はじめに
PlayMakerはUnity用のビジュアルスクリプティングツールです。プログラミングコードを書かずにロジックを組み立てることができ、プログラムの知識がなくてもギミックを作成できるようになります。
(例:カメラの移動、触るとインタラクションが発生するゲームオブジェクト(以下、オブジェクトと呼ぶ)の作成、プレイヤーを移動させるボタン…など)
STYLYはPlayMakerを利用して作成したオブジェクトのインポートに対応しています。これにより、STYLY上で簡単なゲームを制作することも可能です。現在STYLYはUnityの基本機能とPlayMakerの基本アクションの(ほぼ)全てに対応しており、これらを組み合わせてシーンを制作することができます。

PlayMakerを使ってSTYLYでできること
Unityのスクリプト(C#)を使えば、ユーザー行動や選択によってシーンに変化を起こすことができます。しかし、現状Unityで組んだスクリプトをSTYLYに持ち込むことができません。その変わりにPlayMakerを使うことで、ロジックを組むことができます。これにより、ユーザー行動や選択にって変化が起きるシーンを制作できます。
Unityだけ
- ユーザーの行動や選択によって変化がおきない、リニア型のシーン
- STYLYではUnityのスクリプトを使えない
UnityとPlaymakerを組み合わせる - ユーザーの行動や選択によって変化が起きる、インタラクティブなシーン
(例)触ると何かが起きる
(例)近づくと何かが起きる
(例)見つめると何かが起きる
(例)部屋に入ると何かが起きる - Unityだけでは作成難度が高いものを、Logicを組んで簡単につくる
|
種類 |
Unityだけ |
UnityとPlayMakerを組みわせる |
|
展示空間 |
作品展示するだけ |
作品に近づくと、作品紹介がポップアップする |
|
アニメーション作品 |
リニア型(流れが決まっている)のアニメーション |
ユーザーの選択によって物語の流れが変わる、インタラクティブなアニメーション |
|
体験型の作品 |
(例)触ると何かが起きる (例)近づくと何かが起きる (例)見つめると何かが起きる (例)部屋に入ると何かが起きる |
PlayMakerを使ったシーン紹介
REM – 視点を移動させる

https://gallery.styly.cc/scene/7abd37e7-71da-11e7-af2f-fb1a918a0060
Sensor light – 近づくと点灯するライトを作る

https://gallery.styly.cc/scene/4ae36764-3b1f-11e9-b34d-4783bb2170d0
PlayMakerの購入/インストール方法
Unity アセットストアからPlayMakerを購入する
PlayMakerは有料なので、Unity Asset Storeから購入する必要があります。
公式サイト:https://hutonggames.com/store.html からの購入も可能です。
大口販売や学生・教育機関向けにディスカウント購入ができます。
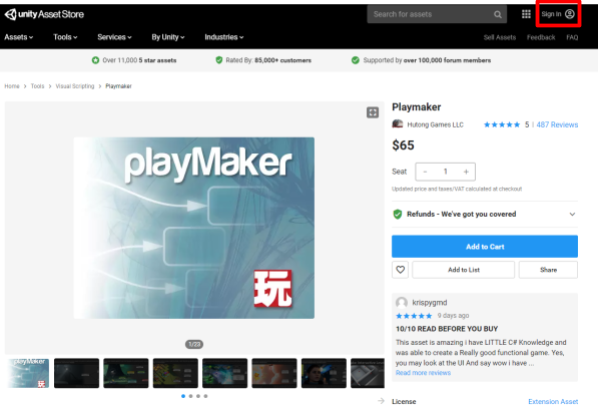
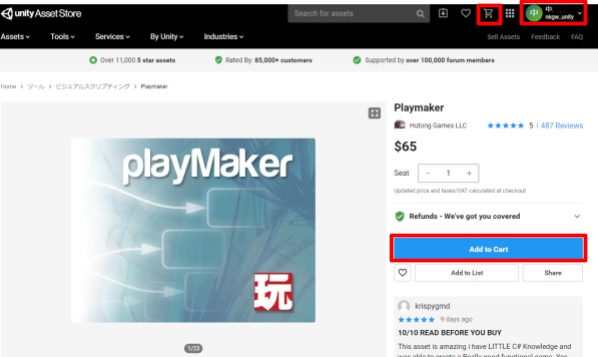
Unity Asset StoreのPlayMakerのページにアクセスします。
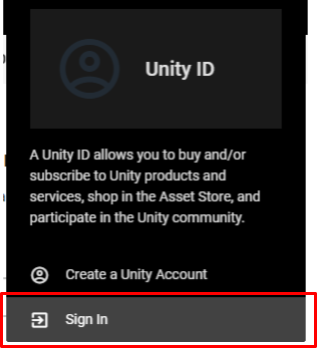
Sign In していない方は、Sign In をクリックします。

Sign In をクリックします。

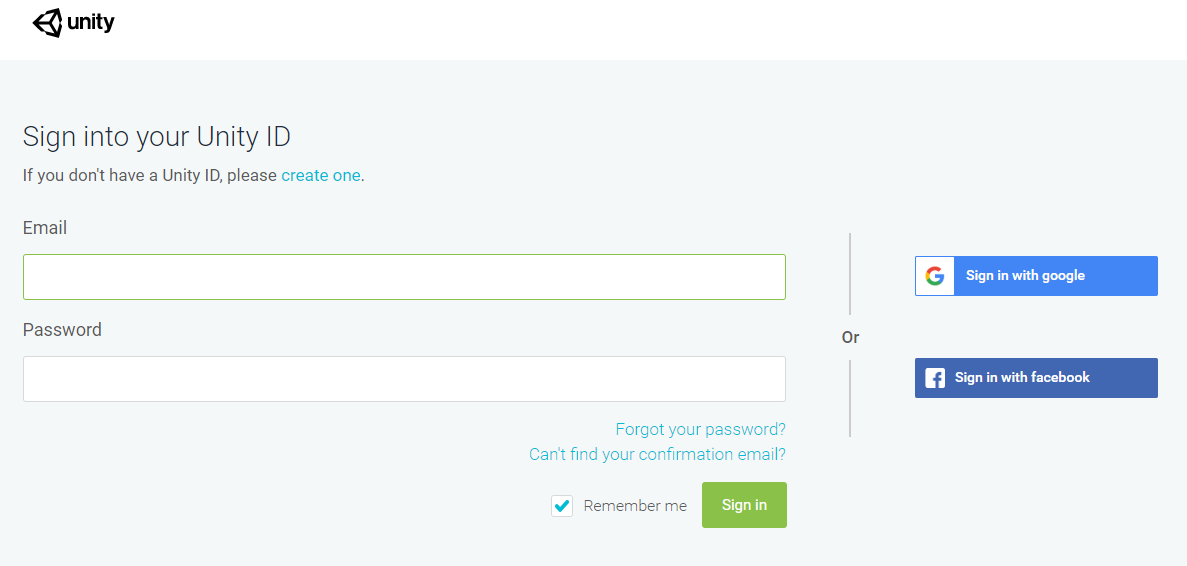
Unityに登録したアカウントでSign inしてください。

Sign inすると、右上にCartとログイン情報が表示されます。
そして、Add to Cartボタンをクリックします。

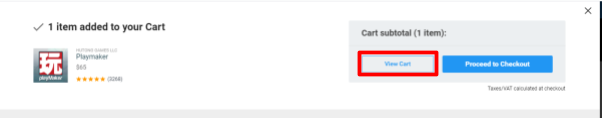
View Cartをクリックします。

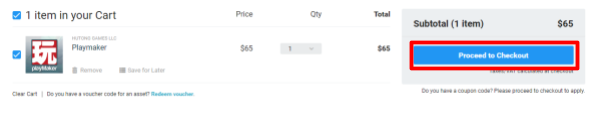
Proceed to Checkoutをクリックします。

チェックアウト画面が表示されます。
国、名前、メールアドレス、電話番号、住所、お支払い方法を選択します。
右側に、アセットストアの利用規約に同意するチェックボックスがありますので、利用規約を確認の上でチェックを入れて同意しましょう。
全て入力し終わったら、次へをクリックします。決済画面に進みます。

購入完了です。

UnityにPlayMakerをインポートする
Unity Hubから新しいUnityプロジェクトを作成してください。
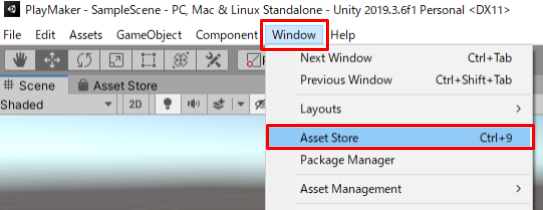
左上メニューからWindow > Asset Storeの順でクリックします。

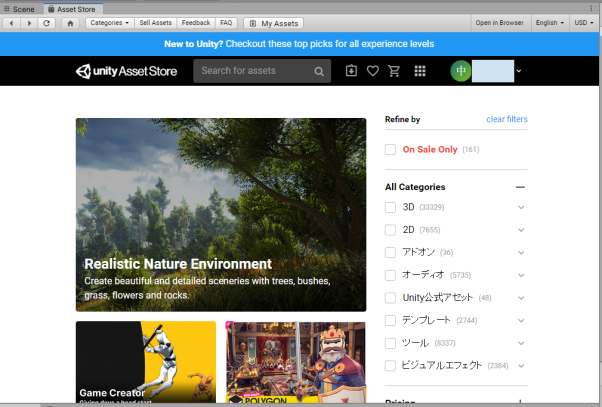
Sceneビューの隣にAsset Storeウィンドウが表示されて、Unity Asset Storeにアクセスされます。

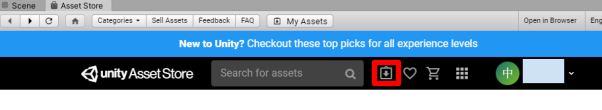
My Assetsアイコンをクリックします。

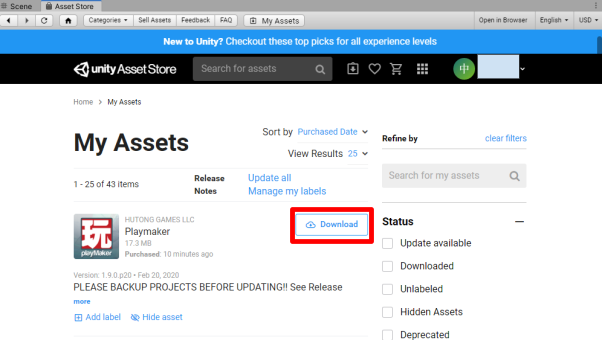
My Assetsページが表示されます。
My AssetsページはUnity Asset Storeで購入した(無料のアセットも含む)アセットが一覧で表示されます。
Downloadをクリックします。

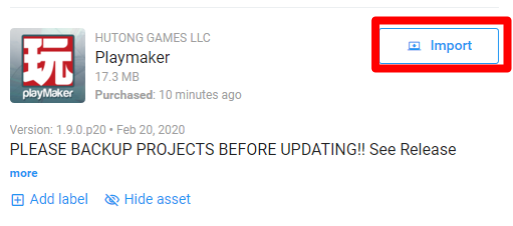
Importをクリックします。

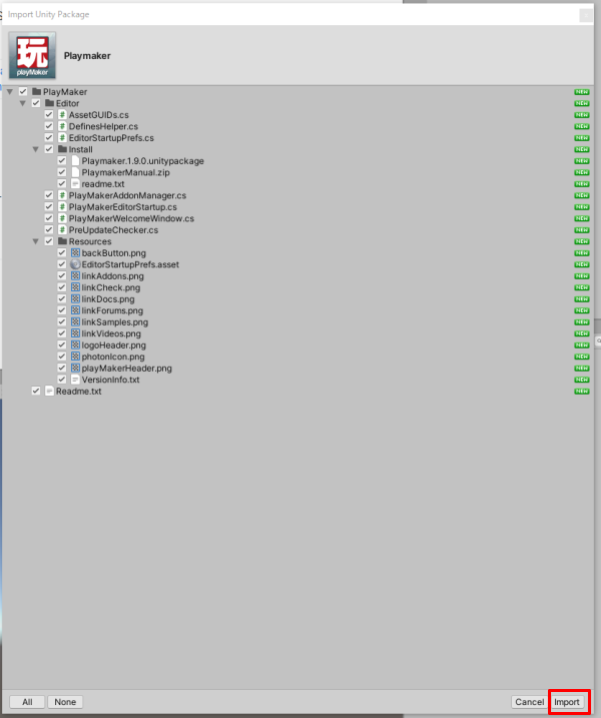
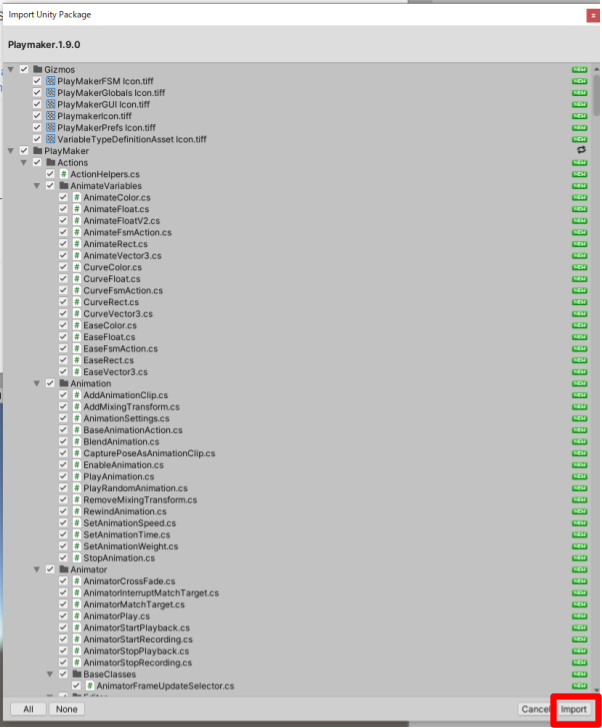
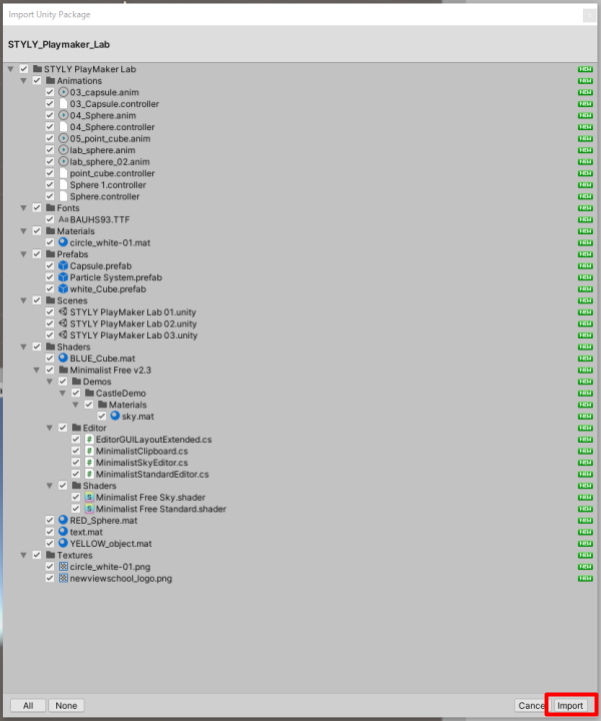
Import Unity Packageウィンドウが表示されます。
右下のImportをクリックしてください。

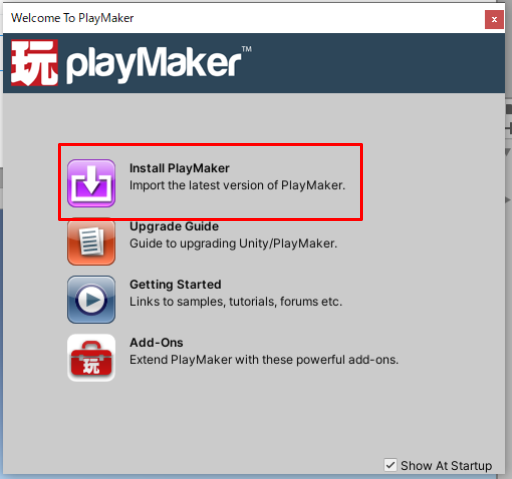
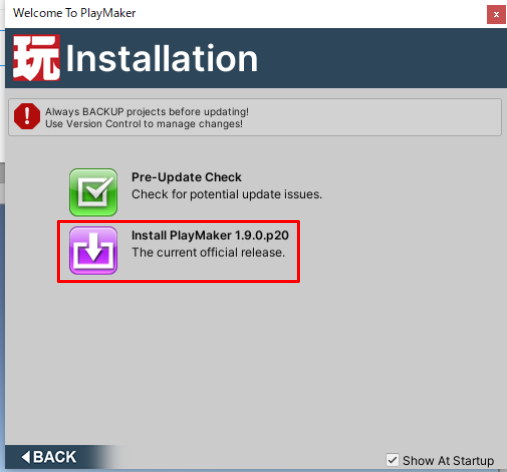
Install PlayMakerをクリックします。

Install PlayMaker 1.9.5f3をクリックします。

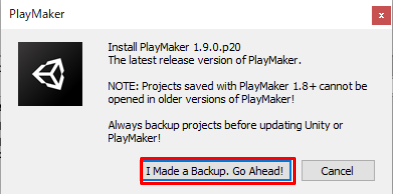
I Made a Backup, Go Ahead!をクリックします。

Importをクリックします。

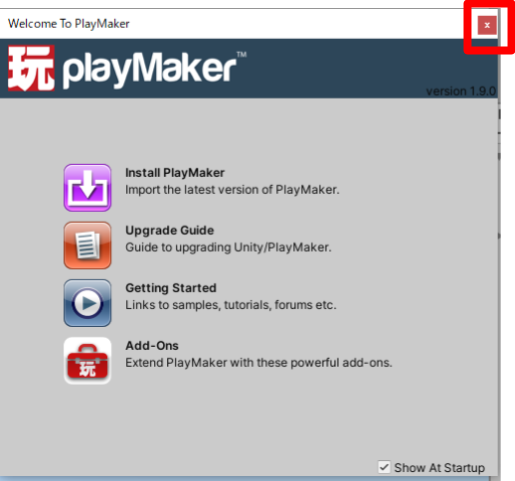
インポートが完了したら、Welcome To PlayMakerウィンドウの右上の✕をクリックして閉じます。

PlayMakerの基本概念
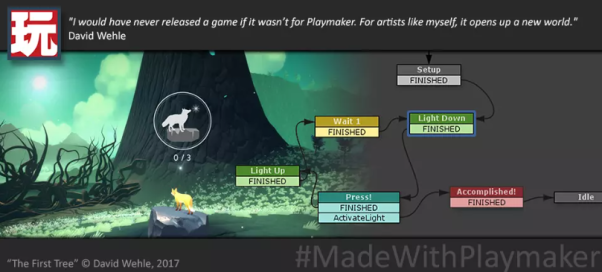
PlayMakerの根幹は、個々のオブジェクトに対してFinite State Machine (FSM)と呼ばれるモデルを組み立てるところにあります。FSMとは、複雑なふるまいを個々の状態に分解して捉えるもので、PlayMakerはFSMによってUnityを操作するツールともいえるでしょう。
抽象的でわかりにくいと思うので、まずは具体例で考えてみます。
FSMとは何か
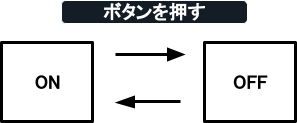
例えば、家電の電源ボタンです。同じ「ボタンを押す」という動作でも、家電の応答(ONになるか/OFFになるか)は場合によって異なります。

ONという「状態」でボタンを押すという「イベント」が発生するとOFFという状態へ「遷移」します。逆に、OFFという「状態」でボタンを押すという「イベント」が発生するとONという状態へ「遷移」します。
このような具体例を念頭に置いてみてください。いくつかの(有限個の)「状態」と「イベント」と「遷移」の組み合わせによって複雑なふるまいを記述するモデルとしてFSMを考えることができます。
実際のPlayMaker FSMの要素を見てみましょう。

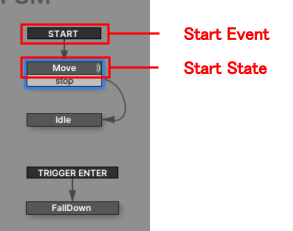
- START(イベント開始)
- FSM が有効(Unityのシーンが再生されると)になると、Start Eventが送信されます。これはPlaymaker Editorの初期状態から配置されているもので、FSMが起動する際に起こるイベントです。Start Eventによって最初にアクティブにされるStateはStart Stateと呼ばれます
- State(ステート/状態)
- 一度にアクティブにできる状態は1つだけです。アクティブな状態はアクションを実行し、イベントを受信します。
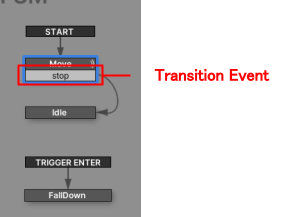
- Transition Event(遷移イベント)
- イベントは、別のステートへの遷移のトリガーとなります。イベントはUnityから送信することができます(Collision, Trigger, Mouse Inputなど)。またはアクション(distance checks, timeouts, game logic)によって送信することができます。
- Transition(遷移)
- TransitionはPlayMaker Editor上の矢印にあたります。Transition Eventから次のStateへ向かって、ドラッグ&ドロップで簡単に作れます。
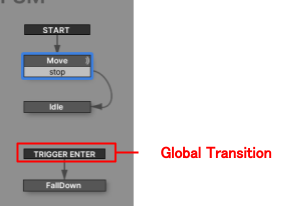
- Global Transition(グローバル遷移)
- Global Transitionは、現在のアクティブな状態に関わらず、いつでも発動することができます。
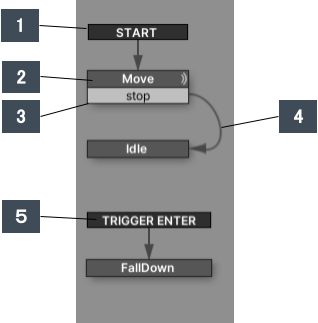
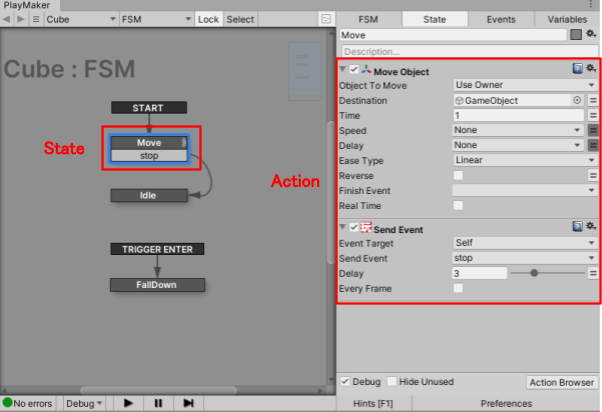
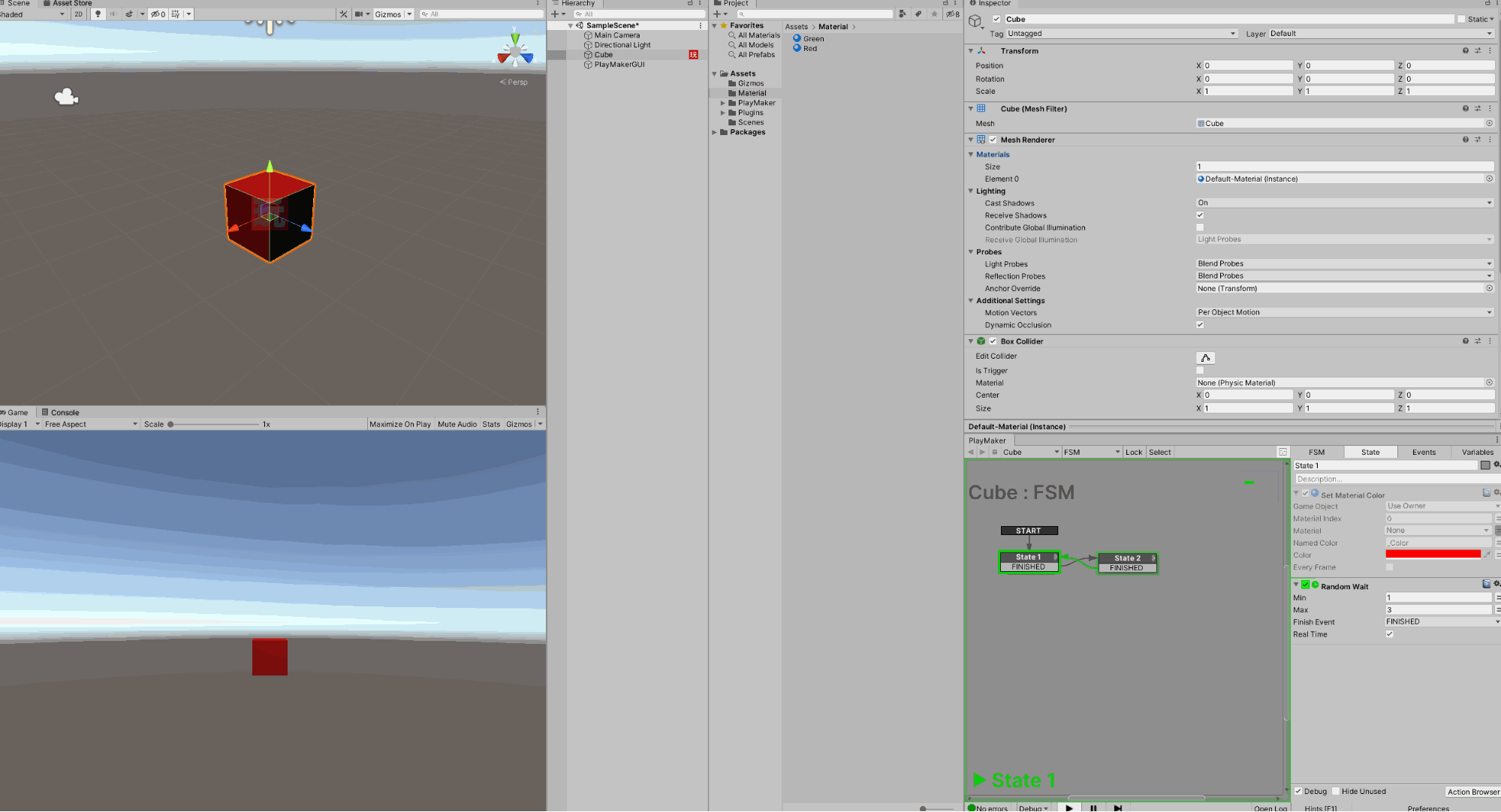
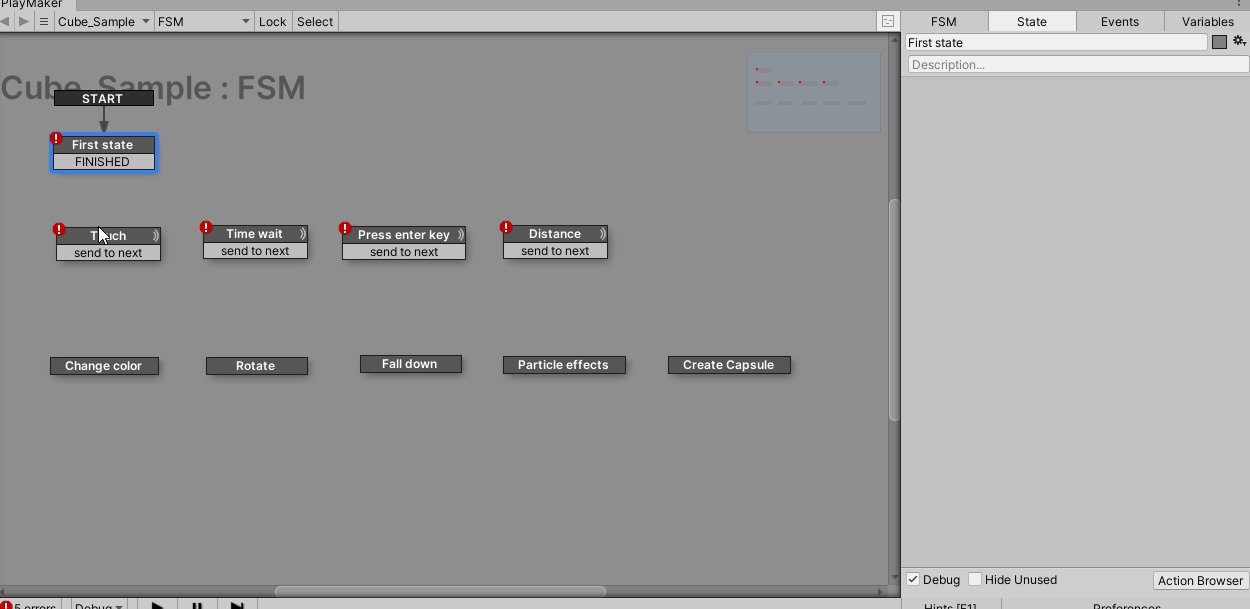
こちらが実際のPlayMaker Editor画面です。

PlayMaker Editor画面
重要な3つの要素
PlayMakerの基本概念として「State(ステート/状態)」、「Event(イベント)」、「Transition(遷移)」の組み合わせがあります。次は具体的に、その3つの要素について順番に説明していきます。
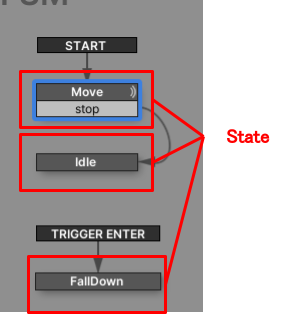
State(ステート/状態)
下図だとMove、Idle、FallDownがStateにあたります。複数のStateが同時にアクティブになることはなく、その時その時で1つのStateのみがアクティブになります。

そしてStateの中身となるのが、Actionです。PlayMakerには何十ものActionが用意されており、これらを組み合わせることでさまざまなロジックを組むことができます。
各々のStateがActionを持ち、Stateがアクティブになった時、Actionを実行します。
Actionは上から順番に実行されますので、順番に気をつけましょう。
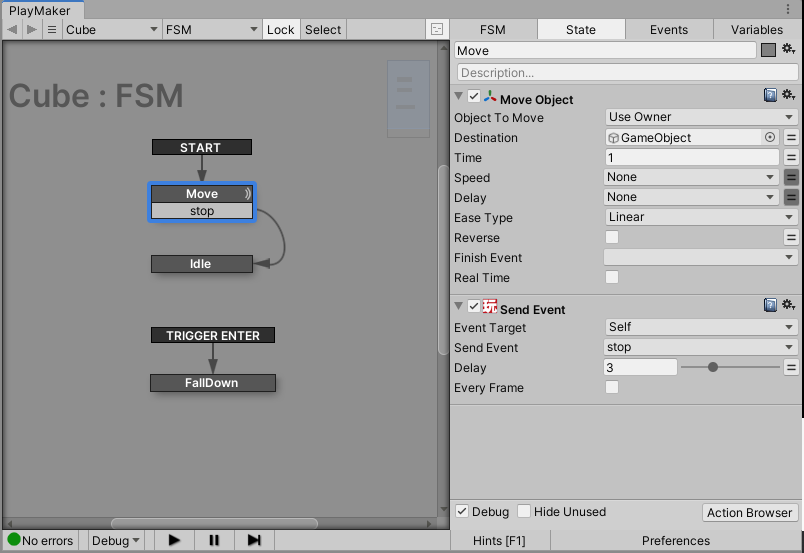
「Move」Stateに、「Move Object」Actionと「Send Event」Actionが設定されています。

Event(イベント)
下図の「stop」がEventです。既にみてきたように状態遷移のトリガーとなるのがEventと言えます。

Eventの中身としては、Collision, Trigger, Mouse InputのようにUnityから受け取るものと、distance checks, timeouts, game logicのようにアクティブなStateのActionによって発生するものがあります。
前者はわかりやすく、マウスからの入力やコライダーとの当たり判定をEventとするものです。後者としては、たとえばあるStateのActionでカメラとの距離と一定の距離を比較し続け、カメラとの距離がある数より小さくなった時にEventを起こすといった例が考えられます。
また、それらとは異なるものとしてStart Eventがあります。これはPlayMaker Editorの初期状態から配置されているもので、FSMが起動する際(Unityを再生したら実行されます)に起こるイベントです。Start Eventによって最初にアクティブにされるStateはStart Stateと呼ばれています。

Transition(遷移)
TransitionはPlayMaker Editor上の矢印にあたります。Transition Eventから次のStateへ向かって、ドラッグ&ドロップで簡単に作れます。
Transitionについては複雑な設定はありません。
ただし、基本的には特定のStateから特定のStateへの遷移をするのですが、遷移元のStateを指定せず、どんなStateからでも、あるEventによって特定のStateへの遷移を指示することが可能で、これをGlobal Transitionと呼びます。
下の例では、「Move」であるか「Idle」であるかにかかわらず、Event 「TRIGGER ENTER」によって「FallDown」へと遷移します。

変数
上記の3つの要素に加えて、追記すべき概念として変数があります。
変数とは、値をいれることのできる名前の付いた箱のようなものです。アクションのパラメーターに変数を指定することで、動的な仕組みを作れます。

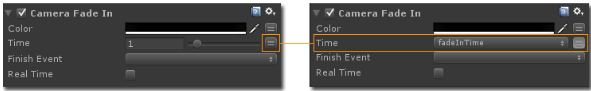
Timeに”1″を入力するのではなく、”fadeInTime”という変数を設定している
PlayMaker Editorの配置場所(推奨)
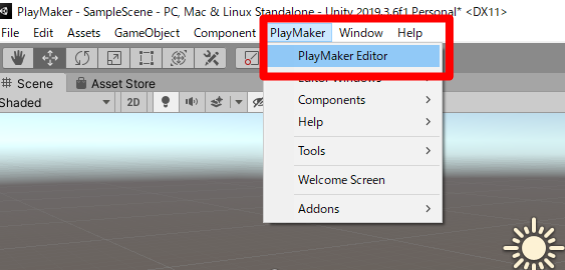
左上メニューからPlayMaker > PlayMaker Editorの順でクリックします。

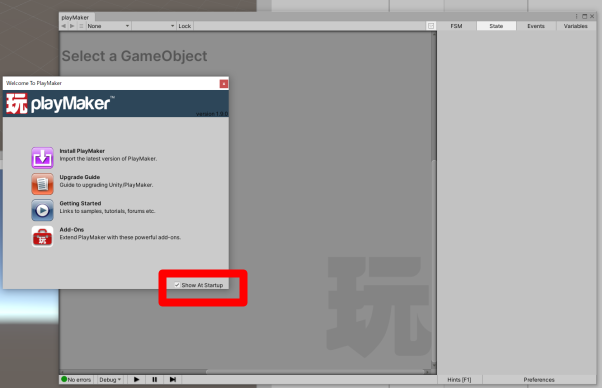
PlayMaker EditorとWelcome To PlayMakerウィンドウが表示されます。
Welcome To PlayMakerのShow At Startupのチェックボックスを外して、✕をクリックして、Welcome To PlayMakerを閉じます。

PlayMaker Editorのタブをドラッグ&ドロップして、右下に移動します。
推奨の配置場所ですので、ご自身の使いやすい場所にPlayMaker Editorのタブをドラッグ&ドロップして移動させてみてください。

PlayMakerの基本操作
FSM追加
ヒエラルキーウィンドウ(以下、ヒエラルキーと呼ぶ)にあるオブジェクトにPlayMakerFSMを追加してみましょう。
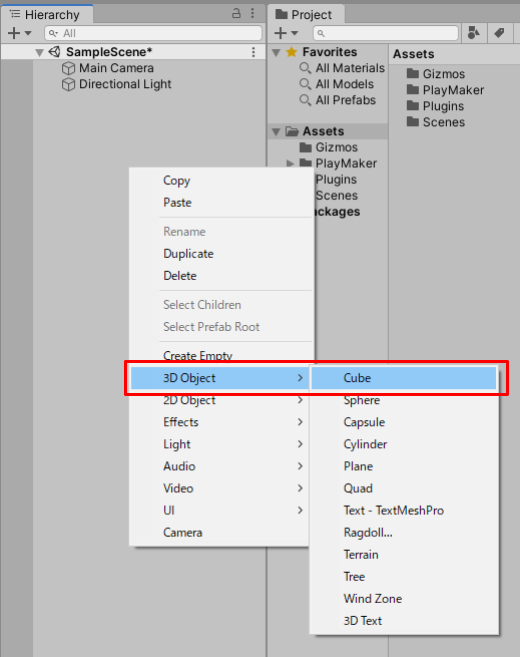
ヒエラルキー上で右クリックしてメニューを開きます。
3D Object > Cubeの順でクリックして、Cubeを配置します。

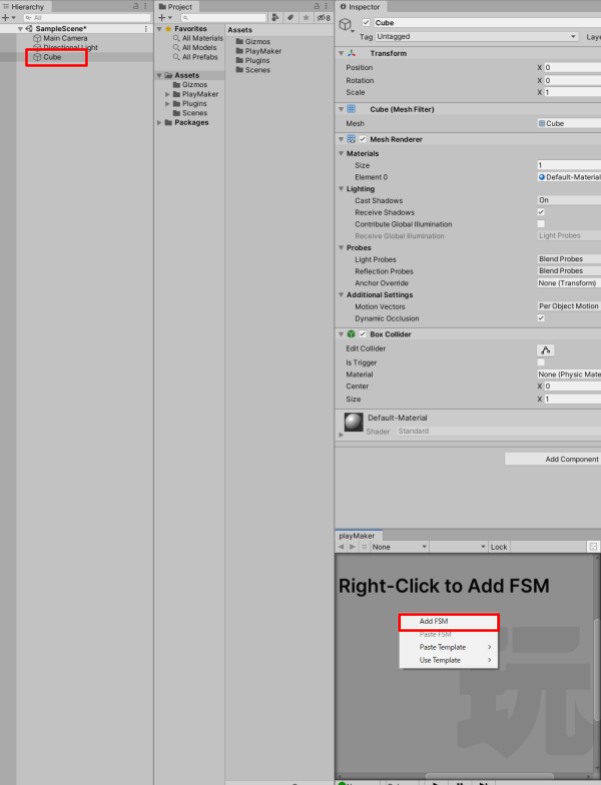
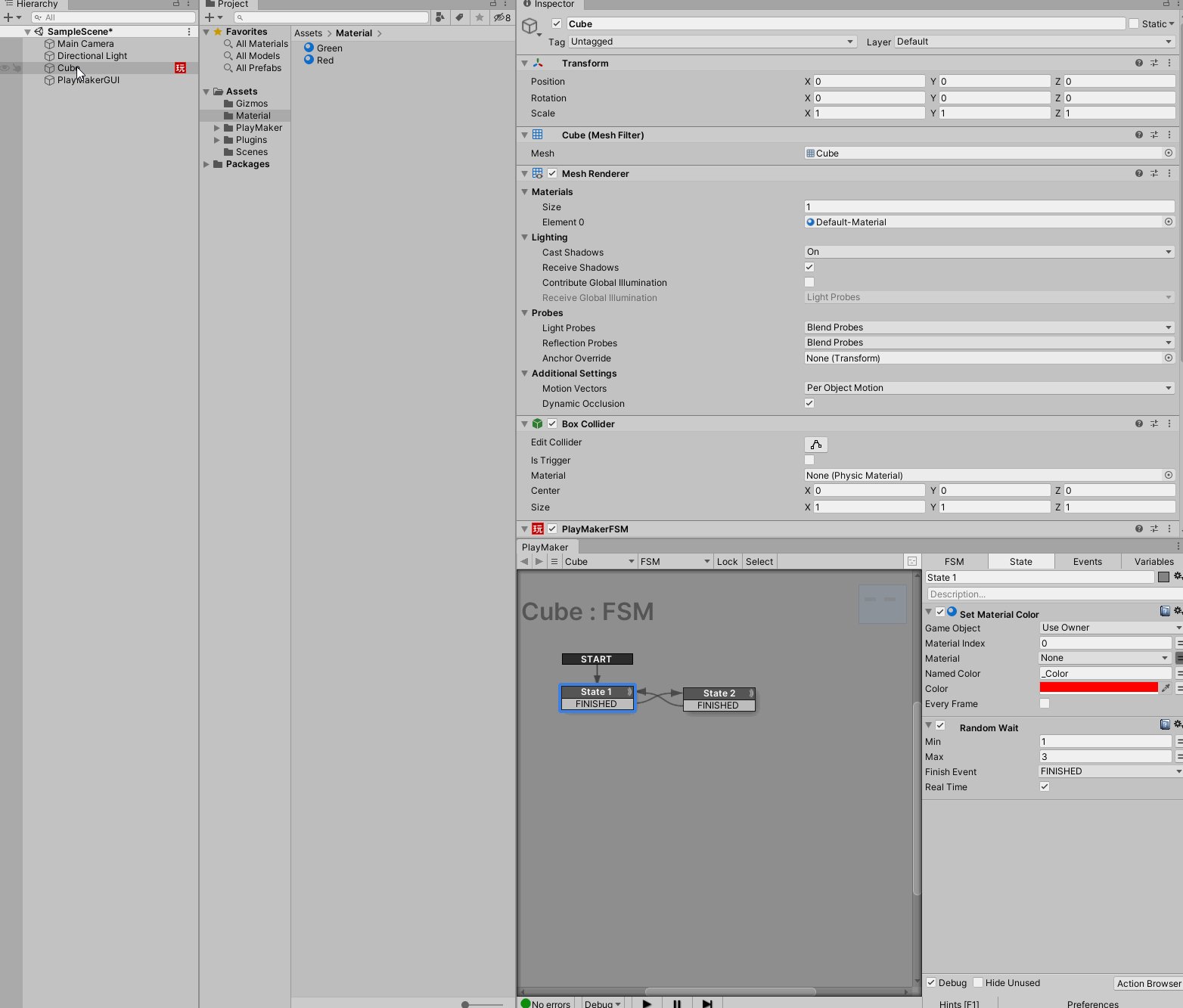
ヒエラルキーのCubeを選択した状態で、PlayMaker Editor上で右クリックします。
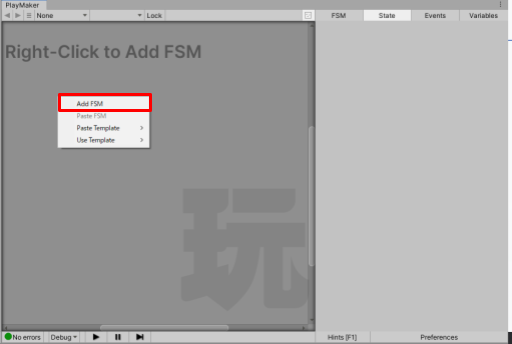
次に、Add FSMをクリックします。

