本記事では一枚の画像からテクスチャマップを生成できるBlenderのアドオン、「DeepBump」を使用してNormal Map、Height Map、Curvature(Roughness) Mapを作成する方法を紹介します。
作成したマップは保存することが可能です。
Blenderなど、3DCG制作ではオブジェクトに画像データを適用することをマッピングと呼びます。単色や、柄のついた画像といった単純なマップが一般的ですが、疑似的な凹凸を表現したマップ(Normal Map)もあり、平面のオブジェクトでも凹凸を表現することができます。DeepBumpを使用することで、凹凸を表現するテクスチャマップをBlender上で作成することができます。
今回Blenderのバージョンは3.3LTSを使用しています。
DeepBumpとは
DeepBumpとは一枚の画像からNormal、Height Mapなどを生成する機械学習ツールです。
インストール方法
DeepBumpのGithubリポジトリから、アドオンをダウンロードします。
DeepBumpリポジトリページ:https://github.com/HugoTini/DeepBump
ダウンロードしたzipファイルを任意の場所に保存します。
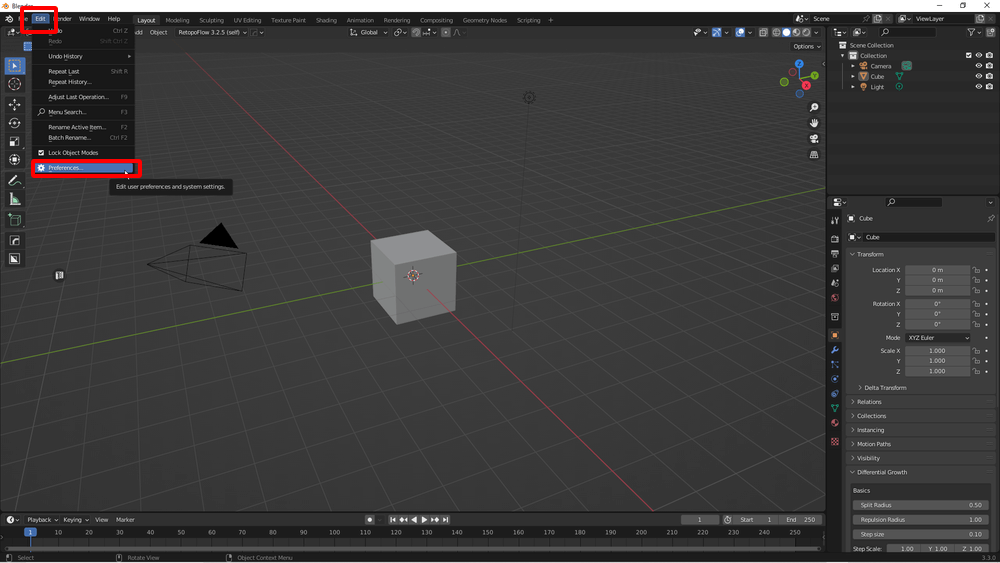
Blenderを起動し、画面右上のEdit→Preference→Add-onsのInstall an addonをクリックして、先ほど保存したzipファイルを選択してアドオンをインストールします。
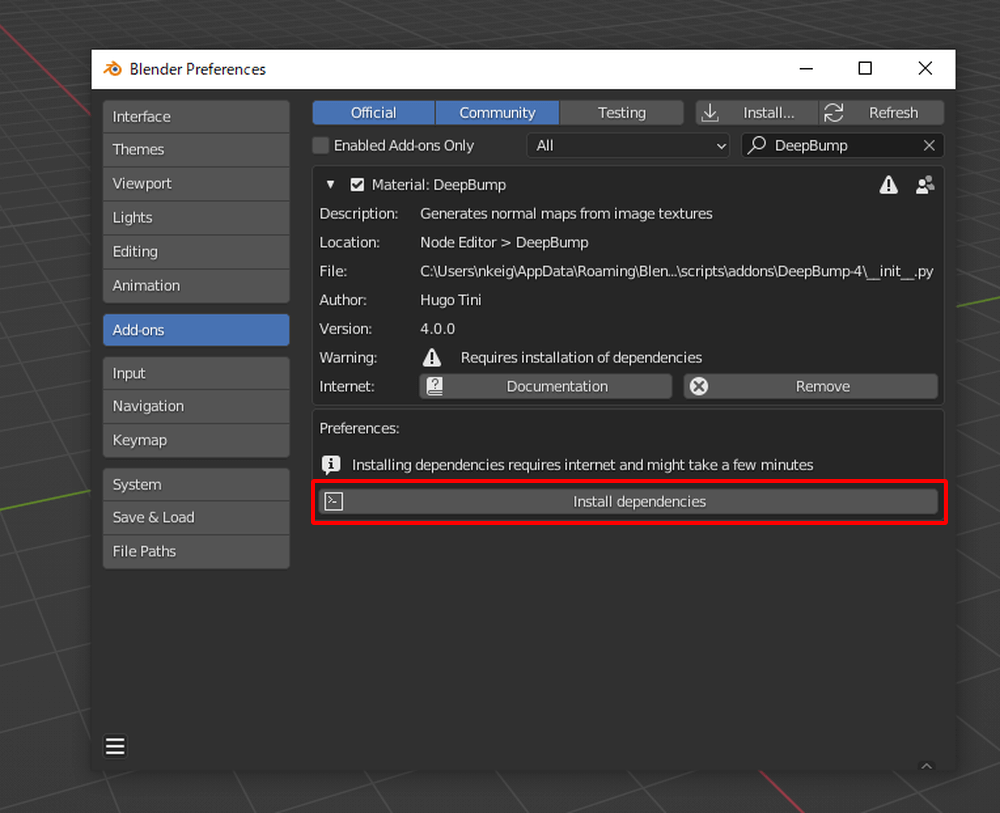
