This article explains how to place text on a scene in Unity.
In the first half of the article, we will explain how to use Unity’s default text feature.
In the second half of the article, we will explain how to use Text Mesh Pro.
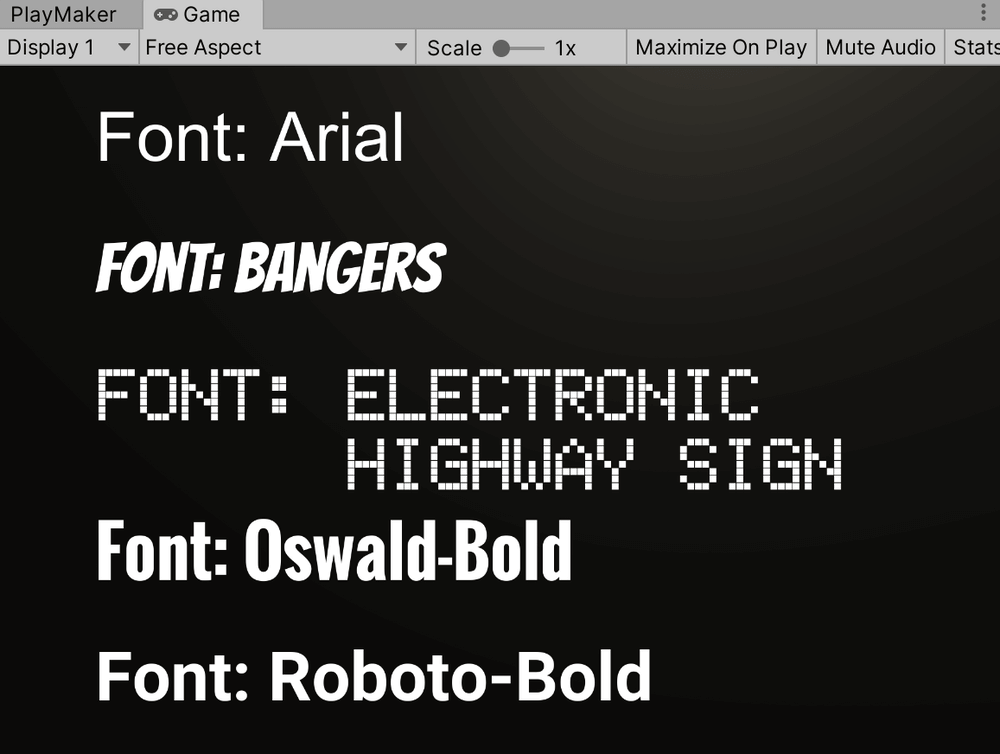
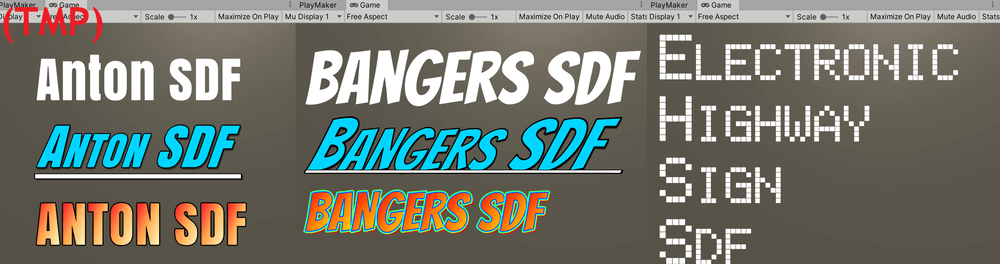
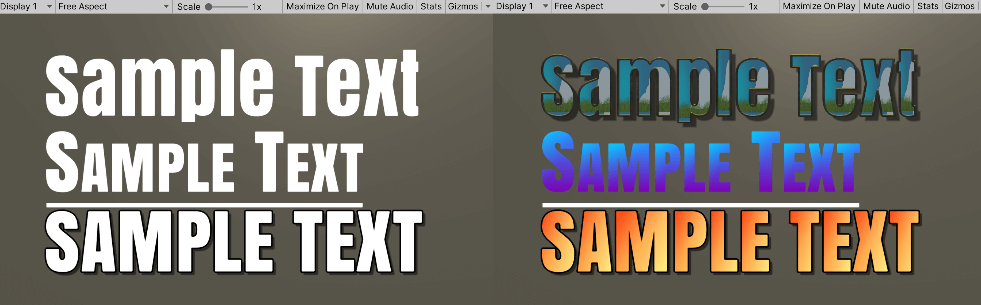
Samples
Here are some sample images of various text.
Placing Text
There are two ways to place text in a scene.
One is to create a Text on Canvas, and the other is to create a 3D Text.
Both methods will be explained below.
How to Create Text on Canvas
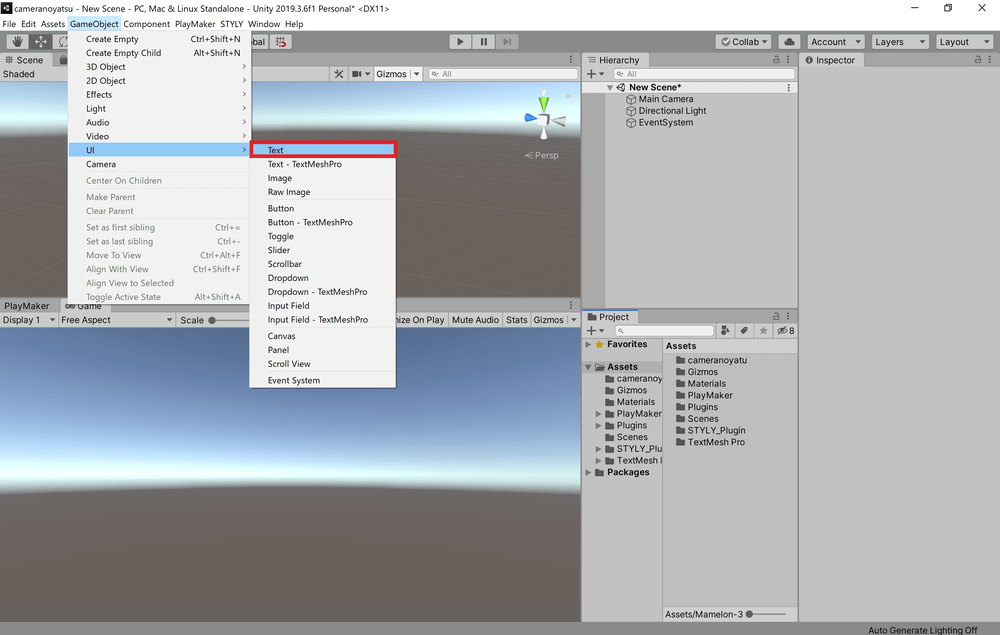
If there is not a Canvas in your scene, click “GameObject” at the top of the screen, and select UI→Text.
A new Canvas is created at the same time as the Text.
