この記事ではVRoid Studioで作成したモデルを使ってパーティクルの演出の中、歌って踊るライブ空間を作成します。
これを応用すれば、自分で作成したオリジナルモデルを利用したり、別の曲を利用したり、またオリジナルのパーティクル演出をしたりと自分好みのライブ空間を作成できます。

パーティクルライブの完成イメージです
1~11章までを全4回に分けてご紹介します。
本記事では9~11章を扱い、キャラクターのプレゼンスを高めるからSTYLYへのアップロードまでをご紹介します。
キャラクターのプレゼンスを高める
キャラクターのプレゼンスを高めるため、顔の表情、口の動き、髪・服を揺れるようにします。
これらはすべてAnimation Clipとして作成しTimeLineとAnimatorControllerで制御します。(C#スクリプトはSTYLYにアップロードできないため)
※secondaryオブジェクトに設定されているVRM Spring BoneスクリプトはSTYLYにアップロードできません。
顔の表情を作成する
顔の表情を簡単にアニメーションクリップとするスクリプトが公開されているのでこちらを利用させていただきます。
下記のページにあるリンクから「BlendShapeEditHelper20150913.zip」をダウンロードしてください。
ブレンドシェイプをAnimationClipとして保存する | Unity

BlendShapeEditHelperスクリプトをダウンロード
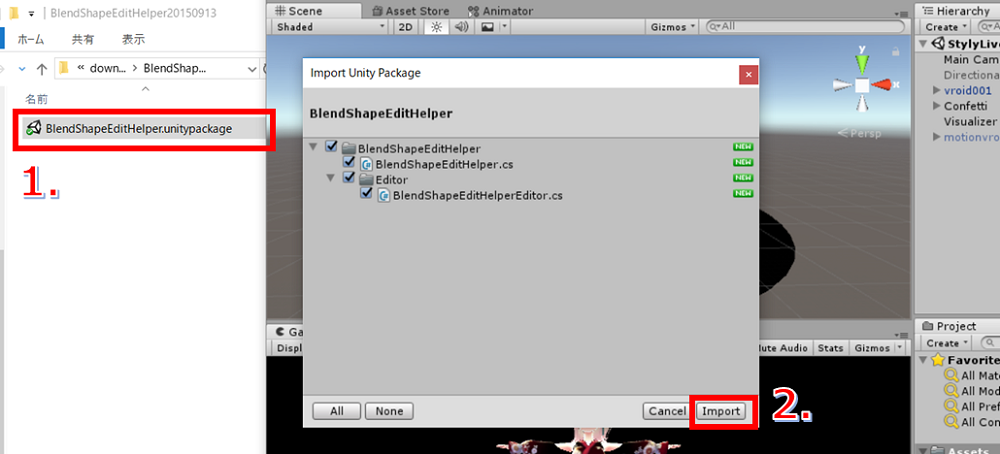
zipファイルを解凍しBlendShapeEditHelper.unitypackageをダブルクリックしてプロジェクトにImportします。

BlendShapeEditHelperスクリプトをインポート
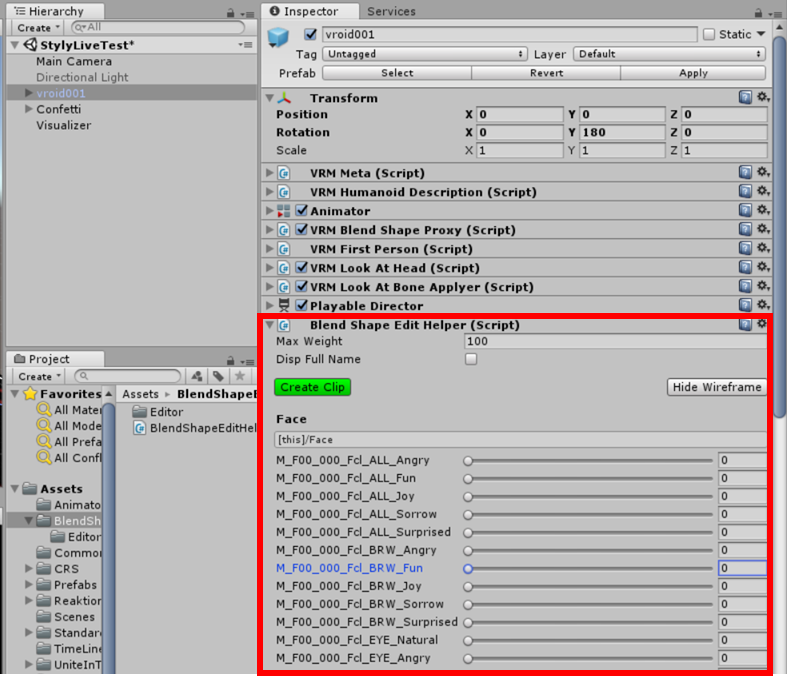
キャラクターにBlendShapeEditHelperスクリプトをAdd Componentしてください。

