概要
回転画像にマスクをかける表現を作る方法を解説します。

回転する画像にマスクをかける表現
サンプル
GitHubサンプルプロジェクト
サンプル空間
回転マスクの解説
テクスチャを回転させる
まずは、以下のような回転する画像を作ります。

画像を回転させる
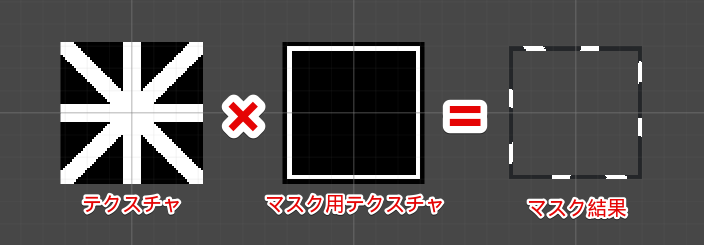
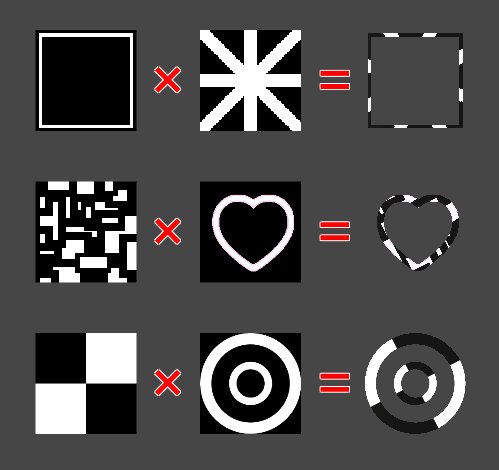
テクスチャにマスクをかける
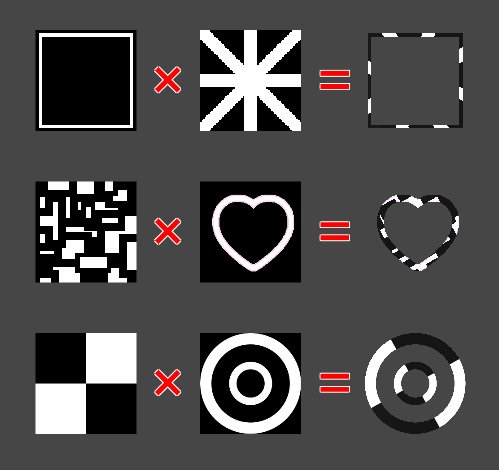
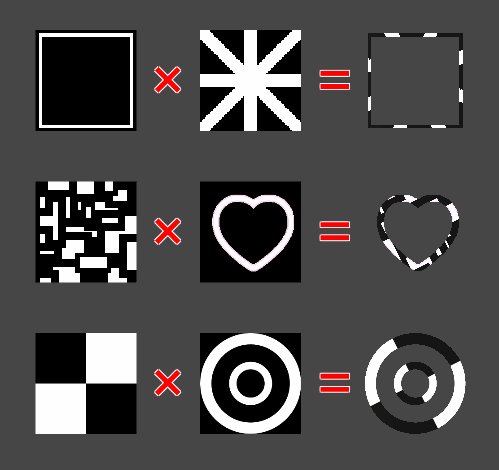
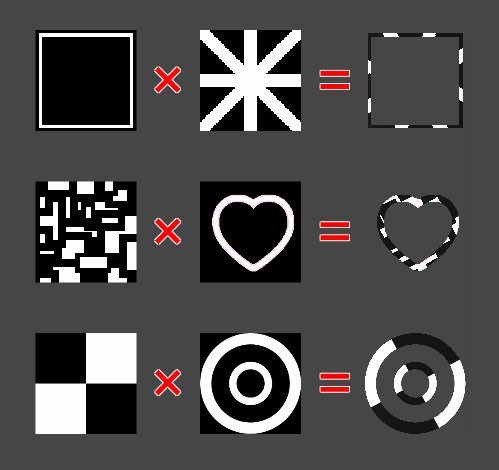
マスク画像の色が白い部分は表示させ、黒い部分は非表示にします