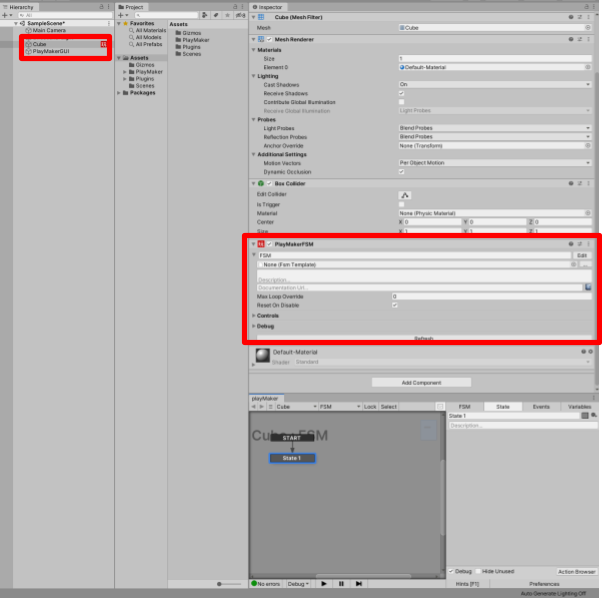
CubeにPlayMakerFSMが追加されました。
または、PlayMaker Editor上でCtrl + 左クリック(Windows)/ command + クリック(macOS)でもPlayMakerFSMを追加できます。
PlayMakerFSMが追加されますと、ヒエラルキーのCube右側にPlayMakerのアイコンが追加され、インスペクターにPlayMakerFSMコンポーネントが追加されます。

インスペクターからPlayMakerFSMを追加する方法もご紹介します。
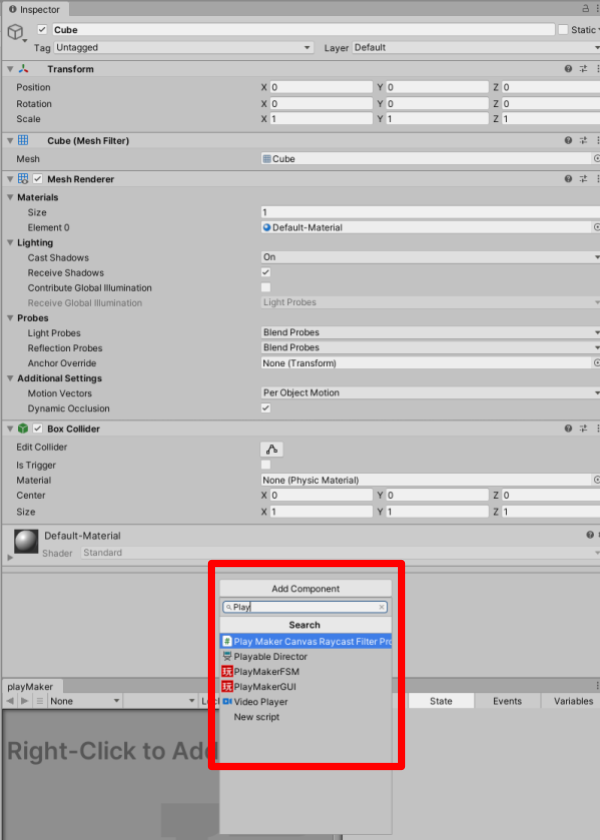
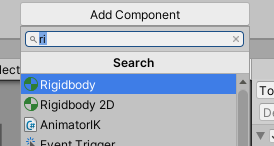
ヒエラルキーでCubeを選択して、CubeのインスペクターのAdd Componentをクリックします。検索フォームに「Play」入力したら、PlayMakerFSMがSearch結果に出てきますので、
PlayMakerFSMをクリックします。

FSM削除
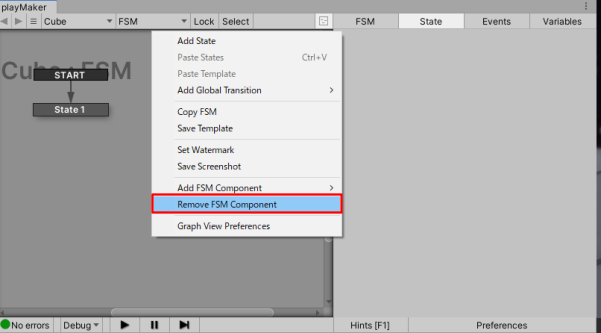
PlayMaker Editor上で右クリックして、Remove FSM Componentをクリックすると、オブジェクトからPlayMakerFSMが削除されます。

FSM名変更
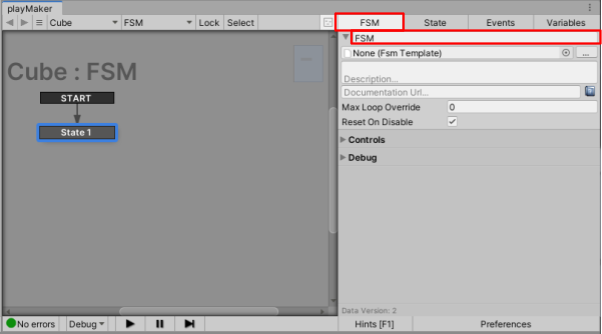
FSMタブを選択して、名前変更フォームから変更できます
FSM名を変更しておくと、複数のFSMを管理しやすくなります。

State追加
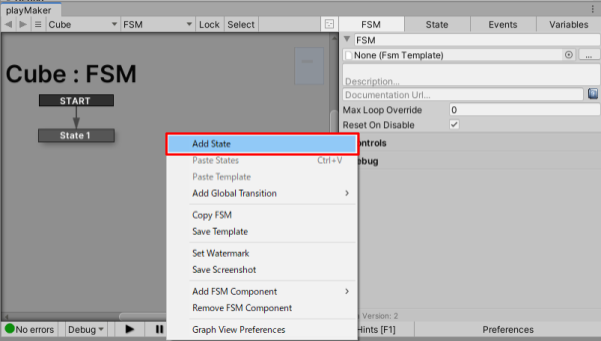
PlayMaker Editor上で右クリックして、Add Stateを選択すると新しいStateを追加できます。または、PlayMaker Editor上でCtrl + 左クリック(Windows)/ command + クリック(macOS)でもPlayMakerFSMを追加できます。

State削除
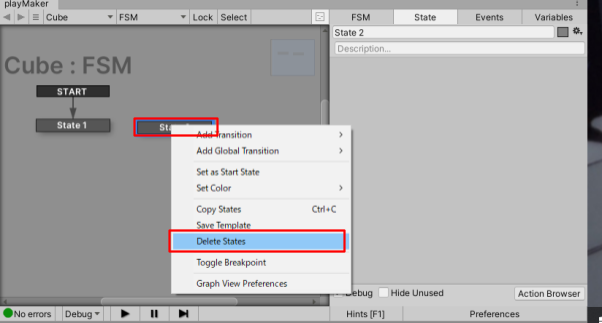
削除したState上で右クリックして、Delete Statesを選択するとStateを削除できます。
また、Stateを選択して、Deleteをクリックしても削除できます。

State名変更
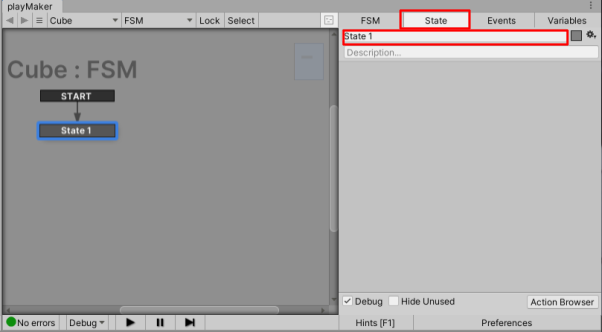
Stateを選択して、Stateタブの名前入力フォームを変更します。

Stateのコピー/ペースト
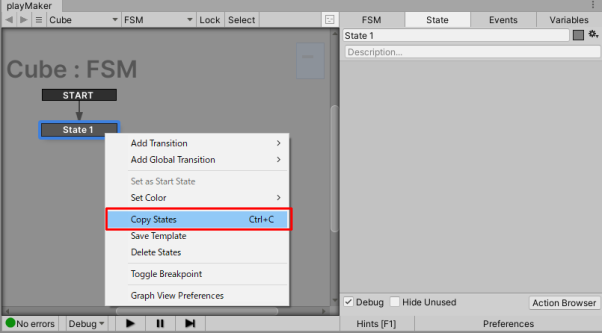
Stateを選択して右クリックして、Copy Stateを選択するとStateをコピーできます。
また、Stateを選択して、Ctrl + C(Windows)/ Commnd + C (macOS)でもコピーできます。

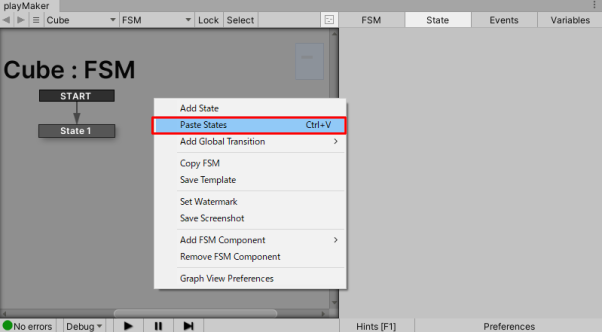
PlayMaker Editor上で右クリックして、Paste Stateを選択するとコピーしたStateをペーストできます。
また、Stateを選択して、Ctrl + V(Windows)/ Commnd + V (macOS)でもペーストできます。

Stateのコピー&ペーストのショートカットキーは便利なので、覚えておきましょう。
|
OS |
コピー |
ペースト |
|
Windows |
Ctrl + C |
Ctrl + V |
|
macOS |
Command + C |
Command + V |
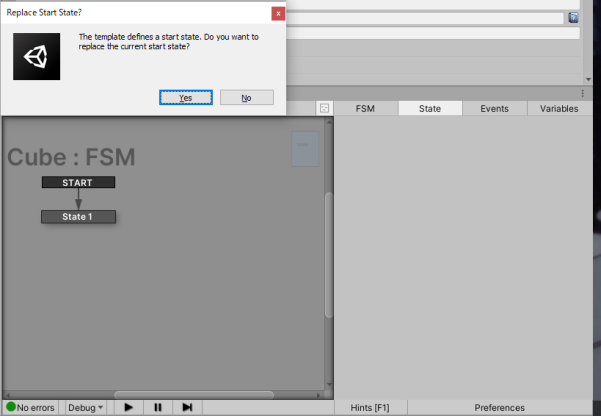
Start State(後述)に設定されてるStateをコピー&ペーストしようとすると、「ペーストしたStateをStart Stateにしますか」とメッセージが表示されます。
Start Stateにしたい場合は、Yes。Start Stateにしたくない場合はNoを選択してください。

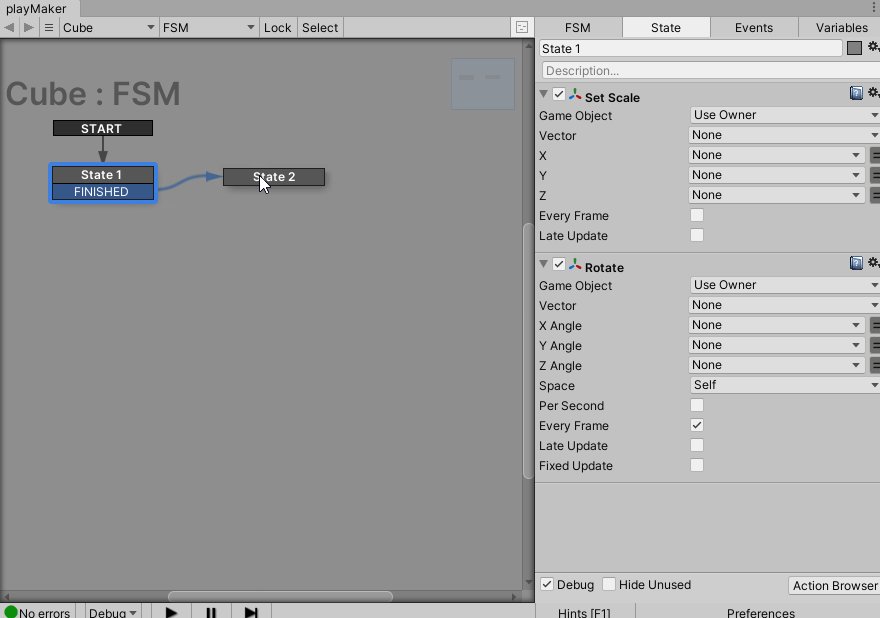
Actionの追加
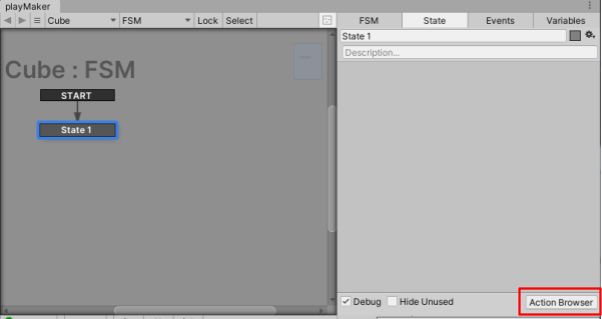
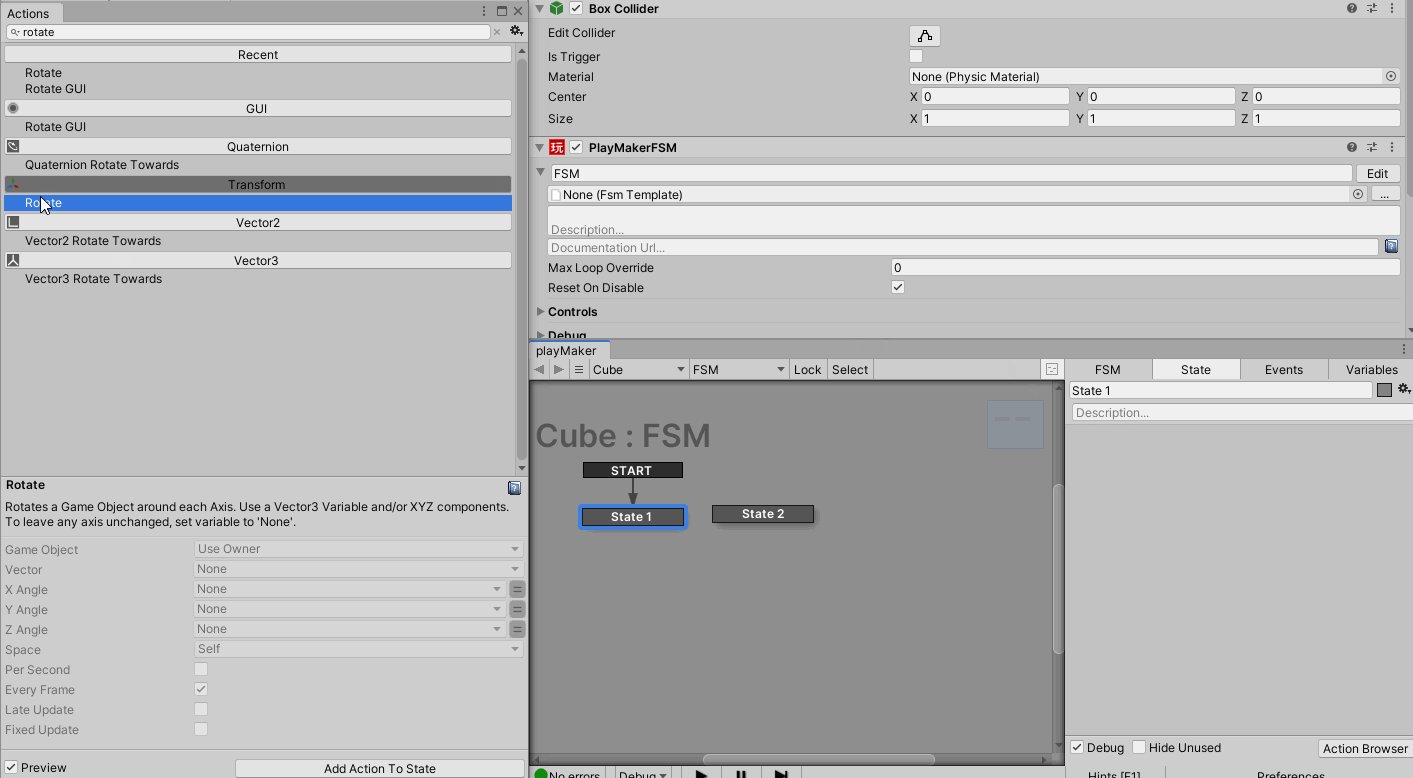
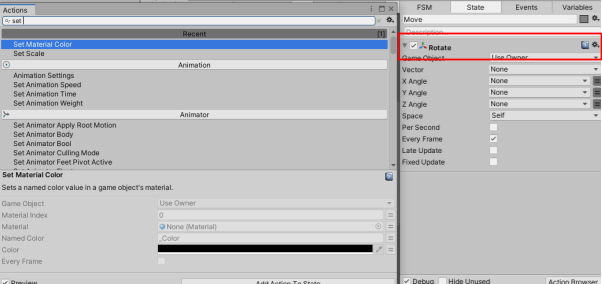
Actionを追加したいStateを選択して、PlayMaker Editor右下のAction Browserをクリックするか、State余白箇所をダブルクリックします。

Action Browserが表示されます。

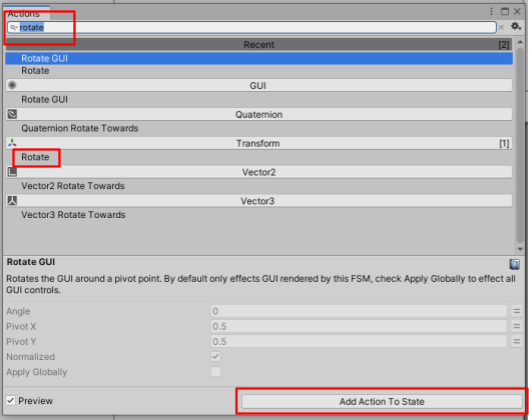
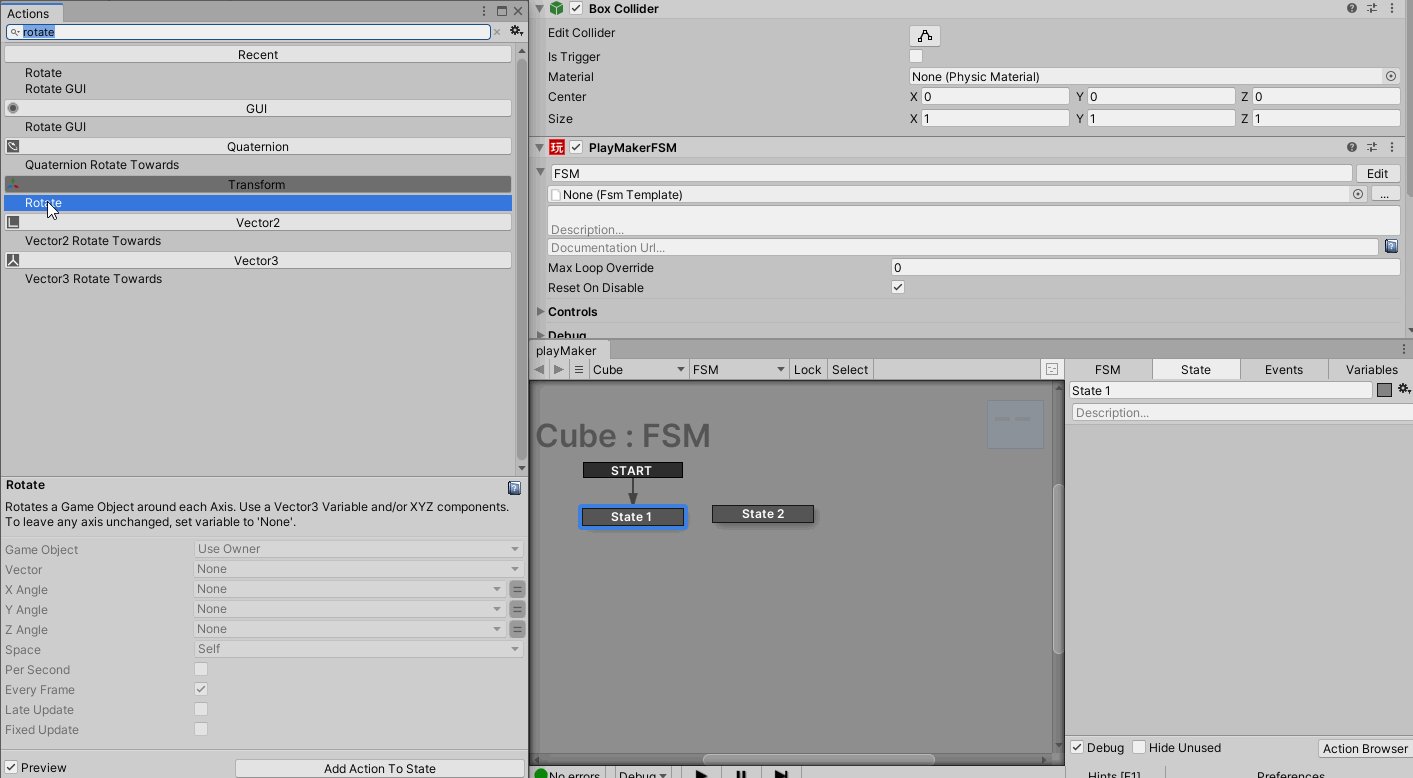
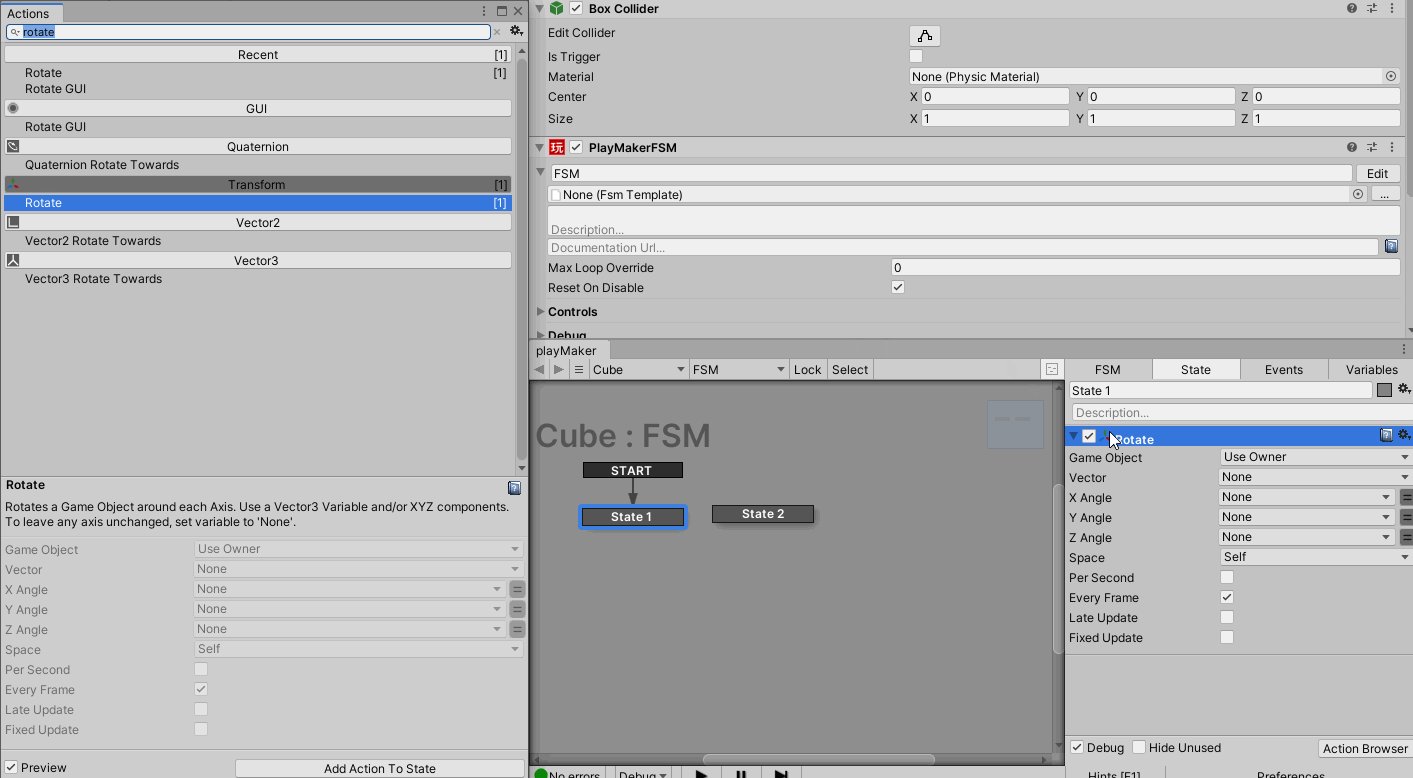
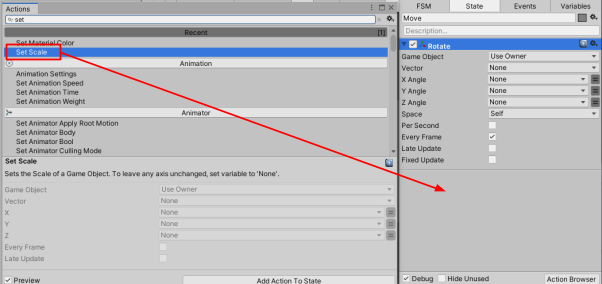
例えば、Cubeに「回転する」Actionを加えたい場合、検索フォームに「rotate」と入力して、RotateをダブルクリックまたはRotateをStateにドラッグ&ドロップします、もしくは、右下のAdd Action To Stateをクリックします。

Action BrowserでRotateを検索

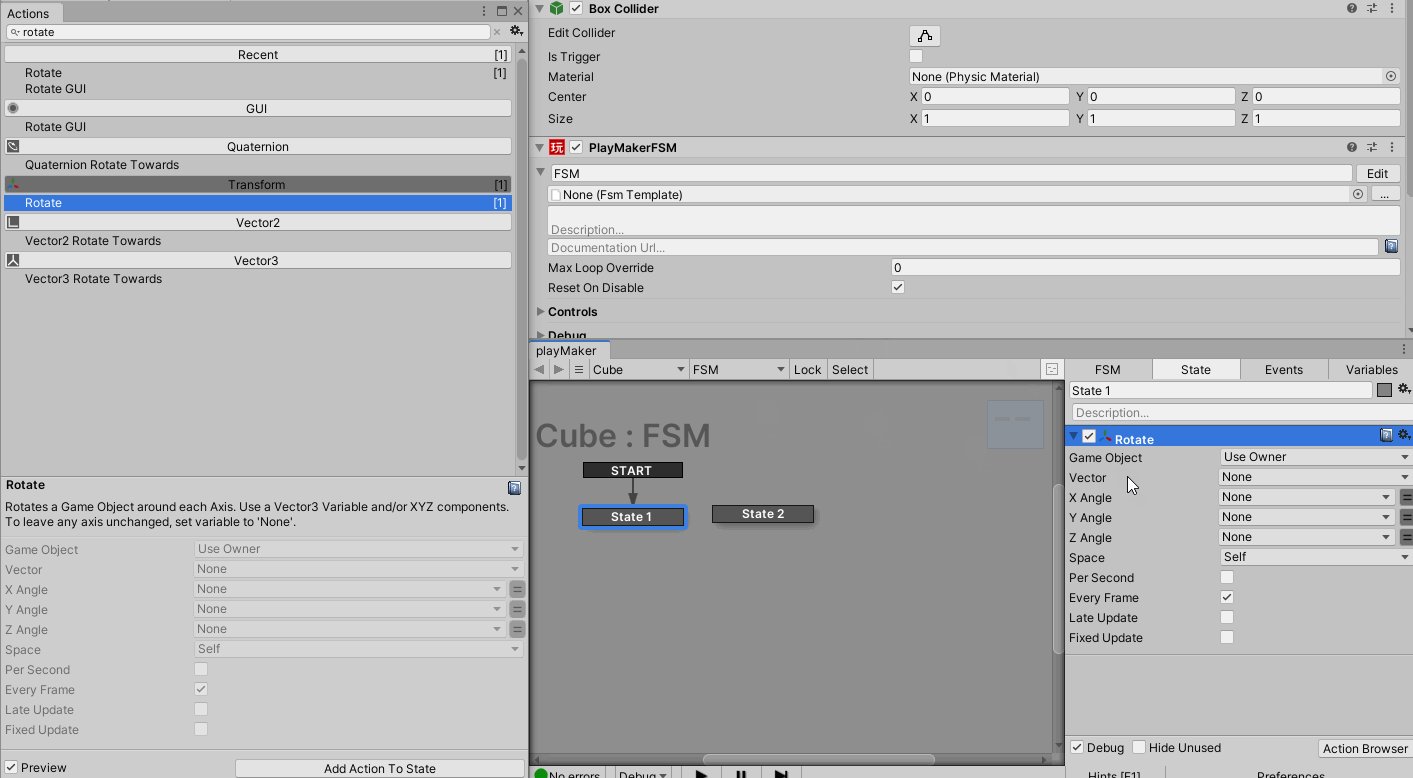
RotateをダブルクリックまたはRotateをStateにドラッグ&ドロップして、RotateをStateに追加
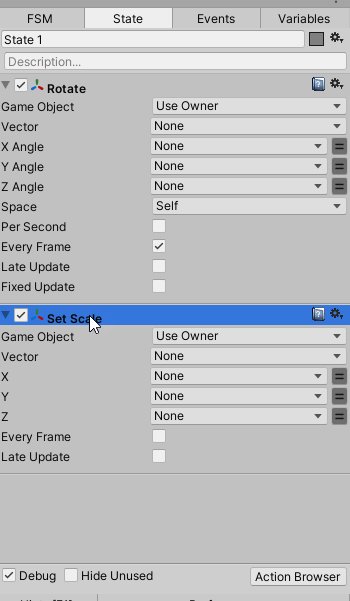
PlayMakerFSMのActionを選択したままで、Action Browserから次のActionを追加すると、選択したActionの上に追加されます。

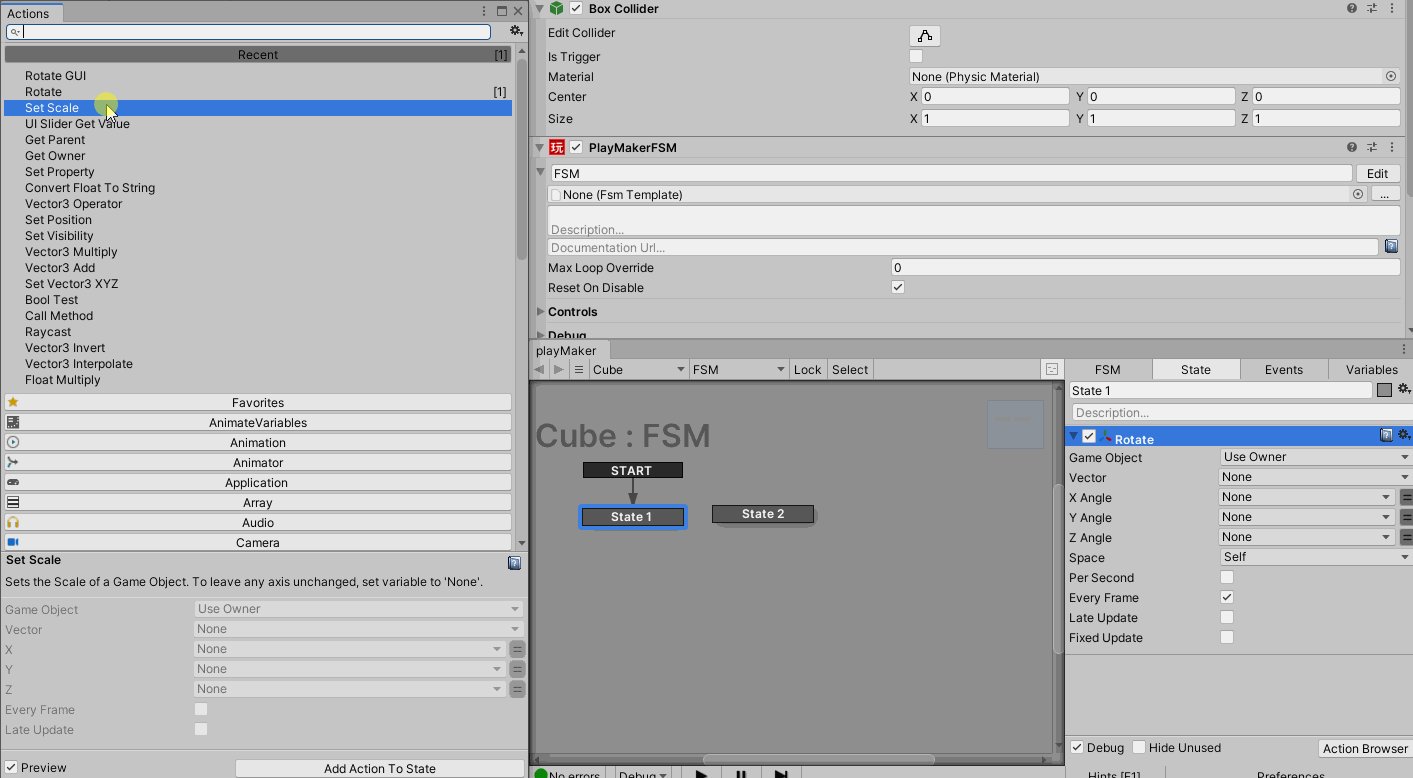
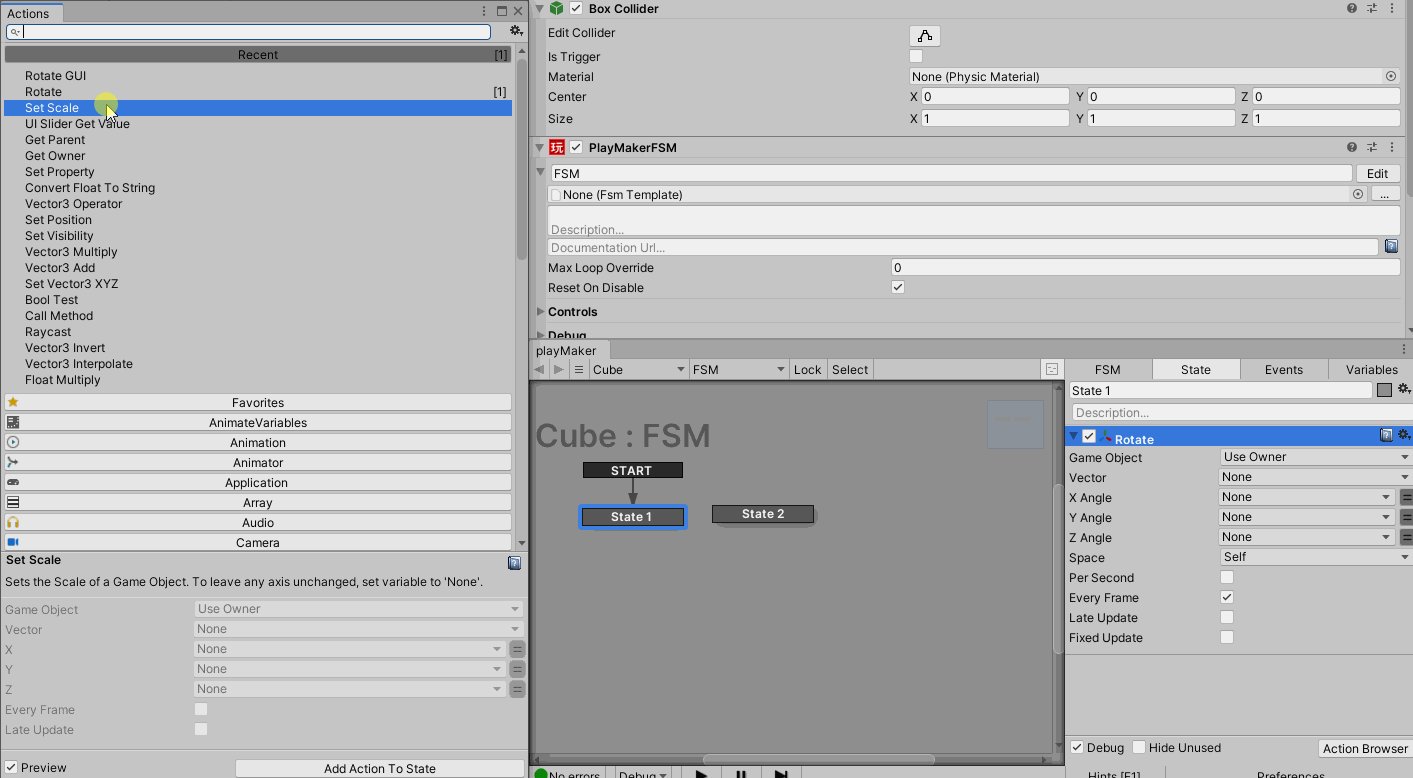
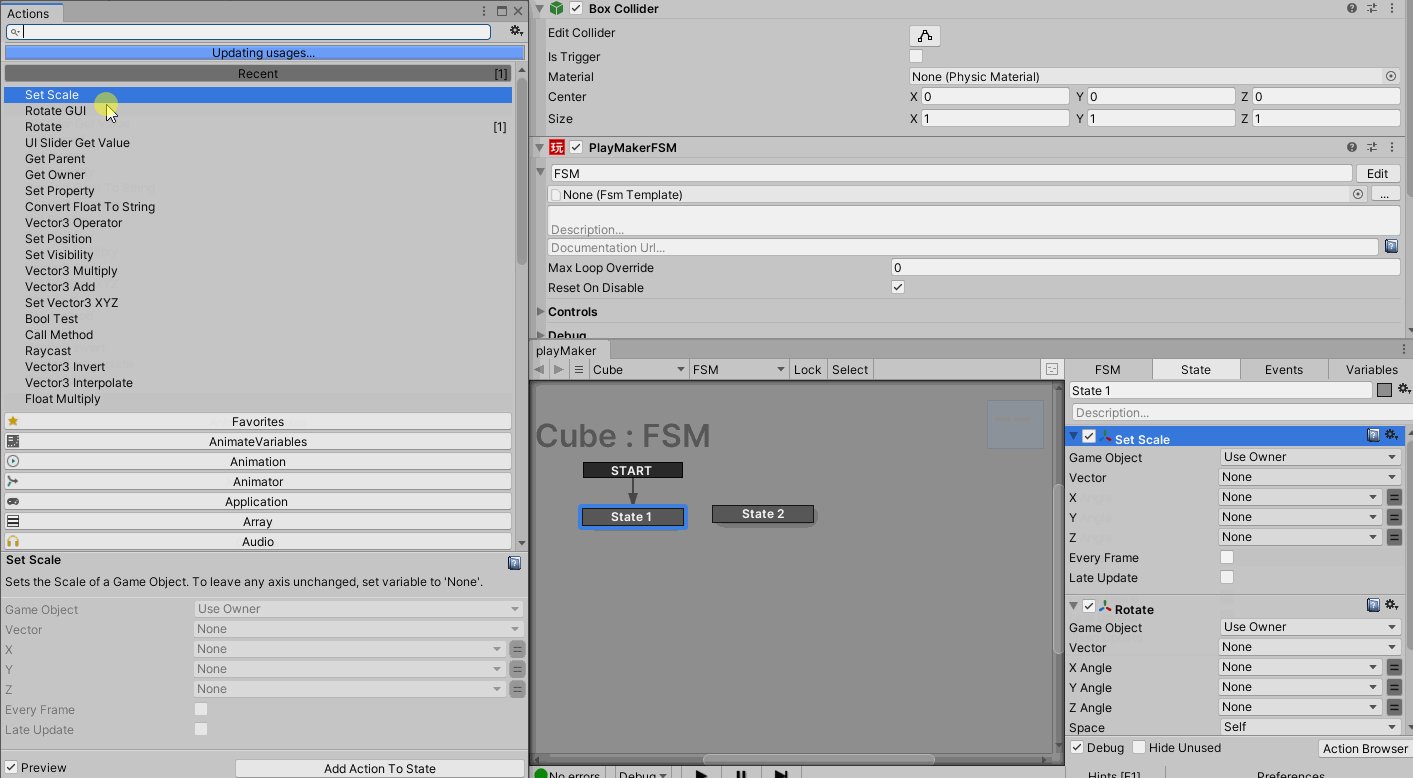
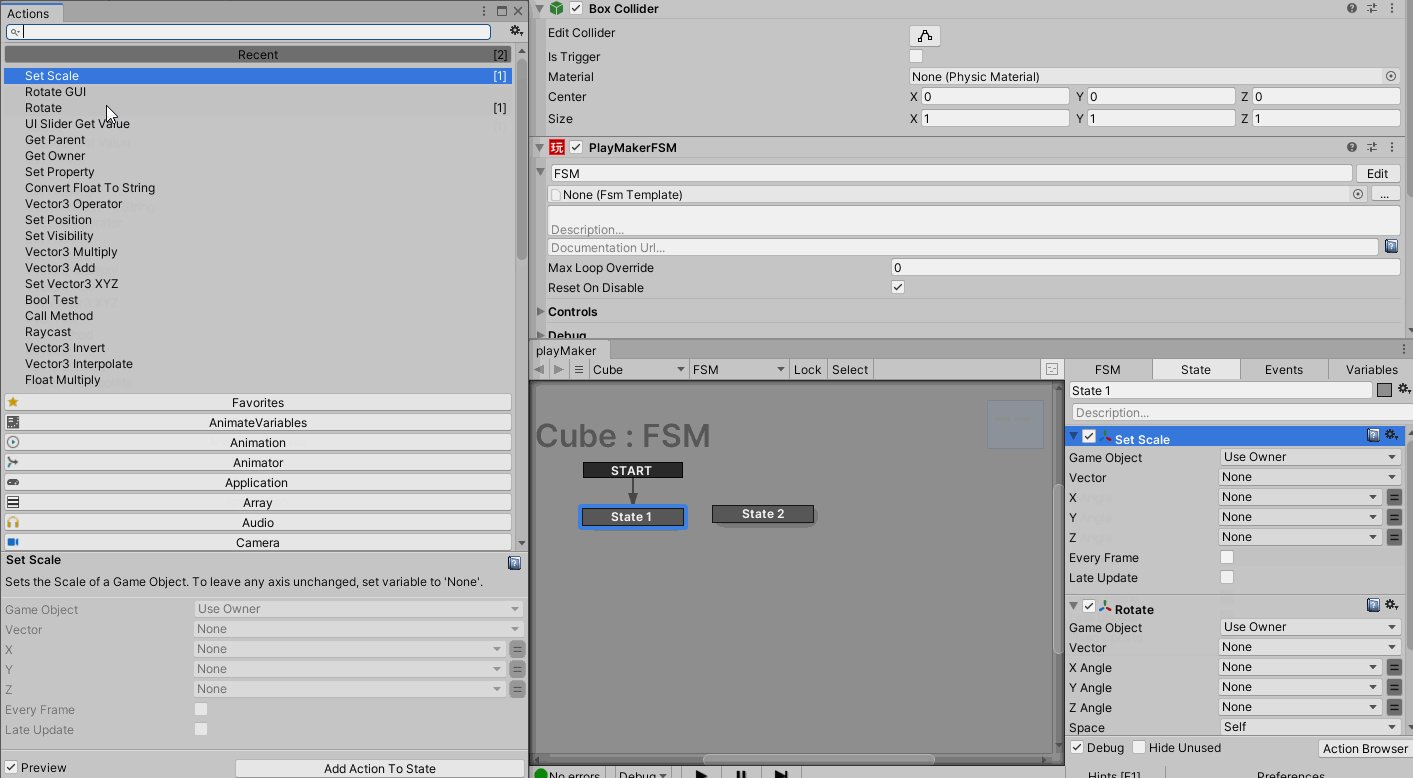
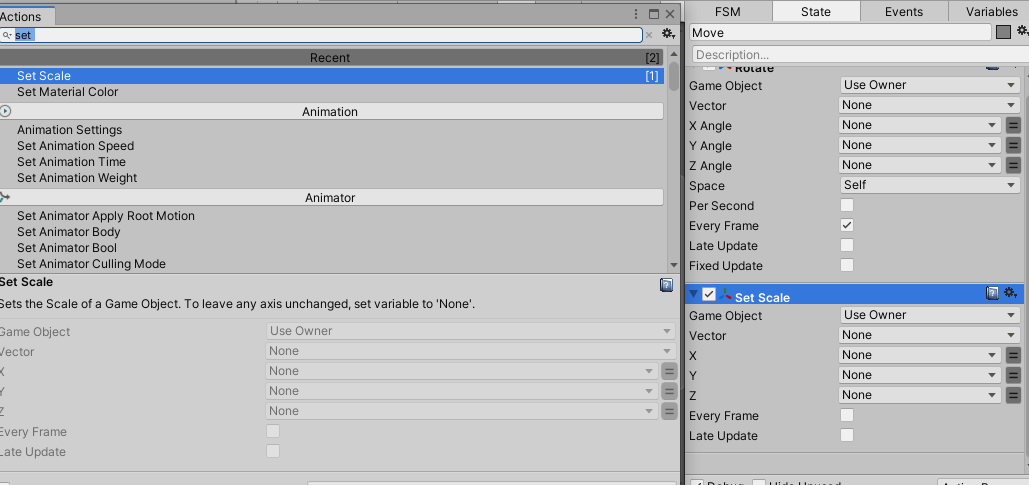
Actionを上から順番に追加したい場合(例えばRotateの次に、Set Scaleをしたいとき)

