この記事では、シーンの体験中に別シーンに遷移できる機能の紹介をします。
これはUnityのPlayMakerのカスタムアクション「Change STYLY Scene」で実現可能です。
カスタムアクションとは
PlayMakerには、ゲームロジックやインタラクションを制作するためにさまざまな機能が実装されています。
このそれぞれの機能のことを、アクションと言います。
STYLYではVR / ARシーンでの表現力を広げるために、複数のアクションが独自に実装されています。
この“独自に実装されたアクション”は、カスタムアクションと呼ばれます。
カスタムアクションは、STYLY Plugin for Unity(カスタムアクションを使用する場合は、PlayMakerが必要となります)をダウンロードすると使用できます。
また、STYLYで利用できるカスタムアクション一覧については以下の記事をご参照ください。
サンプル
この記事で紹介する内容を反映して制作したサンプルシーンになります。
※こちらのシーンはVR専用です。
動作プラットフォーム
「Change STYLY Scene」はVR環境でのみ動作いたします。
| プラットフォーム | 動作 |
| VR | 〇 |
| Web | × |
| Mobile | × |
カスタムアクションを利用する準備
Change STYLY Sceneを利用するためには、UnityのPlayMakerを使用する必要があります。
Unity Plugin for STYLYに格納されているPlayMakerのカスタムアクションである「Change STYLY Scene」を使用します。
