概要
本記事ではBlenderの機能のひとつ「Geometry Nodes」を使用して簡単にビル群を作成する方法を解説します。
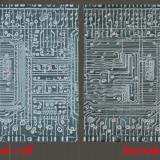
Normal Map、Height Map、Curvature(Roughness) Mapを作成するアドオンであるDeep Bumpと組み合わせてビルのクオリティを上げることも可能です。
今回、使用するBlenderのバージョンは3.3です。
ビル群の作成方法
始めにGeometry Nodesウィンドウに移動します。
Cubeを選択し、Newボタンから新規にGeometry Nodeを追加します。
Geometry Node画面でShift+[A]キーでノードを追加できます。
Shift+[A]キーを押して一番上のSearchに「Grid」と入力して追加します。
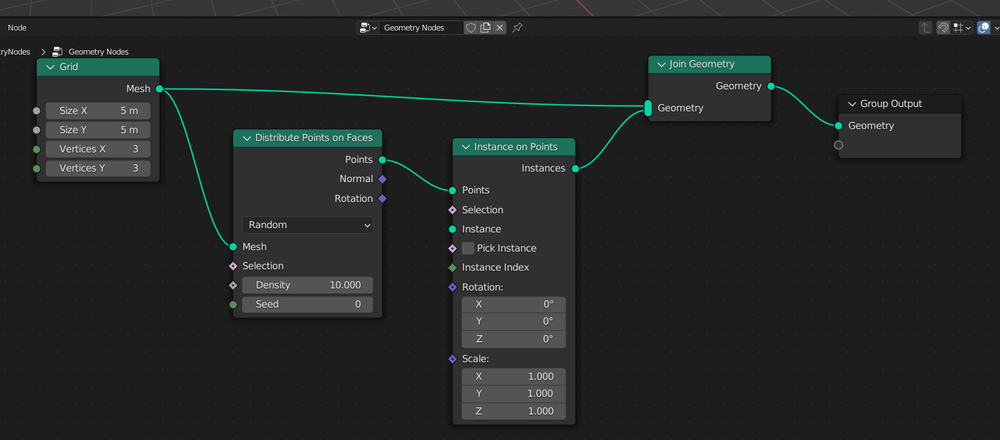
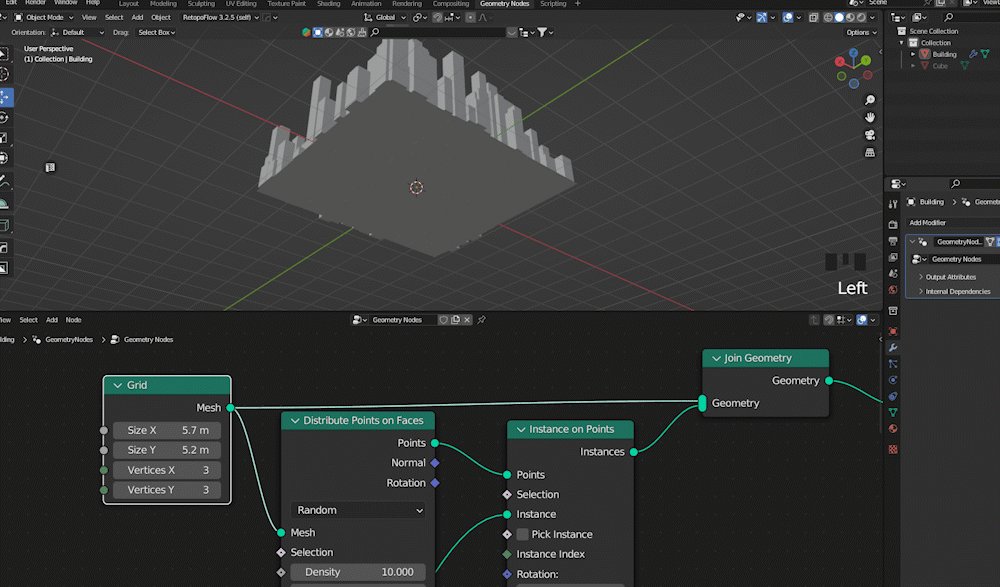
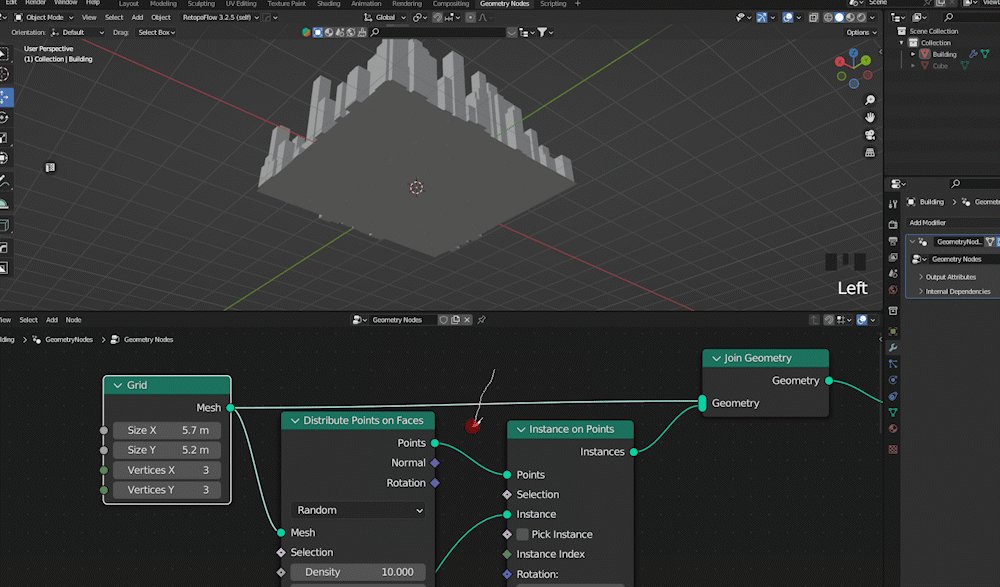
その後Distribute Points on Faces とInstance on Points、Join Geometryノードを追加して下記画像のようにノードをつなぎます。
