STYLYからインタラクション(Interaction)SDKが提供されたことにより、インタラクティブなVR/ARコンテンツの制作が簡単にできるようになりました。
また、Unityエディタシュミレーターも提供されますので、Unity上でインタラクションSDKを使ってギミックを組み、ゲームビュー上でシミュレーションができます。
加えて、ローカルプレビューツールを使うことで「STYLY Studioにアセットを配置して、公開する」過程を介さず、ローカル環境で動作確認(デバッグ)を完結できます。
さらに、インタラクションSDKとPlayMakerを組み合わすことによって、さらなる表現を追い求めることが可能です。
- 1 インタラクションSDKとは
- 2 UnityのEventSystemとの互換性について
- 3 インタラクションSDKを使ったサンプルシーン
- 4 提供するスクリプト一覧
- 5 インタラクションSDKの使い方
- 5.1 インタラクションSDKのダウンロード方法
- 5.2 インタラクションSDKをUnityにインポートする方法
- 5.3 インタラクションSDKを使ったギミックを作って、Unityエディタシミュレーターで動作確認してみよう
- 5.4 STYLY_Attr_ColliderTrigger
- 5.5 STYLY_Attr_Collision
- 5.6 STYLY_Attr_Breaker / STYLY_Attr_Breakable
- 5.7 STYLY_Attr_Draggable
- 5.8 STYLY_Attr_Equipment
- 5.9 STYLY_Action_Spawner / STYLY_Action_Mover / STYLY_Action_Timer
- 6 PlayMakerとインタラクションSDKの連携方法
- 7 デバッグ方法
- 8 STYLYに「インタラクションSDKを作ってつくったギミックアセット」をアップロードする方法
インタラクションSDKとは
インタラクションSDKとは、STYLYで使えるインタラクティブなアクションをまとめたUnityのスクリプトコンポーネントです。
インタラクションSDKを使ってSTYLYで使える機能
- インタラクション基本機能
- オブジェクトをドラックできる
- オブジェクトを移動する
- オブジェクトの侵入・衝突を検出する
- オブジェクトを破壊する
- オブジェクトを生成する
- タイマー
- STYLY独自の仕様への対応
- コントローラーにオブジェクトを装備できる
- コントローラーにオブジェクトを装備した状態でトリガーとしてボタンを押してイベントを起こせる
- コントローラーにオブジェクトを装備できる
インタラクションSDKは、Web版STYLY / STYLY XRクライアント(Steam版STYLYアプリ、VIVEPORT版STYLYアプリ、Oculus Mobile版STYLYアプリ、Daydream版STYLYアプリ、Pico版STYLYアプリ、Nreal版STYLYアプリ)/ スマートフォン版STYLYアプリに対応しています。
VRシーンのみならず、ARシーンでもインタラクションSDK全機能を使用することができます。
UnityのEventSystemとの互換性について
- STYLYのコントローラー操作はEventシステム互換
- マウスカーソル = コントローラーから出るRay
- マウス左ボタン = Trigger/Pad押し込み
- マウス右ボタン = コントローラーMenuボタン
- uGUIも操作可能になりました(World Spaceのみ)
- EventTriggerコンポーネントで詳細なイベント検出
- UnityEventで呼び出せるもの
- Publicメソッド
- 引数指定でのPublicメソッド呼び出し
- 動的引数でのPublicメソッド呼び出し
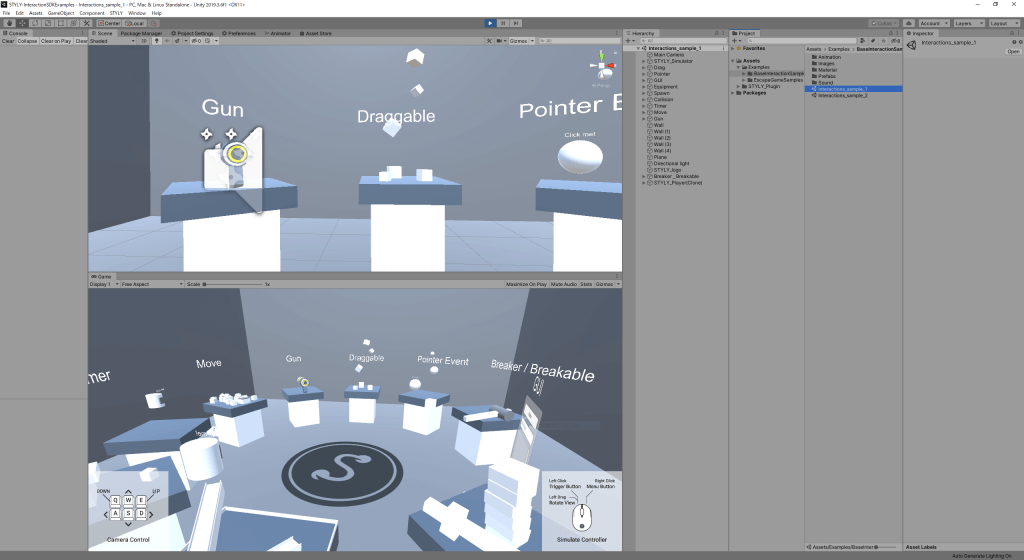
インタラクションSDKを使ったサンプルシーン
上記サンプルシーンのUnityサンプルプロジェクトは、以下からダウンロードできます。
※サンプルプロジェクトに含まれているアセットはクレジット表記や許可なしで自由にご利用いただけます。
Unityサンプルプロジェクトをダウンロードして、動かしてみてください。
提供するスクリプト一覧
|
スクリプト名 |
説明 |
|
STYLY_Attr_ColliderTrigger |
OnTriggerイベントを実行する |
|
STYLY_Attr_Collision |
OnCollisionイベントを実行する |
|
STYLY_Attr_Breaker |
STYLY_Attr_Breakableコンポーネントが追加されているオブジェクトを破壊する |
|
STYLY_Attr_Breakable |
STYLY_Attr_Breakerコンポーネントが追加されているオブジェクトに破壊される |
