本記事では、アニメーションを制御するAnimatorControllerとPlaymakerを使用し、カメラが近づくと開く自動ドアを作成する方法を紹介します。
Playmakerを使ってアニメーションを切り替えられるようになるので、表現の幅が広がると思います!
事前準備
本記事ではPlaymakerを使用します。
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
はじめてPlayMakerを使用する方は、あらかじめ以下の記事を一読することで、理解を深められます。
ドアを作成
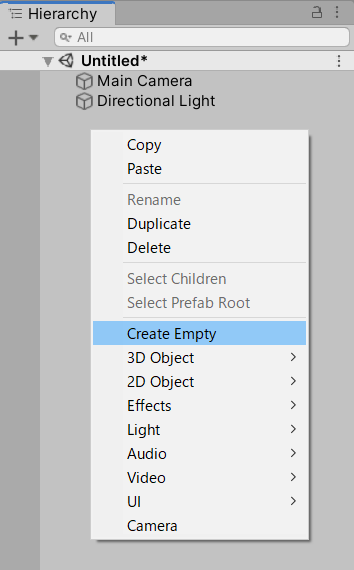
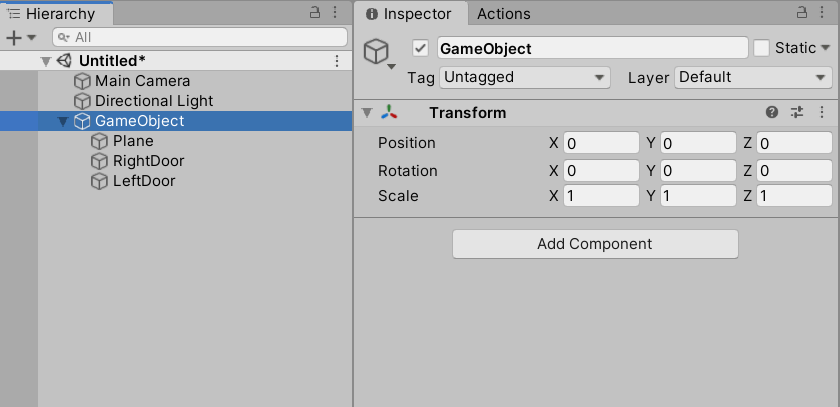
まず空のGameObjectを作成します。
この中に左右のドアのオブジェクトを子として作成します。
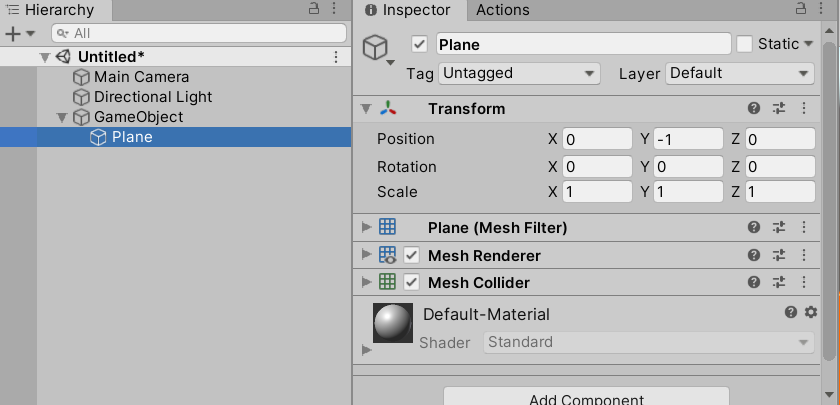
3D ObjectからPlaneを選択し、床を作成します。
PlaneのPositionは画像のようにY座標を‐1にしておきましょう。
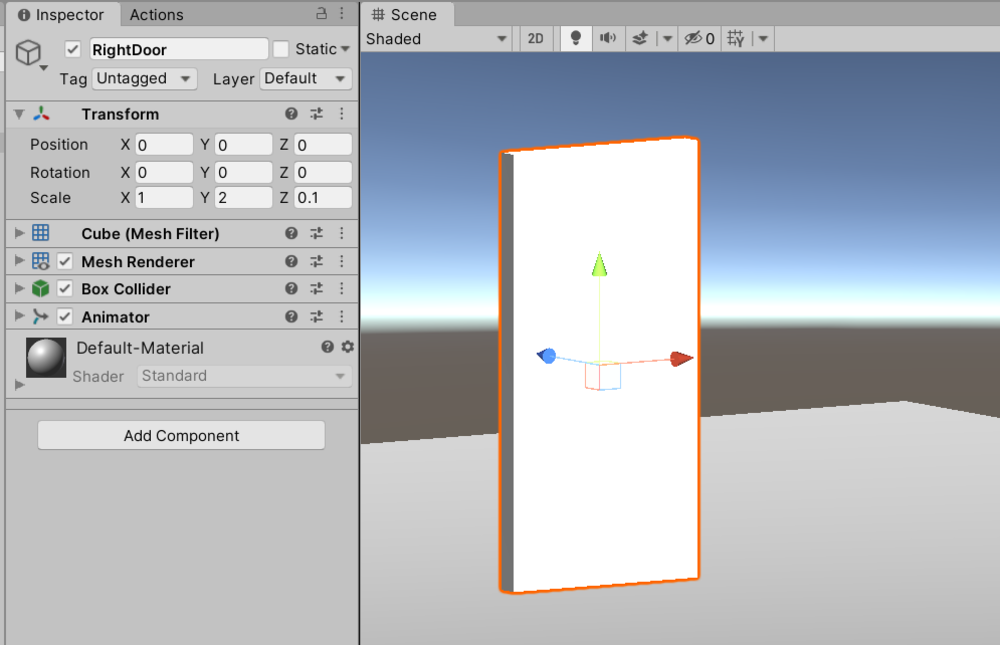
次にキューブを1つ生成させ、大きさを画像のように変更します。
右側のドアと分かるように「RightDoor」と名前を付けます。
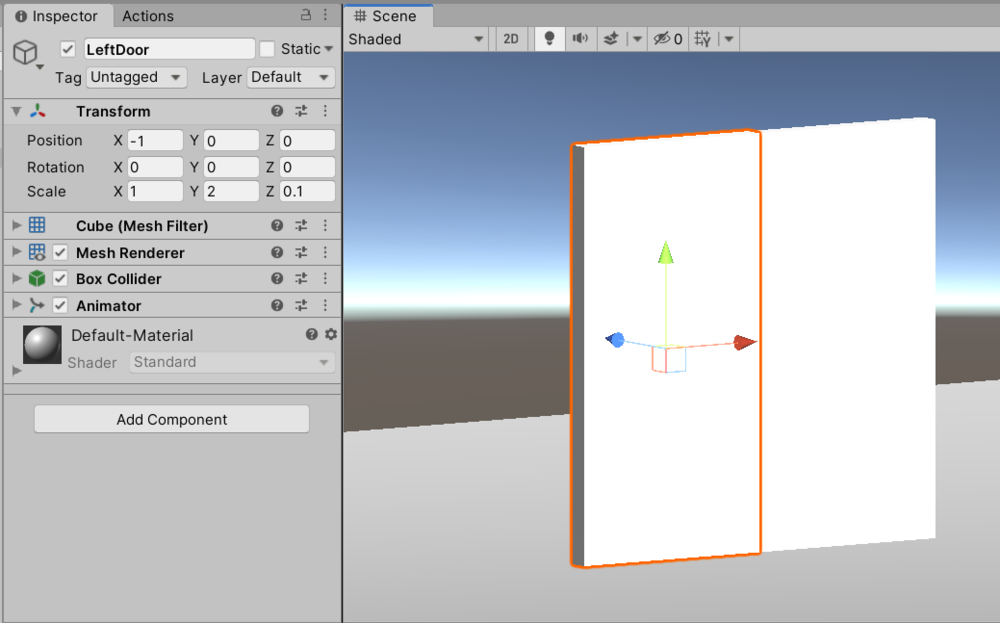
複製して左側のドアも作り「Left Door」と名前を付けます。
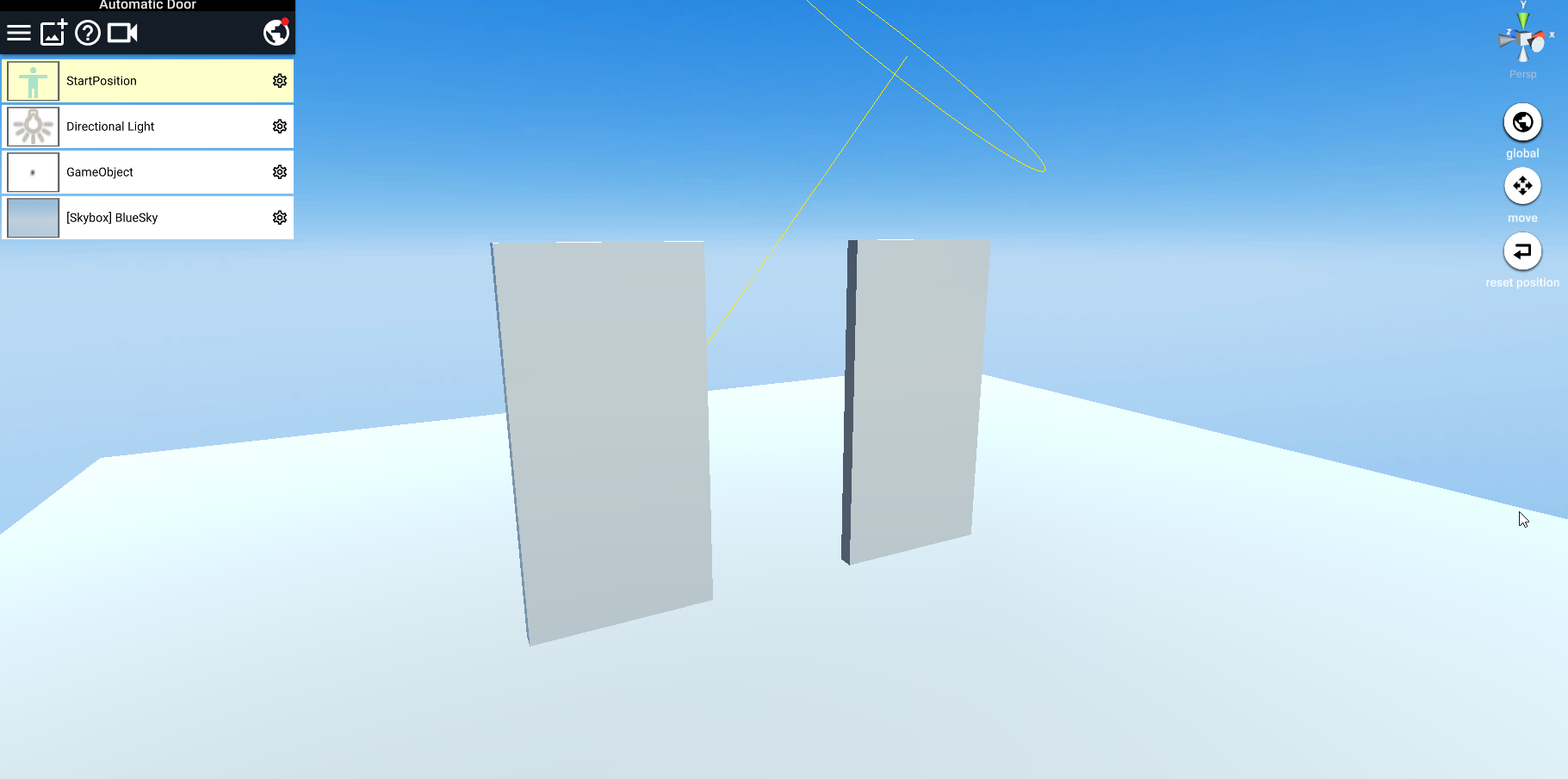
これを隣り合うように並べると、ドアが準備できました。
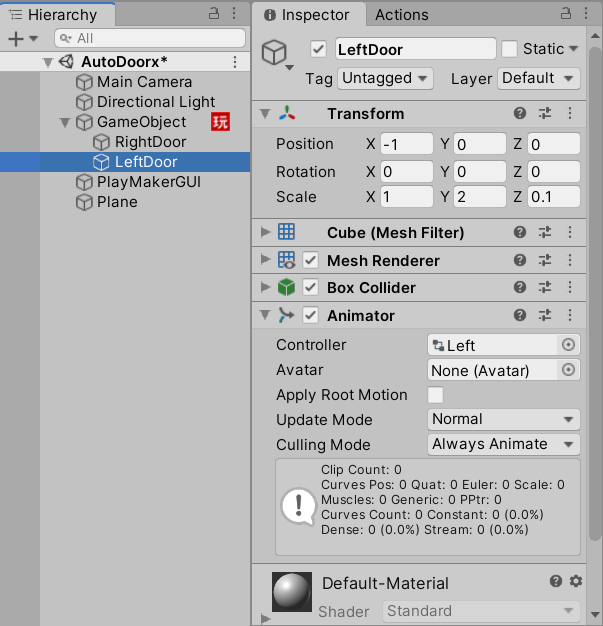
