テクスチャを使用する時に、Blenderだけで画像編集が完結できるアドオンをご存知ですか?
今回の記事はImage Editor Plusというアドオンの使い方を紹介します。
Image Editor Plusとは?
Blender Marketで販売されているBlender用の作業効率化アドオンです。
こちらを使用するとBlender上で画像の編集ができるので、Photoshopなど外部ソフトを使わずにUVテクスチャを編集することができます。
Image Editor Plusで使える機能は以下です。
- カット/コピー/ペースト
- 透過
- 切り抜き
- 色相・彩度の調整
- 輝度・コントラストの調整
- ガンマの調整
- カラーカーブの調整
- 画像全体の反転、回転
- レイヤーの反転、回転、拡大縮小
- オフセット
- フィルター(ぼかし、シャープ、ノイズ除去、ピクセル化、シームレス化)
Image Editor+Text Toolという拡張機能もあり、これについてはこの記事後半で紹介しています。
ダウンロード・インストールする
Image Editor Plusはこちら、拡張機能のImage Editor+Text Toolはこちらからダウンロードできます。
執筆時の動作環境
| Blender | 2.90.0 |
| Image Editor Plus | 1.6.2 |
| Image Editor+Text Tool | 1.1.0 |
対応しているBlenderのバージョンは2.93以上です。