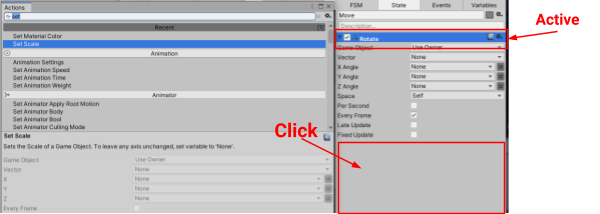
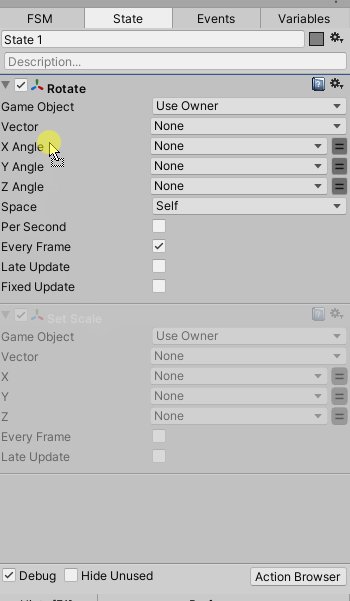
Rotate下スペースをクリックして、Rotateの選択されてる状態を解除します。

Rotateの選択されていない状態で、次に実行したいActionを追加します。

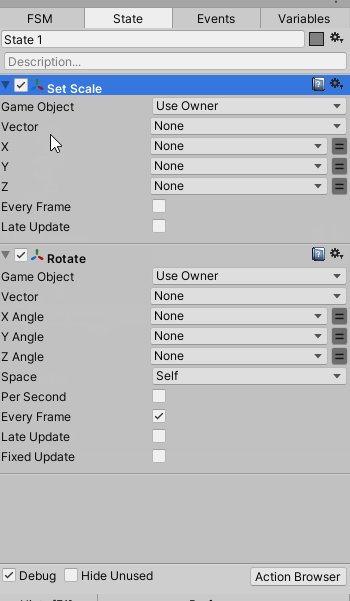
すると、上からRotate → Set Scaleの順番に並びました。
Actionは上から順番に実行されていきますので、順番に気をつけるようにしてください。

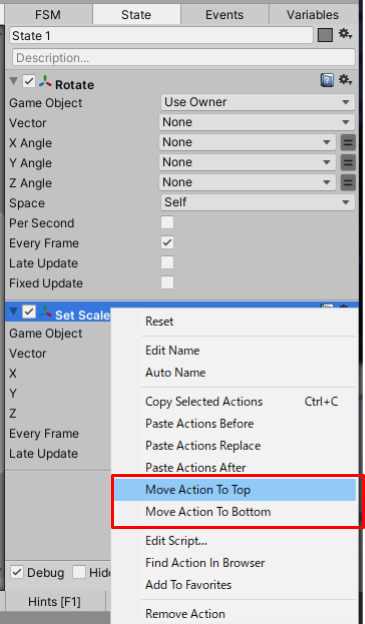
Actionの順番変更
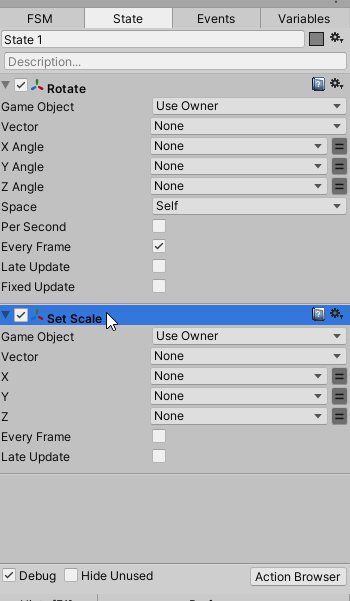
Actionの順番を入れ替えたいときは、Actionを右クリックしMove Action To Topで一番上に、 Move Action To Bottomで一番下に移動できます。

また、任意の位置にActionを移動させたい場合は、ドラッグまたはCtrl + ↑ or ↓で一つ上 or 一つ下に移動できます。

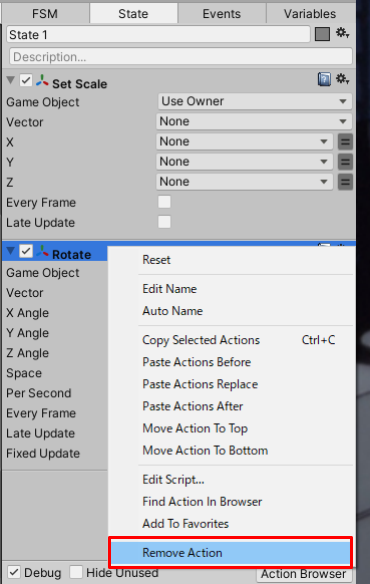
Actionの削除
不要なActionがある場合は、Actionを右クリックして、Remove Actionを選択すると削除できます。

または、Actionを選択して、Delete(Windows)/ Commnad + delete(macOS)を入力しても削除できます。
Actionの非アクティブ
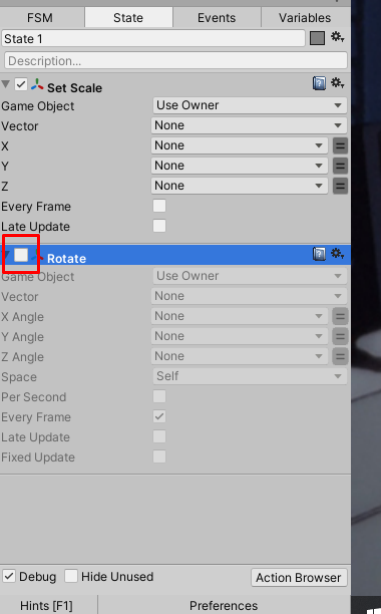
Action名の左側にあるチェックを外すと、シーン再生中に機能させないようにできます。

Actionのコピー/ペースト
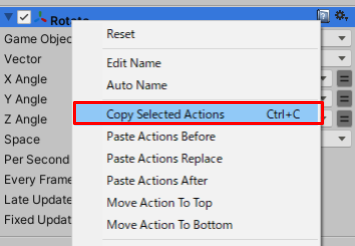
Action上で右クリックして、Copy Selected Actionsを選択するとActionをコピーできます。
また、Ctrl + C(Windows)/ Commnd + C (macOS)でもコピーできます。

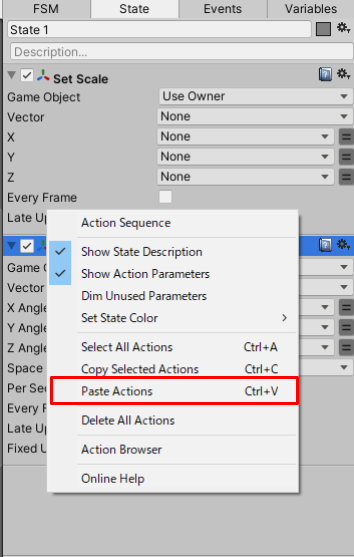
右クリックして、Paste Actionsを選択するとActionをペーストできます。
また、Ctrl + V(Windows)/ Commnd + V (macOS)でもペーストできます。

Actionのコピー&ペーストのショートカットキーは便利なので、覚えておきましょう。
|
OS |
コピー |
ペースト |
|
Windows |
Ctrl + C |
Ctrl + V |
|
macOS |
Command + C |
Command + V |
Transitionの追加
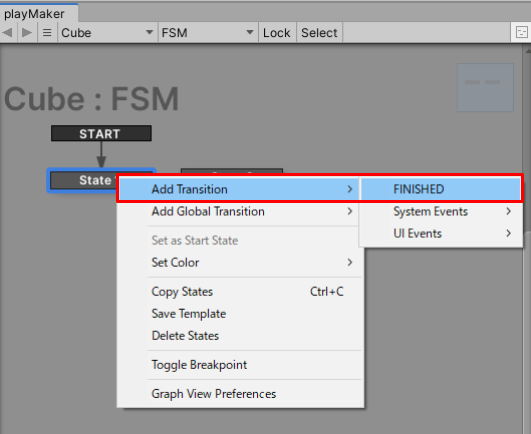
Stateを右クリックし、Add Transitionを選択すると、追加するTransitionを選択できます。
Add Transition > FINISHEDを選択してみましょう。

FINISHEDはState内の全てのActionが完了したときに発生するEventです。
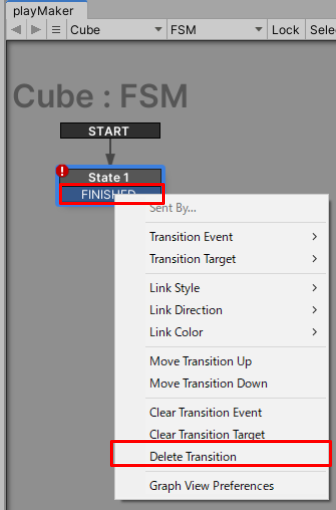
Transitionの削除
不要なTransitionがある場合は、Transition Eventを右クリックして、Delete Transitionを選択すると削除できます。

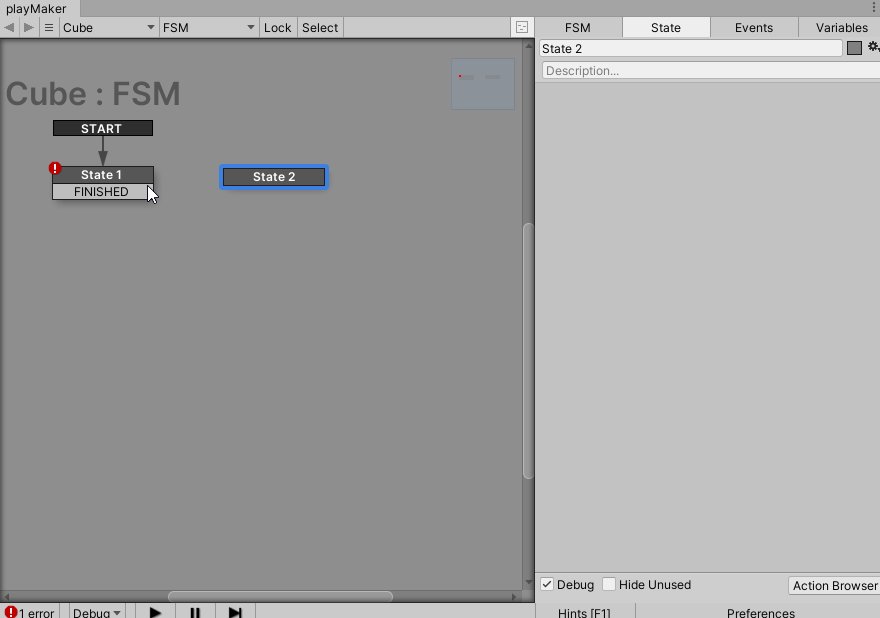
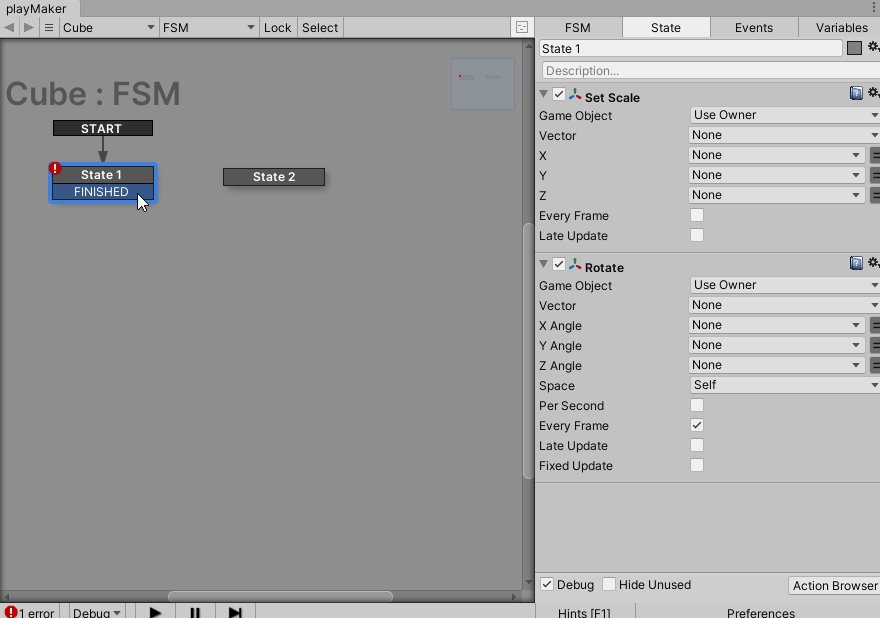
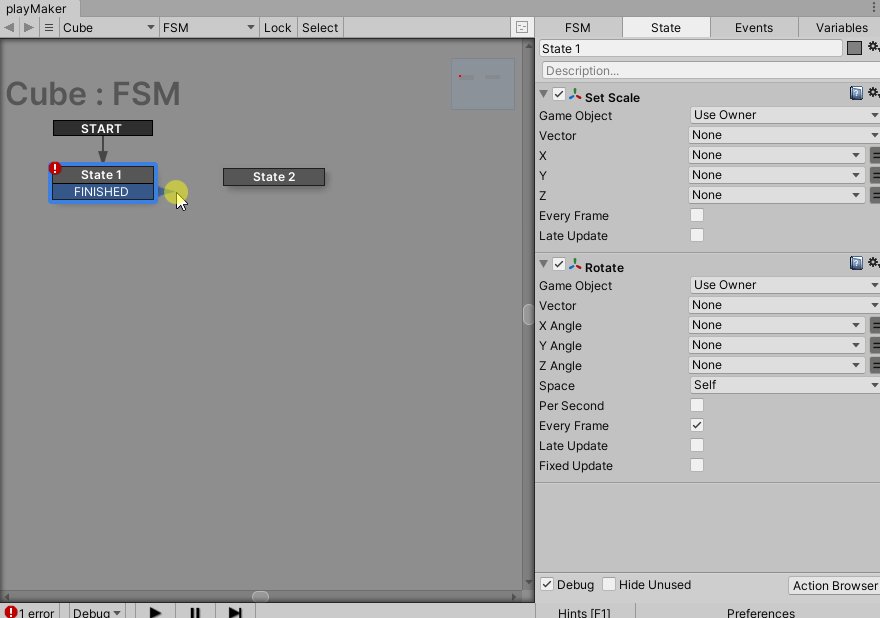
Transitionの繋ぎ方
Transition Eventから他のStateにドラッグするとTransitionを繋げられます。

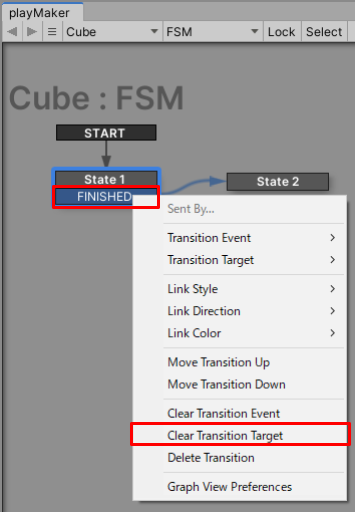
Transition Targetの削除
Transition Eventを右クリックして、Clear Transition Targetを選択すると削除できます。

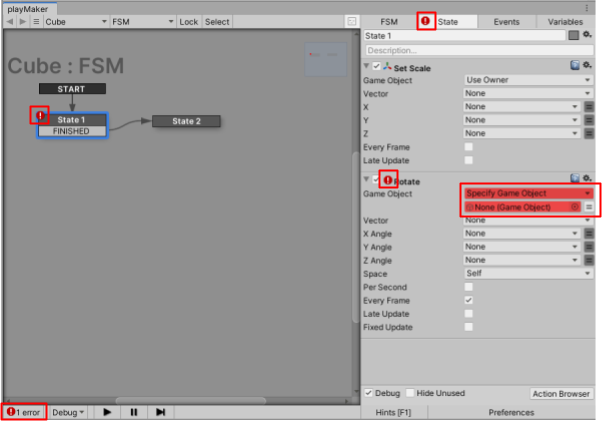
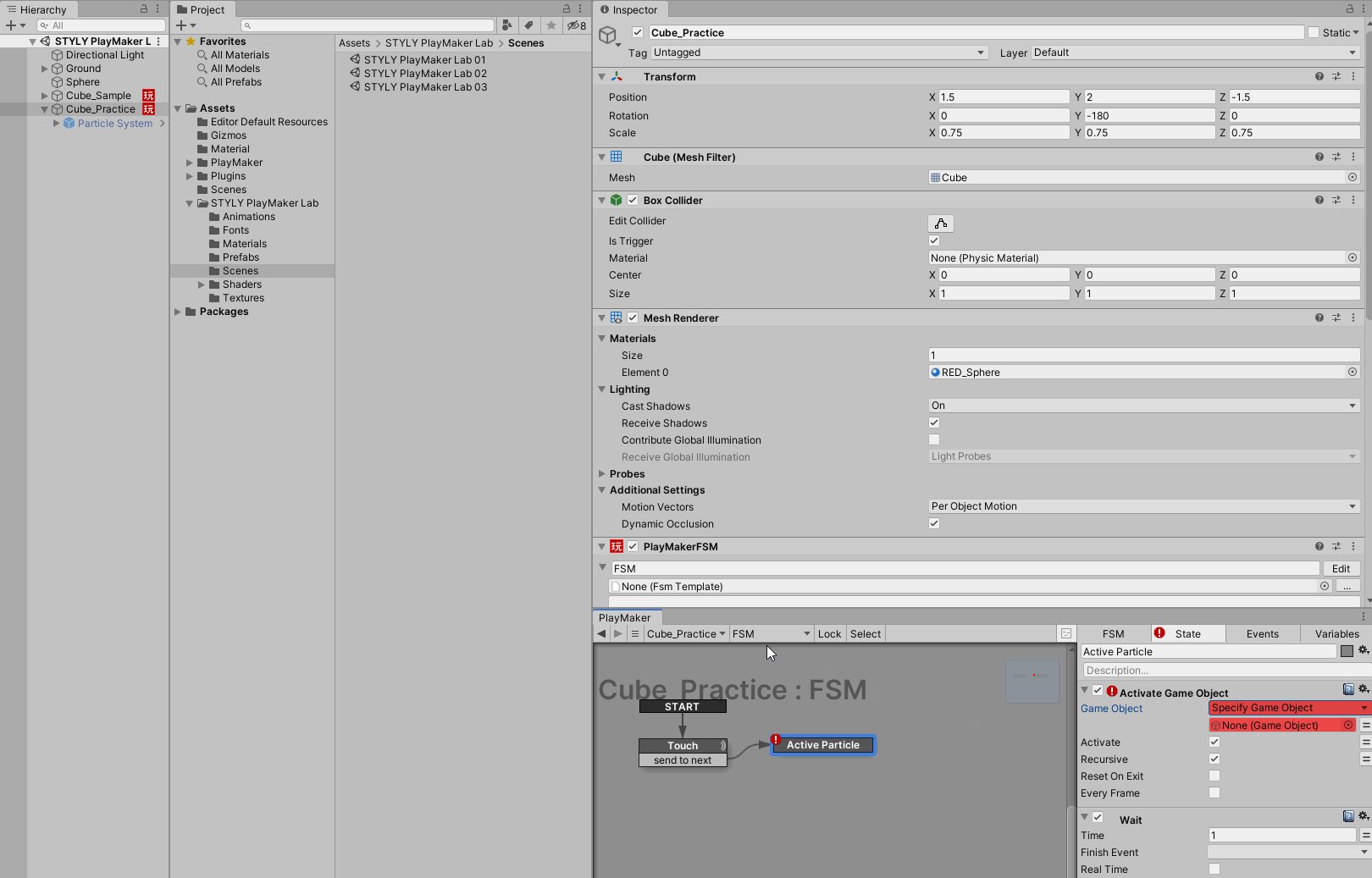
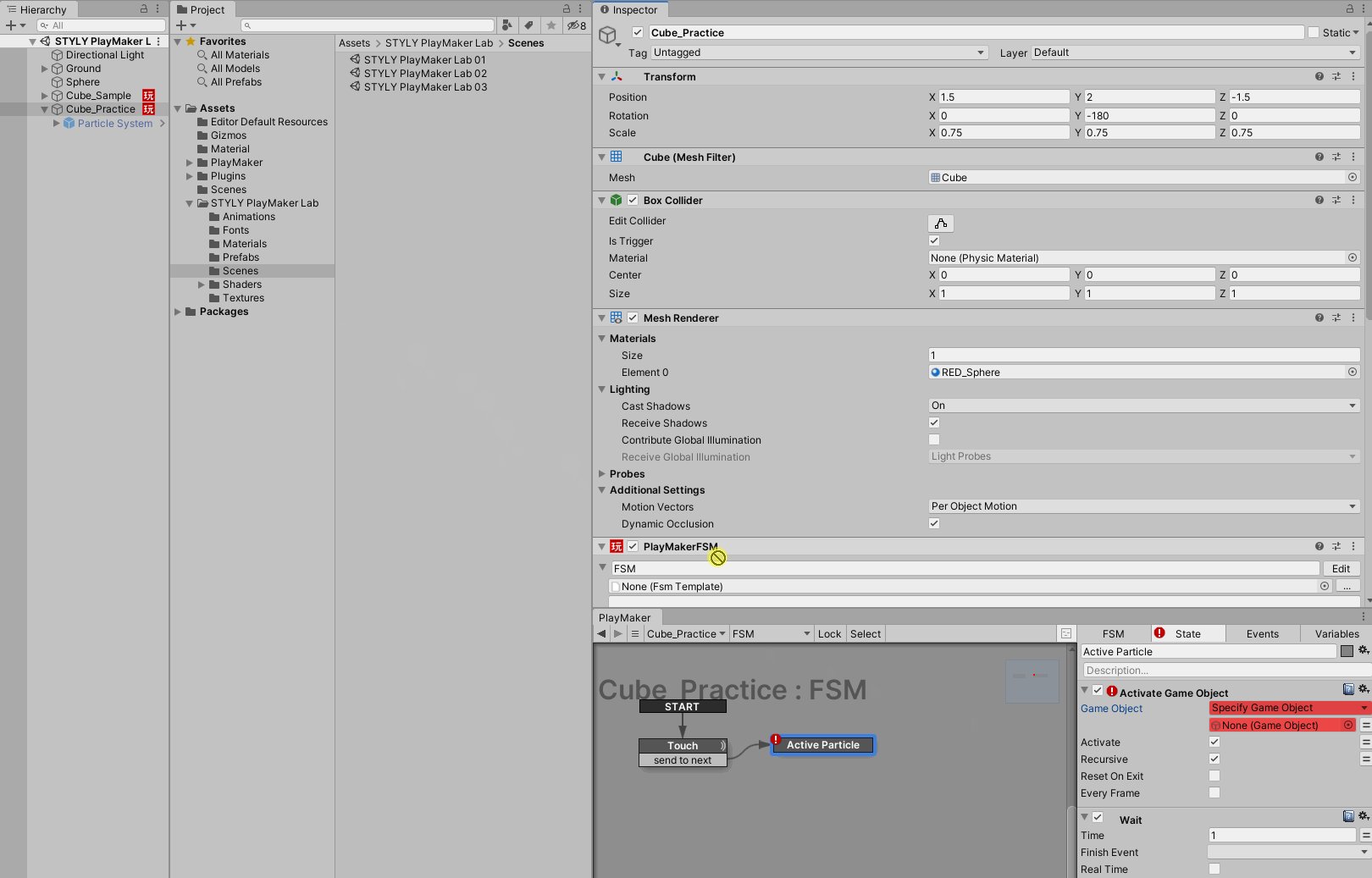
エラー表示
PlayMakerでは、エラーがある位置に赤色の「!」が表示されます
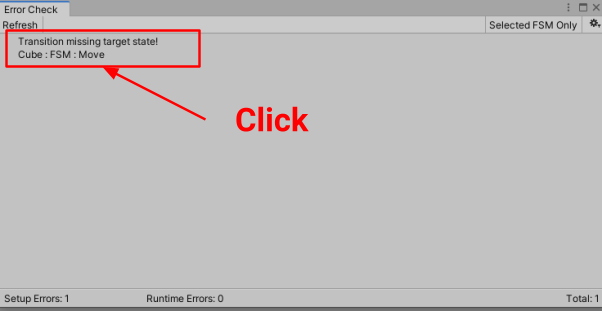
PlayMaker Editorの左下にエラーの個数が表示されている箇所をクリックすると、Error Check画面が表示されます。

Error Check画面には、エラーの詳細が表示されます。
エラーの詳細をクリックすると、エラー箇所にPlayMaker Editor画面が切り替わります。

シーン再生中のFSM確認
シーン再生中にPlayMaker Editorを見てください。
実行されているStateとActionが緑色で表示されていきます。
なので、実行されている流れを確認できます。

FSMの固定表示
ヒエラルキーのオブジェクトを選択すると、PlayMaker Editorもオブジェクトによって内容が切り替わります。

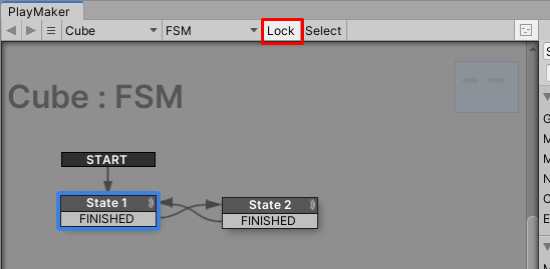
切り替えを止めるには、PlayMakerFSM上部にあるLockをクリックします。

シーン再生中に、PlayMakerFSMの動きを見ながら、ヒエラルキーの別オブジェクトを選択して移動などの操作するときに非常に役に立ちます。
Start Stateの変更
Start Stateは、はじめに実行されるStateを決めます。
以下画像では、STARTからState1にTransitionが伸びています、この場合、State1がシーンの再生をした時に、一番始めに実行されます。
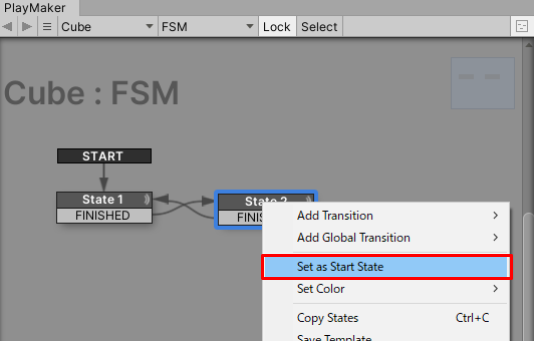
Start Stateを後から変更するには、一番初めに実行したいState上で右クリックして、Set as Start stateを選択しましょう。

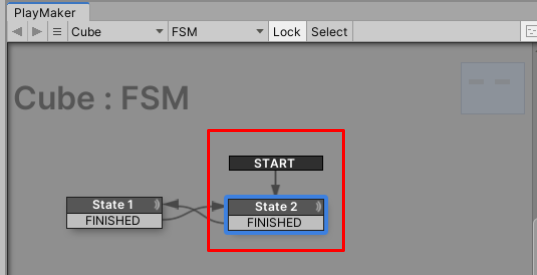
State2がStart Stateに切り替わりましたね。

STYLY PlayMaker Labを参考にして、PlayMakerFSMを作ってみよう
はじめに
PlayMakerFSMのサンプルをご用意しました。実際どのようなState・ActionそしてTransitionの組み合わせで動いているか見てみましょう。

STYLY_PlayMaker_Lab.unitypackageから、サンプルをダウンロードしてください。
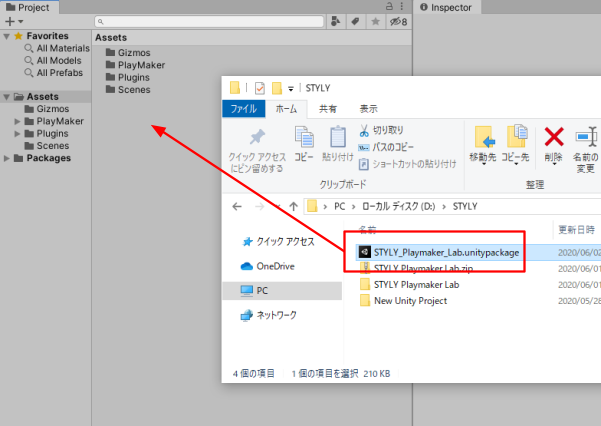
STYLY_PlayMaker_Lab.unitypackageをUnityプロジェクトにインポートしてみましょう。
STYLY_PlayMaker_Lab.unitypackageをプロジェクトにドラッグ&ドロップしてもインポートできます。

右下のImportをクリックします。

Transitionを繋いでみる
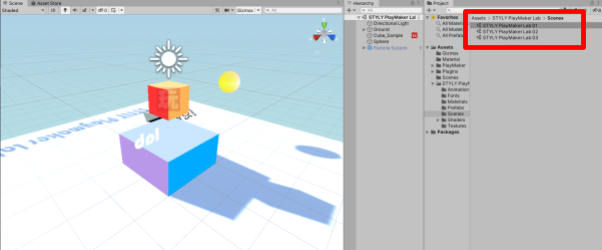
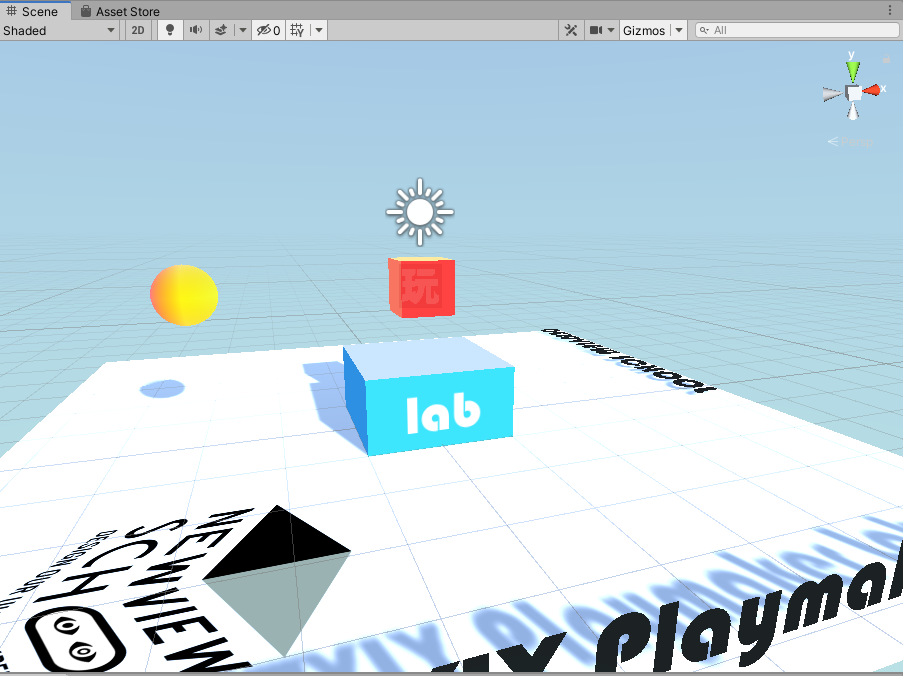
プロジェクトのAssets > STYLY PlayMaker Lab > Scenes のSTYLY PlayMaker Lab 01.Sceneをダブルクリックして、シーンを開きます。

シーンビューに黄色いSphereと赤いCubeのあるシーンが表示されました。

ヒエラルキーからCube_Sample選択します。

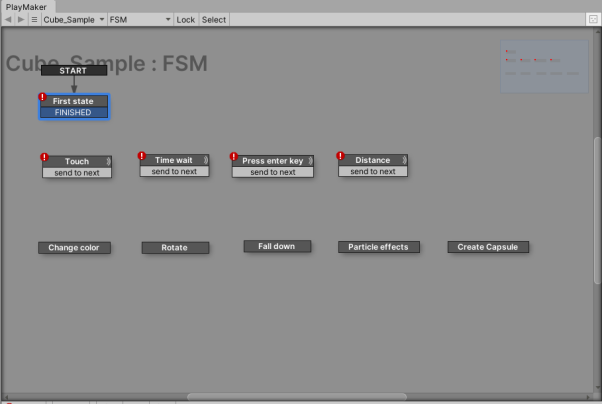
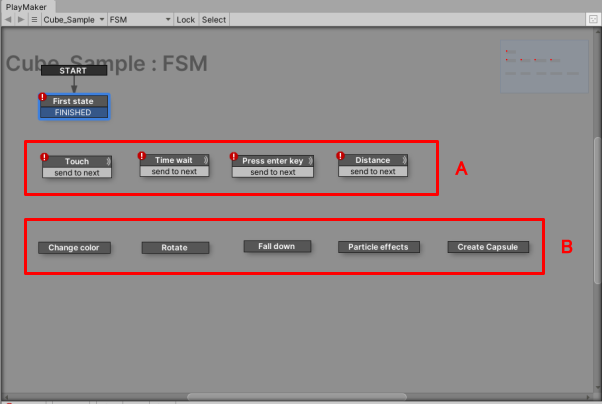
赤いCubeのPlayMakerFSMに、9つのStateが用意されています。これらを矢印でつなげ、Transitionを作ってみましょう。

State毎にActionが設定されています。

AのState群は、条件になるActionが設定されています。
|
State名 |
Action |
説明 |
|
Touch |
Trigger Event |
何かが触れると |
|
Time wait |
Wait |
~秒待つと |
|
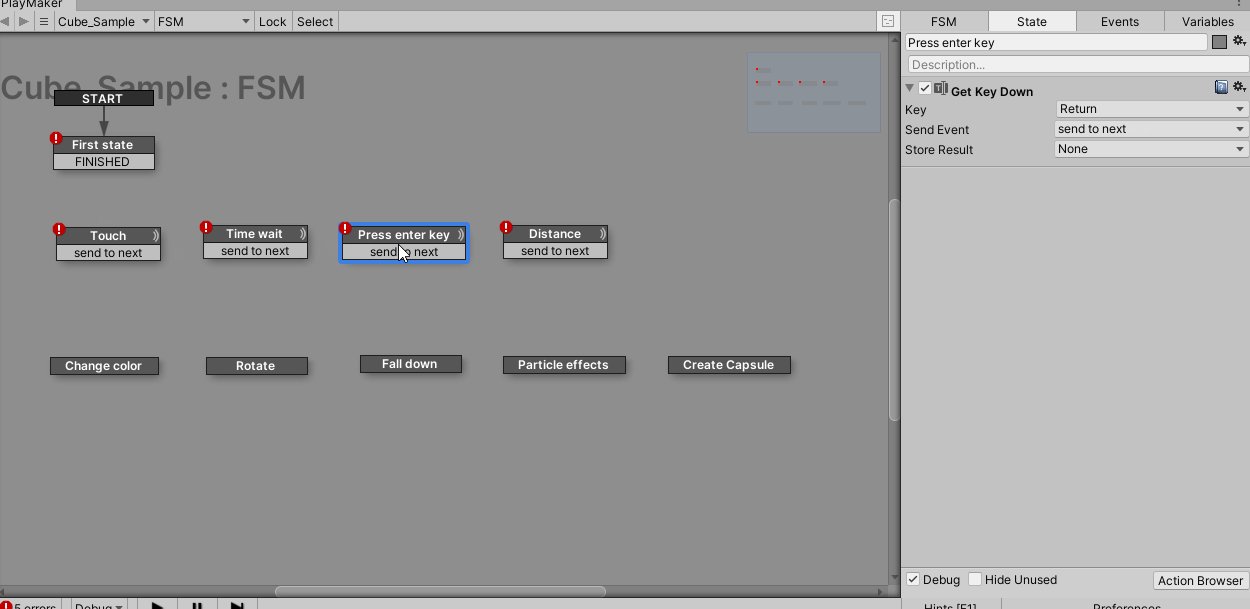
Press enter key |
Get Key Down |
Enterを押すと(ゲームビューにカーソルを合わせた状態) |
|
Distance |
Get Distance Float Compare |
~とCubeの距離が~以下/~以上/一致すると |
BのState群は、結果となるActionが設定されています。
|
State名 |
Action |
説明 |
|
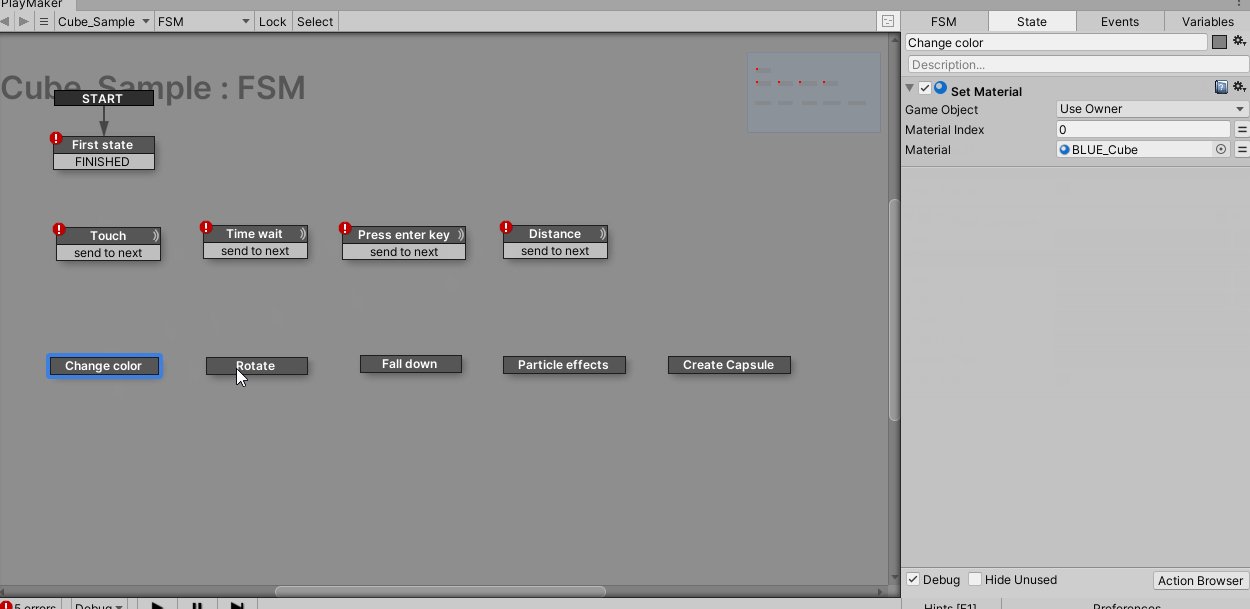
Change Color |
Set Material |
マテリアルを変更する |
|
Rotate |
Rotate |
回転させる |
|
Fall down |
Set Property (isKinematic/isTrigger) |
衝突判定と重力を追加する |
|
Particle effects |
Activate Game Object |
オブジェクトをアクティブにする |
|
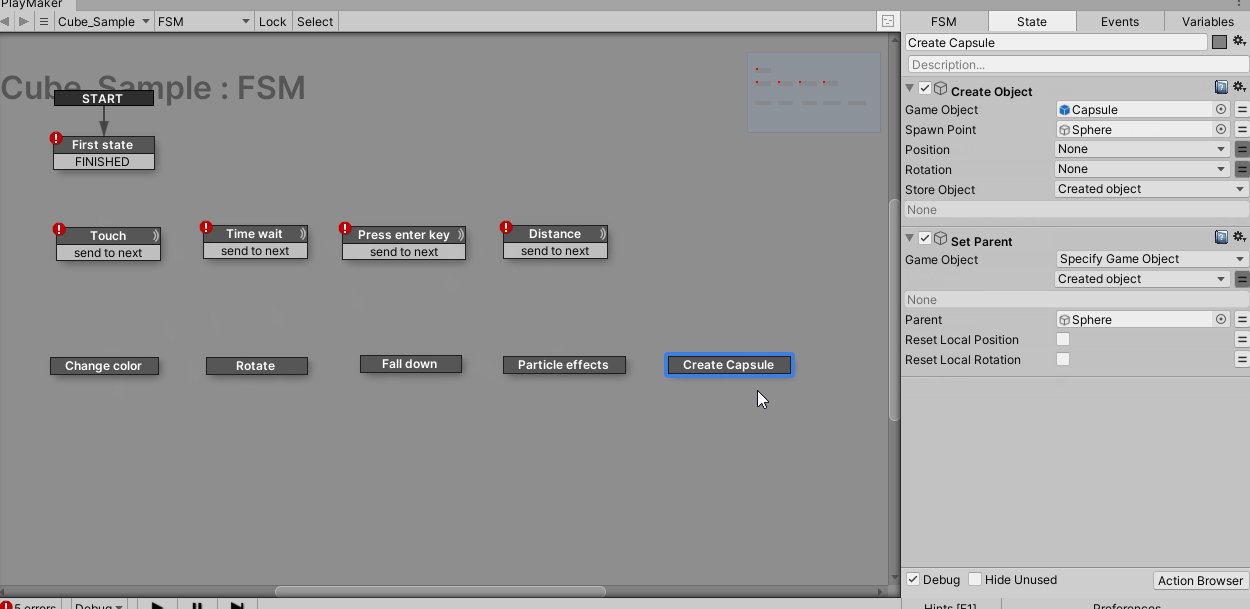
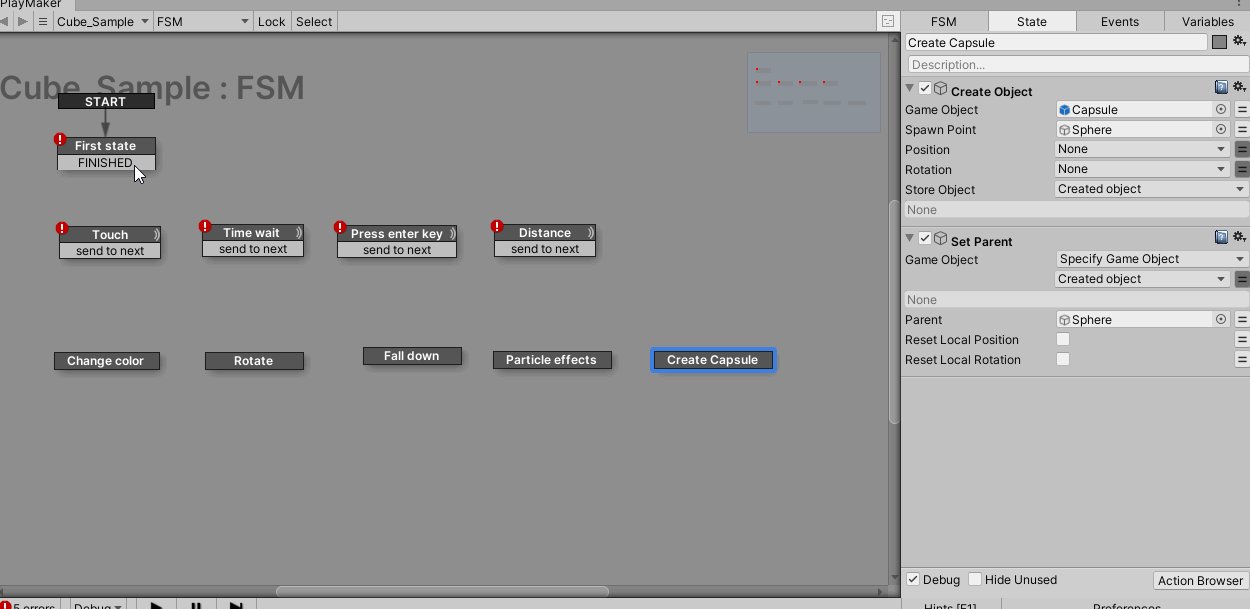
Create Capsule |
Create Object |
Capsuleのオブジェクトをシーンに作って、Sphereの子にします。 |
TransitionをA→Bに繋ぐことによって、どのように変化するのか試してみましょう。

