本マニュアルでは、「Modifier(モディファイア)」の使い方について、2編(概要編 / 実践編)に分けて紹介します。
はじめに概要編として、モディファイアの全体像把握から具体的な機能までを紹介します。
概要編
モディファイアは、STYLY Studio上でアセットに「アニメーション」や「インタラクション」のような効果を付加できる機能のことです。
また、その効果自体のことを「Modifier(モディファイア)」と呼びます。
今までのSTYLYではUnityやPlayMakerを使用しないと機能を付加できませんでしたが、ノーコードで誰でも簡単に機能を付加できるようになりました。
STYLY Studioで付加したモディファイアは、以下モディファイア動作環境一覧表に記載のデバイスに対応しています。VR/ARで効果的なシーンを簡単に作れるようになりました。
モディファイア 動作環境一覧
|
レイヤー |
デバイス |
配信アプリ |
|
VR |
PCVR |
Steam |
|
VR |
Standalone VR |
Quest2 |
|
VR |
Mobile |
Android/iPhone/ |
|
AR |
Mobile |
Android/iPhone/ |
|
Web |
Web Browser |
Web Player |
ダウンロード一覧
Modifier(モディファイア)紹介
STYLY Studio上で使用できるモディファイアの一部を紹介します。
Interaction(インタラクション)
Interactionは、ゲームなどのインタラクティブな作品を作る際に便利なModifierを付加できます。
例 : Make equippable
Style change(スタイルチェンジ)
Style changeは、アセットの見た目を変更できます。
ただし、形状などの影響で期待した見た目にならない場合もあります。(テクスチャマッピングは、対象物の UV に従います。)
例 : Stars
Animation(アニメーション)
アセットに回転・移動などの動きをつけられます。
例:Rotate
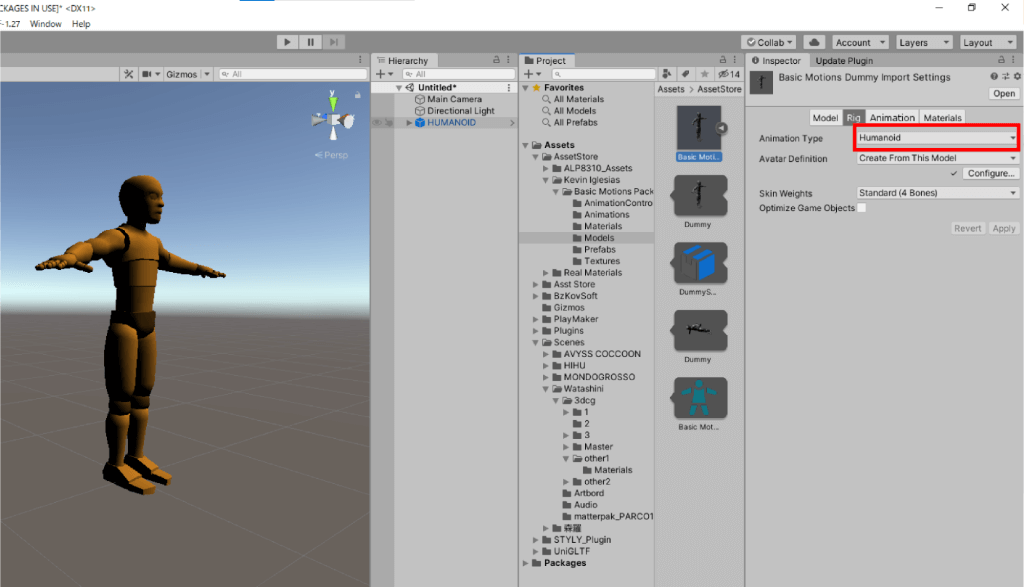
