はじめに
本記事では、モデリングをしたことがない人向けにBlenderの使い方と簡単なモデル作り、STYLYへアップロードするまでの一連の流れを紹介します。
前回までの内容
前回の記事では、モデリングの基本のやり方やBlenderの基本操作について書きました。
その際にマテリアルでモデルに色を付ける方法をご説明しました。
今回の記事の内容
しかし、マテリアルで色を変えるだけだと模様や表面の凹凸をつけたい時などに困ります。
そんなときに便利なのがテクスチャです。今回はテクスチャの貼り方について書いていきます。
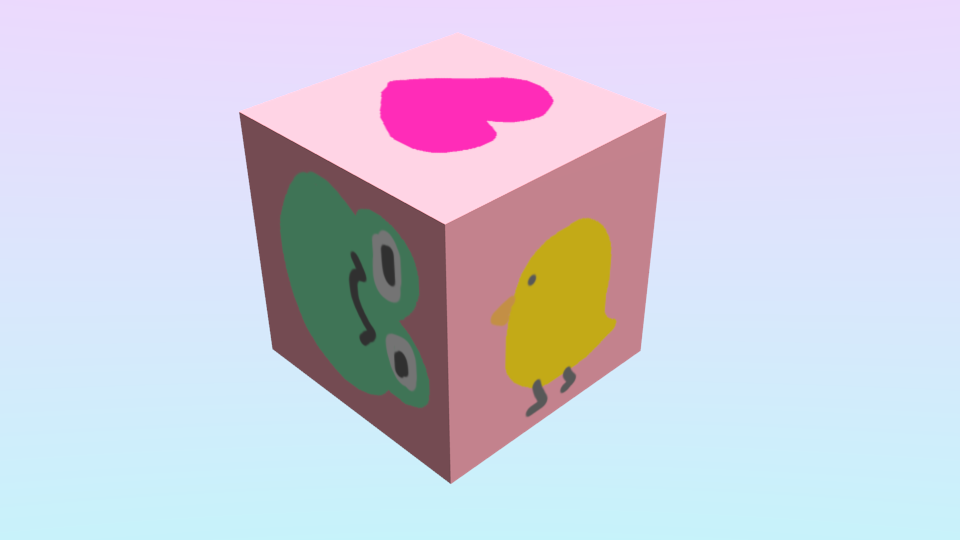
完成例は以下の通りです。

完成モデル
基本のキューブにテクスチャを貼って、やり方を覚えましょう。
UV展開をする
テクスチャをモデルに貼るためには、モデルを展開して平面にしてあげる必要があります。
展開図に絵をかいて、モデルに貼り付ける、というイメージです。
このことを「UV展開」と呼びます。
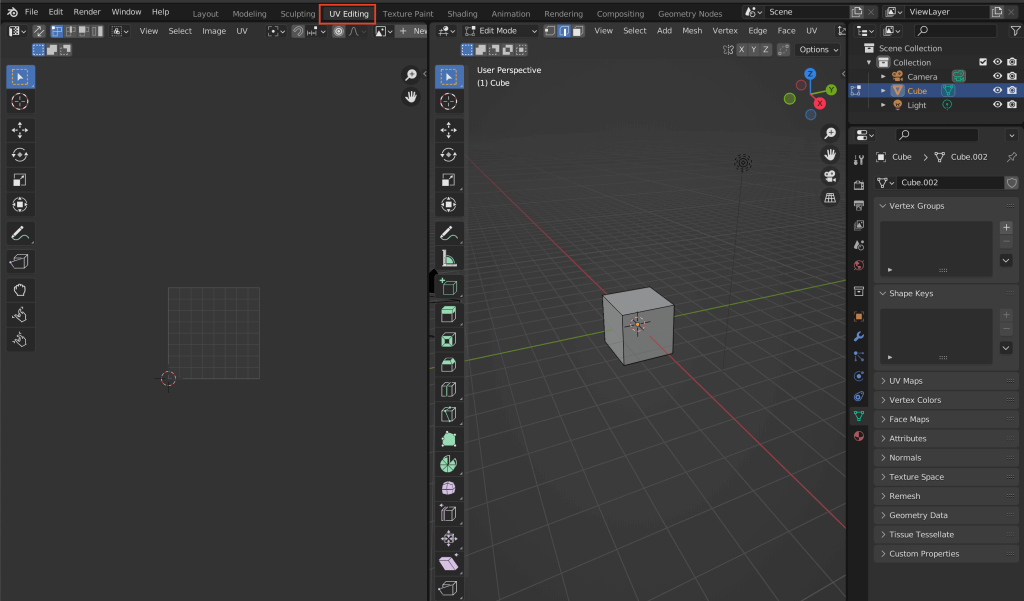
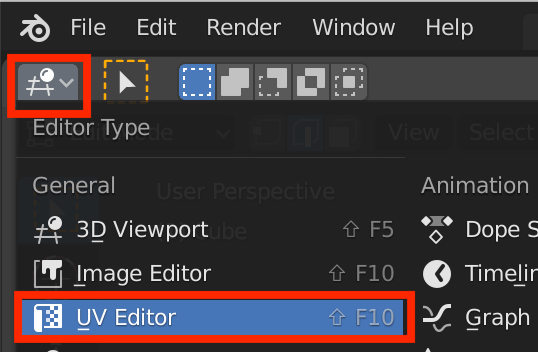
まず、上部のUV Editingタブをクリックし画面を切り替えます。
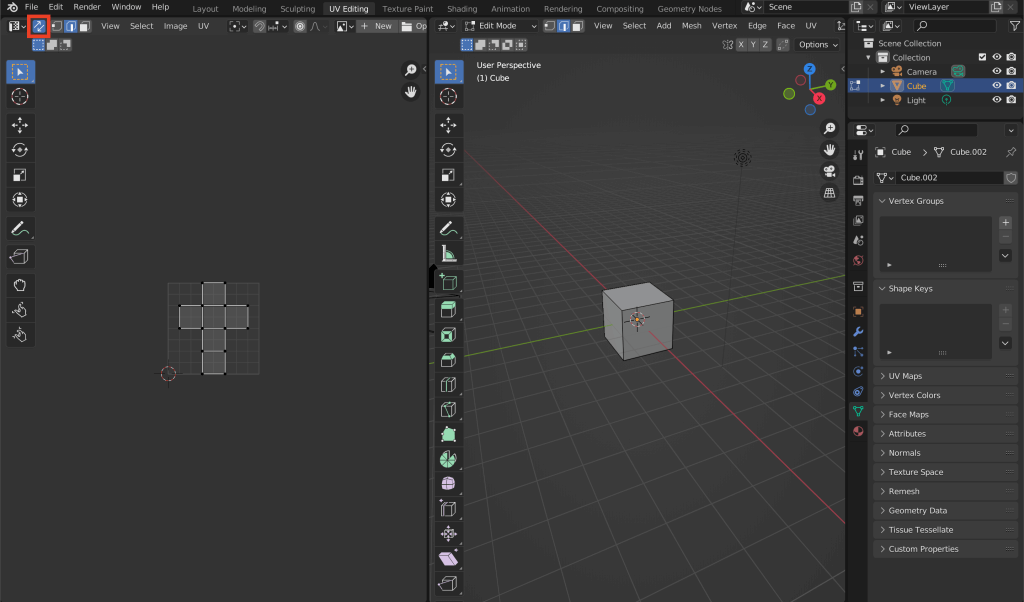
画面左上にある矢印のボタン(UV Sync Selection)をクリックし、自動同期を有効にします。