GameObjectが画像のように親子関係になっていることを確認してください。
アニメーションを作成
ドアが開いたり閉じたりするアニメーションを作成します。
Unityのアニメーションについて理解したい方は先に以下の記事をご覧ください。
自動ドアに必要なアニメーションは以下の3つあります。
- ドアが開くアニメーション
- ドアが閉じるアニメーション
- ドアが静止しているアニメーション
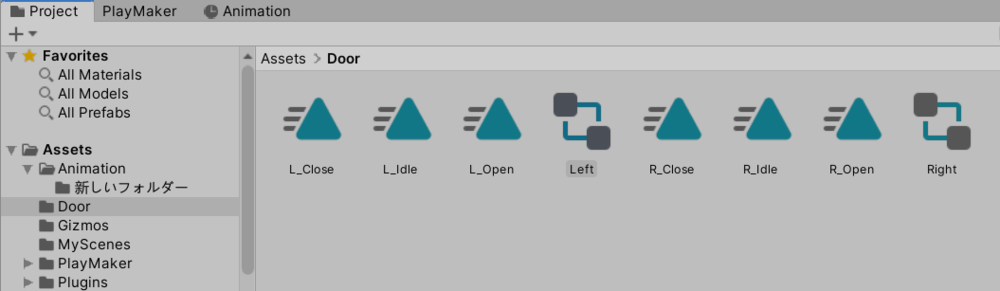
左右のドアを合わせて6つのアニメーションを順番に作っていきます。
右側のドアのアニメーション
R_Openアニメーション
右側のドアが開くアニメーションを作成します。
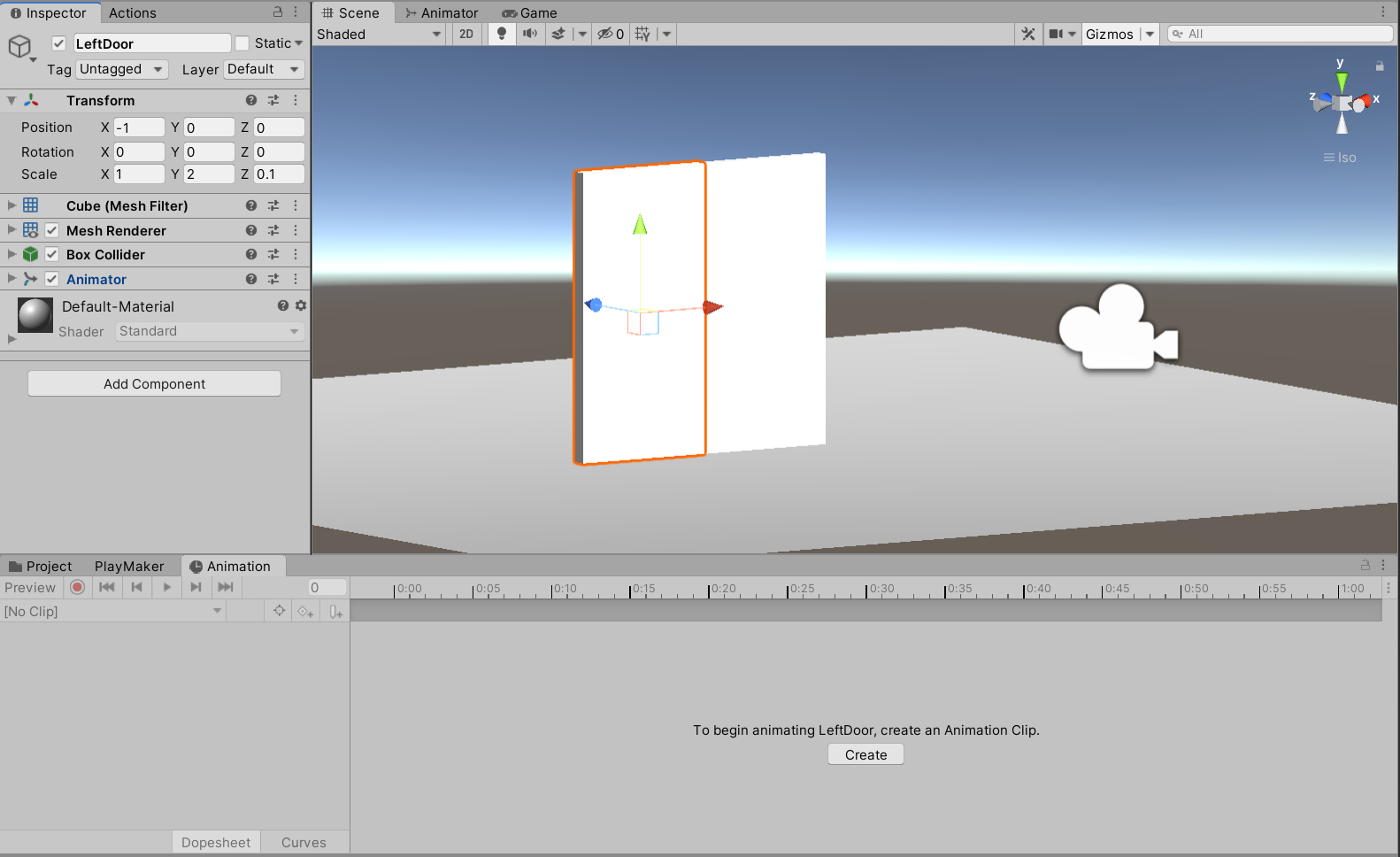
まずシーンビューからRight Doorを選択し、アニメーションエディタを開きます。
「create」ボタンを押し、「R_Open」という名前でアニメーションを作成します。
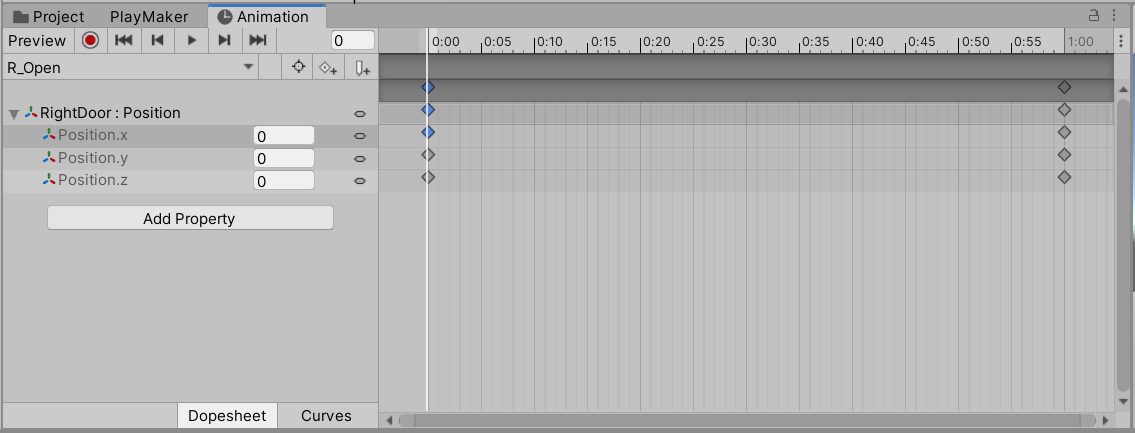
Positionプロパティを追加し、「Position.x」の0:00にあるキーの◇マークをクリックし0と入力します。
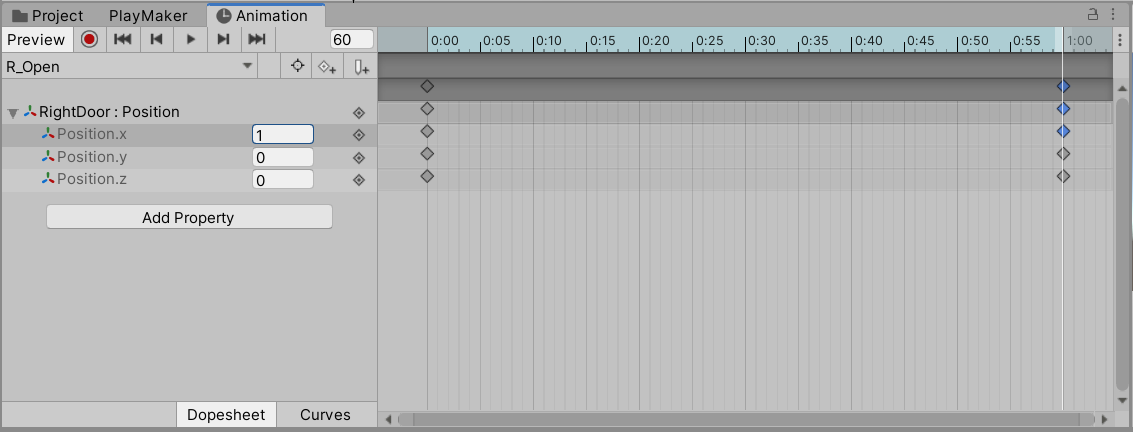
次に、1:00の「Position.x」キーをクリックして1と入力します。
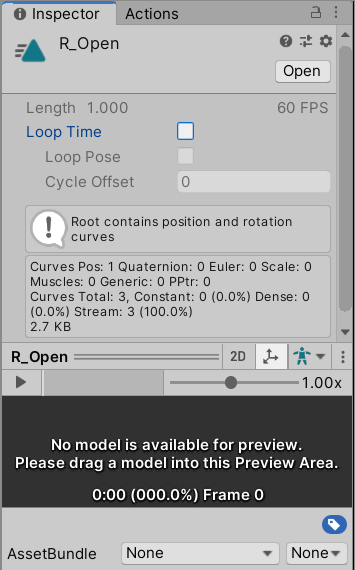
最後にアニメーションのinspectorを開き、アニメーションがループしないようにLoop Timeのチェックを外します。
R_Closeアニメーション
右側のドアが閉じるアニメーションを作成します。
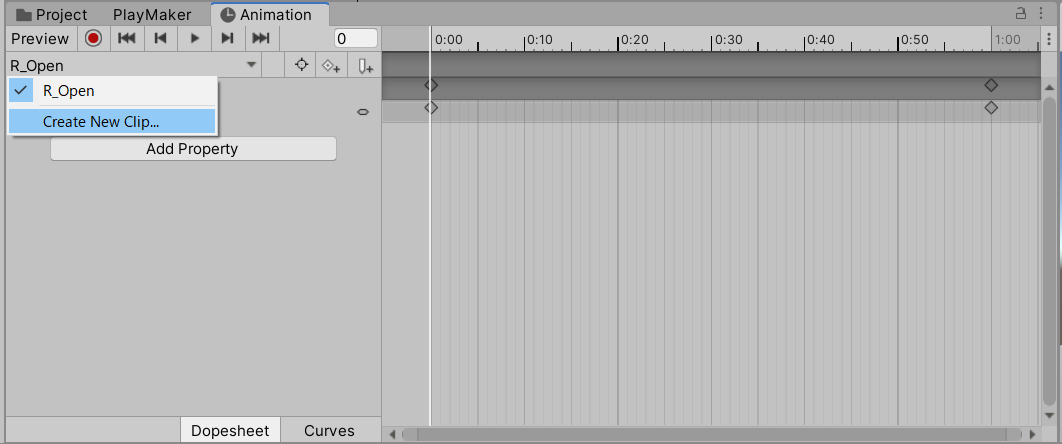