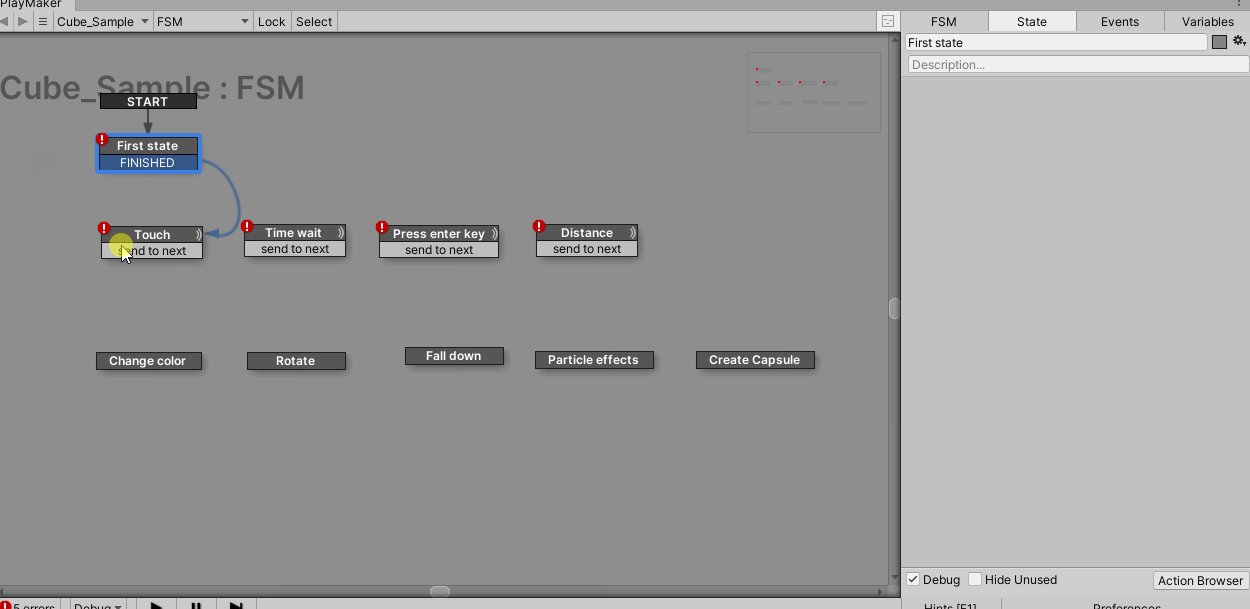
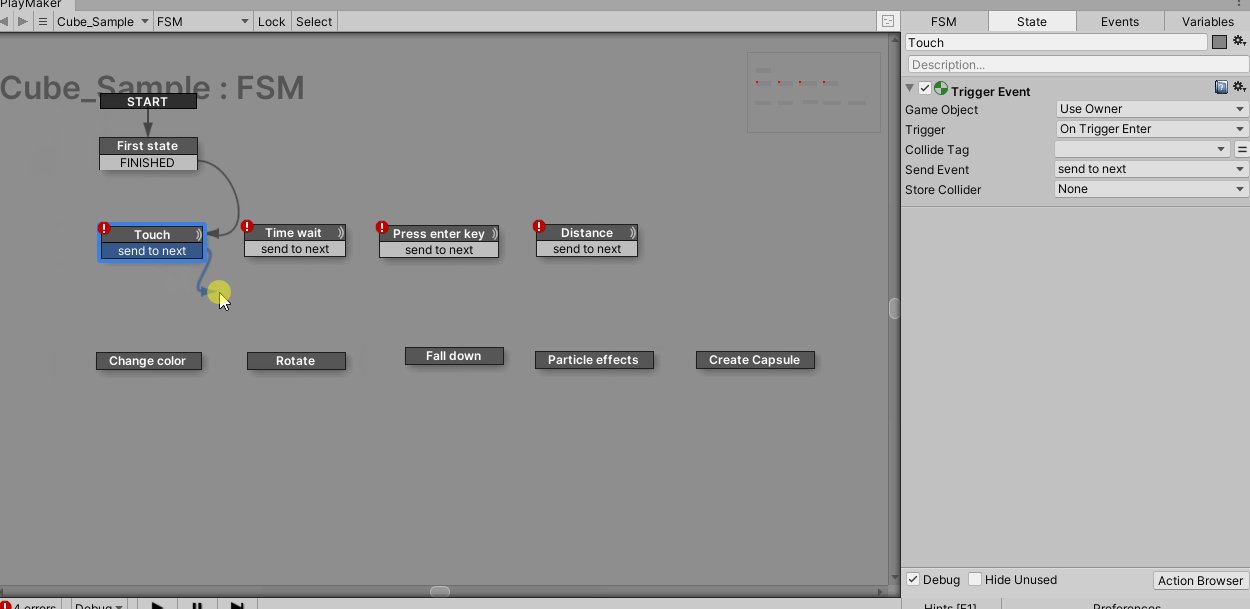
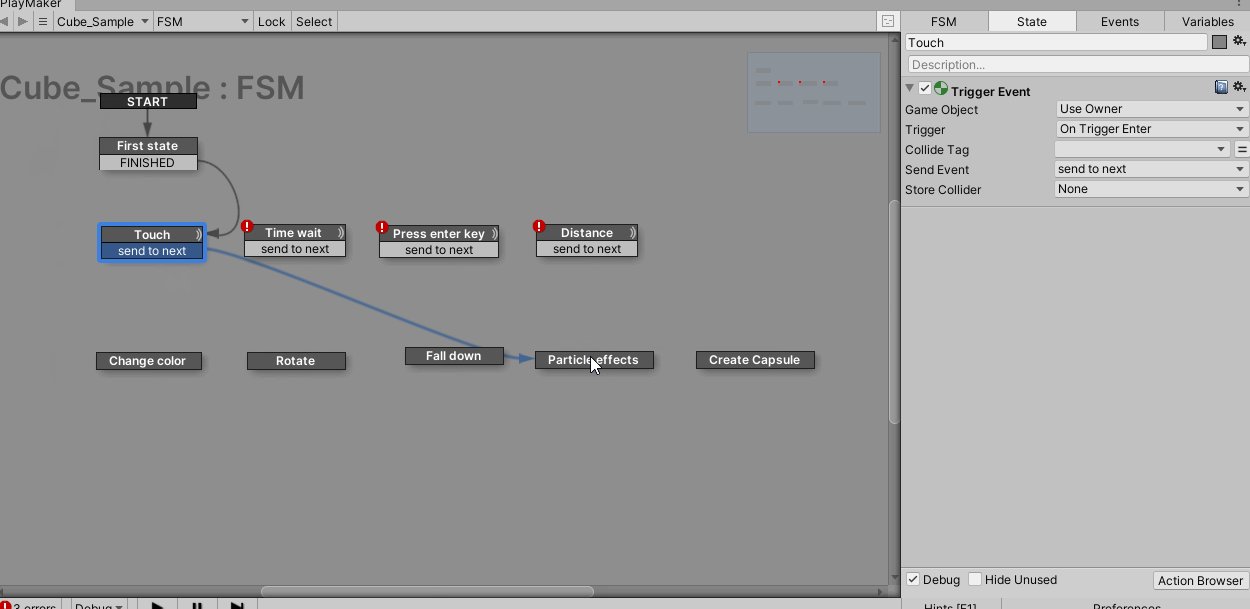
例えば、First state → Touch → Particle effectsを繋ぎます。

再生してみます。
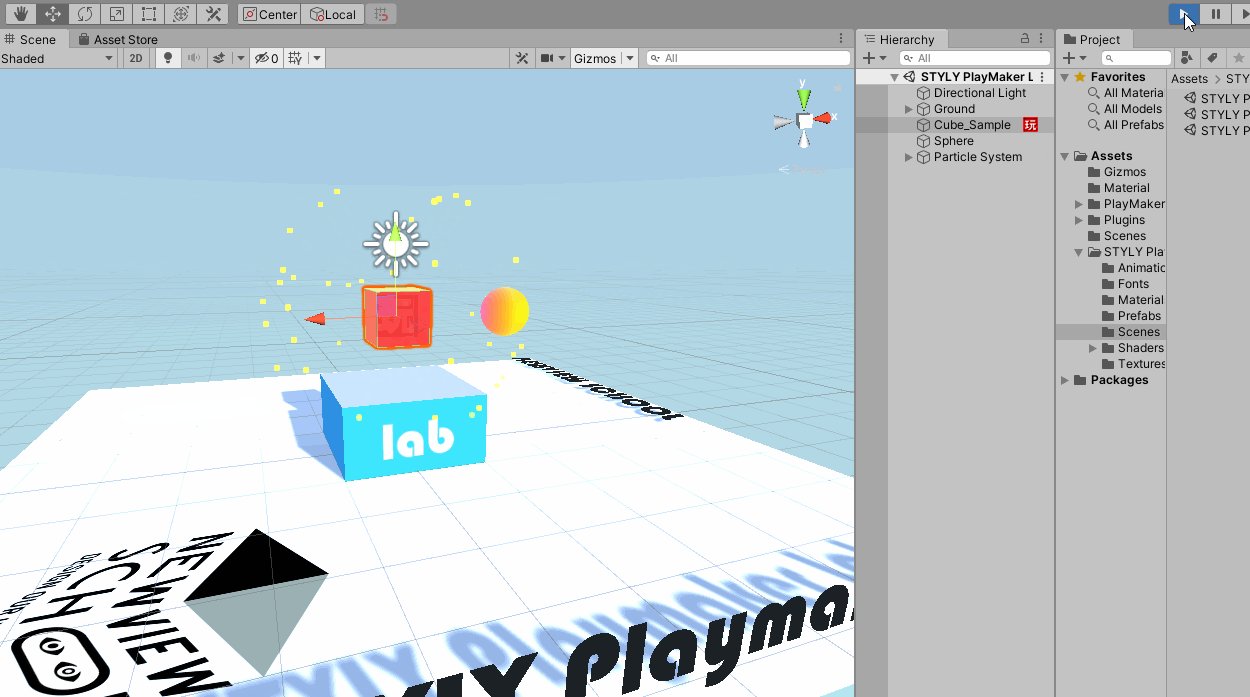
- CubeにSphereが触れる
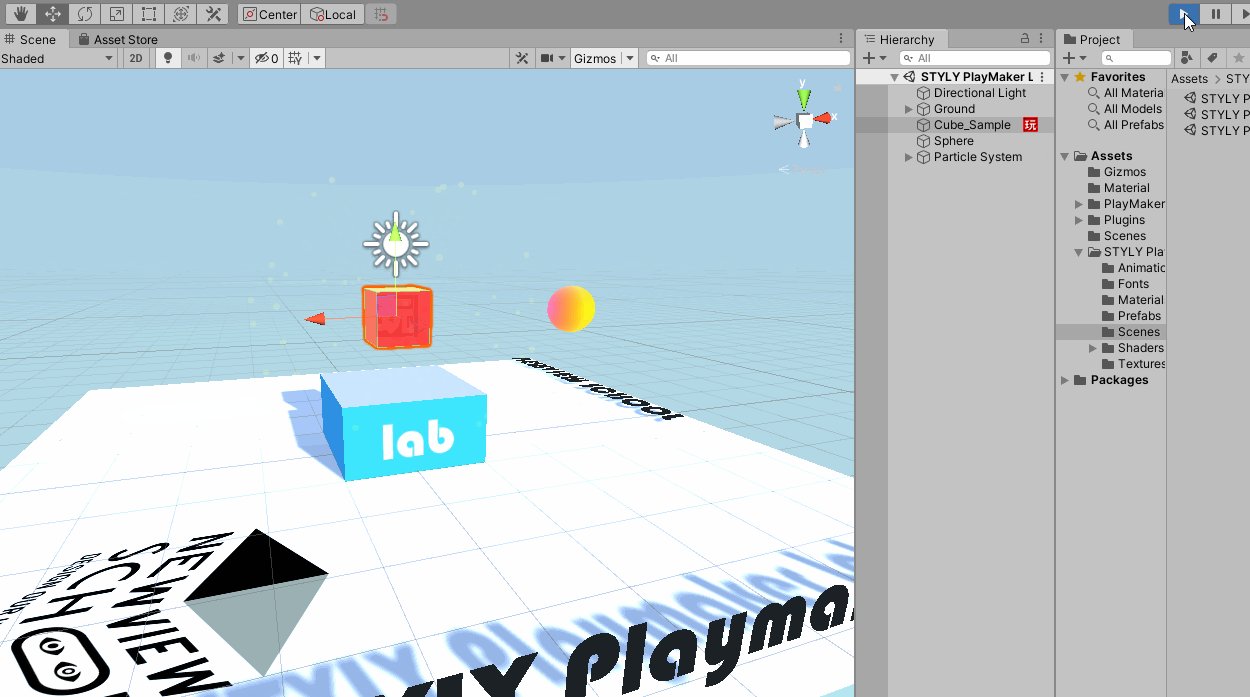
- Particle effectsが発生する

自分でActionの組み合わせを変えることによって、どういう振る舞いをするかを予想して、Transitionを繋ぎ合わせてみましょう。
PlayMakerFSMでは、Unityでプログラミング書いて動かすロジックを簡単に実現できるようになります。表現の幅を広げるあたり非常に強力なツールになります。
PlayMakerFSMを1から作る(トリガーとは)
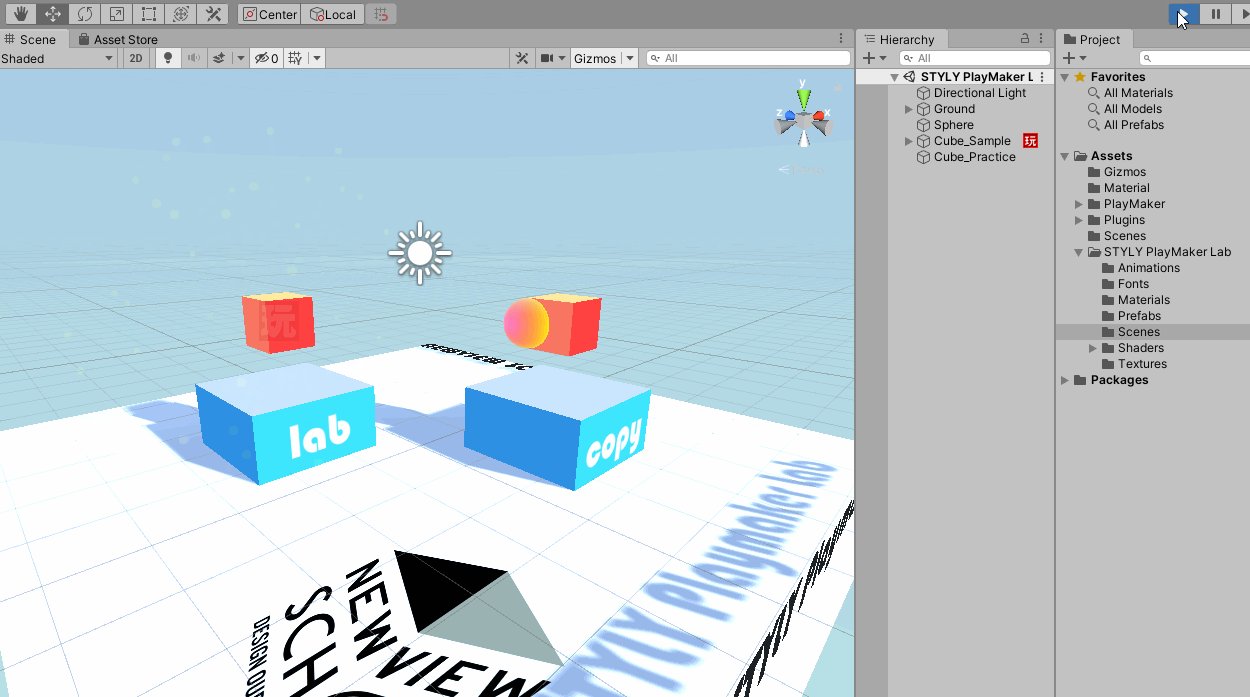
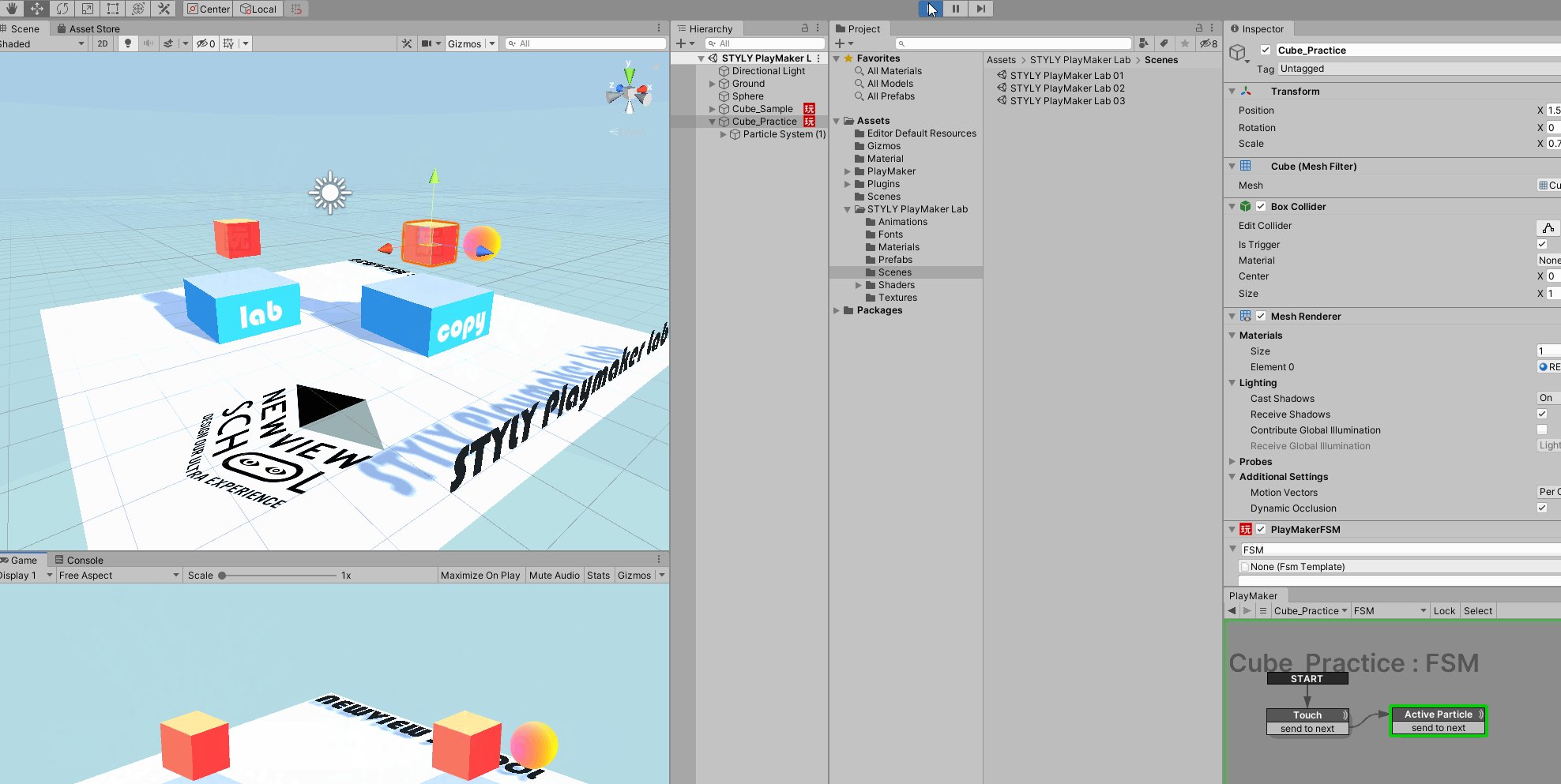
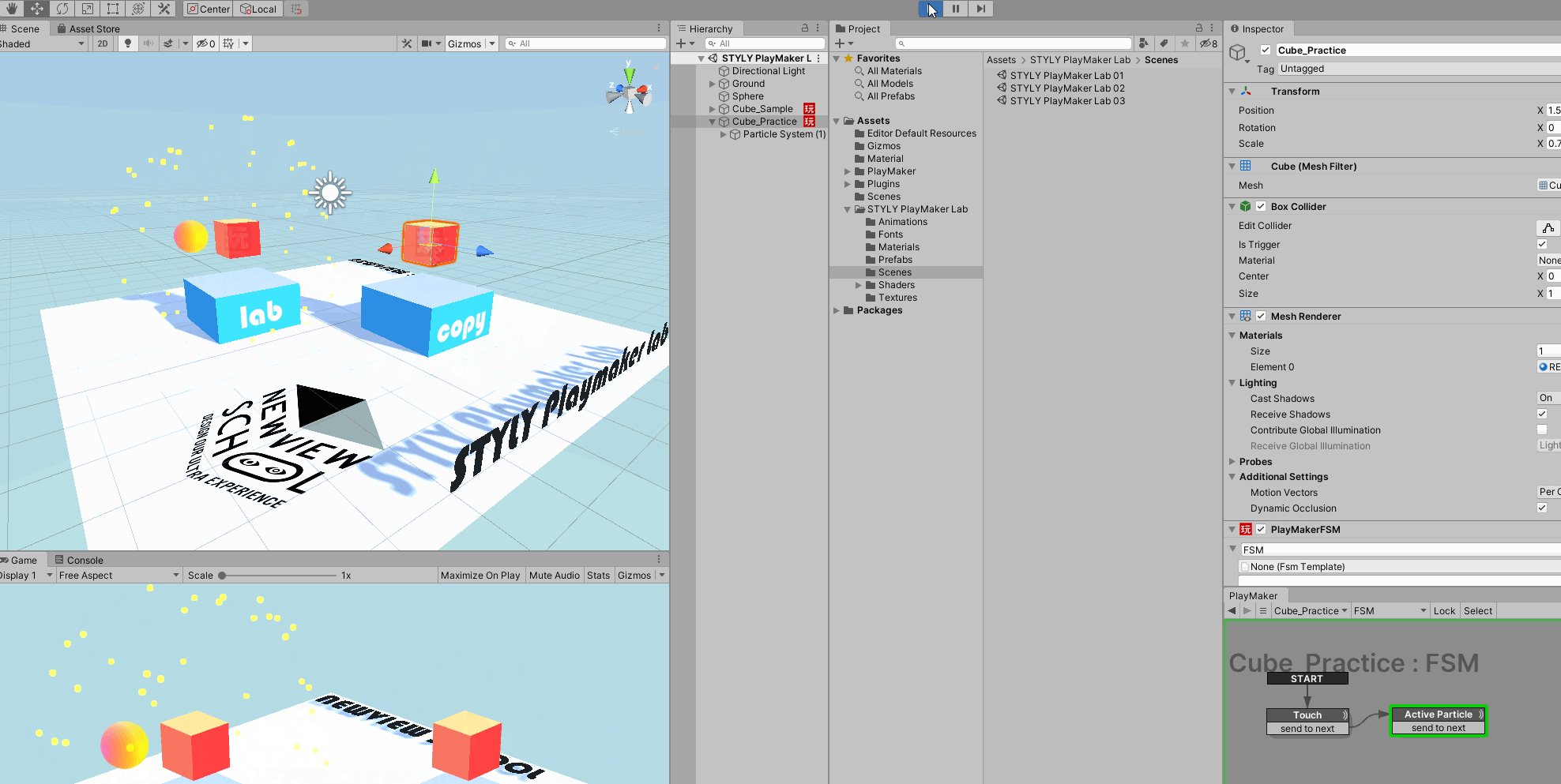
プロジェクトのAssets > STYLY PlayMaker Lab > Scenes のSTYLY PlayMaker Lab 02.Sceneをダブルクリックして、シーンを開きます。

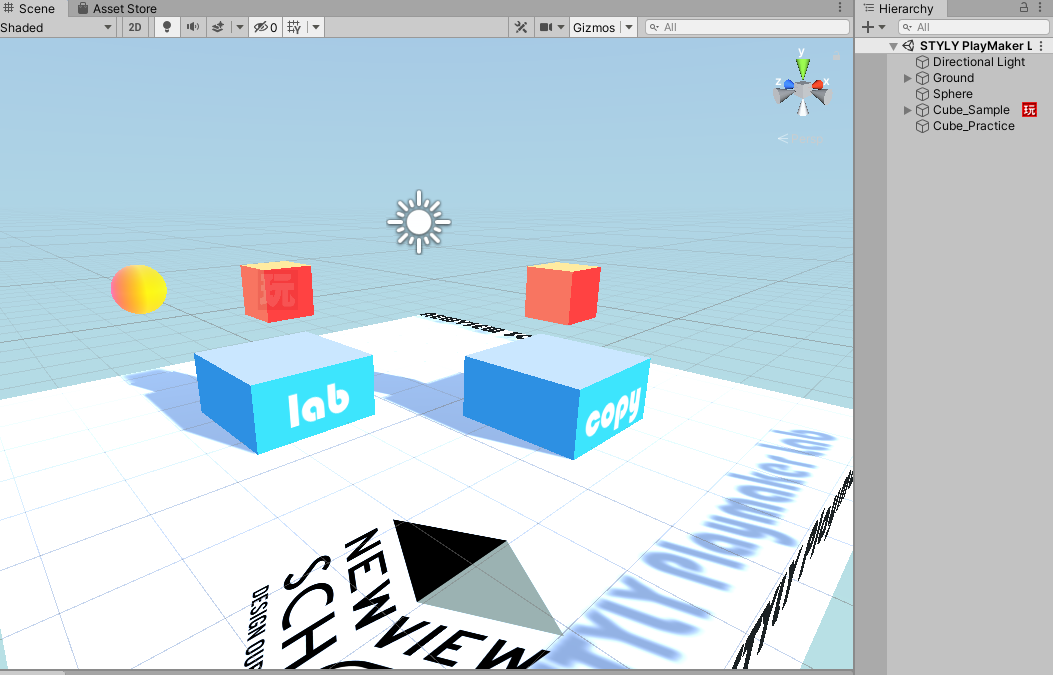
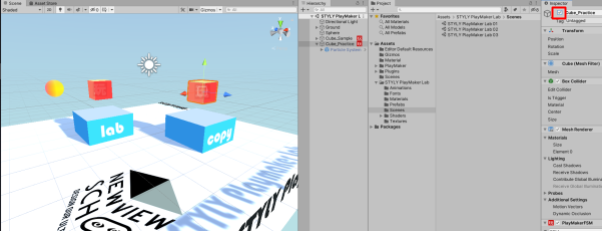
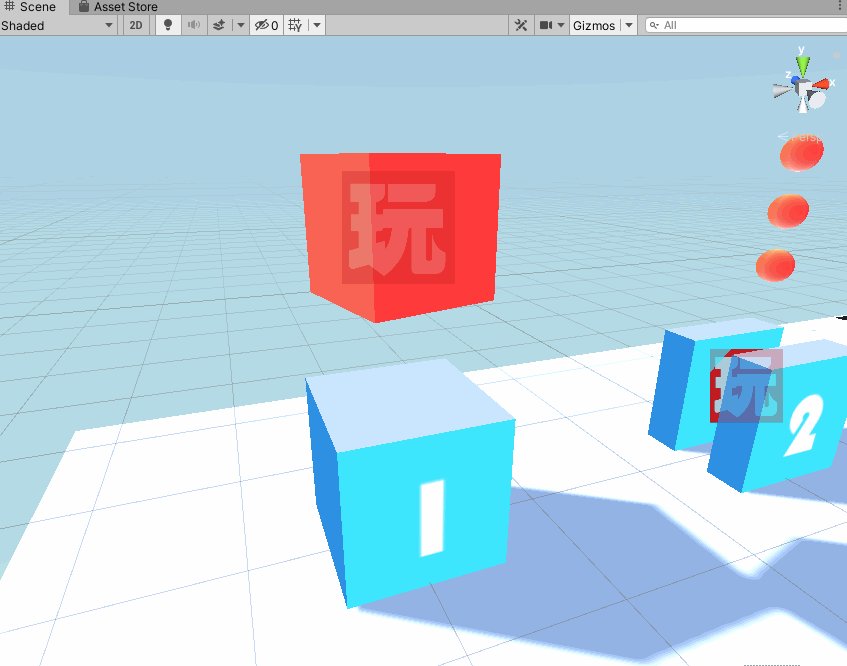
シーンビューに黄色いSphereと赤いCubeが2つあるシーンが表示されました。

