本記事では主にBlenderを活用して文字やロゴを3Dオブジェクト化する方法を解説します。
以下、3D化されたメタリックなロゴや文字のことを総称して”chrometypography”(クロームタイポグラフィ)と呼称します。
今回はIllustrator、任意のドローイングアプリ、紙に手書きしたもの、の三種類で作成したロゴや文字をBlenderで3D化する方法を紹介するのでIllustratorを契約していなくても無料で作成することもできます。
今回作例で使用した元データは以下でダウンロードできるので、試しに3Dデータを作成したい方は使用してください。
元データ:ダウンロード
Illustrator&Blender
IllustratorとBlenderを使用する場合、ロゴや文字はドローイングアプリで作成したものを使用します。
まずはドローイングアプリで作成したものを.pngもしくは.jpg形式で保存してIllustratorで開きます。
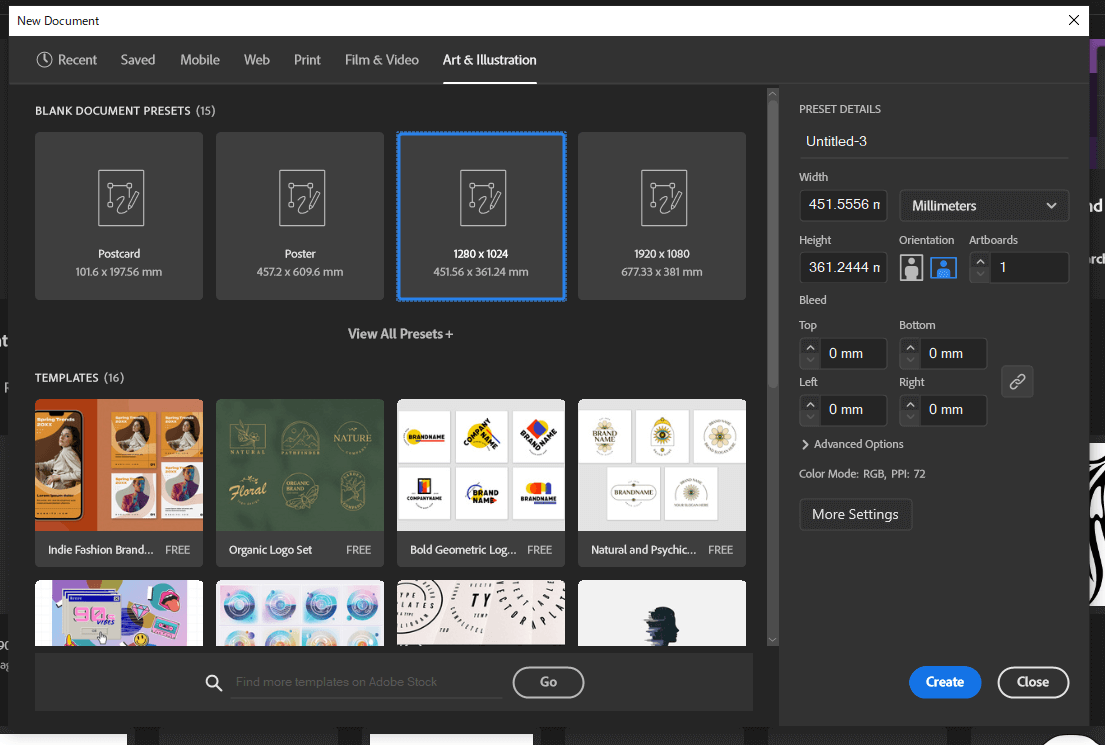
今回はArt&Illustrationのテンプレートを使用しました。
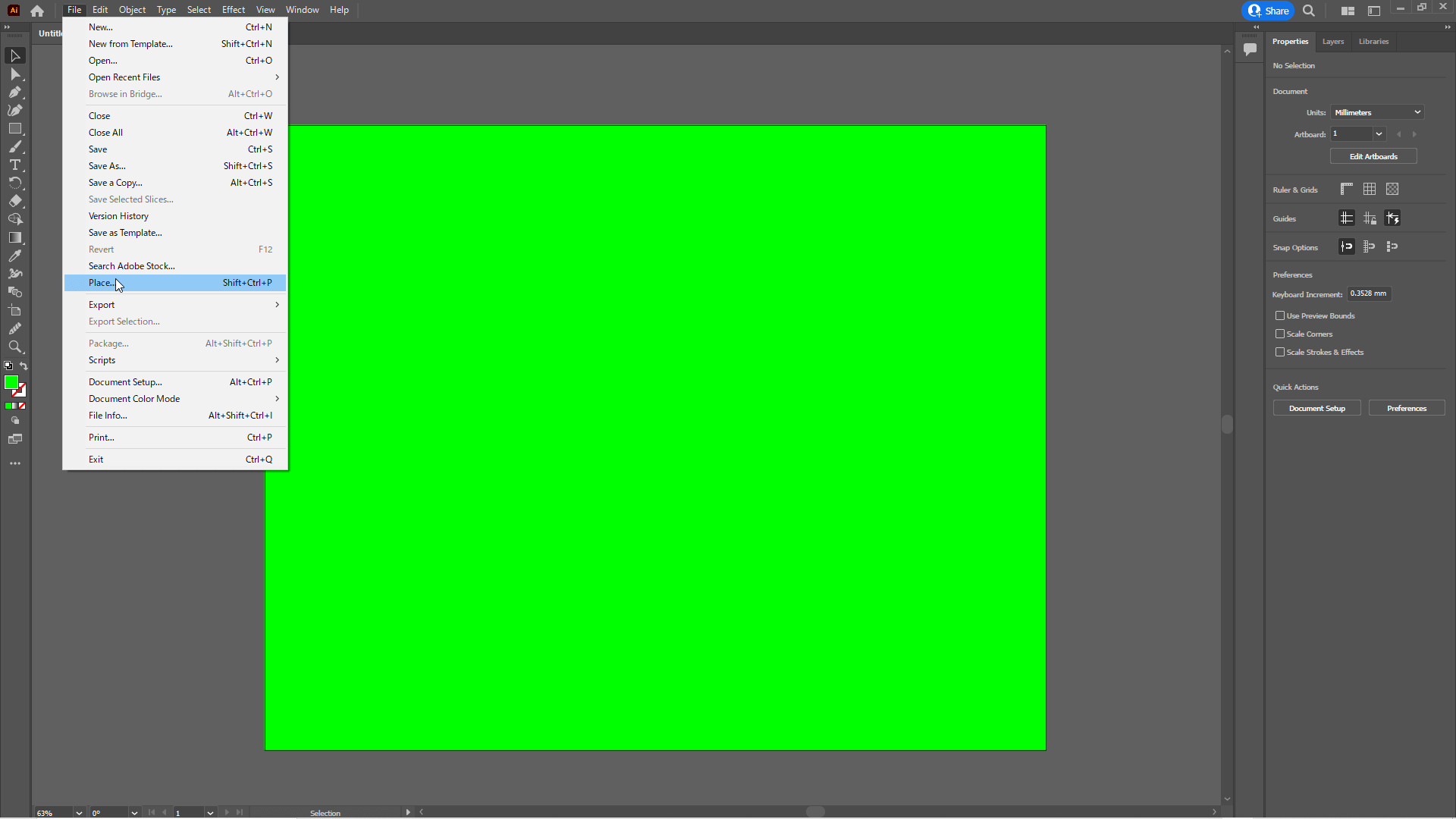
Illustratorを起動して左上のFile→Placeをクリックして画像を選択します(背景は分かりやすいように緑に変更しています)。
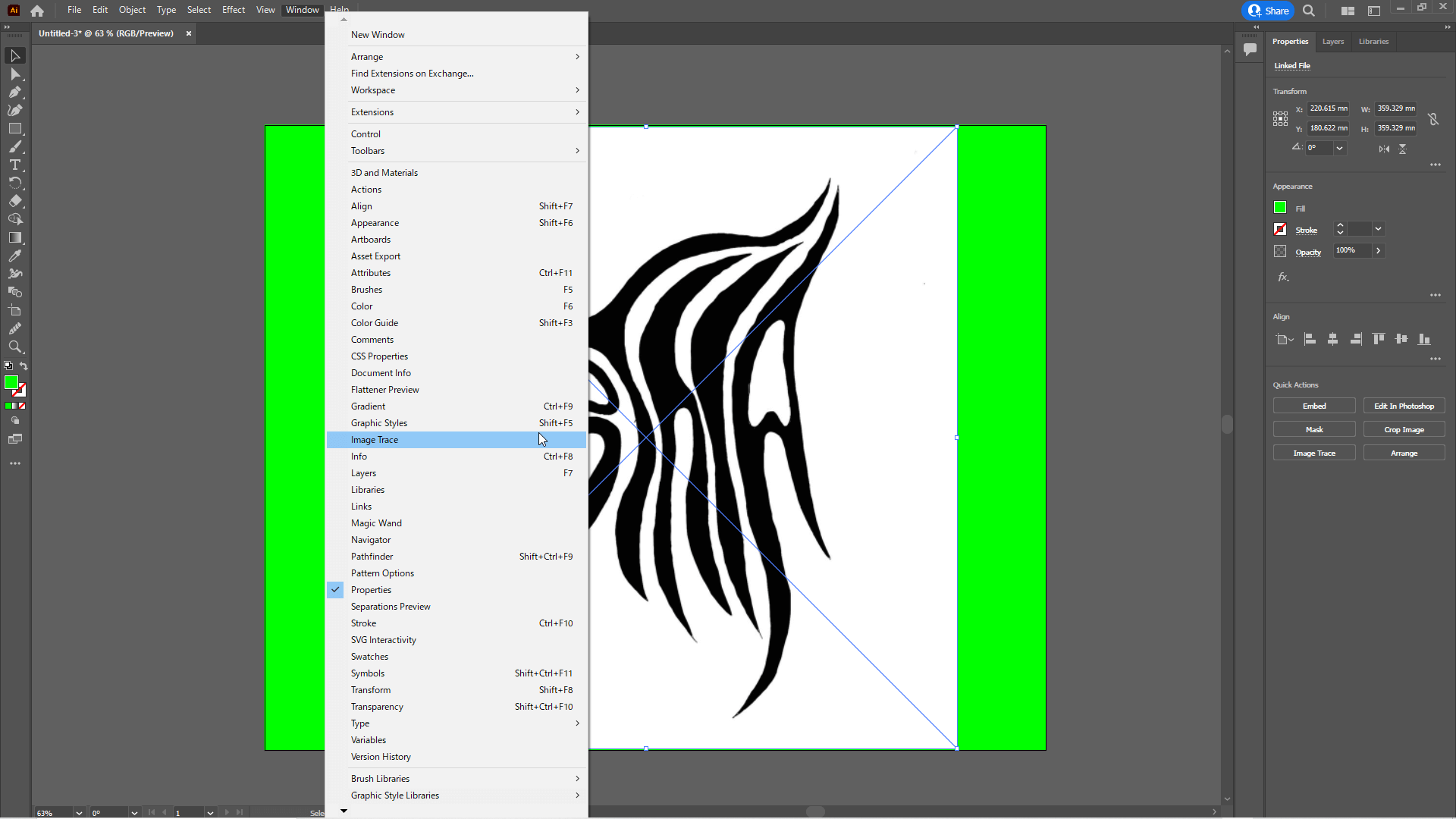
画像が追加できたら画面上部のWindow→Image Traceをクリックします。
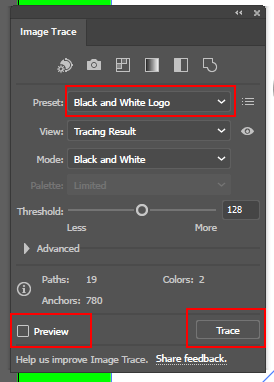
Image TraceタブのPresetsをBlack and white logoに設定しPreviewのチェックマークをはずしてTraceをクリックします。
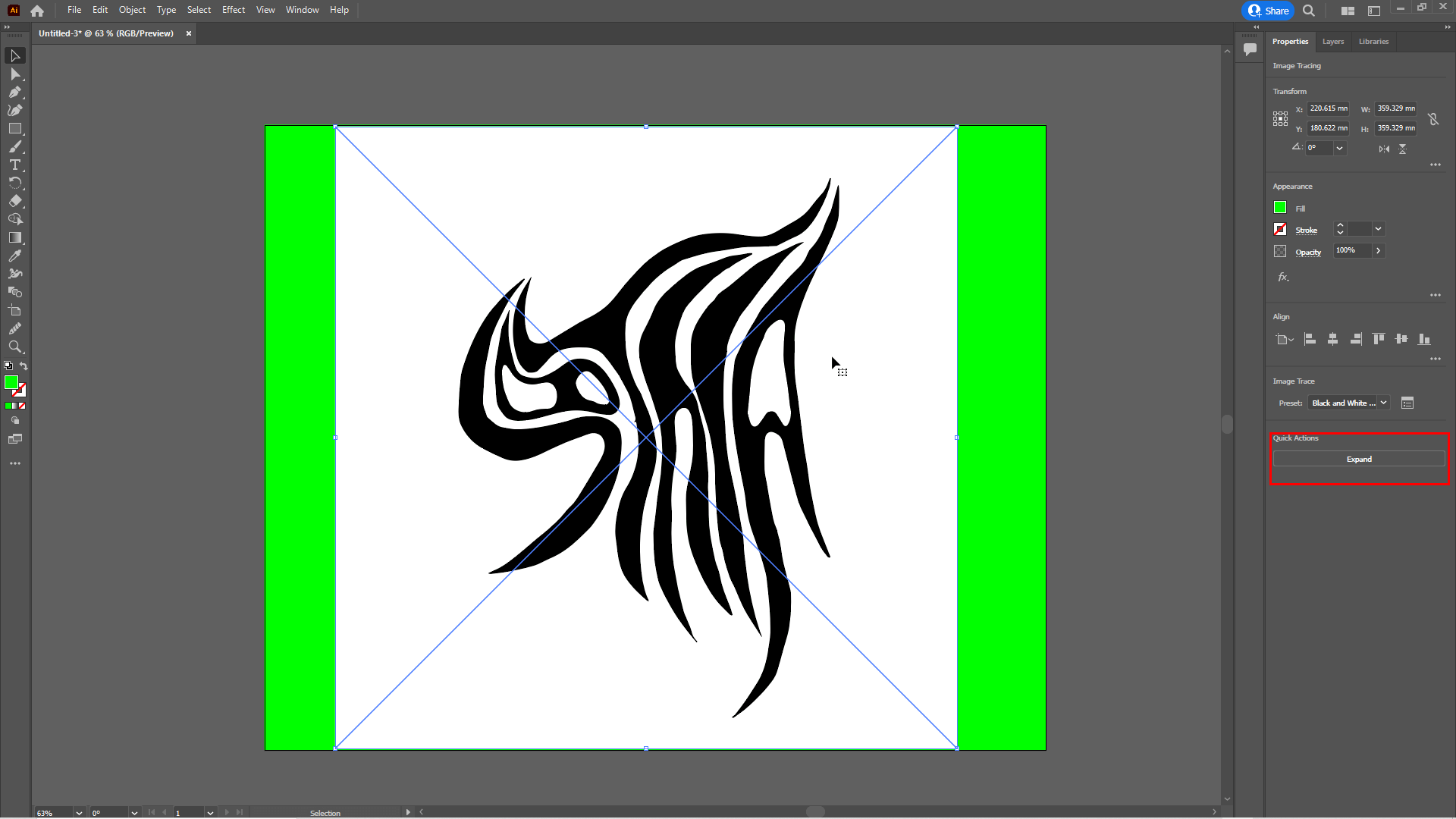
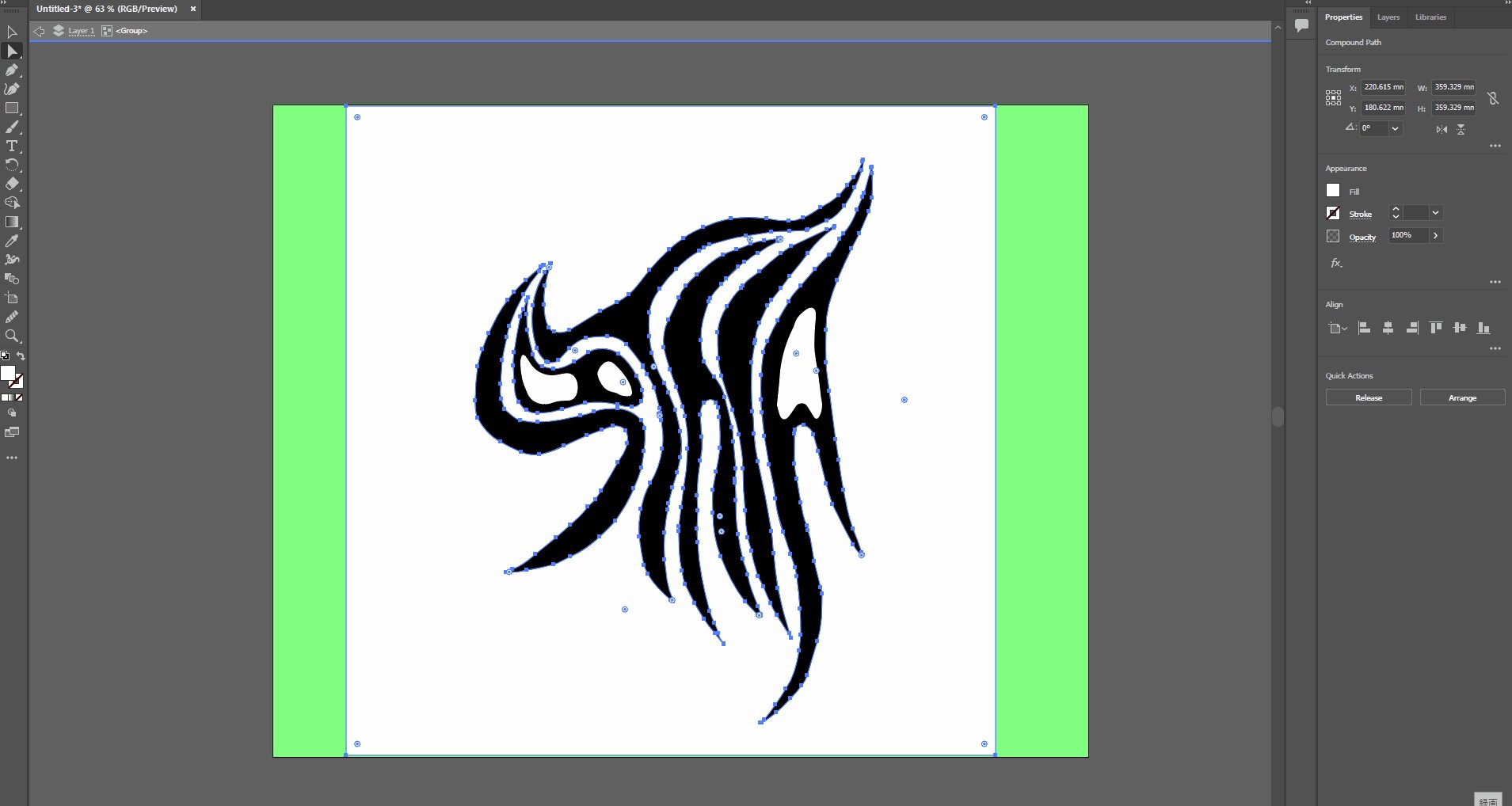
Traceをクリックしたら画面右側のPropertiesの一番下にあるExpandをクリックすることで画像をパス化できます。
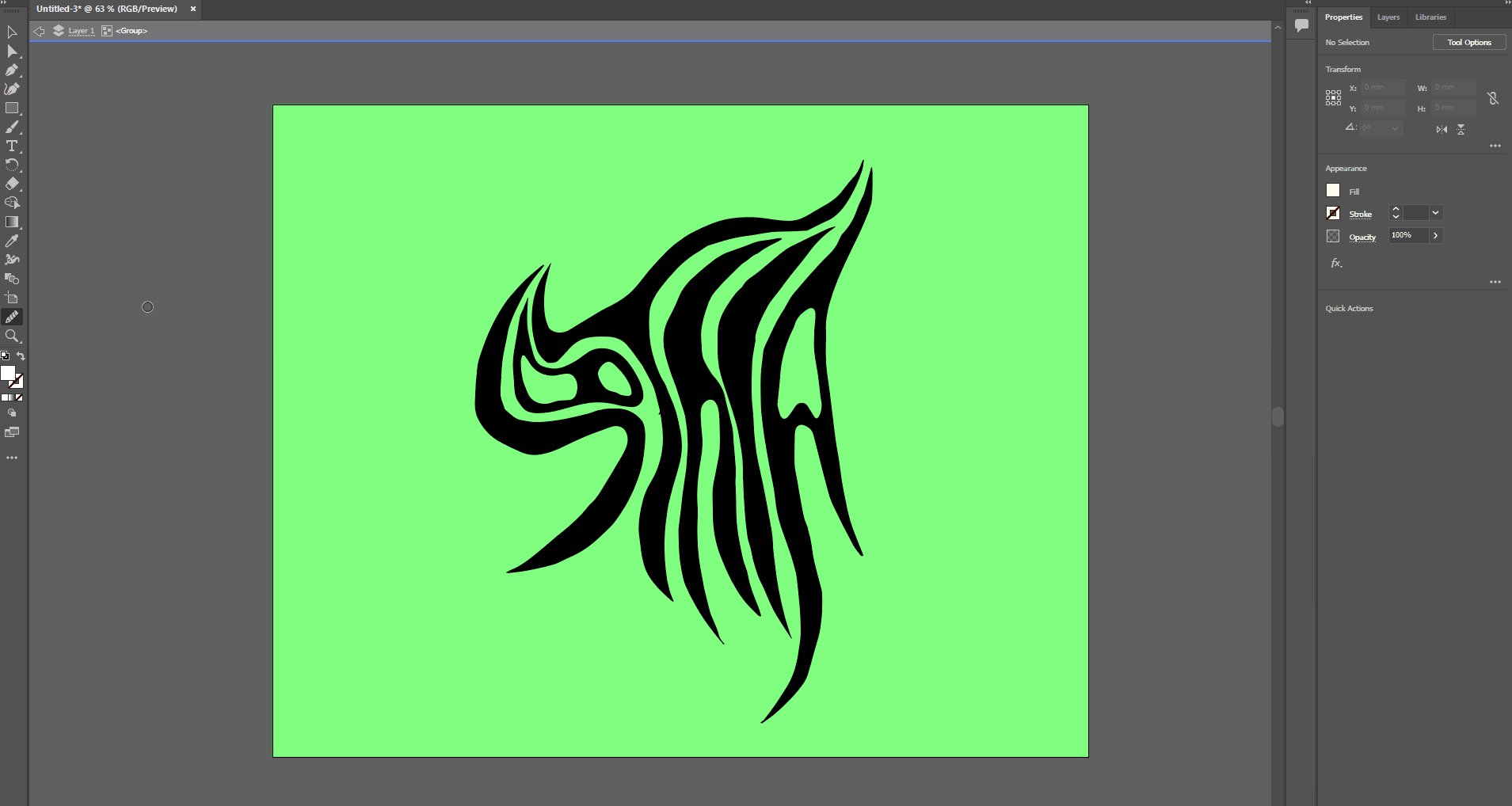
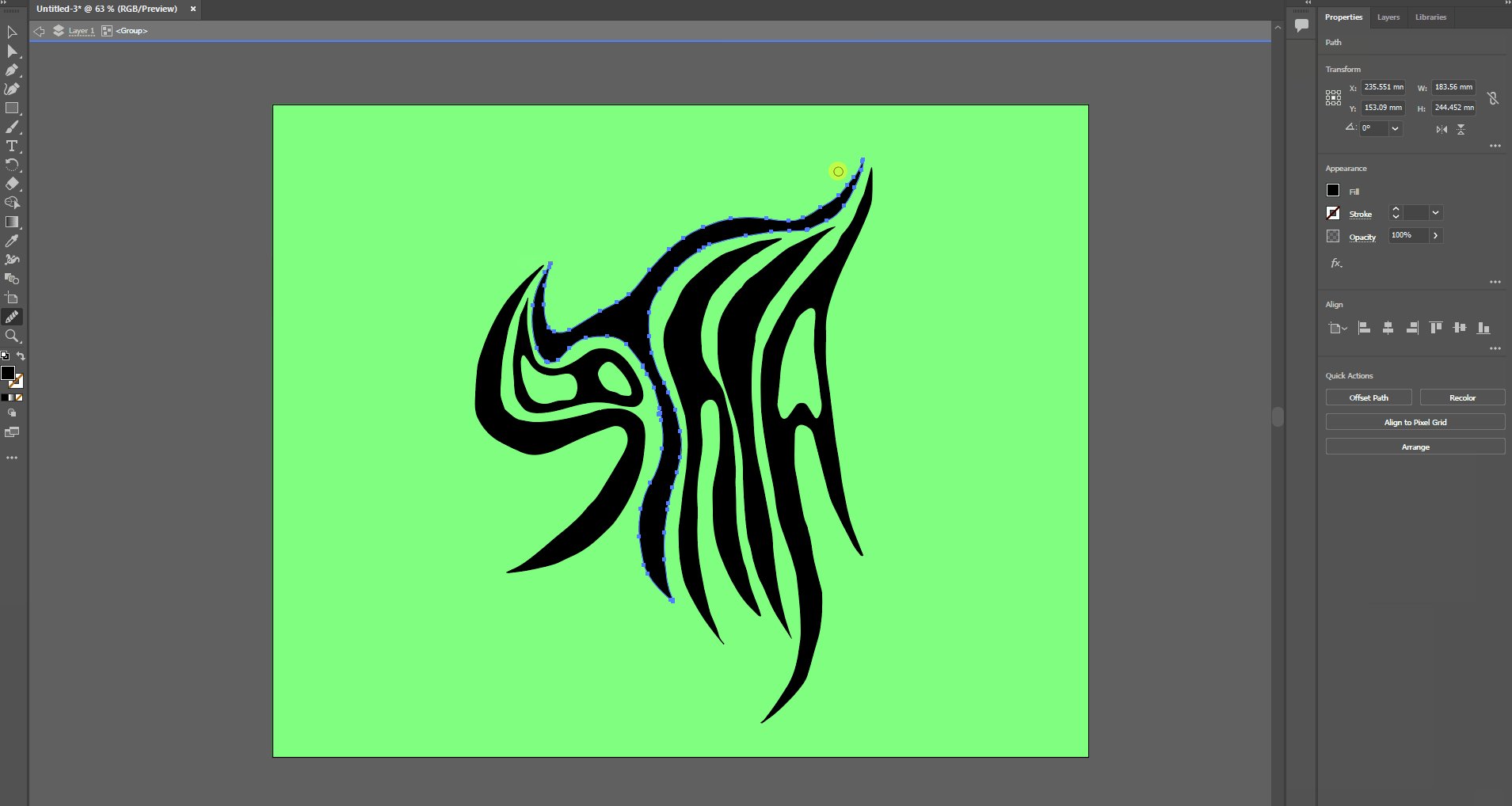
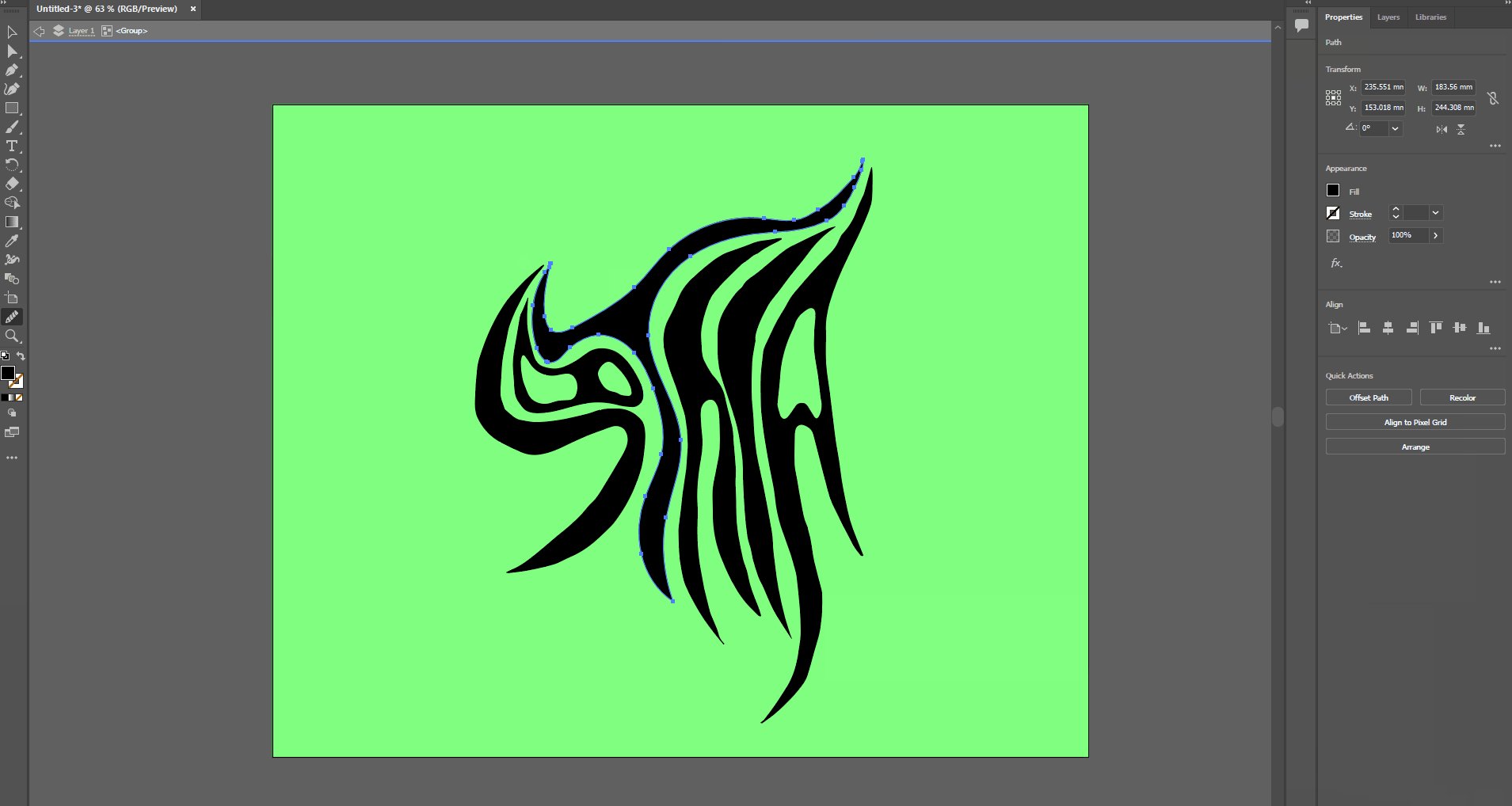
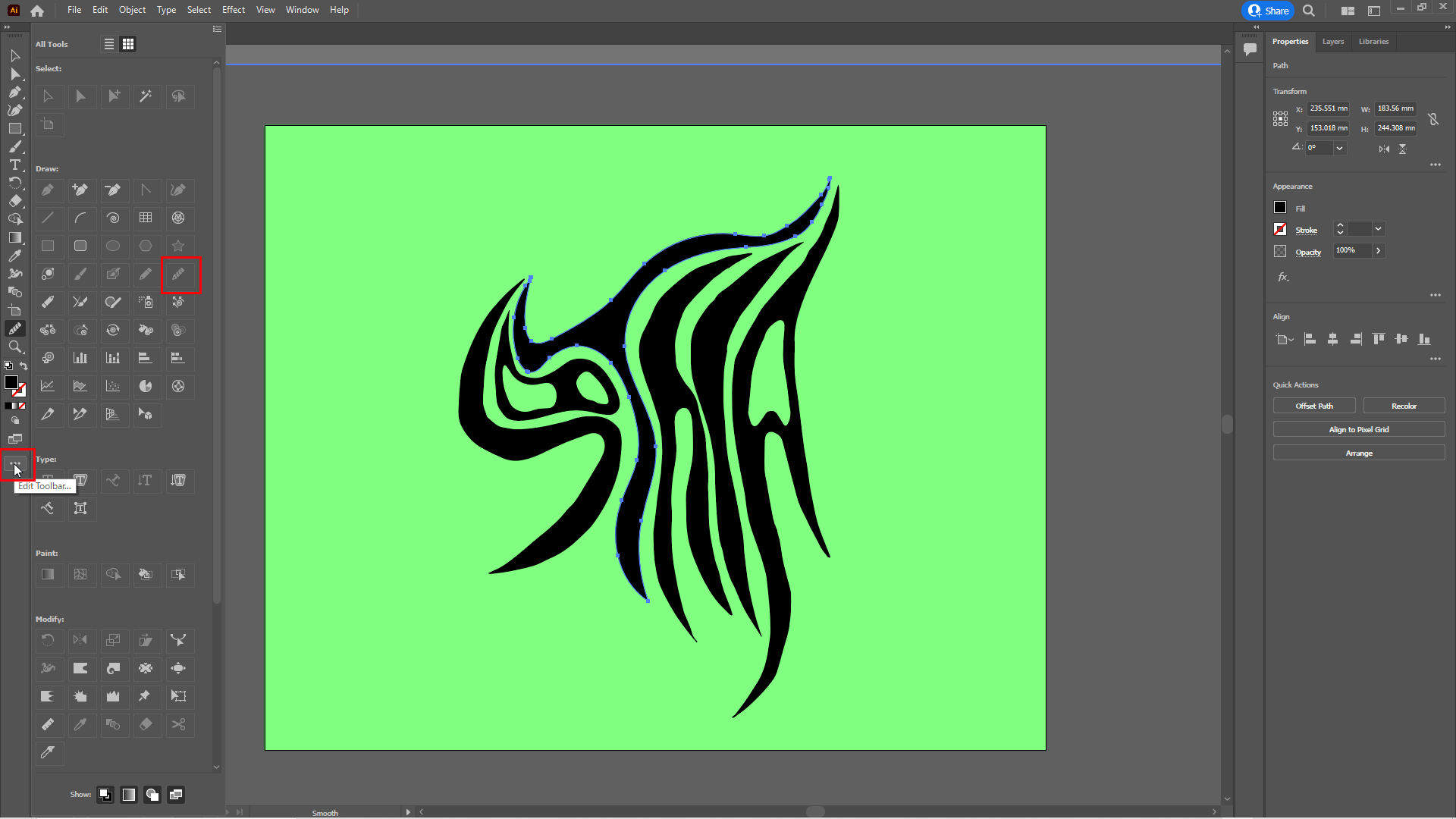
不要なパスを削除し、スムースツールを使用してパスを滑らかにしていきます。
スムースツールが見つからない場合はEdit Toolbarからスムースツールを追加してください。
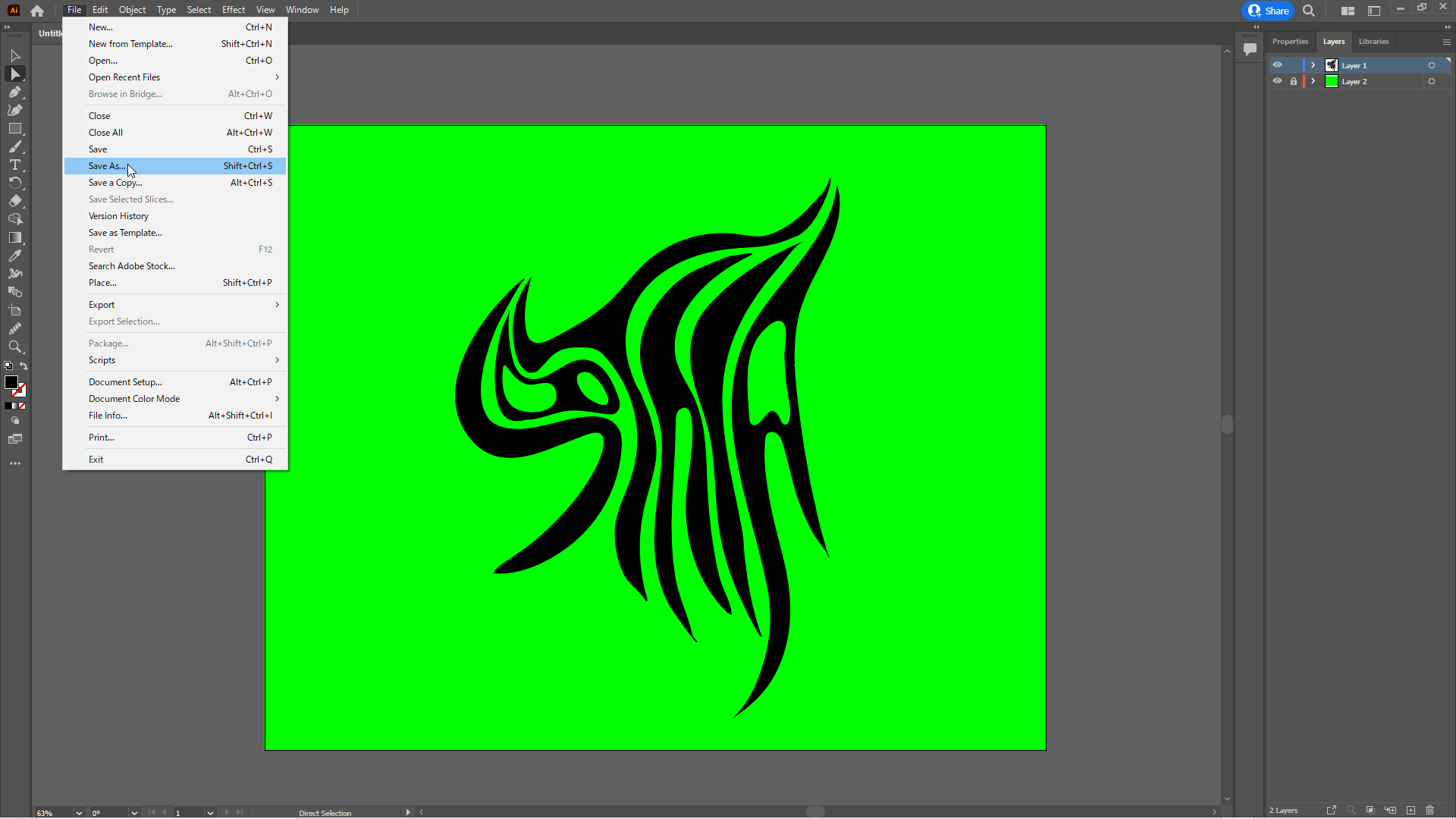
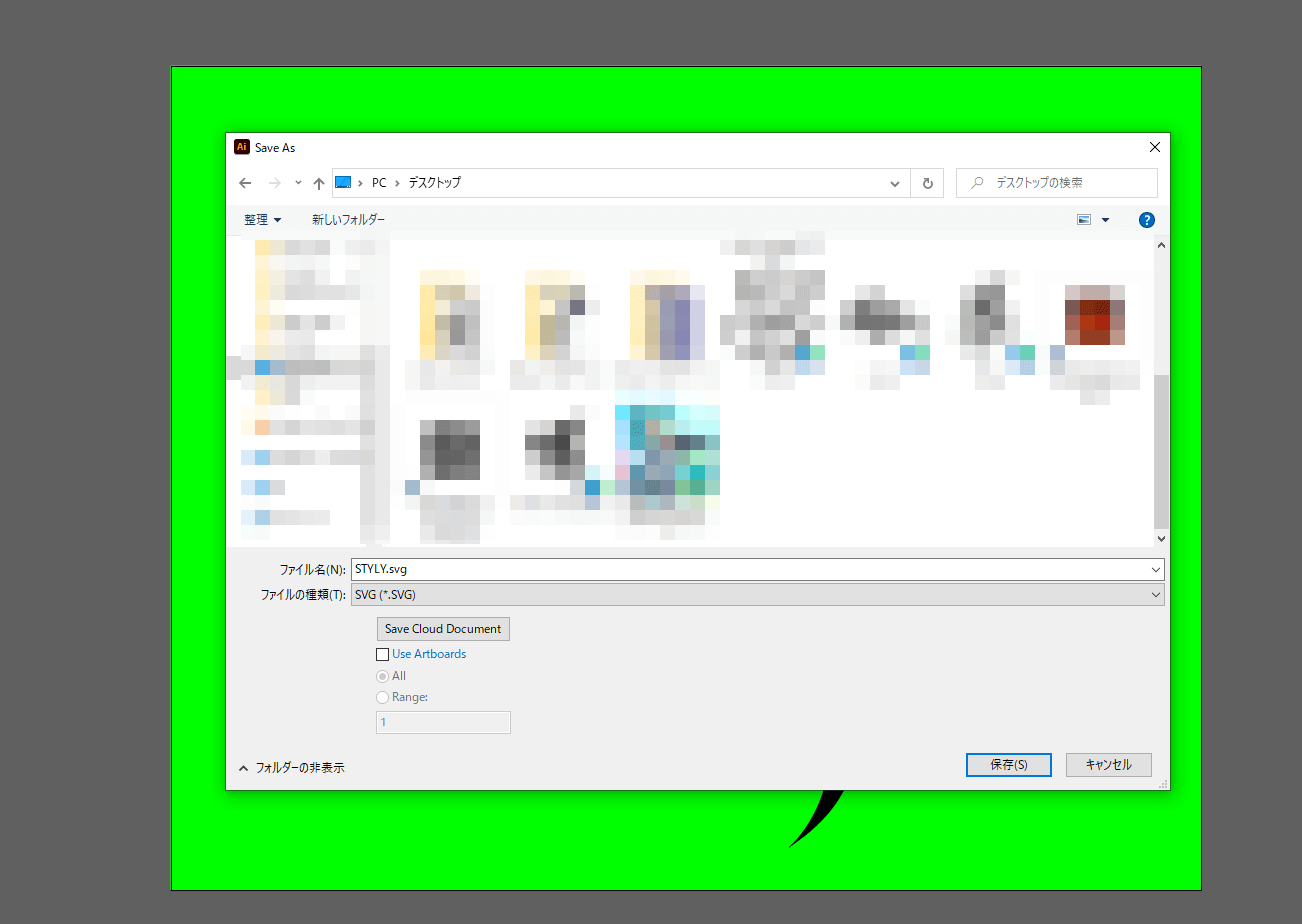
滑らかに出来たら左上のFile→Save Asをクリックします。
ファイル名を決めて、保存するファイルの種類をSVGにして保存します(SVGZ形式はBlenderで読み込めなないので注意してください)。
Blender
Blenderを起動してカメラとライトを含むシーン上のオブジェクトをすべて削除します(画面の見やすさのための工程なので必須ではないです)。
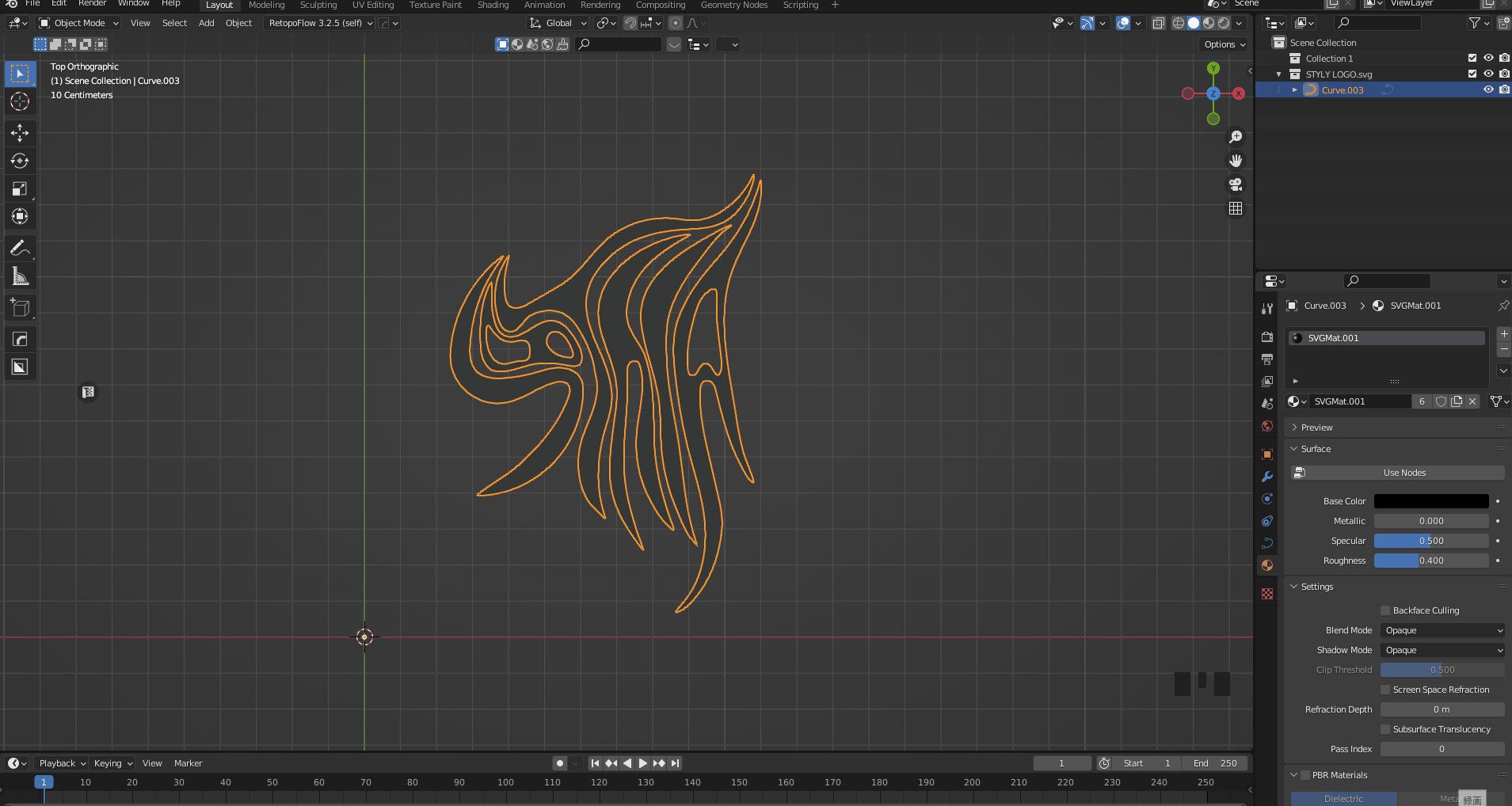
左上のFile→ImportでScalable Vector Graphics(.svg)をクリックし、先ほど保存したSVGファイルをインポートします。
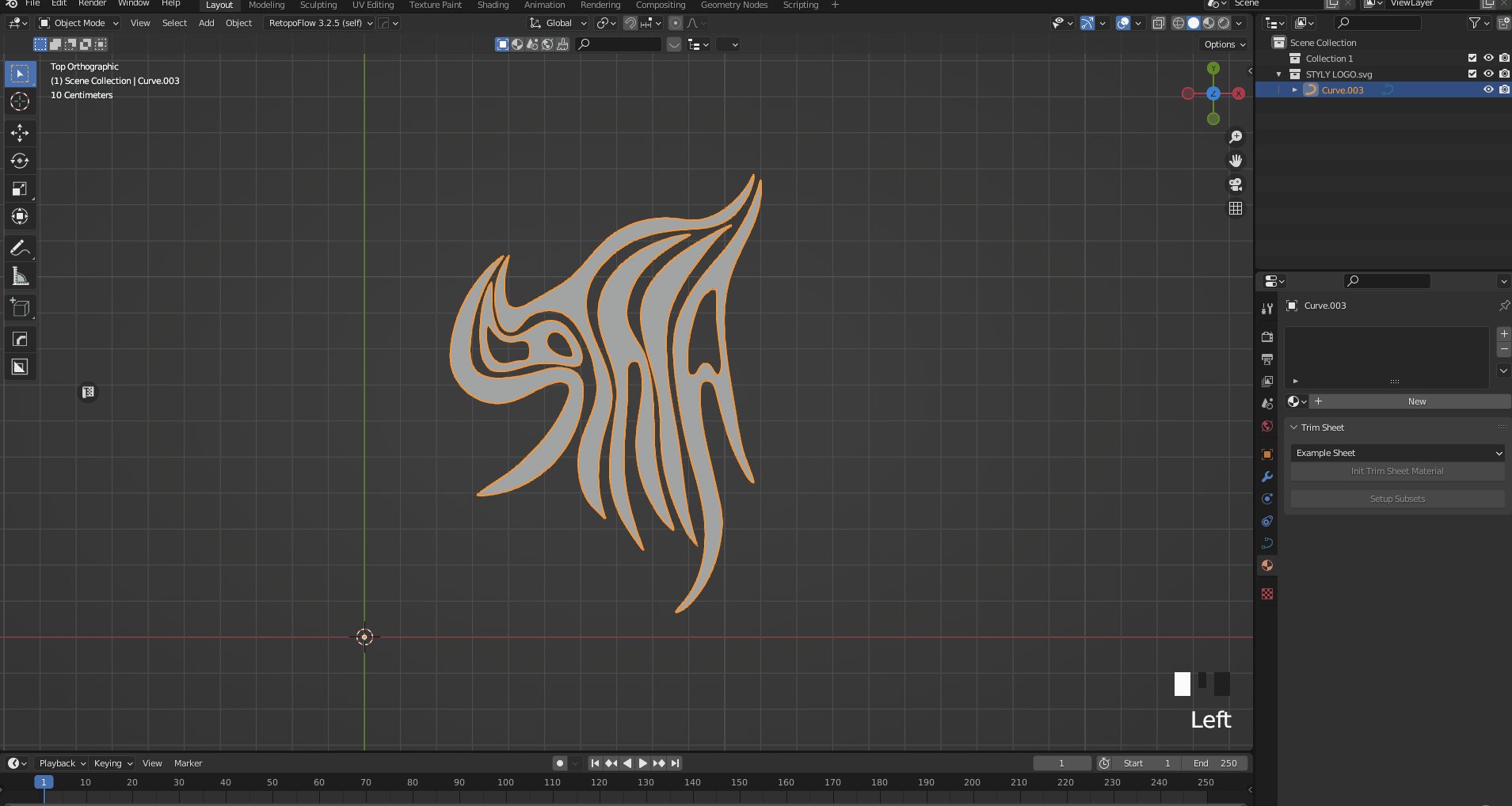
オブジェクトがそれぞれのパーツに分かれているので作業がしやすいようにオブジェクトをすべて選択して[ctrl]キー+[J]キーで統合します。
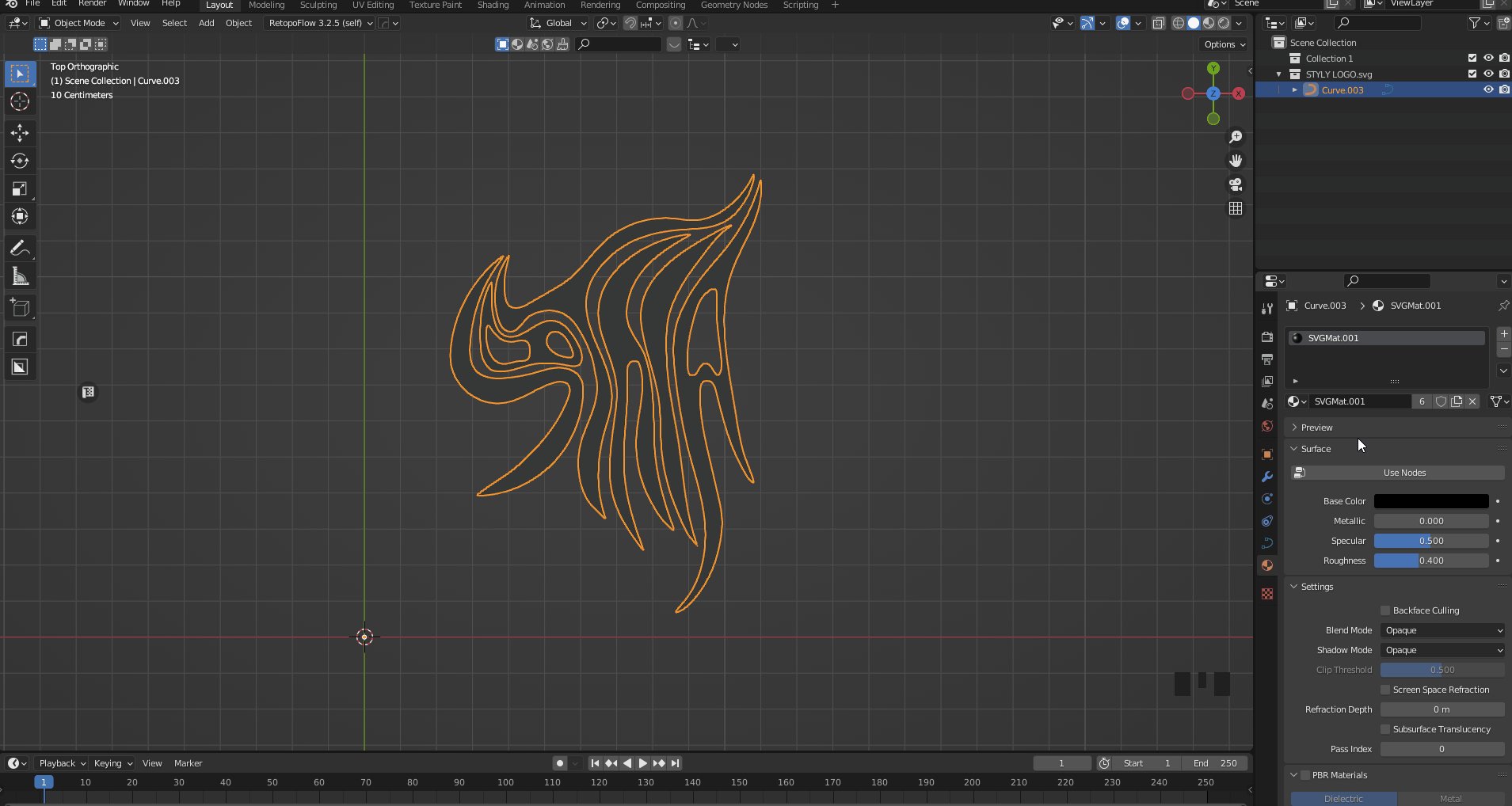
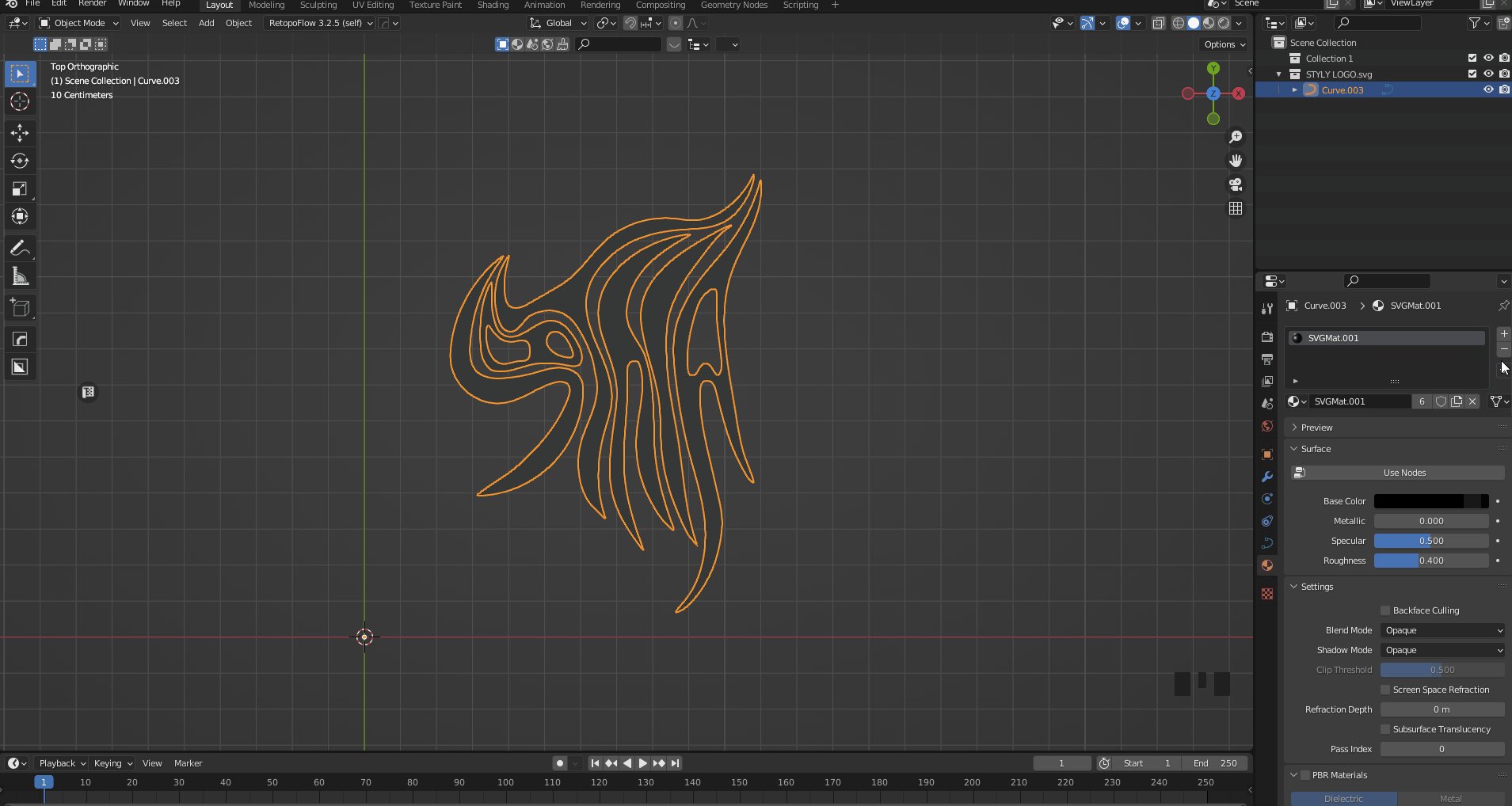
最初から割り当てられているマテリアルも見にくいので削除します。
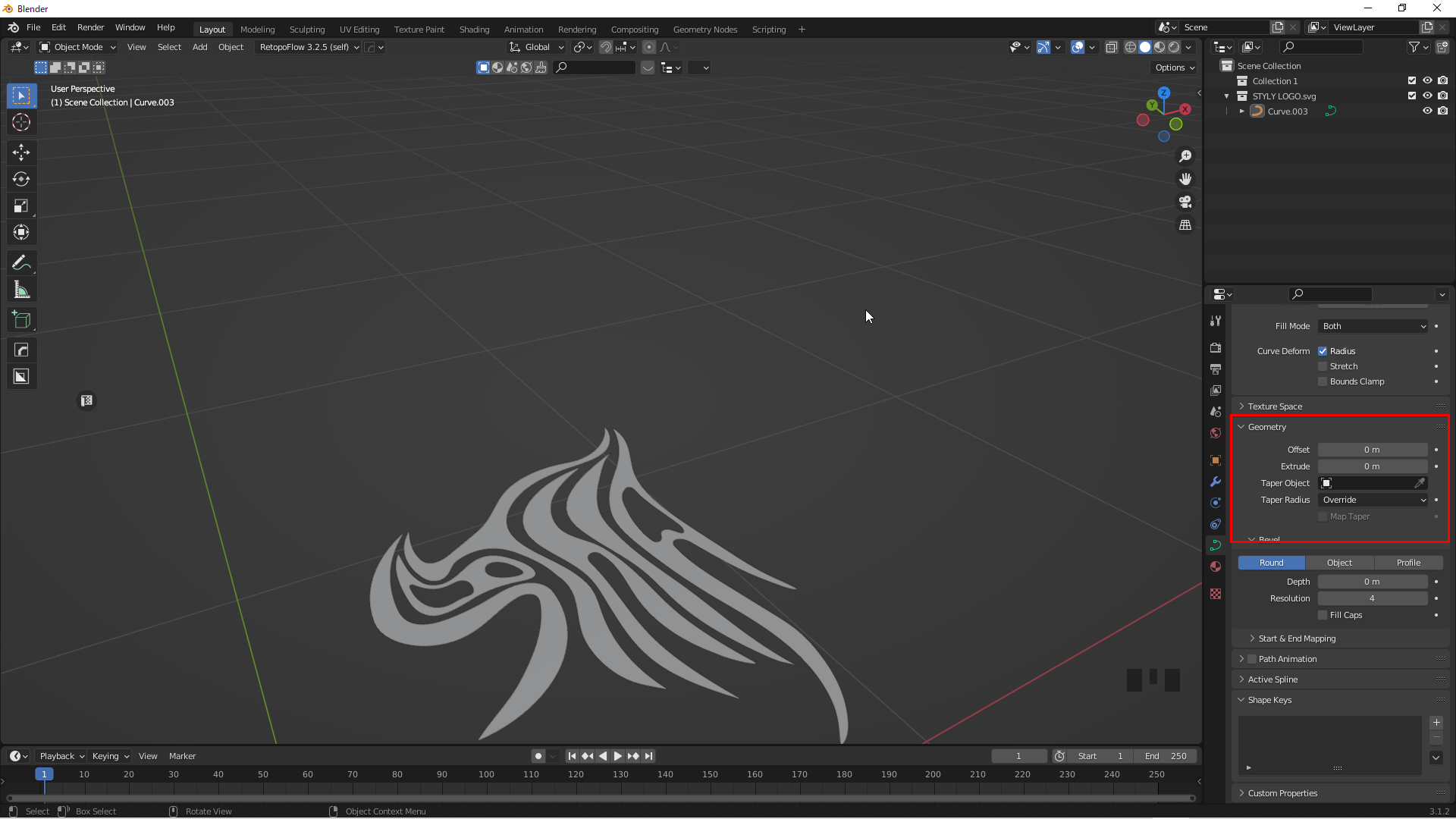
次に厚みを加えます。
オブジェクトを選択してObject Data PropertiesタブのGeometryを開きます。
GeometryのExtrudeの数値を変化させることで厚みを調整できます。
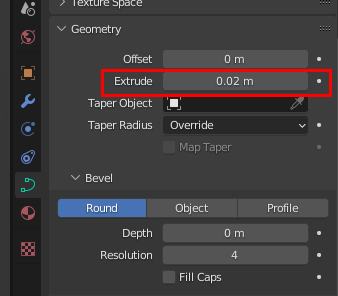
厚みは後からでも変更できるので今回はExtrudeの数値を0.02にしました。
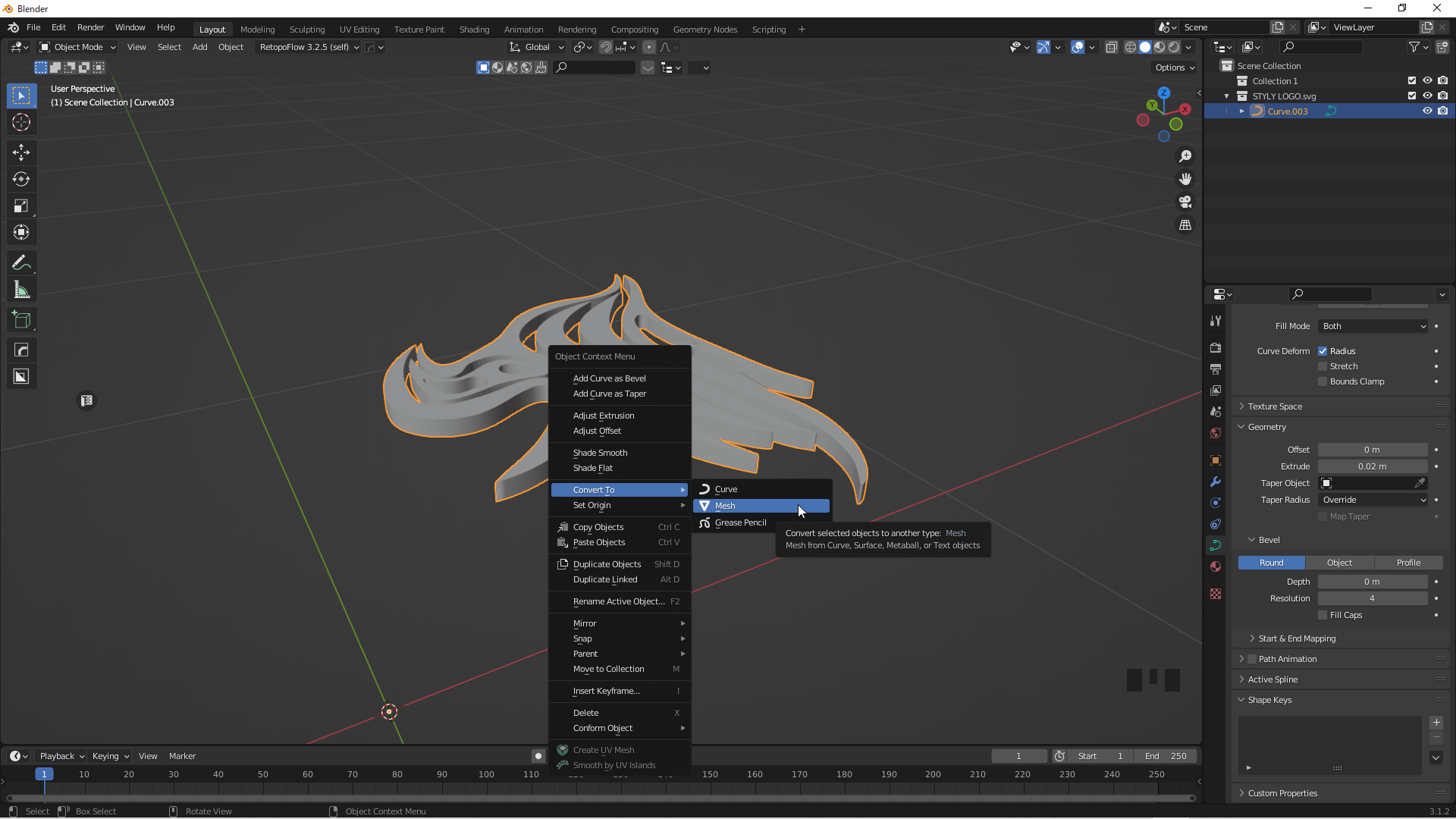
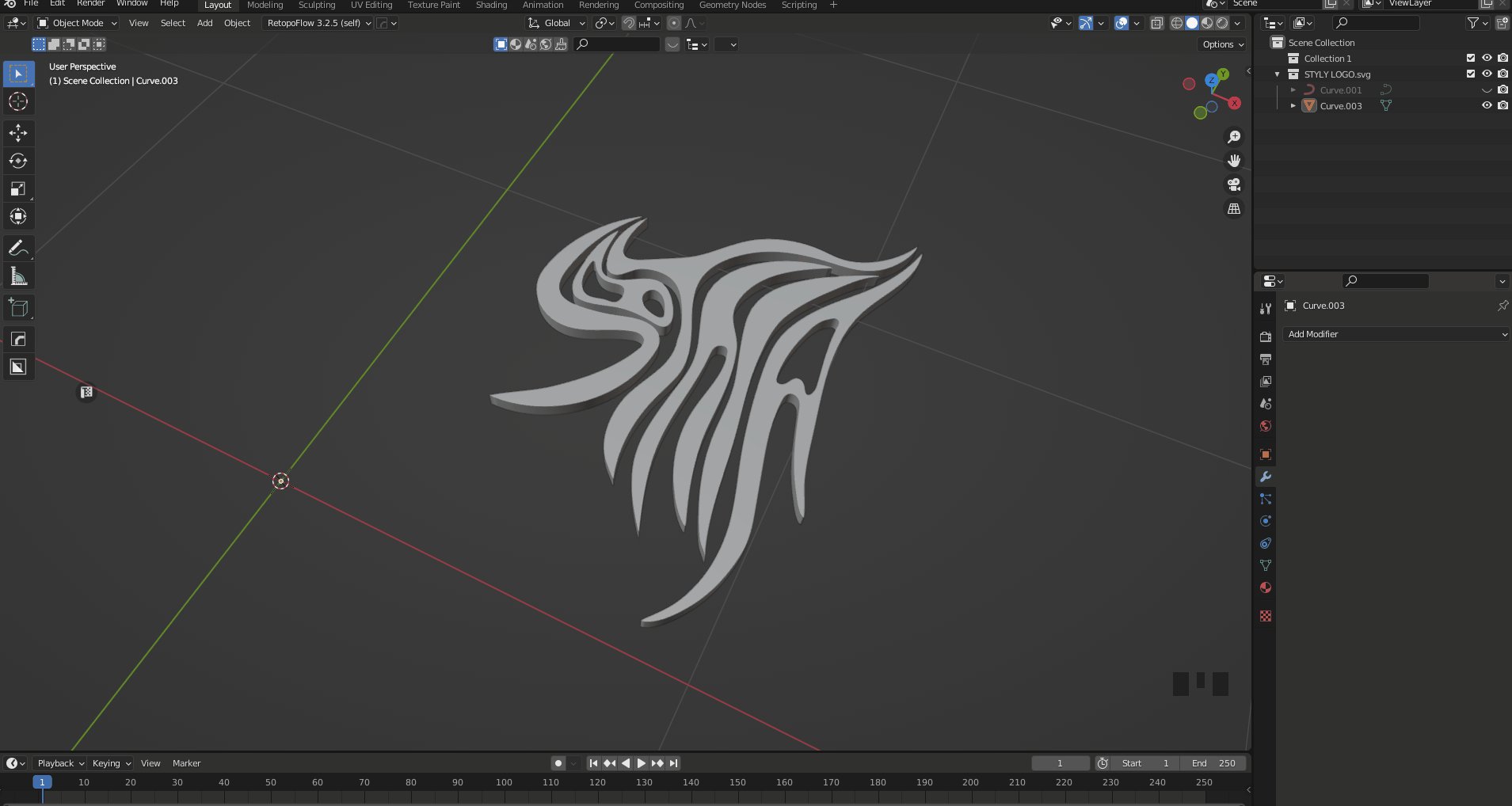
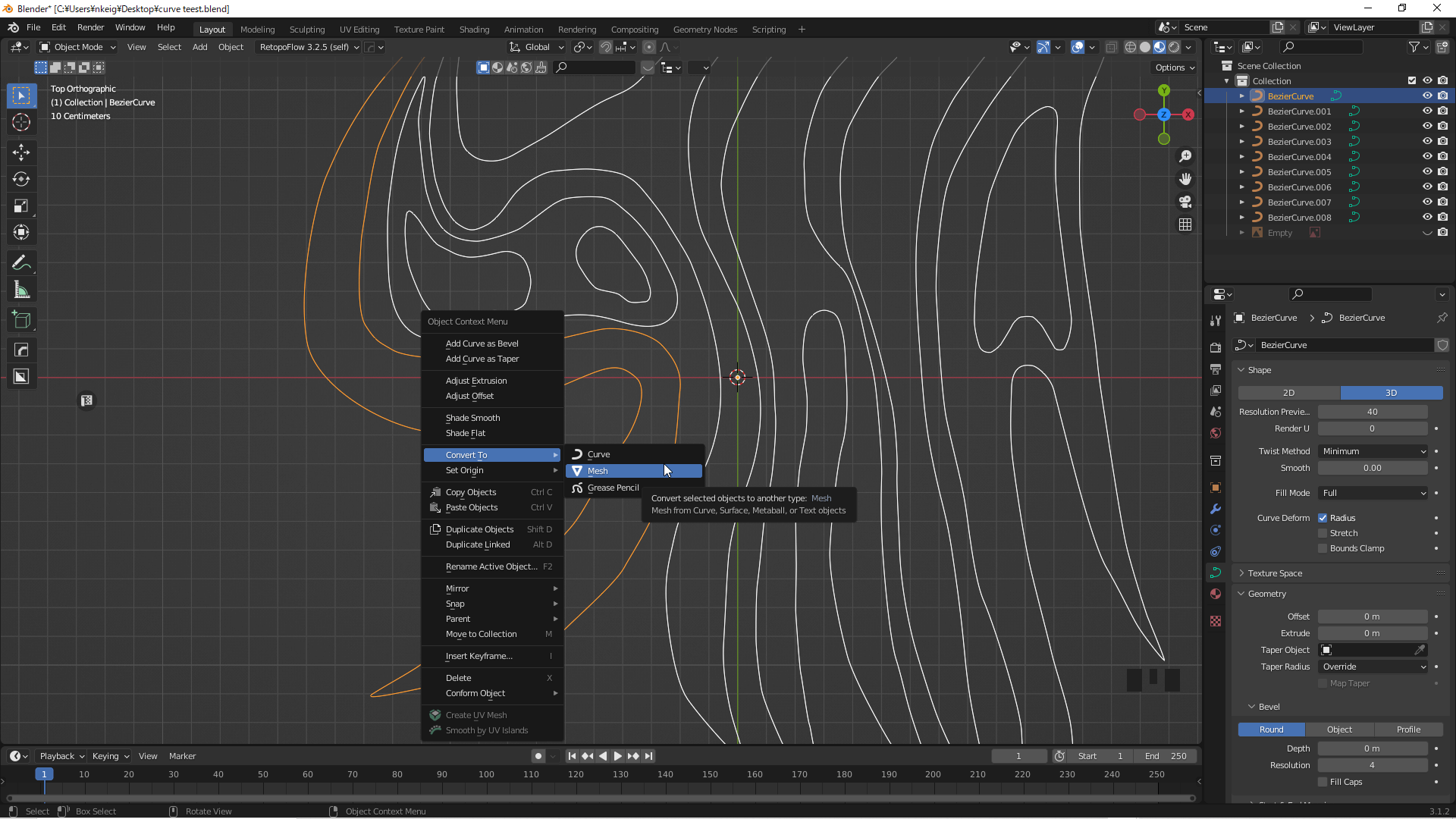
オブジェクトを選択し右クリックしてConvert To→Meshをクリックすることでカーブからメッシュに変更します。
次の工程は、丸みを帯びたシェイプにしたい場合とある程度の角を残したい場合の2パターンに分けて解説します。
パターン1・角を残したい場合
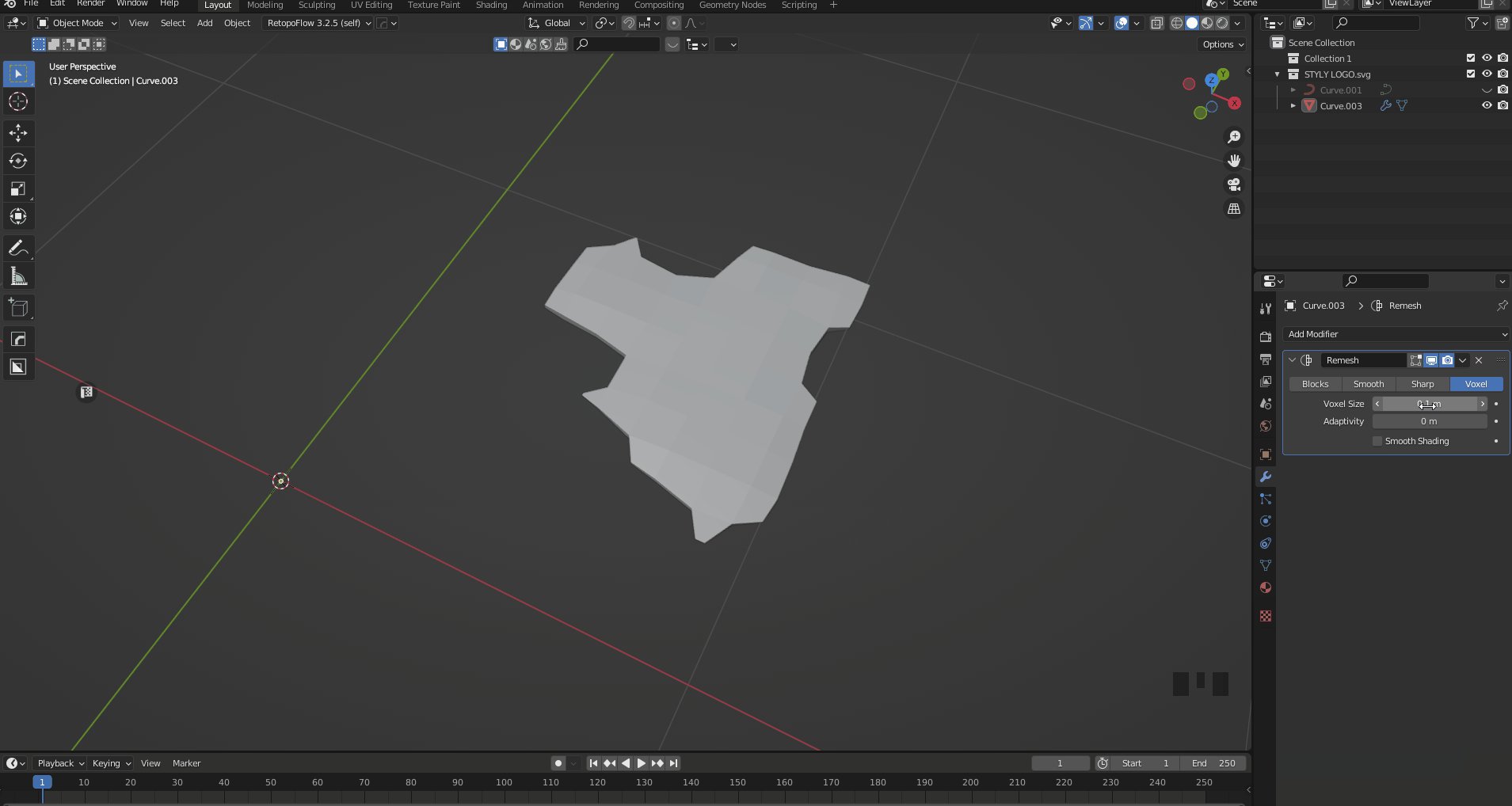
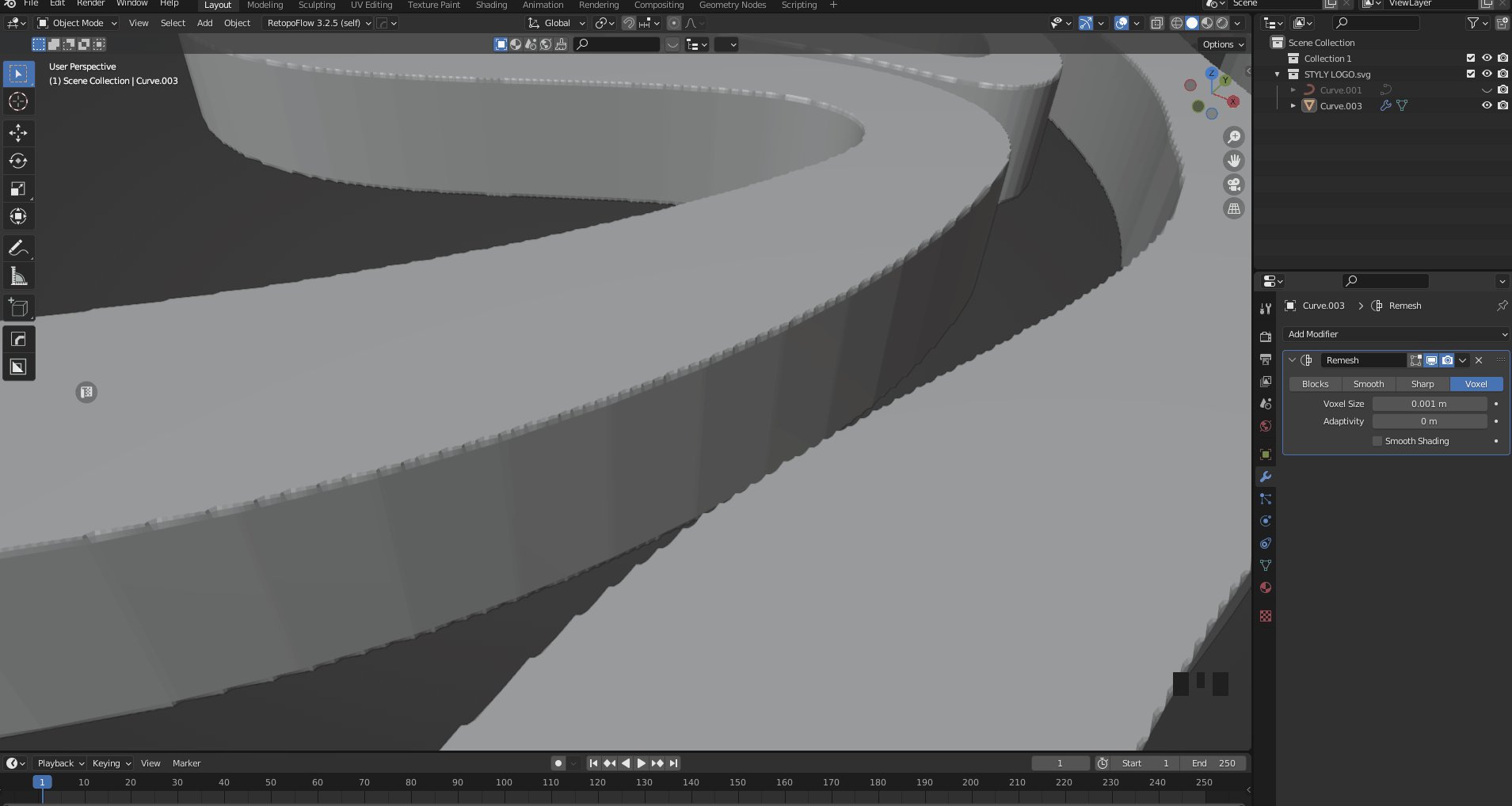
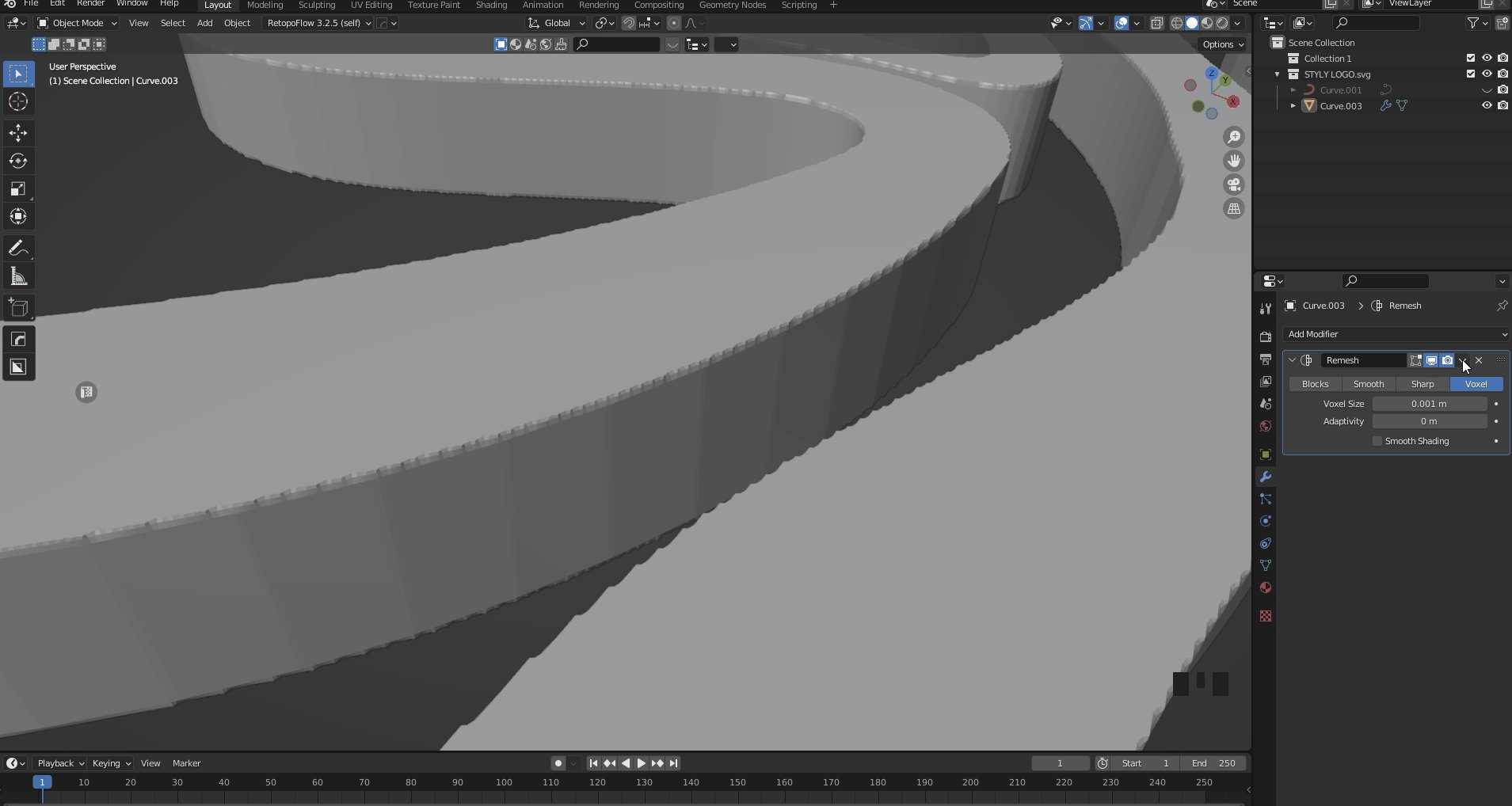
オブジェクトのメッシュを整えるためにRemeshモディファイアを追加します。
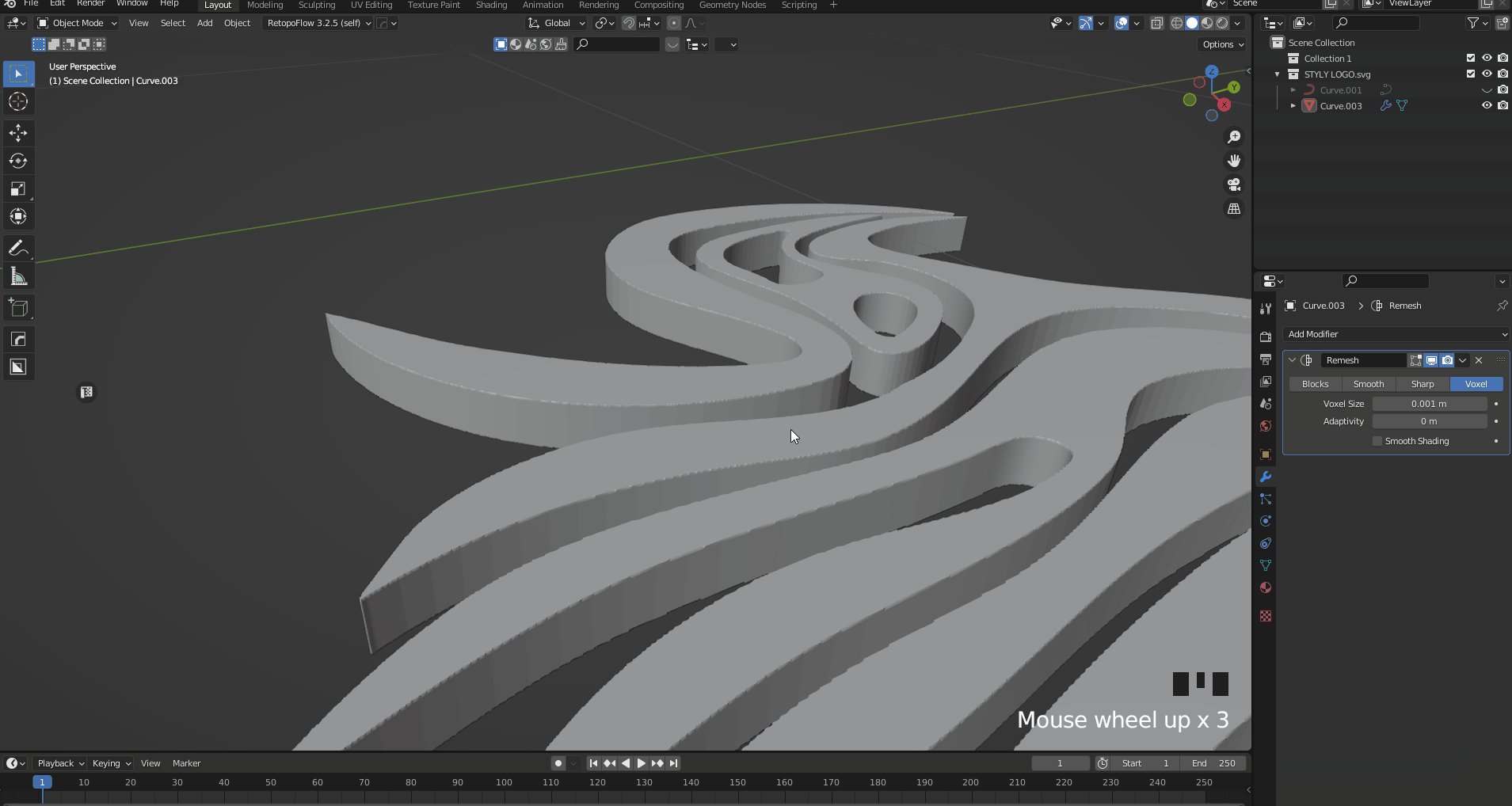
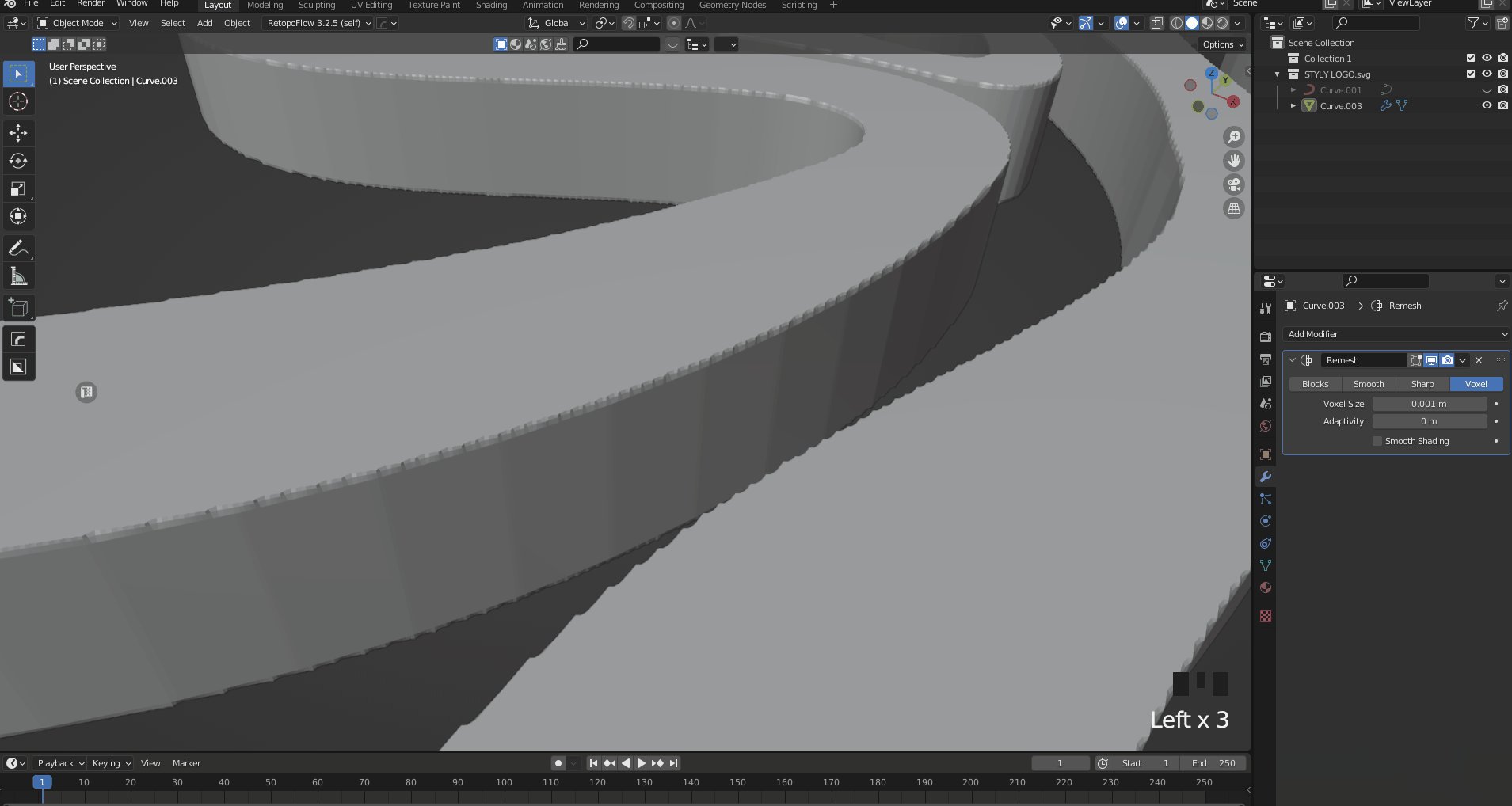
Modifier PropertiesタブからRemeshを追加しVoxel Sizeを0.001に変更します。
追加出来たらApplyします。
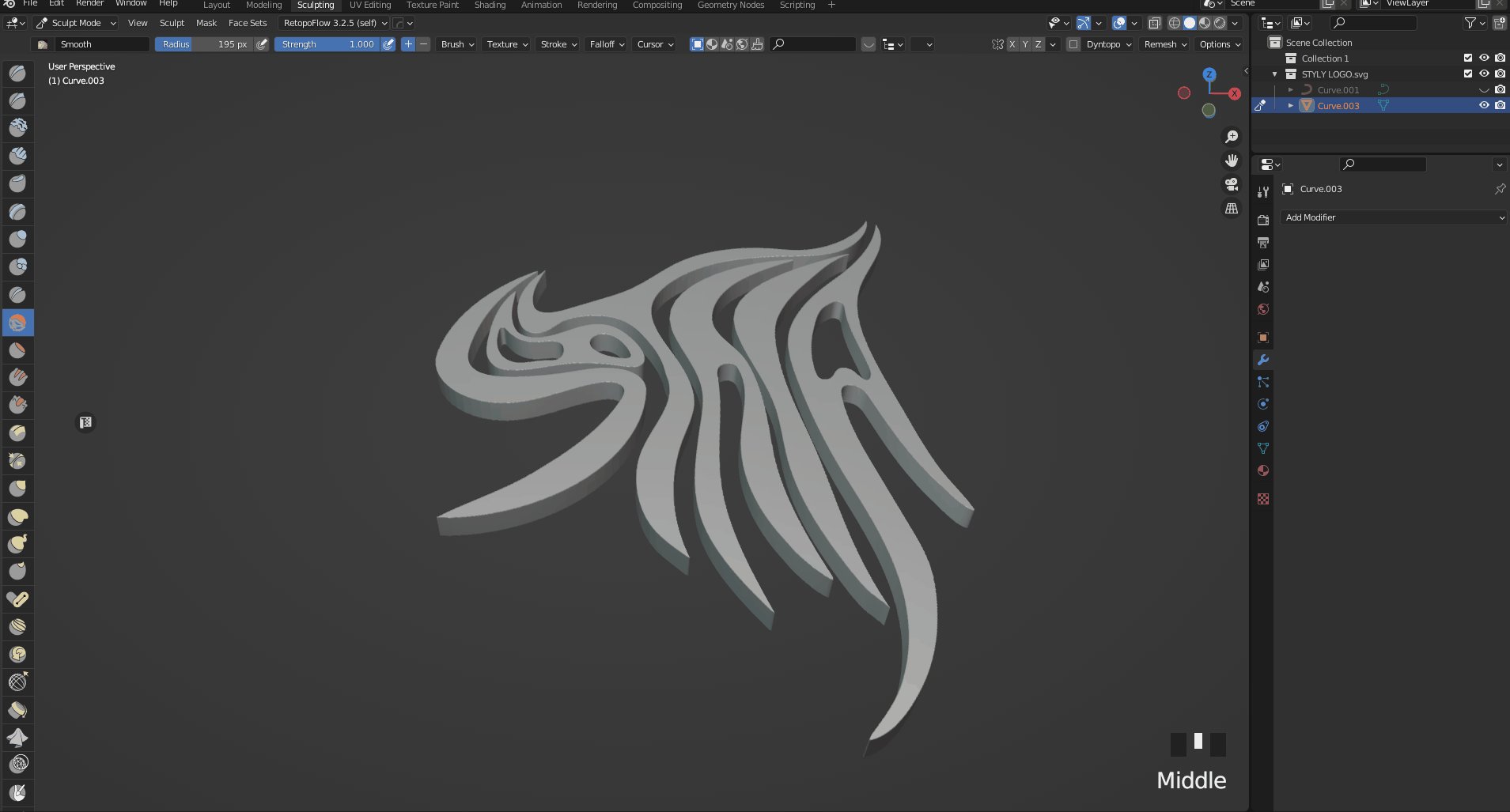
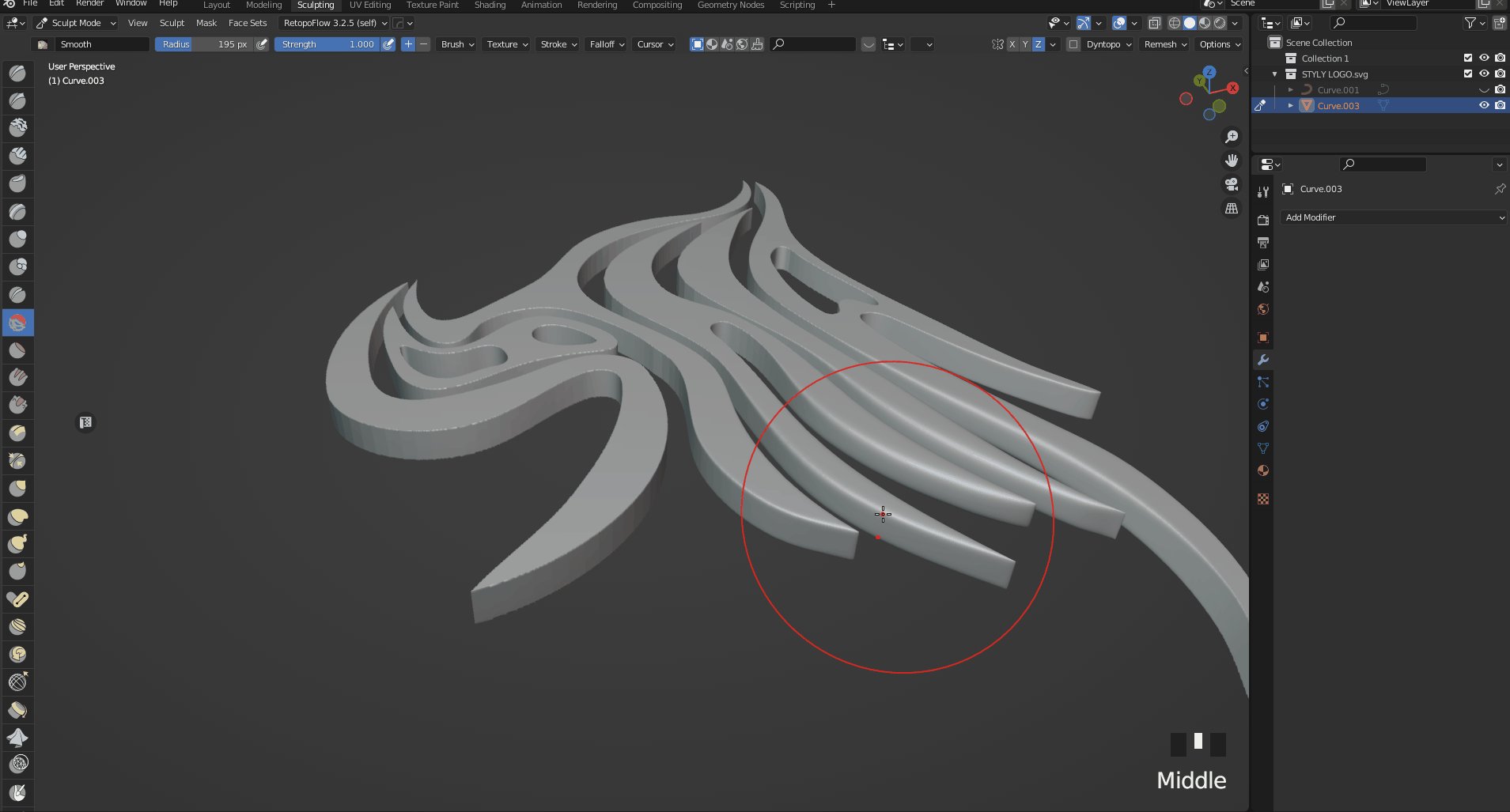
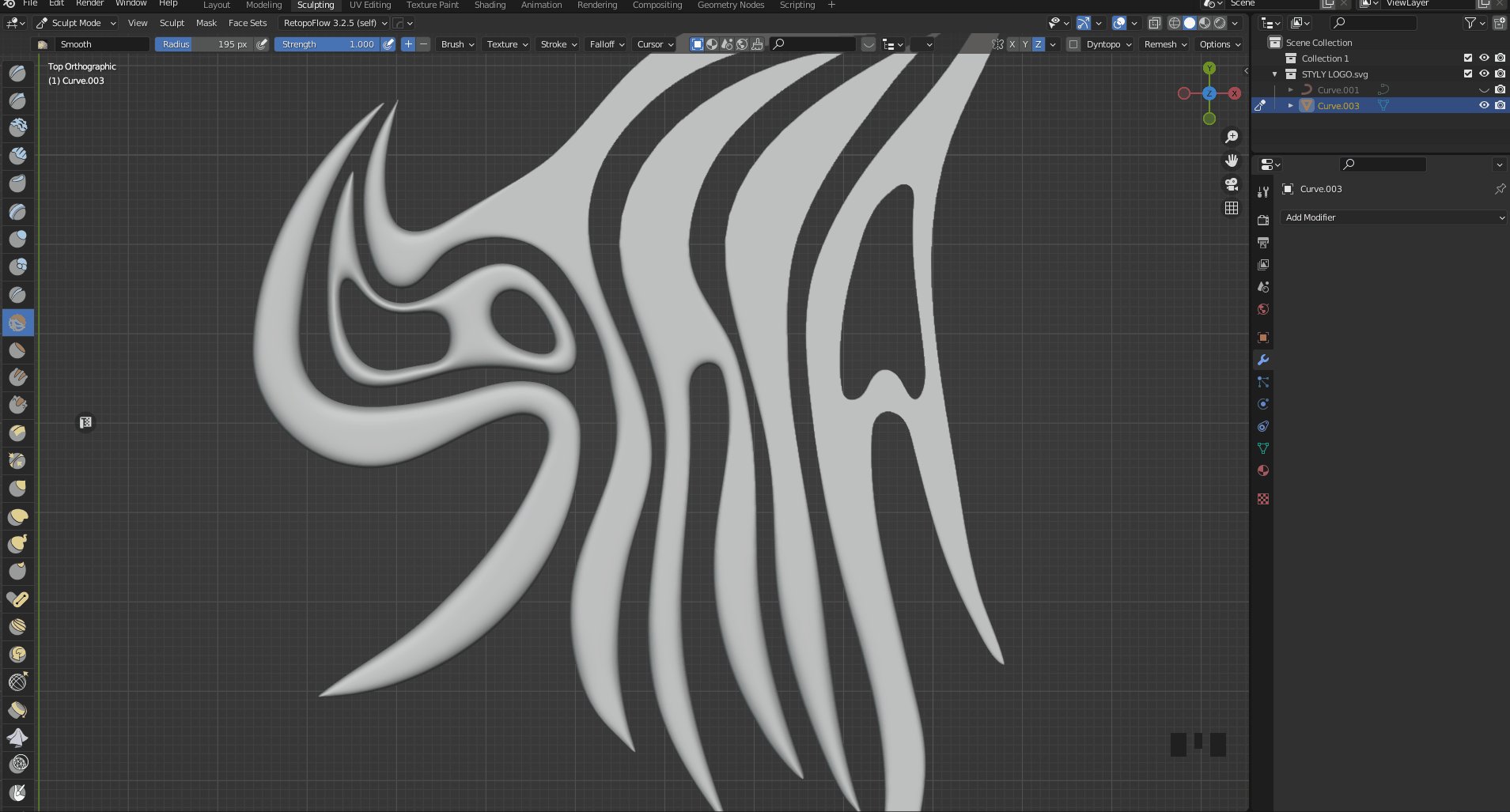
Sclptingウィンドウに移動し、スカルプト機能で面を滑らかにしていきます。
Smoothブラシを選択し、Strengthを1に変更します。
Radiusでブラシの太さを変更できます。
好みの太さでよいですが今回は195pxにしました。
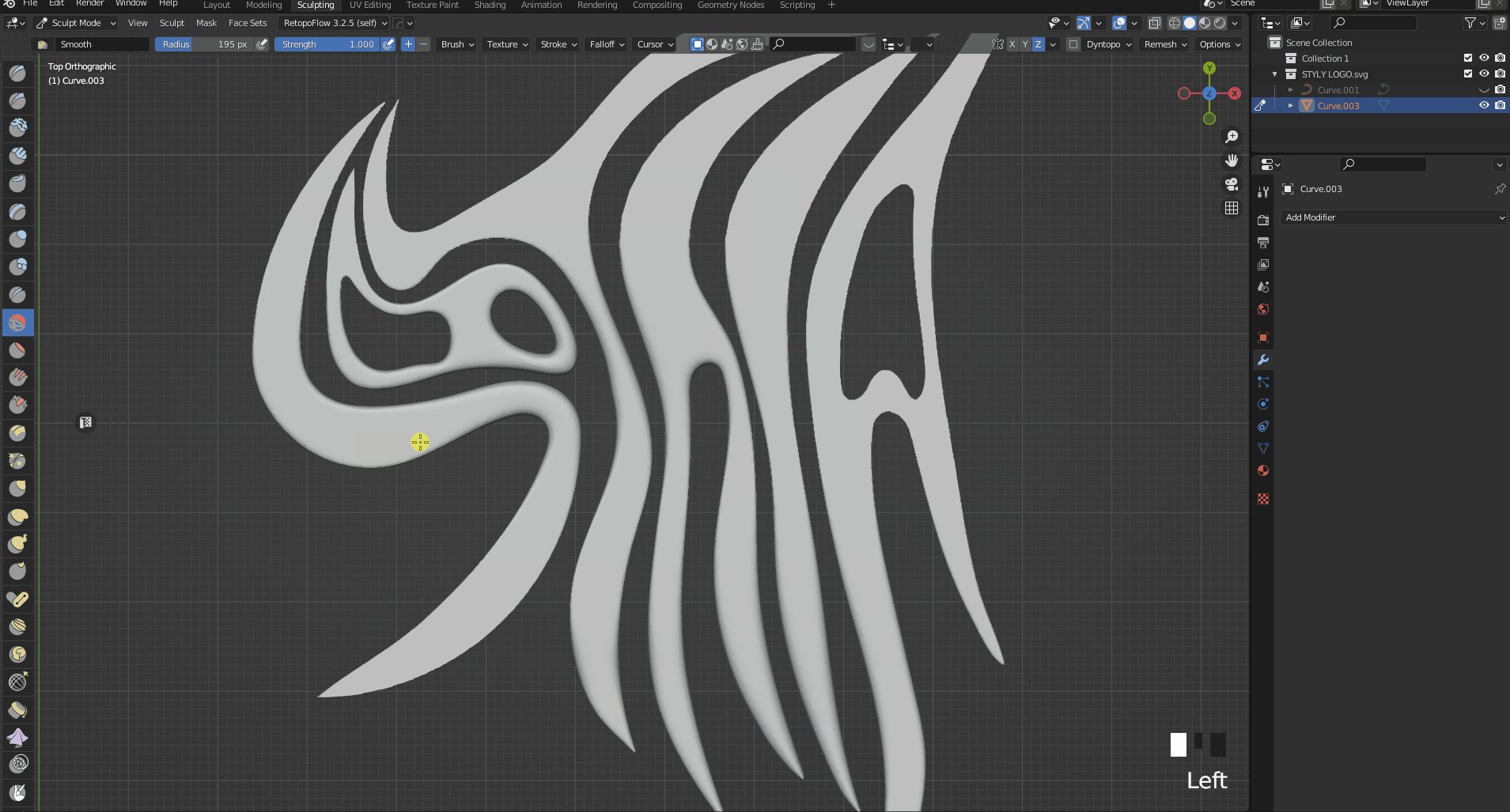
mesh symetryのZ軸を有効にし、ブラシを全体的に塗りどんどん滑らかにしていきます。
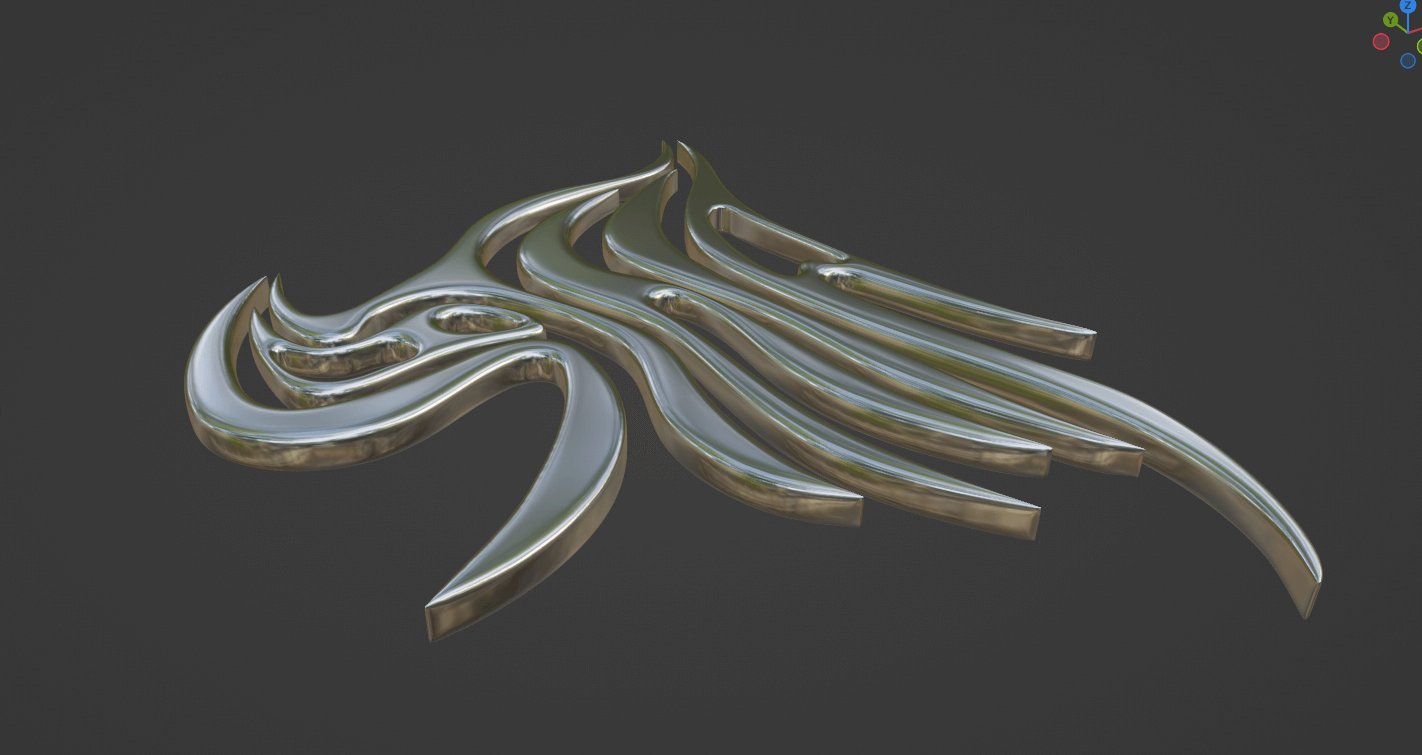
ある程度の丸みができたらShadingウィンドウに移動しマテリアルを追加してみます。
オブジェクトを選択し新規マテリアルを追加します。
Metalicの値を1に、Roughnessの値を0.15にしました。
これでオブジェクトは完成です。
パターン2・丸みを帯びさせたい場合
丸みを帯びさせたい場合はSVGをインポートした際に[ctrl]キー+[J]キーで統合せず、パーツごとにObject Data PropertiesタブのGeometryで厚みを調整してください。
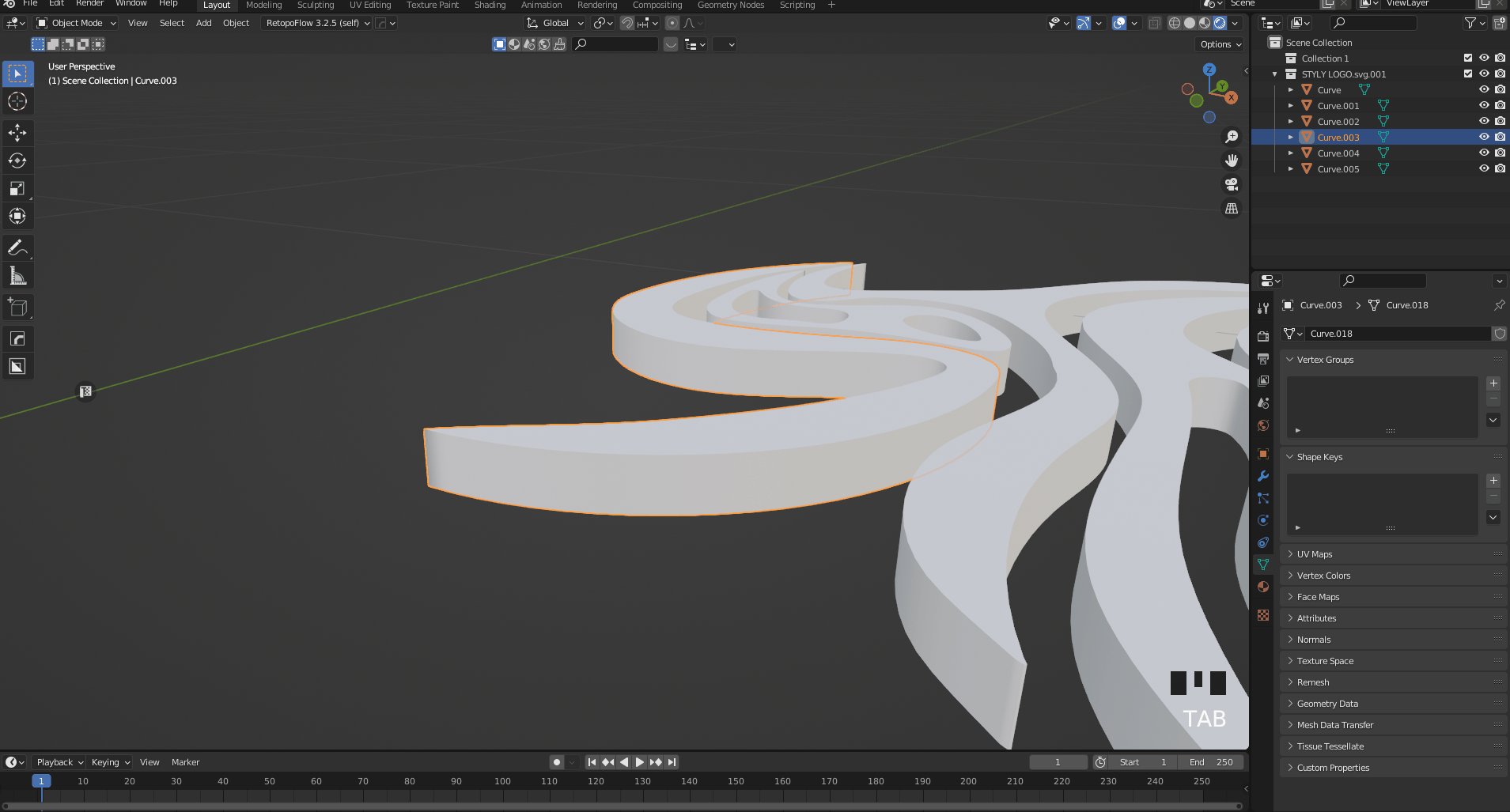
端の部分をきれいに尖った形に仕上げるために端の大きさを変えます。
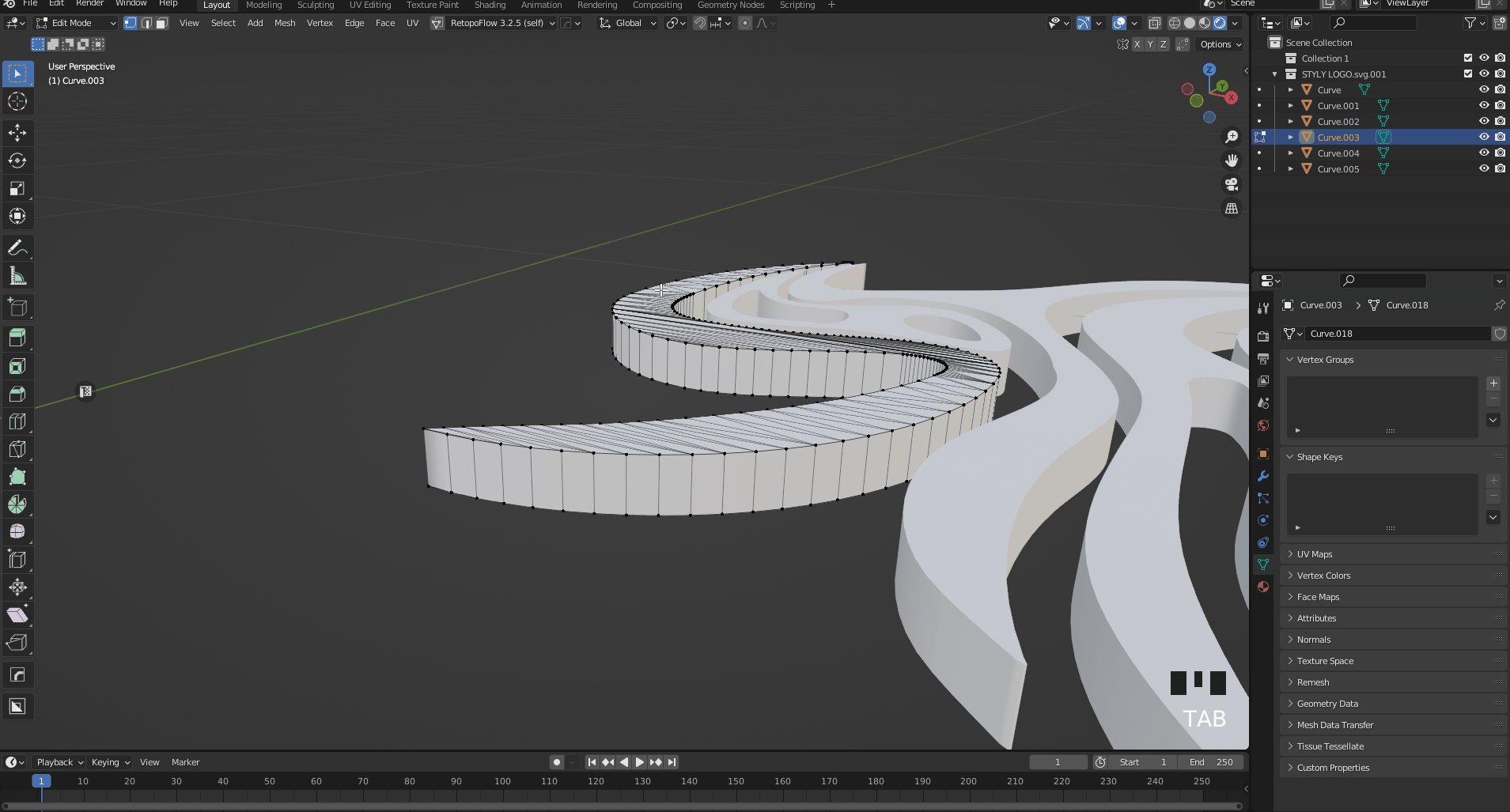
角のあるパーツを選択し編集モードに入り画面上部のProportional Editingを有効にします。
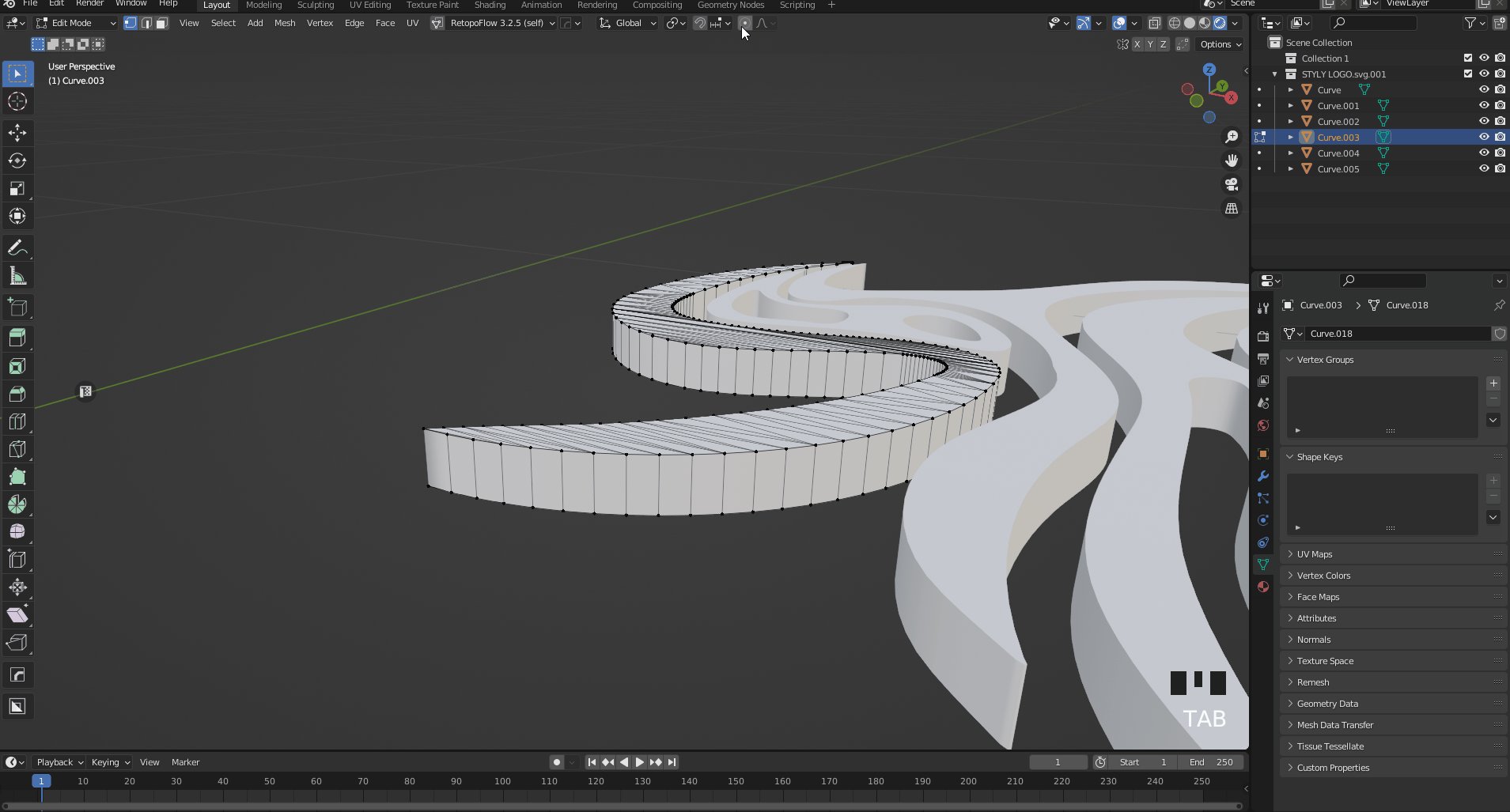
角ばっている箇所の先端あたりの辺を選択し、[S]キーを押して拡大縮小モードにし、Z軸の大きさを変更したいので[Z]キーを押して数字の0を押して大きさを0にします。
Proportional Editingの影響範囲はマウスホイールで変更することができます。
影響範囲を示す灰色の円が表示されない場合はサイズが大きすぎて画面からはみ出している、もしくは小さすぎる可能性があるのでマウスホイールを動かして大きさを確認してください。
Proportional Editingモードではマウスホイールを動かすことで拡大縮小する範囲を調整できるので尖った部分がなるべくなだらかになるように調整して下さい。
この操作を尖っている全ての箇所に行います。
調整出来たら全てのパーツを[ctrl]キー+[J]キーで統合し、パターン1と同じ工程に移動します。
スカルプト機能で面を滑らかにする際は角ばっている箇所がなくなるようにブラシを塗って完成です。
手書き、ドローイングアプリの場合
手書きの場合は写真を撮り、アプリケーションで書いた場合は画像にして保存して下さい(どちらの場合も線は白のほうが後ほどBlenderでカーブを描く際に見やすくなります)。
Blenderを起動しビューポイントをZにし、左上のAdd→Image→Referenceをクリックして保存した画像を追加します(画像が傾いている場合はObject PropertiesからRotationを0にしてください)。
シーンに配置された画像の輪郭をなぞるようにベジェカーブを配置していきます。
[Shift]キー+[A]キーでCurve→Bezierでベジェカーブを追加します。
編集モードでベジェカーブを移動させて輪郭に沿って配置します。
ベジェカーブは[G]キーで移動、[R]キーで回転、[E]キーで新たなハンドルを追加することができます。
ベジェカーブを輪郭に沿って一周配置出来たら最初と最後のハンドルを両方選択し[F]キーで統合することができます。
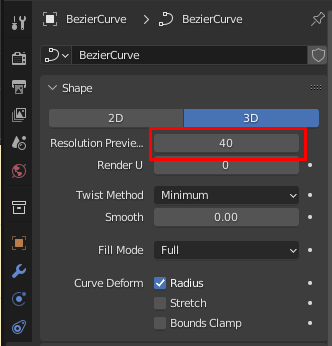
ベジェカーブを選択しObject Data PropertiesでResolution Previewの数値を大きくすることでカーブをより滑らかにできます。
全てのカーブが配置出来たらObject Modeに戻りベジェカーブを選択し右クリックしてConvert To→Meshをクリックすることでカーブからメッシュに変更します。
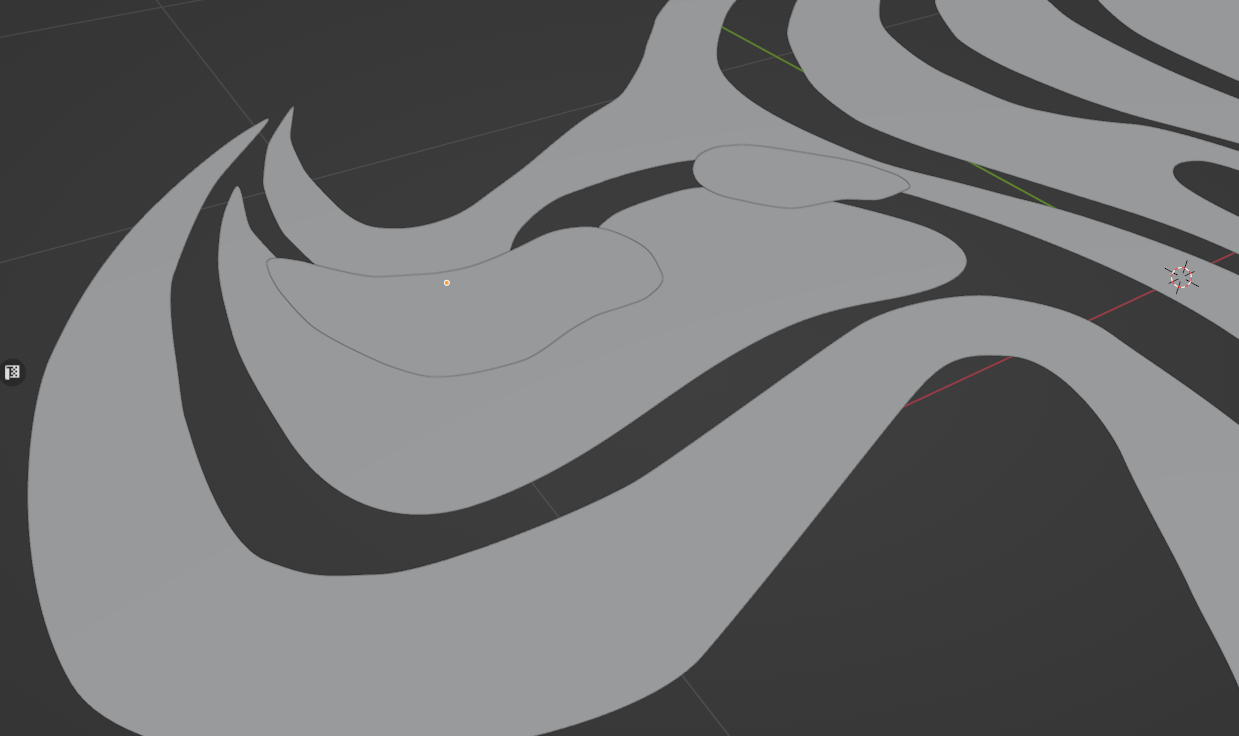
編集モードでオブジェクトを選択し[F]キーを押すと、メッシュが埋まります。
穴の部分も埋めて、わかりやすいようにZ軸で上に移動させておきます。
編集モードに入り、穴になるところ以外を[ctrl]キー+[J]キーで統合し、面を選択して[E]キーでメッシュを0.05押し出します。
ブーリアンモディファイアを使用して穴をあけるために穴の部分を統合し、ほかの部分より厚くなるように押し出します。
ロゴ本体部分にブーリアンモディファイアを追加し穴をあけます。
Objectに穴の部分のメッシュを指定し、SolverをFastにします。
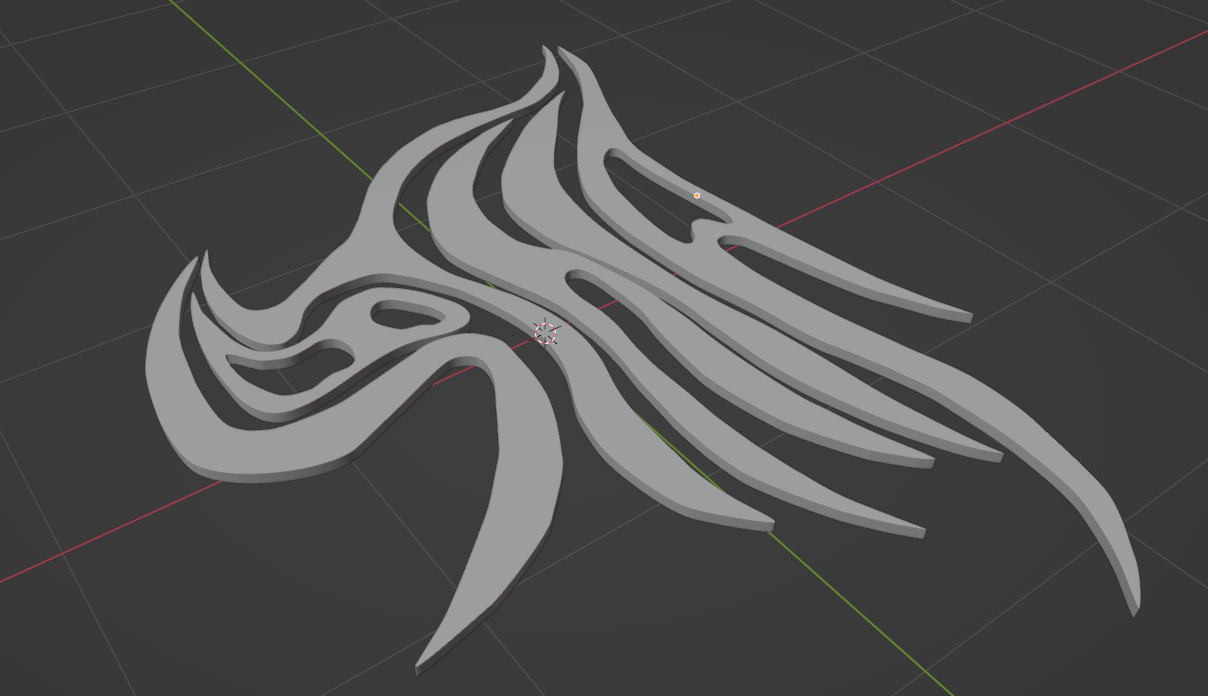
厚みのあるメッシュが作成できました。
ここからの工程は前述したパターン1・角を残したい場合、パターン2・丸みを帯びさせたい場合、の箇所を参照してください。
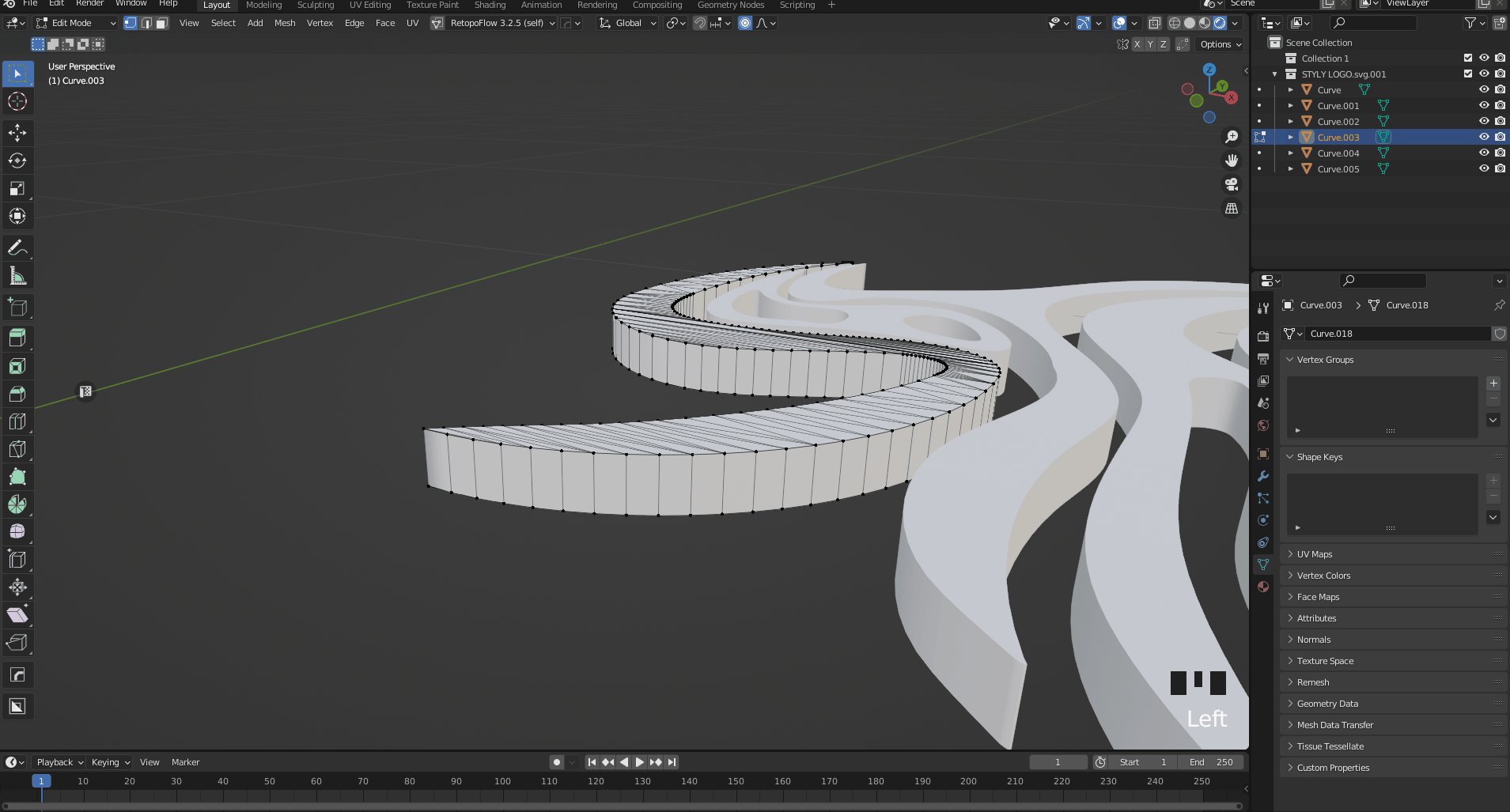
パターン2を使用する方はあらかじめめ編集モードで[P]キーを押してオブジェクトを各パーツに分離させておいてください。
フォントを3D化する
ここからは既存のフォントを利用してクロームタイポグラフィを作成します。
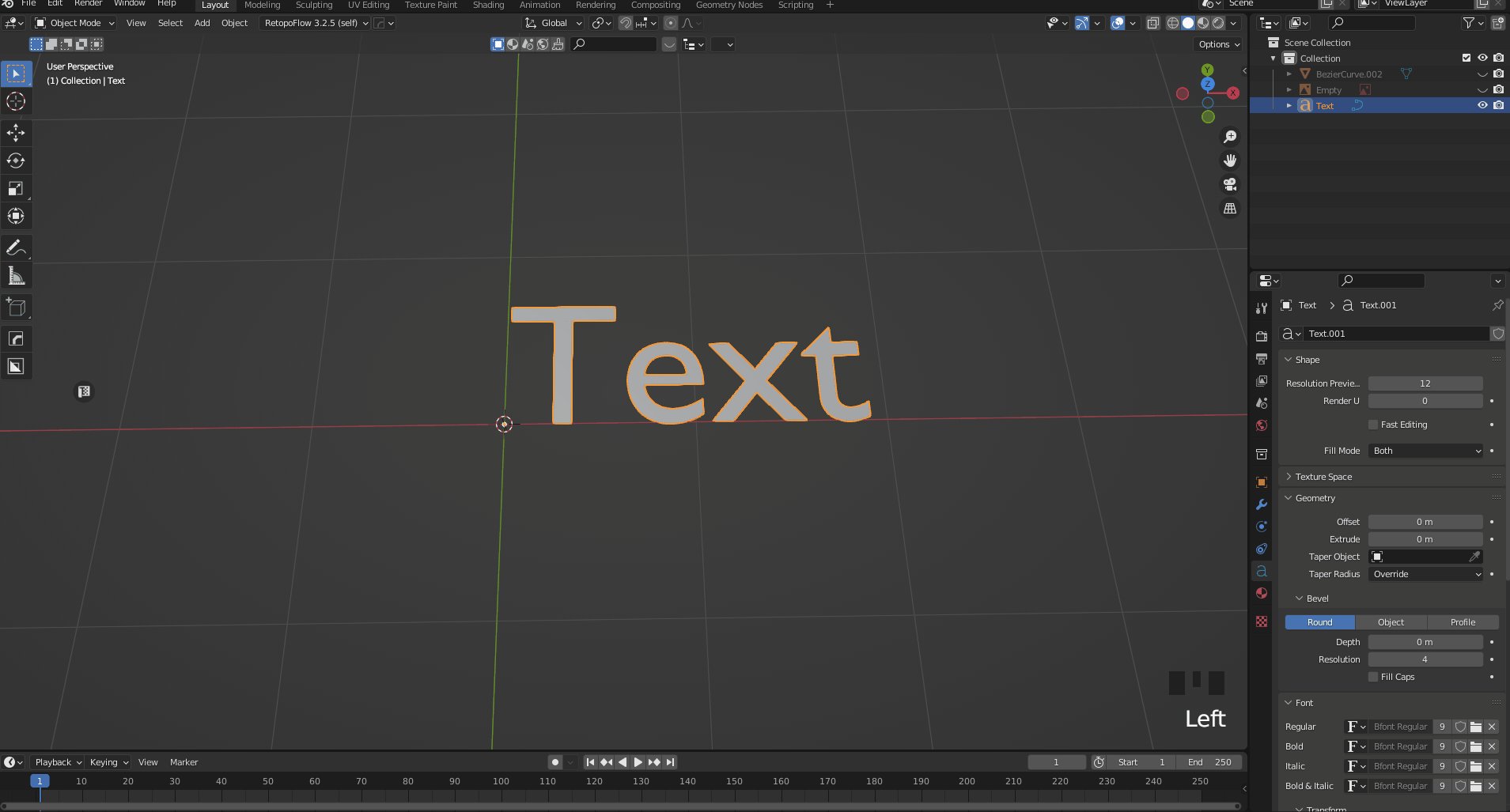
Blenderのシーン上で[Shift]キー+[A]キーでTextをクリックしてテキストを追加します。
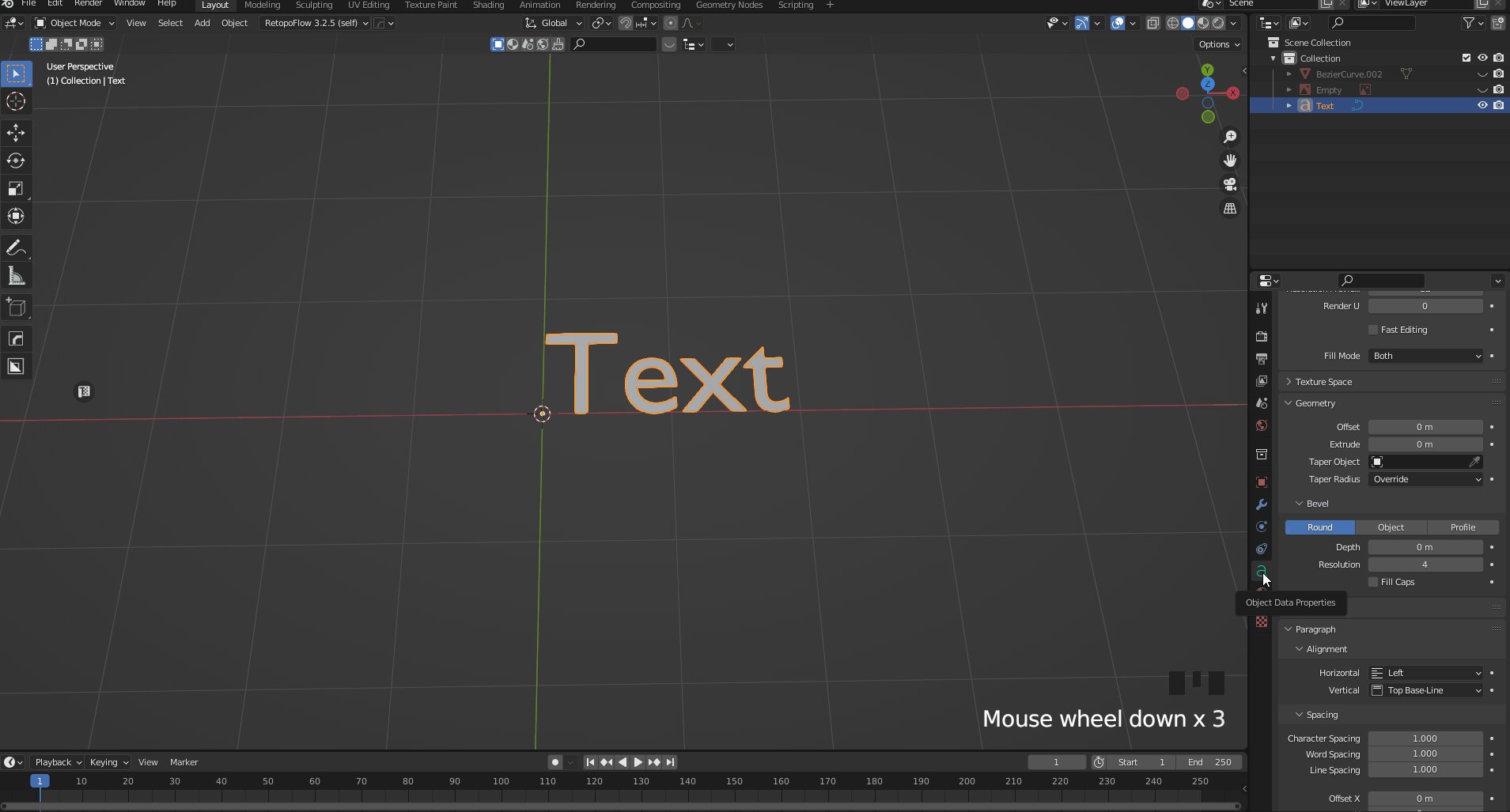
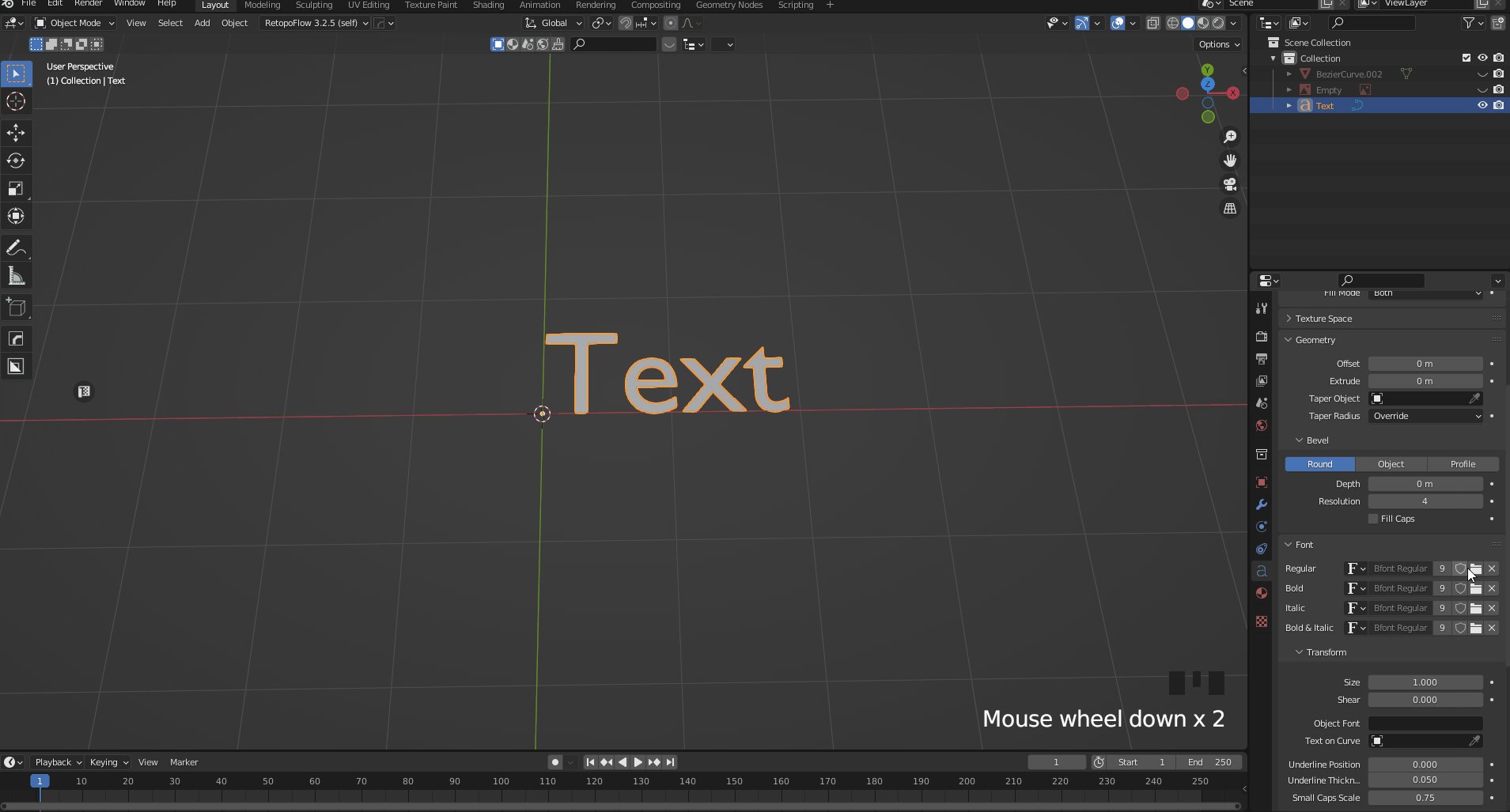
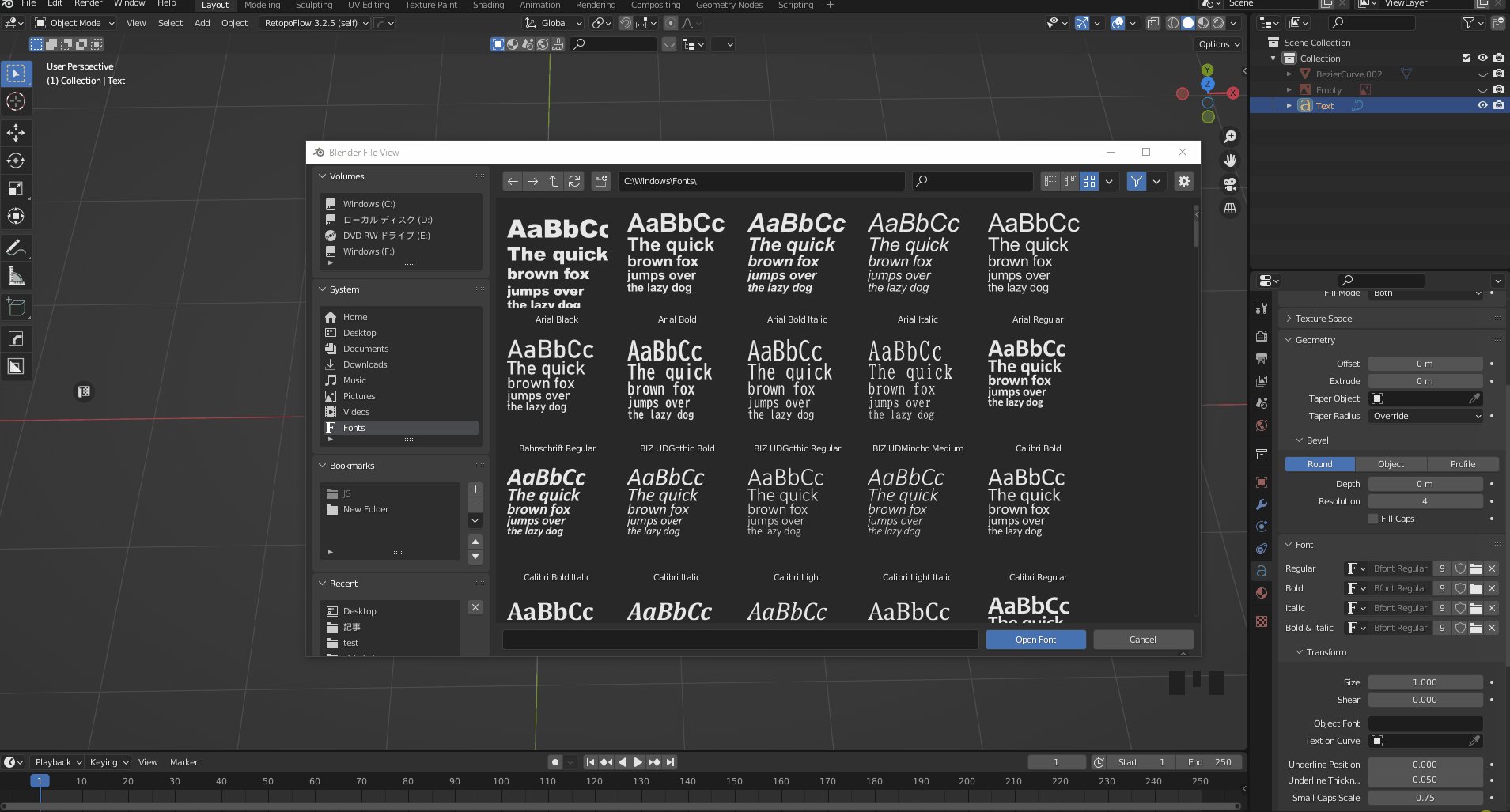
Object Data PropertiesのFontからフォントを変更できるので、Regularの右側のファイルボタンをクリックして追加したフォントを追加します。
ここにはWindowsに標準搭載されているフォントが表示されます。
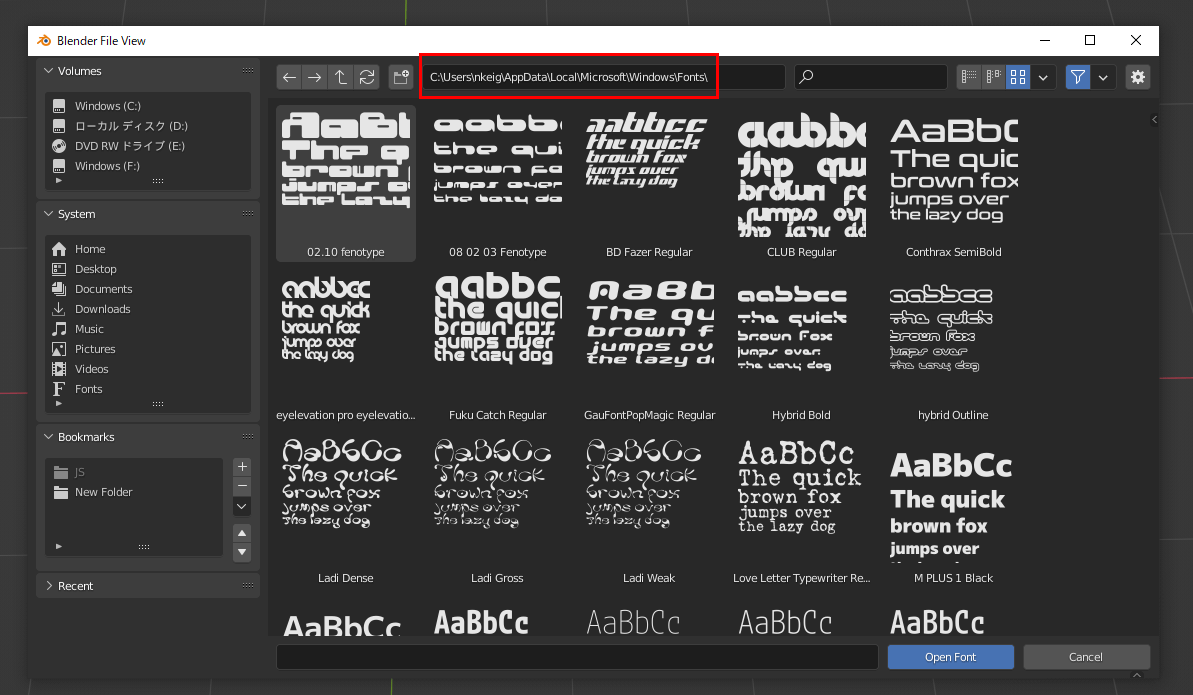
自身でダウンロードしたフォントを使用したい場合はファイルパス入力箇所に
C:\Users\ユーザー名\AppData\Local\Microsoft\Windows\Fonts
と入力するとダウンロードしたフォントの保存場所を開けます。
「ユーザー名」には自分のPCのユーザー名を入力してください。
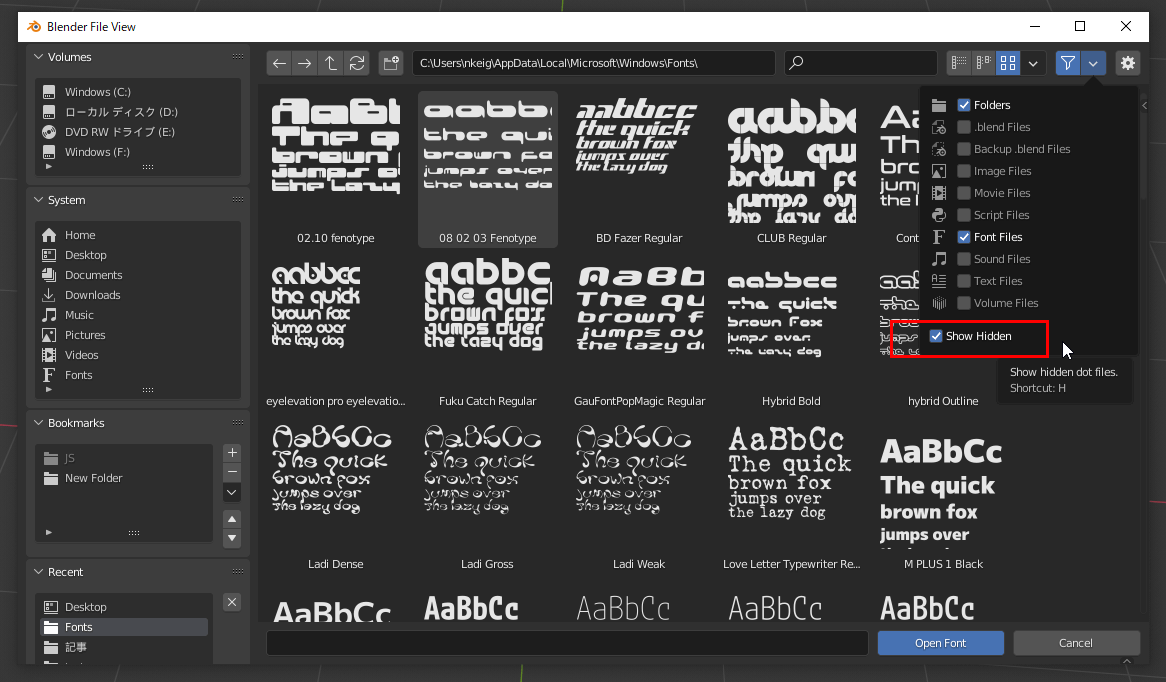
ファイルパスを入力する方法ではなくファイルを辿ってフォントの保存場所を開きたい場合は右上の三角マークを押してShow Hiddenにチェックマークを入れて隠されたファイルを表示できるようにしてください。
フォントファイルをクリックするとBlenderのフォントが変更されます。
テキスト内容を変更するときはテキストオブジェクトを選択し編集モードに入ることで文字を変更することができます。
Object Data PropertiesのGeometry→Extrudeで厚みが変更でき、Spacing→Character Spacingで文字同士の間隔を変更することができます。
Extrudeの値は0.02にしました。
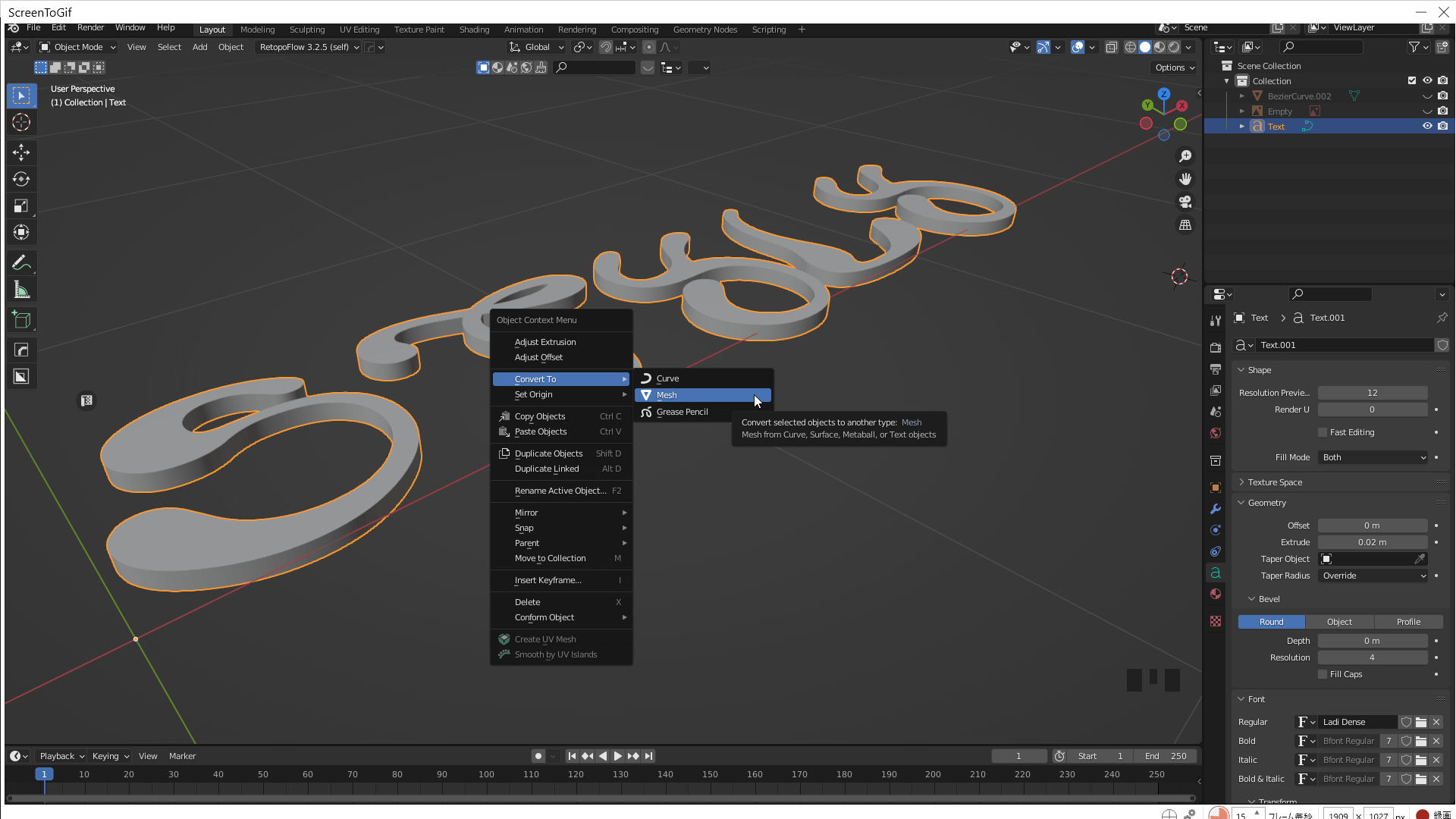
テキストオブジェクトを選択し右クリックしてConvert To→Meshをクリックすることでテキストからメッシュに変更します。
ここからの工程は前述したパターン1・角を残したい場合、パターン2・丸みを帯びさせたい場合の箇所を参照してください。
パターン2を使用する方はあらかじめ編集モードでオブジェクトを各パーツに分離させておいてください。
今回使用した「Ladi」フォントはこちらからダウンロードすることができます。
Ladi Display Font:ダウンロード
FBXをエクスポートする
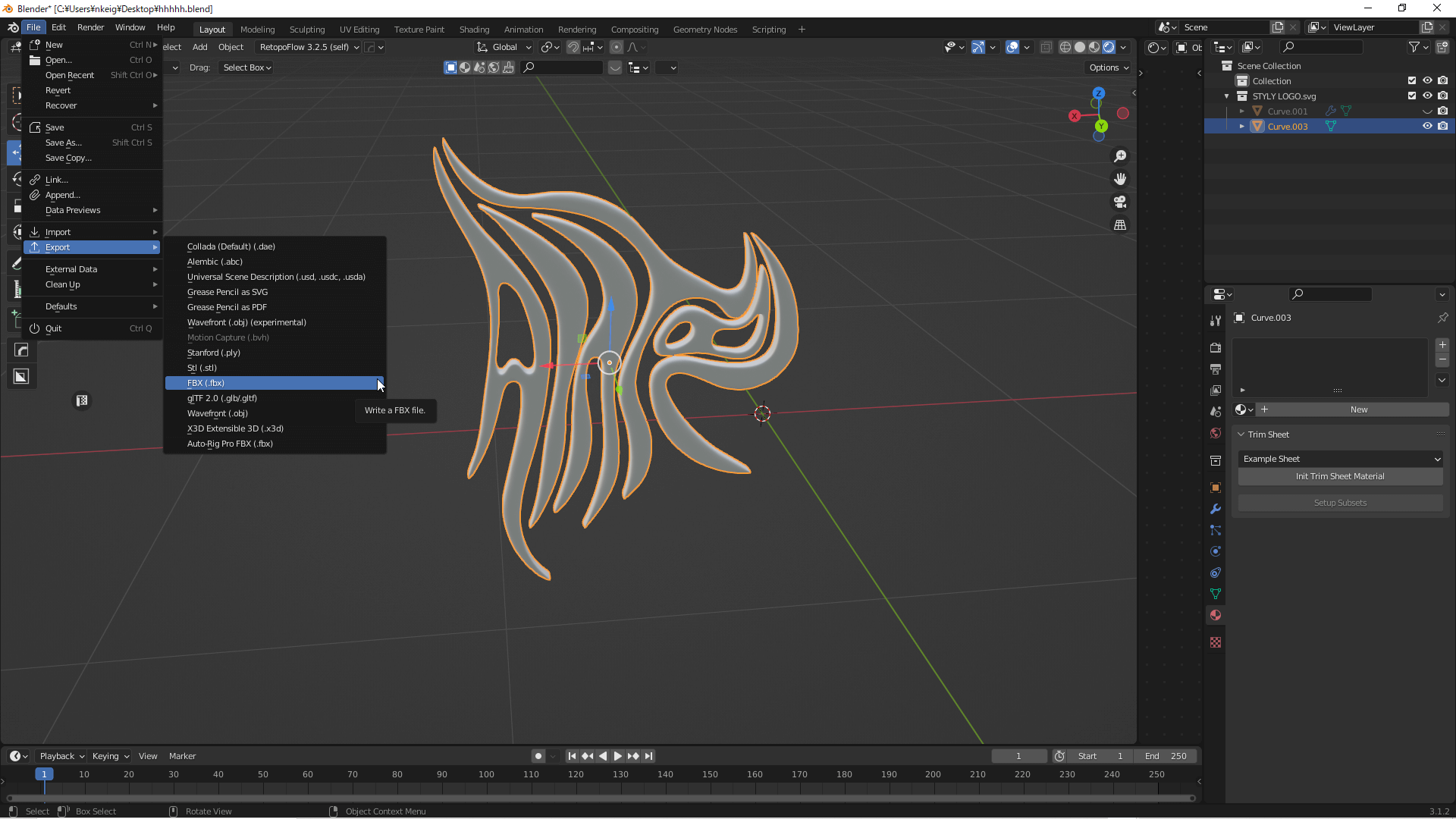
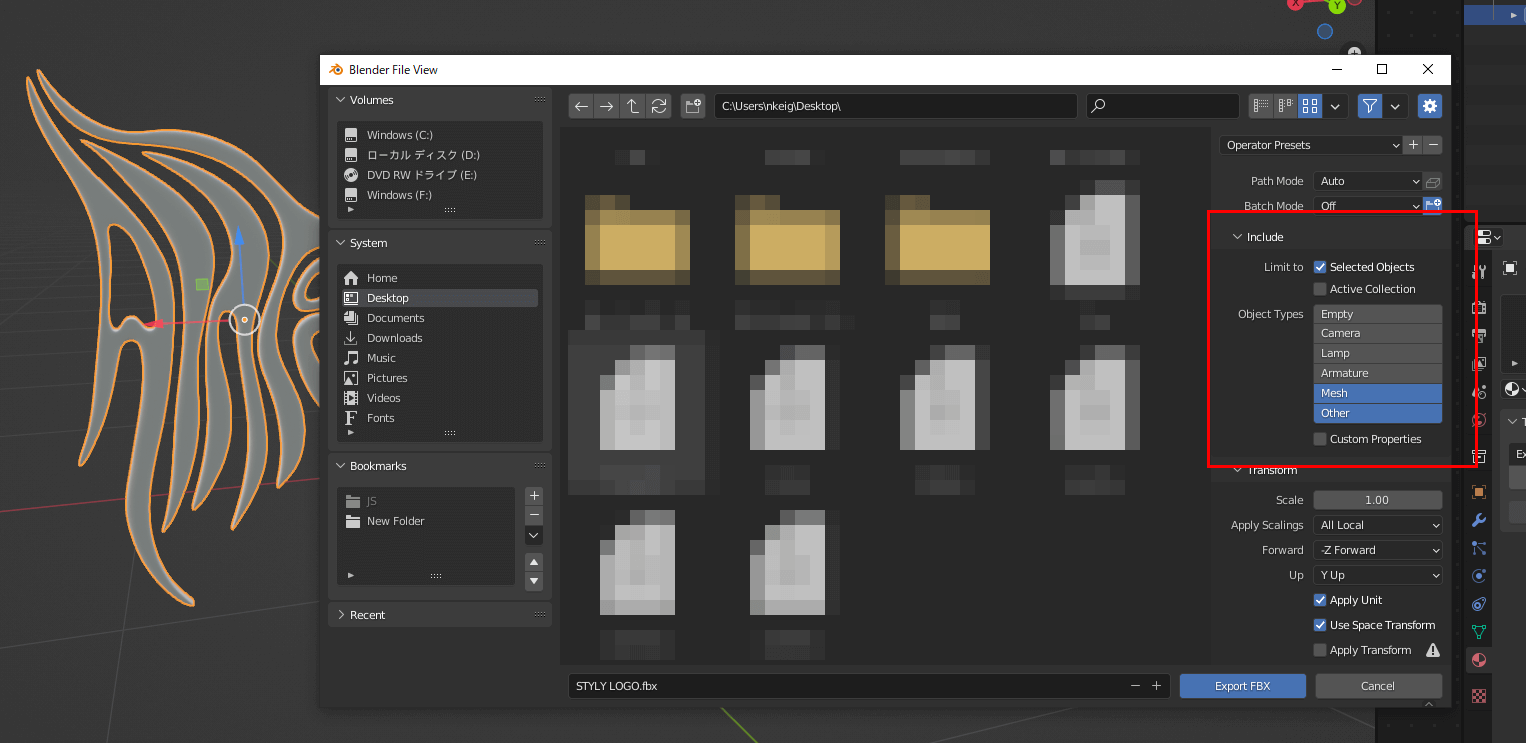
エクスポートしたいオブジェクトを選択し、左上のFile→Export→FBXを選択します。
エクスポート設定を画像のようにし、保存先のフォルダを選択してExport FBXをクリックします。
これでオブジェクトは完成です。
STYLYにアップロードする方法
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
これでSTYLYへのアップロードは完了です。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki












![ctrl+[J]キーで統合します](https://styly.cc/wp-content/uploads/2022/06/13.gif)












![[S]キー→[Z]キー→大きさを0にします](https://styly.cc/wp-content/uploads/2022/06/25.gif)




![Shift+[A]キーでCurve→Bezier](https://styly.cc/wp-content/uploads/2022/06/30.png)

![[F]キーで統合することができます](https://styly.cc/wp-content/uploads/2022/06/32.gif)


![[F]キーを押すとメッシュが埋まります](https://styly.cc/wp-content/uploads/2022/06/35.gif)

![ctrl+[J]キーで統合し、面を選択して[E]キーでメッシュを0.05押し出します](https://styly.cc/wp-content/uploads/2022/06/37.gif)



![編集モードで[P]キーを押して各パーツに分離します](https://styly.cc/wp-content/uploads/2022/06/41.gif)
![Shift+[A]キー→Text](https://styly.cc/wp-content/uploads/2022/06/42.gif)