Creat New Clipから新しい「R_Close」アニメーションを追加します。
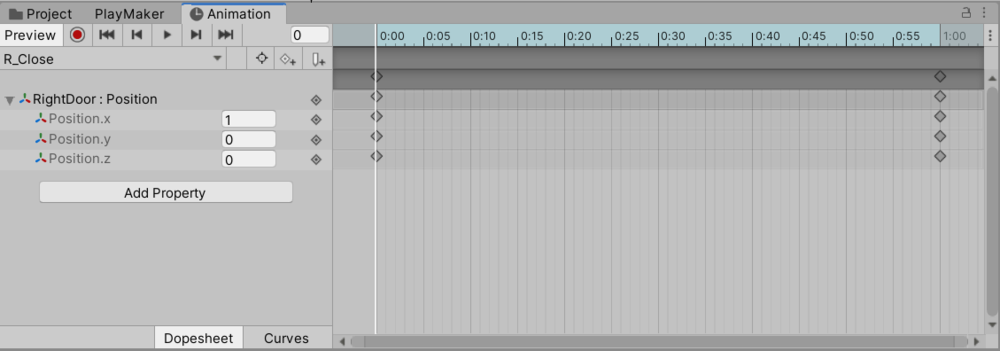
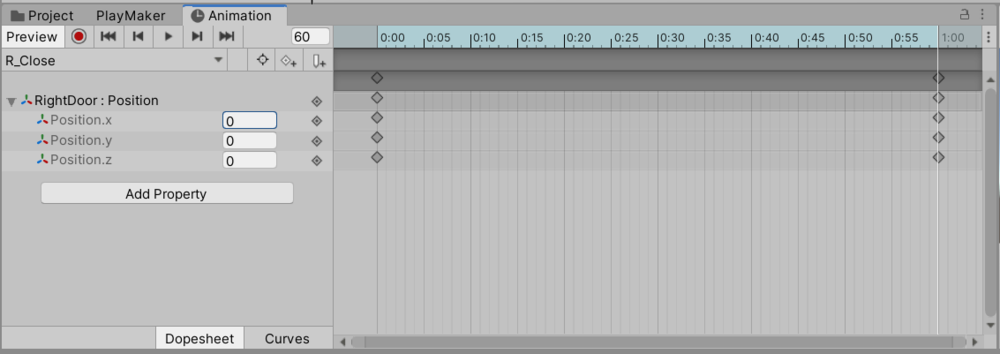
Positionプロパティを追加し、「Position.x」の値を入力します。
先ほどと反対の動きとなるので、0:00では1、1:00では0と入力します。
R_Open同様ループしないようにLoop Timeのチェックを外します。
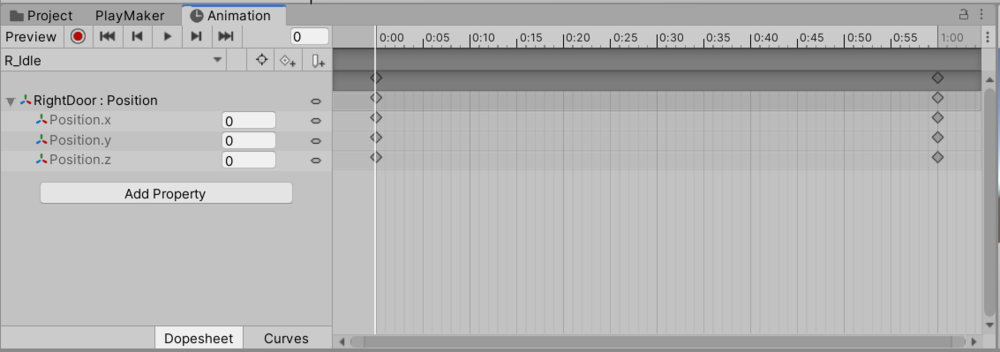
R_Idleアニメーション
最初の状態、ドアが静止しているアニメーションを作成します。
Creat New Clipから「R_Idle」アニメーションを作成し、Positionプロパティを追加します。
ですが、動きを付ける必要がないので、値は初期設定の0のままにします。
左側のドアのアニメーション
次はシーンビューから「Left Door」を選択し、アニメーションエディタを開きます。
右側のドアと同様の手順で3つのアニメーションを作成します。
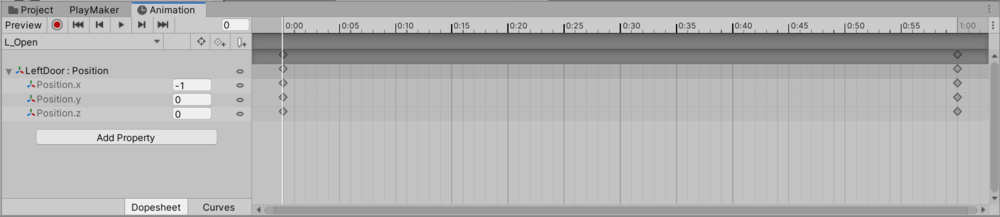
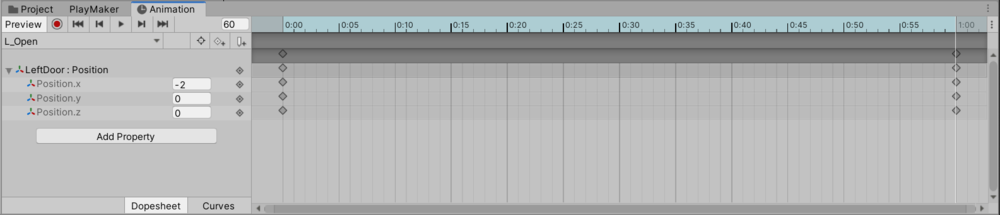
L_Openアニメーション
画像のようにPositionのプロパティの数値を設定します。
忘れずにアニメーションのLoop Timeのチェックを外します。
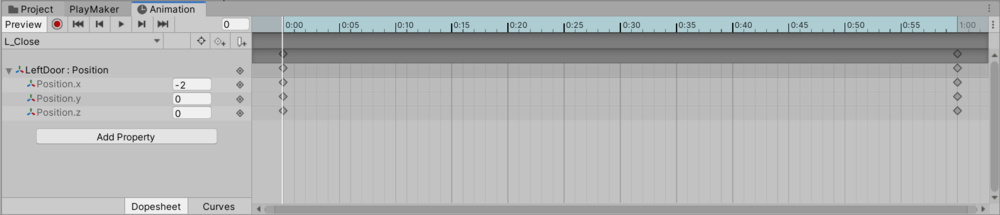
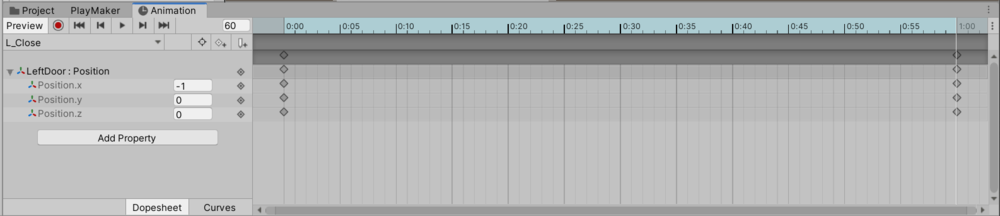
L_Closeアニメーション
画像のようにPositionのプロパティの数値を設定します。