|
STYLY_Action_DestroyTarget |
指定したGameObjectを破棄 |
|
STYLY_Attr_Draggable |
オブジェクトをポインターで掴めるようになる |
|
STYLY_Attr_Equipment |
オブジェクトをコントローラーに装備する |
|
STYLY_Action_Mover |
オブジェクトを移動する |
|
STYLY_Action_Spawner |
プレハブからオブジェクトを生成する |
|
STYLY_Action_Timer |
設定したタイマーが終わった後に、イベントを実行します。 |
インタラクションSDKの使い方
インタラクションSDKのダウンロード方法
Downloadページにアクセスして、STYLY Plugin for Unity DOWNLOADをクリックして、STYLY Pluginをダウンロードしてください。
インタラクションSDKはSTYLY Pluginに含まれております。
STYLY Plugin for Unity DOWNLOAD
インタラクションSDKをUnityにインポートする方法
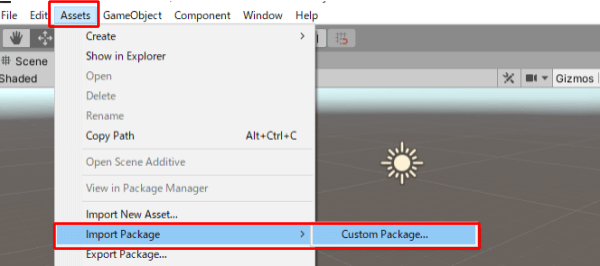
左上メニューにあるAssets > Import Package > Custom Package…の順番でクリックします。
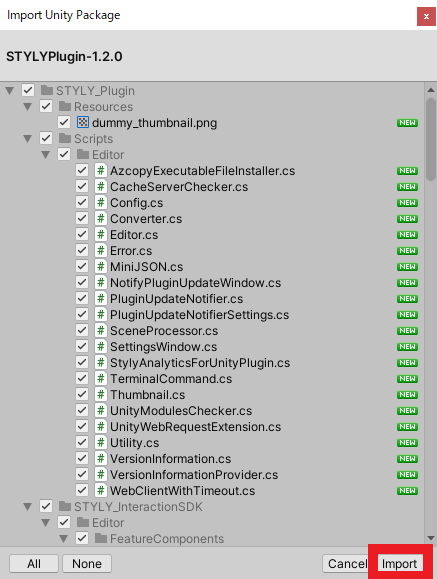
STYLYPluginを選択します。
Importをクリックします。
インタラクションSDKを使ったギミックを作って、Unityエディタシミュレーターで動作確認してみよう
オブジェクトをポインターで掴めるようにする
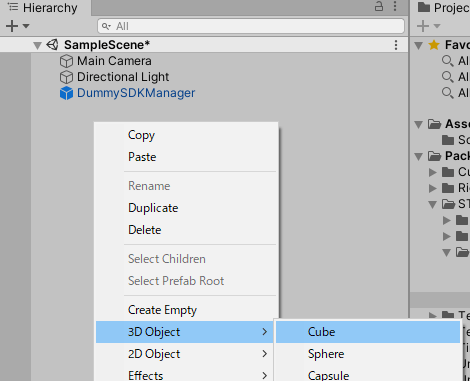
ヒエラルキー上で右クリックして、3D Object > Cubeをクリックします。
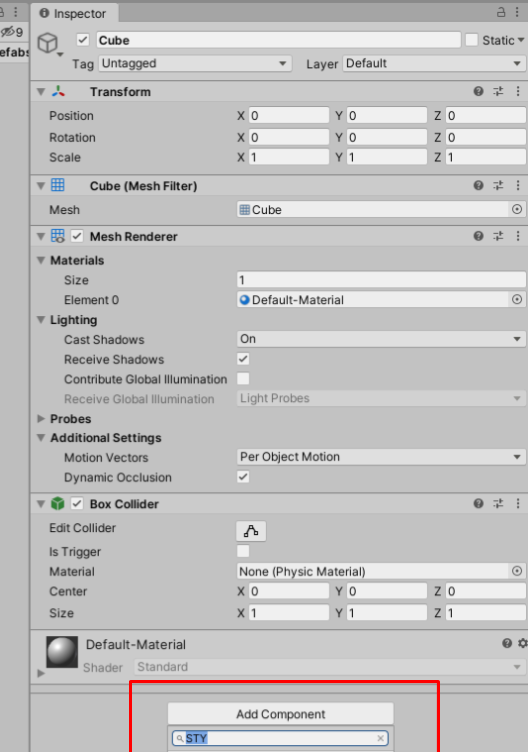
ヒエラルキー上でCubeを選択した状態で、インスペクターウィンドウ(以下、インスペクターと呼ぶ)のAdd Componentをクリックします。
検索フォームにSTYLYを入力すると、インタラクションSDKのスクリプト一覧が表示されます。STYLY_Attr_Draggableを選択してください。
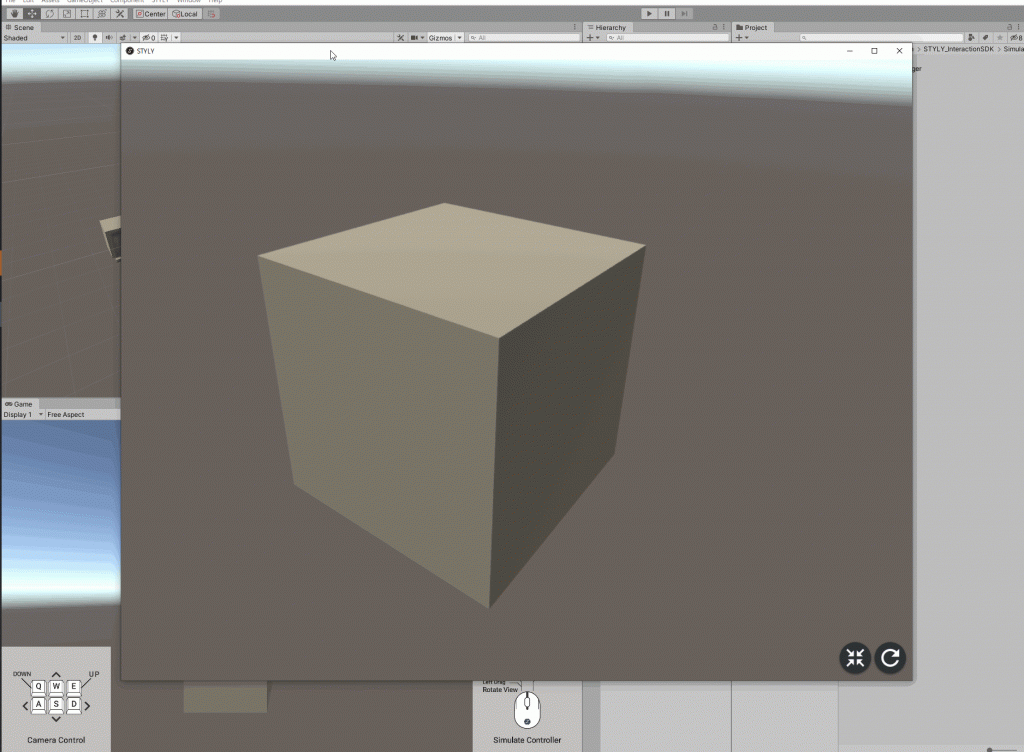
Unityの再生ボタンを押して、再生モードにしてください。
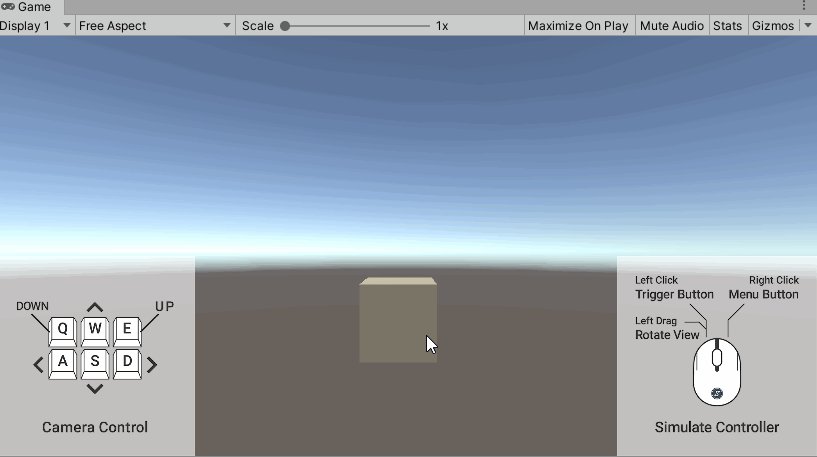
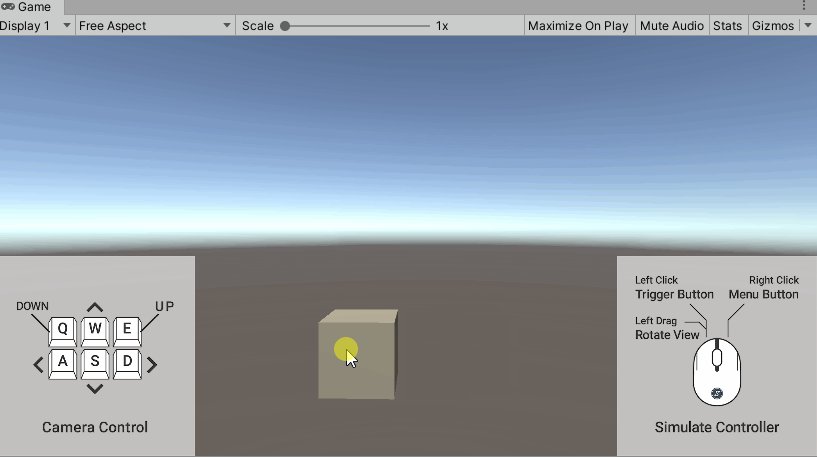
ゲームビューに表示されるCubeをドラックしてみましょう。
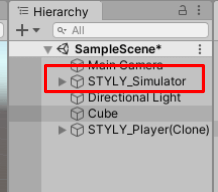
インタラクションSDKのコンポーネントが追加されているアセットがヒエラルキーにある場合、再生時、自動的にSTYLY_Simulatorが配置され、ゲームビューでシミュレーターが実行できます。
STYLY_Attr_ColliderTrigger
STYLY_Attr_ColliderTriggerは、「OnTriggerイベントを実行する」スクリプトです。
STYLY_Attr_ColliderTrigger イベント表
| イベント名 | イベント内容 |
| On Enter() | 他のオブジェクトが自身のオブジェクトに侵入したときに実行されます。 |
| ON Exit() | 他のオブジェクトが自身のオブジェクトから脱出したときに実行されます。 |
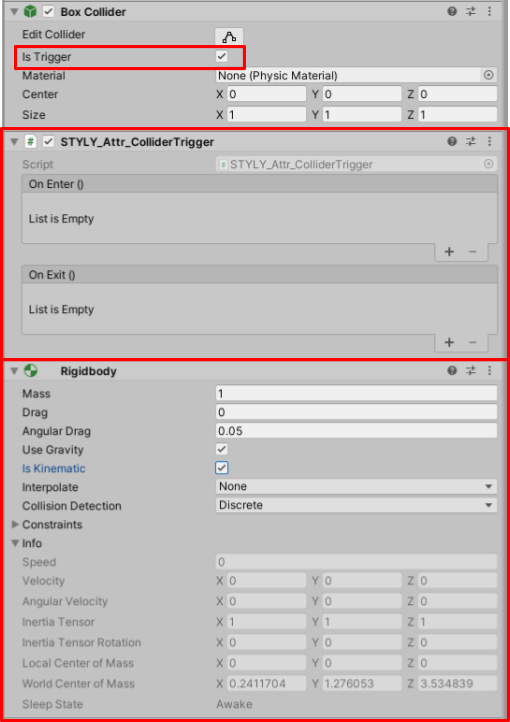
OnTriggerイベントを発生させる条件
- イベントを実行するオブジェクトに対して、以下を設定してください
- CoillderのIs Triggerにチェックを入れる
- Rigidbodyコンポーネントを追加する
- 重力を発生させたくない場合は、Is Kinematicにチェックを入れる
TRIGGER EVENTについて詳しく知りたい方は、以下記事をご覧ください。
「他のオブジェクトが、自身のオブジェクトに侵入したら、自分のオブジェクトを非アクティブにする」ギミックを作って、動作確認してみましょう。
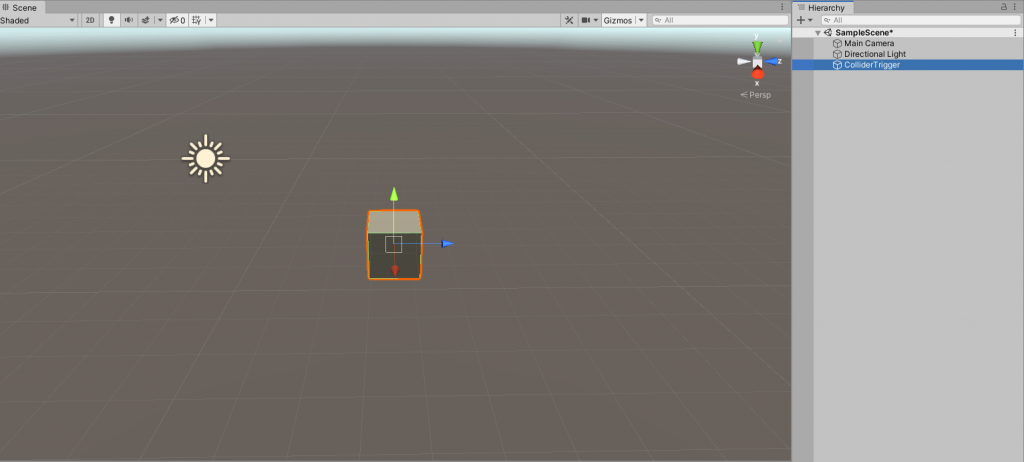
ヒエラルキー上で右クリックして、3D Object > Cubeをクリックします。
Cubeの名前をColliderTriggerに変更します。
OnTriggerイベントを実行したいオブジェクト「ColliderTrigger」のインスペクターにSTYLY_Attr_ColliderTriggerコンポーネント追加をします。
ColliderTriggerのインスペクターに、以下コンポーネントを追加・設定してください。
