- 1 はじめに
- 2 Timelineで音を鳴らす
- 3 シェーダーの作成
- 4 Timelineでシェーダーを変化させる
- 5 UnityからSTYLYにアセットをアップロードする方法(シーンの場合)
- 6 UnityからSTYLYにアセットをアップロードする方法(Prefabの場合)
- 7 STYLYへアップロードする時のサウンド設定
はじめに
作例
以下はノイズ系シェーダーをノイズ系の音楽に同期させた表現になります。
サンプル
Timelineで音を鳴らす
ここではTimelineを作成し、音を再生するまでの手順を解説します。
Timeline作成
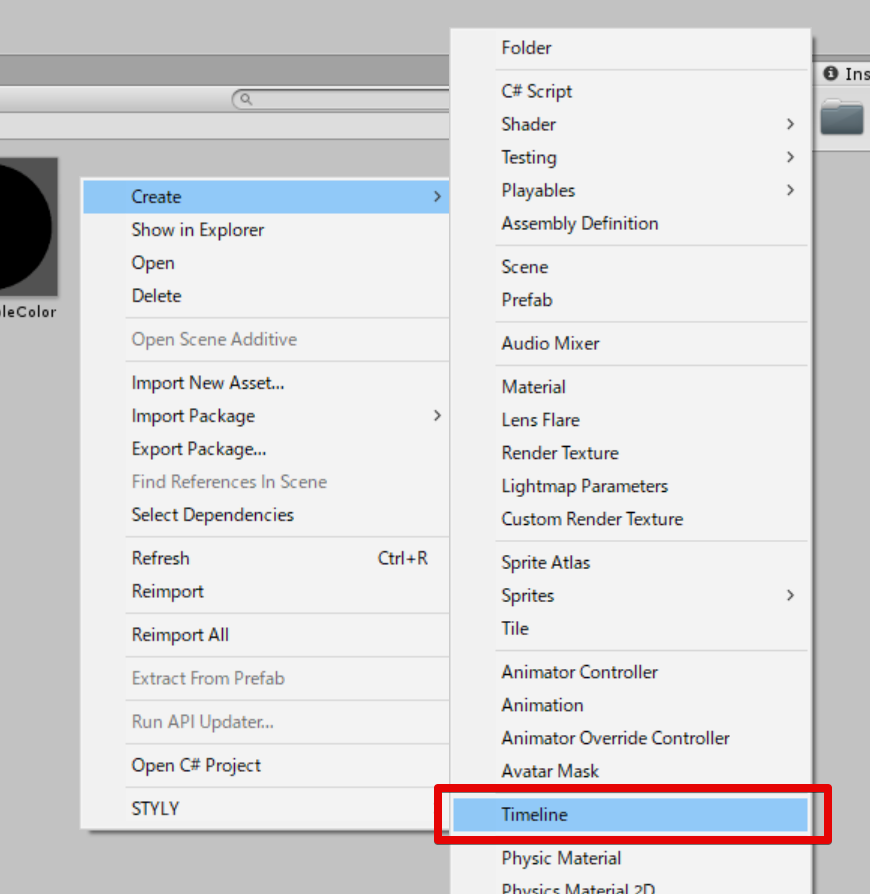
まずはTimelineを作成します。 Projectウィンドウ上で右クリックし、 Create -> Timeline を選択します。

Timelineの作成

作成されるTimelineアセット
Timelineアセットの実体化
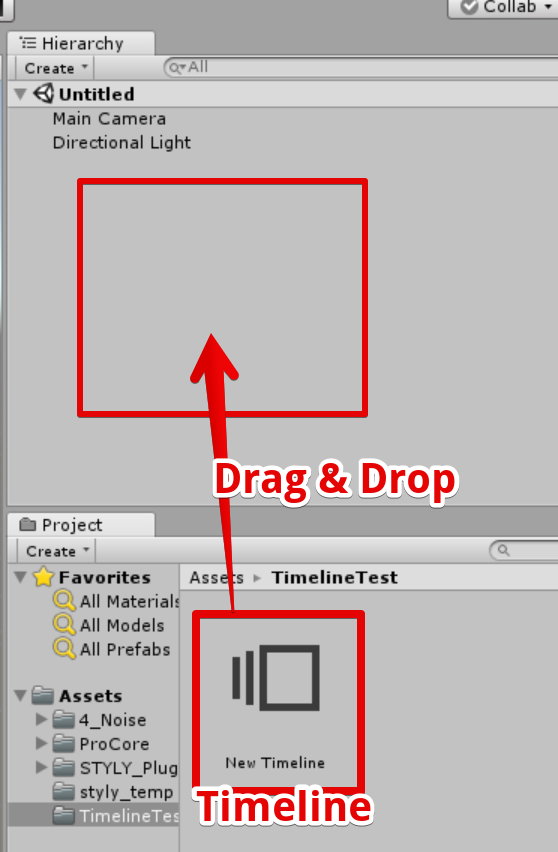
次にTimelineアセットを実体化させましょう。 先ほど作成したTimelineアセットをHierarchyウィンドウへドラッグ&ドロップします。

TimelineアセットをHierarchyへD&D
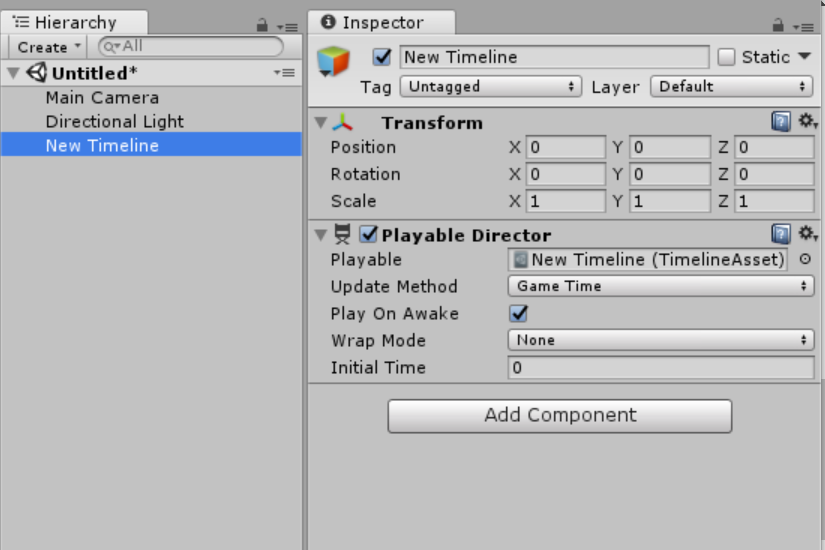
PlayableDirector付きのGameObjectが作成されます。 PlayableDirectorはTimelineを動すために必要となるものです。

作成されたPlayableDirectory付きのGameObject
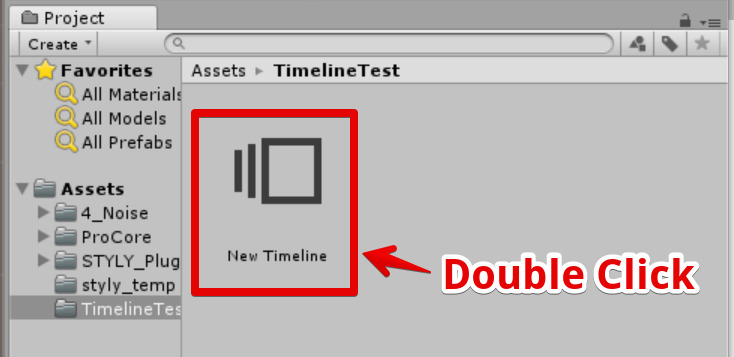
Timelineアセットをダブルクリックすると、Timelineウィンドウを開くことができます。

Timelineアセットをダブルクリック
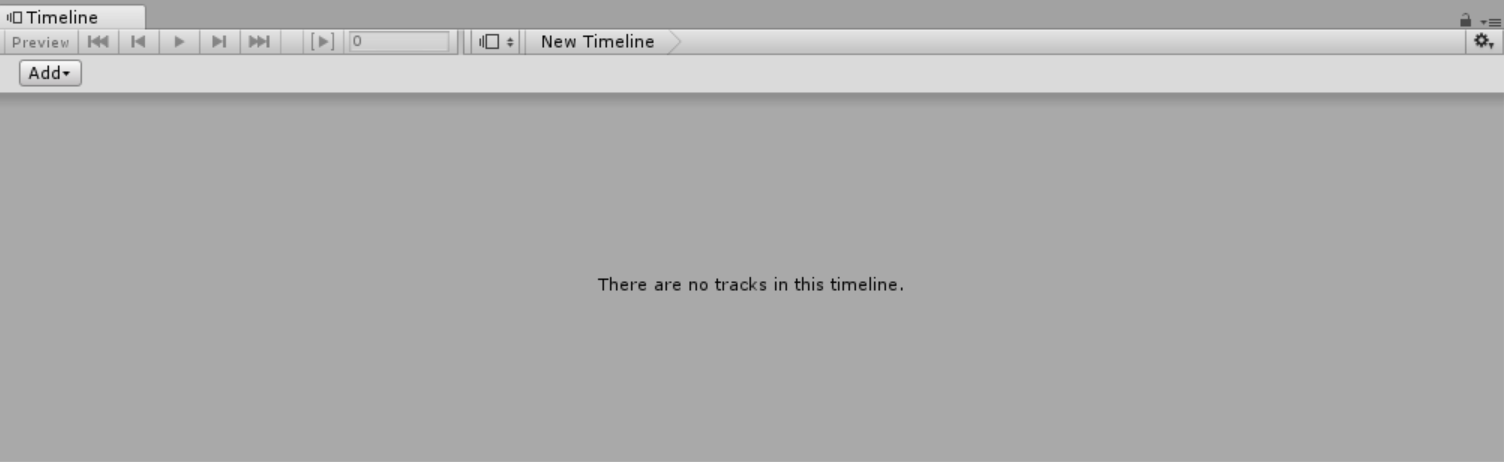
Timelineウィンドウ上ではTimelineの編集や再生を行うことができます。 Timelineを編集するときには基本的にはこのウィンドウ上で作業を行うことになります。

Timelineウィンドウ
音を鳴らす
今回はサイン波が一定間隔で鳴っている音を利用します。
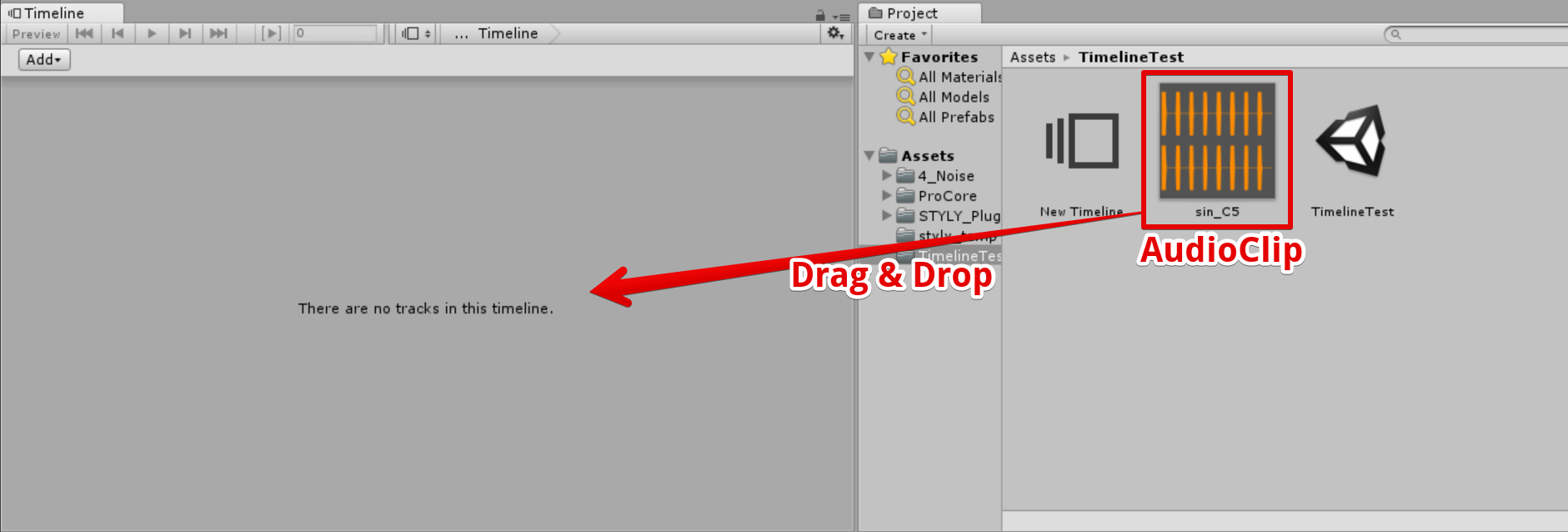
サンプル音源のダウンロードはこちら(リンク) まずは音データ(AudioClip)をTimelineへドラッグ&ドロップします。

AudioTrackが作成され、AudioClipが登録されました。

AudioClipがTimelineに登録される
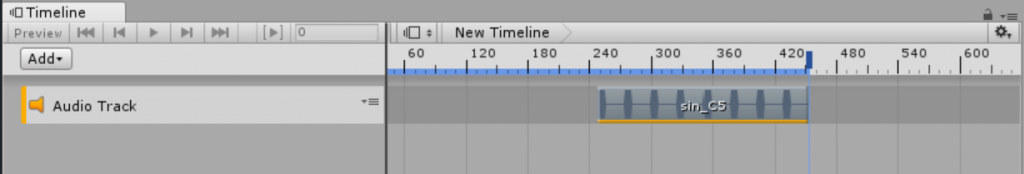
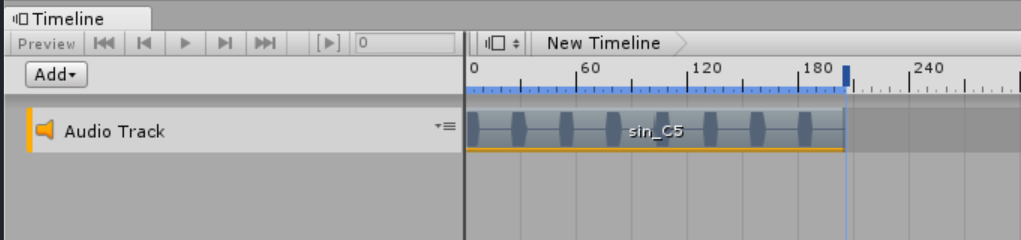
sin_C5クリップをつかんで左へドラッグし、左端を0に合わせておきます。