アニメーションのLoop Timeのチェックを外します。
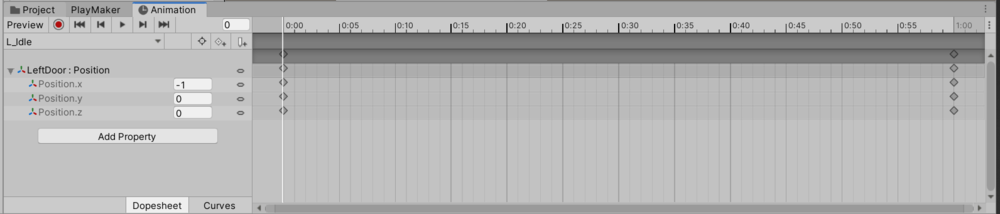
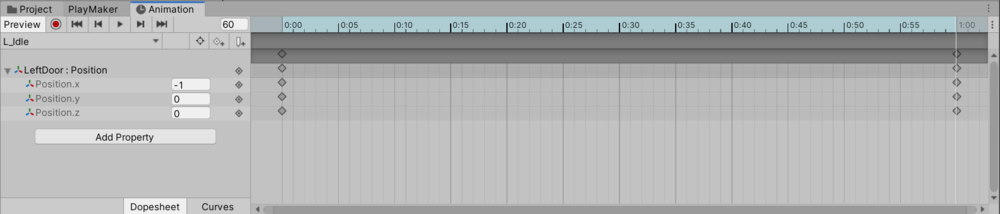
L_Idleアニメーション
画像のようにPositionのプロパティの数値を設定します。
アニメーターの設定
自動ドアのアニメーションが完成したので、次はAnimatorControllerを使用し、アニメーションを切り替えられるように設定します。
UnityのAnimatorControllerについて理解したい方は先に以下の記事をご覧ください。
アニメーションが切り替わるためには「トリガー」というものが必要になります。
自動ドアで考えると、ドアに「近づく」と開き、ドアから「離れる」と閉まる、ということです。
今回は「近づく」と「離れる」の2種類のトリガーがあるということを理解してください。
右側のドア
Projectビューから「Create」→「Animator Controller」と選択しAnimatorControllerファイルを作成します。
右側のドアのアニメーションの切り替えと分かるようにファイルに「Right」と名前を付けておきましょう。
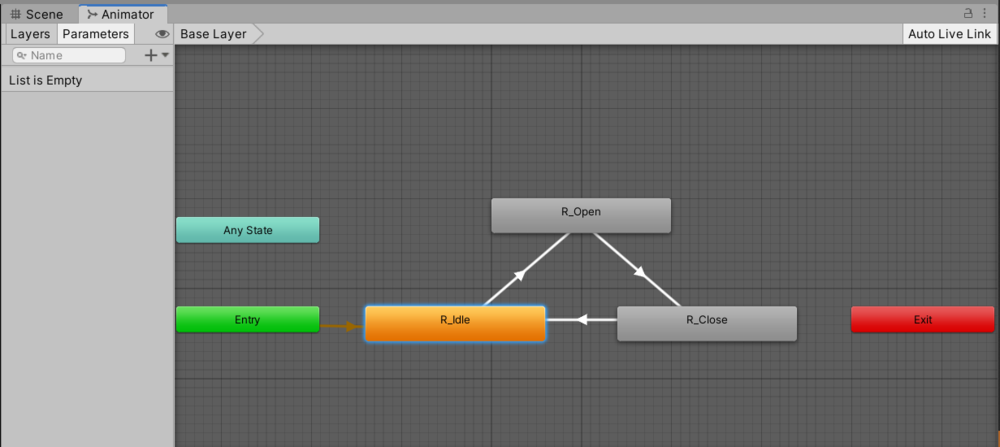
AnimatorControllerファイルをダブルクリックすると、Scene画面内にAnimatorの画面が表示されます。
先ほど作ったR_Open、R_Close、R_Idleの3つのアニメーションステートを画像のように配置します。
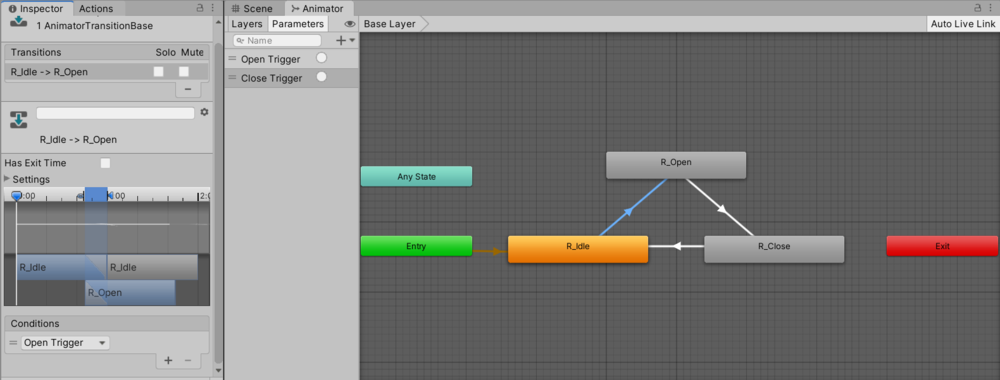
トリガーを追加
Parameterタブの+ボタンからTriggerをクリックするとトリガーを追加できます。