- STYLY_Attr_Collider Triggerを追加する
- ColliderのIs Triggerにチェックを入れる
- Rigidbodyコンポーネントを追加する
- 重力を無効化したい場合は、Is Kinematicにチェックを入れる
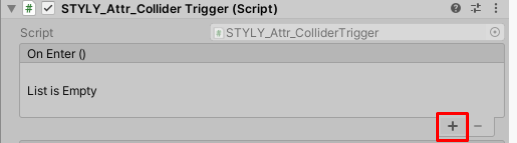
STYLY_Attr_Collider Triggerコンポーネントの右下「+」をクリックします。
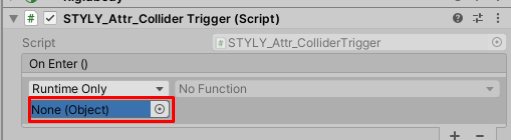
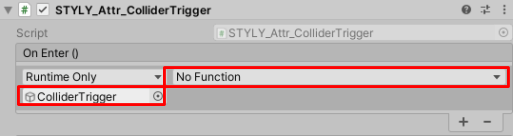
None (Object)フォームに、ヒエラルキーからColliderTriggerをドラック&ドロップします。
Functionがアクティブになり、使えるようになりました。
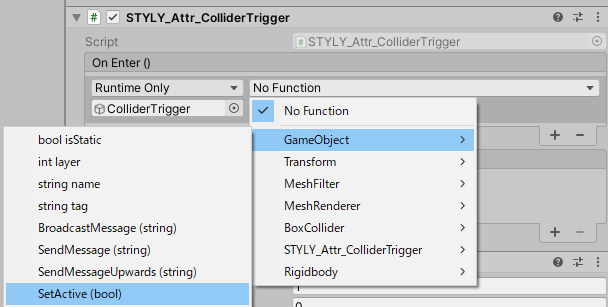
No Function > GameObject >SetActive(bool)を選択します。
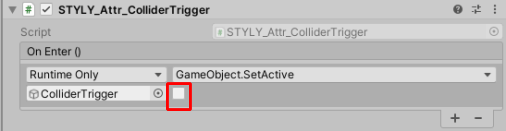
ファンクションにGameObject.SetActiveがセットされました。
ファンクションの下に四角いチェックボックスが表示されました。
チェックボックスを外します(デフォルトでチェックボックスは入っていません)。
GameObject.SetActiveのチェックボックスについて
- チェックを入れると、オブジェクトがアクティブになる
- チェックを外すと、オブジェクトが非アクティブになる
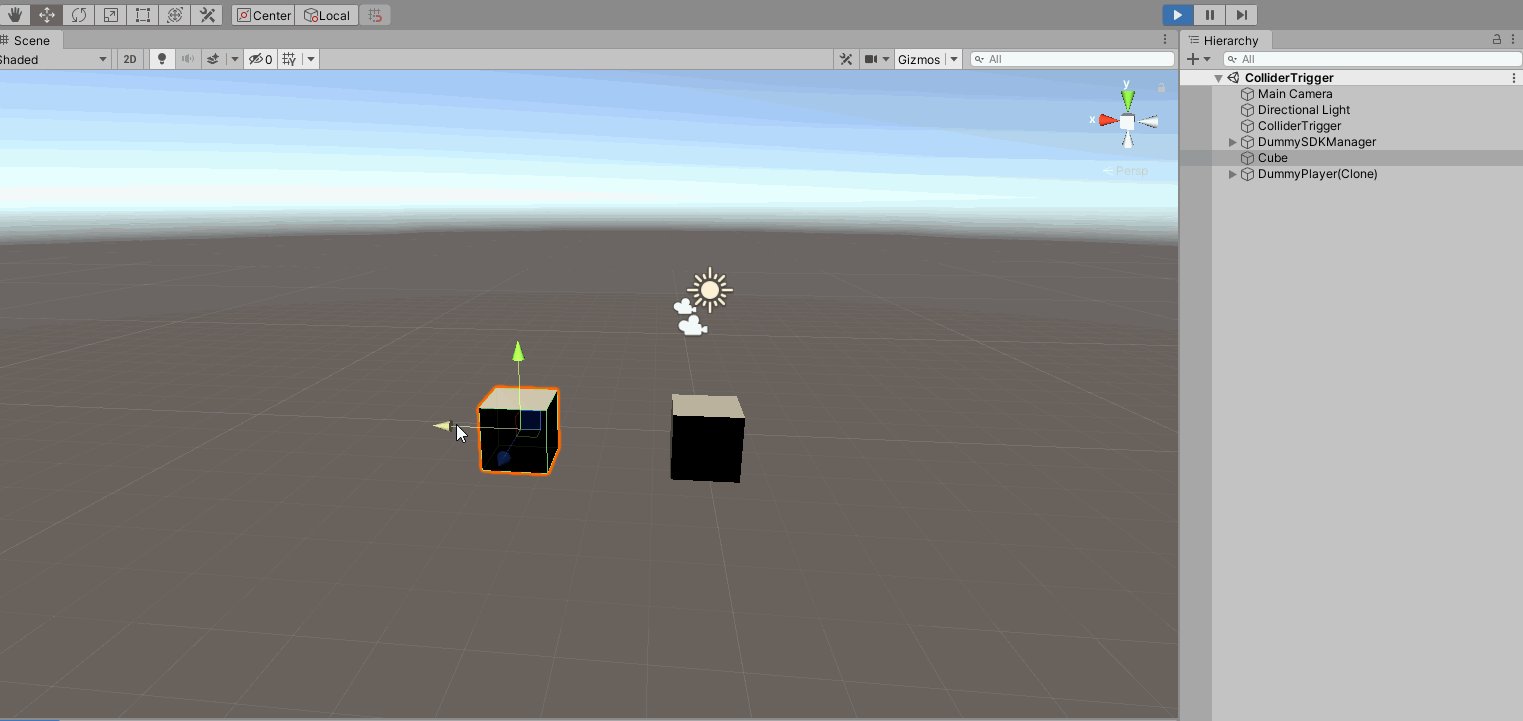
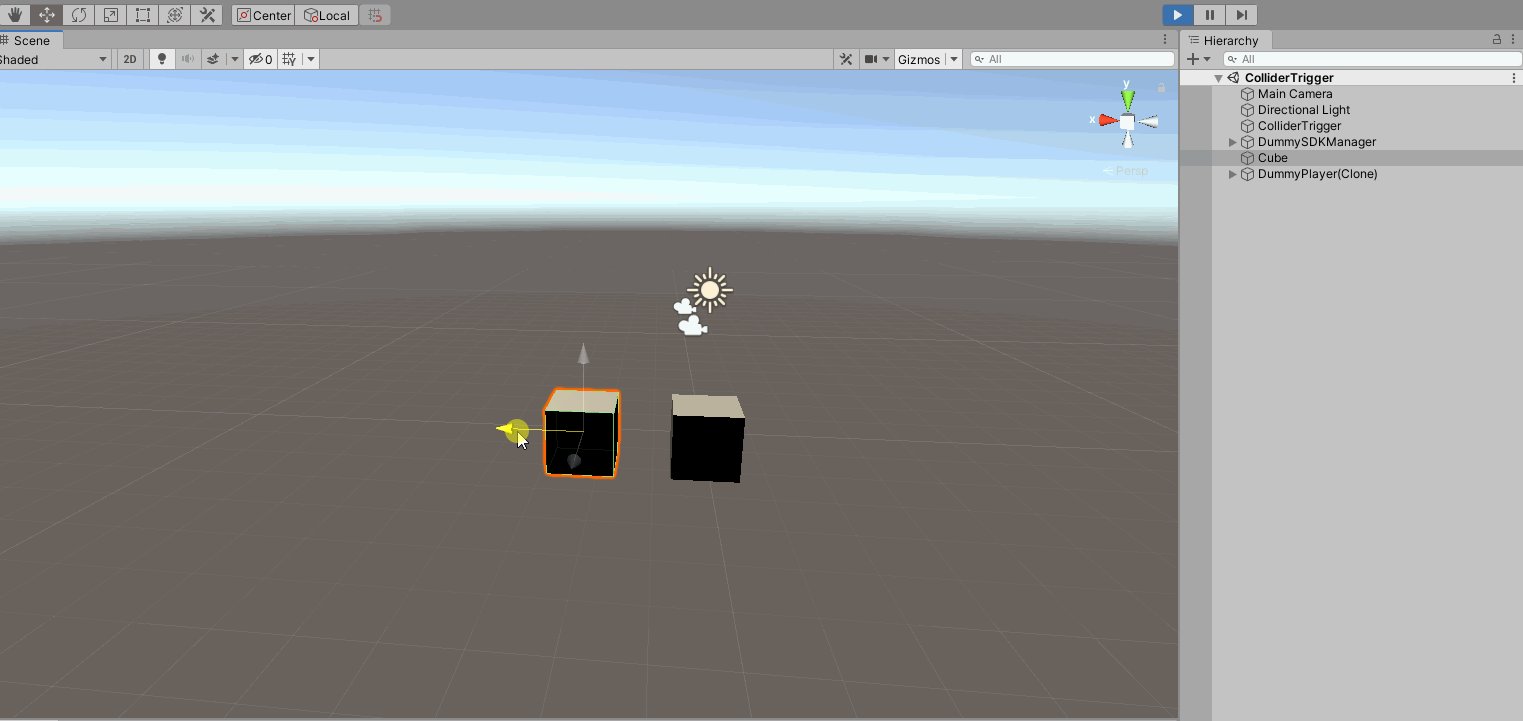
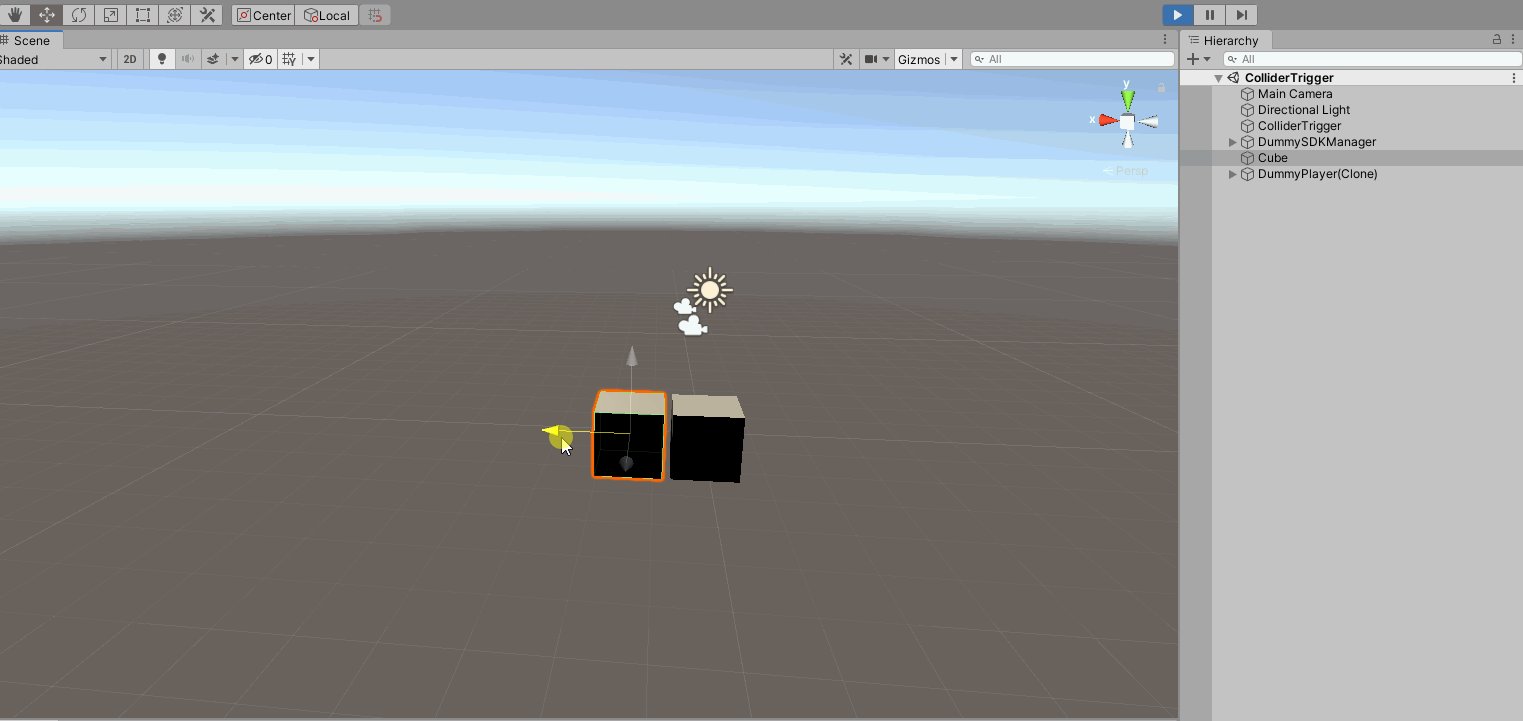
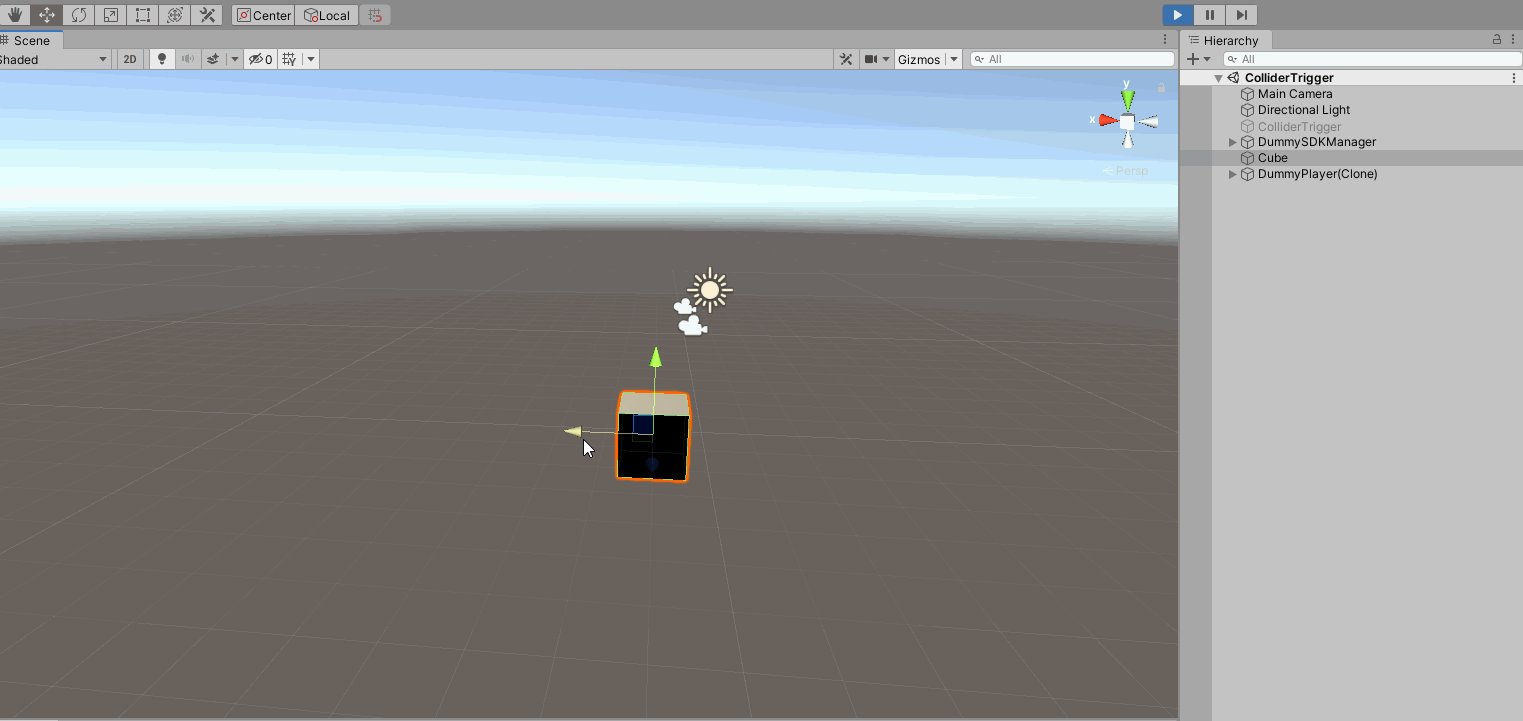
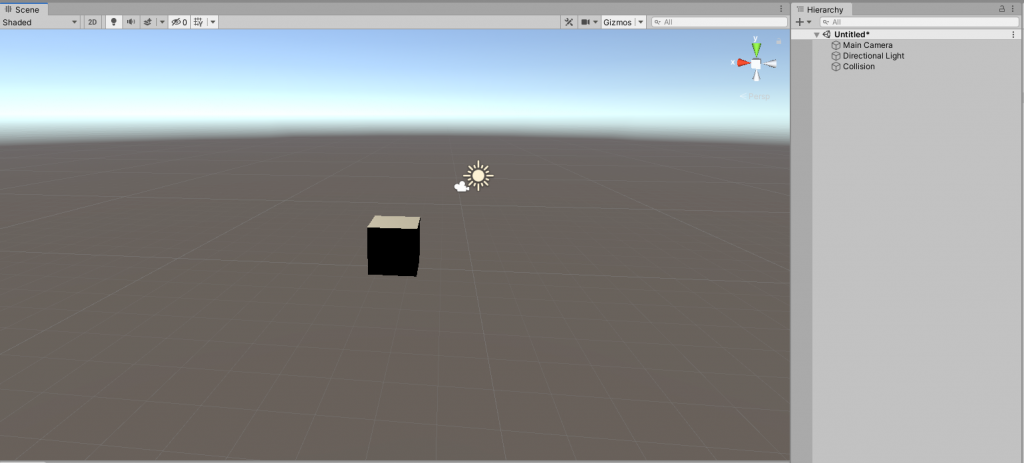
侵入させるオブジェクト(Cubeなど)をシーンに配置して、再生モードにして侵入させるオブジェクトを移動させて、ColliderTriggerが非アクティブになるか、動作確認してみましょう。
STYLY_Attr_Collision
STYLY_Attr_Collisionは、「OnCollisionイベントを実行する」スクリプトです。
STYLY_Attr_Collision イベント表
| イベント名 | イベント内容 |
| On Collision Enter Event() | 他のオブジェクトが自身のオブジェクトに衝突したときに実行されます。 |
| On Collision Exit Event() | 他のオブジェクトが自身のオブジェクトから脱出したときに実行されます。 |
OnCollisionイベントを発生させる条件
イベントを実行するオブジェクトに対して、以下を設定してください
- Rigidbodyコンポーネントを追加する
- 重力を発生させたくない場合は、Use Gravityのチェックを外す。
- Is Kinematicのチェックを外す
- Colliderコンポーネントを追加する
- ColliderコンポーネントのIs Triggerのチェックが外れている
Collision EVENTについて詳しく知りたい方は、以下記事をご覧ください。
「他のオブジェクトが、自身のオブジェクトに衝突したら、自分のオブジェクトを非アクティブにする」ギミックを作って、動作確認してみましょう。
ヒエラルキー上で右クリックして、3D Object > Cubeをクリックします。Cubeの名前をCollisionに変更します。

ヒエラルキーにCubeを配置して、名前をCollisionに変更する
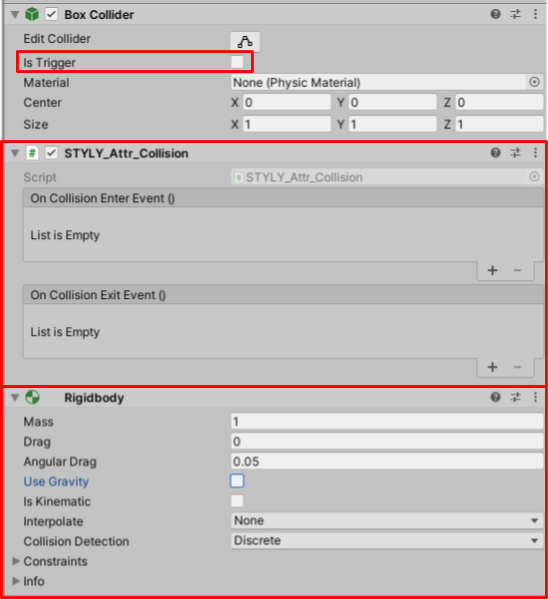
イベントを実行したいオブジェクトのインスペクターに以下コンポーネント追加・設定してください。
- STYLY_Attr_Collision(Script)追加
- ColliderのIs Triggerにチェックを外す
- Rigidbodyコンポーネントを追加する
- 重力を無効化したい場合は、Use Gravityのチェックを外す
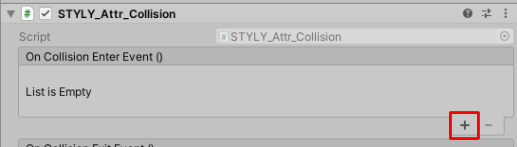
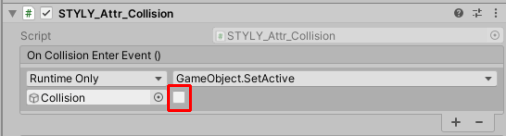
STYLY_Attr_Collisionコンポーネントの右下「+」をクリックします。
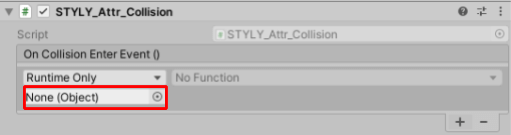
None (Object)フォームに、ヒエラルキーからCollisionをドラック&ドロップします。