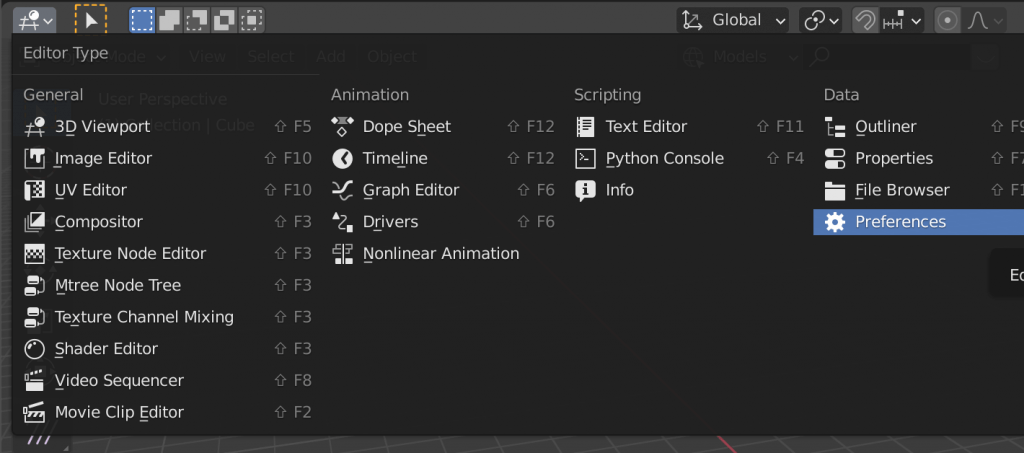
ダウンロードしたらBlenderを立ち上げ、左上のアイコンからPreferencesを開きます。
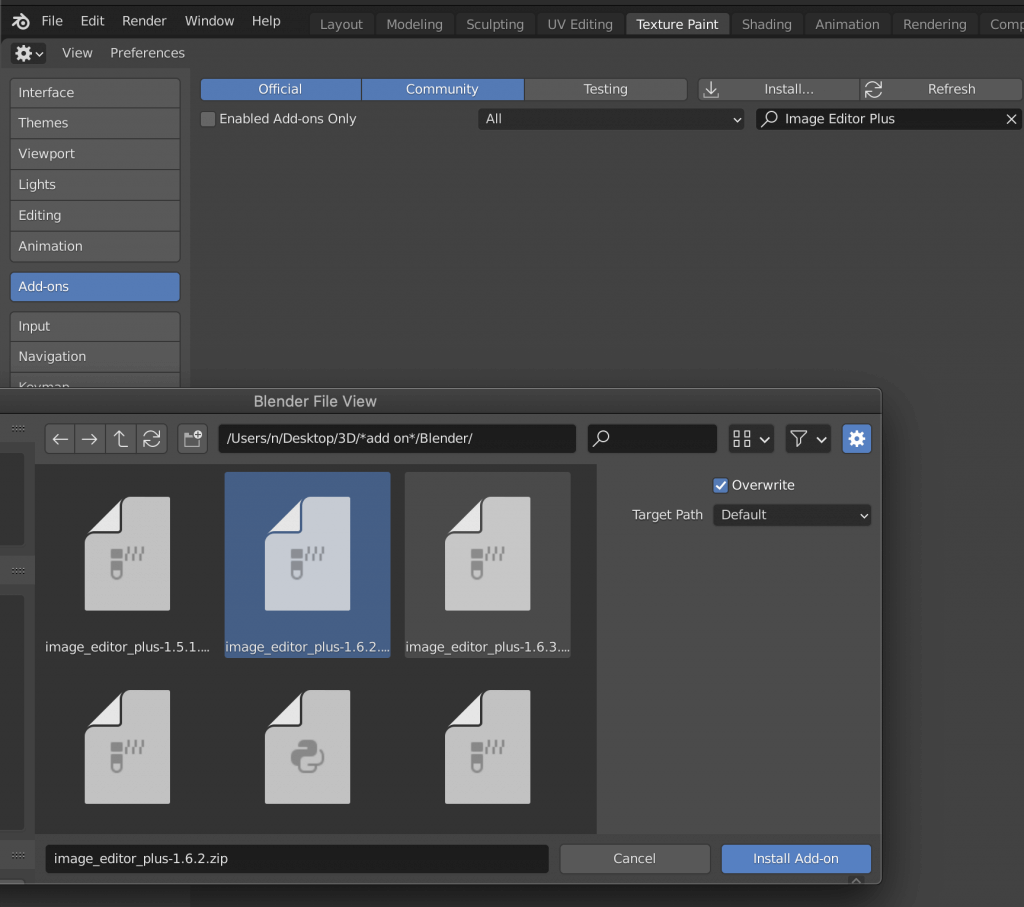
Installボタンをクリックし、ダウンロードしたzipを選択します。
そしてInstall Add onをクリックします。
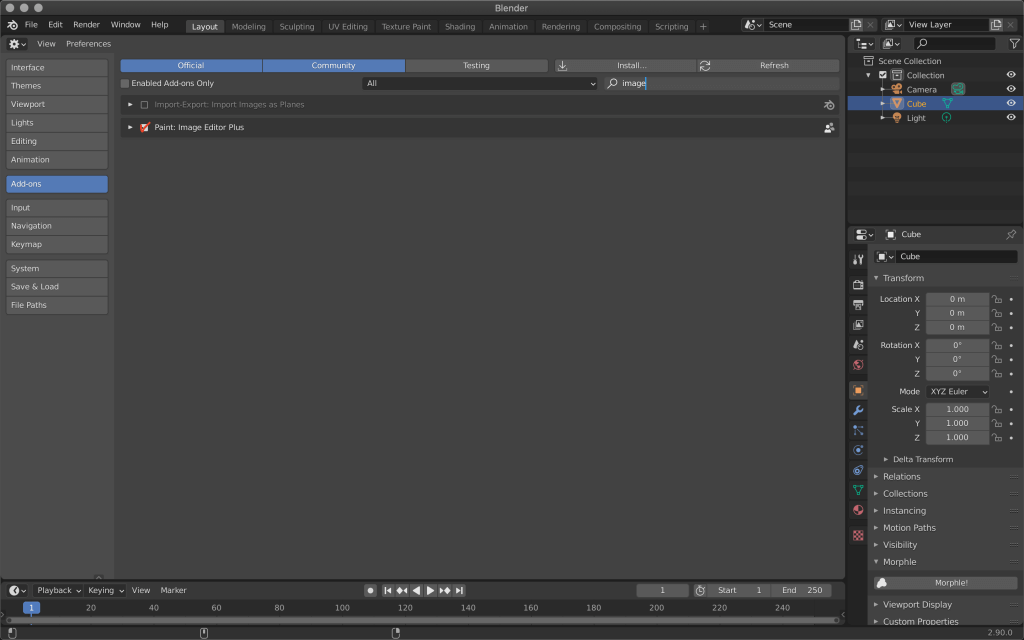
完了したら、右上の検索欄からダウンロード済みのアドオンを検索し、出てきたアドオンの項目にチェックを入れます。
Image Editor Plusを使ってみる
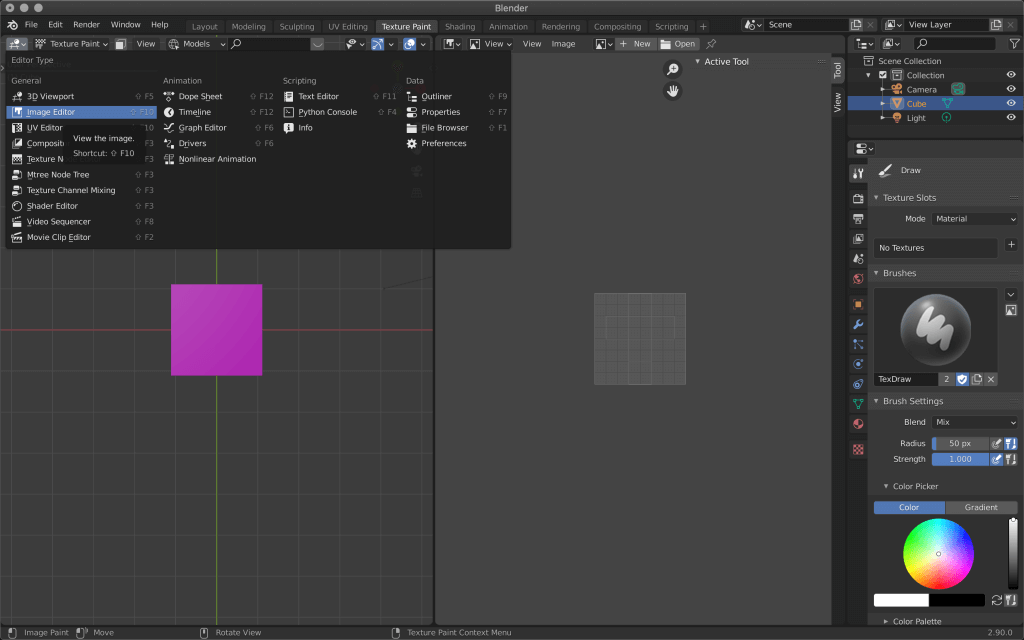
左上のアイコンから3Dビューポートに戻ったら、画面上部のタブをTexture Paintに切り替えます。
2画面になっているうちの左側を画像編集、右側をキューブのテクスチャ編集に使います。
どちらも左上のアイコンからImage Editorを表示します。
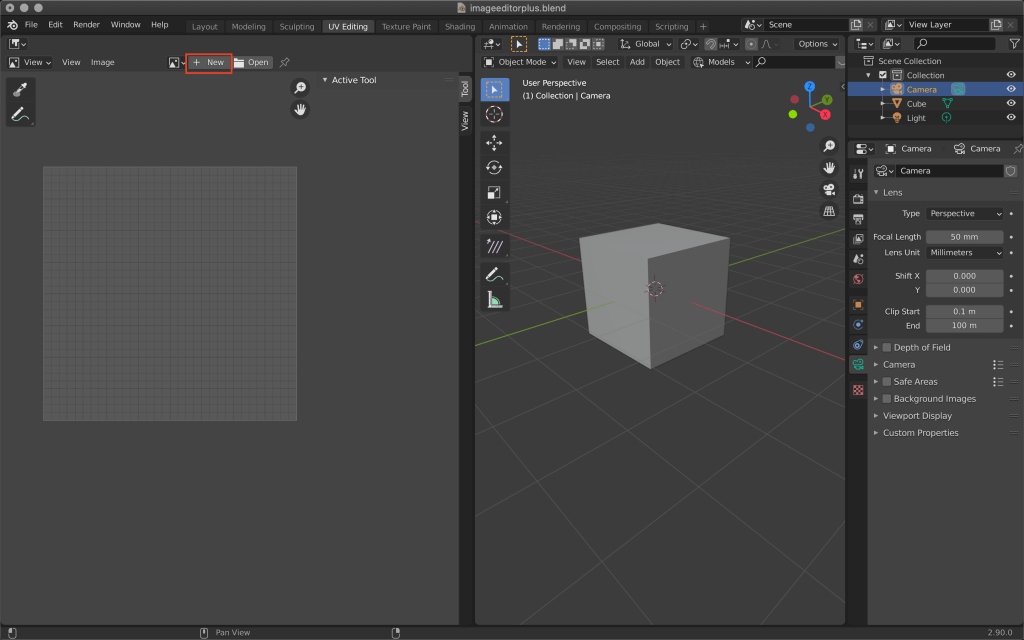
デフォルトのキューブのテクスチャがない状態なので、右画面のTexture Paint上部の +New からテクスチャを新規作成しましょう。
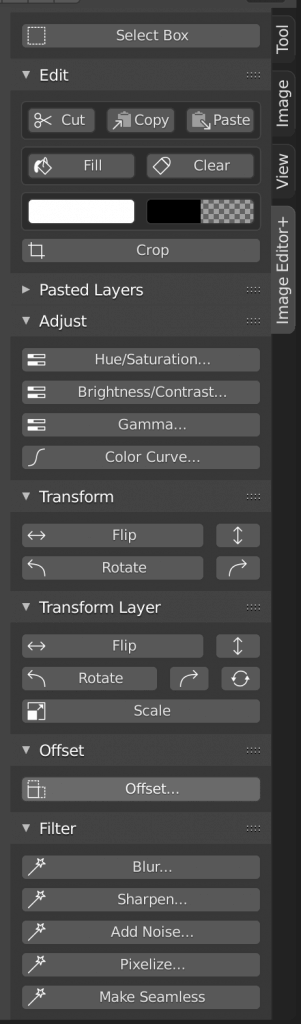
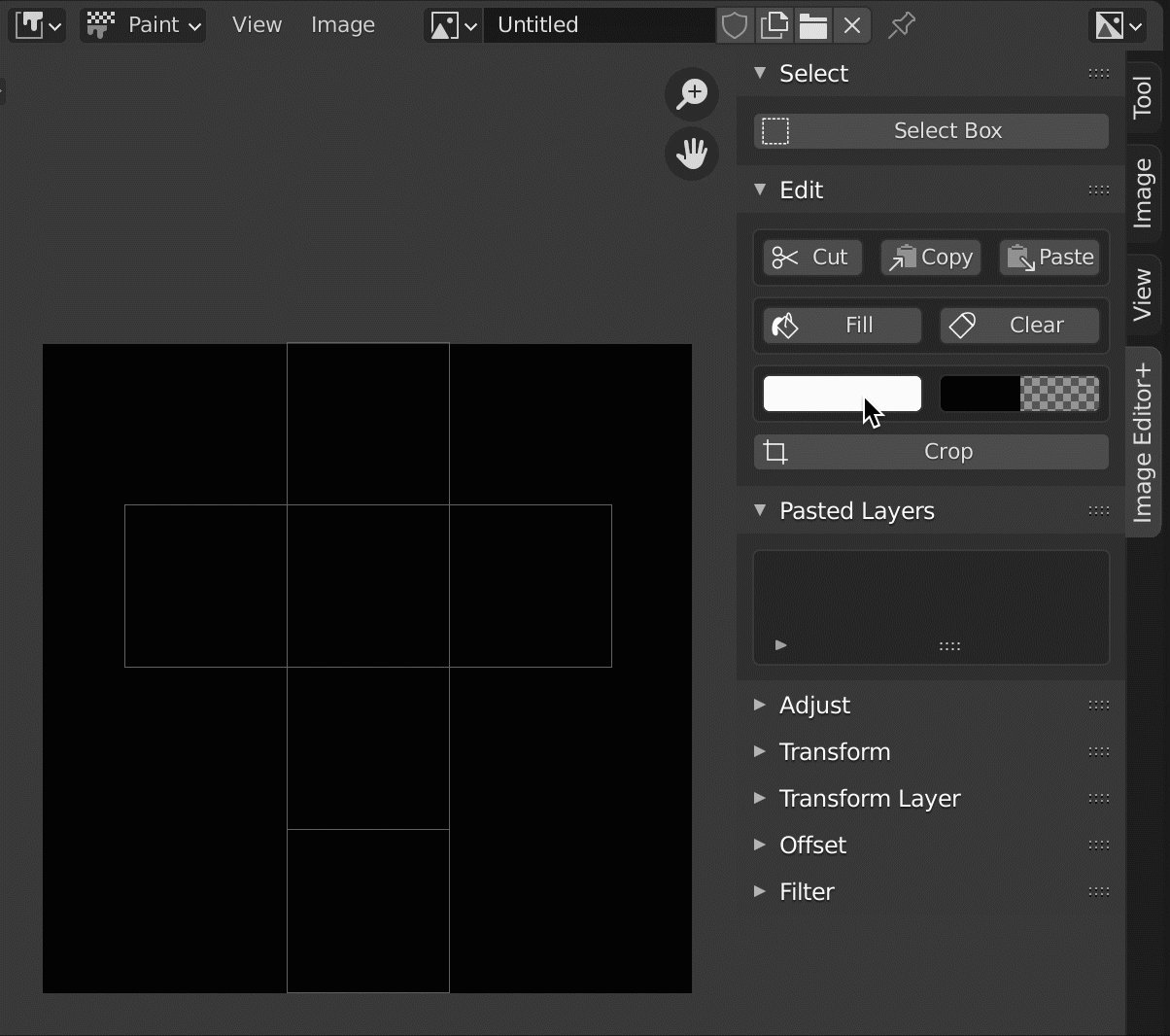