すると常に右画面の展開図が左の画面に表示されます。
UV展開の方法は色々ありますが、基本的な手動と自動、二つのUV展開方法を紹介します。
手動でUV展開する
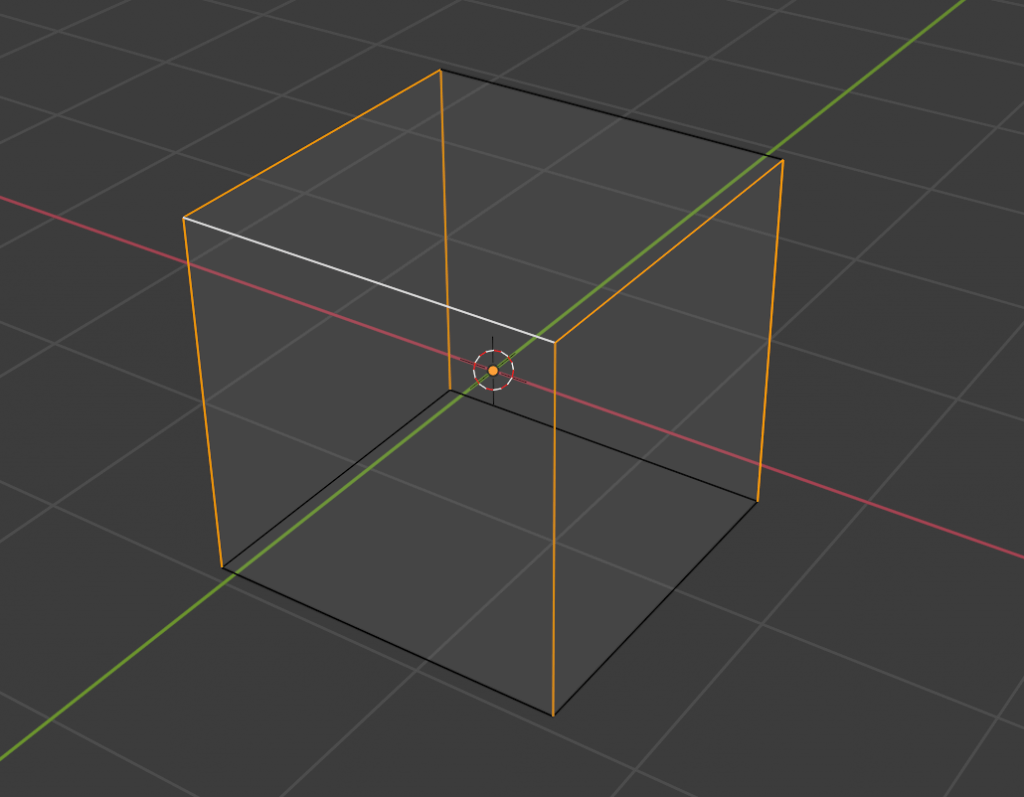
まずは辺に切り込みを入れる作業です。
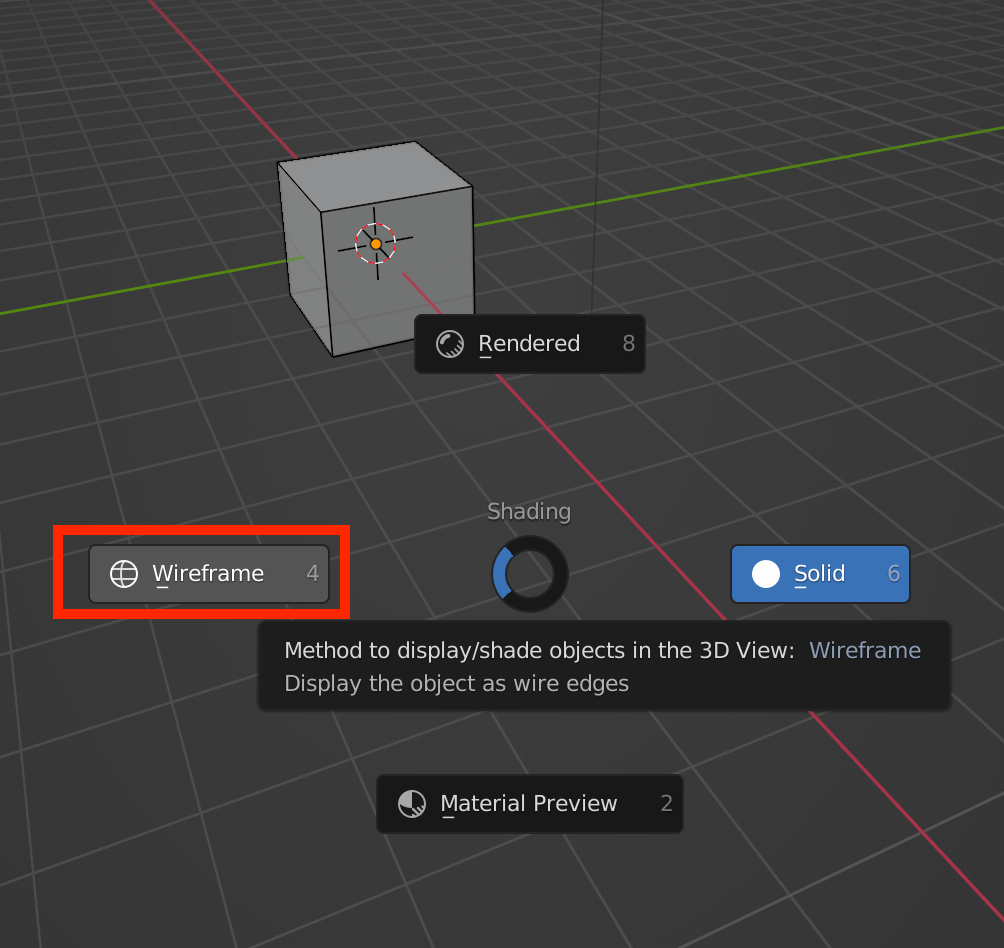
元々右画面は辺が表示されるようになっていますが、好みでワイヤーフレーム表示に切り替えても作業しやすいです。
右画面上で[Z]キーを押すことで、表示モードを切り替えられます。
展開図を想像しながら、切り込みを入れたい辺を選択してください。
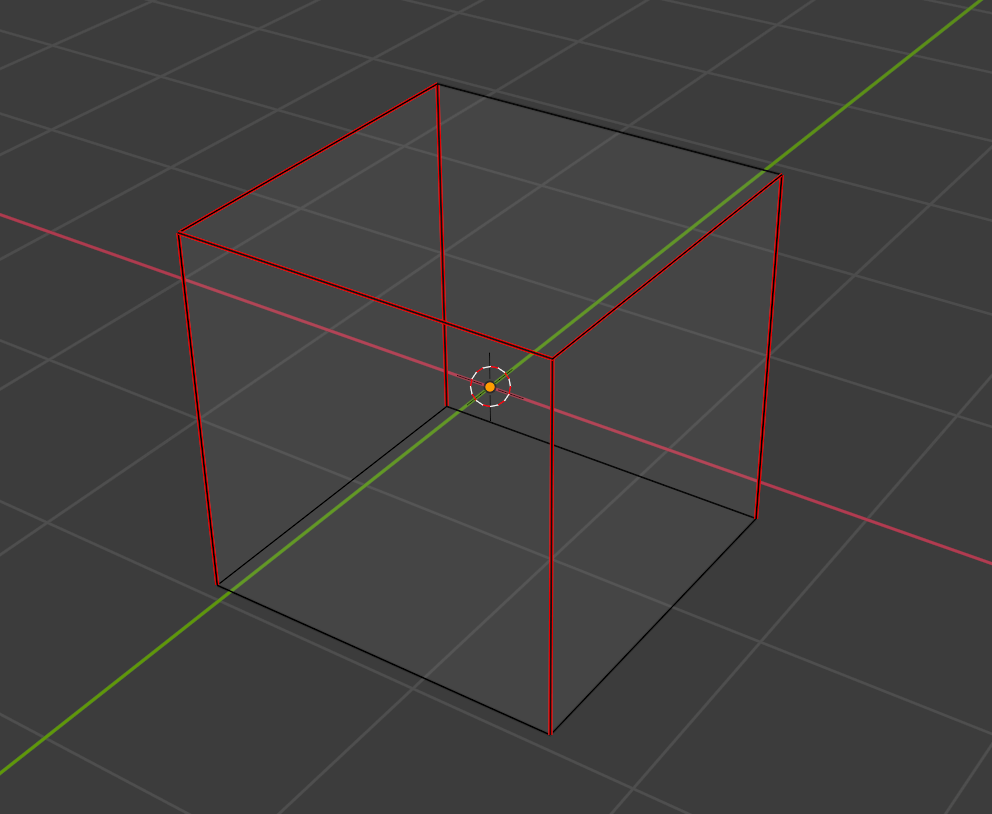
辺を選択出来たら、[Ctrl]+[E]キーを押してMark Seam(シームを付ける)を選択します。
Mark Sharp(シャープをつける)と似てるので注意しましょう。
すると、先ほど選んだ辺が赤くなりました。
一度Mark Seamを行った後でも、追加で切り込みを入れたい辺を選択してまたMark Seamをすれば追加できます。
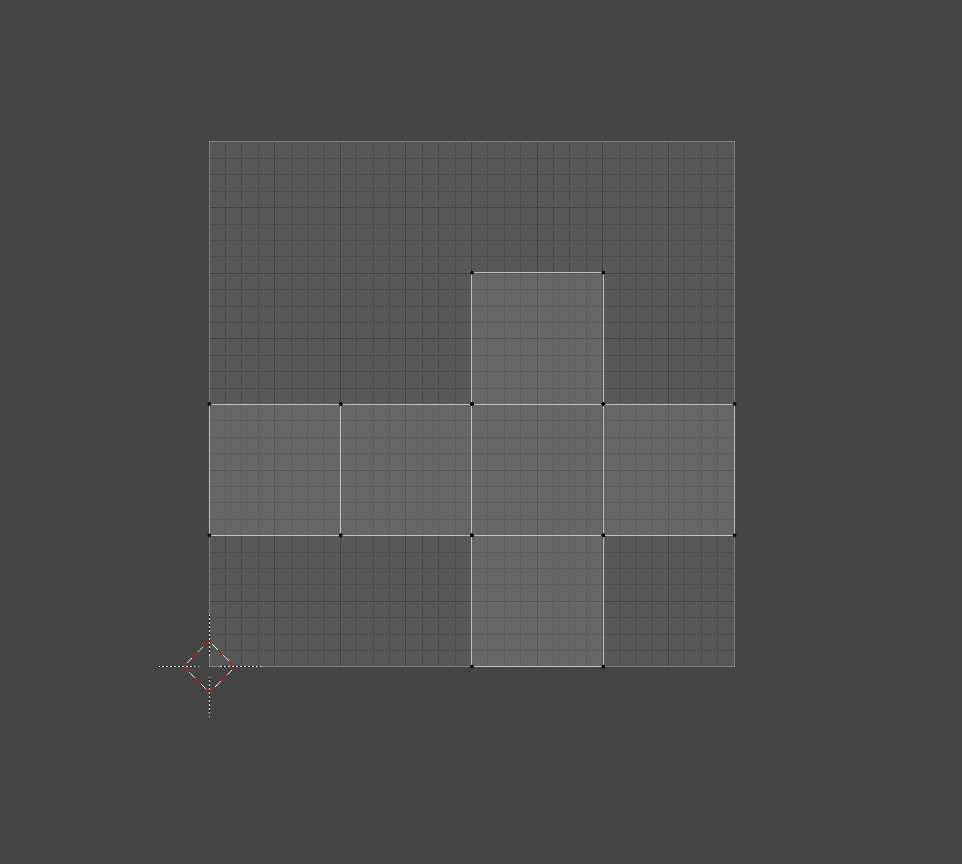
切れ込みを入れたら[A]キーでメッシュを全選択、[U]キー→Unwrap(展開)を選択します。
自動でUV展開する
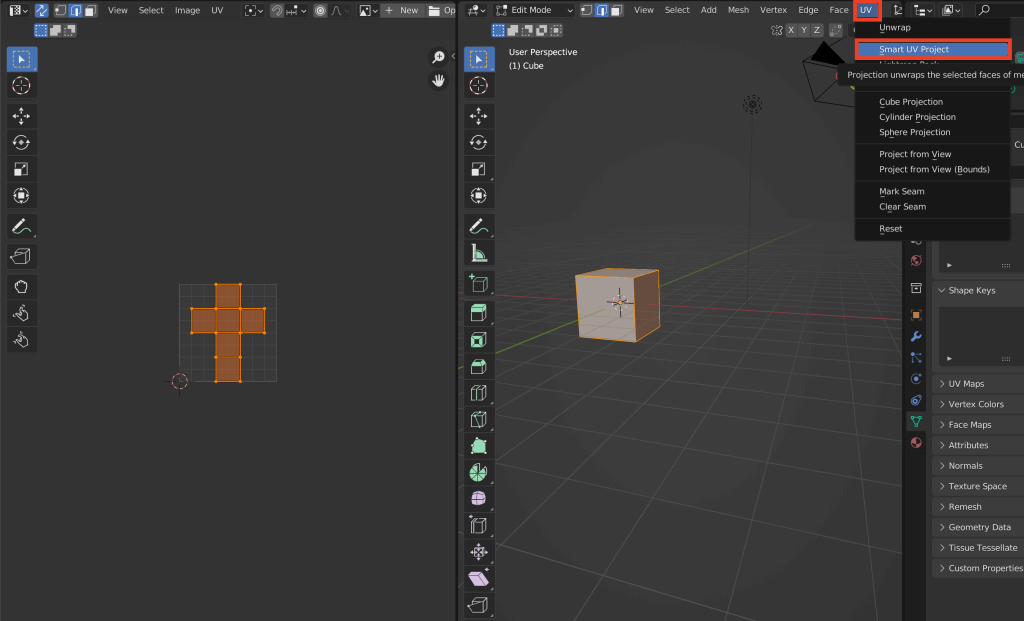