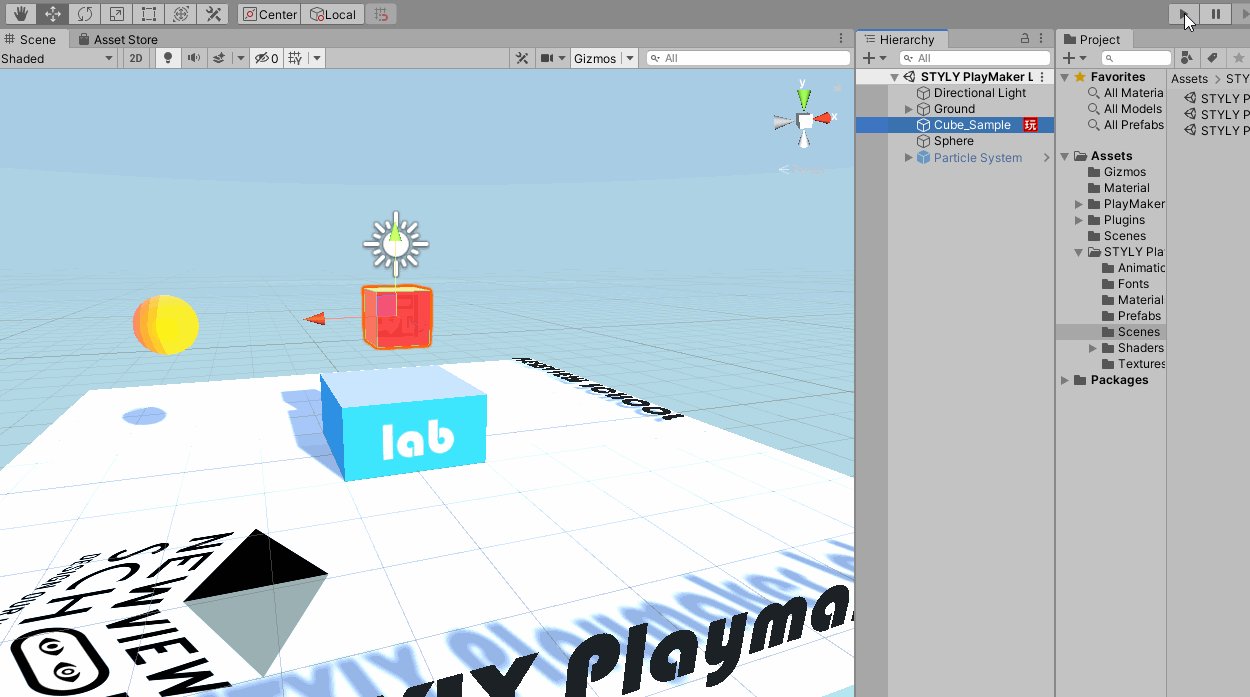
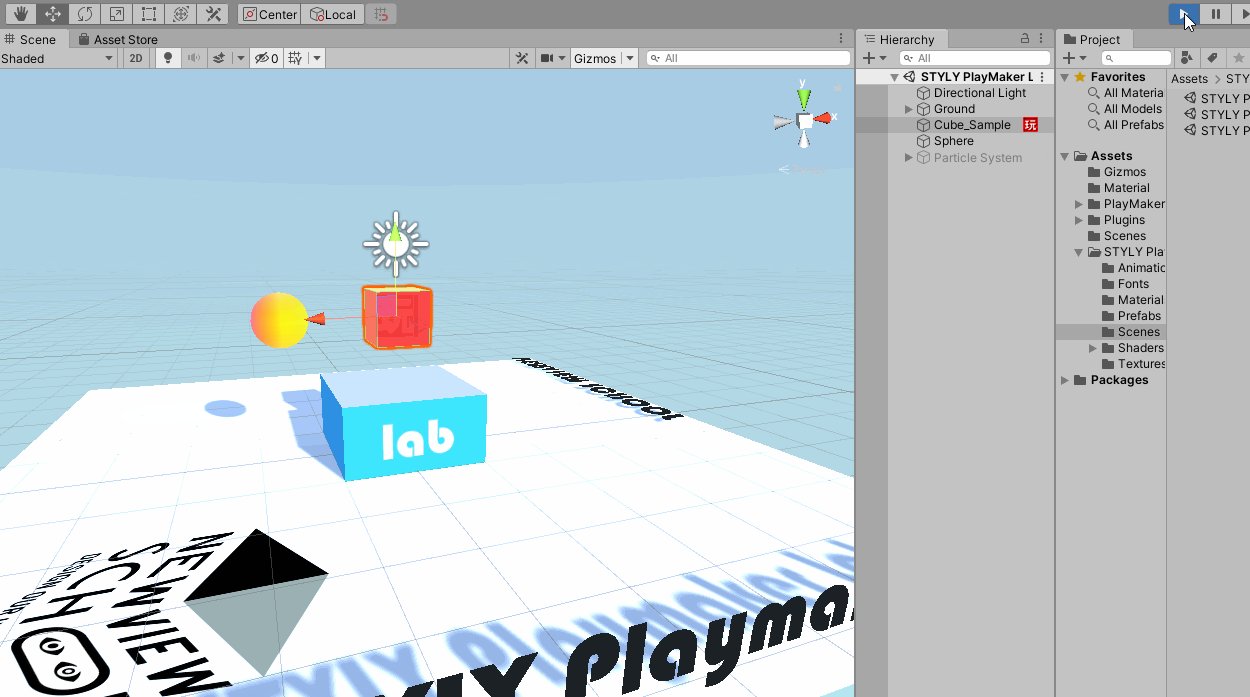
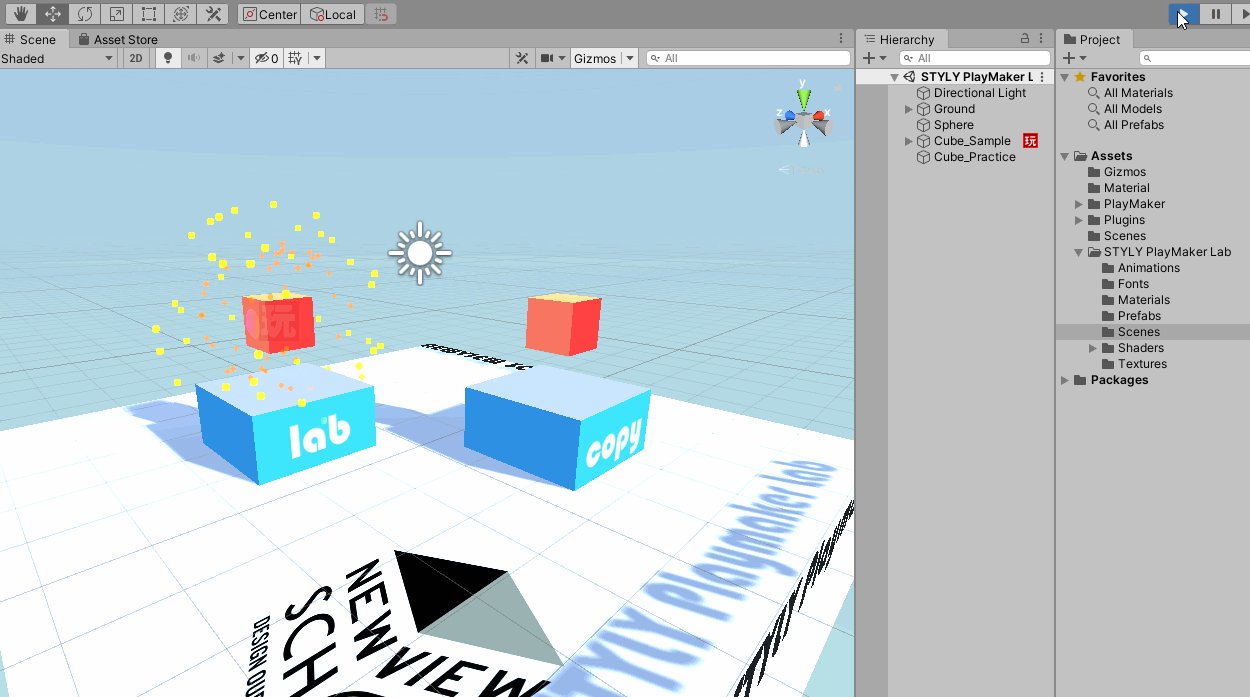
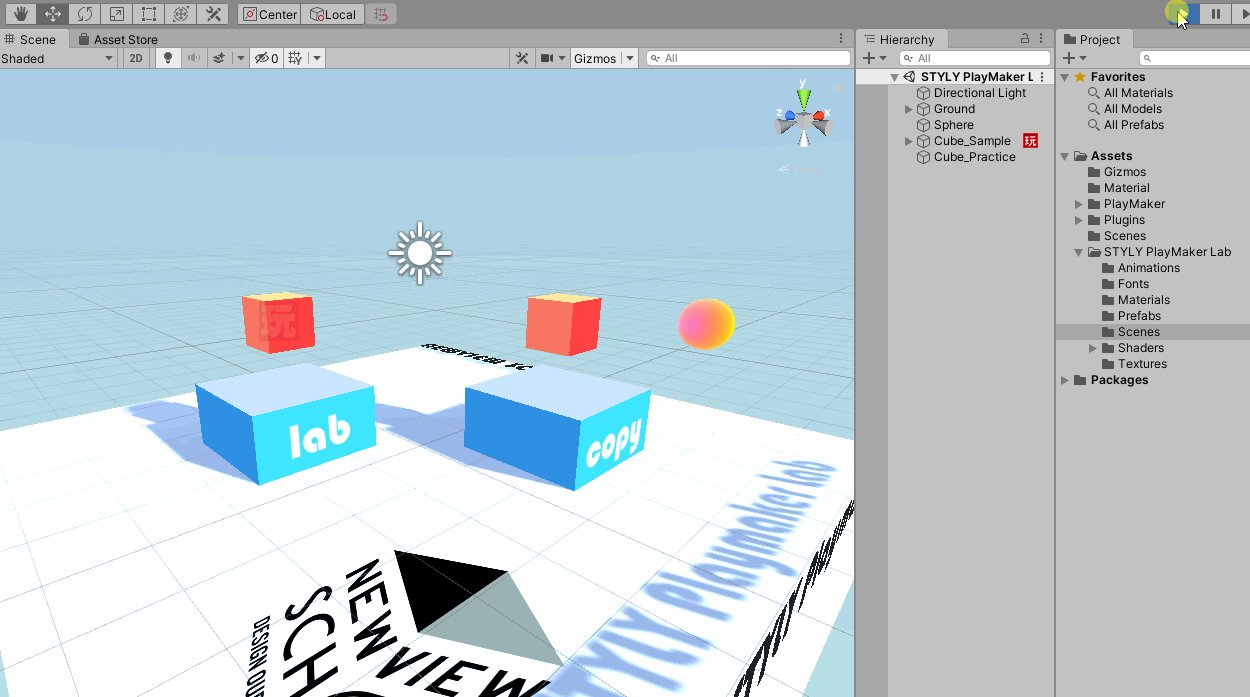
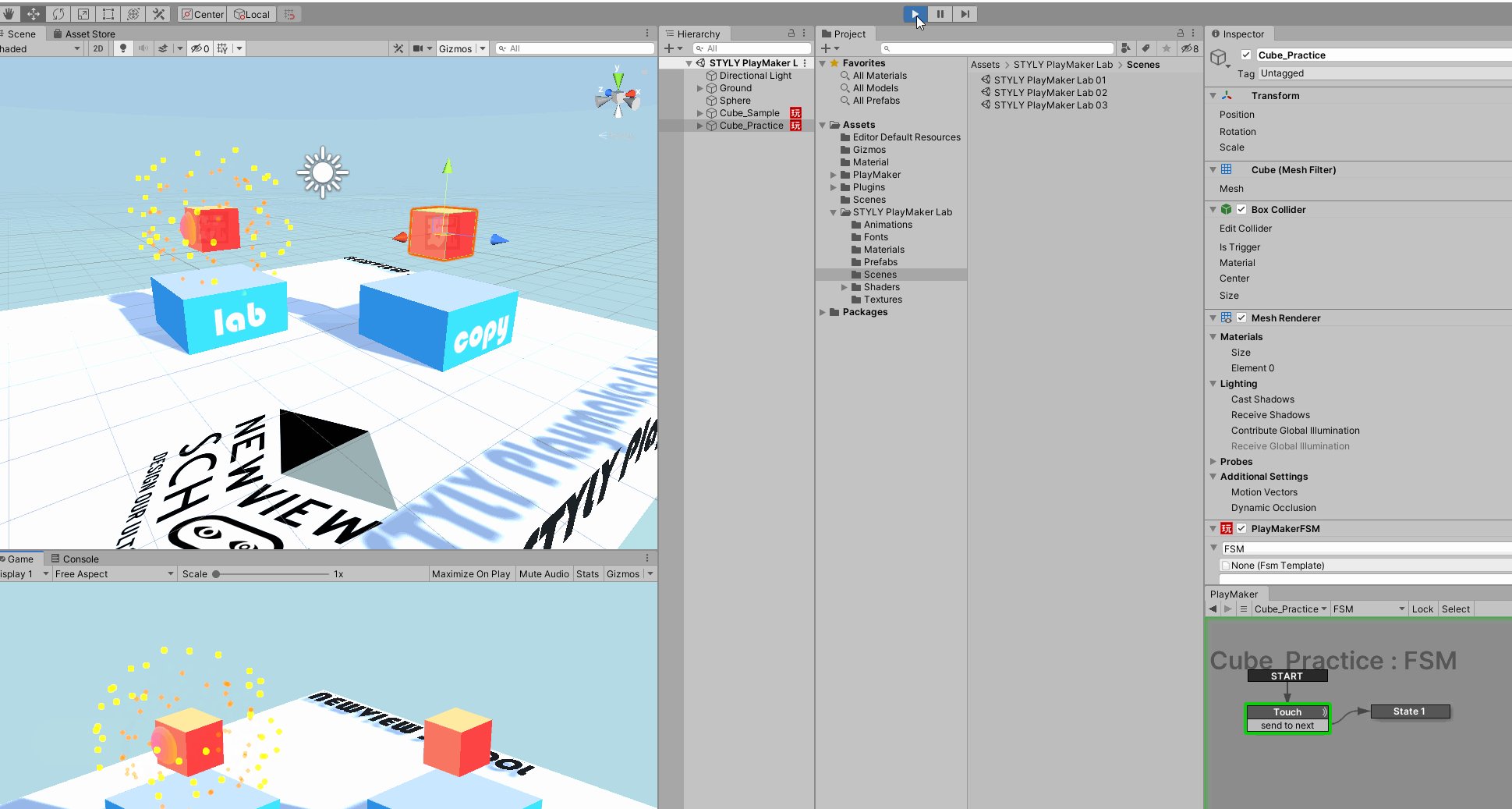
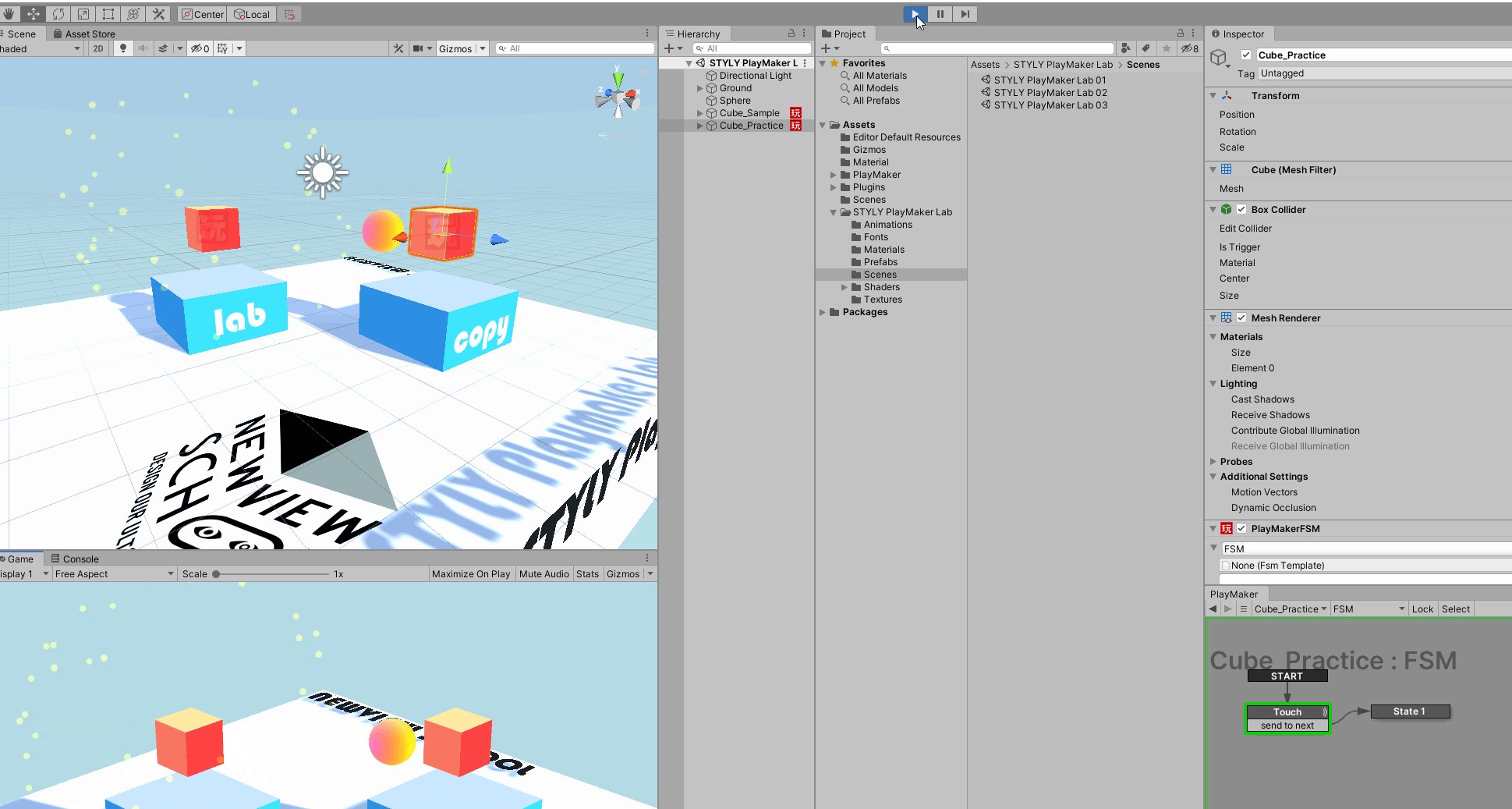
シーンを再生してみてください。
黄色いSphereが2つのCubeを通り抜けますが、「Labと書いてある青いCubeの上にある」赤いCubeを通り抜けるときは、Particleが発生します。しかし、「Copyと書いてある青いCubeの上にある」赤いCubeを通り抜けるときは、Particleが発生しません。
「Copyと書いてある青いCubeの上にある」赤いCubeを通り抜けた場合も、Particleが発生するようにPlayMakerFSMを作ってみましょう。

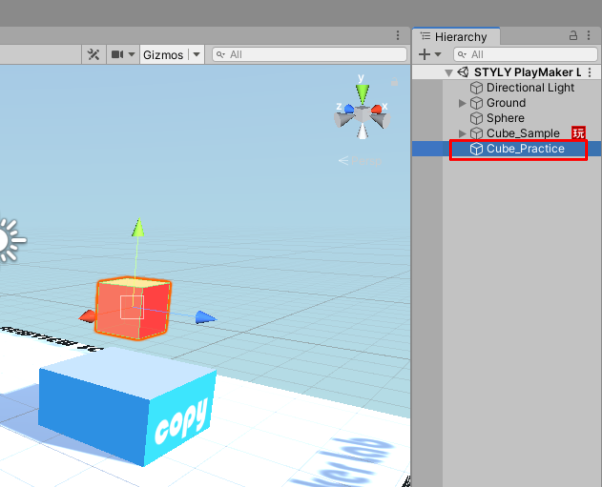
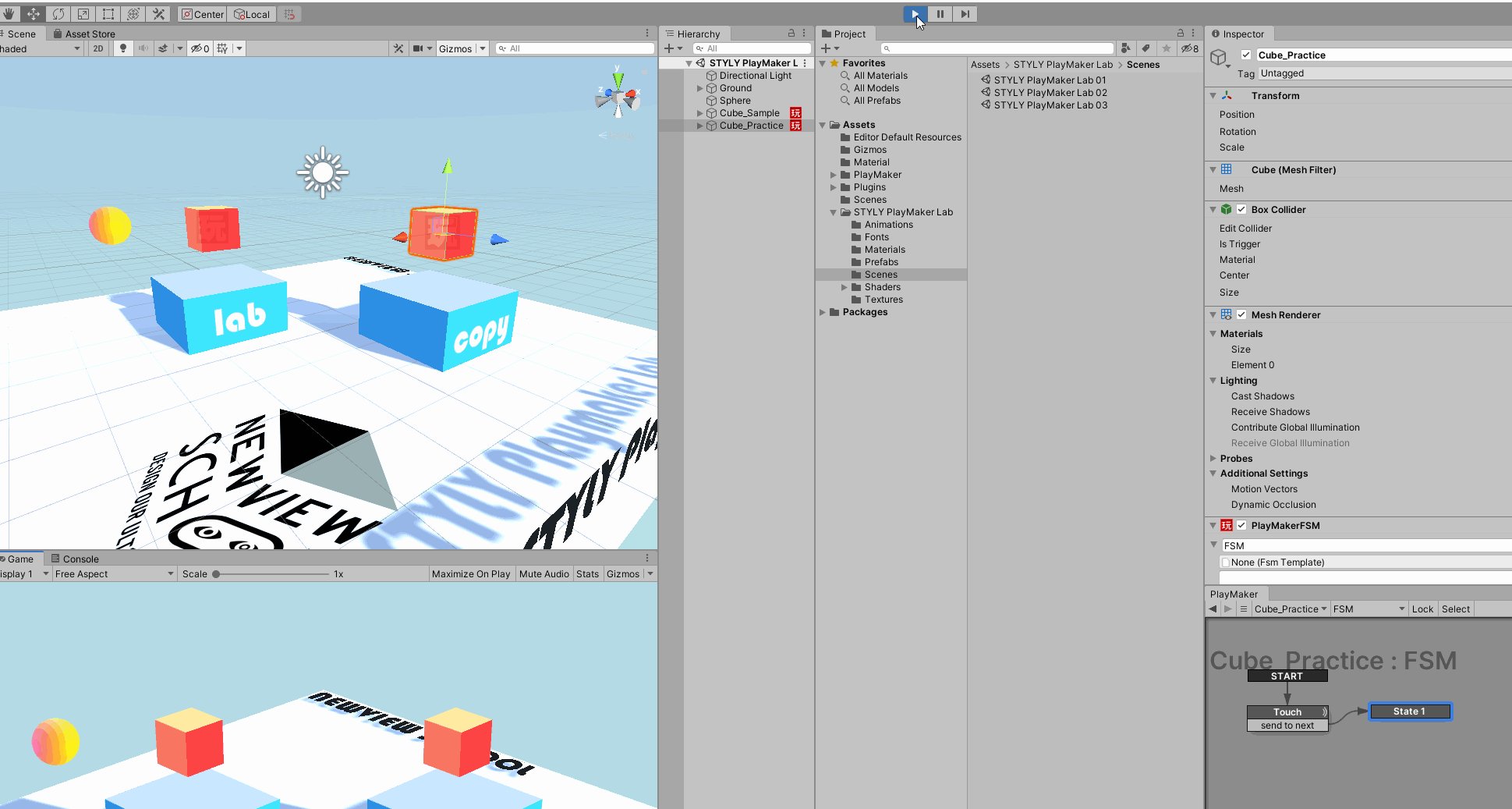
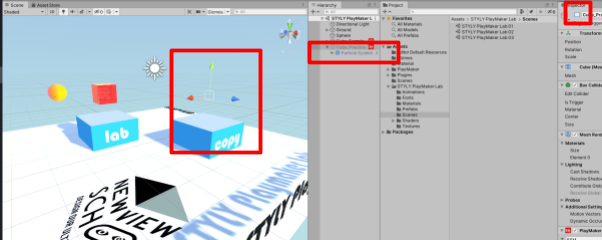
ヒエラルキーのCube_Practiceを選択します。

PlayMaker Editor上で右クリックして、Add FSMを選択してPlayMakerFSMを追加します。

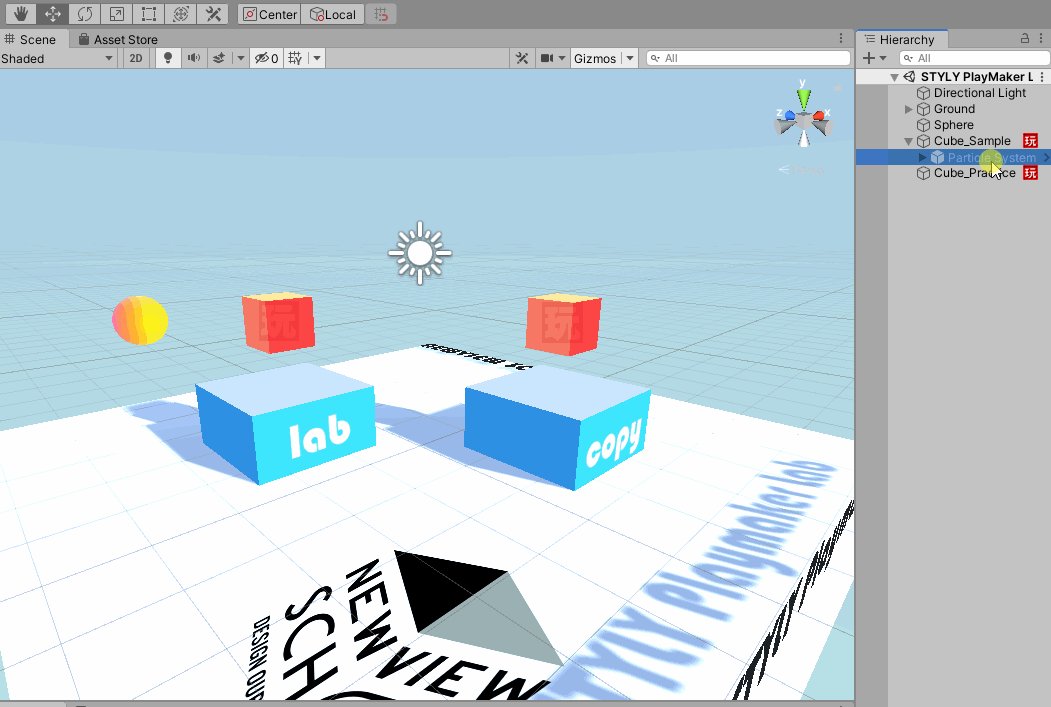
ヒエラルキーのCube_Sampleの子オブジェクトParticle Systemをコピーします。
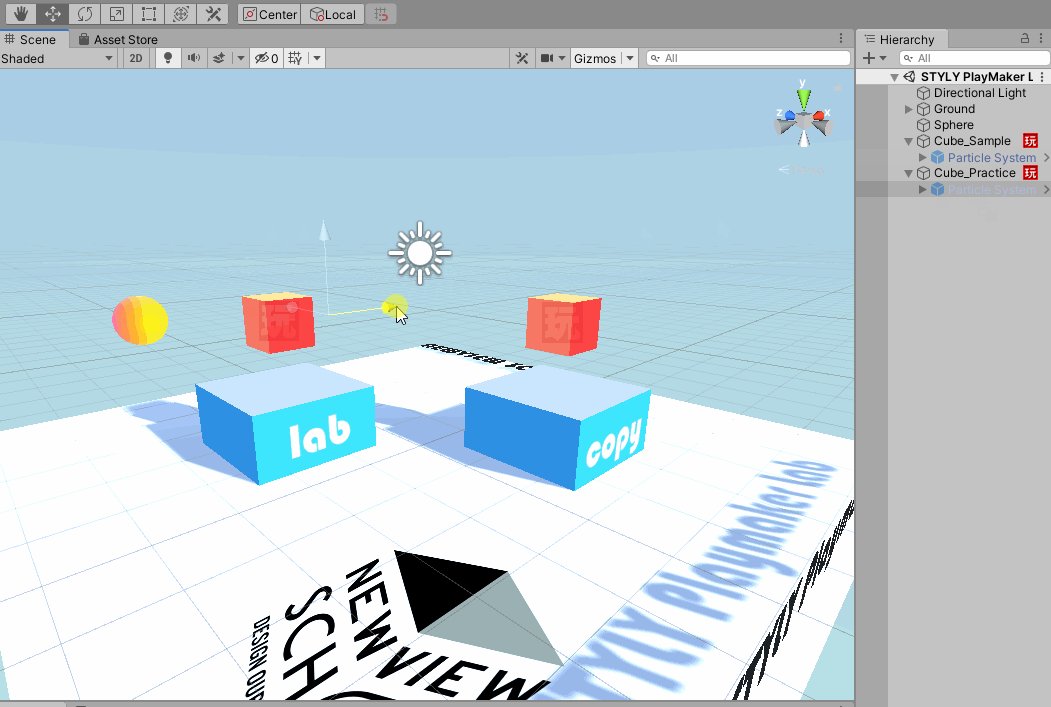
コピーしたParticle SystemをCube_Practiceにドラッグ&ドロップして、Cube_Practice(親)・Particle System(子)の関係にします。
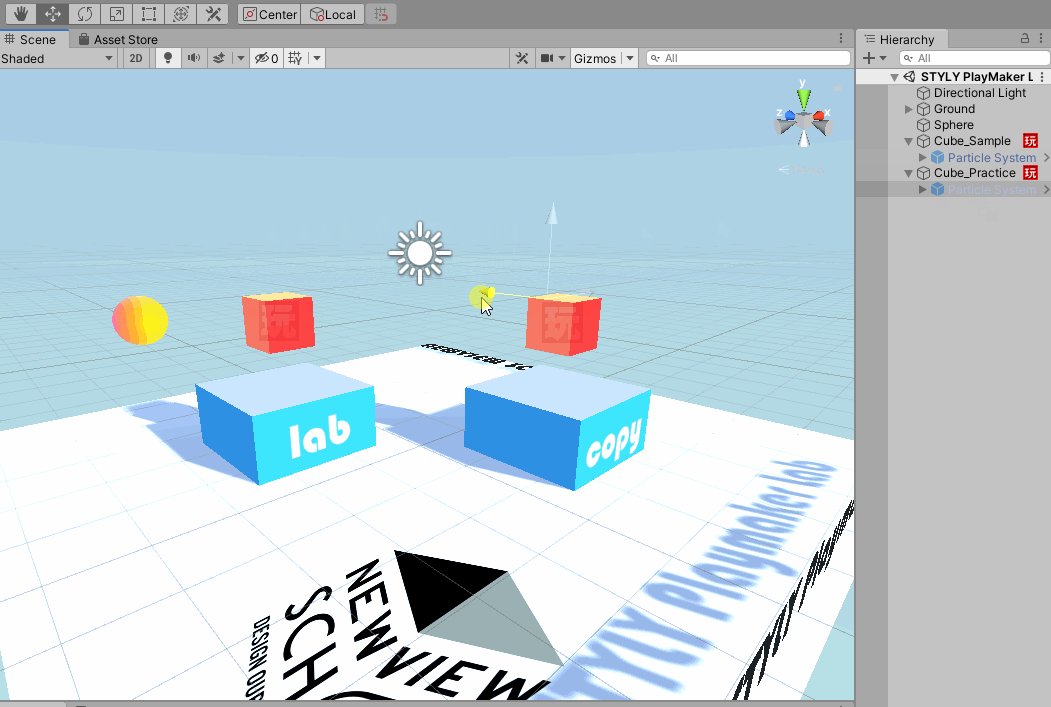
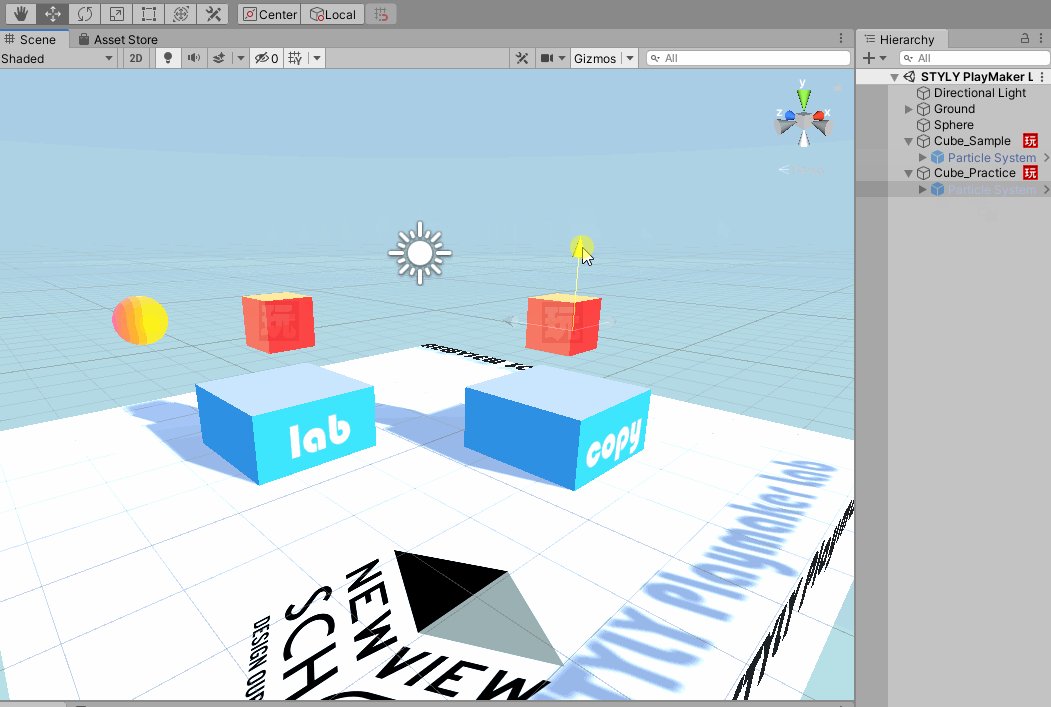
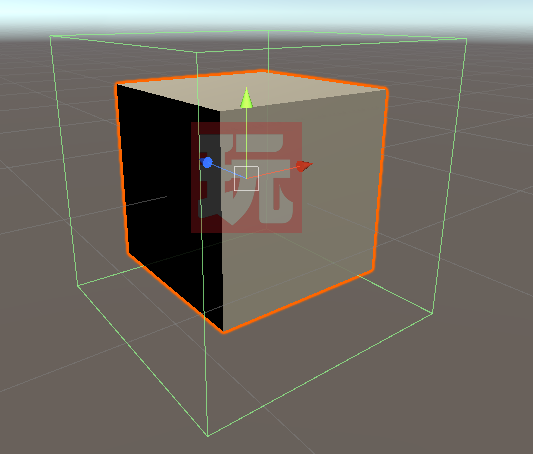
そして、Particle Systemの位置をCube_Practiceに重なるように移動させてください。

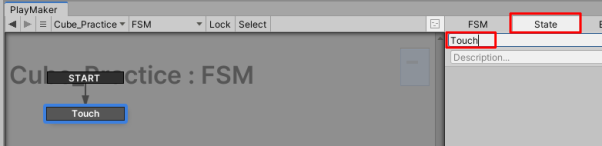
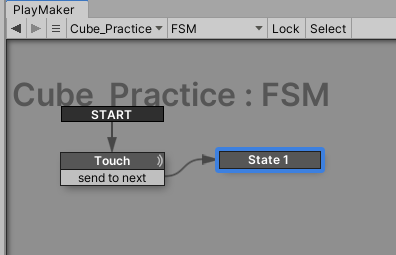
State1の名前をTouchに変更します。
Touchに何が触れたら発動するトリガーとなるActionを追加します。

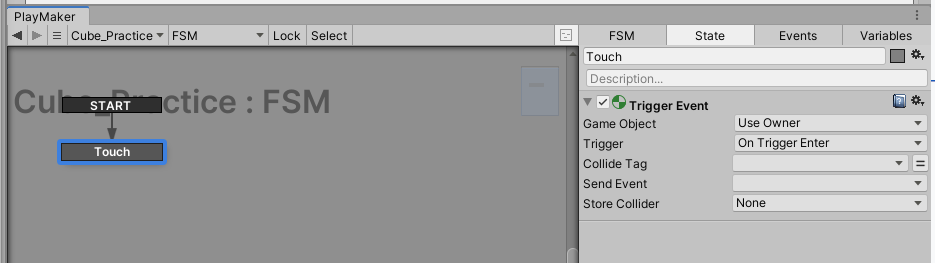
Action BrowserからTrigger Eventを探して、追加します。
今回使うTriggerというパラメーターはOn Trigger Enterに設定します。

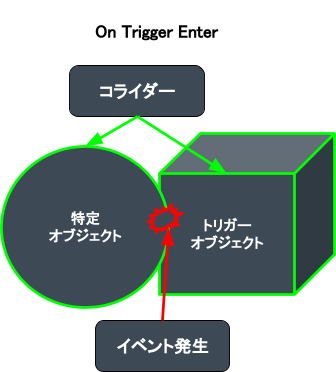
On Trigger Enterは、特定のオブジェクトが「トリガー(となる)オブジェクト(以下、トリガーオブジェクトと呼ぶ)」のコライダー領域に接触したときにイベントを発生させることができます。

On Trigger Enterを機能させるため条件
- 特定のオブジェクトとトリガーオブジェクト両方にColliderを付与する
- トリガーとなるオブジェクトのCollider > Is Triggerにチェックを入れる
- Is Triggerにチェックを入れると、衝突しなくなる
- 特定オブジェクトまたはトリガーオブジェクトにRigidbodyコンポーネントが設定されていること
- 重力を無効化するため、Use Gravityのチェックを外す
- 物理演算の効果を無効化するために、Is Kinematicのチェックを入れる
「ColliderのIs Triggerにチェックを入れる」について説明いたします。
まず、コライダー(Collider)について説明いたします。
コライダーとは、当たり判定やトリガーを利用するときに、オブジェクトについている形状です。シーンでは緑色の線で表示されます。
コライダー同士が接触することにより、当たり判定やトリガーが発生します。

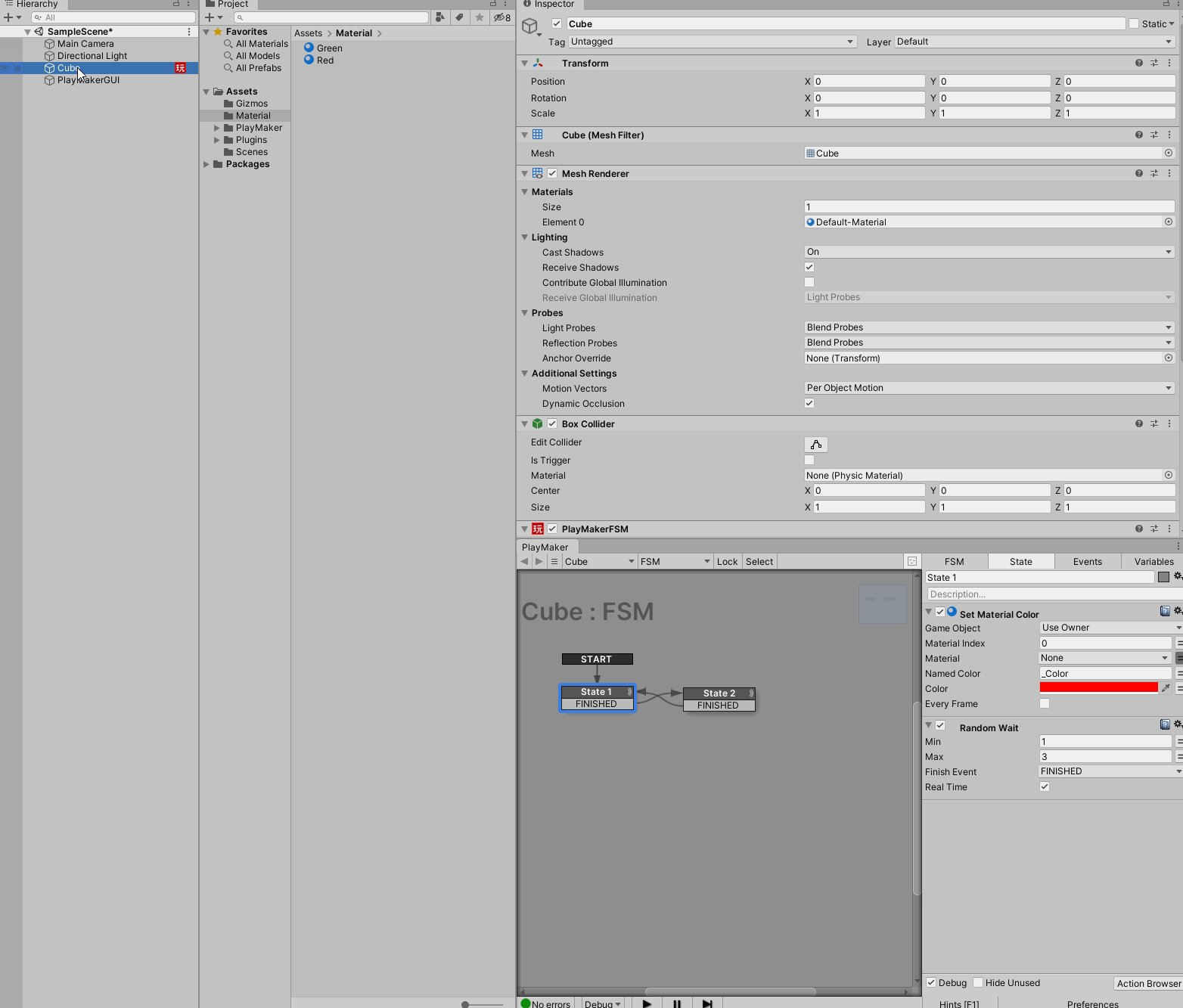
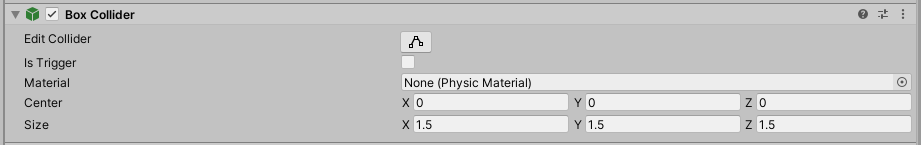
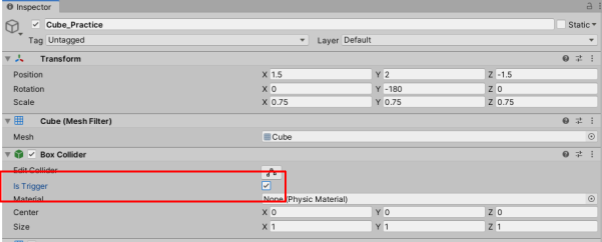
例えば、CubeのインスペクターにはBox Colliderがついています。

コライダーには、Is Triggerがあります。
Is TriggerはColliderコンポーネントの設定の一つであり、当たり判定とトリガーを区別するのに重要な設定項目です。
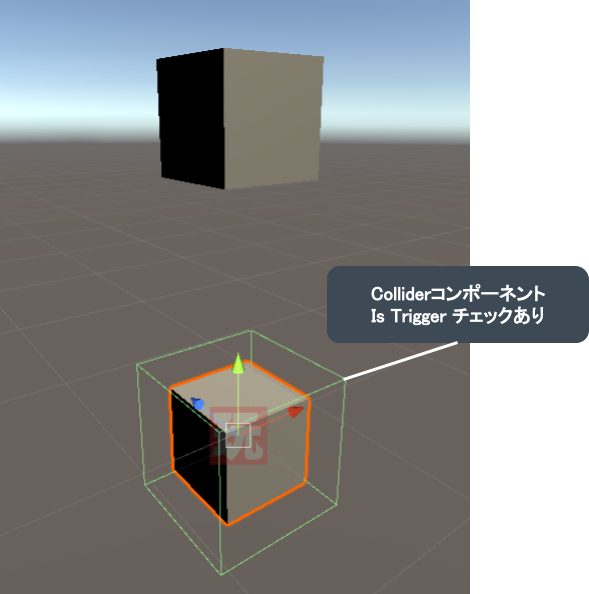
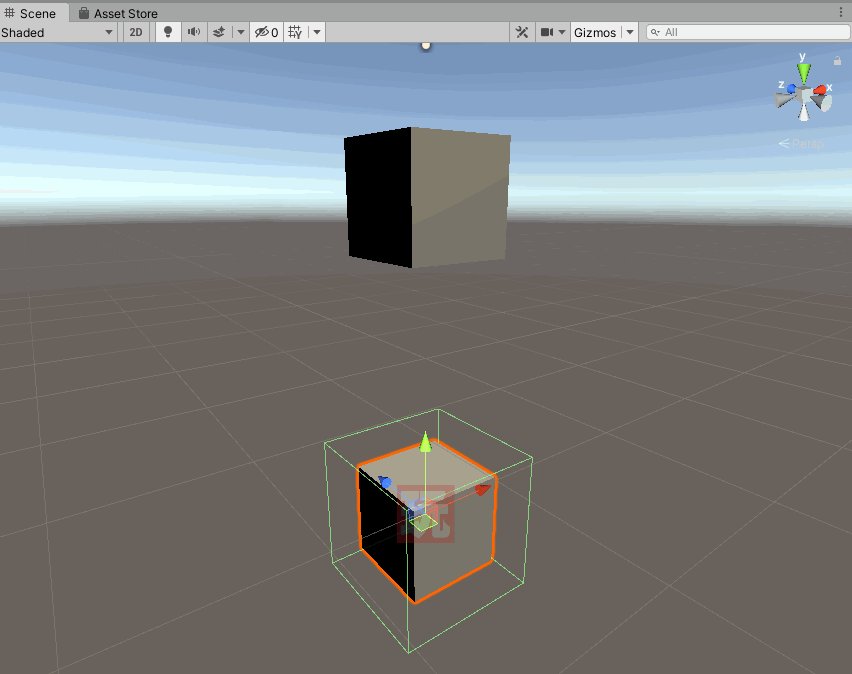
Is Triggerにチェックを入れたオブジェクトは物理的に接触することができません。
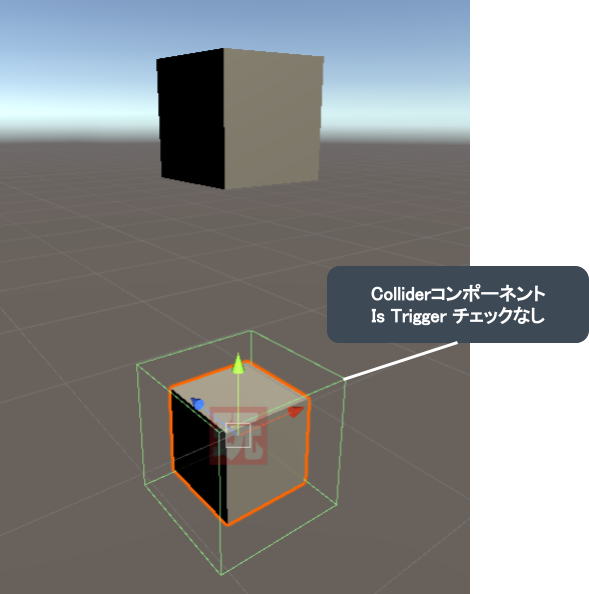
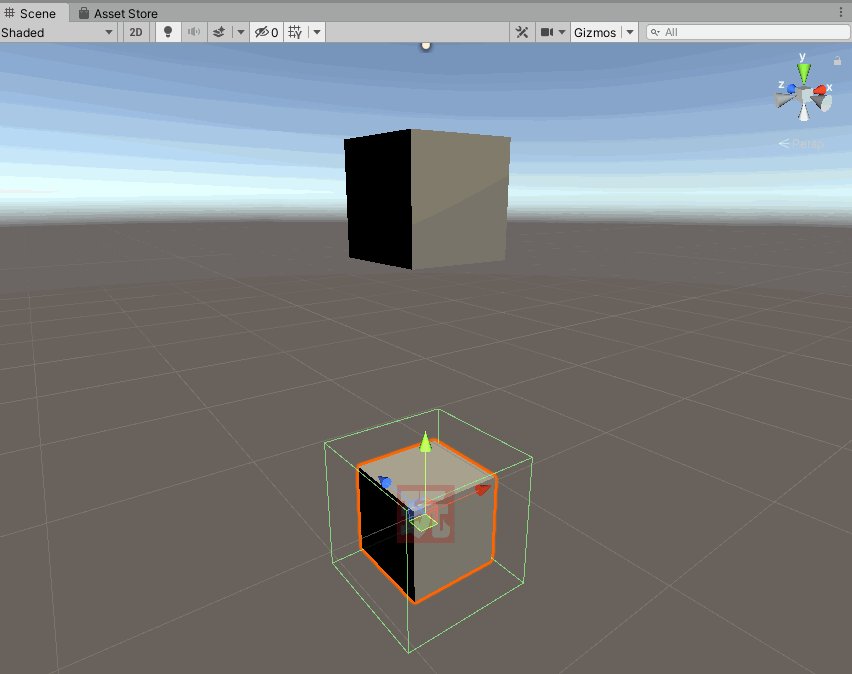
衝突される側のClliderのIs Triggerにチェックが入っていない場合は、コライダーに接触します。


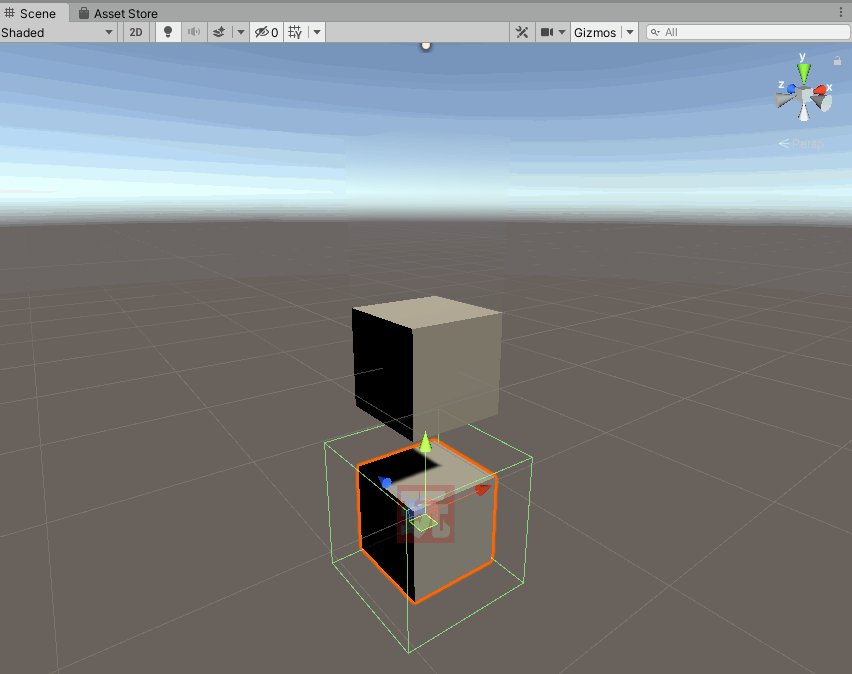
衝突される側のClliderのIs Triggerにチェックが入っている場合は、コライダーに接触しません。