画面右端にある < をクリックすると格納されているメニューが現れ、Image Editor+のタブが追加されています。
画像編集は全てこちらのメニューで行えます。
テクスチャを塗りつぶす
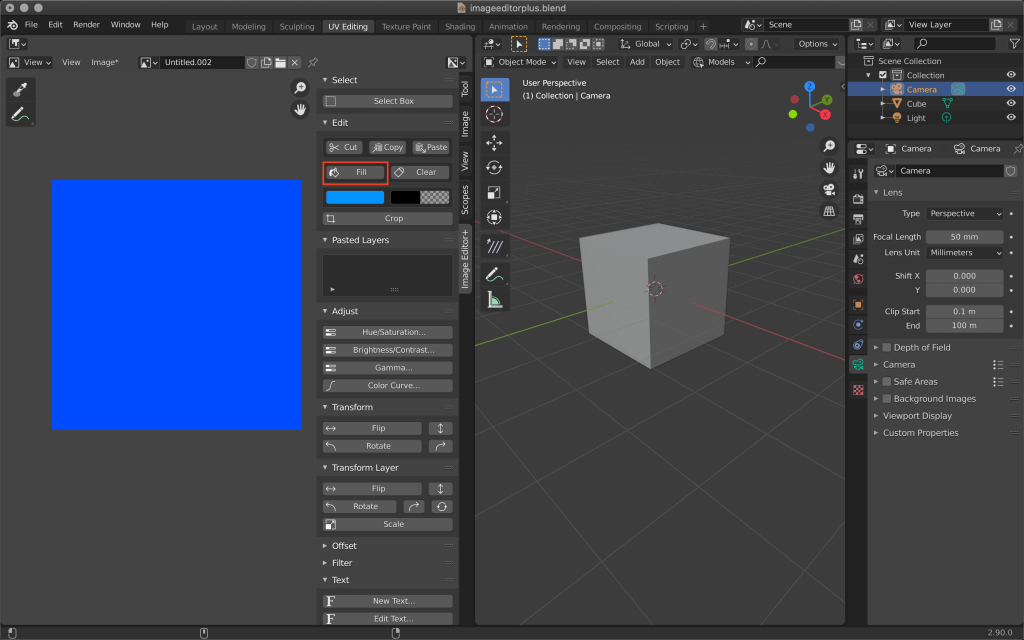
Edit内にあるFillをクリックすると、テクスチャを塗りつぶせます。
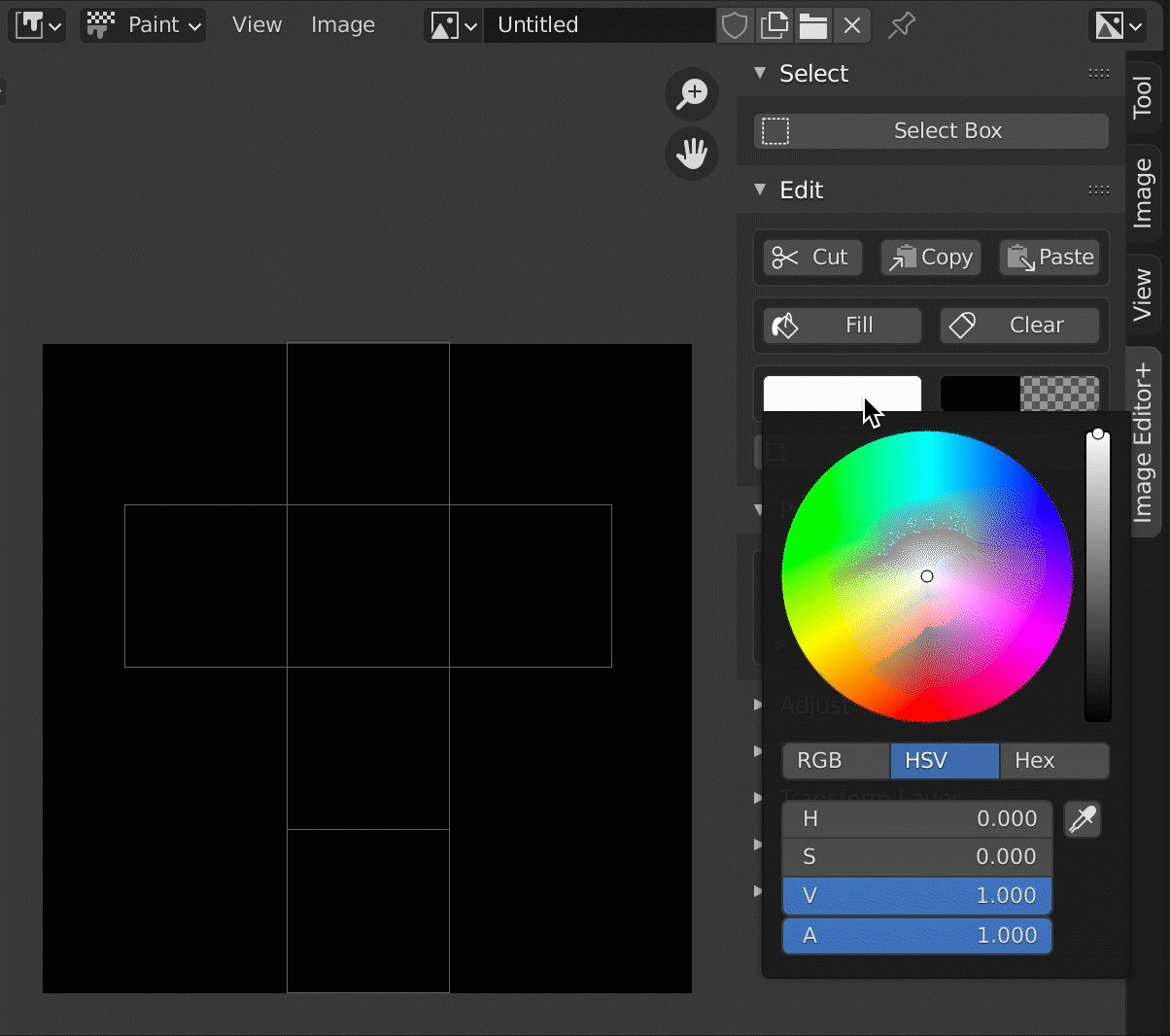
色や透明度はFillの下から変更します。
画像をテクスチャとして貼る
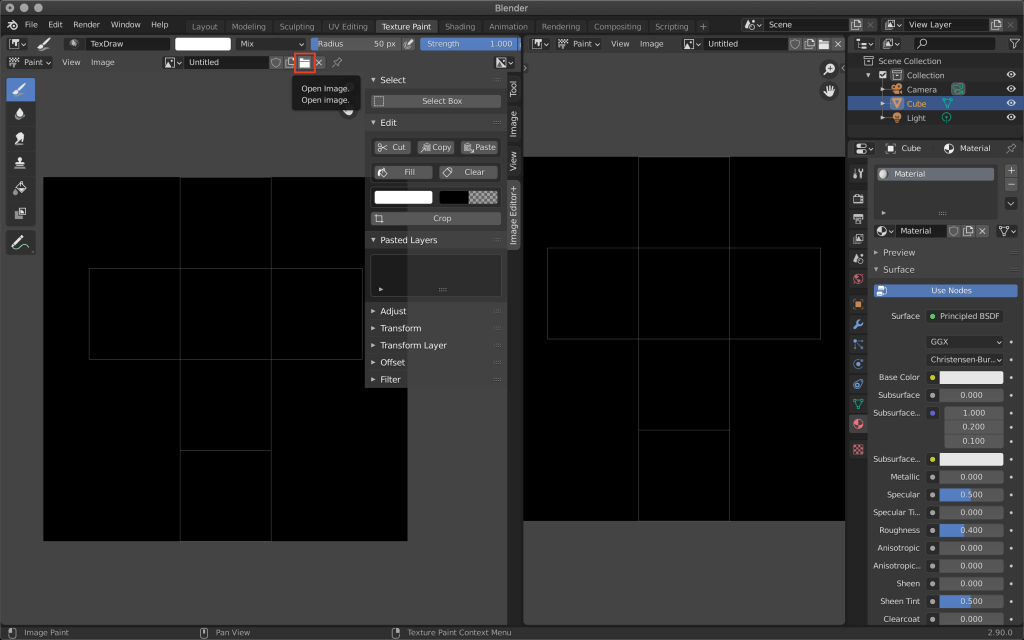
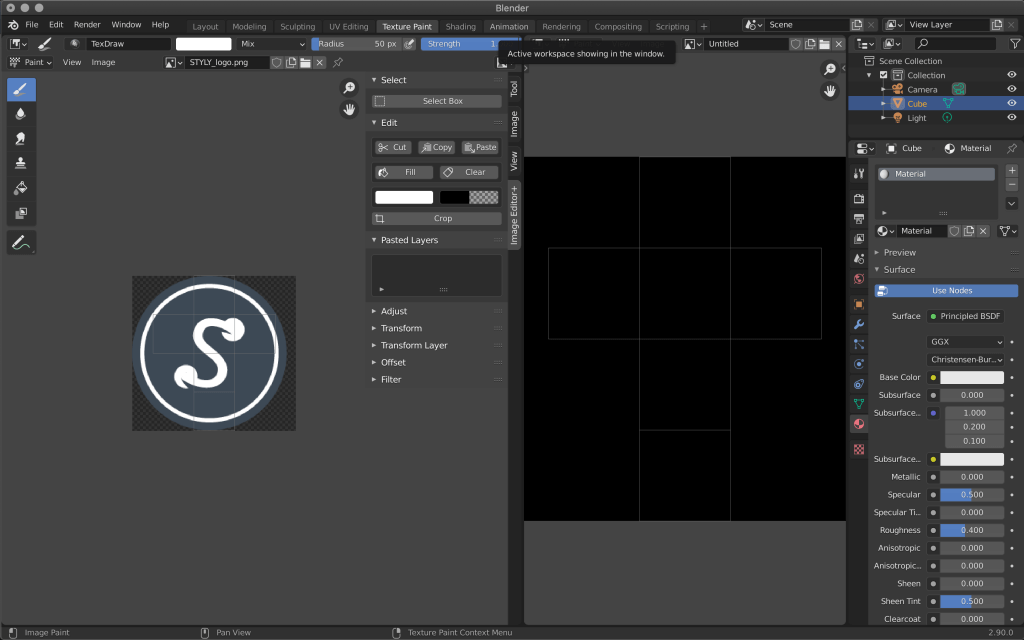
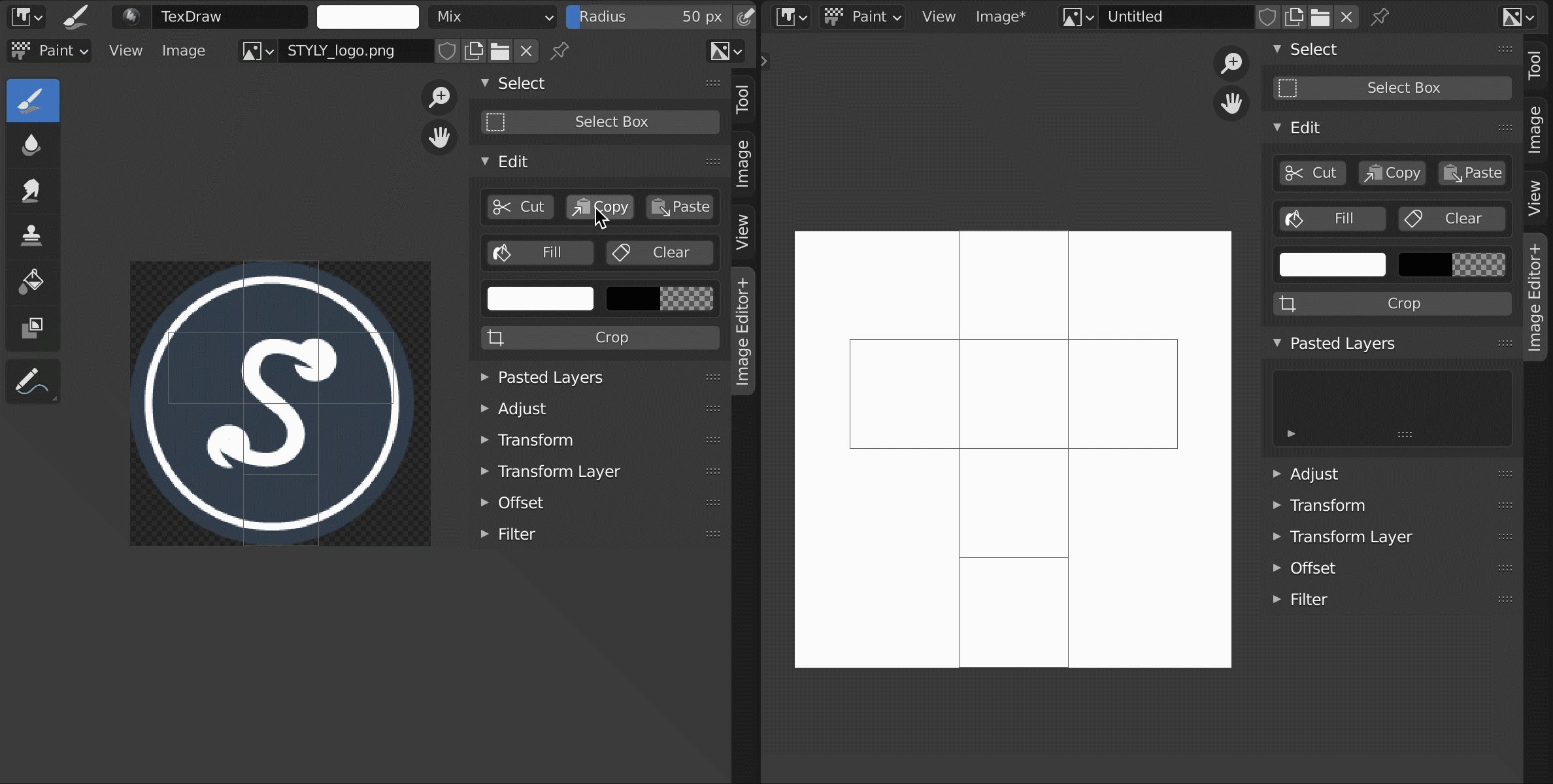
左画面で、テクスチャで貼りたい画像を上部のファイルアイコンから参照します。
背景が透過されているもの(png)がおすすめです。
このマークを右画面のテクスチャに貼ります。
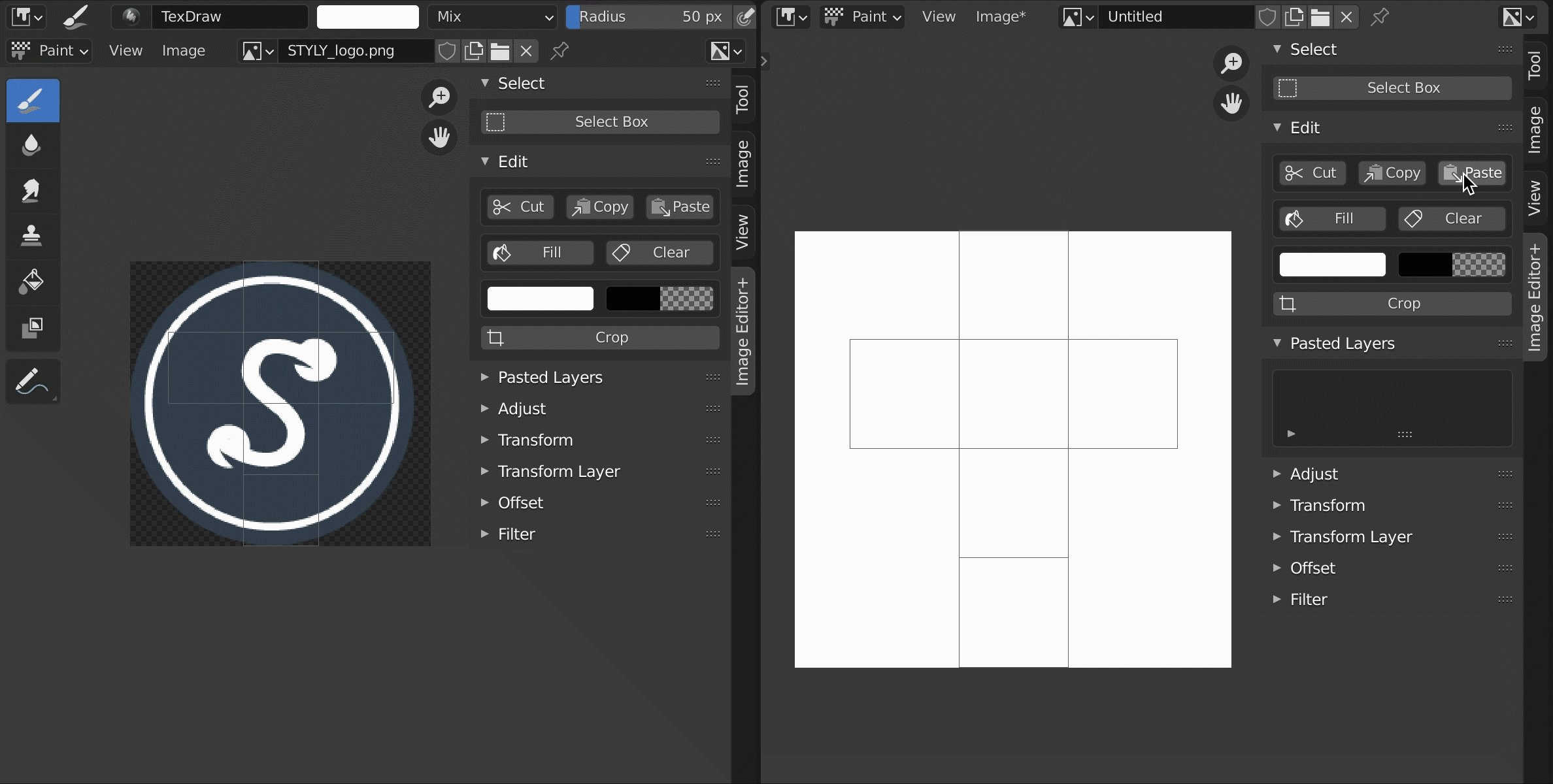
左画面のImage Editor+でCopyをクリックしてコピーしたら、右画面でPasteをクリックします。
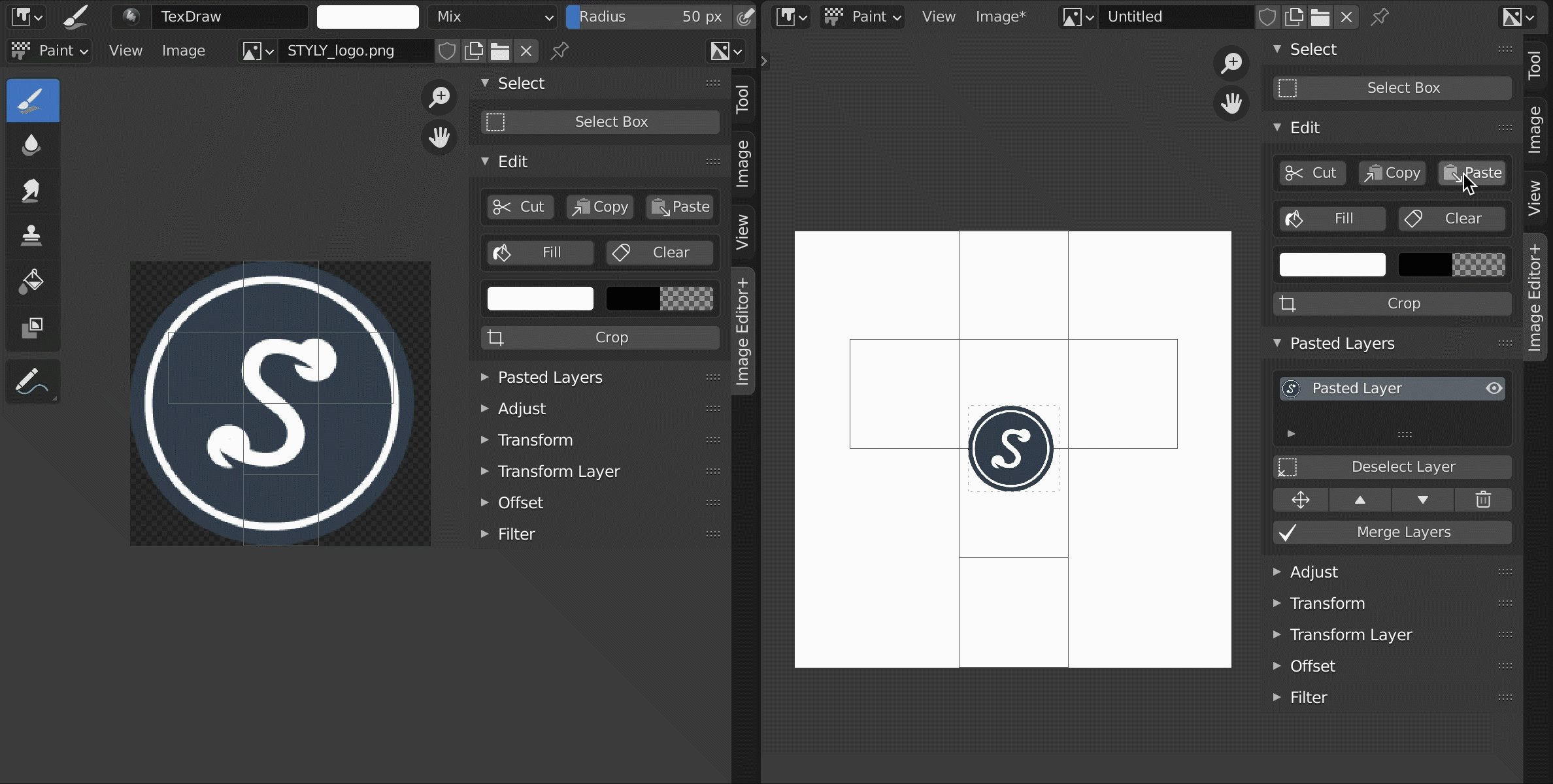
すると、キューブのテクスチャにSTYLYマークがペーストされました。
ペーストする度にレイヤーが作成されるので、それぞれの画像ごとに編集できます。