[A]キーを押し全選択した状態で、画面右上のUVメニューからSmart UV Projectを選択します。
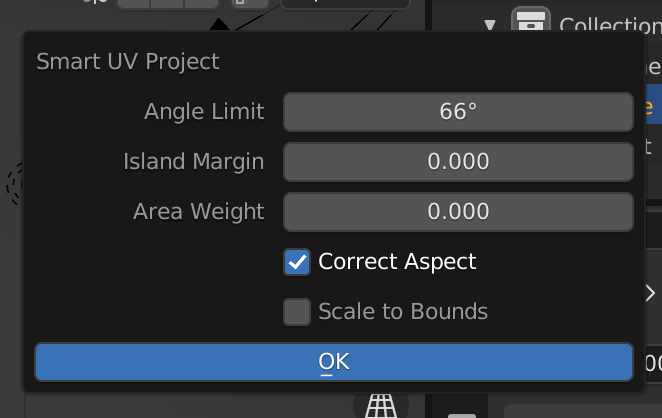
すると設定ウィンドウが出てくるので任意の値を入力します。
特に希望がない場合はOKをクリックしてください。
| Angle Limit | アングルの上限(上限を高くすると小さなグループが多くなるが歪みは少なくなり、 逆に低くするとグループの数は少なくなるが歪みは多くなる) |
| Island Margin | UV展開した際の面同士の隙間 |
| Area Weight | 投影のベクトルを面積の大きい面で重み付けする |
| Correct Aspect | 正しい角度 |
| Scale to Bounds | 全体のUVの位置(大きさ)を角に合わせる |
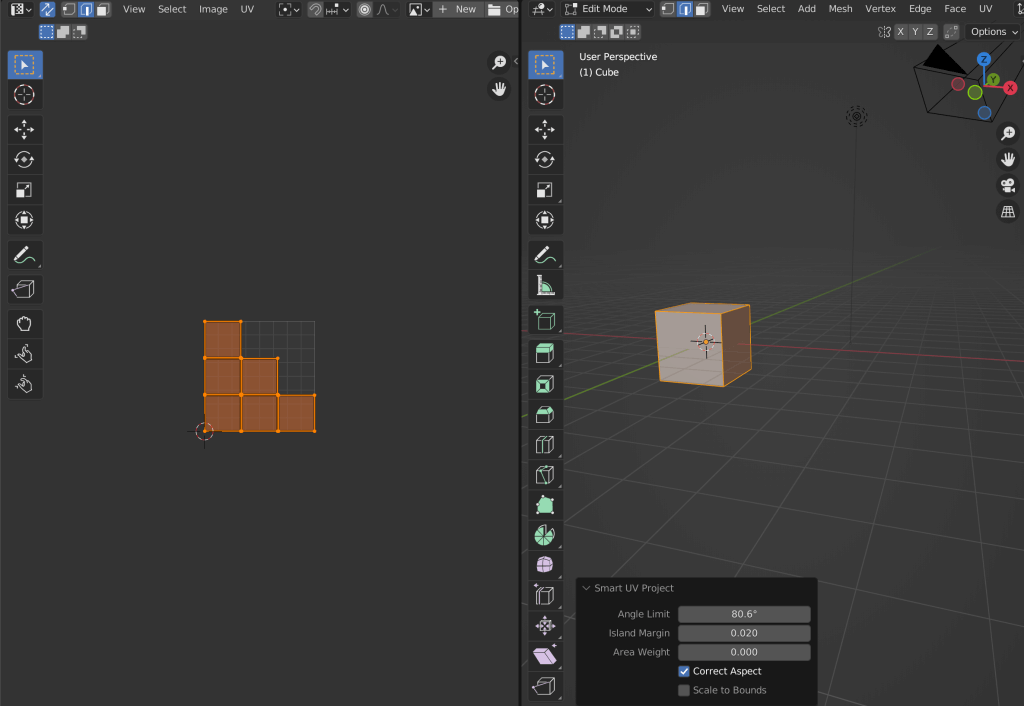
OKをクリックした後も画面右側の下から微調整できます。
展開図に絵を描いて反映させる
オブジェクト用のテクスチャに絵を描きたいときは
- Blender付属機能のテクスチャペイントを使用する
- 外部のアプリケーションへ展開図をエクスポートしそちらで編集する
の2つの方法があります。
使用したい機能で選んでください。
Blenderでテクスチャペイントする
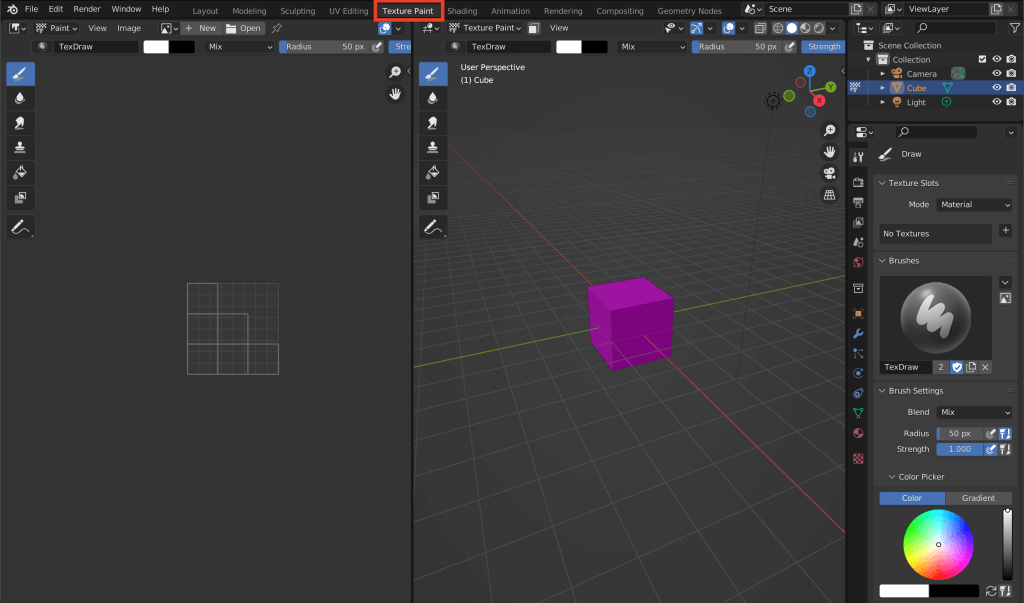
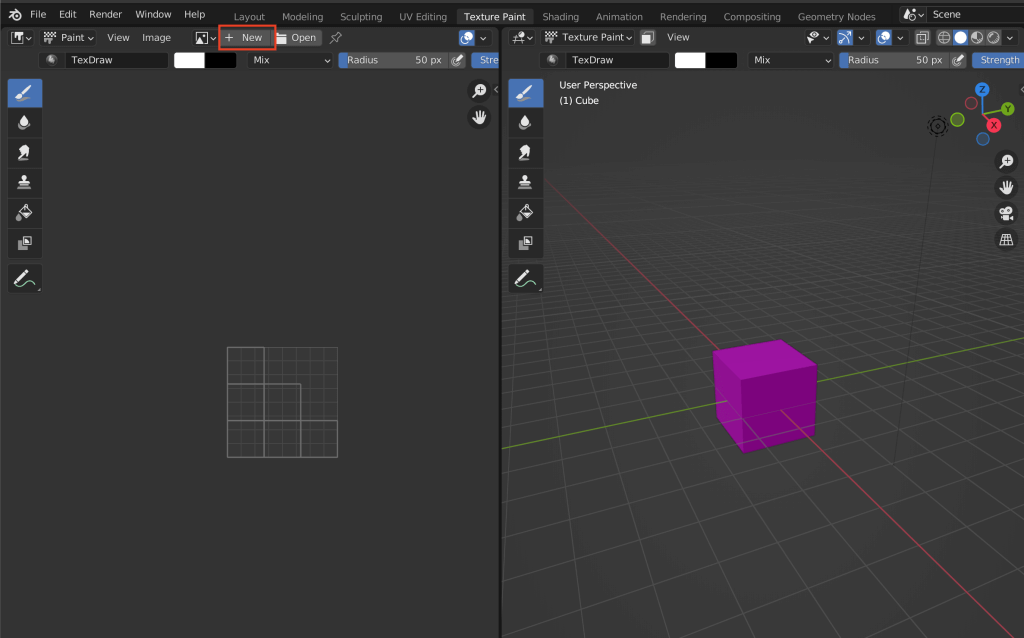
