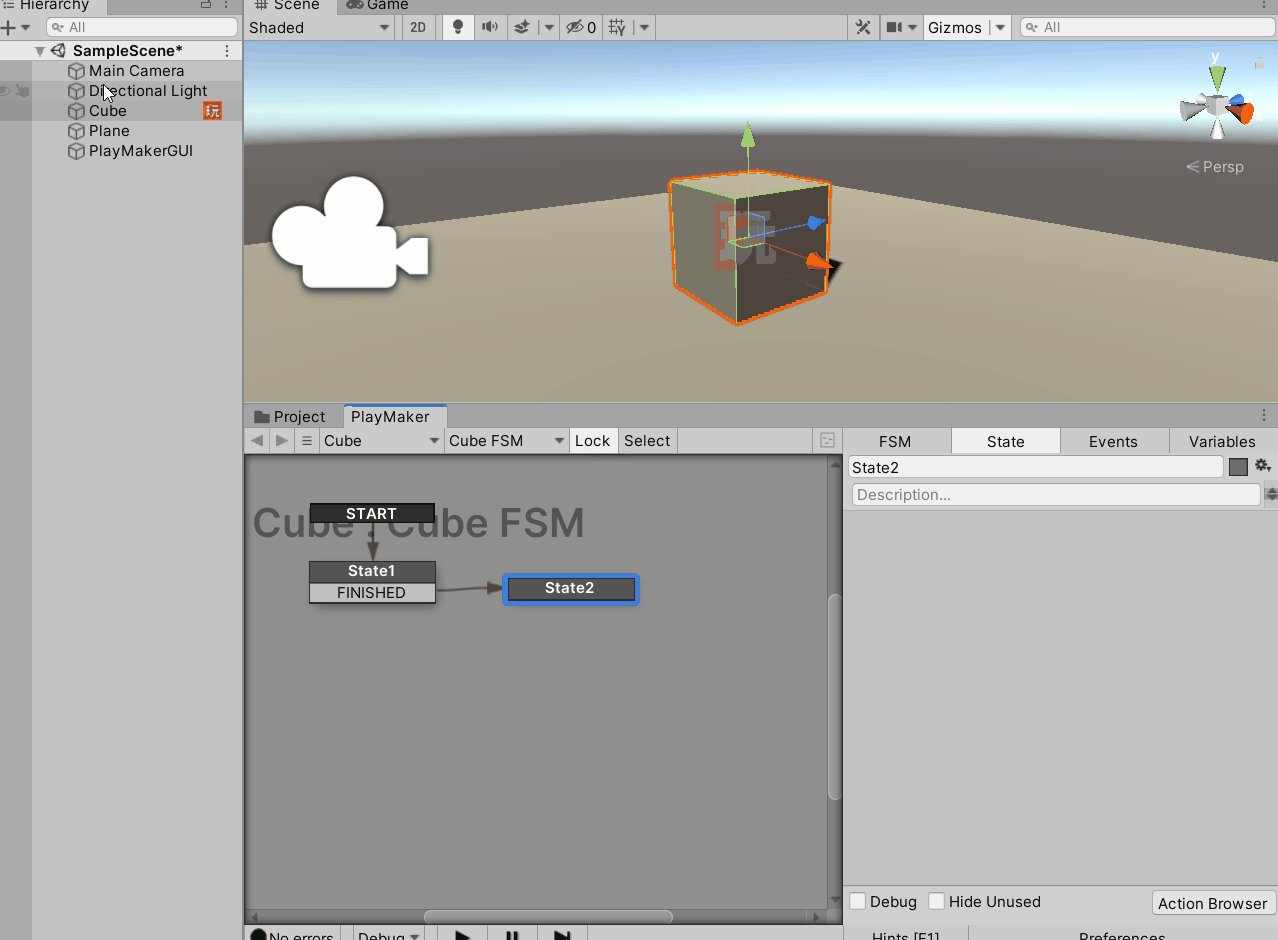
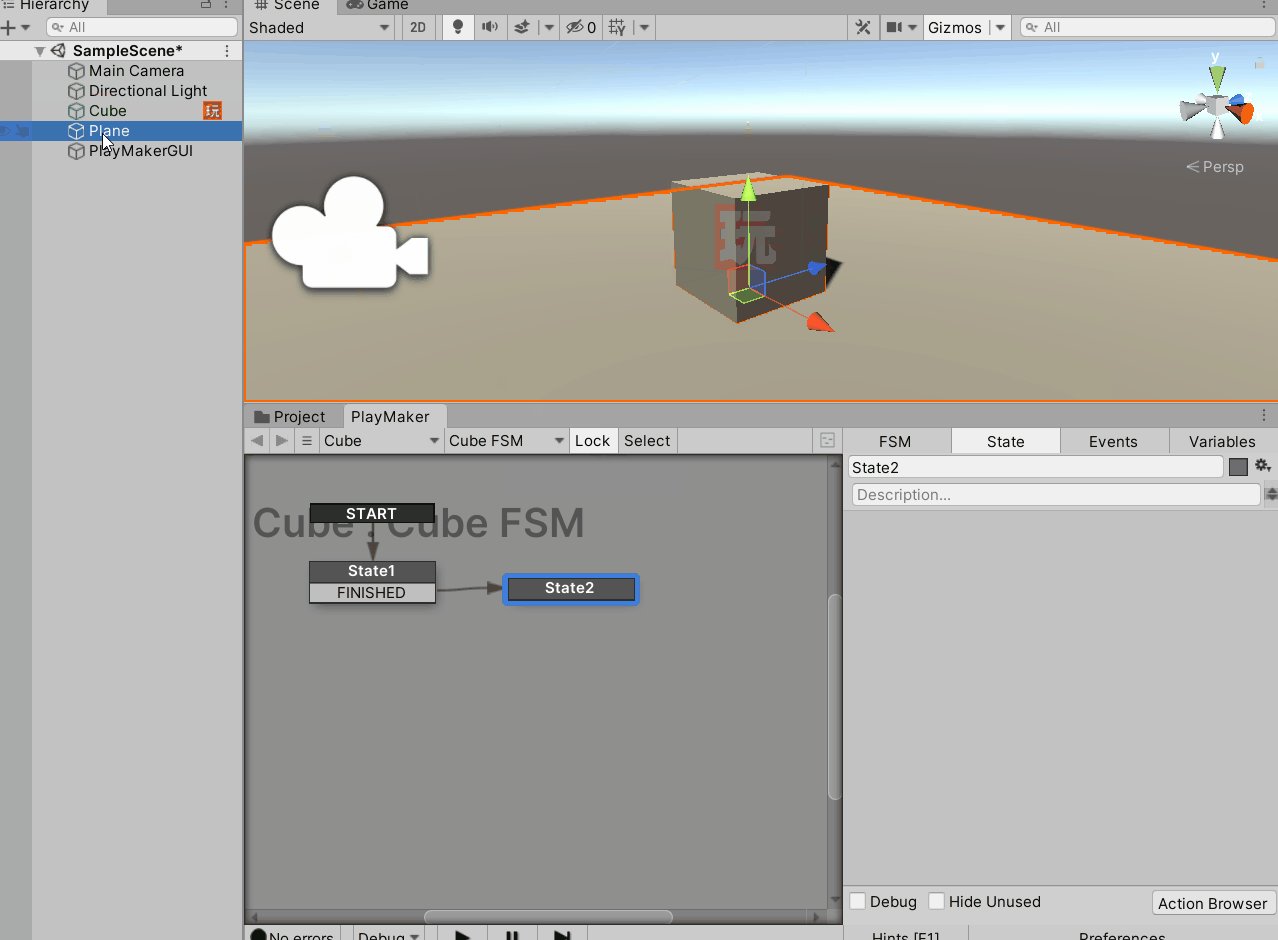
FSMの固定表示
オブジェクトを選択すると、それに合わせてPlayMakerエディタが切り替わってしまいます。
この切り替えを止めるには、エディタの上部にあるLockボタンを押しましょう。
複数のオブジェクトがあるときに便利になります。
