この記事ではUnityでシーン上にテキストを配置する方法を説明します。
記事前半ではUnityのデフォルトのテキスト機能を用いた方法の説明を行います。
記事後半では「Text Mesh Pro」を用いた方法の説明を行います。
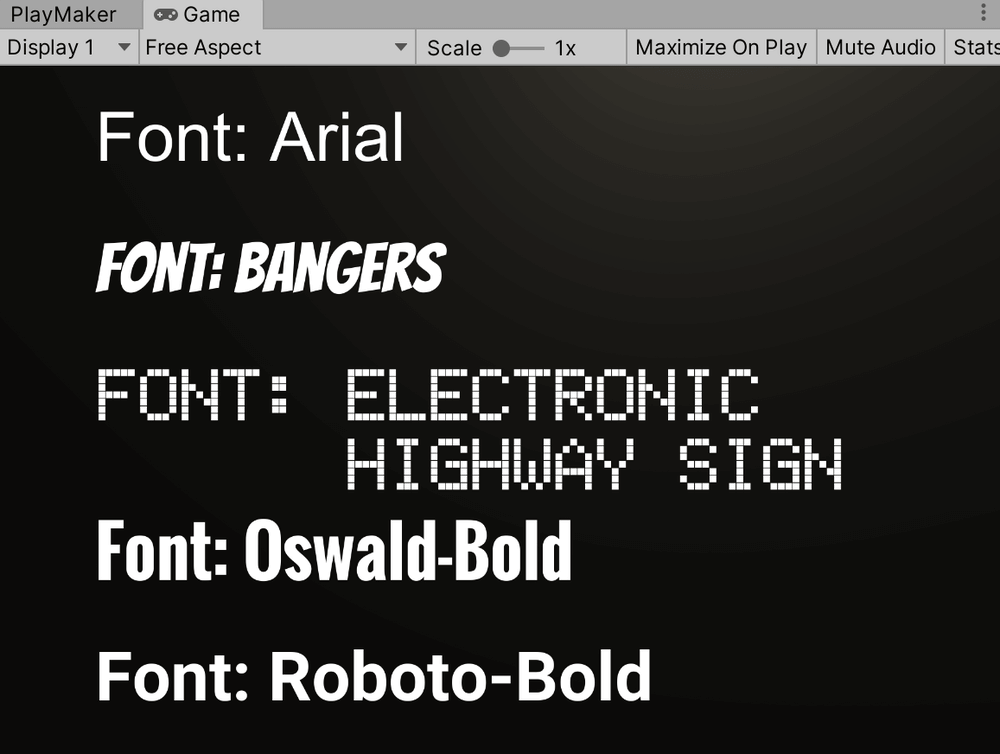
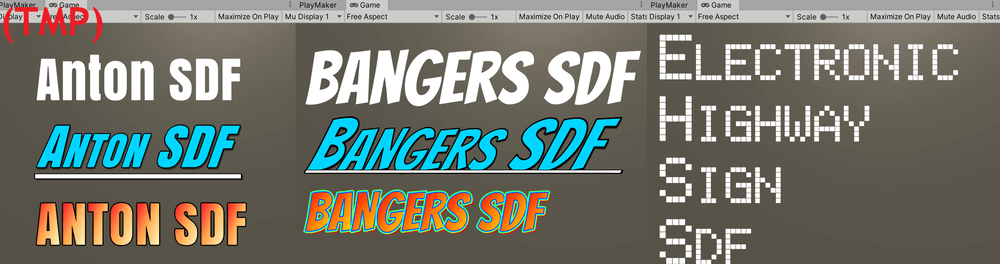
サンプル
さまざまなテキストのサンプル画像です。
テキストを配置する
シーンにテキストを配置する方法は主に二つあります。
一つはCanvas上にTextを作る方法で、もう一つは3D Textを作る方法です。
以下では両方の方法を説明します。
Canvas上にTextを作る方法
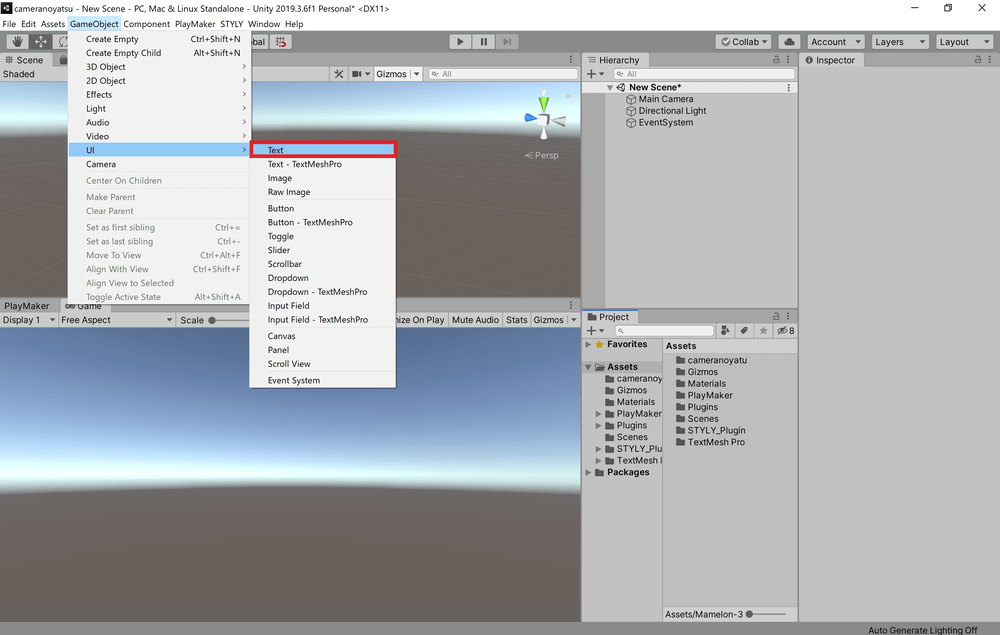
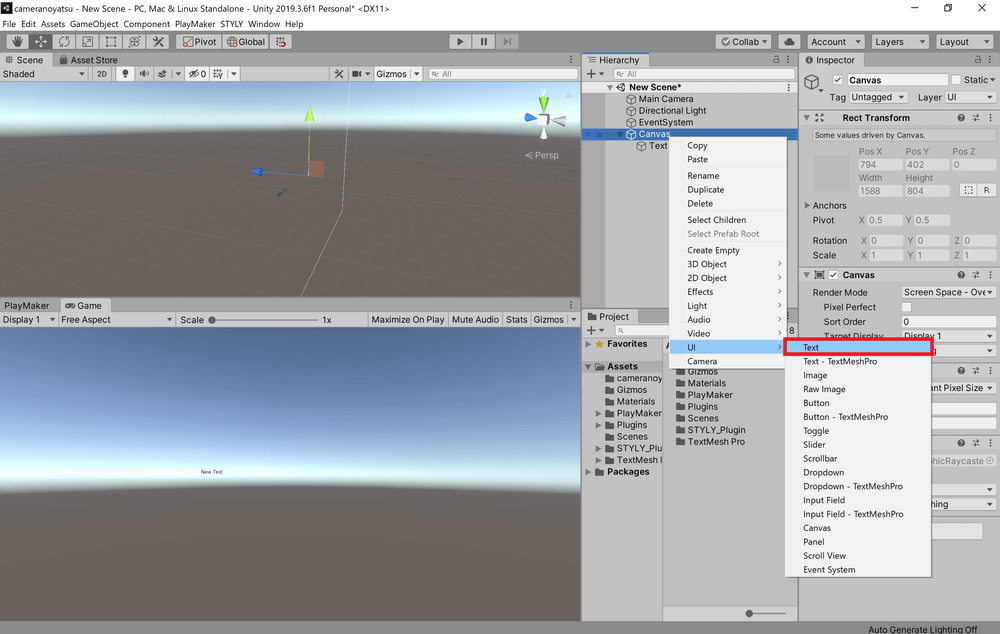
シーン内にCanvasがない場合、画面上部のタブから「GameObject」をクリックし、UI→Textを選択します。
このとき、Textと同時に新しいCanvasが作成されます。
シーン内に既にCanvasがある場合、Hierarchyウィンドウ上でテキストを追加したいCanvasを右クリックして、UI→Textを選択します。
また、新しく作ったText、Canvasの名前は自由に変更できます。
Inspectorの設定
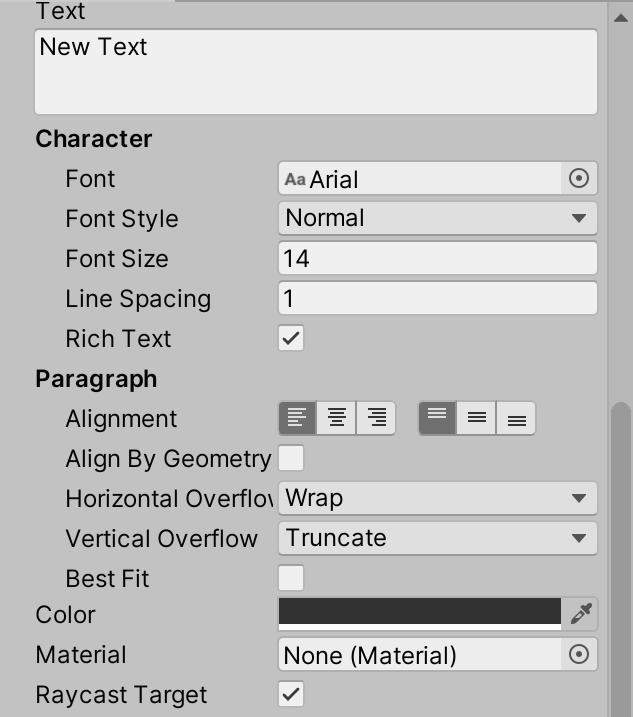
作成したテキストのInspectorの中には「Text」というコンポーネントが含まれています。
このコンポーネントの中を変更することで、テキストにさまざまな変化を与えられます。
以下の表ではTextの中でもよく使われるプロパティーをまとめました。
| プロパティー名 | 説明 |
| Text | テキストの文章を入力できます。 |
| Font | テキストのフォントを変更できます。 |
| Font Style | テキストをボールド体やイタリック体などに変更できます。 |
| Font Size | 文字の大きさを変更できます。 |
| Line Spacing | 行間隔を変更できます。 |