BlendShapeEditHelperスクリプトをAdd Component
ここから6パターンの表情を作成していきます。
- パターン1(楽しい)
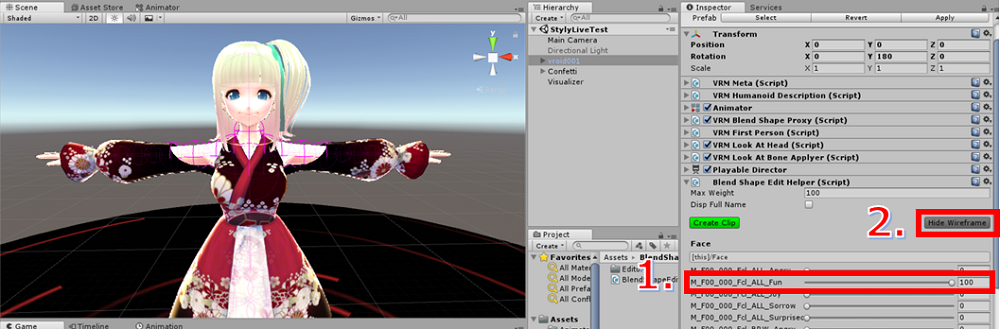
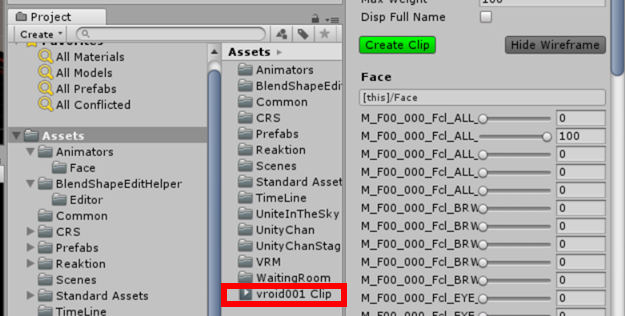
- InspectorのM_F00_000_Fcl_All_Funの値を100にします。(その他はすべて0)
- ワイヤーフレームで表情が見にくいときはHide Wireframeボタンをクリックしてワイヤーを非表示にできます。

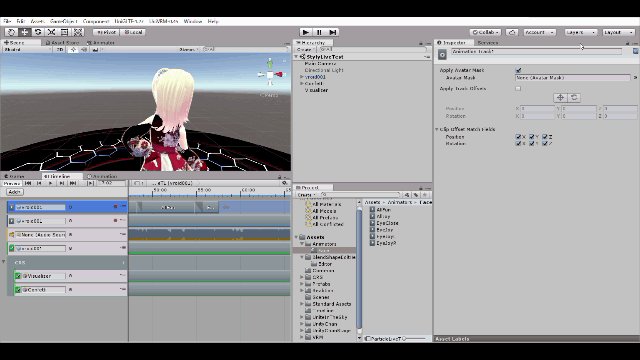
顔の表情を設定
- Create ClipボタンをクリックしてAnimation Clipを作成します。
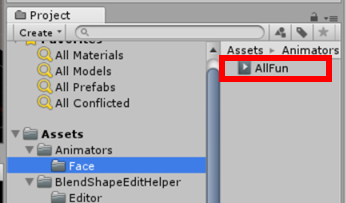
- ClipはAssets直下にvroid001 Clipという名称で作成されるので名称をAllFunに変更してFaceフォルダの下に移動します。

表情のアニメーションクリップ作成

アニメーションクリップ名をAllFunに変更
- パターン2(喜び)
- InspectorのM_F00_000_Fcl_All_Joyの値を100にします。(その他はすべて0)
- Clipの名称はAllJoyにします。
- パターン3(両目を閉じる)
- InspectorのM_F00_000_Fcl_Eye_Closeの値を100にします。(その他はすべて0)
- Clipの名称はEyeCloseにします。
- パターン4(右目を閉じる)
- InspectorのM_F00_000_Fcl_Eye_Joy_Rの値を100にします。(その他はすべて0)
- Clipの名称はEyeJoyRにします。
- パターン5(左目を閉じる)
- InspectorのM_F00_000_Fcl_Eye_Joy_Lの値を100にします。(その他はすべて0)
- Clipの名称はEyeJoyLにします。
- パターン6(両目を閉じる(笑顔))
- InspectorのM_F00_000_Fcl_Eye_Joyの値を100にします。(その他はすべて0)
- Clipの名称はEyeJoyLにします。

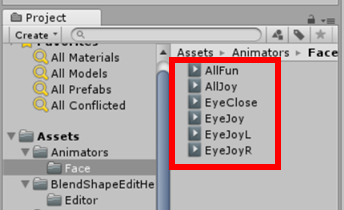
表情のアニメーションクリップを6パターン作成
タイムラインに作成したAnimation Clipを設定していきます。
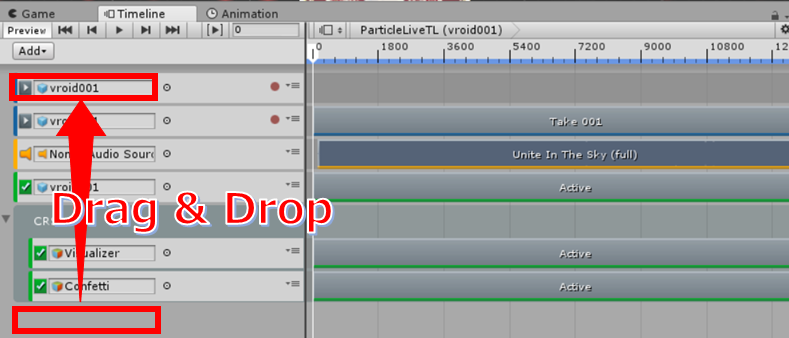
TimeLineエディターのAdd→Animation Trackを選択しTrackを作成します。
Trackは一番下に追加されるので、D&Dで一番上に配置します。Animation Clipの配置順により読み込み順が変わり挙動も変わるので注意してください。