回転マスク 概要
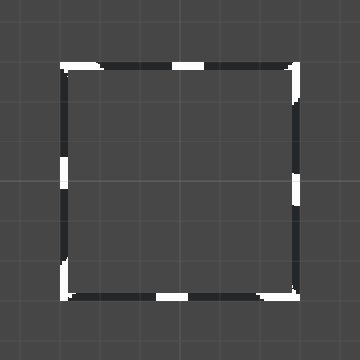
マスク結果
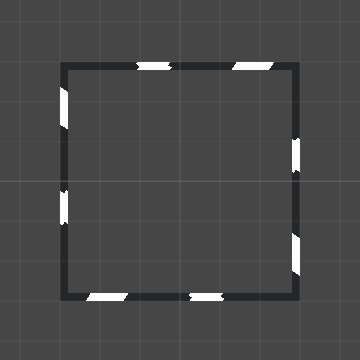
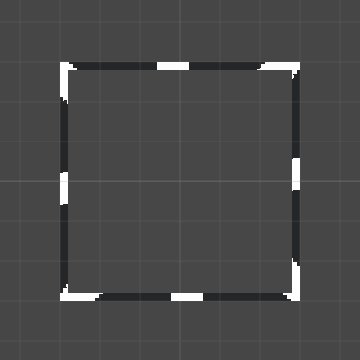
以下のような結果が得られます。

回転テクスチャにマスクをかけた結果
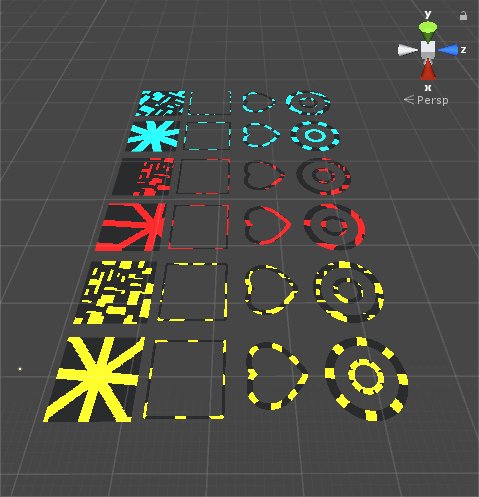
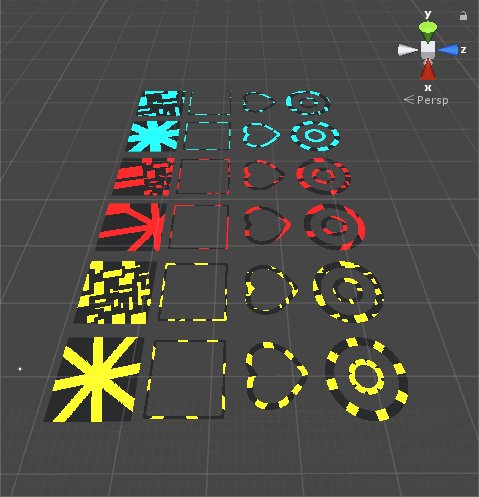
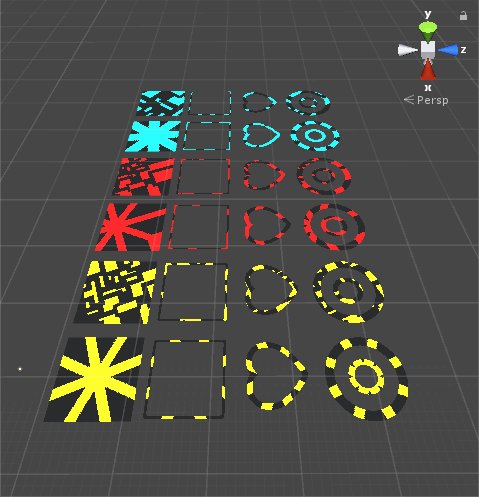
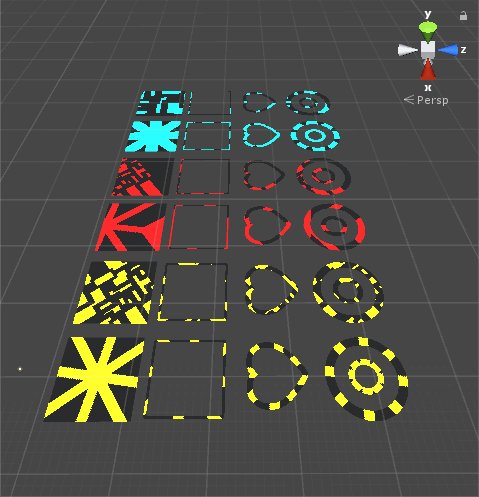
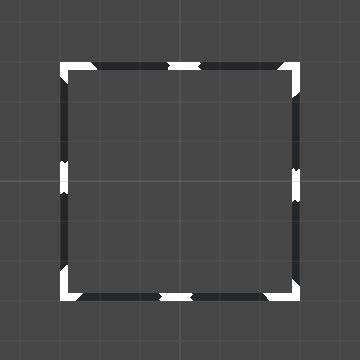
テクスチャを変更することで多彩な表現が作れるでしょう。