追加したものに「Open Trigger」と名前を付けておきましょう。
同様に「Close Trigger」トリガーを追加します。
R_Openへの遷移設定
R_IdleからR_Openへの矢印を選択し、inspectorを表示させます。
Has Exittimeのチェックを外し、Conditonの+から「Open Trigger」を設定します。
これでOpen Triggerがトリガーするとドアが開くアニメーションが開始されるようになりました。
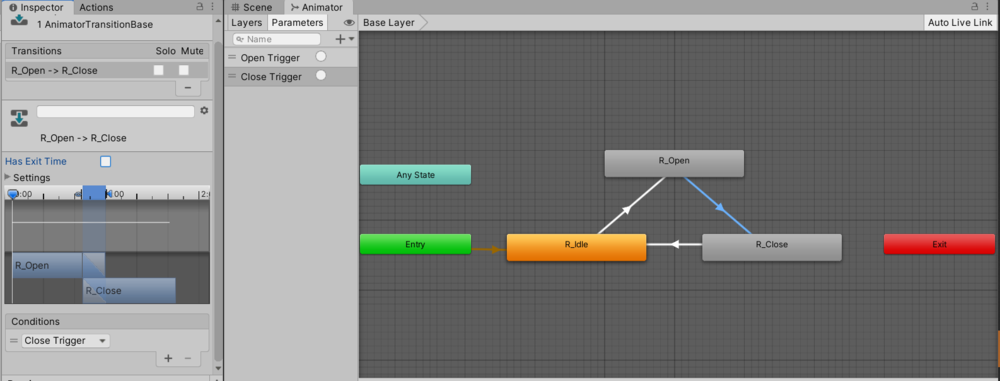
R_Closeへの遷移設定
R_OpenからR_Closeへの矢印を選択し、inspectorを表示させます
Has Exit timeのチェックを外し、Conditonの+から「Close Trigger」を設定します。
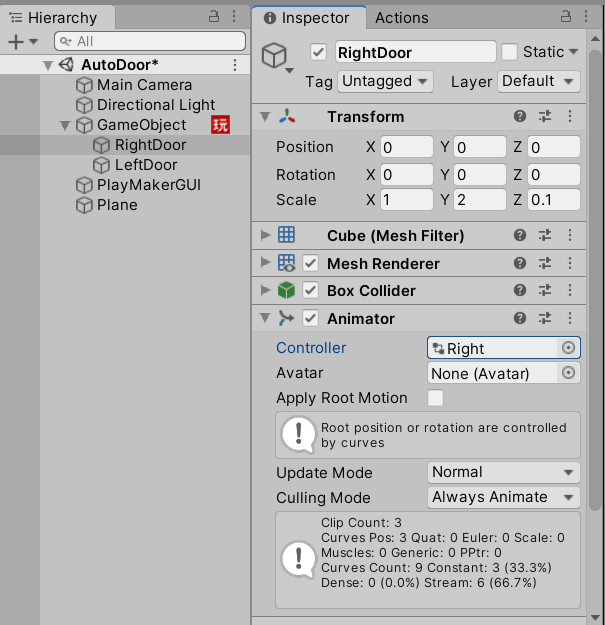
オブジェクトにアニメーターを設定
最後にRightDoorのinspectorからRightアニメーターファイルを設定します。
左側のドア
右側のドアと同様の手順でアニメーターファイルを作成し、「Left」と名前を付けましょう。
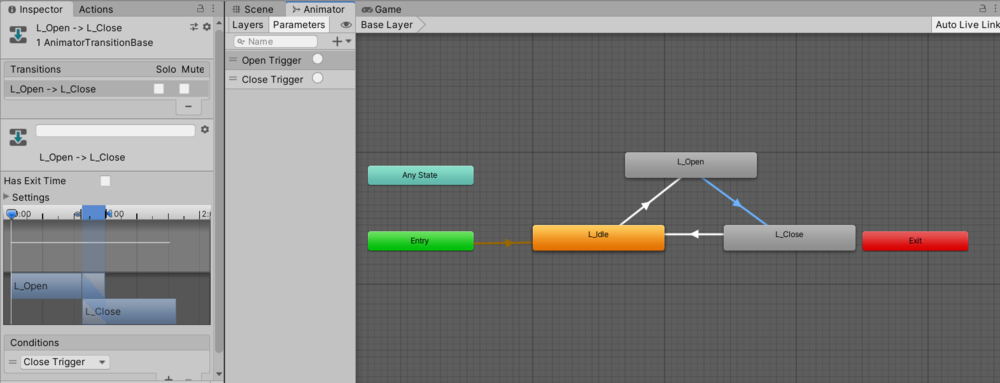
右側と同様にアニメーションステートを配置します。
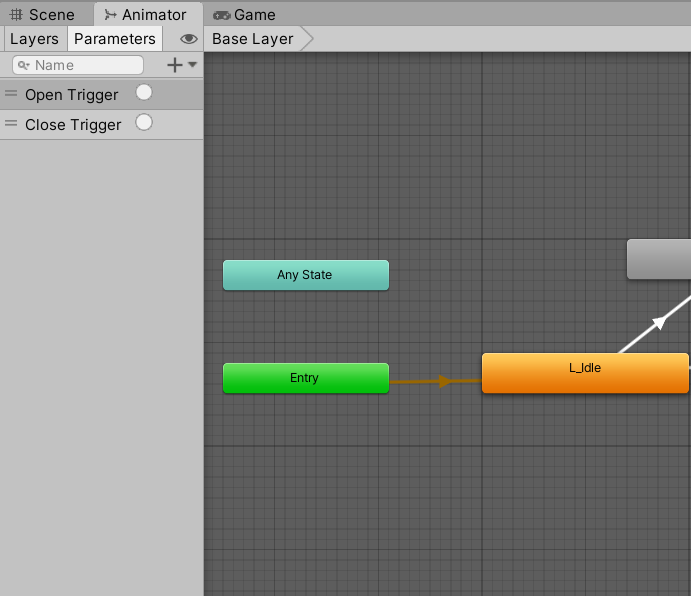
トリガーを追加
「Open Trigger」と「Close Trigger」を追加します。
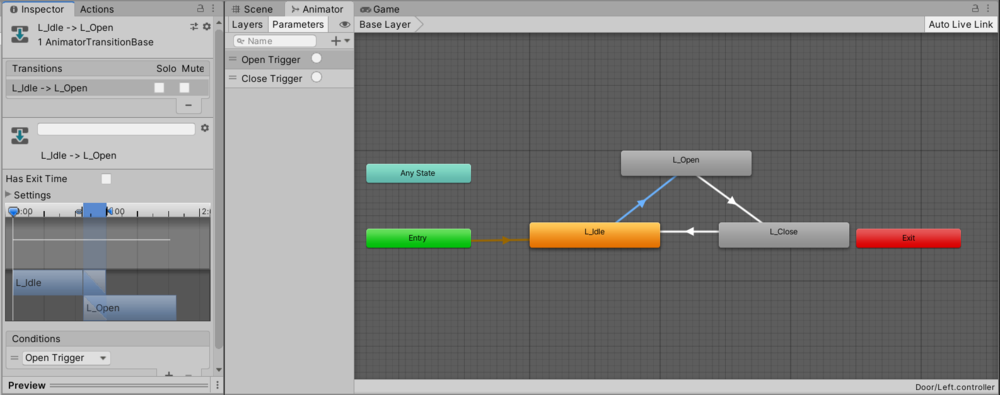
L_Openへの遷移設定
L_IdleからL_Openへの矢印を選択し、Has Exit Timeのチェックを外し、Conditonの+から「Open Trigger」を設定します。
L_Closeへの遷移設定
L_OpenからL_Closeへの矢印を選択し、Has Exit Timeのチェックを外し、Conditonの+から「Close Trigger」を設定します。
オブジェクトにアニメーターを設定
LeftDoorのinspectorからLeftアニメーターファイルを設定します。
Playmakerの設定
Playmakerでは自動ドアに近づいたり離れたりするとアニメーターで設定したトリガーが発動する仕組みを作っていきます。
具体的にはカメラの位置を取得し、ドアからの距離を計測し、距離によって発動するトリガーを切り替える仕組みとなります。
本記事ではアクションや変数の設定だけを紹介するので、Playmakerの基本的な仕組みを理解したい方はこちらの記事をご覧ください。
FSMの全体構造
はじめに完成図をイメージしておきましょう。
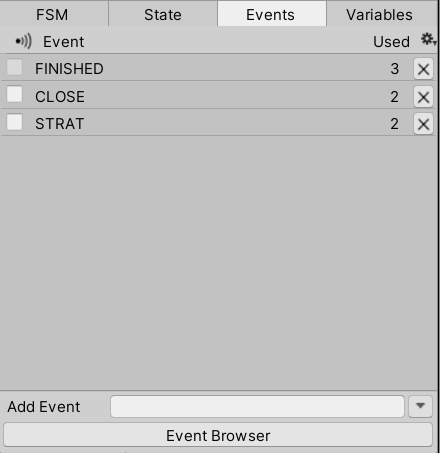
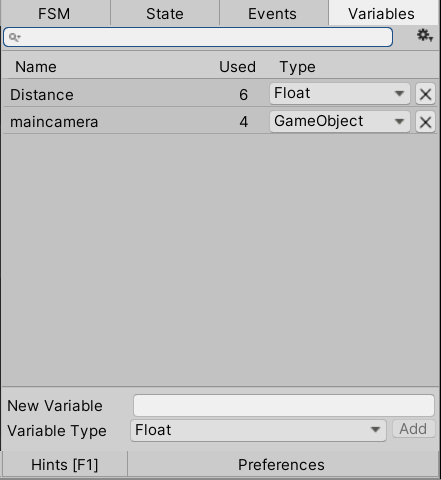
FSMの全体構造、イベント、変数の設定は以下の通りです。
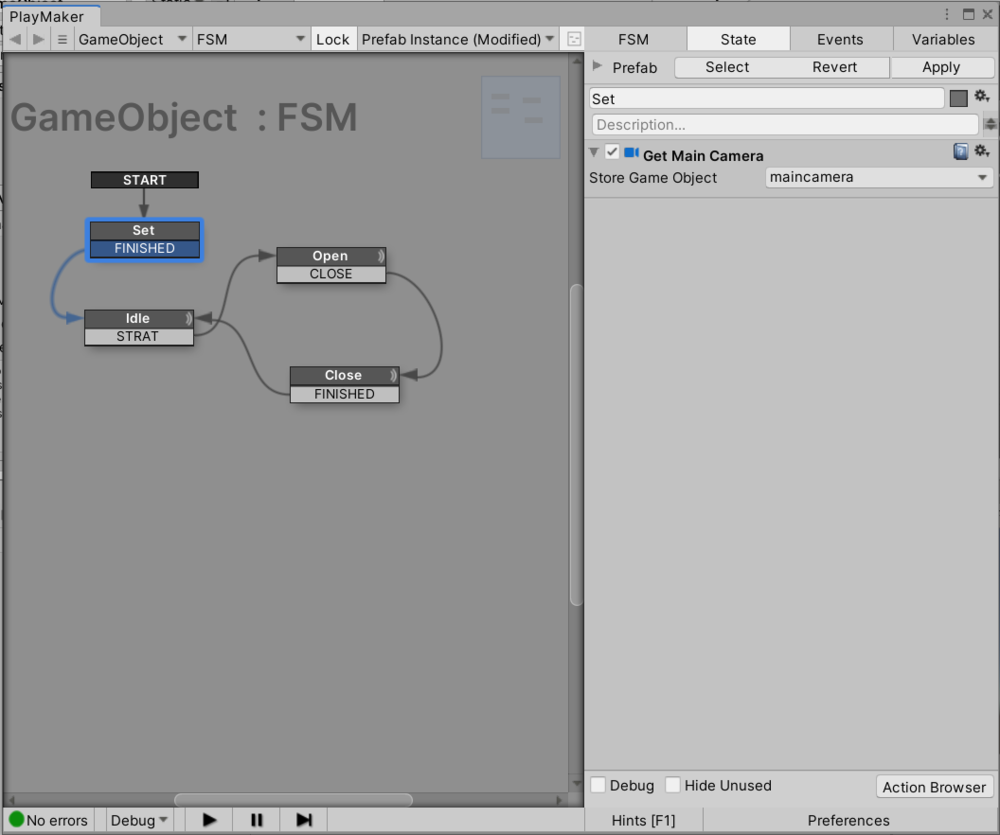
Setステートの設定
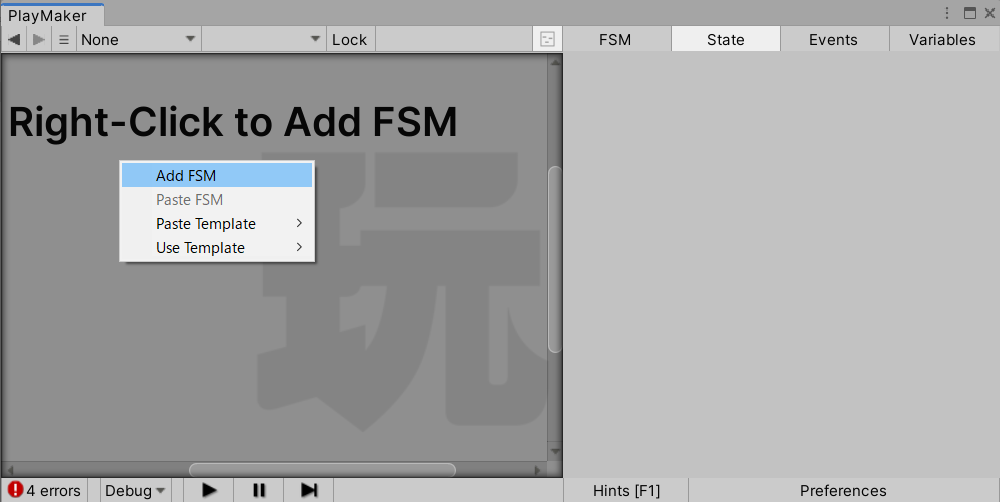
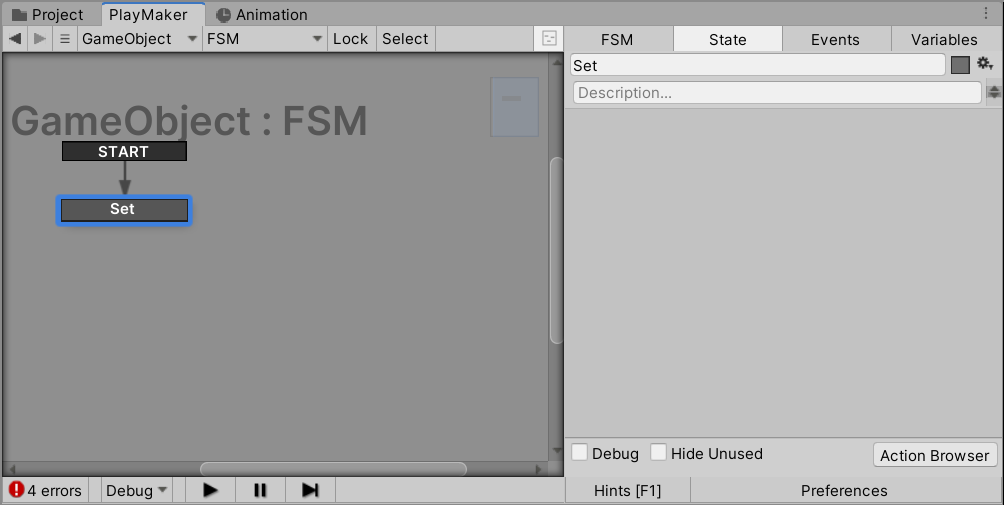
GameObjectのPlaymakerウインドウで右クリックし、FSMを追加します。
ステート名をSetに変更します。
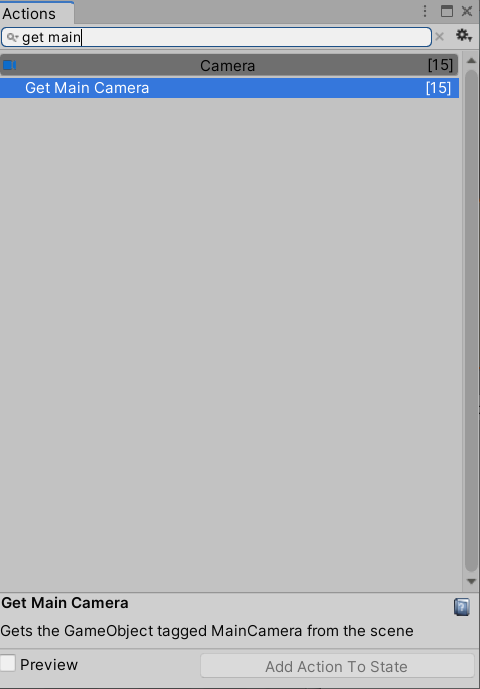
「Get Main Camera」アクションを追加
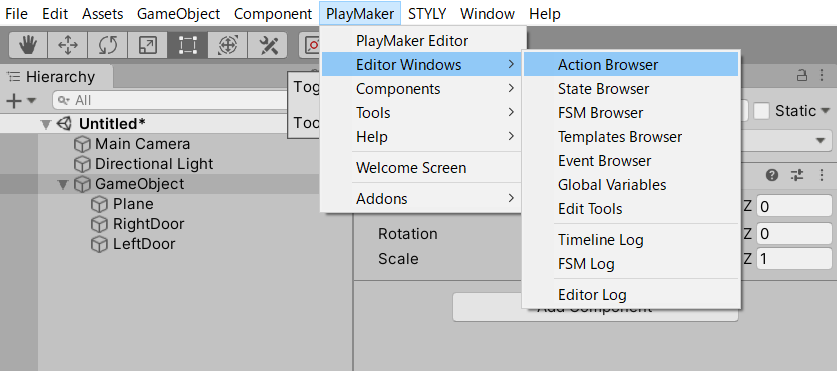
