この記事ではペンタブを一切使わずマウスでキャラクターの肌や髪のテクスチャを作成する方法を紹介します。
VRoid、ペイントツールについて・瞳のテクスチャの作成方法はこちらの前回記事をご参考ください。
使用するツールとしては前回記事でも紹介したものと変わらず、以下3つをメインに使用します。
- クリッピング機能
- バケツツール
- ぼかしツール
肌テクスチャをつくる
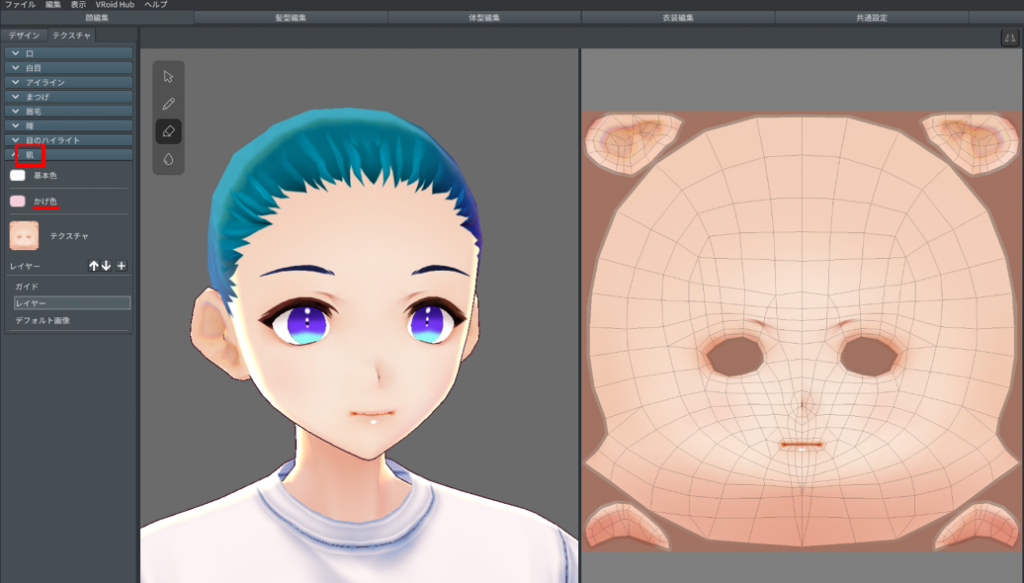
瞳のテクスチャの時と同様、まずは肌の「デフォルト画像」をエクスポートします。
次に肌のかげ色がデフォルトではすこし赤みがかかってしまっているのでこれを「白」(#FFFFFF)に設定しておきます。
こうすることによりテクスチャへの色の影響がなくなります。
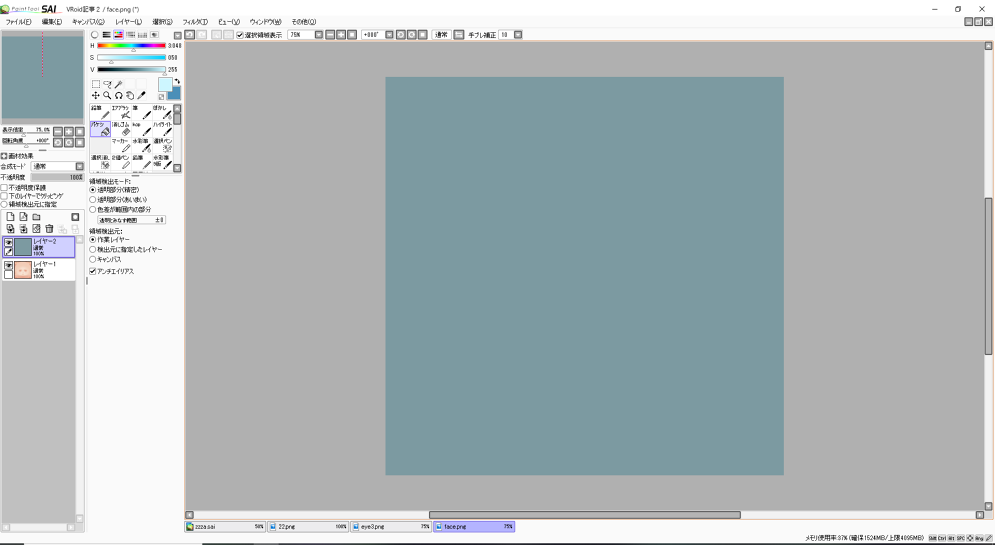