テクスチャの他の組み合わせ
これらのテクスチャはGitHubのサンプルプロジェクトにあるものを利用しています。
Unity上で回転マスク表現をつくる
さっそく、回転マスク表現をUnity上で作っていきます
使用するテクスチャ
今回は以下の2枚のテクスチャを使用します。 ダウンロードして、プロジェクトファイルへ追加してください。

ベーステクスチャ
マスク用テクスチャ
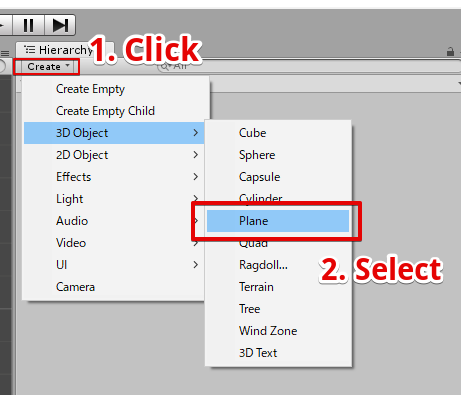
板の作成
HierarchyウィンドウのCreateメニューからPlaneを選択し、板を作成します

Planeオブジェクトの作成

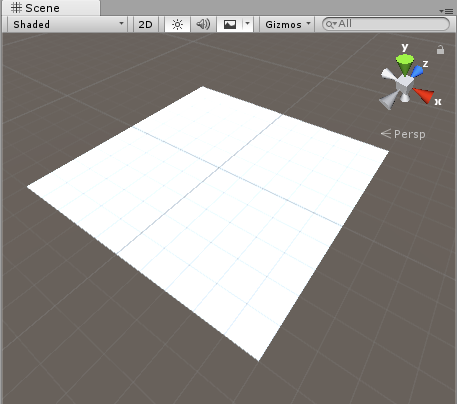
作成したPlaneオブジェクト
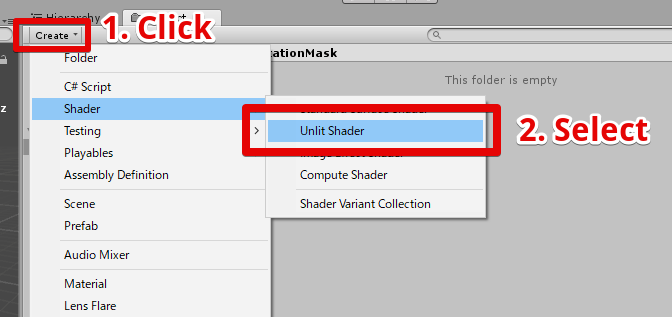
シェーダーの作成
テクスチャのマスク加工を行うために、Unityに備わっているシェーダー機能を利用します。 ProjectタブのCreateボタンを選択し、Shader/Unlit Shaderを選択してシェーダーファイルを作成します。

