PlayMakerのカスタムアクション「GetARCameraTexture」が新たに追加されました。
GetARCameraTextureはスマートフォンのカメラの画像または映像の情報をリアルタイムにテクスチャに写すことができます。
GetARCameraTexture機能を使用するには、前提としてSTYLY plugin、PlayMakerの導入が必須となります。
サンプルシーン(Every Frame)
https://gallery.styly.cc/scene/92c29701-0d1b-4ccb-b3ca-64b4efc634ad
カスタムアクションとは
PlayMakerには、ゲームロジックやインタラクションを制作するためにさまざまな機能が実装されています。
このそれぞれの機能のことを、アクションと言います。
STYLYではVR / ARシーンでの表現力を広げるために、複数のアクションが独自に実装されています。
この“独自に実装されたアクション”は、カスタムアクションと呼ばれます。
カスタムアクションは、STYLY Plugin for Unity(カスタムアクションを使用する場合は、PlayMakerが必要となります)をダウンロードすると使用できます。
また、STYLYで利用できるカスタムアクション一覧については以下の記事をご参照ください。
動作プラットフォーム
「GetARCameraTexture」はMobile環境でのみ動作いたします。
| プラットフォーム |
動作 |
| VR | × |
| Web | × |
| Mobile | 〇 |
サンプルシーン作成
