この記事ではPlayMakerとSTYLYを組み合わせて、VR空間内で特定の箇所に触れると別の場所にワープする仕組みの作り方を解説します。
このワープ機能はVR上だけでなくWebブラウザ上でもクリックで動作します。
本記事では有料アセットのPlayMakerを使用しています。
PlayMakerの導入方法は下記の記事で詳しく解説しています。
サンプル環境の作成
ワープ機能を実装するために簡単なシーンを作成します。
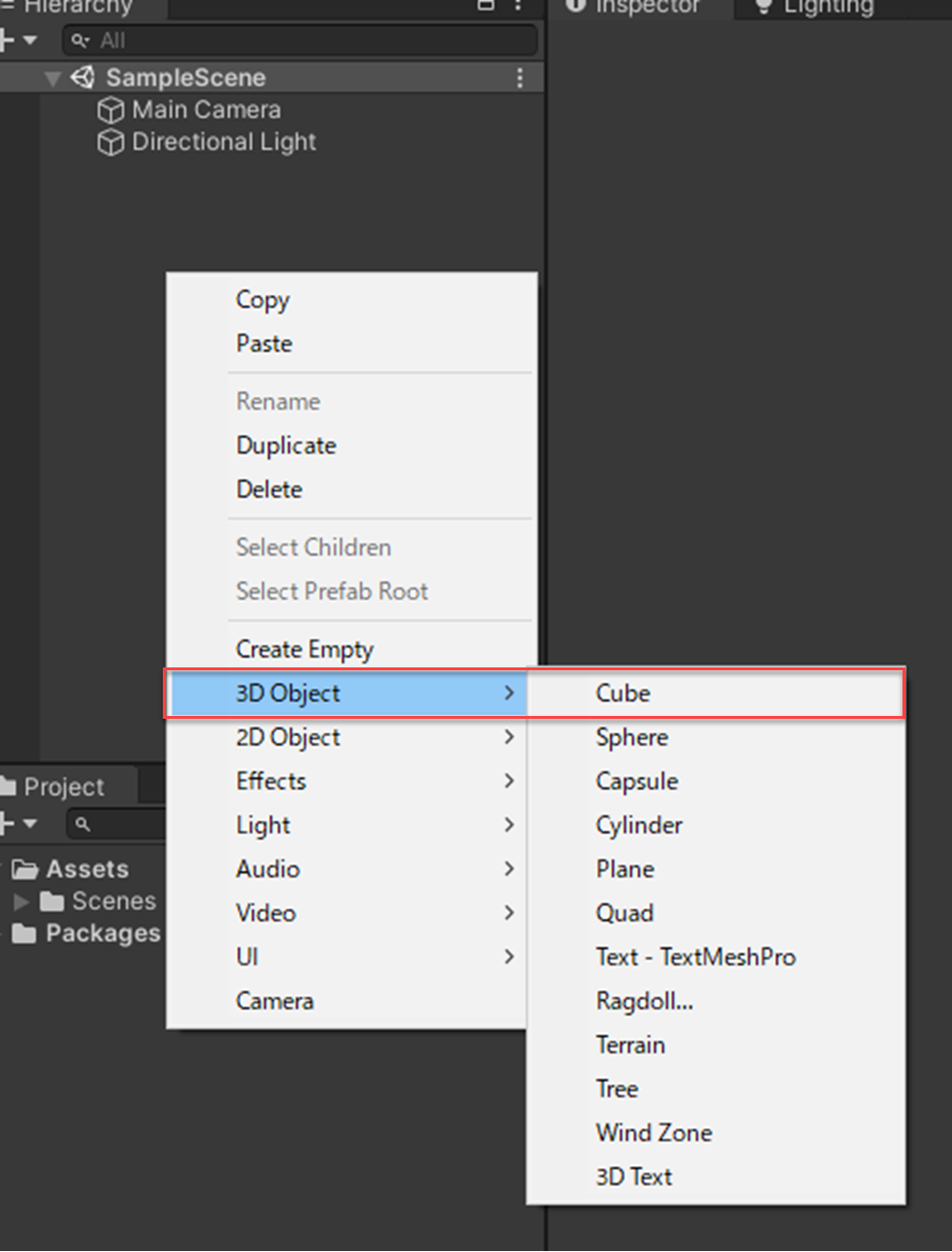
ヒエラルキー上で右クリック、3D Object→Cudeを選択してシーンにCubeを配置します。

シーンにCubeを配置
Hierarch上のCubeを選択し、Ctrl+[D]キーを押してCubeを複製します。
もう一度Cubeを複製して、わかりやすい様に3つのCubeの名前をそれぞれCubeをわかりやすいように色を変えて配置と変更しましょう。
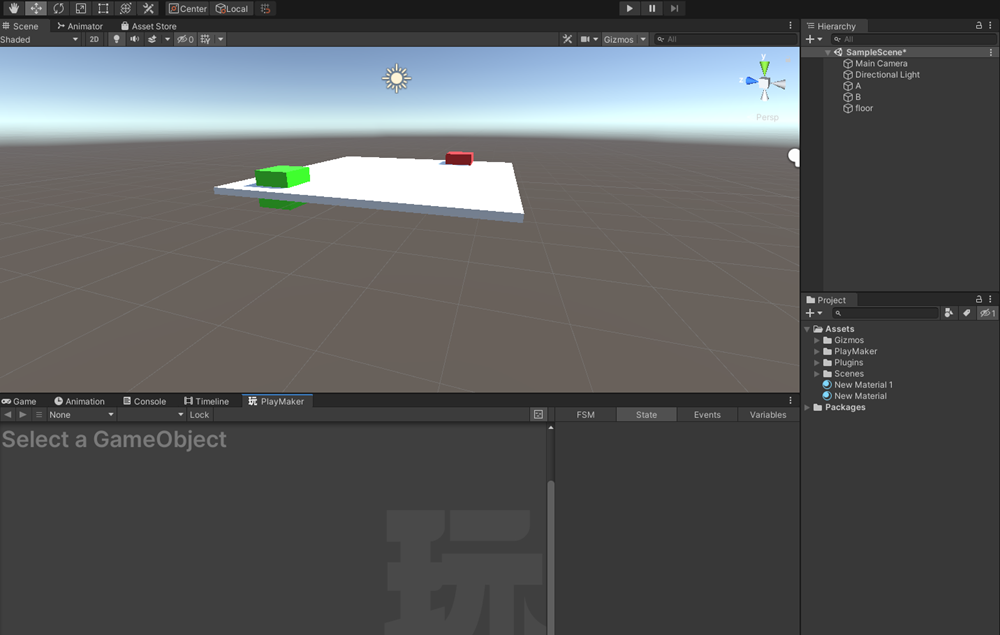
Floorを拡大して床面のように変形し、他のCubeをわかりやすいように色を変えて配置しておきます。

Cubeをわかりやすいように色を変えて配置
これでシーンの準備は完了です。
CubeAに触れる、もしくはクリックするとBの地点にワープで移動するようにシステムを作っていきます。
ワープシステムを作る
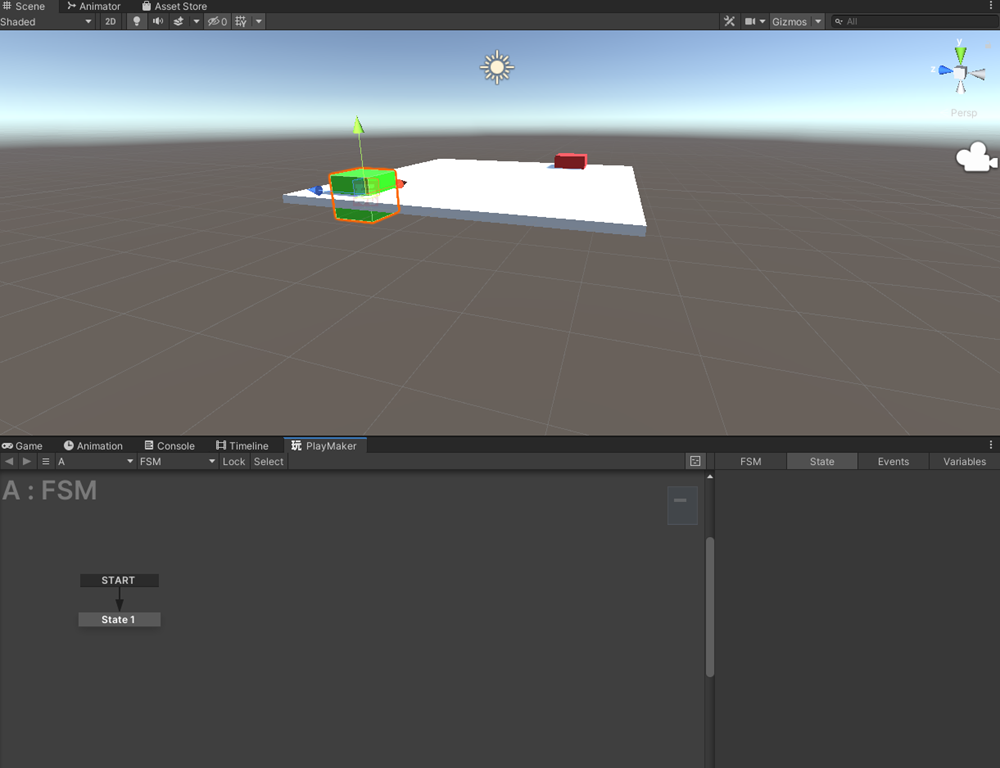
Aを選択した状態でPlayMaker上で右クリックをしてAdd FSMでStateを追加します。