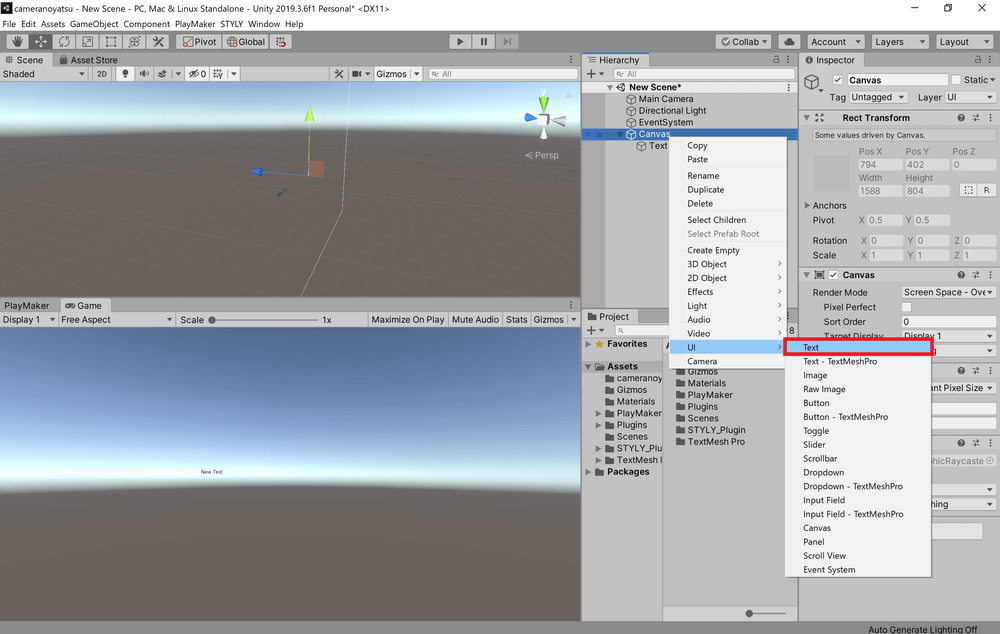
If you already have a Canvas in your scene, right-click on the Canvas you want to add text to in the Hierarchy window, and select UI→Text.
Also, you can rename the newly created Text and Canvas as you wish.
Inspector Settings
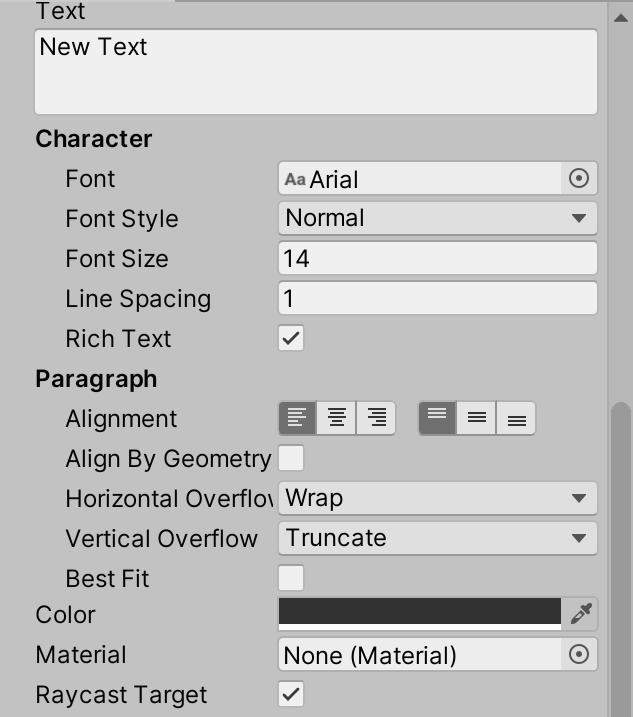
The Inspector for the text you created contains a component called “Text”.
By modifying this component, you can give various changes to the text.
The following table summarizes some of the most commonly used properties of Text.
| Property Name | Description |
| Text | Allows you to enter text. |
| Font | You can change the font of the text. |
| Font Style | Allows you to change the text to bold, italic, etc. |
| Font Size | Allows you to change the size of the text. |
| Line Spacing | Allows you to change the line spacing. |
| Rich Text | If checked, tags can be used. |
| Alignment | Allows you to change the alignment of the text by a combination of horizontal and vertical alignment. |
| Horizontal Overflow | If checked, the text will be displayed horizontally beyond the text frame. Wrap will wrap the text horizontally so that it fits into the text frame, and truncate the text that still extends horizontally. |
| Vertical Overflow | When set to Overflow, the text will be displayed vertically out of the text frame. If Truncate is checked, the text will be truncated vertically so that it fits into the text frame. |
| Best Fit | If checked, the Font Size will be automatically adjusted so that the text fits into the frame. The Min Size and Max Size displayed when checked are the lower and upper limits of the Font Size that will be automatically adjusted. |
| Color | Allows you to change the color of the entire text. |
| Material | Allows you to apply a material to the text. |
| Raycast Target | Check this box to cast a ray. |
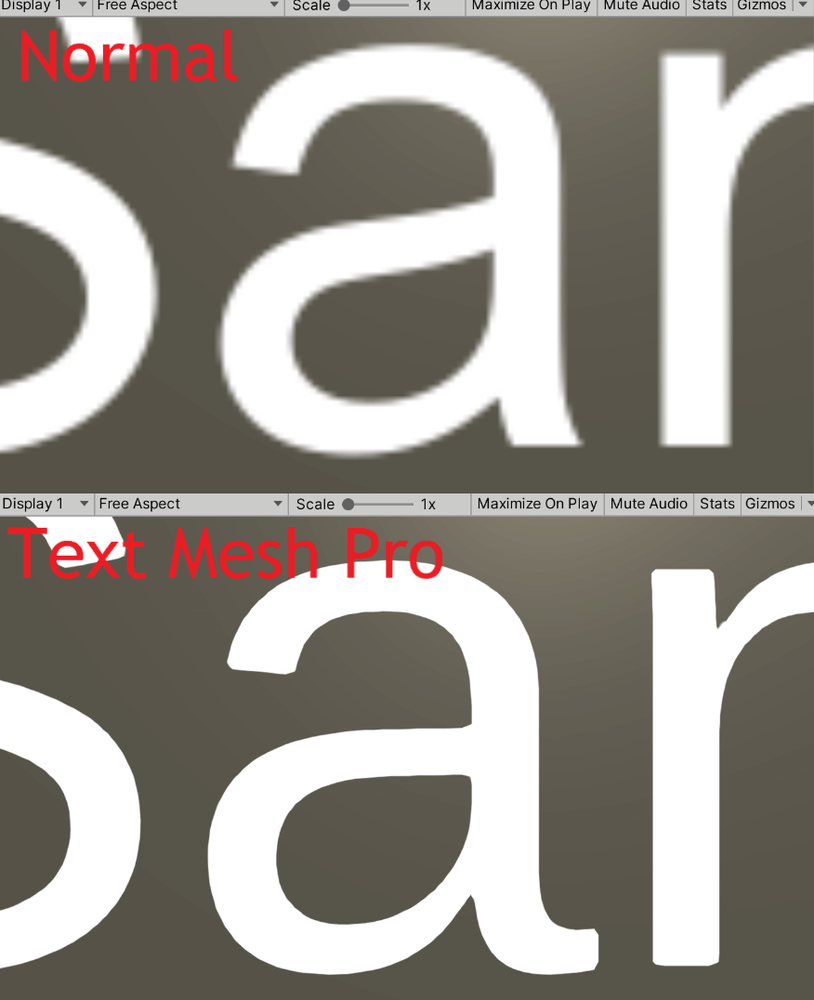
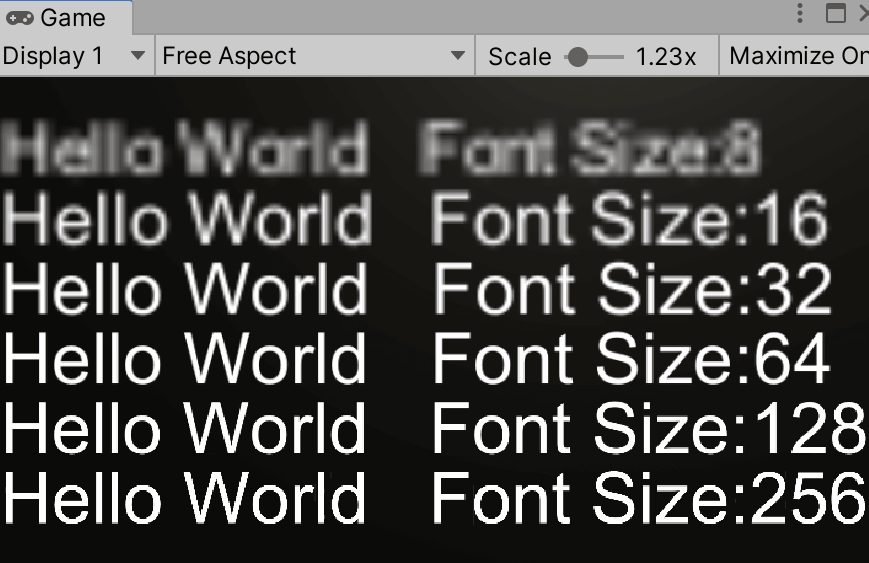
When the Text is Blurred
If the displayed text is blurry and difficult to read, you can improve it by increasing the Font Size of the Text component and decreasing the Scale of the Transform component.