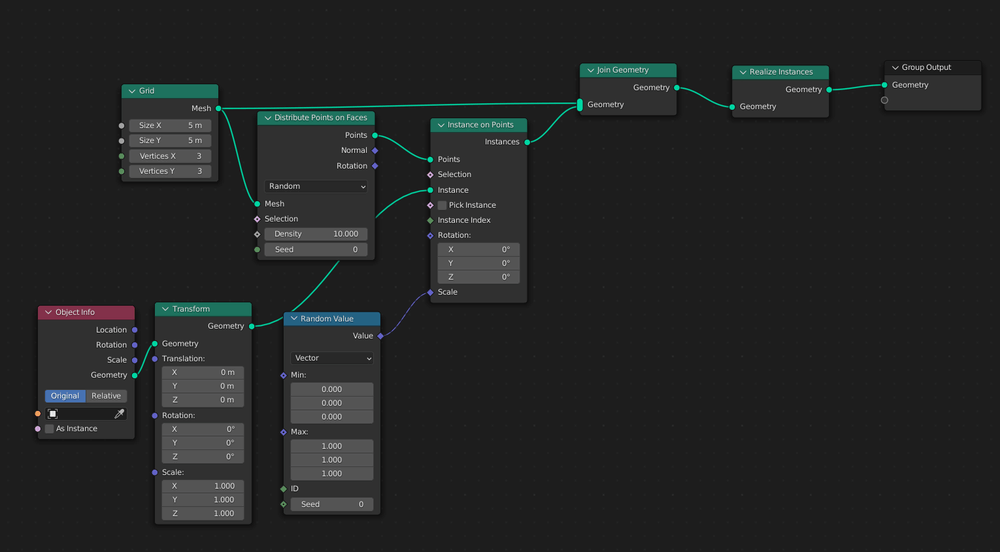
次にRandom Value、Transform、Object Info、Realize Instancesノードを追加して下記画像のようにノードをつなぎます。
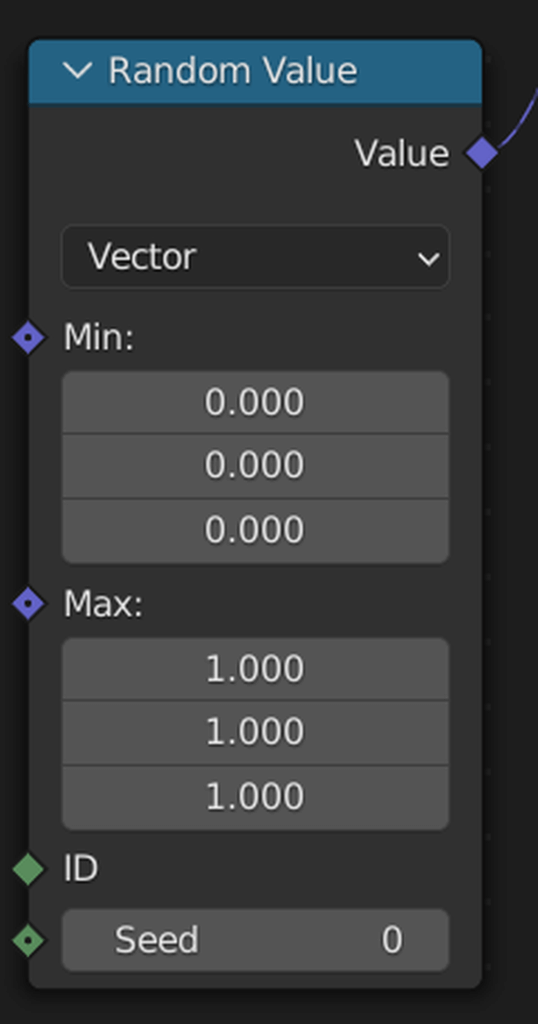
Random ValueノードはFloatからVectorに変更してからつないでください。
これでノードの準備は完了です。
ここからビル本体を追加してパラメーターを変更していきます。
シーン上でShift+[A]キーでCubeを追加します。
Geometry Nodeに戻り、Object Infoで新たに追加したCubeを選択します。
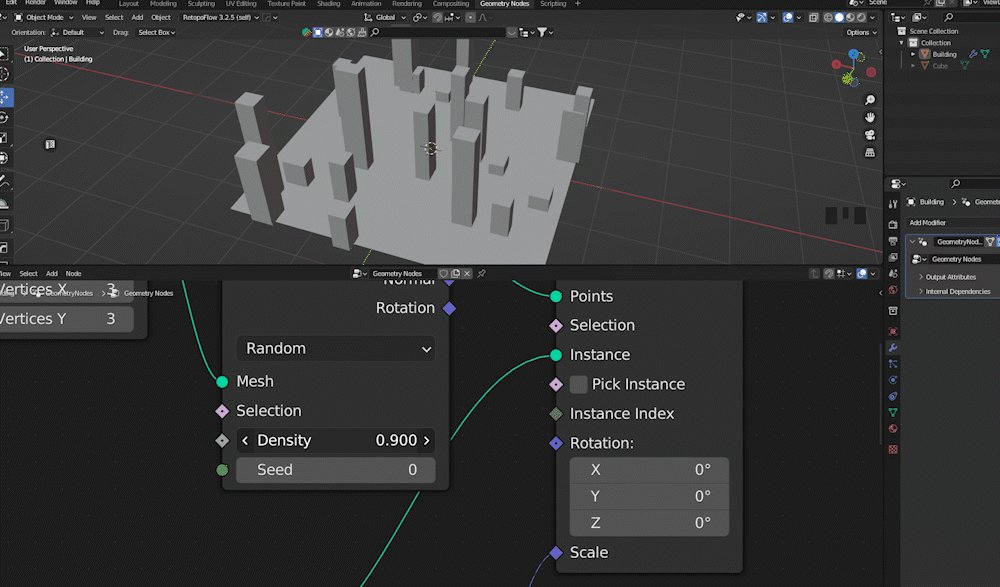
ごちゃごちゃしたCubeになりました。
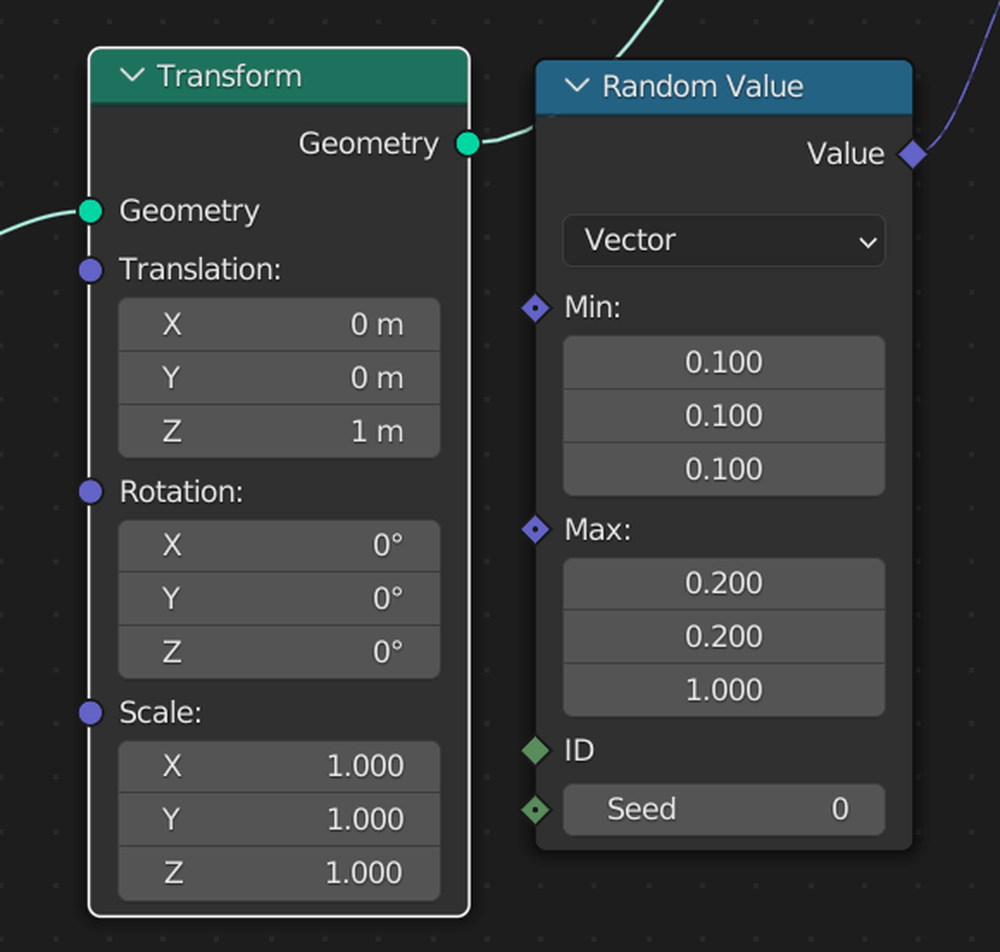
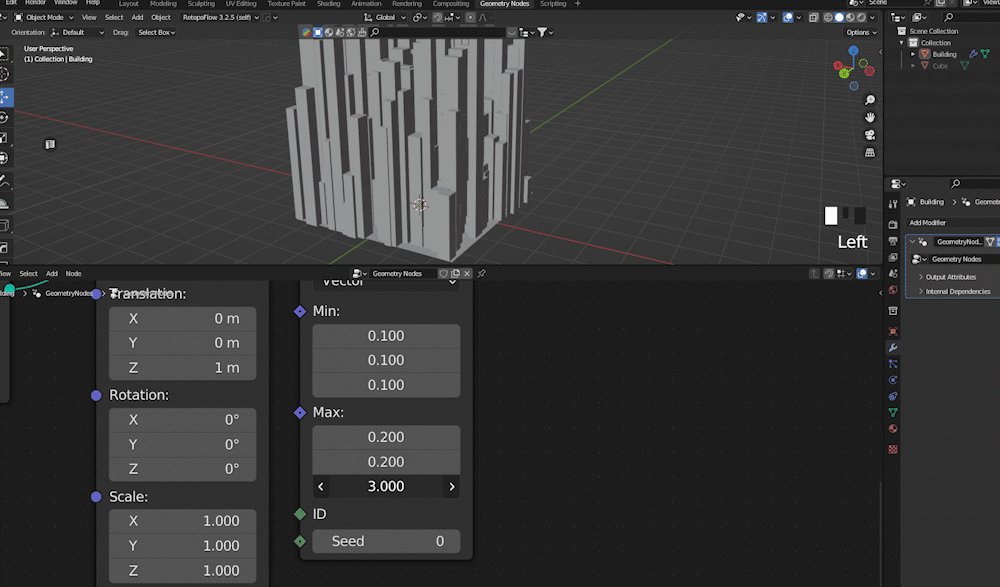
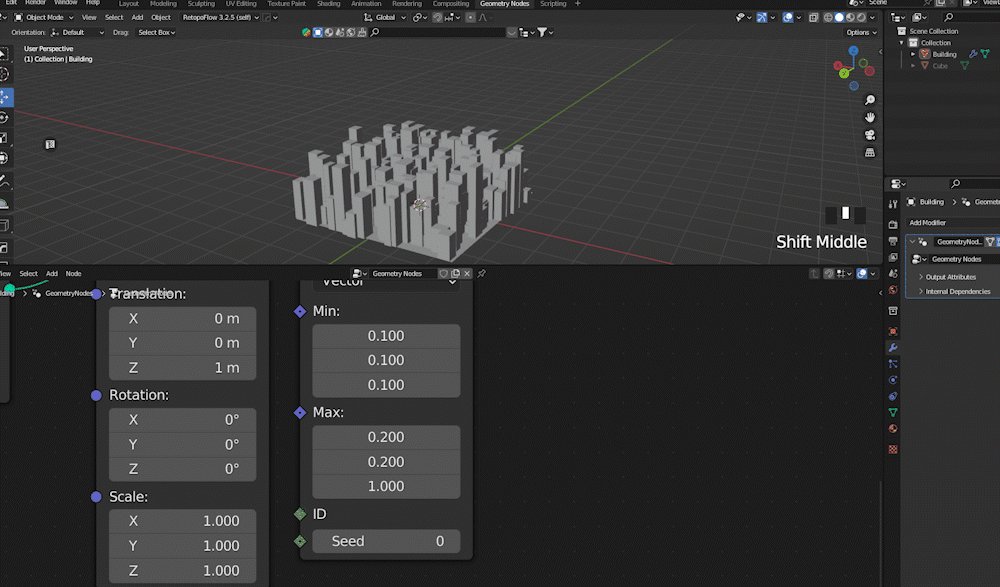
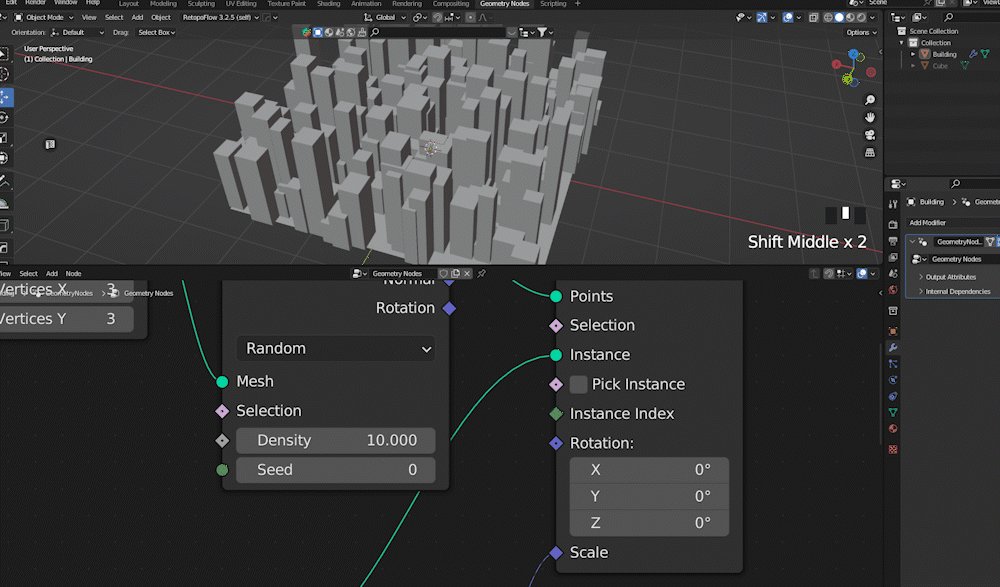