Humanoid Animation(ヒューマノイド アニメーション)
Humanoid AnimationはUnityの人型対応のアニメーション形式「Humanoid」のモデルに対応したアニメーションです。
STYLY StudioにアップロードしたHumanoidのアセットにアニメーションをつけられます(*使用する際には、アセットをUnity上でHumanoidに対応させた状態でプレファブ化し、STYLYにアップロードしましょう)。
例:Breakdance Motion
STYLYは非エンジニア・プログラマーのアーティストでも簡単にVR/AR作品を制作・公開できるプラットフォームです。
例えば、
「Blenderは触れるけど、Unityは使えない…」
「Unityのプログラミングがわからない」
「adobeのソフトウェアしか使えない」
などのアーティスト・クリエイターの方でも簡単にアニメーションやインタラクティブな作品を作ることができます。
Blenderなどの3DCGソフトウェアで作った3Dモデルや、JPG/PNGといった画像データ、.mp4などの動画データをアップロードして使用することもできます。
アップロードの仕方は以下の記事を参考にしましょう。
アップロードしたアセットにモディファイアを付加して、自分だけのVR/AR作品を制作しましょう!
実践編
実践編では実際にモディファイアの使い方を学んで、簡単なシーンを作ってみます。
STYLY Studioを使用するには予めアカウントを作成する必要があります。
アカウントの作成は以下の記事を参考にしてください。
STYLY Studioへアクセスする
STYLY Studioへアクセスしましょう。
https://gallery.styly.cc/studio
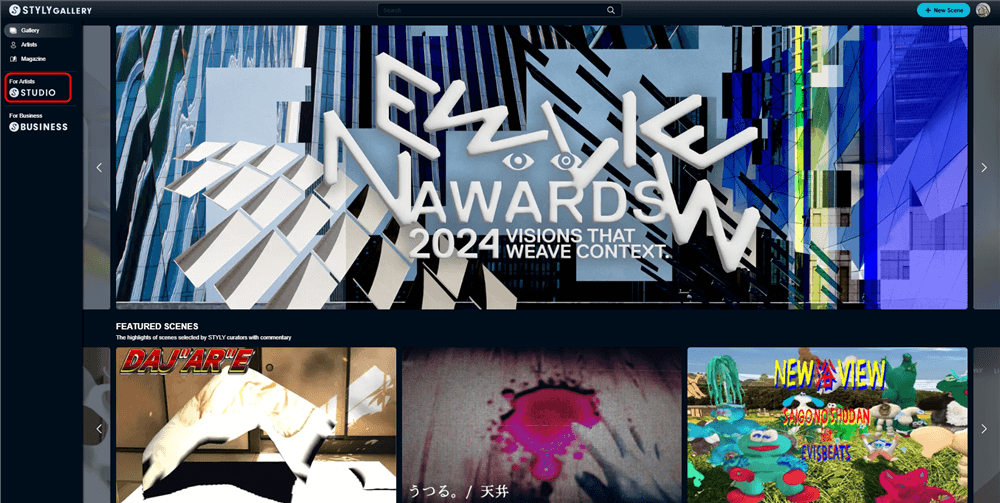
または、STYLY Galleryページの右上STUDIOボタンをクリックしてアクセスします。
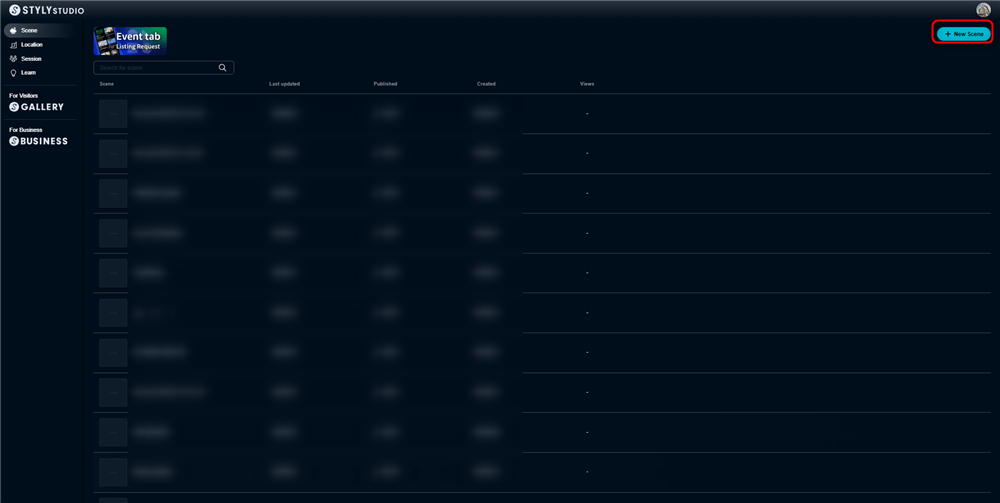
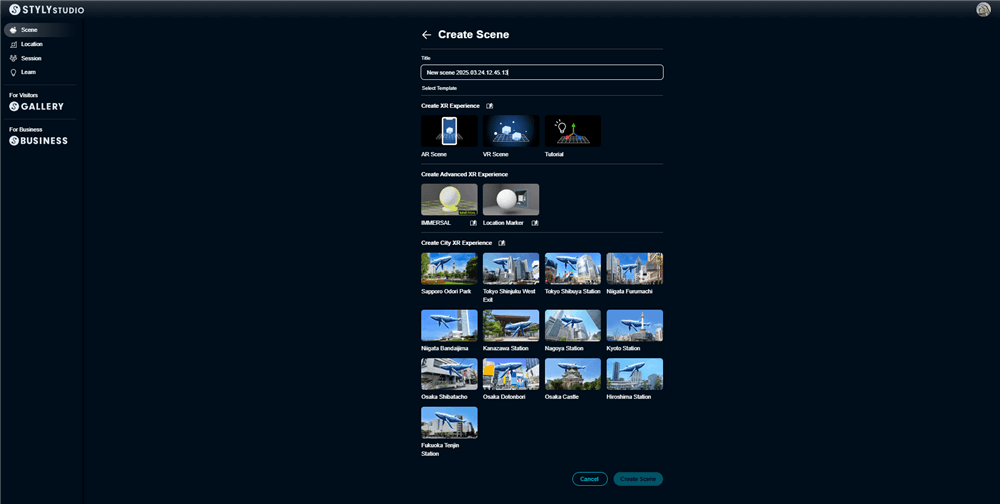
STYLY Studioへアクセスし、シーンを作成を選択しましょう。