表情のTrackをタイムラインの一番上に移動
TrackのゲームオブジェクトにキャラクターをD&Dします。
ここからは全体のアニメーションや曲に合わせて地道にパターン1~6の表情をClipにD&Dしていきます。
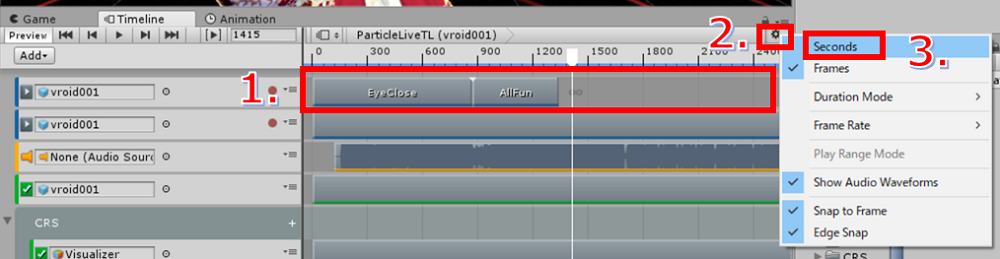
TimeLineエディターのスケールがフレーム単位で分かりにくい場合は歯車アイコンから秒単位に変更できます。

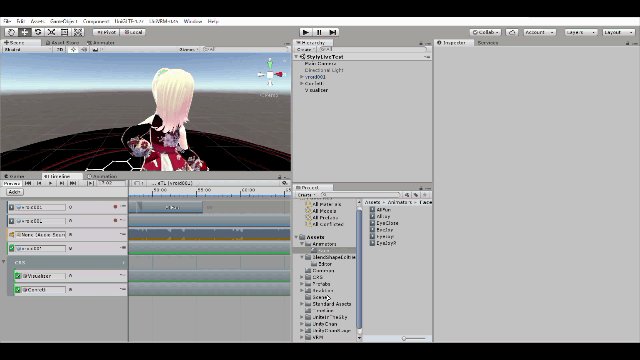
曲に合わせてClipに表情を設定
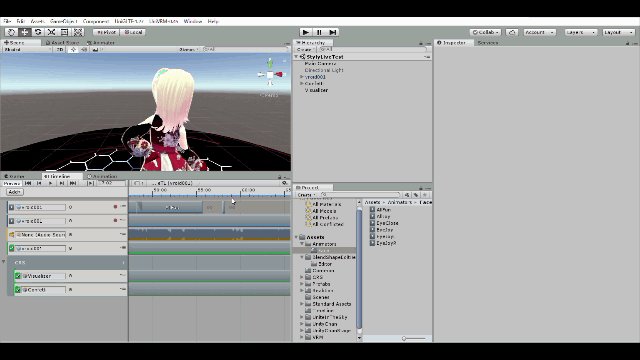
また表情パターンの切り替えはClipを重ねると自然な表情になります。

クリップを重ねる
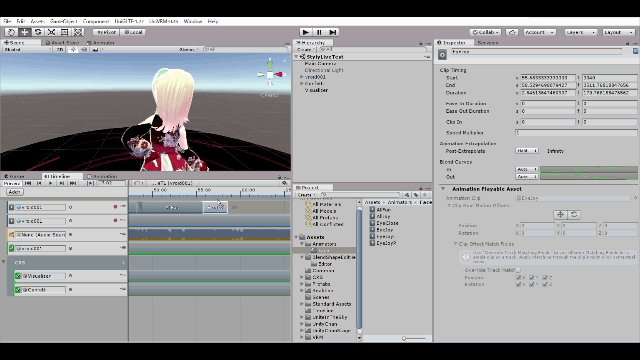
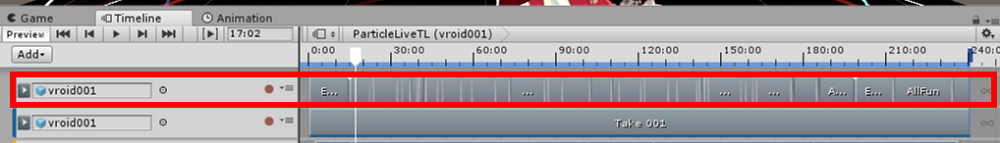
最終的には画像のような表情を作成しました。表情設定が全体を通して一番手間がかかるところでした。

表情設定済みのタイムライン
口を動くようにする
CRSプロジェクトからPrefab(LipSyncController)を移植し、Editor再生時に口を動くようにします。
その後に再生した口の動きをスクリプトでAnimation Clipにします。
CRSプロジェクトからPrefabの移植
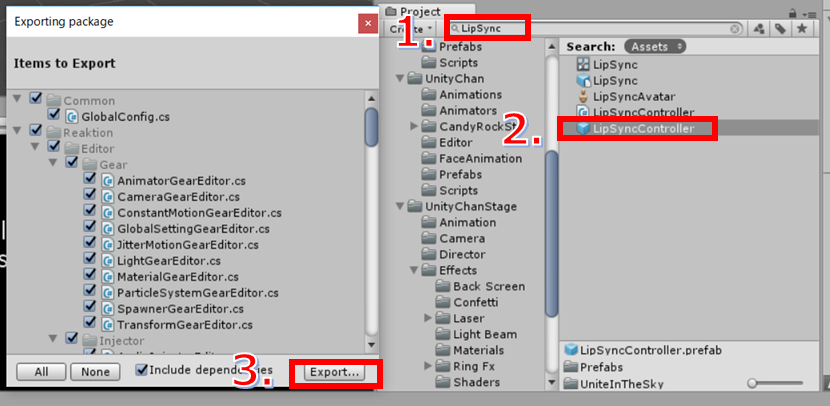
CRSプロジェクト検索窓に「LipSync」と入力すると「LipSyncController」Prefabが見つかります。
こちらを選択した状態で右クリック→Export Packageで出力します。