ダウンロードしていない場合は、あらかじめダウンロードしておきましょう。
Change STYLY Sceneについて
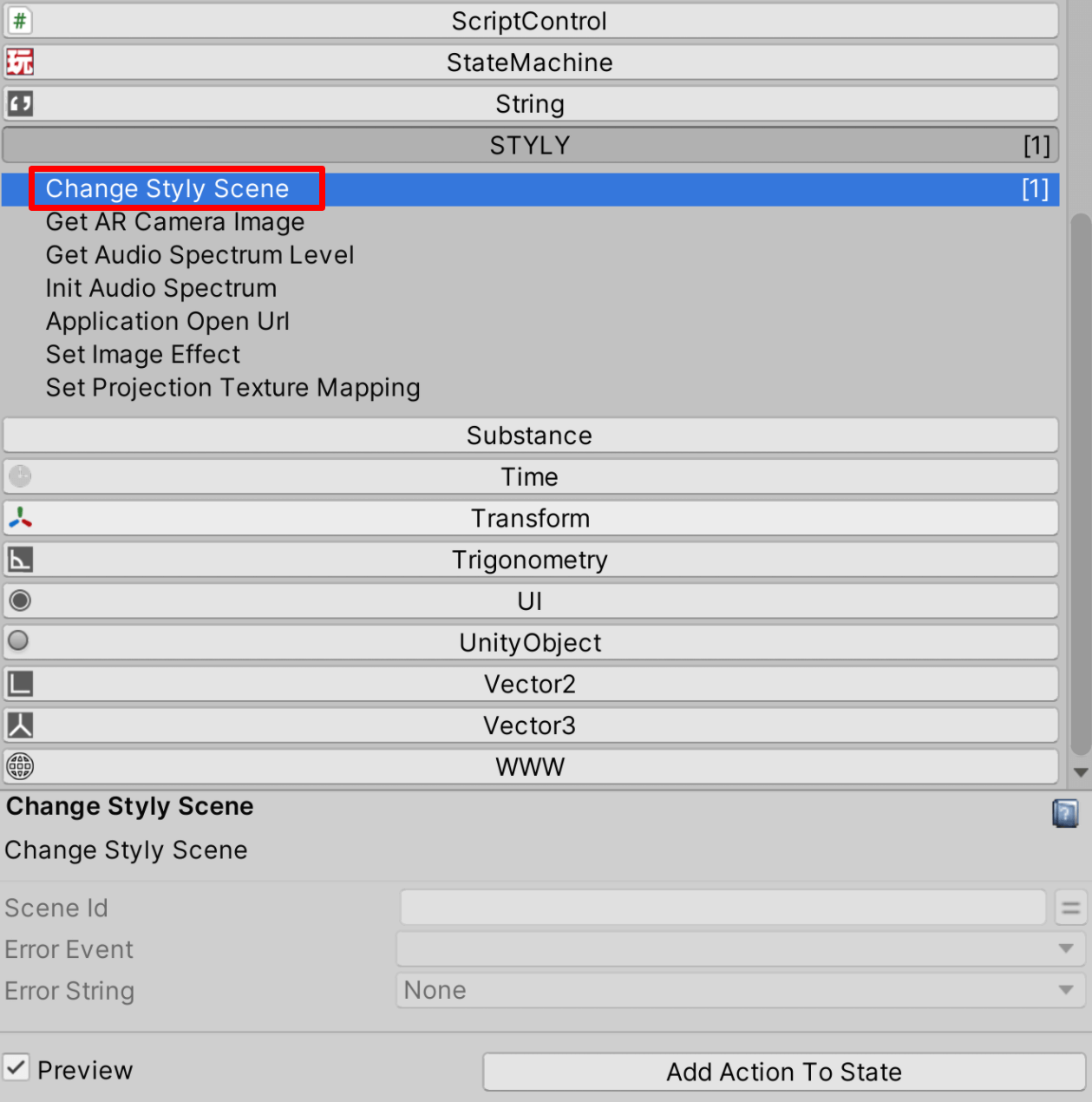
PlayMakerのAction Browserの「STYLY」の欄にカスタムアクションが格納されています。

「PlayMakerのAction Browser」
このアクションは、シーンの遷移ができます。
他のアクションと組み合わせることで、任意のトリガーでシーンを遷移できます。
サンプルシーン作成
この記事ではキューブにコントローラで触れると、シーンが遷移するシーンを作成します。
3Dオブジェクトの準備
最初に土台となるフィールドを作ります。