Clipの開始位置を0に合わせる
この状態でUnityの再生ボタンを押すと、音が再生されます。
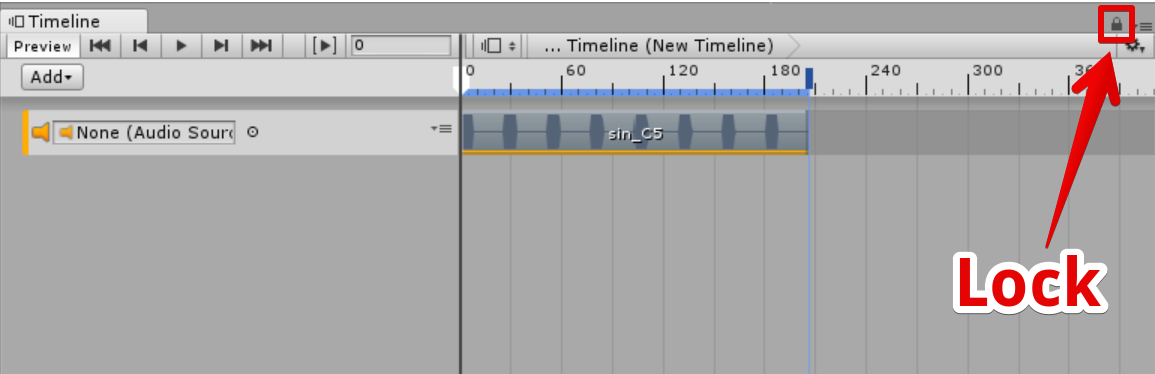
Timelineはロックしておく
他のオブジェクトを選択したときにTimelineの表示が外れないよう、ウィンドウの右上の鍵アイコンをクリックしてロック状態にしておきます。

Timelineをロック
シェーダーの作成
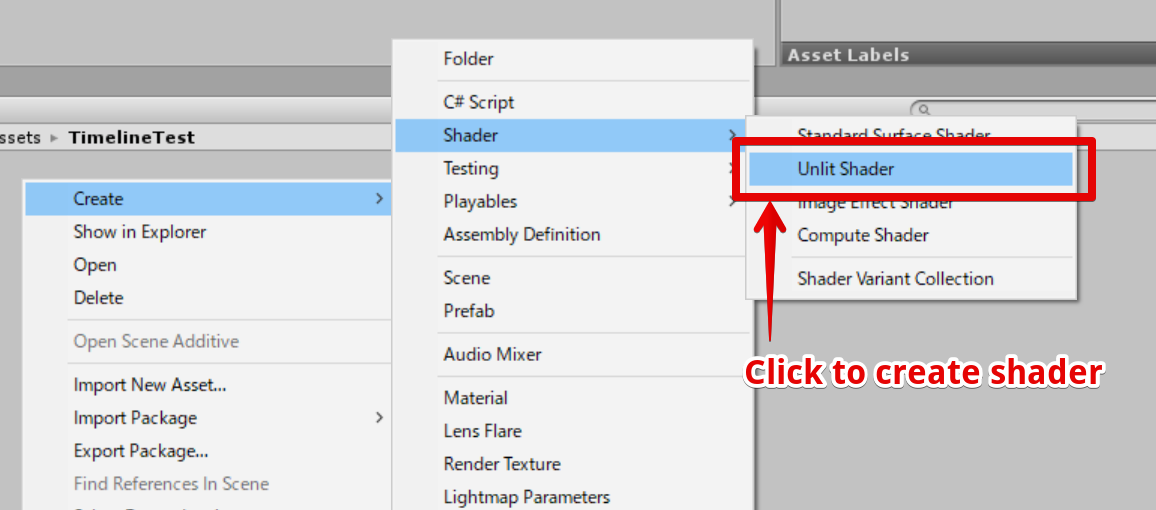
次に、Timeline側でコントロールするためのシェーダーを作成します。 Projectウィンドウの右クリックメニューからCreate -> Shader -> Unlit Shader を選択し、シェーダーを作成します。

シェーダー作成
名前はSimpleColorとしておきます。

SimpleColor.shader
シェーダーは以下のように編集します。
Shader "Unlit/SimpleColor"
{
Properties
{
_MainTex("Texture", 2D) = "white" {}
_Color("Color", Color) = (0, 0, 0, 1) // color
}
SubShader
{
Tags { "RenderType" = "Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float4 _Color; // color
v2f vert(appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
return tex2D(_MainTex, i.uv) * _Color;
}
ENDCG
}
}
}
マテリアルの作成
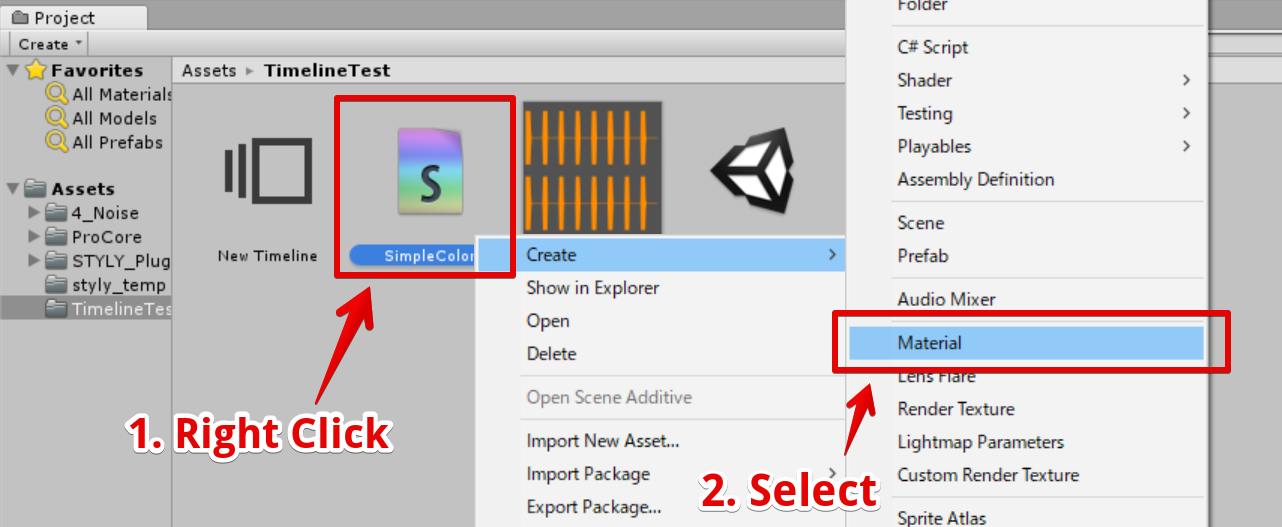
上記のSimpleColorシェーダーからマテリアルを作成します。

マテリアルの作成

作成されたマテリアル
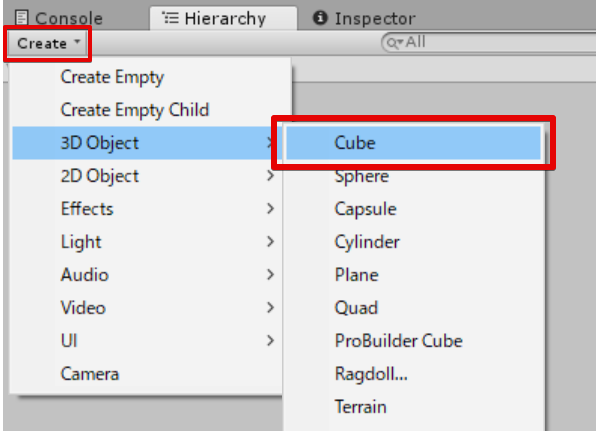
Cubeを作成
HierarchyのCreateボタンを押し、3D Object -> Cubeを選択するとCubeが作成されます。

Cubeを作成
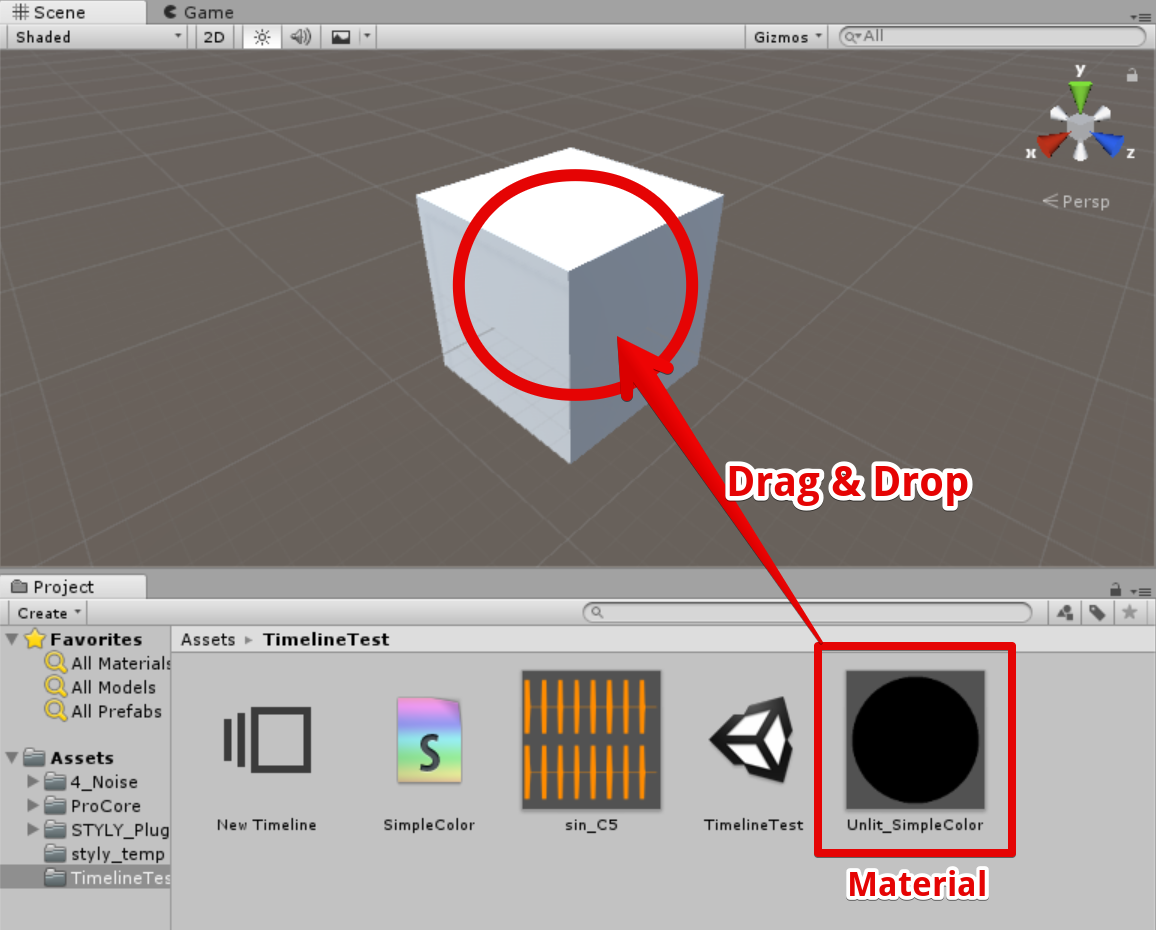
Cubeにマテリアルをアタッチ
マテリアルをドラッグ&ドロップして作成したCubeにマテリアルを登録します。

Cubeにマテリアルを登録
マテリアルを登録するとCubeが黒くなります。

マテリアルの登録結果
Timelineでシェーダーを変化させる
TimelineにCubeを登録
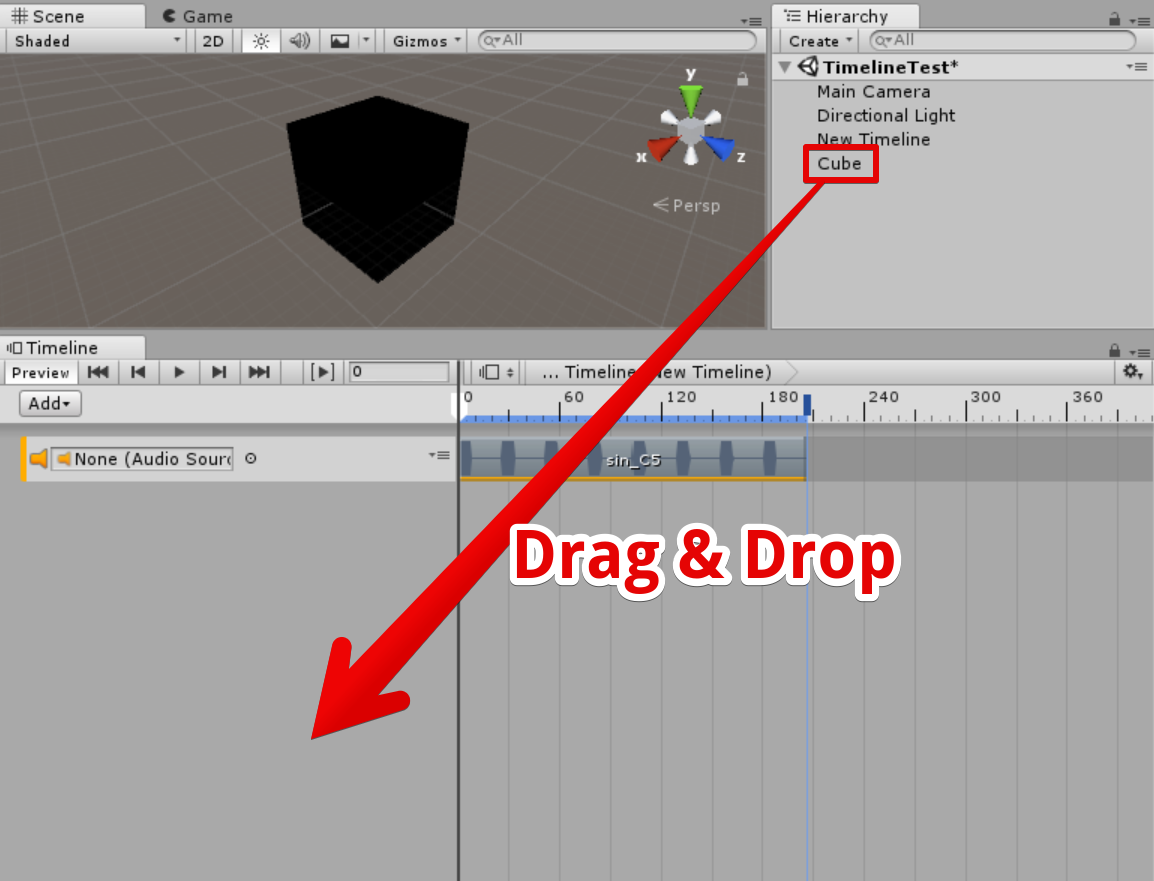
TimelineにCubeをドラッグアンドドロップし、CubeをTimelineへ登録します。