Increasing the Font Size will consume a lot of memory, so it is recommended to use a Font Size of 64 or 128.
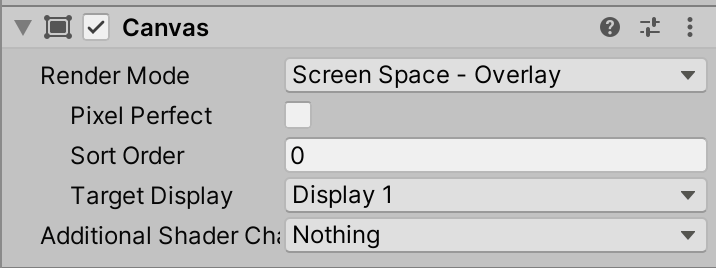
About Render Mode
In the Canvas Inspector, there is a property called “Render Mode” in the Canvas section.
There are two main Render Mode options: “World space” and “Screen space”.
If you select “World space”, you can place the canvas in the scene.
*If you select World space, you will get an error message if you don’t select Event camera, but you can ignore it if you don’t want to use Canvas as UI.
If you select Screen space, Canvas will be fixed on the screen or camera.
Screen space is a great advantage of creating text on Canvas.
These settings can also be applied to Text Mesh Pro as described below.
How to Create 3D Text
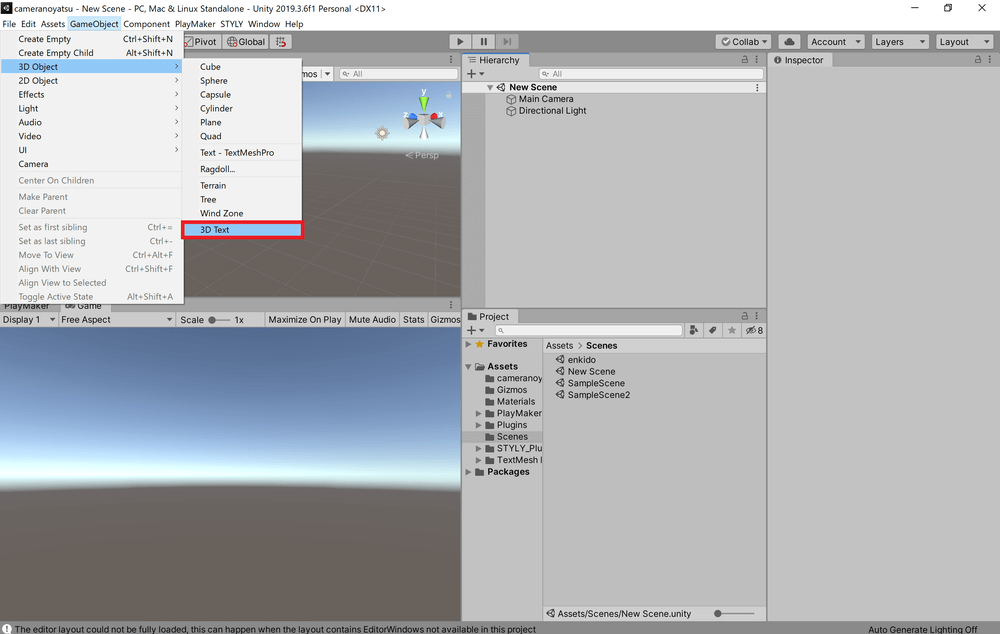
Click on GameObject at the top of the screen and select 3D Object→3D Text.
You can then create a New Text in the scene.
You can rename it as you like.
Inspector Settings
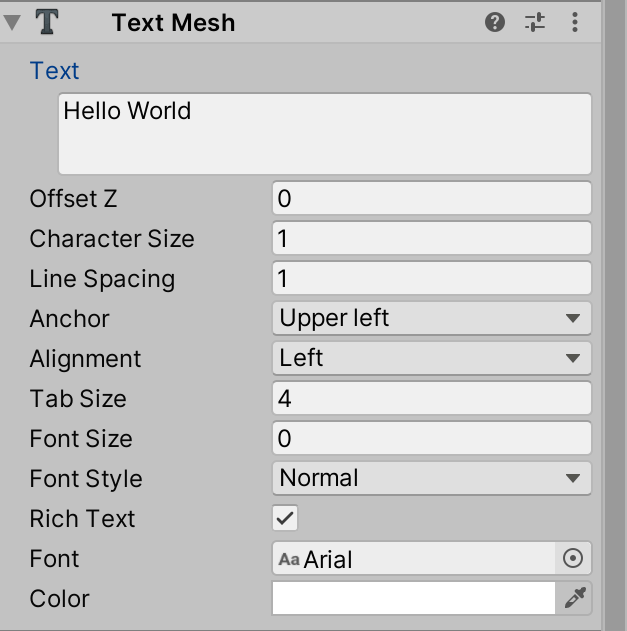
The Inspector of the text you created contains a component called “Text Mesh”.
By modifying the inside of this component, you can give various changes to the text.