ColliderコンポーネントのIs Triggerまとめ
|
Is Trigger |
振る舞い |
|
チェックなし |
物理接触する |
|
チェックあり |
物理接触しない |
今回、「黄色いSphereがCubeを通り抜けたときに、Particleを発生させたい」を実現させるためには、Cube(触れられる側)のIs Trigger(Collider)にチェックを入れます。
「特定オブジェクトまたはトリガーオブジェクトにRigidbodyコンポーネントが設定されていること」について説明いたします。
黄色いSphereにはRigidbodyコンポーネントがついていないため、今回は、CubeにRigidbodyコンポーネントをつける必要があります。
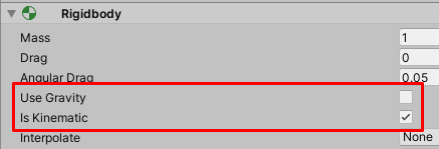
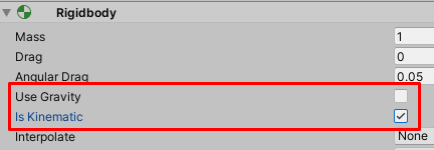
そして、Use Gravityのチェックを入れず、Is Kinematicにチェックを入れてください。
Use Gravityにチェックを入れると重力の効果が有効になります。
Is Kinematicにチェックを入れると物理演算の効果が無効になります。

最後に再度まとめると、
- On Trigger Enterは、トリガーオブジェクト(Is Triggerのチェックあり)に特定オブジェクトが接触したときにイベントを発生させらえる。
- トリガーオブジェクトのColliderのIs Triggerにチェックを入れる
- Is Triggerにチェックを入れると、衝突しなくなる
- トリガーオブジェクトのColliderのIs Triggerにチェックを入れる
- 特定オブジェクトまたはトリガーオブジェクトにRigidbodyコンポーネントが設定されていること
- 重力を無効化するため、Use Gravityのチェックを外す
- 物理演算の効果を無効化するために、Is Kinematicのチェックを入れる
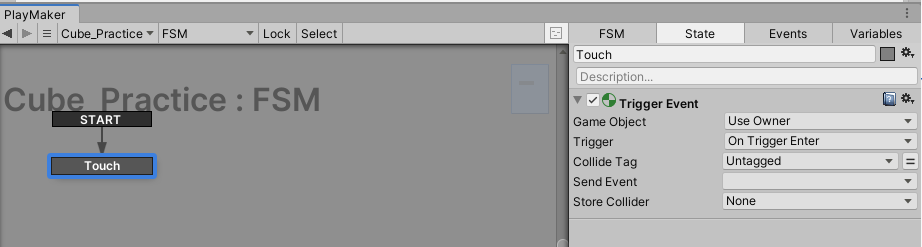
PlayMaker Editorに戻ってください。
Trigger Eventを以下に設定してください。
|
パラメーター名 |
パラメーターの説明 |
パラメーターの値 |
|
Game Object |
Actionの対象となるオブジェクト |
Use Owner(デフォルトで設定されています) |
|
Trigger |
トリガーのイベント種類 |
On Trigger Enter(デフォルトで設定されています) |
|
Collider Tag |
タグ。STYLYで使う場合は、<Any Tag>たまはUntaggedにして使ってください。 |
<Any Tag> (デフォルトで設定されています)または、Untagged |
|
Send Event |
Actionが終わったあとに、飛ばすイベント先 |
send to next(設定方法をこれから説明します。) |
|
Store Collider |
コライダーの変数 |
None(デフォルトで設定されています) |

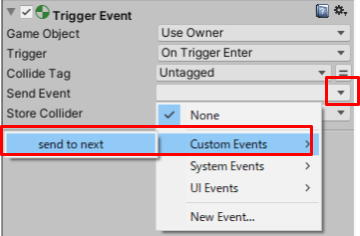
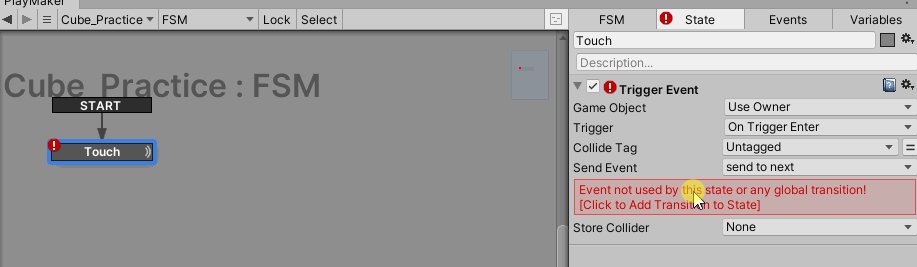
Send Eventの設定をします。
▼アイコンをクリックして、Custom Event > send to nextを選択します。

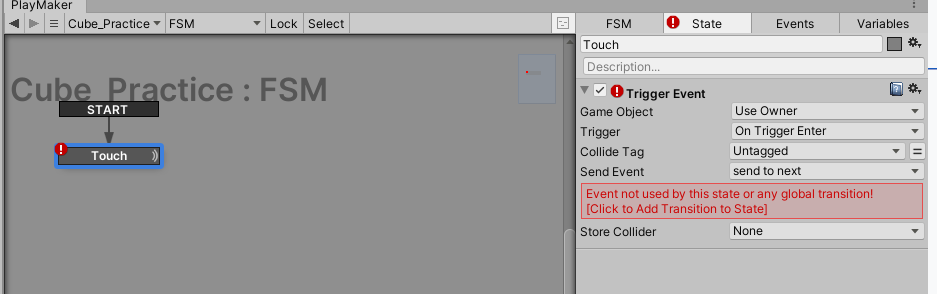
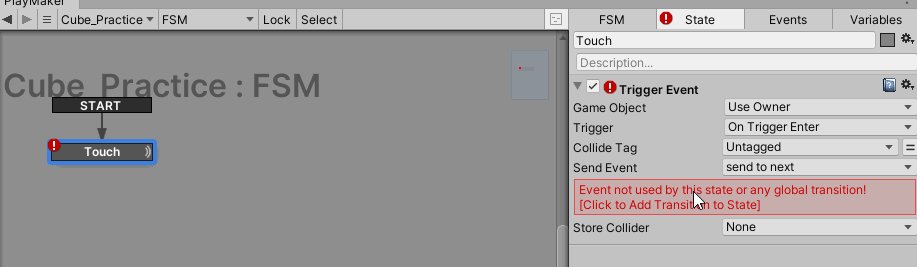
Send Event下にメッセージ「Event not used by this state or any global transition! [Click to Add Transition to State]」が表示されます。
StateにTransitionを追加してくださいと言う意味です。

メッセージをダブルクリックでTransitionを追加できます。

Cube_PracticeのインスペクターでBox Collider > Is Triggerにチェックを入れます。

インスペクター一番下にAdd Componetをクリックして、Rigidbodyを追加します。

追加したRigidbosyのUse Gravityのチェックを外し、Is Kinematicのチェックを入れてください。

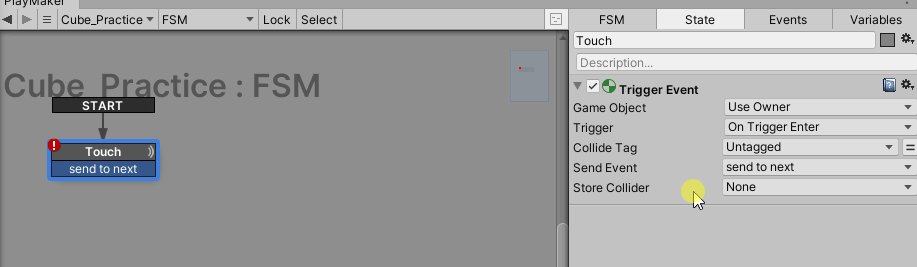
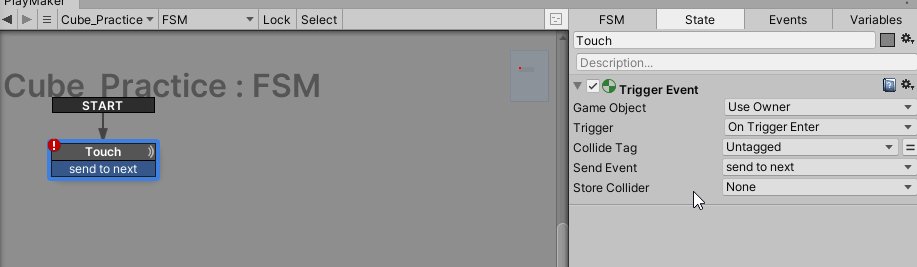
PlayMaker Editorに戻り、Stateを追加して、Touchのsend to nextから追加したStateにTransitionを繋ぎます。

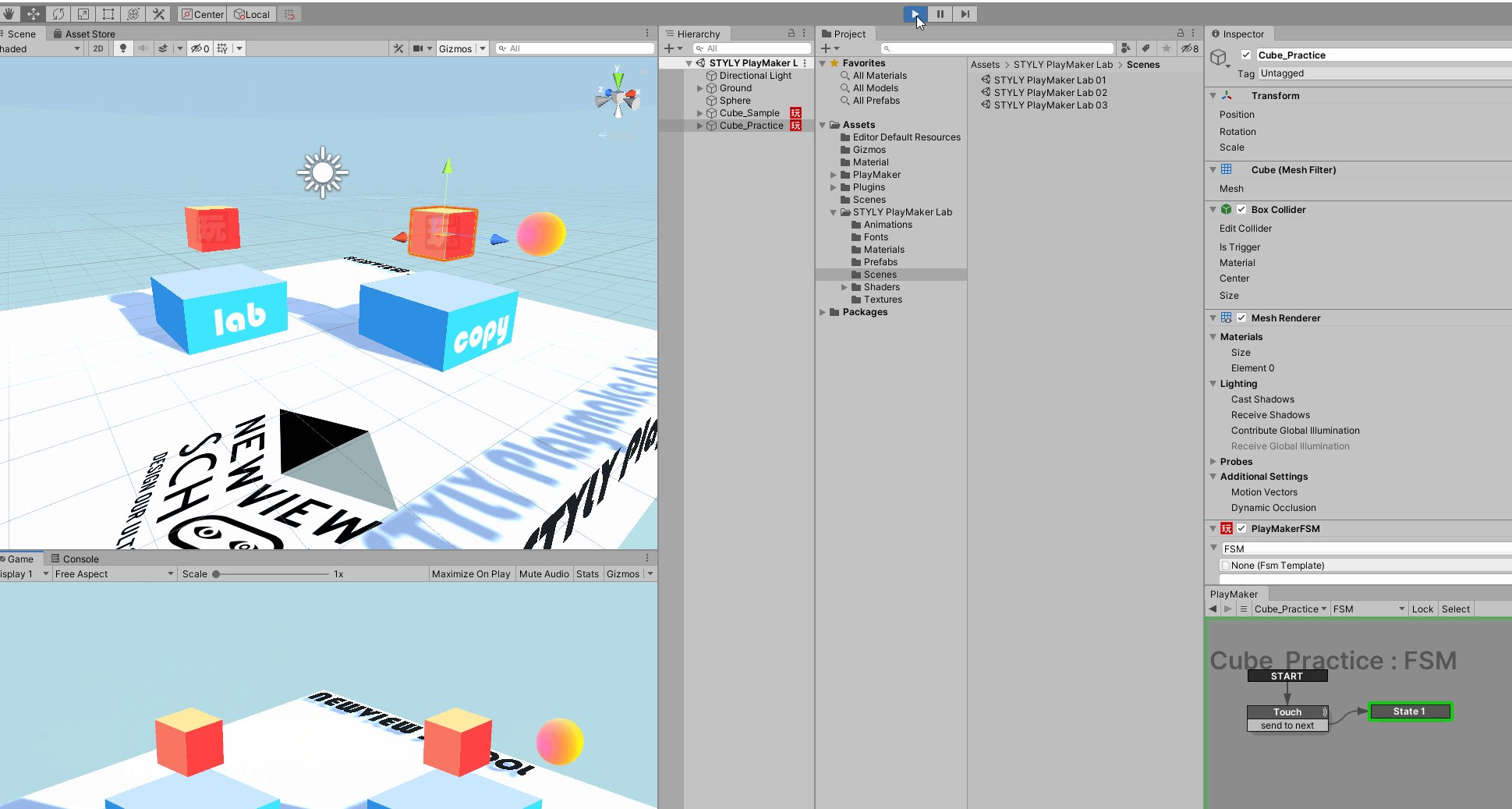
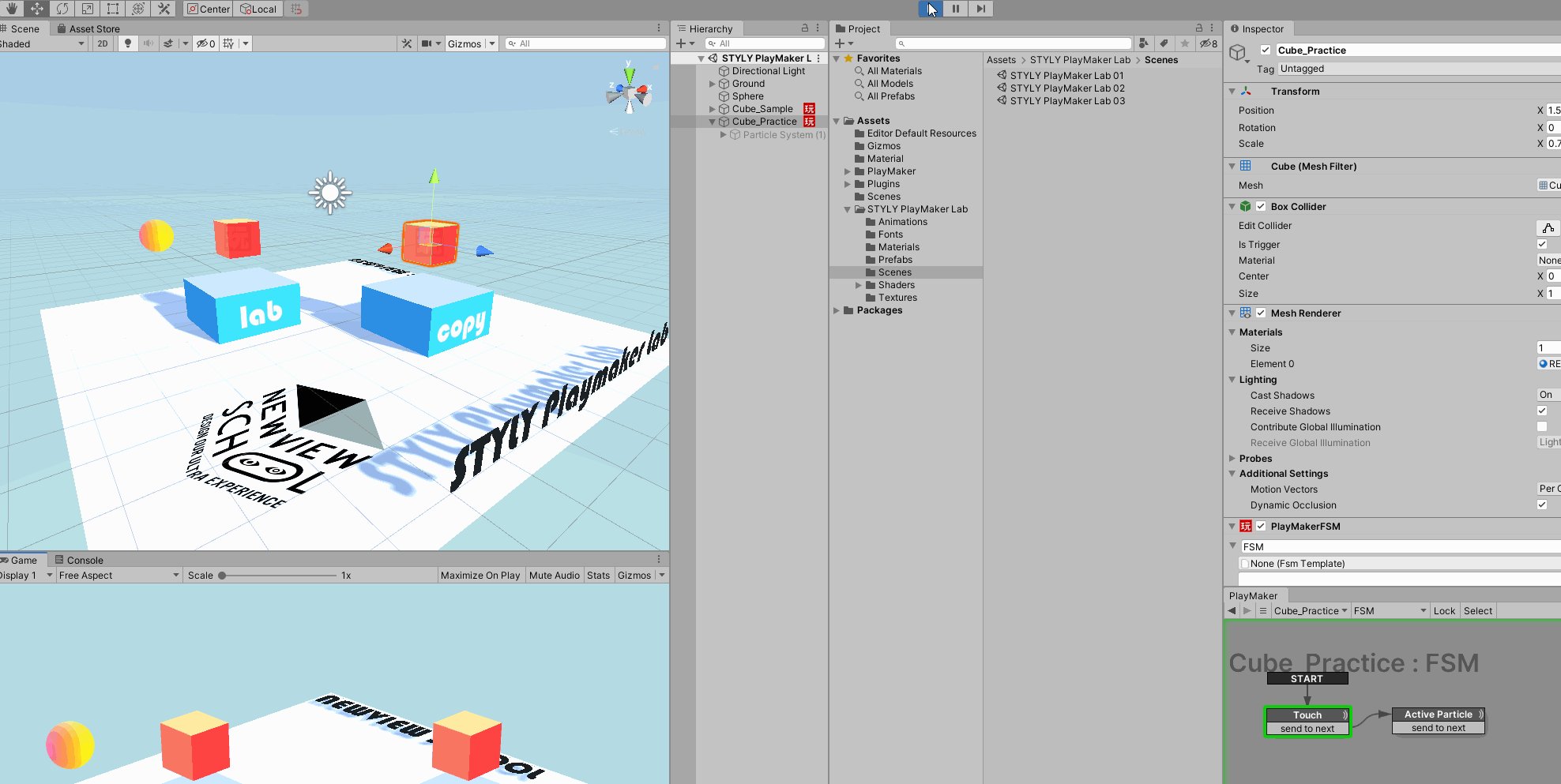
ここまでできたらシーンを再生して、黄色いSphereが赤いCubeに触れたときに、Touch→State1に遷移するか確認してみましょう。

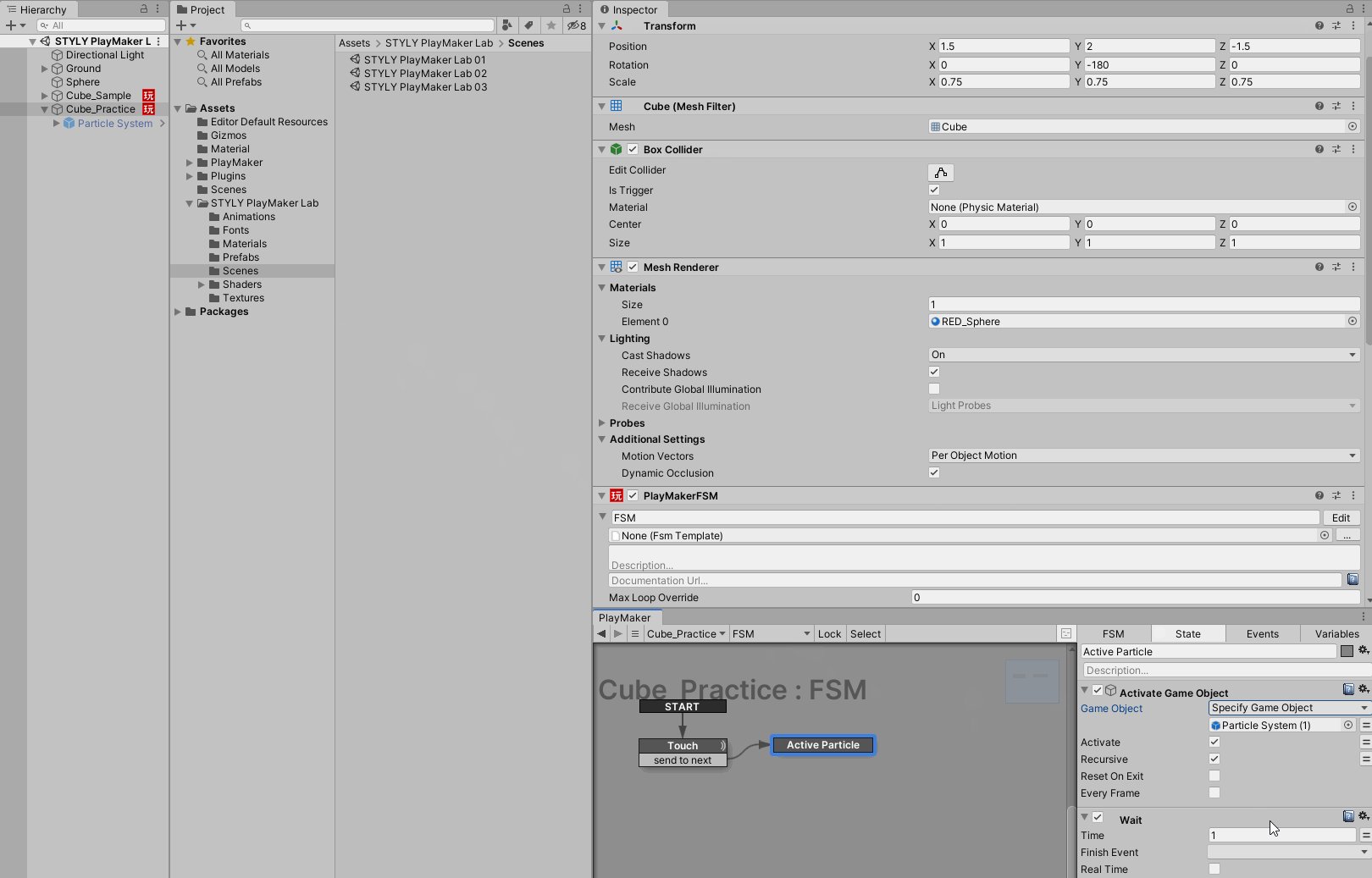
次はParticleを発生させるActionを追加しましょう。
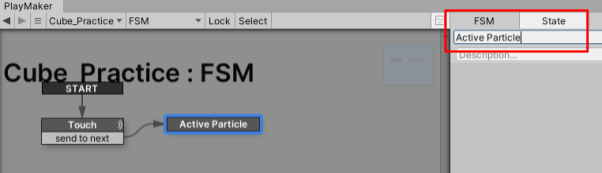
State1の名前をActive Particleに変更してください。

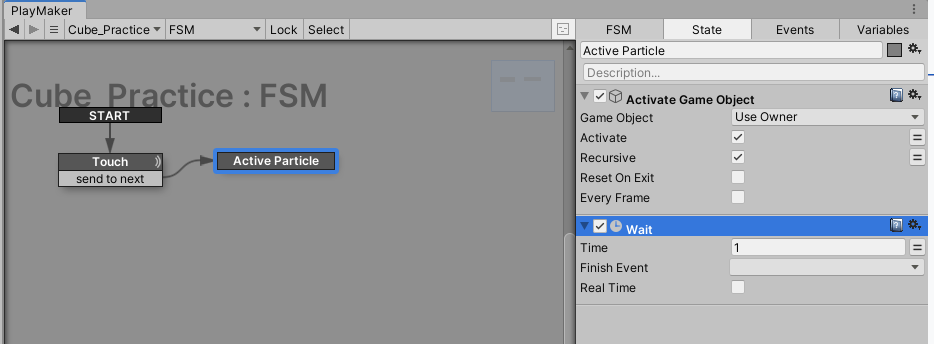
Active ParticleにActive Game ObjectとWaitを追加してください。

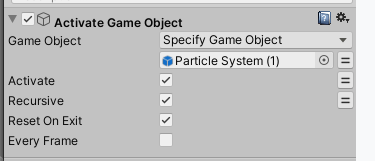
Active Game ObjectのActionを以下に設定してください。
|
パラメーター名 |
パラメーターの説明 |
パラメーターの値 |
|
Game Object |
Actionの対象となるオブジェクト |
ここに、子オブジェクトのParticle System (1)をドラッグ&ドロップして設定する。(後述) |
|
Active |
チェックありでアクティブ。チェックなしで非アクティブになります。(後述) |
チェックを入れます。 |
|
Recursive |
チェックありで、Game Objectで設定したオブジェクトの子にも反映する。 |
チェックを入れます。 |
|
Reset On Exit |
Action終了時に、動作を逆にします。 |
チェックを入れます。 Action終了時に再度非アクティブにしたいため。 |
|
Every Frame |
この動作を1フレームごとに繰り返します。 |
チェックを外します。 |
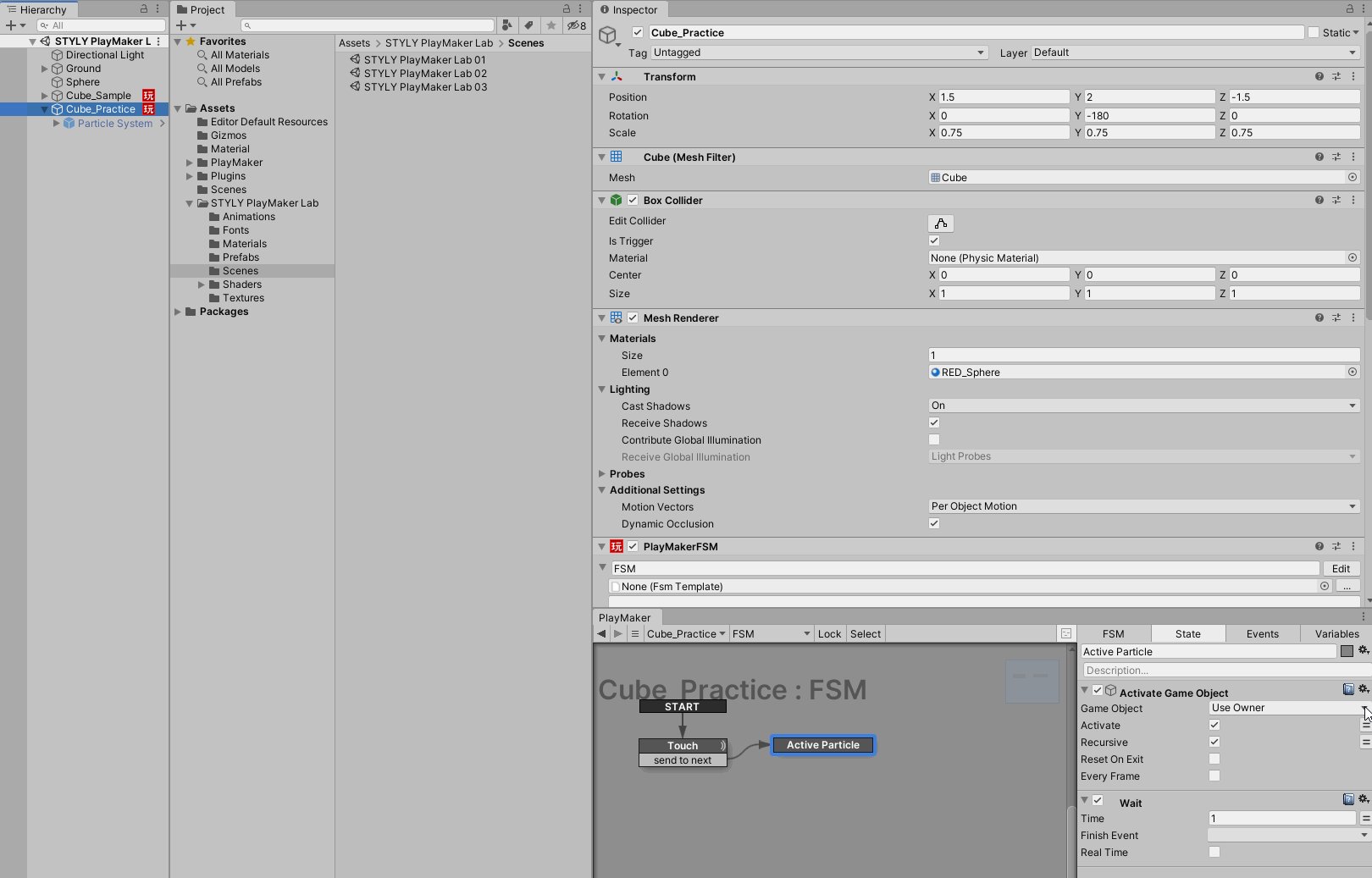
Active Game Objectのパラメーターの▼アイコンをクリックして、Specify Game Objectを選びます。
Game Objectのパラメーターは2種類あります。
- Use OAwner
- PlayMakerFSMがついているオブジェクトを対象とします。
- Specify Game Object
- 任意のオブジェクトを設定できます。プレハブも使えます。
Cube_Practiceの子オブジェクトParticle System (1)をアクティブしたいため。ヒエラルキーからParticle System (1)をドラッグ&ドロップで、Specify Game Object下のフォームに設定

以下の設定なったら、完了です

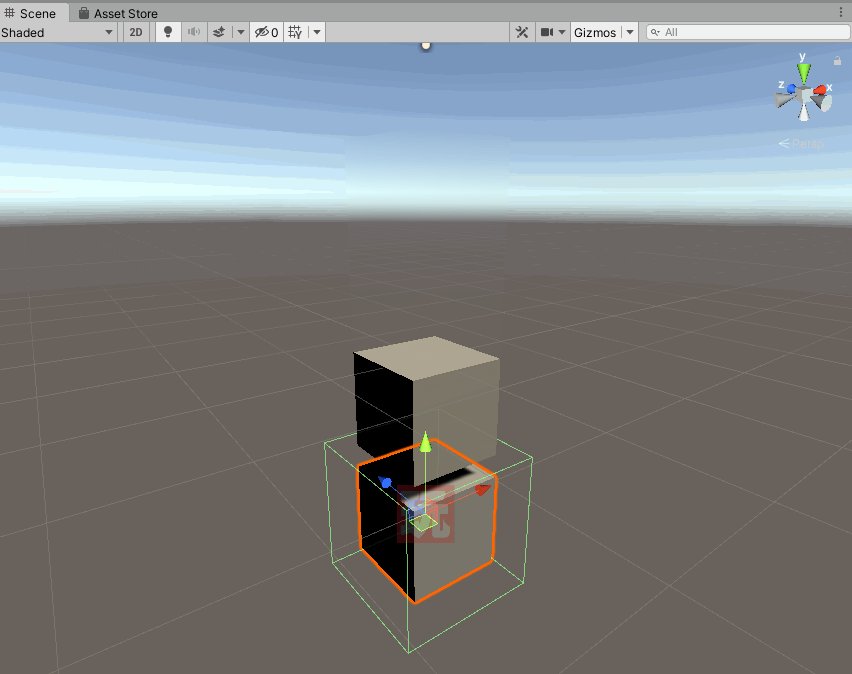
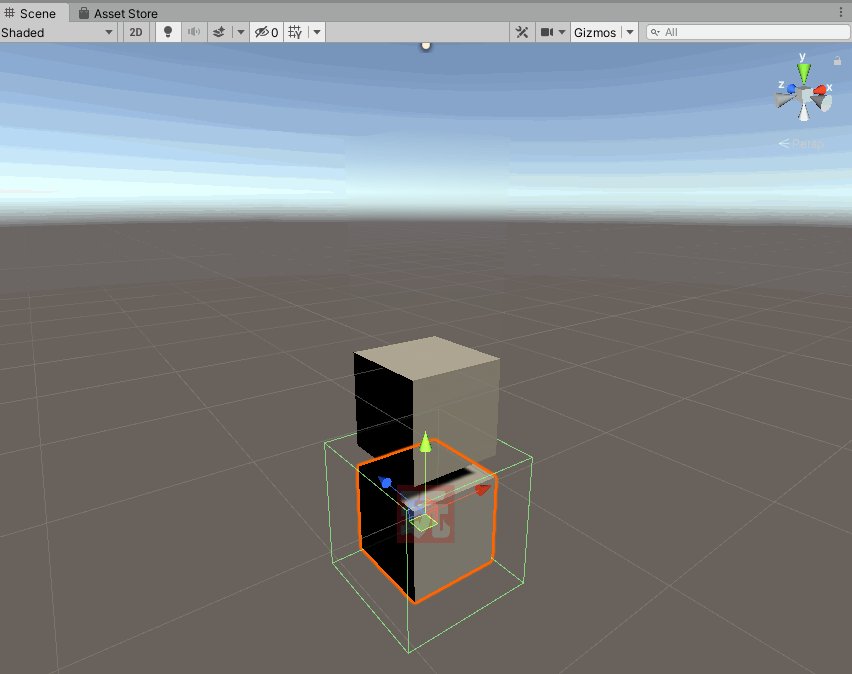
ここでオブジェクトのアクティブ・非アクティブについてご説明します。
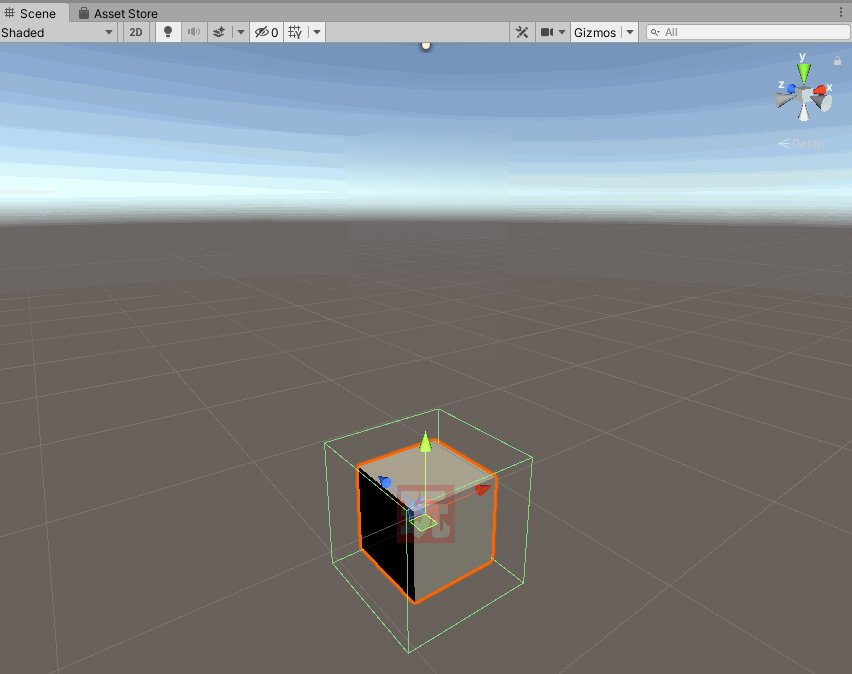
オブジェクトのインスペクターの名前横にチェックがあります。
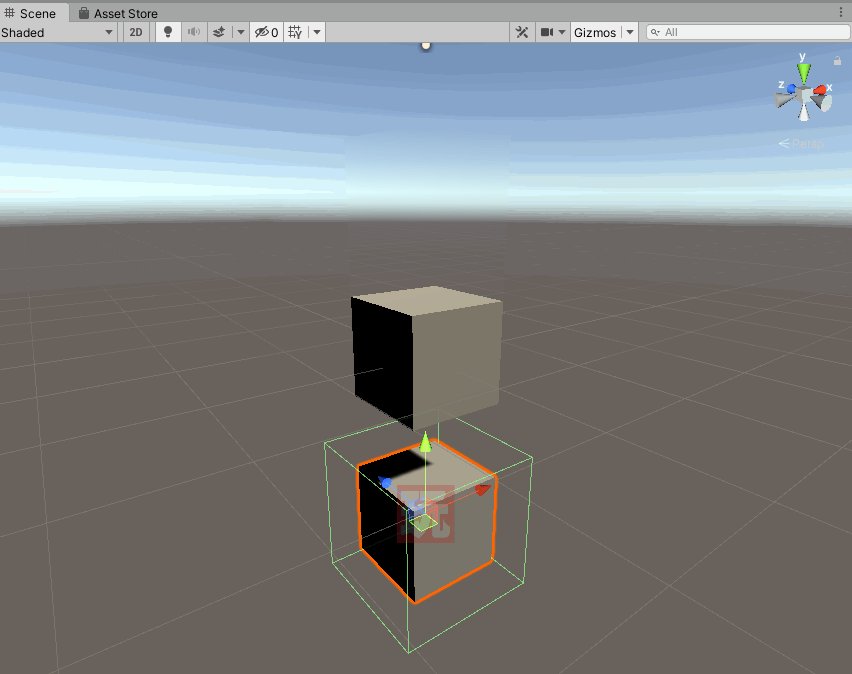
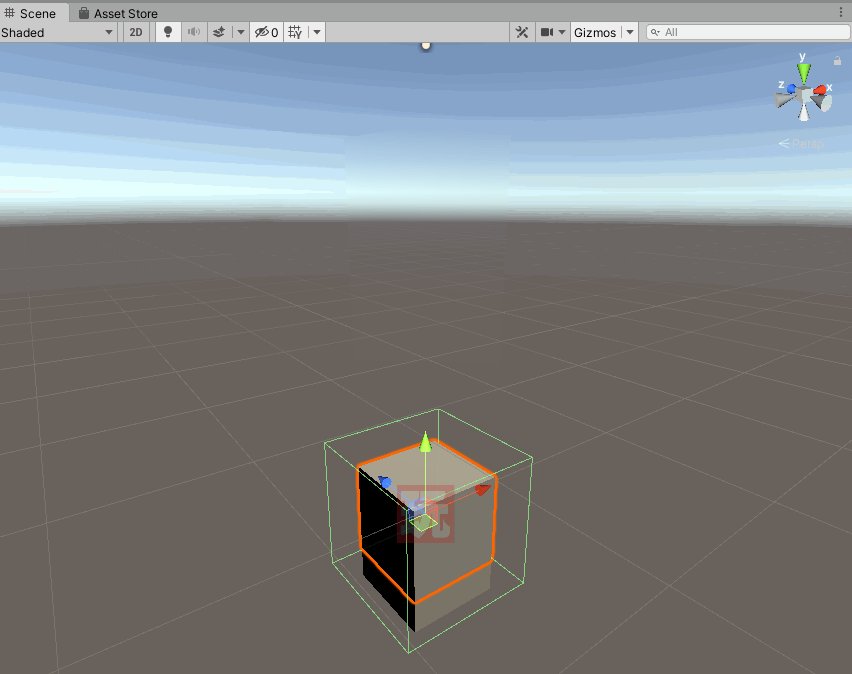
ここにチェックが入っているとアクティブな状態になります。

非アクティブ(チェックを外す)にすると、シーンビューからオブジェクトの姿が見えなくなり、そのオブジェクトの機能はシーンで影響しなくなります。
ヒエラルキーでは、文字が薄くなり、シーンビューではギズモのみ表示されます。

アクティブ・非アクティブを使うことによって、なにかのイベント発生時にParticleを出すなどの演出を使えるようになります。
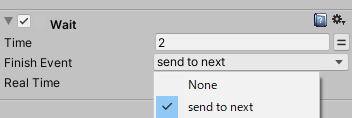
次は、Waitの設定します。
|
パラメーター名 |
パラメーターの説明 |
パラメーターの値 |
|
Time |
待つ時間 |
2 |
|
Finish Event |
Actionが終わったあとに、飛ばすイベント先 |
send to next(設定方法をこれから説明します。) |
|
Real Time |
TimeScaleの影響を受けたくない場合は、チェックを入れます。 |
チェックを入れない。 |
TimeScale:https://docs.unity3d.com/2019.3/Documentation/ScriptReference/Time-timeScale.html
Finish Event のパラメーターの▼アイコンをクリックして、send to nextを選択します。

また、Transitionがありませんとメッセージが出てきます。
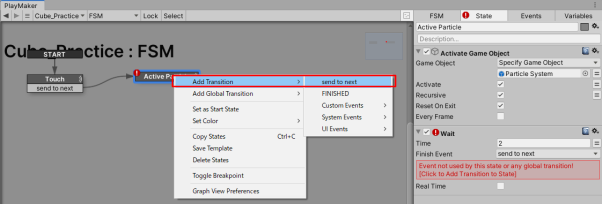
今回は、Active Particleを右クリックして、Add Transition > send to nextを選択して、Transitionを設定します。

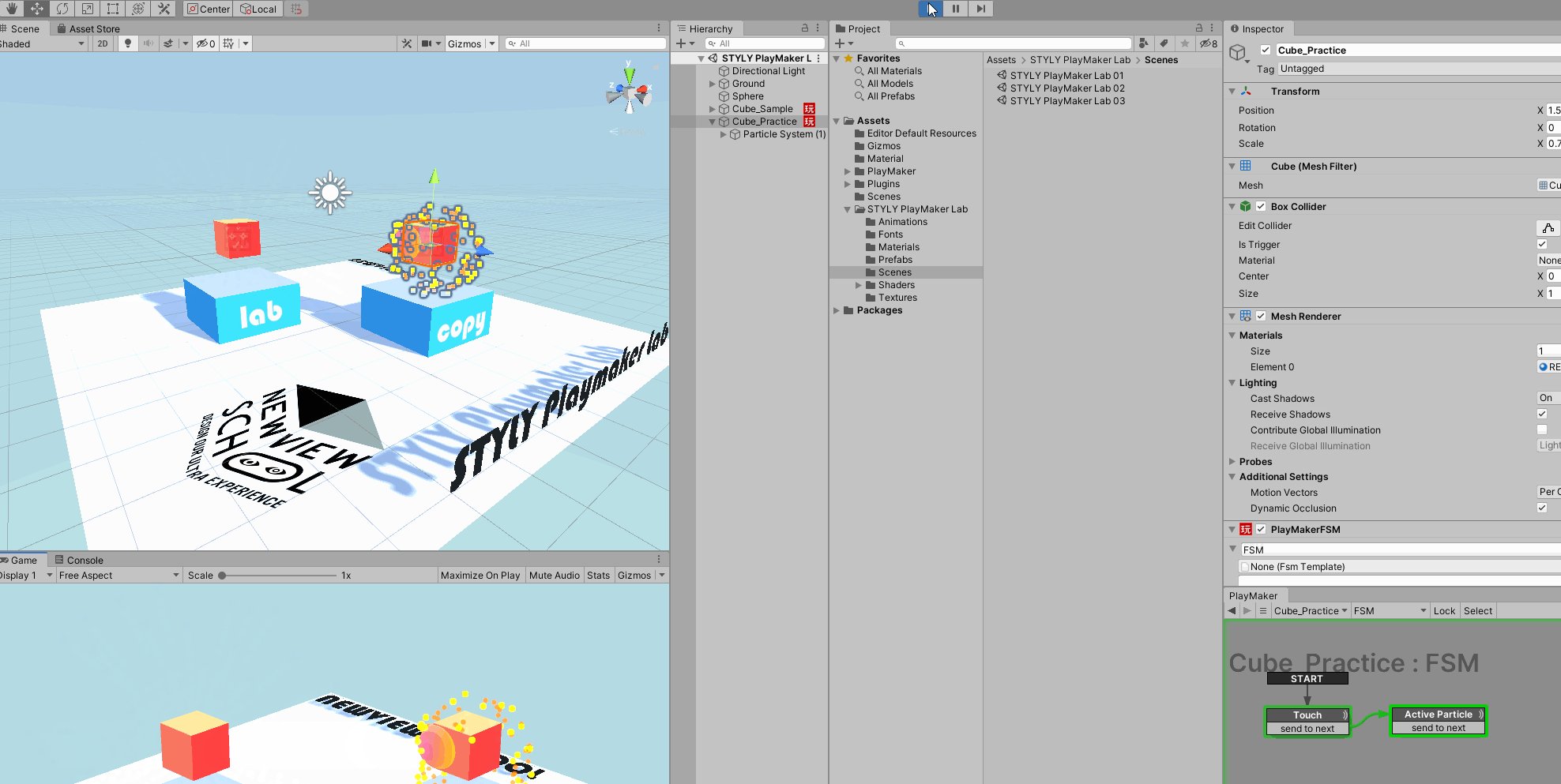
ここで一度再生ボタンを押して動作確認してみましょう。
Cube_Practiceは黄色いSphereが衝突した1回しかParticleが発生しないのですが、Cube_Sampleは黄色いSphereが衝突するたびParticle発生していますね。