アクションブラウザを画像のように追加します。
追加したいアクションを検索し、選択するとステートに。
画像のように「maincamera」と変数を設定します。
これにより、カメラの位置を所得できます。
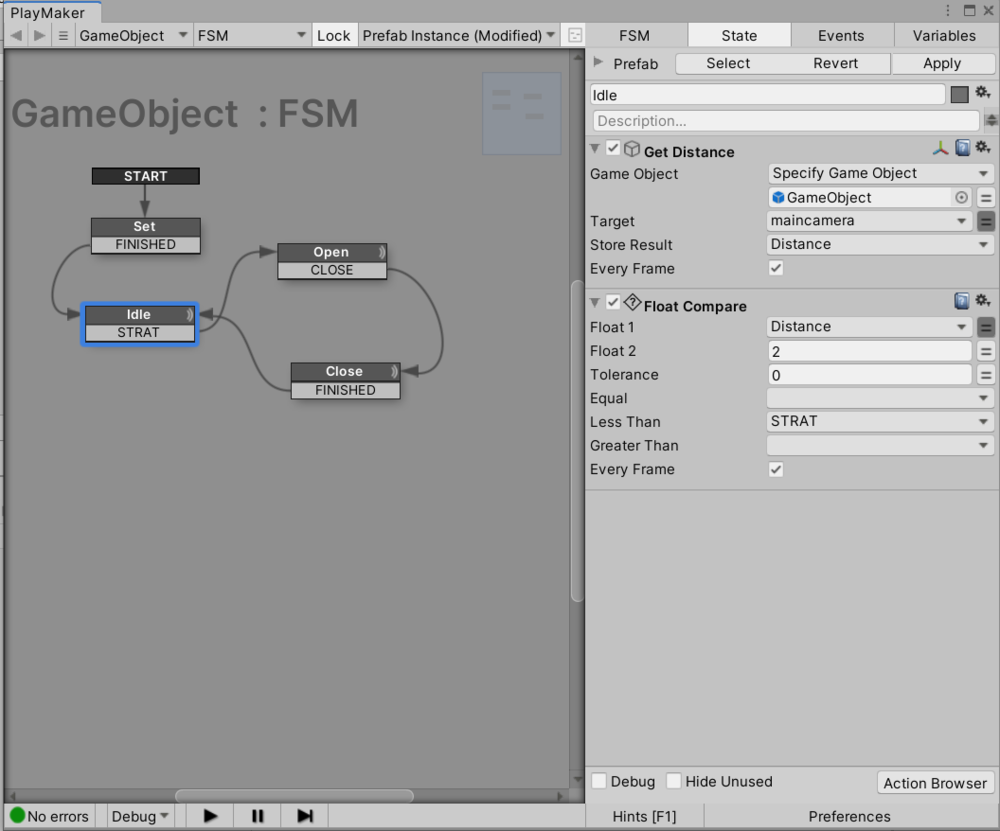
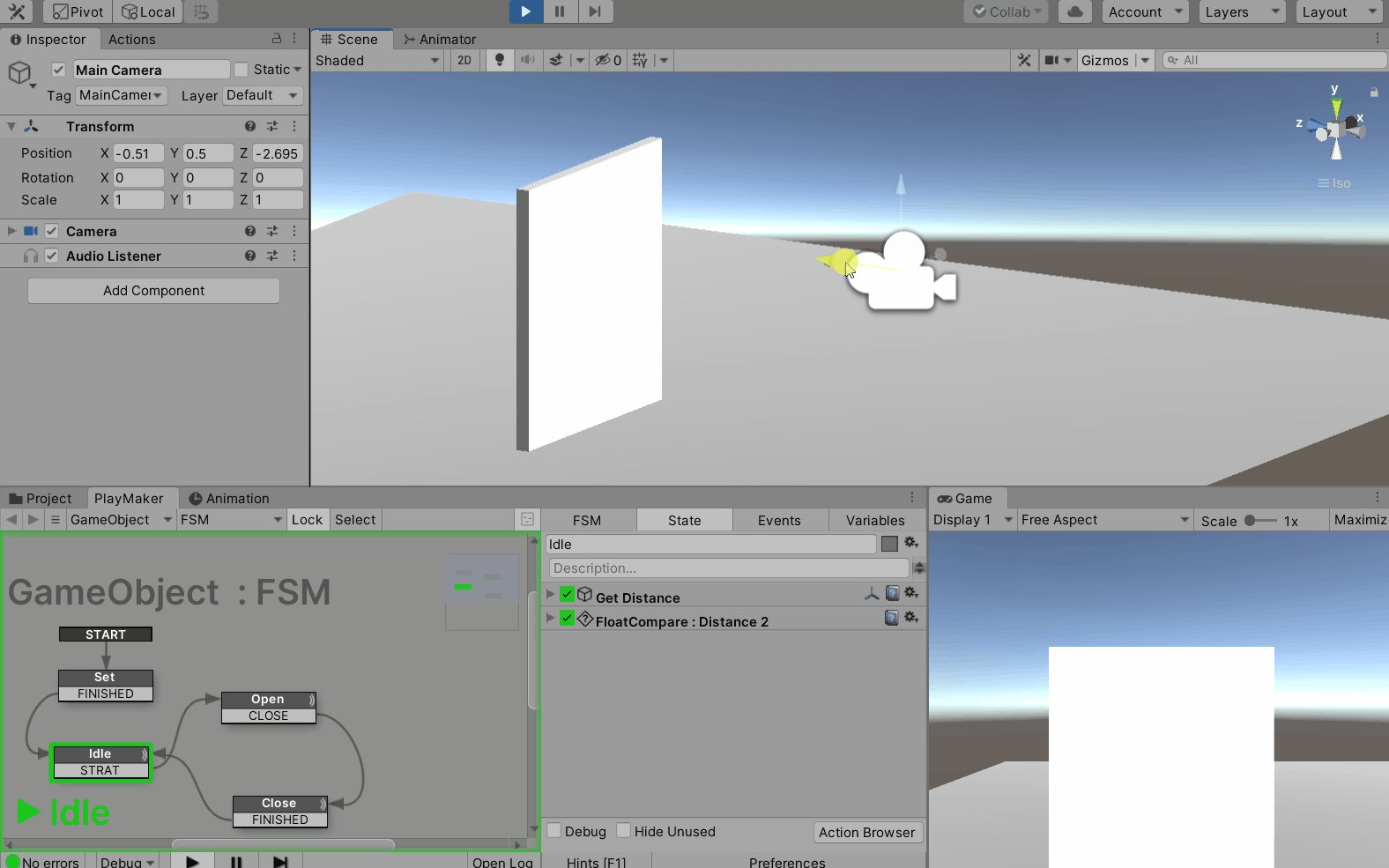
Idleステートの設定
右クリックをしてステートを追加し、ステート名をIdleに変更します。
「Get Distance」アクションを追加
これにより、GameObjectとmaincameraとの距離を計測し「Distance」という変数に設定されます。
「Float Compare」アクションを追加
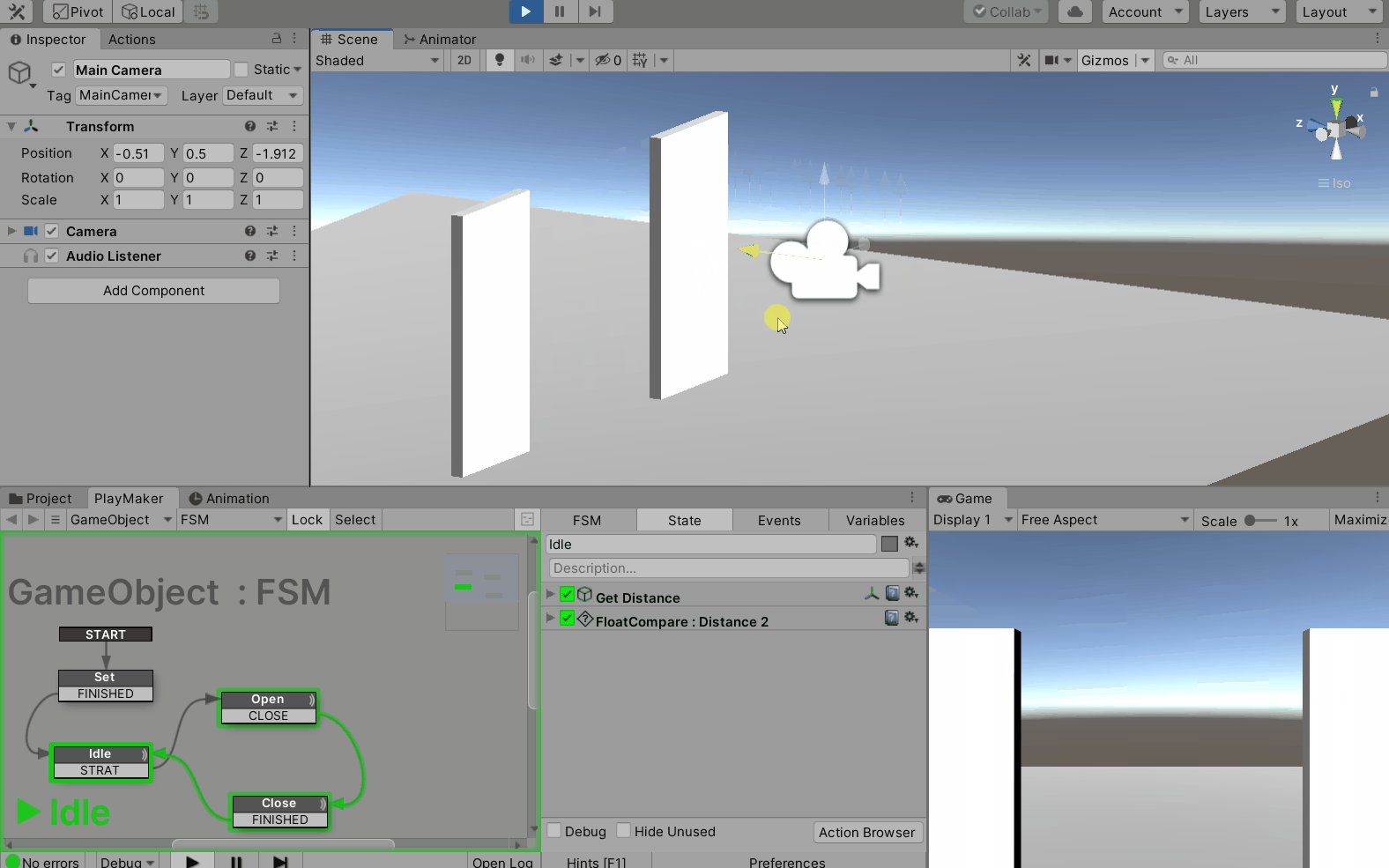
Distanceが2より小さいときにイベントが起きるようになります。
つまりmaincameraがGameObjectに2mまで近づくとSTARTイベントに遷移します。
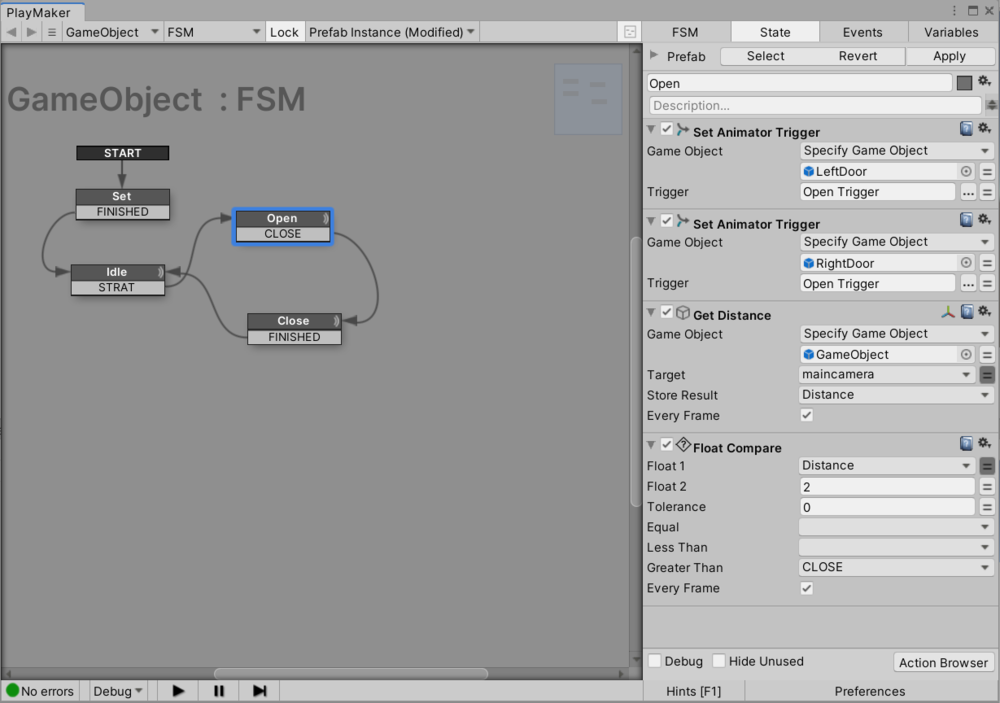
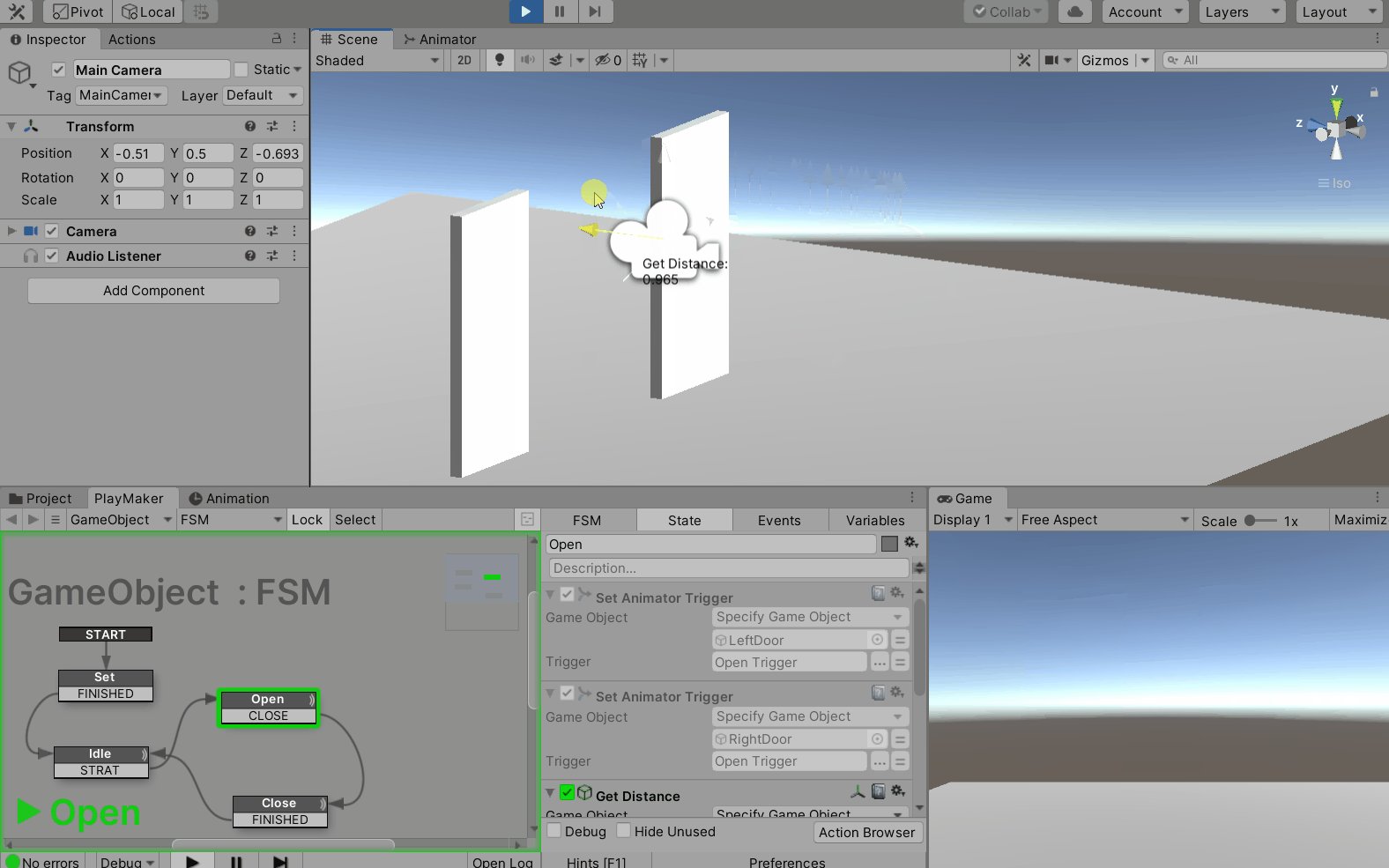
Openステートの設定
ステートを追加してステート名をOpenに変更します。
「Set Animator Trigger」アクションを2つ追加
RightDoorとLeftDoorの開くアニメーションが始まるように、先ほど設定した「Open Trigger」を発動させます。
「Get Distance」アクションの追加
再びGameObjectとmaincameraとの距離を計測し「Distance」変数に設定します。
「Float Compare」アクションの追加
maincameraがGameObjectに2mより離れた場合CLOSEイベントに遷移します。