Blenderでテクスチャペイントを使用する場合は画面上部からTexture Paintモードに切り替えます。
すると画面が以下のようになります。
このままだと土台のテクスチャが無い状態なのでまだペイントできません。
そこで、画面上部からテクスチャを新規作成しましょう。
+Newのボタンをクリックします。
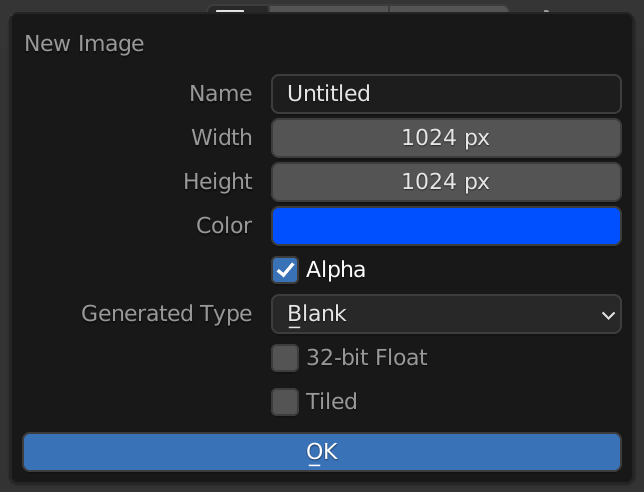
次に、変更したい部分がある場合その場所に入力します。
今回は初のテクスチャペイントなのでそのままOKボタンを押しますが、サイズなど変更したい場合以下の表を参考にしてくださいね。
| Name | テクスチャ名 |
| Width(ピクセル) | 幅 |
| Height(ピクセル) | 高さ |
| Color | 背景色 |
| Alpha | 透明色を使用したい場合チェック |
| Generated Type:Blank | 無地 |
| Generated Type:UV Grid | UVグリッド(白黒チェック) |
| Generated Type:Color Grid | カラーグリッド(虹色と数字) |
| 32-bit Float | 32ビットの画像を作成する(色情報が多い分ファイルデータが重くなる) |
| Tiled | タイル状 |
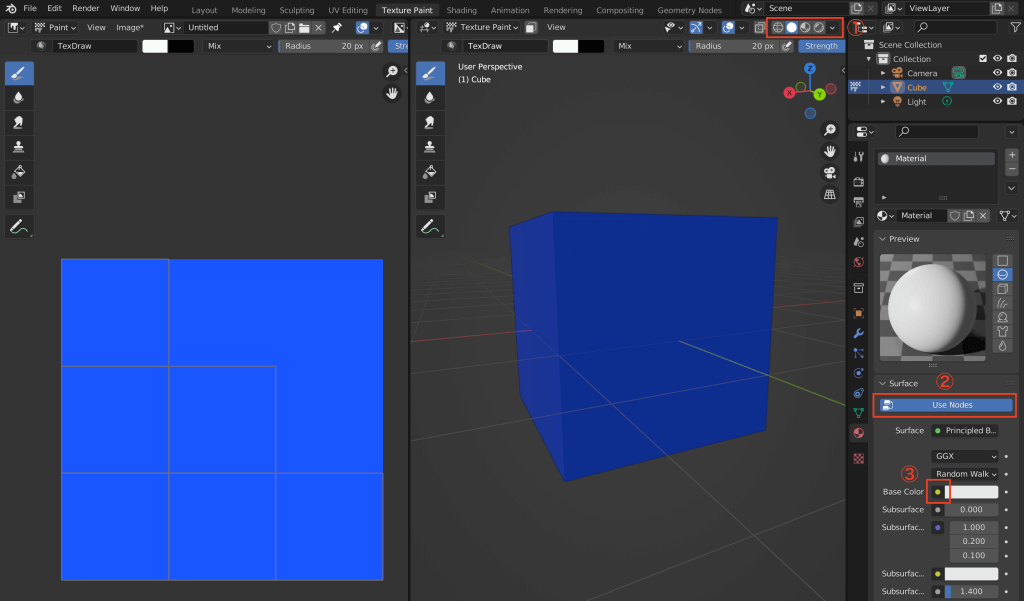
その後、以下の手順に沿ってそれぞれ小さな設定をします。