LipSyncController.prefabのエクスポート
Packageをダブルクリックして作成中のプロジェクトにImportします。

LipSyncControllerスクリプトをインポート
ImportしたPrefab(LipSyncController)をVRoid用に修正します。
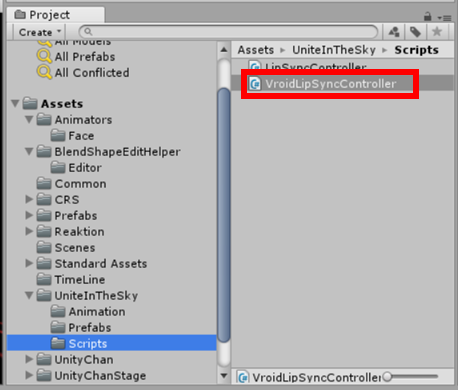
まずPrefab(LipSyncController)にアタッチされているLipSyncControllerスクリプトのVRoid版を作成するためCtrl+Dで複製してスクリプト名をVroidLipSyncControllerにします。
VroidLipSyncControllerスクリプトを開いてvoid LateUpdate()以下を次のように書き換えます。
void LateUpdate()
{
var total = 100.0f;
var w = total * GetWeight(nodeA);
// target.SetBlendShapeWeight(6, w);
target.SetBlendShapeWeight(29, w);
total -= w;
w = total * GetWeight(nodeI);
// target.SetBlendShapeWeight(7, w);
target.SetBlendShapeWeight(30, w);
total -= w;
w = total * GetWeight(nodeU);
// target.SetBlendShapeWeight(8, w);
target.SetBlendShapeWeight(31, w);
total -= w;
w = total * GetWeight(nodeE);
// target.SetBlendShapeWeight(9, w);
target.SetBlendShapeWeight(32, w);
total -= w;
w = total * GetWeight(nodeO);
// target.SetBlendShapeWeight(10, w);
target.SetBlendShapeWeight(33, w);
}
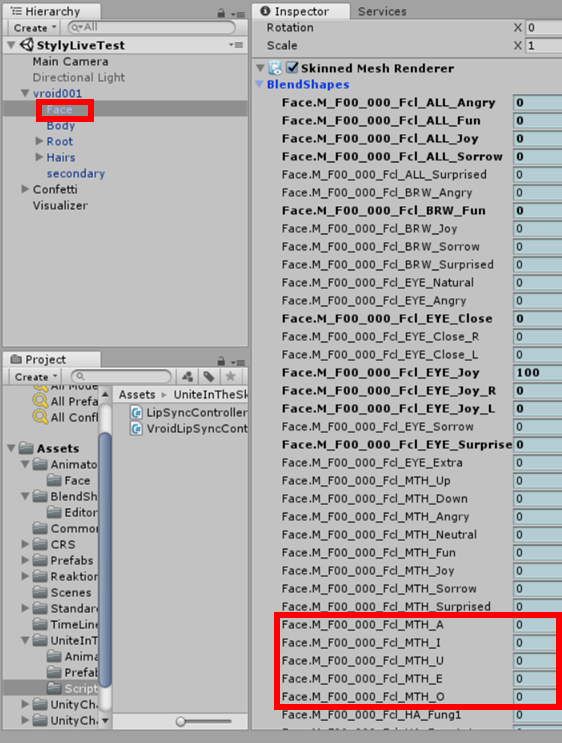
ここで設定している値はFaceオブジェクトにアタッチされているBlendShapesのFace.M_F00_000_Fcl_MTH_A、I、U、E、Oになります。

スクリプトに設定するBlendShapes
VRoidのバージョンにより設定値は異なるので注意が必要です。
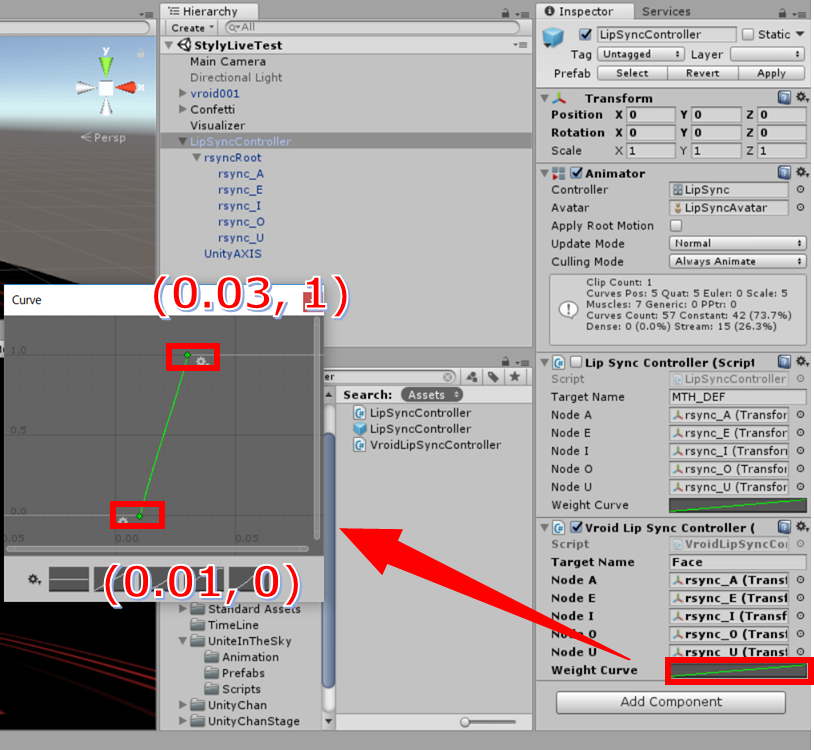
次にPrefab(LipSyncController)をHierarcyにD&DしてLipSyncControllerスクリプトをVroidLipSyncControllerに置き換えます。
パラメータは画像の通りに設定します。