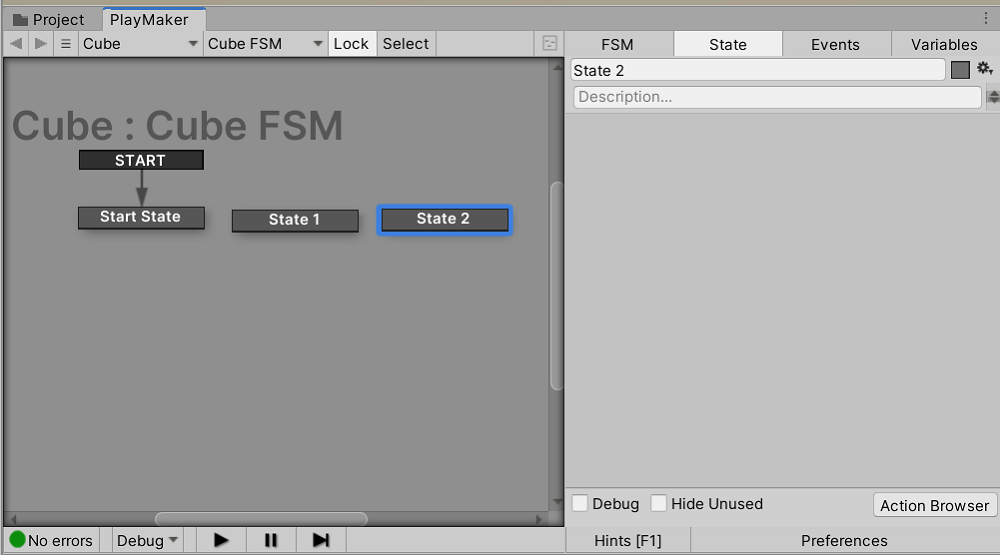
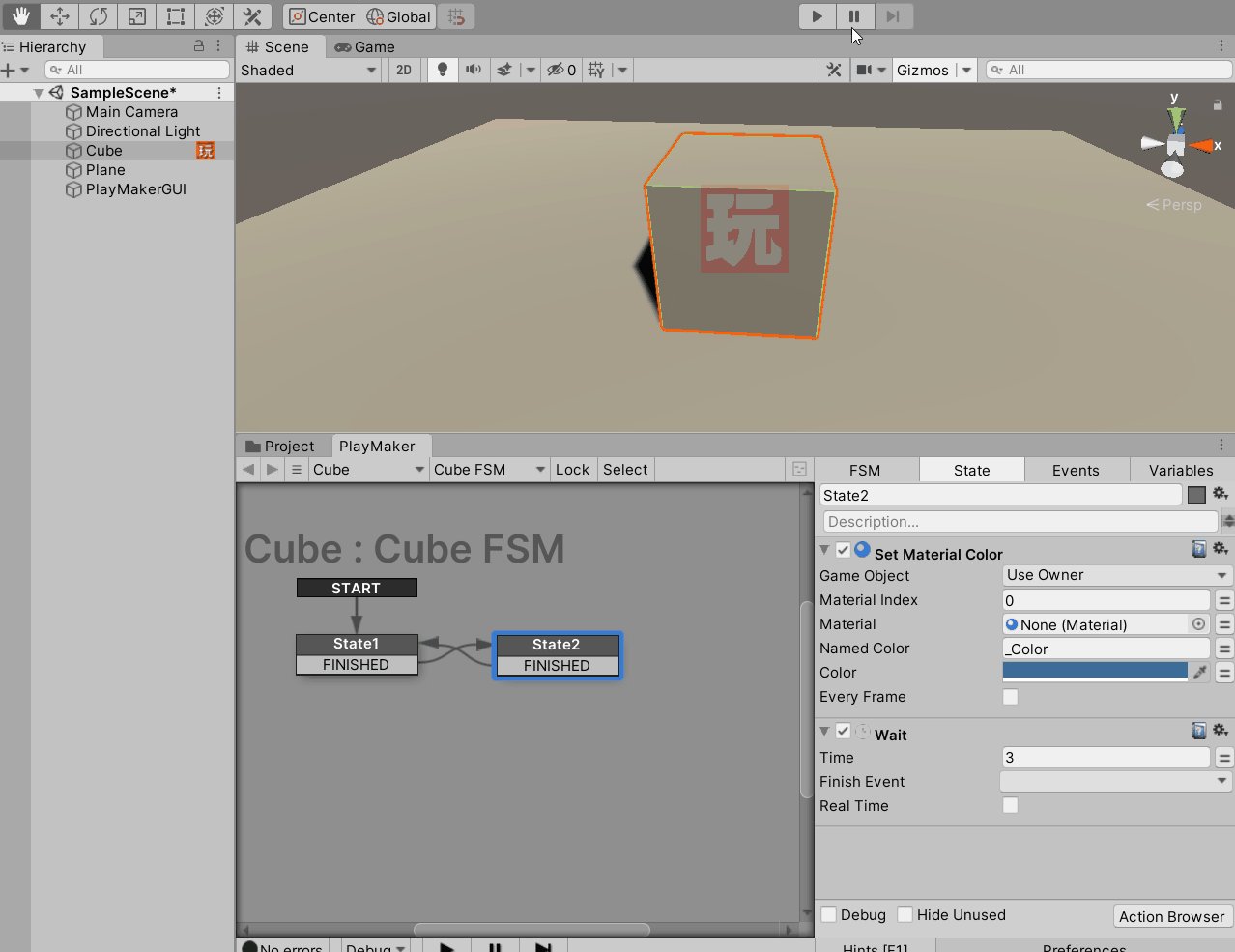
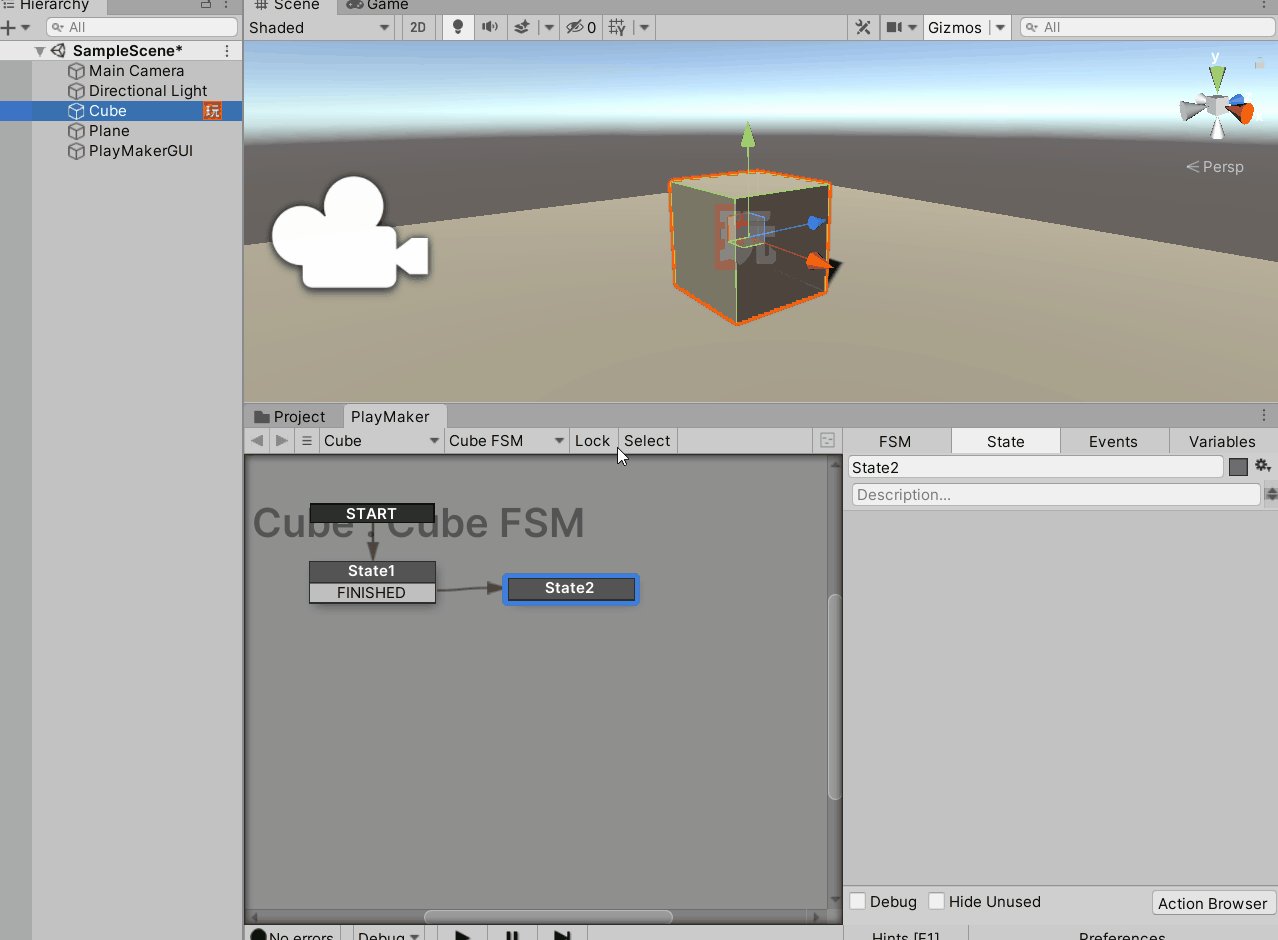
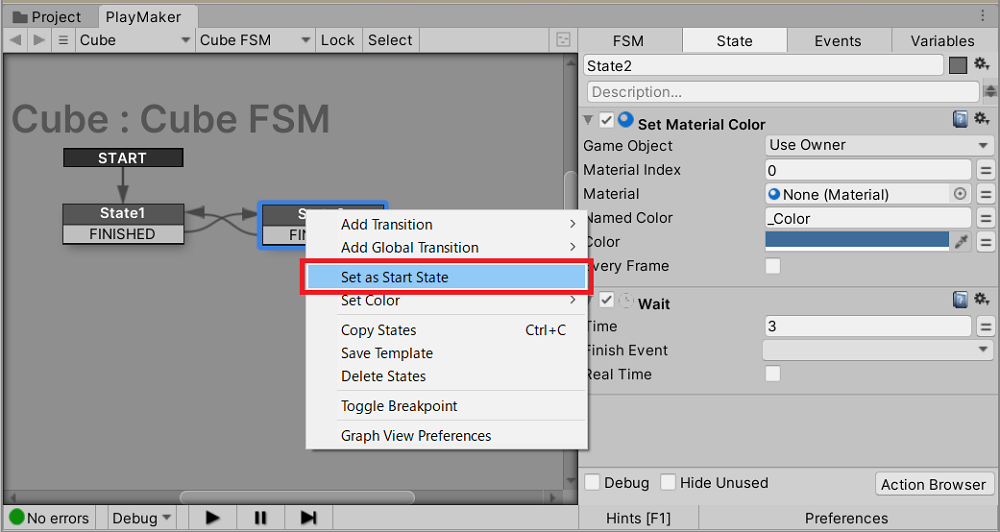
スタートステートの変更
FSMにはスタートステートと呼ばれるステートがあります。
このステートを後から変更するには、スタートステートにしたいステートを右クリックしSet as Start stateを選択しましょう。
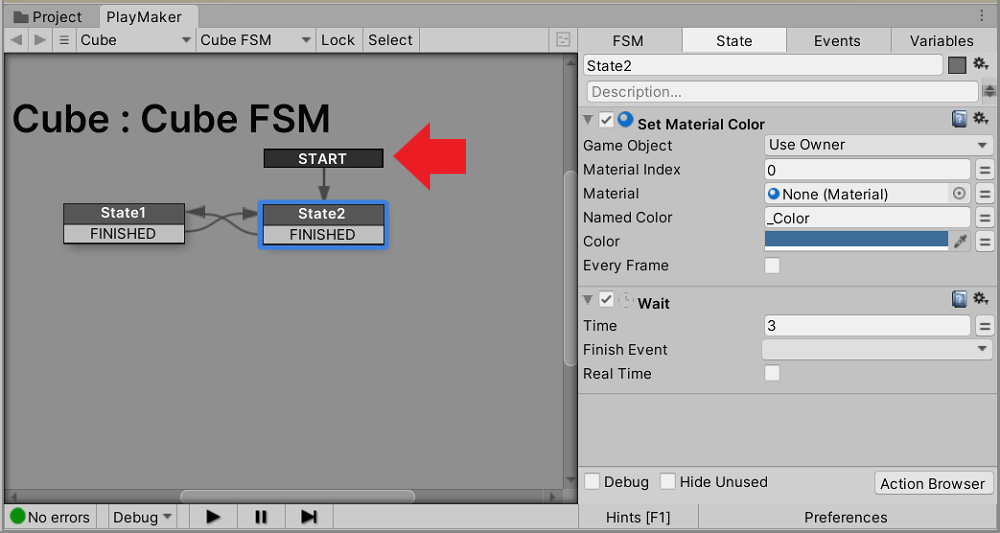
選択後、スタートステートがState2に変更されました。
FSMの見た目を変更
ステートや遷移の矢印は色や形を変更できます。
FSMが複雑になったときには使ってみてください。
ステートの色を変更
Stateタブを選択し、画面右上の四角をクリックすると、色を変更できます。
