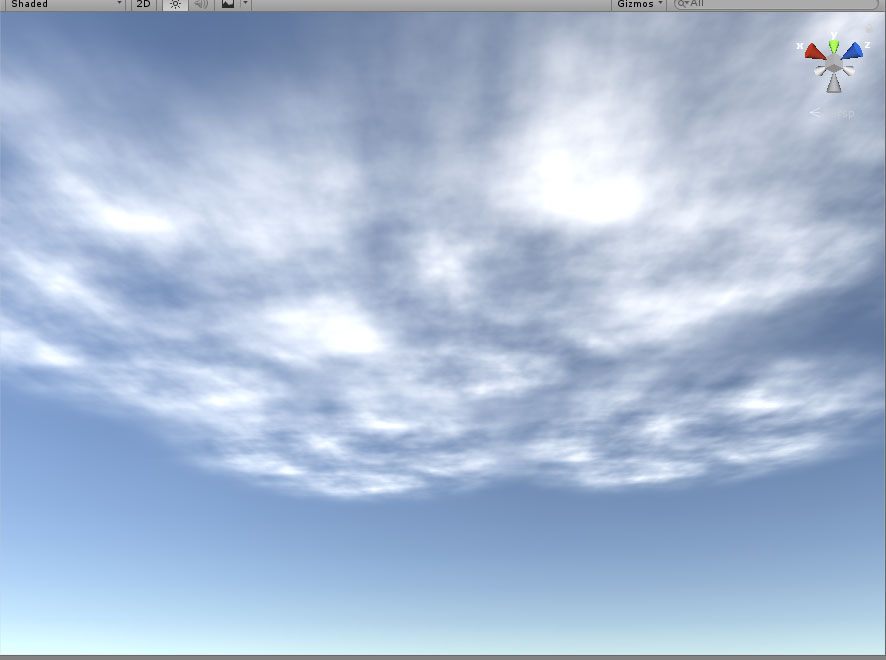
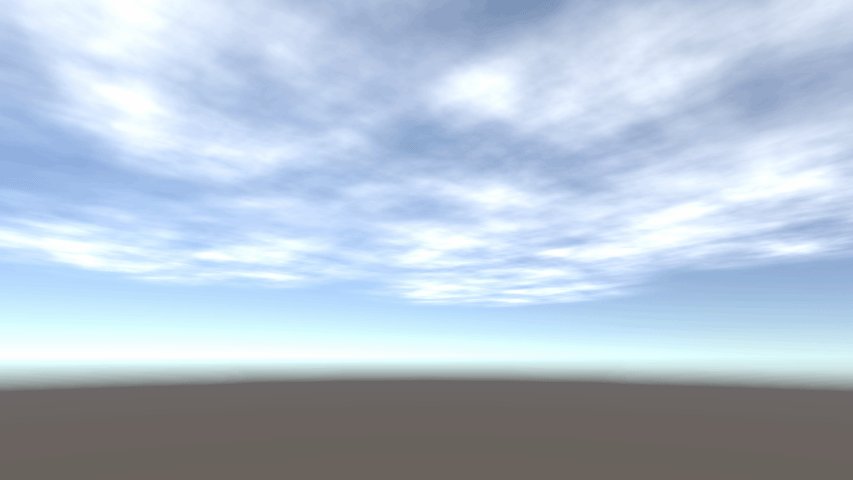
この記事ではShaderForgeを使って流れる雲のアニメーションの作り方を紹介します。  完成のイメージはこのようなものになります。
完成のイメージはこのようなものになります。  雲が流れる方向や速度を調整できるように作っていきます。
雲が流れる方向や速度を調整できるように作っていきます。
サンプル
STYLY GALLERYからサンプル空間を体験できます。
記事で紹介しているUnityプロジェクトのダウンロードはこちらからできます。 FlowingCloud_Sample
雲のテクスチャを作成する
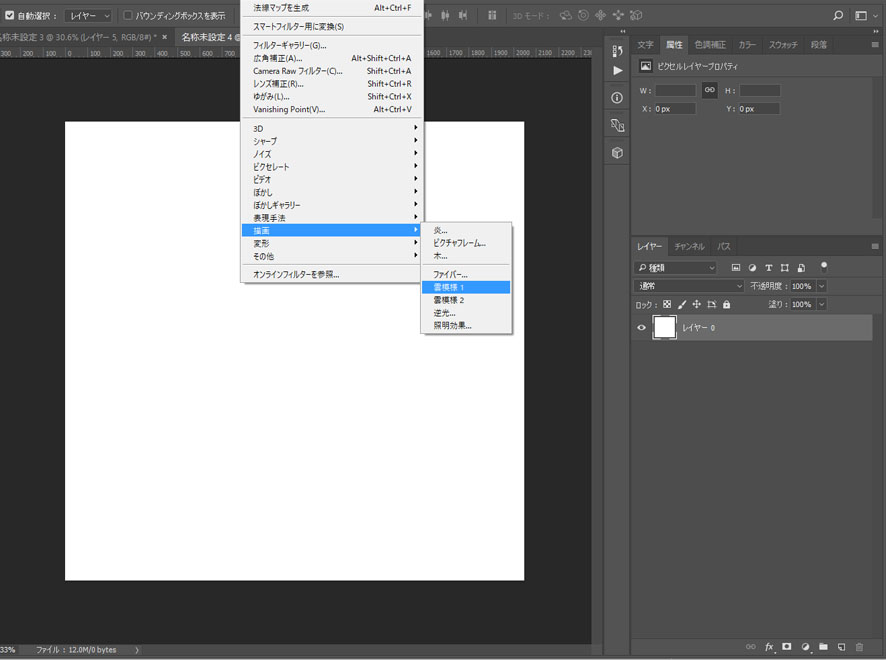
雲のテクスチャを作る まず始めにここで使用する雲のテクスチャをPhotoshopで作っていきます。 テクスチャの解像度は2048×2048にしました。 Photoshopの雲模様は2のべき乗にするとシームレスになります。 アニメーションにする上でシームレスの方が何かと都合が良いです。  フィルタから描画→雲模様1を選んで白と黒の雲模様のレイヤーを作ります。
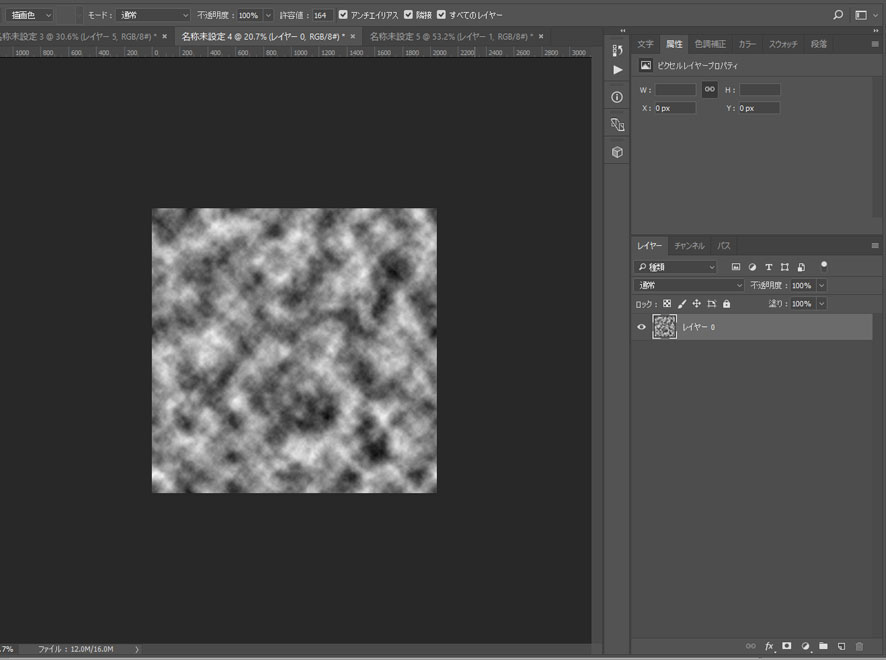
