この記事はVisual Scripting 入門の第9回です。
本記事ではVisual Scriptingでアニメーションを作成、再生する方法、音源を再生する方法を解説します。
Unityでアニメーションを作る
AnimationとはUnityに搭載されている機能の一つで、キーフレームを打つことでアニメーションを作ることができる機能です。
作成したAnimationをVisual Scriptingを用いて再生するために、まずは、動かすためのオブジェクトを作りましょう。
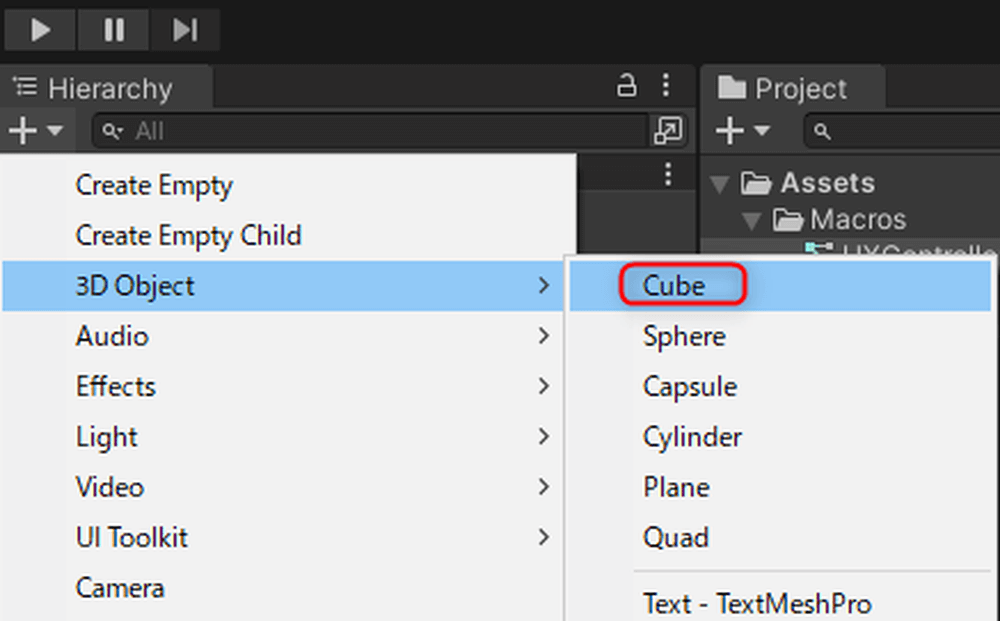
Hierarchyの+ボタンをクリックし、3DObject→CubeをクリックしてCubeを作ります。
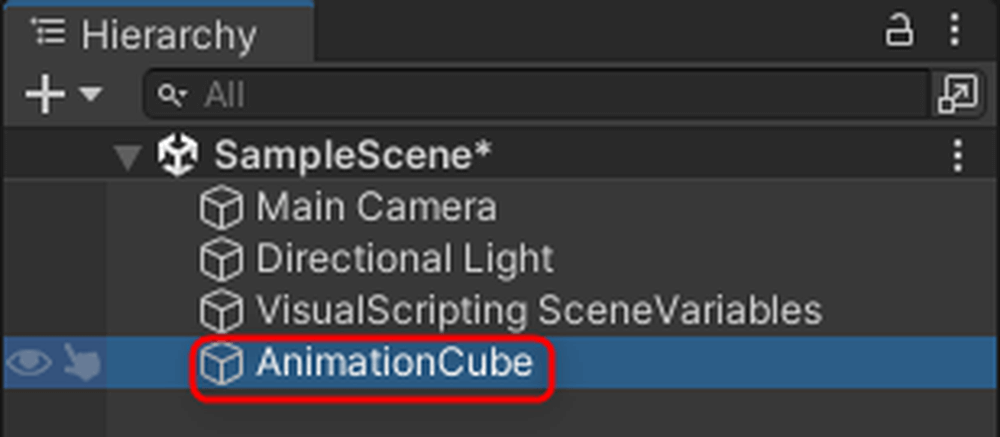
名前を[AnimationCube]とします。
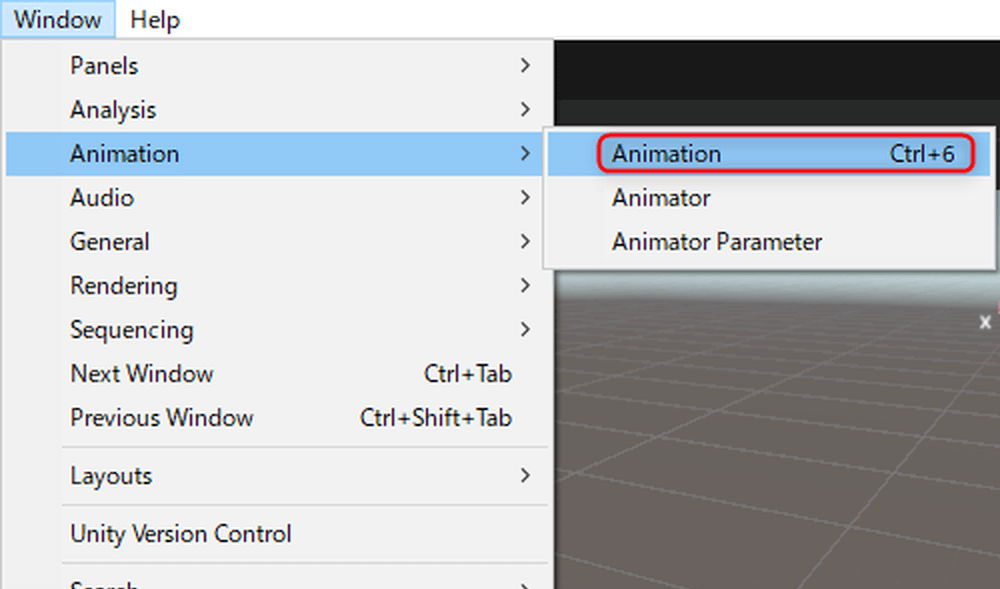
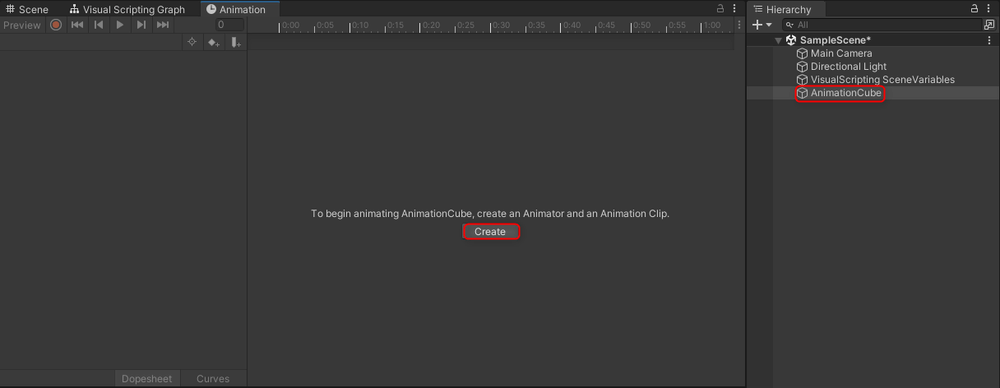