ARシーンを制作したい場合はAR Scene Template、VRシーンを制作したい場合はVR Scene Templateを選びます
今回はVR Scene Templateを選びVRシーンを制作します。
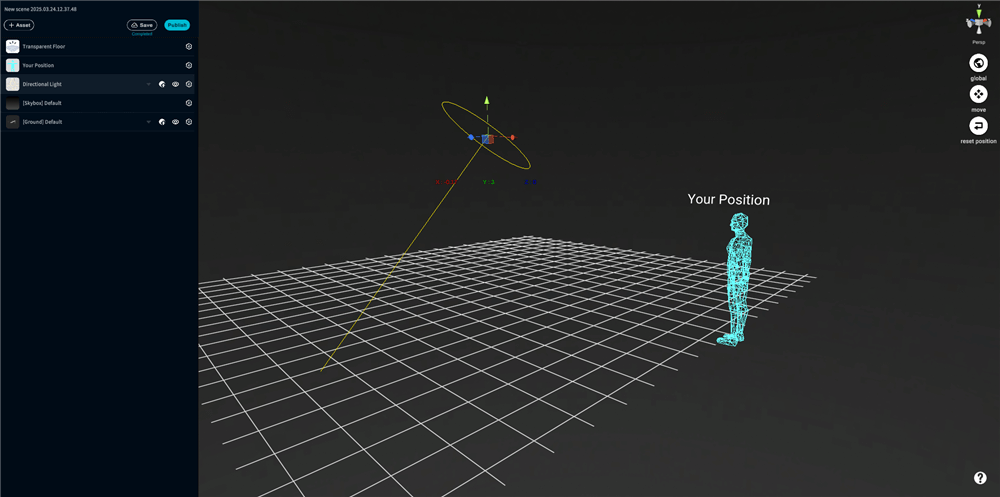
テンプレートを選ぶと以下のように画面にシーンが表示されます。
これで準備は完了です。
Modifier(モディファイア)を使ってみる
実際にアセットをシーン上に配置して、モディファイアの使い方に慣れましょう。
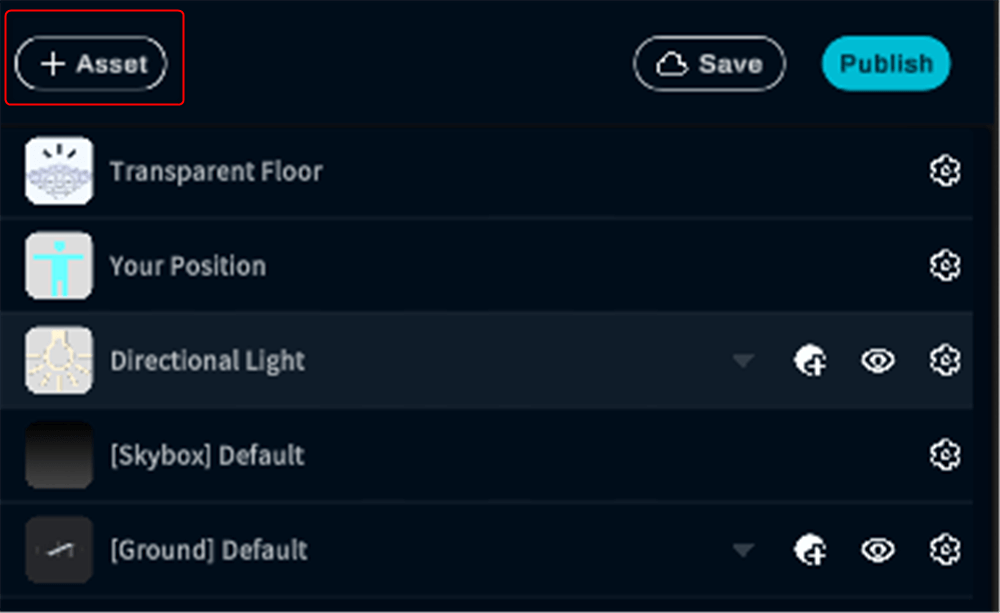
最初にアセットを追加します。
左上のメニューバーの「アセットボタン」を選択します。
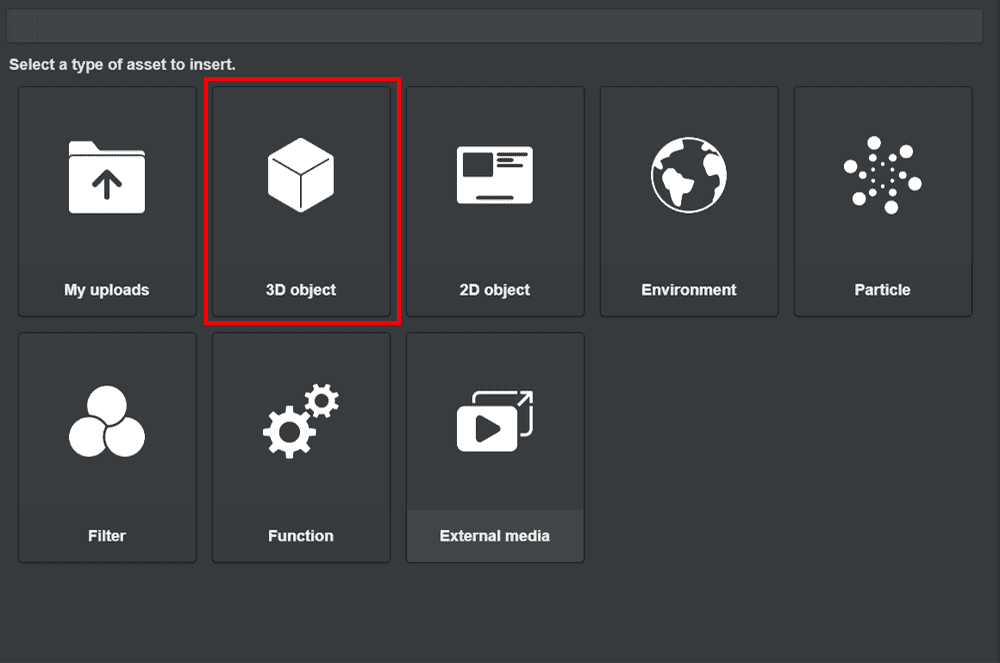
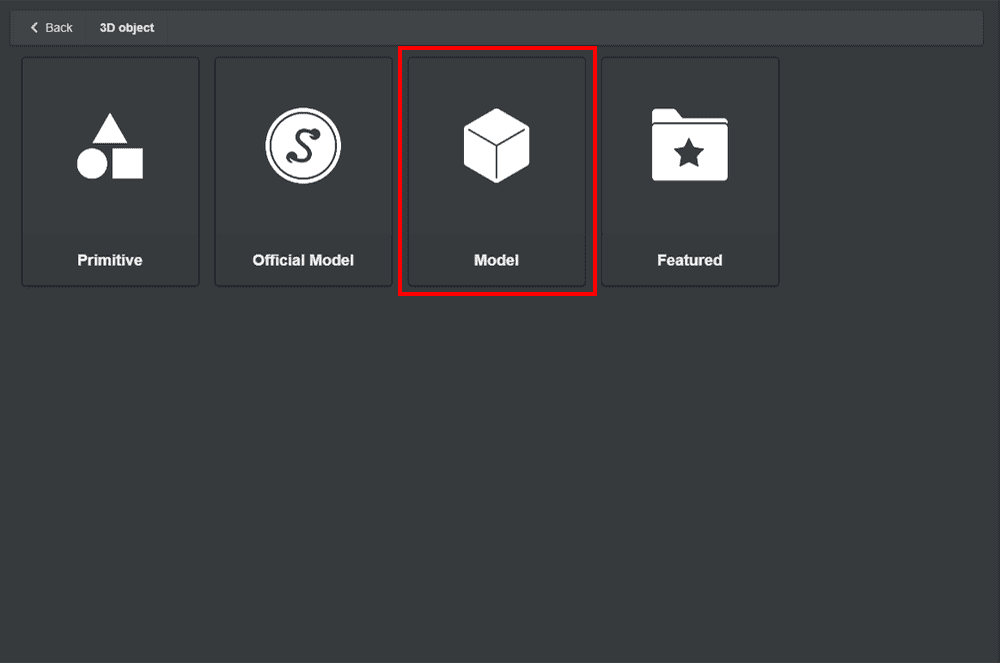
アセットのメニューが表示されますので、「3D Model」→「Model」を選びます。
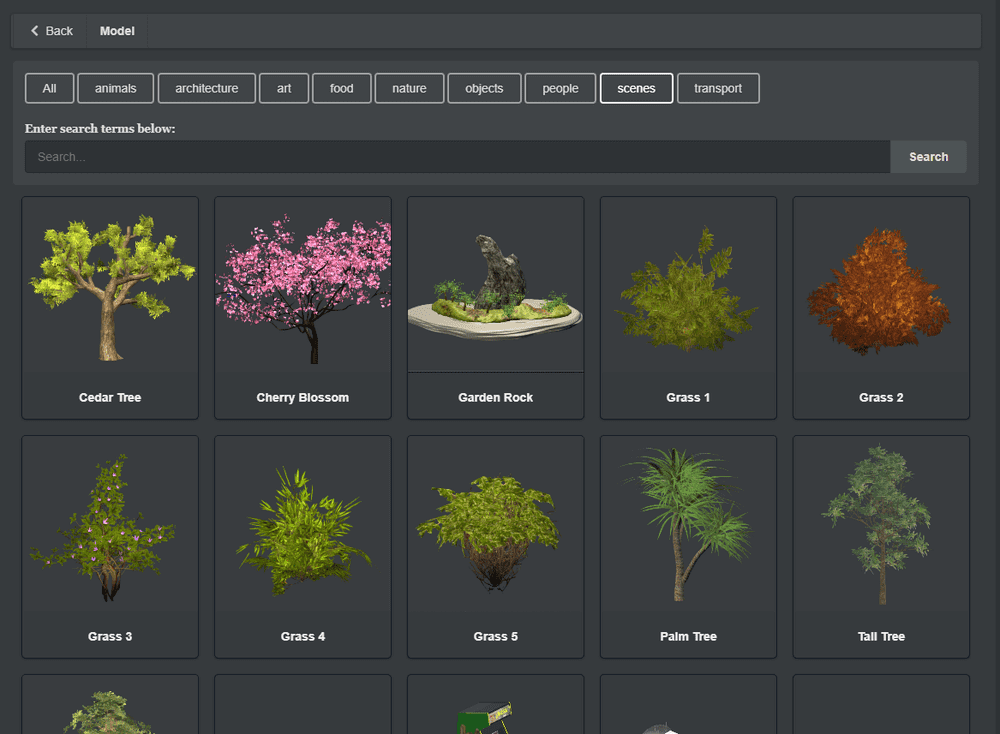
好きな3Dモデルを選びましょう。
記事では「Leather Sofa Wine Red」を使用します。
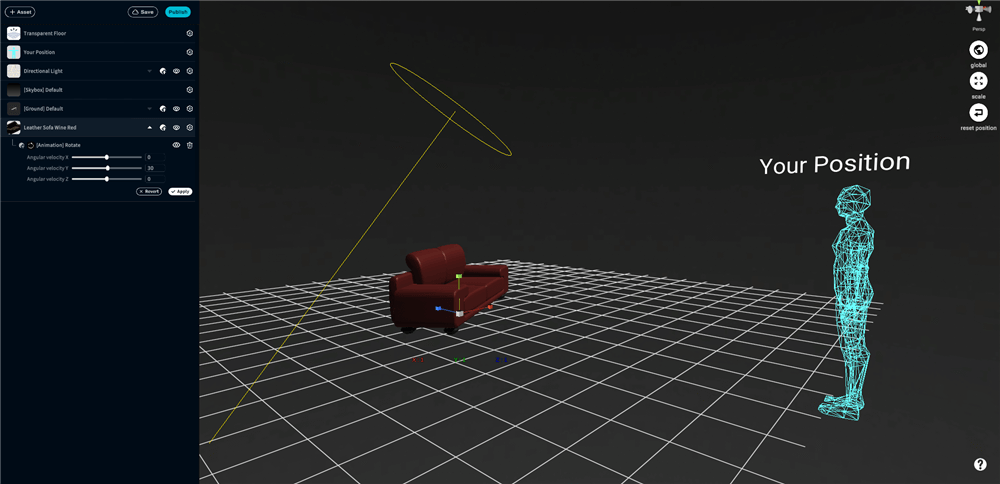
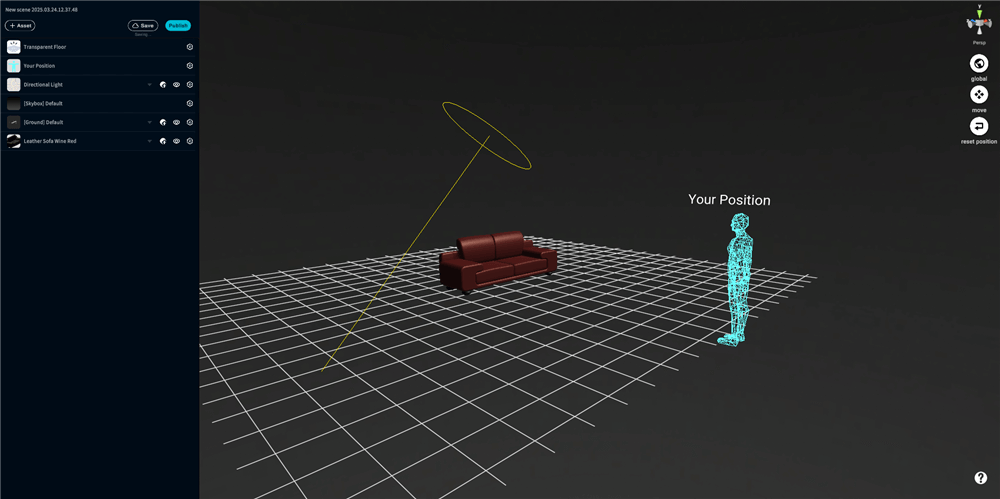
3Dモデルを選ぶと、シーン上に配置されます。
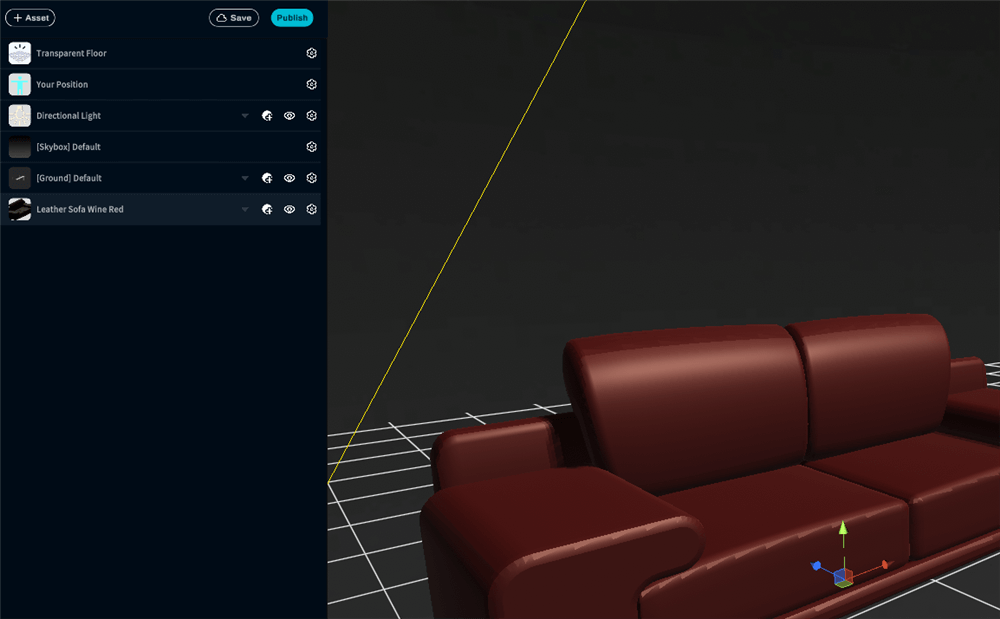
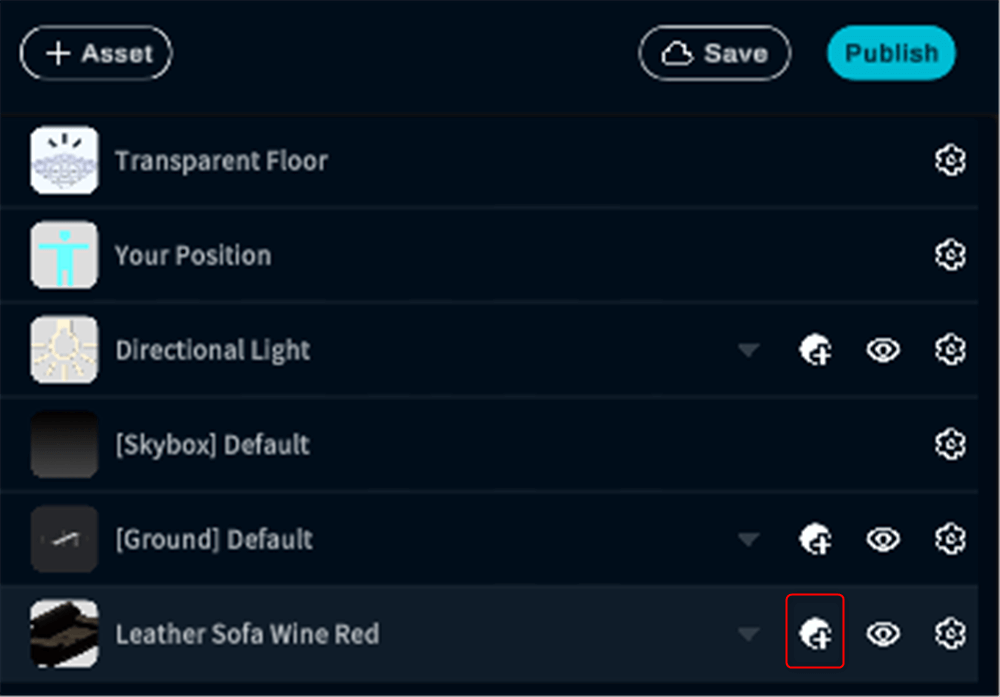
モデルを選択すると、ハイライトされます。
その状態で、Modifireアイコンをクリックします。
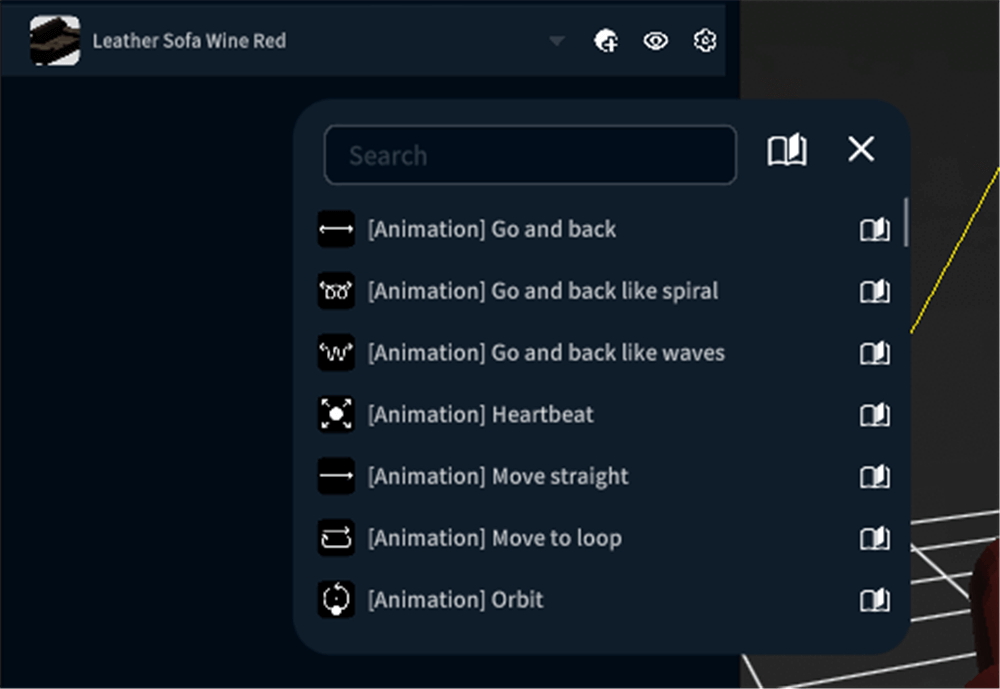
するとモディファイア一覧が表示されます。
スクロールするとさまざまなモディファイアを確認できます。
また、上部の「search…」は検索欄になります。
Modifierを検索する際に使用できます。
今回は「回転アニメーション」のモディファイアをソファーに付加します。