それではペイントツールSAI(同様の機能があればペイントツールは問いません)を使用してテクスチャを作成していきます。先ほどエクスポートしたデフォルトのテクスチャを読み込み、その上に新規レイヤーを1枚つくります。
その新規レイヤーに「バケツツール」でくすんだ青系の色をのせてください。※画像参照
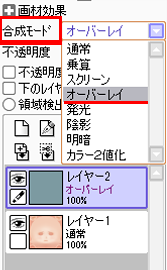
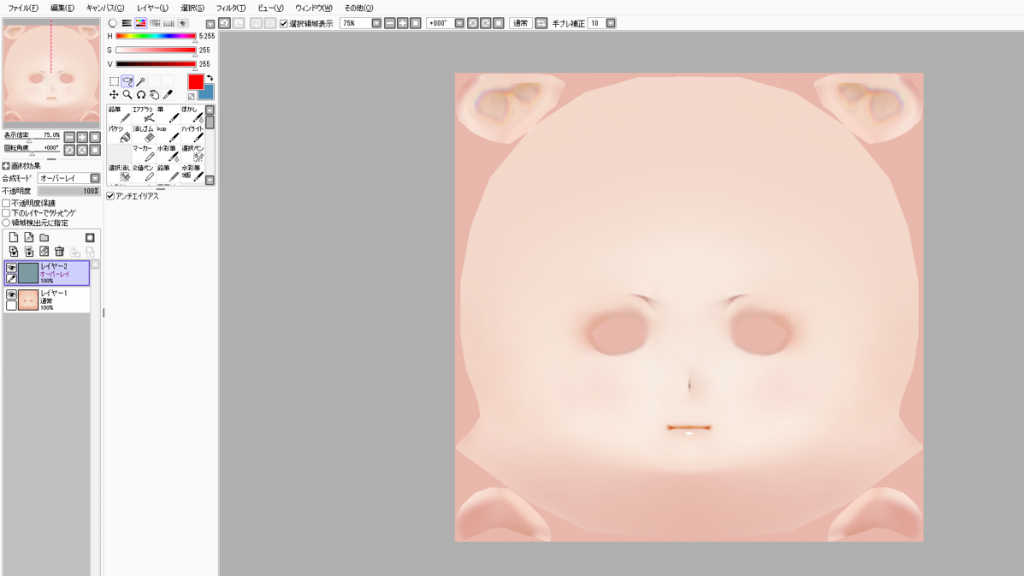
色をのせたレイヤーの合成モードを「オーバーレイ」に設定します。
そうすると元テクスチャとうまく馴染み、元よりも明るく白い肌になっていることが確認できます。
BEFORE AFTER
さらにここから血色をよく見せていきます。(お化粧でいうチークをのせる工程)
先ほどオーバーレイでのせたレイヤーの上にさらに新規レイヤーを作成します。