VroidLipSyncControllerスクリプトを設定
ここまででEditor再生時に口が動くようになります。
Editorで再生した口の動きをAnimation Clipにする
サンプルプロジェクトのScriptsフォルダにあるCreateBlendShapeAnimeClipスクリプトを利用します。
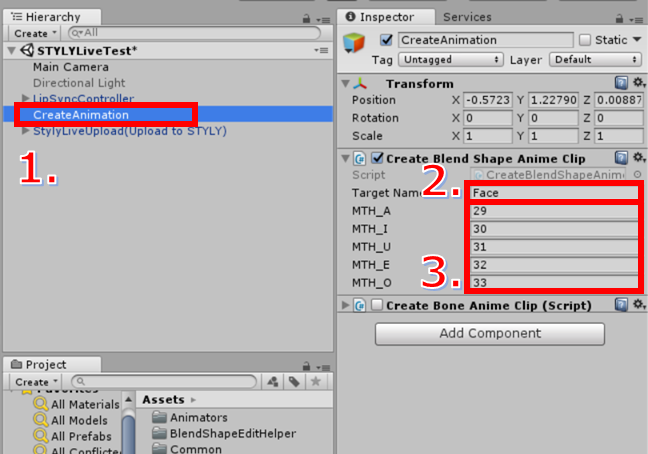
Hierarcyに空のオブジェクトを作成します。名称をCreateAnimationに変更しCreateBlendShapeAnimeClipスクリプトをアタッチします。
InspectorのTarget NameにはBlendShapesをもつオブジェクト名を設定します。当プロジェクトではFaceになります。
またMTH_A、I、U、E、OにはBlendShapesのFace.M_F00_000_Fcl_MTH_A、I、U、E、Oを設定します。

CreateBlendShapeAnimeClipスクリプトを設定
Editorを再生と同時にAnimationの作成が開始しますので、口の動き一通り終わったタイミングでSpaceキーを押すとAssetsの直下にTarget Nameで指定した名称のAnimation Clipが作成されます。
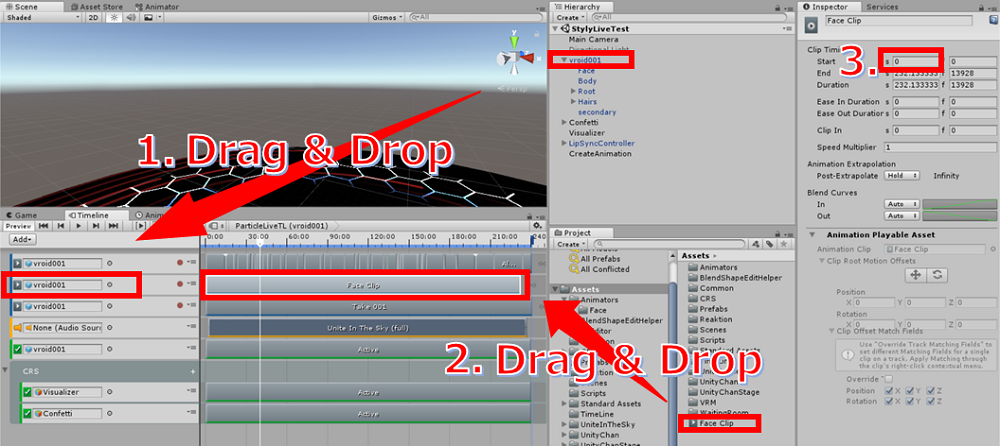
作成したAnimationをTimeLineに設定します。
TimeLineエディターのAdd→Animation Trackを選択しTrackを作成し、上から2つ目に配置します。
TrackのゲームオブジェクトにキャラクターをD&Dします。
Clipに作成したAnimation ClipをD&DしClip TimingのStartを0にします。

口のアニメーションをタイムラインに設定
Hierarcy上のLipSyncControllerを非アクティブにして口が動けば完了です。
※CreateBlendShapeAnimeClipスクリプトは以降利用しないため非アクティブにします。
髪・服を揺れるようにする
VRoidから出力したモデルはデフォルトでVRMSpringBoneスクリプトが設定されているためEditor上では髪・服は揺れますが、C#スクリプトはSTYLYにアップロードできないためアニメーションクリップとして揺れを作成します。
サンプルプロジェクトのScriptsフォルダにあるCreateBoneAnimeClipスクリプトを利用します。
CreateAnimationオブジェクトにCreateBoneAnimeClipスクリプトをアタッチします。
ここからCreateBoneAnimeClipスクリプトの利用方法になります。
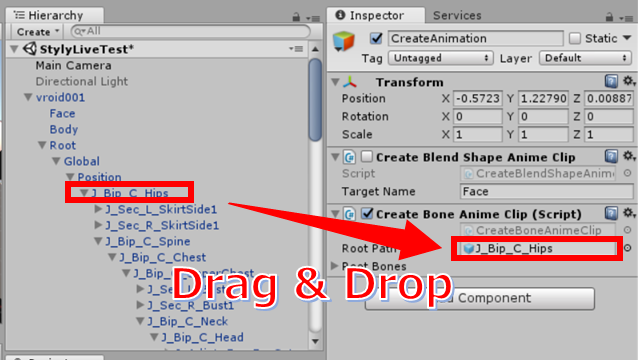
RootPathにはRootBonesで指定するどのオブジェクトよりも親のオブジェクトを指定します。今回は「J_Bip_C_Hips」とします。