The following table summarizes the most commonly used properties of Text Mesh.
| Property Name | Description |
| Text | Allows you to enter text. |
| Offset Z | Allows you to change how much the text is displaced from the specified coordinates in the z axis when drawn. |
| Character Size | Allows you to change the size of the text. |
| Line Spacing | Allows you to change the line spacing. |
| Anchor | Allows you to adjust the position of the anchor. |
| Alignment | Allows you to change the alignment of the text to left, center, or right. |
| Tab Size | Allows you to change the width of the tab character. |
| Font Size | Allows you to change the resolution of the text. |
| Font Style | Allows you to change the text to bold, italic, etc. |
| Rich Text | If checked, tags can be used. |
| Font | Allows you to change the font of the text. |
| Color | Allows you to change the color of the entire text. |
When the Text is Blurred
If the text displayed in 3D Text is blurry and difficult to read, you can improve it by increasing the Font Size value of the Text Mesh component and decreasing the Character Size value of the Text Mesh component or the Scale value in Transform.
If you increase the Font Size, it will consume a lot of memory, so it is recommended to use a Font Size of 64 or 128.
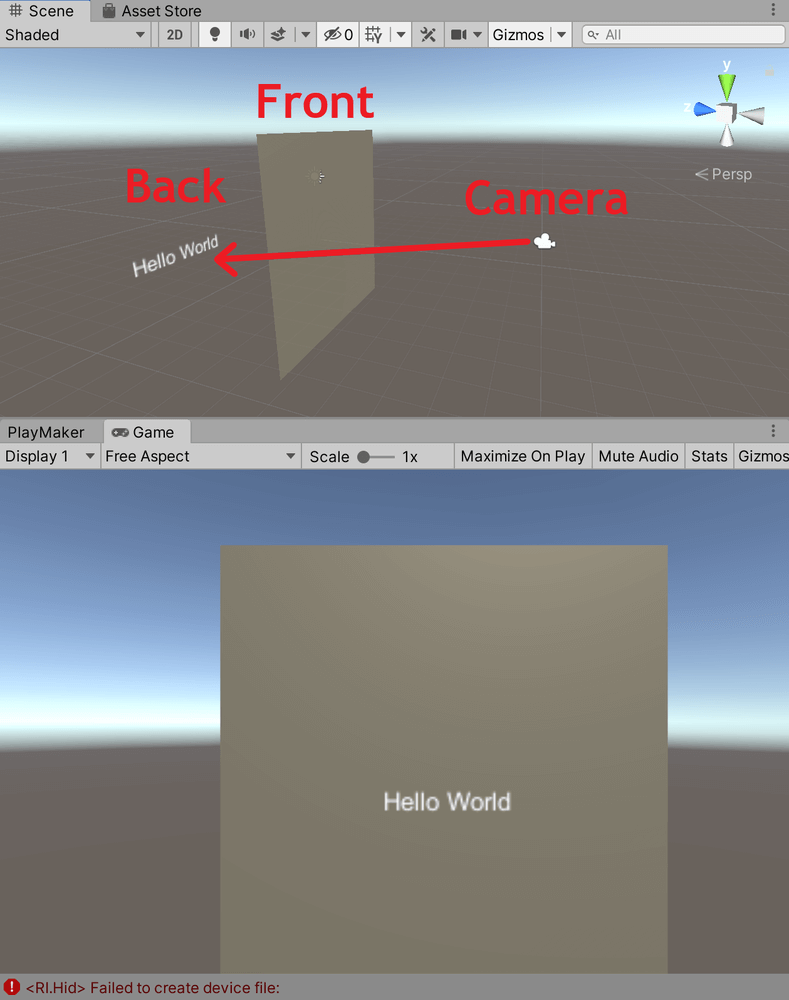
Text is Displayed at the Forefront
3D text will appear in front of the camera regardless of its position in relation to other objects.

The plane is in front of the camera and the 3D text is at the back, but in the camera image, the 3D text appears to be in front through the plane.
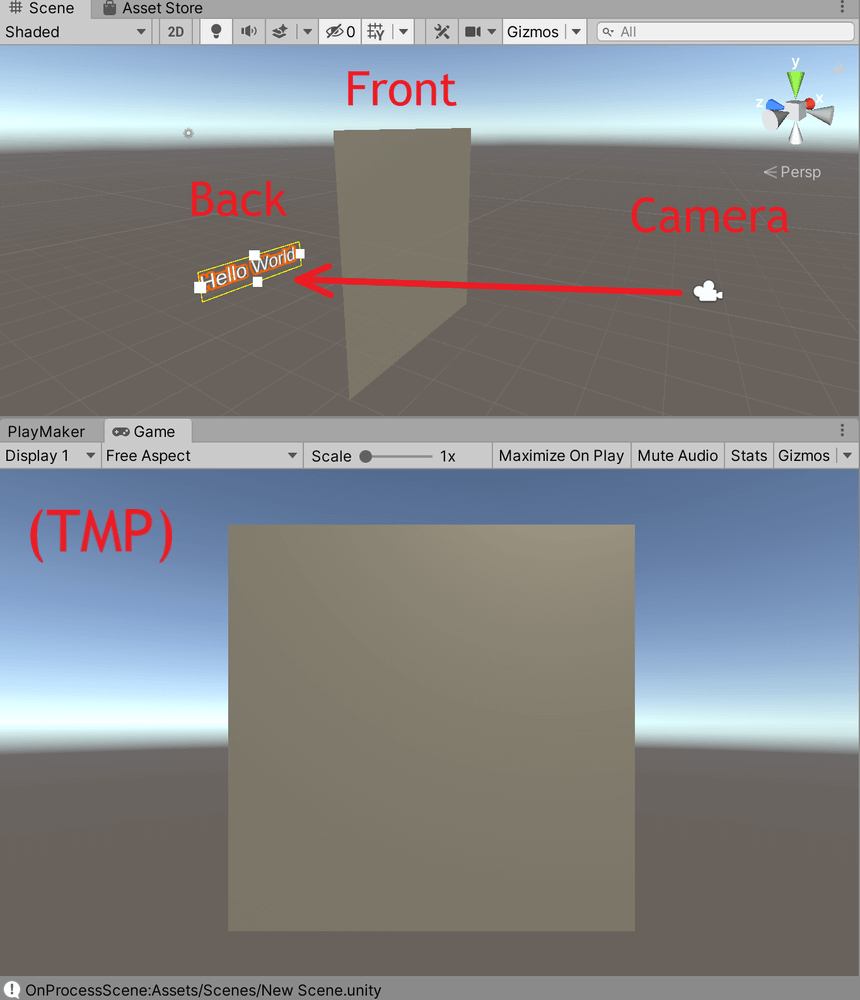
This can be remedied by using Text Mesh Pro (see below).

The plane is in the foreground and the 3D Text (TMP) is in the background, and the 3D Text (TMP) is hidden behind the plane in the camera image.
There are many advantages to using Text Mesh Pro, please read the second half of the article if you are interested.
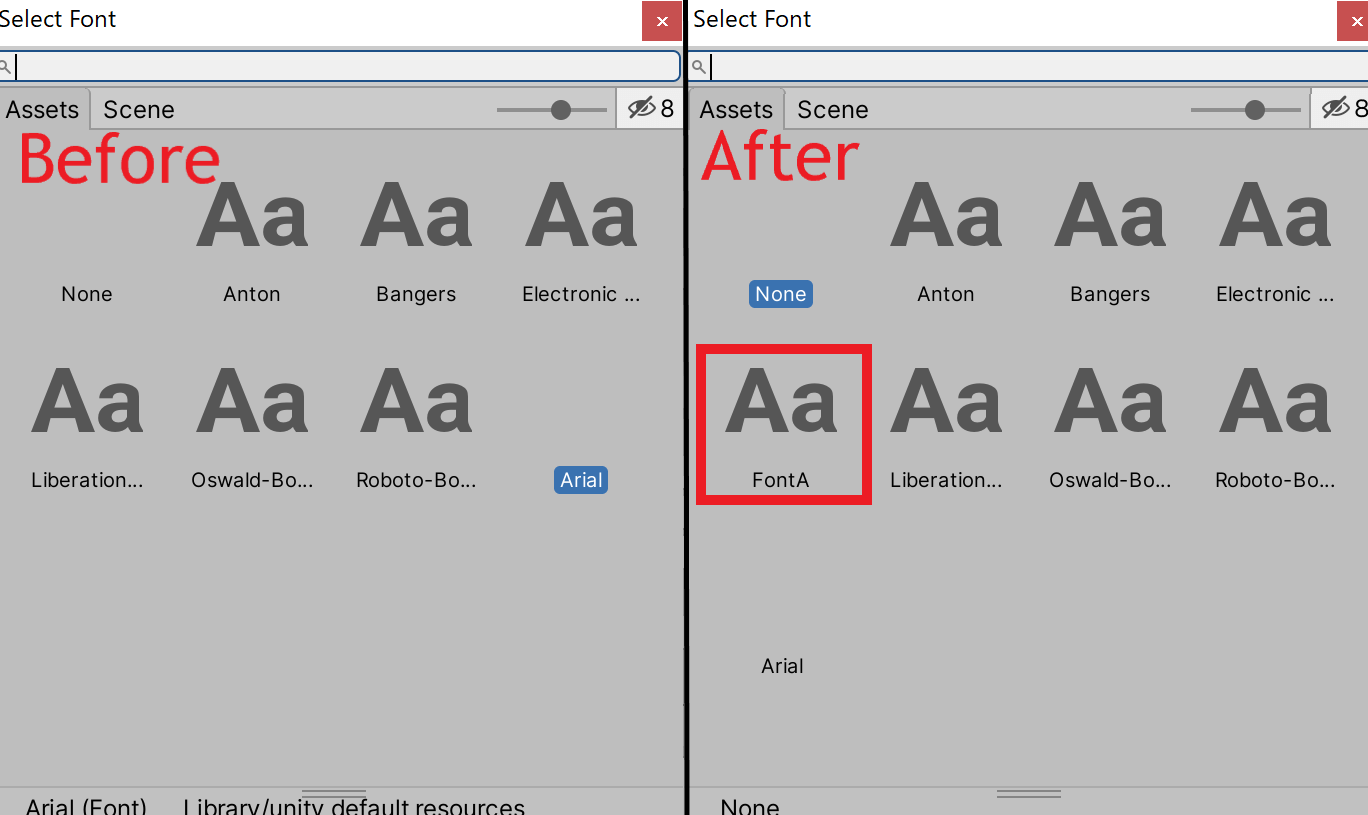
How to Change or Add Fonts
Changing the Font
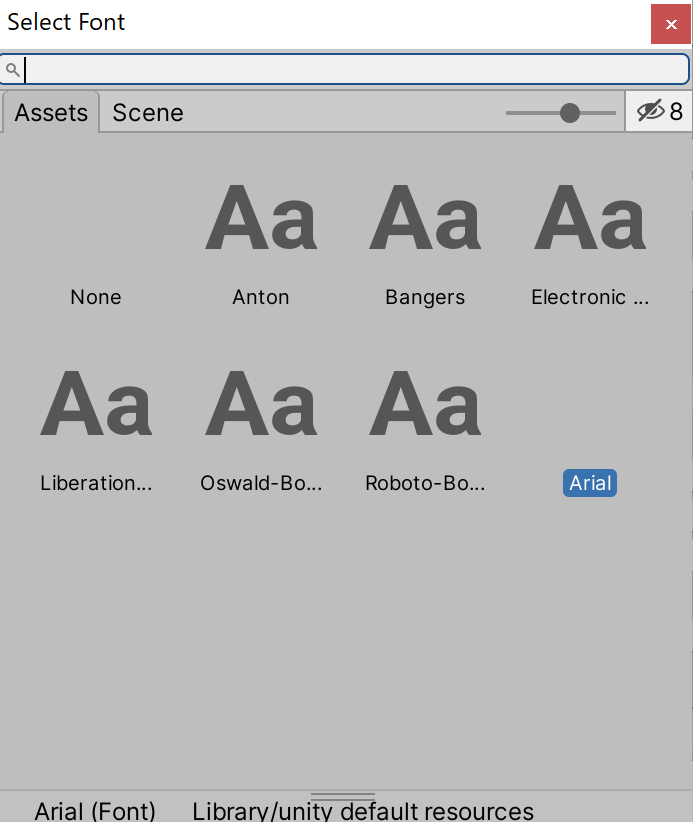
Clicking on the round symbol of the Font property contained in the Text component or the Text Mesh component will open a window to select a font.
You can change the font of your text by double-clicking on the font you want to use from this list.
Adding a Font
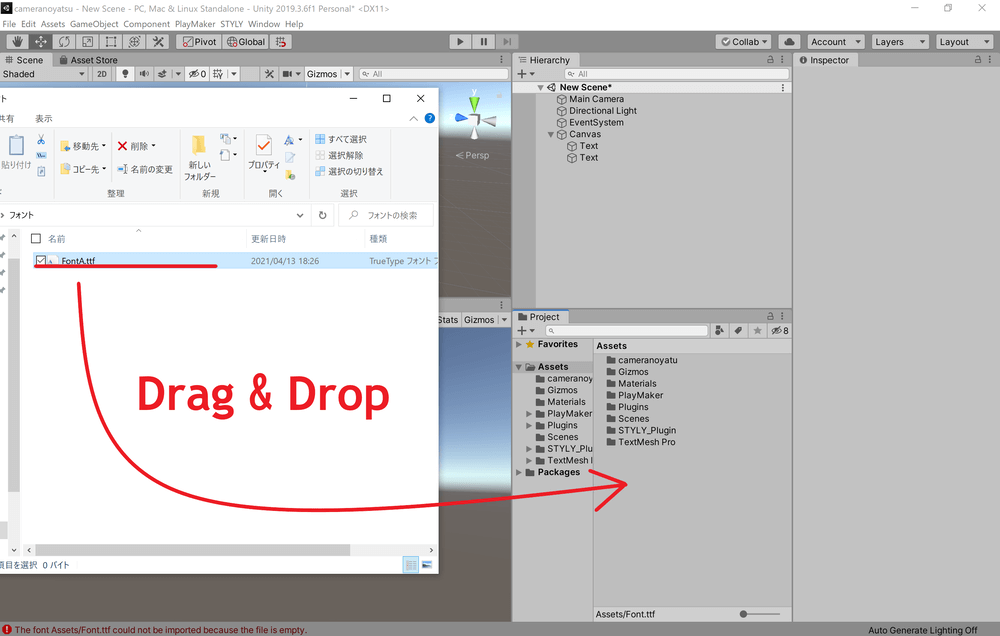
Prepare a ttf file or otf file of the font you want to use.
Drag and drop the prepared file to Unity’s Project view.
The chosen font will be reflected in the Project view and the font you added when selecting the font will be displayed.
Placing Text Using Text Mesh Pro
With Text Mesh Pro, you can place text in your scene with less blur, the text will be displayed correctly even when it is placed as 3D text, and the text decoration can be made more attractive.
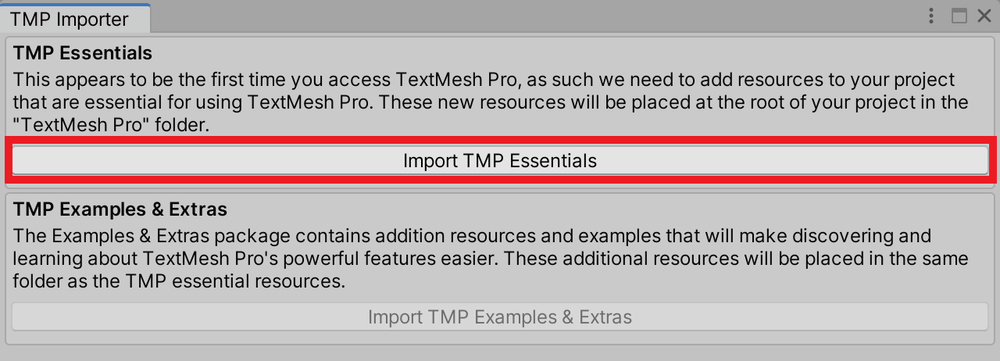
How to Install Text Mesh Pro
When you create a Text Mesh Pro text for the first time, you will see the following window.
Click “Import TMP Essentials” in the red frame of the image, and Text Mesh Pro will be available.
How to Create a Text
When you use Text Mesh Pro, the way to create a text is almost the same as the default text feature. You can either create a Text(TMP) on Canvas or a 3D Text(TMP).
Both methods will be explained below.
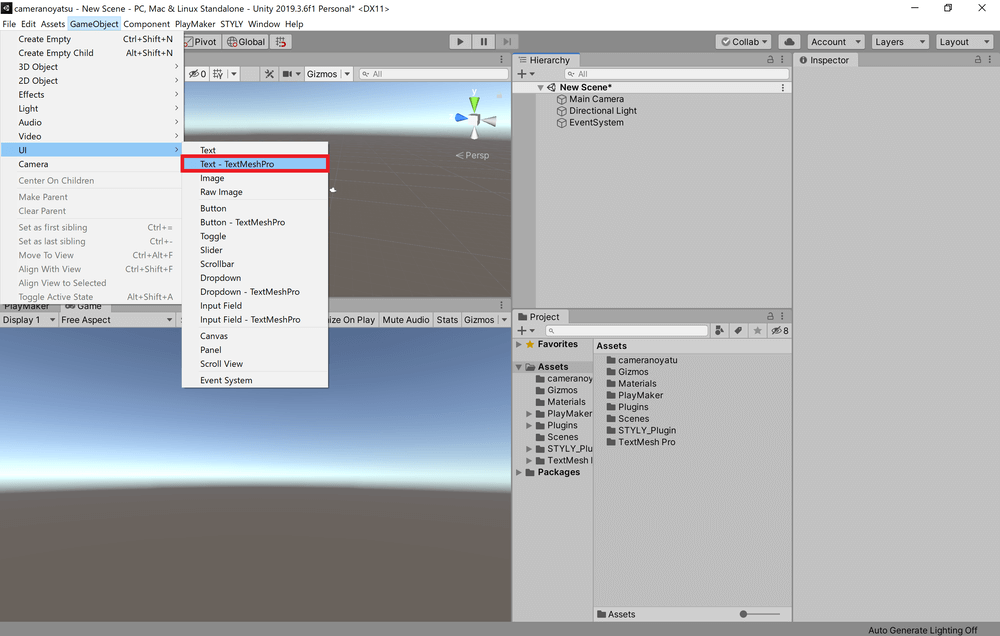
How to Create Text(TMP) on Canvas
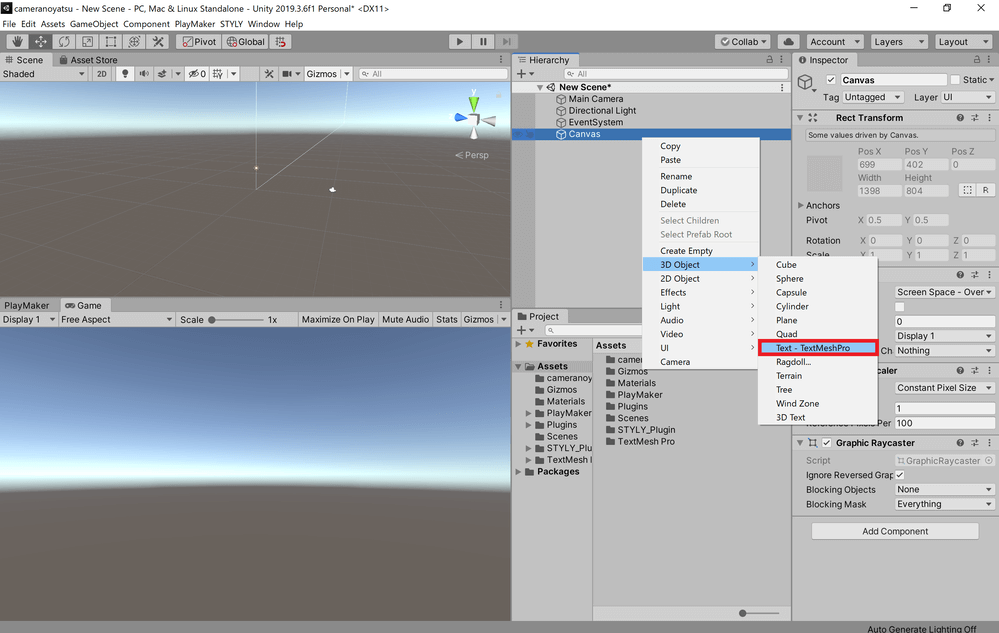
If there is no Canvas in the scene, click GameObject at the top of the screen, and select UI→Text – TextMeshPro.
At this time, a new Canvas is created at the same time as the Text (TMP).
If you already have a Canvas in your scene, right-click on the Canvas you want to add text to in the Hierarchy window and select UI→Text – TextMeshPro.
Also, you can rename the newly created Text (TMP) and Canvas as you wish.
How to Create a 3D Text (TMP)
Click on GameObject from the tab at the top of the screen and select 3D Object→Text – TextMeshPro.
You can then create a Text (TMP) in your scene.
You can rename it as you like.