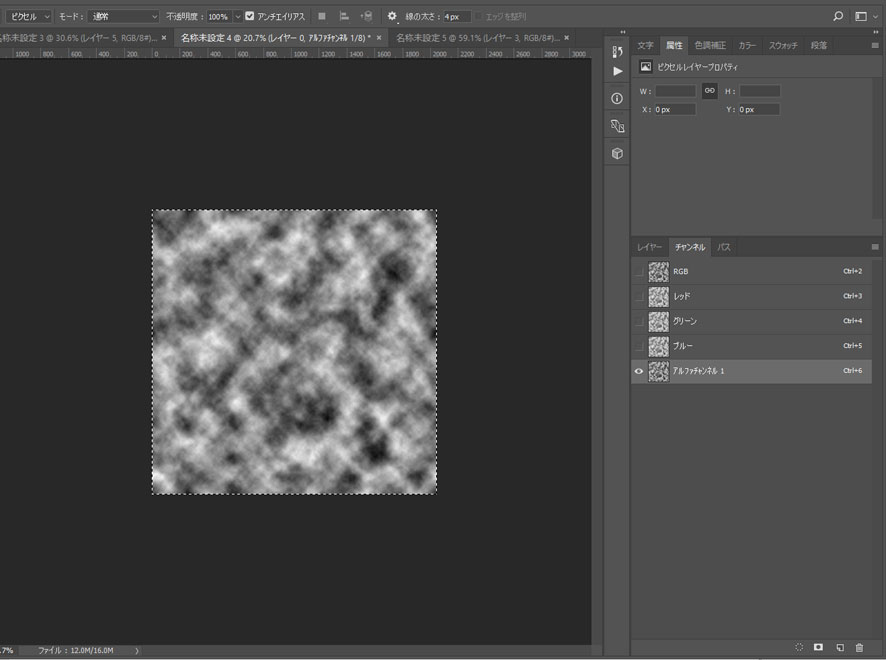
フィルタから描画→雲模様1を選んで白と黒の雲模様のレイヤーを作ります。  雲で使うテクスチャは白い部分だけで良いのでその部分だけのレイヤーを作っていきます。 チャンネルに新規でアルファチャンネルを作ります。
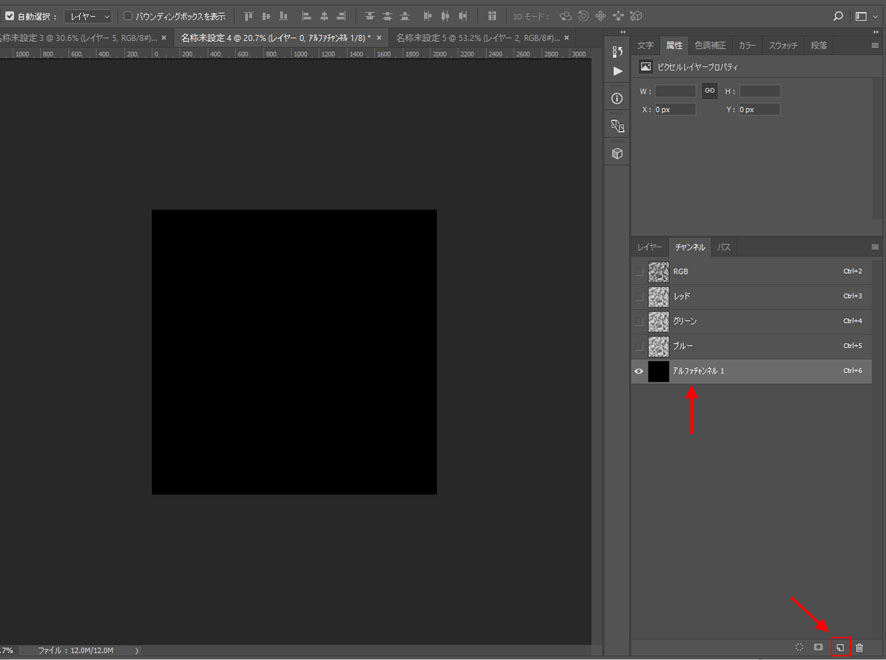
雲で使うテクスチャは白い部分だけで良いのでその部分だけのレイヤーを作っていきます。 チャンネルに新規でアルファチャンネルを作ります。  右下の『新規チャンネルを作成』から作成できます。 ここに先ほど作った雲模様をコピペして貼り付けます。
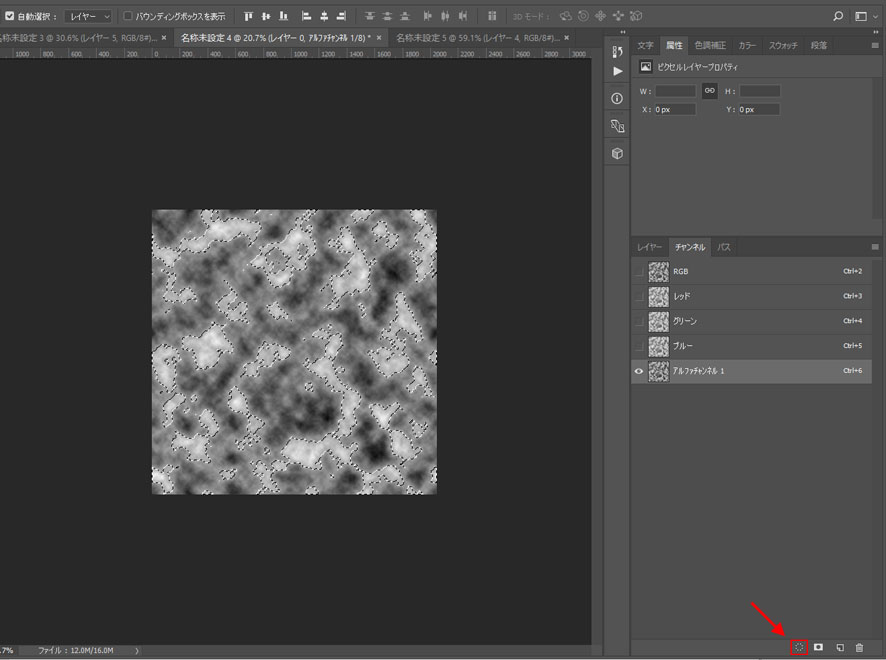
右下の『新規チャンネルを作成』から作成できます。 ここに先ほど作った雲模様をコピペして貼り付けます。  ここから白い部分だけを選択範囲として読み込みます。
ここから白い部分だけを選択範囲として読み込みます。  下にある『チャンネルを選択範囲として読み込む』をクリックします。 選択範囲が取れたら新しくレイヤーを作って白で塗りつぶします。
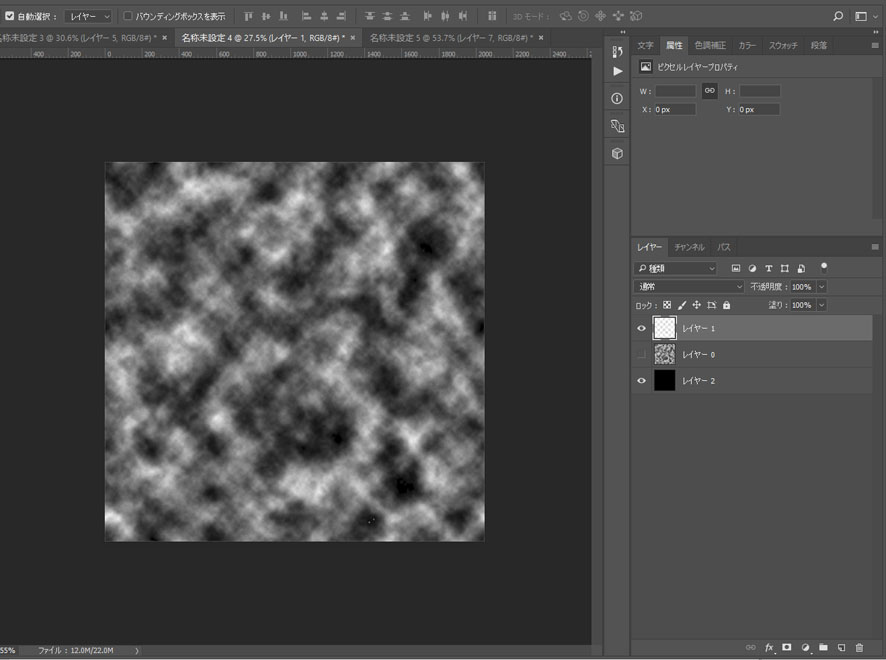