シェーダーファイルの作成

作成したシェーダーファイル
作成したシェーダーファイルを開き、以下のシェーダーコードを貼り付けて保存します。
Shader "STYLY/Examples/RotationMask" {
Properties{
_Color("Color", Color) = (1,1,1,1)
_OverTex("Base Texture (RGB)", 2D) = "white" {}
_MaskTex("Mask Texture (RGB)", 2D) = "white" {}
_RotationSpeed("Rotation Speed", Float) = 1.0
}
SubShader{
Tags { "RenderType" = "Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Standard fullforwardshadows
#pragma target 3.0
sampler2D _MaskTex;
sampler2D _OverTex;
struct Input {
float2 uv_MaskTex;
float2 uv_OverTex;
};
float _RotationSpeed;
fixed4 _Color;
#define ANGLE (_Time.z * _RotationSpeed)
void surf(Input IN, inout SurfaceOutputStandard o) {
fixed4 mask = tex2D(_MaskTex, IN.uv_MaskTex);
clip(mask.r - 0.5); // do not draw if mask.r is less than 0.5
fixed2 center = fixed2(0.5, 0.5);
float2x2 rotate = float2x2(cos(ANGLE), -sin(ANGLE), sin(ANGLE), cos(ANGLE));
fixed2 uv_OverTex = mul(rotate, IN.uv_OverTex - center) + center;
fixed4 over = tex2D(_OverTex, uv_OverTex);
fixed4 c = mask * over * _Color;
o.Emission = c.rgb;
}
ENDCG
}
FallBack "Diffuse"
}
マテリアルの作成
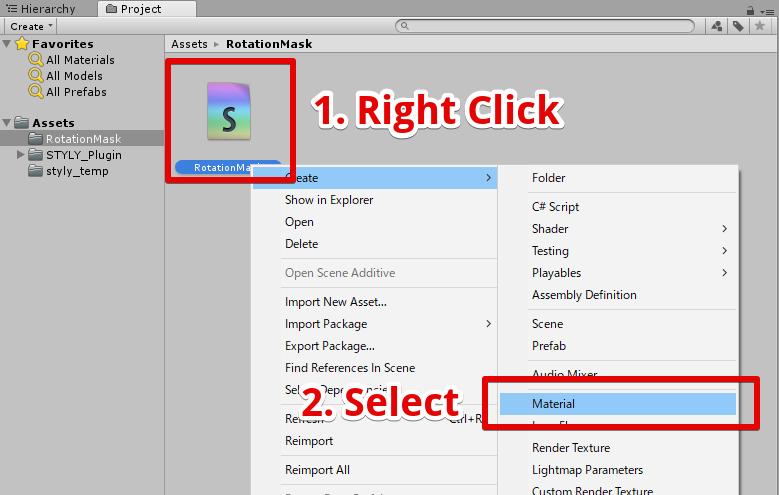
シェーダーを右クリックし、Create/Materialを選択してマテリアルを作成します。

マテリアルの作成

作成したマテリアル
マテリアルへテクスチャ登録
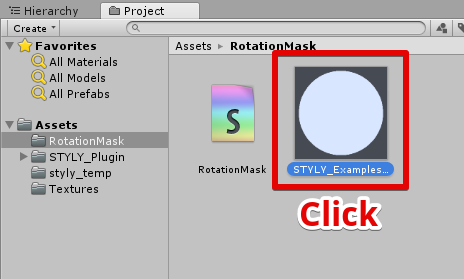
作成したマテリアルにテクスチャとマスク用テクスチャを登録します。 先ほど作成したマテリアルをクリックして選択状態にします。

マテリアルをクリック
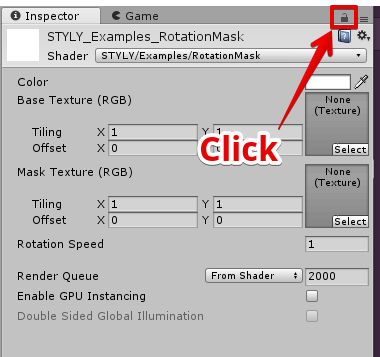
他のアセットをクリックした時にInspectorタブの表示が変更されないように Inspectorタブの右上にある鍵アイコンをクリックして、ロック状態にしておきます。

鍵アイコンをクリックしてロック状態にする

Inspectorタブのロックがかかった状態
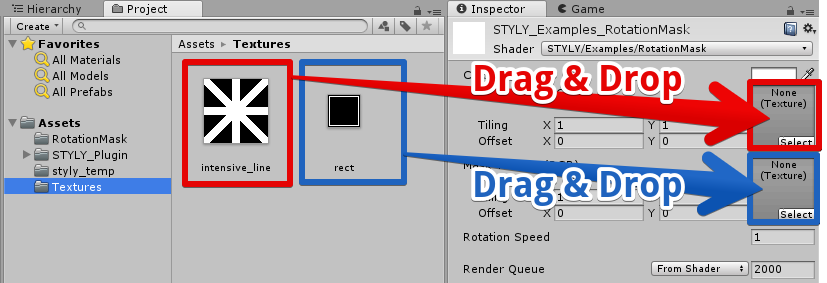
テクスチャをドラッグ&ドロップしてテクスチャをマテリアルへ登録します