| Rich Text | チェックするとタグを使用できます。 |
| Alignment | 文字列の揃え方を水平方向と垂直方向のそれぞれの揃え方の組み合わせで変更できます。 |
| Horizontal Overflow | Overflowにすると、テキストの枠を水平方向にはみ出して文字が表示されます。 Wrapにすると、文字列がテキストの枠に収まるように、文字列を水平方向に折り返し、それでも水平方向にはみ出した文字列を切り捨てます。 |
| Vertical Overflow | Overflowにすると、テキストの枠を垂直方向にはみ出して文字が表示されます。 Truncateにすると、文字列がテキストの枠に収まるように、垂直方向にはみ出した文字列を切り捨てます。 |
| Best Fit | チェックを入れると、テキストが枠に収まるようにFont Sizeが自動調整されます。 チェックを入れると表示されるMin SizeとMax Sizeは、自動調整される際のFont Sizeの下限値と上限値です。 |
| Color | テキスト全体の色を変更できます。 |
| Material | 文字にマテリアルを適用できます。 |
| Raycast Target | チェックを入れるとRayが当たるようになります。 |
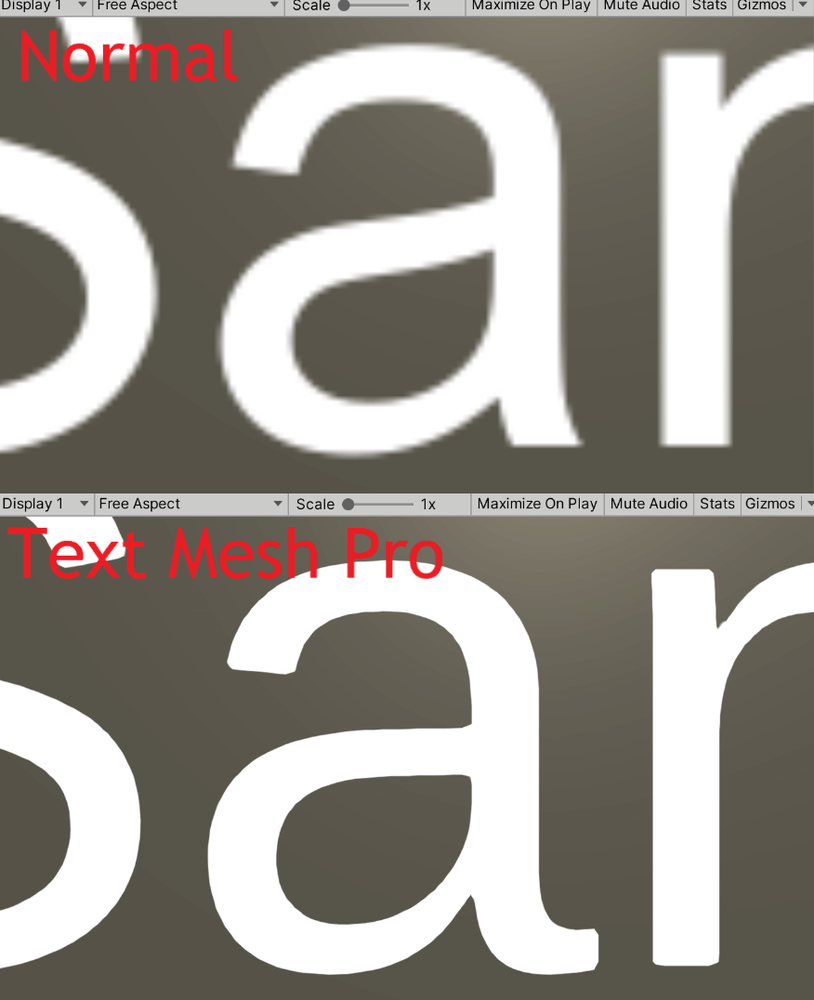
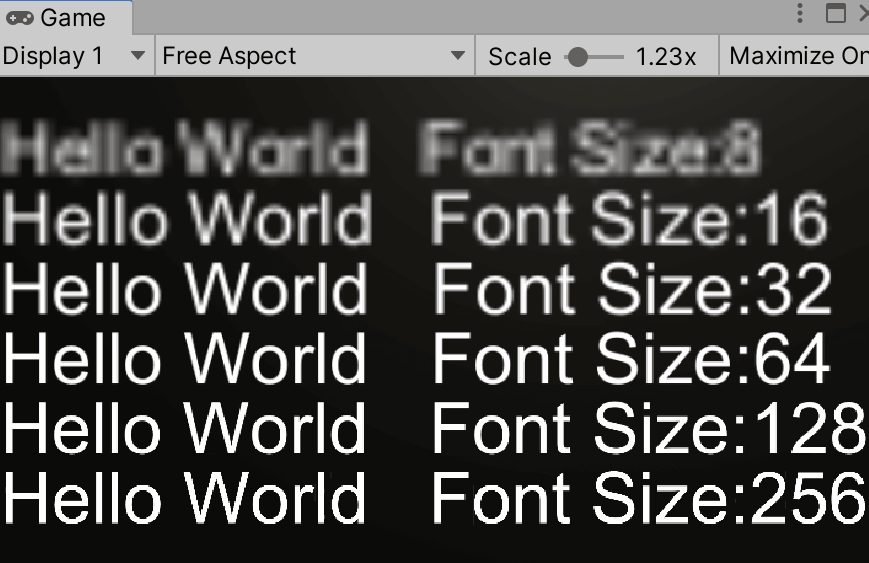
テキストがぼやける場合
表示されるテキストがぼやけていて見づらい場合は、Textコンポーネントの「Font Size」の値を大きくし、その分Transformコンポーネントの「Scale」の値を小さくすることで改善できます。
Font Sizeを大きくするとその分メモリーをたくさん消費してしまうので、Font Sizeは64や128くらいで使うのがおすすめです。
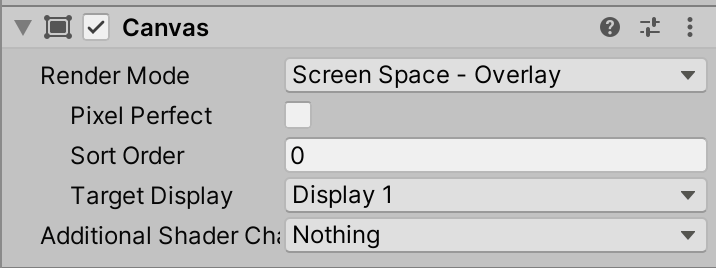
Render Modeについて
また、CanvasのInspector内のCanvasという項目の中には「Render Mode」というプロパティーが含まれています。