画面上部のメニューバーから、Window→Animation→Animationを選択し、Animationウィンドウを作ります。
[AnimationCube]を選択した状態で、AnimationウィンドウのCreateを押します。
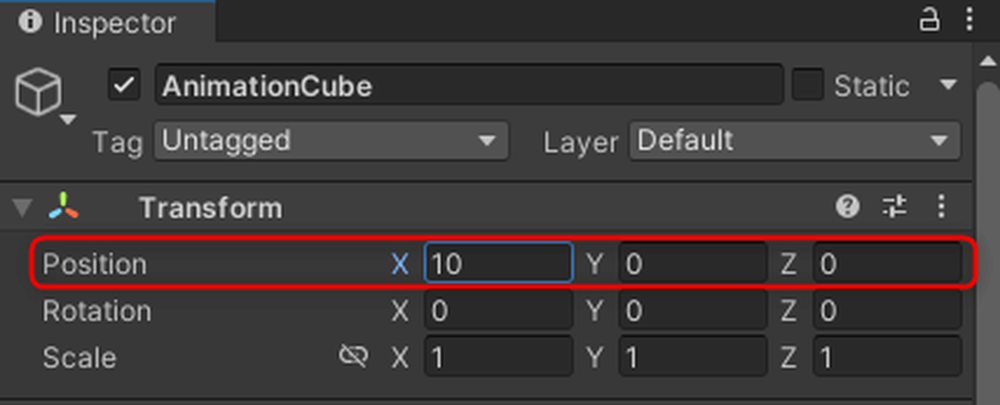
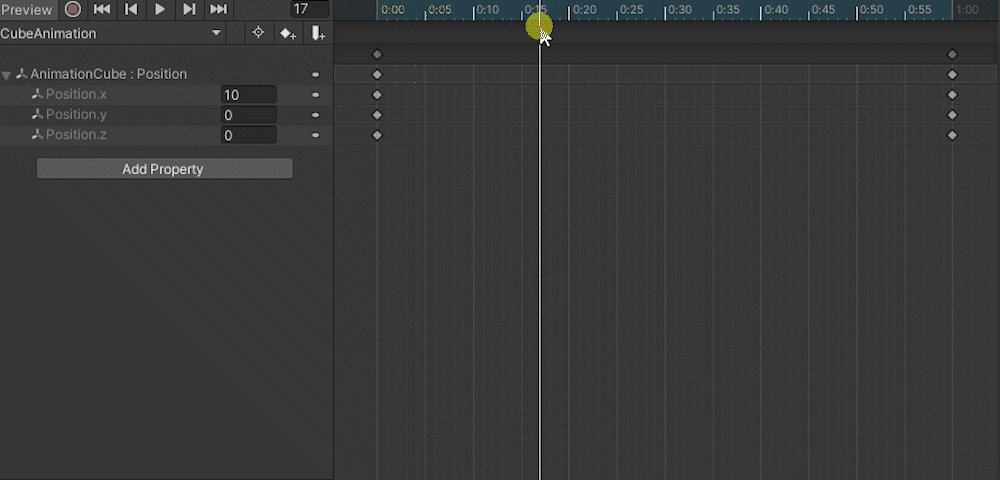
AnimationCubeのPositionを(10, 0, 0)にします。
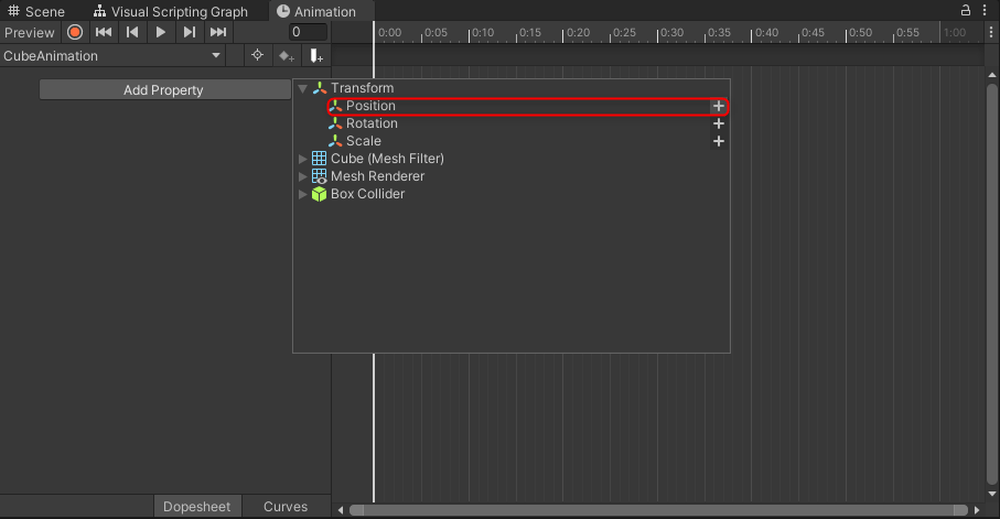
Add Propertyを押し、Transform→Positionの+を押します。
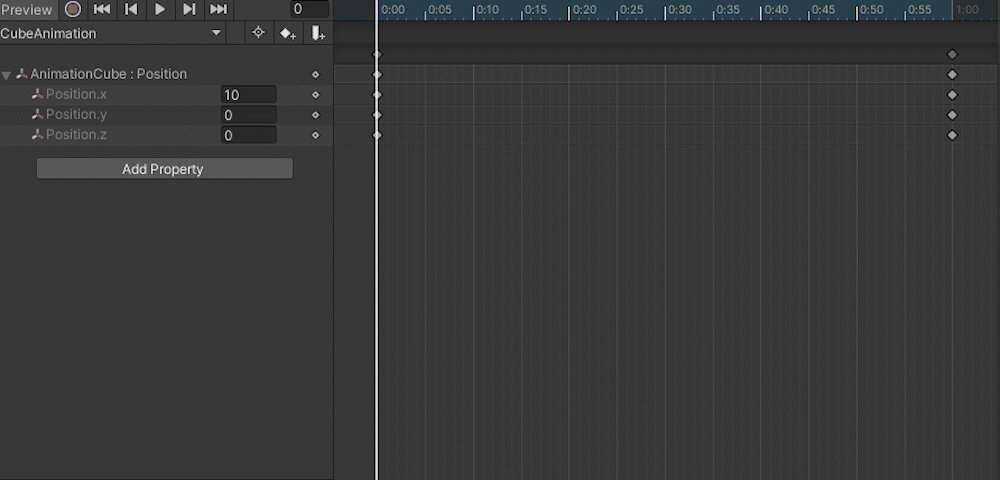
今回は反復運動をさせます。
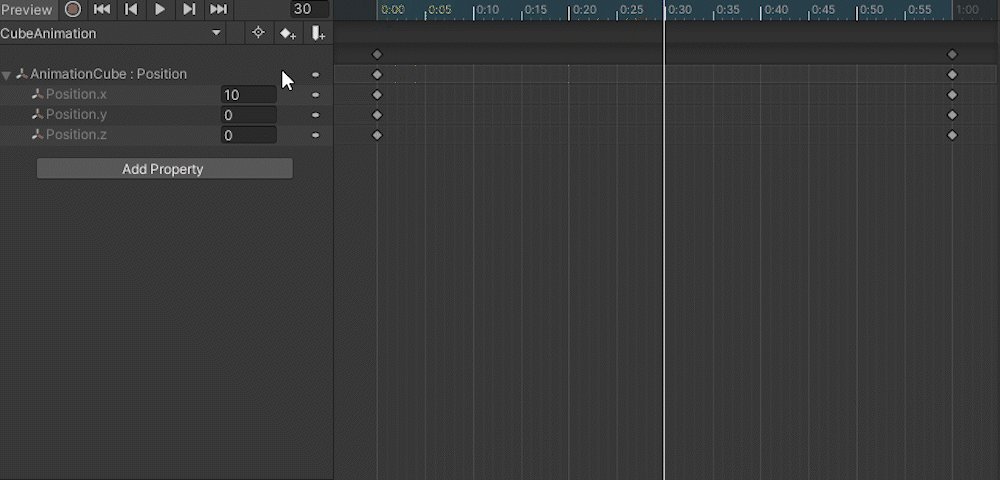
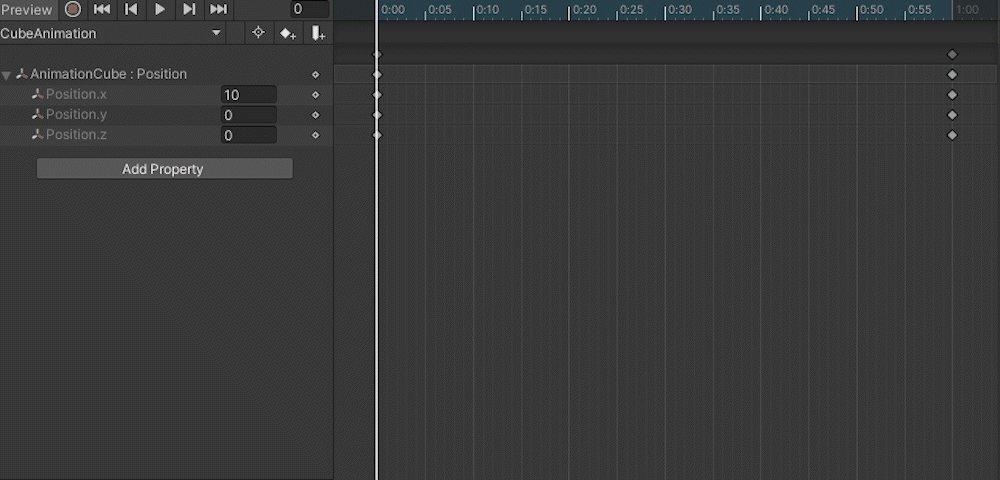
0:30に線を合わせます。Position.xに-10と入力します。