Add FSMでState
このStateの名前を「Waiting for Trigger」に変更しておきます。
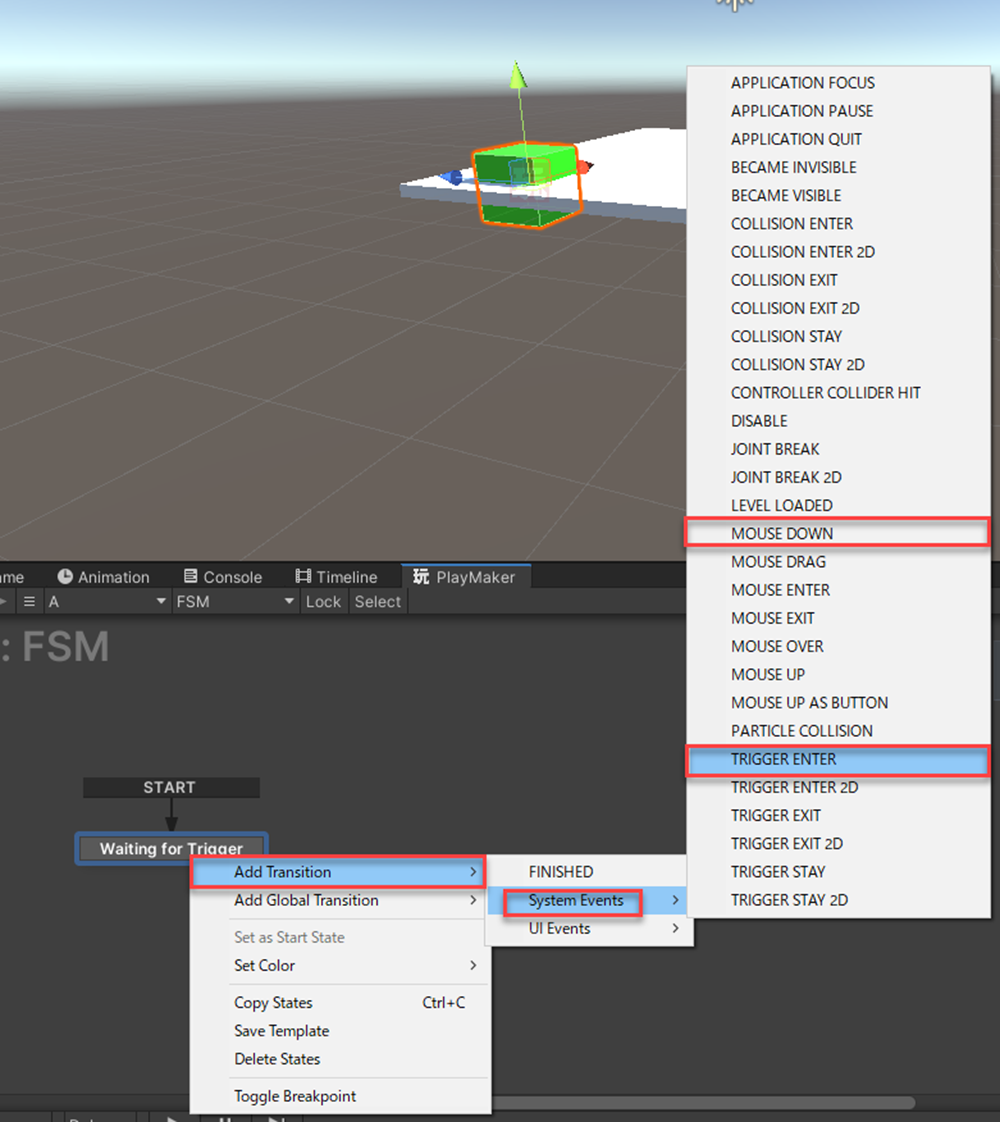
Waiting for Triggerを選択し右クリックをしてAdd Transition→System Eventsを選択し、TRIGGER ENTERを追加します。
同じ手順でMOUSE DOWNも追加してください。

TRIGGER ENTER&MOUSE DOWN
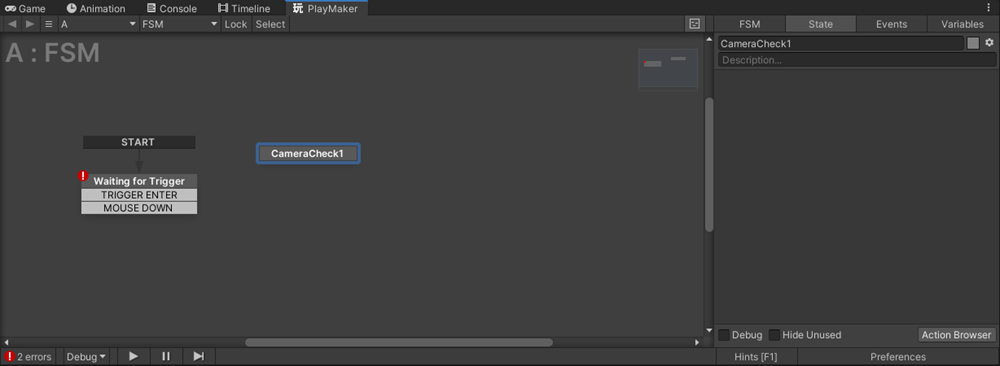
PlayMaker上で右クリックをしてAdd FSMでStateを追加し、名前を「CameraCheck1」とします。