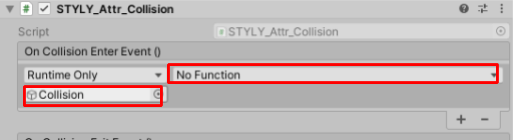
Functionがアクティブになり、使えるようになりました。
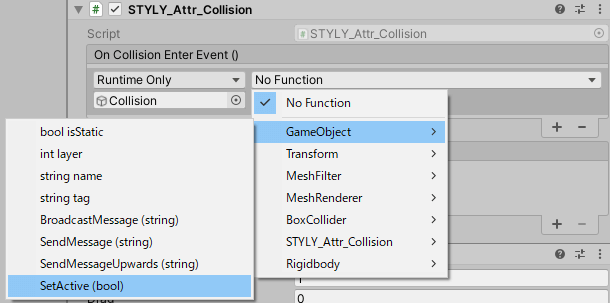
No Function > GameObject >SetActive(bool)を選択します。
ファンクションにGameObject.SetActiveがセットされました。ファンクションの下に四角いチェックボックスが表示されました。
チェックボックスを外します(デフォルトでチェックボックスは入っていません)。
GameObject.SetActiveのチェックボックスについて
- チェックを入れると、オブジェクトがアクティブになる
- チェックを外すと、オブジェクトが非アクティブになる
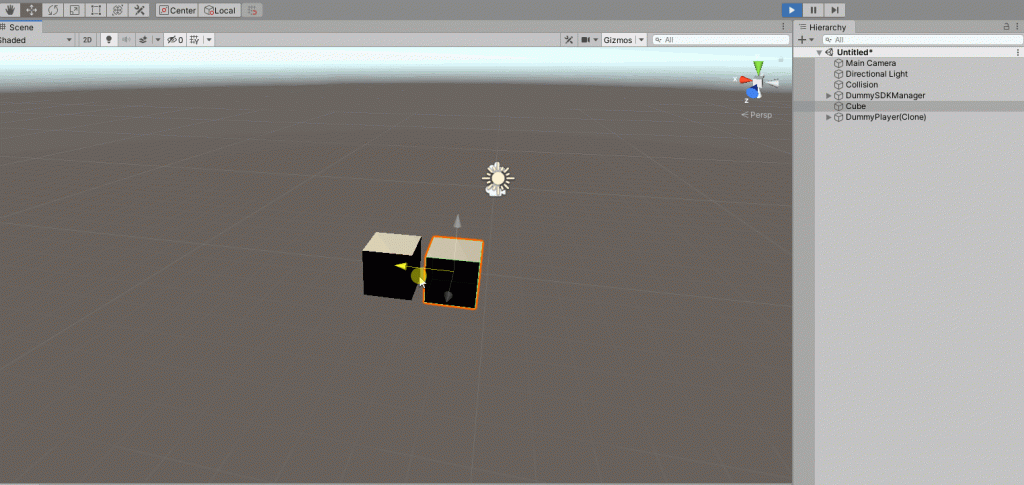
侵入させるオブジェクト(Cubeなど)をシーンに配置して、再生モードにして侵入させるオブジェクトを移動させて、Collisionが非アクティブになるか、動作確認してみましょう。
STYLY_Attr_Breaker / STYLY_Attr_Breakable
STYLY_Attr_Breakerは、「STYLY_Attr_Breakableコンポーネントが追加されているオブジェクトを破壊する」スクリプトです。
STYLY_Attr_Breakableは、「STYLY_Attr_Breakerコンポーネントが追加されているオブジェクトに破壊される」スクリプトです。
STYLY_Attr_BreakerとSTYLY_Attr_Breakableはセットで使います。
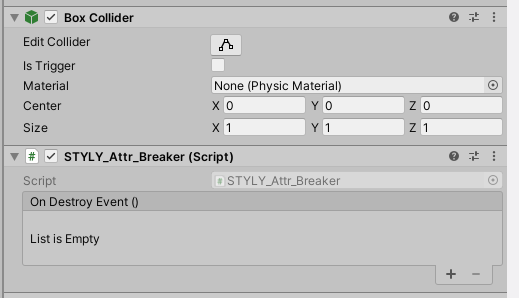
STYLY_Attr_Breaker イベント表
| イベント名 | イベント内容 |
| OnDestroy() | オブジェクトが破壊したときにイベントが実行されます。 |
STYLY_Attr_Breakable イベント表
| イベント名 | イベント内容 |
| OnDestroy() | オブジェクトが破壊されたときにイベントが実行されます。 |
STYLY_Attr_Breakerは、STYLY_Attr_Breakableコンポーネントが追加されているオブジェクトを破壊します。
OnCollisionイベント、またはOnTriggerイベントの要素が必要となります。
OnCollisionイベントを発生させる条件
イベントを実行するオブジェクトに対して、以下を設定してください
- Rigidbodyコンポーネントを追加する
- 重力を発生させたくない場合は、Use Gravityのチェックを外す。
- Is Kinematicのチェックを外す
- Colliderコンポーネントを追加する
- ColliderコンポーネントのIs Triggerのチェックが外れている
Collision EVENTについて詳しく知りたい方は、以下記事をご覧ください。
OnTriggerイベントを発生させる条件
イベントを実行するオブジェクトに対して、以下を設定してください
- CoillderのIs Triggerにチェックを入れる
- Rigidbodyコンポーネントを追加する
- 重力を発生させたくない場合は、Is Kinematicにチェックを入れる
TRIGGER EVENTについて詳しく知りたい方は、以下記事をご覧ください。
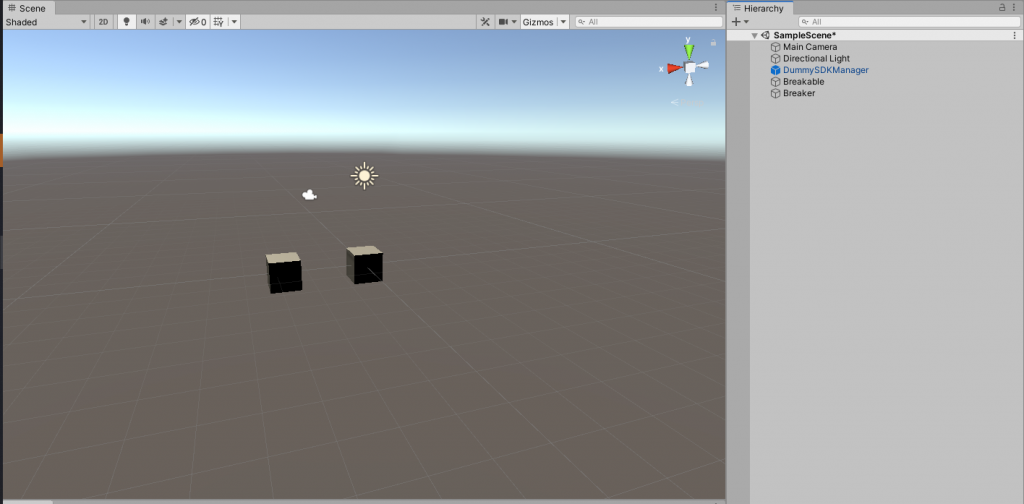
BreakerとBreakableの設定を説明します。
初めに、Breakableの設定を説明します。
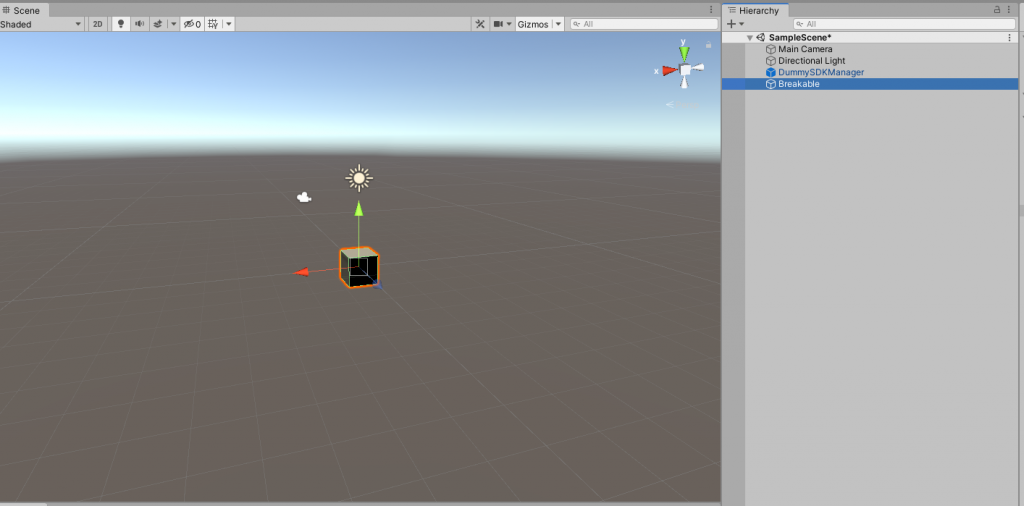
ヒエラルキー上で右クリックして、3D Object > Cubeをクリックして、Cubeを配置します。
Cubeの名前をBreakableに変更します。
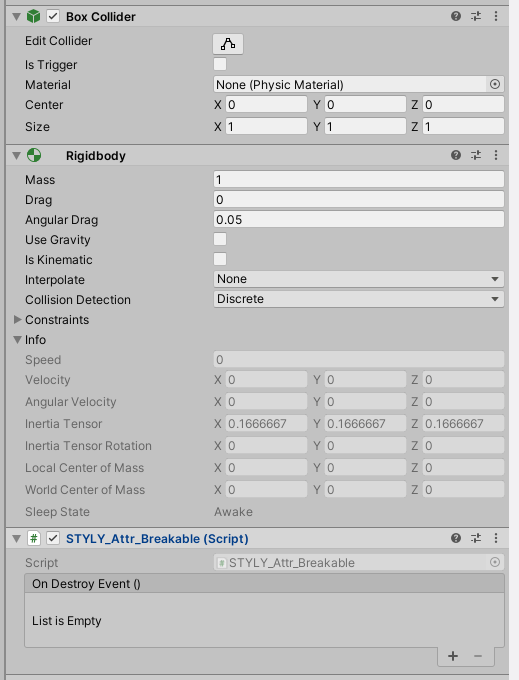
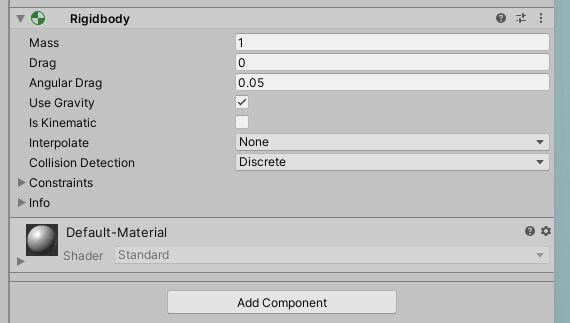
ヒエラルキーのBreakableを選択した状態で、インスペクターでRigidbodyコンポーネントとSTYLY_Attr_Breakableコンポーネントを追加します。
OnCollisionイベントを発生させる条件を整えるために、各コンポーネントを以下設定にします。
- Colliderコンポーネント
- Is Trigger チェックなし
- Rigidbodyコンポーネント
- 重力を発生させたくない場合は、Use Gravityのチェックを外す
- Is Kinematicのチェックを外す
次に、Breakerの設定を説明します。
ヒエラルキー上で右クリックして、3D Object > Cubeをクリックして、Cubeを配置します。
Cubeの名前をBreakerに変更します。