CreateBoneAnimeClipスクリプトを設定
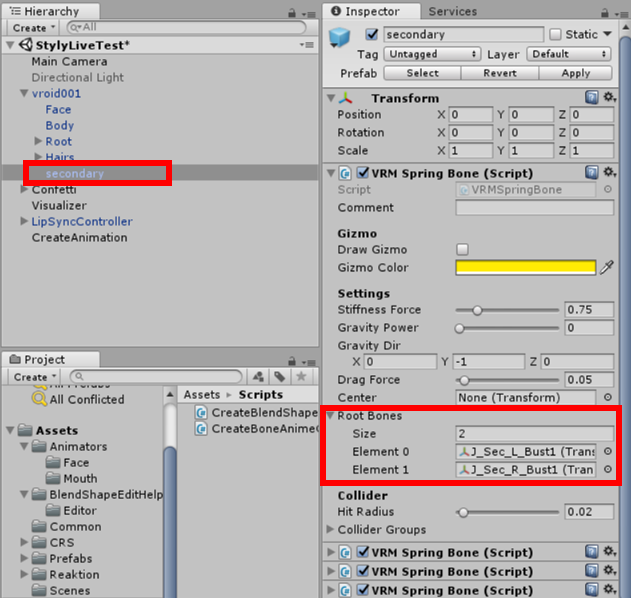
RootBonesにはsecondaryオブジェクトにアタッチされているVRMSpringBoneスクリプトのRootBonesに指定されているオブジェクトをすべて指定します。

CreateBoneAnimeClipスクリプトのRootBonesに指定するオブジェクト1
指定したオブジェクトに紐づく子オブジェクトの動きがAnimation Clipになります。
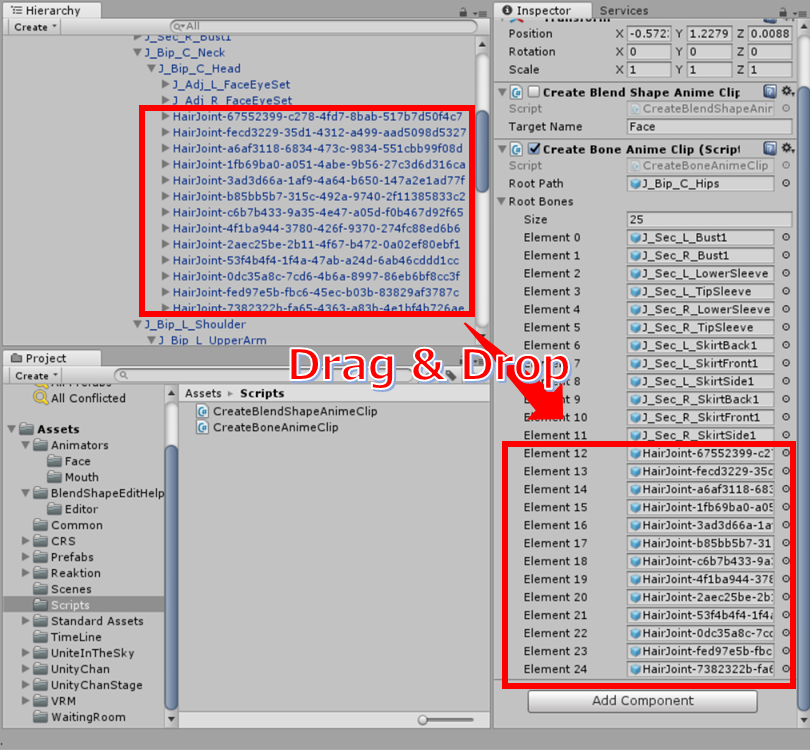
指定する対象は次の12オブジェクトとJ_Bip_C_Head直下のHairJointの名称の13オブジェクトになります。

CreateBoneAnimeClipスクリプトのRootBonesに指定するオブジェクト2
- J_Sec_L_Bust1
- J_Sec_R_Bust1
- J_Sec_L_LowerSleeve
- J_Sec_L_TipSleeve
- J_Sec_R_LowerSleeve
- J_Sec_R_TipSleeve
- J_Sec_L_SkirtBack1
- J_Sec_L_SkirtFront1
- J_Sec_L_SkirtSide1
- J_Sec_R_SkirtBack1
- J_Sec_R_SkirtFront1
- J_Sec_R_SkirtSide1
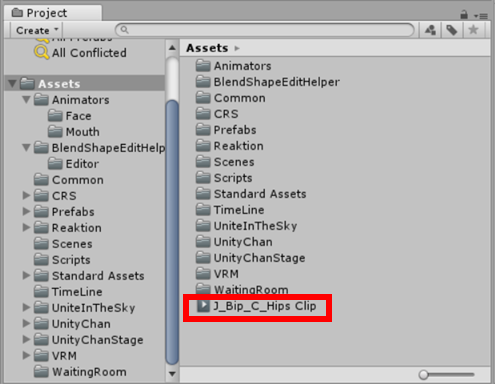
オブジェクトの指定が完了したらEditorで再生し、曲の終わりにSpaceキーを押すとAssetsの直下にRootPathに指定したオブジェクト名のClipが作成されます。

揺れアニメーションクリップの作成
SpaceキークリックからAnimation Clip作成まで10分強かかりました。この処理メモリ21.3GB使用していたので、メモリ16GB以下のPCは厳しいかもしれません。VRoidでキャラクターを作成する際の髪のBoneを多く設定すると対象が増えその分時間がかかります。
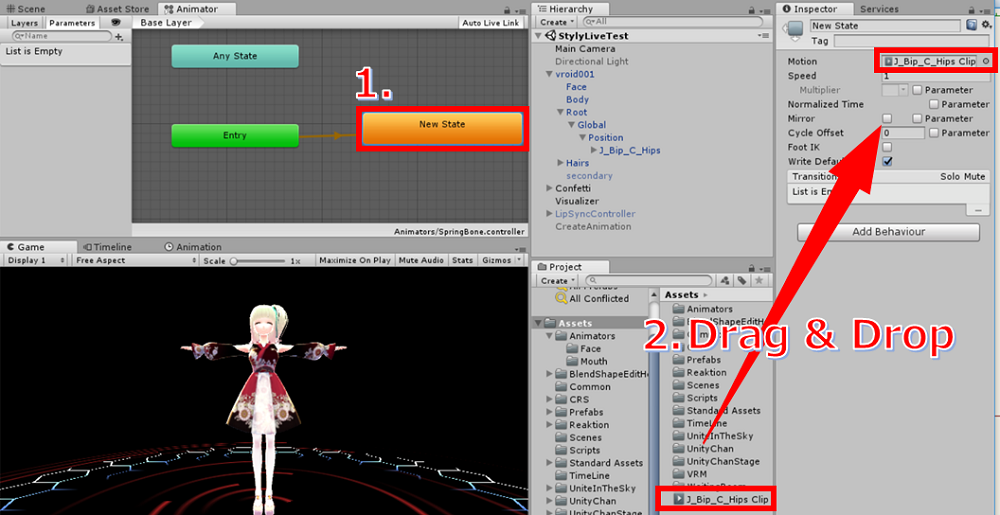
新規にAnimatorを作成(Create→AnimatorController)して、作成したClipを設定します。