- 右上のビューポイントシェーディングからソリッドモード(左から二番目の白丸アイコン)に変更します。
- Use Nodesになっていることを確認し、このボタンが青くなっていない場合はクリックして適用します。
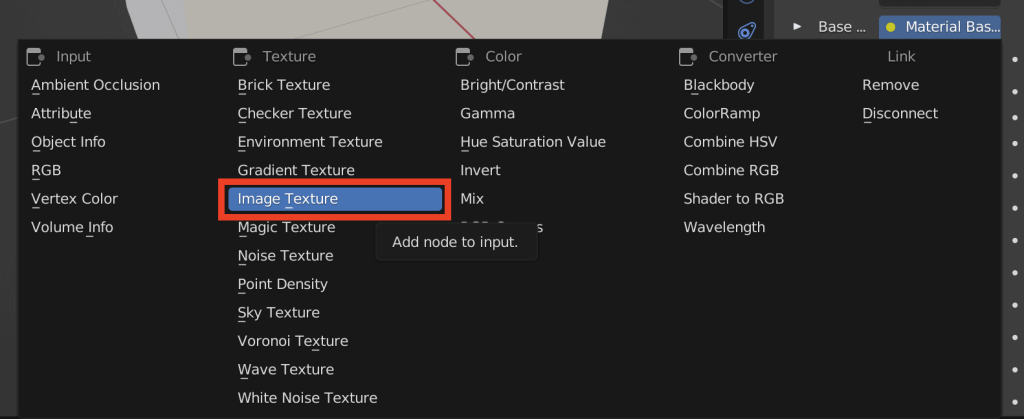
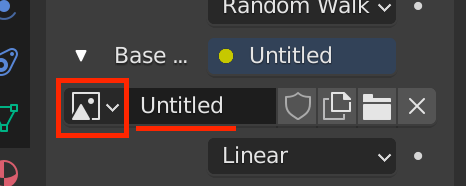
- ベースのテクスチャを設定します。ここをクリックすると一覧が表示されるので、Image Textureを選択してください。
4. 写真アイコンをクリックすると、Untitled(先ほど左画面で新規作成したテクスチャ)を選択できるので、選択します。
これで準備完了です。
あとはブラシの色と太さを上部メニューから選び、オブジェクトに直接描くだけです。
すると、描いた線が左画面のテクスチャにも自動で同期されます。
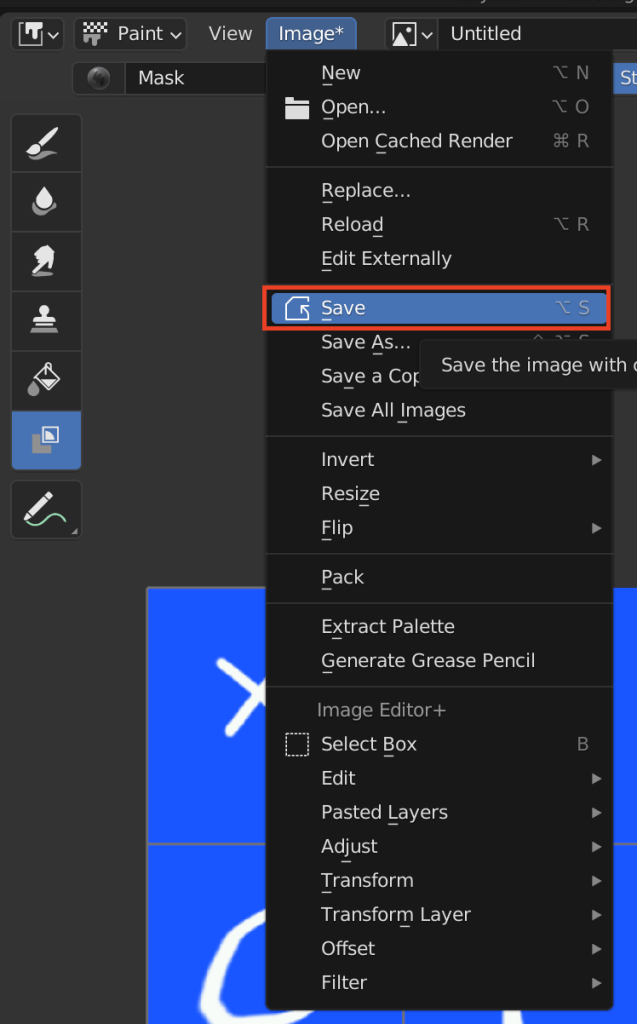
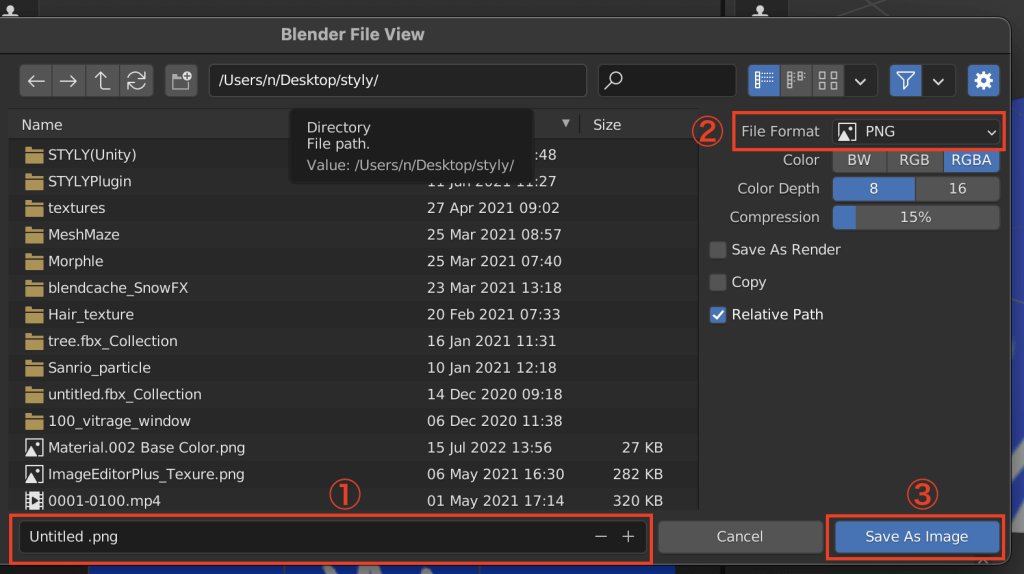
テクスチャを保存したい場合は左画面上部のImageからSaveを選択します。

Save
希望の保存先を選択したら、①の欄でファイル名を入力し、②で拡張子を選択します。
最後に③のSave As Imageをクリックすると保存されます。
IllustratorやPhotoshopなど他のアプリケーションで絵を描く
BlenderのTexture Paintではなく外部のアプリケーションを使用する場合は、展開図を画像保存し、エクスポートしましょう。