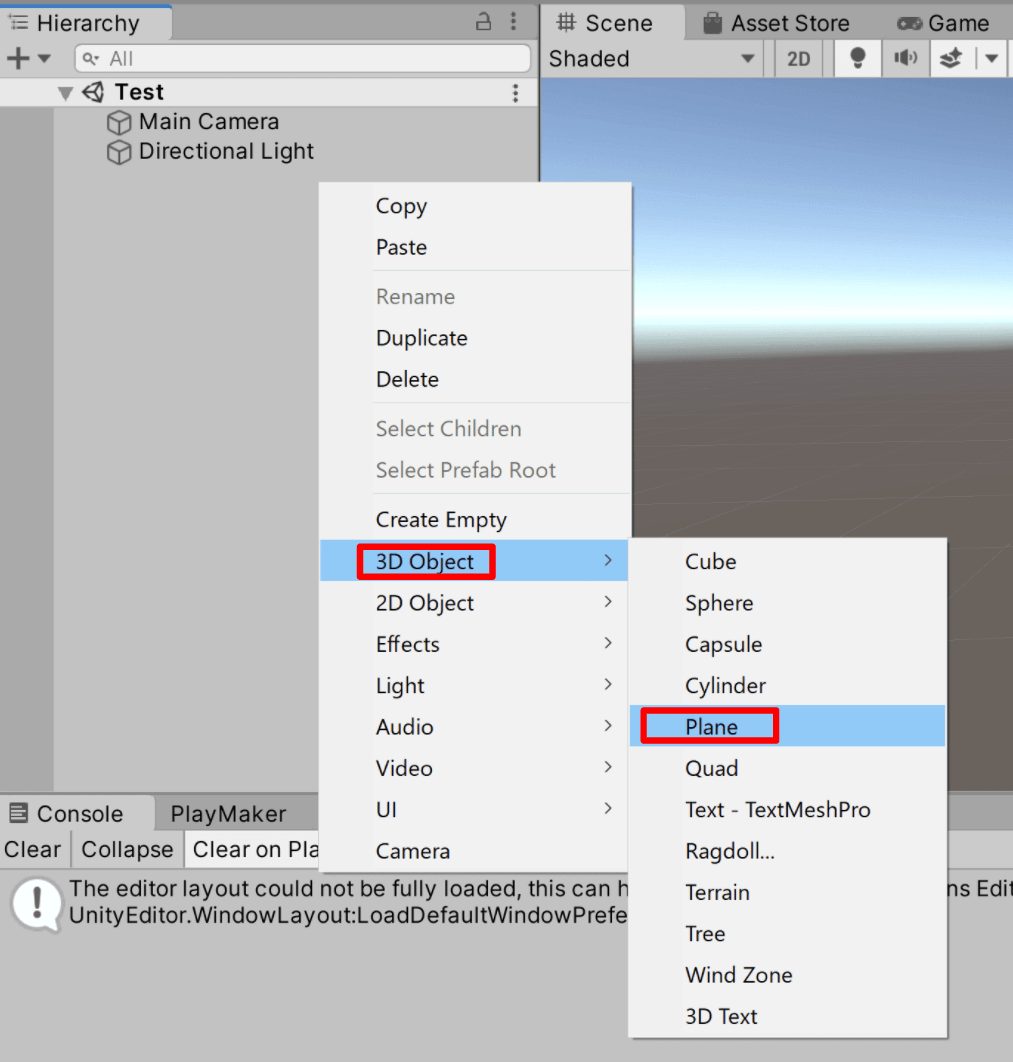
ヒエラルキーウィンドウ上で、右クリックし「3D Object > Plane」でPlaneを作成します。

「3D Object > Plane」
次にトリガーとなるCubeを作ります。
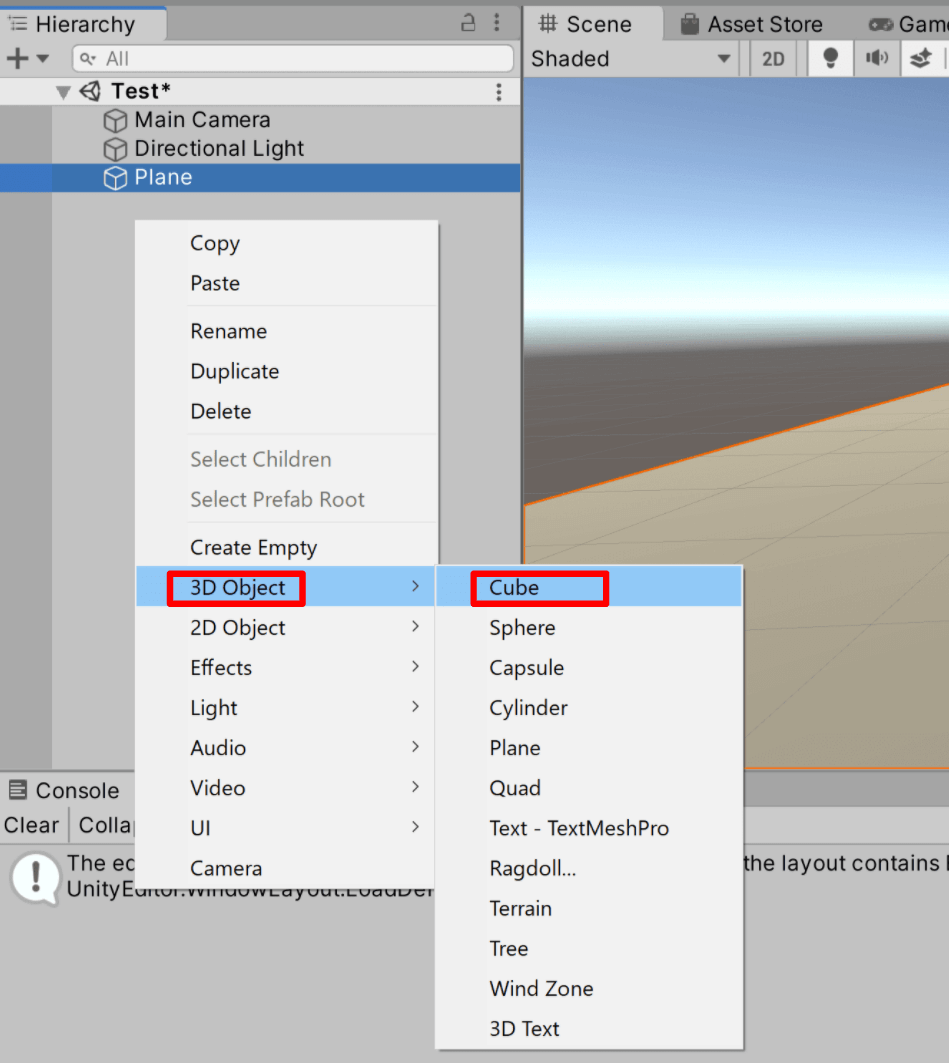
ヒエラルキーウィンドウ上で、右クリックし「3D Object > Cube」でCubeを作成します。

「3D Object > Cube」
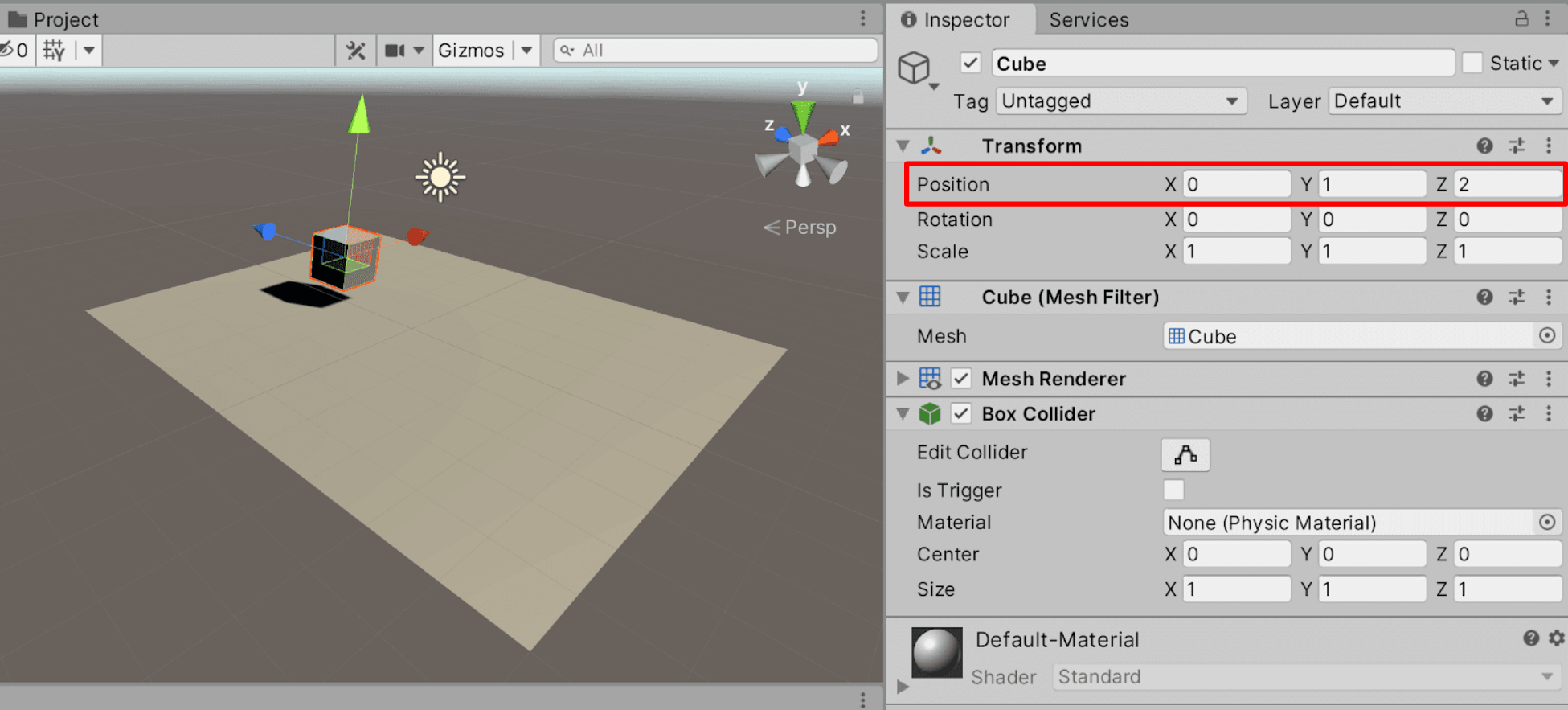
初期位置だとCubeがPlaneに埋まってしまうので、PositionをX:0.0 Y:1.0 Z:2.0に調整します。

「PositionをX:0.0 Y:1.0 Z:2.0」
PlayMakerを設定
ヒエラルキーウィンドウからCubeを選択します。
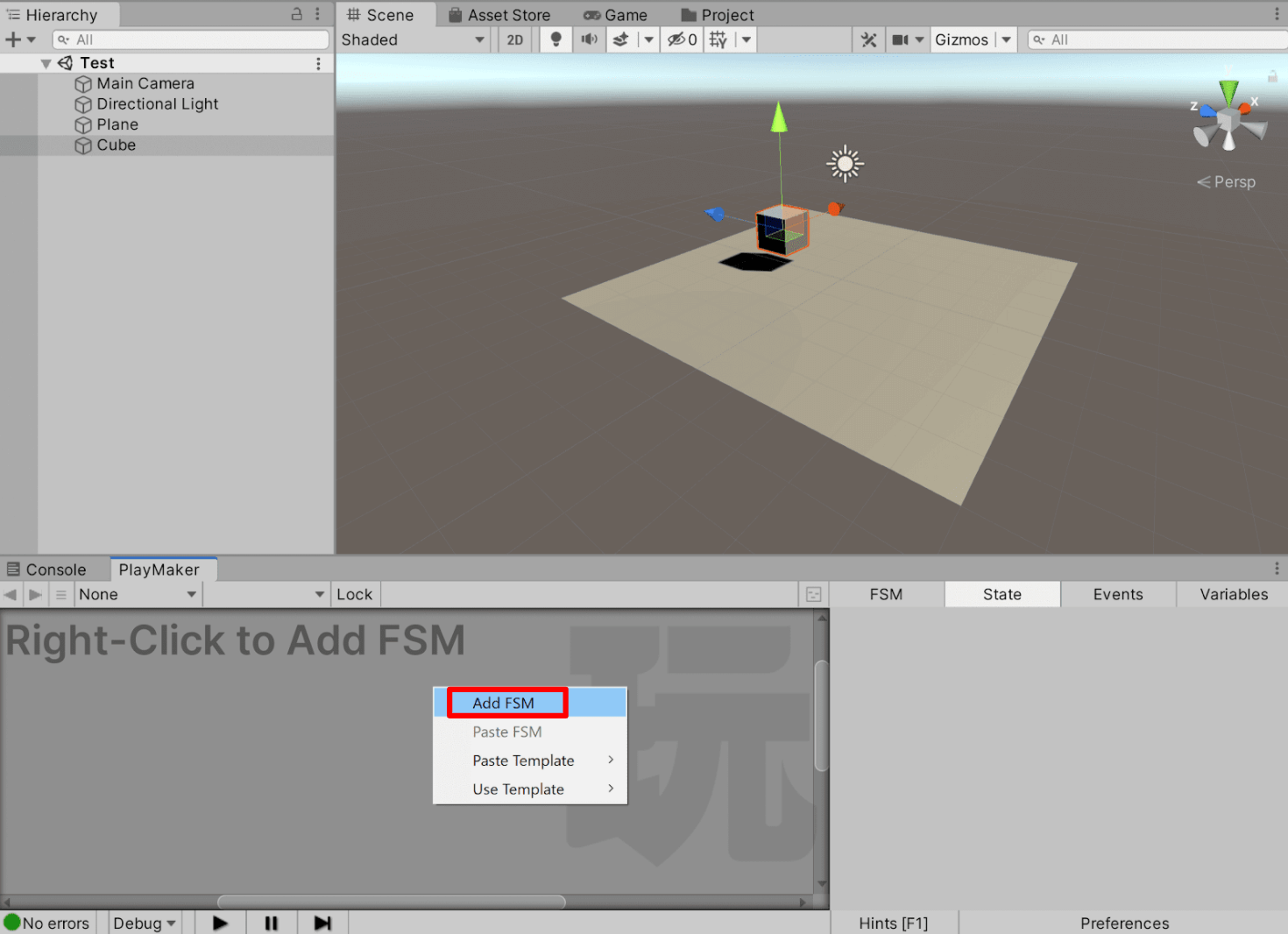
その次に、PlayMakerEditor上で右クリックし「Add FSM」を選択します。

「Add FSM」
アクションを設定
次に、コントローラーと接触したときのトリガーを設定します。
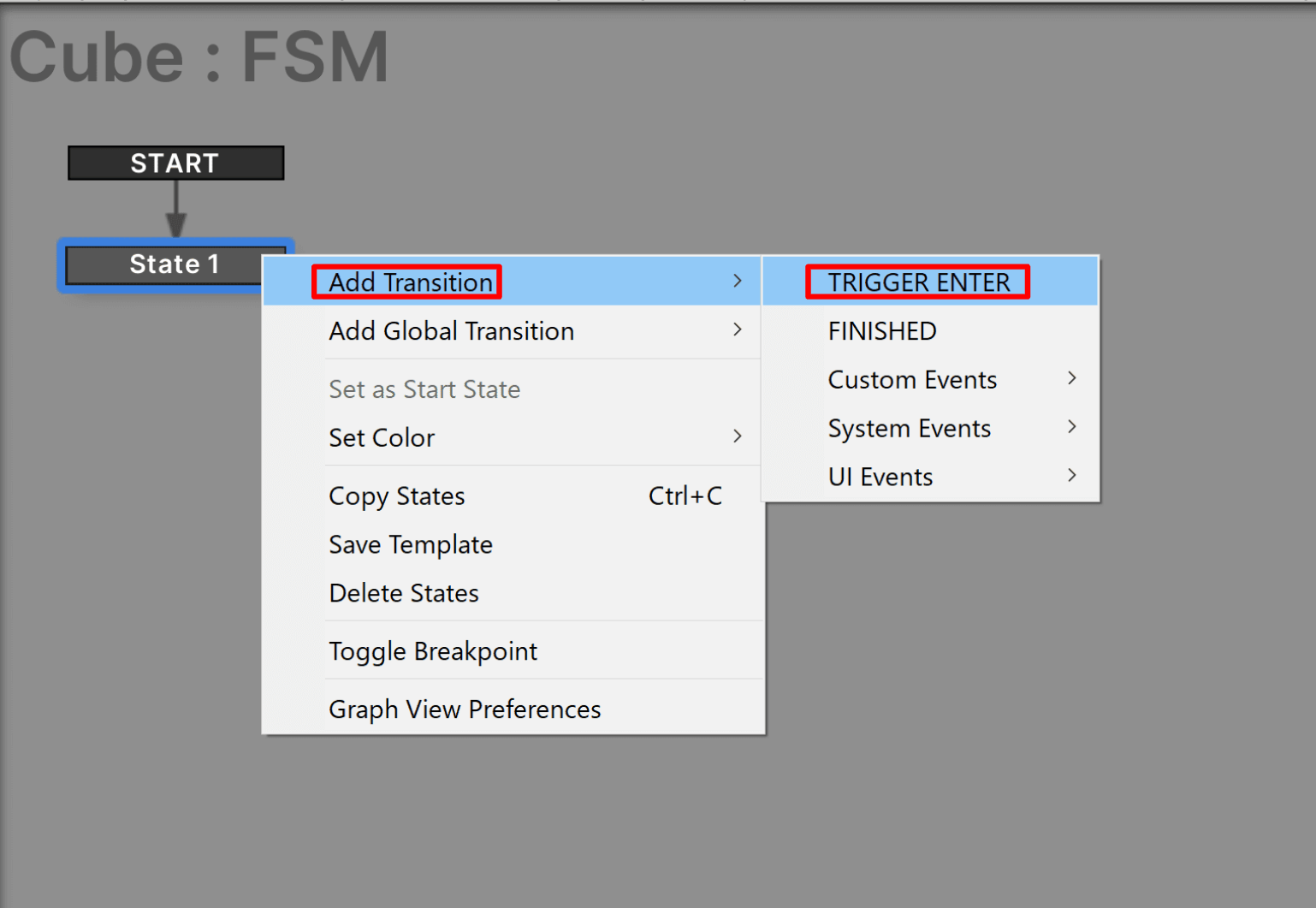
PlayMakerEditor上のState1を右クリックし、「Add Transition > TRIGGER ENTER」をクリックします。

「Add Transition > TRIGGER ENTER」
Stateを追加
コントローラーと接触したときの動作を定義するために、Stateを1つ追加します。
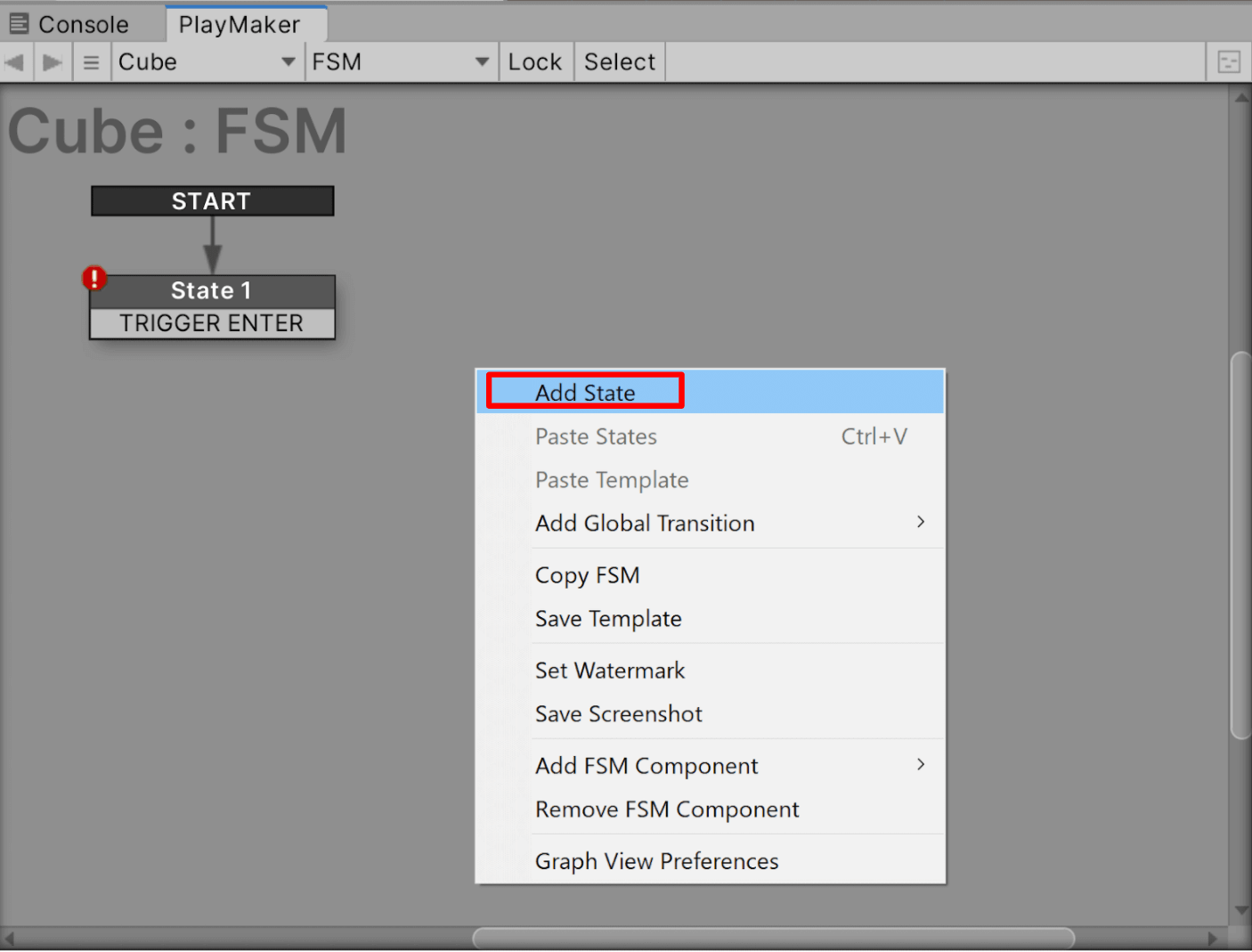
PlayMakerEditor上の空白の部分で右クリックし、「Add State」を追加します。

「Add State」
トリガーの連携
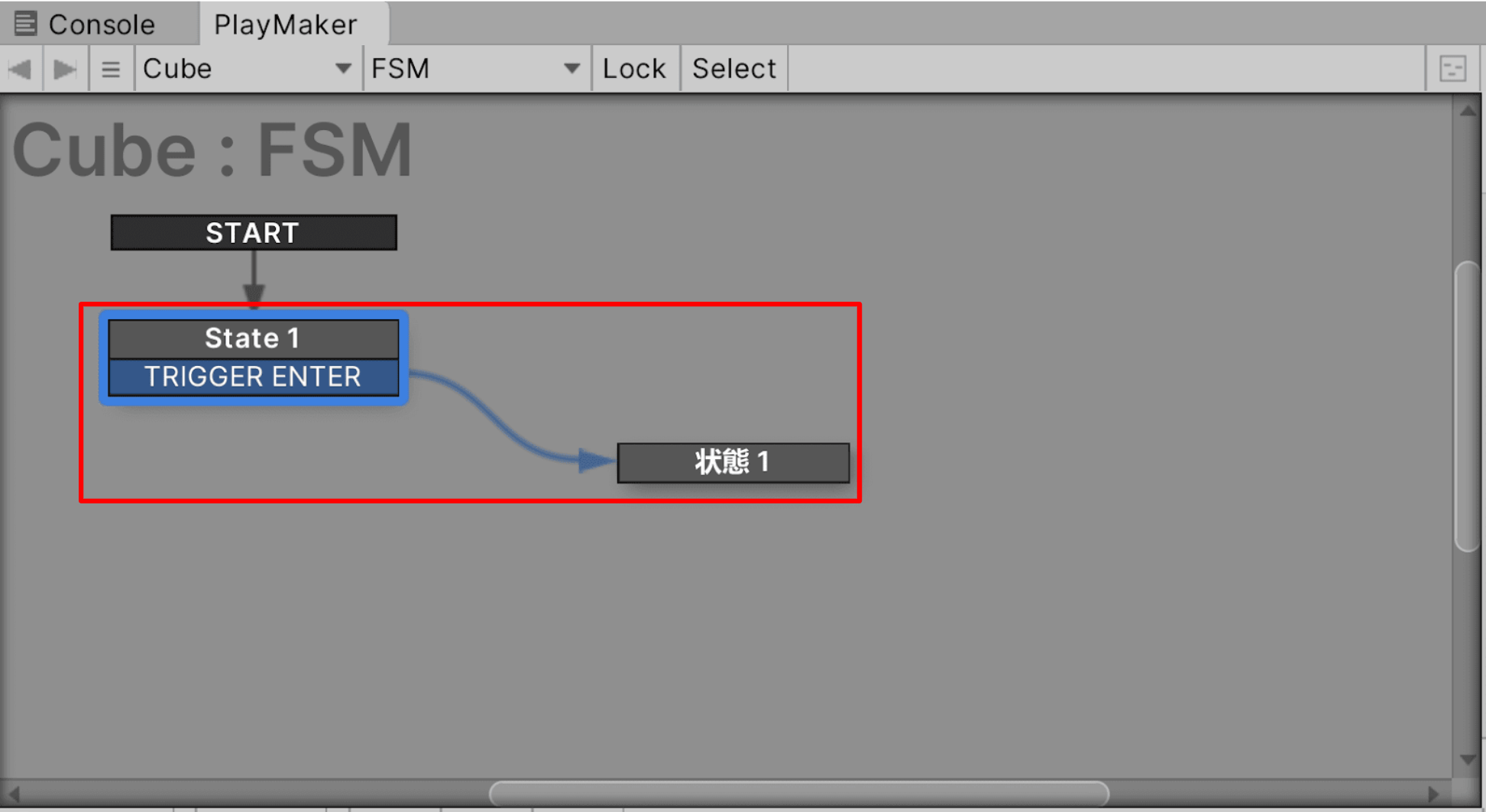
State1と状態1を連携させるために設定を行います。
TRIGGER ENTERと書かれている部分を、クリックしながら動かすと青い矢印が表示されます。
これを状態1の場所まで動かし、クリックを離します。

「State1と状態1を連携」
Change STYLY Sceneの設定