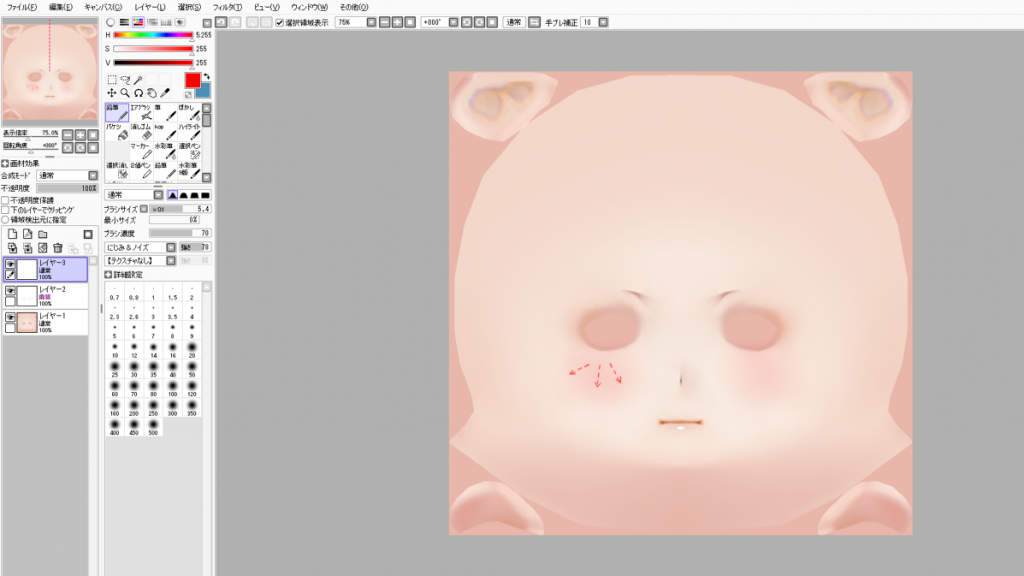
そのレイヤー上で目のくぼみの丁度下あたりに暖色系(赤~オレンジが良いです)を置き、「ぼかしツール」で置いた色の中心から外に向かって色が薄くなるように意識しながら肌にはじませていきます。
仕上げにちいさくハイライトをのせていきます。
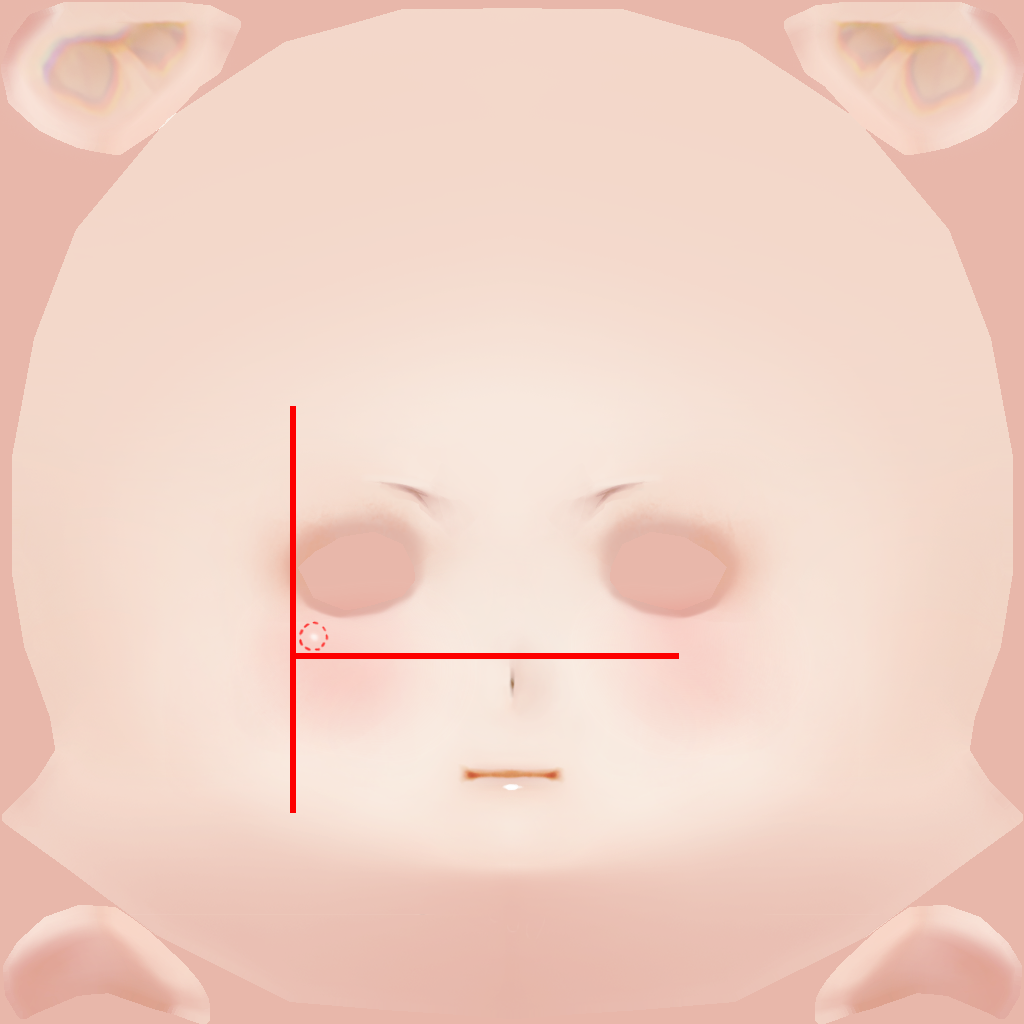
目のくぼみの外側のラインと鼻のトップとを結んで交差するあたりに白い小さな点を左右対称に描き足します。
(こちらのハイライト用の定規は記事下部のリンクからダウンロードいただけますので是非ご活用ください。)
完成したテクスチャをVRoid Studioで反映させてみます。ふんわりとかわいらしい印象になりました。(※瞳は前回記事で制作したものを反映させています)