最後の設定箇所は、ご自身で考えて作ってみてください。
ヒントはActive ParticleのTransitionをどこに繋ぐかです。
もしわからない場合は、Cube_SampleのPlayMakerFSMを見てみてください。
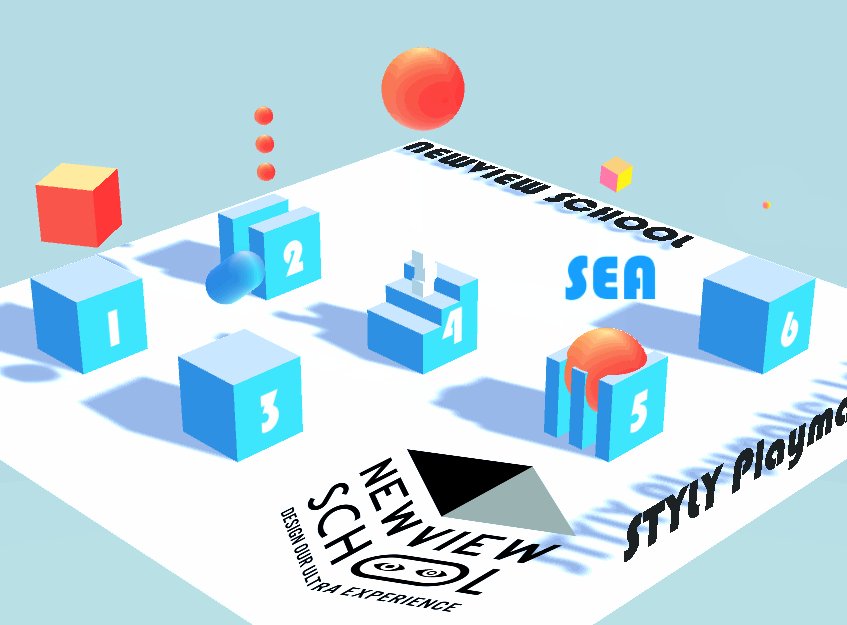
6つのサンプルの説明
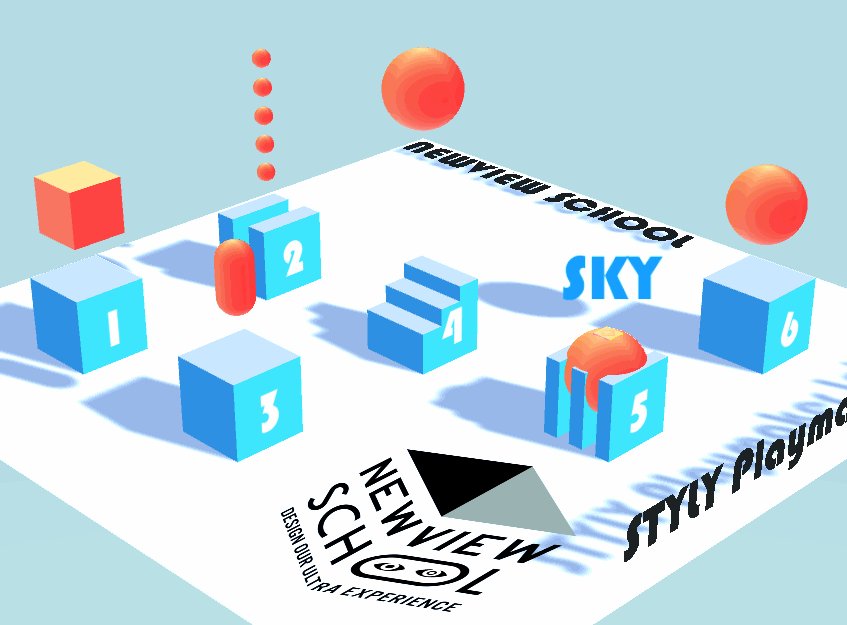
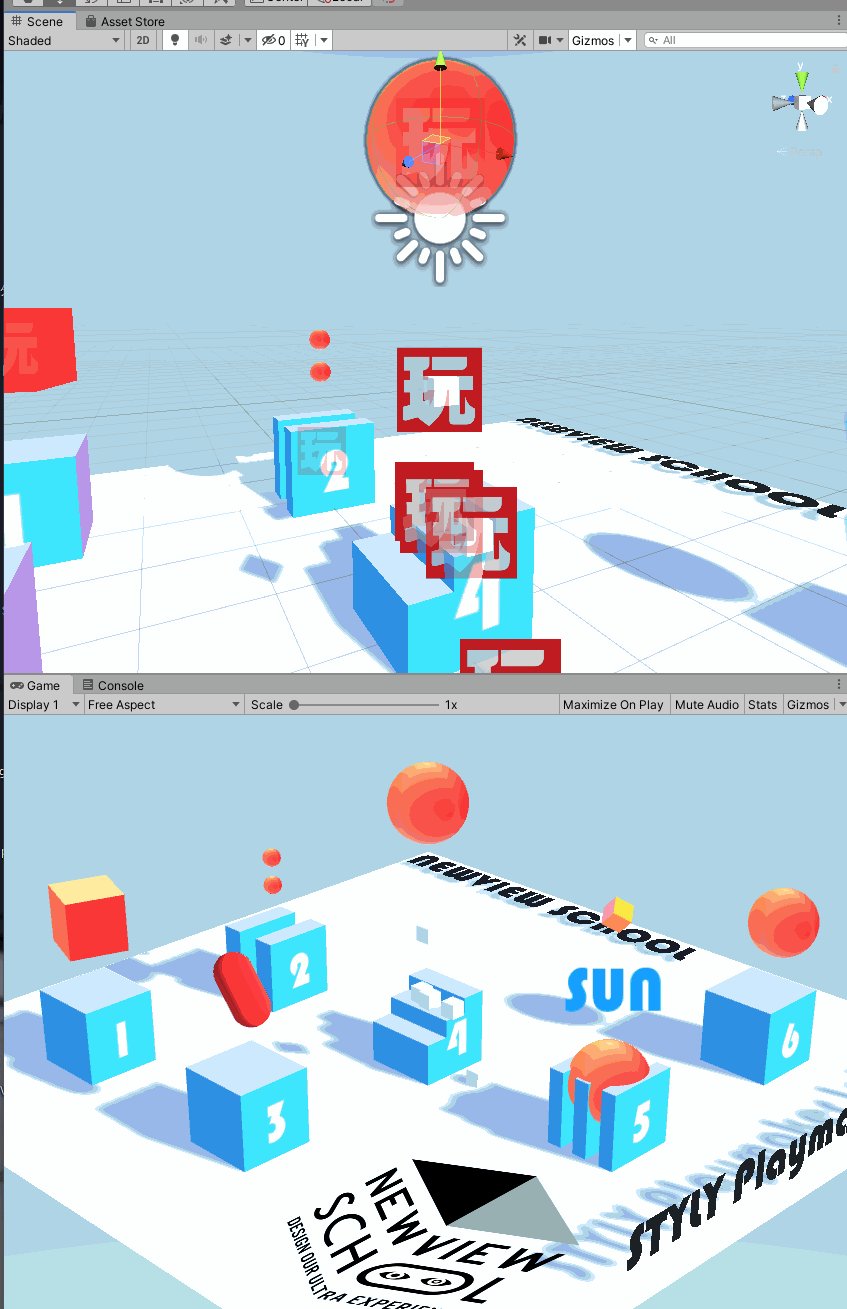
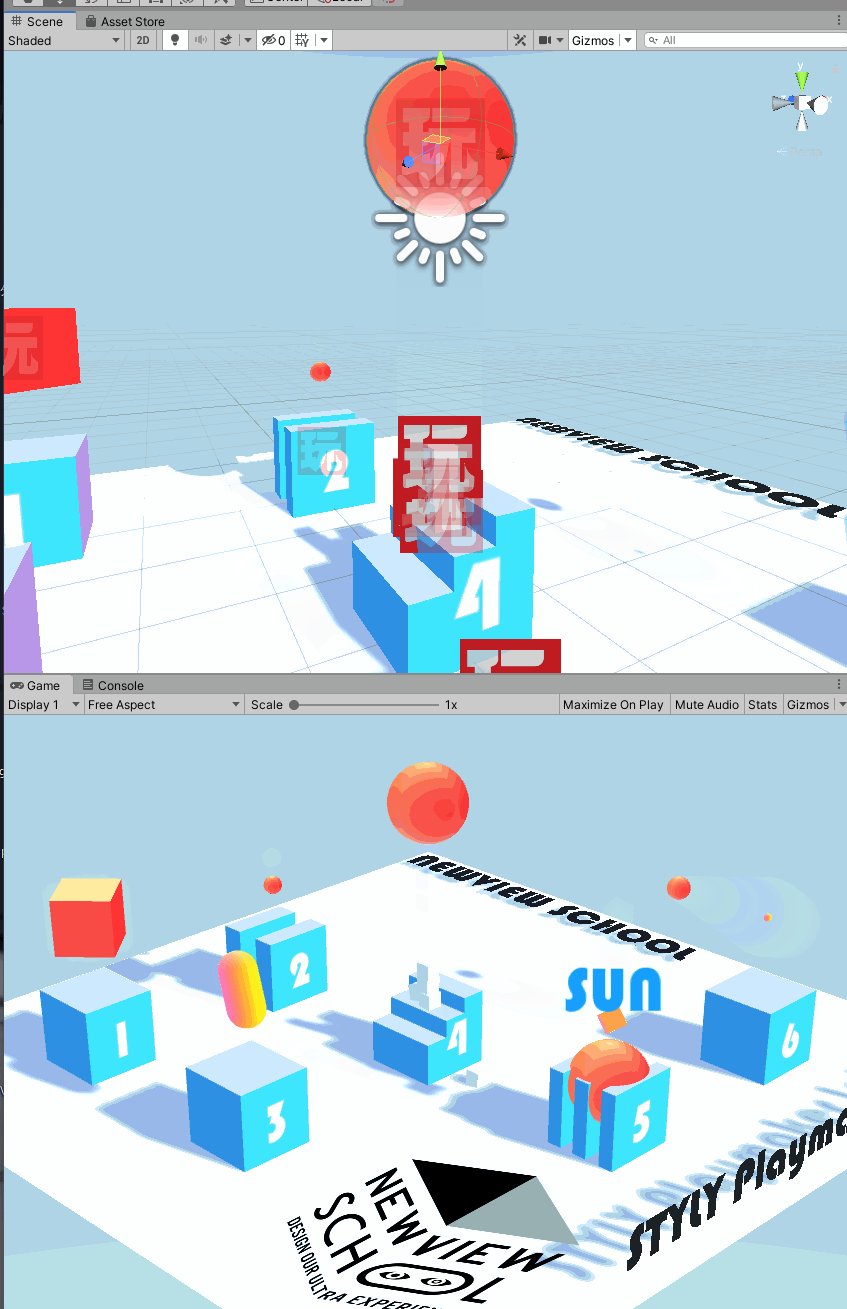
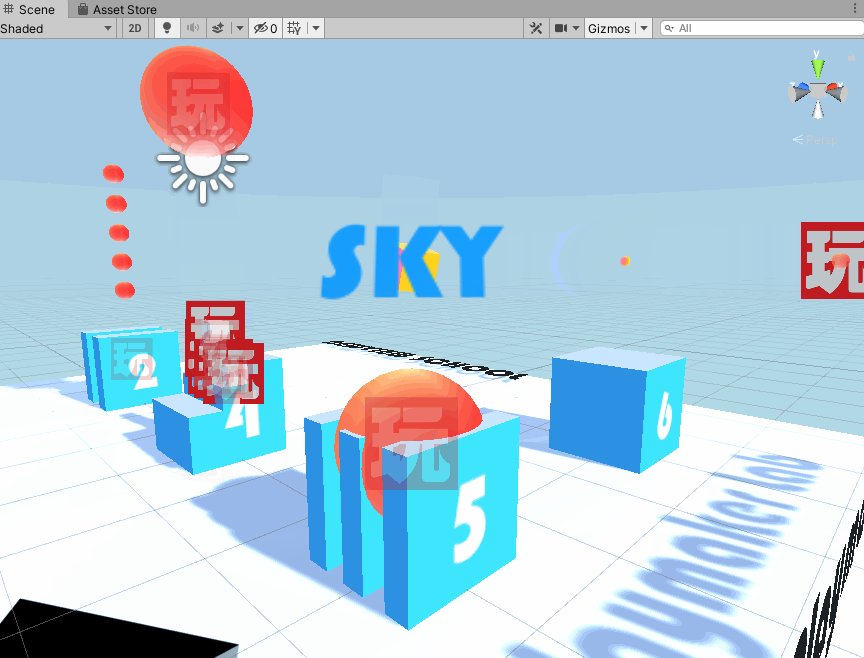
プロジェクトのAssets > STYLY PlayMaker Lab > Scenes のSTYLY PlayMaker Lab 03.Sceneをダブルクリックして、シーンを開きます。

再生してみましょう。
6つのPlayMakerFSMのサンプルをご用意いたしました。
それぞれのActionの説明をします。
|
オブジェクト名 |
Action |
|
01_Sample |
Cubeが回転する |
|
02_Sample |
Sphereが秒数毎に非アクティブ化される |
|
03_Sample |
ランダムに色を変える |
|
04_Sample |
オブジェクトを作り出す |
|
05_Sample |
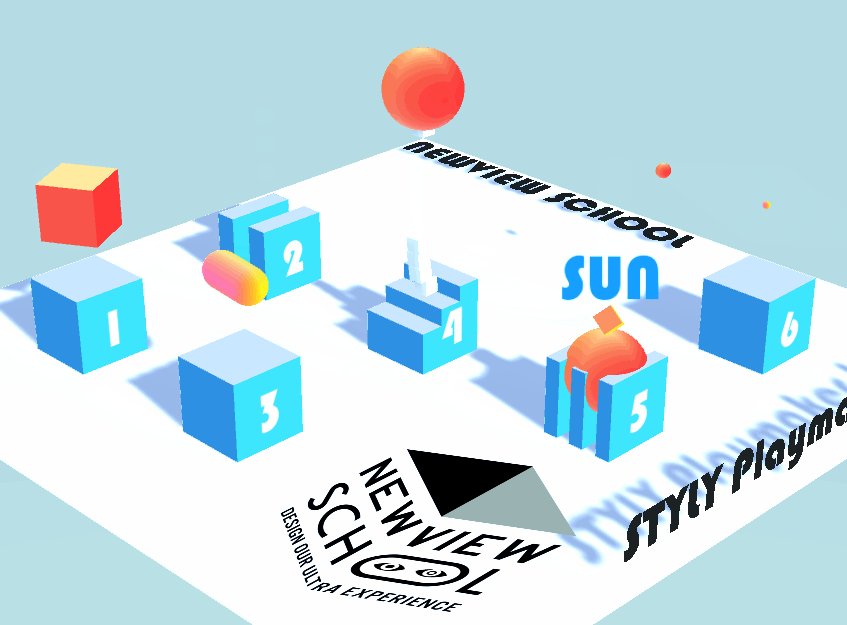
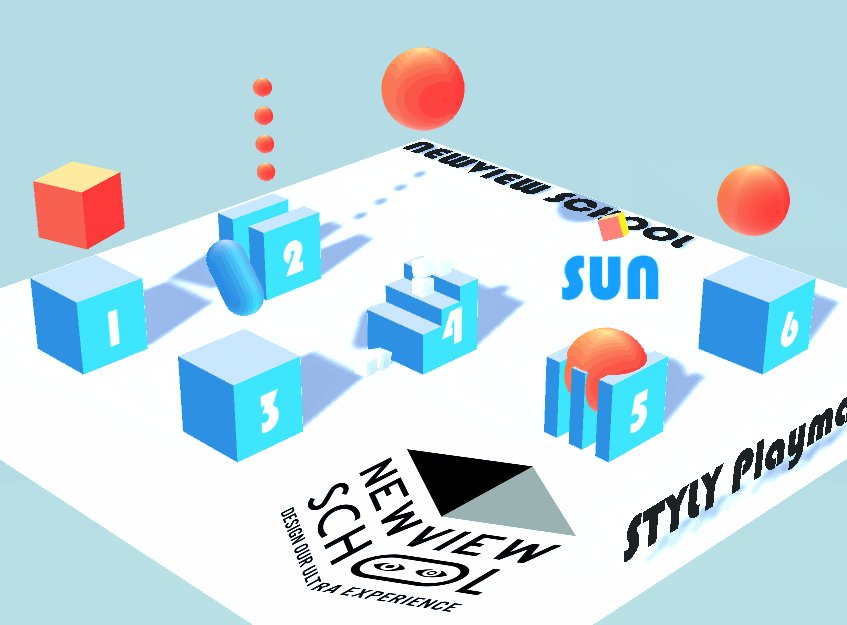
SphereにCubeが衝突したら、SKY→SEA→SUNとテキストが変化する |
|
06_Sample |
移動距離を元に四則演算を使ってスケールを変化させている |

回転
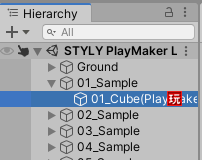
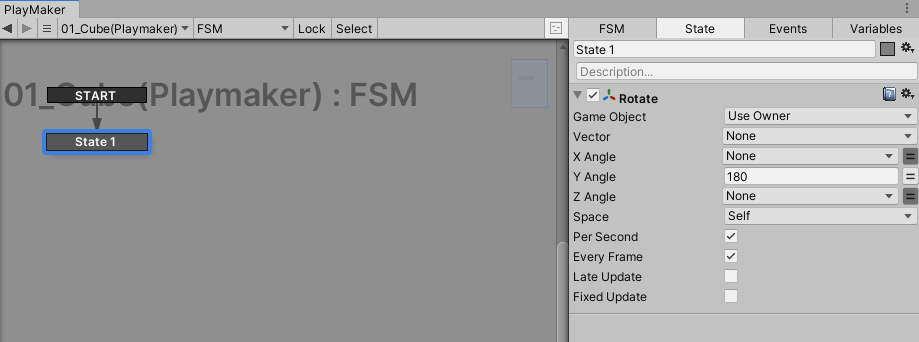
01_SampleのCubeを回転させるActionをご紹介します。

ヒエラルキーの01_Sampleの(子オブジェクト)01_Cube(Playmaker)を選択してください。

回転させるには、Rotateを使います。

Rotate
|
パラメーター名 |
パラメーターの説明 |
|
Game Object |
Actionの対象となるオブジェクト |
|
Vector |
X, Y, Z 軸を中心とした回転を指定する回転ベクトル。注: 以下で個々の軸をオーバーライドすることができます |
|
X Angle |
X軸を中心に回転する度数 |
|
Y Angle |
Y軸を中心に回転する度数 |
|
Z Angle |
Z軸を中心に回転する度数 |
|
Space |
Worldはワールド 座標を基準に回転します。 SelfはGame Objectで指定したオブジェクトを基準に回転します。 |
|
Per Second |
回転は1秒あたりの度数で指定します。 1秒間に回転させる量になります。 (回転し続けさせる場合、チェックを入れてください。) |
|
Every Frame |
フレーム毎繰り返します。 |
Spaceパラメーターについて
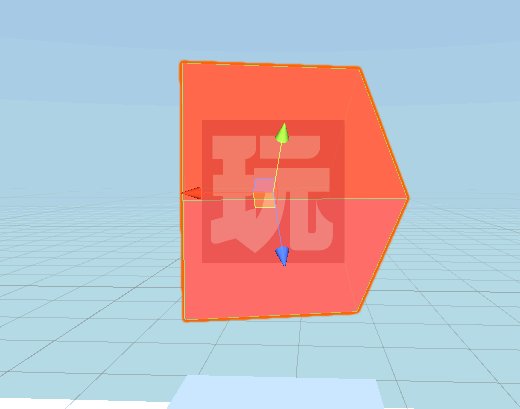
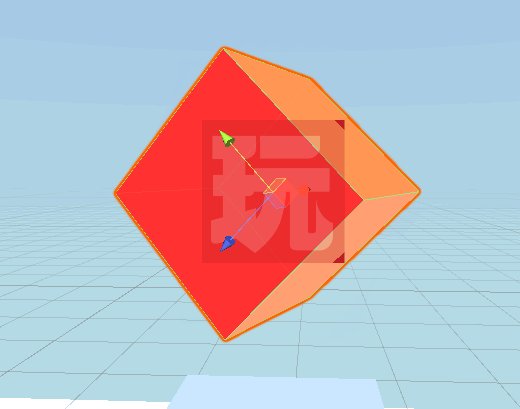
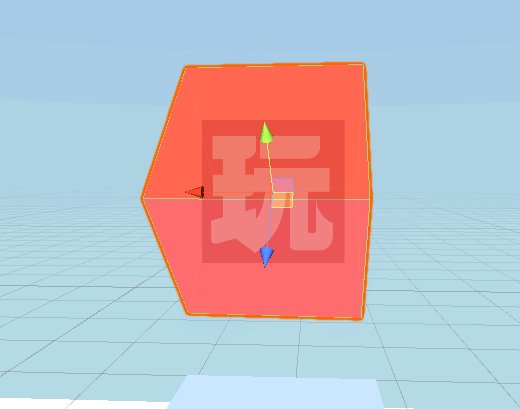
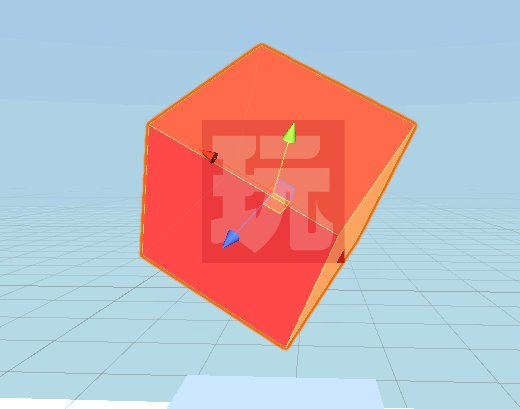
TransformのRotation Xを45、「Rotate」ActionのY Angleを180に設定して、
SpaceをWorldにした場合、ワールド座標を基準に回転します。

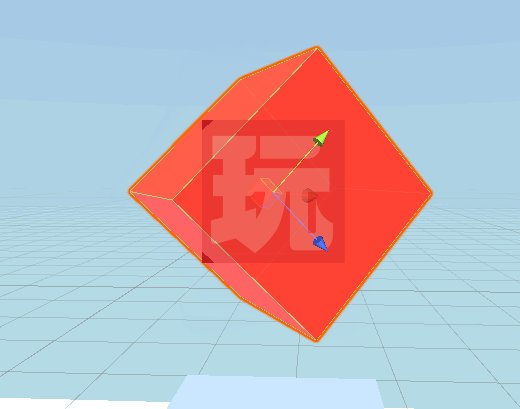
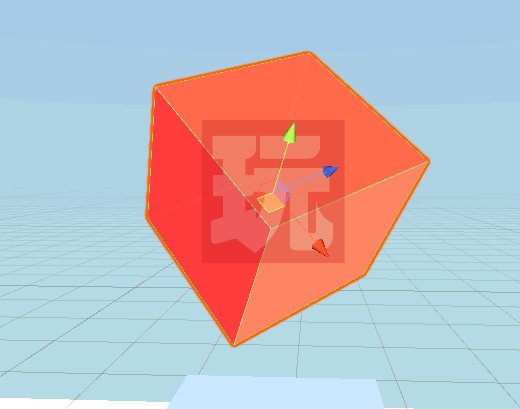
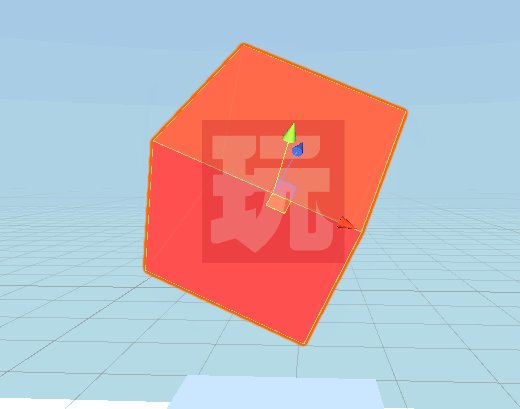
TransformのRotation Xを45、「Rotate」ActionのY Angleを180に設定して、
SpaceをSelfにした場合、「Game Objectで指定したオブジェクトの座標」を基準に回転します。

アクティブ・非アクティブ
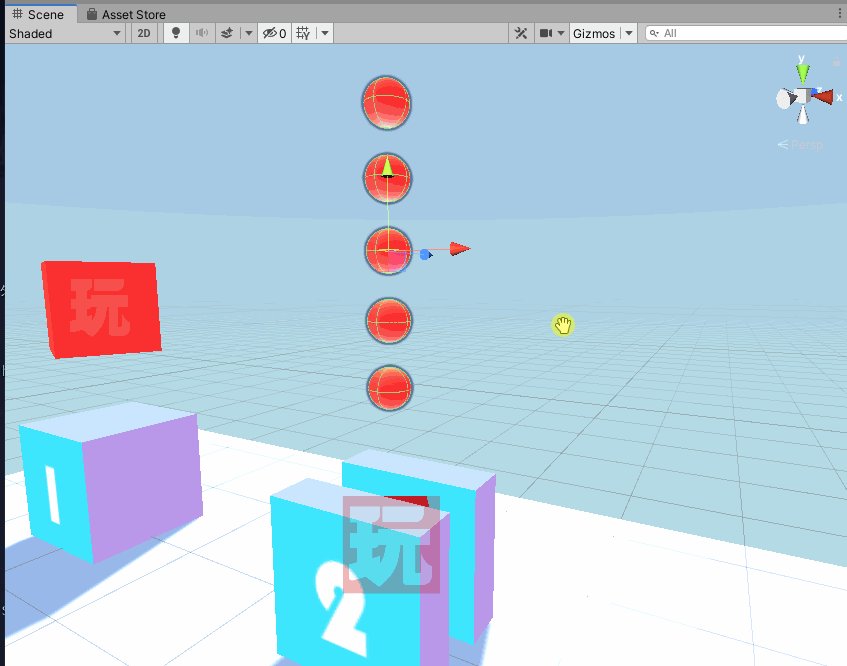
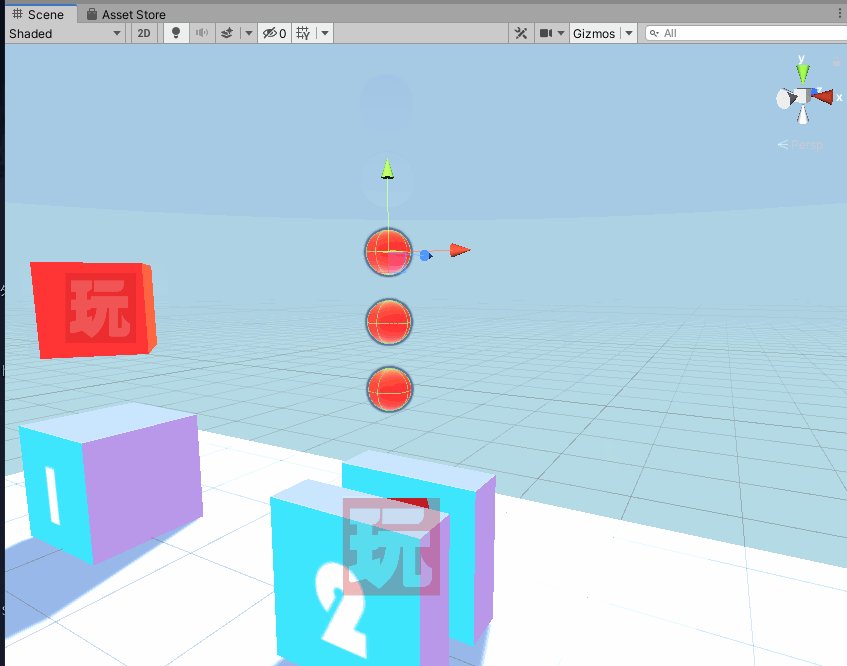
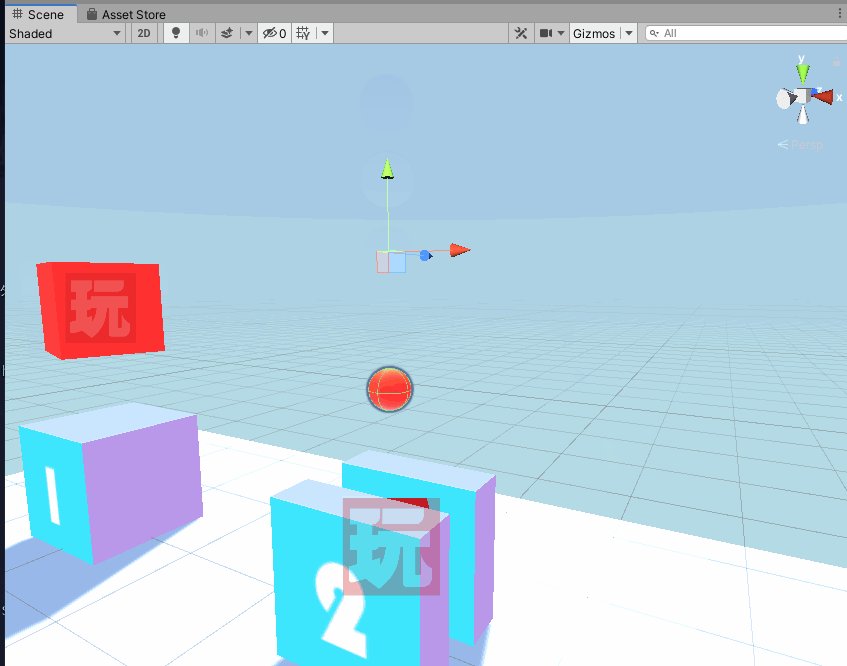
02_Sampleの5つSphereが一つずつ非アクティブになっていき、5つのSphereすべてアクティブになるActionを紹介します。

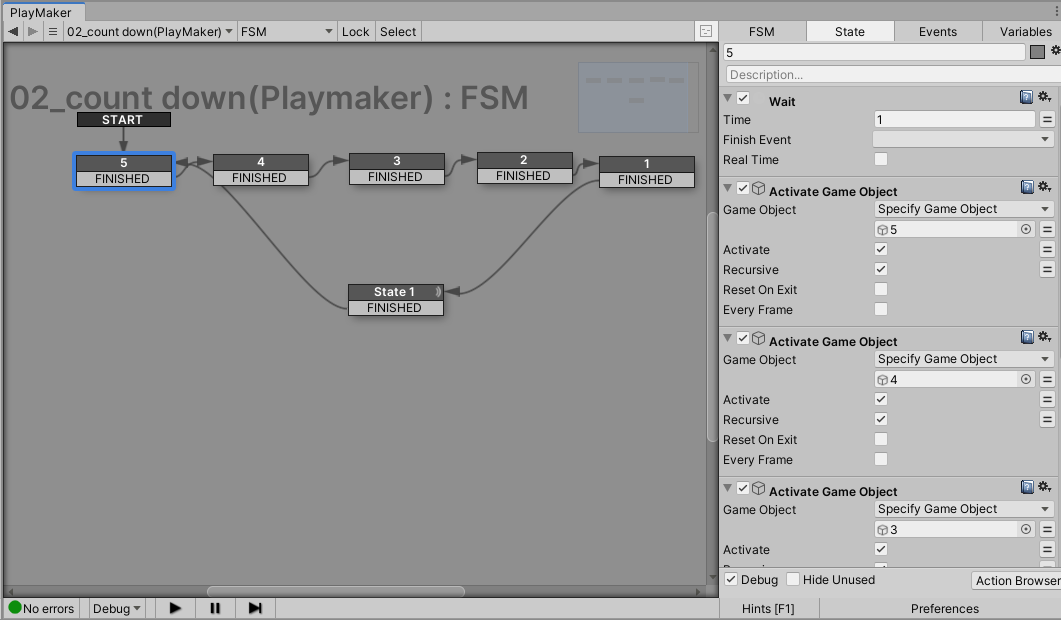
ヒエラルキーの02_Sampleの(子オブジェクト)02_count down(PlayMaker)を選択してください。

こちらは5.2. PlayMakerFSMを1から作る(トリガーとは)で学んだ、Activate Game ObjectとWaitを使ってつくります。5つのSphereをアクティブ化します。1秒に1つずつSphereを非アクティブ化して、5つのSphereをすべて非アクティブ化したら一番初めに戻って繰り返すように設定しています。

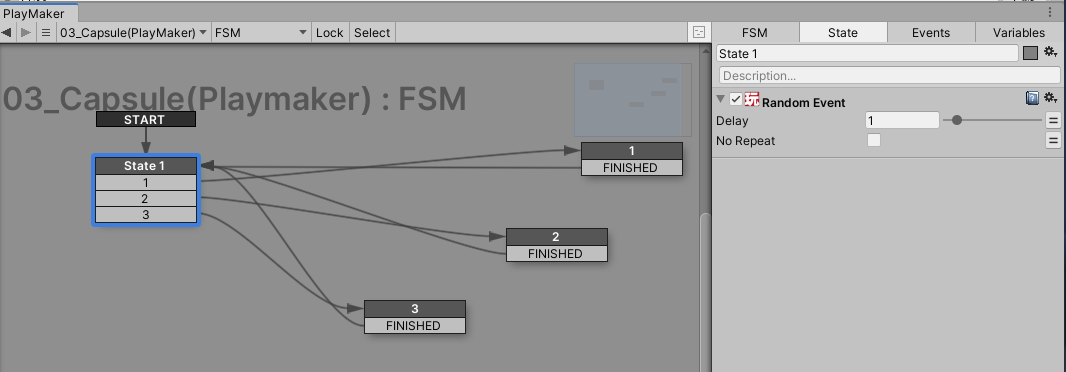
ランダムイベント
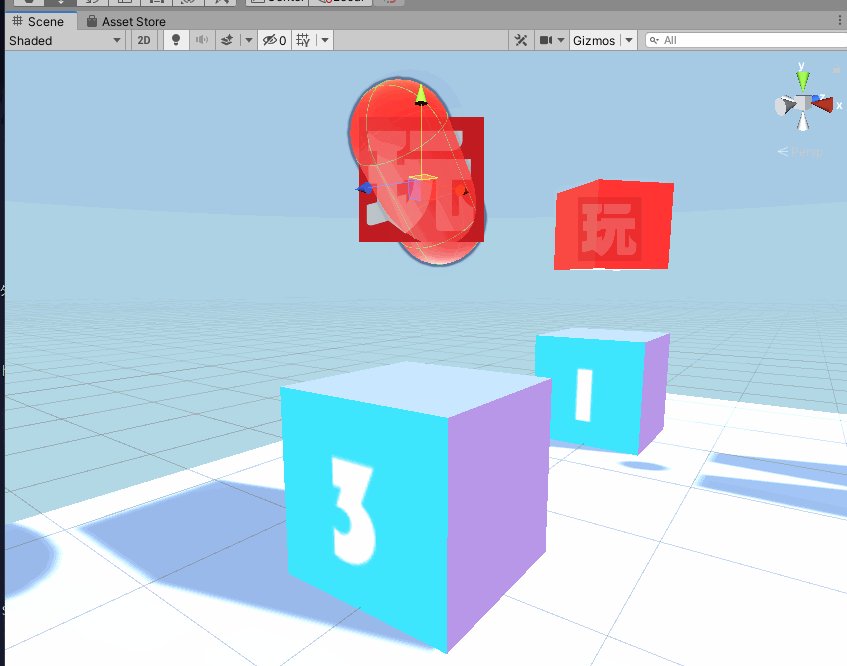
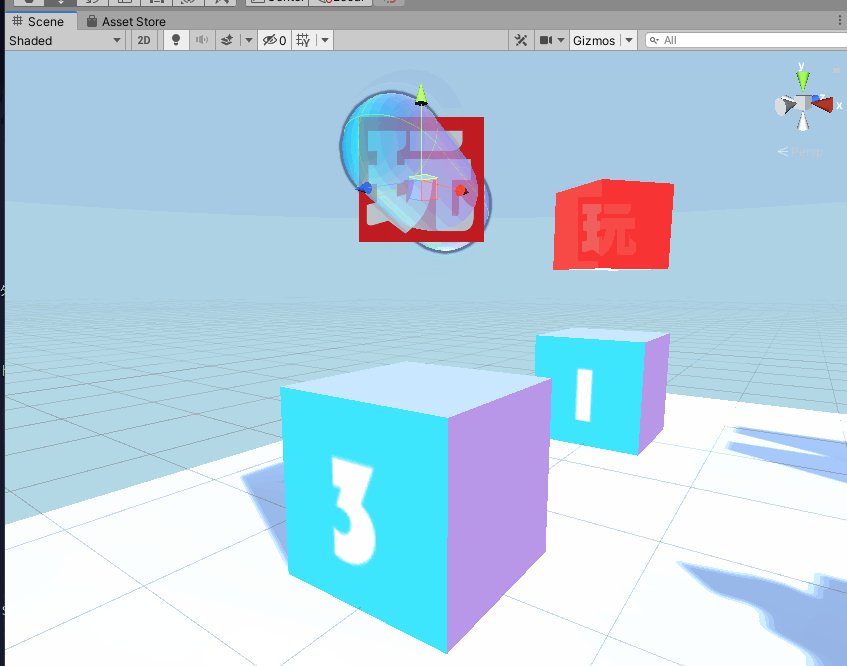
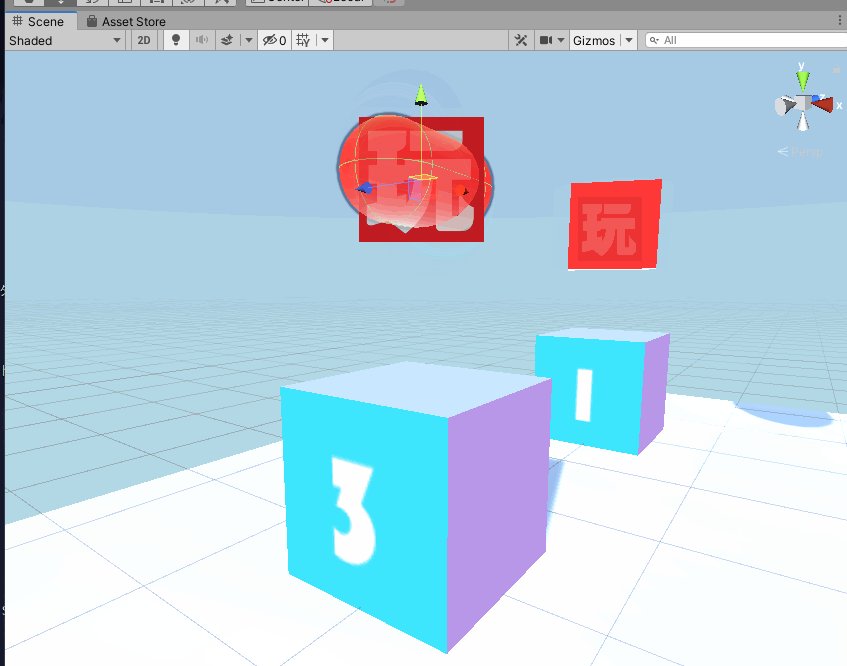
03_SampleのSphereのマテリアルをランダムに変えるActionを紹介します。

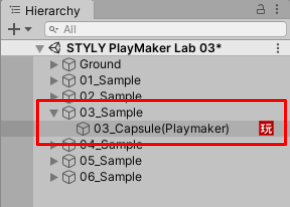
ヒエラルキーの03_Sampleの(子オブジェクト)03_Capsule(PlayMaker)を選択してください。

State1でRandom Eventを使って、1/2/3のどれかにTransitionさせます。

Random Event
|
パラメーター名 |
パラメーターの説明 |
|
Delay |
イベント送信するまでの時間を秒単位で指定します |
|
No Repat |
同じイベントを2回連続で繰り返したくない場合は、チェックを入れます |
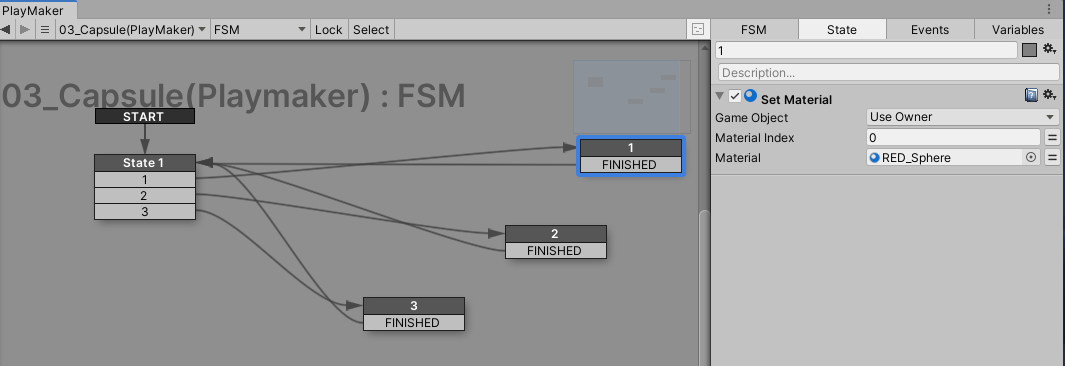
次のStateでSet Materialを使って、色を変えます。