Random ValueとTransformの値を下記の画像のようにしてください。
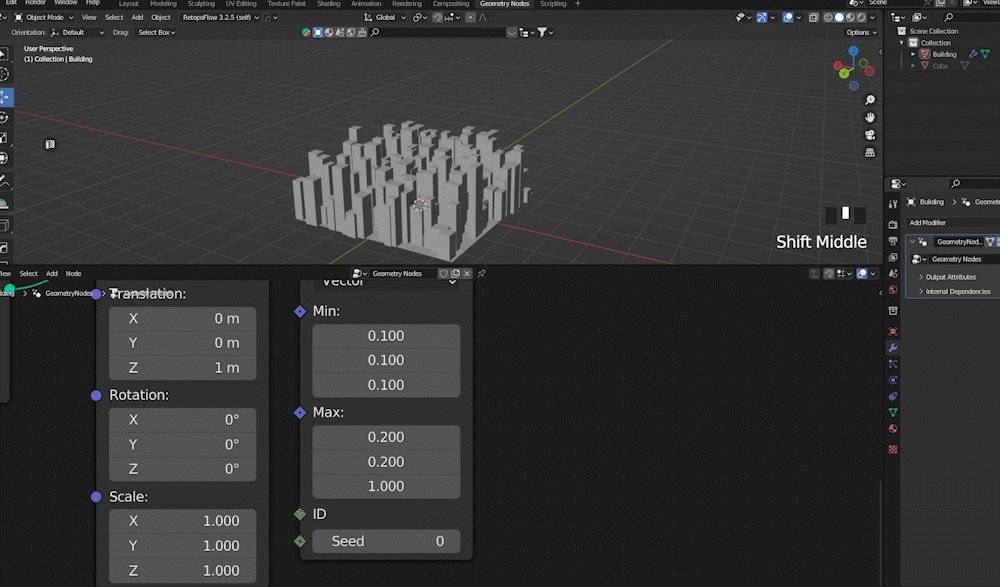
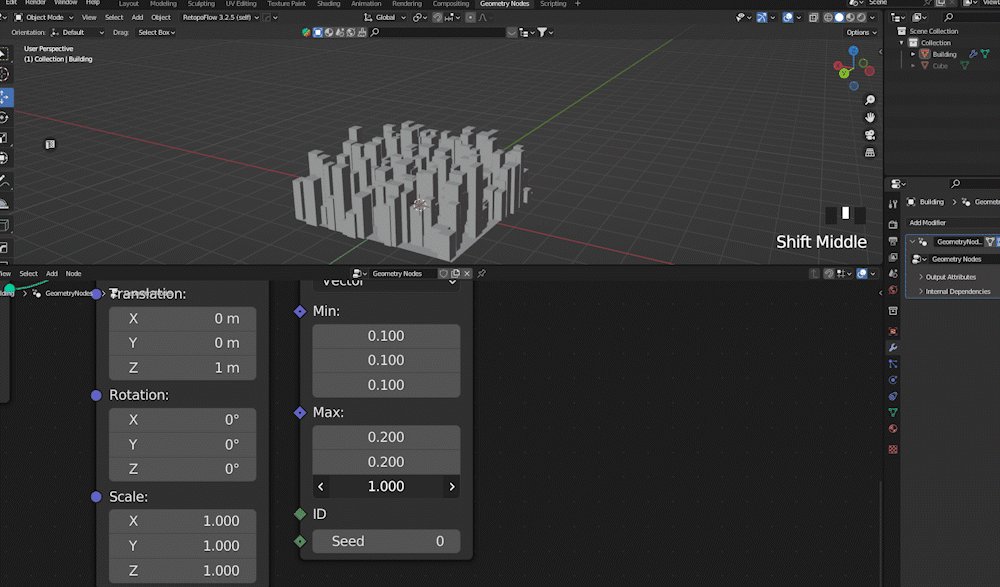
ビル群のようになりました。
ビルの高さを調節するにはRandom ValueノードのMaxのZ軸の値を変更してください。
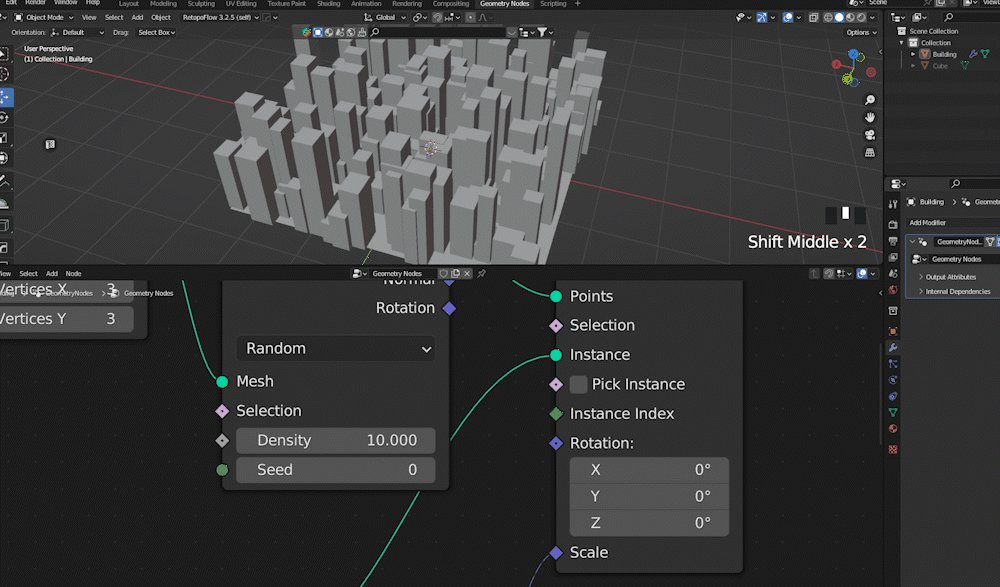
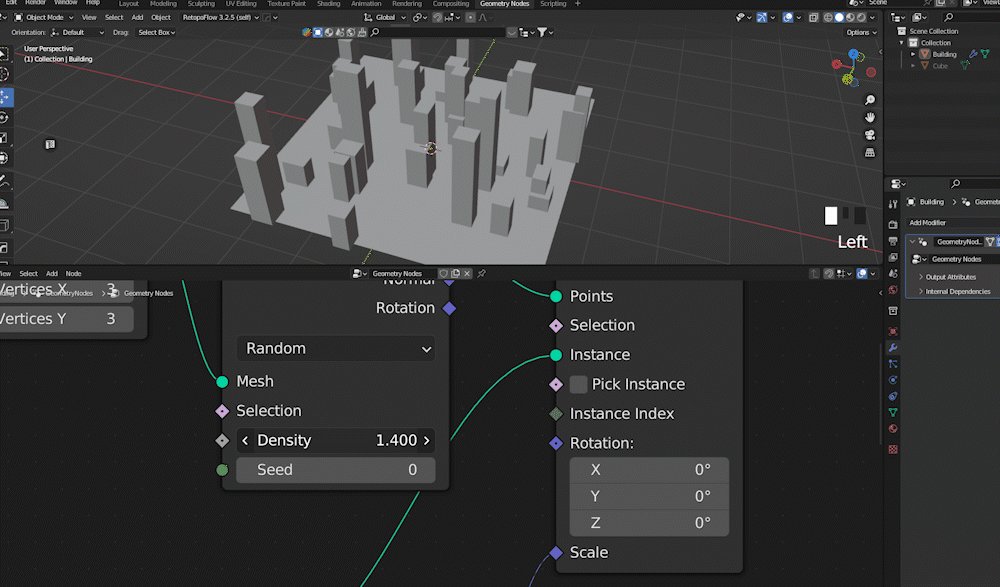
ビルの密集具合を調節するにはDistribute Points on FacesのDensityの値を変更してください。
ビルの範囲を調節するにはGridのSize X、Yの値を変更してください。
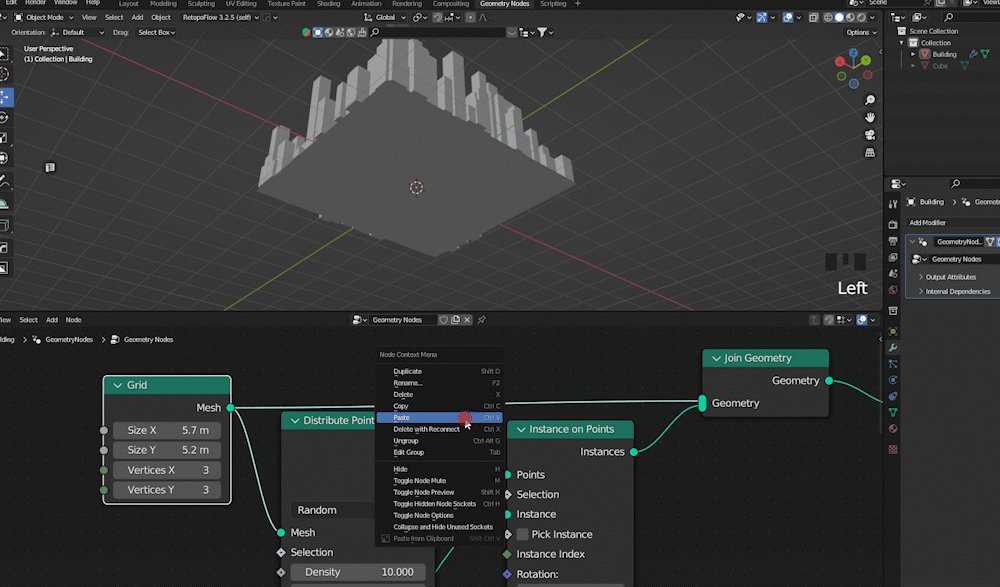
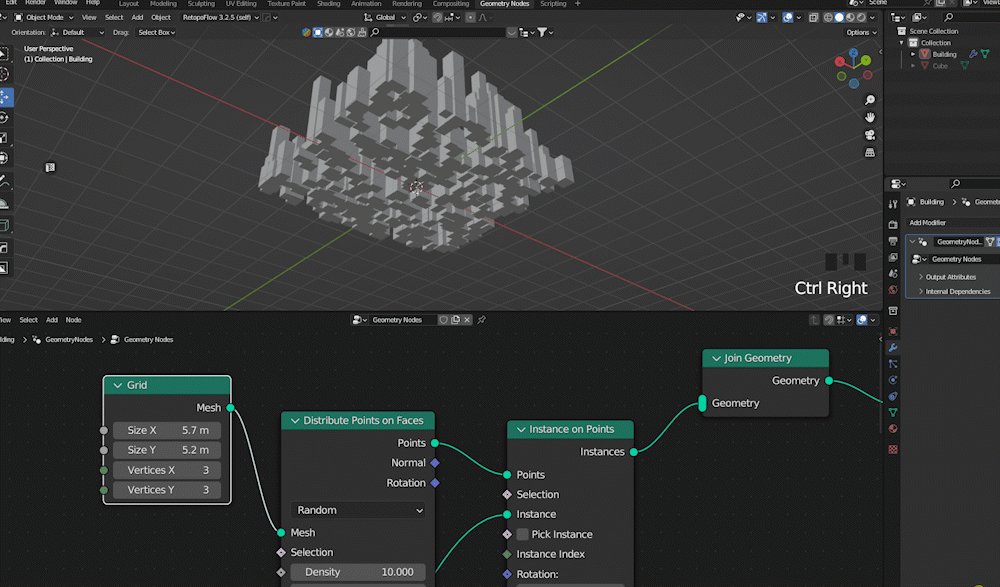
地面が必要ない方は、Geometry NodeのGridとJoin GeometryのつながりをCtrl+右クリックを長押ししながら削除します。
ビル群を選択してShift+[D]キーで複製し、右クリックでConvert To →Meshをクリックしてメッシュ化します。
テクスチャを作成する
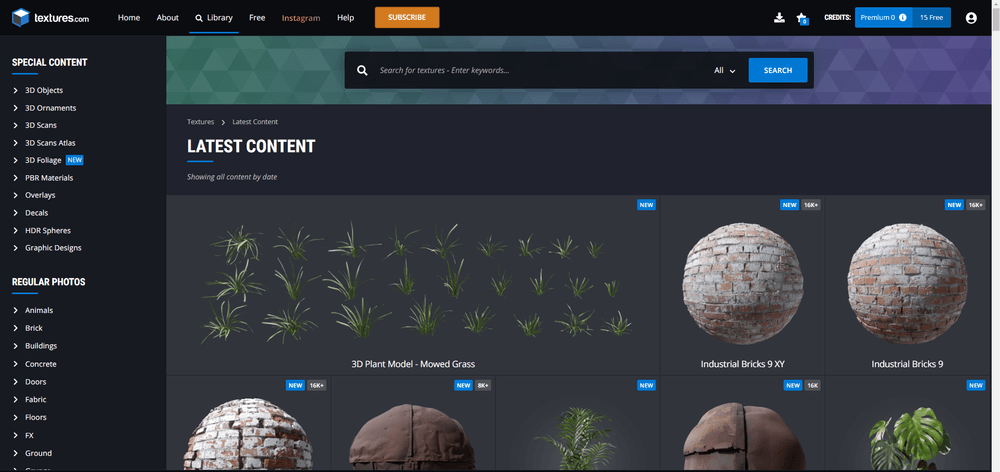
始めにテクスチャをダウンロードサイトからビルの画像をダウンロードします。
今回はtextures.comを使用しました。※初回利用時には無料のアカウント作成が必須です。
他にも無料でテクスチャをダウンロードできるサイトがあるので気に入った画像を探してみてください。
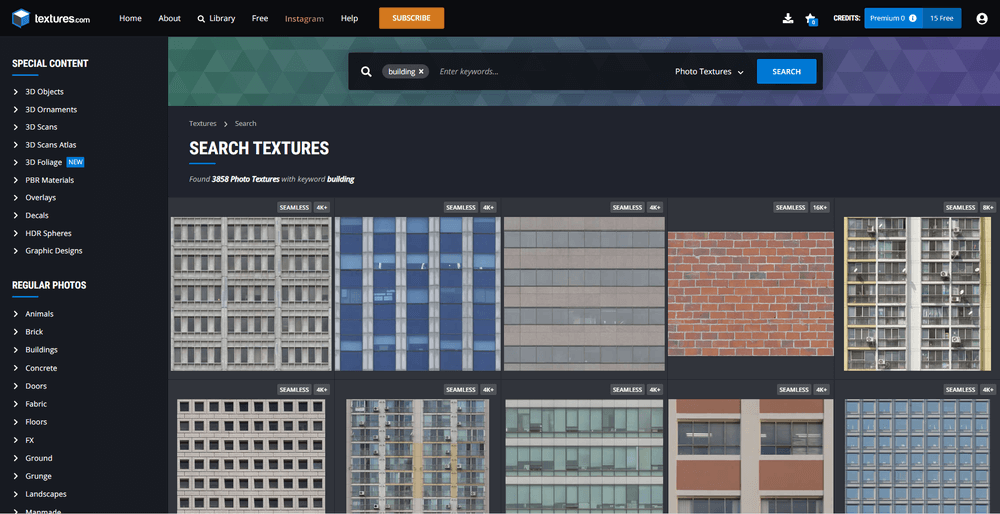
アクセスしたら検索欄に「Building」もしくは「facade」と入力しフィルターをPhoto Texturesに変更して検索マークをクリックします。
お好みのビルの画像を2枚ほどダウンロードしてください。
画像が用意出来たらBlenderに戻ります。
まずはメッシュ化したビル群を選択して作業モードを「編集モード」に変更し、全選択します。
その状態で[U]キーを押してSmart UV ProjectをクリックしてUV展開します。
UV展開ができたらMaterial Propertiesから新規マテリアルを追加します。
名前は「Building1」とします。
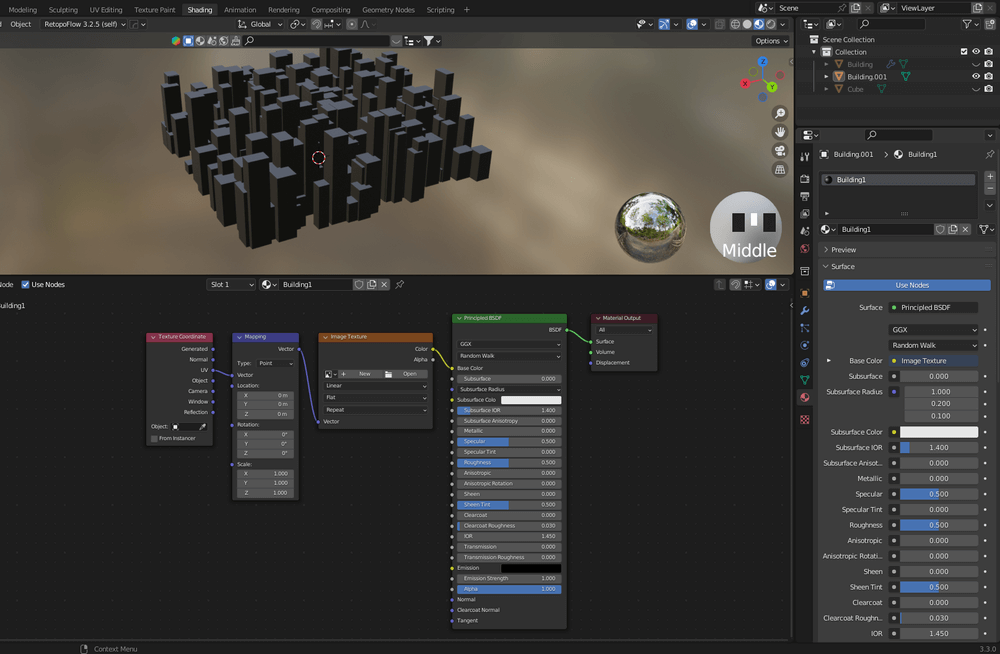
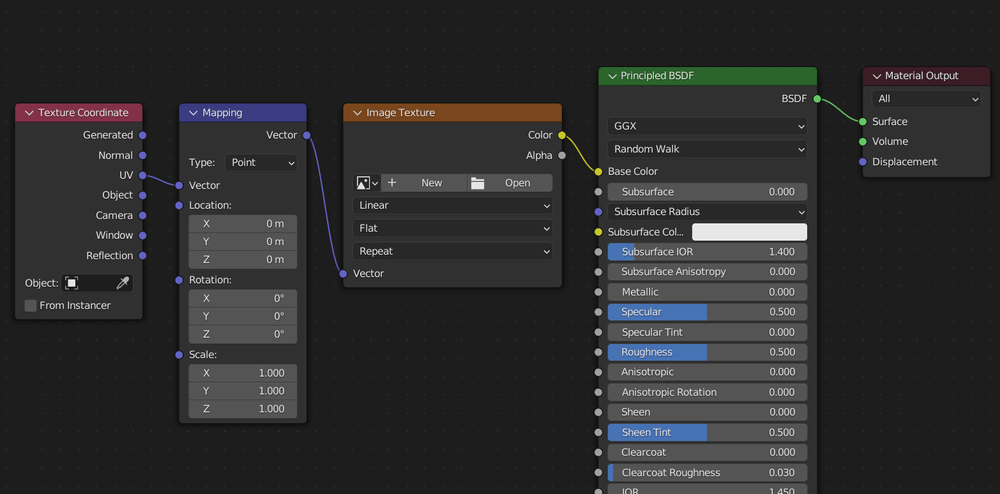
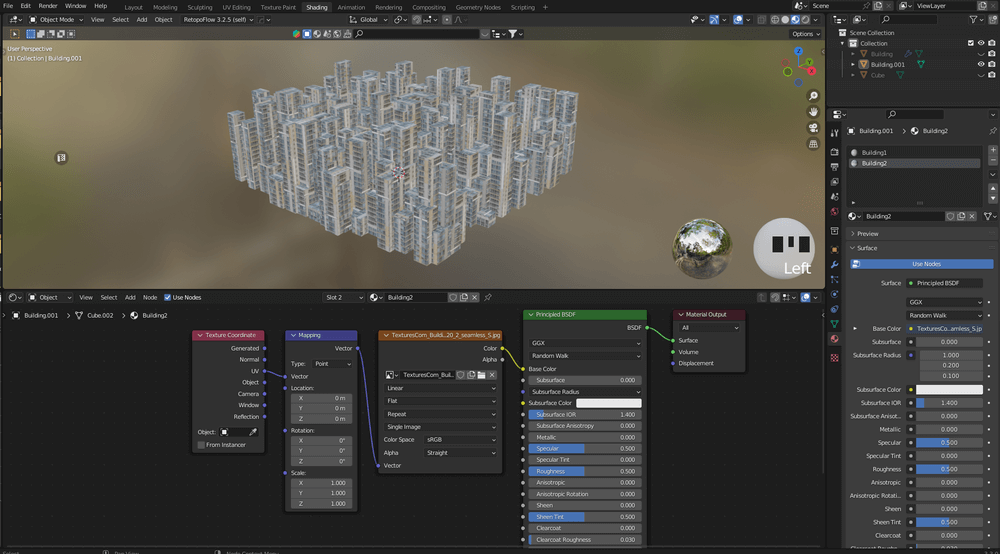
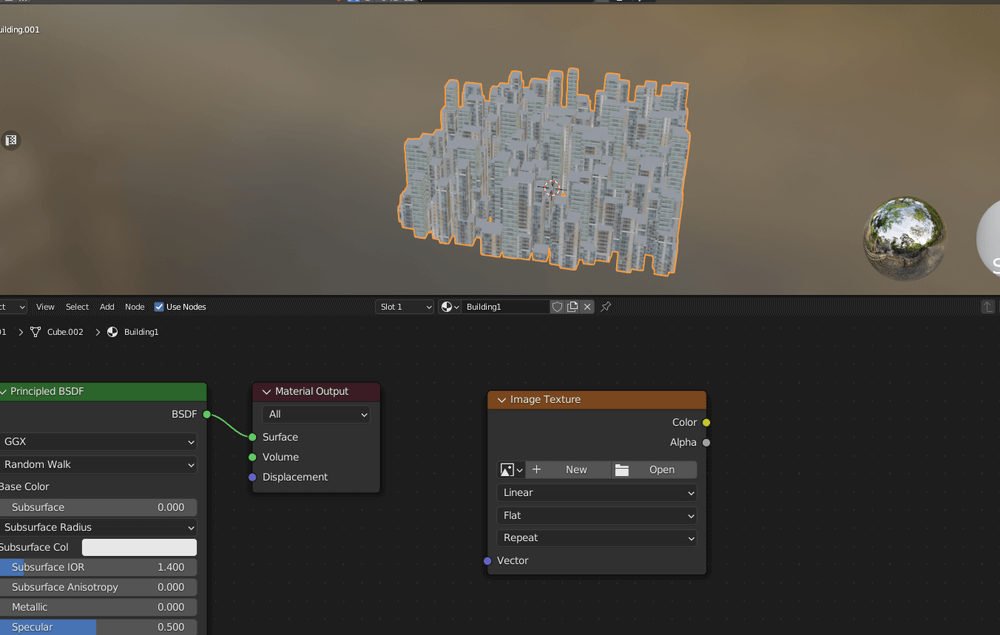
「Building1」に対して、Shader Editorで下記の画像のようにノードを追加してつなぎます。
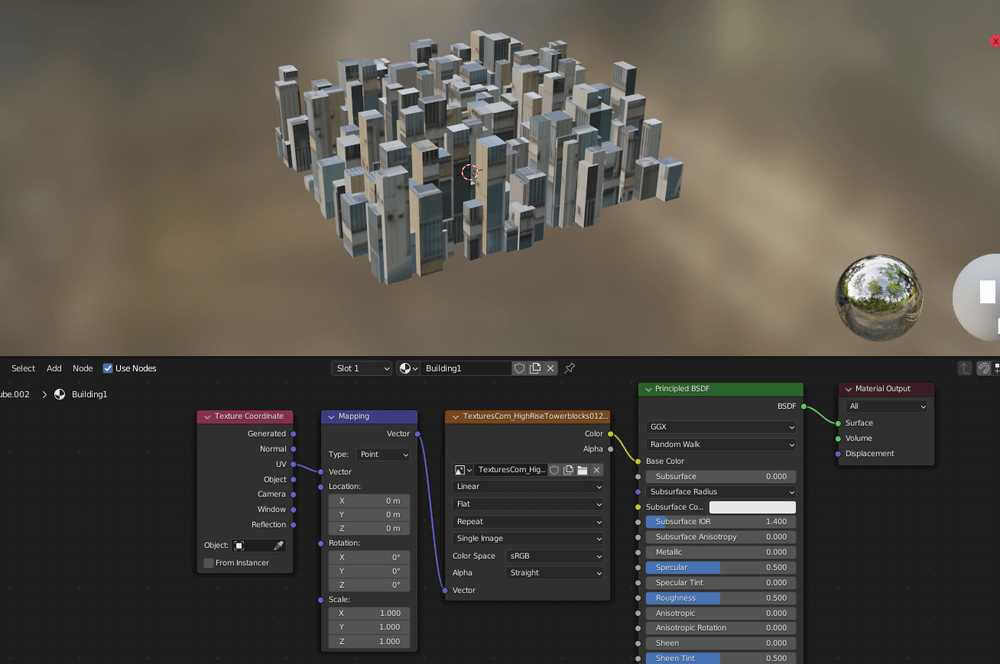
つなぎ終わったら、先ほどダウンロードしたビルの画像をImage Textureノードに追加します。
ビルの画像が大きすぎるので、左から二番目のMappingノードで自然な大きさに見えるまで調整します。
別のビルのテクスチャを追加するために、Material Propertiesから新規マテリアルを追加します。
名前は「Building2」とします。
先ほどと同じように、ビルの画像を追加します。
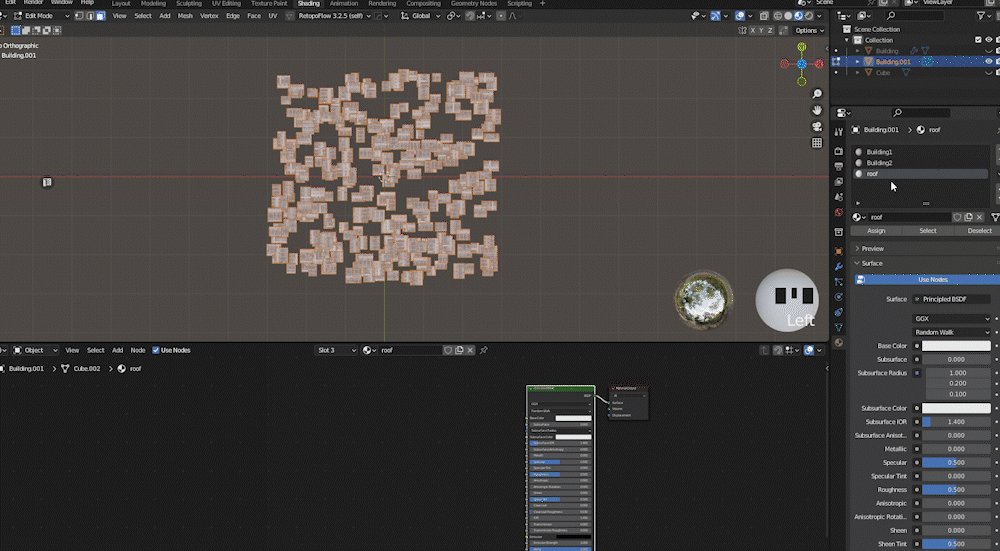
このままでは画像が適応されないので編集モードに変更し、適当な面を選択します。
Shift+Altキーを押しながら面を選択するとすべての側面を選択することができます。
適当な面を選択したらマテリアルのBuilding2を選択してその下の「Assign」をクリックしマテリアルを適応します。
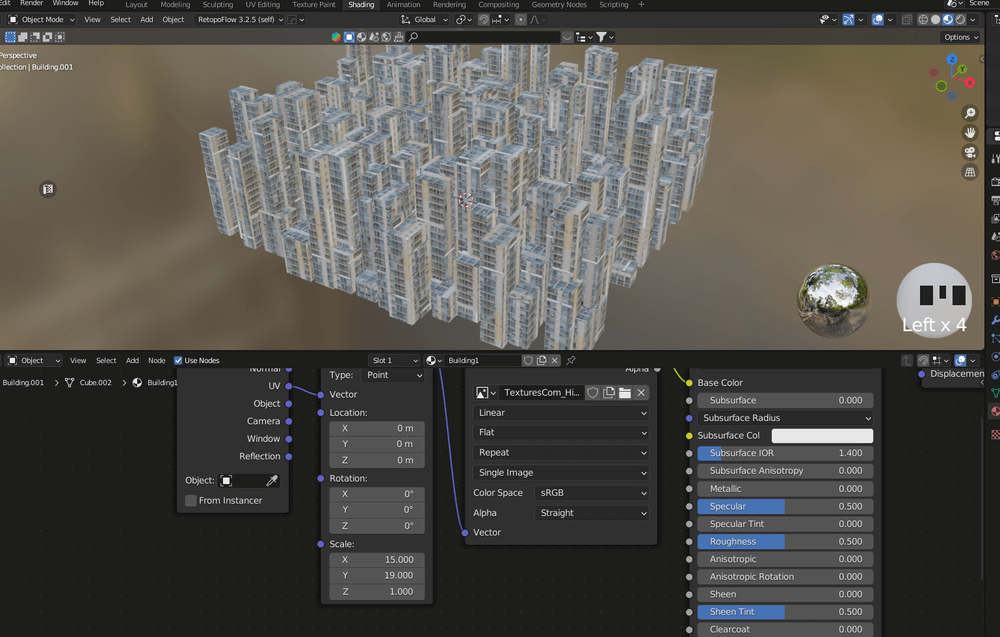
またビルの画像が大きすぎるのでMappingノードで自然な大きさに見えるまで調整します。
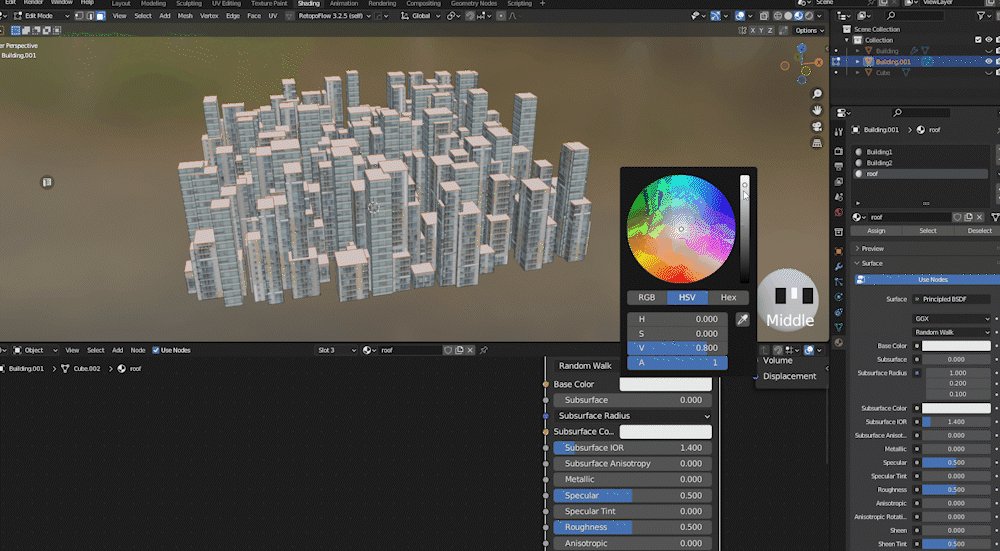
最後に屋根の色を変更します。
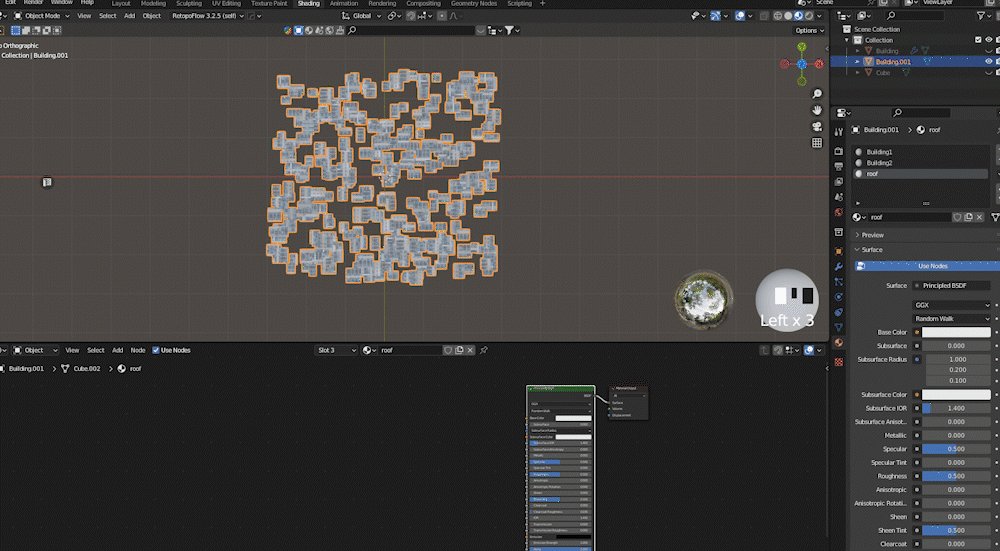
屋根のテクスチャを追加するために、Material Propertiesから新規マテリアルを追加します。
名前は「Roof」とします。
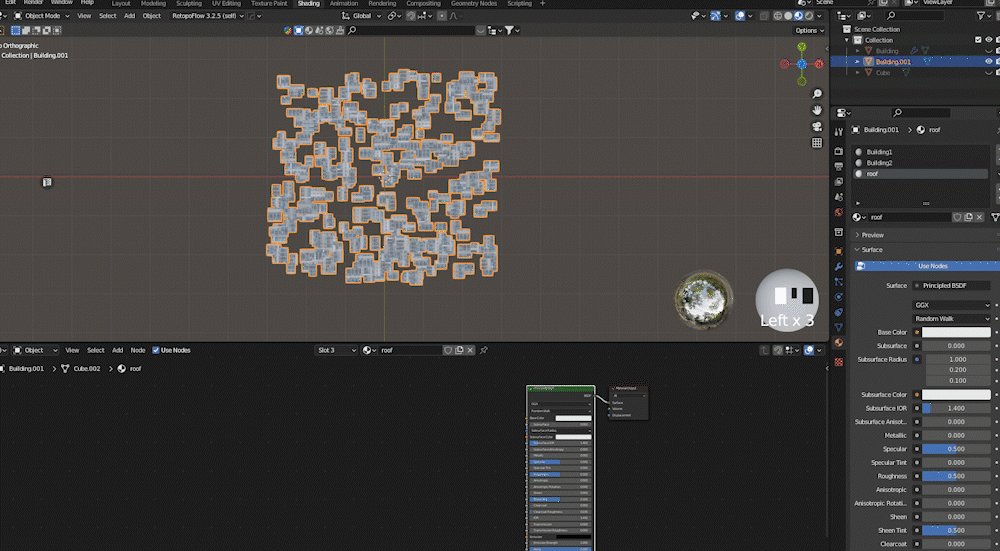
ビューポートのZをクリックして視点を真上に変更し、編集モードで上の面を全選択。先ほどと同じようにRoofマテリアルを選択して「Assign」をクリックします。
ベイク作業
ここからテクスチャをベイクして複数のマテリアルを併合します。
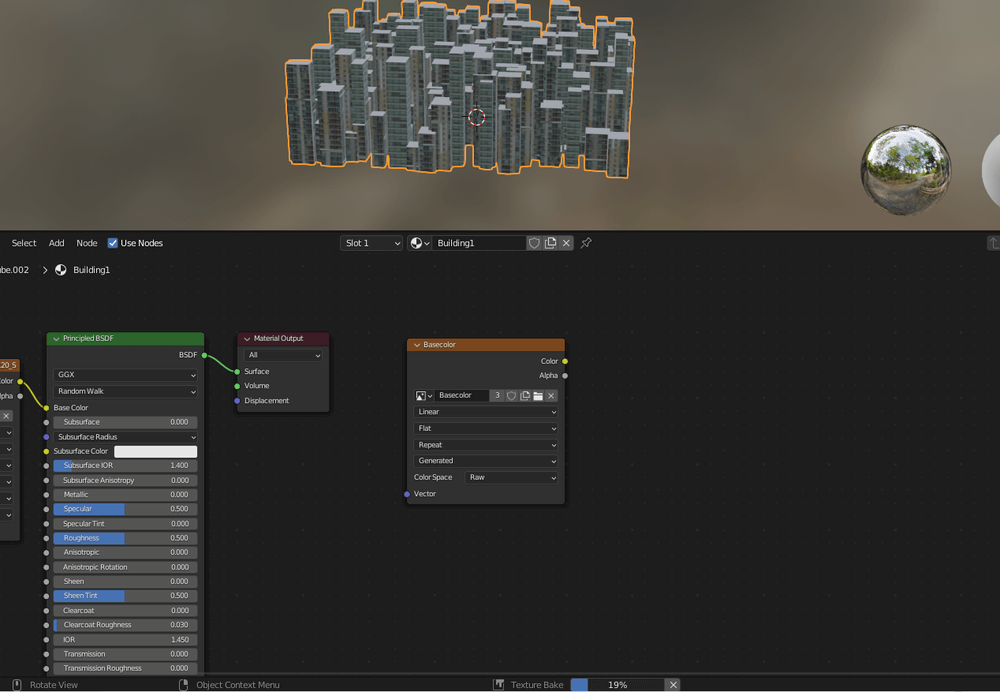
Shader EditorでImage Textureノードを追加します。
このノードはどこにもつなぐ必要はありません。
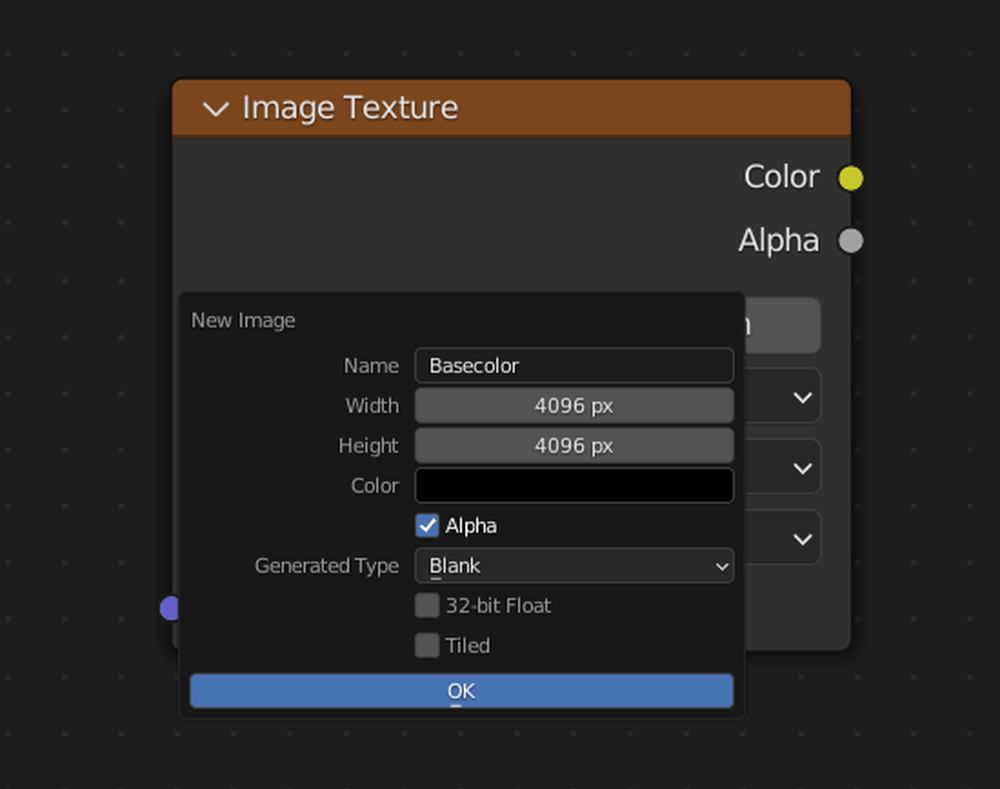
Image TextureノードのNewを追加して、ベイク先のテクスチャを作成します。
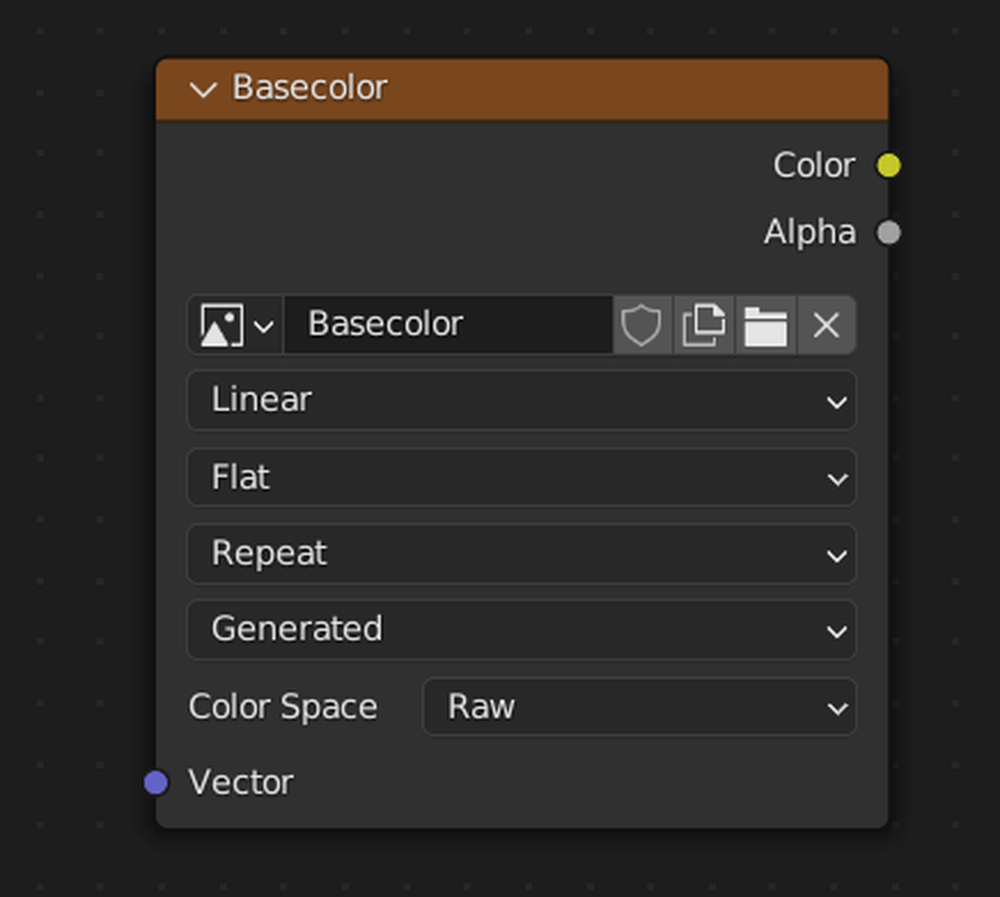
下記の画像のように新規マテリアルを追加してColor SpaceをRawに変更します。
このImage Textureノードは選択状態にしてCtrl+[C]キーでコピーし、Ctrl+[V]キーでほかのマテリアルにも同様に貼り付けます。
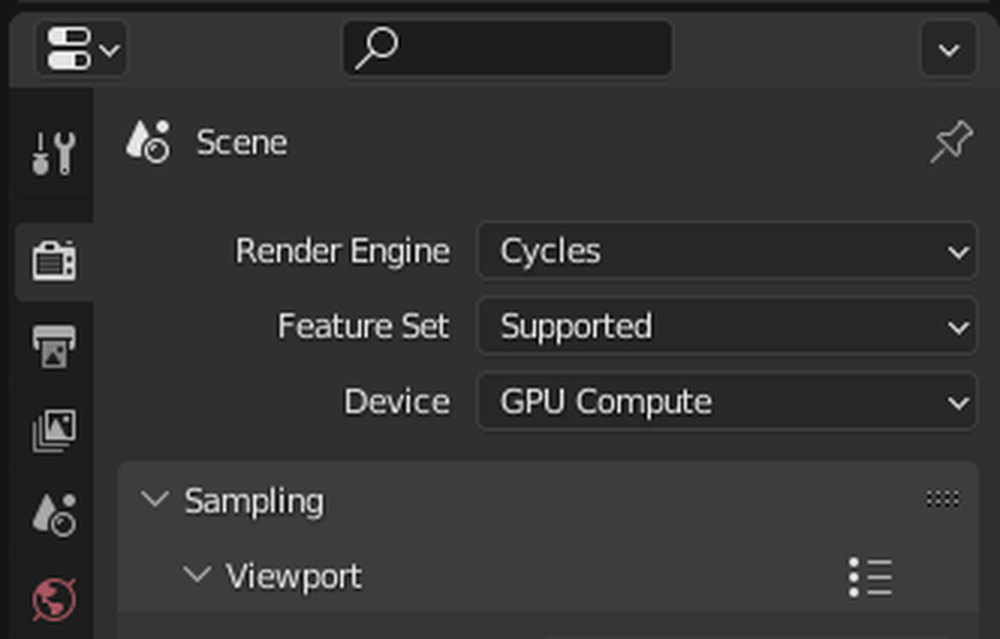
全てのマテリアルに新規作成したImage Textureノードがあり、なおかつ選択されている状態であることを確認したらRender Propertiesに移動します。
Render EngineをCyclesに変更し、DeviceをGPU Computeに変更します。
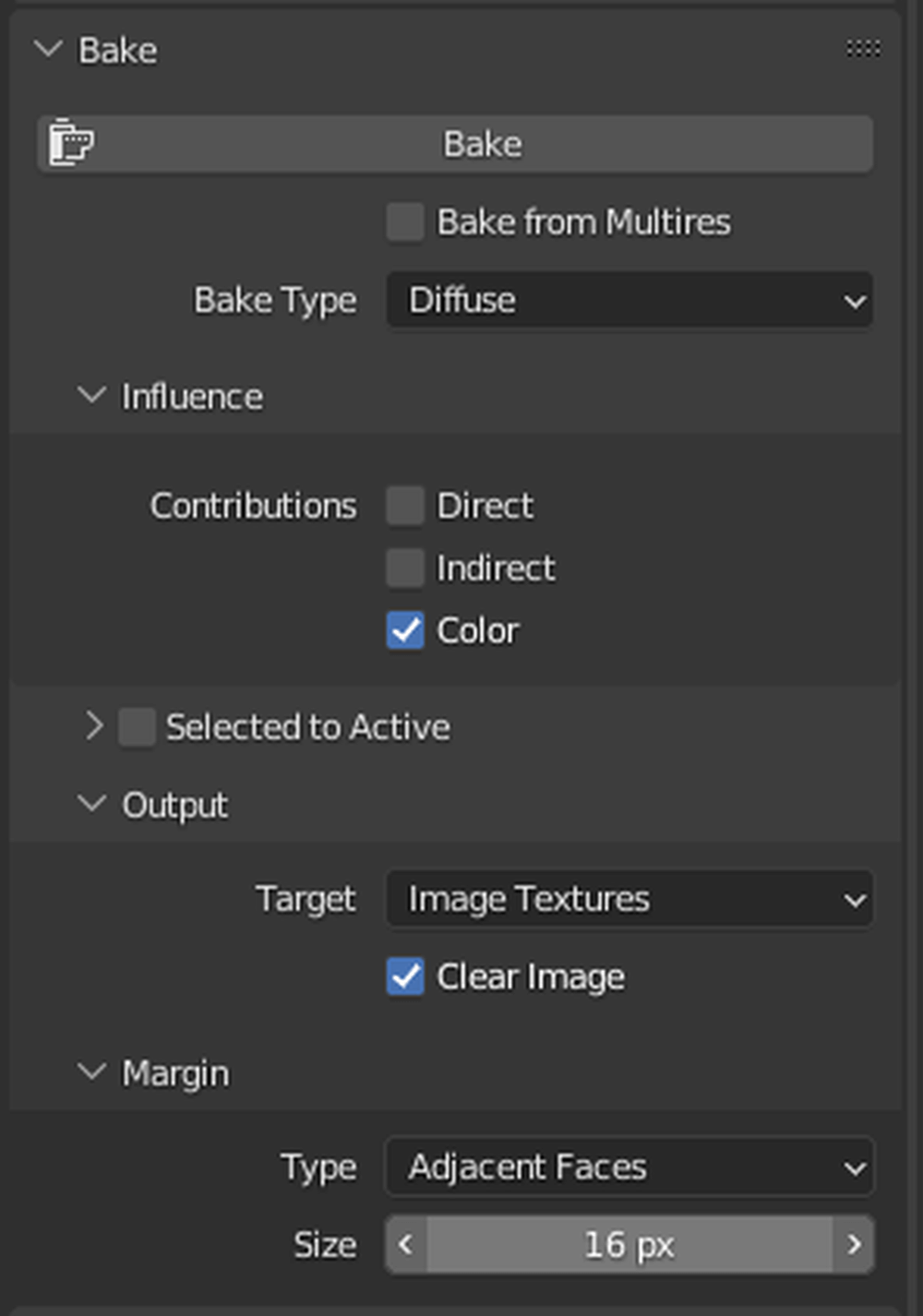
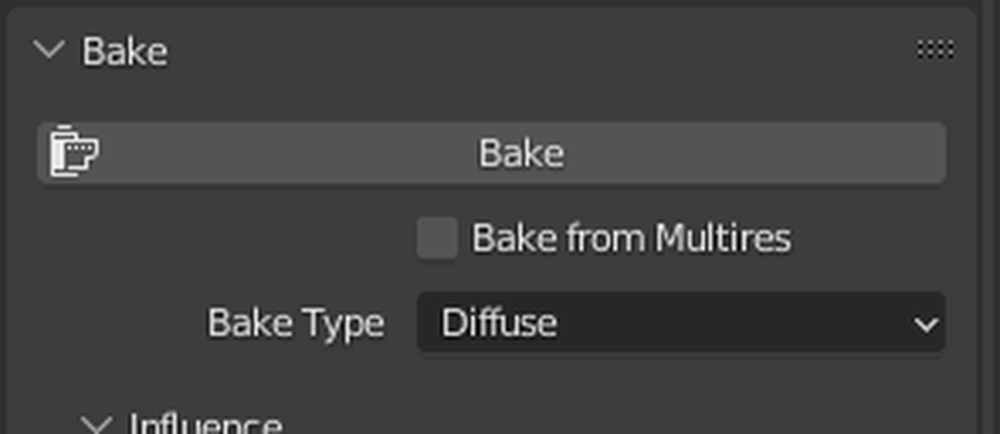
その後、下の方にあるBakeに移動し設定を下記の画像のように変更します。
準備ができたらビルのオブジェクトが選択状態になっていることを確認して「Bake」をクリックしてベイクを開始します。
ベイクの進捗状況は画面下部に表示されます。
ベイクが終わったら先ほどのImage Textureノードにベイク後の画像が格納されているのでノードをコピーします。
ビル群をShift+[D]キーで複製し、全てのマテリアルを削除した後に新規マテリアルを作成してImage TextureをCtrl+[V]キーで貼り付けます。
Image TextureとPrincipled BSDFをつなぐとテクスチャが正しく反映されます。
これでベイク作業は完了です。
Normal Map、Height Map等を作成する方法は下記の記事で詳しく解説しているので良ければ参考にしてみてください。
また、Geometry Nodeを基礎から知りたい方は以下の記事を参考にしてみてください。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Yoshizawa
Edited by SASAnishiki












![Shift+[D]キーで複製、右クリックでConvert To →Meshでメッシュ化](https://styly.cc/wp-content/uploads/2023/02/12.gif)














![Ctrl+[C]キーでコピーしてCtrl+[V]キーでほかのマテリアルにも同様に貼り付け](https://styly.cc/wp-content/uploads/2023/02/26.gif)