Setting up Text Mesh Pro
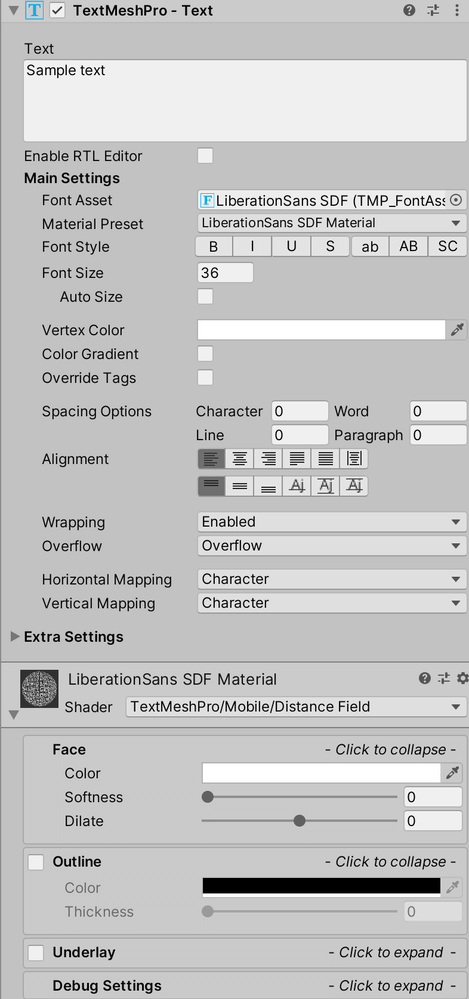
In the Inspector for the created text, there is a component called “TextMeshPro – Text”.
By modifying this component, you can make various changes to the text.
The following table summarizes the most commonly used properties of TextMeshPro – Text.
| Property Name | Discription |
| Text | Allows you to enter a text sentence. |
| Enable RTL Editor | When checked, text can be written from right to left. |
| Font Asset | Allows you to change the font of the text. |
| Material Preset | Allows you to change the material of the text. |
| Font Style | Allows you to change text to bold, italic, etc., and add underlines and strikethroughs. You can also change all letters to uppercase or lowercase, or capitalize all letters and make only the first letter of a word larger. |
| Font Size | Allows you to change the size of the text. |
| Auto Size | If checked, the text size will be automatically adjusted according to the available space. You can also set the maximum font size for auto-adjustment. |
| Vertex Color | Allows you to change the base color of the text vertices. |
| Color Gradient | If checked, a gradient color will be applied on top of the base color selected in Vertex Color. You can set the gradient color by yourself or select a preset. |
| Override Tags | If checked, the color set in the properties will take precedence even if you enter color tags in the text. |
| Spacing Options | Allows you to change the size of the spaces between characters, words, lines, and sentences. |
| Alignment | Allows you to change the alignment of text in a detailed way, using a combination of horizontal and vertical alignment. |
| Wrapping | When enabled, wraps text. |
| Overflow | Allows you to change how the text beyond the specified border will be displayed. |
| Horizontal Mapping Vertical Mapping |
Allows you to change how the text face and outline textures are mapped. |
| Margins | Allows you to change the distance between the text and the specified border. |
| Sorting Layer | Allows you to change the Sorting Layer. |
| Order in Layer | Sorting Allows you to change the order of the columns in the layer. |
| Orthographic Mode | If checked, perspective correction will not be applied when using an orthographic camera. |
| Rich Text | If checked, tags can be used. |
| Parse Escape Character | Check this box to display strings such as “\n” as an escape character. If unchecked, strings such as “\n” will be displayed as is. |
| Sprite Asset | Allows you to select a Sprite Asset. |
| Kerning | If checked, spaces between characters will be made character-specific. |
| Extra Padding | Check the Extra Padding checkbox to add whitespace between the text and the edge of the text mesh. This will reduce the chance of graphic errors when displaying small text. |
How to Change the Font
Prepare a ttf or otf file of the font you want to use.
Drag and drop the prepared file to the Project view of Unity.
The font will then be reflected in the Project view.
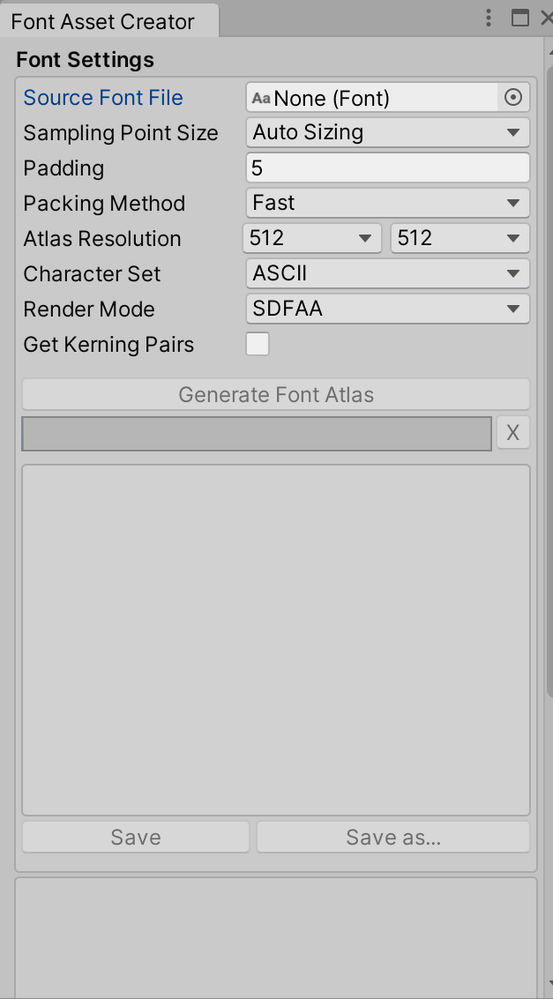
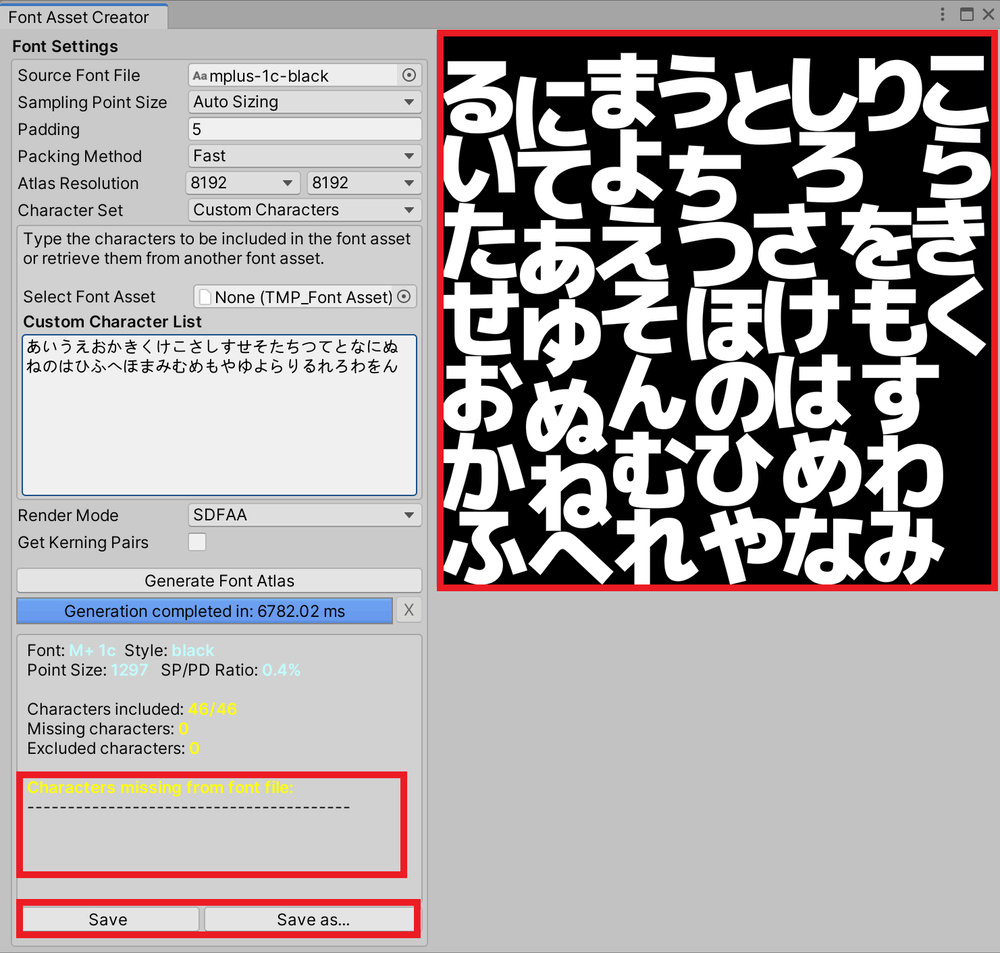
Next, click “Window” from the tab at the top of the screen, and select “TextMeshPro -> Font Asset Creator” to open the “Font Asset Creator” window.