インストールしたら、Preferencesの「Install dependencies」をクリックし、要素をインストールします。
これでアドオンの導入は完了です。
使用方法
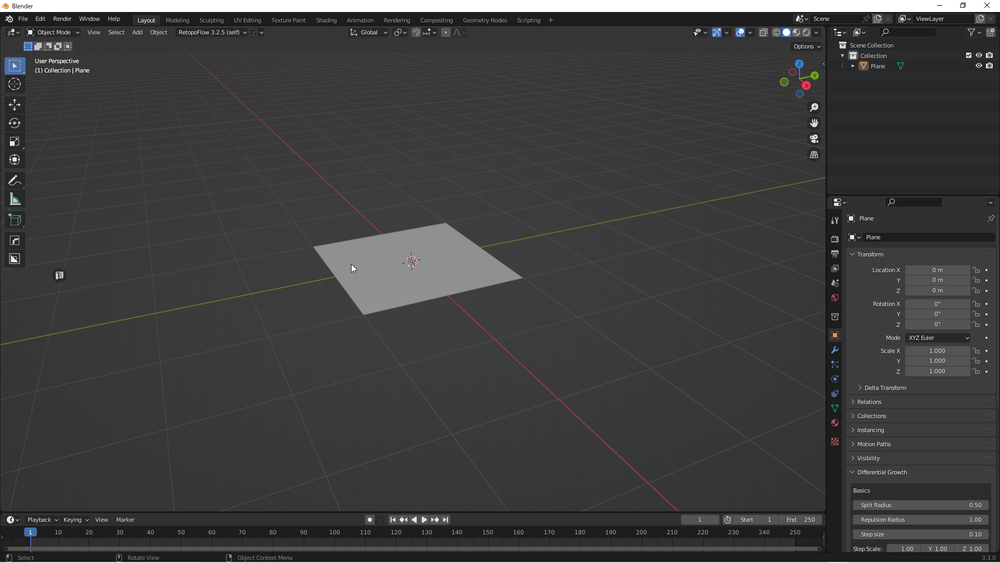
シーンにある全てのオブジェクトを削除してから、[Shift+A]キーでPlaneを追加します。
Shadingウィンドウに移動し、新規マテリアルを追加します。
Principled BSDFノードを選択して[Ctrl+T]キーを押してImage、Mapping、Texture Cordinateノードを追加します。
Node Wranglerアドオンがインストールされてない場合は[Shift+A]キーでノードを追加してください。
Imageノードで元になる画像を開いてください。
[N]キーを押すと右側にDeepBumpの項目が表示されます。