CubeをTimelineへドラッグ&ドロップ
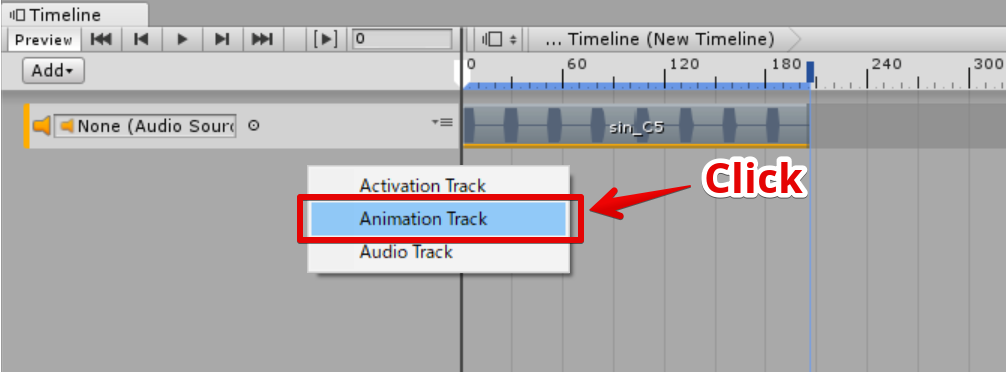
メニューが表示されるので、Animation Trackをクリックします。

Animation Track を選択
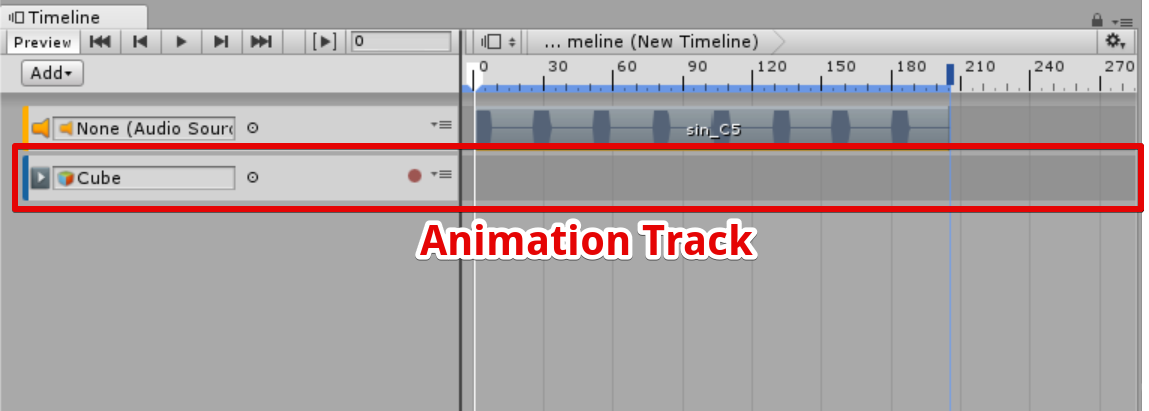
TimelineにCubeオブジェクトのAnimationTrackが作成されます。

作成されたAnimationTrack
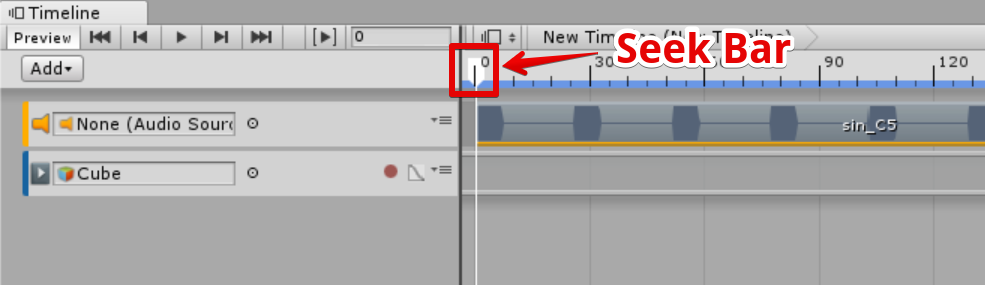
以上でTimelineへのCubeオブジェクトの登録は完了となります。 次にこのAnimationTrackを編集していきます。 シークバーの位置は時間0に合わせておきます。

シークバーを0の位置に合わせる
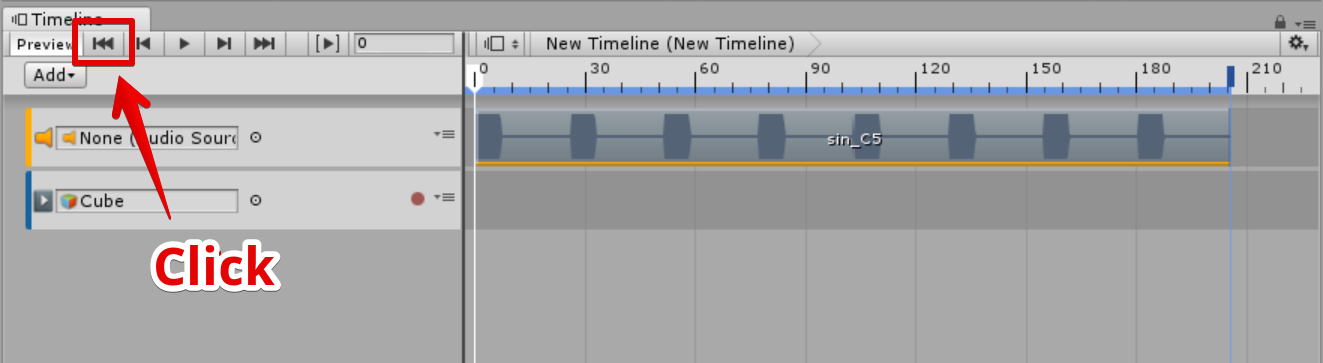
TImeline左上の|<<マークをクリックすることでシークバーを0の位置に合わせることができます。

シークバー位置を0に合わせる
Timelineにクリップを追加
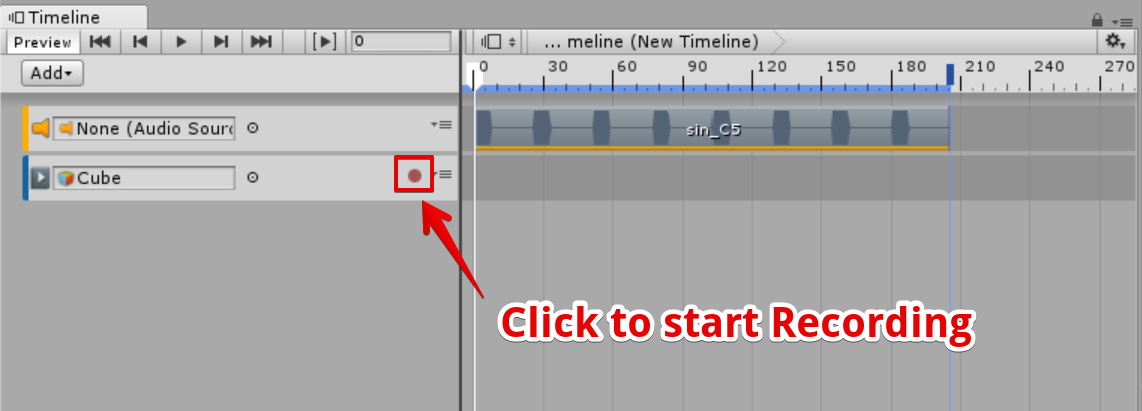
TimelineをRecording状態にする
Timelineウィンドウの左上にある赤い丸アイコンをクリックし、Recording状態にします

Recording開始
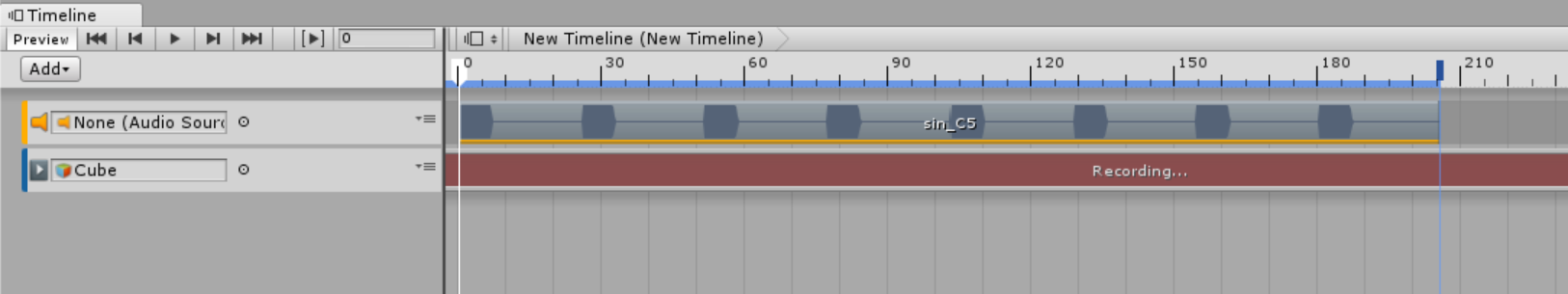
AnimationTrackが赤くなりRecording状態となり、編集状態になります。

Recording状態のTimeline
黒色のキーフレームを追加
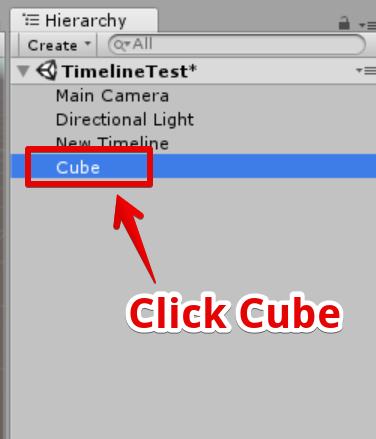
次にCubeを選択します。

Cubeをクリック選択
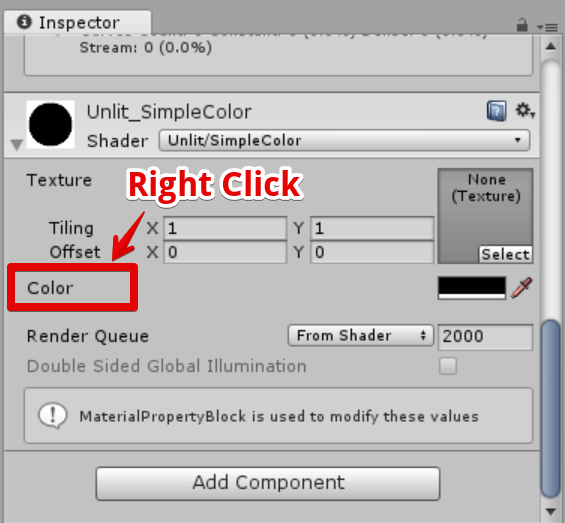
Inspectorウィンドウ上のマテリアル欄でColorの部分を右クリックします。

InspetorのColorの部分を右クリック
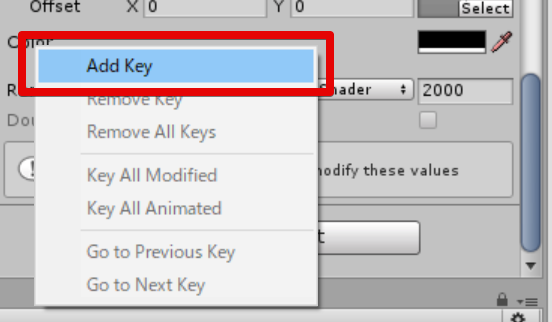
メニューが表示されるので、”Add Key”を選択します。