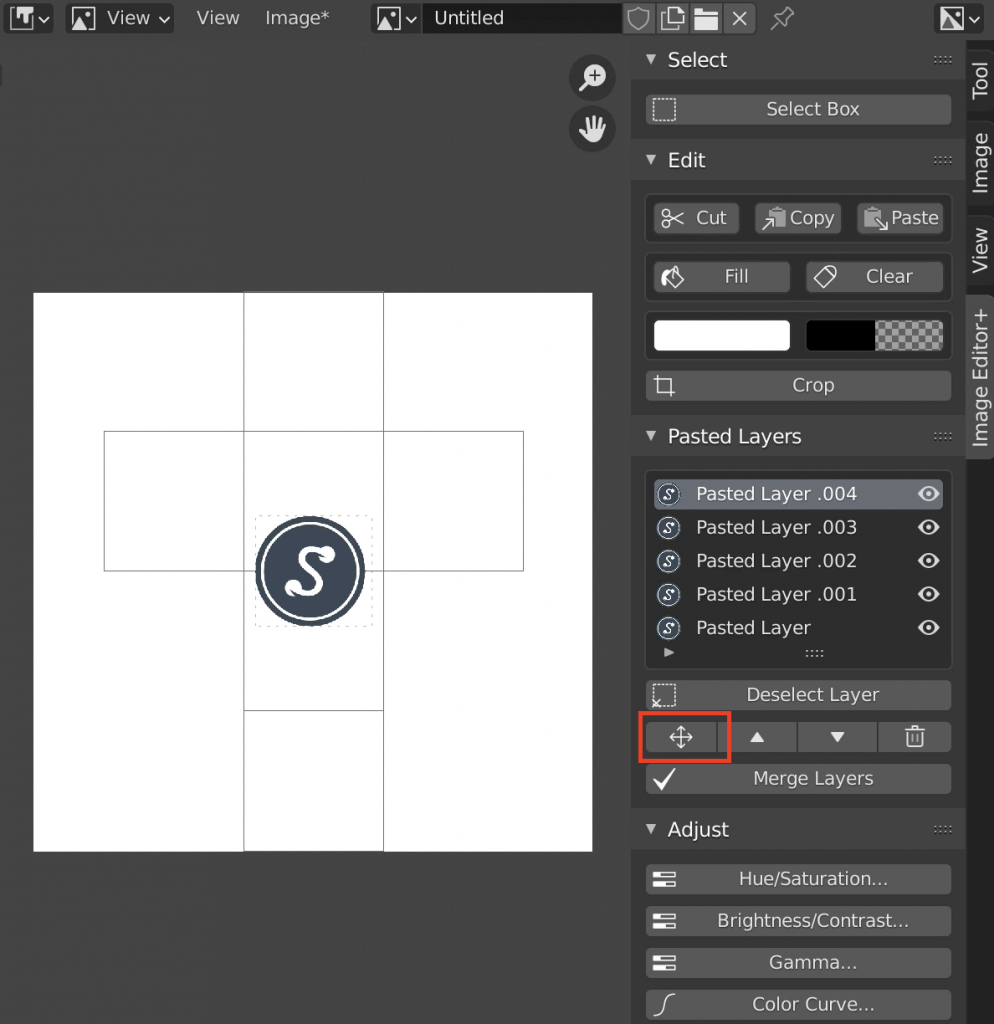
画像の移動
移動させたいレイヤーを選択したら、十字の矢印マークをクリックします。
そのままカーソルを動かしてクリックすると、画像が特定の場所に配置されます。
画像の色合い変更
Adjustから以下の項目を変更できます。
| Hue/Saturation(彩度) | 色相と彩度を変更します。 |
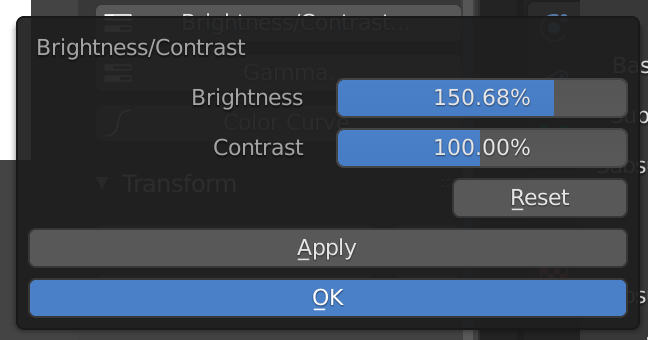
| Brightness/Contrast(輝度/コントラスト) | 輝度と濃さを変更します。 |
| Gamma(ガンマ) | 明るさを変更します。 |
| Color Curve(カラーカーブ) |
C(白黒)R(赤)G(緑)B(青)それぞれの割合を調節します。 |
Applyでプレビュー、OKで適用します。
戻したい場合はResetをクリックします。
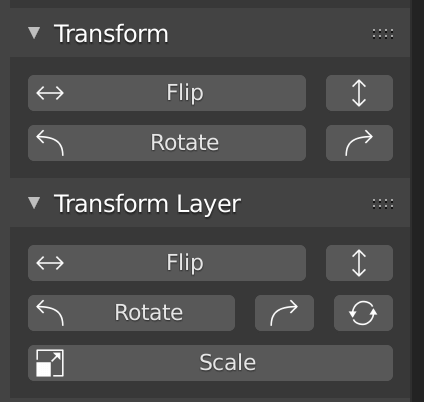
画像の大きさ変更・回転
Transformは全てのレイヤーに適用され、Transform Layerは選択しているレイヤーのみに適用されます。
| Flip | 水平に反転 | 垂直に反転 | |
| Rotate | 90度左回り | 90度右回り | 回転(クリック→カーソル移動、クリック→確定) |
| Scale | レイヤーの拡大・縮小 |
オフセット
画像の表示位置を変更します。