Render Modeは大きく分けて「World space」と「Screen space」の二つから選択できます。
World spaceを選択した場合、Canvasをシーン内に配置できます。
※World spaceを選択した場合、Event cameraを選択していないとエラーが出ますが、CanvasをUIとして利用しないのであれば無視して大丈夫です。
Screen spaceを選択した場合Canvasは画面上、またはカメラ上に固定されます。
Screen spaceはCanvas上にテキストを作る方法の大きな利点です。
これらの設定は後述するText Mesh Proにも適用できます。
3D Textを作る方法
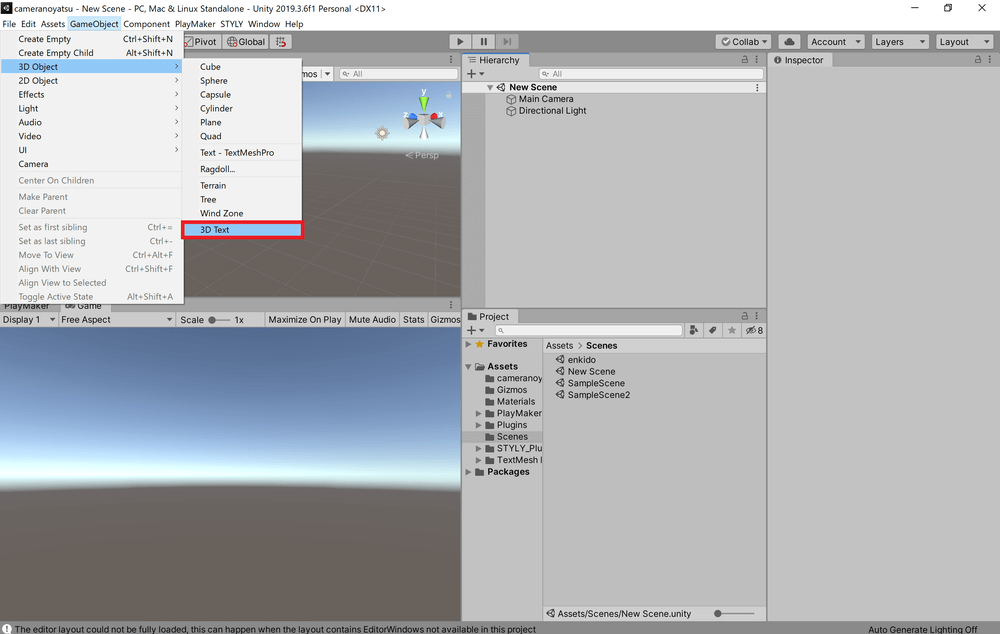
画面上部のタブからGameObjectをクリックし、3D Object→3D Textを選択します。
すると、シーン内にNew Textを作成できます。
名前は自由に変更できます。
Inspectorの設定
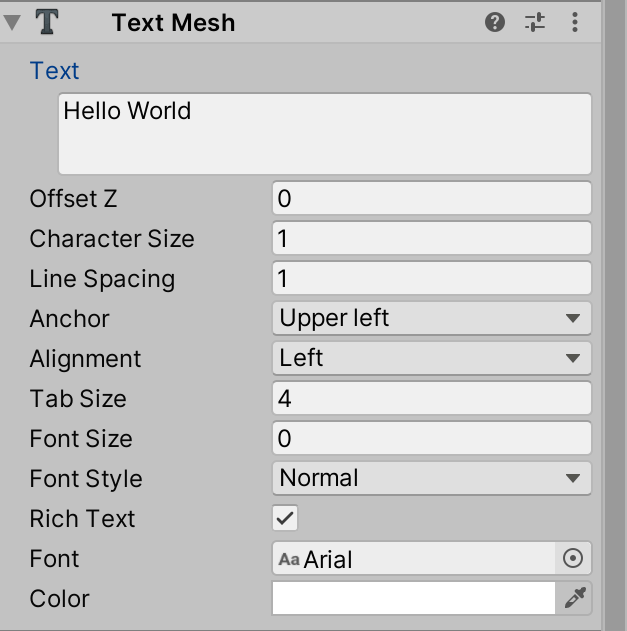
作成したテキストのInspectorの中には「Text Mesh」というコンポーネントが含まれています。
このコンポーネントの中を変更することで、テキストにさまざまな変化を与えられます。
以下の表ではText Meshの中でもよく使われるプロパティーをまとめました。
| プロパティー名 | 説明 |
| Text | テキストの文章を入力できます。 |
| Offset Z | 描画時に、テキストに指定した座標からどの程度z軸方向にずらすかを変更できます。 |
| Character Size | 文字の大きさを変更できます。 |
| Line Spacing | 行間隔を変更できます。 |
| Anchor | アンカーの位置を調整できます。 |
| Alignment | 文字列を左揃え、中央揃え、右揃えに変更できます。 |
| Tab Size | タブ文字の幅を変更できます。 |
| Font Size | テキストの解像度を変更できます。 |
| Font Style | テキストをボールド体やイタリック体などに変更できます。 |
| Rich Text | チェックするとタグを使用できます。 |
| Font | テキストのフォントを変更できます。 |
| Color | テキスト全体の色を変更できます。 |
テキストがぼやける場合
3D Textで表示されるテキストがぼやけていて見づらい場合は、Text MeshコンポーネントのFont Sizeの値を大きくし、その分Text Meshコンポーネントの「Charactor Size」の値、またはTransform内のScaleの値を小さくすることで改善できます。
Font Sizeを大きくするとその分メモリーをたくさん消費してしまうので、Font Sizeは64や128くらいで使うのがおすすめです。
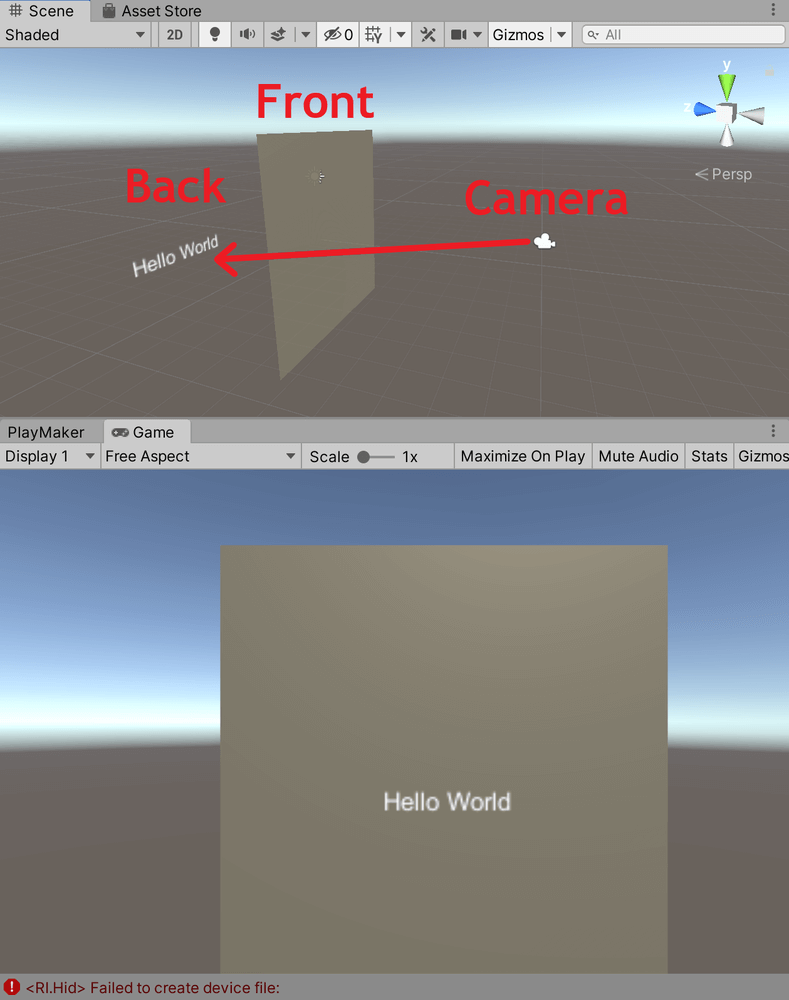
テキストが最前面に表示されてしまう
3D Textは他のオブジェクトとの前後関係に関係なく、カメラの画面前方に映ります。
これは後述するText Mesh Proを利用することで改善できます。
Text Mesh Proを使う利点はたくさんあるので、興味がある方は記事後半を読んでみてください。
フォントを変更・追加する方法
フォントを変更する
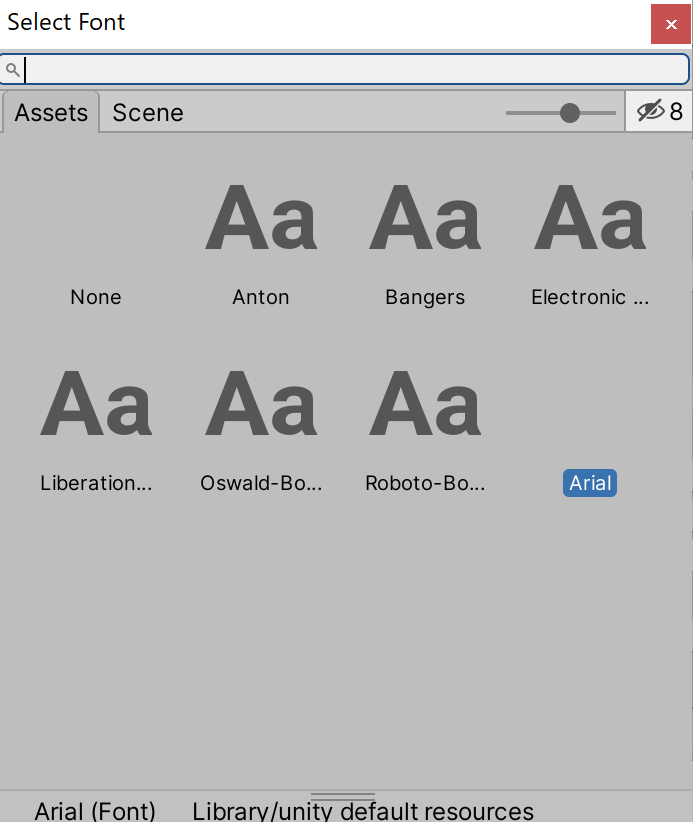
Textコンポーネント、またはText Meshコンポーネントに含まれるFontプロパティーの丸い記号をクリックすると、フォントを選択するウィンドウが開きます。
この中から自分が使いたいフォントをダブルクリックすることで、テキストのフォントを変更できます。
フォントを追加する
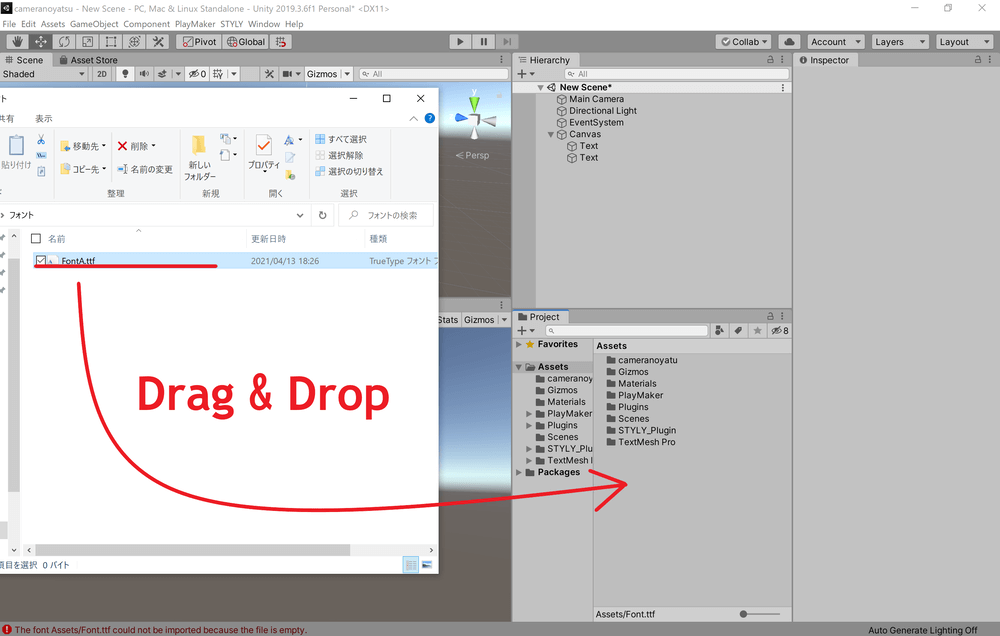
自分が使用したいフォントのttfファイル、またはotfファイルを用意します。
用意したファイルをUnityのProjectビューへドラッグ&ドロップします。
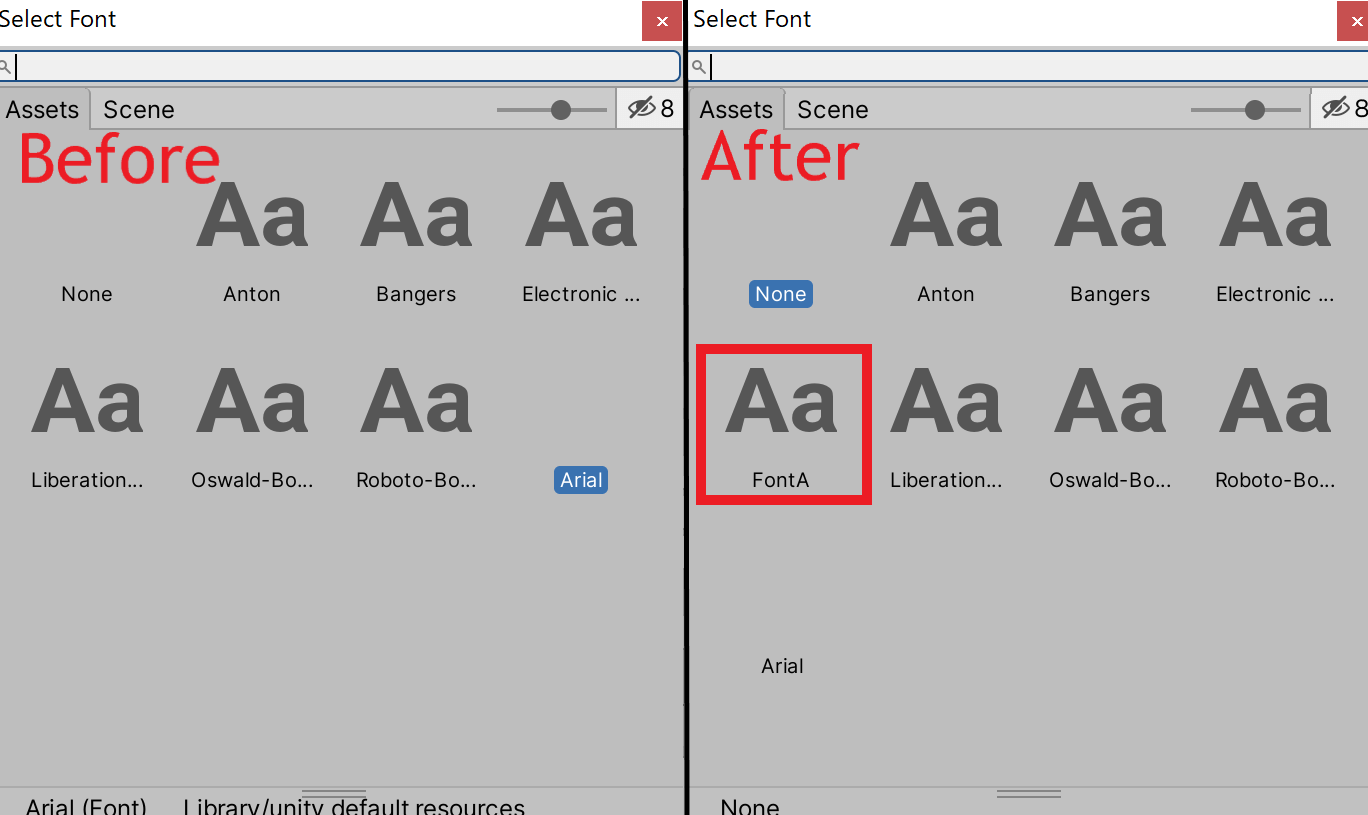
すると、Projectビュー内にフォントが反映され、フォント選択時に追加したフォントが表示されます。
Text Mesh Proを用いてテキストを配置する