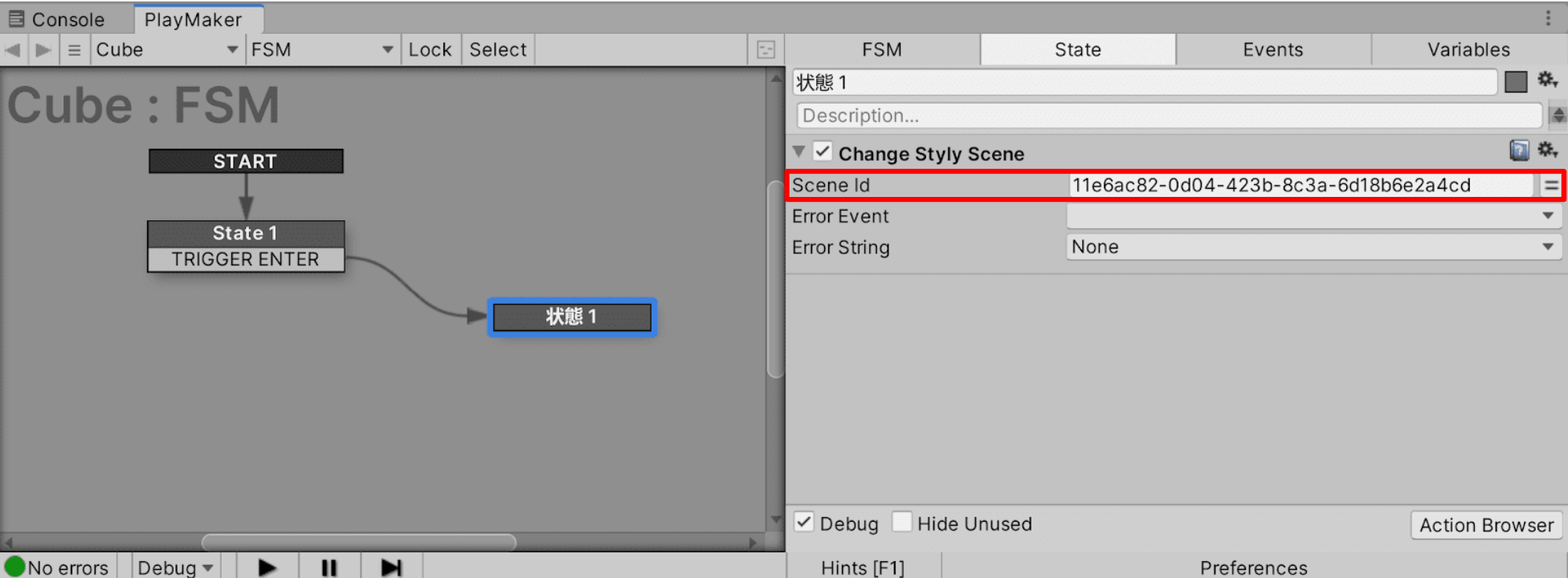
状態1をクリックした後、「Action Browser」から「Change STYLY Scene」を検索し、Stateに追加します。
その後、Scene Idに遷移させたいシーンのIDを入力します。
シーンのIDはシーンURL、「https://gallery.styly.cc/scene/11e6ac82-0d04-423b-8c3a-6d18b6e2a4cd」
という場合、scene/以降の “11e6ac82-0d04-423b-8c3a-6d18b6e2a4cd” がシーンのIDとなります。

「Scene Idに入力」
まとめ
今回は、Change STYLY Sceneのカスタムアクションについて説明しました。
上記のように、コントローラーで触れるとシーンが遷移するシーンを作成することができます。
応用の用途としては、時間経過で遷移するシーンや、ランダムに遷移するシーン。
VRChatでよく見られるような、シーンをまとめたポータルのようなシーンも作成することも可能です。
STYLYへアップロード
実際にSTYLYへアップロードして使用しましょう。
今回はUnityのシーンをそのままSTYLYにアップロードするので、こちらをご参照ください。
アカウント作成方法
NEWVIEW SCHOOL ONLINEの紹介
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べるNEWVIEW SCHOOL ONLINEを開講中です。