下にある『チャンネルを選択範囲として読み込む』をクリックします。 選択範囲が取れたら新しくレイヤーを作って白で塗りつぶします。  これで白い雲テクスチャが作れました。 これを背景が透明の雲テクスチャとして書き出します。
これで白い雲テクスチャが作れました。 これを背景が透明の雲テクスチャとして書き出します。
ShaderForgeで雲のマテリアルを作る
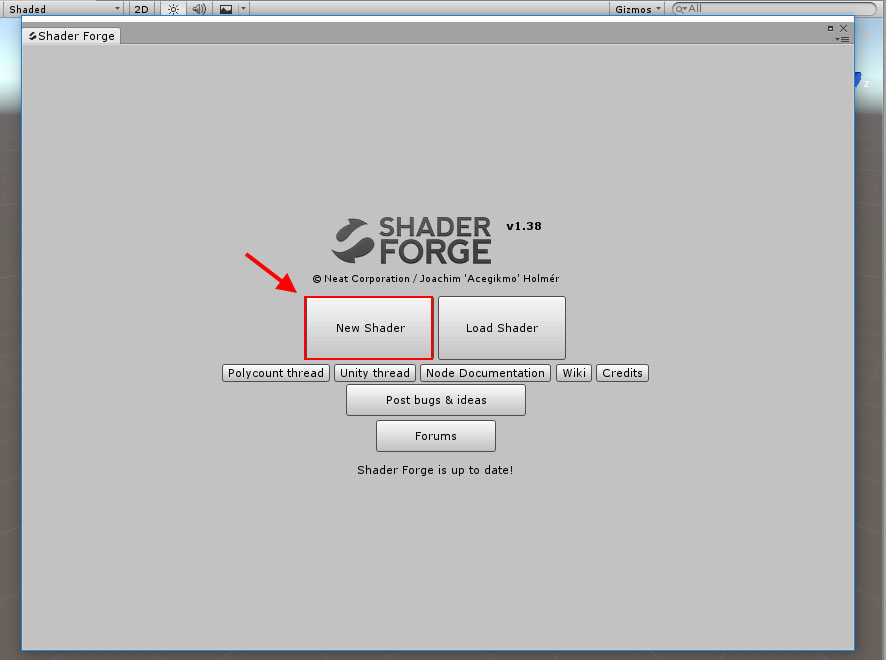
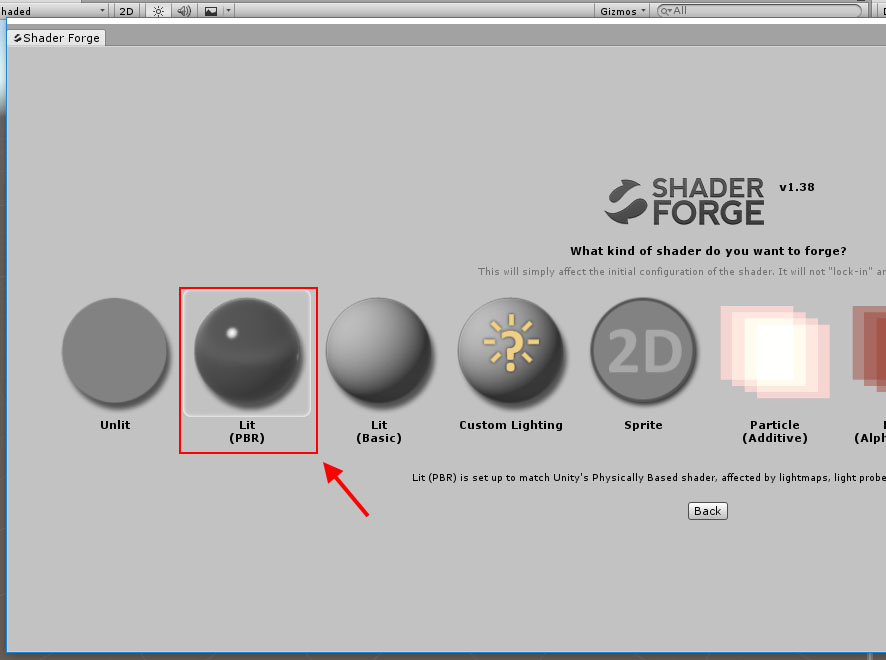
ShaderForgeを起動して新しくシェイダーを作ります。  New Shaderを選びます。
New Shaderを選びます。  Lit(PBR)で作っていきます。 最初にBlend Modeを変更します。
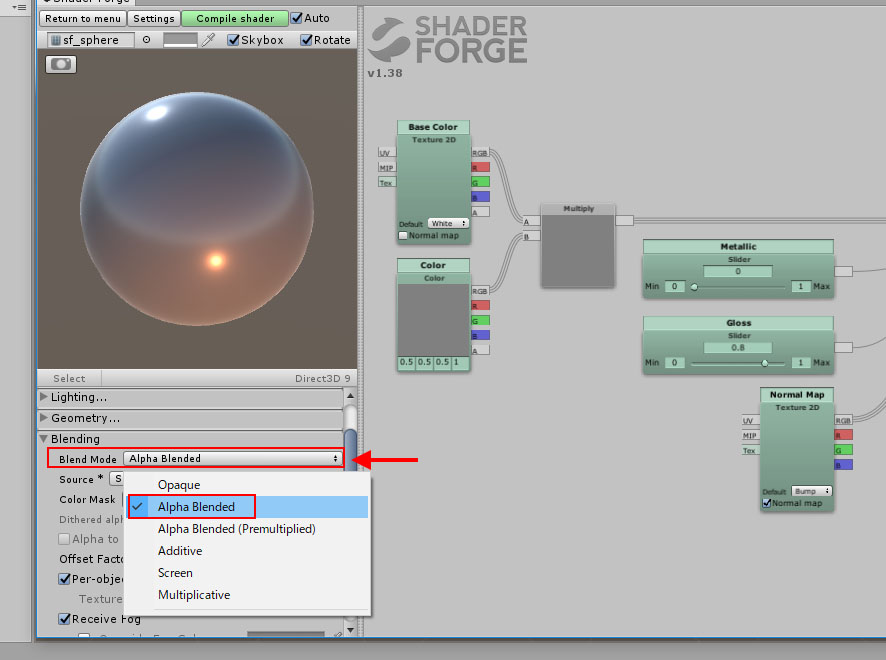
Lit(PBR)で作っていきます。 最初にBlend Modeを変更します。  BlendingのBlend ModeをAlpha Blendedに変更します。 今回はノーマルマップは使わないので削除しておきます。
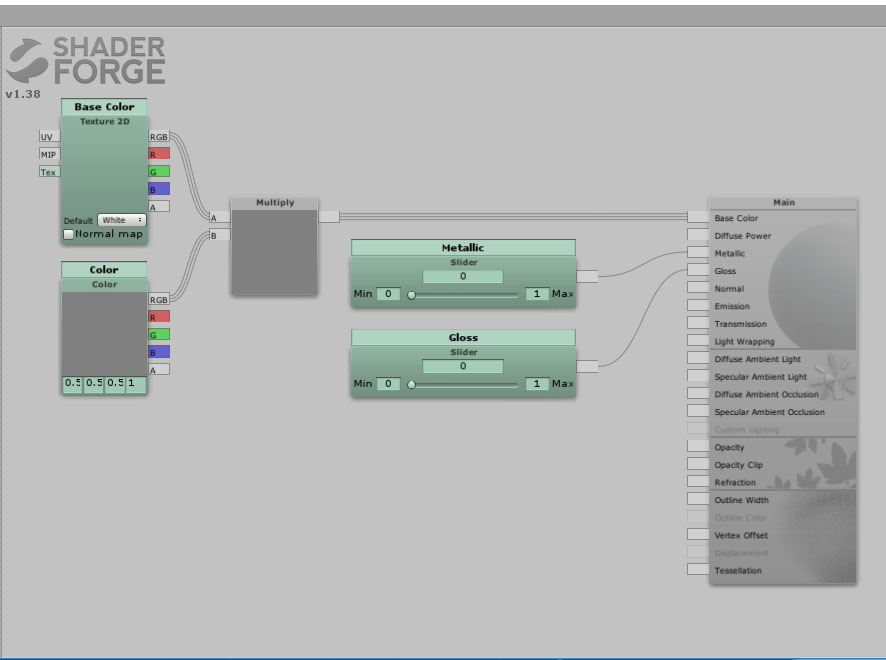
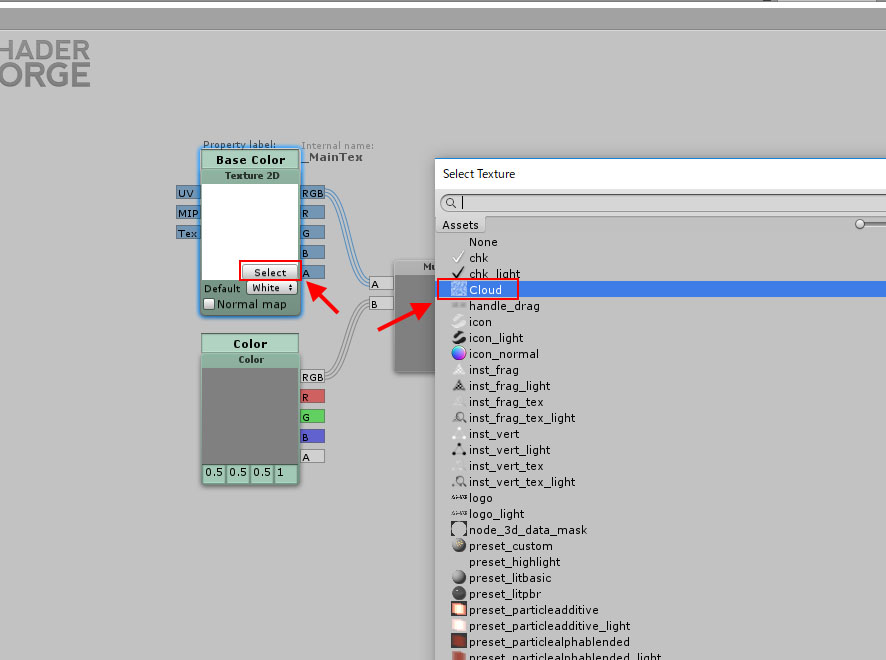
BlendingのBlend ModeをAlpha Blendedに変更します。 今回はノーマルマップは使わないので削除しておきます。  BaseColorのノードにPhotoshopで作った雲のテクスチャを割り当てます。