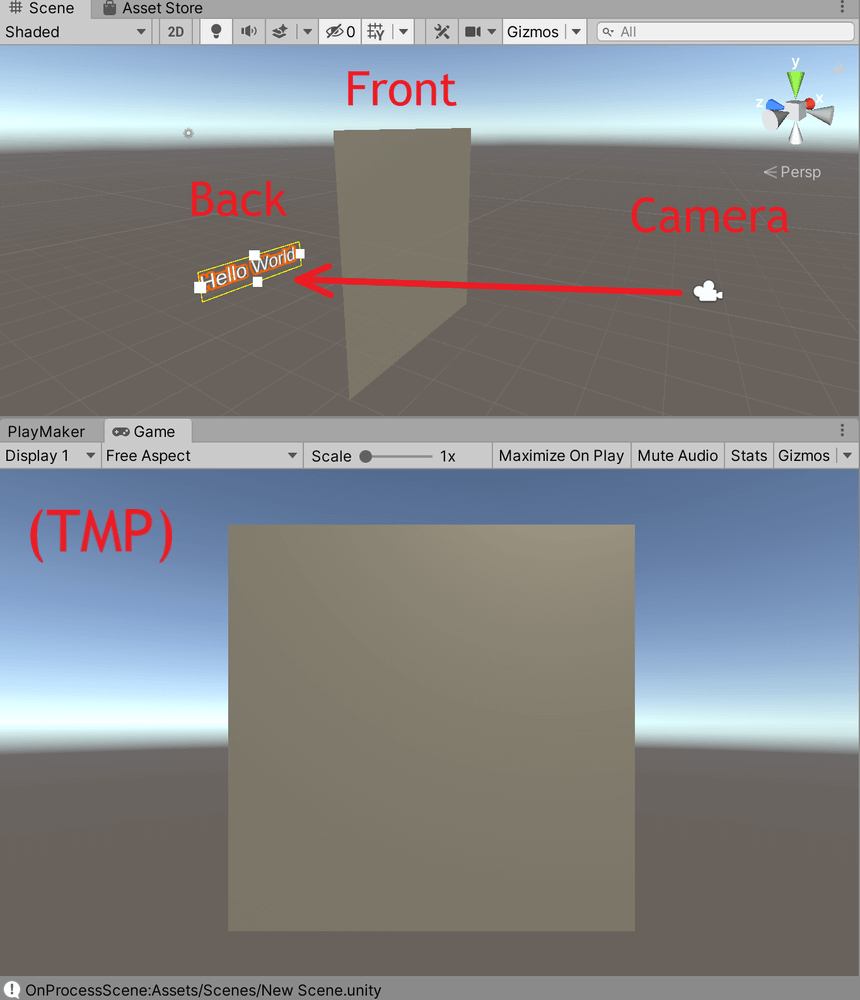
Text Mesh Proを用いると、シーンに配置するテキストがぼやけづらくなる、3D Textとしてテキストを配置したときでも前後関係が正しいように表示される、テキストの装飾をより豪華にできるなど、さまざまな利点があります。
Text Mesh Proの導入方法
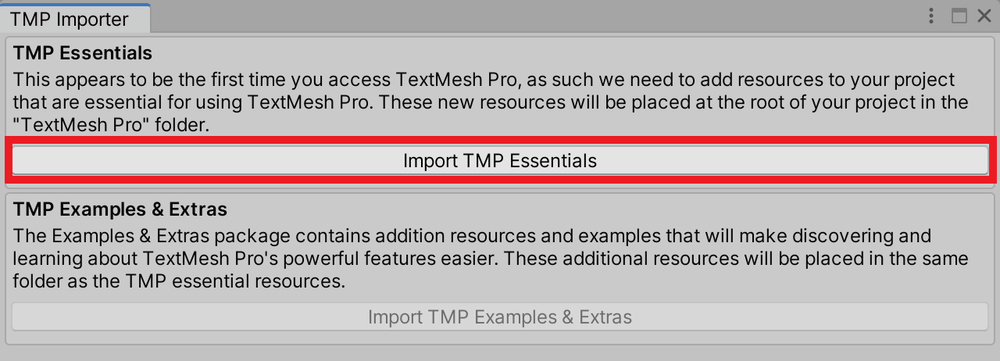
初めてText Mesh Proのテキストを作ると以下のようなウィンドウが出てきます。
画像赤線枠内の「Import TMP Essentials」をクリックするとText Mesh Proが使えるようになります。
テキストの作り方
Text Mesh Proを用いる場合でも、テキストの作り方はデフォルトのテキスト機能とほとんど変わらず、Canvas上にText(TMP)を作るか、3D Text(TMP)を作るかのどちらかの方法でテキストを作ることができます。
以下では両方の方法を説明します。
Canvas上にText(TMP)を作る方法
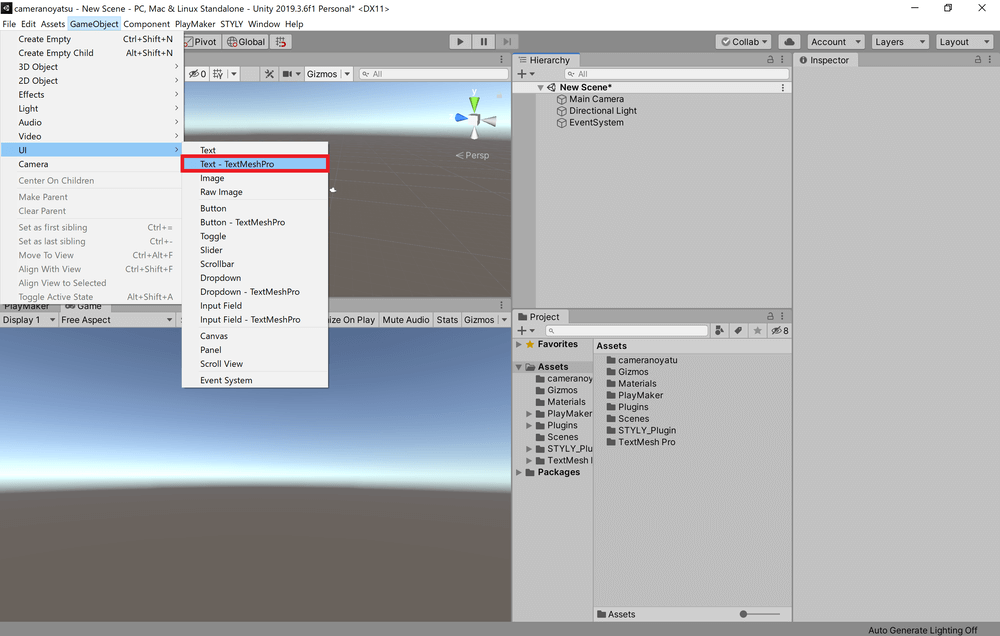
シーン内にCanvasがない場合、画面上部のタブからGameObjectをクリックし、UI→Text – TextMeshProを選択します。
このとき、Text (TMP)と同時に新しいCanvasが作成されます。
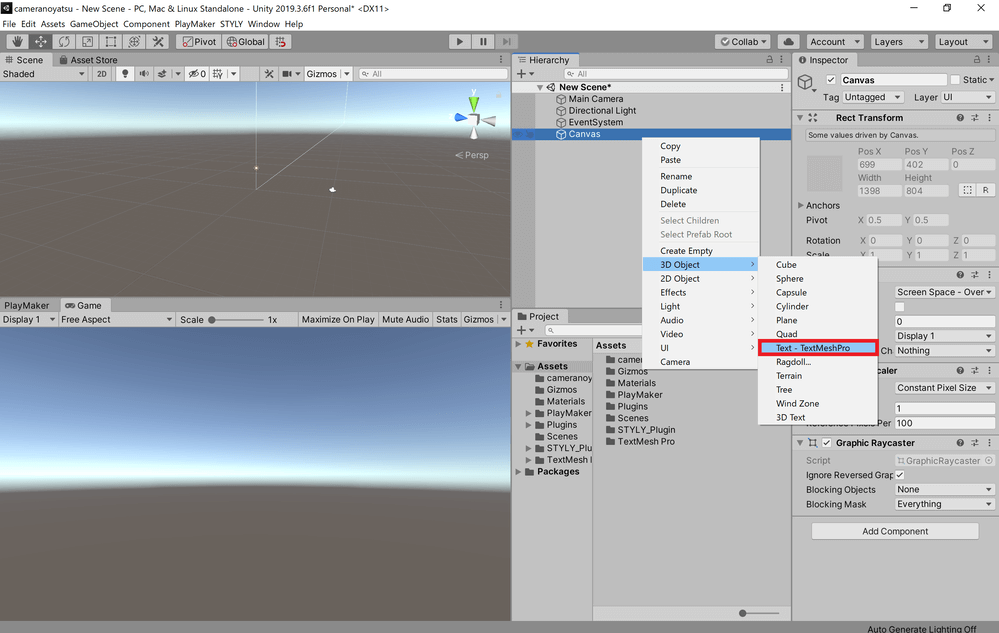
シーン内に既にCanvasがある場合、Hierarchyウィンドウ上でテキストを追加したいCanvasを右クリックして、UI→Text – TextMeshProを選択します。
また、新しく作ったText (TMP)、Canvasの名前は自由に変更できます。
3D Text(TMP)を作る方法
画面上部のタブからGameObjectをクリックし、3D Object→Text – TextMeshProを選択します。
すると、シーン内にText (TMP)を作成できます。
名前は自由に変更できます。
Text Mesh Proの設定