Normal Map
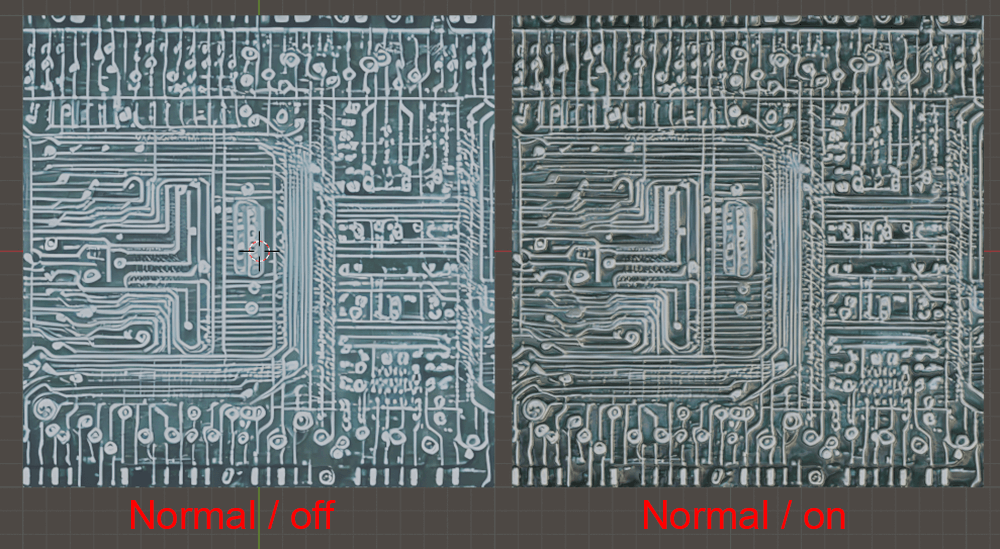
「Normal Map」とはNormal(法線)の情報を画像にしたもので、疑似的な凹凸を表現することができるマップです。
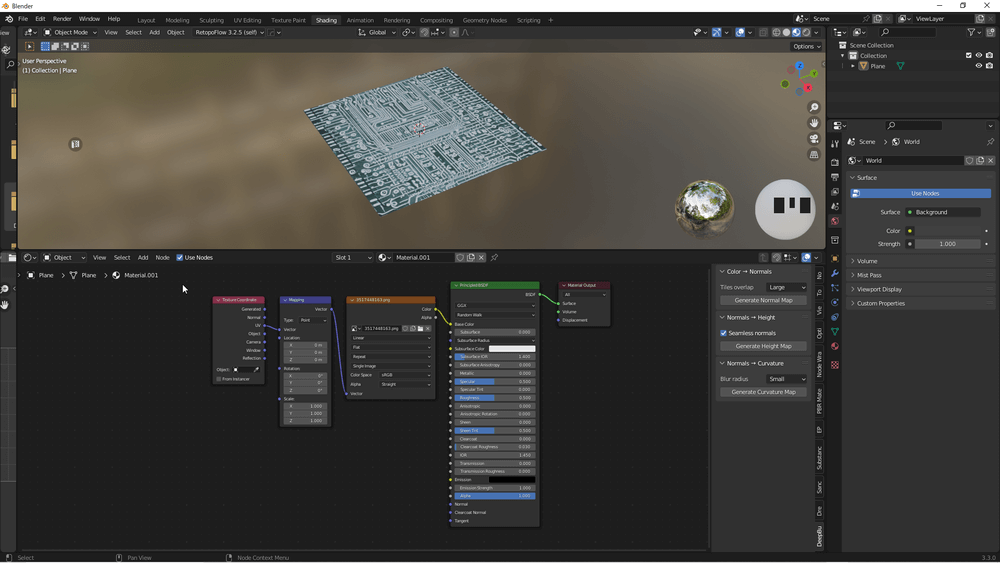
ベースカラーの画像を選択し、「Generate Normal Map」をクリックするとノーマルマップが生成され、ノードも自動的に接続されます。
Height Map
「Height Map」とはNormal Mapと似ていますが、Normal Mapがあくまで疑似的な凹凸だったのと比べ、高さの情報が追加されているため、よりディテールを細かく表現することができます。
ノーマルマップを選択し、「Generate Height Map」をクリックするとHeightマップが生成されます。