揺れAnimatorの作成と設定1
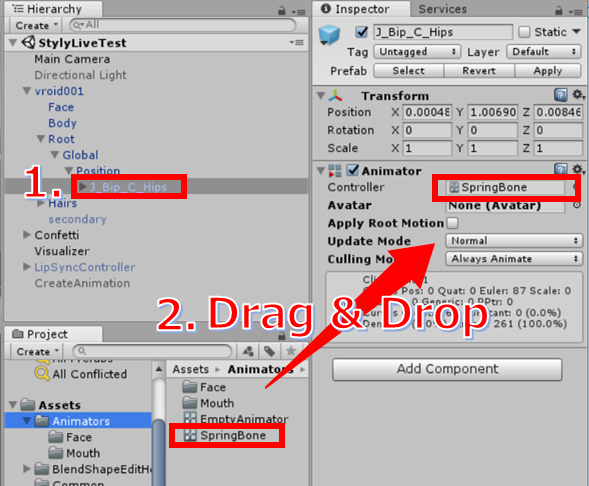
RootPathで指定したオブジェクト(J_Bip_C_Hips)にAnimatorをAdd Componentし、Controllerに先ほど作成したAnimator Controllerを設定します。

揺れAnimatorの作成と設定2
最後にsecondaryオブジェクトを非アクティブにして揺れを確認できれば完了です。
※CreateBoneAnimeClipスクリプトは、課題(パフォーマンス、揺れが大きい場合の挙動)、改善点(Inspectorでの指定を自動化)がいくつかあります。時間があれば改修しますが当面は触らない予定です。
Post Processing Stackでエフェクトを調整
最後にPost Processing Stackでエフェクトの調整を行います。
STYLYでPost Processing Stackを利用するには無料のPost Processing Stackと有料AssetのPlaymakerをインポートする必要があります。
Post Processing Stack(free)
https://assetstore.unity.com/packages/essentials/post-processing-stack-83912
Playmaker($45.5)
https://assetstore.unity.com/packages/tools/visual-scripting/playmaker-368
具体的な利用方法は下記の記事に詳細がまとまっていますのでここでは、profileの設定のみ公開します。
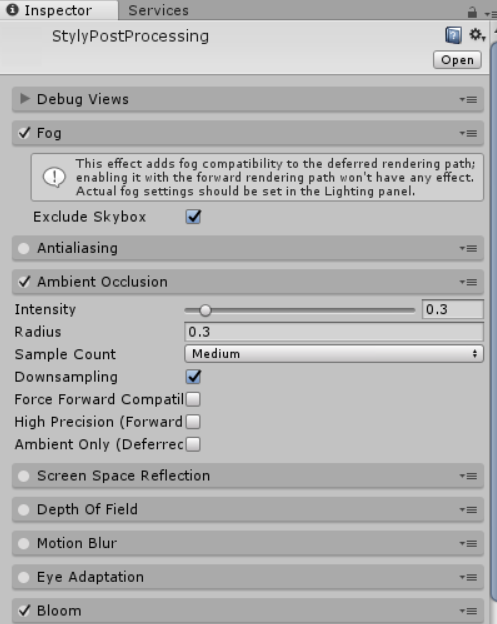
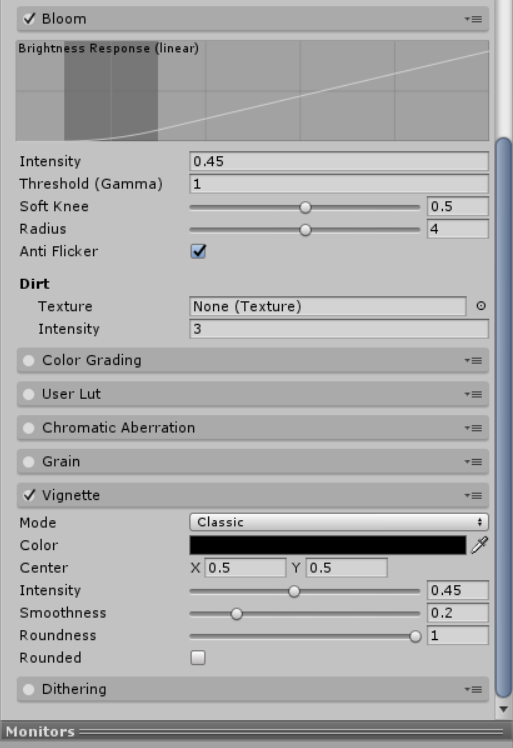
profileの設定は画像の通りです。

