本記事では、Blenderなどの3DCGソフトで使用される、各テクスチャマップの説明や目的を解説します。
テクスチャとマテリアルの違いや、何にどのテクスチャマップを使用したら良いか分からない…という方におすすめの内容になっています。
テクスチャマップとは
3Dモデルのテクスチャの一種で、マテリアルのような影やディティール、ハイライトなどを擬似的に表現することができます。
PBRテクスチャと呼ばれることもあります。
これはPhysical Based Rendering(フィジカルベースドレンダリング)の略で、実世界における光の屈折や反射率などの物理現象を元にレンダリングされるため、リアリティのある素材表現が可能です。
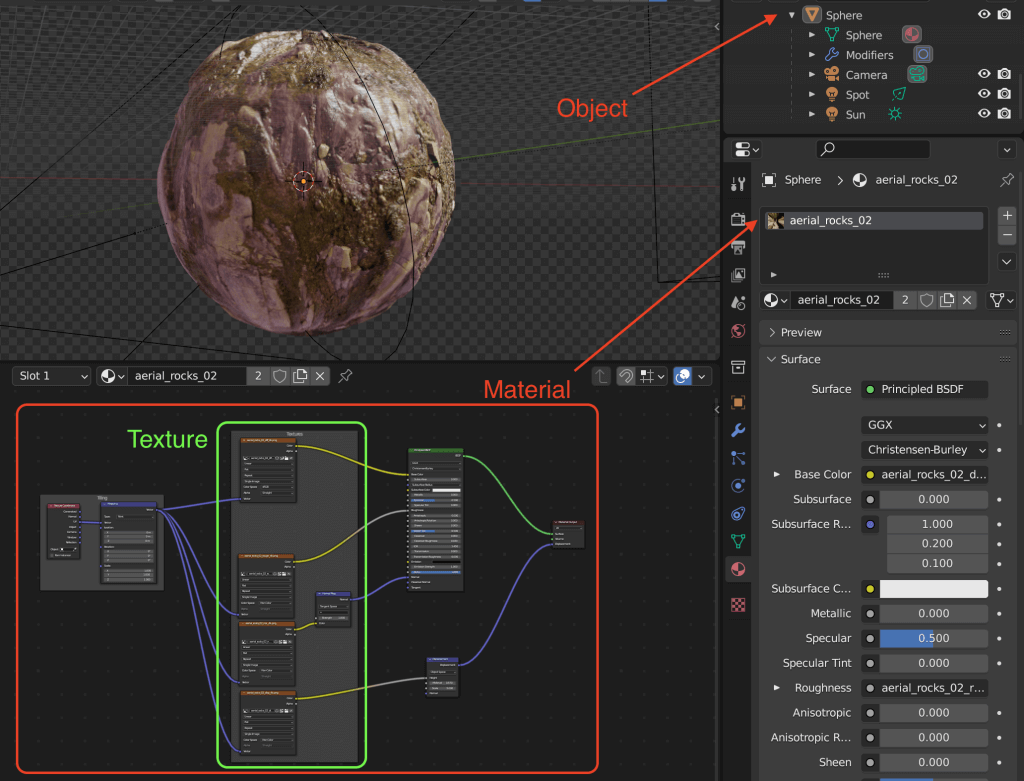
テクスチャとマテリアルの違い
どちらも同じような意味に感じますが、違った目的で使用されます。
マテリアルは主に素材そのものを表し、テクスチャマップはマテリアル内にある色や陰影、凹凸などさまざまな違いを表現できます。
UnityやBlenderではオブジェクトに直接テクスチャを適用するのではなく、①マテリアルを設定→②マテリアル内でテクスチャを設定、と段階を踏んで使用します。
こちらのテクスチャマップを用いて、どのような種類があるのか見ていきましょう。
Albedo Map(アルベドマップ)
色や模様のみを表現するマップです。
影や凹凸などを表現したい場合、他のマップを組み合わせて使用します。
ソフトウェアによってはColorやDiffuseとも表記されます。
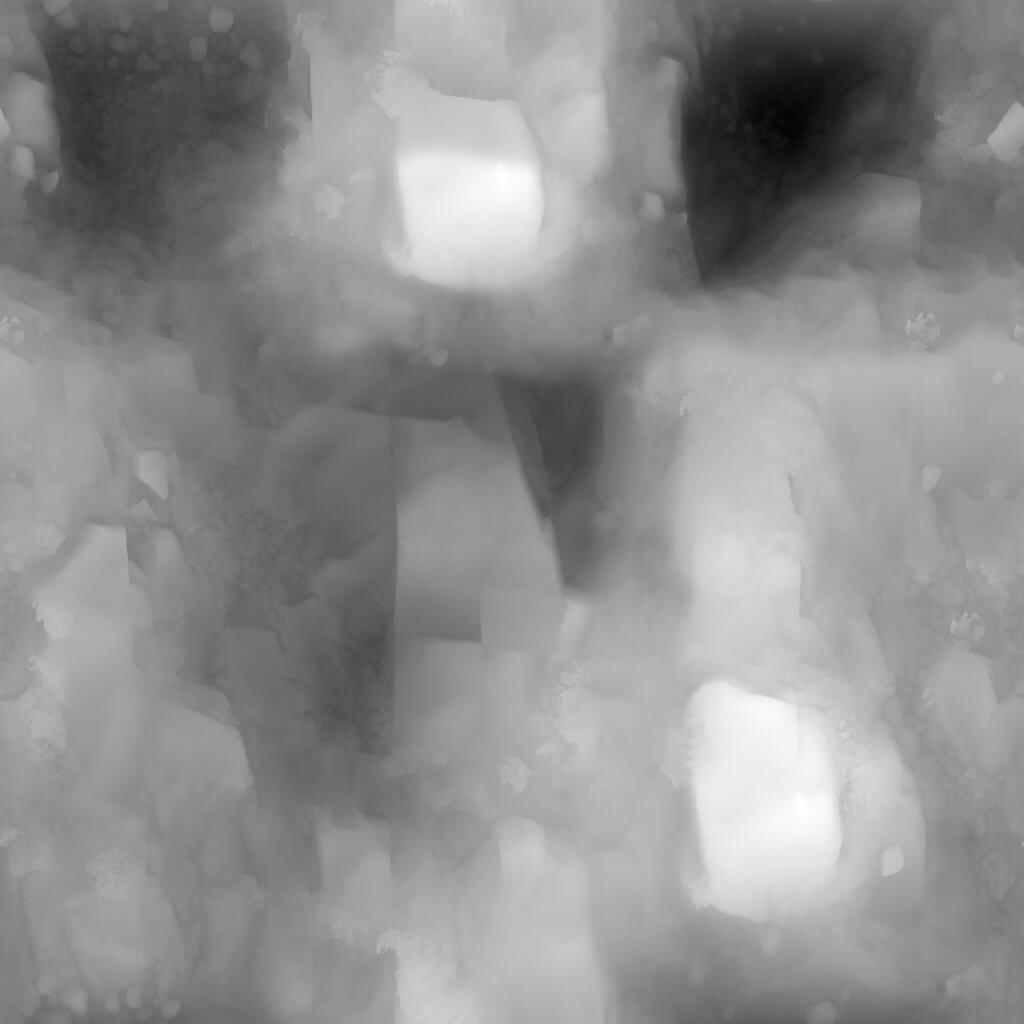
Bump Map(バンプマップ)
Bump(隆起) mapping=隆起を表現するマップ
バンプマップは、3Dモデルの高低差の情報をもとに、そのピクセルの法線の向きが決まるグレースケール画像です。
3Dモデルのサーフェスに凹凸のあるディテールをマップ画像で表現することができます。
グレースケール画像なので、色の明度(白or黒)の情報のみを持っている画像データです。
ピクセルの法線方向が自動で決められるため、値は相対値となります。
ノーマルマップのようにライティングなどの外的要素は計算されません。
余談ですが、ハイトマップもバンプマップの一種で、白いほど見た目の高さが高くなり、黒いほど低いという情報を保持します。
つまり白黒の濃淡でピクセルごとに高さ情報を保持します。
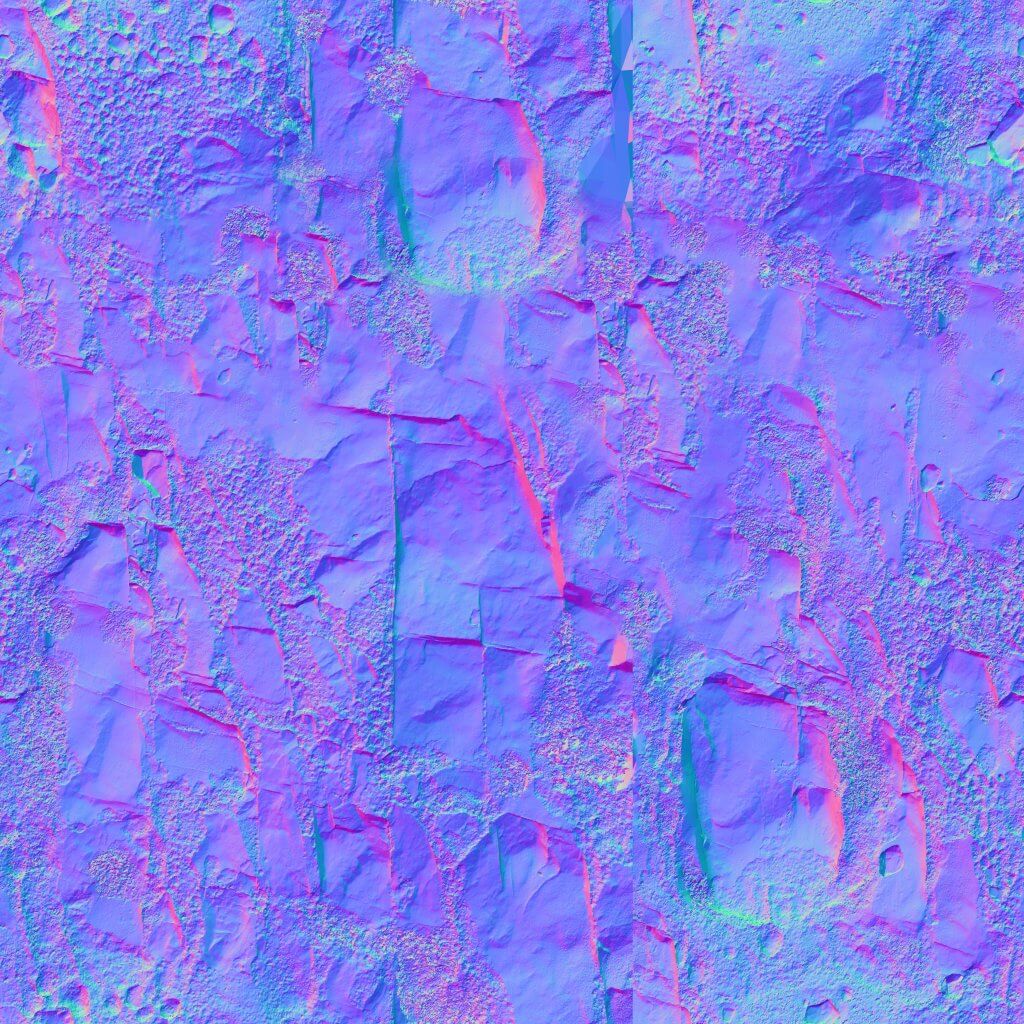
Normal Map(ノーマルマップ)
ノーマルマップは法線マップともいい、ジオメトリのもつ法線方向を示すマップです。
このベクトル情報(法線の方向の情報)を元に、3Dモデルの反射加減やライティングが反映されます。
そのため、リアルタイムレンダリングで活用するときにおすすめです。
ノーマルマップ、ハイトマップはバンプマップのカテゴリに含まれますが、それぞれのデータの保存情報が異なります。
ノーマルマップはバンプマップと比較してベクトル情報の有無が異なります。
しかし、バンプマップとノーマルマップの役割はほとんど同じなのでどちらかだけ使うことが多いように感じます。
Displacement Map(ディスプレイスメントマップ)
ディスプレイスメントマップは、サーフェスのディティールを表現するシルエット(皮膚の凹凸など)に使われます。
これは直接、ジオメトリに反映させることができます。
基本的にバンプマップと要領は同じですが、ジオメトリに反映できる点が異なります。
スカルプトソフトでディスプレイスメントマップを予め作成しておくと、後の工程でリギングやアニメーションなどでもディティールを保持させながら作業できて楽です。
Ambient Oculusion Map(アンビエントオクルージョンマップ)
物体同士が接しているところや物体が凹んでいる場所などにできる影を表現します。
これを使用することで照明が弱い状態でも陰影を表現することができ、オブジェクトの立体感を強調できます。
省略してAOと表記されることもあります。
Specular Map(スペキュラマップ)
「鏡面反射マップ」とも呼ばれます。
このマップは、3Dモデルの光沢の量を表現できます。
一言でいうと「テカリ」の表現です。
顔の3Dモデルでメイクをしている場合のツヤ(ハイライトやアイシャドウなどのキラキラした部分)の表現することができます。
また、汗などの一部分だけ反射表現させたい場合にも使用します。
マップのメリット
マップの目的はレンダリング時間を短くして、処理負荷を軽減させることです。
マップの目的を理解すると、マップのメリットもなんとなく見えてくると思います。
通常、細かい凹凸を含めてモデリングをするとポリゴン数が増えます。
ポリゴン数が増えれば増えるほどレンダリングにも時間がかかる事になります。
よって、ゲームやアニメーションにおいて詳細なメッシュ構成をもつ3Dオブジェクトを動かす場合は処理負荷が高くなってしまいます。
レンダリング時間を軽減するため、ポリゴンを増やして詳細な形状を作成するのではなく、マップを使用することで3Dモデルの表面に擬似的なディティールを表現できます。
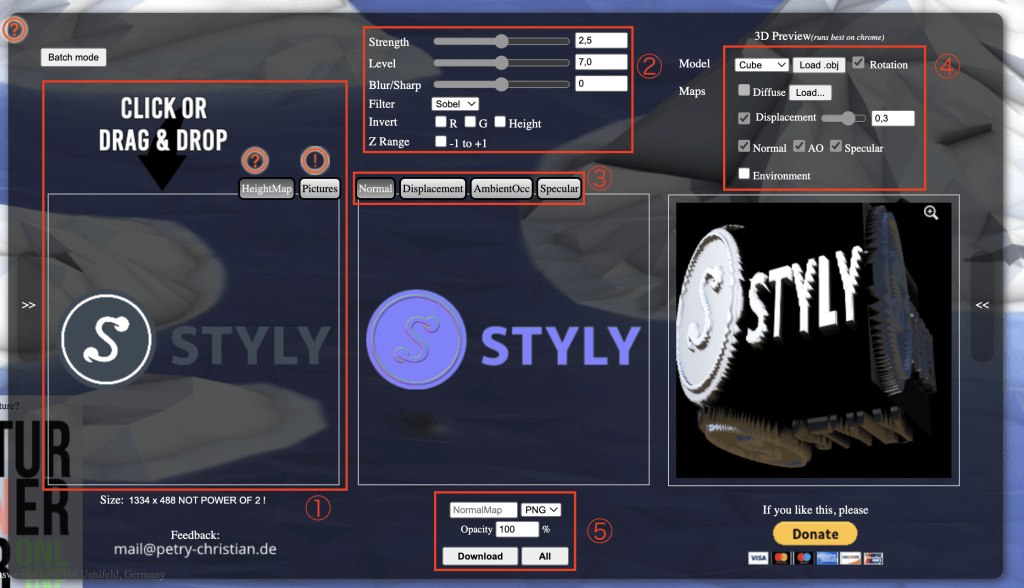
ノーマルマップ(法線マップ)を作成する
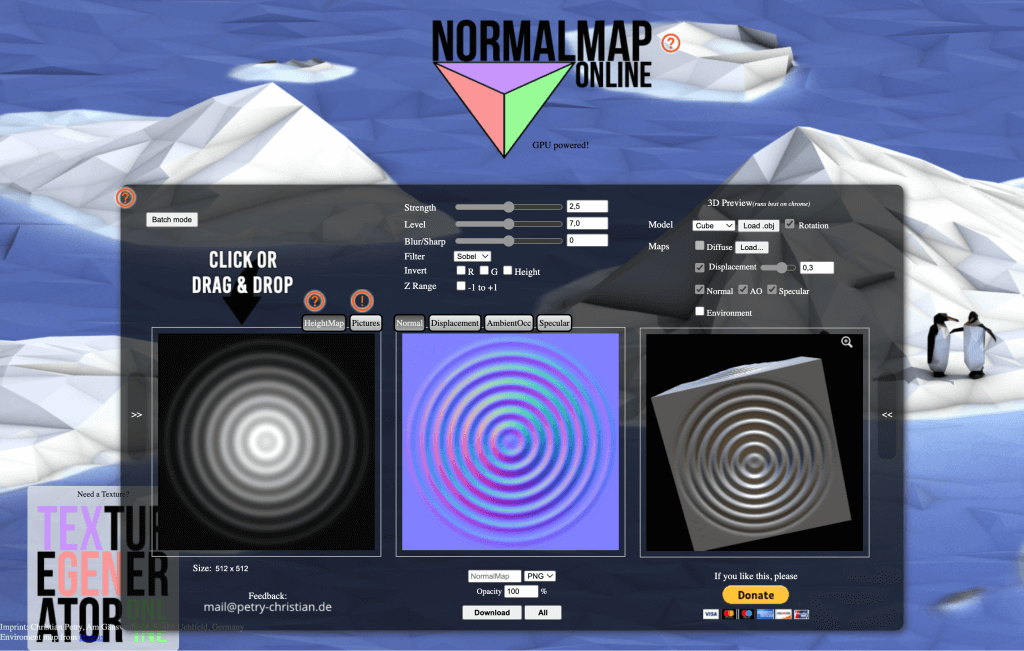
自分で用意した画像テクスチャや元々用意されていないマップから、以下のサイトで自作できます。

http://cpetry.github.io/NormalMap-Online/
- まずサイトへアクセスし、一番左のうずまきをクリックするか直接テクスチャをドラッグ&ドロップします。
- テクスチャが読み込まれたら上部の設定を好みによって変更しましょう。
- ノーマル、ディスプレイスメント、アンビエントオクルージョン、スペキュラマップをプレビューできます。
- デフォルトでキューブが表示されていますが、自作3Dモデルを読み込み、適用した状態をプレビューできます。
- ③の段階で選択したマップをここから保存できます。名前と拡張子を決めたらDownloadをクリックしましょう。全ての種類を保存したい場合、Allをクリックしてください。
実践編
本記事で学んだPBRテクスチャマップを活用してみましょう。
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki







![[Blender] How to create materials with the free Easy PBR add-on](https://styly.cc/wp-content/uploads/2022/05/44-160x160.png)