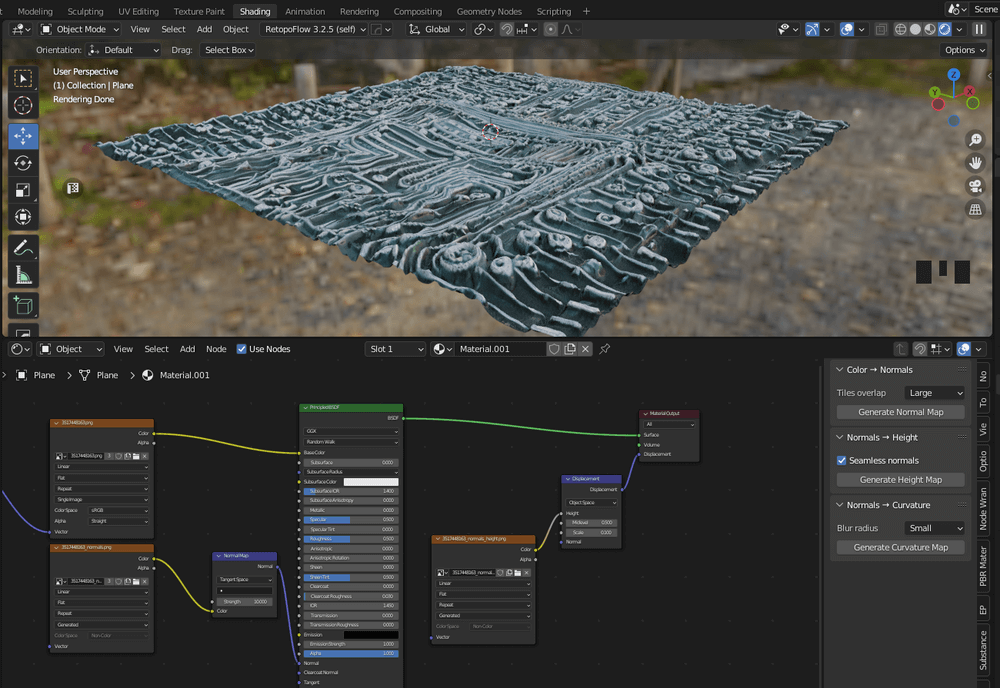
次にDisplacementノードを追加し、Material OutputのDisplacementにつなぎます。
DisplacementのHeightとHeight MapのColorをつなぎ、DisplacementのScaleを0.1に変更します。
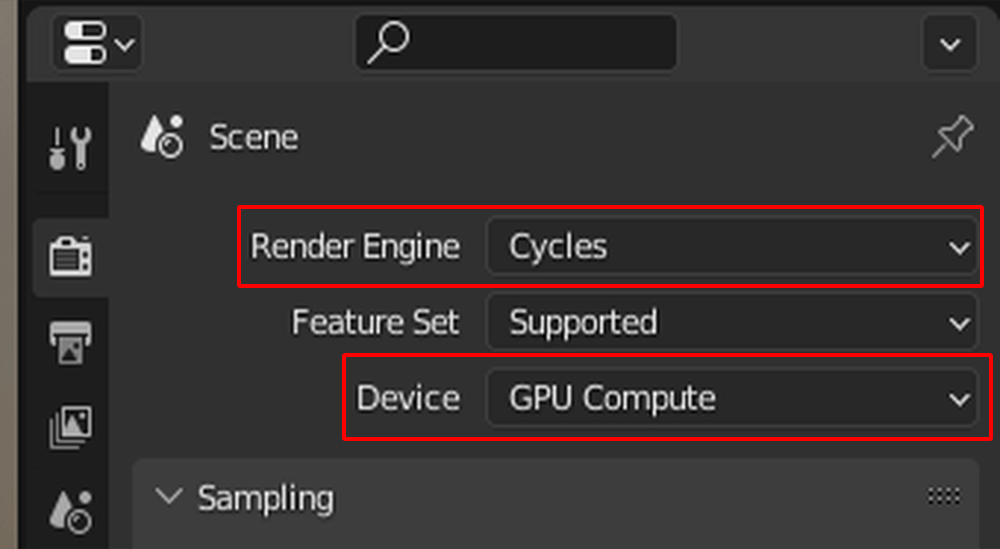
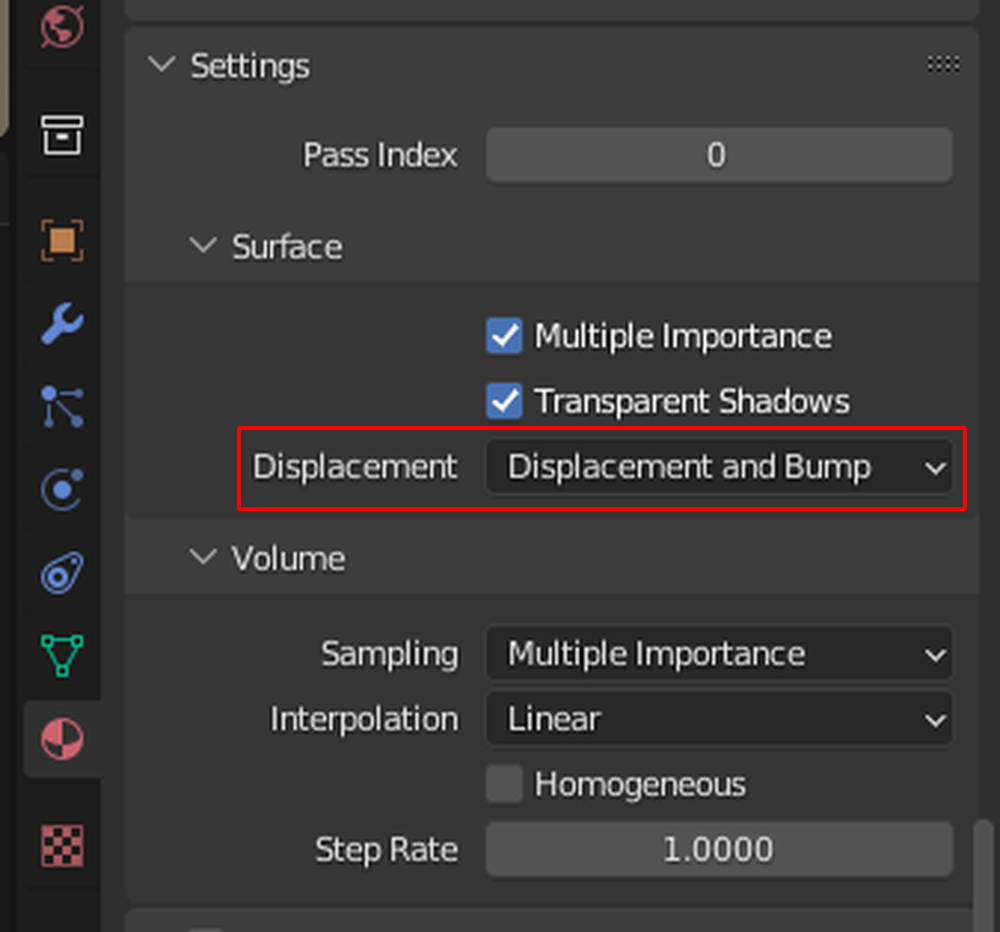
Heightマップを使用するにはRender EngineをCyclesに変更し、Material PropertiesのSettingsからDisplacementを「Displacement and Bump」に変更します。