この記事ではGetARCameraTextureを使って、スマートフォンの映像をCubeのテクスチャに移し続けるアセットを作成します。
マテリアルの作成
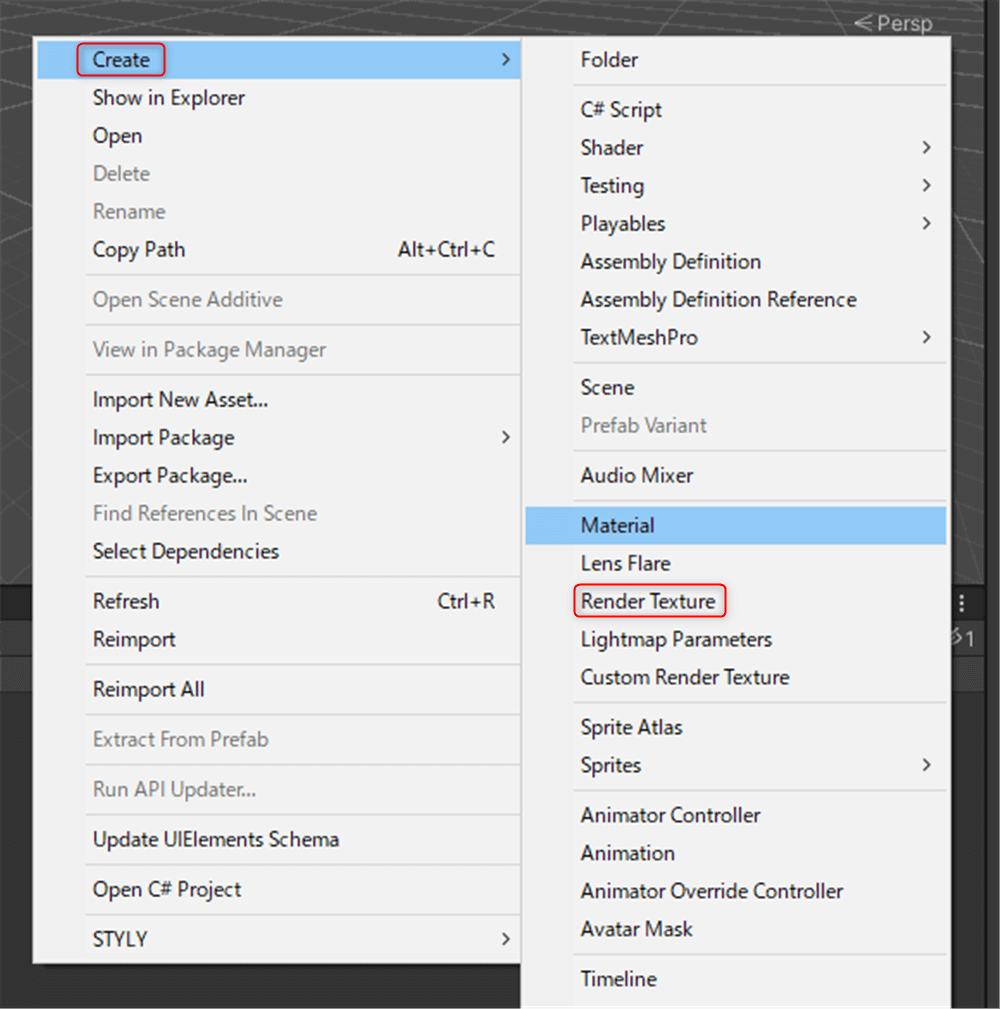
RenderTextureを作成します。プロジェクトウィンドウ > Assetsを右クリックしてCreate→RenderTextureを選択します。
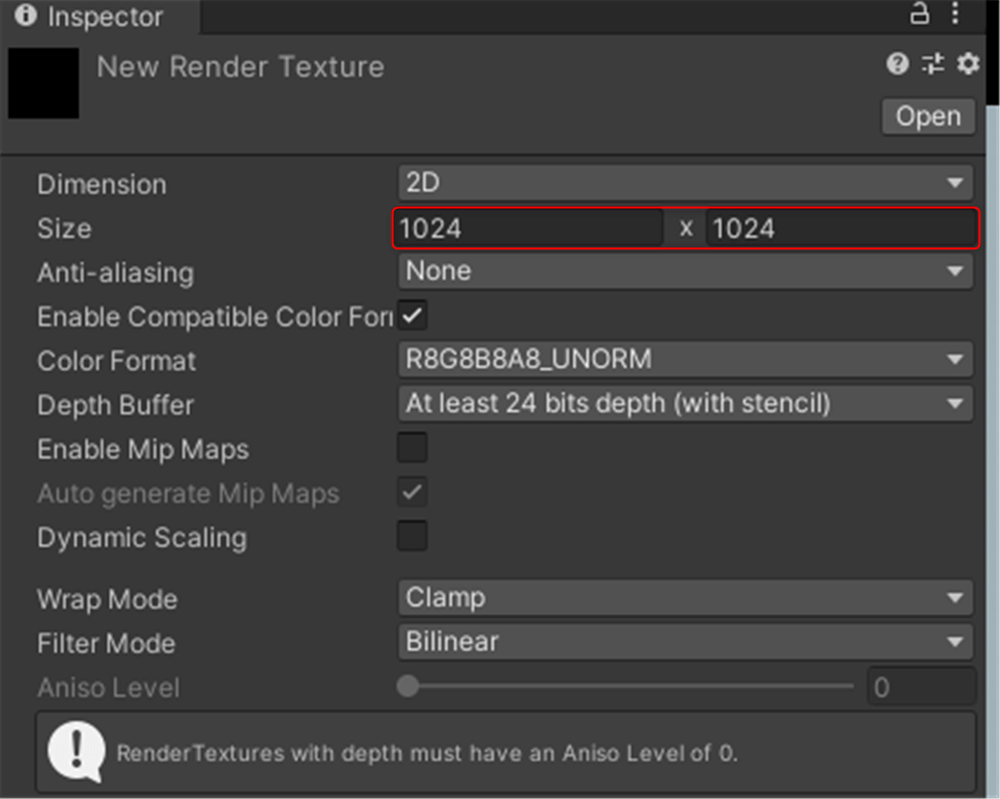
RenderTextureの解像度(Size箇所)を1024に変更してください。今回は1024にしていますが、こちらの解像度は任意で大丈夫です。
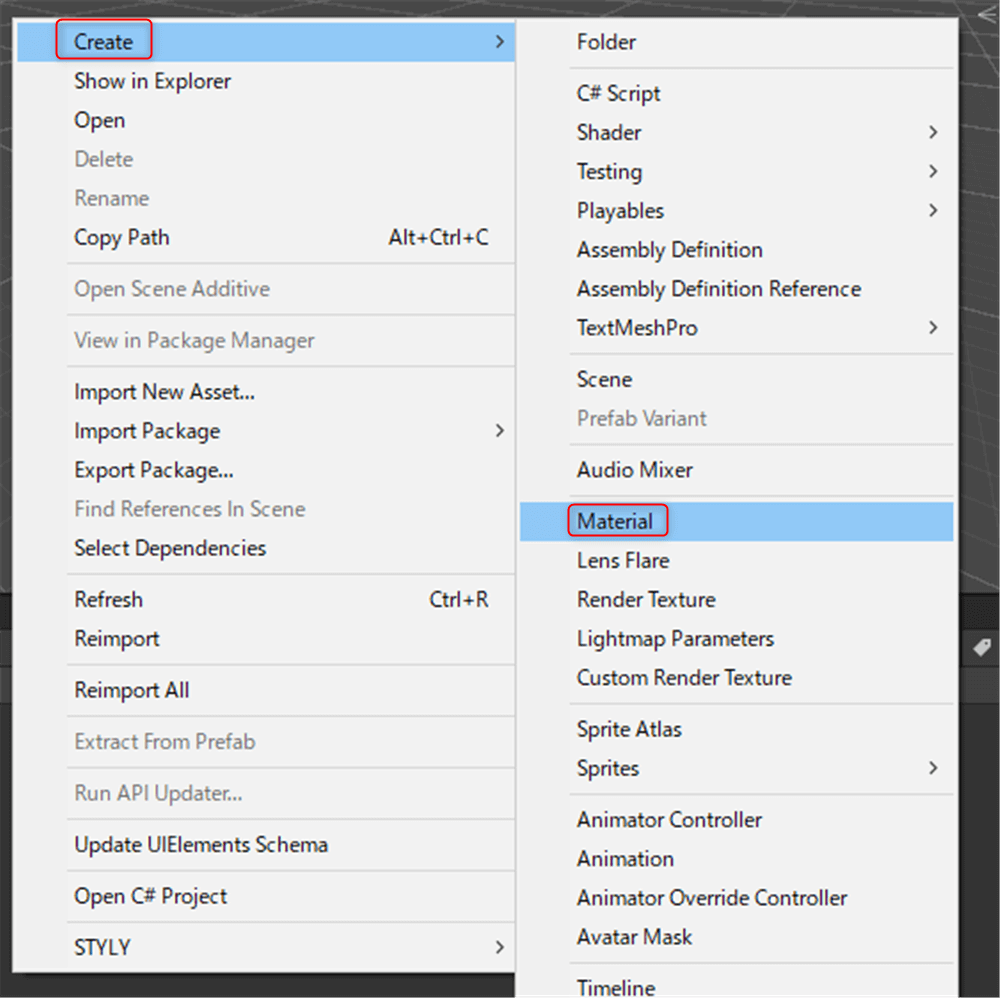
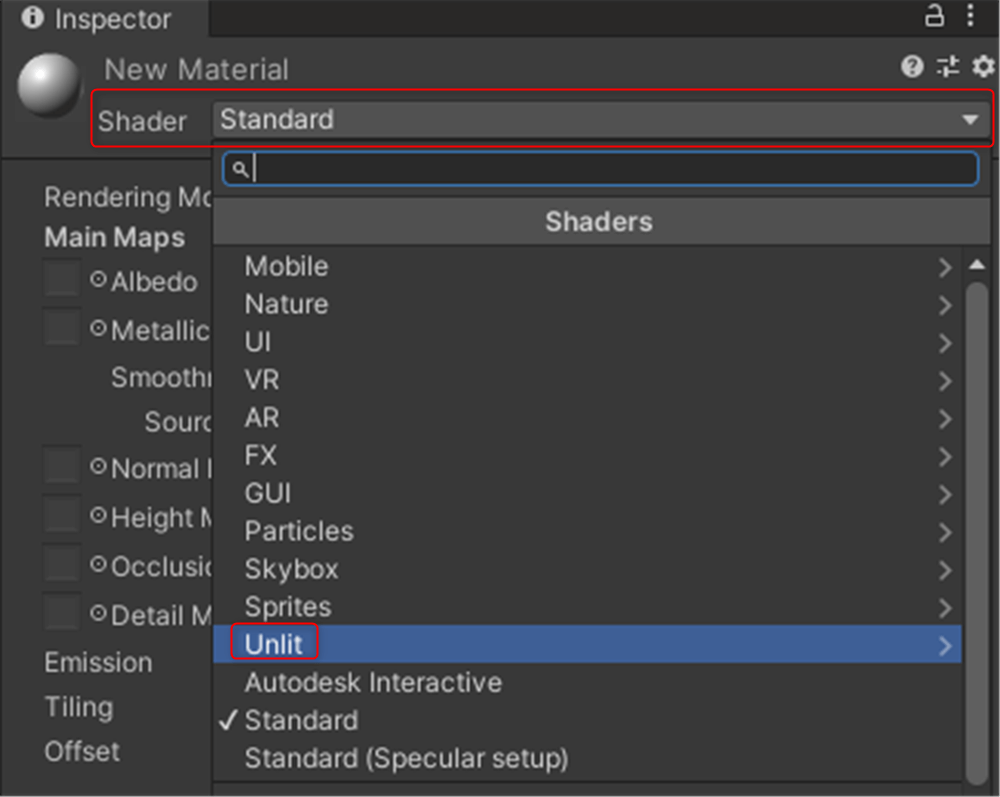