profileの設定1

profileの設定2
STYLYへのアップロード
Prefabを作成してSTYLYにアップロードします。
Prefabの作成
アップロードするため空のオブジェクトを作成し、名称を「StylyLiveUpload」とします。
ここまでに作成したキャラクター、パーティクルオブジェクトを全て「StylyLiveUpload」の子オブジェクトにします。
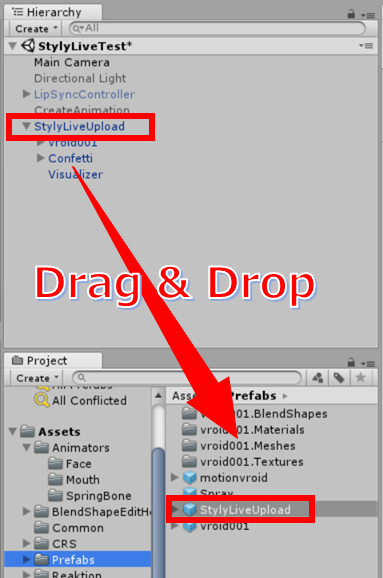
「StylyLiveUpload」をProjectビューへD&Dし、Prefab化します。
STYLYにアップロード
アップロード方法は下記の記事を参照ください。
UnityからSTYLYにアセットをアップロードする方法
Sceneの調整
記事に沿ってアップロードとキャラクターの配置後にSkyboxの変更とDefaultGroundをOffにします。
Skyboxを変更します。
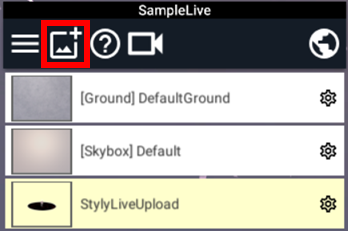
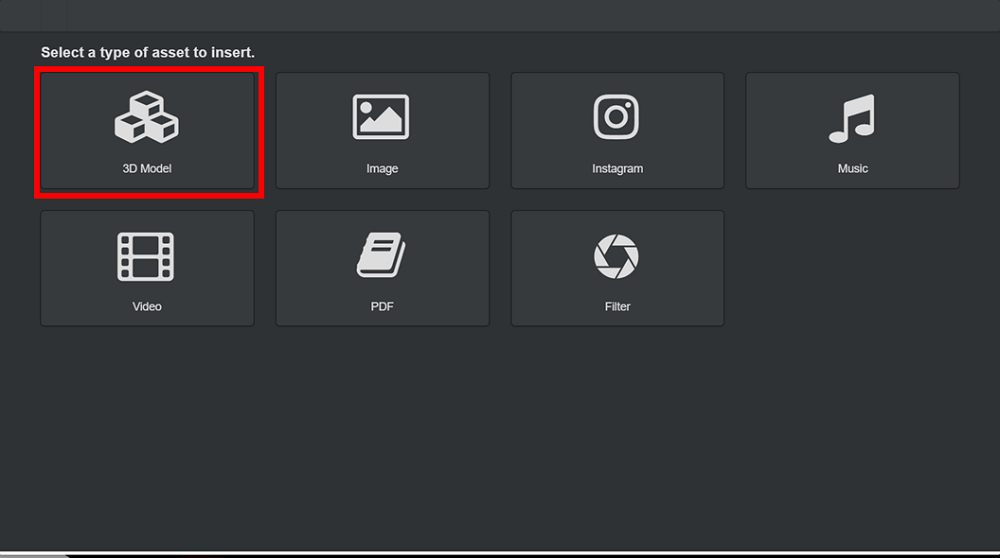
Assetsボタンからアセットリストを表示し3D Modelを選択します。

Assetsボタン

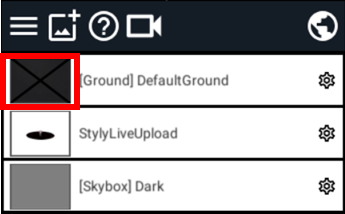
Assetsリスト
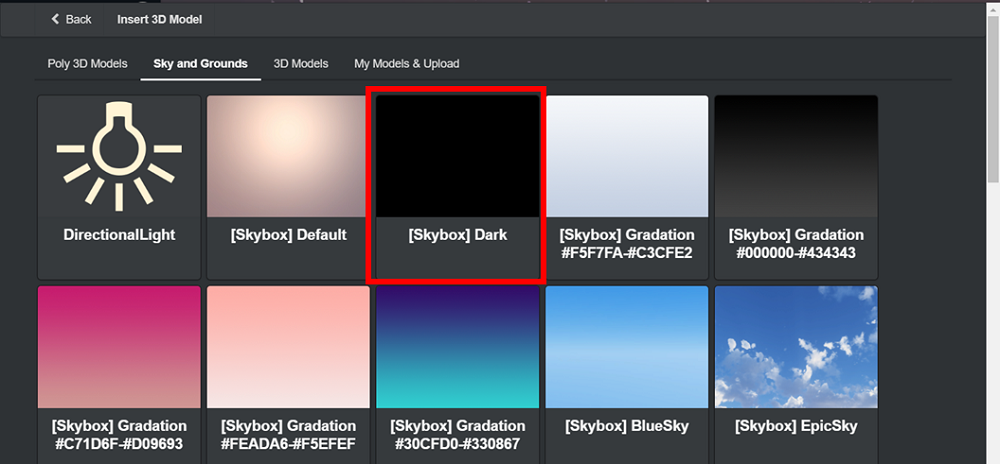
Sky and Groundタブ内の[Skybox]Darkを選択します。

Skybox Dark
最後にDefaultGroundをOffにします。

DefaultGroundをoff
以上で完成です。

パーティクルライブ完成
いかがだったでしょうか。以上でパーティクルライブをVRoid StudioとSTYLYで作るは終わりです。
キャラクター、曲、アニメーション、パーティクル演出をカスタマイズしてぜひ自分好みのパーティクルライブを作ってみてください!
[関連記事]