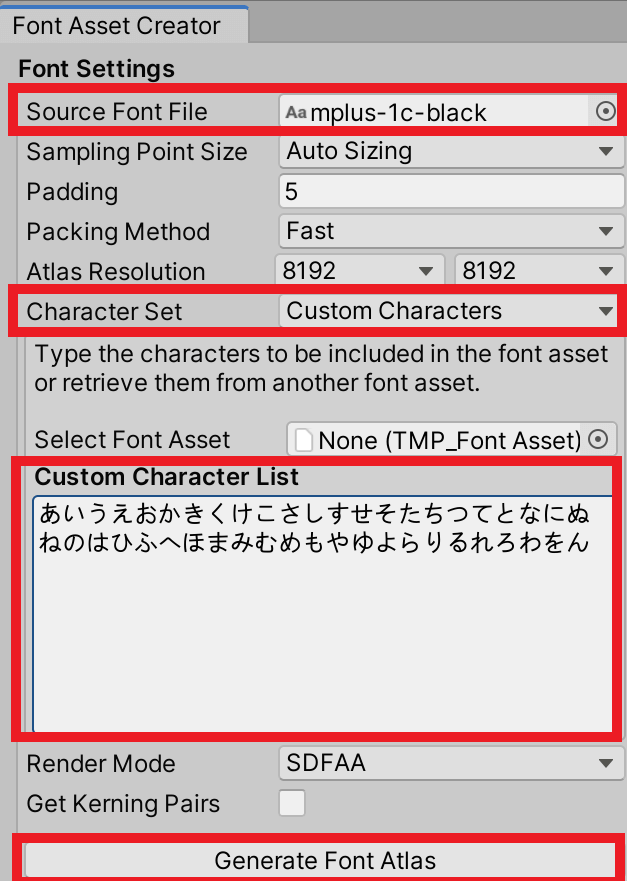
Change the “Source Font File” to the font you have added.
If the font you want to add is only available in English, click “Generate Font Atlas”.
If you want to use a font that is not added by default, such as Japanese, change the Character Set to Custom Characters, enter the characters you want to use in the Custom Character List that appears below the Character Set, and click Generate Font Atlas.
You will see the generated font image and the result of font generation in the window.
*If you see characters under “Characters missing from font file”, it means that the characters you see are not included in the original font file and the generation failed.
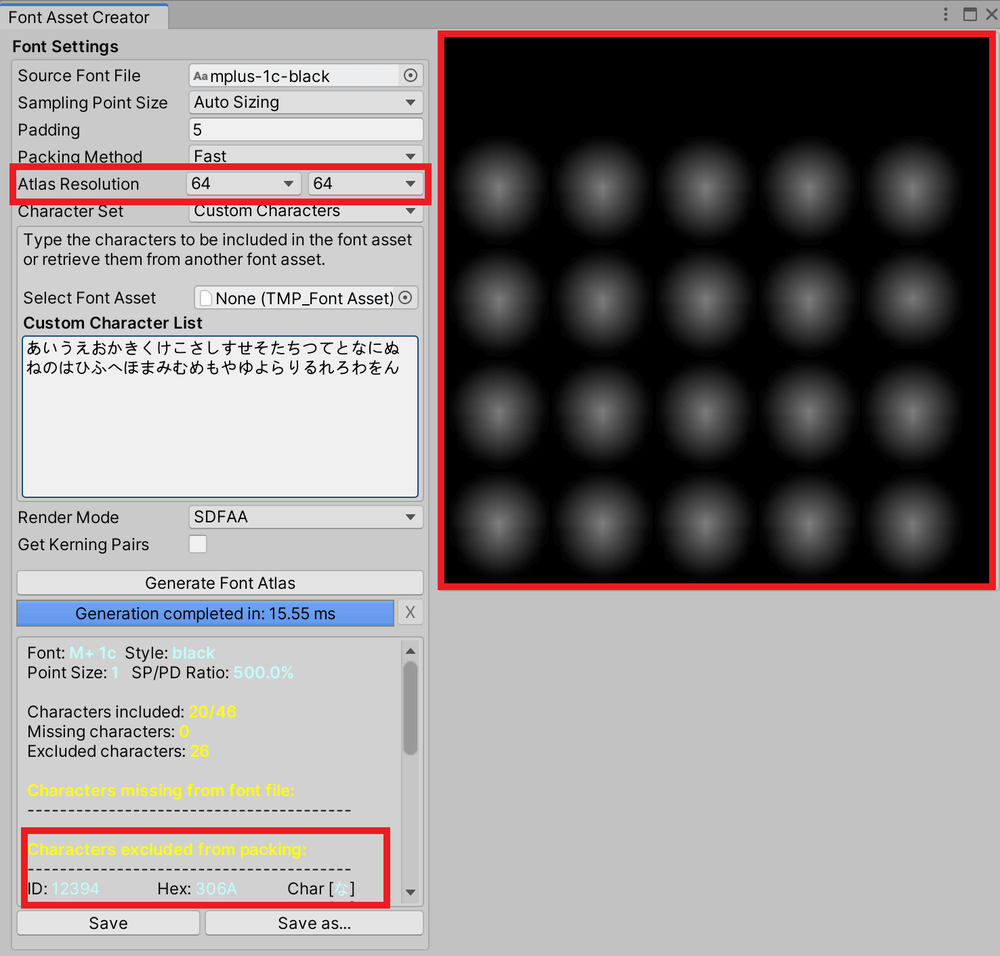
*If the generated font image is strongly blurred, or if characters are displayed under “Characters excluded from packing” and are not included in the generated font image, the value of “Atlas Resolution” may not be sufficient. If the characters are displayed under the “Atlas Resolution” and are not included in the generated font image, the value of “Atlas Resolution” may be insufficient, so increase the value and try to generate again.
Click “Save” or “Save as…” to save the font. You can select the newly created font asset from the Font Asset property in the Inspector of Text Mesh Pro.
How to Upload to STYLY
Let’s upload the 3D model to STYLY.
*3D Text or 3D Text(TMP) can be prefabricated in Unity and uploaded to STYLY, but other text needs to be uploaded to STYLY for the whole scene, so please be careful when uploading.
How to create a STYLY account
How to upload to STYLY
How to upload to STYLY from Unity