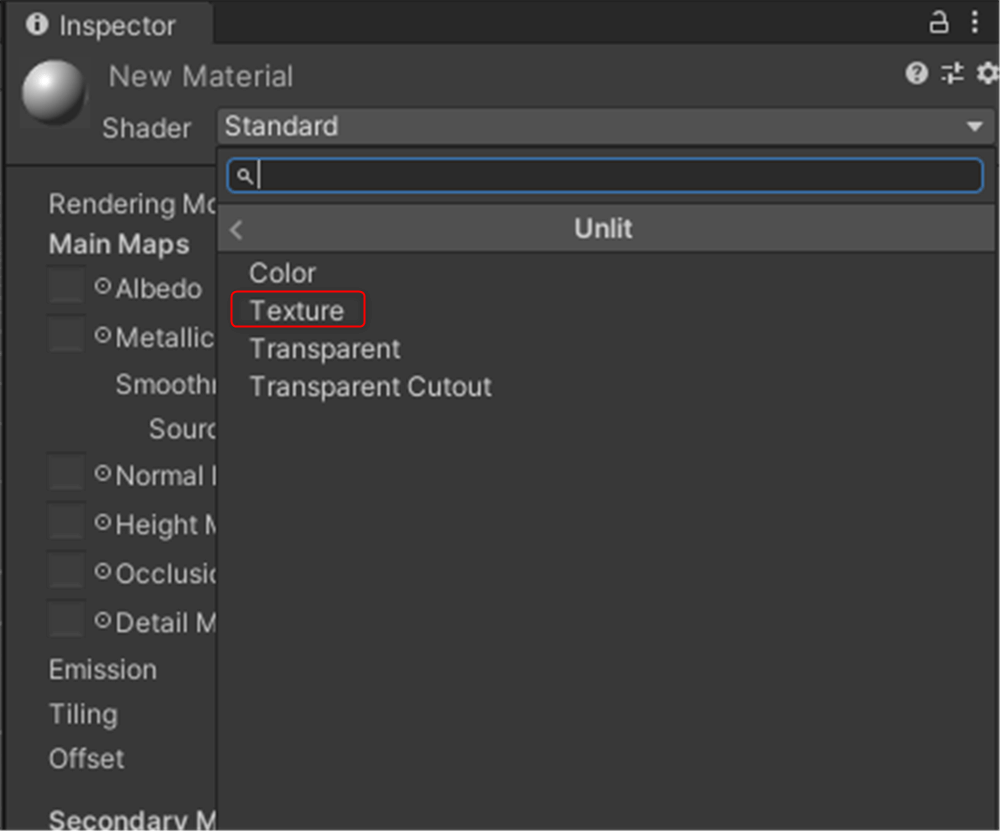
マテリアルを作成し、インスペクターのshaderからUnlit→Textureを選択します。
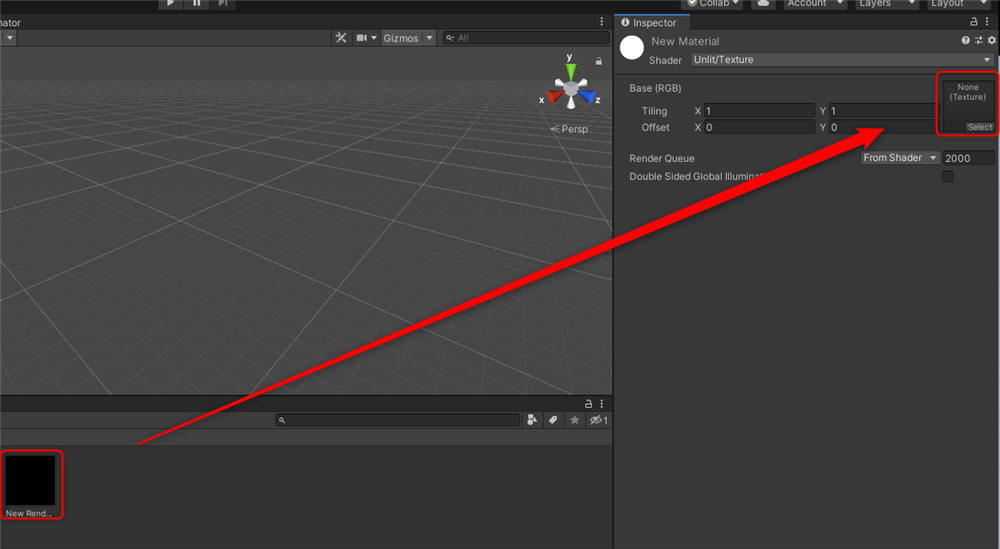
None(Texture)の箇所に先ほど作成したRenderTextureをドラッグアンドドロップします。
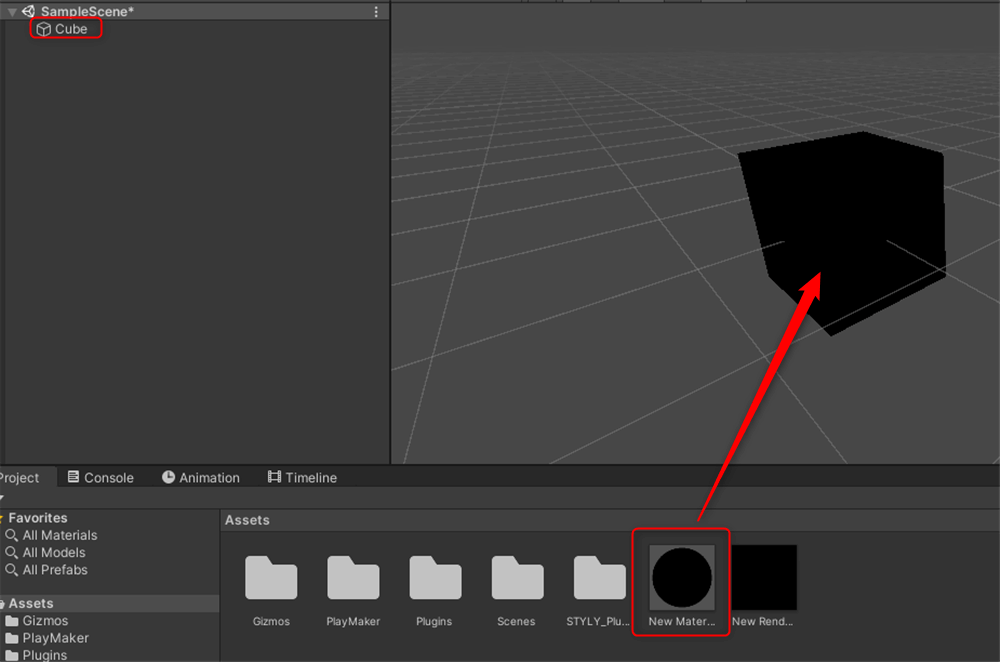
シーンにCubeを追加してここで作成したマテリアルを適応させます。このCubeにカメラの情報が投影されることになります。
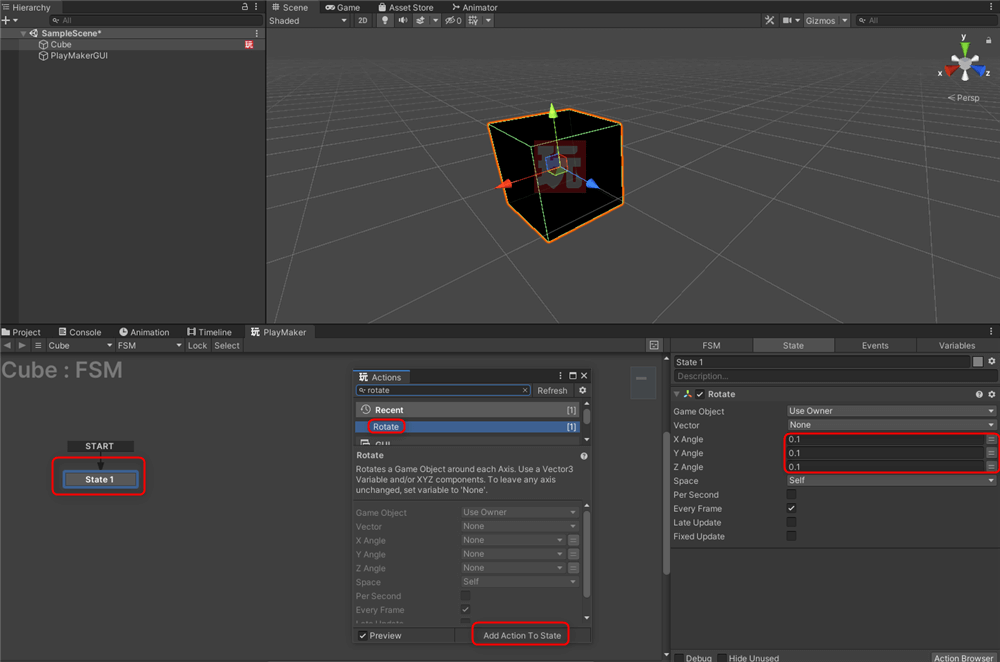
ARシーン上でCubeのテクスチャが分かりやすいように回転のアニメーションを追加しておきます。CubeにPlayMaker FSMを追加し、Action Browserからrotateを追加します。
X,Y,Zの値を0.1に変更します。
メインシステムの作成
次にメインとなるFSMを作成します。
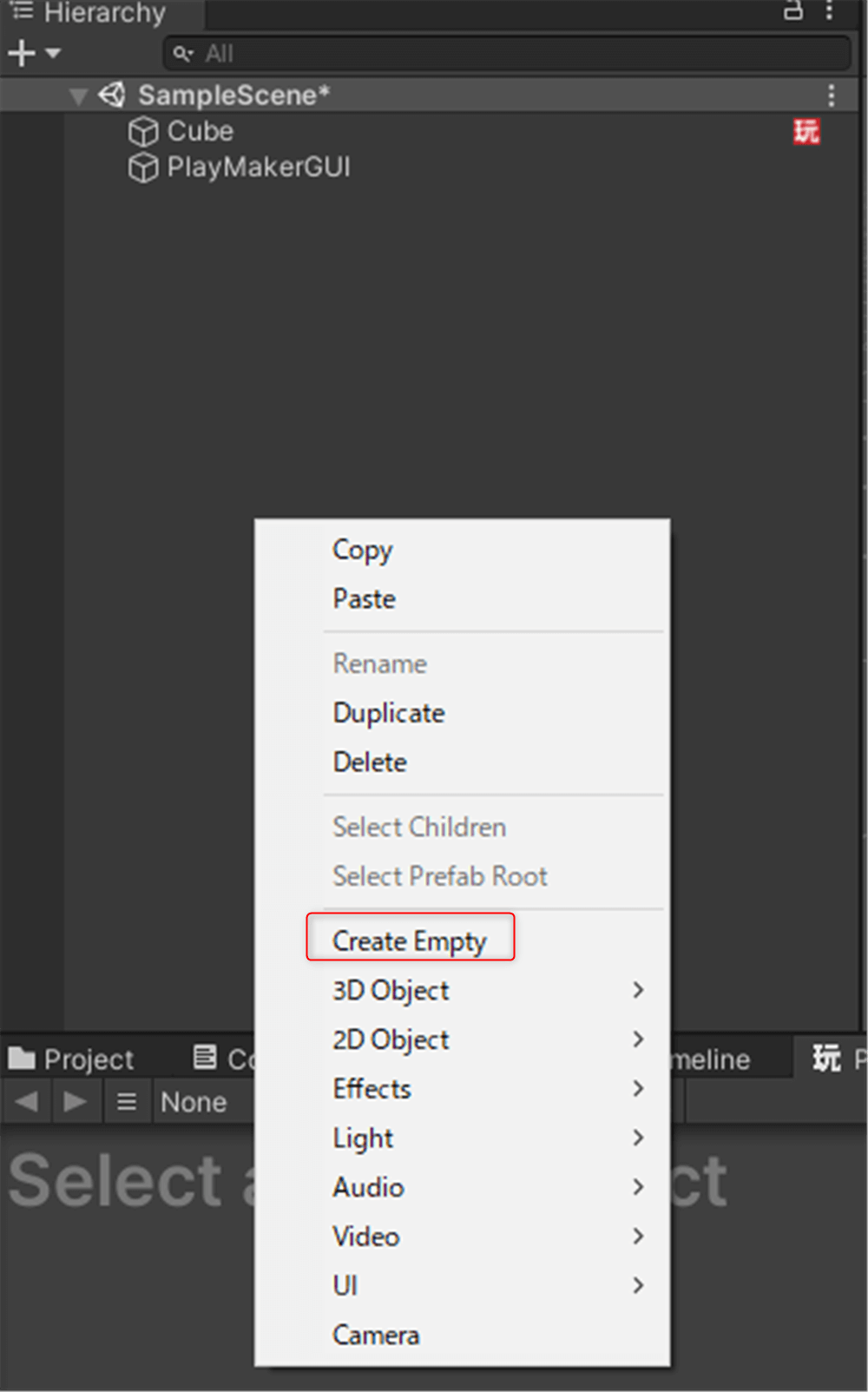
ヒエラルキーで右クリックしてGameObjectを追加し、PlayMaker editorでFSMを追加します。
GameObjectの名前は分かりやすいように変更しても良いと思います。
追加したFSMにアクションを追加します。
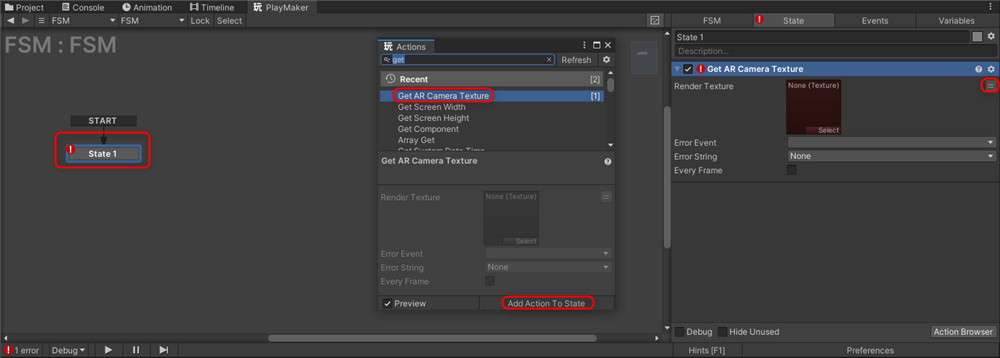
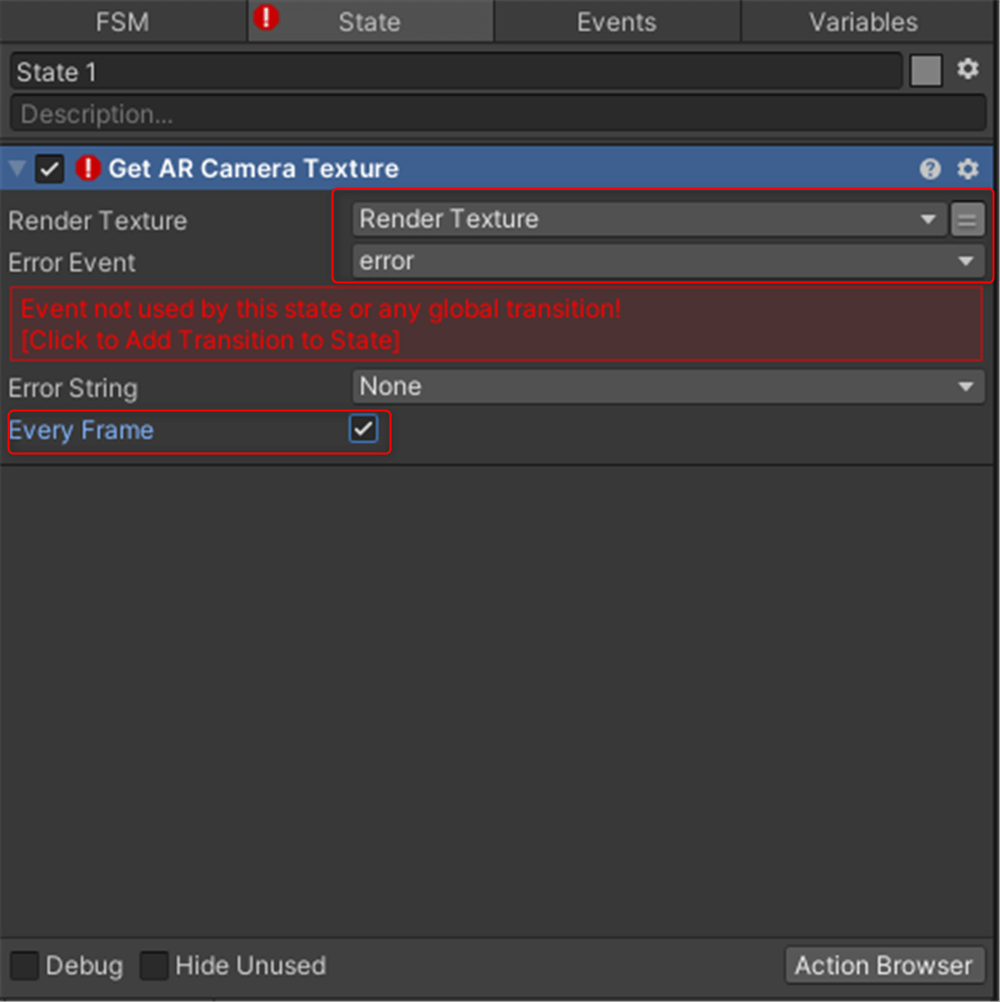
状態1を選択し、Action BrowserでGet ARと検索してGet AR Camera Textureを追加します。
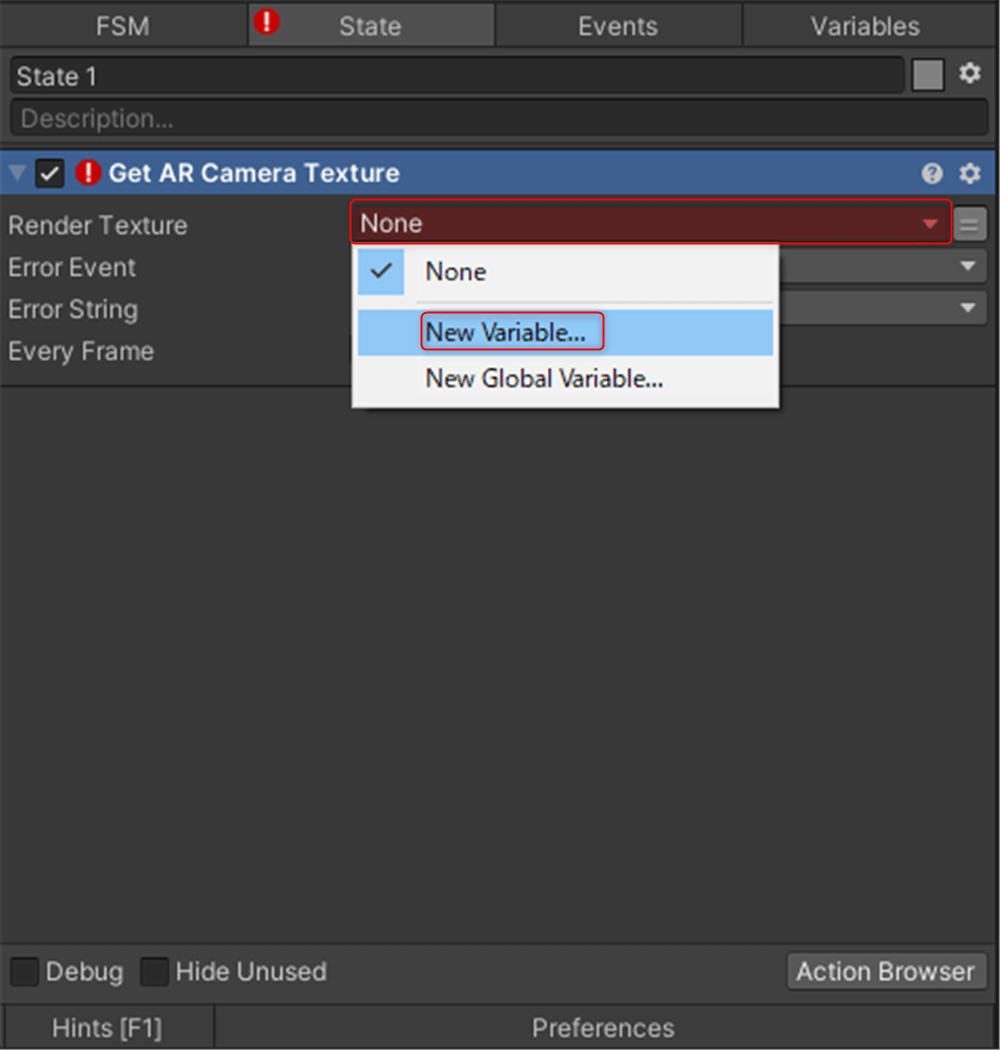
RenderTextureにある2本線のアイコンをクリックして新たに「RenderTexture」という変数を作成します。
Error Eventの箇所にも「error」という変数を新規作成しておきます。
Every Frameにチェックを入れてください。
Every Frameにチェックを入れると、毎フレームカメラの情報を表示する動作を繰り返すので、おのずとリアルタイムにカメラの映像を取得することが出来ます。
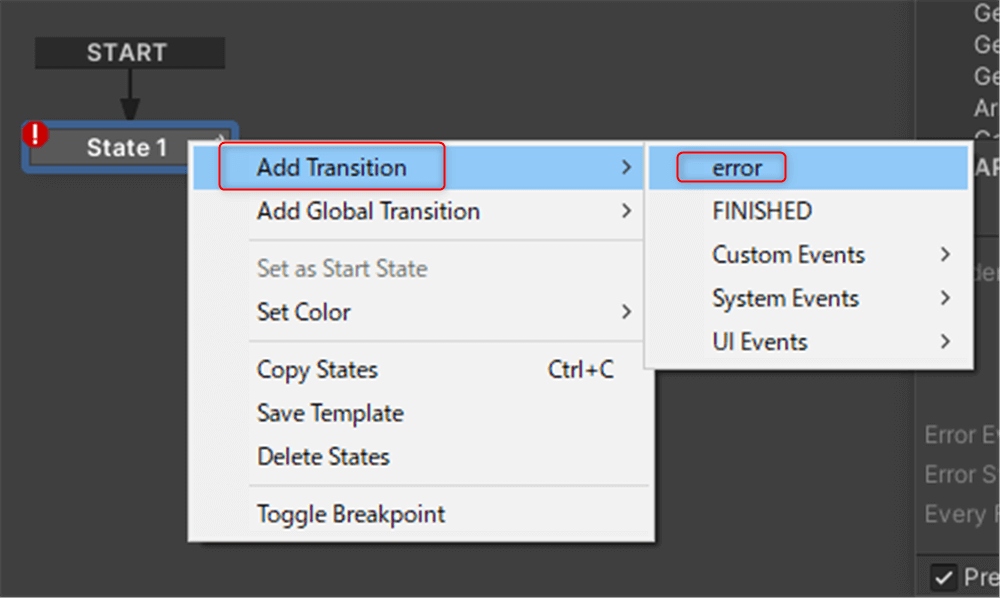
状態1を右クリックしてAdd Transitonから先ほど作成したerrorを追加します。
ここまでできたら新規Stateを作成し、状態1と繋ぎます。
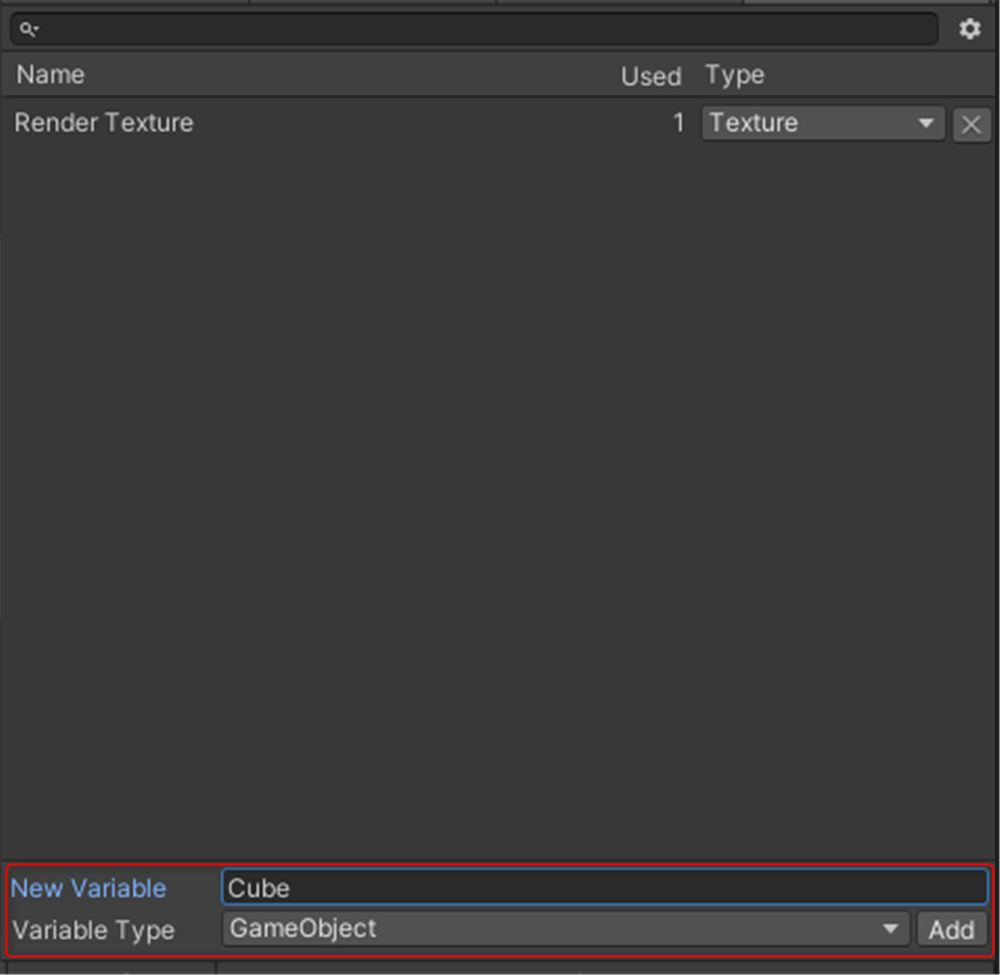
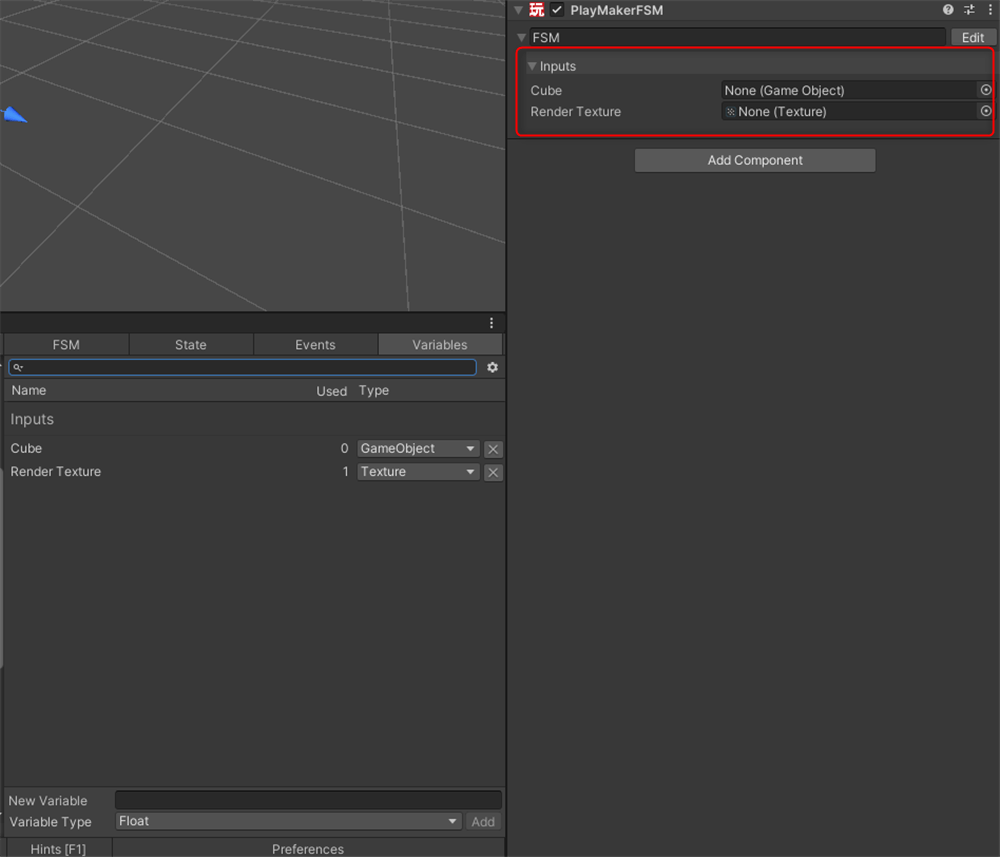
FSMのVariablesのNew VariableにCubeと入力してVariable TypeをGameObjectに変更しAddで追加してください。
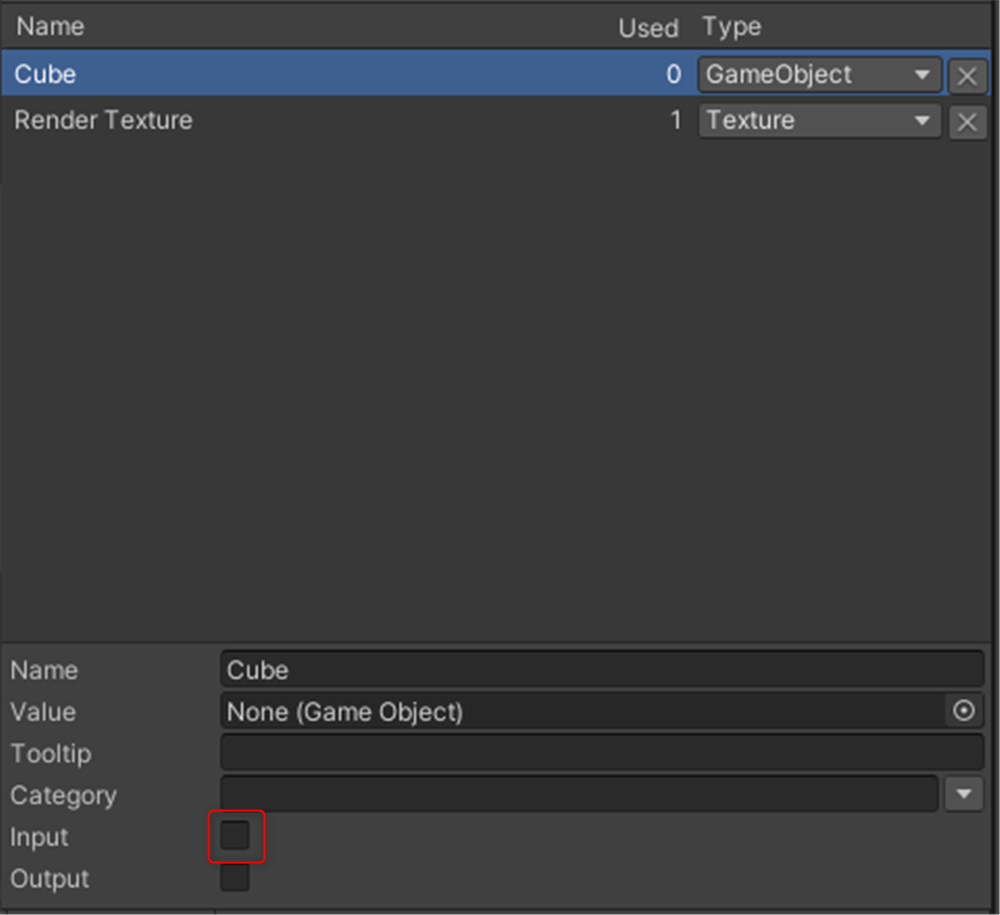
追加したらCube、Render Texture共にInputにチェックマークをいれます。
そうするとFSMのインスペクターにInputのリストが表示されるので先に作成したCubeとRenderTextureを指定します。