ヒエラルキーのBreakerを選択した状態で、インスペクターでSTYLY_Attr_Breakerコンポーネントを追加します。
次に、BreakerにRigidbodyコンポーネントを追加して、Use Gravityにチェックを入れます。
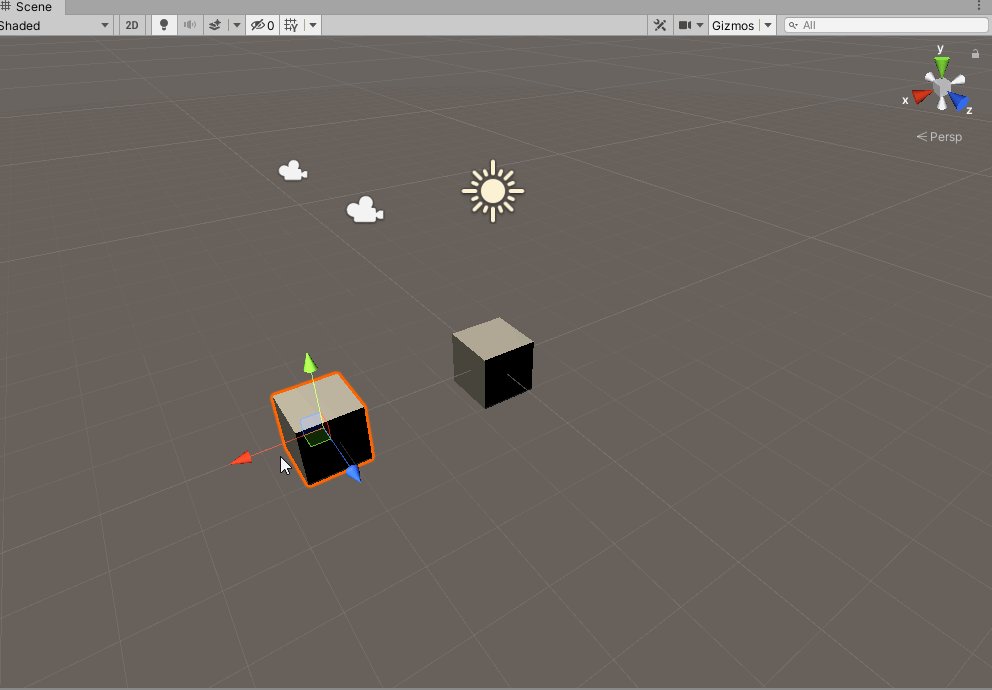
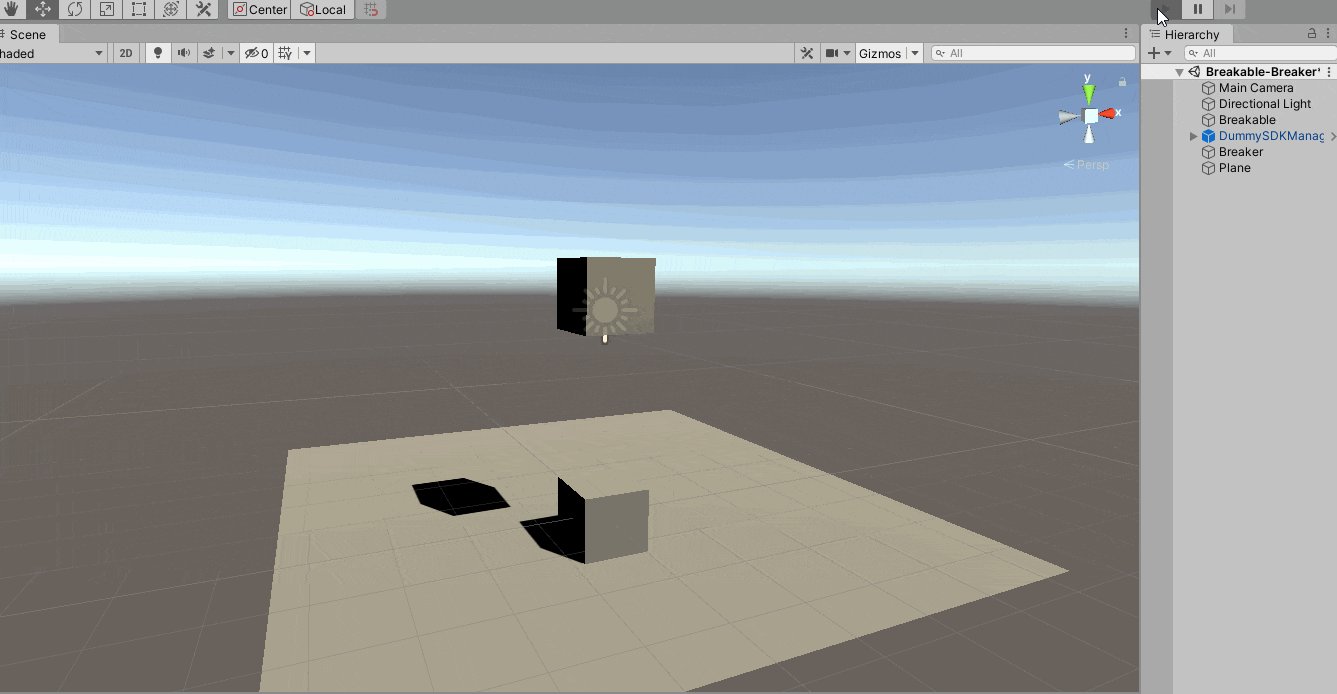
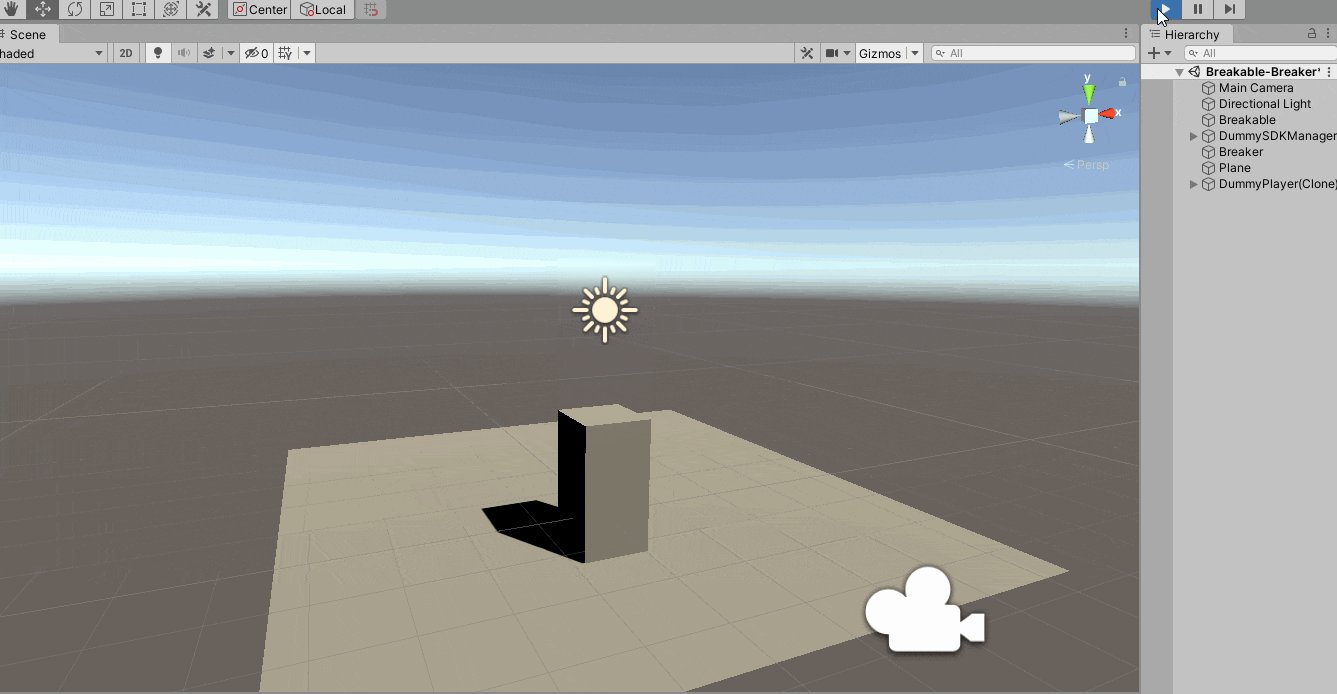
BreakerオブジェクトをBreakableオブジェクトの真上に配置します。
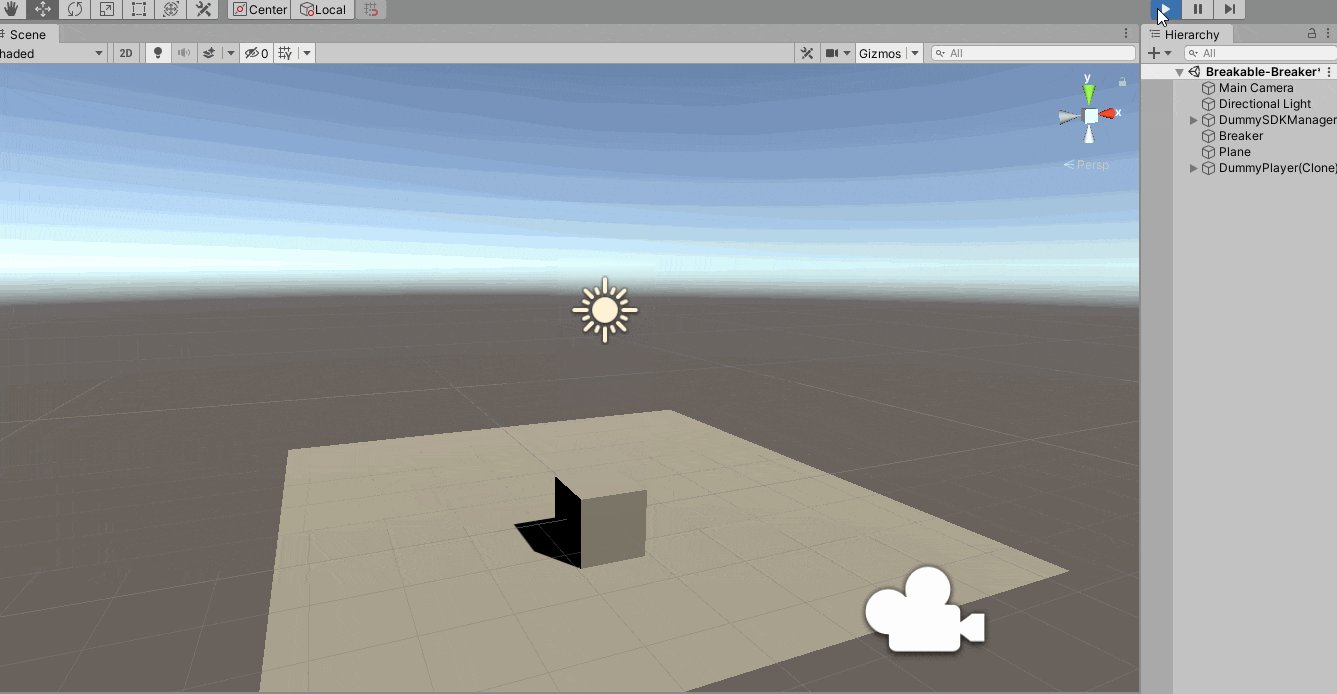
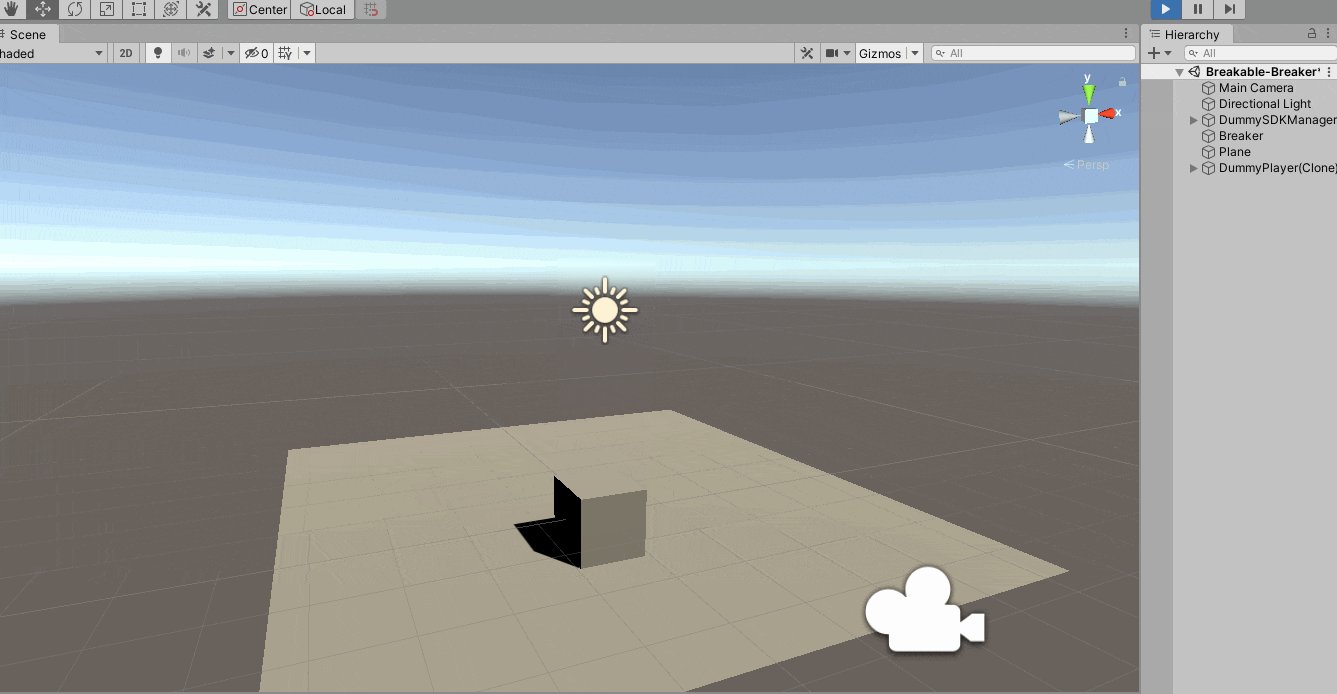
再生モードにして、シーンビュー上でBreakerオブジェクトをBreakableオブジェクトに衝突させてみましょう。
ヒエラルキーからBreakableオブジェクトが削除されます。
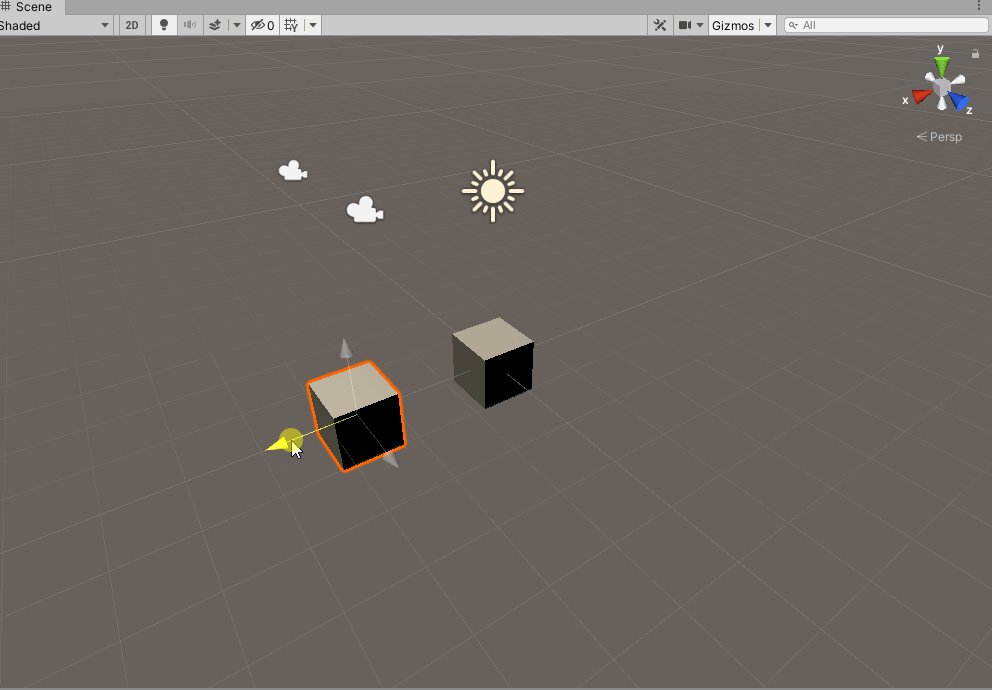
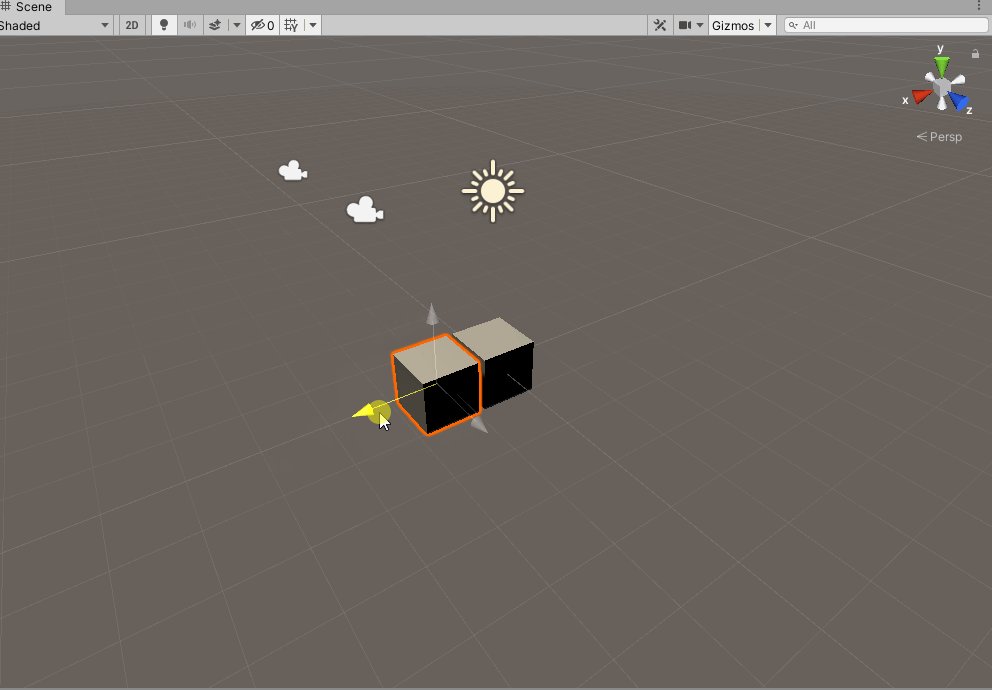
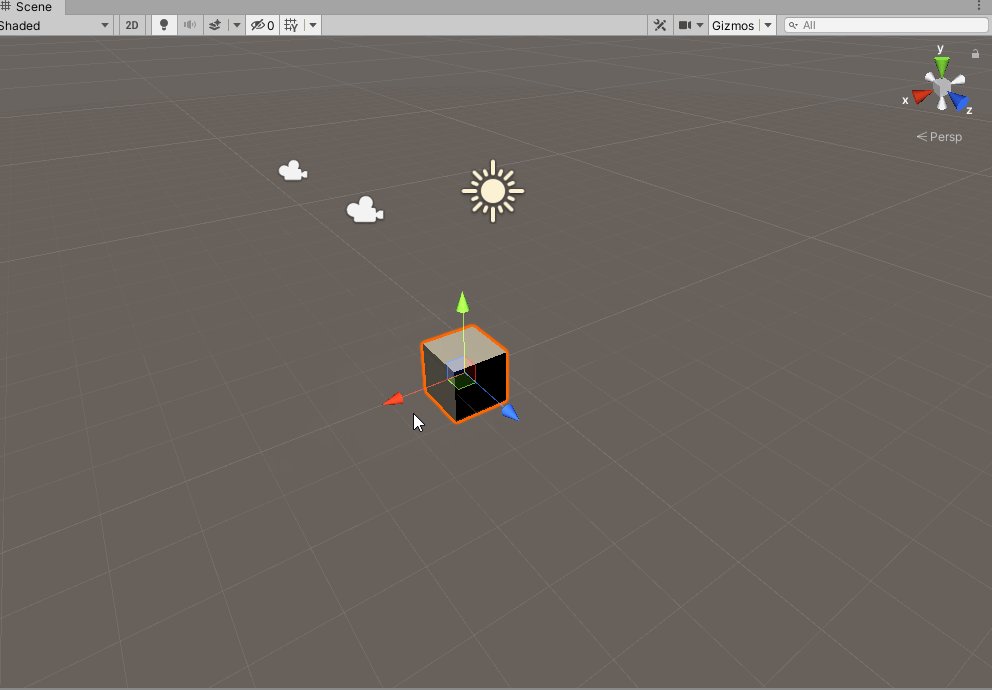
STYLY_Attr_Draggable
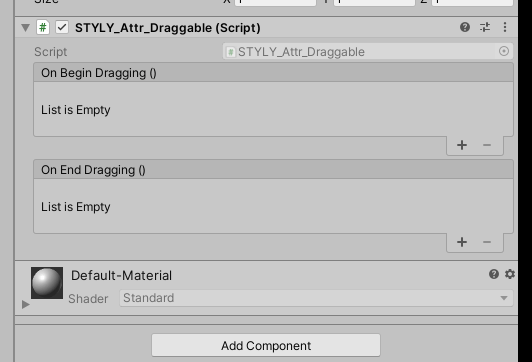
STYLY_Attr_Draggableは、「オブジェクトをポインターでつかめるようになる」スクリプトです。
STYLY_Attr_Draggable イベント表
| イベント名 | イベント内容 |
| On Begin Dragging() | オブジェクトをドラックしたタイミングでイベントが実行されます。 |
| On End Dragging() | オブジェクトをドラックが外れたタイミングでイベントが実行されます。 |
ポインターで掴みたいオブジェクトにSTYLY_Attr_Draggableコンポーネントを追加します。
再生モードにして、ゲームビュー上でSTYLY_Attr_Draggableコンポーネントが追加されたオブジェクトを左クリックして、掴んでみましょう。
STYLY_Attr_Equipment
STYLY_Attr_Equipmentは、「コントローラーに装備できる」スクリプトです。
また、コントローラーに装備してから、決定ボタン(トリガー)を押すとイベントを実行できます。
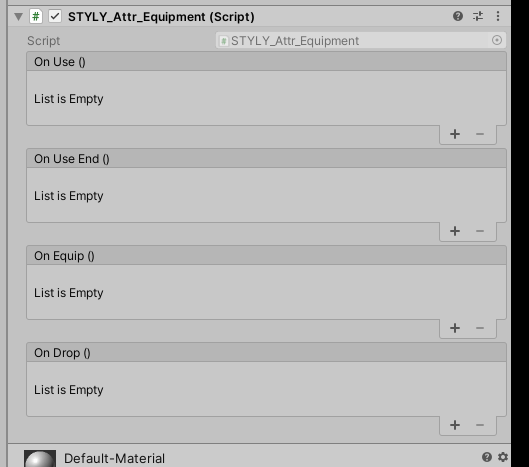
STYLY_Attr_Equipment イベント表
| イベント名 | イベント内容 |
| On Use() | コントローラーに装備した状態で、決定ボタン(トリガー)を押したら、イベントを実行する |
| On Use End() | コントローラーに装備した状態で、決定ボタン(トリガー)を離したら、イベントを実行する |
| On Equip() | コントローラーに装備したら、イベントを実行する |
| On Drop() | コントローラーから装備を外したら、イベントを実行する |
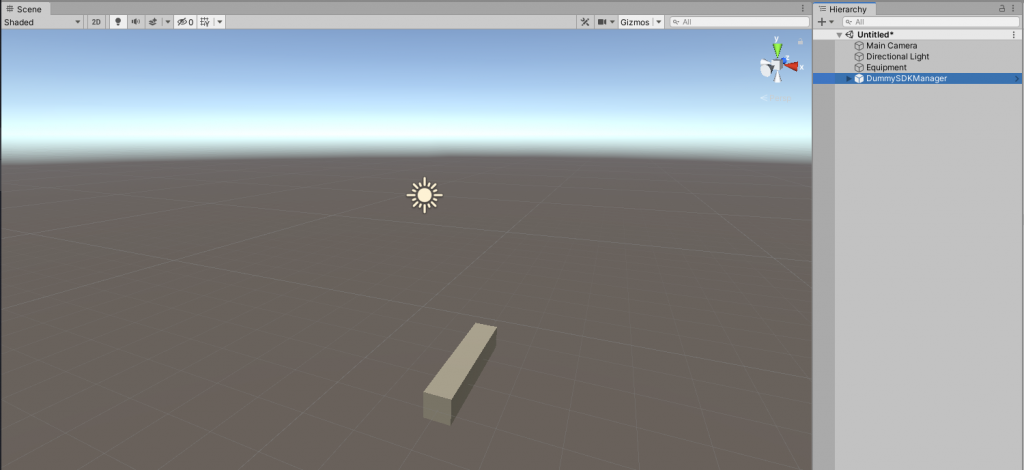
Cubeをヒエラルキーに配置してください。
| オブジェクト名 | Transform | X | Y | Z |
| Equipment(Cube) | Position | 2 | 0.05 | -2.5 |
| Scale | 0.5 | 0.5 |
EquipmentにSTYLY_Attr_Equipmentコンポーネントを追加する。
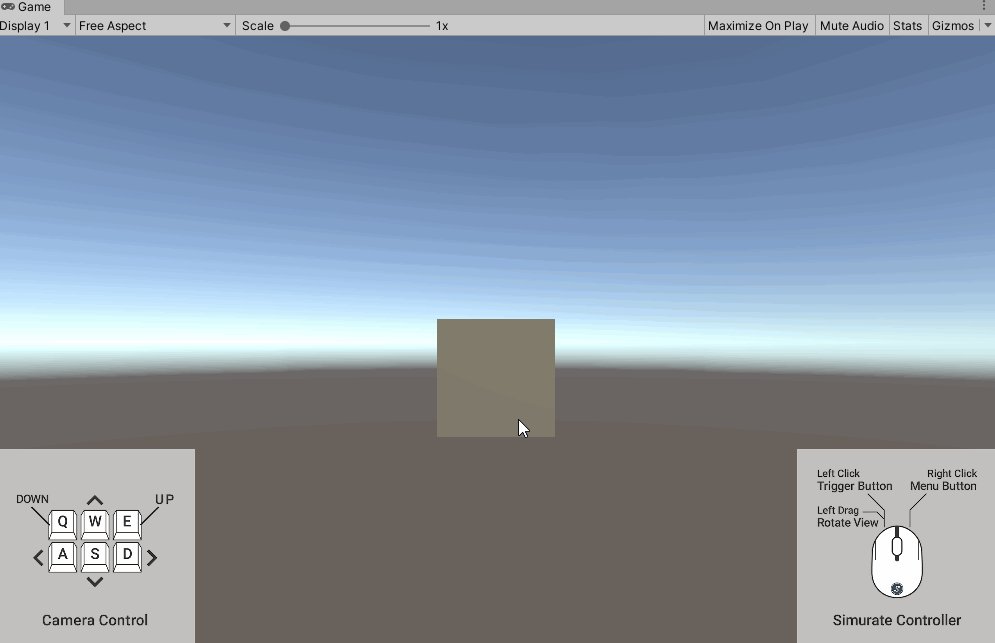
再生モードにします。
ゲームビュー上でEquipmentオブジェクトを右クリックすると装備できます。
装備したら、Equipmentオブジェクトを動かせます。
左クリックするとEquipmentオブジェクトをコントローラーから外せます。
STYLY_Action_Spawner / STYLY_Action_Mover / STYLY_Action_Timer
STYLY_Action_Spawner、STYLY_Action_Mover、STYLY_Action_Timerのご説明いたします。
3つのスクリプトを組み合わせて以下のギミックを作りましょう。
CubeをクリックしたらSphereが生成される(STYLY_Action_Spawner)、特定の時間が過ぎたら(STYLY_Action_Timer)、Sphereが特定の位置に移動する(STYLY_Action_Mover)。
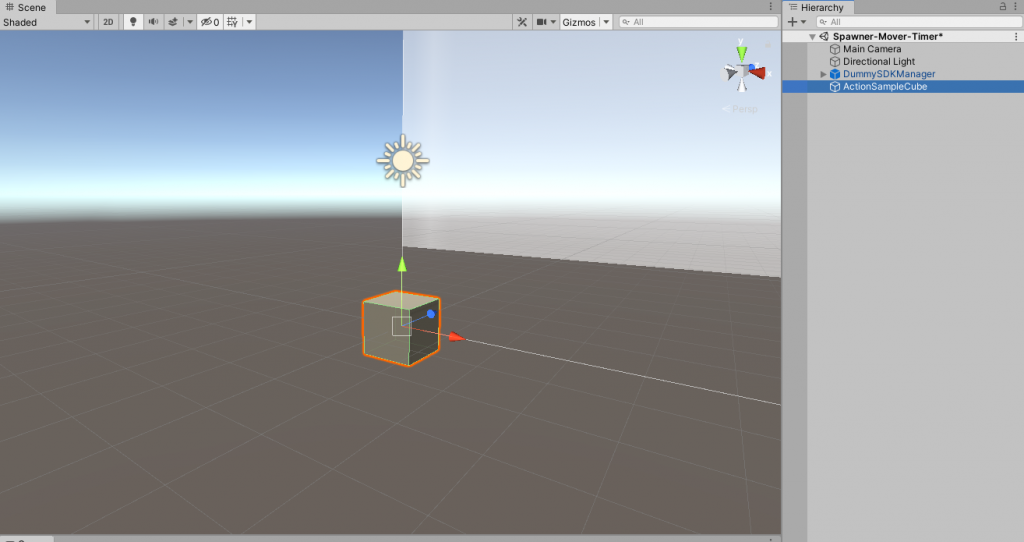
ヒエラルキー上で右クリックして、3D Object > Cubeをクリックして、Cubeを配置します。