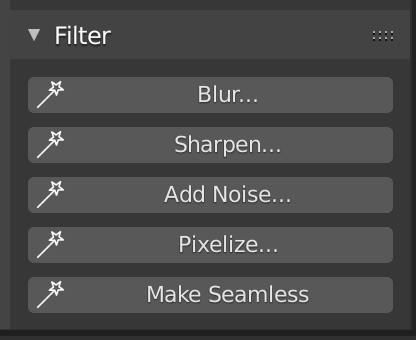
フィルター
色合い以外の変化をつけることができます。
| Blur(ボケ) | 画像をぼかします。 |
| Sharpen(シャープ) | 画像の色や線をはっきりさせます。 |
| Add Noise(ノイズ追加) | 画像が荒くなります。 |
| Pixelize(ピクセル化) | モザイクのようになります。 |
| Make Seamless(シームレス化) | 敷き詰めた時に、繋ぎ目のない模様になります。 |
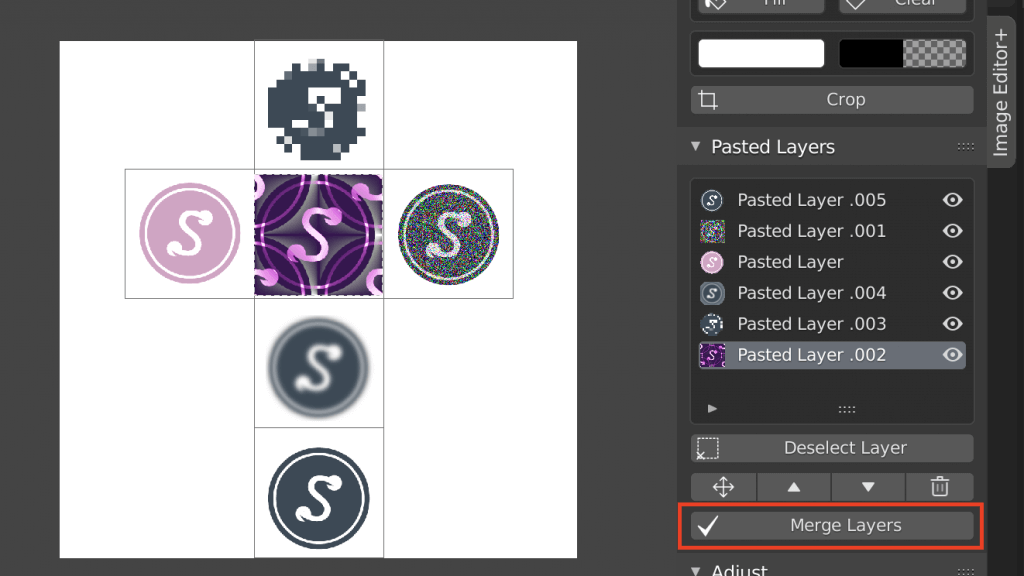
テクスチャを保存する
編集が完了したら、Marge Layersをクリックしレイヤーを統合します。
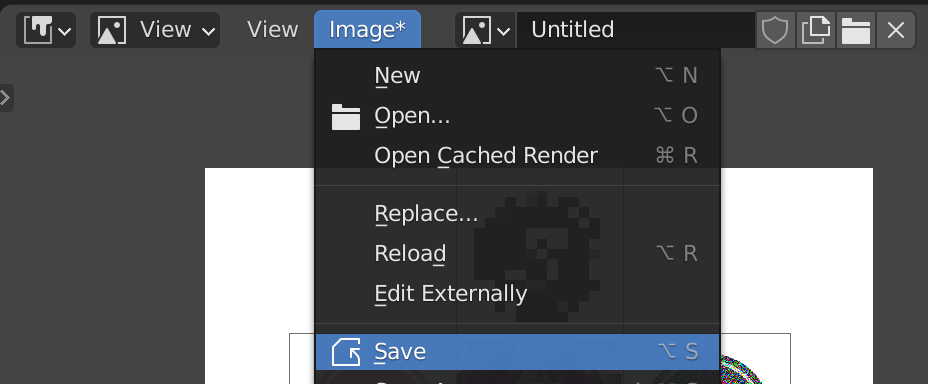
そして画面上部メニューのImageからSaveを選択し、保存します。
テクスチャを割り当てる
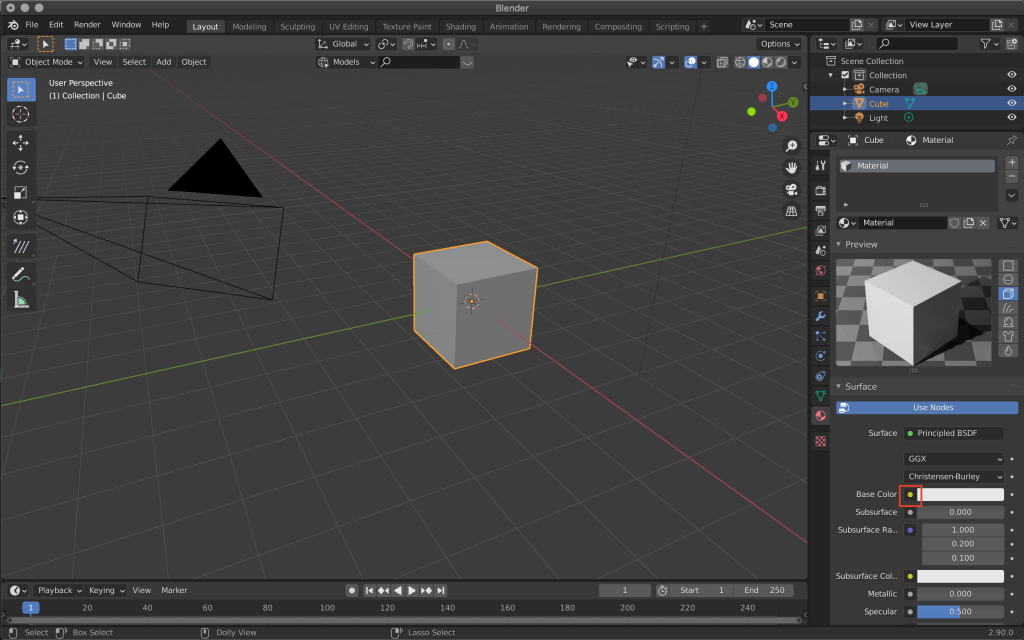
レイアウト画面に切り替え、画面右下のアイコン一覧からマテリアルプロパティを開きます。
デフォルトだとBase Colorで設定できるのは色の設定のみなので、テクスチャを使用できるように変更します。
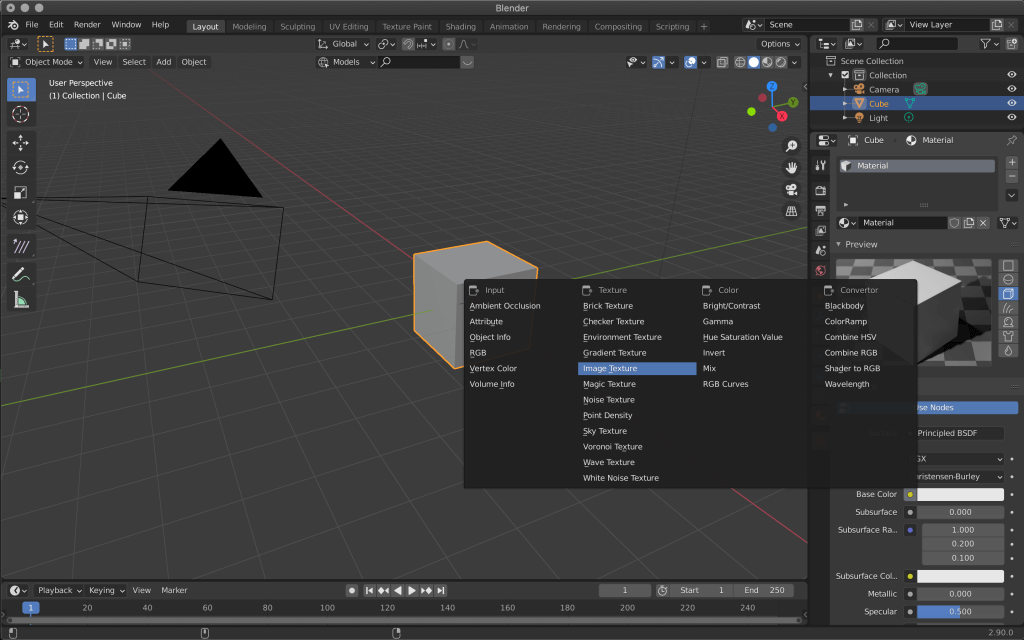
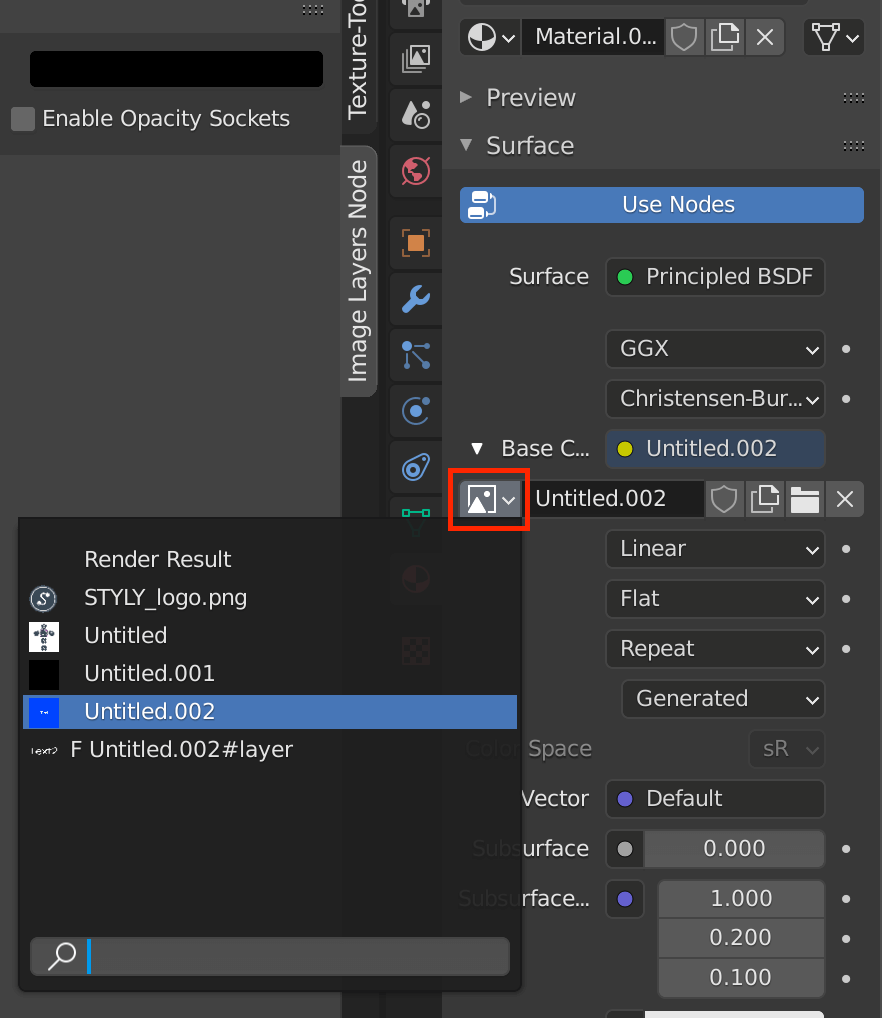
Base Colorの黄色い丸をクリックし、Image Textureを選択すると画像やテクスチャを割り当てられます。
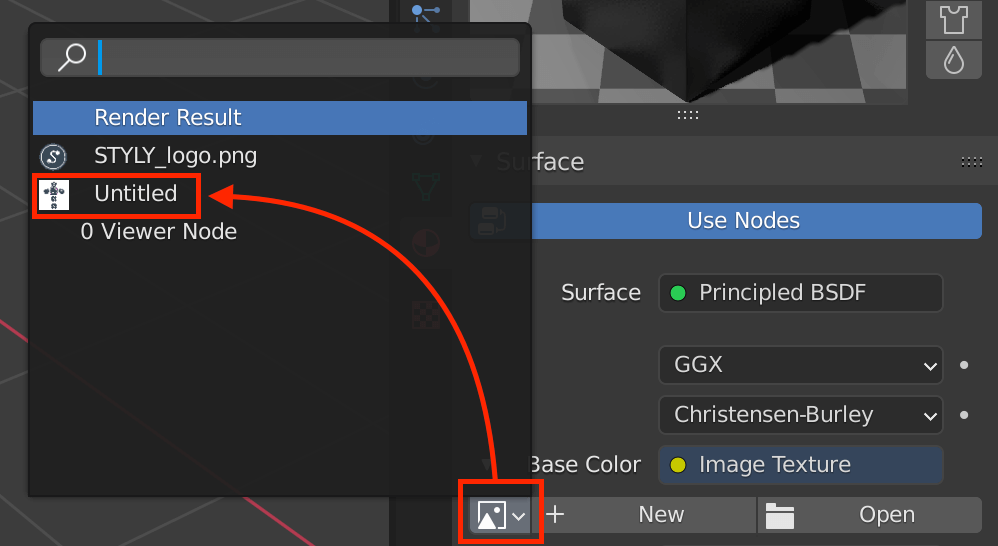
画像のアイコンをクリックし、先ほどのテクスチャを選択します。
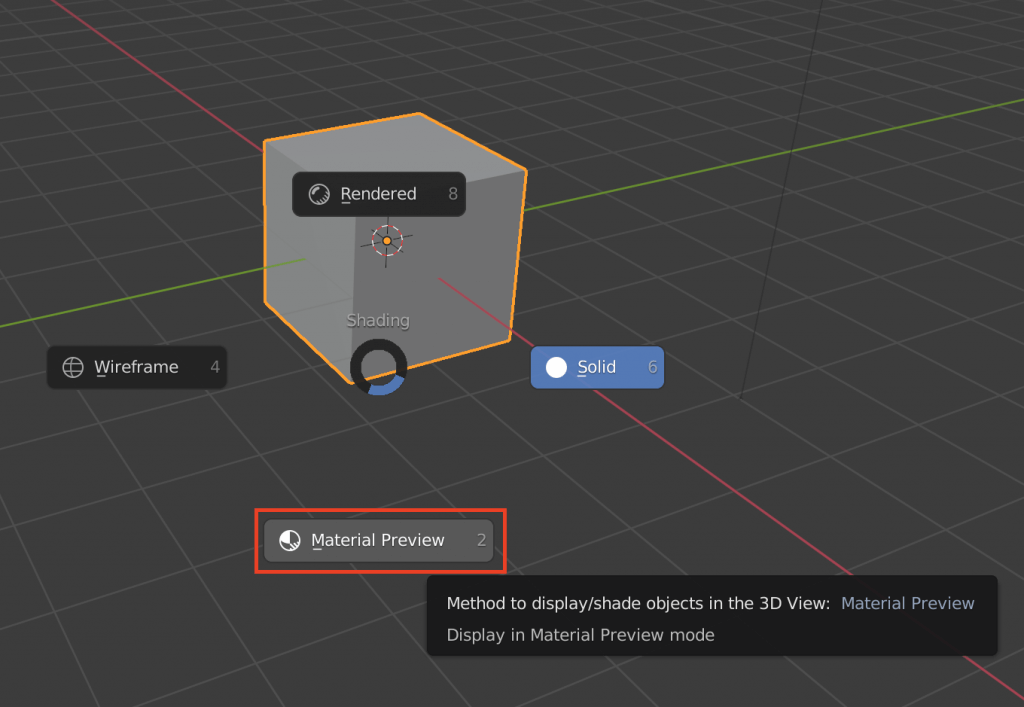
Z→Material Previewを選択し、マテリアルが実際に反映されたかチェックしてみましょう。
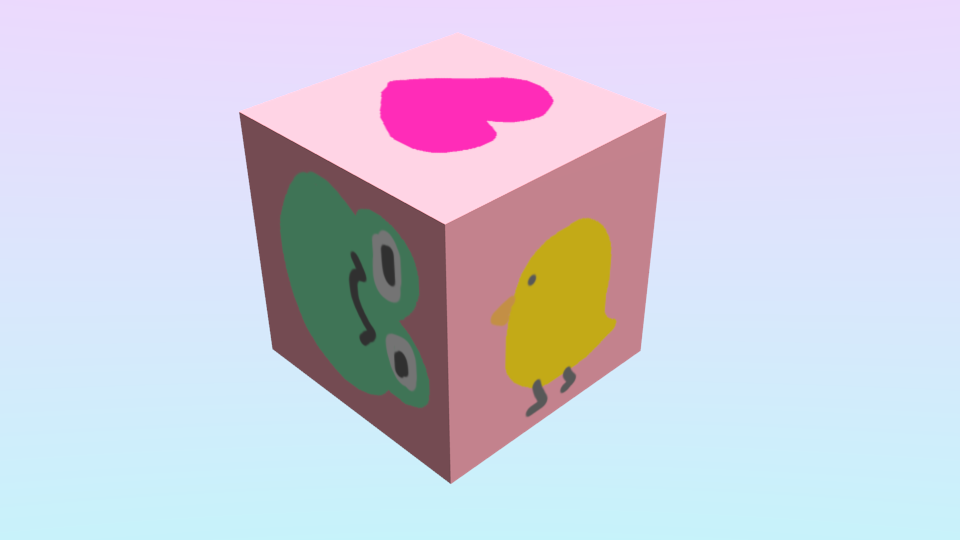
今回はキューブを使用してシンプルなテクスチャを作成しましたが、複雑な形のオブジェクトのテクスチャを作りたい場合はUV展開が必要です。
UV展開とは、3Dオブジェクトを切り開いて2Dの平面にし、どの位置にテクスチャがくるのかを設定する工程です。
詳しくはこちらの記事を参考にしてください。
Image Editor+Text Toolを使ってみる
左上のアイコンから3Dビューポートに戻り、画面上部のタブをTexture Paintに切り替えます。
キューブを選択し、左画面上部のNewボタンからテクスチャを新規作成します。
ウィンドウ右上の < をクリックすると格納されているImage Editor Plusのメニューが表示されます。
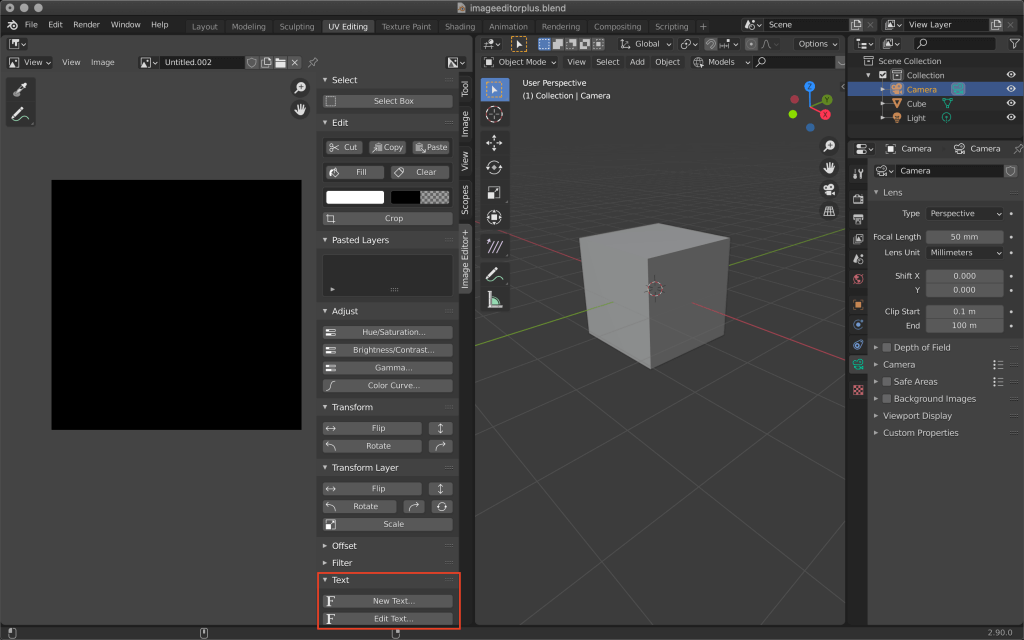
メニュー下部にTextの項目が追加されていることを確認しましょう。
Fillを選択し、画面左のテクスチャをクリックすると全体を塗りつぶせます。
Fillの下にある四角をクリックすると色と透明度が選べます。
New Textをクリックすると、新規テキストを入力できます。
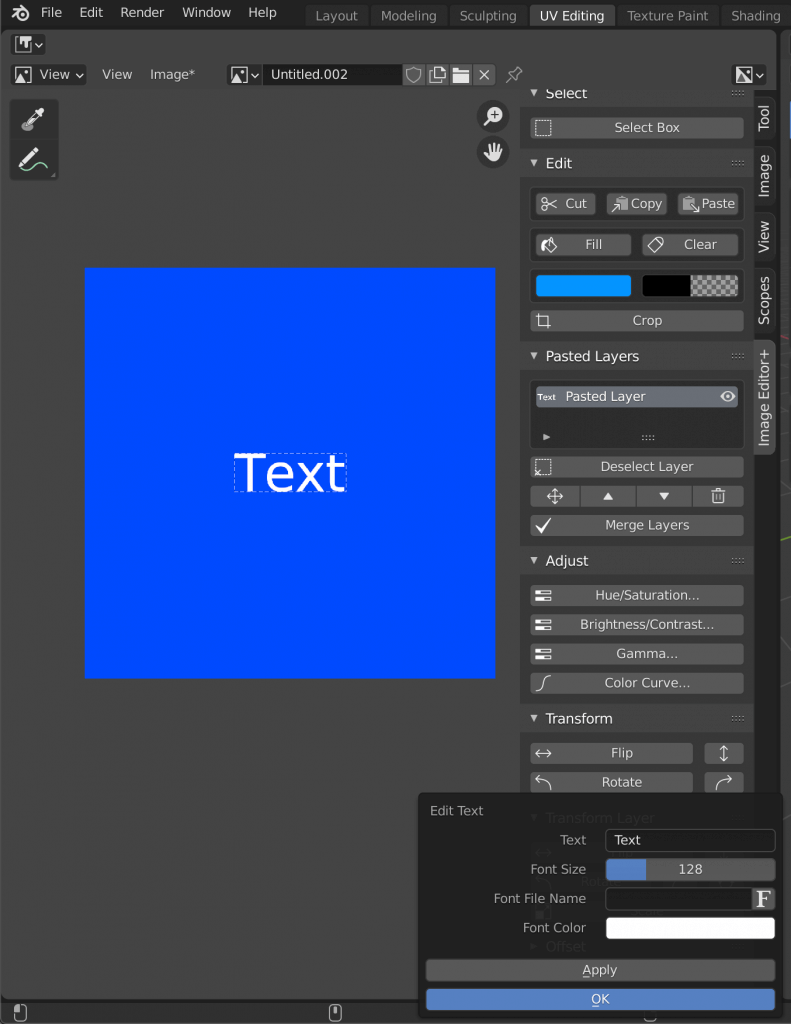
apply後に再びテキストを編集したい場合は、Pasted Layersから編集したいフォントのレイヤーを選択しEdit Textボタンをクリックします。
| Text | テキスト入力 |
| Font Size | フォントサイズ |
| Font File Name | Fをクリック→フォント一覧参照 |
| Font Color | テキストの色選択 |
元からパソコンに沢山のフォントをダウンロードしている場合、フォント一覧の参照をすると動作が重くなるので注意してください。
フォントを未指定としてた場合はデフォルトフォントを使用できます。
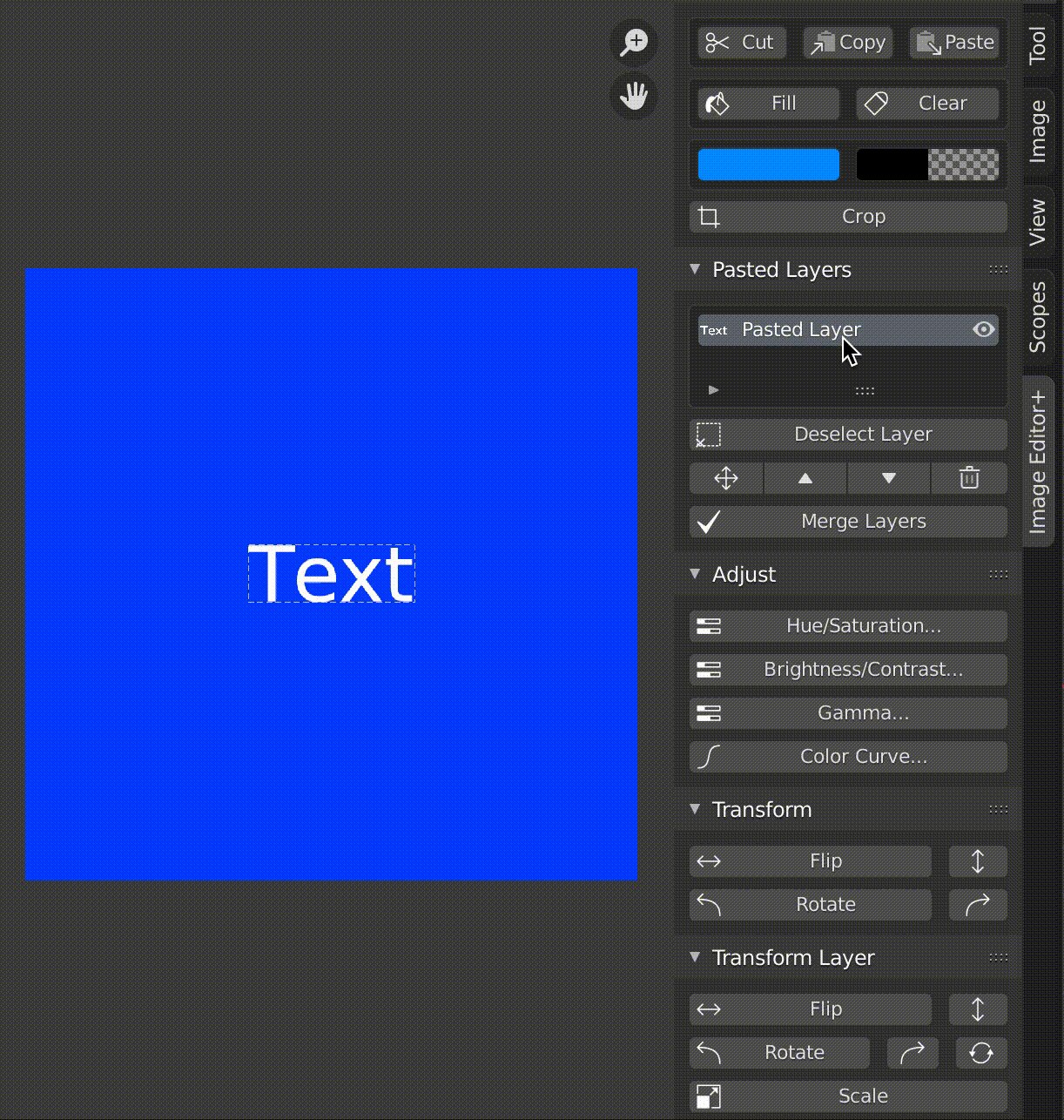
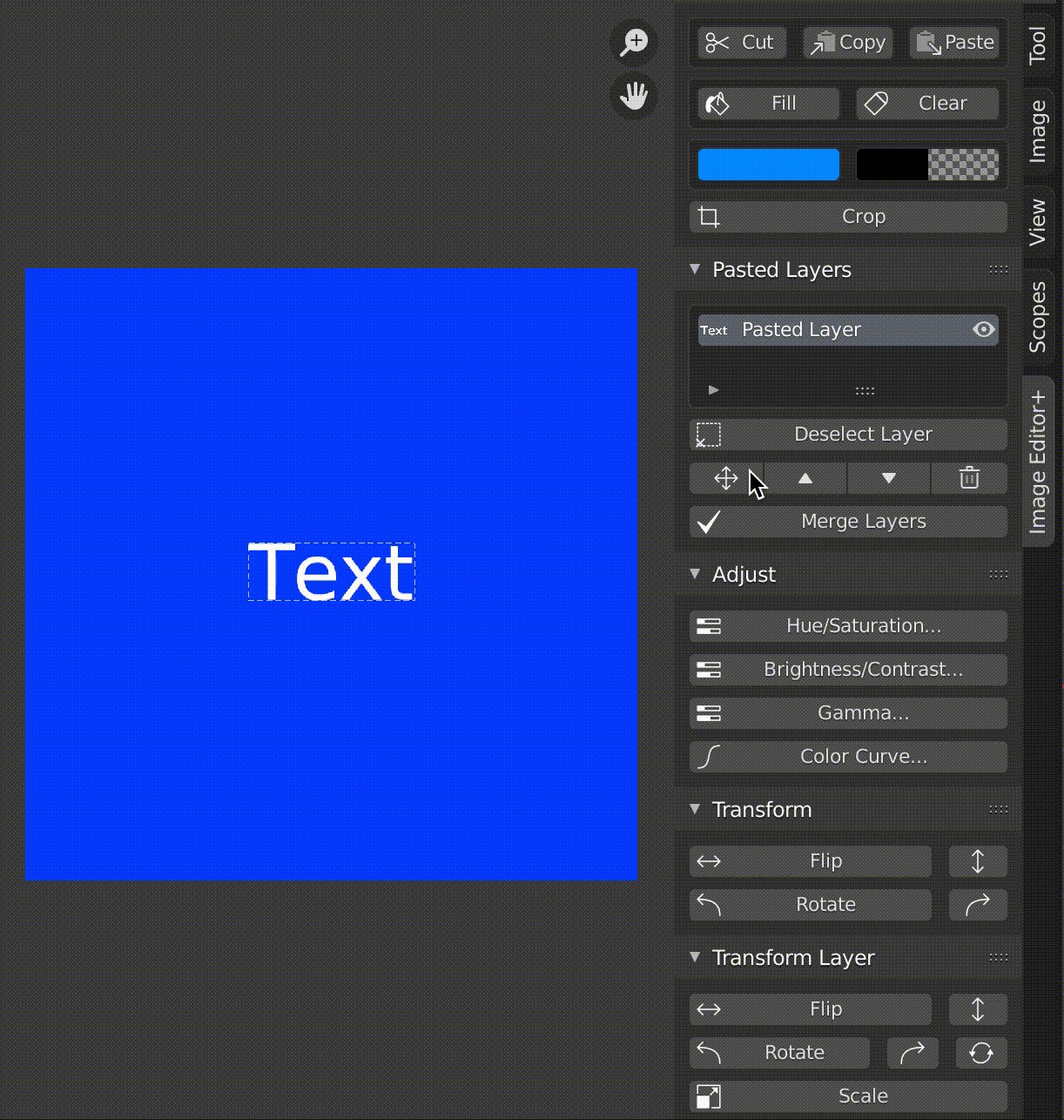
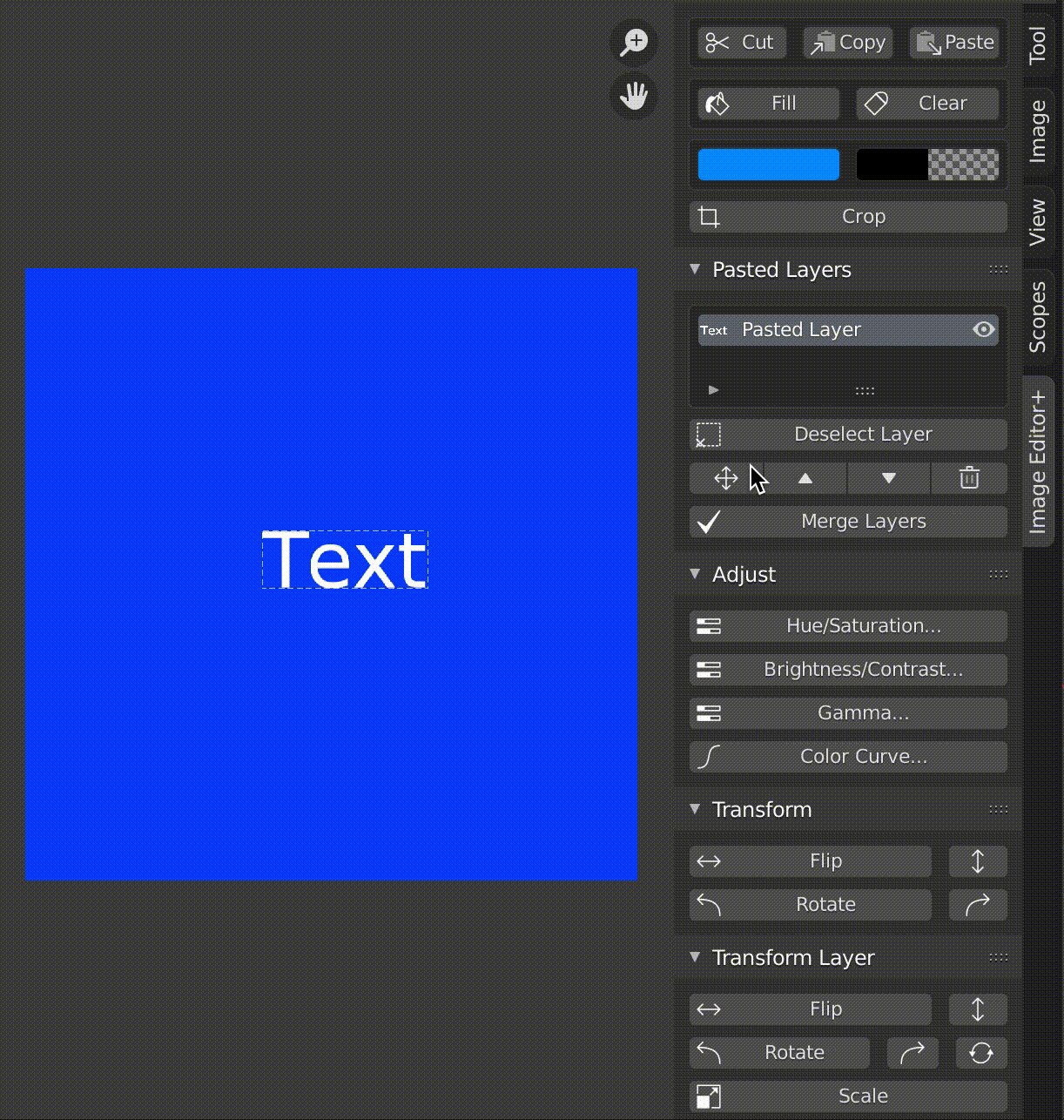
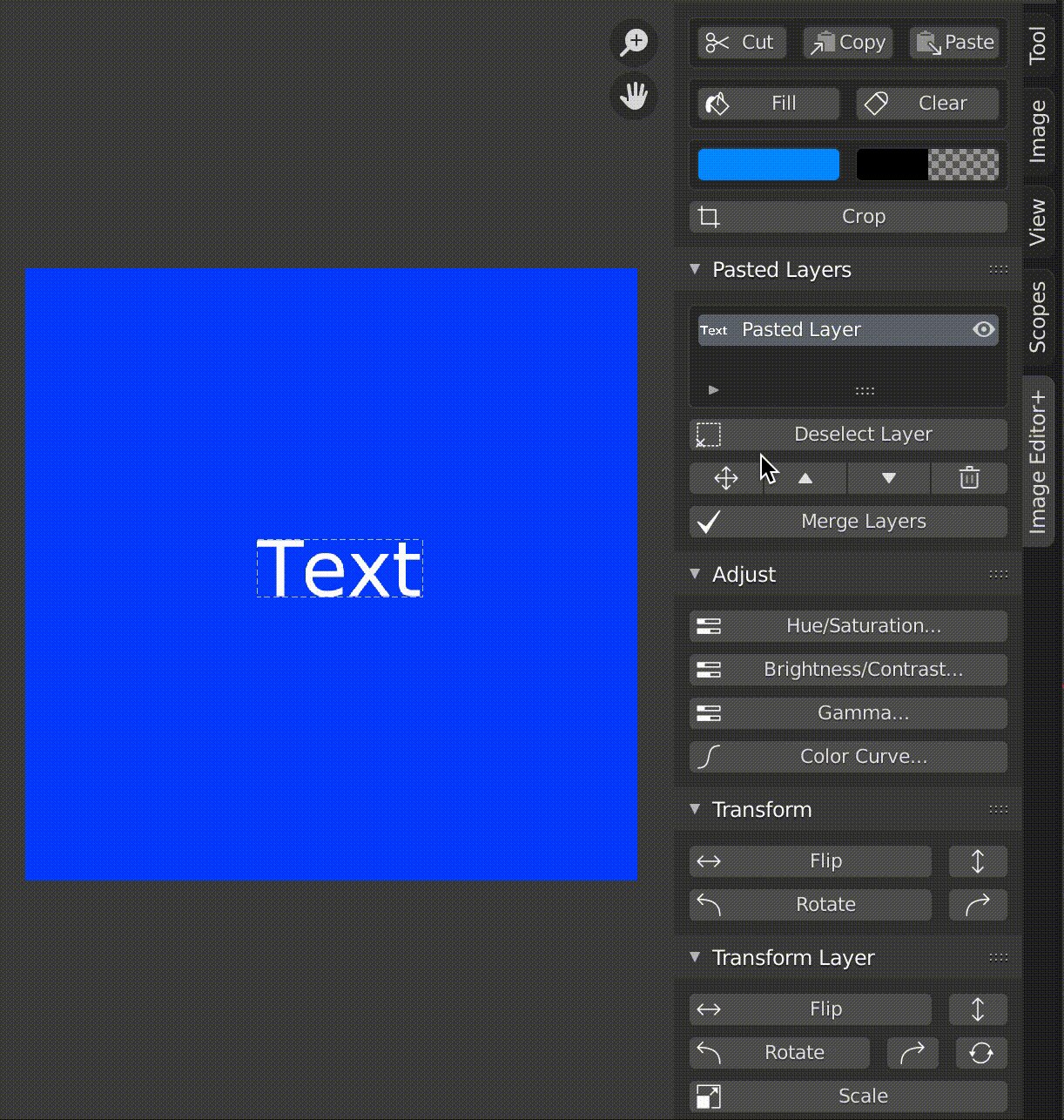
移動させたい時は十字矢印をクリックします。
そしてカーソルを動かすと、そのままテキストも移動します。
位置が決まったところでクリックして確定します。
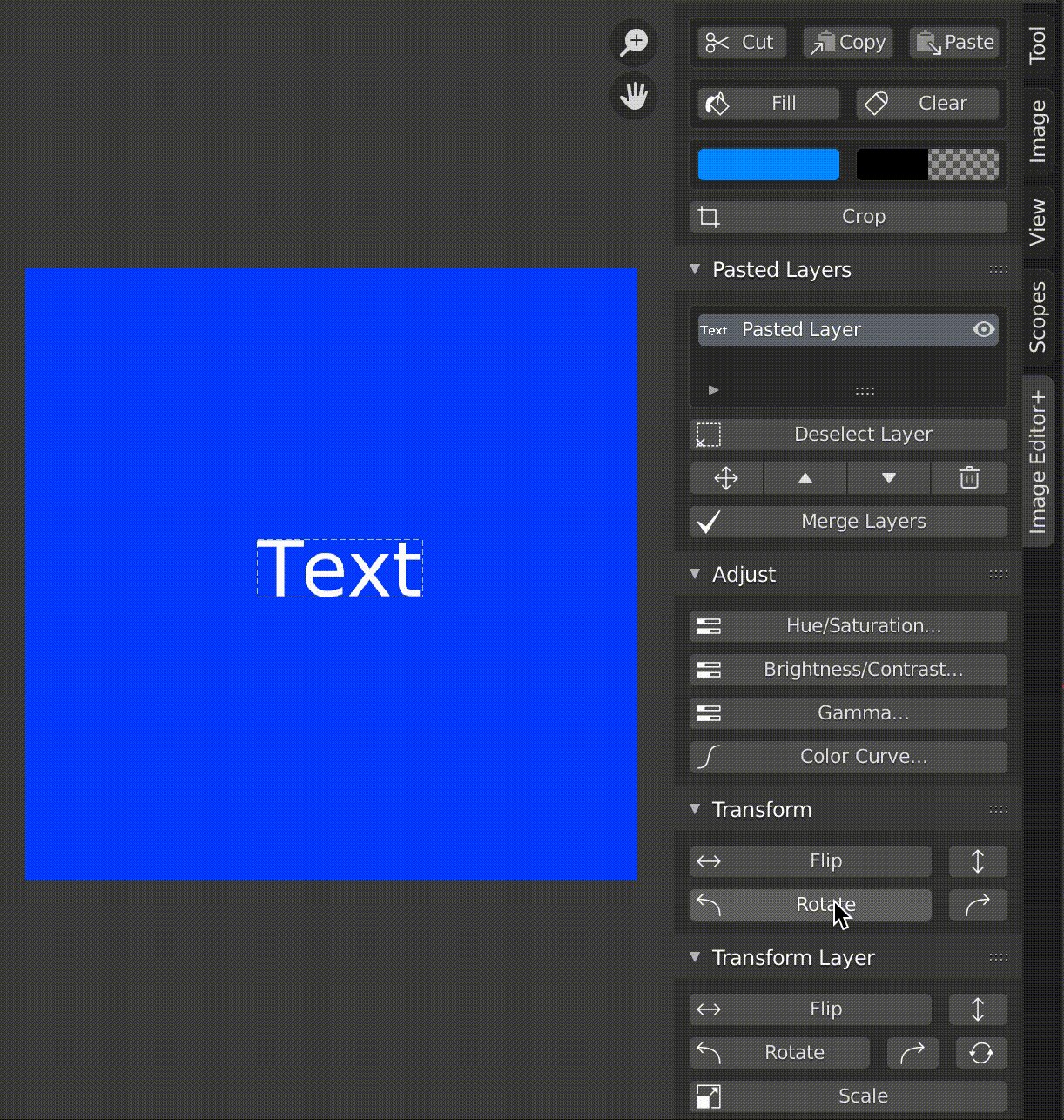
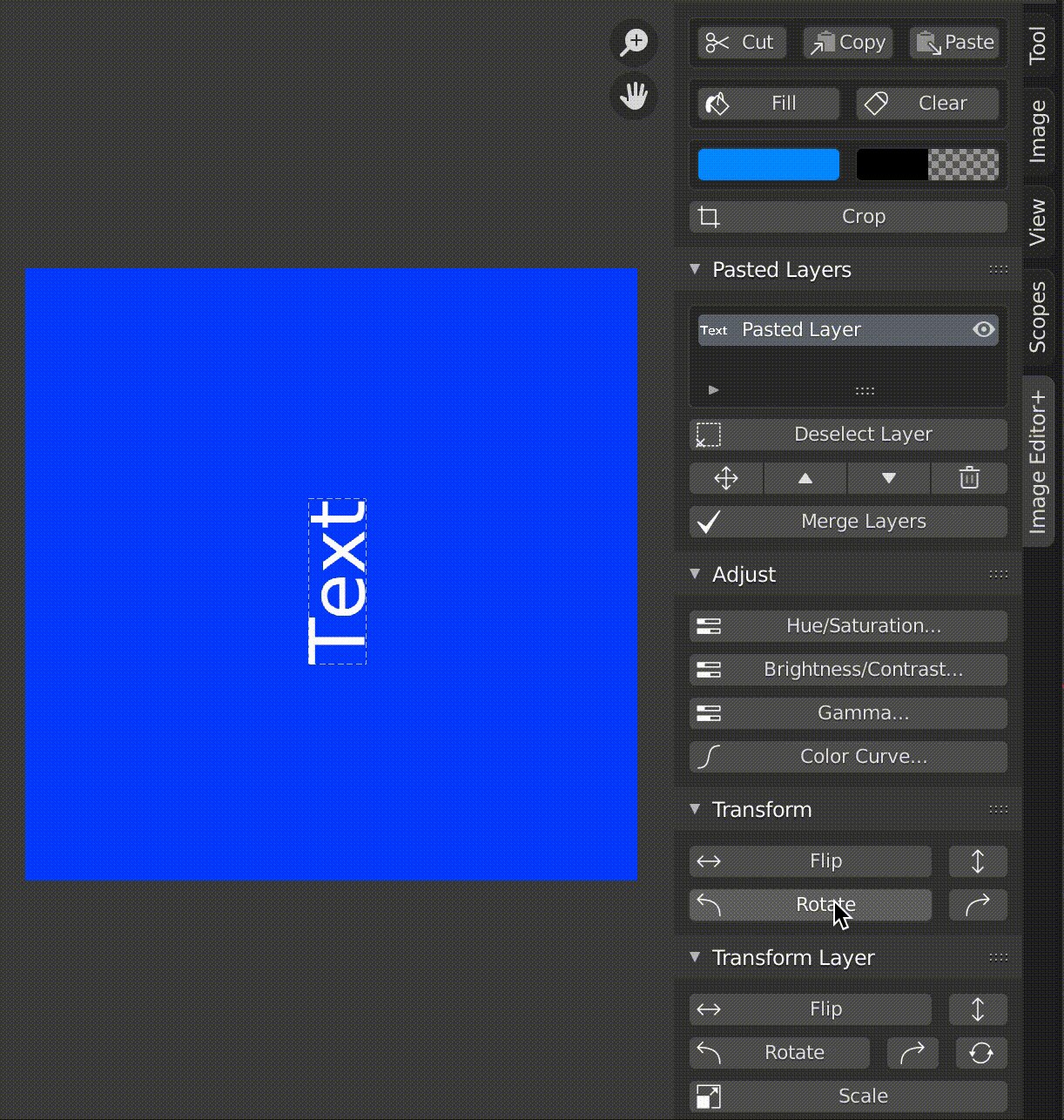
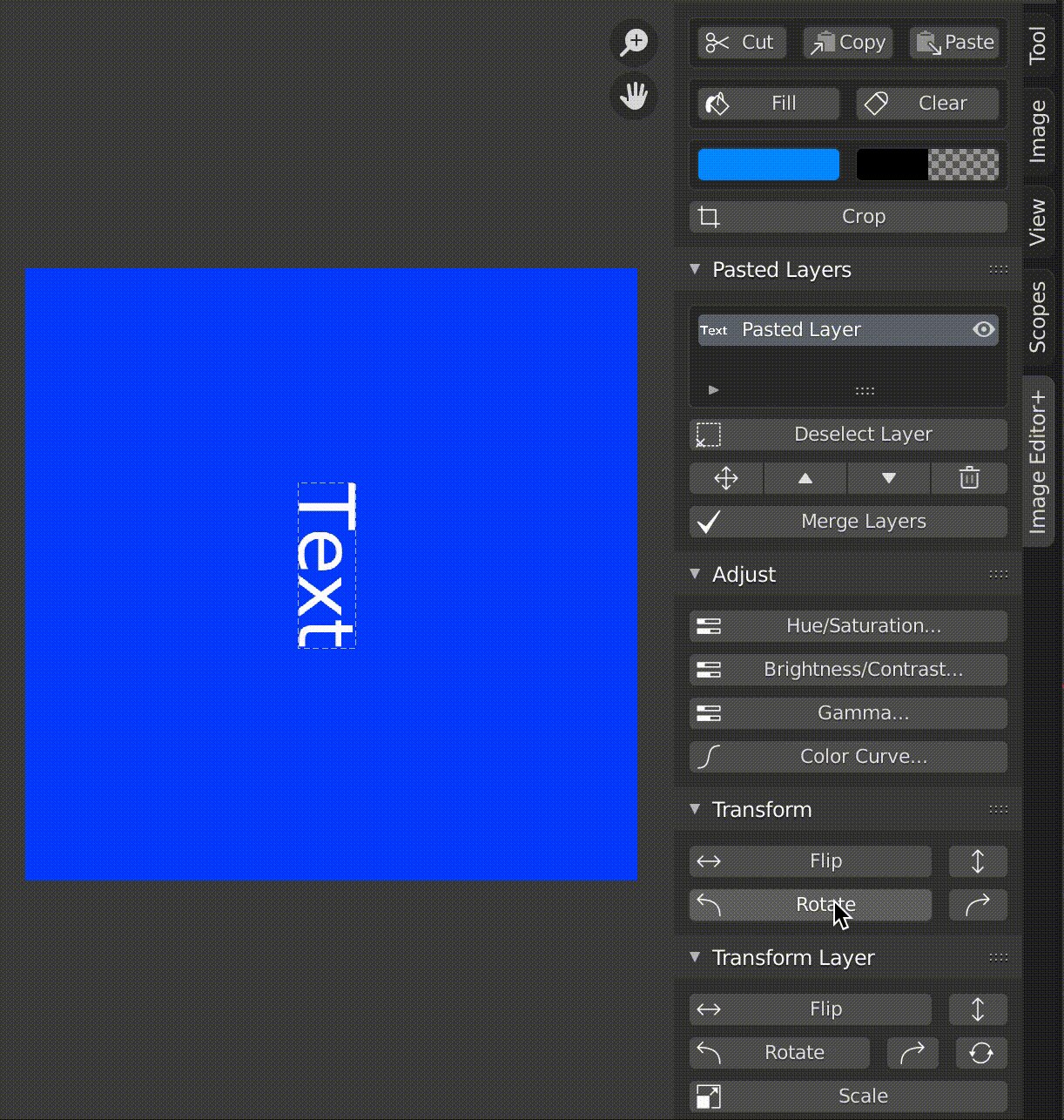
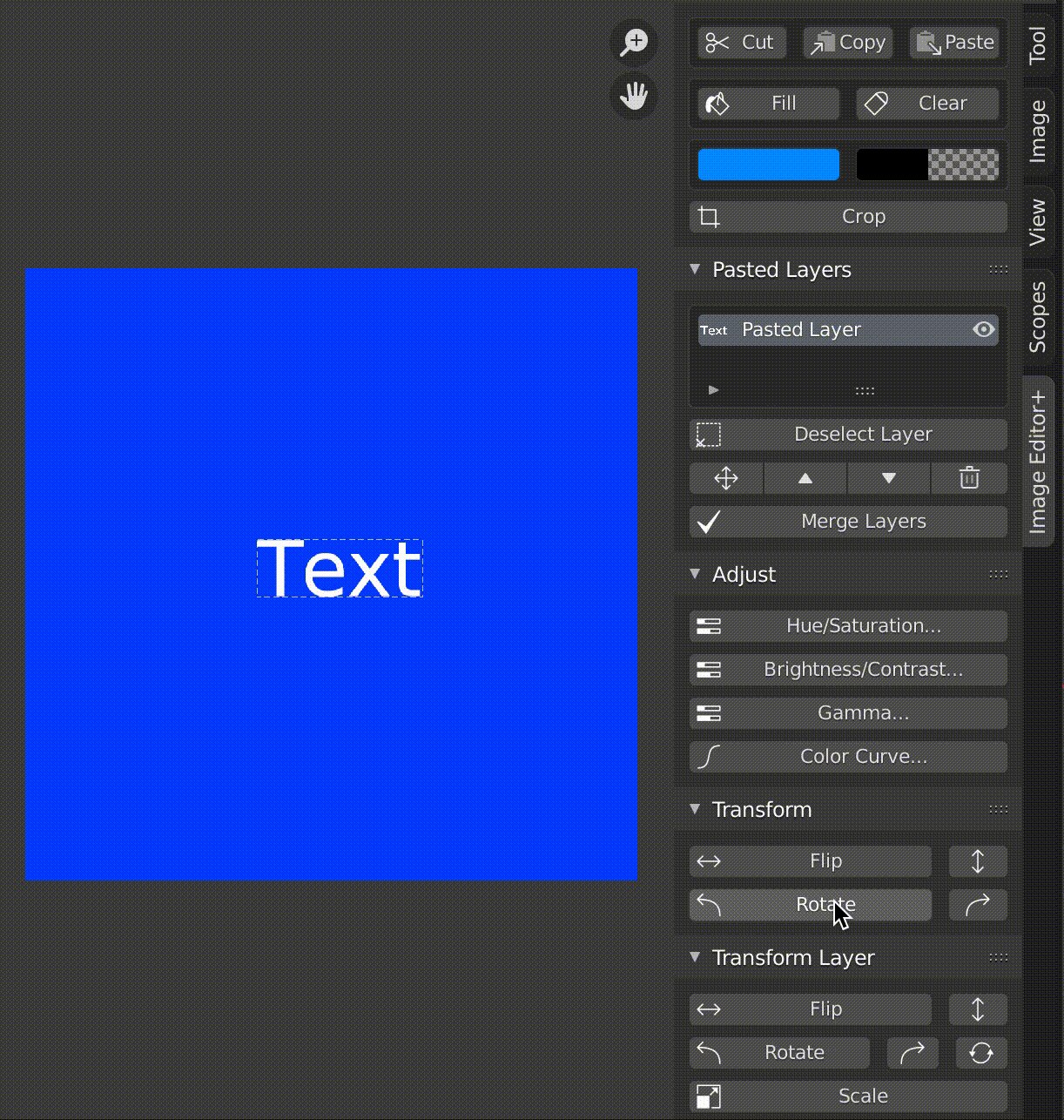
TransformのRotateをクリックすると90度ずつ回転します。
フォントや位置の設定が完了したら、Merge Layersをクリックします。
レイヤーが統合されるため、これ以降は編集できなくなるので注意しましょう。
テクスチャを割り当てる
レイアウト画面に切り替え、画面右下のアイコン一覧からマテリアルプロパティを開きます。
デフォルトだとBase Colorで設定できるのは色の設定のみなので、テクスチャを使用できるように変更します。
Base Colorの黄色い丸をクリックし、Image Textureを選択すると画像やテクスチャを割り当てられます。
画像のアイコンをクリックし、先ほどのテクスチャを選択します。
Z→Material Previewを選択し、でマテリアルが実際に反映されたかチェックしてみましょう。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
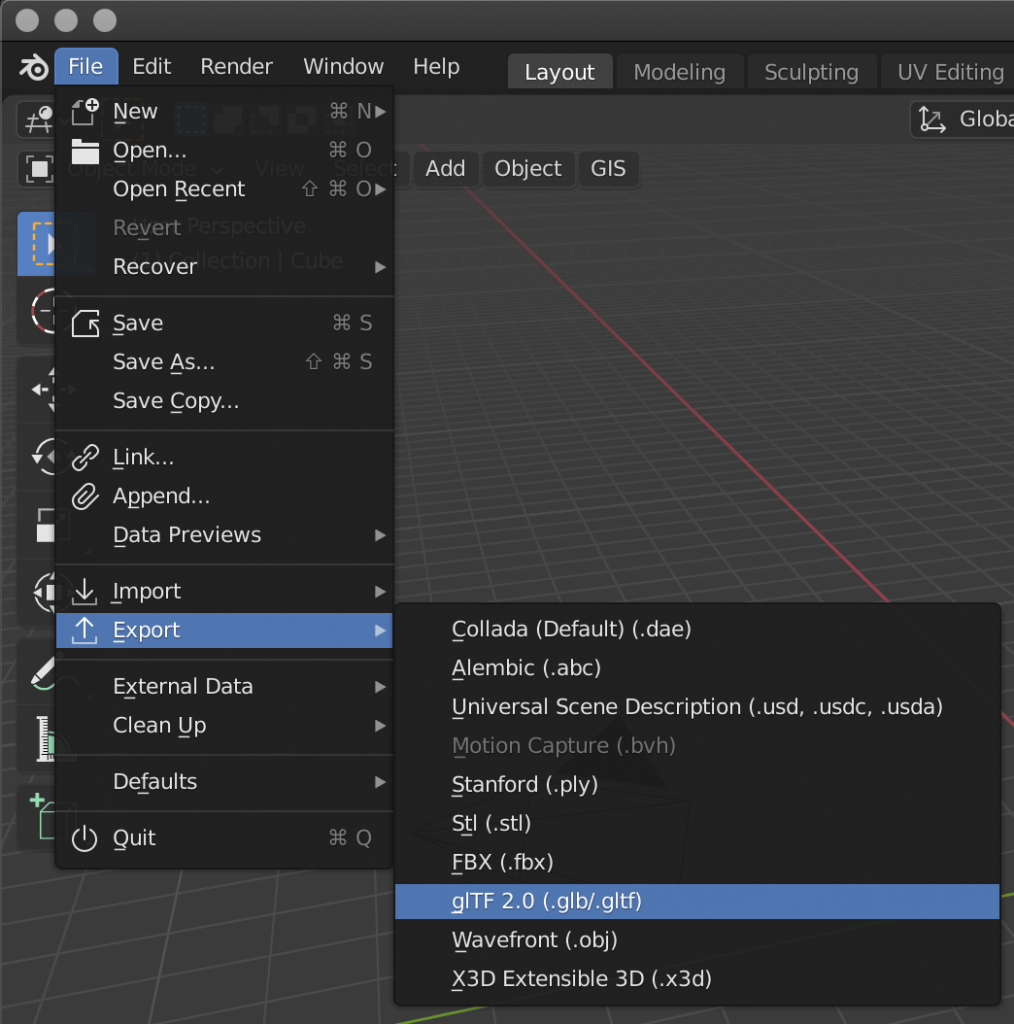
このアドオンを使用したモデルをSTYLYへアップロードする際は、GLB形式でエクスポートします。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法