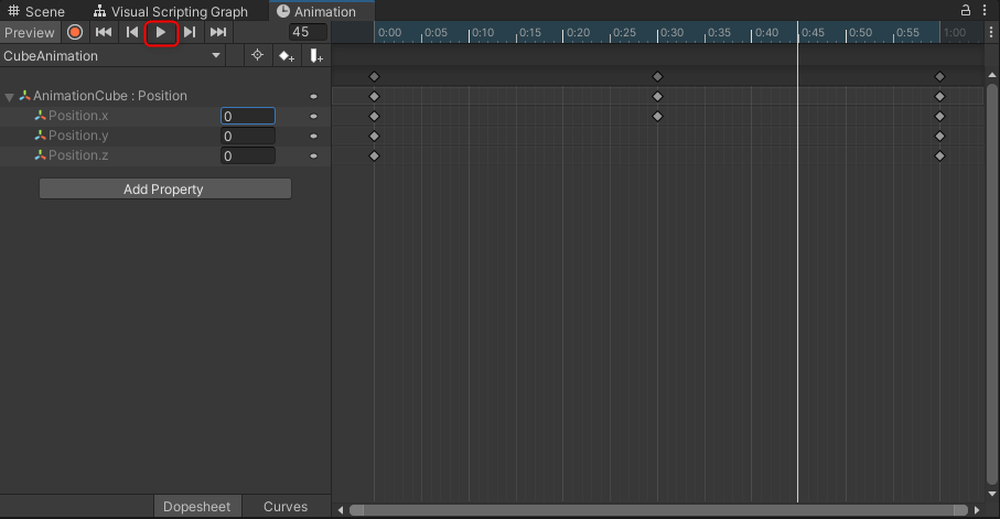
Animationウィンドウ内の再生ボタンを押して、アニメーションを再生します。
アニメーションが再生されました。
Visual Scriptingでアニメーションを再生する
Hierarchyの+ボタンをクリックし、Create EmptyをクリックしてGameObjectを作ります。
名前を[UXManager]とします。
[UXManager]にScript Machineをアタッチします。
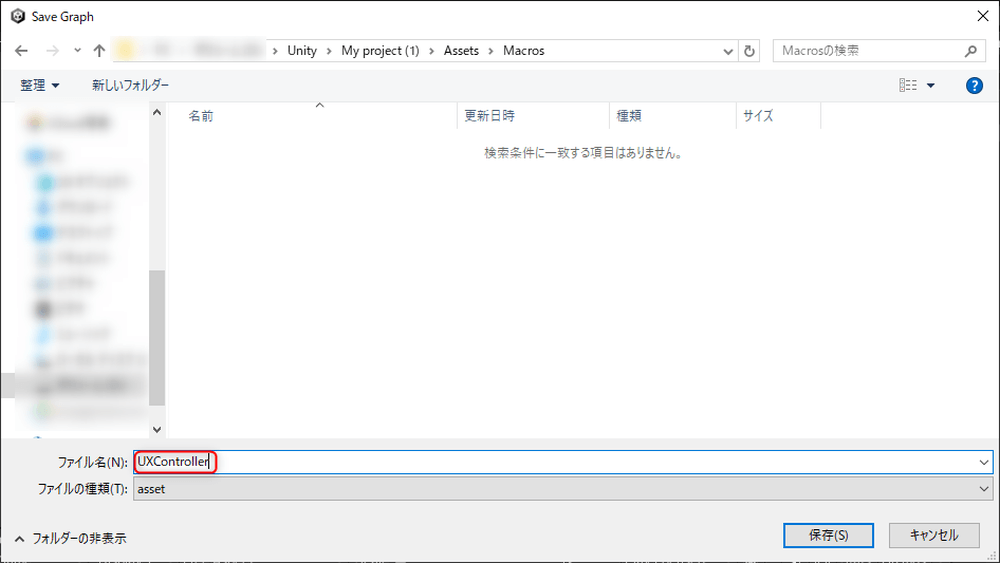
Macrosというフォルダを作り、その中に[UXController]というGraphを作ります。
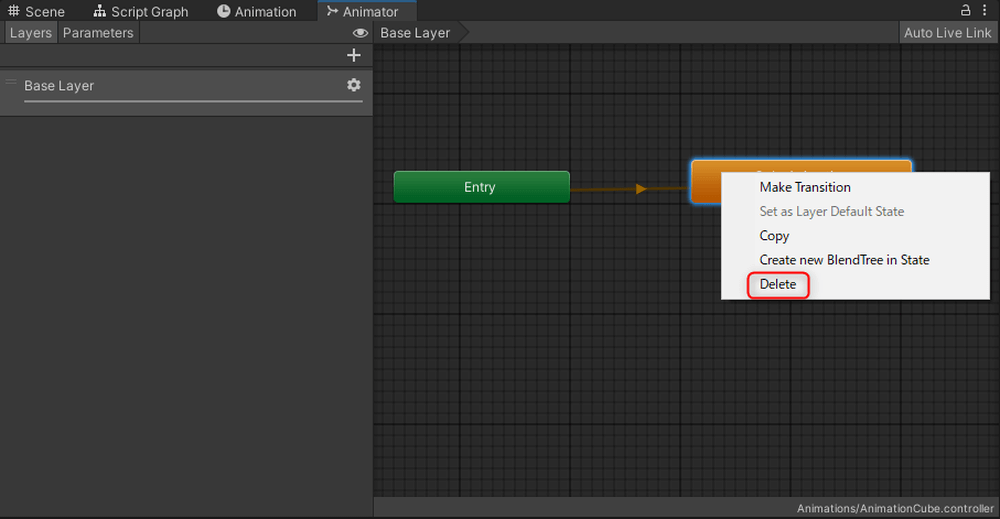
Animations内のAnimationCubeをダブルクリックし、Animatorウィンドウを開きます。
CubeAnimationの上で右クリックをして、Deleteを押します。