CameraCheck1
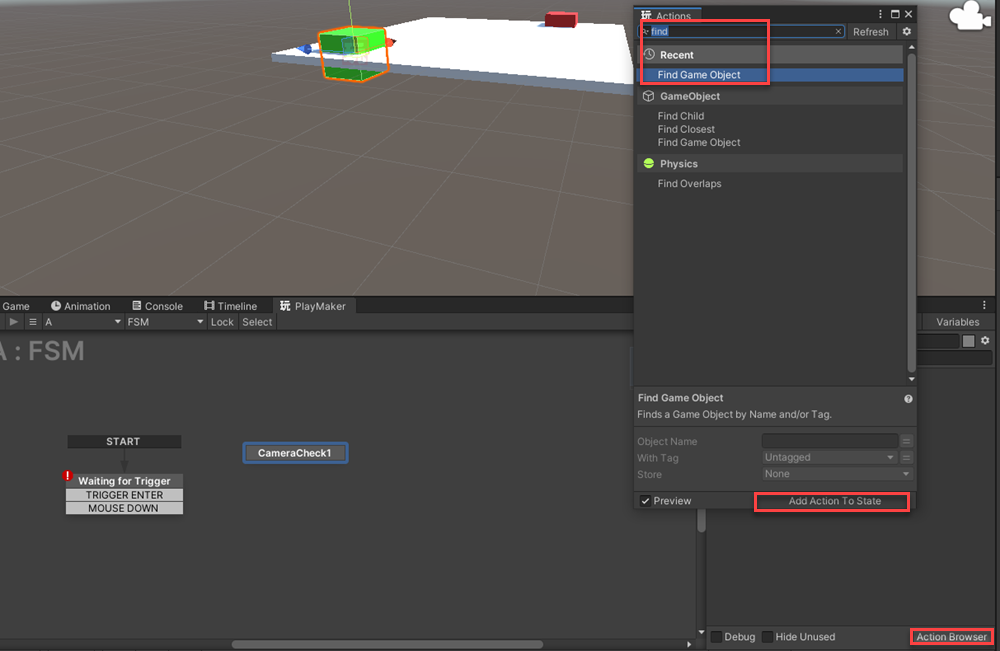
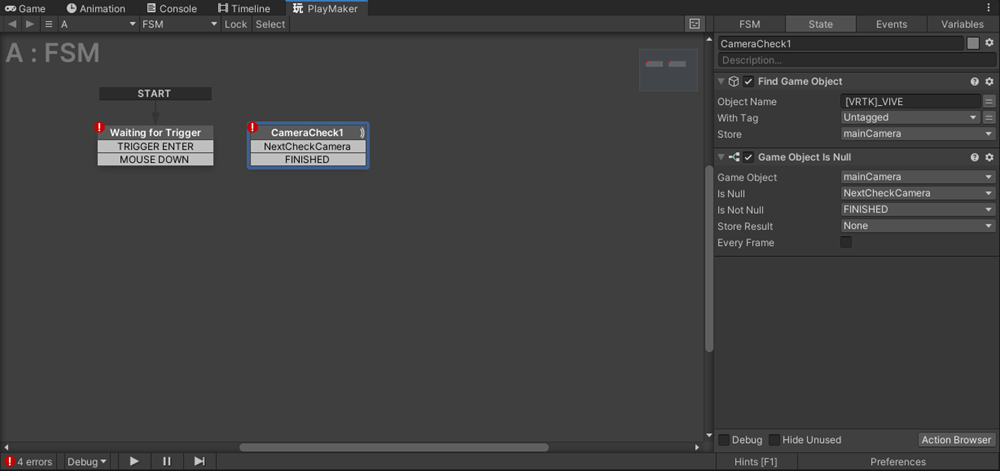
CameraCheck1を選択し、右下のActon Browserをクリックをして「Find Game Object」と検索しAdd Action To Stateをクリックをして追加します。

Find Game Object
同じように「Game Object Is Null」も追加します。
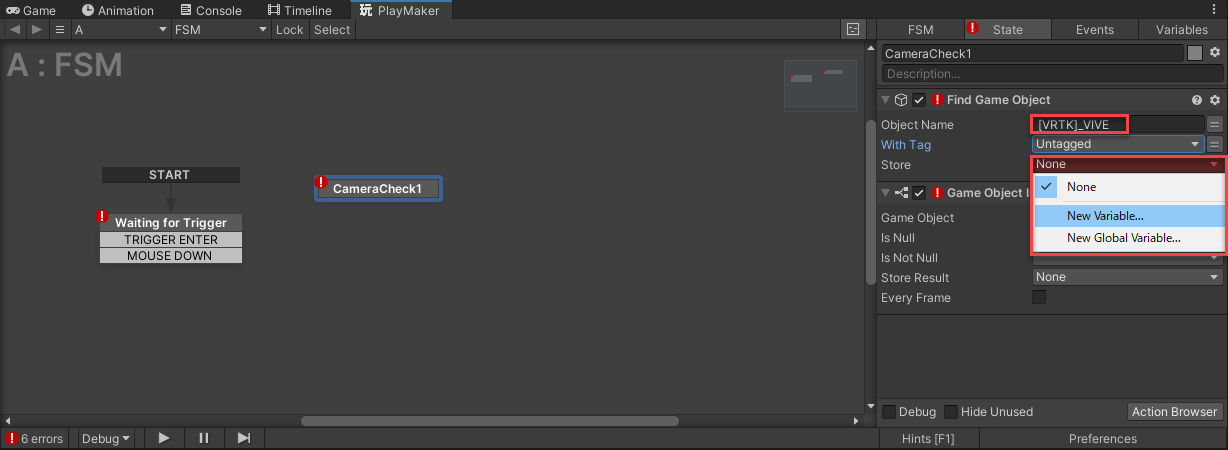
Find Game ObjectのObject Nameを[VRTK]_VIVEに変更します。
[VRTK]_VIVEは前後にスペースなどが入っているとコントローラーが正しく認識されないので気を付けてください。
STYLY上のプレイヤー位置取得について詳しくは以下を参照してください。
StoreのNoneクリックをしてNew Variableを選択し、名前を「mainCamera」にします。

mainCamera
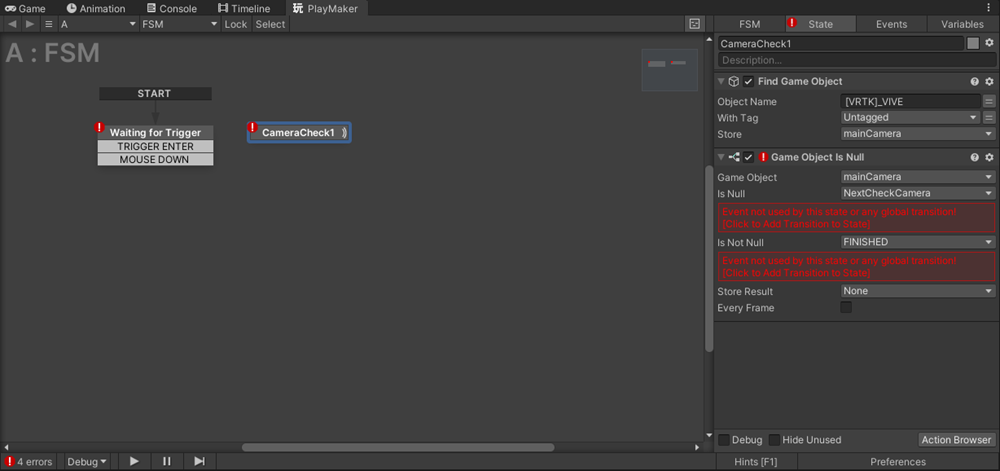
次にGame Object Is NullのGame ObjectをmainCameraにして、Is NullのNew Variableを選択し、名前を 「NextCheckCamera」 にします。
同様にIs Not NullにもNew Variableを追加し、名前を「 FINISHED」 にします。

NextCheckCamera
CameraCheck1を右クリックをしてAdd Transition→NextCheckCameraを選択し、追加します。
ここまで出来たらCameraCheck1を右クリックをしてAdd Transition→FINISHEDを選択し、FINISHEDを追加します。

Add Transition→FINISHED
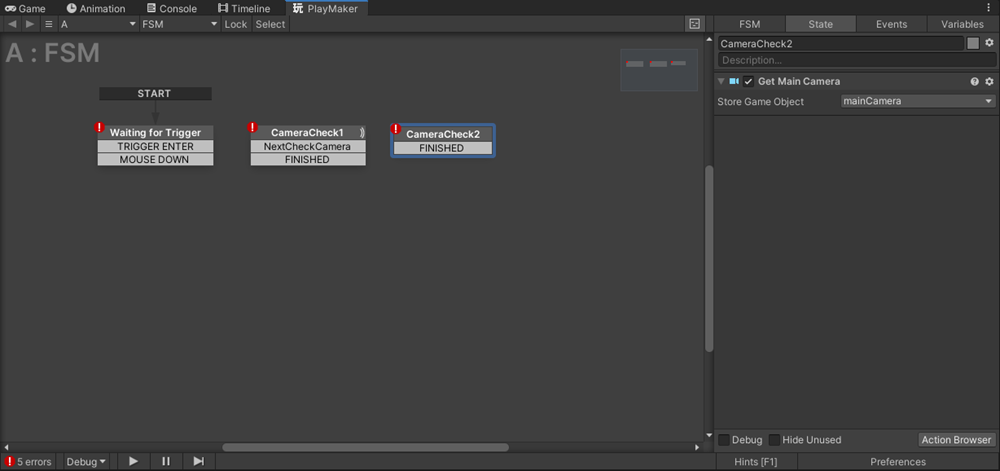
PlayMaker上で右クリックをしてAdd FSMでStateを追加し、名前を「CameraCheck2」とします。
Acton Browserをクリックをして「Get Main Camera」を追加し、StoreGameObjectから変数のmainCameraを選択します。
CameraCheck2を右クリックをしてAdd Transition→FINISHEDを選択し、FINISHEDを追加します。

ameraCheck2
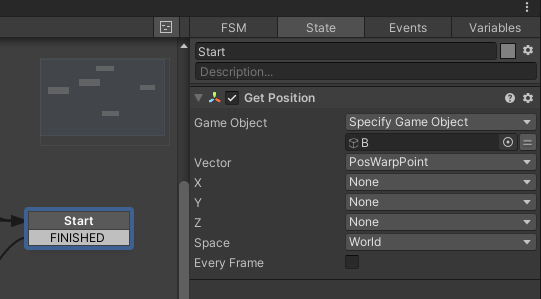
FSMを追加し、名前を「Start」とします。
Acton Browserをクリックをして「Get Position」を追加し、GameObjectをUse OwnerからSpecifyGameObjectに変更します。
None(Game Object)の横の◎をクリックをしてワープ先となるCubeBを選択します。
VectorのNoneクリックをしてNew Variableを選択し、名前を「PosWarpPoint」にします。
FINISHEDを追加します。

Start
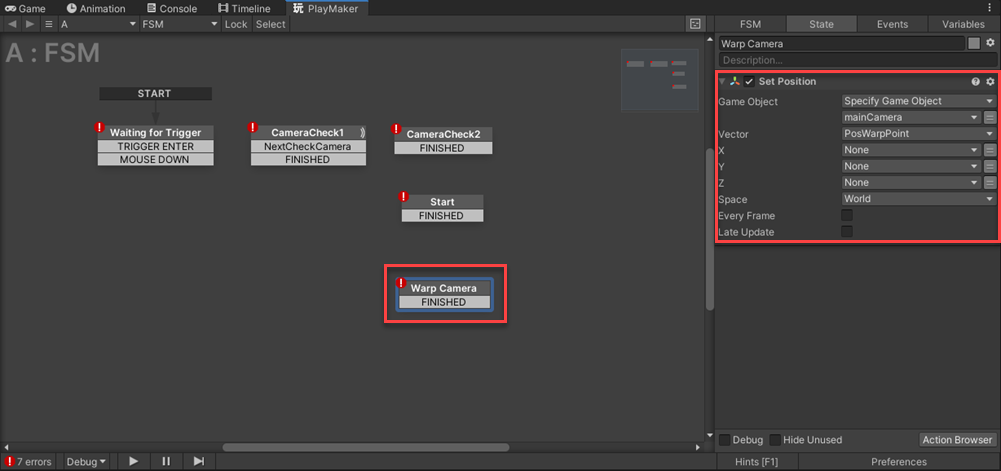
Stateを追加し、名前を「Warp Camera」とします。
Acton Browserをクリックをして「Set Position」を追加し、GameObjectをUse OwnerからSpecifyGameObjectに変更します。
None(Game Object)の横の2本線マークをクリックをして変数のmainCameraを選択します。
VectorのNoneをクリックしてPosWarpPointを選択します。
SpaceをSelfからWorldに変更します。
FINISHEDを追加します。

Warp Camera
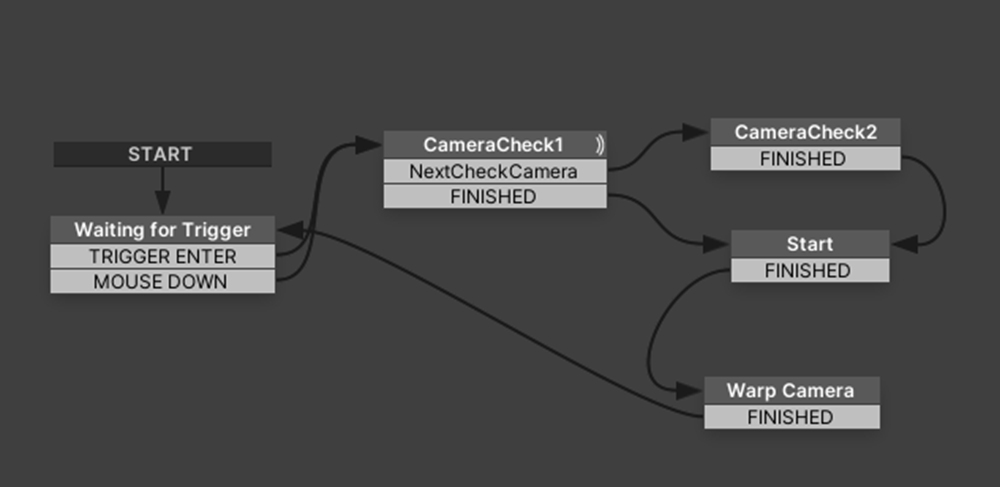
ここまでできたらStateの矢印を下記の画像の様に繋ぎます。
これでワープシステムの完成です。

tateの矢印を下記の画像の様に繋ぐ
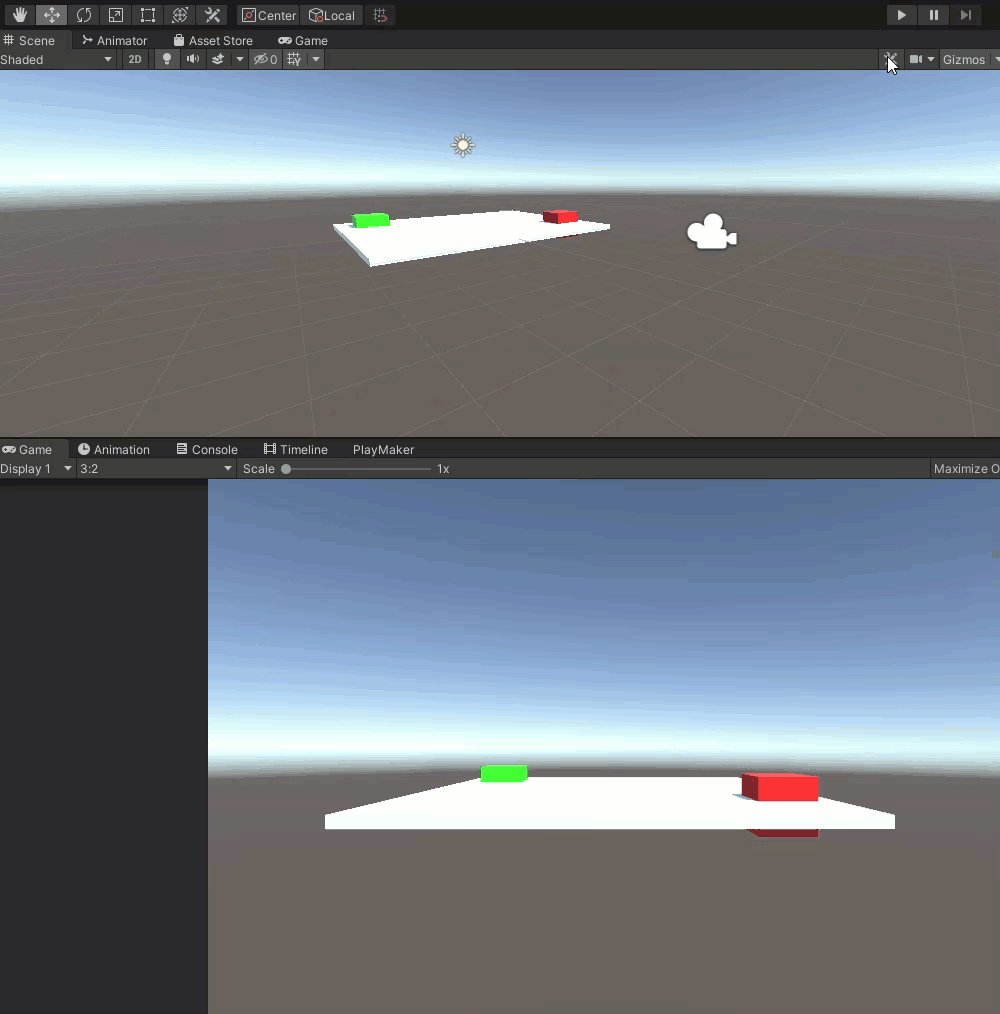
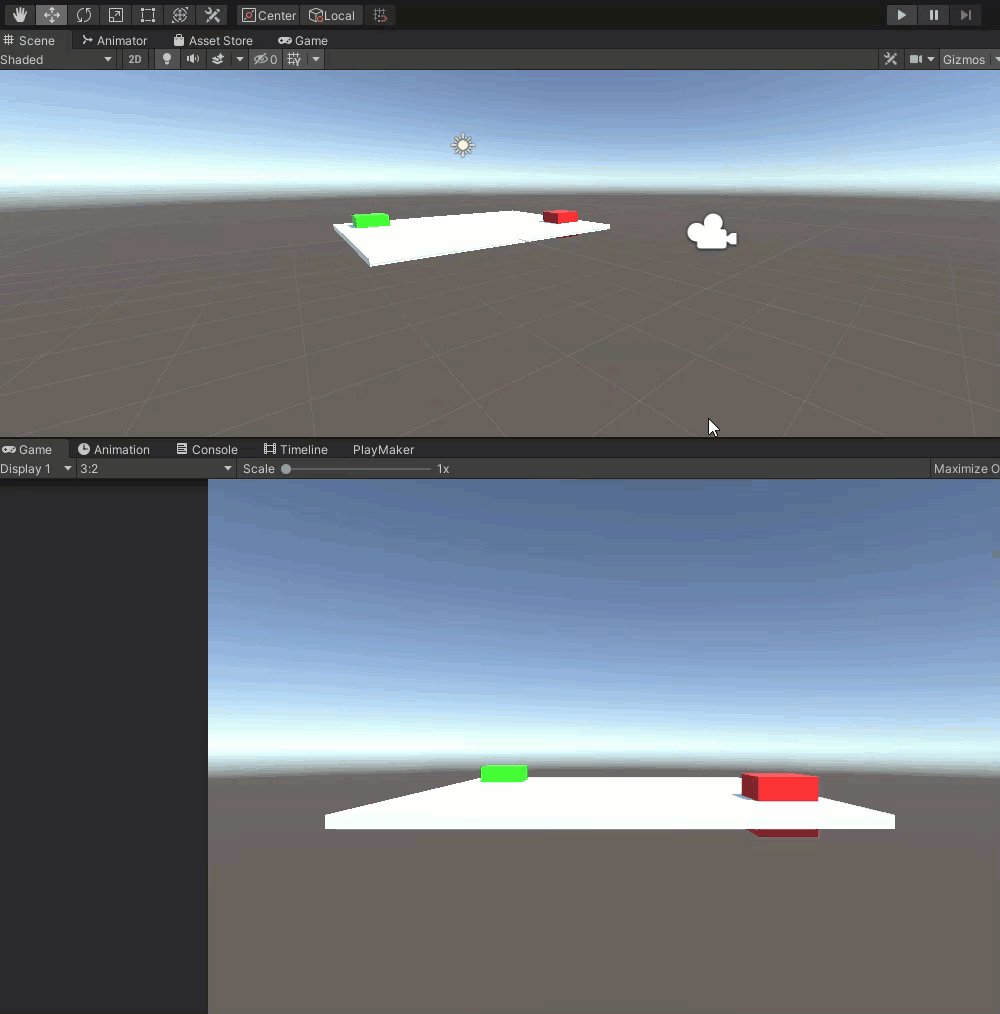
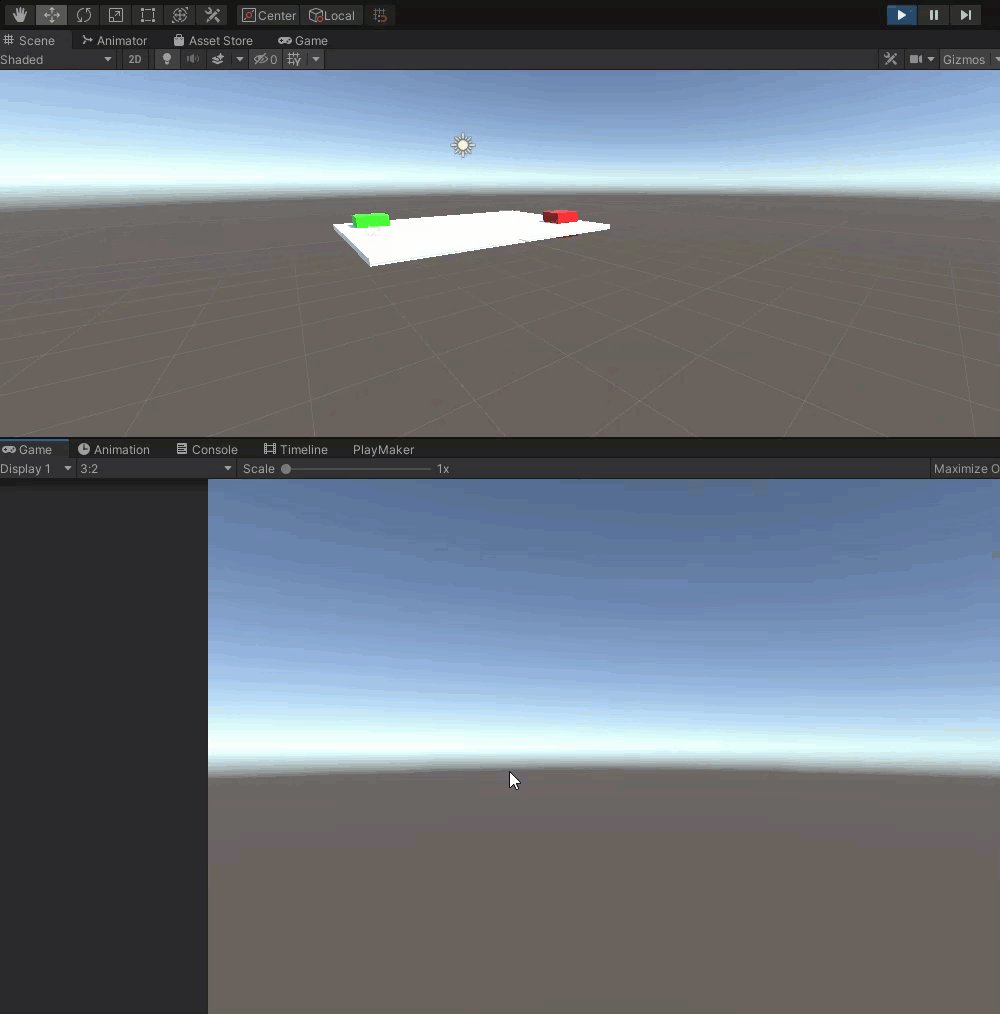
試しにシーンを再生し、ゲームビュー上でCubeAをクリックをするとカメラが移動していることがわかります。

カメラが移動している
トリガーオブジェクトをCube以外に変更する方法
次にコントローラーが接触したときにワープの起点となるオブジェクトをCubeから他のオブジェクトに変更する方法を解説します。
端的にいうと、トリガーにしたいオブジェクトにColliderがアタッチされていれば大丈夫です。
ここではMonkeyを例に説明します。
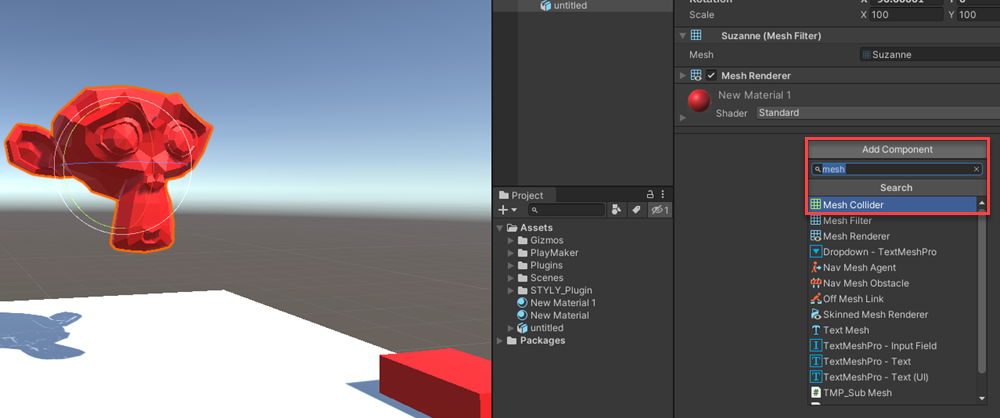
Hierarch上で対象にしたいオブジェクトを選択し、InspectorのAdd Componentをクリックして「Mesh Collider」と検索して追加します。

Inspector→Add Component→Mesh Collider
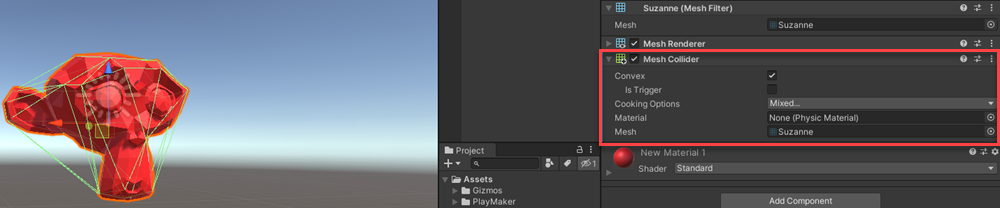
追加してConvexにチェックマークを入れるとMonkeyの周りにColliderを表す緑のワイヤーが表示されます。
そしたら上記の流れでPlayMakerを追加すれば大丈夫です。

緑のワイヤーが表示
STYLYにアップロードする方法
UnityからSTYLYにアセットをアップロードする方法は、以下の記事を参考にしてください。
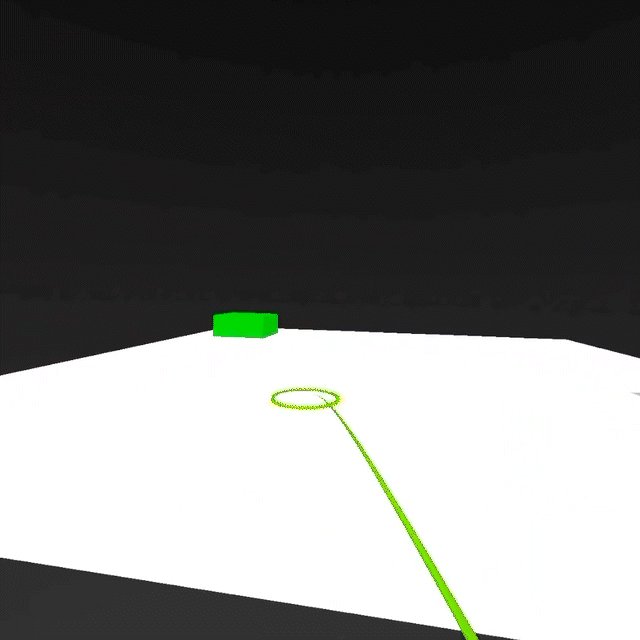
VR上でシーンを確認してみると、緑のCubeにコントローラーが当たった瞬間に自分の位置が赤いCubeの位置にワープしていることが確認できます。

ワープしている
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions