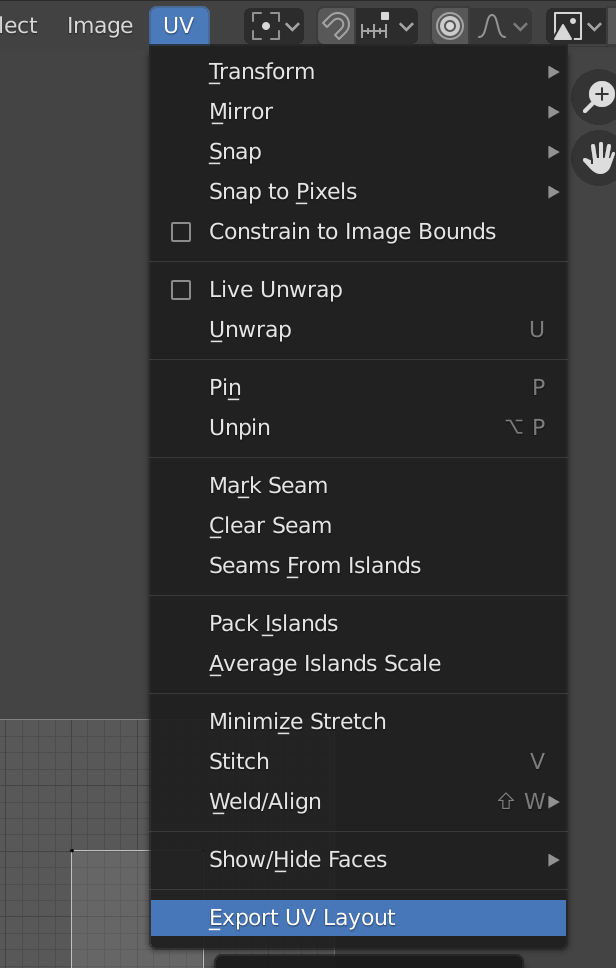
上のメニューのUV→Export UV Layout(UV配置をエクスポート)を選んで、好きな場所に保存します。pngで書き出されます。
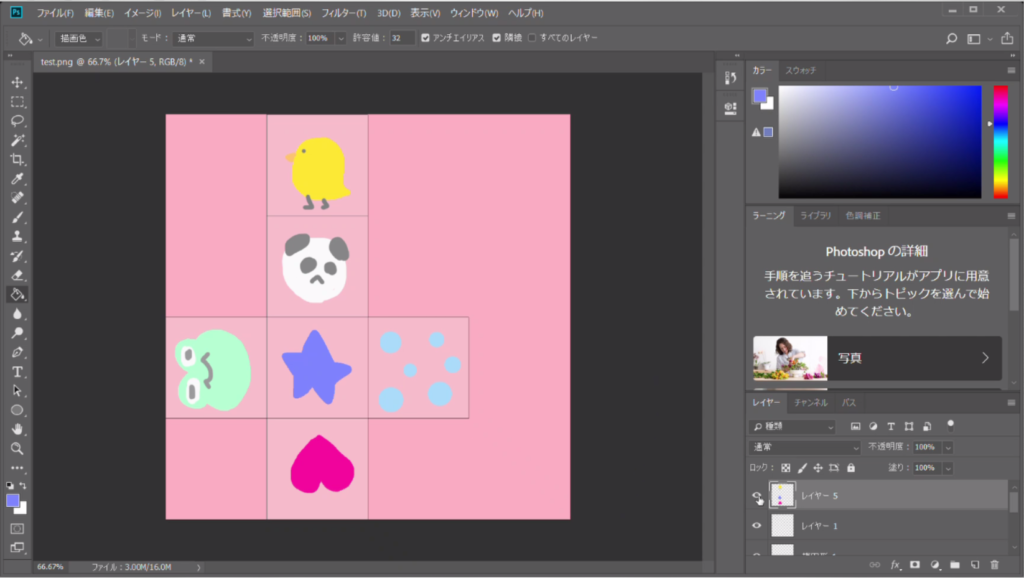
画像を保存したら、そのファイルをIllustratorやPhotoshopなどで編集します。

テクスチャを描く
上図のような状態で書き出すとモデルに貼り付けたときにUV展開図の線も見えてしまうので、そのレイヤーは見えない状態でjpg/pngで書き出してください(のちにSTYLYにモデルを上げるときに、obj形式でアップロードしたい場合はjpgである必要があります。基本的にはpngでも大丈夫です)。
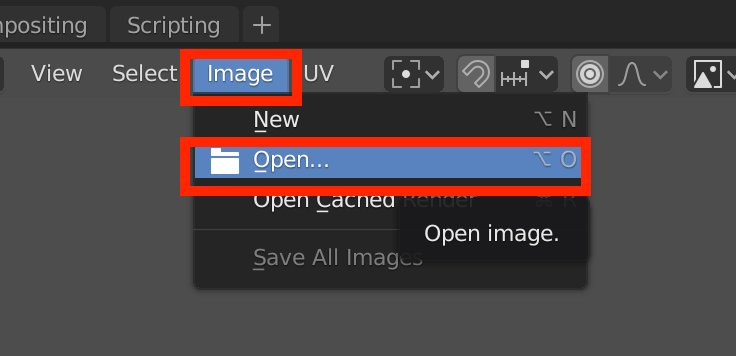
Blenderに戻ります。まずマテリアルをつけます。マテリアルの付け方は前回の記事をご参照ください。 マテリアルを付けたら、Cubeの頂点を全選択した状態でUV Editorの上のバーから「Image」→「Open」を選びます。
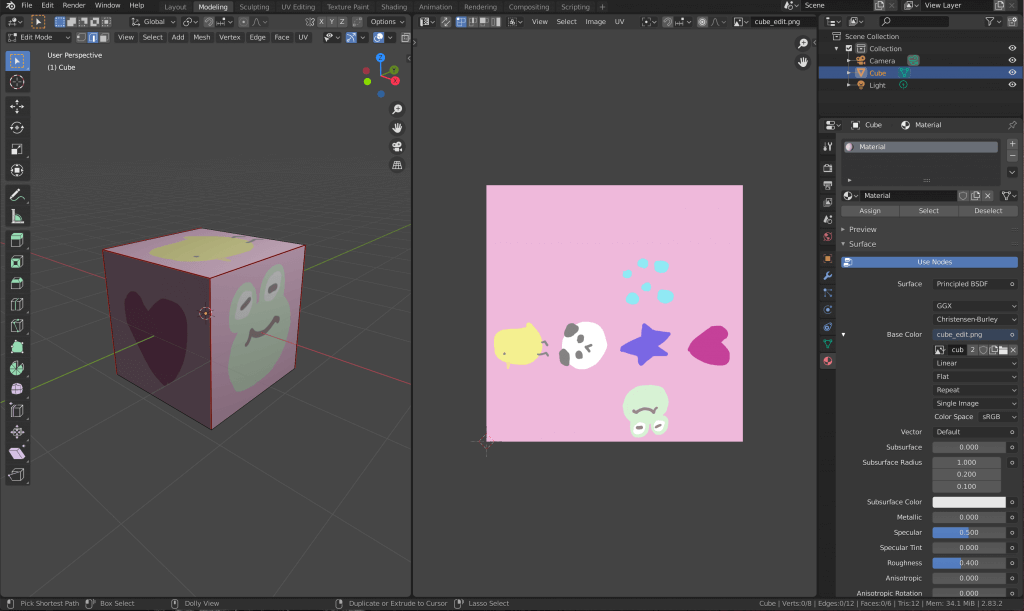
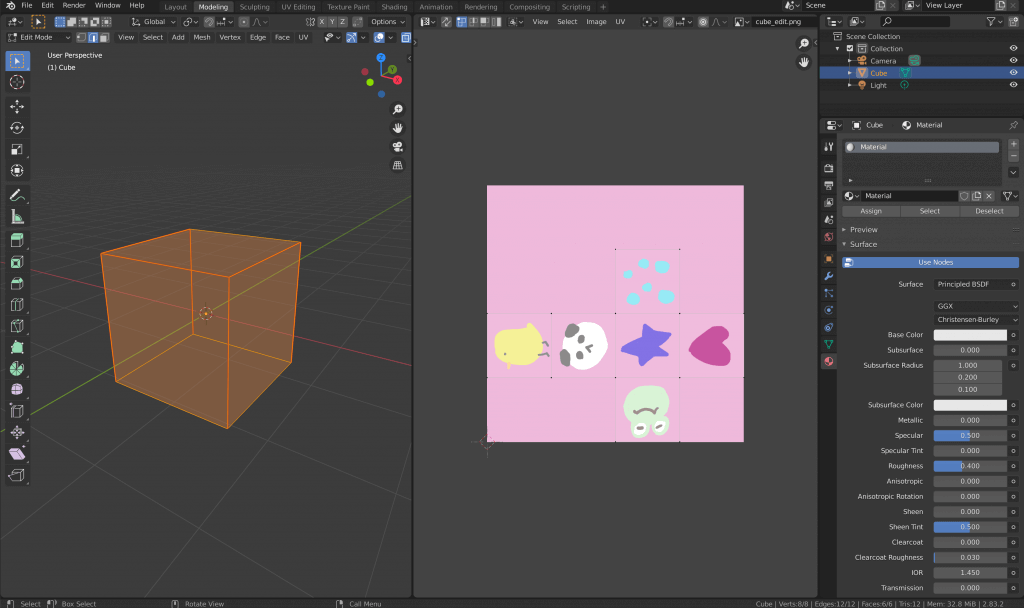
先ほど描いた画像を選びます。
この時点では左側のCubeにテクスチャは反映されていません。
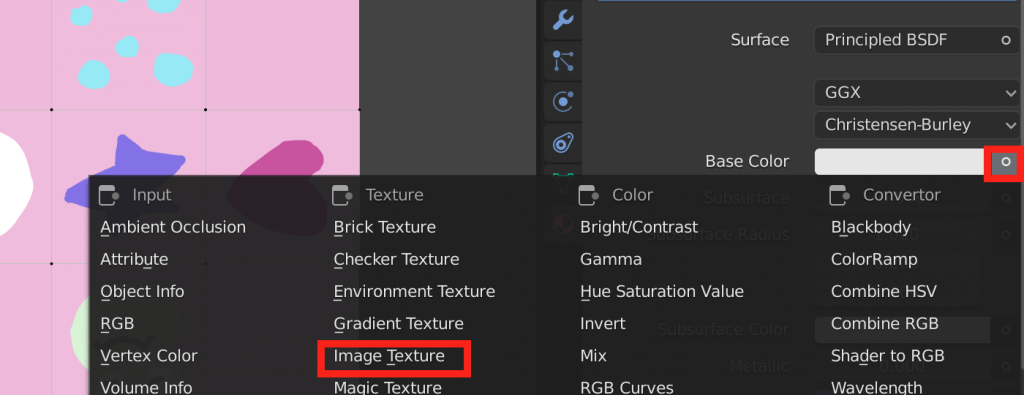
反映させるためには、マテリアルタブにある「Base Color」の項目の○ボタンをクリックし、「Image Texture」を選択します。
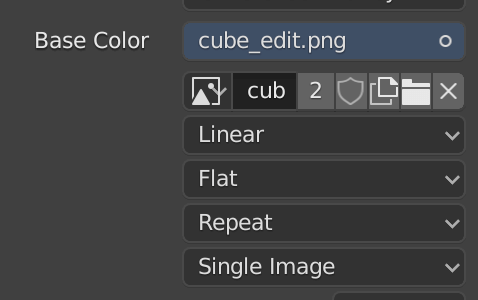
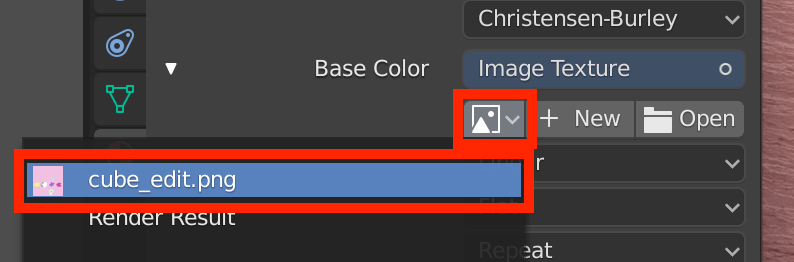
すると、テクスチャを選択するボタンが現れるので、「+ New」の左にあるボタンから先ほどのファイルを選択します。
3D Viewportの表示をRenderedかMaterial Previewに切り替えると、テクスチャが反映されていることがわかります。
万が一うまく貼れない場合は、Base Colorの他の項目が下の通りになっているか確認しましょう。
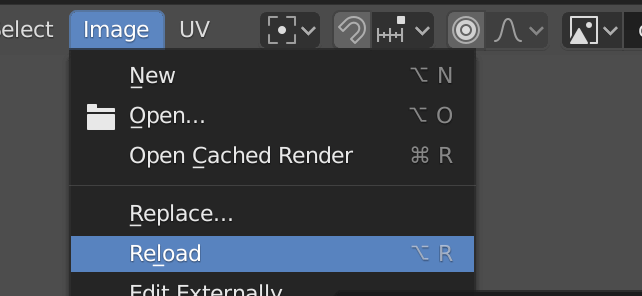
これで完了です。別のソフトで絵を修正した場合、画像を上書き保存して「Reload」するだけで最新の状態になります。
これでテクスチャの基本的な貼り方は理解できたでしょうか。今回は以上になります。
今回は簡単なキューブで練習しましたが、複雑な形になってくると展開がむずかしくなります。
人型モデルの場合は、顔と体と手と…とシームを付けるときにパーツごとにわけてみたりするとやりやすくなります。
UV展開は難しいですが、モデリングするとほぼ必ず使うので慣れが必要です。
色々なものをモデリングしてどんどんUV展開の練習をしましょう。
STYLYにアップロードする方法
モデルを書き出す
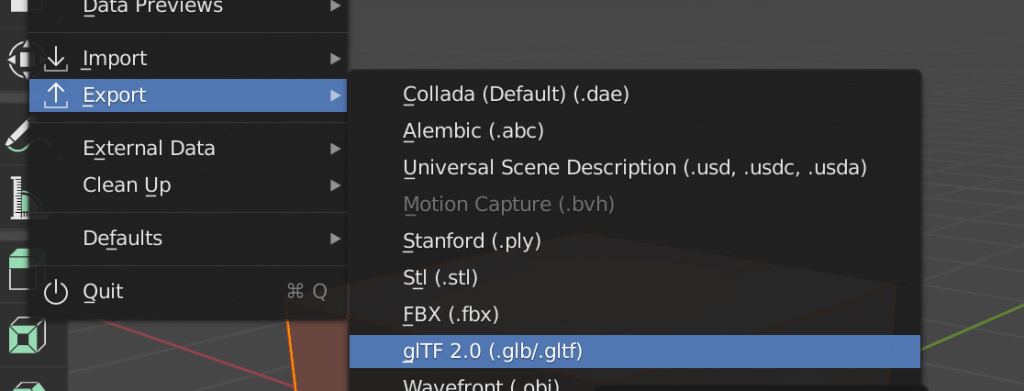
それではモデルを書き出してSTYLYに入れましょう! 出来上がったキューブを選択した状態で、 上メニューの「File」→「Export」→「glTF 2.0(.glb/.gltf)」を選択します。
STYLYにアップロードする
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法

アップロード完了
こちらの空間は以下のURLから見ることができます。
今回出てきた用語とショートカット
用語
- UV展開:テクスチャを付けるためにオブジェクトを展開すること、また、したもの。
- UV Editor:UV展開したあとの展開図を見る画面のこと。
ショートカット
- [Ctrl]+[E]→「Mark Seam(シームを付ける)」:展開するための切り込みを入れる
- [A]:全選択
- [U]→「Unwrap(展開)」:シームを付けた後に、実際に展開する
次回記事はこちら
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki
























![[Z]キーでRenderedに切り替え](https://styly.cc/wp-content/uploads/2018/11/Screen-Shot-2020-09-19-at-16.52.48.png)