
STYLY VIVE版での見え方
本記事ではUnityで木が風になびく機能を実装し、それをSTYLYにアップロードする方法を紹介します。
この機能はスクリプトやPlayMakerを使わずに、Unity内に機能として用意されているので、簡単に実装することができます。
この機能をマスターすれば、よりリアルなVR空間を作れるようになります。
準備
木のアセットは「Realistic Tree 10」(無料)を使用します。
サイト https://assetstore.unity.com/packages/3d/vegetation/trees/realistic-tree-10-54724
Unity上でUnity Asset Storeにアクセスして、「Realistic Tree 10」と検索してください。
Realistic Tree 10が表示されたら、クリックしてダウンロード&インポートしてください。

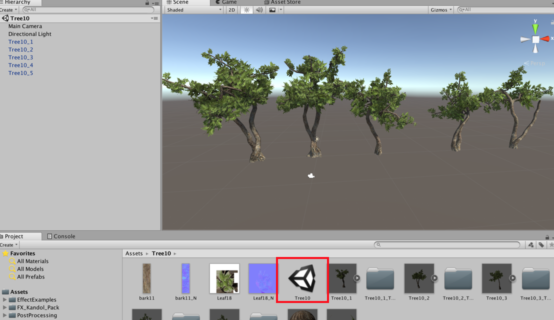
アセット追加画面
アセットをUnityにインポートできたら、SceneをダブルクリックしてHierarchyウィンドウに追加してください。

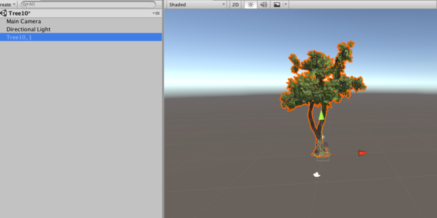
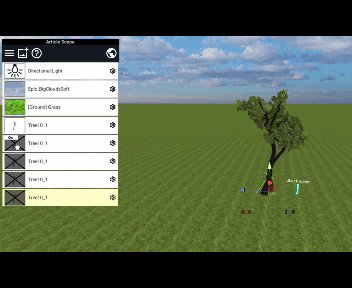
不要な木を削除
5本の木が出現したと思いますが、今回はわかりやすく1本だけ残して他の木は削除します。
風が吹く機能を追加する

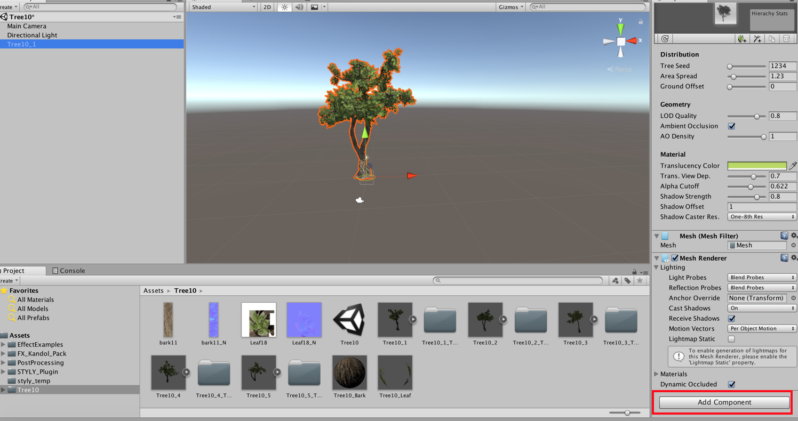
Add Componentを選択
木のオブジェクトを選択した状態で、Inspectorウィンドウの「Add Component」をクリックします。
次に「Miscellaneous」を選択し、その次に「Wind Zone」を選択します。
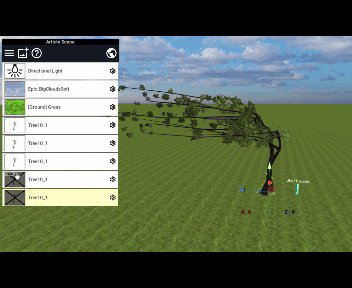
実行して動きを確認してみてください。

動きを確認
葉だけでなく枝もちゃんと揺れていますね。
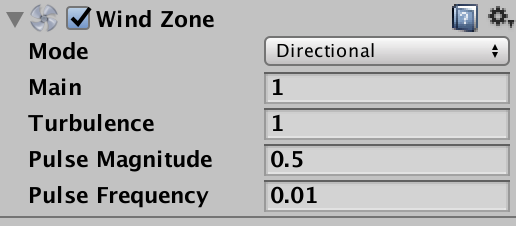
各設定説明

Wind Zoneコンポーネント
この画面はデフォルトの設定です。
ModeはDirectionalだとScene全体に風を吹かせます。
Sphericalだと指定した範囲のみ風を吹かせます。
Main:弱い風力
Turbulence:強い風力
Pulse Magnitude:揺れの大きさ
Pulse Frequency:揺れの頻度
数値をいろいろ試しつつ、自分にとって最適な設定を探りましょう!
STYLYへアップロード
Unityから[Unity Particle Pack 5.x]アセットをSTYLYにアップロードする方法をご紹介します。
UnityからアセットをSTYLYにアップロードする方法はこちらの記事をご覧ください。
Sceneを丸ごとSTYLYにアップロードしたい場合は、こちらの記事をご覧ください。
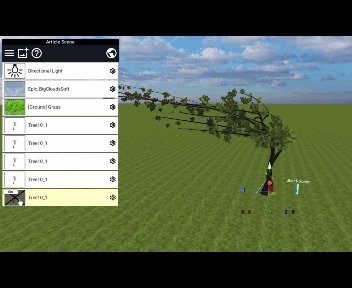
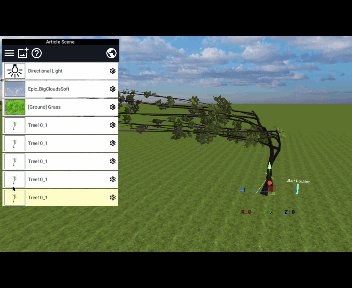
下のGIF画像は、アップロードしたアセットをSTYLY Web Editorで表示したときの画像になります。

STYLY WebEditorで確認
Wind Zoneを追加したアセットを複数Sceneにアップロードすることで風を強くすることができます。
画面左のヒエラルキーメニューでアセットのサムネイルをクリックすることでオン/オフを切り替えることができるので、風の強弱を調整してみてください。

風の強弱を調整
以上で風になびく機能を追加してSTYLYにアップロードするまでの紹介は終わりです。
オブジェクトが風で揺れているとそうでない時に比べてリアル感が出るので、ぜひ使ってみてください。