Add Keyを選択
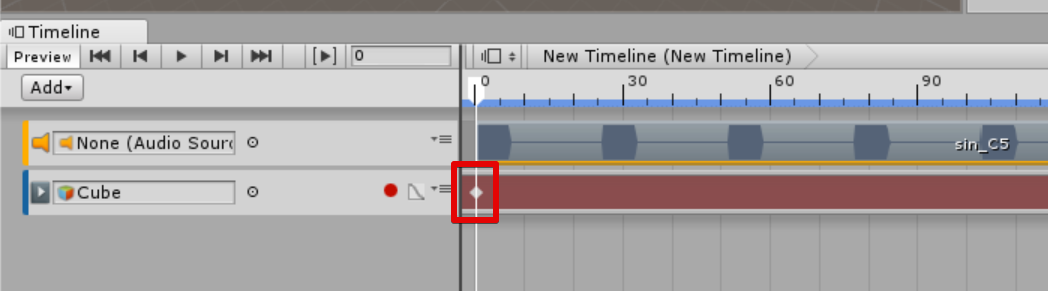
現在のColorの情報がキーフレームとしてTimelineへ追加されました。

Timelineのシークバーの位置にキーフレームが追加される
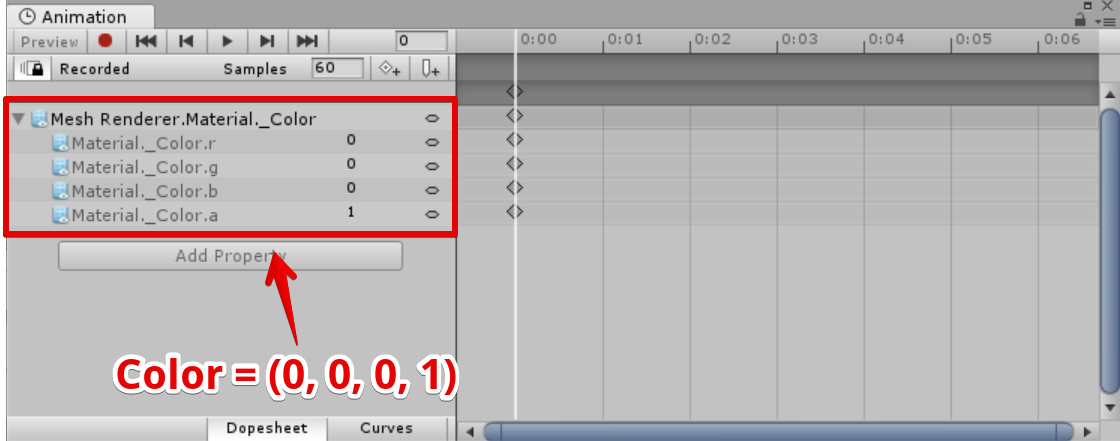
今回はColor = (0, 0, 0, 1) という黒色のキーフレームがTimelineへ追加されたことになります。
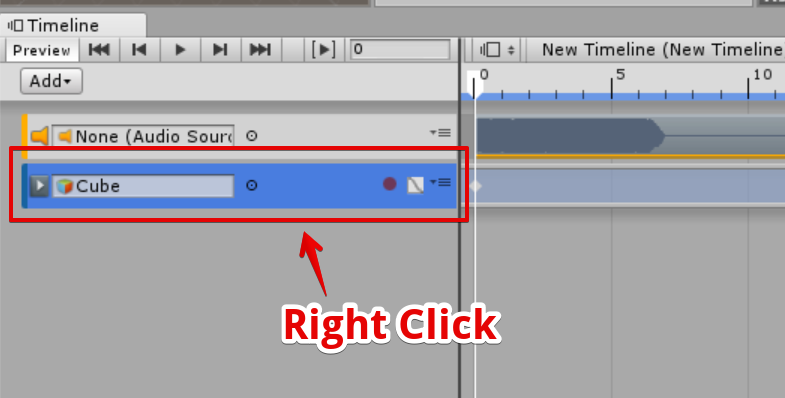
Clip Trackへ変換
たった今、キーフレームを打ったわけですが、これを扱いやすくるためClip Trackへ変換します。

右クリック
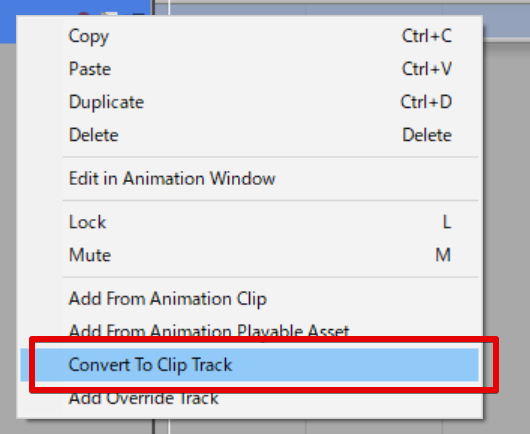
表示されるメニューの中から “Convert to Clip Track” を選択します

ClipTrackへ変換
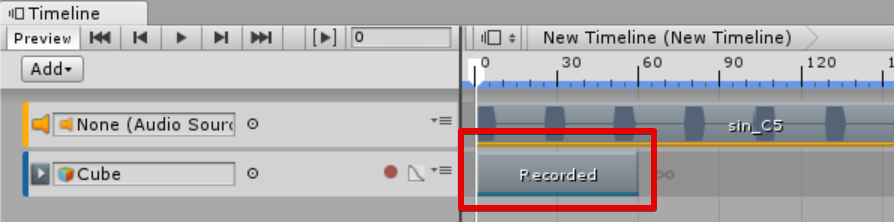
キーフレームがClip Trackに変化します。

作成されたClip Track
Clip TrackをダブルクリックするとAnimationのウィンドウが開き、Clip Trackを開くことができます。 今回は Color = (0, 0, 0, 1)のキーフレームが0:00の位置に置かれています。

Clip Trackを複製
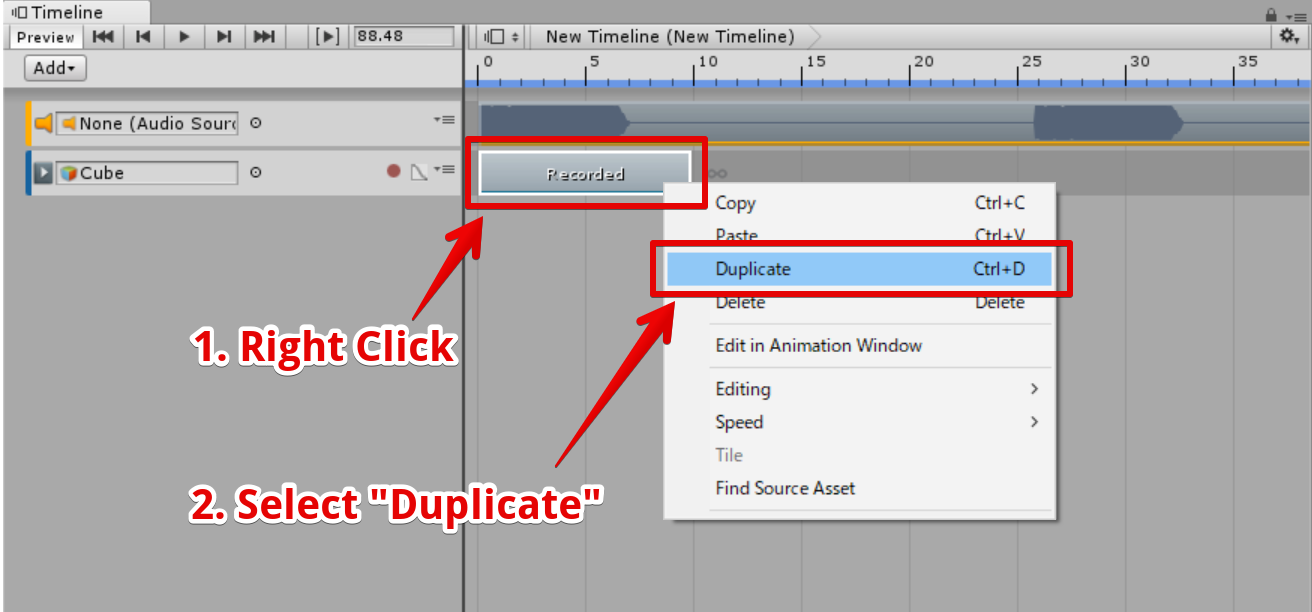
Clip Trackを右クリックし、表示されるメニューからDuplicateを選択します。

ClipTrackを複製

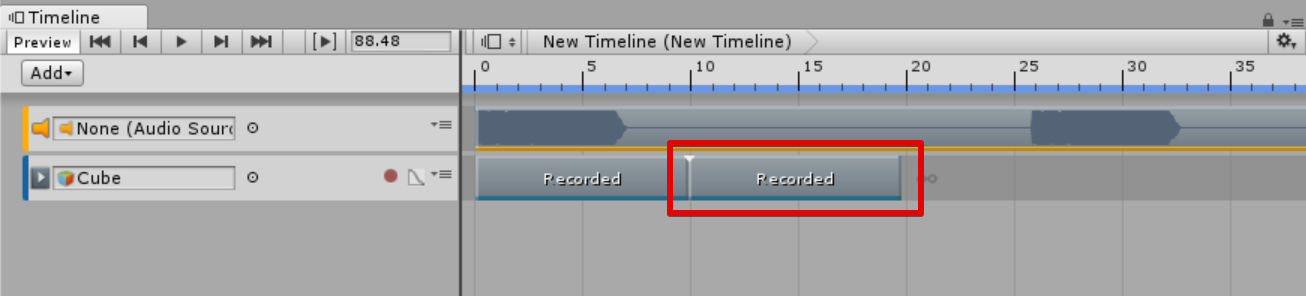
複製されたClipTrack
クリップ名の変更
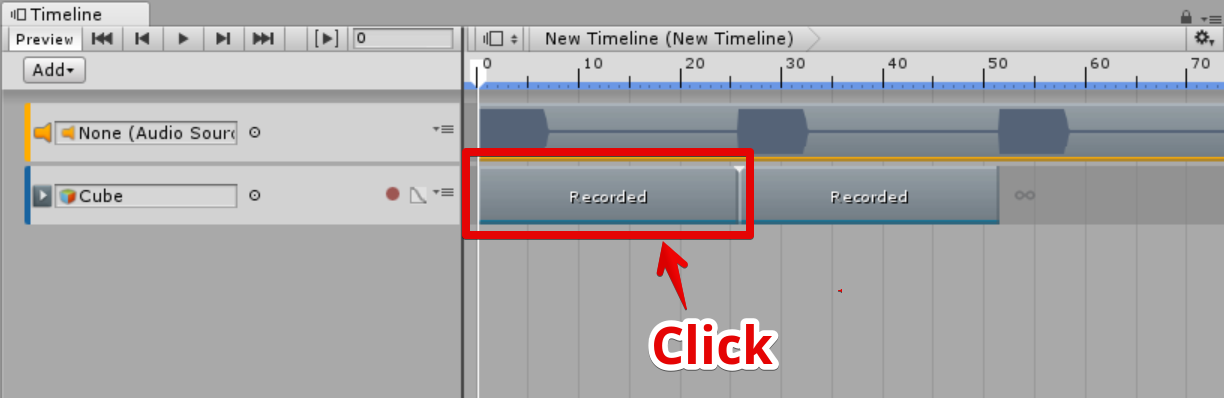
クリップの名前が曖昧なので、リネームします。 まずは1番目のRecordedクリップをクリックします。

1番目のRecordedクリップをクリック選択
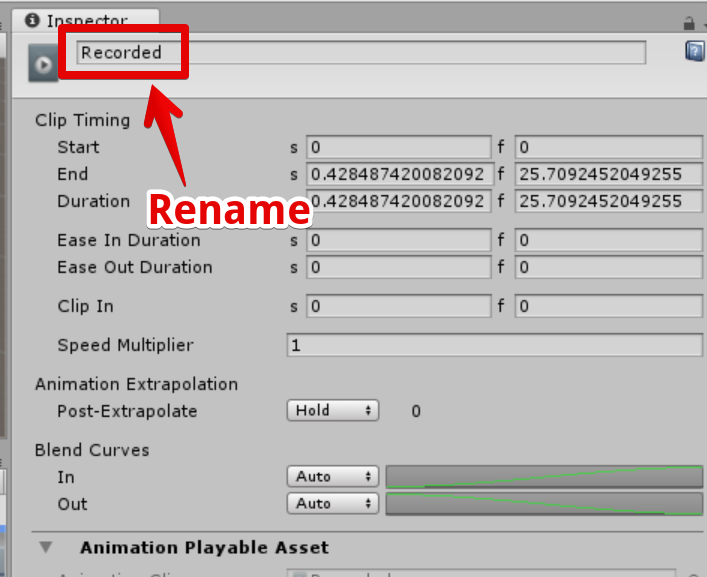
Inspectorウィンドウの上のほうに名前入力欄(Recordedと入力されている部分)があるので、ここに Blackを入力します。

Recordedの部分をBlackに変更
入力するとクリップ上のテキストがBlackに変化します。

クリップのテキストがBlackに変化している
同様の手順で2番目のクリップの名前はWhiteに変更します。

リネームした結果
キーフレームを白色にする
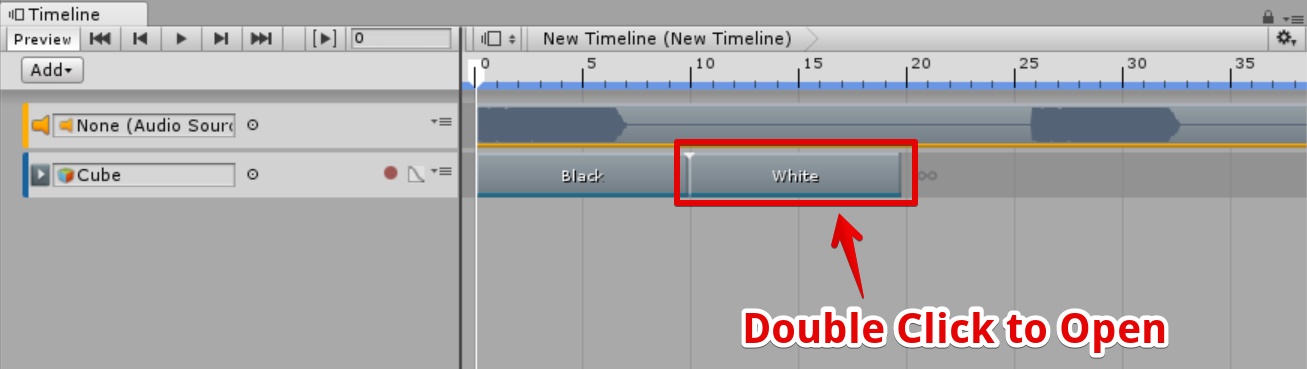
Whiteクリップをダブルクリックして開きます。