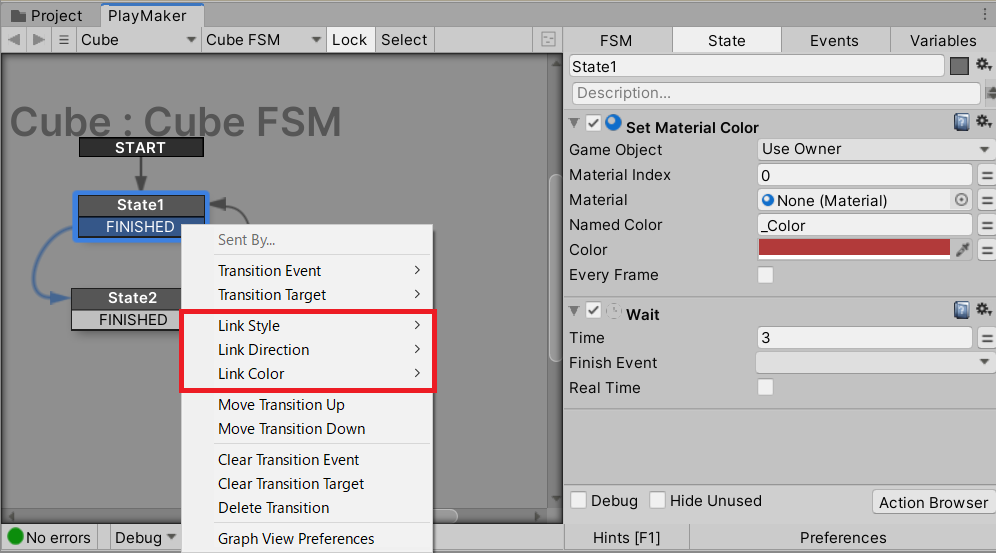
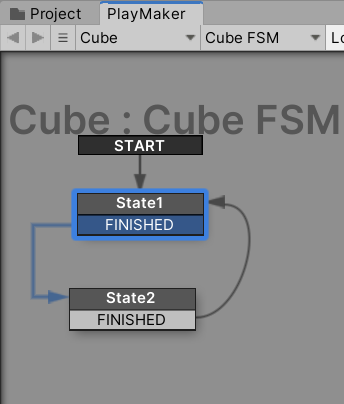
遷移の見た目を変更
イベントを右クリックすると、Link Style、Link Direction、Link Colorと並んでいます。
ここから遷移の見た目を変更できます。記事ではその中の一部を紹介します。