Cubeの名前をActionSampleCubeに変更します。
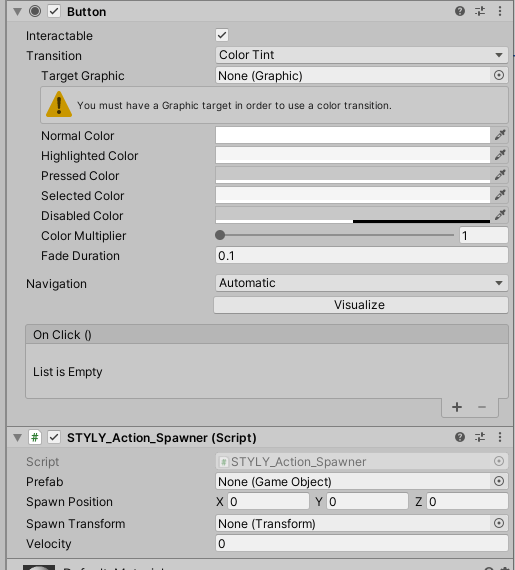
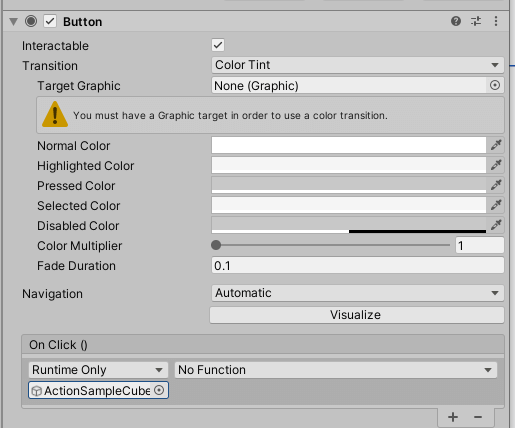
ActionSampleCubeオブジェクトにButtonコンポーネントとSTYLY_Action_Spanwnerを追加します。
STYLY_Action_Spawnerは「プレハブからオブジェクトを生成する」スクリプトです。
STYLY_Action_Spawnerコンポーネントを使う場合は、別のイベントから呼び出す必要があります。
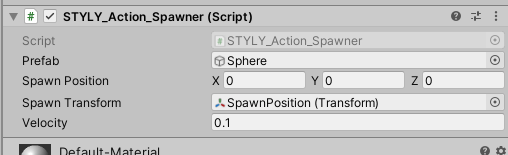
STYLY_Action_Spawner パラメーター表
| パラメーター名 | パラメーター説明 |
| Prefab | 生成するオブジェクトのプレハブ |
| SpawnPosition | オブジェクトを生成する相対位置 |
| SpawnTransform | オブジェクトを生成する相対Transform |
| Velocity | オブジェクトの速度 |
ButtonコンポーネントにOn Click() Runtime Only下フォームにヒエラルキーからActionSampleCubeオブジェクトをドラッグ&ドロップします。
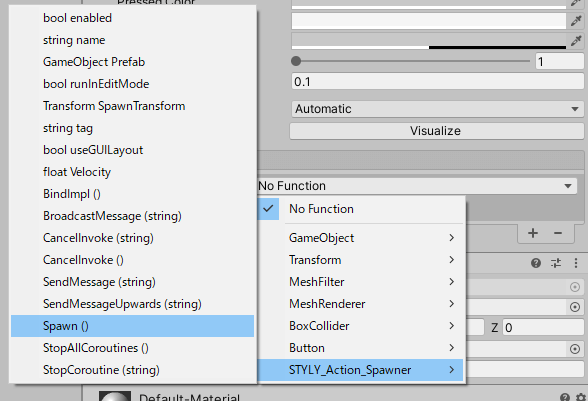
No FunctionからSTYLY_Action_Spawner > Spawn()を選択して、STYLY_Action_Spawnerコンポーネントにイベントを飛ばします。
次に、STYLY_Action_Spawnerで生成するオブジェクトを作ります。
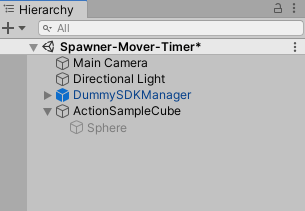
ヒエラルキーにSphereを配置して、Sphereを非アクティブにしてください。
SphereをSTYLY_Action_Spawnerにドラック&ドロップして、STYLY_Action_Spawner(親)ーSphere(子)の関係にしてください。
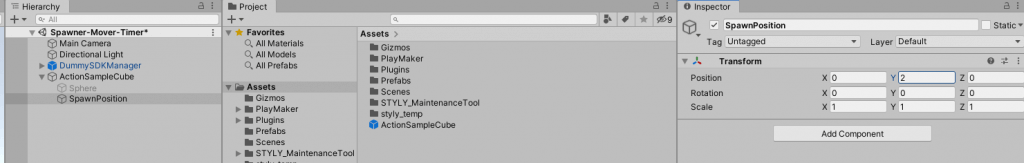
生成する位置を設定するため、ヒエラルキーで、CreateEmptyでオブジェクトを作って名前をSpawnPositionに変更して、Position(X,Y,Z)=(0,2,0)にしてください。
SpawnPositionをSTYLY_Action_Spawnerにドラック&ドロップして、STYLY_Action_Spawner(親)ーSpawnPosition(子)の関係にしてください。
ヒエラルキーのActionSampleCubeオブジェクトを選択して、STYLY_Action_Spawnerコンポーネント中を設定します。
- Prefab:ヒエラルキーのSphereをドラッグ&ドロップする
- Spawn Transform:ヒエラルキーのSpawnPositionをドラッグ&ドロップする
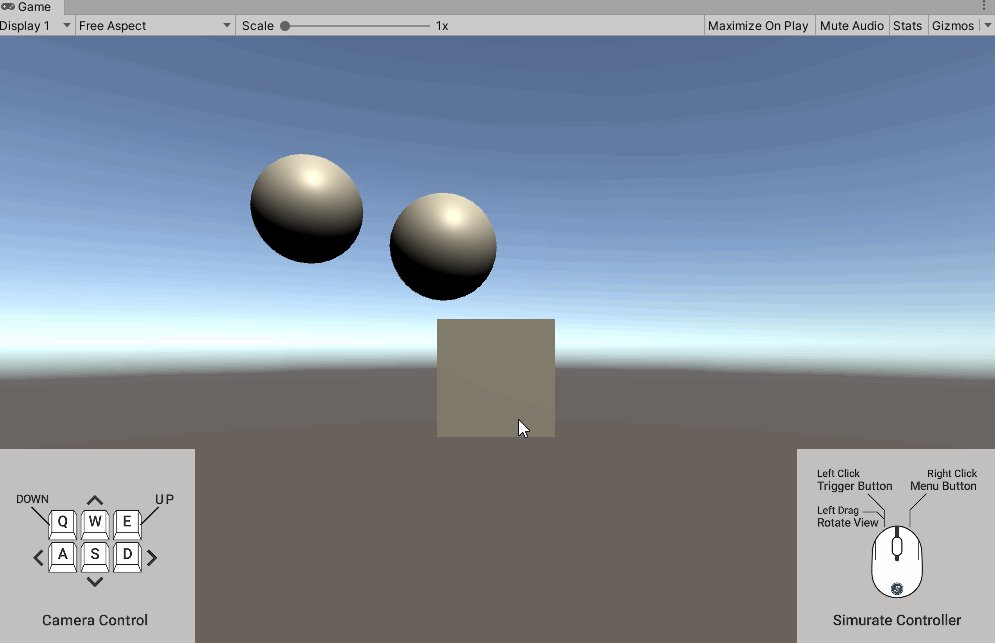
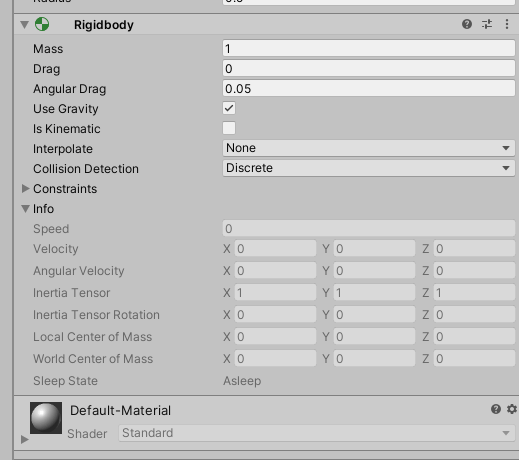
SphereにRigidbodyをつけてください。
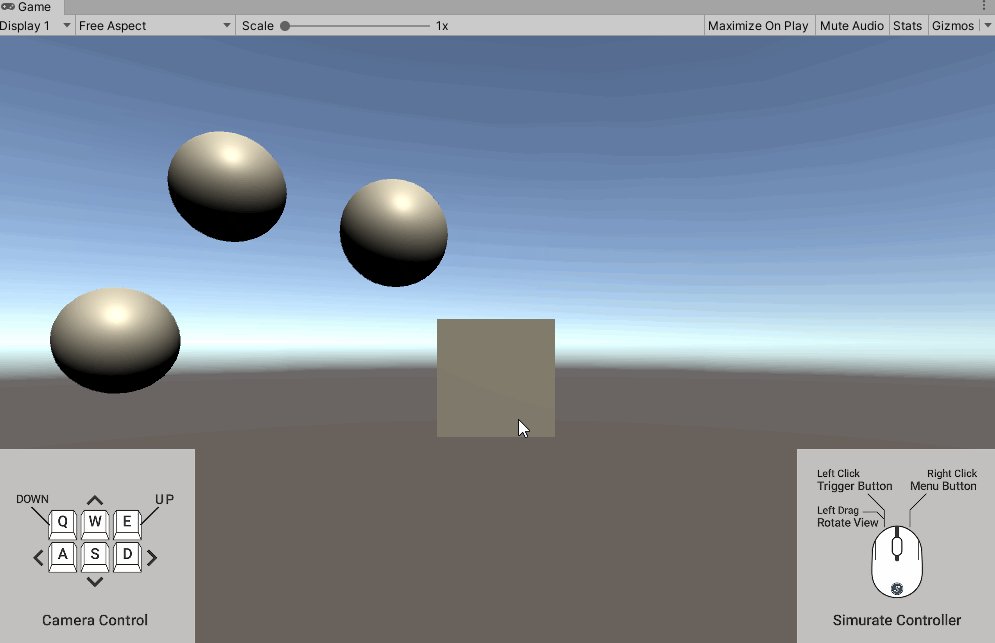
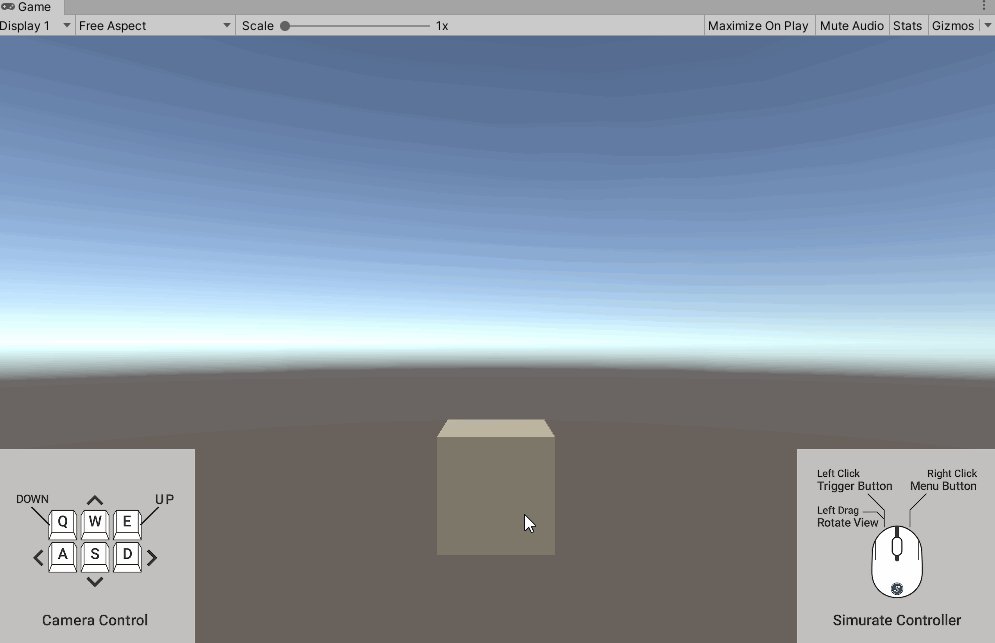
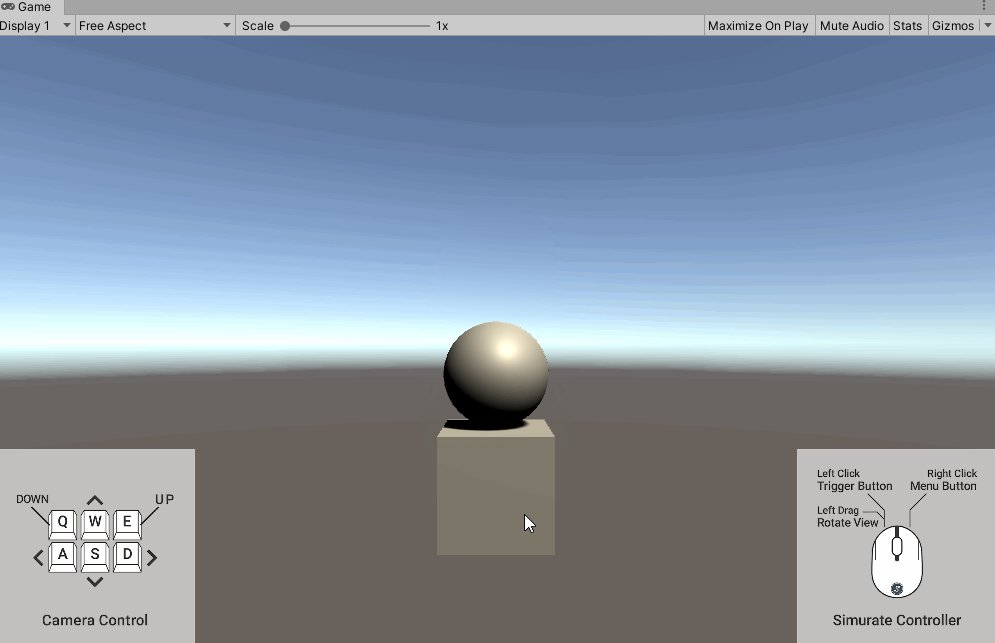
再生モードにしてみましょう。
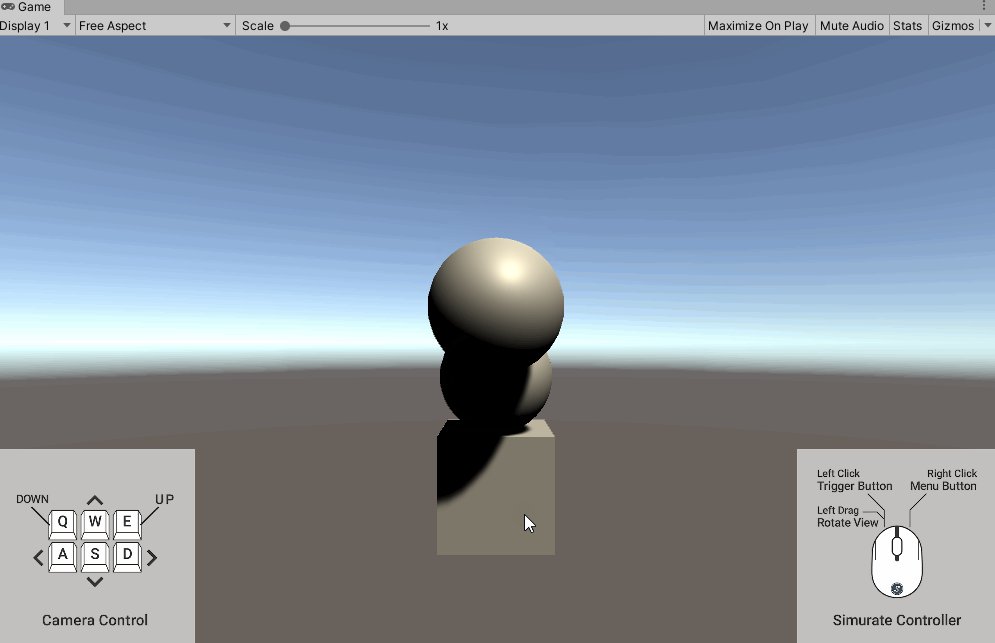
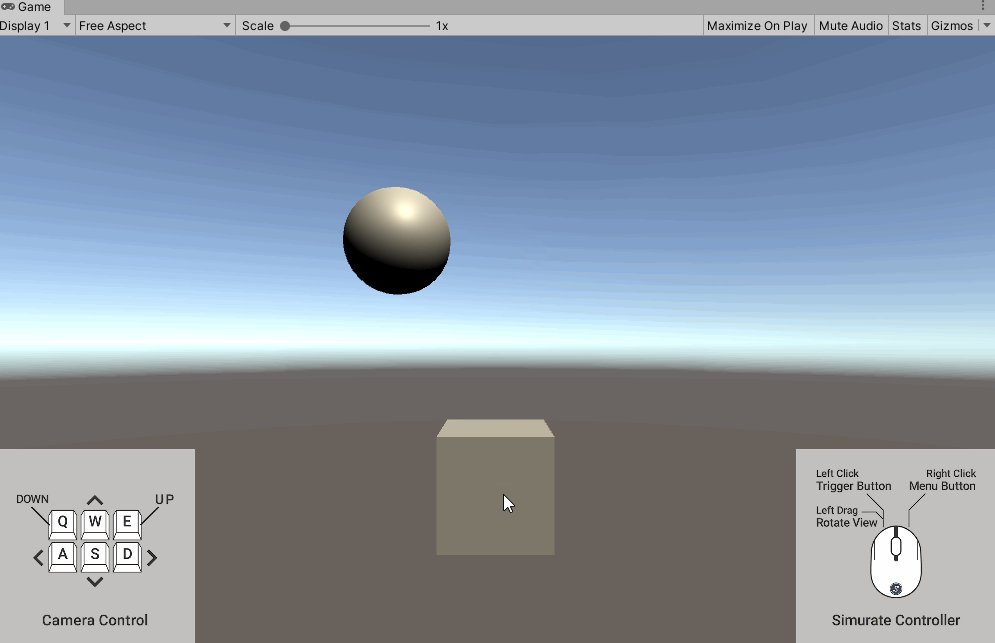
ゲームビュー画面上のCubeをクリックしたら、SpawnPositionオブジェクトの位置にSphereが生成されたら成功です。
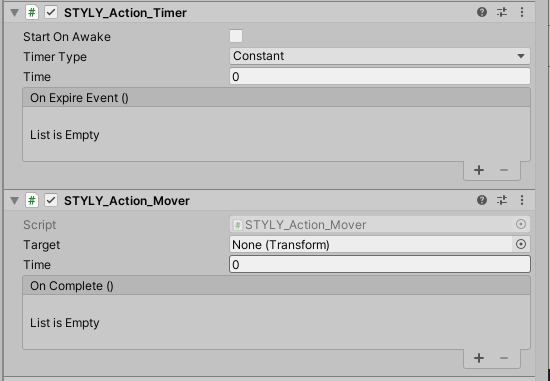
SphereにSTYLY_Action_TimerとSTYLY_Action_Moverコンポーネントを追加します。
STYLY_Action_Timerは「設定したタイマーが終わった後に、イベントを実行する」スクリプトです。
STYLY_Action_Timer パラメーター表
|
パラメータ名 |
パラメータ説明 |
|
StartOnAwake |
チェックあり:実行開始時にTimerを開始します |
|
TimerType |
Constant:一定の値 RandomInRange:min-maxで指定する値 |
|
Time |
タイマー発火時間 |
|
Min_Time |
ランダムな時間の最小値 |
|
Max_Time |
ランダムな時間の最大値 |
STYLY_Action_Timer イベント表
|
イベント名 |
イベント内容 |
|
On Expire Event() |
タイマー完了後に実行させるイベント |
STYLY_Action_Moverは「オブジェクトを移動する」スクリプトです。
STYLY_Action_Moverコンポーネントを使う場合は、別のイベントから呼び出す必要があります。
STYLY_Action_Mover パラメーター表
|
パラメータ名 |
パラメータ説明 |
|
Destination |
移動先のTransform |
|
Time |
移動時間 |
STYLY_Action_Mover イベント表
|
イベント名 |
イベント内容 |
|
On Complete() |
移動の完了後に実行させるイベント |
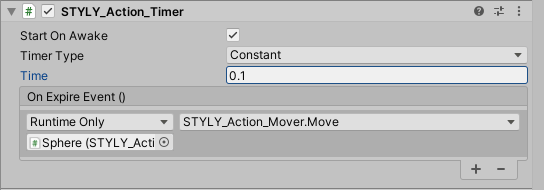
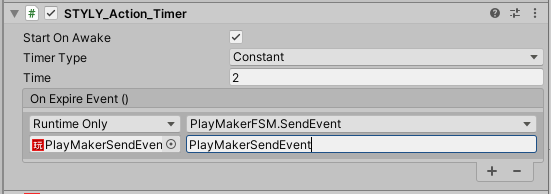
STYLY_Action_Timerコンポーネントを以下設定にします。
- Start On Awake:チェックを入れる
- Timer Type:Constant
- Time:0.1
- On Expire Event():ヒエラルキーからSphereをドロップ&ドロップする
- ファンクション:STYLY_Action_Mover > Mover()
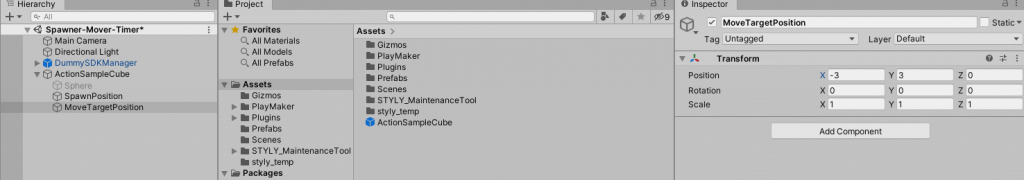
STYLY_Action_Moverで設定する移動先を配置します。
ヒエラルキーで、CreateEmptyでオブジェクトを作って名前をMoveTargetPosition に変更して、Position(X,Y,Z)=(-3,3,0)にしてください。
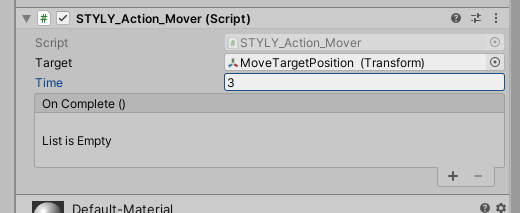
ヒエラルキーからSphereを選択して、STYLY_Action_Moverコンポーネントを以下設定にします。
- Target:ヒエラルキーのMoveTargetPositionオブジェクトをドラッグ&ドロップする
- Time:3
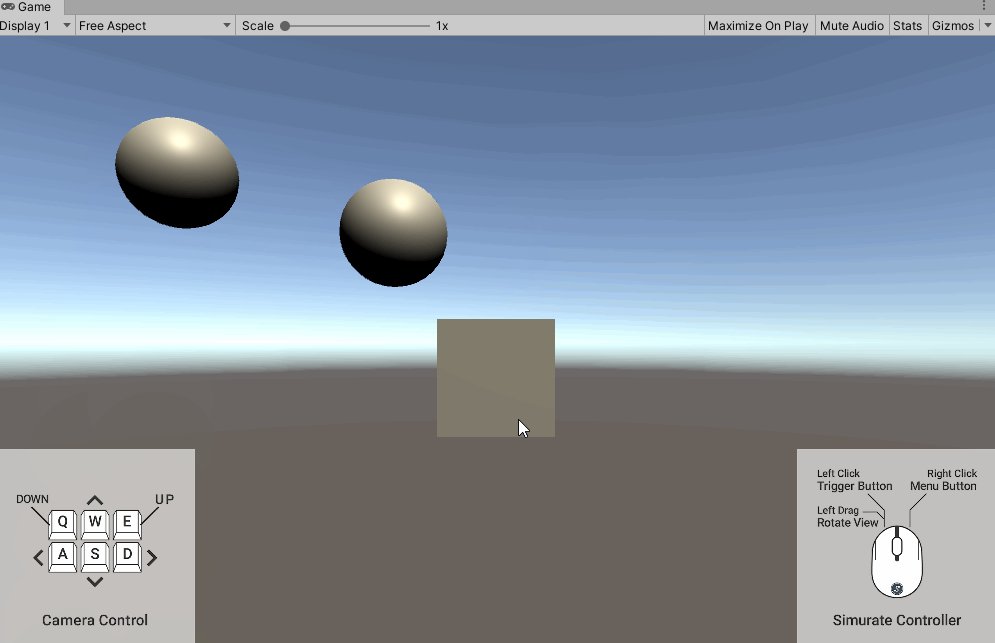
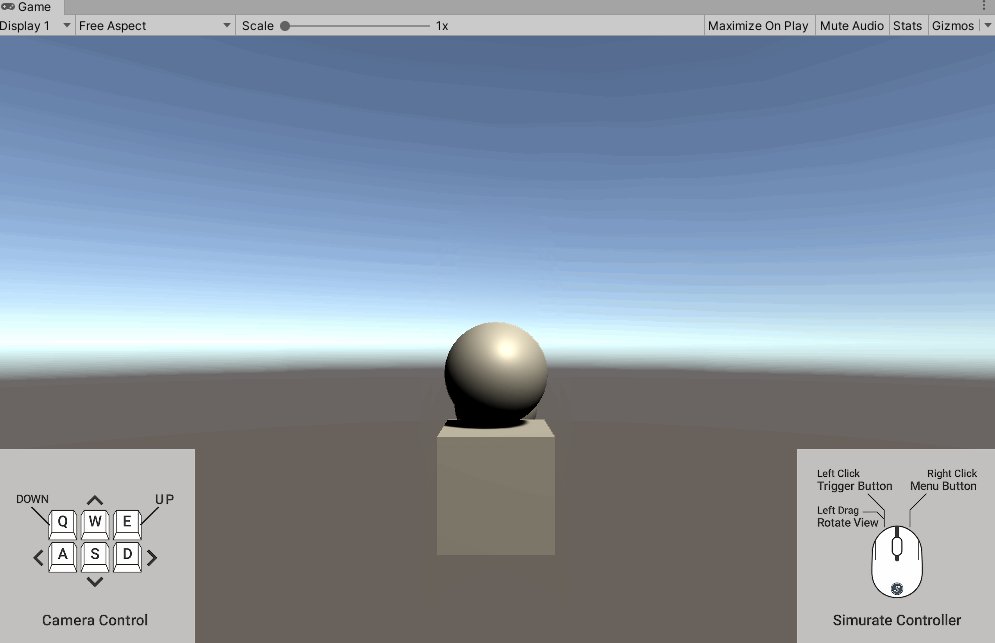
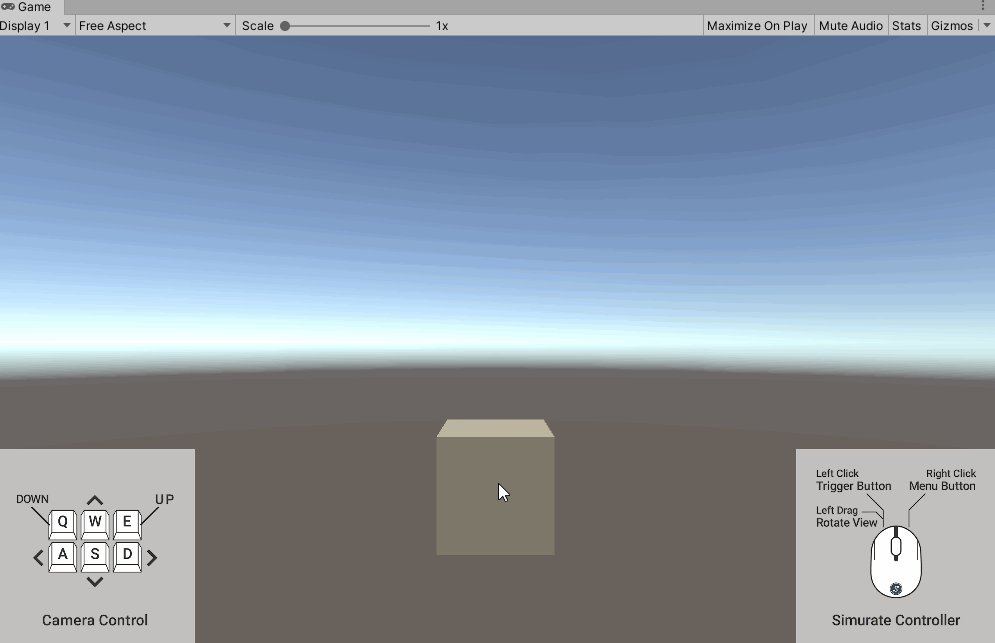
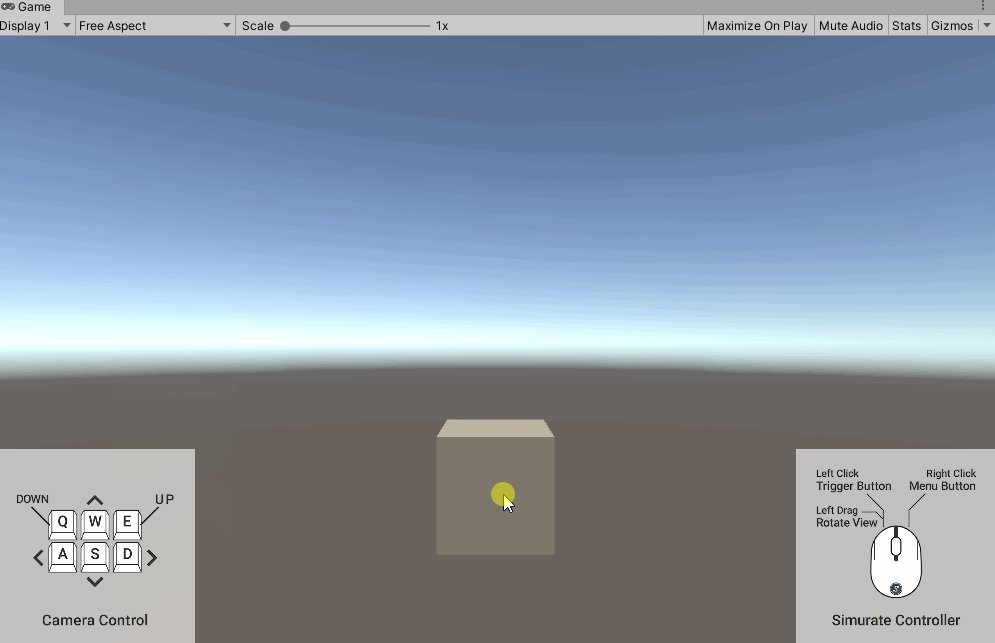
再生ボタンを押して、ゲームビュー画面上のCubeをクリックして動作確認してみましょう。
PlayMakerとインタラクションSDKの連携方法
インタラクションSDKとPlayMakerの連携方法をご紹介します。
事前準備
PlayMakerを持っていない方はあらかじめインストールしておきましょう。
はじめてPlayMakerを使用するひとは、あらかじめ以下の記事を一読することで、理解を深められます。
インタラクションSDKのイベントをPlayMakerに飛ばす方法
STYLY_Action_Timerを使い、「数秒後、PlayMakerにイベントを飛ばす」ギミックを例にして、ご説明します。
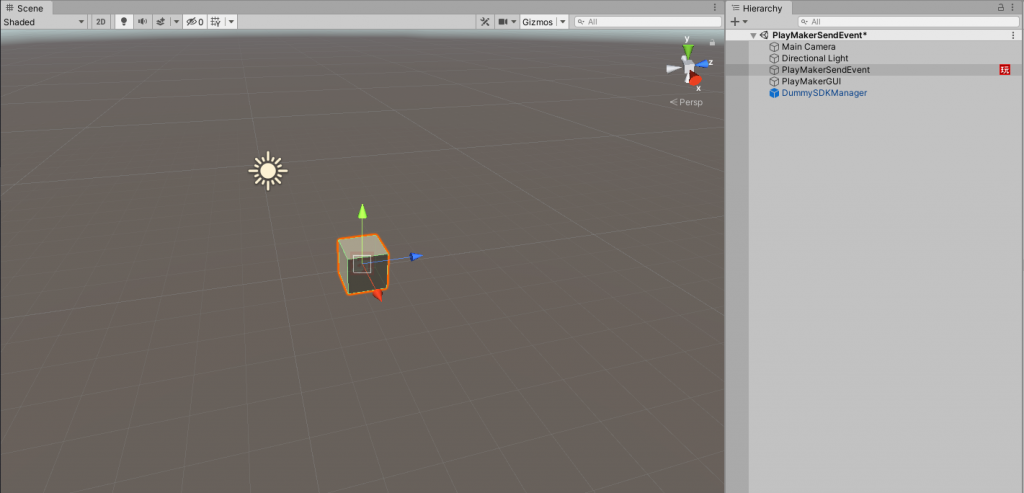
ヒエラルキー上で右クリックして、3D Object > Cubeをクリックして、Cubeを配置します。
Cubeの名前をPlayMakerSendEventに変更します。
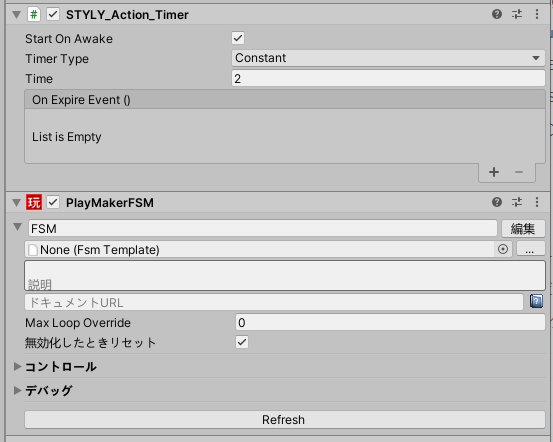
PlayMakerSendEventオブジェクトにインスペクターからSTYLY_Action_TimerコンポーネントとPlayMakerFSMを追加します。
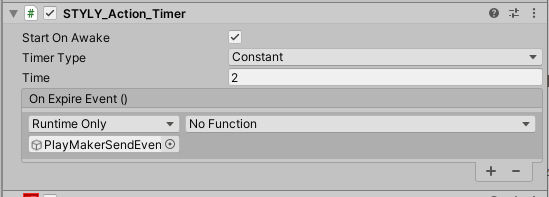
STYLY_Action_TimerコンポーネントのOn Expire Event()にPlayMakerSendEventオブジェクトをドラック&ドロップします。
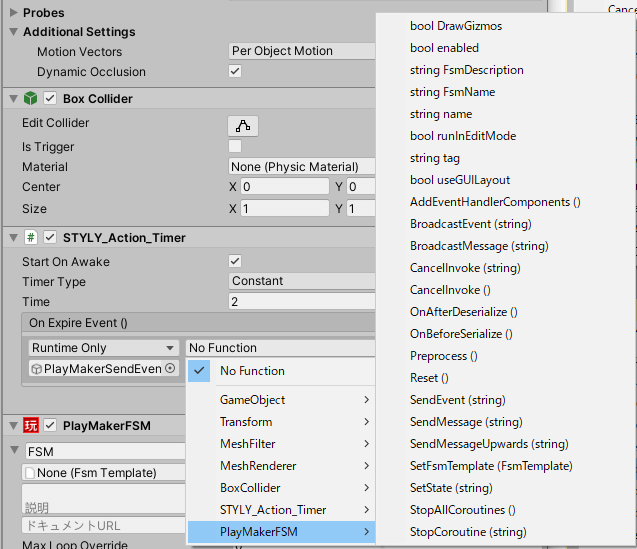
PlayMakerFSMが追加されているオブジェクトを、イベントに追加すると、ファンクションにPlayMakerFSMのファクションが選択できるようになります。
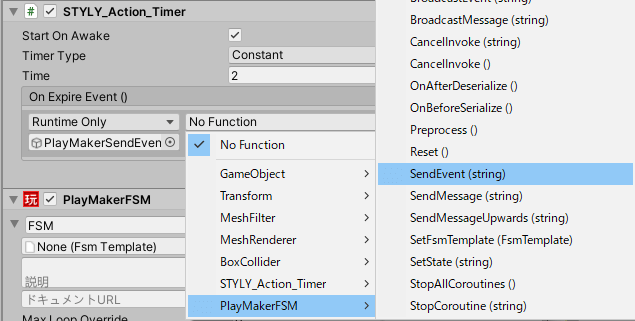
ファンクションをPlayMakerFSM > SendEvent(String)を選択してください。
SendEvent(String)フォームに、飛ばすイベントを定義してください。
今回は「PlayMakerSendEvent」と入力しました。
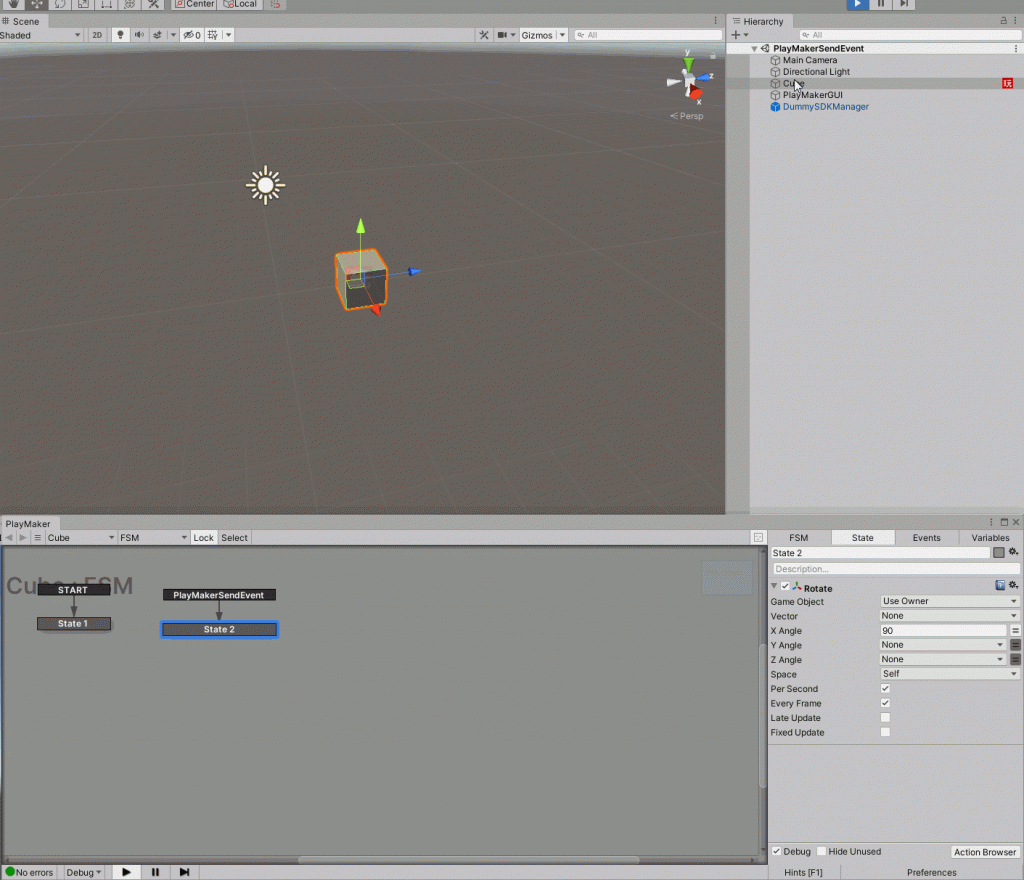
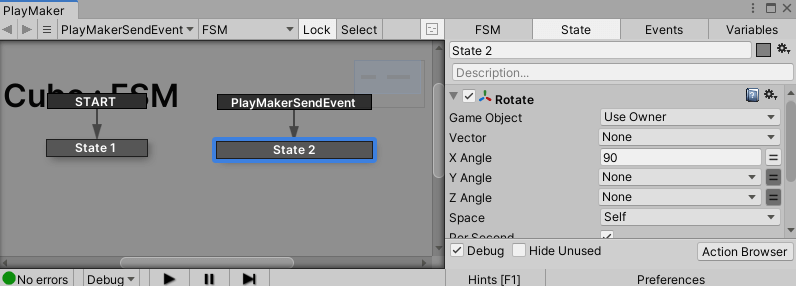