Whiteクリップをダブルクリックして開く
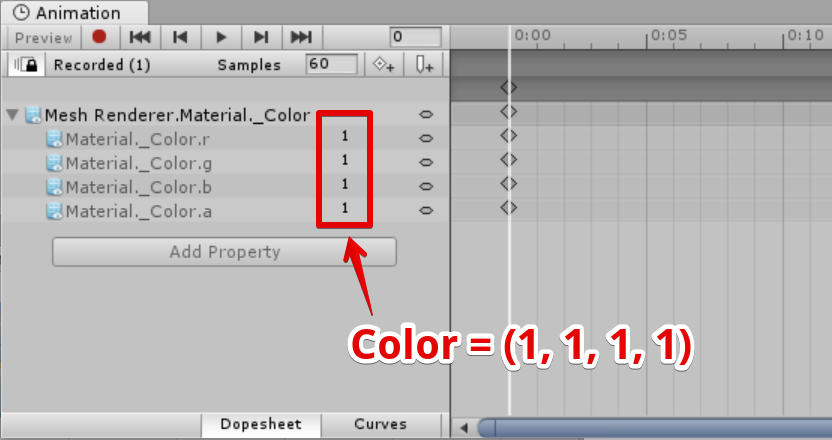
中にあるキーフレームを Color = (1, 1, 1, 1)に変更します。

キーフレームをColor = (1, 1, 1, 1)にする
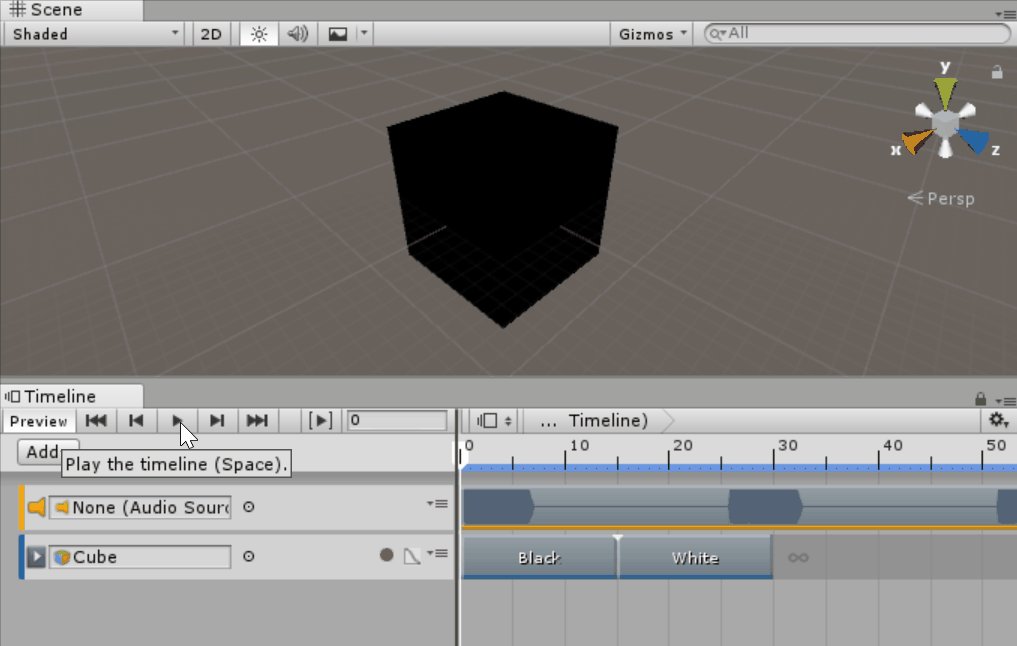
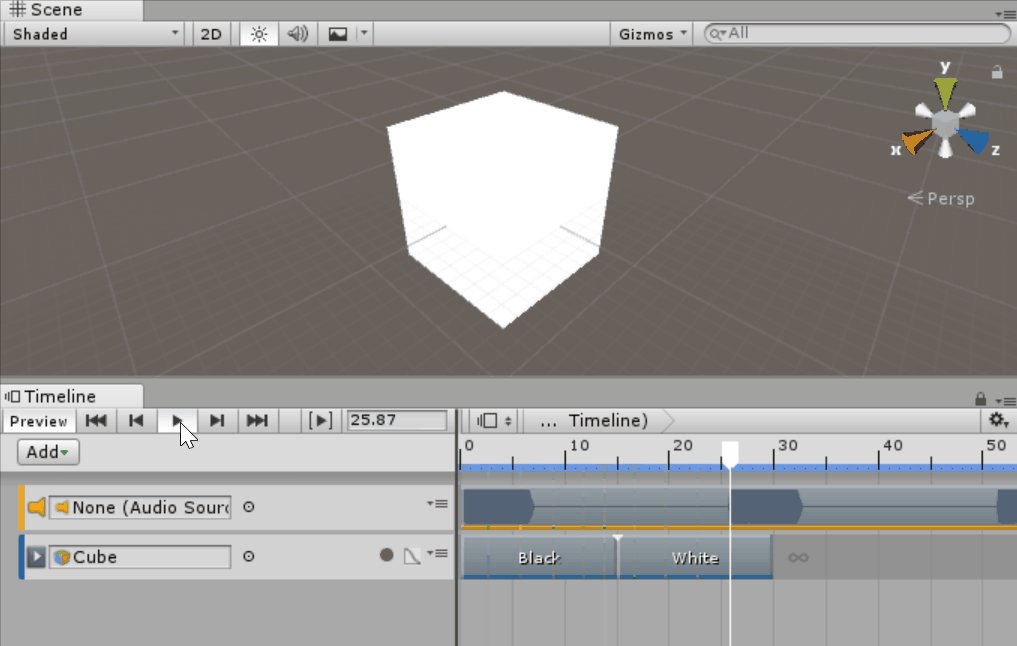
この状態でTimelineを再生すると、Whiteトラックが開始するタイミングでCubeが白色(Color = (1,1,1,1))に変化します。

Whiteトラックが開始するタイミングでCubeが白くなる
Cubeの色が変化するようになりましたが、音の再生タイミングとズレています。
Whiteトラックを音に合わせたい
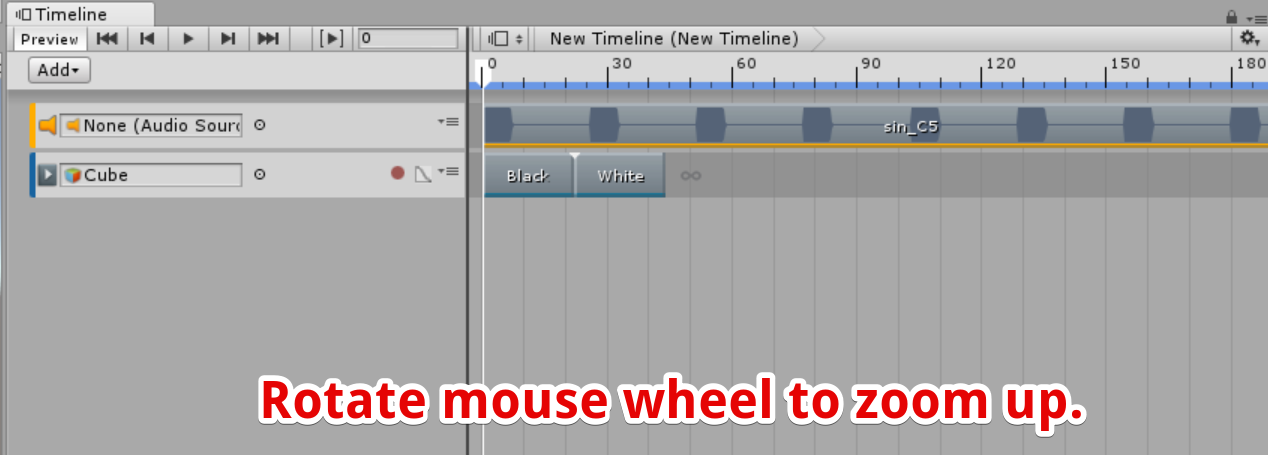
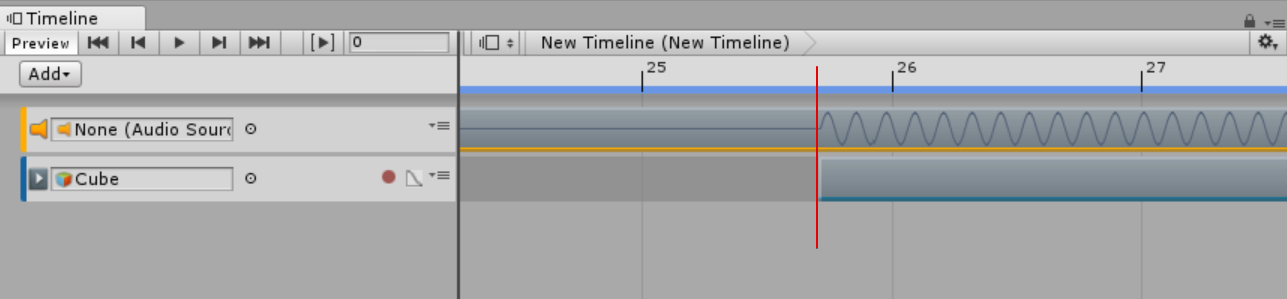
波形とWhiteトラックを合わせることで音のタイミングと色の変化のタイミングを合わせたいと思います。 波形の表示が小さすぎてタイミングを合わせるのが大変なので、マウスホイールを回転させて拡大させます。

マウスホイールを回転させてウィンドウを拡大する
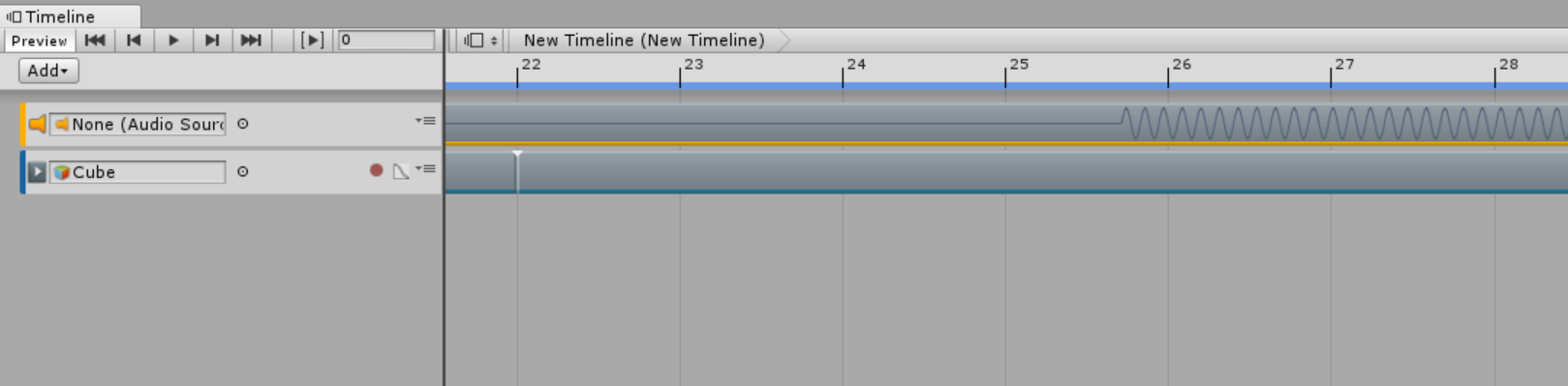
波形が見えるレベルまで拡大します。

波形が見えるレベルまで拡大
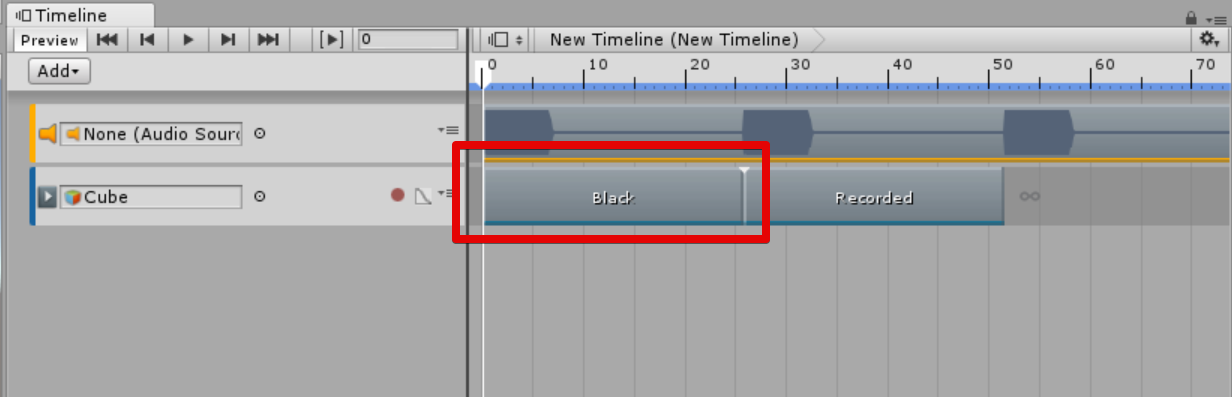
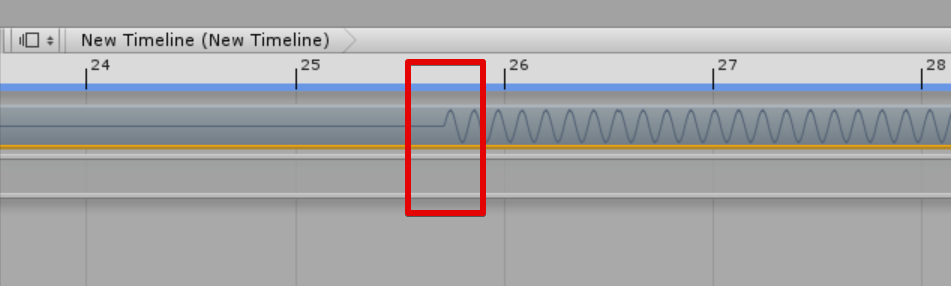
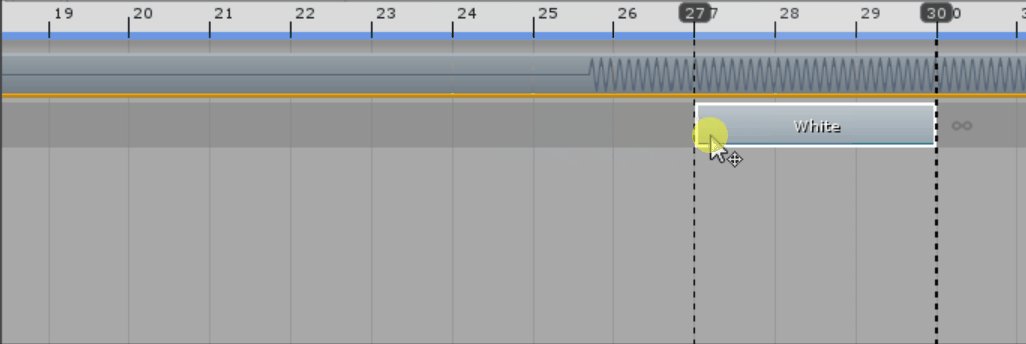
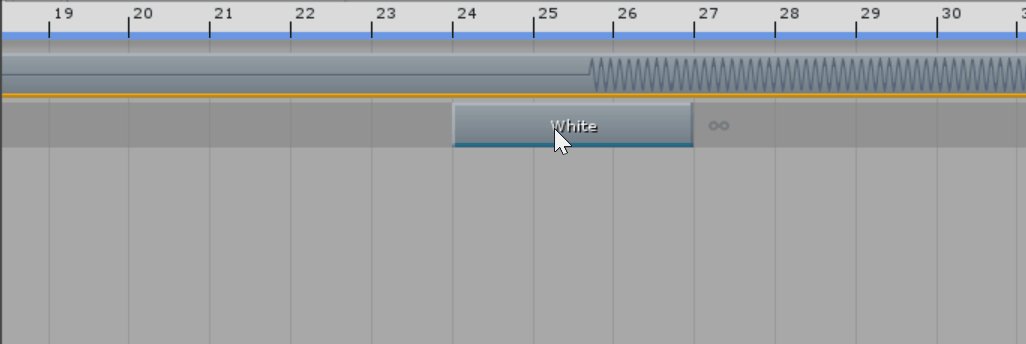
次に音が鳴るタイミング(赤い枠で囲っている部分)にWhiteクリップを合わせたいと思います。

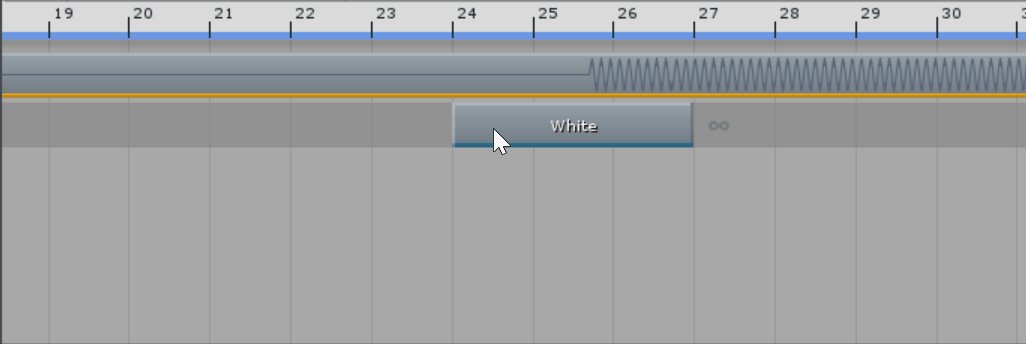
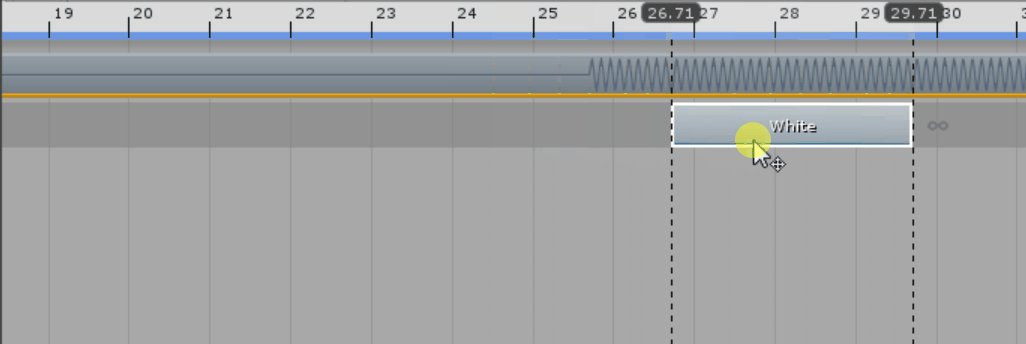
デフォルトの状態ではスナップが効いているため、トラックを音に合わせようとしても目盛りに合うように移動してしまいます。

トラックを動かそうとすると目盛りの位置に移動してしまう
これを解決するためには スナップをOFFにする必要があります。
スナップを解除する
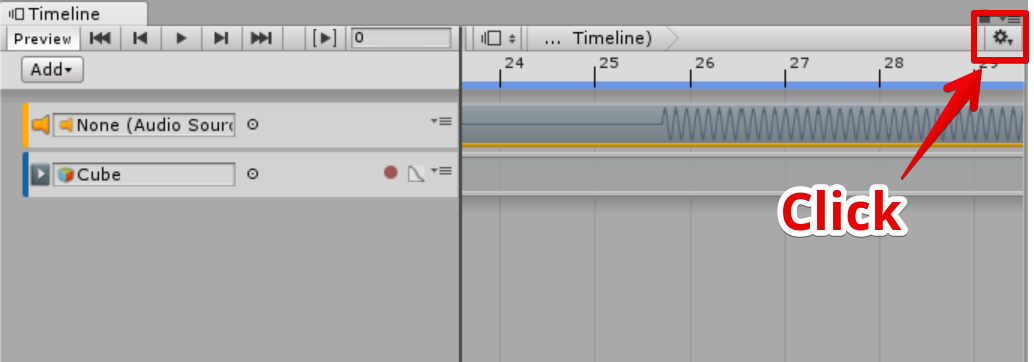
ウィンドウ右上の歯車アイコンをクリックします。

歯車アイコンをクリック
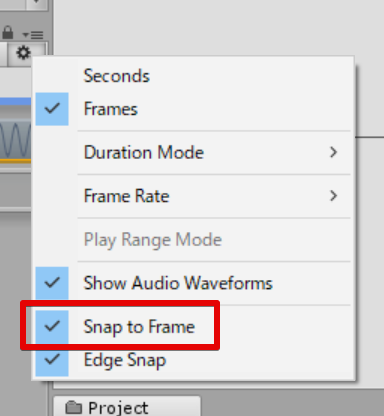
表示されるメニューの中に “Snap to Frame” があるので、これのチェックマークを外します。

Snap to Frameのチェックを外す
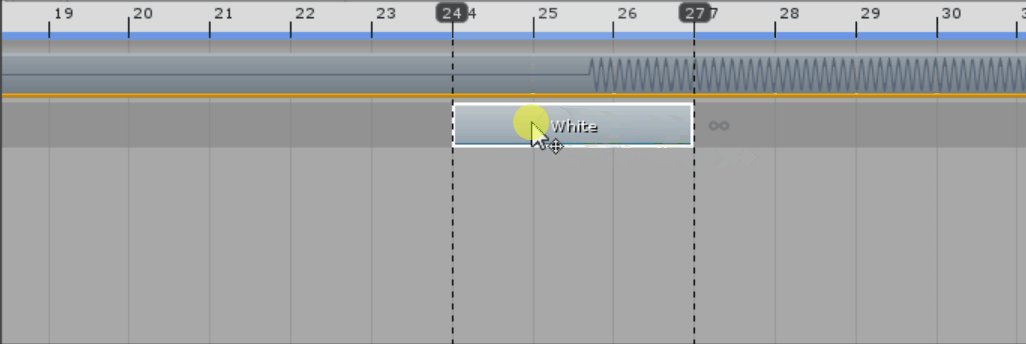
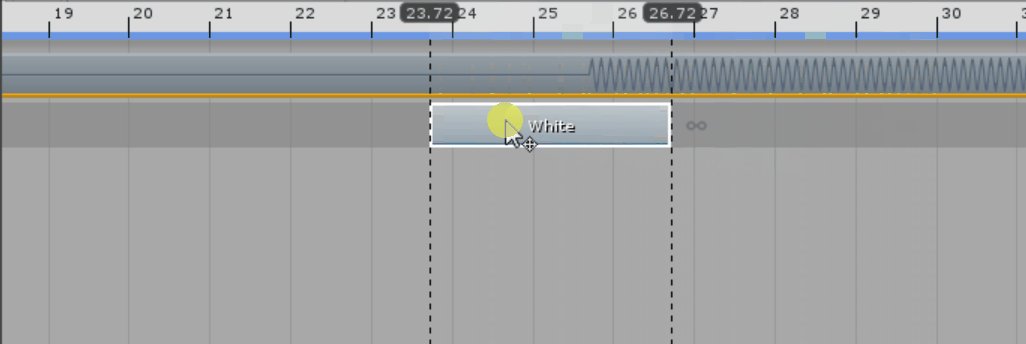
スナップをOFFにした場合は自由に動かすことができます。

スナップOFFで移動させた場合
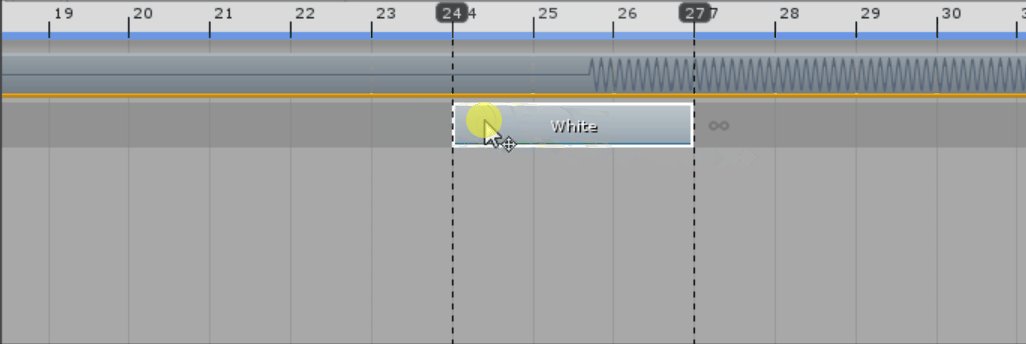
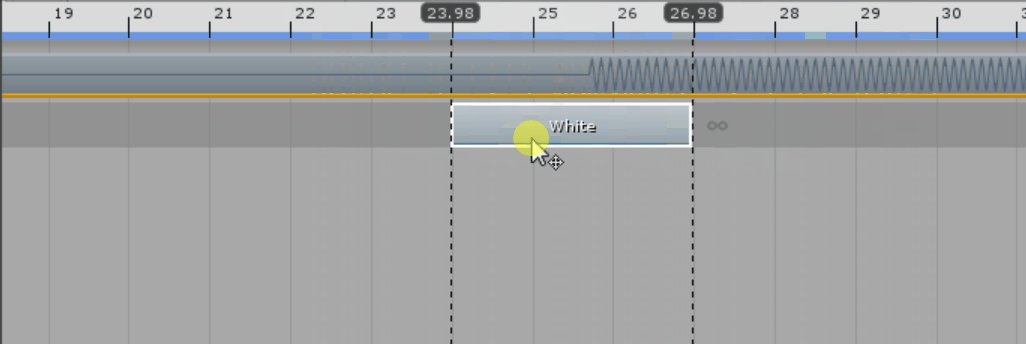
Whiteトラックを音が鳴るタイミングに合わせる
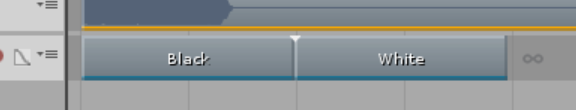
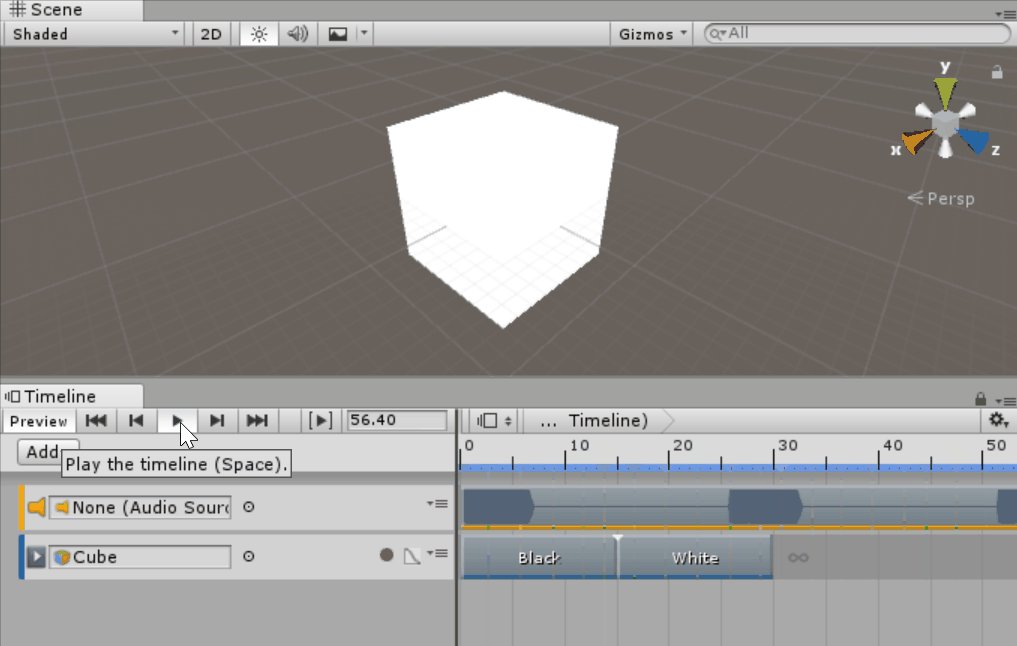
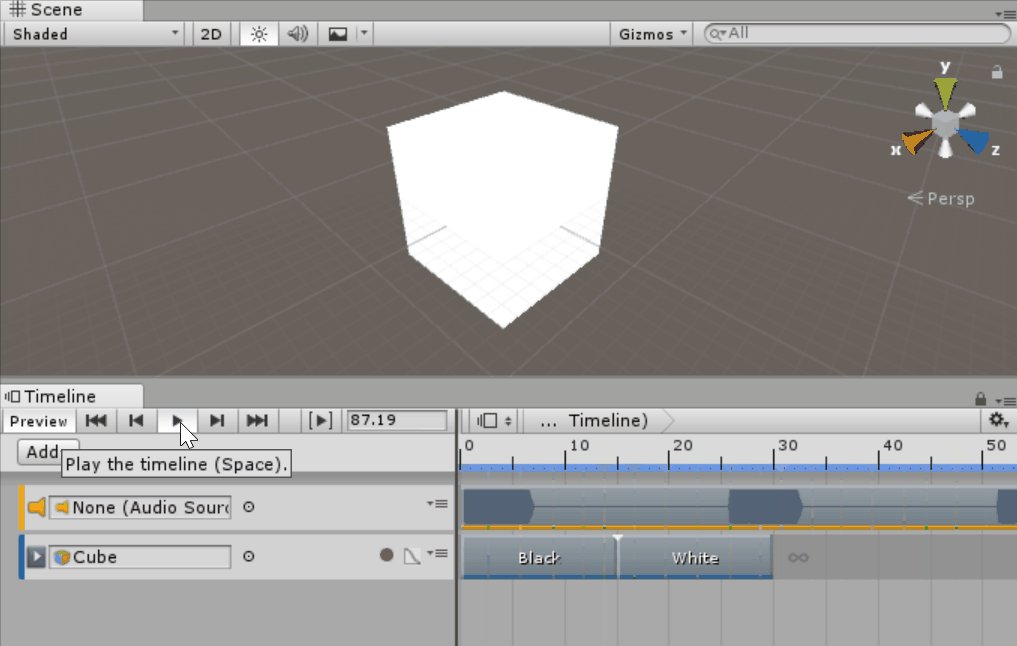
Whiteトラックを以下のように音に合わせて配置します。

この状態でシーンを再生すると、音が鳴るタイミングに合わせて箱が白くなります。
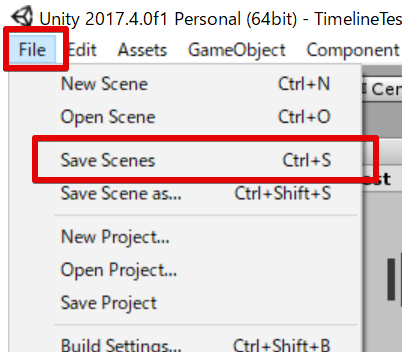
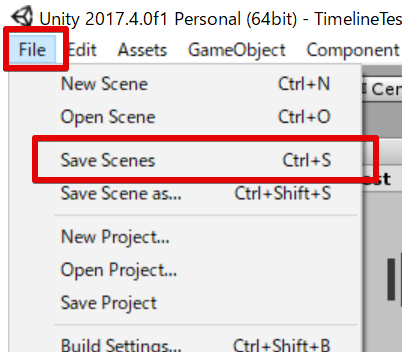
ここでいったんシーンを保存します。 ウィンドウ左上のメニューから File -> Save Scenesを選択することでシーンを保存できます。

シーンの保存
Animatinクリップをアセット化する
Timeline上で作成したクリップはアセット化することで、使いまわせるようになるため利便性が上がります。 ここでは、クリップをアセット化する方法を解説します。
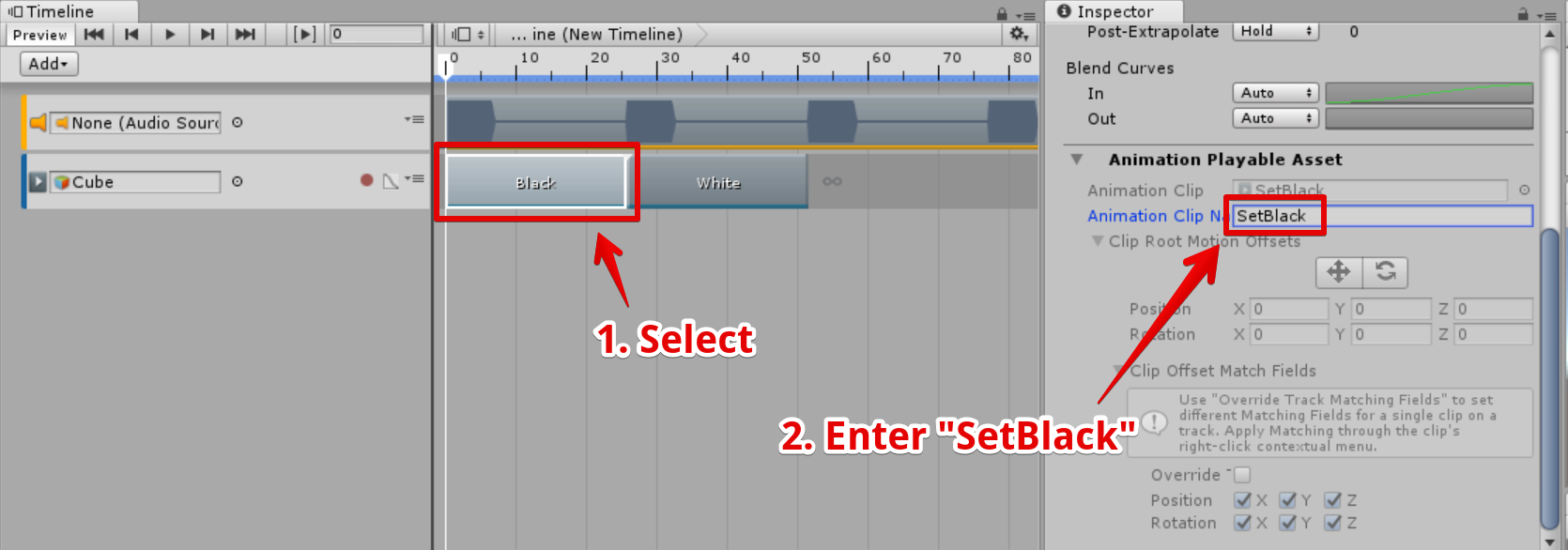
アセット名の設定
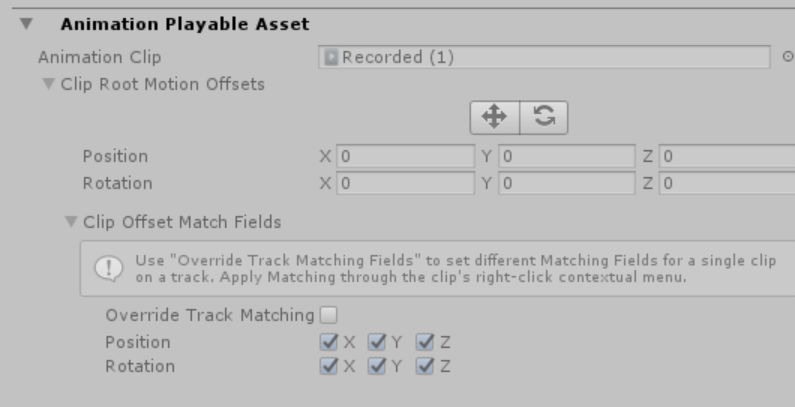
まずはBlackクリップを選択し、Inspectorの Animation Clip Nameの部分に “SetBlack”と入力します。 同様にWhiteクリップを選択し、Inspectorの Animation Clip Nameの部分に “SetWhite”と入力します。

BlackクリップのAnimationNameにSetBlackと入力
この状態でシーンをSaveすると、Timelineアセットの中にAnimationClipが作成されます。

Timelineの中にAnimationClipが出現
トラブルシュート : AnimationClip名の入力欄が表示されない
シーンを保存していない場合、AnimationClip名の入力欄は表示されません。

シーンを保存していない場合、Animationクリップ名入力欄が表示されない
これを解決するためにはシーンを保存する必要があります

シーンの保存
AnimationClipのアセット化
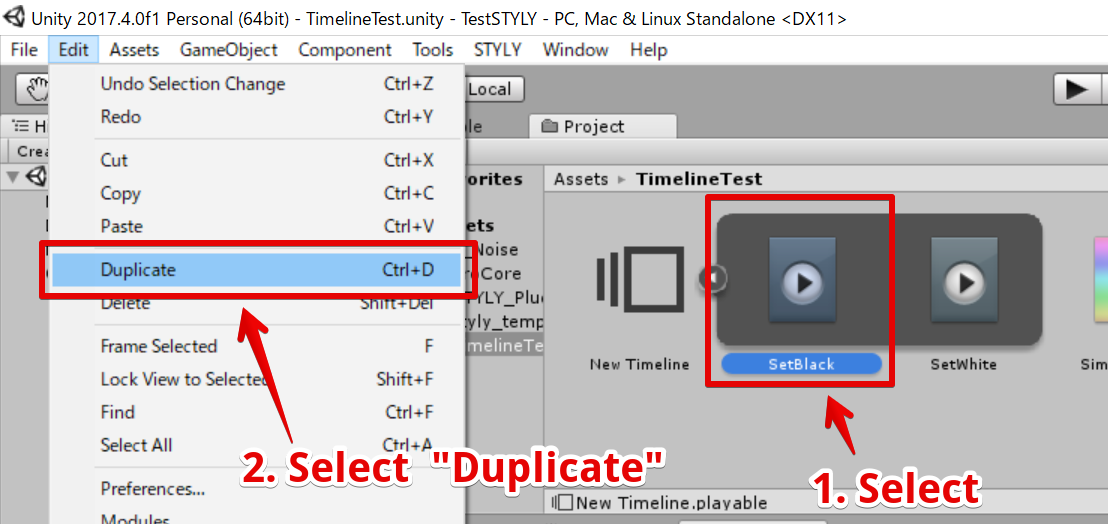
Timelineの中に見えているAnimationClipを選択してDuplicateすることで、AnimationClipをアセットとしてTimelineの外に出すことができます。

AnimationClipを複製
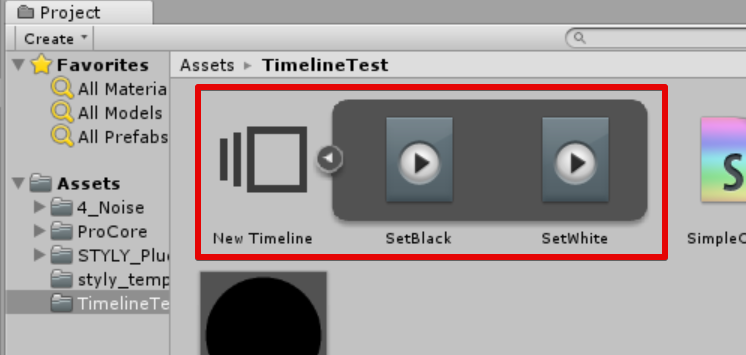
SetBlackアニメーションがアセット化されてSetBlack.animファイルが作成されます。