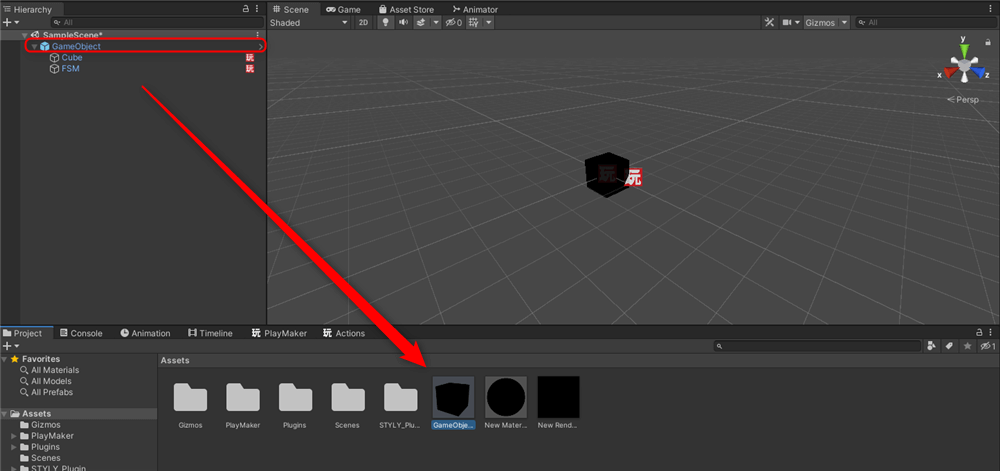
ここまで出来たらヒエラルキーのPlayMakerGUIを削除し、新規GameObjectを作成してCubeとFSMを格納してまとめます。
そしたらGameObjecをAssetsにドラッグアンドドロップしてPrefab化し、STYLYにアップロードします。
STYLYへアップロード
実際にSTYLYへアップロードして使用しましょう。
今回はUnityのシーンをそのままSTYLYにアップロードするので、こちらをご参照ください。
アカウント作成方法
本記事はGetARCameraTextureの概要となっていますので、具体的な使用例の解説については下記の記事に詳しい解説が記載されています。