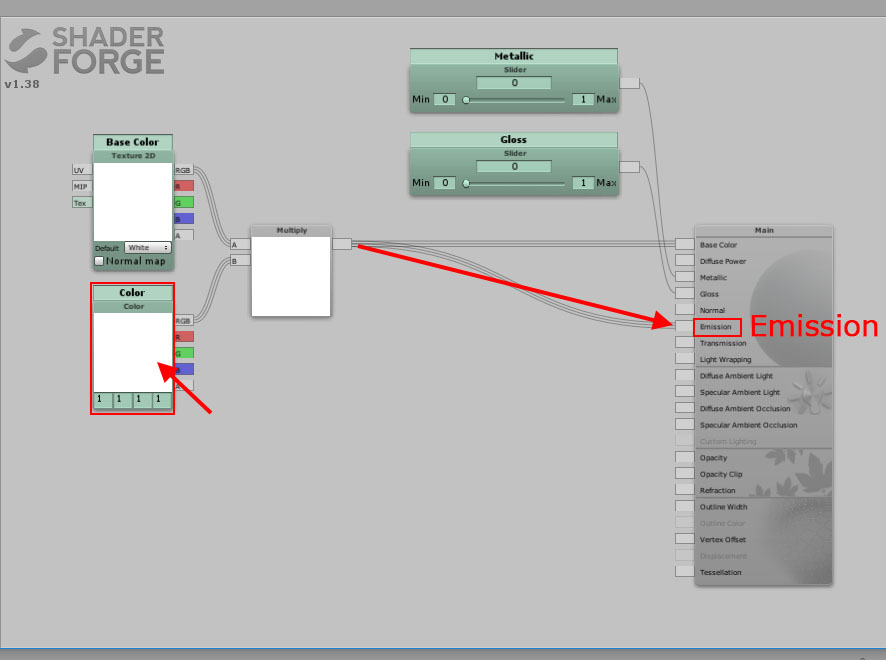
BaseColorのノードにPhotoshopで作った雲のテクスチャを割り当てます。  Colorのノードを白にしてMultiplyからEmissionにつなぎます。
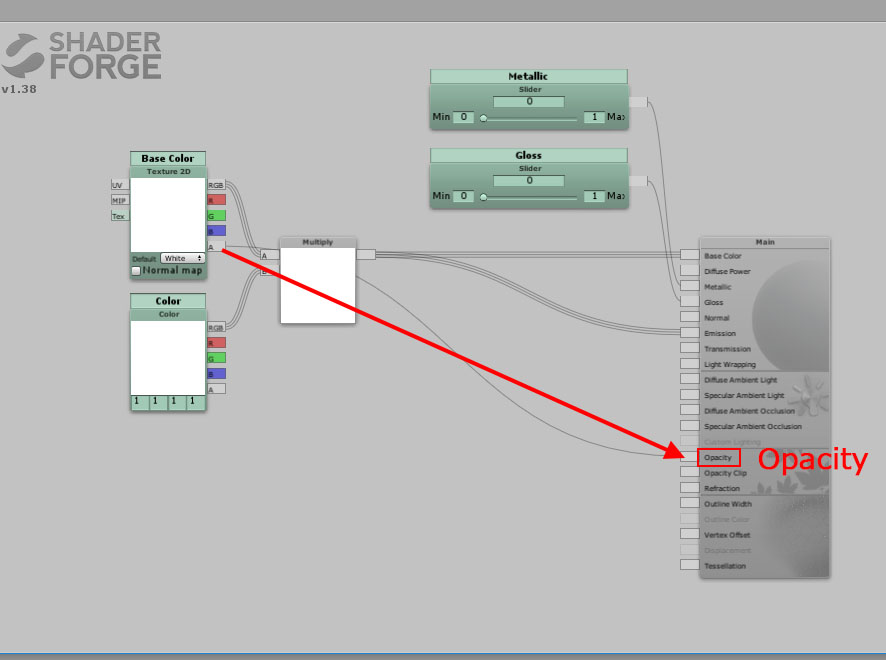
Colorのノードを白にしてMultiplyからEmissionにつなぎます。  雲のテクスチャの透明度を使うのでAlphaをOpacityへつなぎます。
雲のテクスチャの透明度を使うのでAlphaをOpacityへつなぎます。  ここで一度マテリアルに割り当てて確認します。 新規でマテリアルを作ってShaderを変更します。
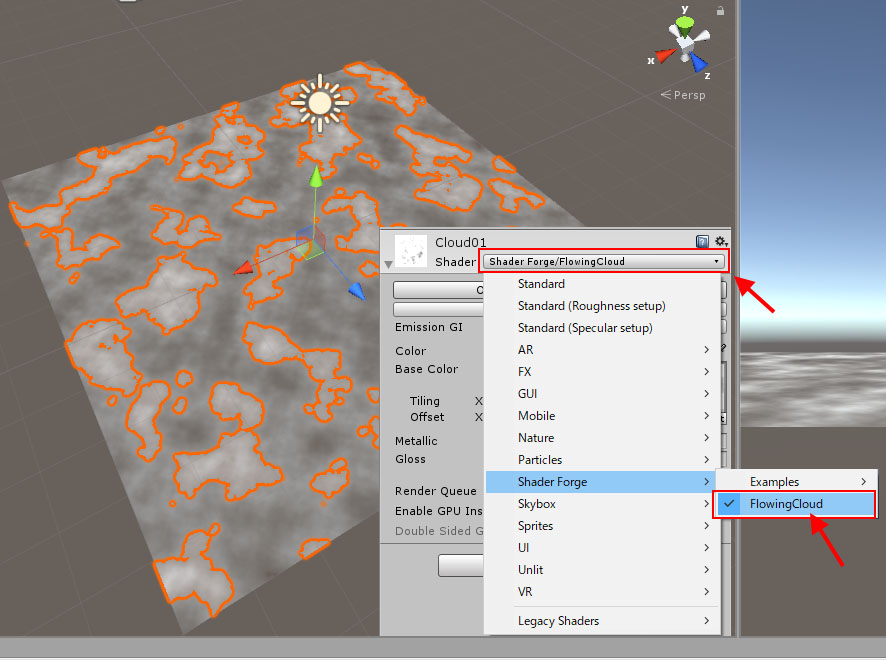
ここで一度マテリアルに割り当てて確認します。 新規でマテリアルを作ってShaderを変更します。  ShaderのメニューからShaderForgeの中の先程作ったShaderを選びます。 Planeを用意してマテリアルをアサインします。
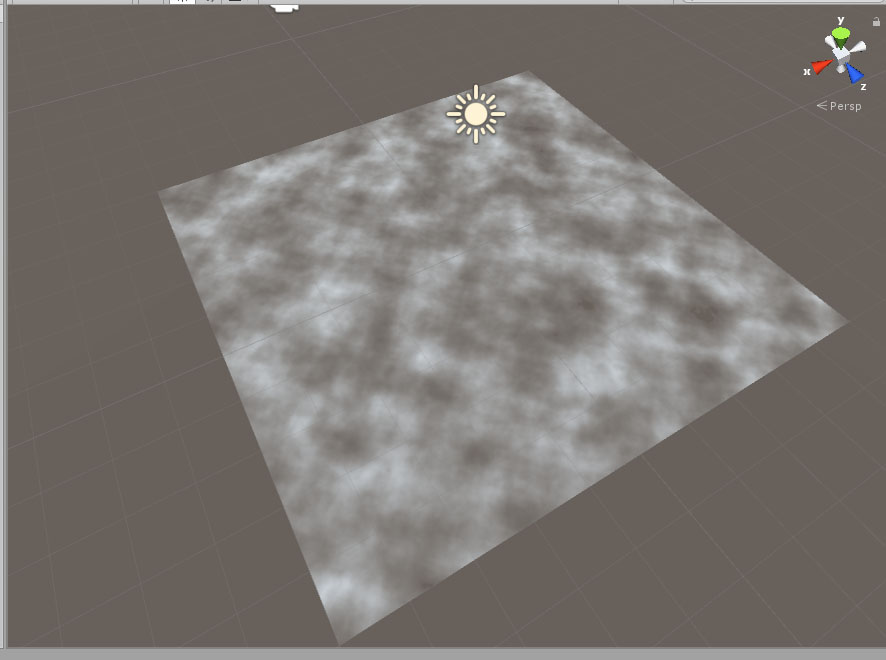