アセット化されたAnimationClip
同様の手順でSetWhite.animも作成します。
AnimationClipをTimelineに並べる
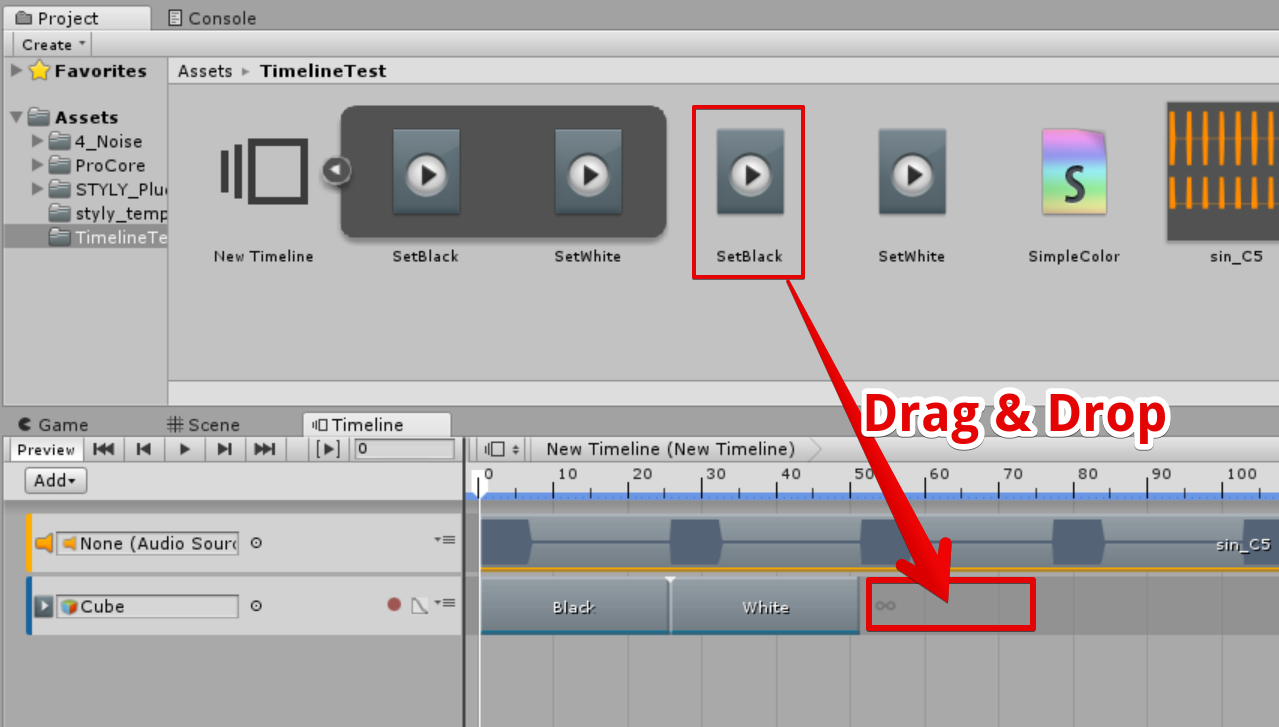
作成したSetWhite.animとSetBlack.animをTimelineへドラッグ&ドロップします。

SetBlack.animをTimelineへ登録
Timeline上にクリップが作成されますが、少し短すぎます。

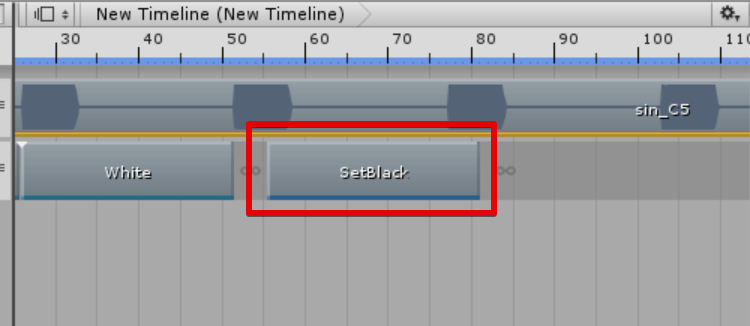
Timeline上に作成されたSetBlackクリップ
他のアニメーショントラックの長さをコピペする
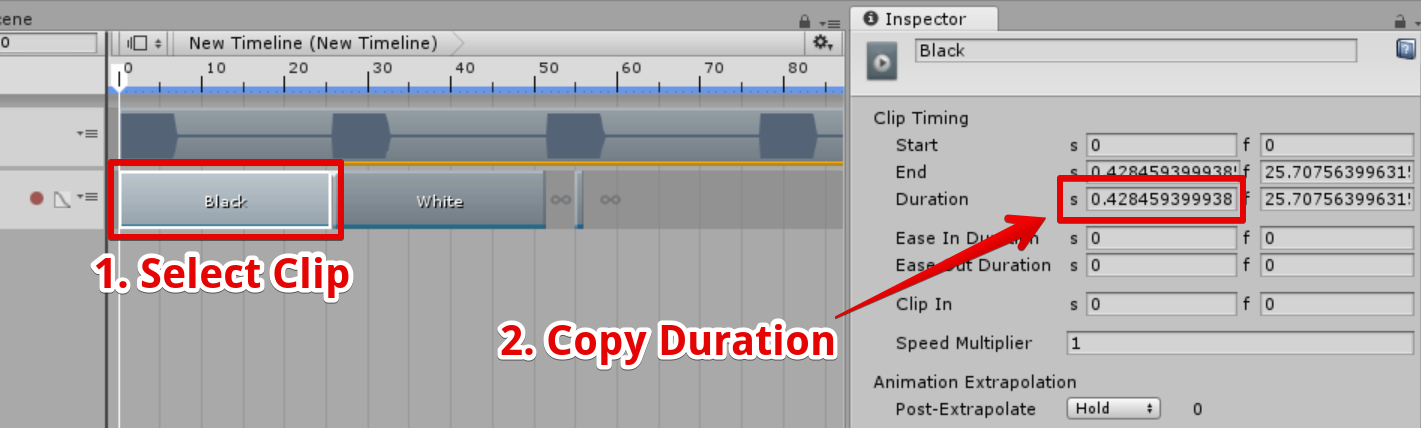
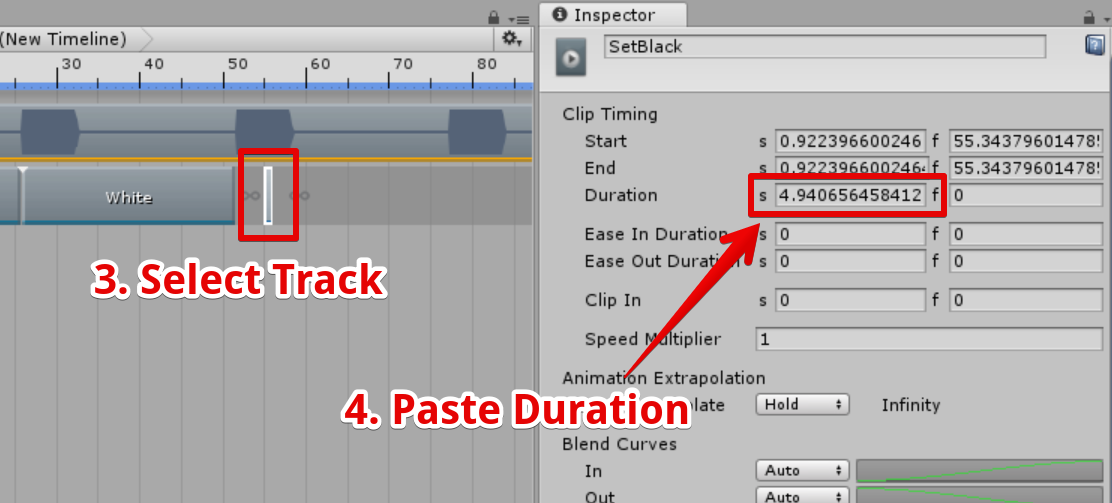
Blackトラックがちょうどいい長さなので、SetBlackも同じ長さにしたいと思います。 まずはBlackクリップを選択し、 Inspectorウィンドウ上のDurationという項目にある数値をコピーします。

Durationの数値をコピー
SetBlackクリップを選択し、Durationの部分の数値へペーストします。

Durationの数値ペースト
SetBlackクリップの長さがBlackクリップと同じ長さになりました。

Durationペースト後のSetBlackクリップ
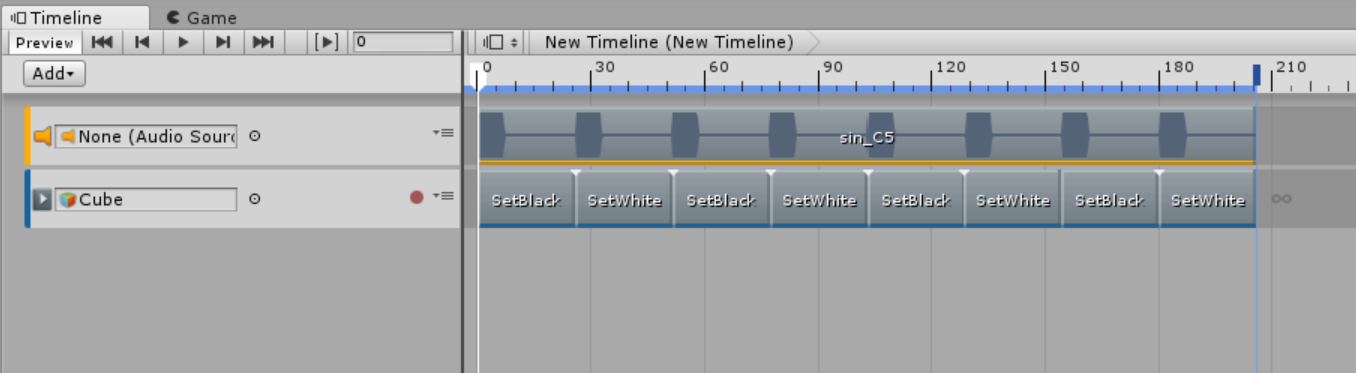
同様の手順でSetBlackクリップとSetWhiteクリップを隙間なく交互に配置します。

交互に配置したSetBlackとSetWhite
この状態でシーンを再生すると、音のタイミングに合わせて色が白→黒→白→…と変化します。
以上で、音とシェーダーの同期は完了となります。
UnityからSTYLYにアセットをアップロードする方法(シーンの場合)
Timelineオブジェクトが配置されたシーンをアップロードすることでTimelineをSTYLYへアップロードすることができます。 詳細なアップロード方法については下記URLをご覧ください。
UnityからSTYLYにアセットをアップロードする方法(Prefabの場合)
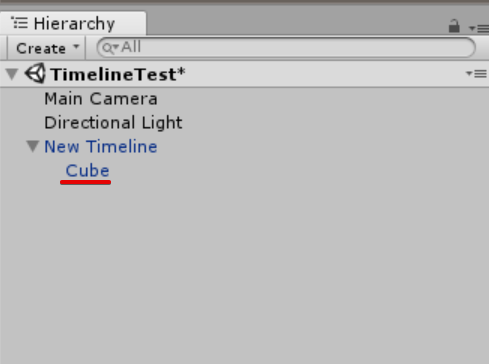
TimelineオブジェクトをPrefabとしてアップロードしたい場合、Timelineオブジェクトが参照しているデータをPrefabの中に入れる必要があります。 今回はTimelineがCubeを参照しているので、Timelineオブジェクトの中にCubeを入れます。

Timelineオブジェクトの中にCubeを入れる
詳細なアップロード方法については下記URLをご覧ください。
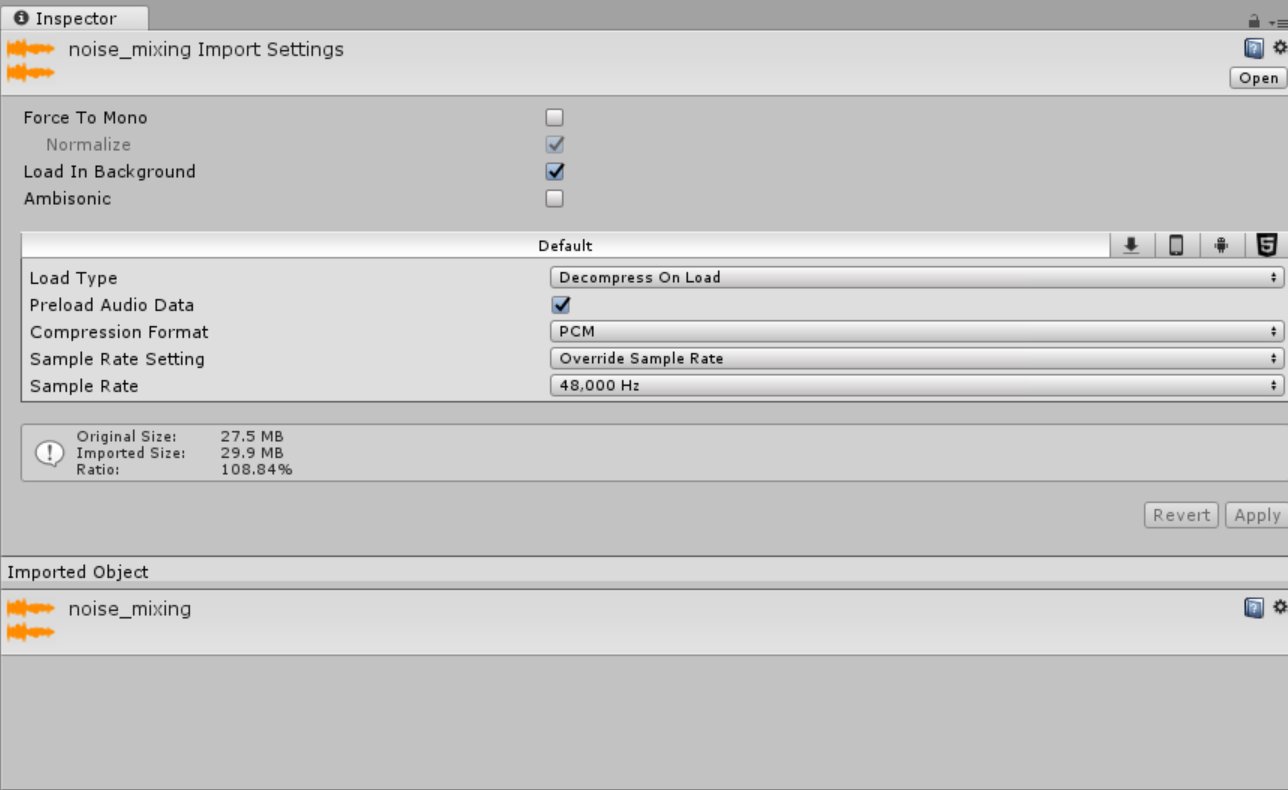
STYLYへアップロードする時のサウンド設定
STYLYへ大きいサウンドデータをアップした場合、 サウンド再生時に遅延が発生してシェーダー変化とサウンド再生にズレが発生してしまう場合があります。 以下のような設定にすることで、遅延を解消することができます。 ・サウンドファイルの形式は.wavにする ・Load in backgroundのチェックマークを入れる(別スレッドでロードさせる) ・Compression FormatをPCM(無圧縮)にする