PlayMaker Editorを開いて、Ctrl + 左クリック(Windows) / Command + 左クリック(macOS)で新規State2を追加します。
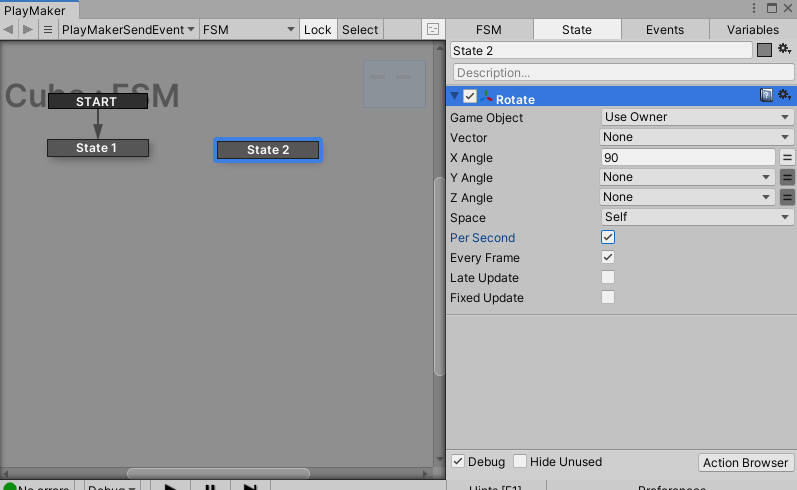
State2にAction BrowserからRotateを追加して、以下設定にします。
- GameObject:Use Owner
- X Angle:90
- Per Second:チェックを入れる
- Every Frame:チェックを入れる
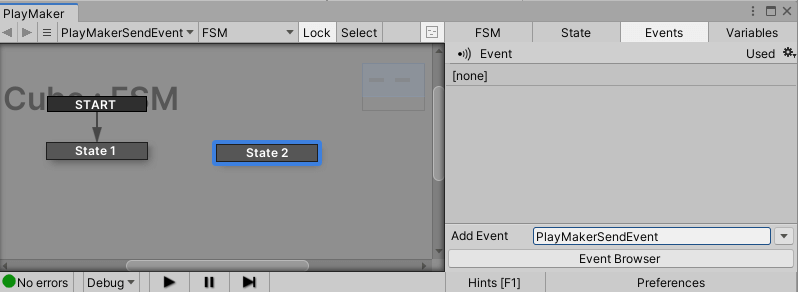
PlayMaker EditorのEventsタグを選択して、Add Eventに「PlayMakerSendEvent」を追加します。
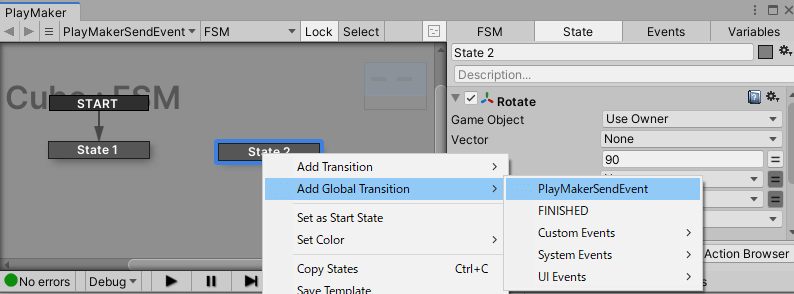
State2上で右クリックして、Add Global Trasition > PlayMakerSendEventを選択します。
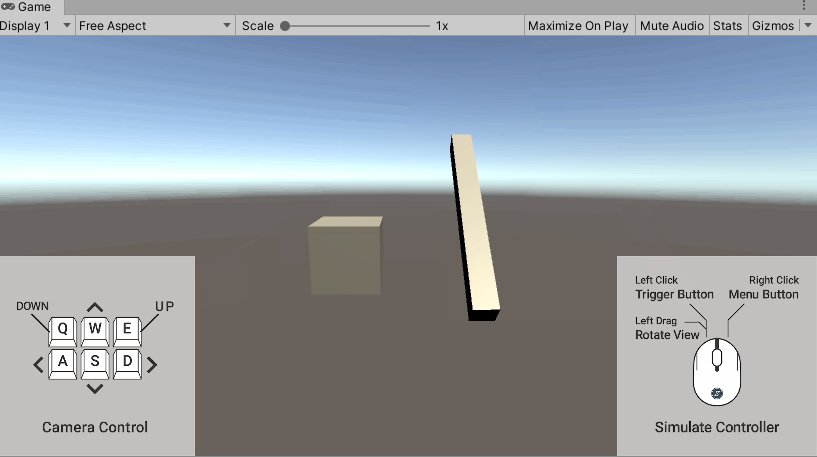
STYLY_Action_TimerのOn Expire Event()で「PlayMakerSendEvent」イベントが飛び。
PlayMaker側で「PlayMakerSendEvent」イベントを受け取り、State2のRotateが実行されます。
デバッグ方法
シミュレーターを使って動作確認する方法
STYLYのインタラクションSDKを使って、ギミックを組んだ後は、Unityエディタシミュレーターを使って動作確認・デバッグしてみましょう。
Unityエディタシミュレーターを使うための条件は、ヒエラルキーに「インタラクションSDKのコンポーネントが追加されているアセット」が配置されていることです。
配置されていない場合は、プロジェクトウィンドウのAssets > STYLY_Plugin > STYLY_InteractionSDK > Simulator > PrefabsからSTYLY_Simulatorプレハブをヒエラルキーにドラック&ドロップしてください
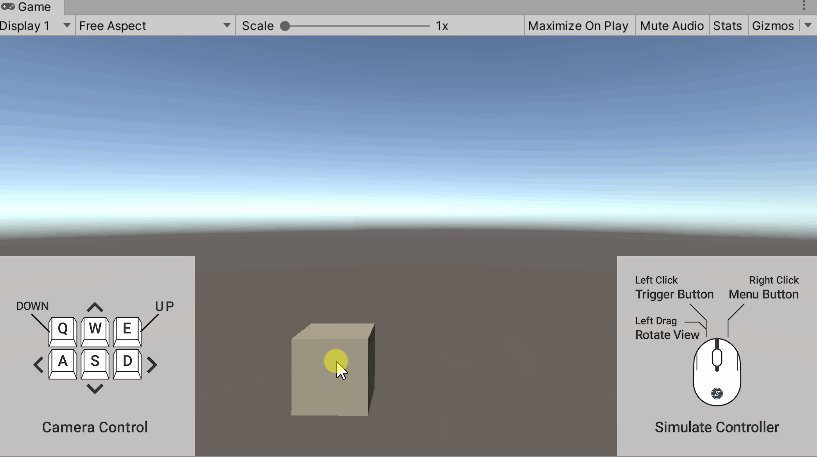
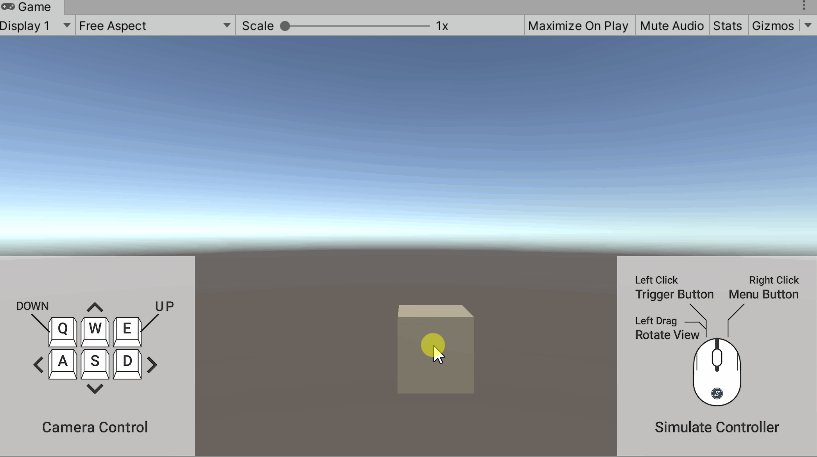
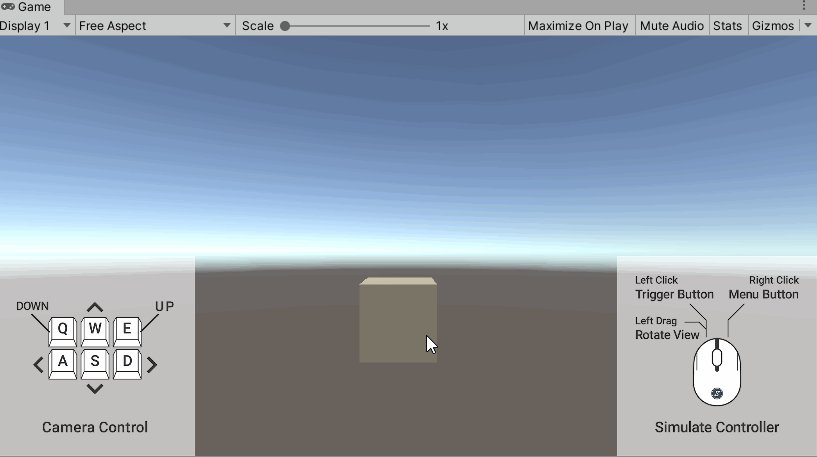
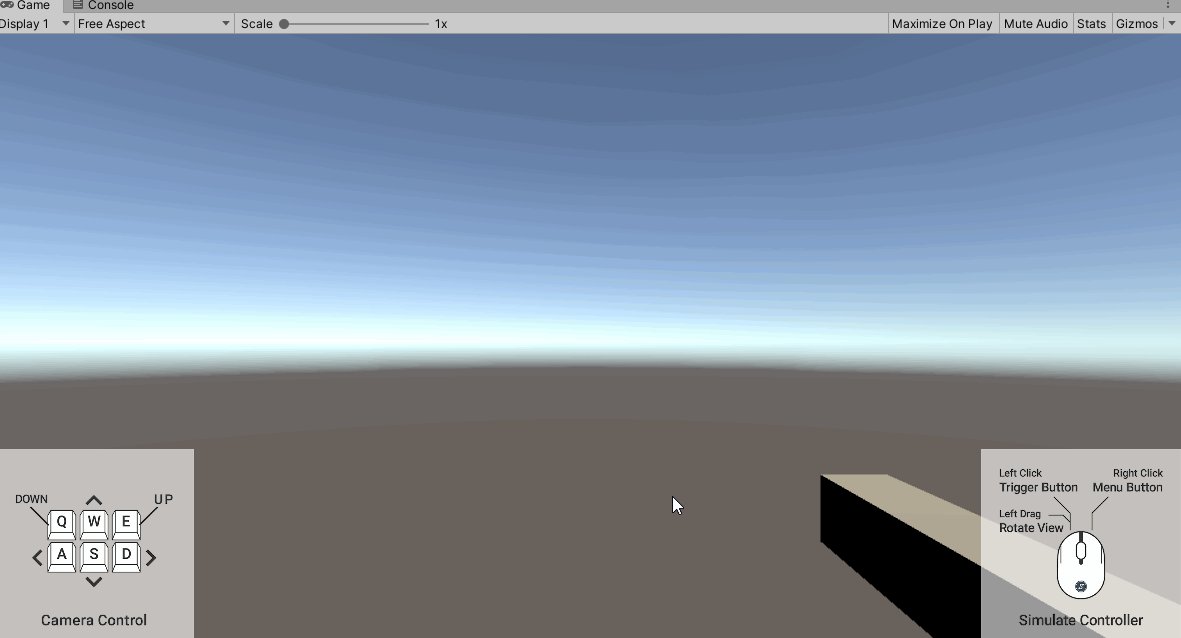
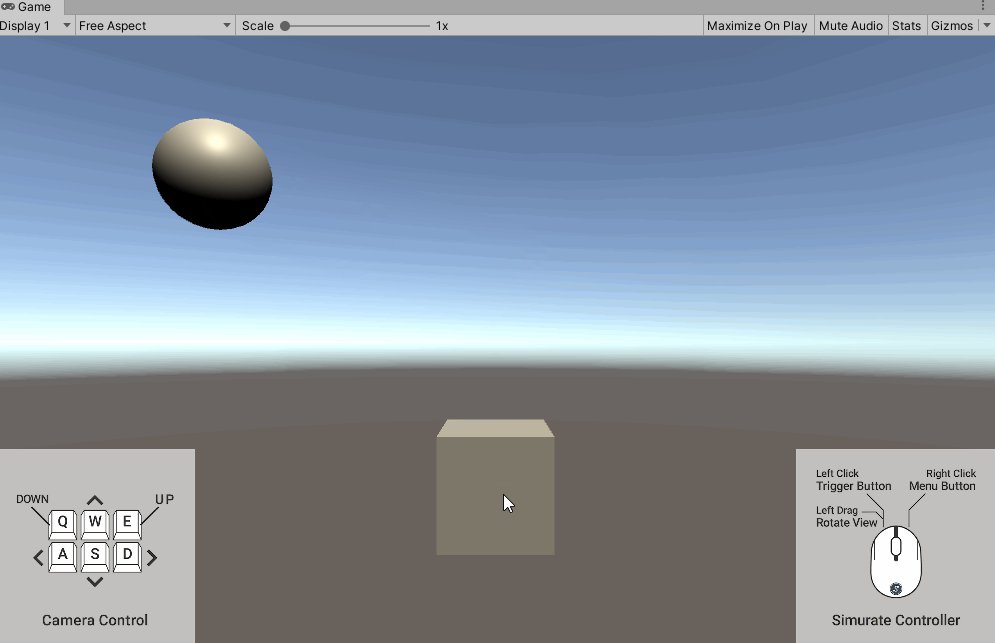
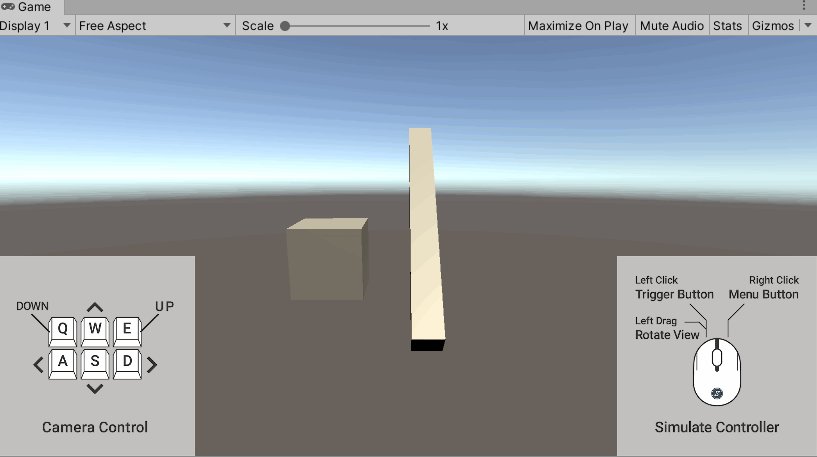
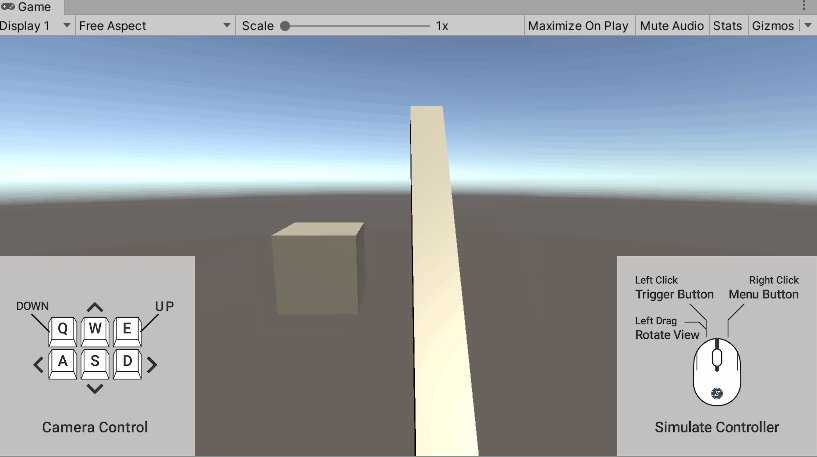
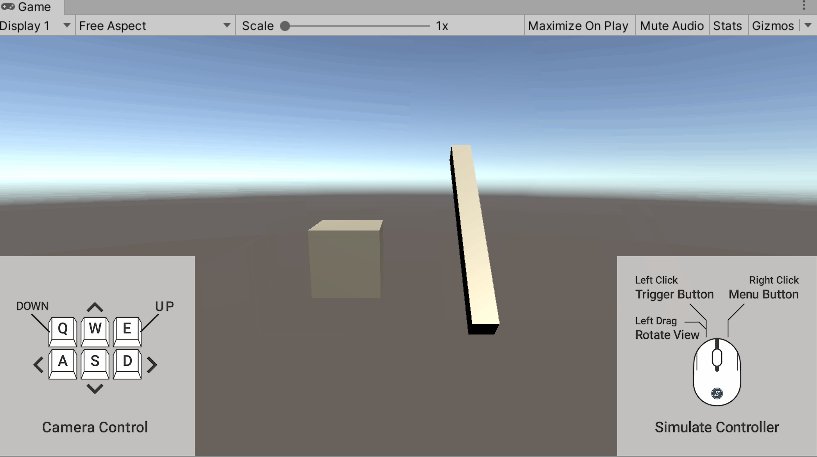
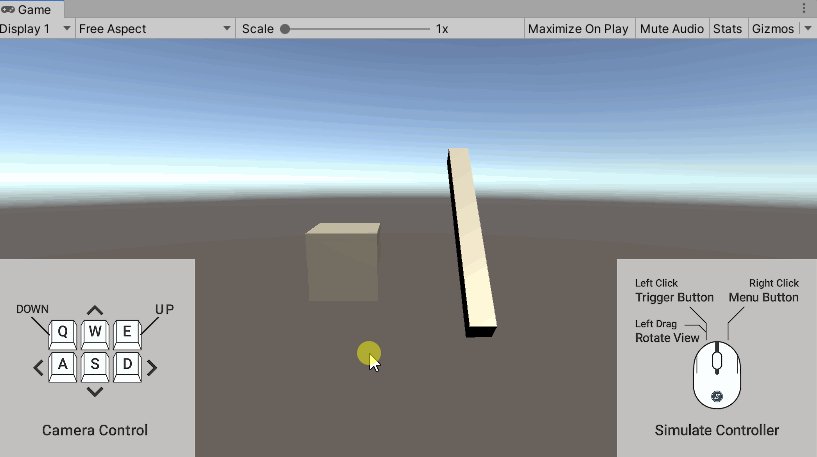
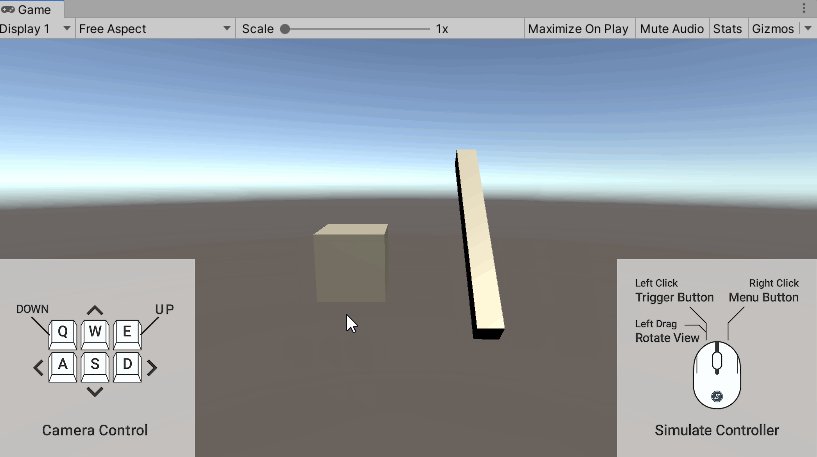
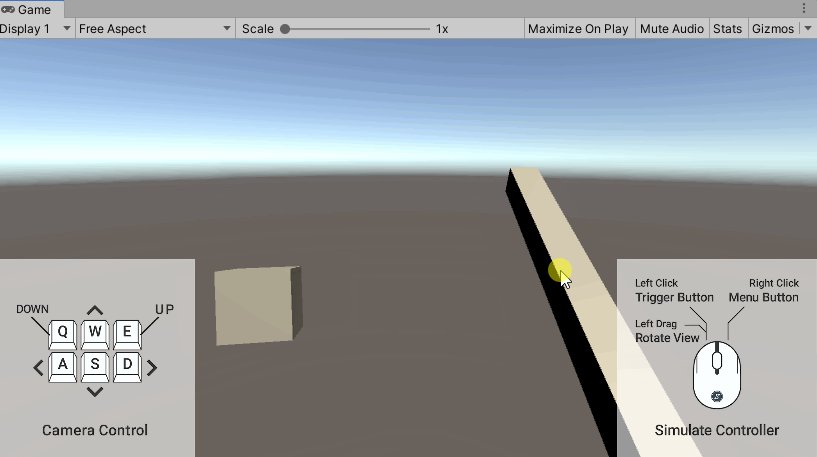
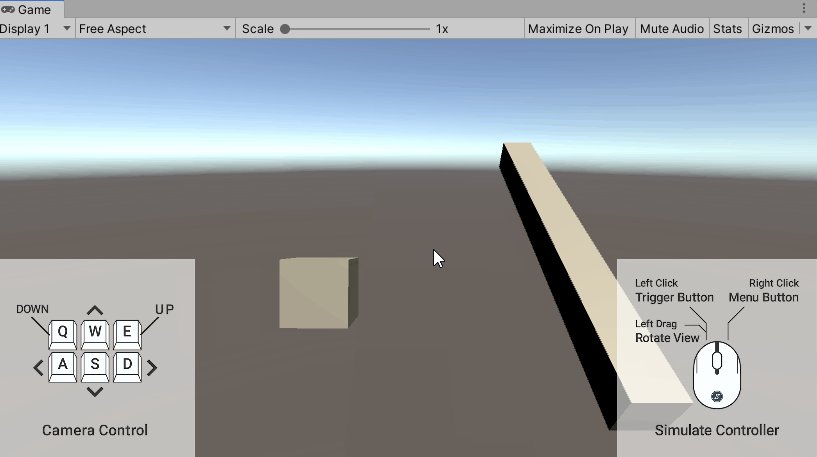
Camera Controlの使い方
| キー | 動作 |
| W | 前に進む |
| S | 後ろに進む |
| A | 左に進む |
| D | 右に進む |
| Q | 上昇 |
| E | 下降 |
Simulate Controllerの使い方
| 操作 | 説明 |
| Left Drag | 視線を動かせます |
| Left Click | VR機器のTrigger Buttonと同じ操作ができます。CubeにはDraggableが付与されているので、Cubeにマウスカーソルをあわせてドラックすると、Cubeを動かせます。細長いCubeにはEquipmentが付与されているので、細長いCubeにマウスカーソル合わせてクリックすると、持ち続けられます。 |
| Right Click | VR機器のMenu Buttonと同じ操作ができます。Equipmentがついた細長いCubeを外す場合に使います。 |
Unityエディタシミュレーターを使って、意図した動きを確認したら、ローカルプレビューツールを使って動作確認してみよう。
ローカルプレビューツールを使って動作確認する方法
ローカルプレビューツールは、 Unityで作成したアセットをSTYLYにアップロードすることなく、STYLY VR APPを起動して確認できるツールです。
実験版として、出していましたが正式版がリリースされました。
操作手順は下記記事と同じですので、参照してください。
STYLYに「インタラクションSDKを作ってつくったギミックアセット」をアップロードする方法
Unityで作成したアセットをSTYLYにアップロードする方法はこちらをご参照ください。