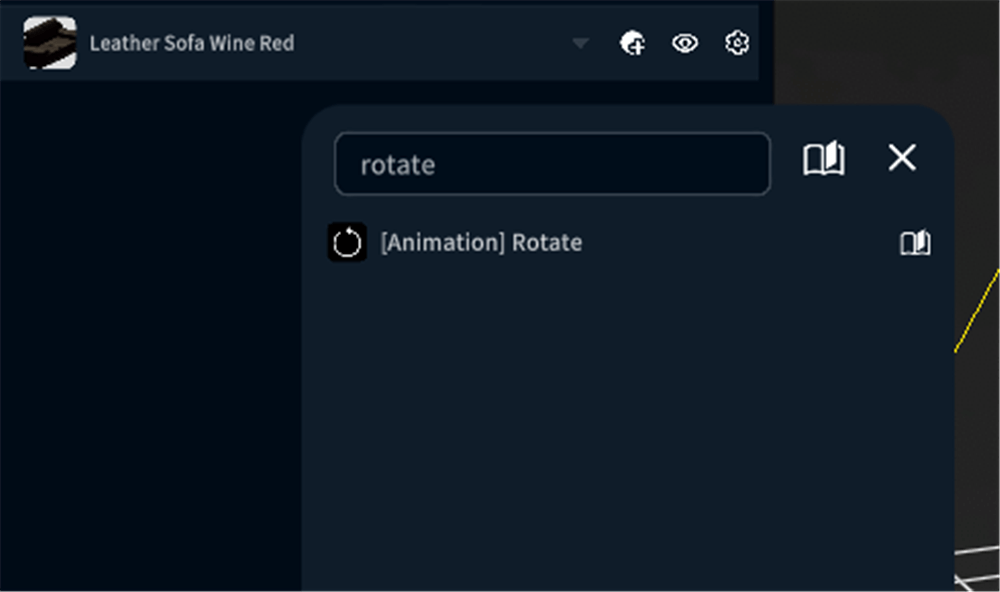
検索欄から「Rotate」と入力し、アニメーションのモディファイアを検索します。
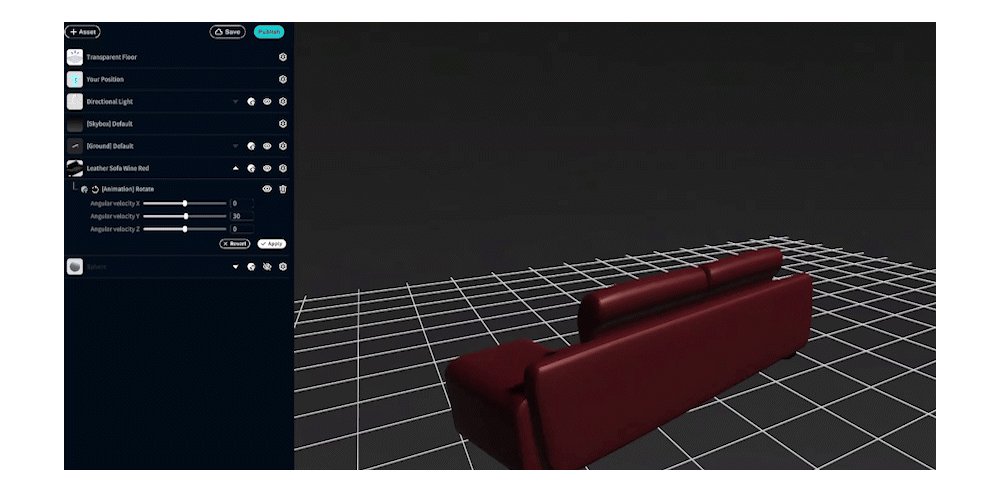
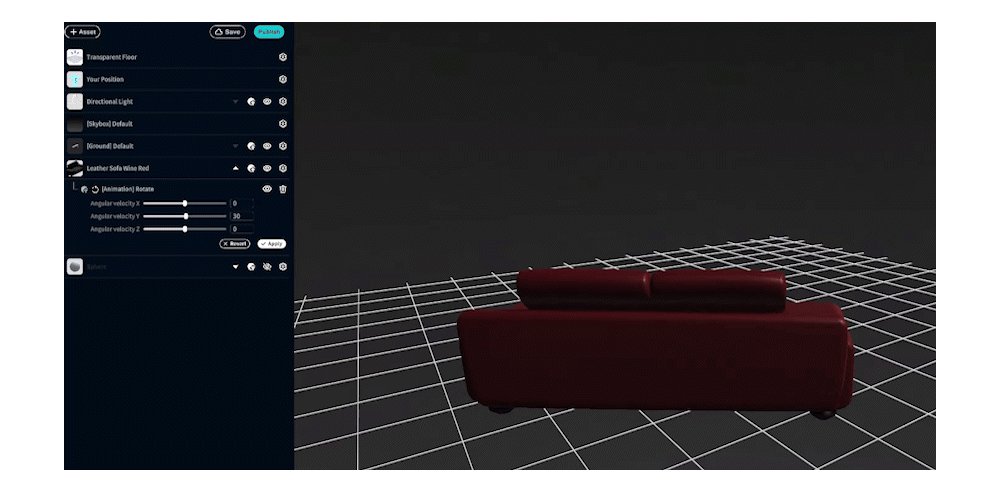
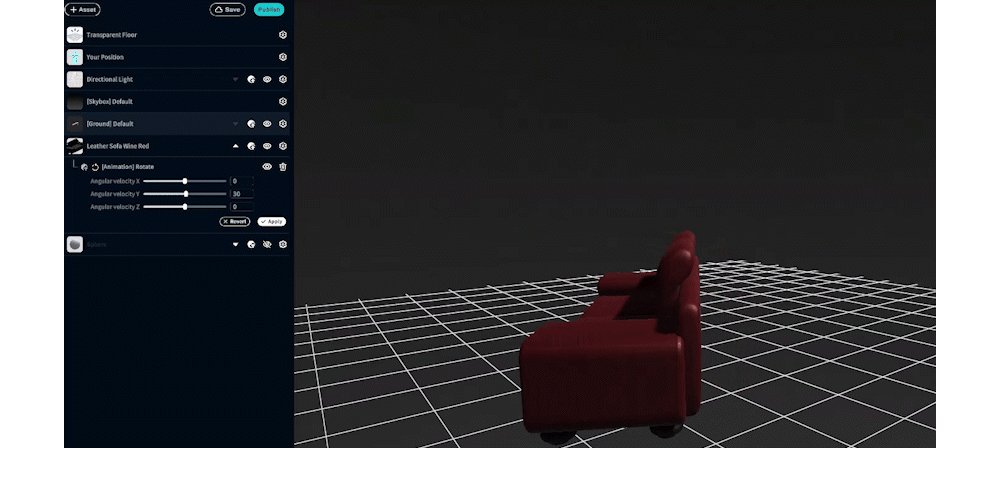
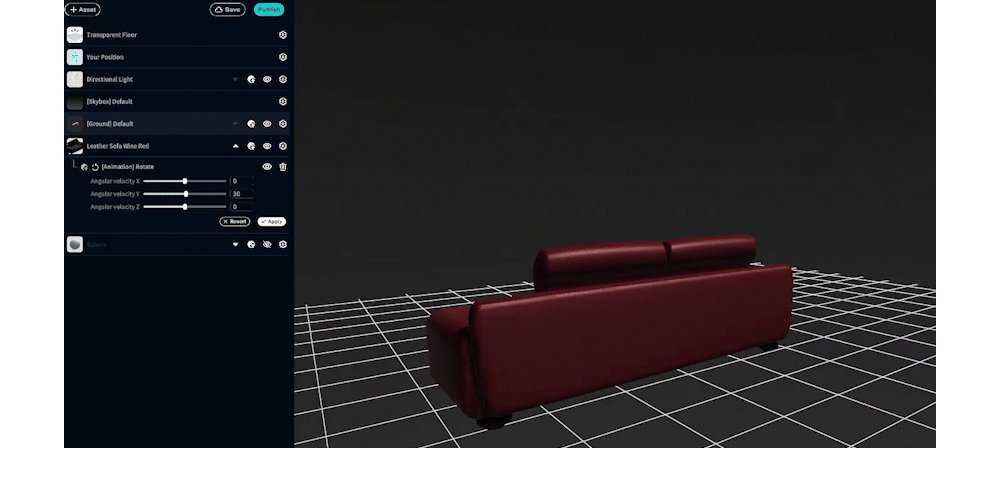
[Animation] Rotateをクリックしましょう。
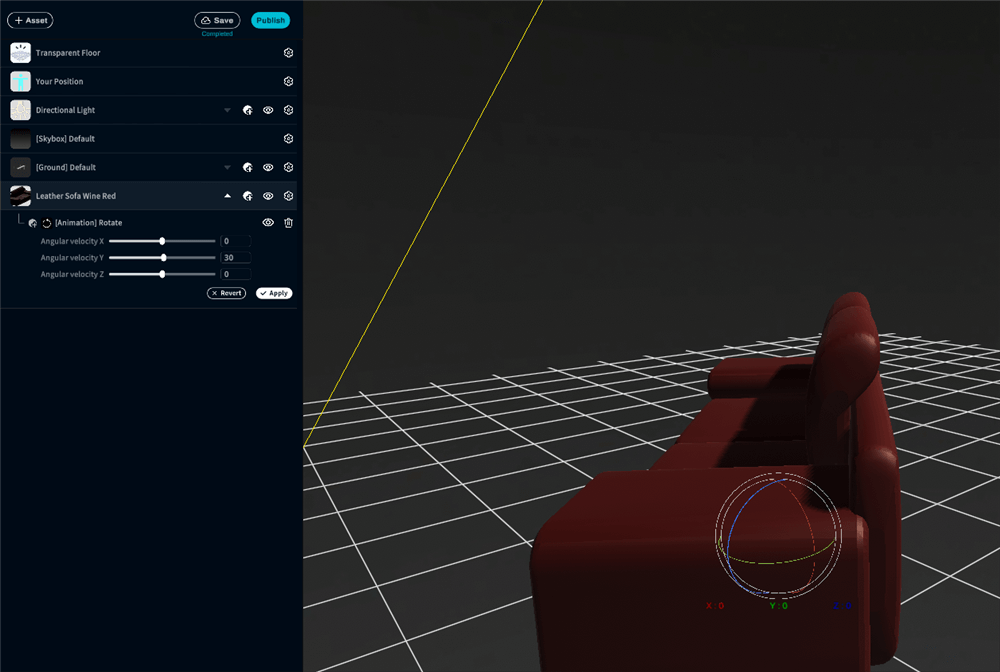
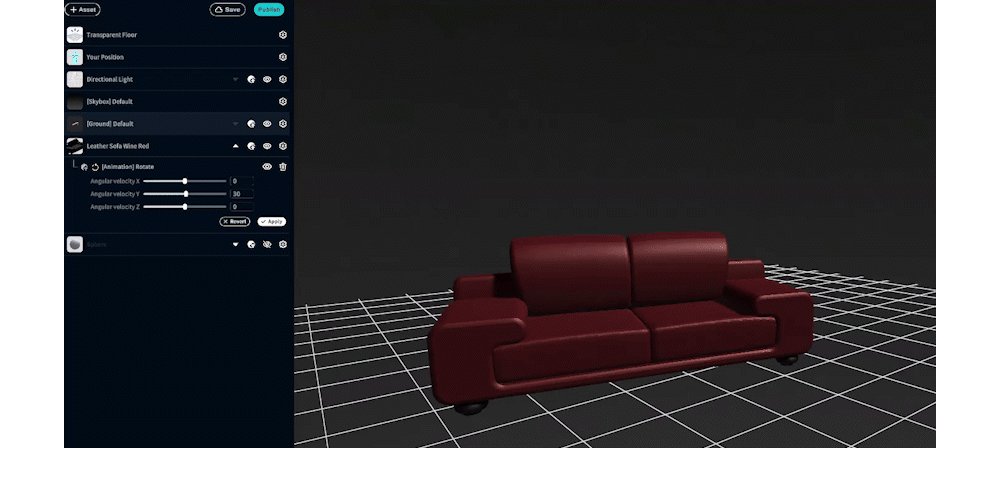
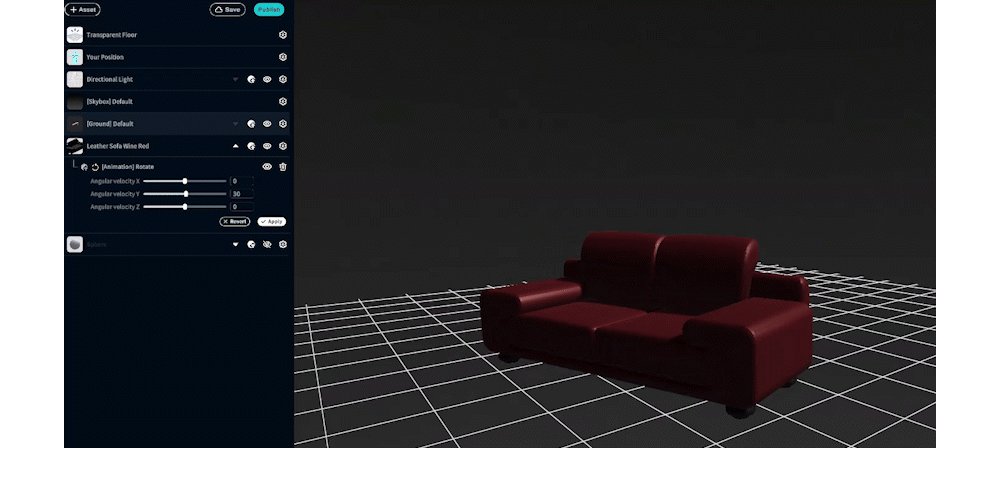
すると、ソファーオブジェクトが回転し始めます。
また、モディファイアの設定欄がオブジェクトのアイコンの下に追加されます。
Modifier(モディファイア)一覧
Modifierにはほかにもさまざまな効果があります。
ノーコードで簡単なゲームのようなシーンも作ることができます。是非いろいろ試してみましょう!
Intercation
オブジェクトをコントローラーに装備したり、掴めるようにしたり、オブジェクトの破壊ができます。
[Interaction] Make equippable
コントローラーにオブジェクトを装備することができる。

コントローラーにオブジェクトを装備することができる
[Interaction] Make draggable
オブジェクトを掴んで動かせるようにする。

オブジェクトを掴んで動かせるようにする
[Interaction] Make breaker / Breakable
BreakerのオブジェクトをBreakableに衝突させると、Breakbleのオブジェクトを破壊することができる。

BreakerのオブジェクトをBreakableに衝突させると、Breakbleのオブジェクトを破壊することができる
Style Change
オブジェクトの見た目を変更できます
ただし、形状などの影響で期待した見た目にならない場合もあります。(テクスチャマッピングは、対象物の UV に従います。)
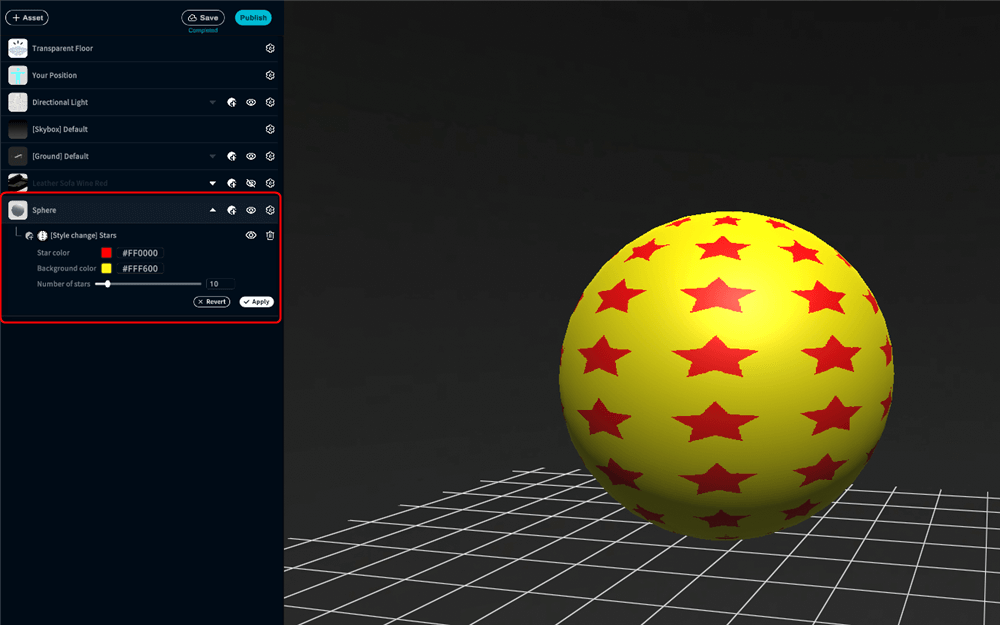
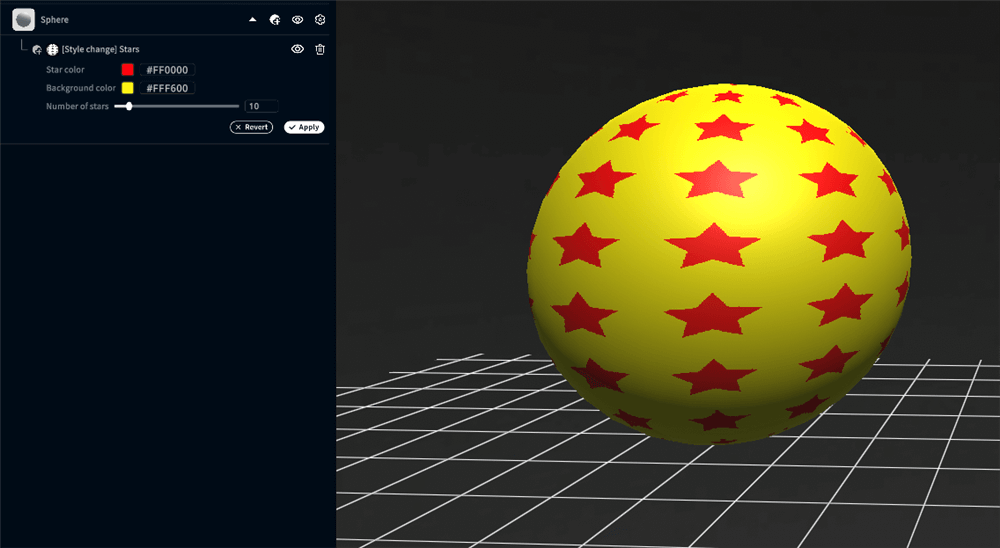
[Style Change] Stars
見た目を星柄に変更する
Star color : 星の色を変更する
Background color : 下地の色を変更する
Number of stars : 縦、横一列の星の数を変更する
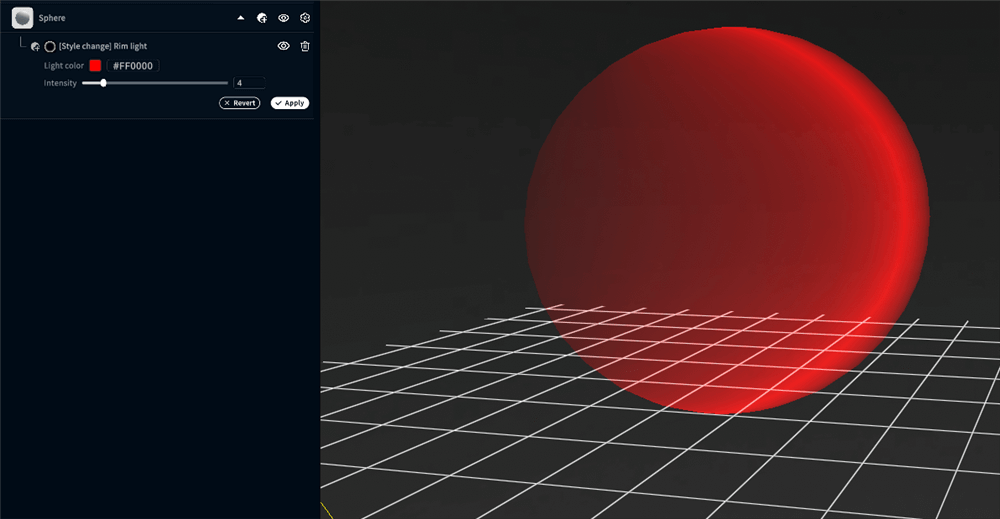
[Style Change] Rim light
輪郭が光るリムライトの見た目に変更する
Light Color:ライトの色を変更する
Intensity : ライトの強さを変更する
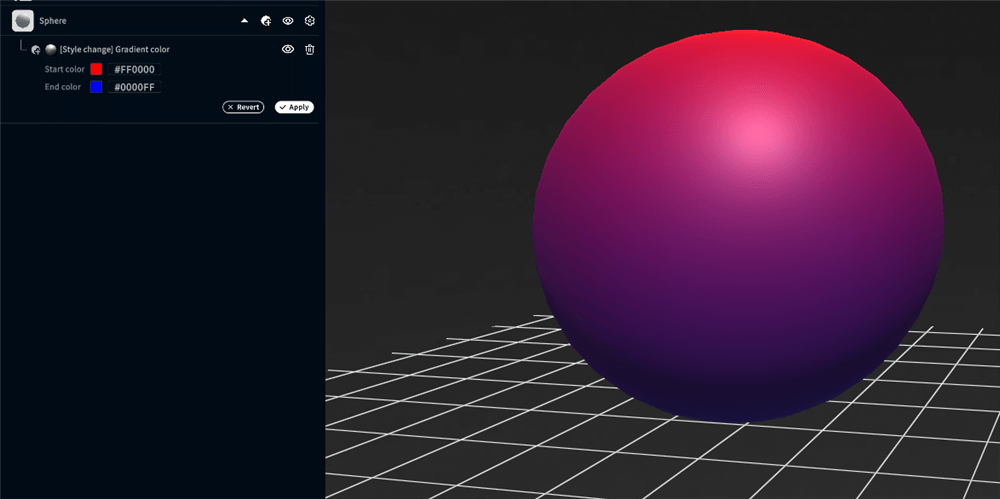
[Style Change] Gradient Color
グラデーションカラーの見た目に変更する
Start color:始まりのカラーを変更する
End color : 終わりのカラーを変更する
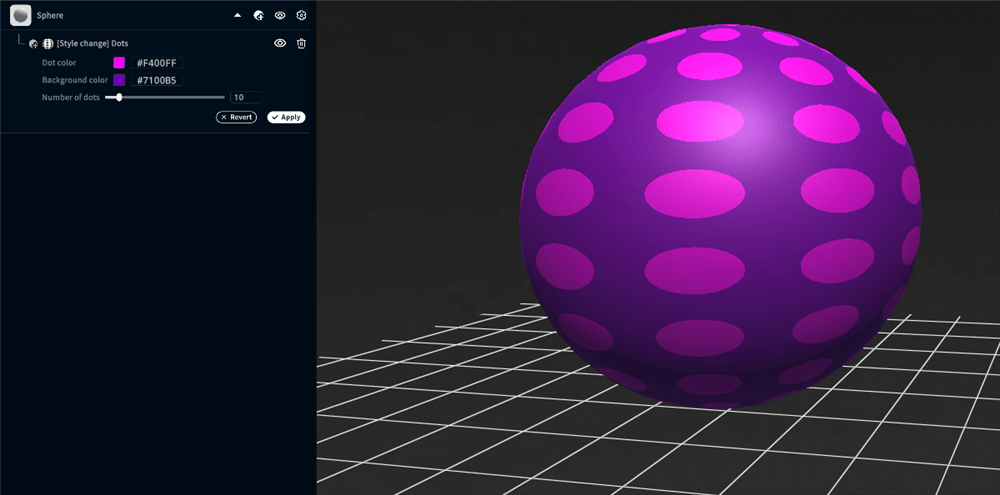
[Style Change] Dots
水玉模様の見た目に変更する
Dot Color : 水玉のカラーを変更する
Background Color : 下地のカラーを変更する
Number of dots : 縦、横一列の点の数を変更する
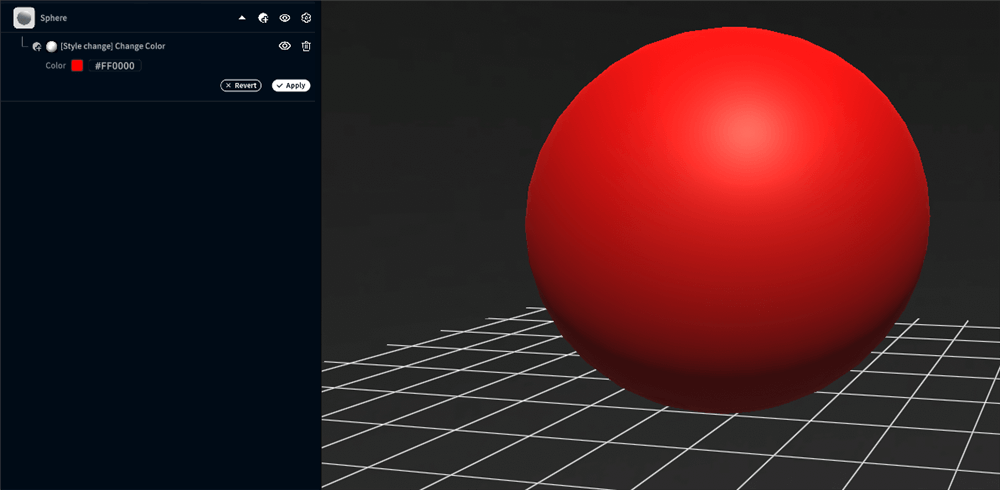
[Style Change] Change Color
見た目のカラーを変更する
Color : 見た目のカラーを変更する
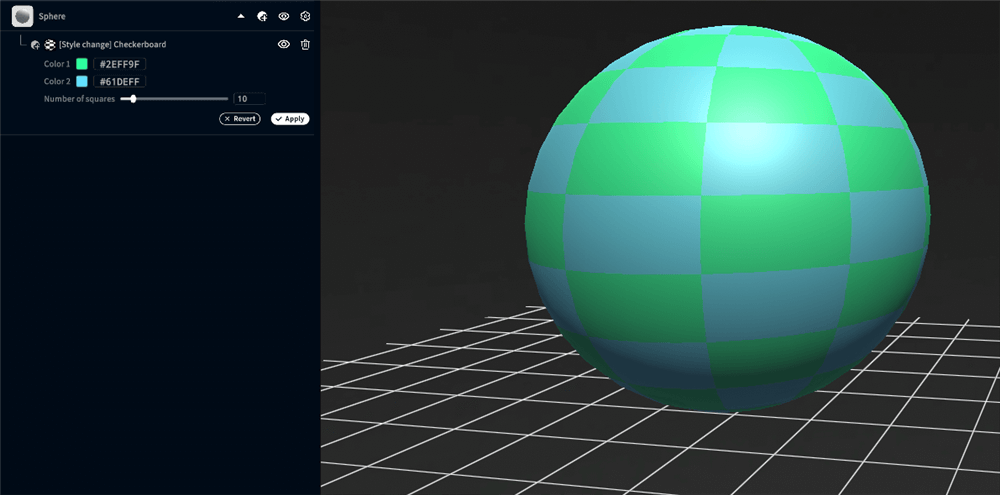
[Style Change] Checker board
市松模様の見た目に変更する
Color 1 : Color 2とは別の位置の四角のカラーを変更する
Color 2 : Color 1とは別の位置の四角のカラーを変更する
Number of squares : 一列の模様の数を変更する