Link Style > Circuitと選択すると遷移の線が曲線から直線に変化します。
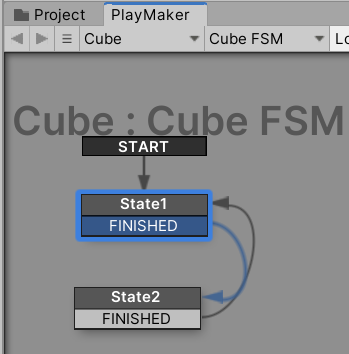
Link Direction > Lock to Rightと選択すると、遷移の矢印が右側に固定されます。
普段はステートの位置によって自動調整されているので、使う機会は少ないかもしれません。
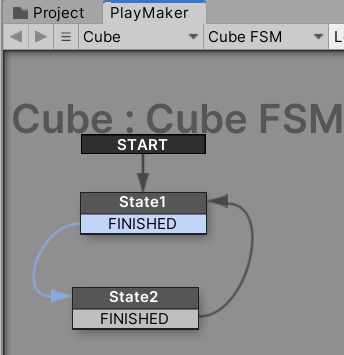
Link Color > Blue と選択すると、遷移の線の色を変更できます。
おわりに
PlayMakerの基本操作は以上です。
基本操作を覚えたら、次回は実際にPlayMakerを使ってゲームを作っていきましょう!
関連記事
使用目的から逆引きのようにアクションを探すことができます。
今回紹介しきれなかったPlayMakerの使い方を紹介しています。
STYLY Magazineにて掲載しているPlayMaker関連の記事をまとめています。