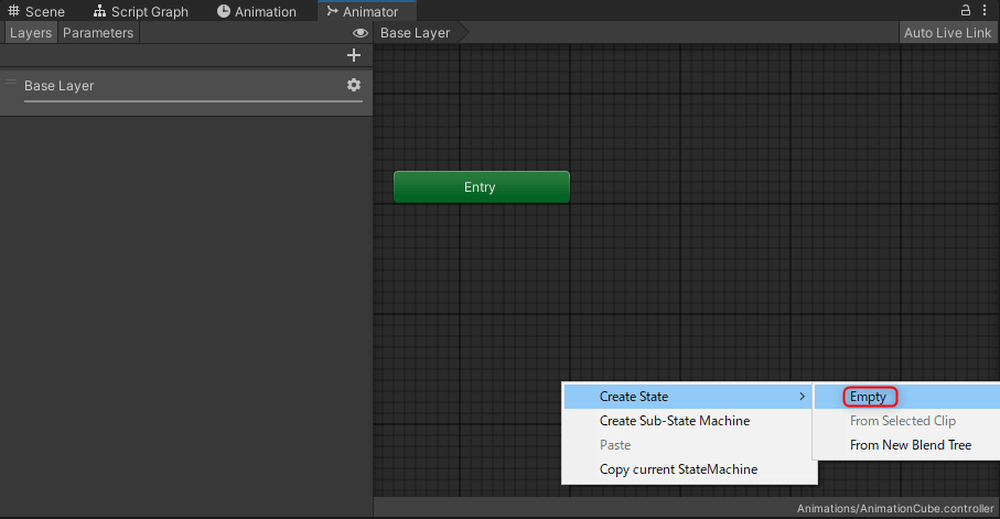
Animatorウィンドウの空いているスペースで、右クリックをしてCreate State→Emptyを押します。
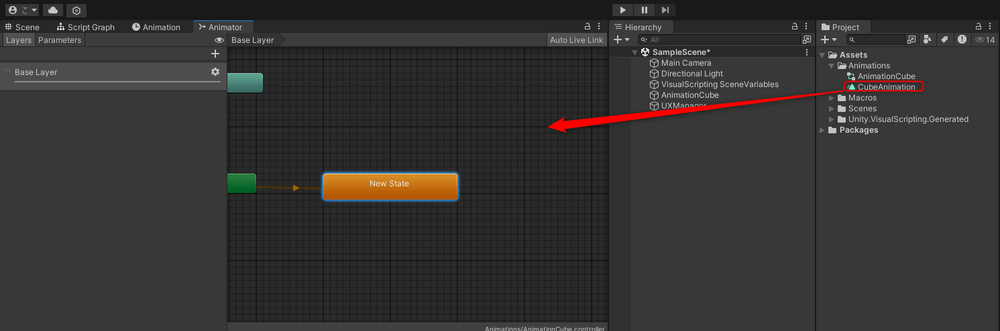
Animations→CubeAnimationをAnimatorウィンドウ内にドラッグ&ドロップをします。
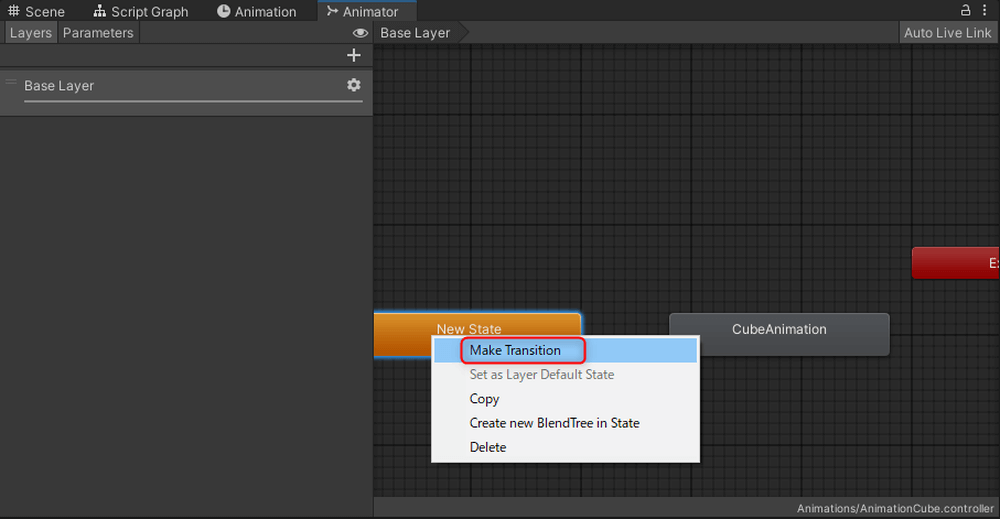
New Stateの上で右クリックをしてMake Trasitionを押し、CubeAnimationに矢印をつなげます。
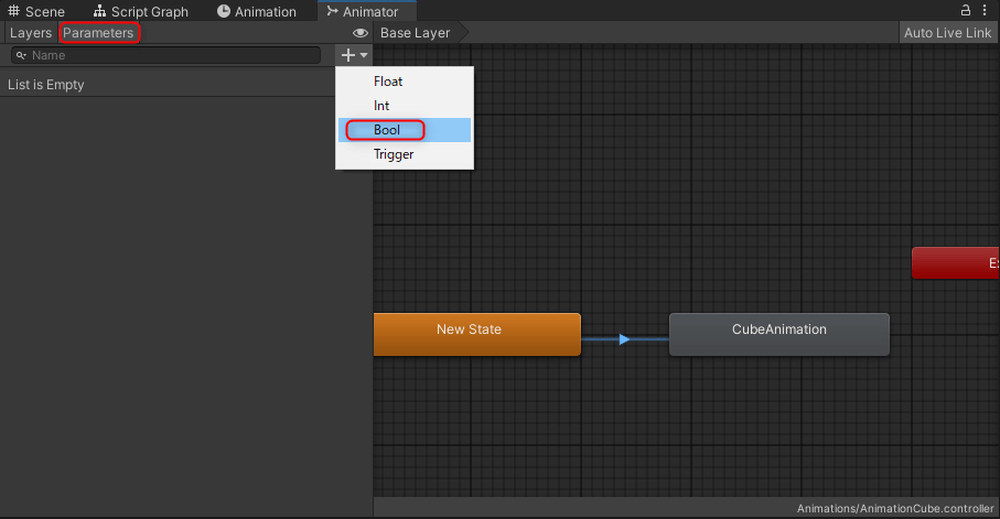
AnimatorウィンドウのParametersの+ボタンを押し、Boolを選択します。名前を[Play]とします。
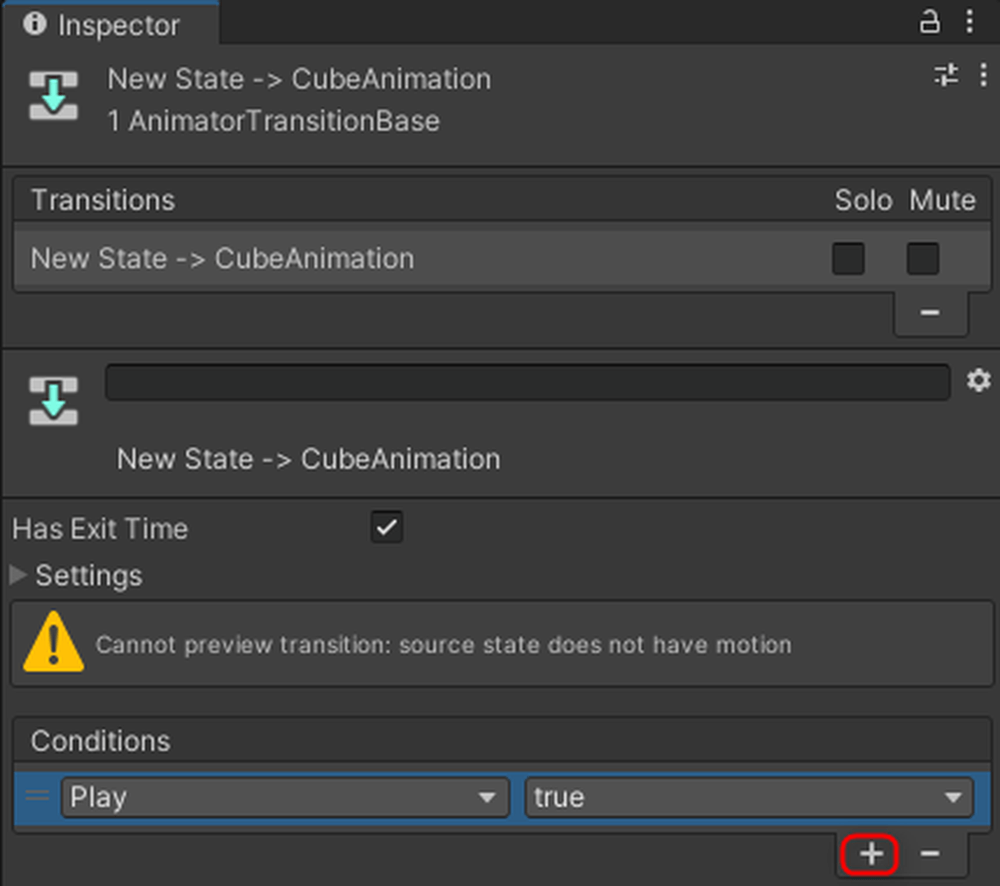
Animatorウィンドウ内のNew StateとCubeAnimationをつないでいる矢印を選択し、InspectorのConditionsの+ボタンを押します。