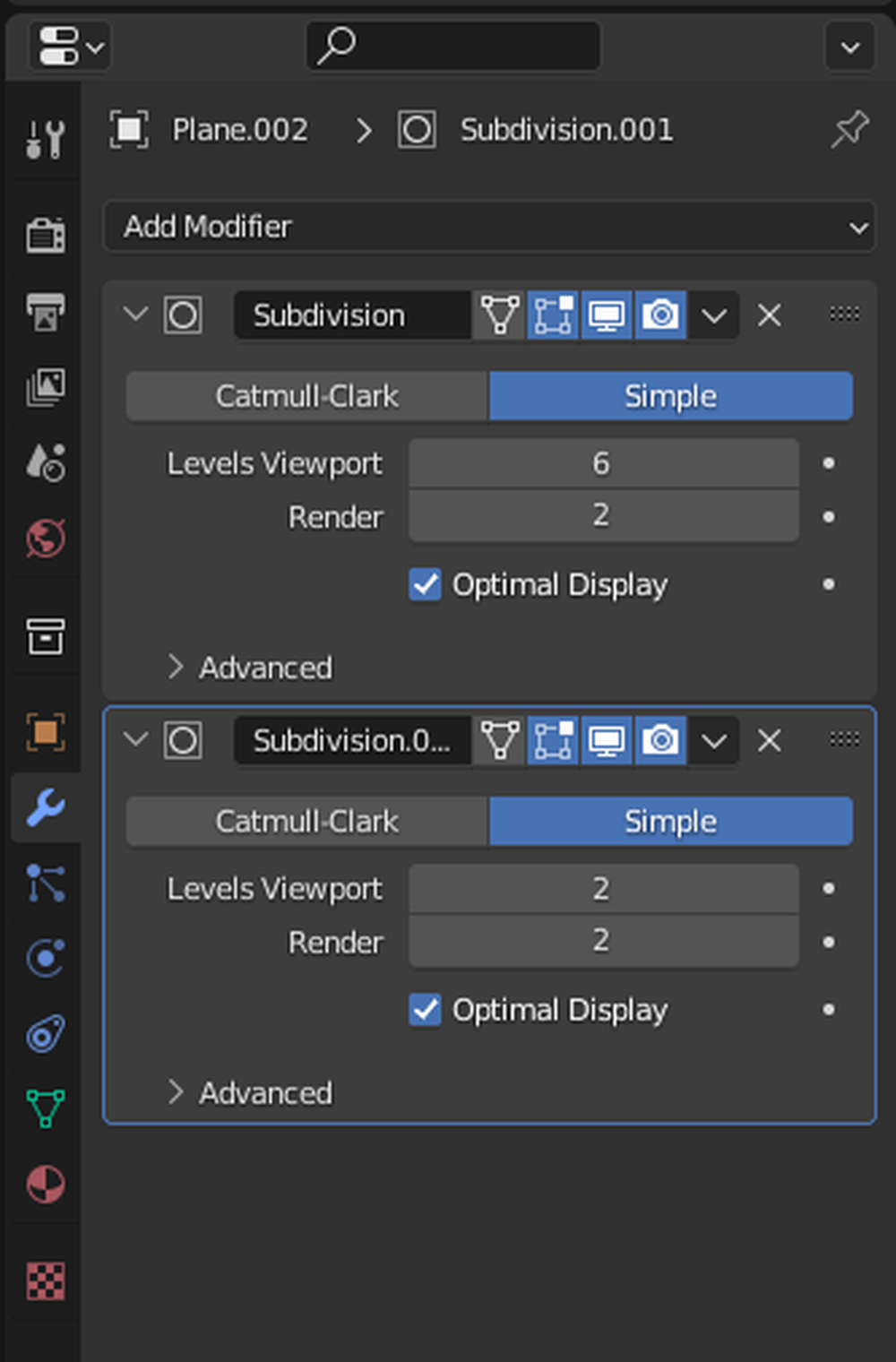
このままだと高さが表現されないのでModifier PropertiesからSubdivision Surfaceを追加し、形式をSimple、数値を6に変更して下さい。
そしてもう一度、Subdivision Surfaceを追加し、形式をSimple、数値を2に変更して下さい。
Subdivision Surface追加後はモディファイアを適応してください。
この時、PCに負荷がかかることがあるので事前にBlendファイルを保存してください。
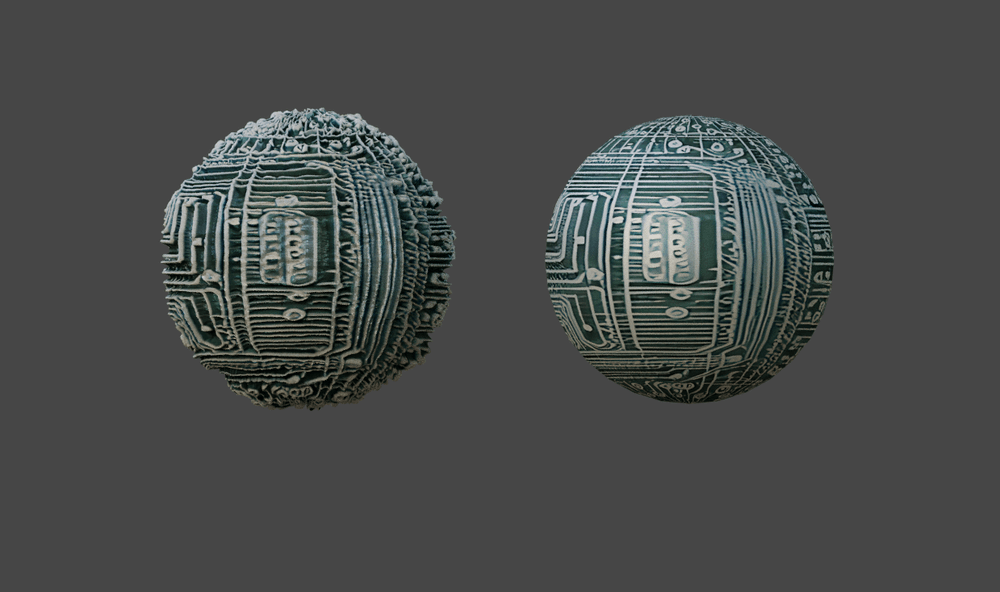
ビューポートをレンダービューに変更するとHeightマップが適応されていることがわかります。
Curvature (Roughness) Map
「Curvature (Roughness) Map」とはマテリアルに粗さとメッシュの凹凸を表すマップです。汚れや奥行きを表現するときに便利です。
ノーマルマップを選択し、「Generate Curvature Map」をクリックするとCurvature(Roughness)マップが生成されます。
マップが生成されたらPrincipal BSDFのRoughnessにつなぎます。
3Dモデルがオブジェクトとして配置されると下記のように表示されます。

完成例
テクスチャをSTYLYで使用する方法についてはこちらの記事で詳しく解説しています。
これでDeepBumpの解説は終わりです。
お疲れ様でした。
STYLYにアップロードする方法
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki