はじめに
本記事では、モデリングをしたことがない人向けにBlenderの使い方と簡単なモデル作り、STYLYへアップロードするまでの一連の流れを紹介しています。
前回までの内容
前回の記事では、Blenderアドオンを使用して既存のボーンを入れる方法をご紹介しました。
前々回の記事では手動でボーンを入れる方法を紹介しているので、以下から併せて参考にしてくださいね。
今回の記事の内容
今回は、ボーンを入れたオブジェクトにアニメーションをつけてSTYLYへアップロードするところまでをご説明します。

アニメーション例
アップロード前の準備
ボーンの名前を変更する
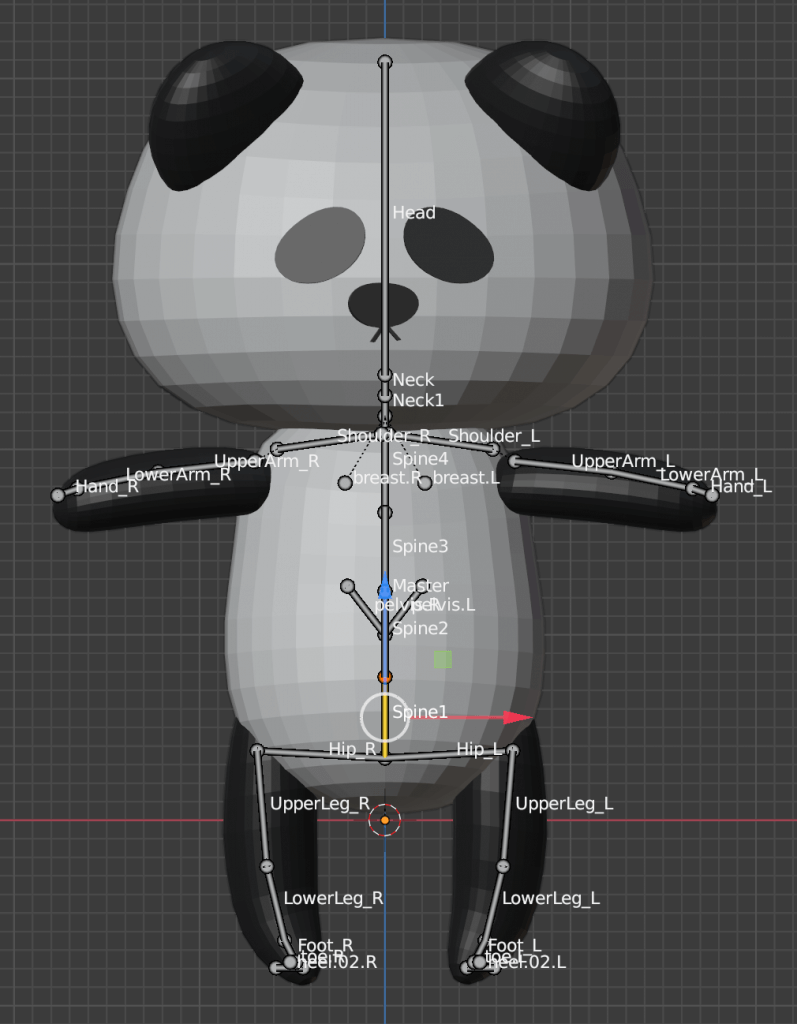
あとでSTYLYへアップロードする際に必要になるのと、アニメーションをつける際にわかりやすくするために、ボーンの名前を変更します。
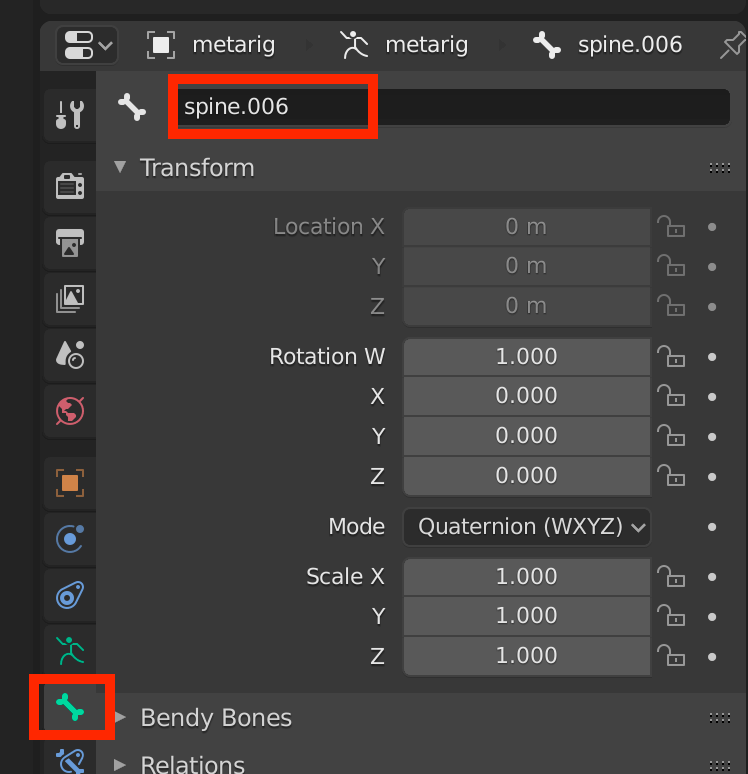
編集モードもしくはポーズモードでボーンを選択した状態で右下のパネルから骨のアイコンをクリックし、名前の書かれた箇所をダブルクリックするとボーンの名前を変更できます。
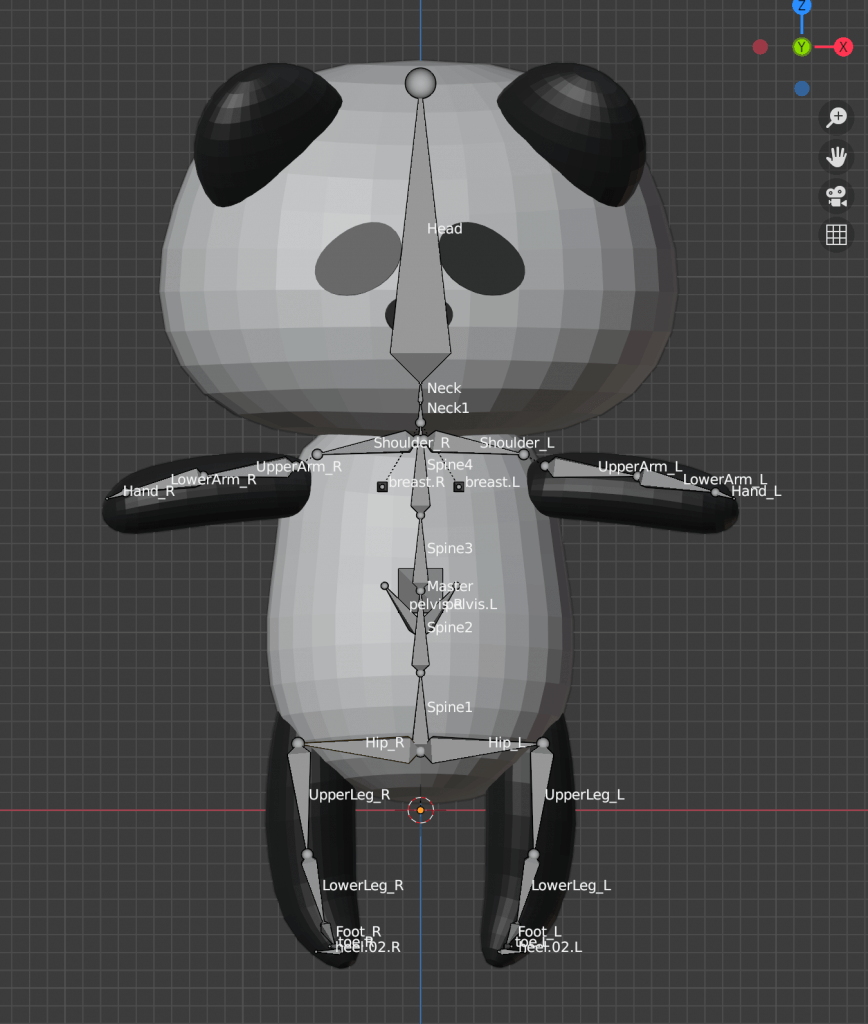
一つずつ選択して以下のようにボーンの名前を変えてください。
マスターボーンの設定
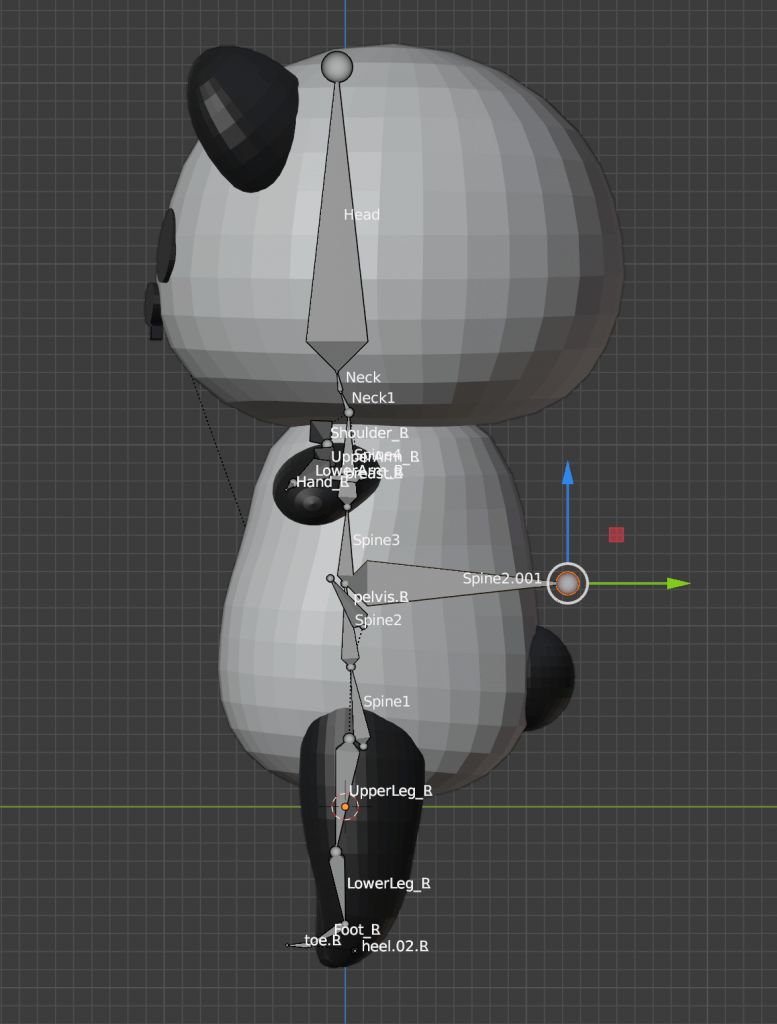
このままだと、アニメーションでキャラ全体を動かしたいときや回転させたいときに、すべてのボーンを動かさなければいけません。 なので、すべてのボーンを子にまとめた親のボーン、マスターボーンをつくります。 ボーンの編集モードで背骨の真ん中あたりのTipを選択し、[E]キー→[Y]キーでY軸方向に骨を押し出しします。
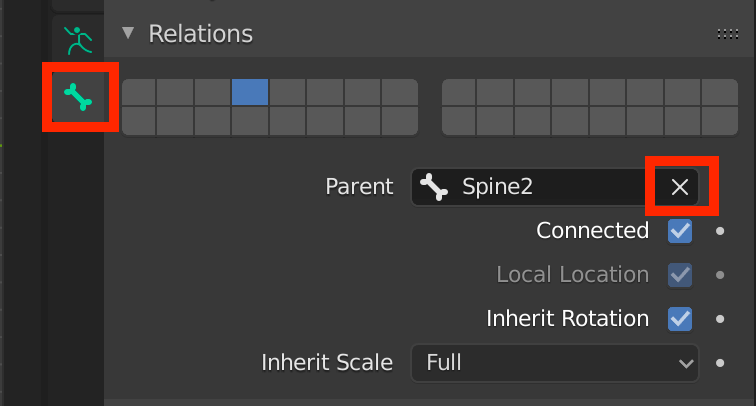
名前をMasterにし、ボーンタブのRelationsにあるParentに設定されているボーンの×を押すことで親子関係を解除します。
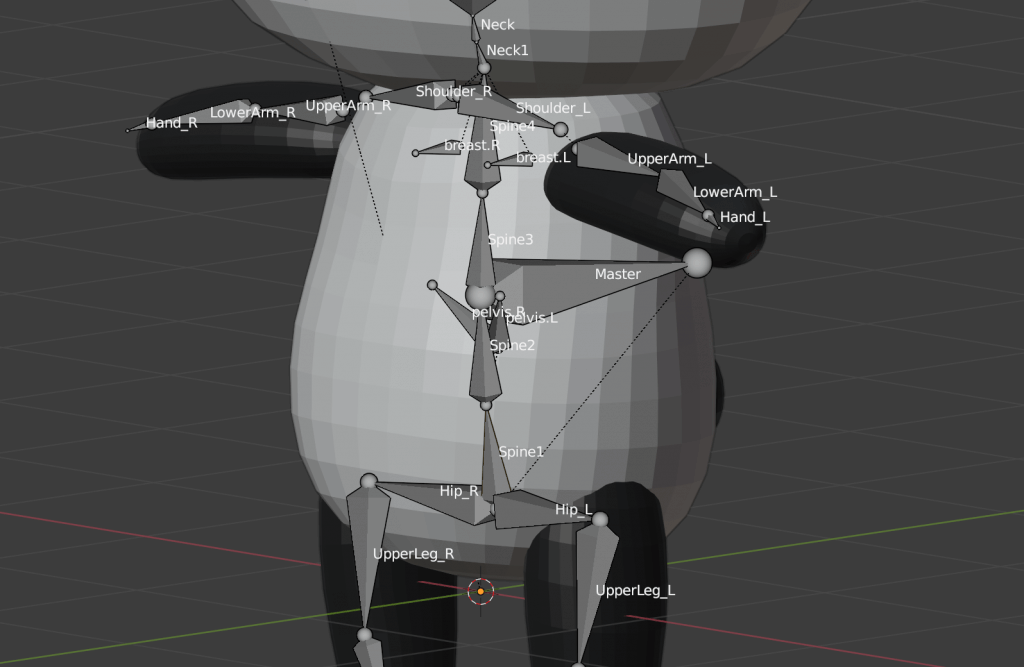
すべてのボーンをマスターの子にするため、以下の親をMasterに設定します。
- 上半身の骨の階層の一番上になっているSpine1
- 右足階層のトップのHip_L
- 左足階層のトップのHip_R
これでポーズモードでMasterを動かせば全てのボーンが一緒に動いてくれます。
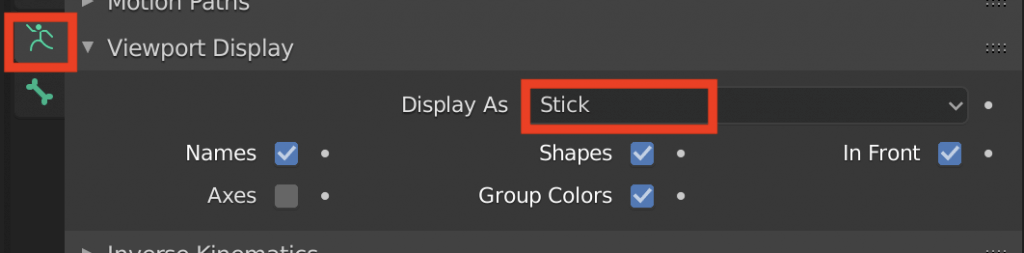
また、ボーンを選択してアーマチュアタブからDisplay AsでStickを選ぶと、ボーン表示がスティックになるのでアニメーションをつけるときに見やすくなります。
アニメーションの作り方
アニメーションをつける
ここからアニメーションをつけていきます。
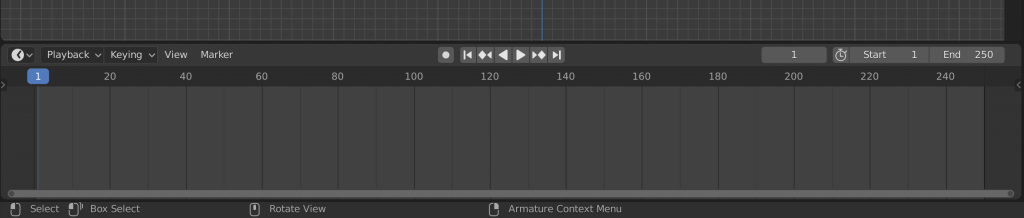
画面全体をみたときに下側にある部分がアニメーションのタイムラインになります。
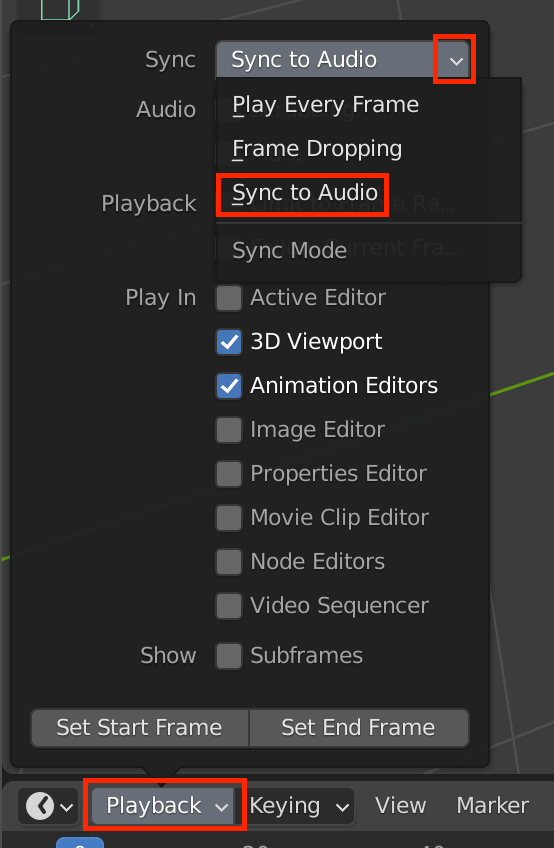
タイムライン左にあるPlaybackの一番上から同期モードをSync to Audioにしておくと、Blender上でアニメーションさせたときに処理落ちが生じても、本来の速度で再生されます。
走る、歩くなど一つ一つのアニメーションをアクションとして登録し、アクションごとに管理します。
アクションの作成は、ドープシートで行います。
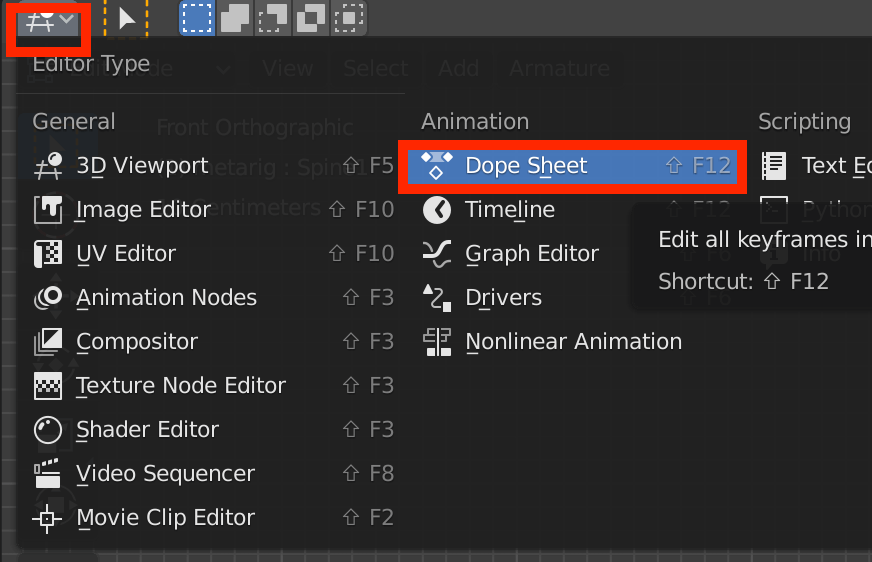
画面左上から画面表示をDope Sheetにしましょう。
(上下で3D Viewportと画面分割)
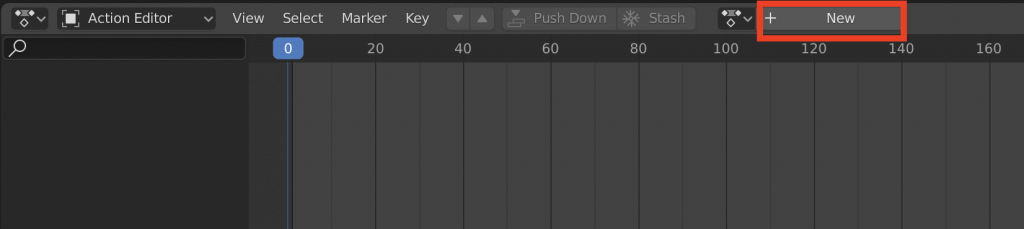
このドープシートまたはタイムラインでポーズを作り、キーフレームを打っていきます。 ドープシートのNewを選択します。
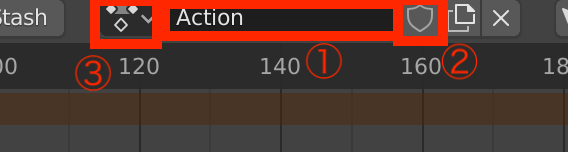
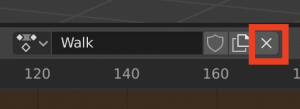
以下画像の①で名前を変更し、 ②盾のアイコンを押してアニメーションが保存します。
③作成したアニメーションは、③のプルダウンから選択できます。
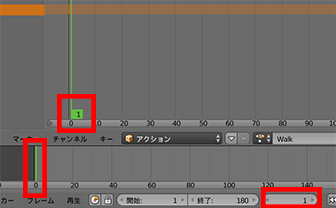
今回は歩くアニメーションを例として作ります! 最初のポーズを作成する前に、現在のフレームを1にしておきます。

現在のフレームを1フレームに
ボーンを選択し、ポーズモードに切り替え、ボーンを動かしてポーズを作ります。ここでは歩くモーションを作るので、歩いてる時のポーズを作ります。
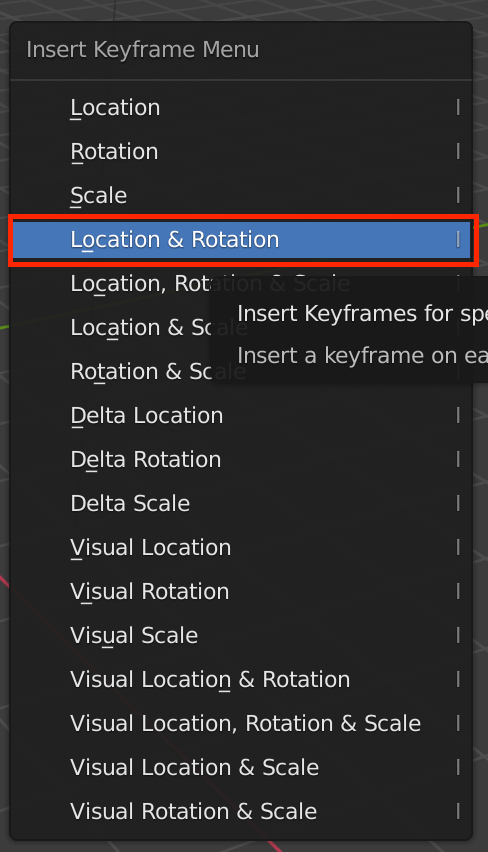
ポーズができたら、[A]キーですべてのボーンを選択し、[I]キー→Location&Rotationを選択します。
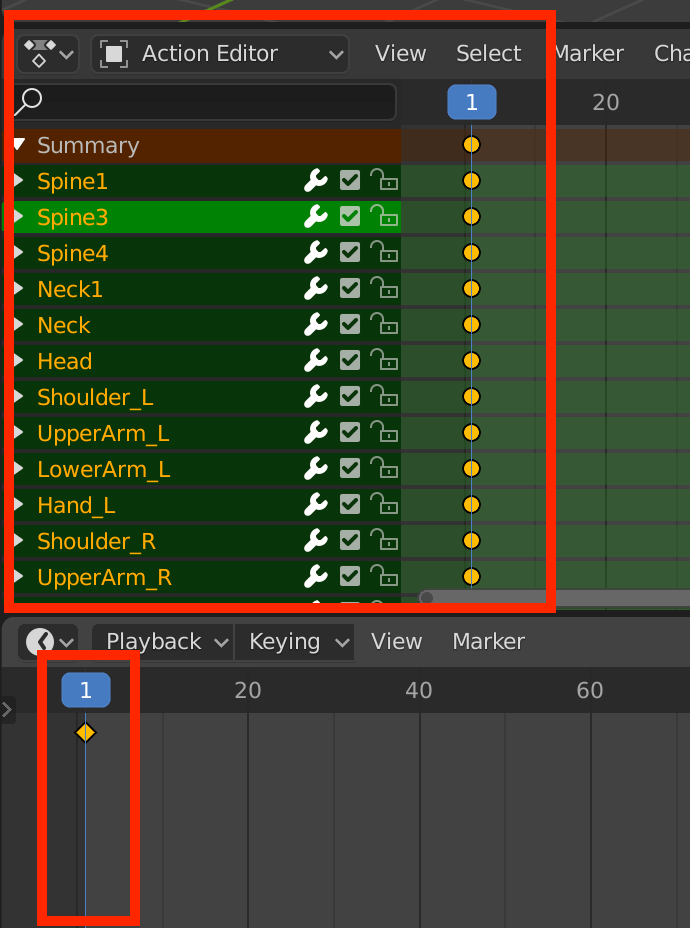
これでキーフレームが登録されます。ドープシートには全部のボーンにキーフレームが付き、タイムラインには黄色い細い棒がキーフレームの位置に付きます。
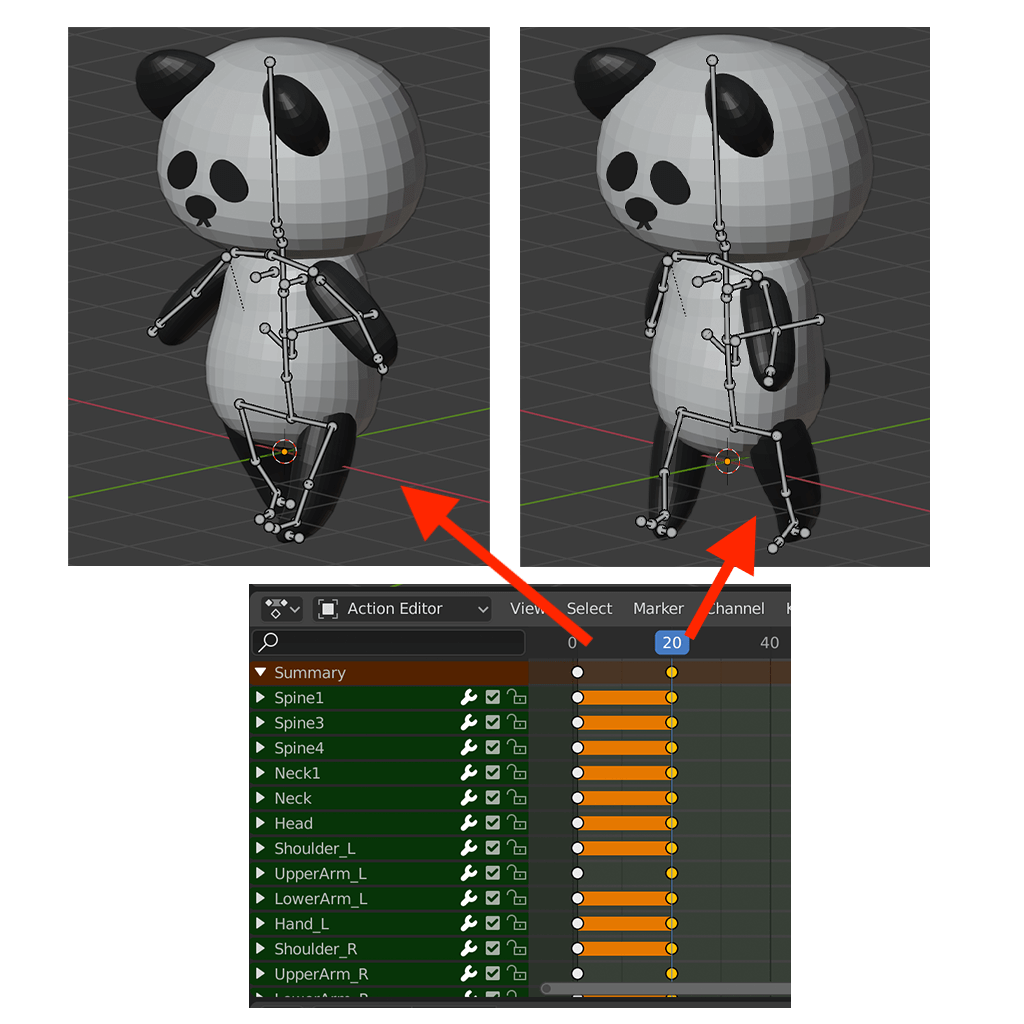
すこし先のフレームを選択し、次のポーズを作ります。 歩くモーションの場合、先ほどのポーズの反対向きなので、最初のポーズを反転コピーして作れます。
ドープシートの一番上のキーフレームSummaryをクリックし選択します。選択したら、[Ctrl]+[C]キーでコピーし、少し先のフレームを選んで[Ctrl]+[Shift]+[V]キーを押します。 すると、ポーズが反転されてキーが打たれます。
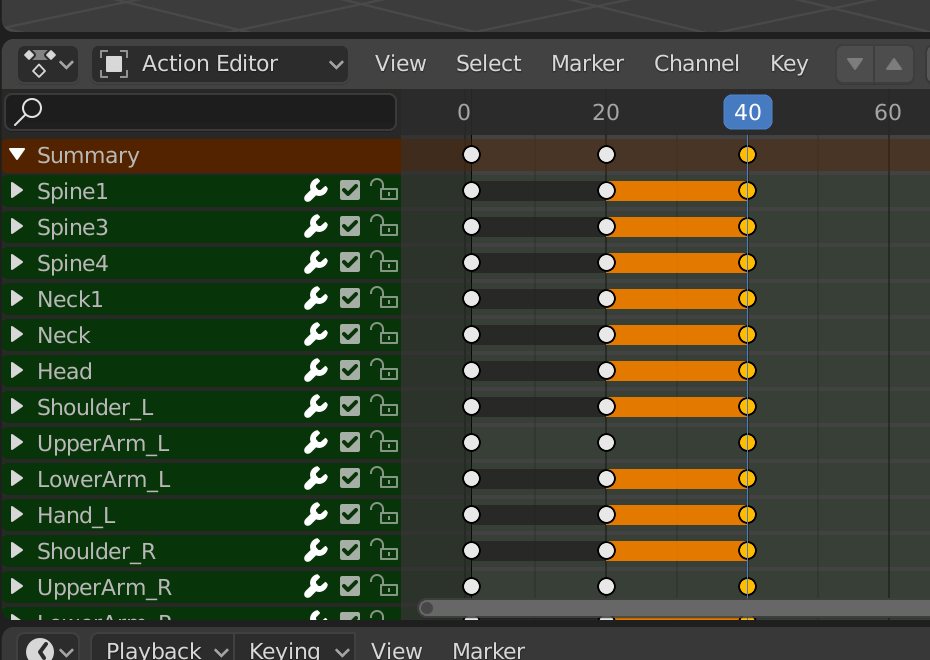
そしてさらに少し先のフレーム位置に、一つ目のポーズをペーストします。今度は反転しないので、いつも通り[Ctrl]+[V]キーです。 タイムラインに戻り、終了フレームを最後のポーズのフレームに設定します。
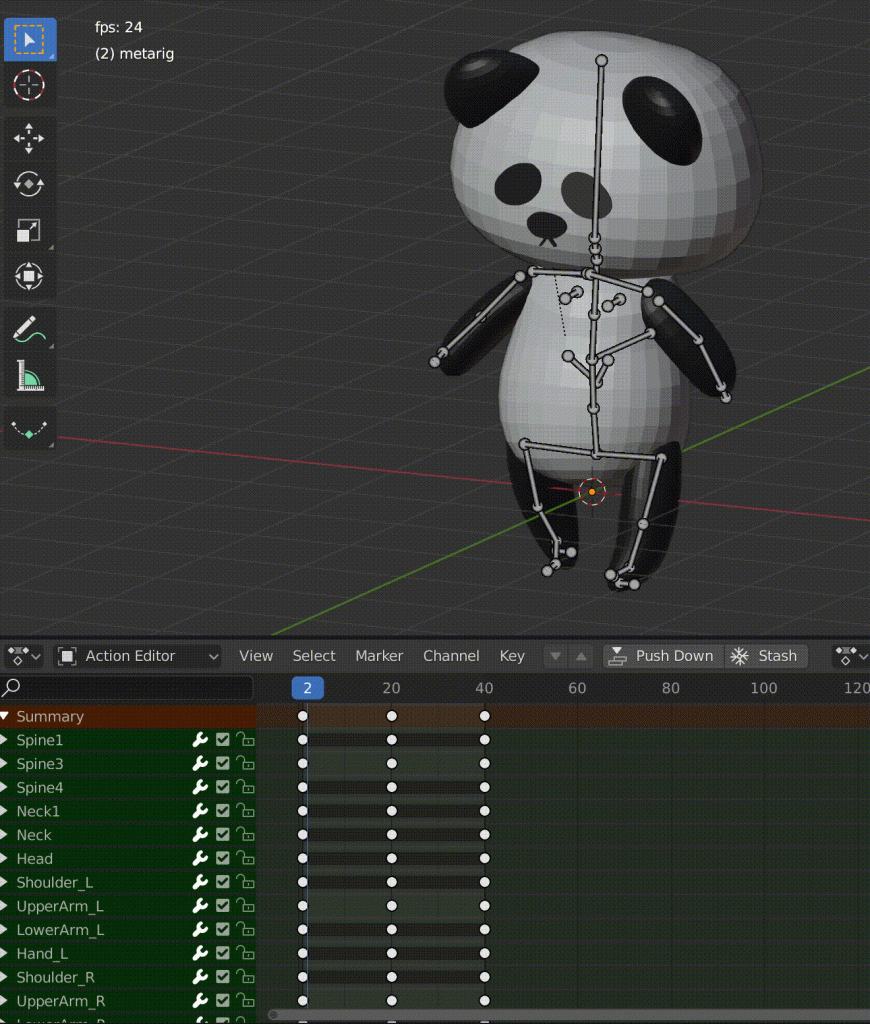
それでは再生してみましょう。
アニメーションを確認して、変であればキーフレームの間にさらにキーフレームを付け足して細かくしてみたり、キーフレームを動かして速度の調節などをして納得のアニメーションを作ってください。
新しいアクションを追加したいときは、アクション名の横の×を押すと、そのアクションの編集が解除されるのでNewを押して新しいアクションを作ります。
モデルをSTYLYにアップロードしよう
モデルを書き出す
それでは、アニメーションを付けたモデルをSTYLYにアップロードしましょう。基本的には、Blenderから直接STYLYへアニメーションがついた状態でアップロードすることができます。
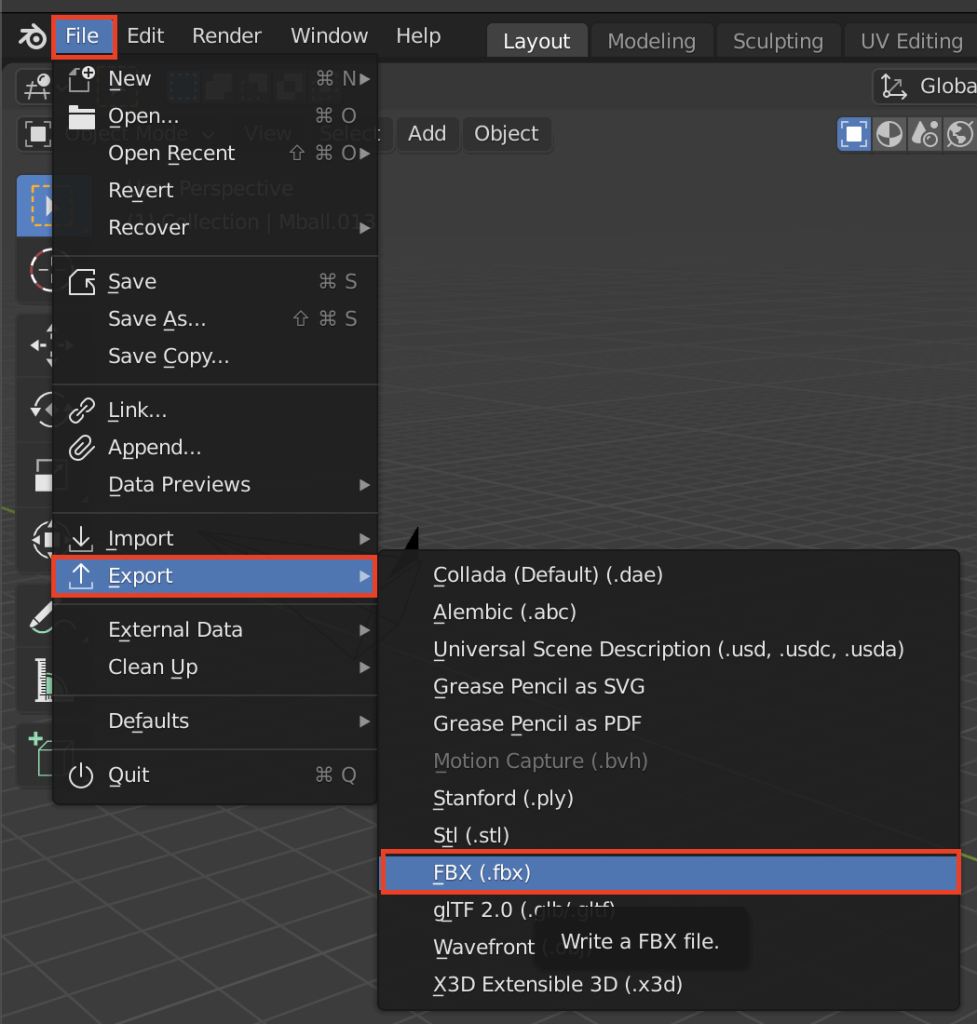
まず、モデルを書き出します。 ボーンとメッシュの両方を選択し、File→Export→FBXを選びます。
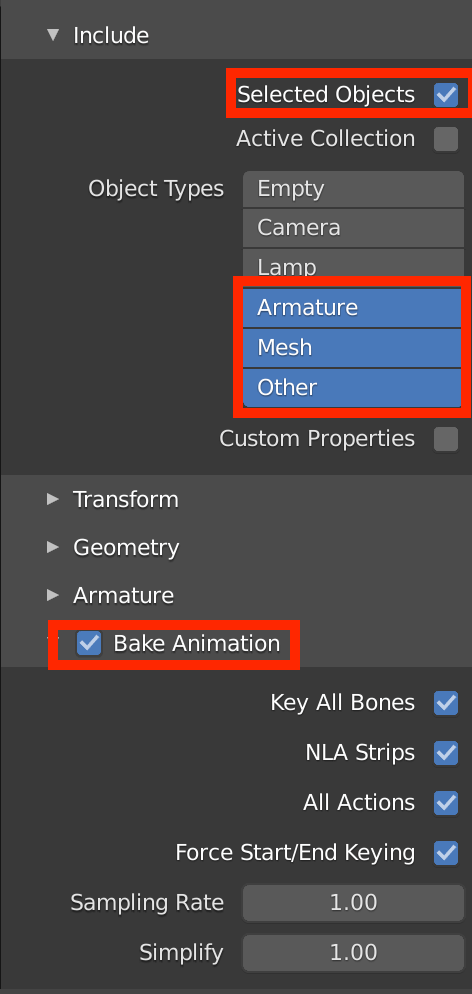
そして以下の設定を確認してください。
- Selected Objectsをオン
- Armature/Mesh/Otherを[Shift]キーを押しながら選択
- Bake Animationタブの設定も、全部チェックが入っていることを確認
全て完了したら、名前を決めてエクスポートします。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
(番外編)Unityを通す
BlenderからFBX形式で出力してそのままSTYLYにアップロードする他、Unityでさらに編集し、STYLYへアップロードする方法もあります。
バージョンはUnity 2019.3.xです。
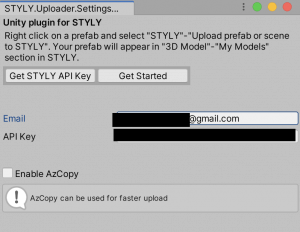
まずはSTYLYのUnity用プラグインをインポートします。STYLYのUnity用プラグインは以下からダウンロードできます。
インポートしたら、以下のウィンドウが出てくるのでメールアドレスとAPIキーを入力します。
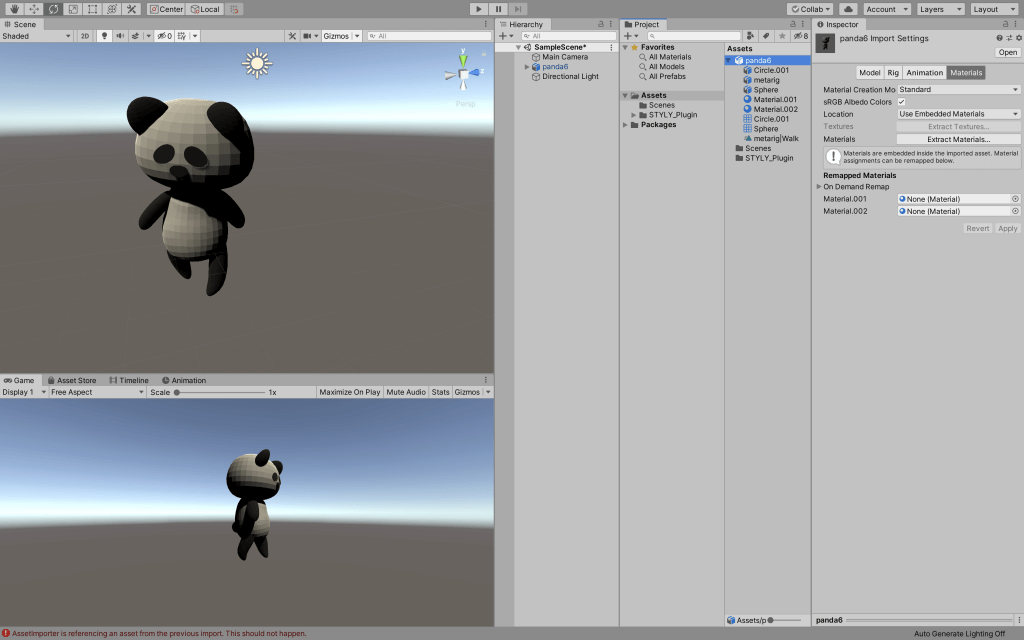
先ほど書き出したモデルをAssetsに入れて、シーンに配置します。
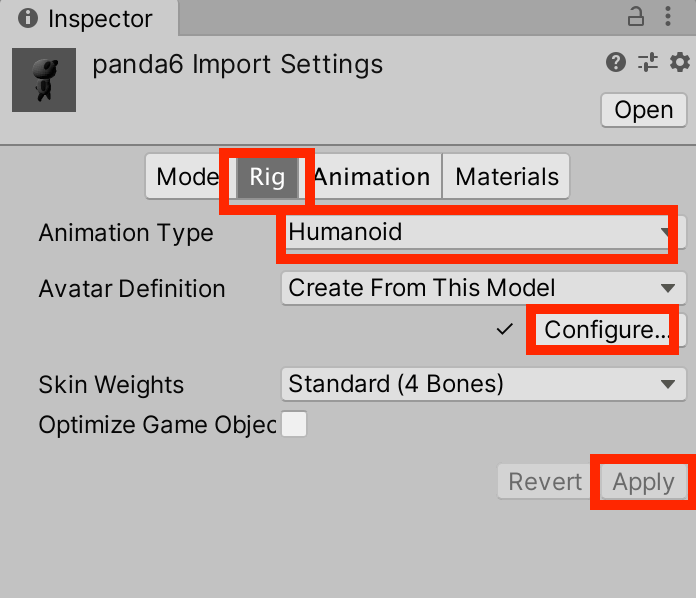
Assets内のモデルファイルを選択し、インスペクターからRigのタブを開きます。
Animation TypeをHumanoidにしてApply、その後Configureをクリックします。
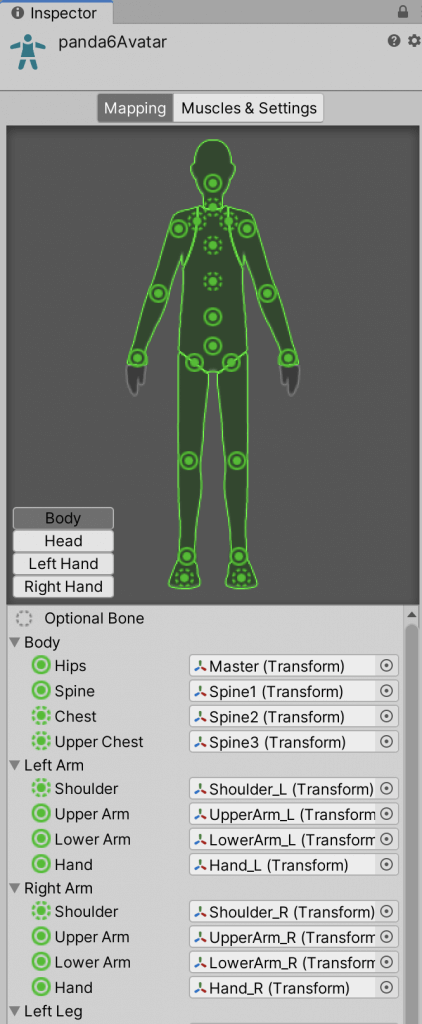
Configureをクリックするとボーン確認のシーンに切り替わります。
すべて緑になっていたらそのままDoneをクリックして元のシーンに戻ります。