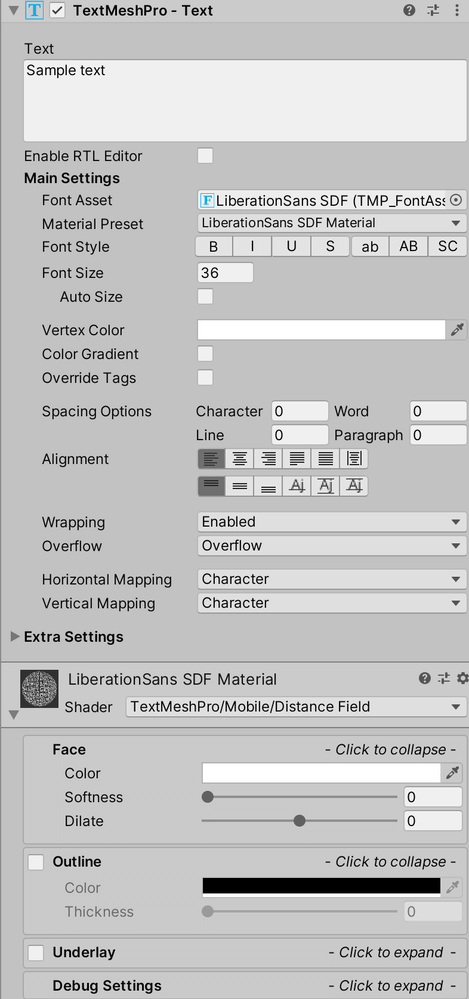
作成したテキストのInspectorの中には「TextMeshPro – Text」というコンポーネントが含まれています。
このコンポーネントの中を変更することで、テキストにさまざまな変化を与えられます。
以下の表ではTextMeshPro – Textの中でもよく使われるプロパティーをまとめました。
| プロパティー名 | 説明 |
| Text | テキストの文章を入力できます。 |
| Enable RTL Editor | チェックを入れると文字列を右から左に書くことができます。 |
| Font Asset | テキストのフォントを変更できます。 |
| Material Preset | テキストのマテリアルを変更できます。 |
| Font Style | テキストをボールド体やイタリック体などに変更でき、下線や取り消し線も追加できます。 また、文字のすべてを大文字か小文字に変更することや、すべて大文字にしたうえで単語の一文字目だけを大きくすることもできます。 |
| Font Size | テキストの大きさを変更できます。 |
| Auto Size | チェックを入れると空きスペースに合わせてテキストのサイズを自動調整します。 自動調整時のフォントサイズの最大値なども設定できます。 |
| Vertex Color | テキストの頂点のベースカラーを変更できます。 |
| Color Gradient | チェックを入れるとVertex Colorで選択したベースカラーの上にグラデーションのかかった色を重ねることができます。 グラデーションの色は自分で設定するか、プリセットで選択することができます。 |
| Override Tags | チェックを入れるとテキストにカラータグを入力した場合でも、プロパティーで設定した色が優先されるようになります。 |
| Spacing Options | 文字間、単語間、行間、文章間の空白の大きさを変更できます。 |
| Alignment | 文字列の揃え方を水平方向と垂直方向のそれぞれの揃え方の組み合わせで詳細に変更できます。 |
| Wrapping | 有効にするとテキストを折り返します。 |
| Overflow | 指定した枠を超えた分のテキストをどのように表示するかを変更できます。 |
| Horizontal Mapping Vertical Mapping |
テキストのフェースとアウトラインのテクスチャをどのようにマッピングするかを変更できます。 |
| Margins | テキストと指定した枠線との距離を変更できます。 |
| Sorting Layer | Sorting Layerを変更できます。 |
| Order in Layer | Sorting Layer内での列順を変更できます。 |
| Orthographic Mode | 正射影カメラを使うときにチェックを入れると、遠近法の補正を行わないようになります。 |
| Rich Text | チェックするとタグを使用できます。 |
| Parse Escape Character | チェックを入れると「\n」などの文字列をエスケープ文字として表示します。 チェックを外すと「\n」などの文字列をそのまま表示します。 |
| Sprite Asset | Sprite Assetを選択できます。 |
| Kerning | チェックを入れると文字間の空白を文字固有のものにします。 |
| Extra Padding | チェックを入れると文字とテキストメッシュの端の間に空白を追加できます。 これにより小さな文字を表示したときに、グラフィックに誤りが起こりにくくなります。 |
フォントを変更する方法
自分が使用したいフォントのttfファイル、またはotfファイルを用意します。
用意したファイルをUnityのProjectビューへドラッグ&ドロップします。
すると、Projectビュー内にフォントが反映されます。
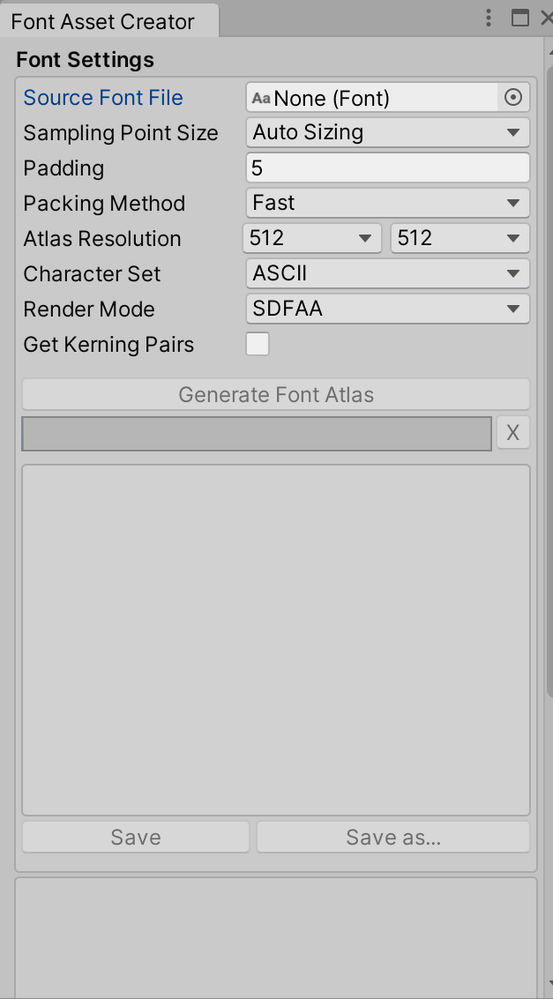
次に画面上部のタブから「Window」をクリックし、TextMeshPro→Font Asset Creatorを選択すると、「Font Asset Creator」のウィンドウが開きます。
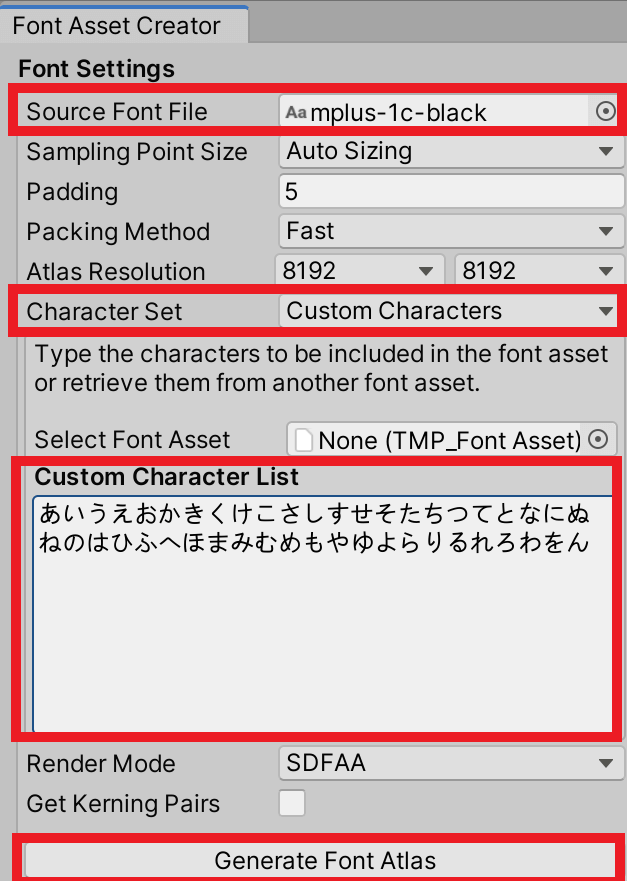
「Source Font File」を自分が追加したフォントに変更します。
追加したいフォントで使いたい文字が英語のみの場合はそのまま「Generate Font Atlas」をクリックします。
もし日本語など初期設定では追加されないフォントを使いたいならば、「Character Set」をCustom Charactersに変更し、その下に現れるCustom 「Character List」の中に自分が使いたい文字を記入し、Generate Font Atlasをクリックします。
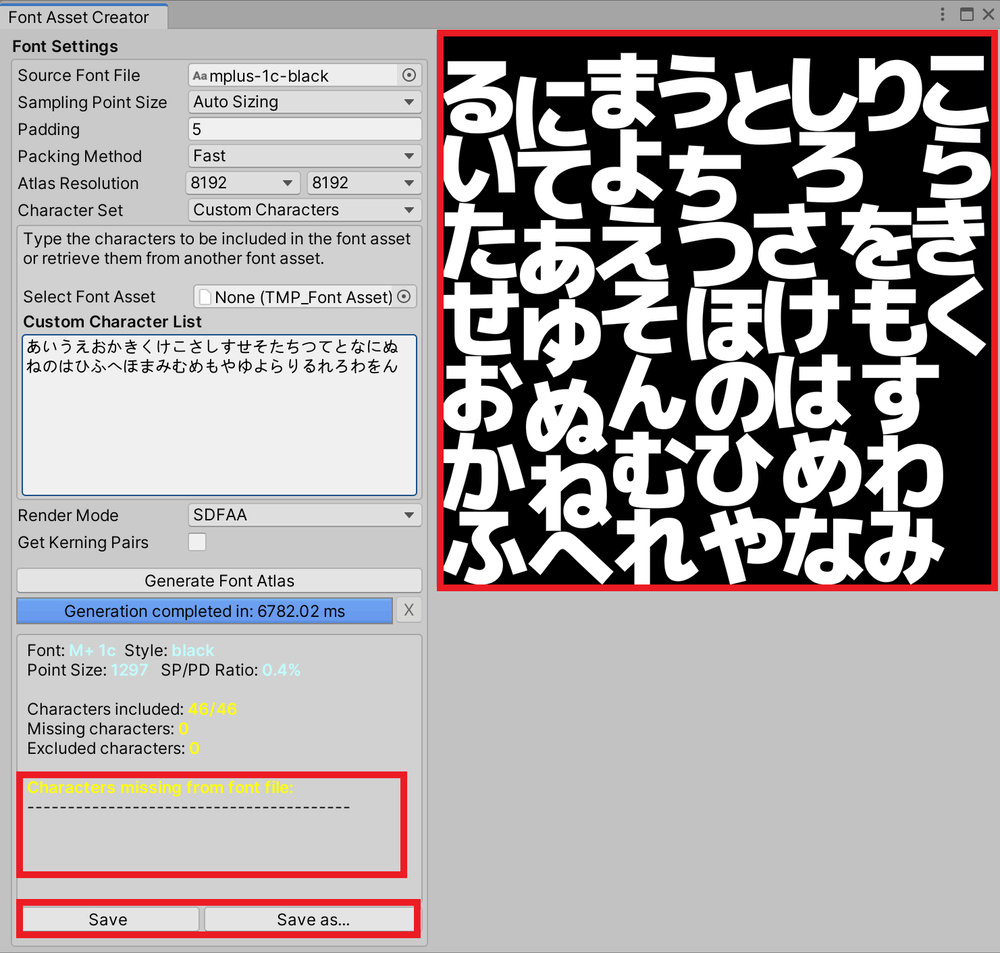
すると、ウィンドウに生成されたフォントの画像と、フォントを生成した結果が表示されます。
※「Characters missing from font file」の下に文字が表示されている場合、表示されている文字がもとのフォントファイルの中に含まれておらず、生成に失敗しているので確認してください。
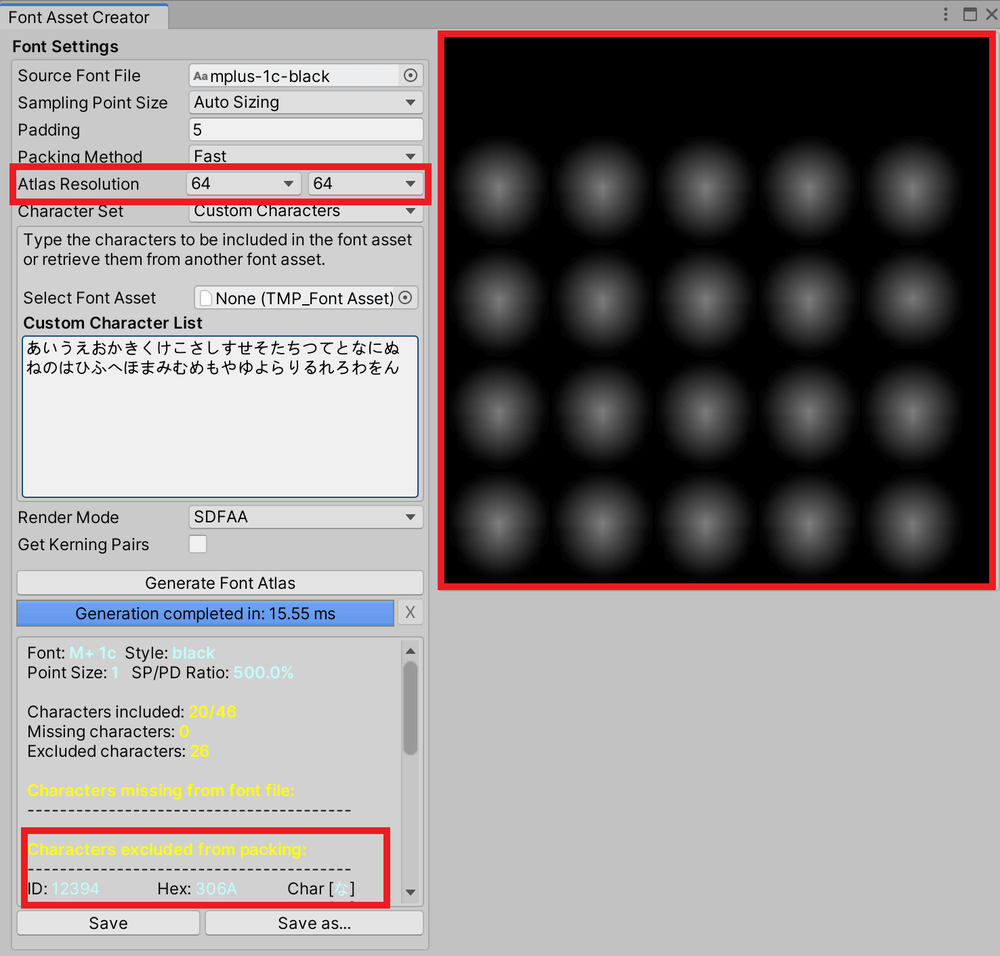
※生成されたフォントの画像が強くぼやけてしまっている場合や、「Characters excluded from packing」の下に文字が表示されていて、生成されたフォントの画像に含まれていない文字がある場合、「Atlas Resolution」の値が足りていない可能性があるので、値を大きくして再生成を行ってください。
最後に「Save」、または「Save as…」をクリックして作成したフォントアセットを保存すると、Text Mesh ProのInspectorのFont Assetプロパティーから新しく作成したフォントアセットを選択できます。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
※今回紹介した3D Textまたは3D Text(TMP)はUnity上でプレハブ化してSTYLYにアップロードすることができますが、それ以外のテキストはシーンごとSTYLYにアップロードする必要があるので、アップロード時には注意してください。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法