テクスチャのマテリアルへの登録
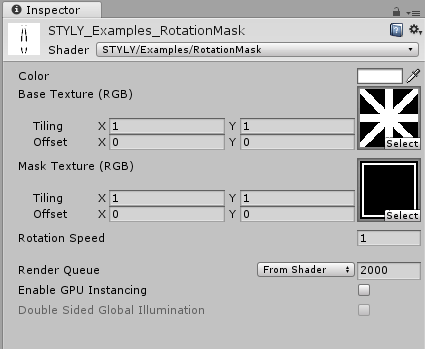
以上でマテリアルの設定は終わりです。

テクスチャ登録後のマテリアル
マテリアルをPlaneオブジェクトへ登録
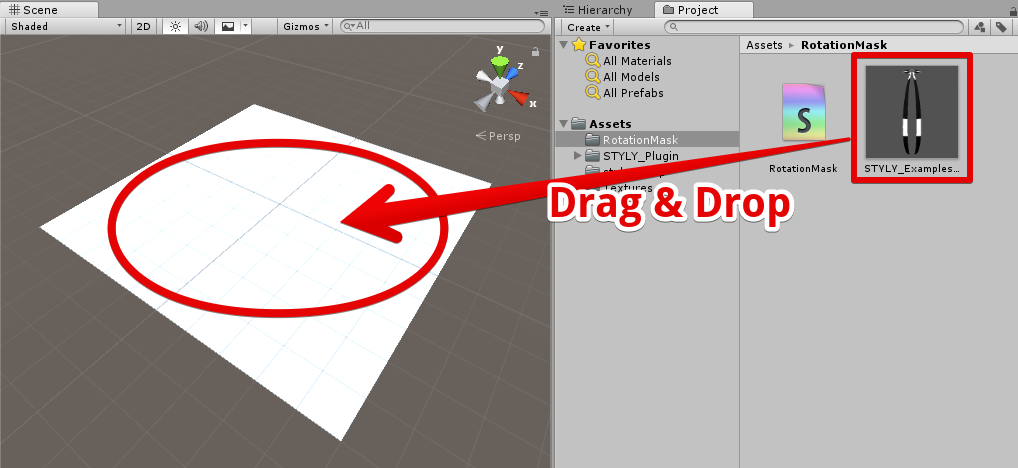
ドラッグ&ドロップで先ほど作成した板(Planeオブジェクト)にマテリアルを登録します。

Planeオブジェクトへのマテリアル登録
完成
これで回転マスクの完成です。

マテリアルの適用結果
回転マスクの編集
色を変更
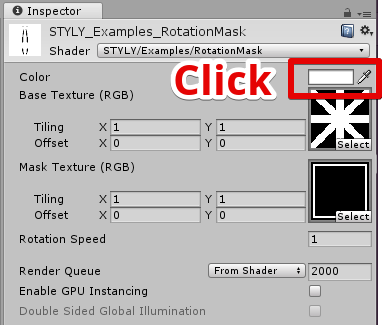
回転マスクの色を変更してみましょう。 マテリアルの色を選択し、色を変更します。

色のクリック
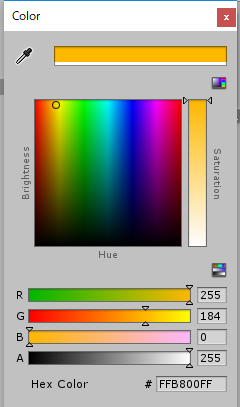
以下のように黄色を設定してみます。

黄色を設定
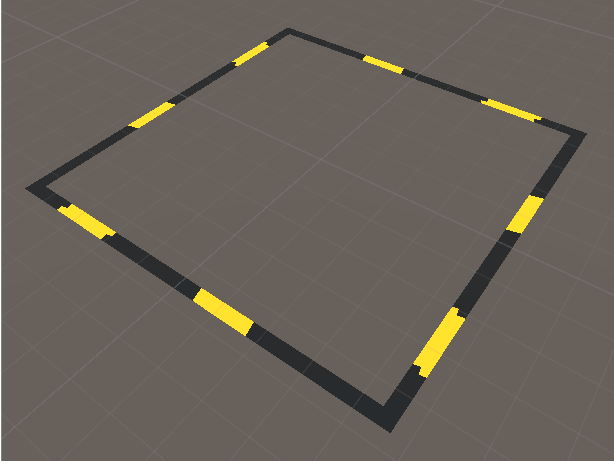
回転マスクの板オブジェクトの全体に黄色がつきます。

色の変更結果
UnityからSTYLYへアップロード
Unity上で作成したオブジェクトのSTYLYへのアップロード方法については下記リンクをご覧ください。 https://styly.cc/ja/manual/unity-asset-uploader/