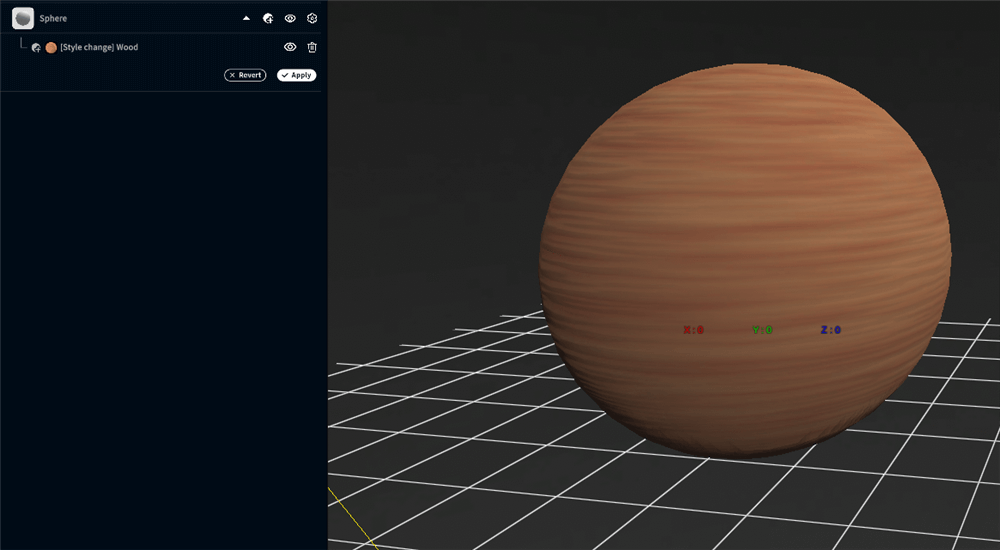
[Style change] Wood
木目模様の見た目に変更する
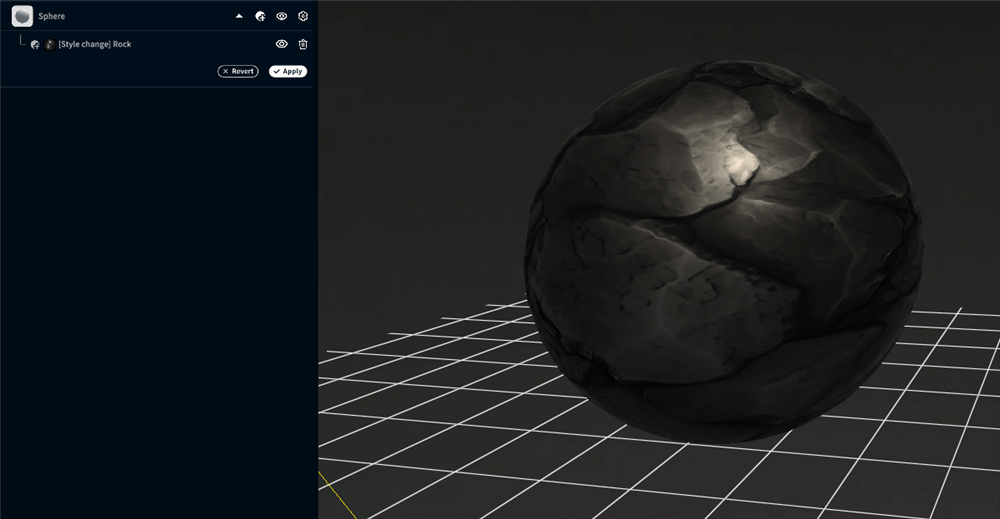
[Style change] Rock
岩の見た目に変更する
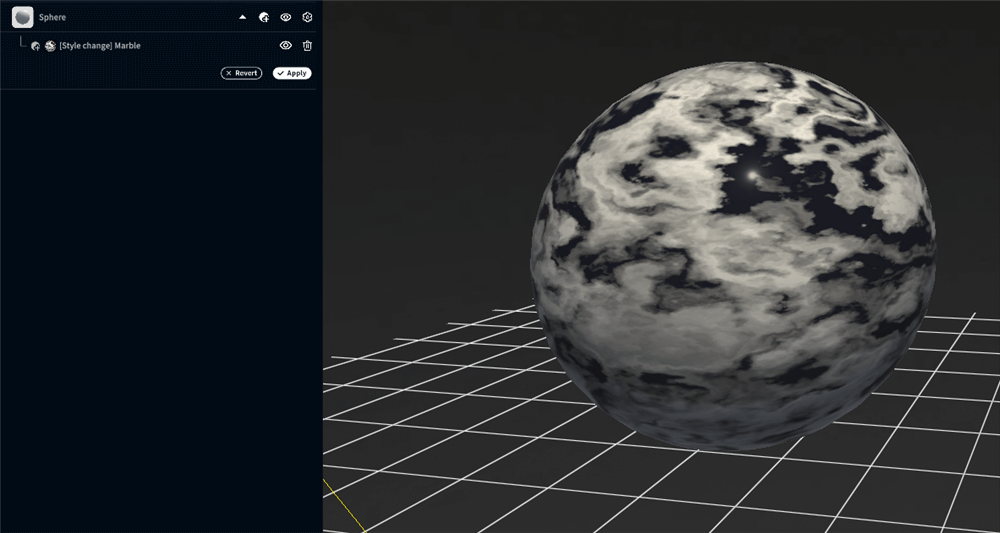
[Style change] Marble
大理石の見た目に変更する
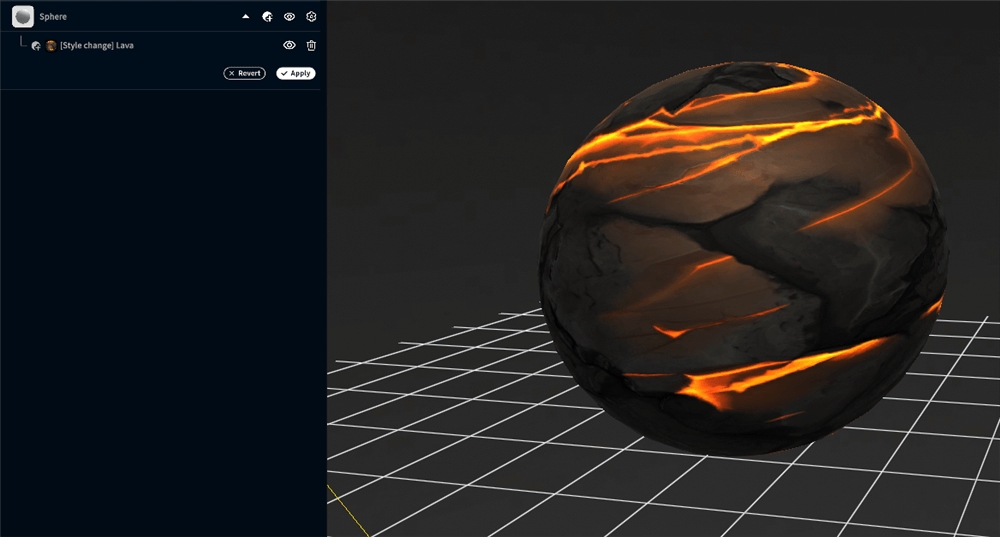
[Style change] Lava
溶岩の見た目に変更する
Animation
オブジェクトに回転・移動など動きをつけれられます
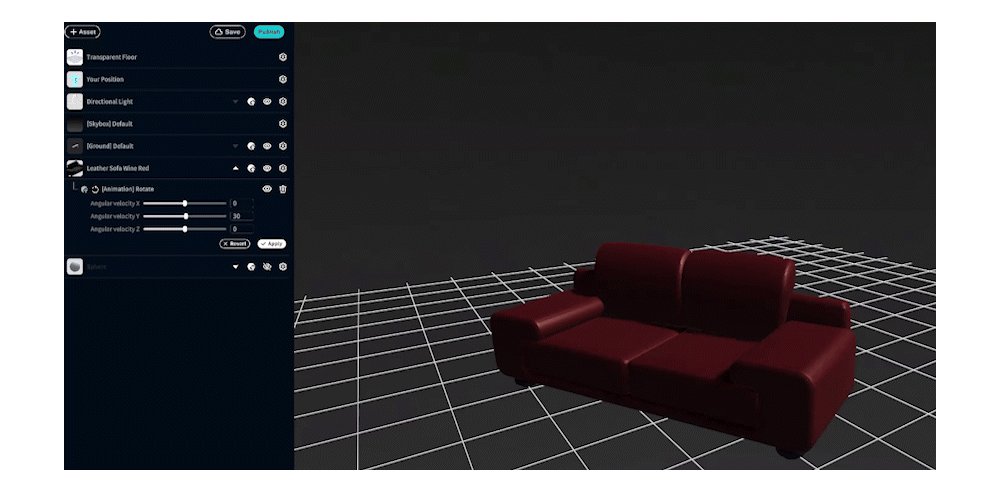
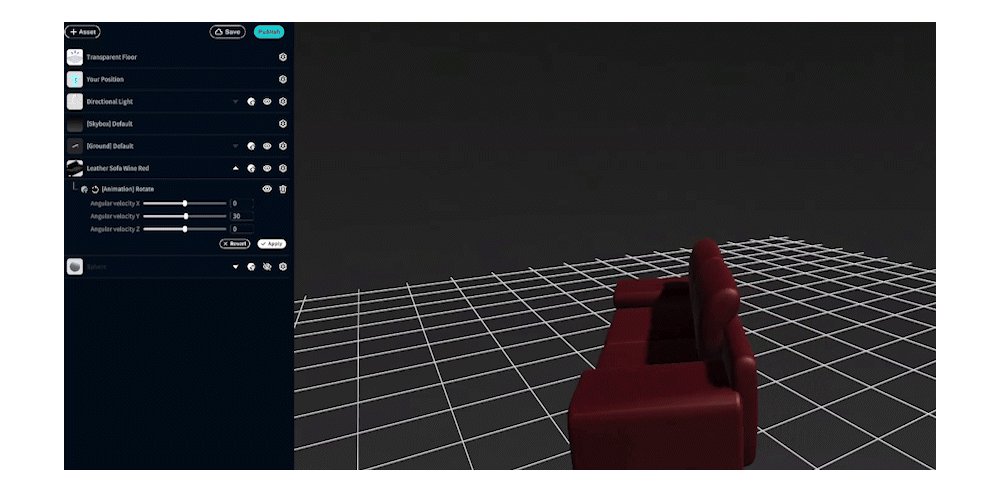
[Animation] Rotate
オブジェクトを回転させる
Angular Velocity X : X軸に回転させる値を変更する
Angular Velocity Y : Y軸に回転させる値を変更する
Angular Velocity Z : Z軸に回転させる値を変更する
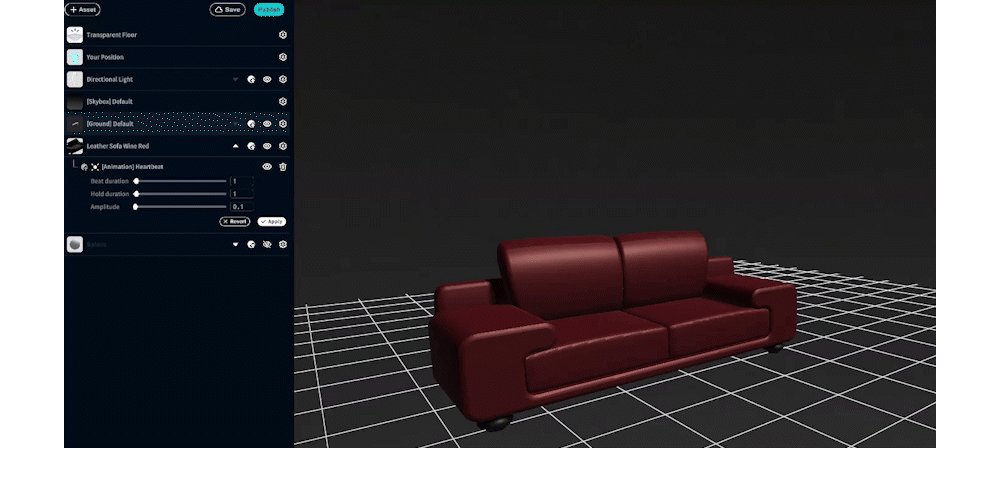
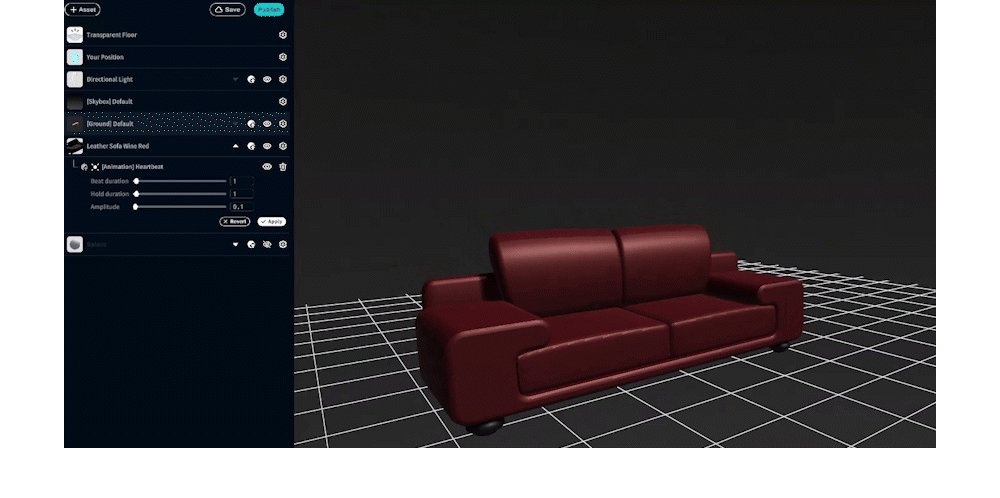
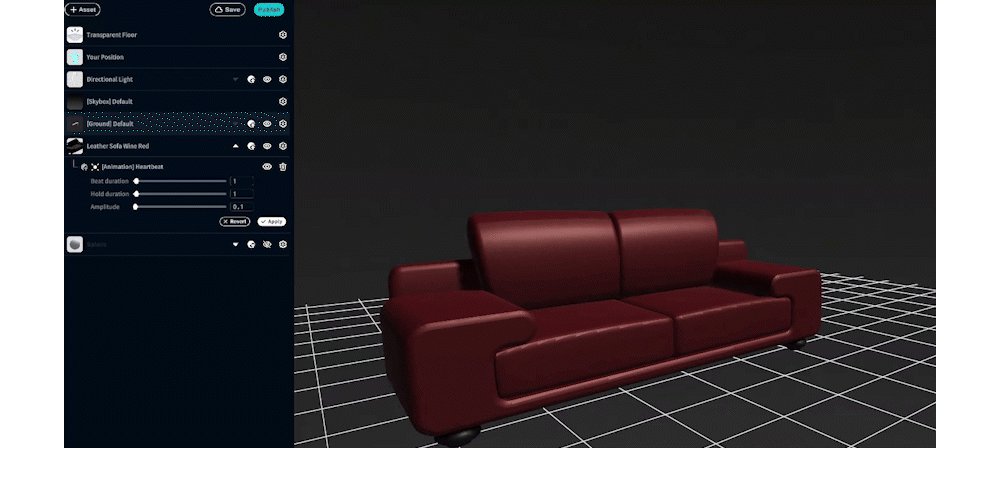
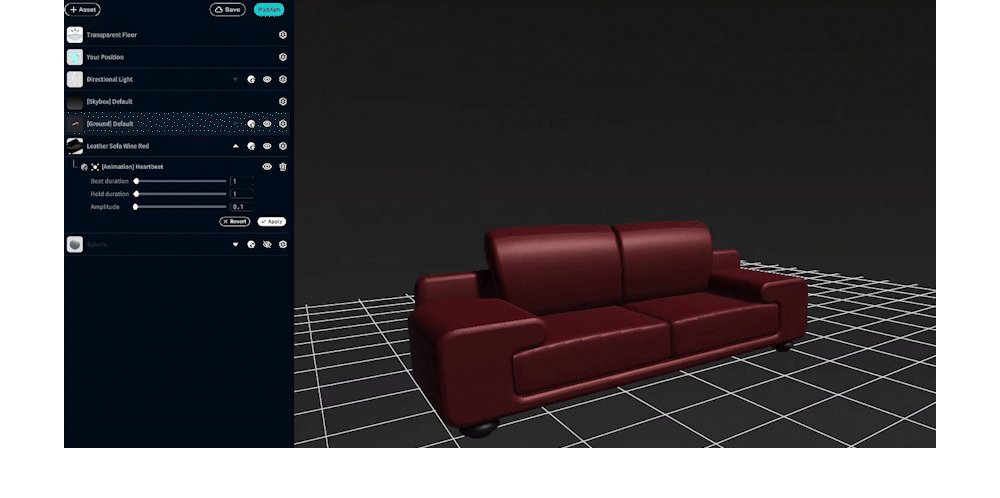
[Animation] Heartbeat
オブジェクトを一定のリズムで伸縮させる
Beat Duration : リズムの感覚
Hold Duration : 大きさが変化する間の時間を変更する
Amplitude:伸縮の大きさを変更する
[Animation] Orbit
オブジェクトを円環上に回転させる
Radius : 円の直径の大きさを変更する
Angle Velocity X : X軸に回転させる値を変更する
Angle Velocity Y : Y軸に回転させる値を変更する
Angle Velocity Z : Z軸に回転させる値を変更する