以下のようにすることで[Play]がTrueになったときに次のアニメーションが再生されるように出来ました。
スペースキーが押されたときにアニメーションを再生するようにします。
VariablesにGameObject型の変数、[Cube]を作成し、Valueに[AnimationCube]を追加します。
Graph Editorに[Cube]を追加します。
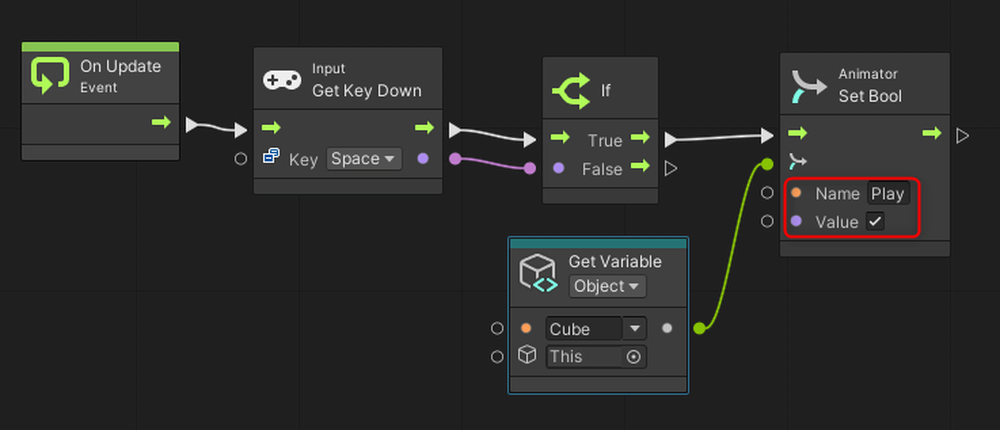
以下のノードをGraph Editorに追加します。
※ノードの画像はわかりにくいもののみ載せています。
- Get Key Down (Key)
- If
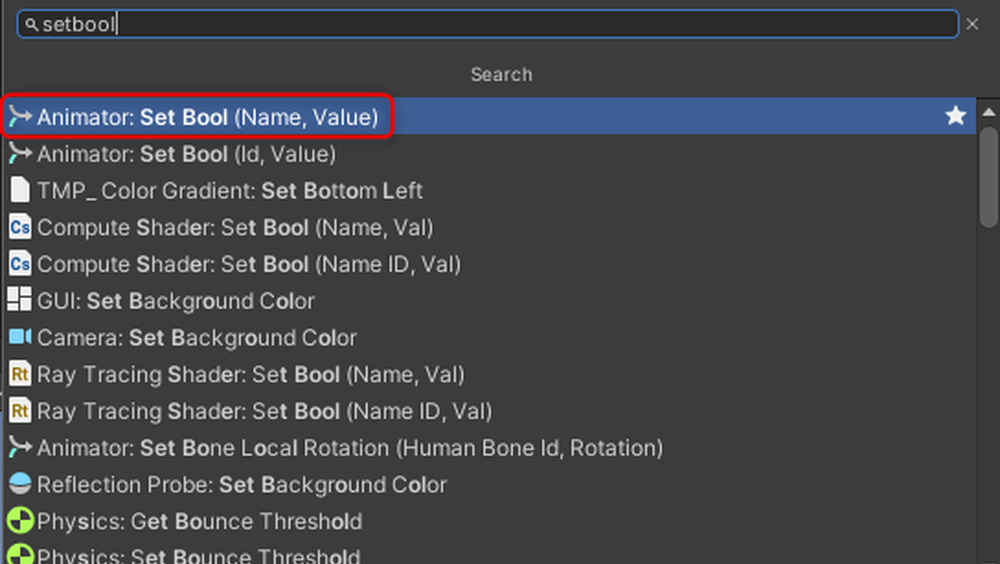
- SetBool(Name、Value)
以下のようにノードを接続します。
Set BoolのNameにはAnimatorで設定したBoolの名前[Play]を設定します。
[Play]がTrueの時にアニメーションが再生されるように設定したので、Valueにチェックを入れます。
再生します。Spaceキーを押すとアニメーションが再生されます。
Visual Scriptingで音を再生する
今回はフリー音源を使用します。
このダウンロードページで音源をダウンロードしてください。
すきな音源をもちいてもかまいません。
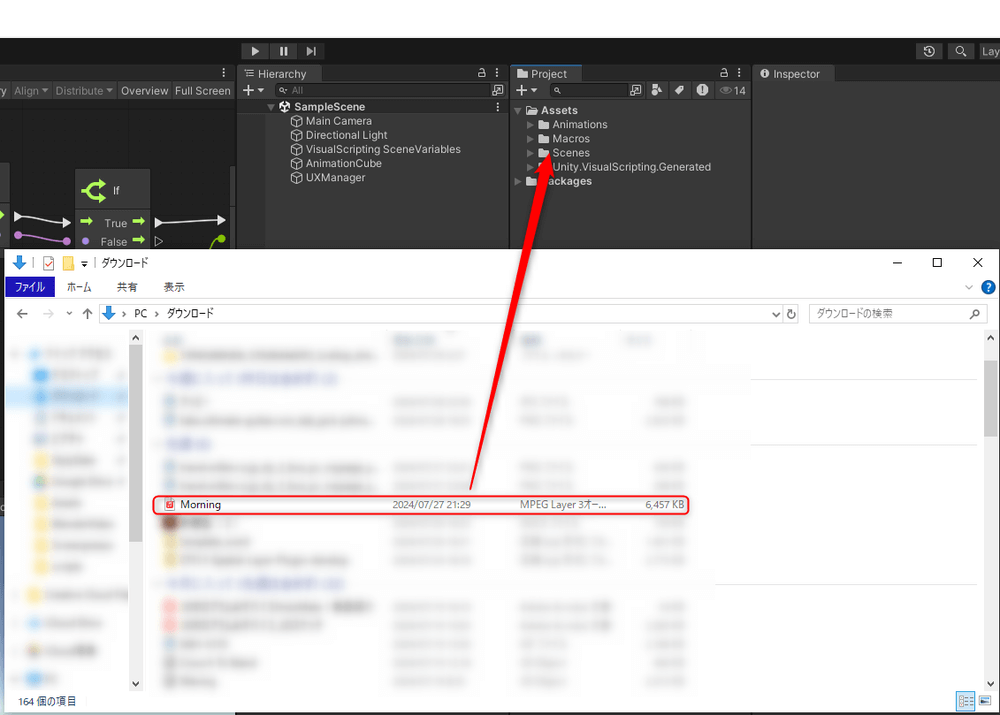
ダウンロードした音源をAssets直下にドラッグ&ドロップで追加します。
Hierarchyの+ボタンをクリックし、3DObject→CubeをクリックしてCubeを作ります。
Cubeの名前は[SpeakerCube]とします。
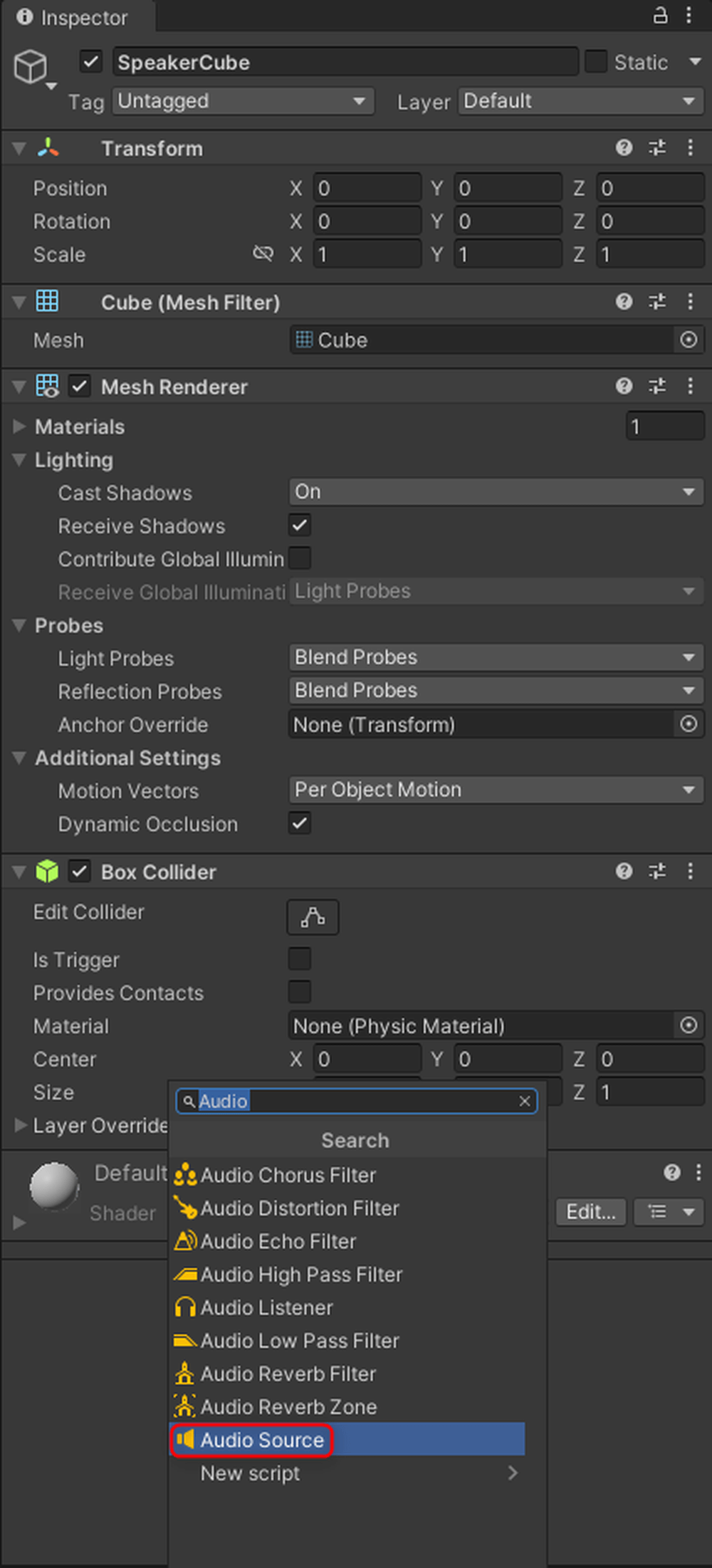
SpeakerCubeのAddComponentを押し、[Audio Source]のコンポーネントを追加します。
UXManagerのVariableにGameObject型の変数[Speaker]を追加します。
Valueに[SpeakerCube]を追加します。Graph Editorに[Speaker]追加します。
Graph Ediroeに以下のノードを追加します。
※ノードの画像はわかりにくいもののみ載せています。
- On Update
- Get Key Down (Key)
- If
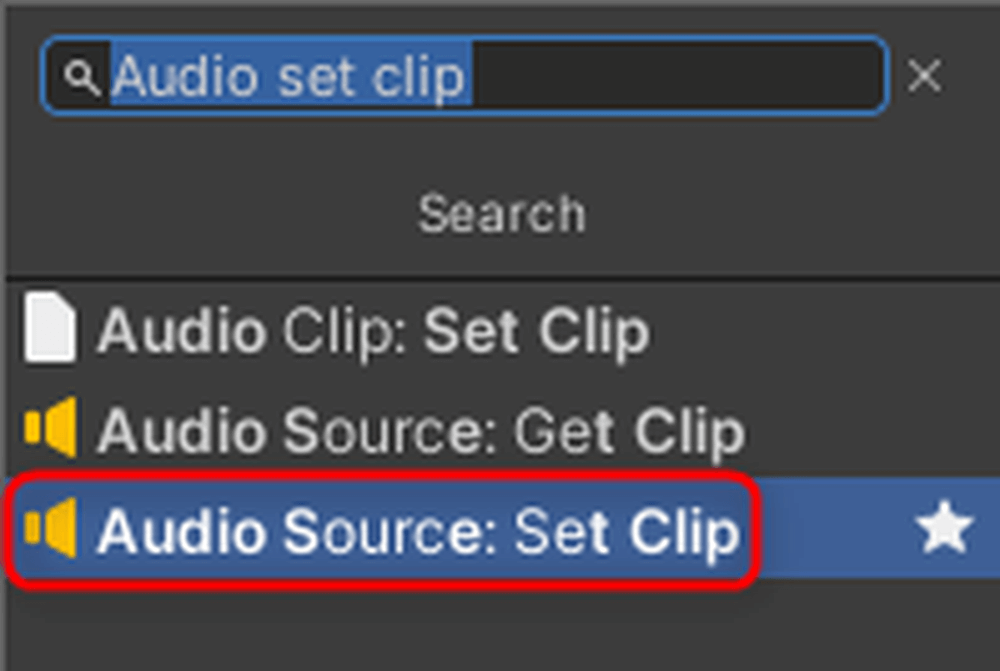
- Set Clip
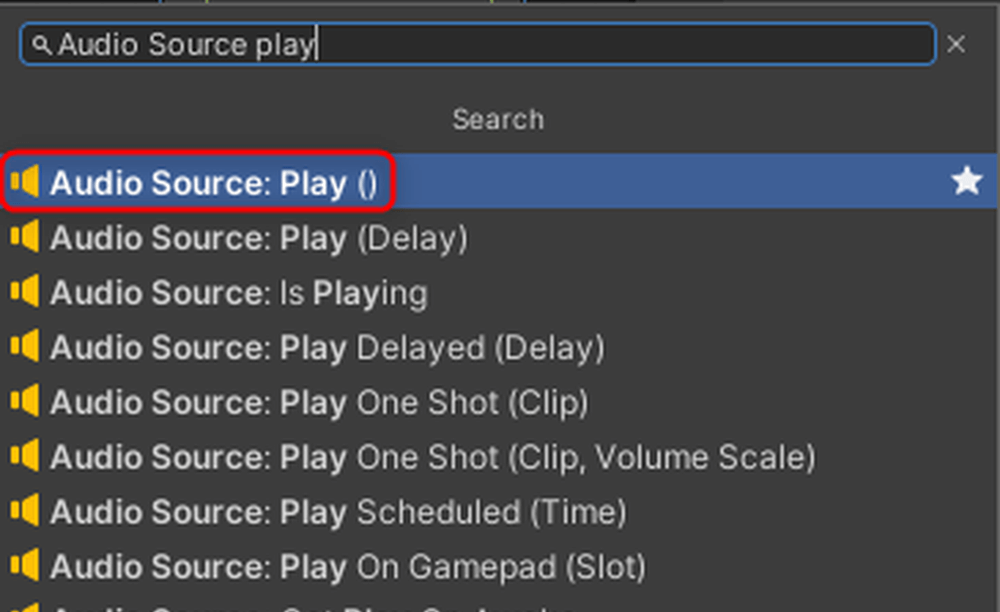
- Play
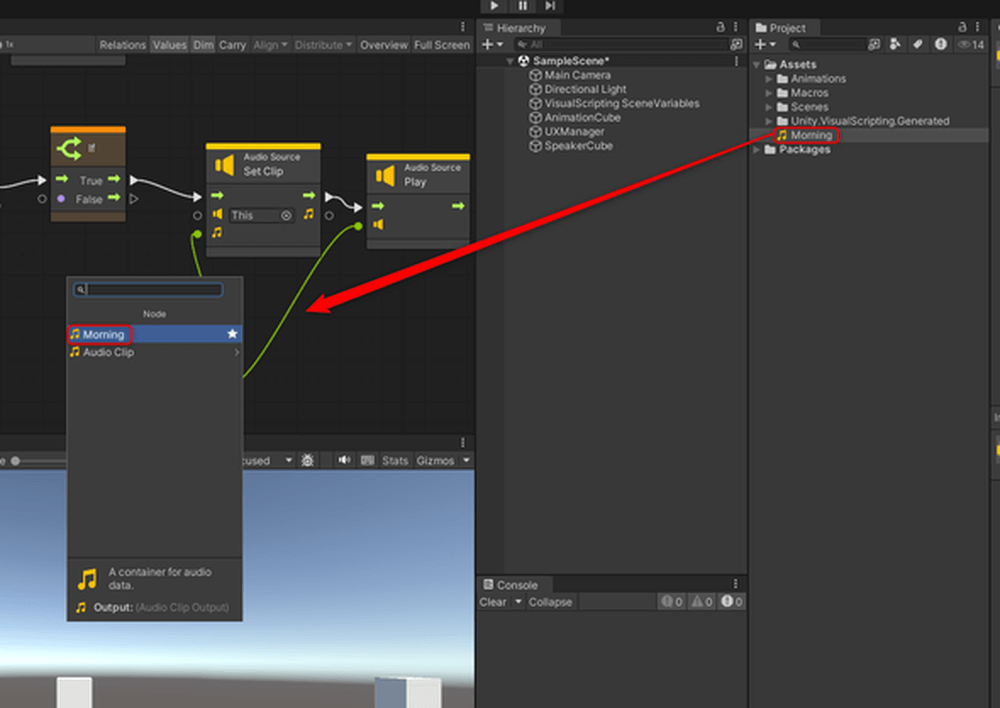
ダウンロードした音源をGraph Editorにドラッグ&ドロップで追加します。
以下のようなウィンドウが出現しますが、一番上のものを選択します。
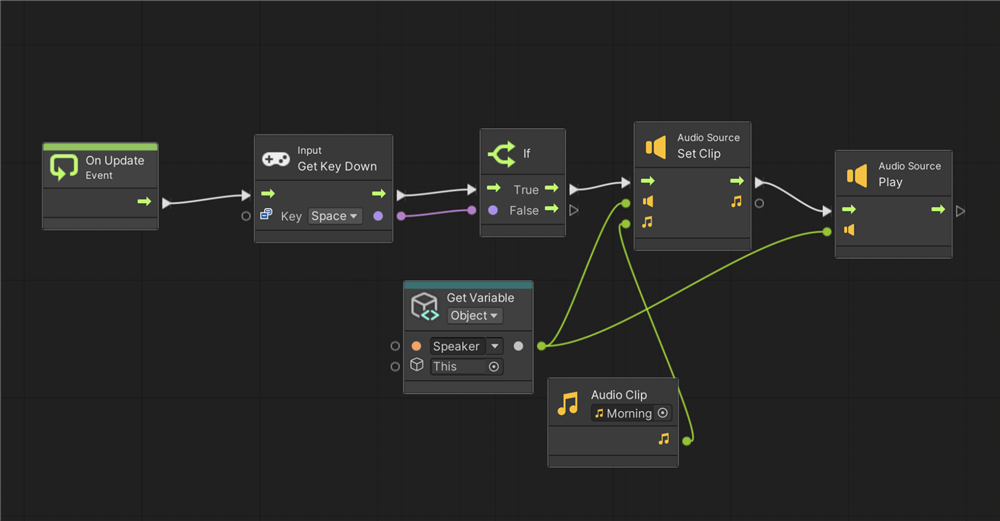
以下のようにノードを接続します。
Get Key Down にはSpaceキーを設定します。
Set Clipノード:Audio SourceのAudio Clipに音源を設定できます。
左の真ん中のポートにAudio Sourceがアタッチされているオブジェクトを接続します。
左の一番下のポートにAudio SourceのAudio Clipに設定する音源を接続します。
Playノード:AudioのAudio Clipに設定してある音源をながすノードです。
左の下のポートにAudio Sourceがアタッチされているオブジェクトを接続します。
再生ボタンを押してシーンを再生します。音楽とともにAnimationCubeが動き始めました。
今回はアニメーションの動かし方と音源の鳴らし方について紹介しました。
次回はSTYLY for VisionProとの連携を紹介します。


















![Graph Editorに[Cube]を追加](https://styly.cc/wp-content/uploads/2024/08/19-3.png)






![GameObject型の変数[Speaker]を追加](https://styly.cc/wp-content/uploads/2024/08/26-1.png)