髪テクスチャをつくる
次に髪のテクスチャをマウスで作成していきます。
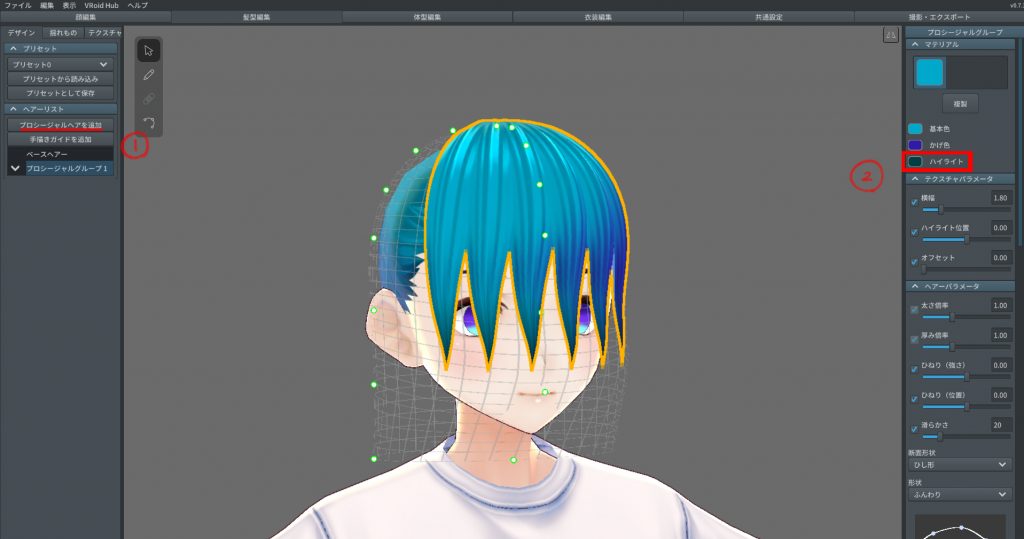
まず①「プロシージャルヘア」を追加して、デフォルトの髪の毛のテクスチャを確認してみます。デフォルトのままでも素敵ですが、今回は縦の束感をなくしもう少し滑らかな印象のテクスチャに変えていきたいと思います。
髪の毛が出現したら②ハイライトを黒に設定してください。(※黒に設定するとツヤ感を落としてマットな表現がしやすくなります。好みによって使い分けてみてください。)
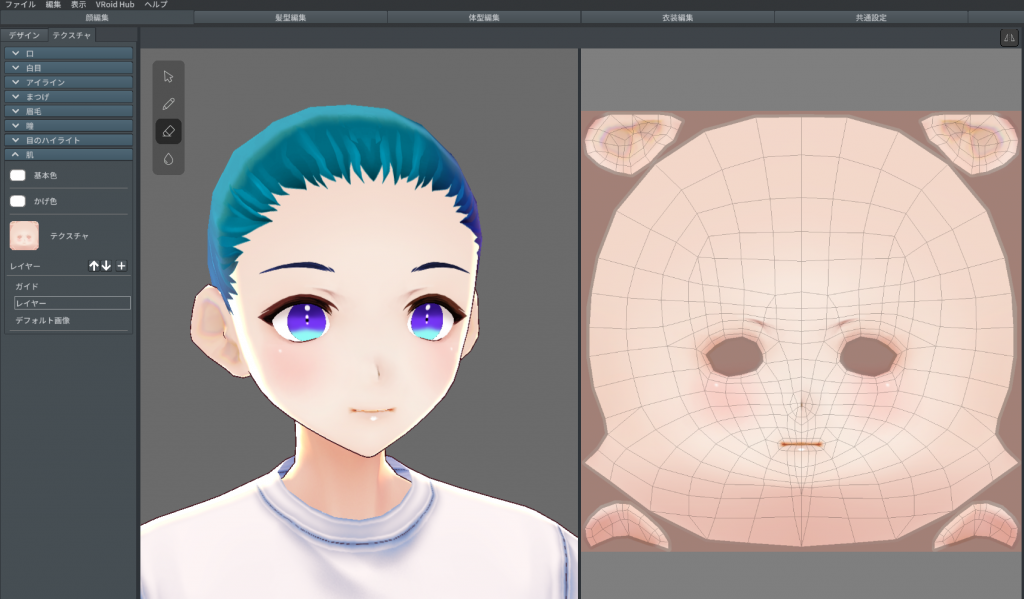
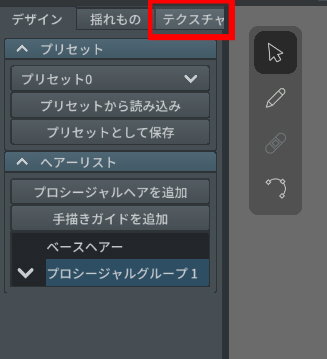
画面左側のメニューから「テクスチャ」を選択します。
デフォルト画像をエクスポートします。
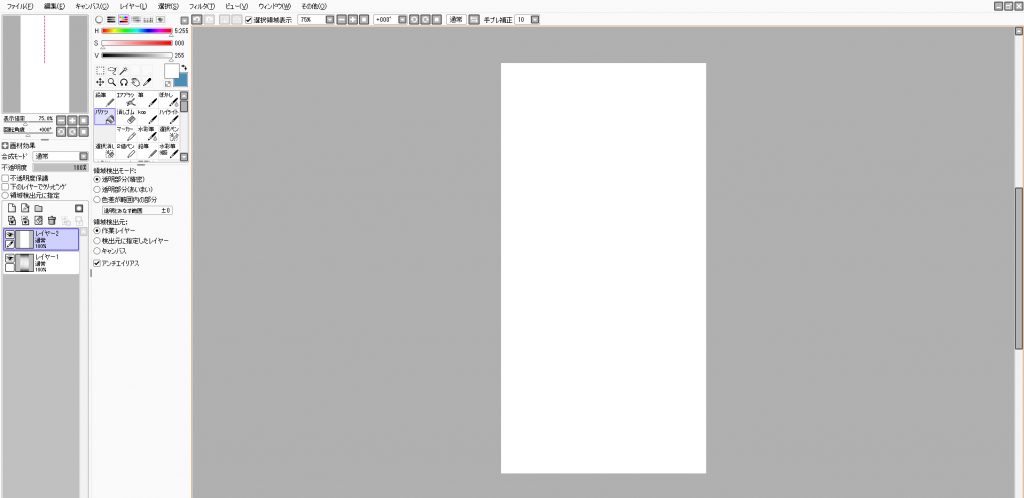
SAI(ペイントツール)でエクスポートしたデフォルト画像を開きます。開いたデフォルト画像の上に新規レイヤーをつくり「バケツツール」で白に塗りつぶします。
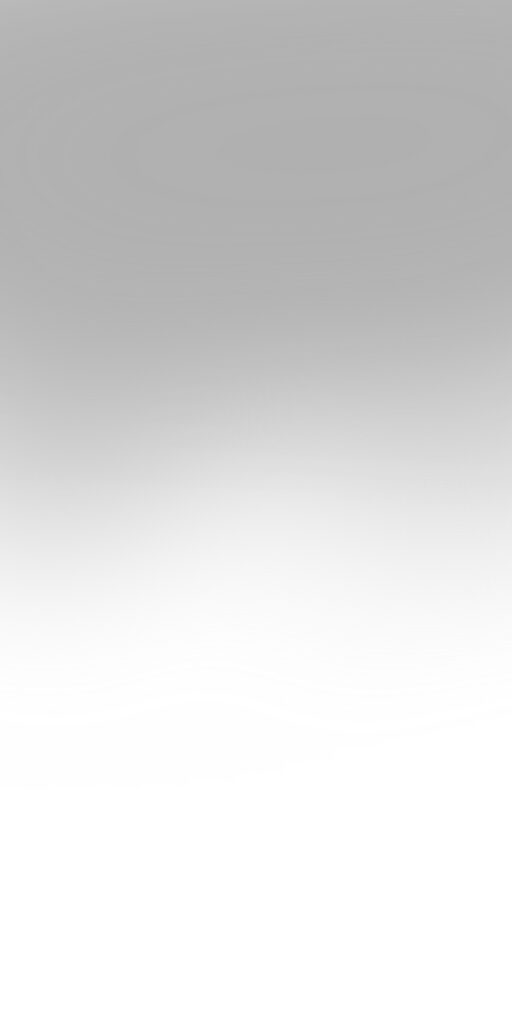
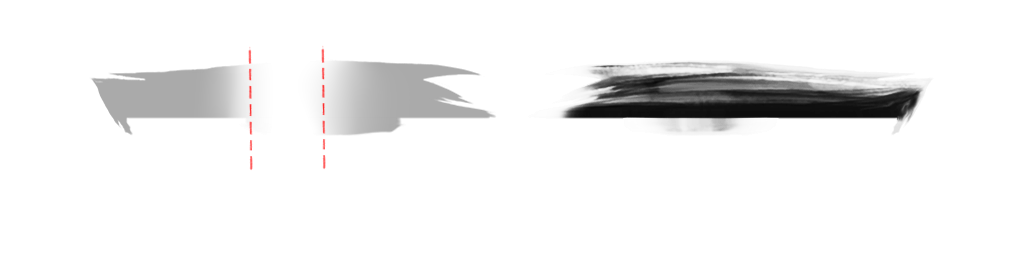
さらにその上に新規レイヤーを作成して、上半分にグレーをのせ、下に行くにつれてだんだんと白く(明るく)なるように「ぼかしツール」でなじませます。
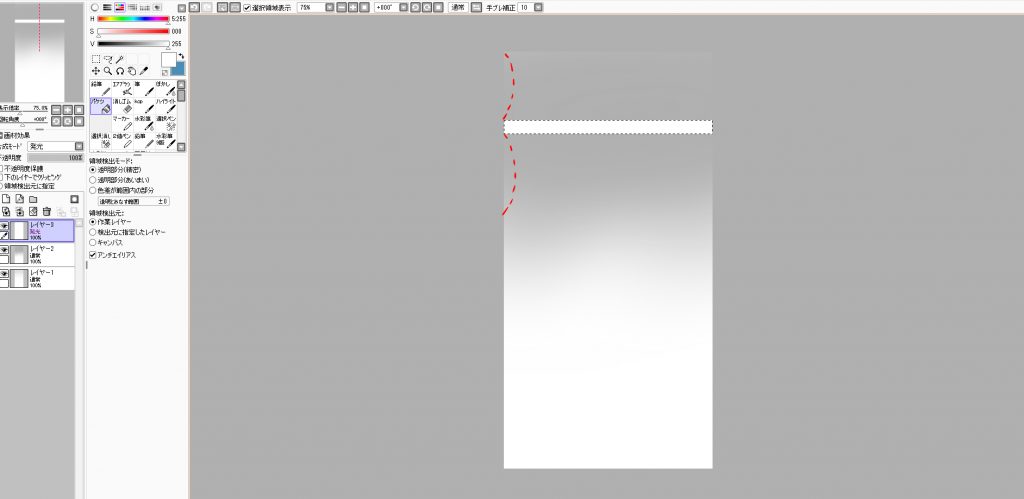
次に新規レイヤーを作成、合成モードを「発光」に設定し、グレー部分の真ん中あたりにバケツツールで白のラインを配置します。
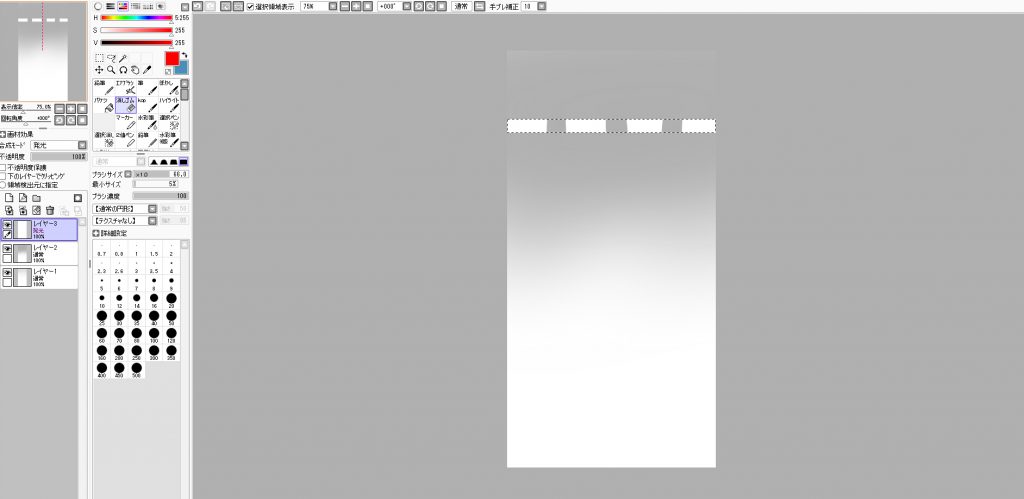
つくったラインを消しゴムツール等で4分割します。
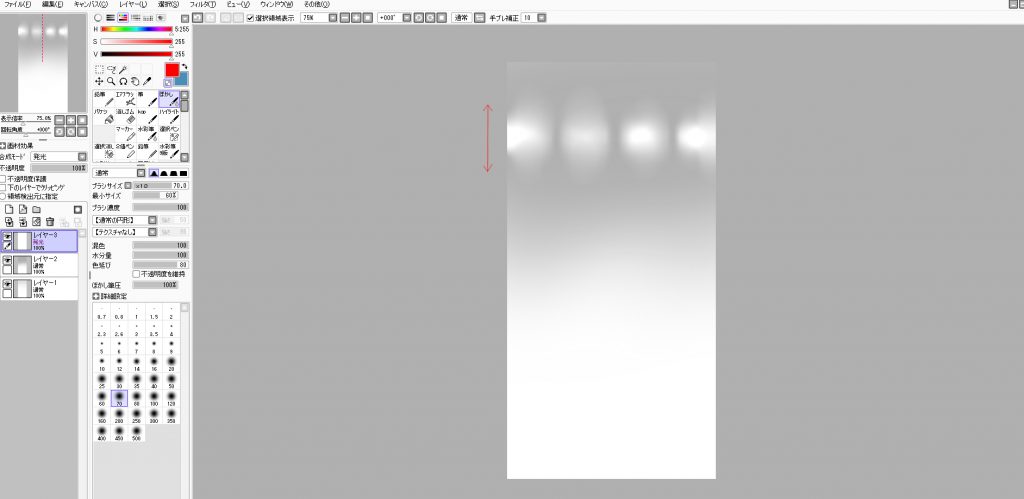
4分割したパーツひとつひとつを「ぼかしツール」を使用して縦に伸ばすイメージでぼやかします。この時4つそれぞれ形が異なるように意識します。
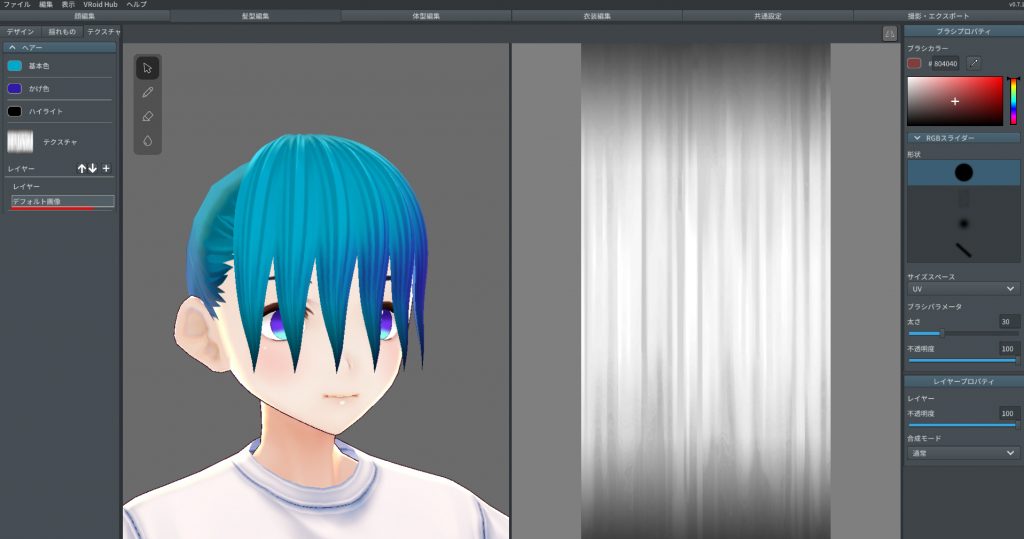
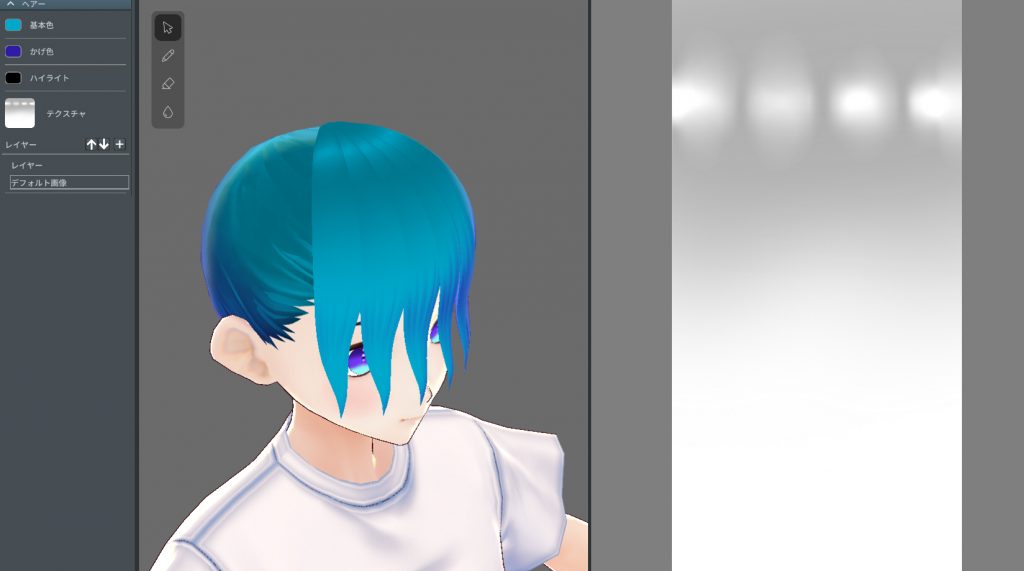
VRoid Studioにもどりインポートして確認してみます。
デフォルトの束感が消えてつるっとしたテクスチャになりました。すこしハイライトの位置が高いので調節します。
「デザイン」編集画面にもどり「プロシージャルグループ1」を選択、テクスチャパラメーターの「ハイライト位置」のバーを調節して、お好きな位置で設定しなおしてください。
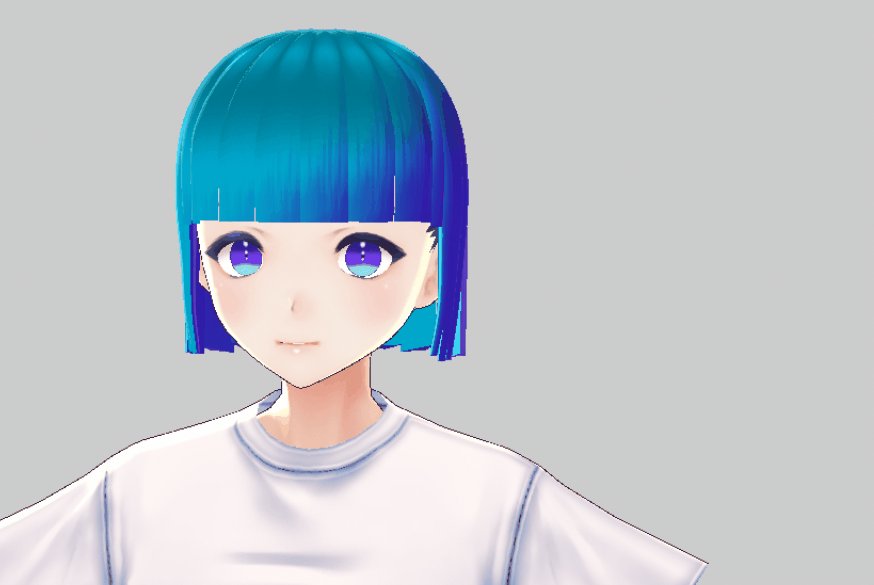
髪束を調節して完成です!柔らかいハイライトの、滑らかな髪の毛が完成しました。
アイラインのテクスチャをつくる(おまけ)
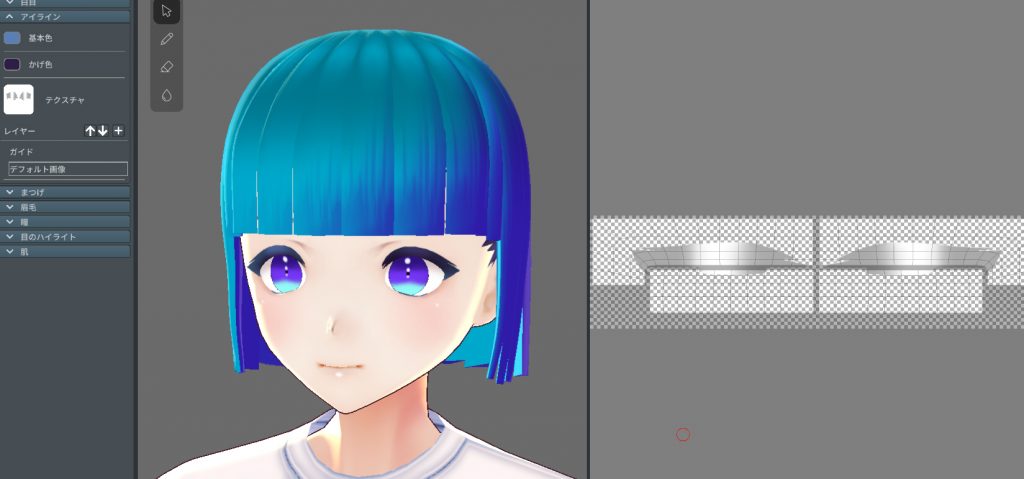
髪の毛のテクスチャ感に合わせてアイラインも作成します。
新規レイヤーをつくり中心に白、両端にグレーをおき「ぼかしツール」で馴染ませれば完成です。※クリッピングも忘れずに
お好みで形を削ったり、追加するなどしても良いです。
インポートしアイラインの「基本色」と「かげ色」を髪色に合わせます。これで他テクスチャとの馴染みもよくなりました。
マウスでつくるテクスチャまとめ
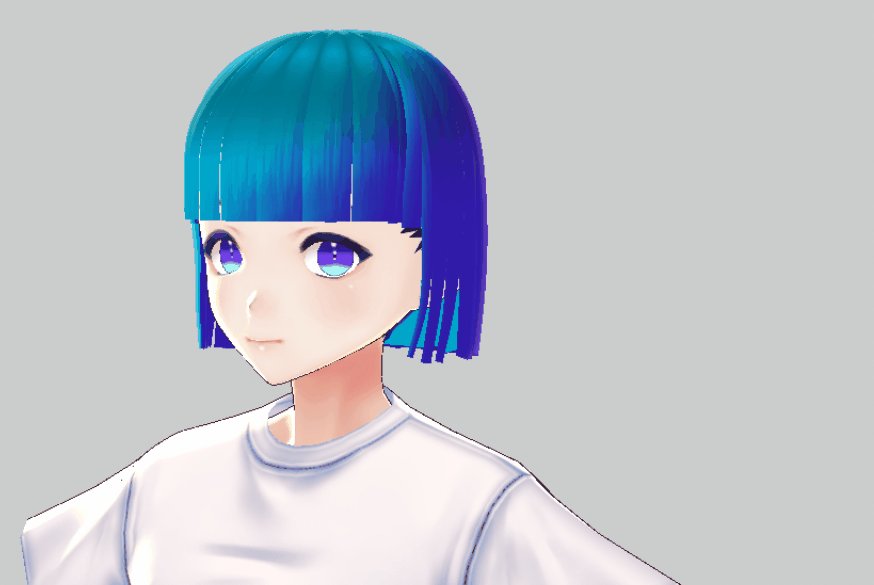
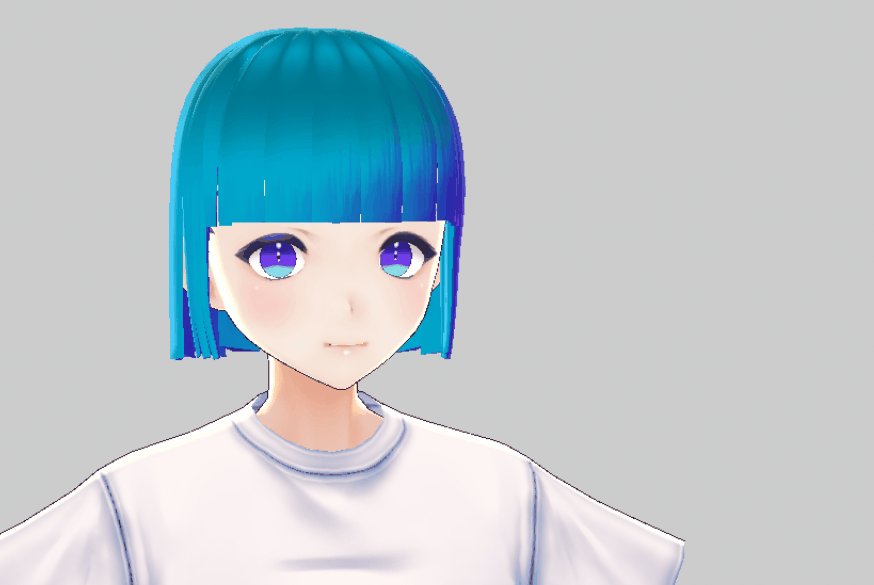
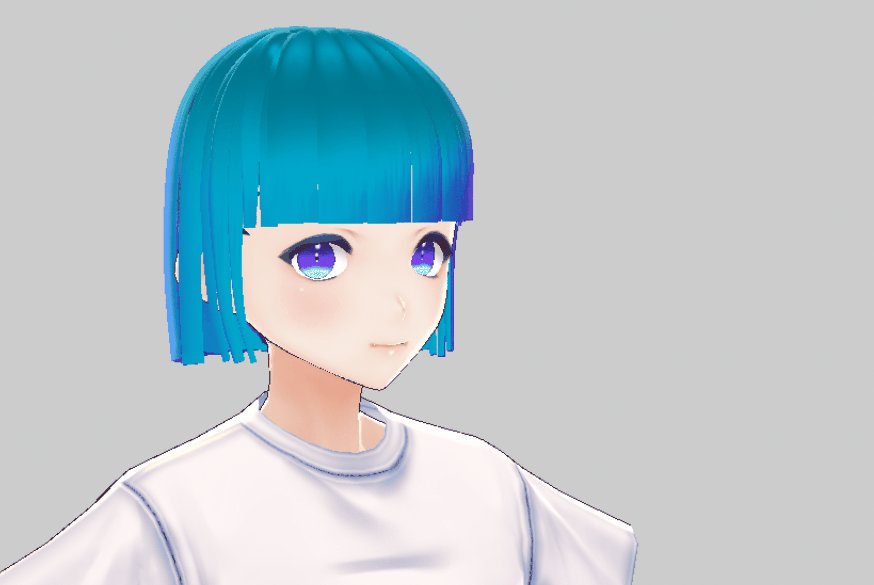
目・肌・髪のテクスチャをすべて反映させたモデルがこちらです。※テクスチャ以外は初期設定のままです。
デフォルトキャラクターと比較してみるとこんな感じです。
今回はイラストチックで、ツヤ感のあるコンパクトなデザインに仕上げましたが工夫次第ではもっと様々な見せ方も可能です。ツールをうまく利用して、是非オリジナルのテクスチャ作りをお楽しみください✨
■今回上記で作成した マウスで作成!「瞳・肌・髪・アイライン」テクスチャパック【ハイライト用定規付き】配布中!▶
https://kikiyu.booth.pm/items/1600324
便利なハイライト用の定規もはいっているので是非ご利用ください!
ここまで読んでいただきありがとうございました!