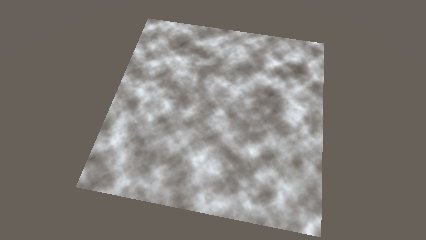
ShaderのメニューからShaderForgeの中の先程作ったShaderを選びます。 Planeを用意してマテリアルをアサインします。  次はこのテクスチャを動かしていきます。
次はこのテクスチャを動かしていきます。
PannerノードをつかってUVに動きをつける
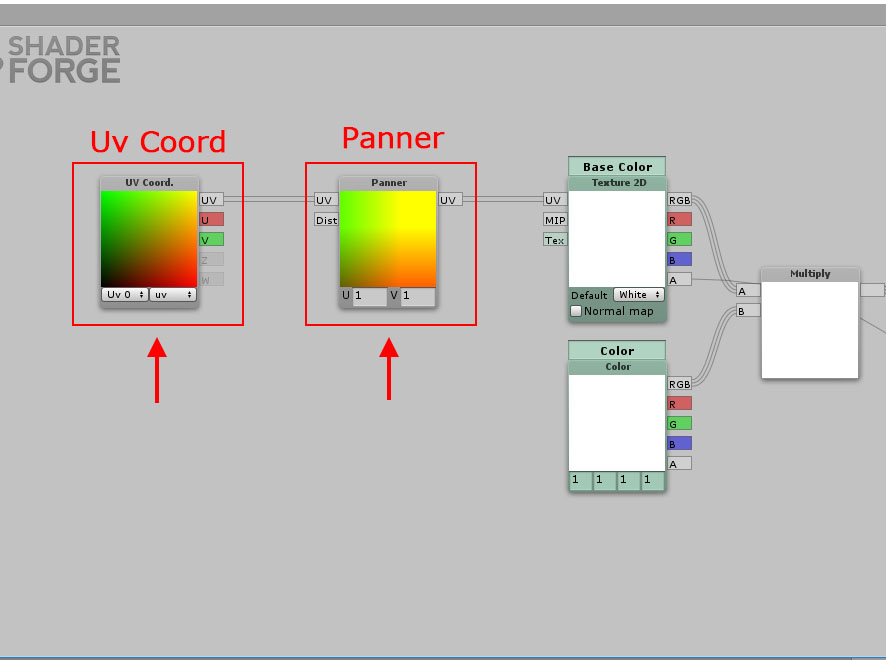
ShaderForgeに戻ってノードを追加します。  BaseColorからPannerとUv Coordinatesを追加してつないでいきます。 これでテクスチャが動くので確認します。
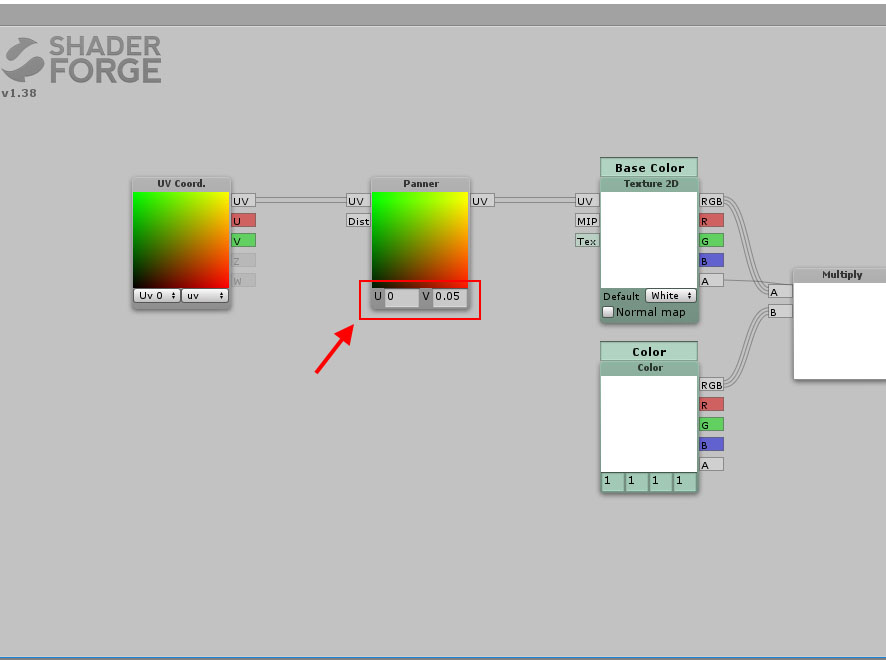
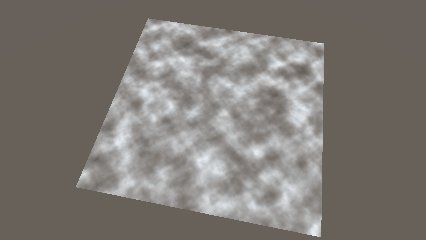
BaseColorからPannerとUv Coordinatesを追加してつないでいきます。 これでテクスチャが動くので確認します。  この設定では動きが速すぎるので速度を下げます。 PannerのU方向とV方向の値を変更します。
この設定では動きが速すぎるので速度を下げます。 PannerのU方向とV方向の値を変更します。  Uを0,Vを0.05にそれぞれ変更しました。 これでゆっくり流れる雲の動きは作れましたがインスペクタ上で調整できるようにしていきます。 ShaderForgeに戻ってノードをSliderとTimeを追加してMultiplyでつなぎます。