もし、どこかが赤くなっていたりしたらボーンを入れなおす必要があります。
Unity上でボーンを回転させたりするだけで直ることもあるのでエラーメッセージで確認してみてください。
Blender上でボーンの名前をちゃんと付けていないとエラーが出ます。
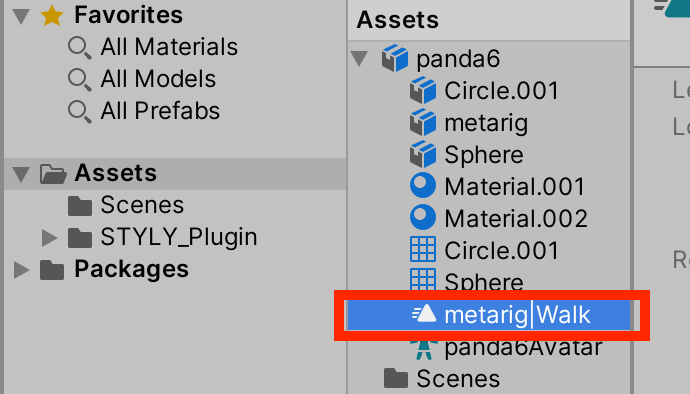
もとのシーンに戻ったら、Assetsにあるオブジェクトの中のアニメーションをシーンに配置したオブジェクトにドラッグ&ドロップします。
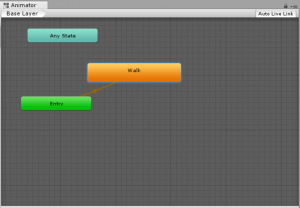
上のメニューからWindow→Animation→Animatorを開きヒエラルキーのモデルをクリックすると、先ほどドラッグ&ドロップしたアニメーションが入っています(オレンジ)。

Animatorウィンドウ
名前がなくて空白になっている場合は、ヒエラルキーウィンドウで名前を入力できます。
今入れたアニメーションから他に作ったアニメーションに移りたい場合、このAnimatorウィンドウにほかのアニメーションをドラッグ&ドロップします。
そして、一つ目のアニメーションのオレンジの上で右クリック→Make Transitionで次のアニメーションまで矢印を伸ばします。
ここでは歩くアニメーションにしたので、アニメーションをループさせるやり方を紹介します。
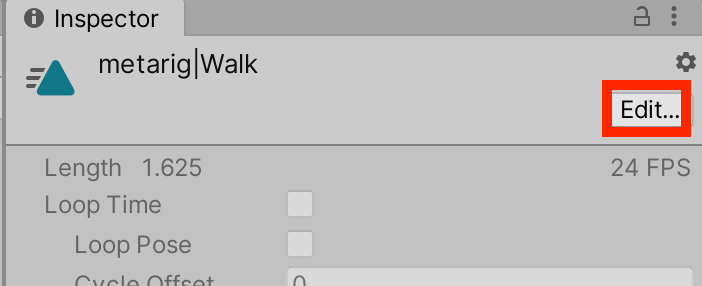
Assetsにあるオブジェクトの中のアニメーションのインスペクタからEditをクリックします。
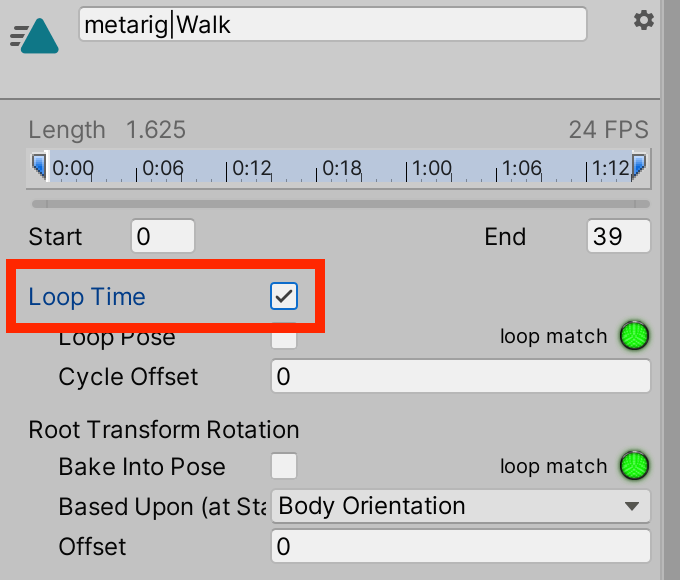
するとインスペクタが、そのアニメーションを編集できる状態に変わるので、その中のLoop Timeにチェックを入れ、一番下のApplyをクリックします。
一度再生してみてアニメーションがループされればオッケーです。
ループされないときはうまく反映されておらず、Loop Timeにチェックが入っていなかったりするのでもう一度Editで確認してみてください。
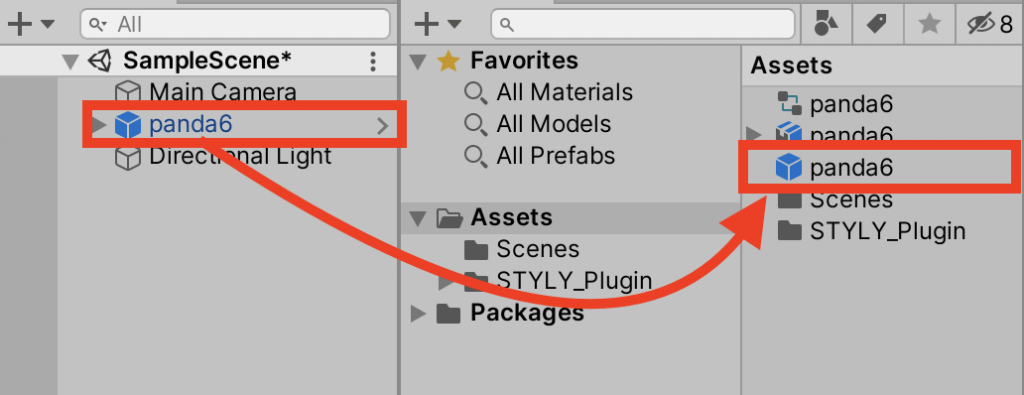
できたら、ヒエラルキーのオブジェクトをAssetsのなかにドラッグ&ドロップします。
このことをプレハブ化といいます。
Assetsのプレハブ化したオブジェクトを選んで右クリックし、STYLY→Upload prefab or scene to STYLYを選択します。STYLYへのアップロードが始まり、Upload Succeededと書かれたウィンドウが出たらOKです。
STYLYに移りAssets→3D Model→My Modelsを開くと、先ほどアップロードしたアニメーション付きオブジェクトがあります。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Mayuko Kudo
Edited by SASAnishiki