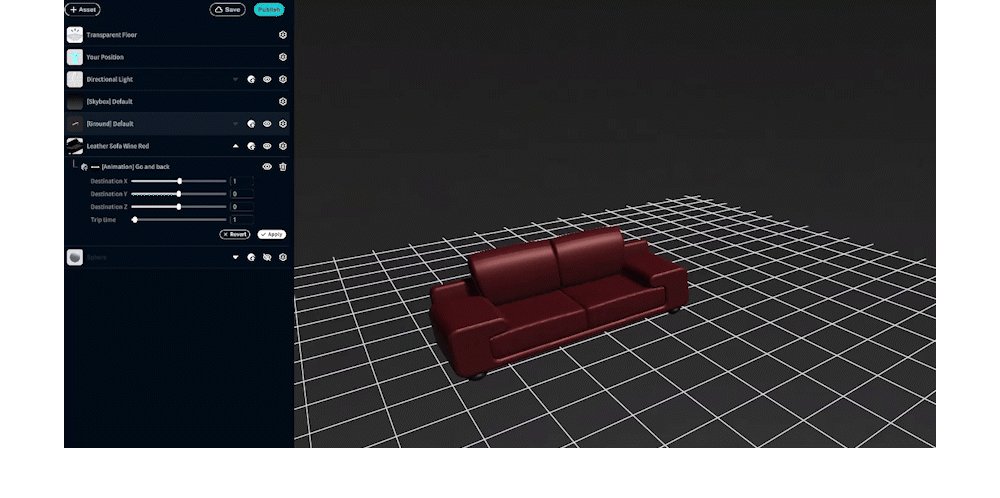
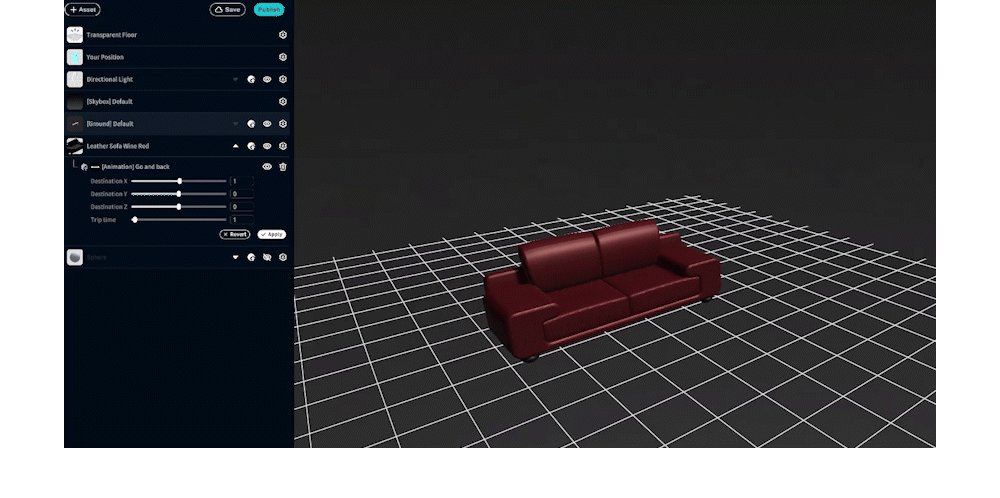
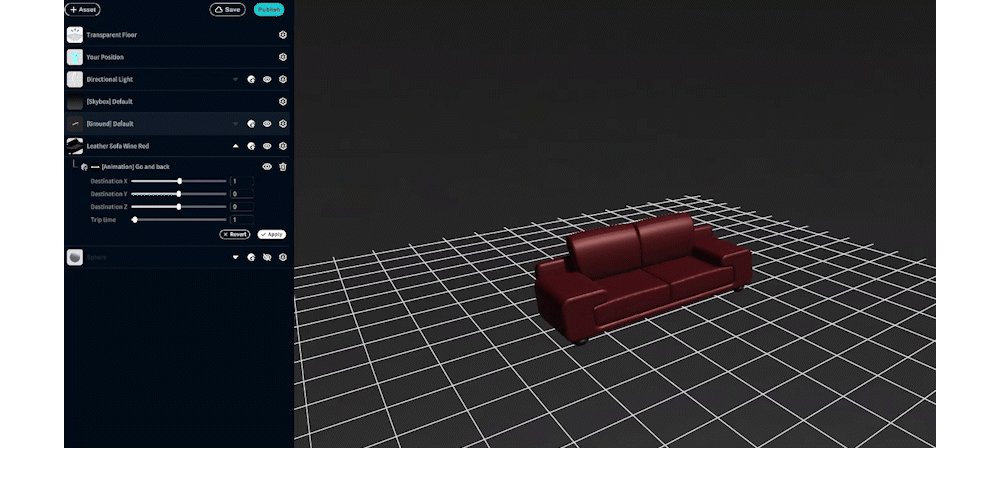
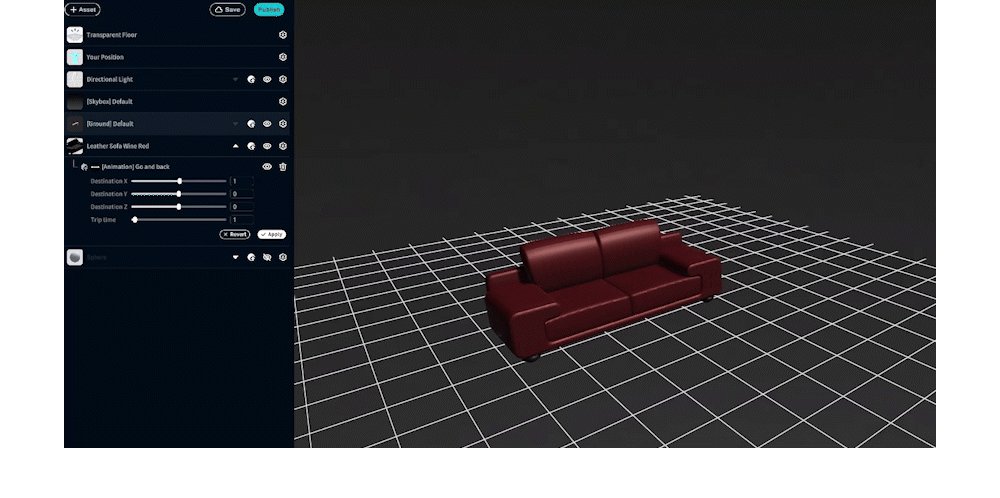
[Animation] Go and back
配置位置から相対的な目的地までの一定の距離を往復するアニメーションをつける
Destination X: 目的地の X 座標を変更する
Destination Y: 目的地の Y 座標を変更する
Destination Z: 目的地の Z 座標を変更する
Trip time: 片道の移動時間を変更する
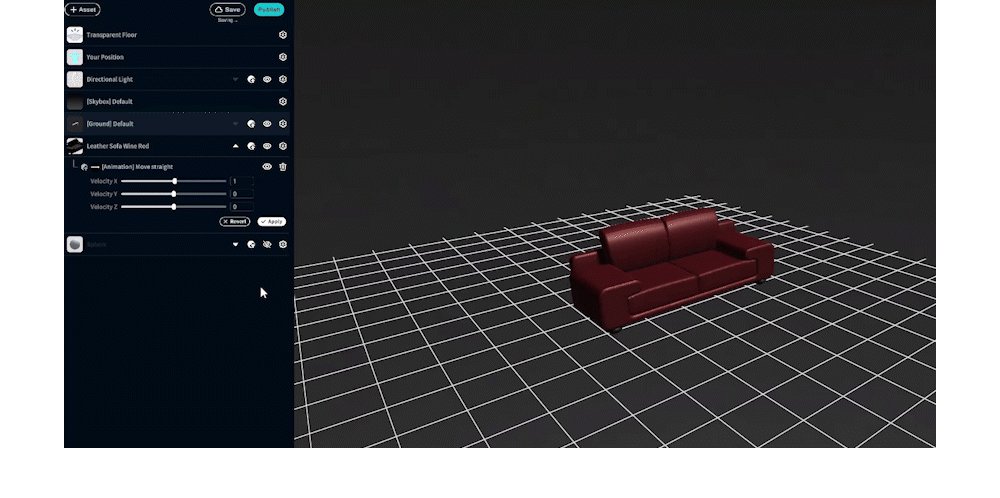
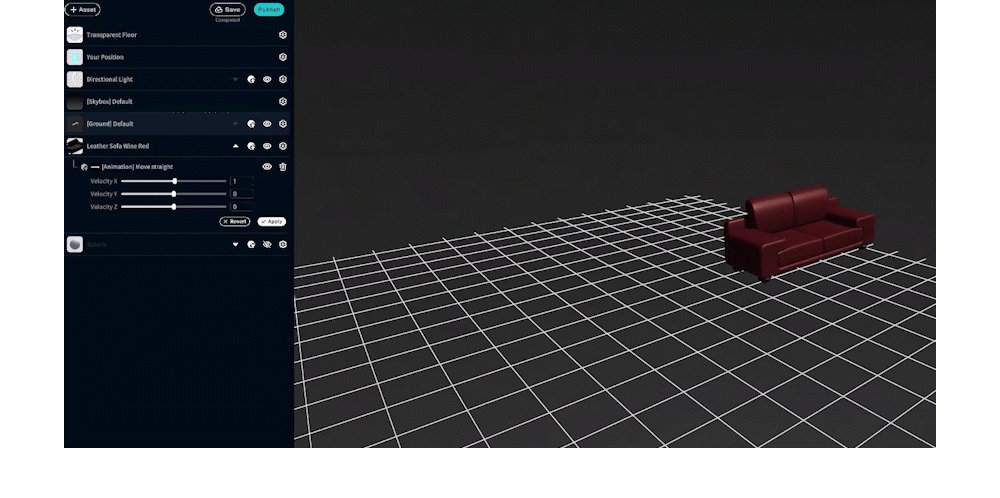
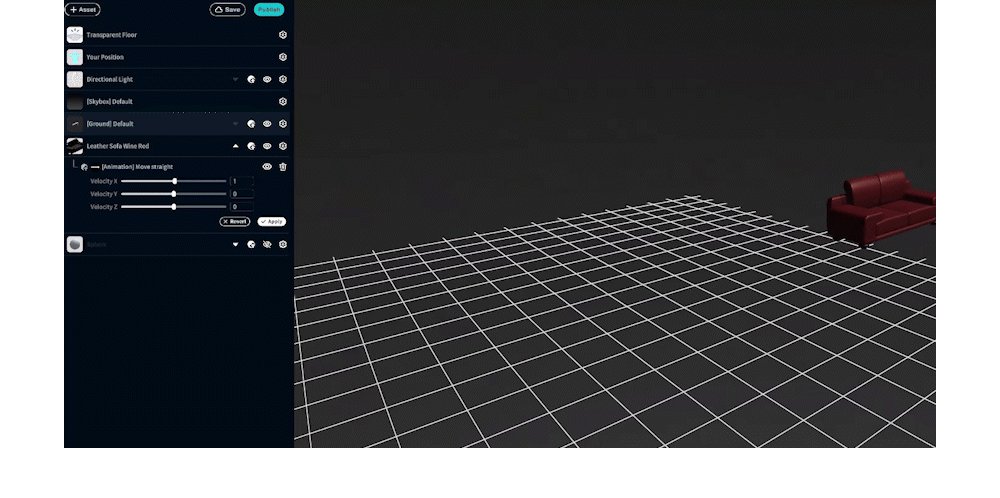
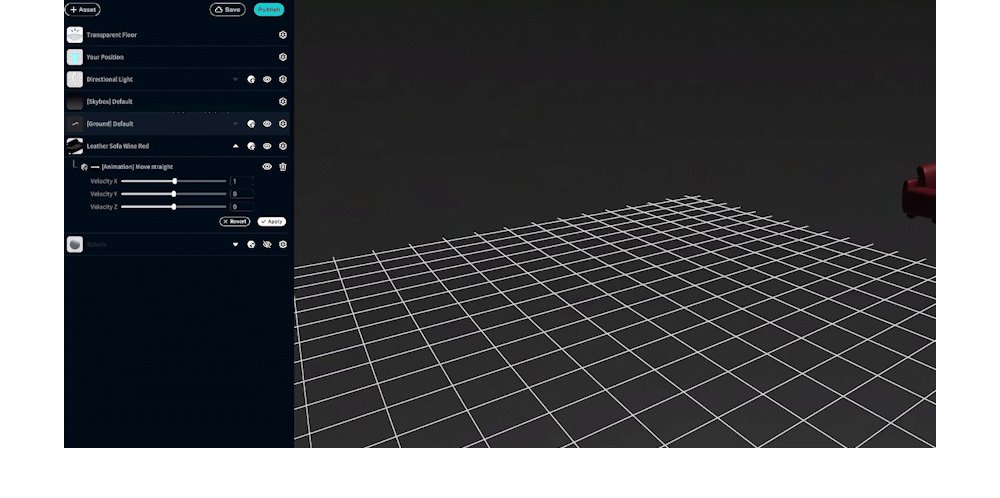
[Animation] Move straight
指定された向きに一定の速度で動くアニメーションをつける
Velocity X : X軸を動く値を変更する
Velocity Y : Y軸を動く値を変更する
Velocity Z : Z軸を動く値を変更する
[Animation]Go and back like spiral
螺旋状の軌道をたどるアニメーションをつける
Velocity X: 螺旋軸 X 方向の速度を変更する
Velocity Y: 螺旋軸 Y 方向の速度を変更する
Velocity Z: 螺旋軸 Z 方向の速度を変更する
Trip time: 目的地までの移動時間を変更する
Radius: 螺旋の半径を変更する
Orbit angular velocity: 螺旋回転の速度を変更する
[Animation]Go and back like waves
波のように上下の軌道をたどるアニメーションをつける
Velocity X: 移動軸 X 方向の速度を変更する
Velocity Y: 移動軸 Y 方向の速度を変更する
Velocity Z: 移動軸 Z 方向の速度を変更する
Trip time: 目的地までの移動時間を変更する
Wave height: 上下運動の高さを変更する
Wave period: 上下運動の速さを変更する
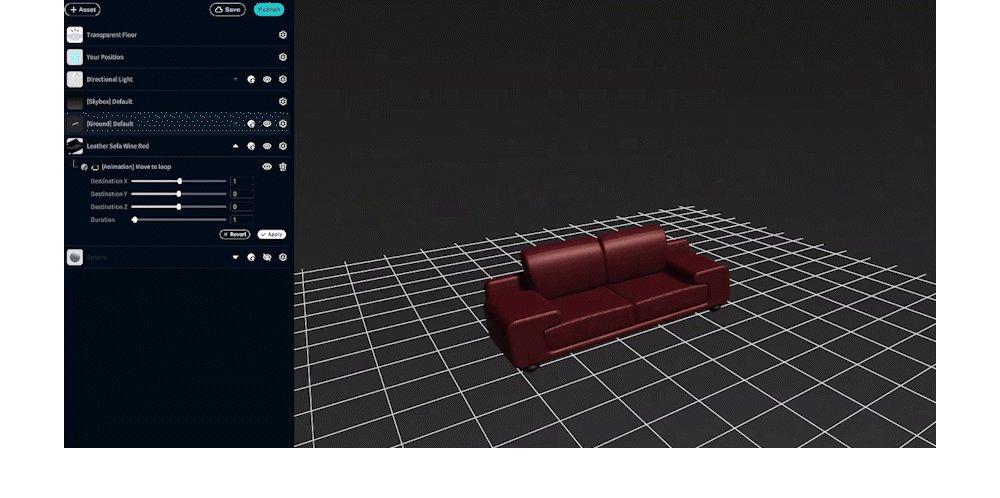
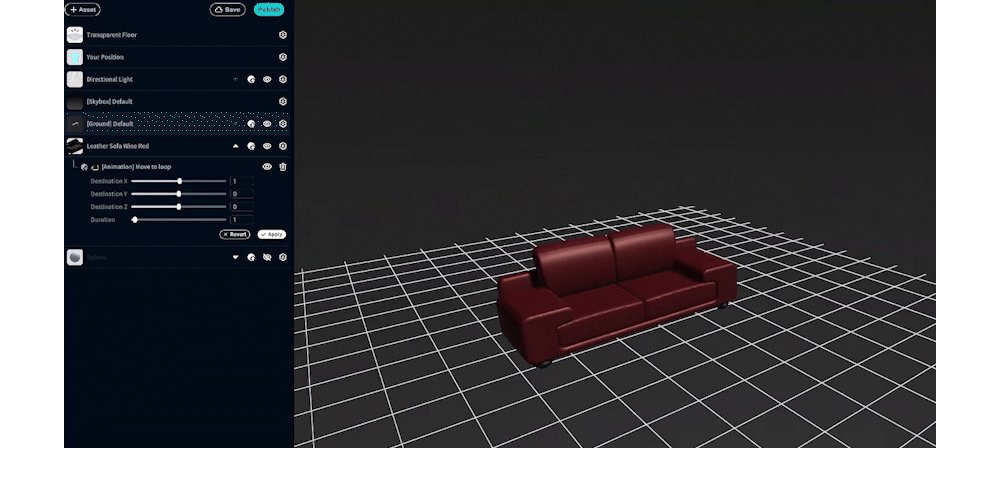
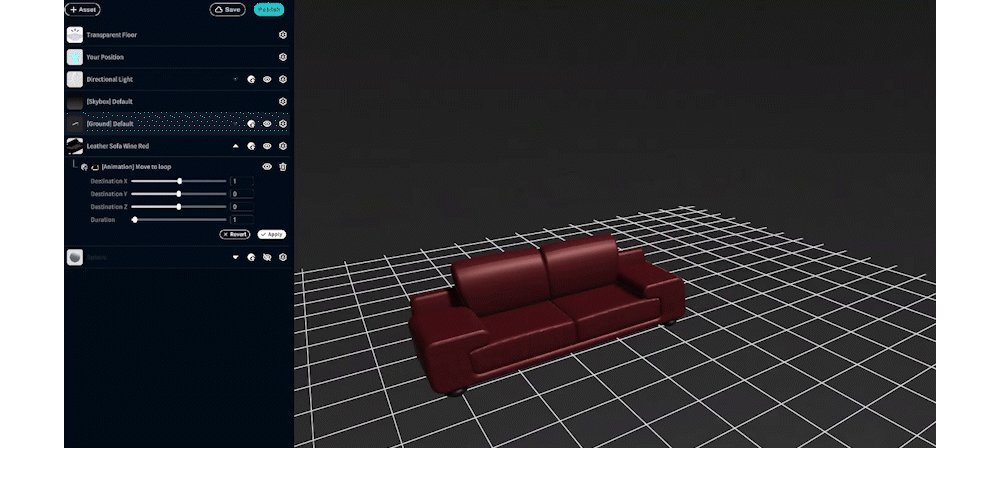
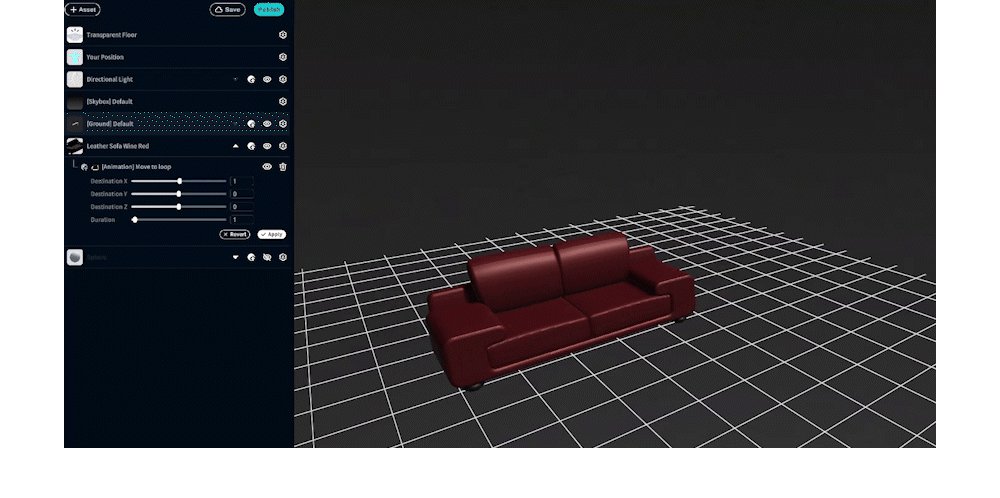
[Animation]Move to loop
オブジェクトの配置位置から相対的に直線移動を繰り返すアニメーションをつける
Destination X: 目的地の X 座標を変更する
Destination Y: 目的地の Y 座標を変更する
Destination Z: 目的地の Z 座標を変更する
Duration: 目的地までの移動時間を変更する
Humanoid Animation
Humanoid AnimationはUnityの人型対応のアニメーション形式「Humanoid」のモデルに対応したアニメーション。
使用する場合は、Unity上で、Humanoidに対応させた状態でPrefab化し、STYLYへアップロードしましょう。

Humanoid Animation
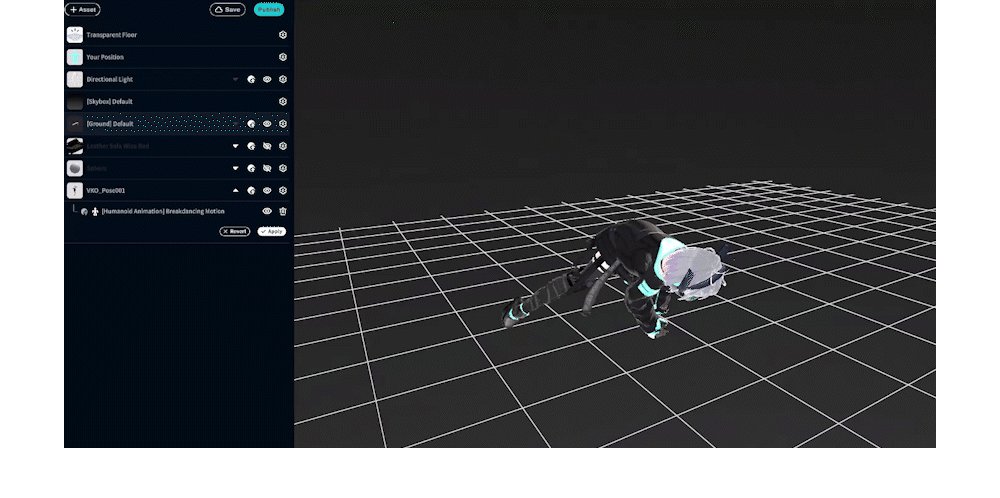
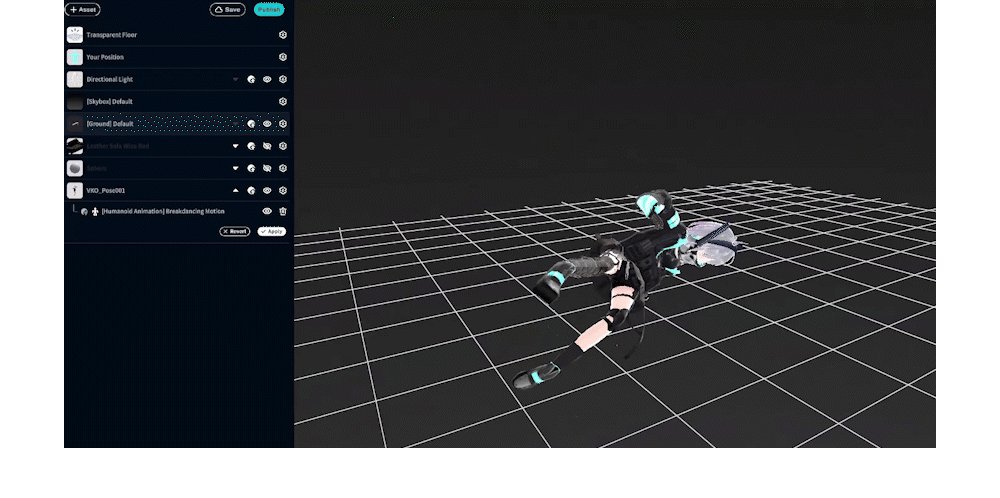
[Humanoid Animation] Breakdacing Motion
ブレイクダンスのアニメーションをつける
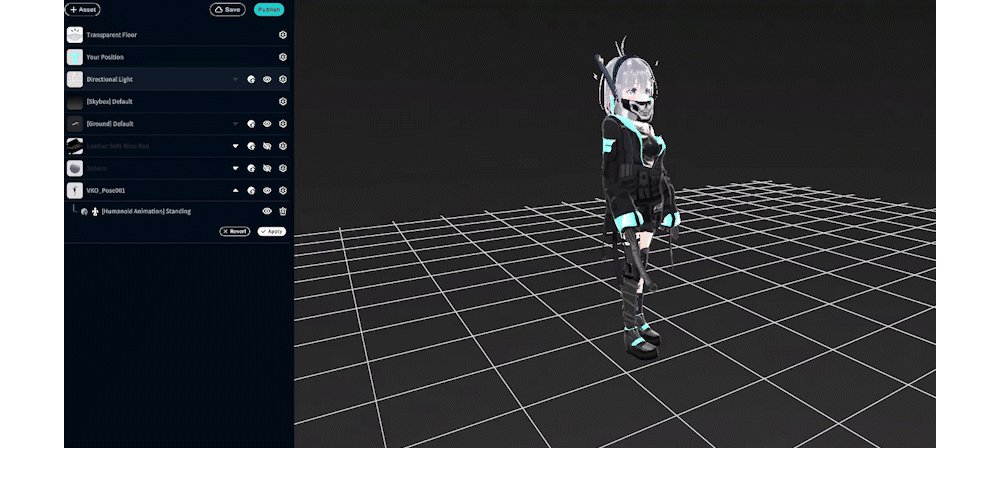
[Humanoid Animation] Standing
立っている状態のアニメーションをつける
[Humanoid Animation] Sitting Laughing
座りながら笑っているアニメーションをつける
[Humanoid Animation] Rumba dancing
ルンバダンスアニメーションをつける