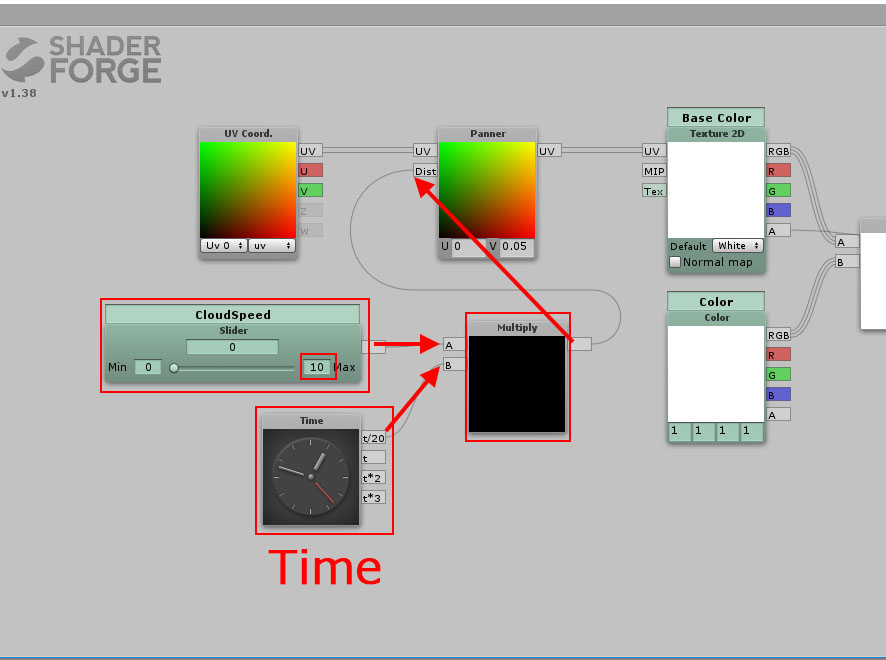
Uを0,Vを0.05にそれぞれ変更しました。 これでゆっくり流れる雲の動きは作れましたがインスペクタ上で調整できるようにしていきます。 ShaderForgeに戻ってノードをSliderとTimeを追加してMultiplyでつなぎます。  Sliderの値をmax10にして名前をCloudSpeedとしました。 このスライダーで速度を変更します。 Timeからはt/20からMultiplyにつないでいます。 MultiplyをPannerのDistとつなぎます。
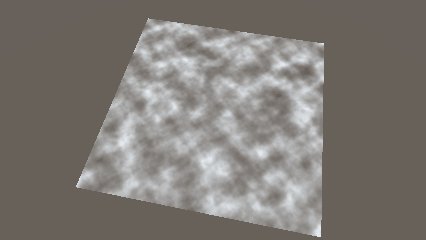
Sliderの値をmax10にして名前をCloudSpeedとしました。 このスライダーで速度を変更します。 Timeからはt/20からMultiplyにつないでいます。 MultiplyをPannerのDistとつなぎます。  ゆるやかな動きにはなりましたが、このままではPlaneの切れ目がそのままで使いにくいのでShaderForgeで調整します。
ゆるやかな動きにはなりましたが、このままではPlaneの切れ目がそのままで使いにくいのでShaderForgeで調整します。