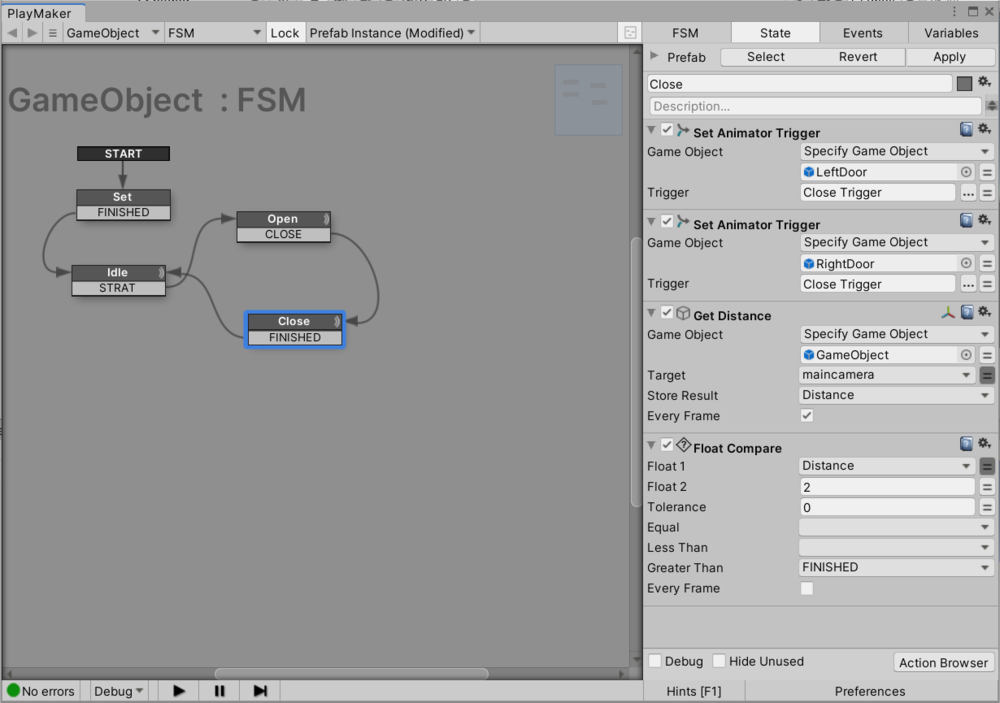
Closeステートの設定
ステートを追加してステート名をCloseに変更します。
「Set Animator Trigger」アクションを2つ追加
RightDoorとLeftDoorの閉じるアニメーションが始まるように、先ほど設定した「Close Trigger」を発動させます。
「Get Distance」アクションを追加
GameObjectとmaincameraとの距離を計測し「Distance」変数に設定します。
「Float Compare」アクションを追加
maincameraがGameObjectに2mより離れているとSTARTイベントに遷移します
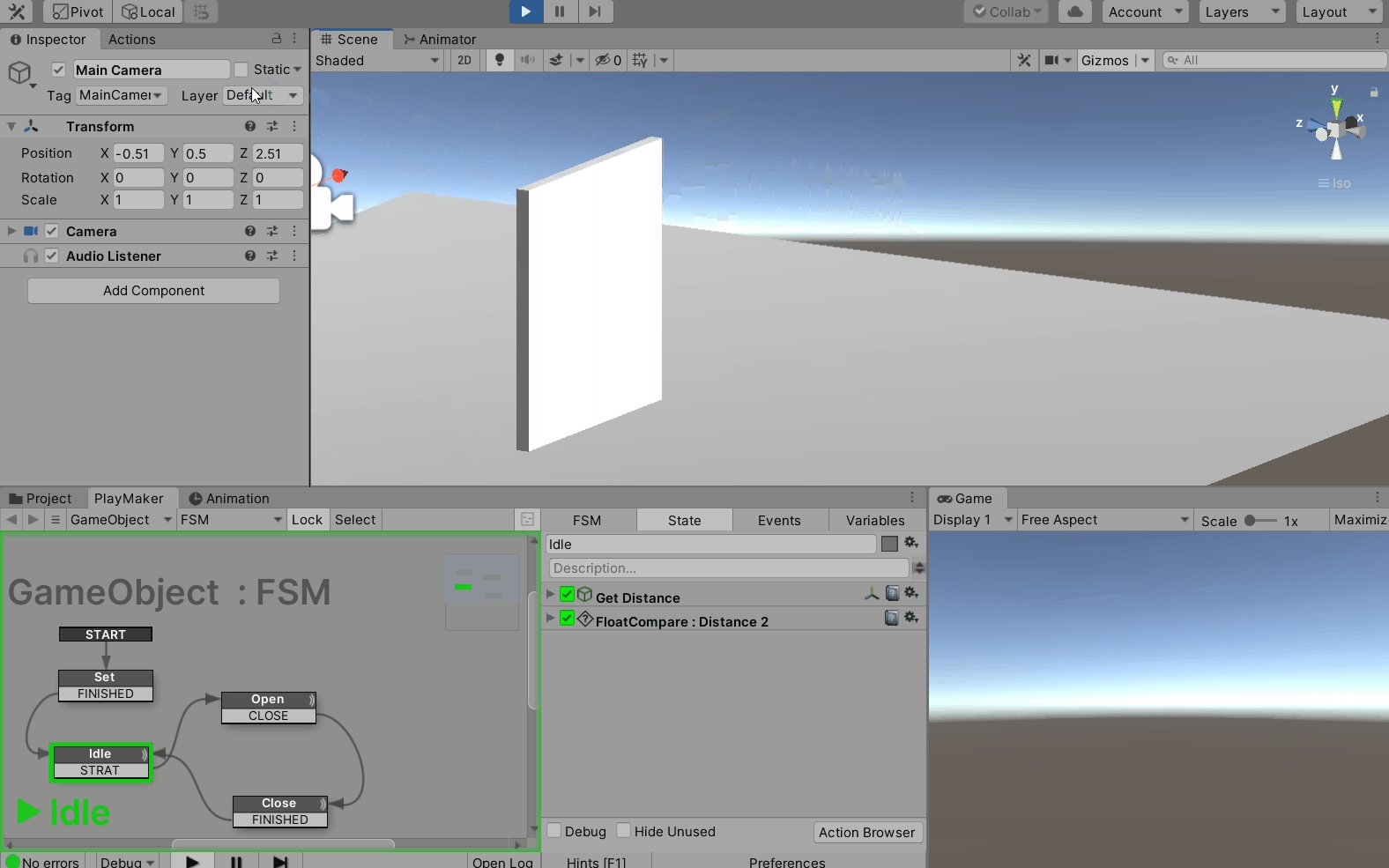
以上でカメラが近づくと開く自動ドアが完成しました!
Unityの再生ボタンを押してカメラを移動させるとドアが動きます。
STYLYにアップロードする方法
作成した自動ドアをSTYLYにアップロードする手順は、GameObjectをプレハブにする→プレハブを右クリックで「Upload prefab or scene」を選択 です。
UnityからSTYLYにプレハブをアップロードする方法は以下の記事で解説しています。
UnityからSTYLYにアップロードする方法
アカウント作成方法
STYLYにアップロードする方法
アップロードするとこのようになります。
おわりに
本記事ではアニメーションを制御するAnimatorControllerとPlaymakerを使用して自動ドアを作成しました。
今回はカメラの移動によってトリガーを発動させましたが、Playmakerをうまく使えばいろんな表現が可能です。
ぜひ遊んでみてください!