Set Material
|
パラメーター名 |
パラメーターの説明 |
|
Game Object |
Actionの対象となるオブジェクト |
|
Material Index |
オブジェクトのマテリアルのインデックス 基本は0を入れておけば大丈夫です |
|
Material |
オブジェクトに使用するMaterialを設定します。 プロジェクトのマテリアルをドラッグ&ドロップで設定します |
オブジェクトを生み出す
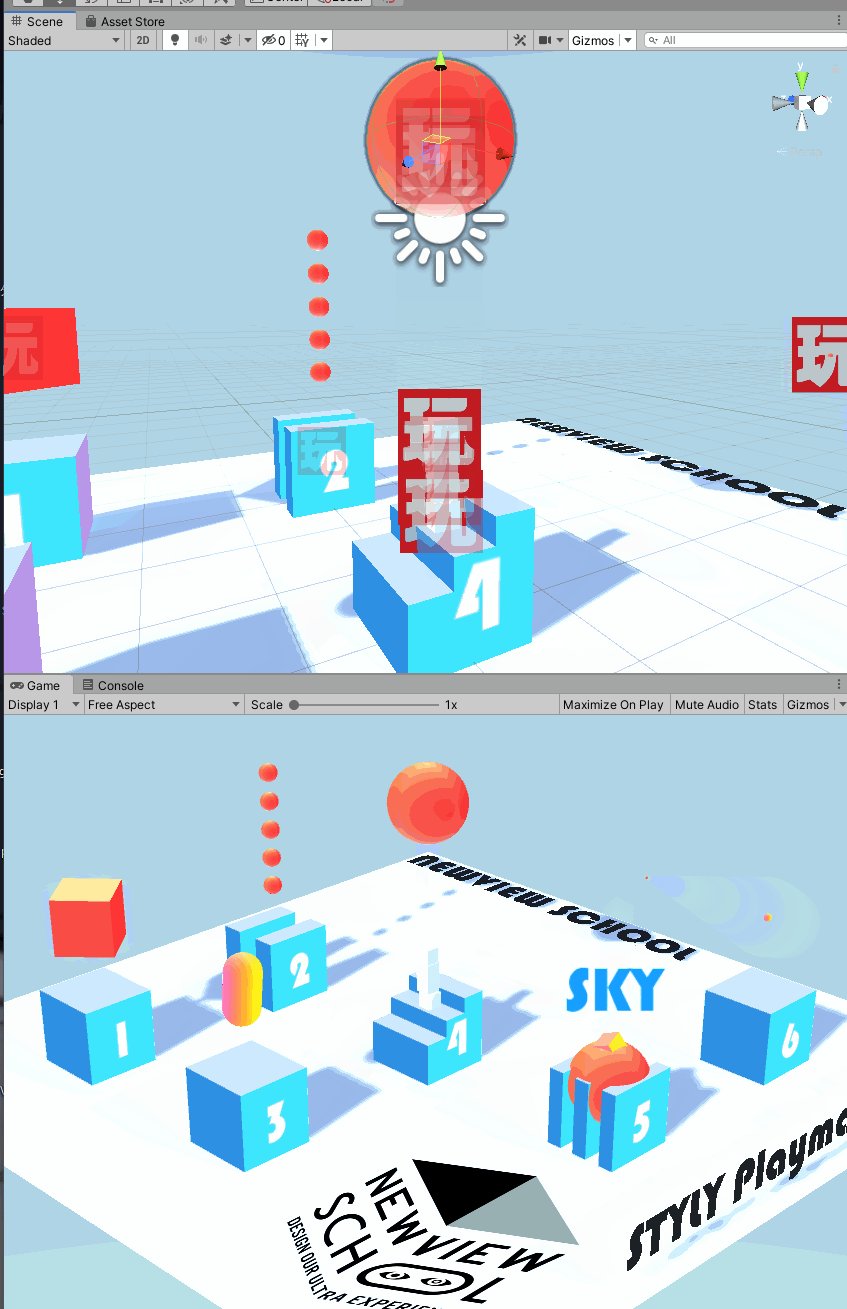
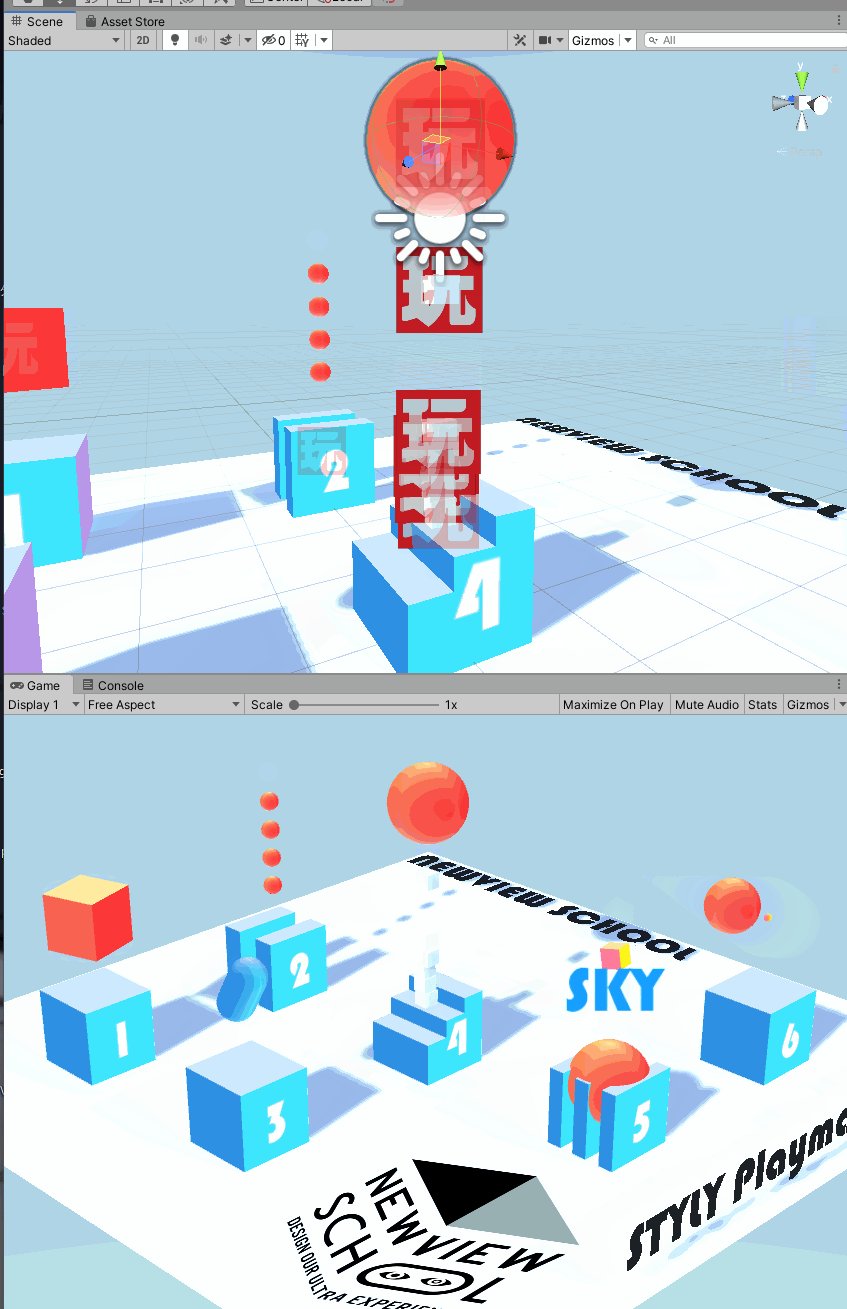
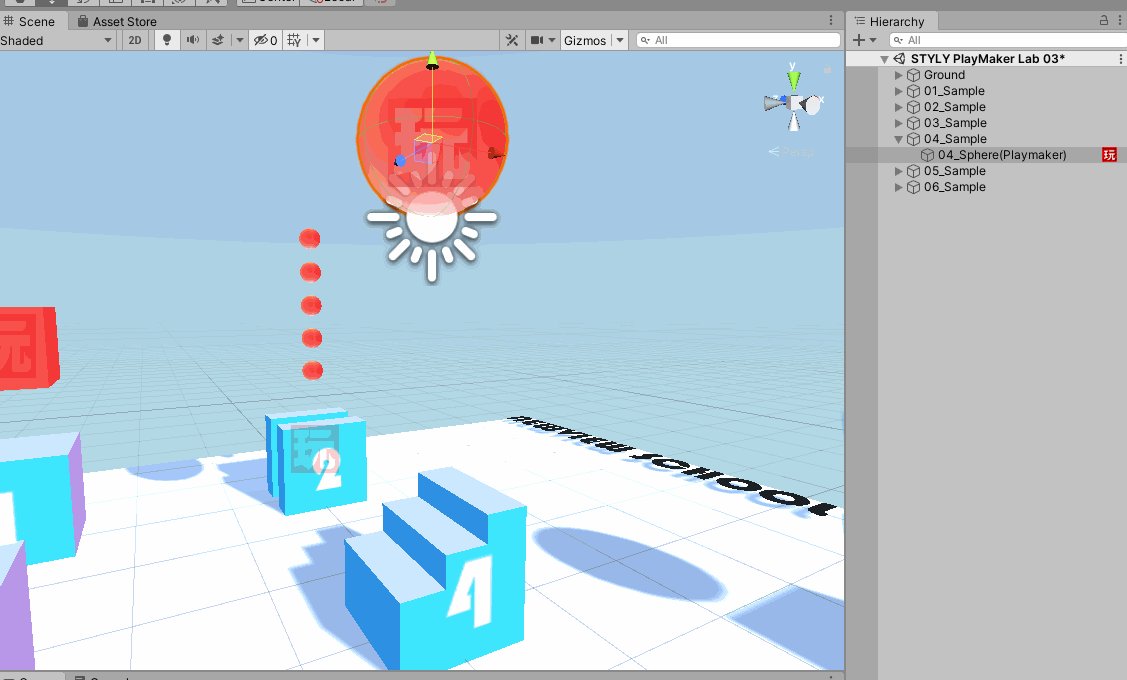
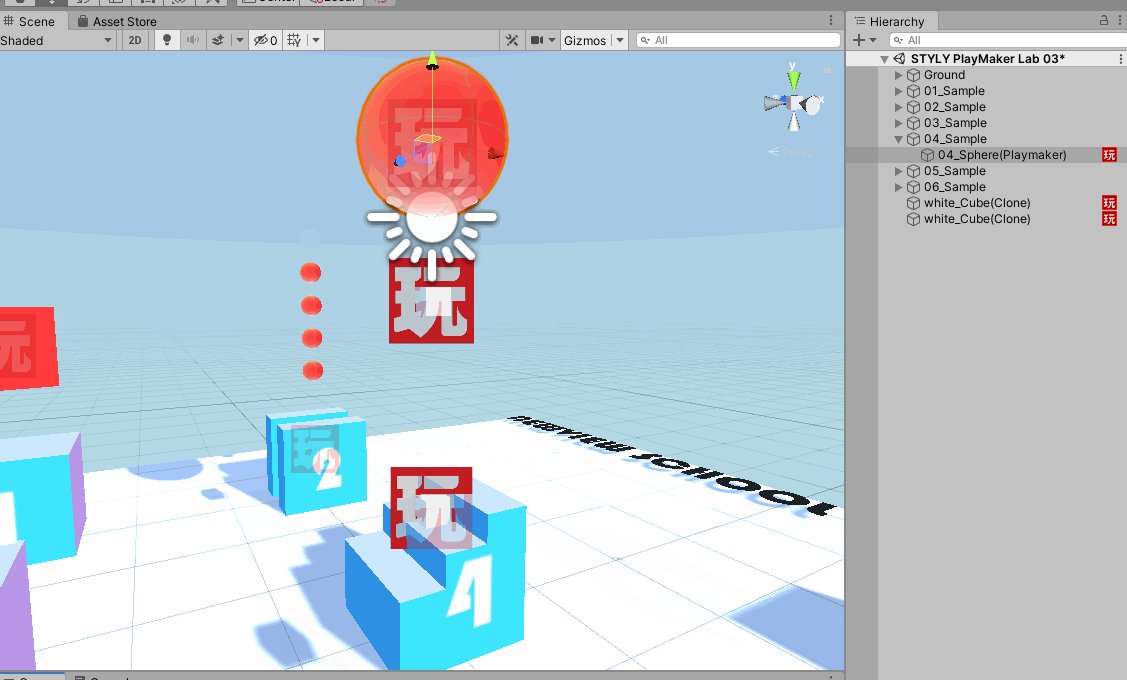
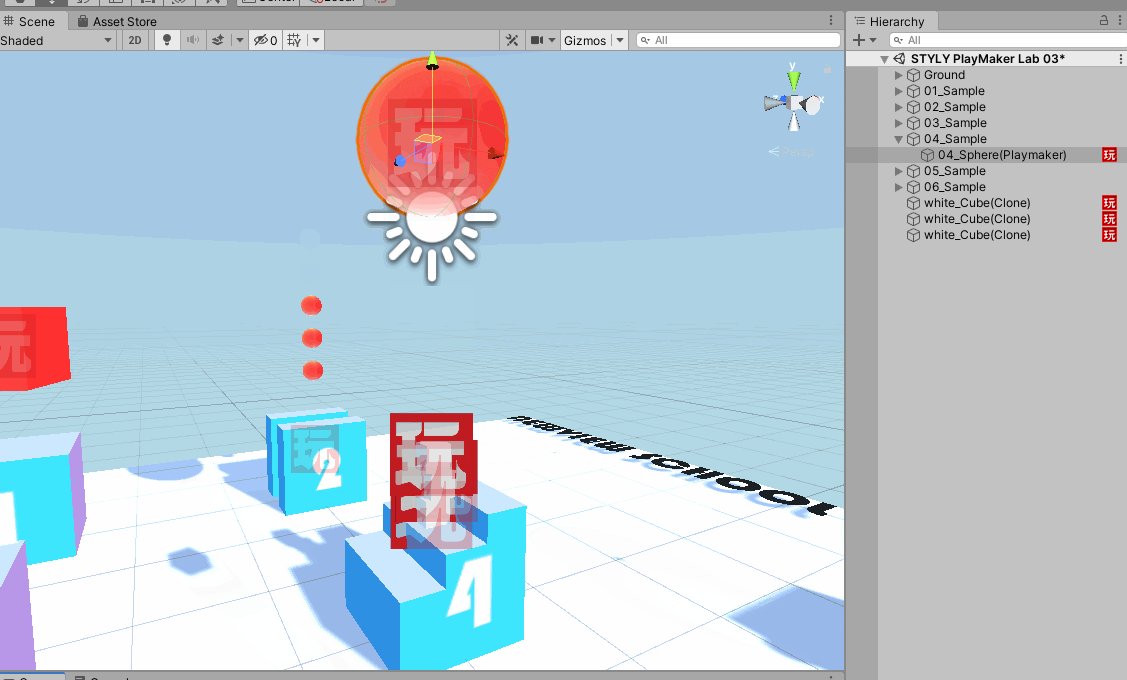
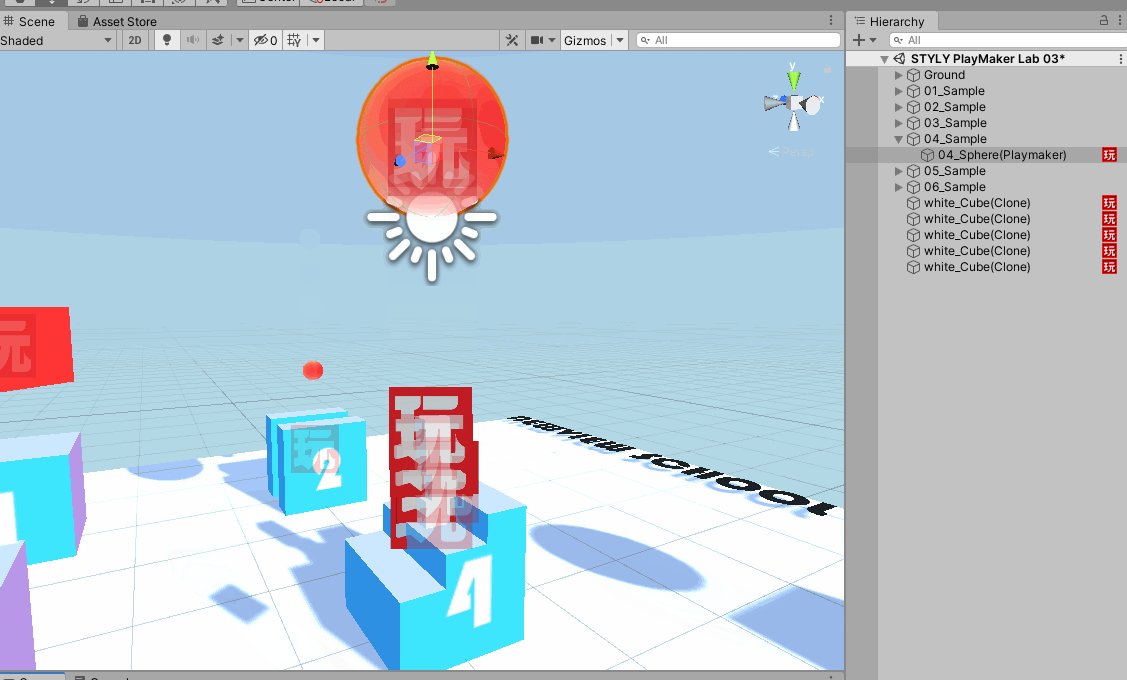
04_SampleのCubeをシーンに作成するActionを紹介します。

ヒエラルキーの04_Sampleの(子オブジェクト)04_Sphere(PlayMaker)を選択してください。

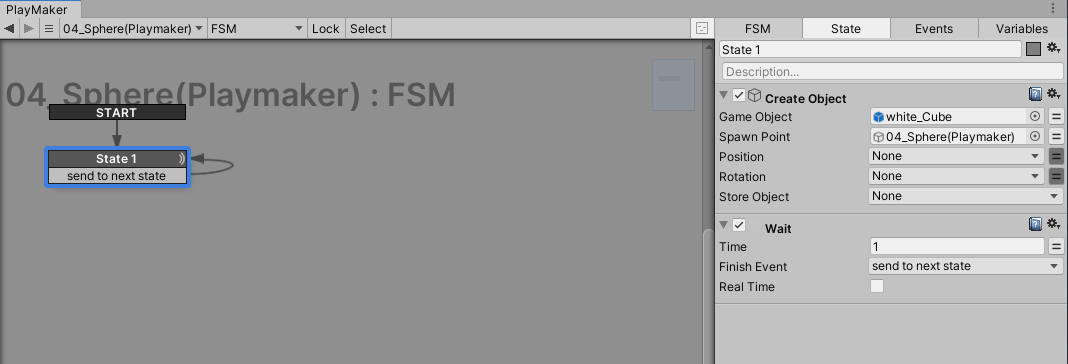
Create Objectでシーンにオブジェクトを作って、1秒待つを繰り返します。

Create Object
|
パラメーター名 |
パラメーターの説明 |
|
Game Object |
Actionの対象となるオブジェクト |
|
Spawn Point |
オブジェクトを作成する場所 シーンのオブジェクトを指定できます |
|
Position |
位置を設定できます |
|
Rotation |
回転を設定できます |
|
Store Object |
作成したオブジェクトを変数に格納します |
シーンを再生すると、ヒエラルキーにCreate Objectで作成されたwhite_Cubeがwhite_Cube(Clone)という名前で作成され続けます。

Create Objectを使ってオブジェクトを作り続ける場合、注意点があります。
それは、無限にオブジェクトを作り続けないにしてください。
無限にオブジェクトを作り続けると、コンテンツのパフォーマンスに影響を与えます。ですので、ある一定になったら止める、または、数秒経ったらオブジェクトを削除するなどのActionを必ず入れましょう。
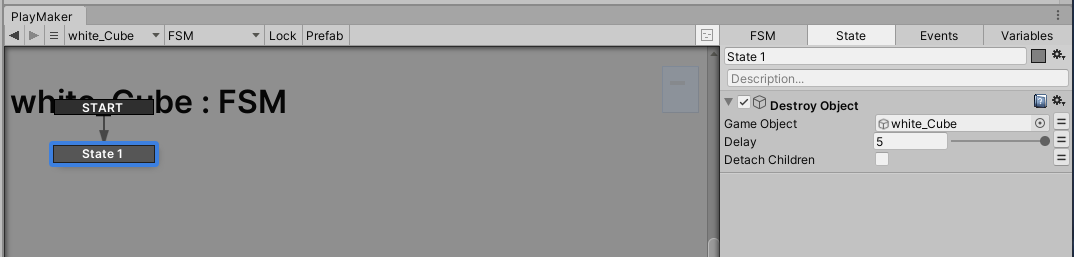
このwhite_Cubeのプレハブに5秒経ったらオブジェクトを削除するActionを入れています。
オブジェクトを削除する場合は、Destroy Objectを使います。

Destroy Object
|
パラメーター名 |
パラメーターの説明 |
|
Game Object |
Actionの対象となるオブジェクト |
|
Delay |
Actionを発生させるまでの時間 |
|
Detach Childern |
オブジェクトを削除する前に、子オブジェクトを切り離します |
衝突によってオブジェクトを変える
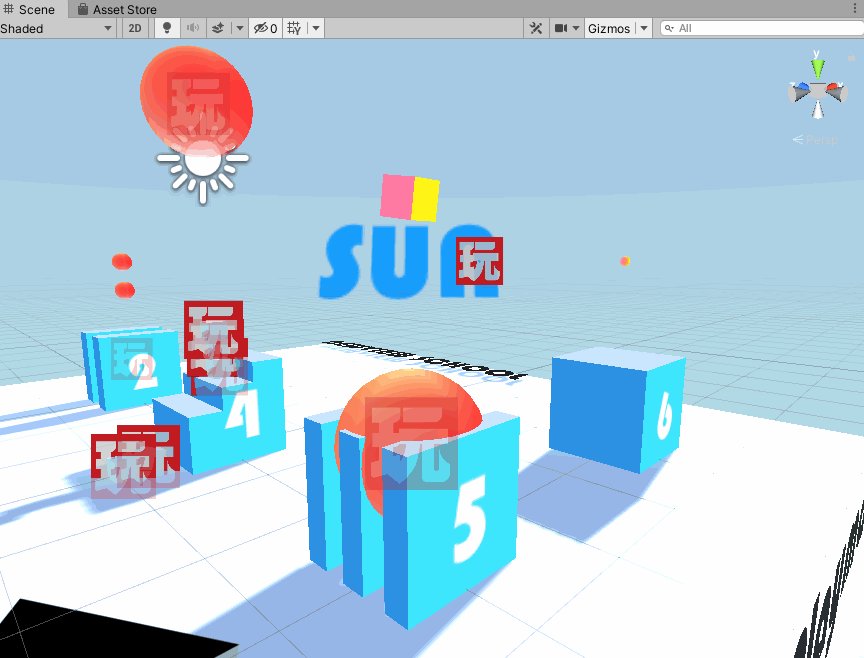
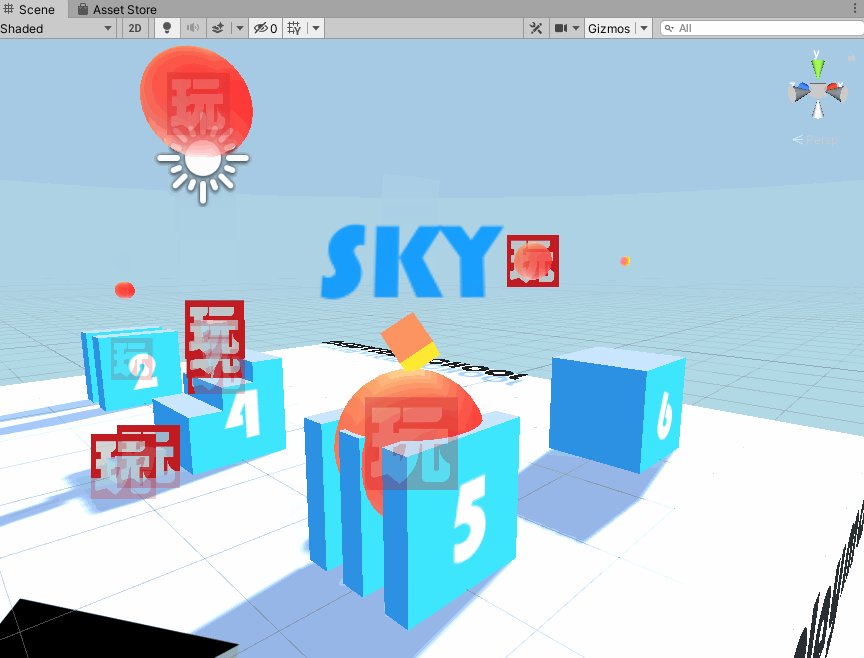
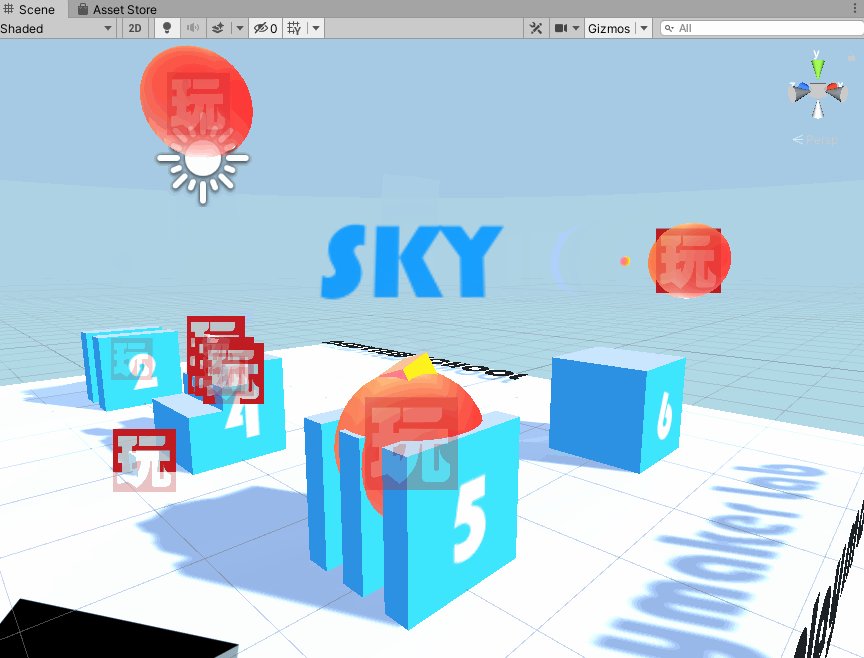
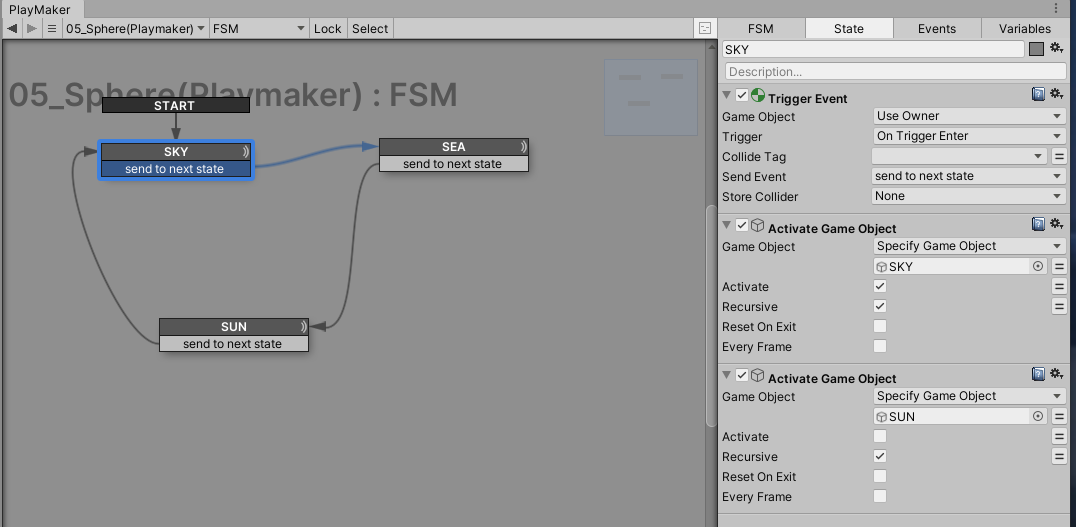
05_SampleのSphereにCubeが衝突したら、SKY→SEA→SUNとテキストが変化するActionを紹介します。

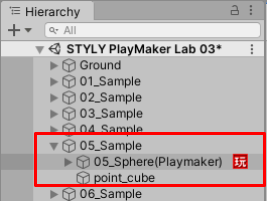
ヒエラルキーの05_Sampleの(子オブジェクト)05_Sphere(PlayMaker)を選択してください。

5.2. PlayMakerFSMを1から作る(トリガーとは)で学習したTrigger Eventを使って、イベントを飛ばして、SKYテキストを表示するオブジェクトを非アクティブにして、SEAテキストを表示するオブジェクトをアクティブにするを繰り返して、作ります。

四則演算を使ってスケールを変える
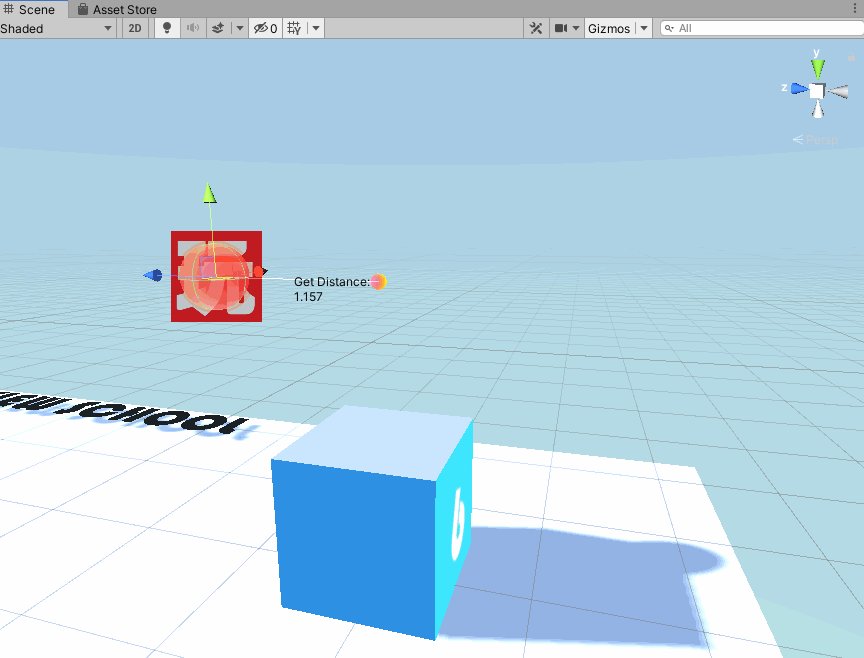
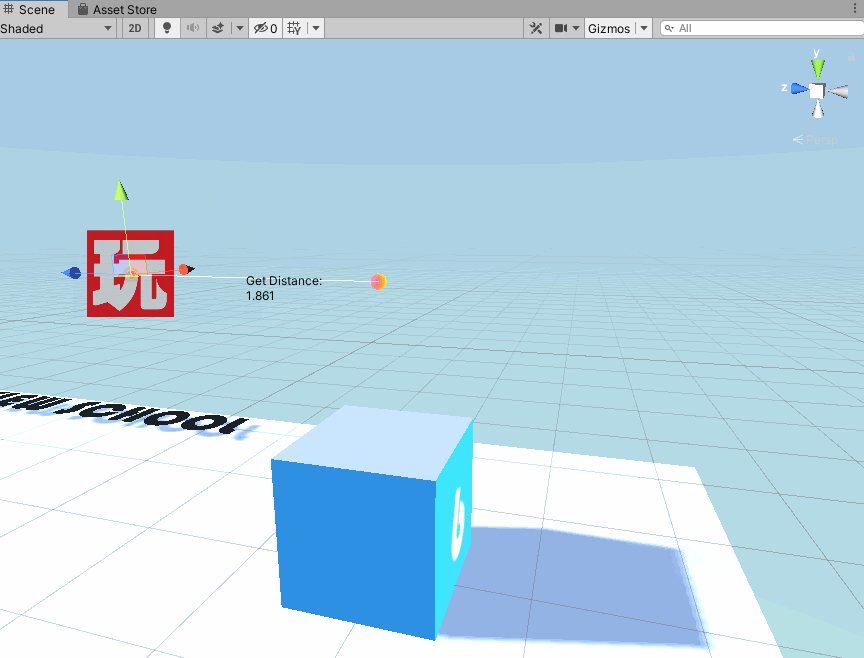
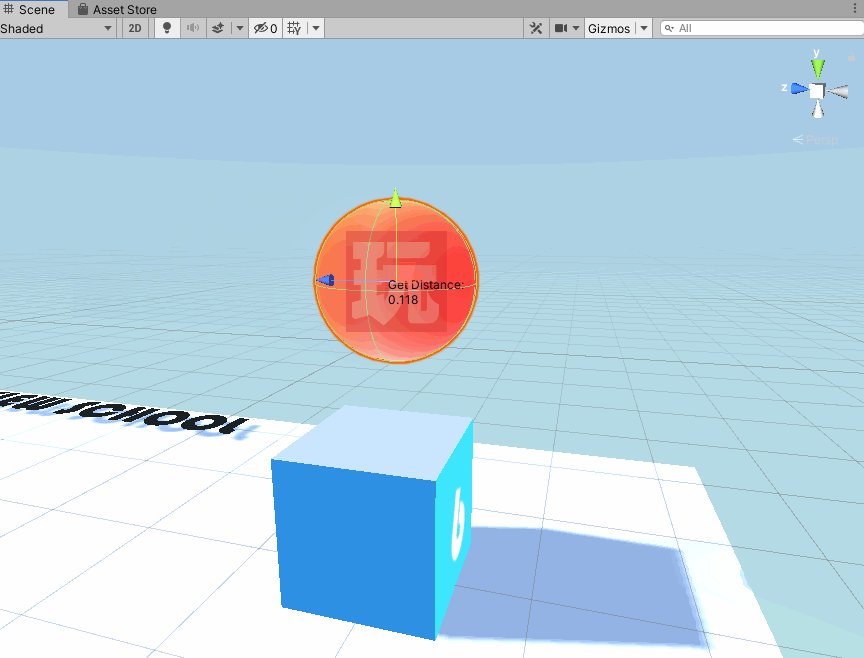
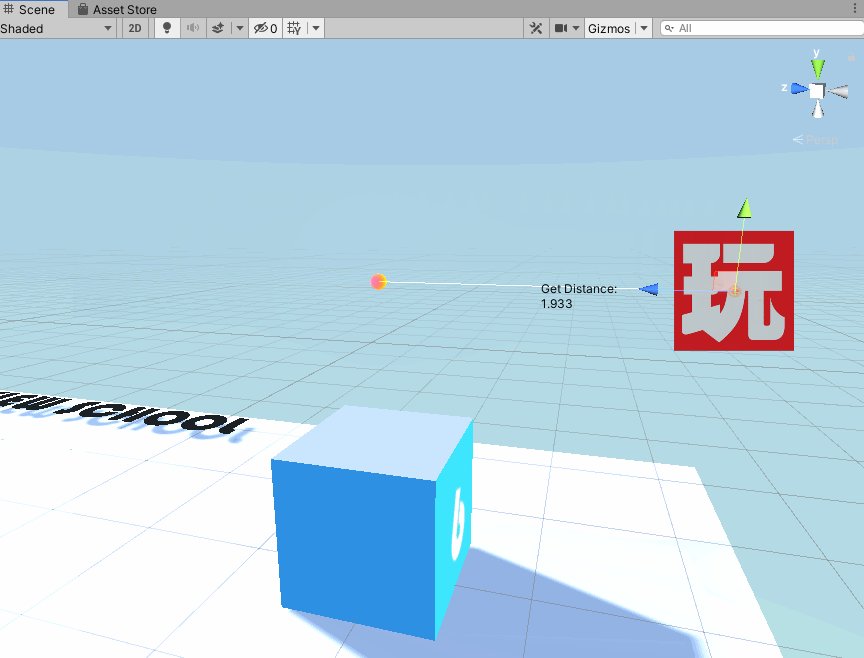
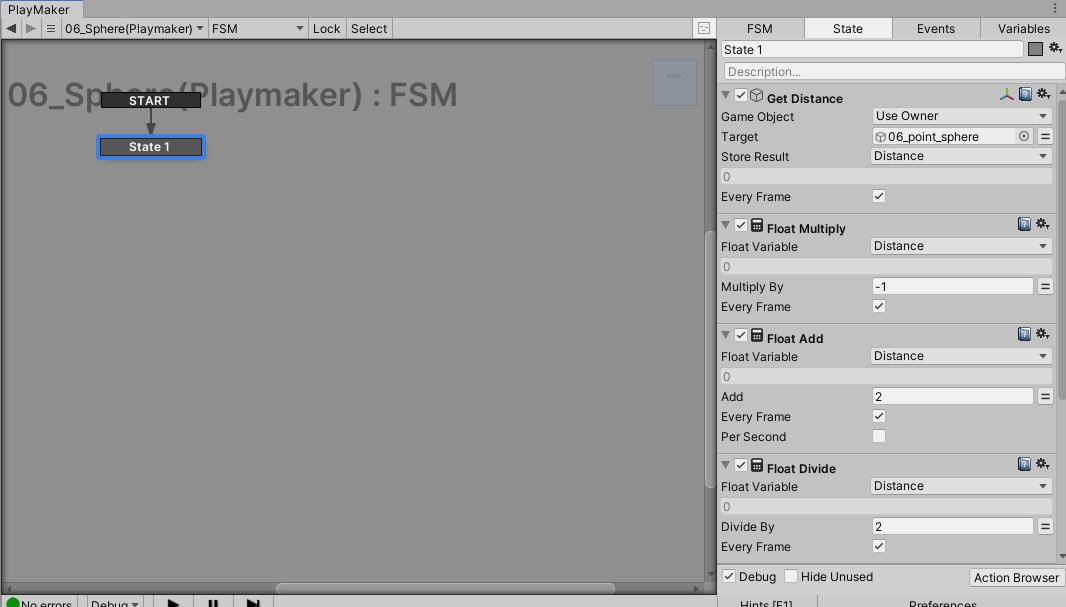
06_SampleのSphereの大きさを四則演算を使って変化させるActionを紹介します。

ヒエラルキーの06_Sampleの(子オブジェクト)06_Sphere(PlayMaker)を選択してください。

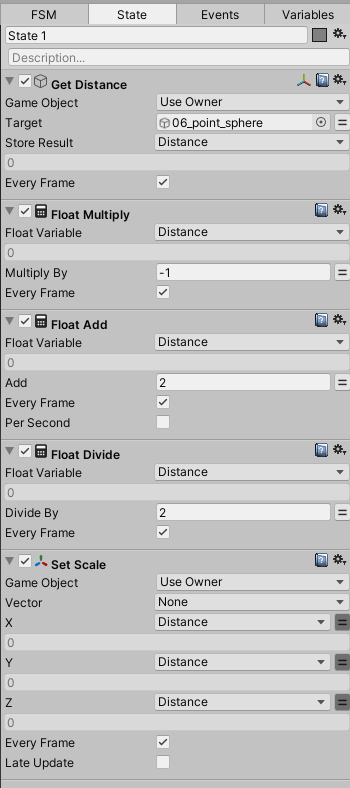
上から順番に説明していきます。

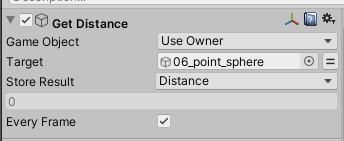
Get Distanceを使います。Get Distanceは、オブジェクトとターゲットの距離を取得します。その取得した値をStore Resultの設定した変数に格納します。

Get Distance
|
パラメーター名 |
パラメーターの説明 |
|
Game Object |
Actionの対象となるオブジェクト |
|
Target |
Game Objectから距離を測りたいターゲットオブジェクト |
|
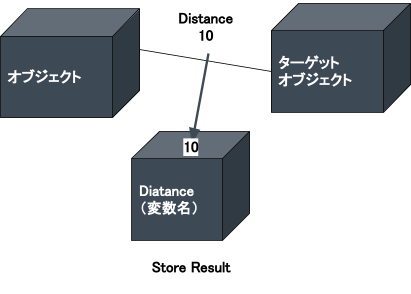
Store Result |
Game ObjectとTargetの距離を格納する |
|
Every Frame |
この動作を1フレームごとに繰り返します。 |
Store Resultは結果を格納する変数です。Distanceという変数を作ってあげて、その中にGame ObjectとTargetの距離の値を入れてあげると、Distanceの中身の値を他のActionでも使い回せるようになります。

Get Distanceで取得した値(Distance)を使って、DistanceにFloat Multiplay(掛け算)・Fload Add(足し算)・Float Divide(割り算)をして、最後にSet SceleでDistanceの値をSphereのスケールX・Y・Zに設定します。

Float Multiply
|
パラメーター名 |
パラメーターの説明 |
|
Float Variable |
掛けられる変数 |
|
Multiply By |
掛ける値 |
|
Every Frame |
この動作を1フレームごとに繰り返します。 |
Float Add
|
パラメーター名 |
パラメーターの説明 |
|
Float Variable |
足される変数 |
|
Add |
足す値 |
|
Every Frame |
この動作を1フレームごとに繰り返します。 |
Float Divide
|
パラメーター名 |
パラメーターの説明 |
|
Float Variable |
割られる変数 |
|
Divide By |
割られる値 |
|
Every Frame |
この動作を1フレームごとに繰り返します。 |
Set Scale
|
パラメーター名 |
パラメーターの説明 |
|
Game Object |
Actionの対象となるオブジェクト |
|
Vector |
Vector3(X,Y,Z)の形で、ScaleX・Y・Zを設定できます。 ただし、パラメーターX・Y・Zが優先されます。 Vector(2,2,2)で、XとYはNone、Zは3の場合、(2,2,3)になります。 |
|
X |
TransformのScale Xに設定する値 |
|
Y |
TransformのScale Yに設定する値 |
|
Z |
TransformのScale Zに設定する値 |
|
Every Frame |
この動作を1フレームごとに繰り返します。 |
よく使うActionまとめ
|
条件 |
Trigger Event |
オブジェクトに何かが触れたのを検知し、イベントを発生させるアクション |
|
Get Distance |
オブジェクトとターゲットオブジェクトの間の距離を測るアクション。測った数値はVariablesとして保存できる。 |
|
|
Random Event |
Stateに付属する複数のイベントの中からランダムで1つを起動するアクション。 |
|
|
Wait |
指定した時間が経過した後、イベントを起動するアクション。 |
|
|
Float Compare |
数値(Float)を比較することができるアクション。 |
|
|
結果 |
Activate Game Object |
オブジェクトの「有効」「無効」を切り替えるアクション。 |
|
Create Object |
任意のオブジェクトをシーンに生成するアクション。オブジェクトが生成される場所(座標)も指定できる。 |
|
|
Set Material |
オブジェクトのマテリアルを変更するアクション |
|
|
Rotate |
オブジェクトを回転させるアクション |
|
|
Set Position |
オブジェクトの座標を設定するアクション |
|
|
Set Rotation |
オブジェクトの角度を設定するアクション |
|
|
Set Scale |
オブジェクトの大きさ(Scale)を設定するアクション |
|
|
Set Property |
オブジェクトのプロパティ(インスペクタで設定できる項目)を変更するアクション。 |
|
|
Animator Play |
アニメーターを制御し、アニメーションの再生を行えるアクション。 |
|
|
Audio Play |
音を鳴らすアクション |
|
|
Set Gravity |
重力を変更するアクション |
|
|
Add Force |
オブジェクトに力を加えるアクション。「rigidbody」を持つなら力を受けて動く。 |
|
|
計算 |
Float Multiply |
かけ算を行うアクション |
|
Float Add |
足し算を行うアクション |
|
|
Float Devide |
割り算を行うアクション |