プレーンの外側を透明にする
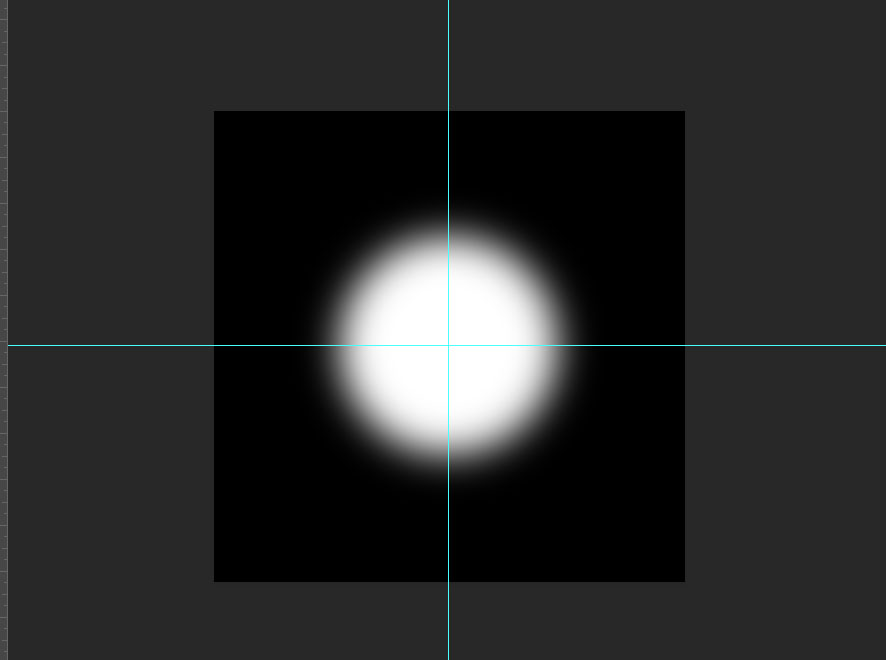
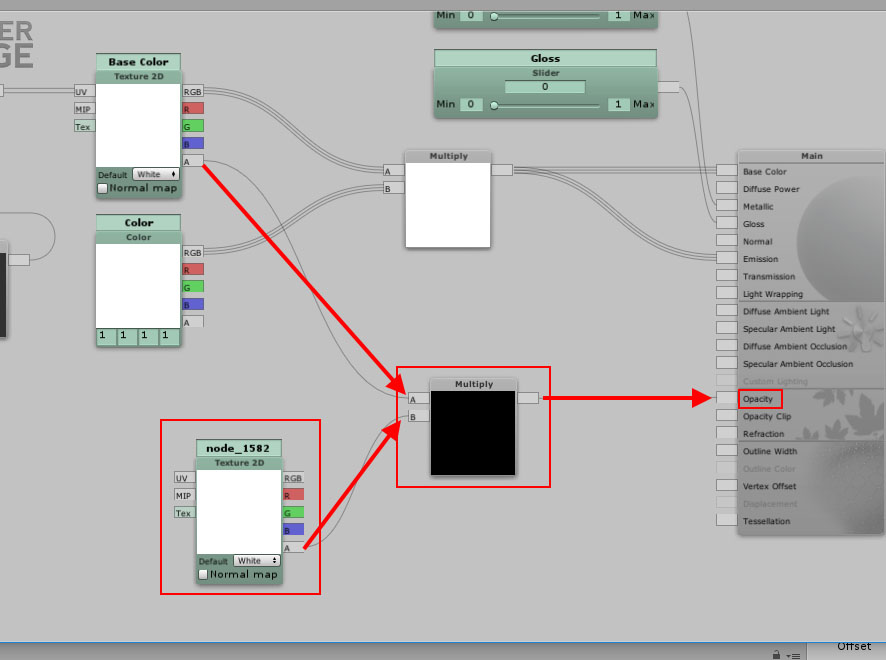
外側を透明にしていくためのテクスチャを用意します。  Planeの真ん中あたりは不透明で周りは透明になるようなテクスチャです。 このテクスチャの透明度を使用します。 このテクスチャをShaderForgeに読み込んで雲のテクスチャのAlphaとMultiplyからOpacityにつなぎます。
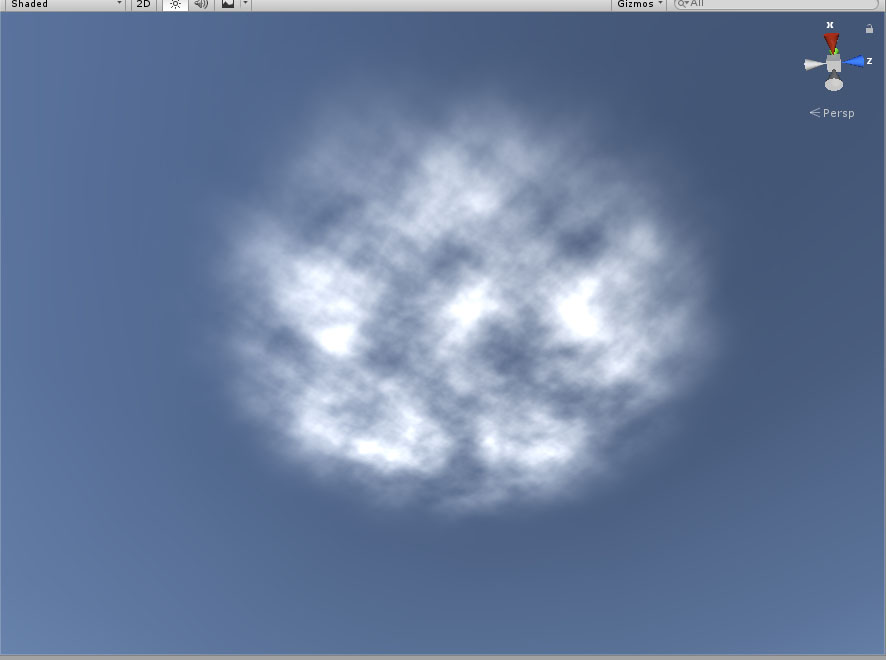
Planeの真ん中あたりは不透明で周りは透明になるようなテクスチャです。 このテクスチャの透明度を使用します。 このテクスチャをShaderForgeに読み込んで雲のテクスチャのAlphaとMultiplyからOpacityにつなぎます。  周りの部分が透明になり雲らしくなりました。
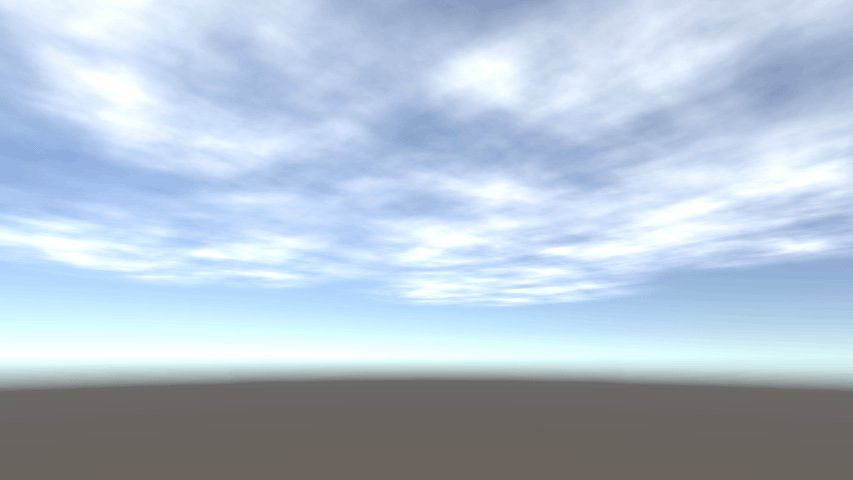
周りの部分が透明になり雲らしくなりました。  これを複製して並べたり重ねたりして配置していきます。
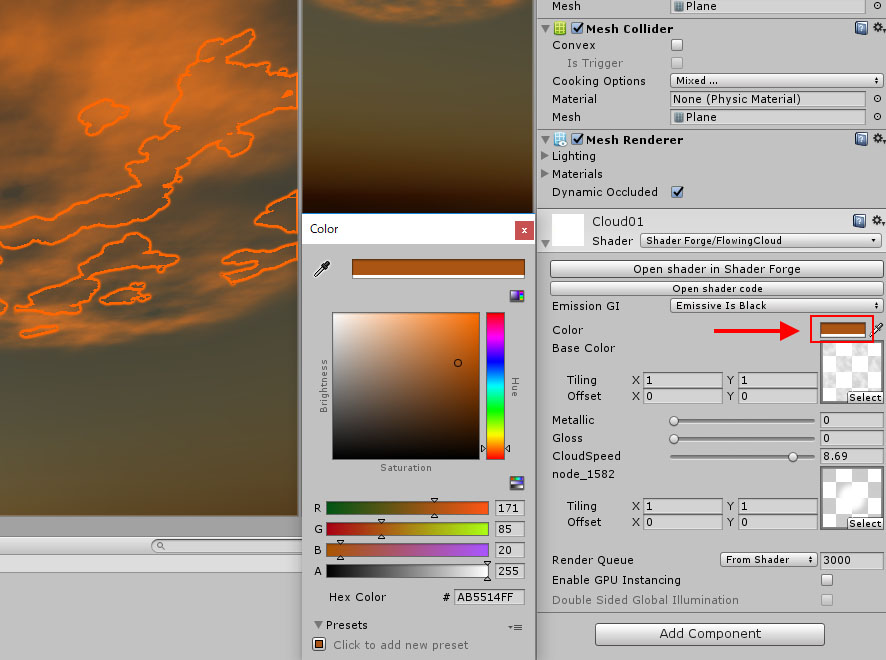
これを複製して並べたり重ねたりして配置していきます。  Colorの設定で色を変えることができるのでいろいろなシーンで使用することができると思います。
Colorの設定で色を変えることができるのでいろいろなシーンで使用することができると思います。 
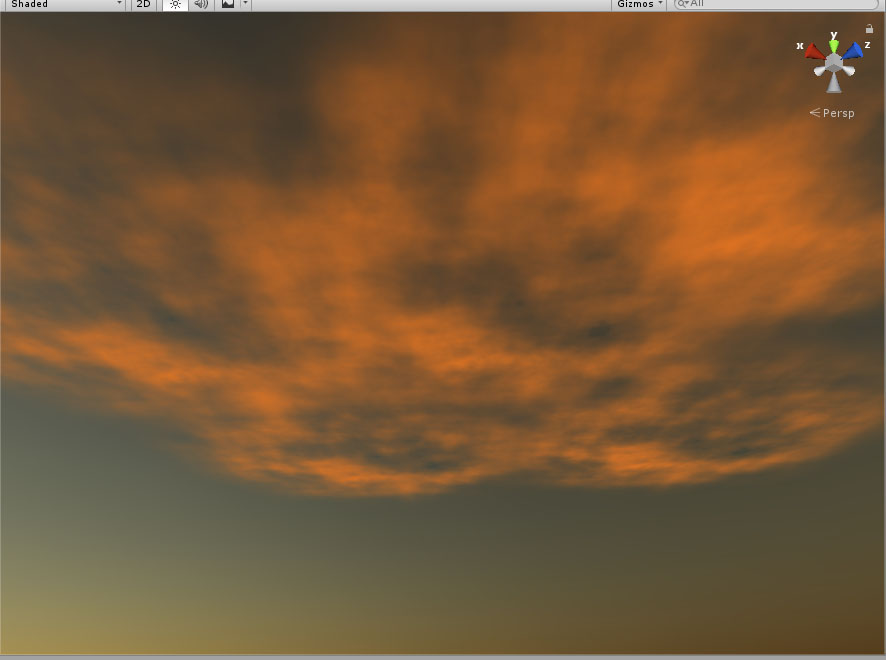
 夕焼けっぽいシーンを作ってみました。 この記事ではUnityのShaderForgeで流れる雲のマテリアルの作り方を紹介しました。 雲の表現はパーティクルを使って雲のテクスチャを割り当てることでも簡単に実装することができますが、 VRの場合はBillboardの効果が出過ぎて思うような表現が出来なかったりします。 その場合は今回紹介したような方法だとそのあたりを回避することが出来ます。 UnityからSTYLYにアセットをアップロードする方法 この記事を読む
夕焼けっぽいシーンを作ってみました。 この記事ではUnityのShaderForgeで流れる雲のマテリアルの作り方を紹介しました。 雲の表現はパーティクルを使って雲のテクスチャを割り当てることでも簡単に実装することができますが、 VRの場合はBillboardの効果が出過ぎて思うような表現が出来なかったりします。 その場合は今回紹介したような方法だとそのあたりを回避することが出来ます。 UnityからSTYLYにアセットをアップロードする方法 この記事を読む