この記事ではSTYLY上に複数配置した本(PDF)から離れた位置からひとつだけ選んで移動させる方法を 紹介します。 イメージとしては魔法の杖で欲しい本を自分の手元に引き寄せるようなシーンです。

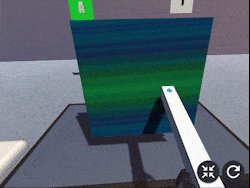
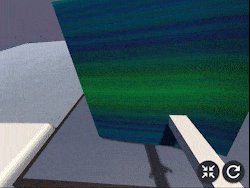
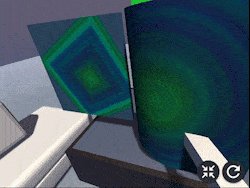
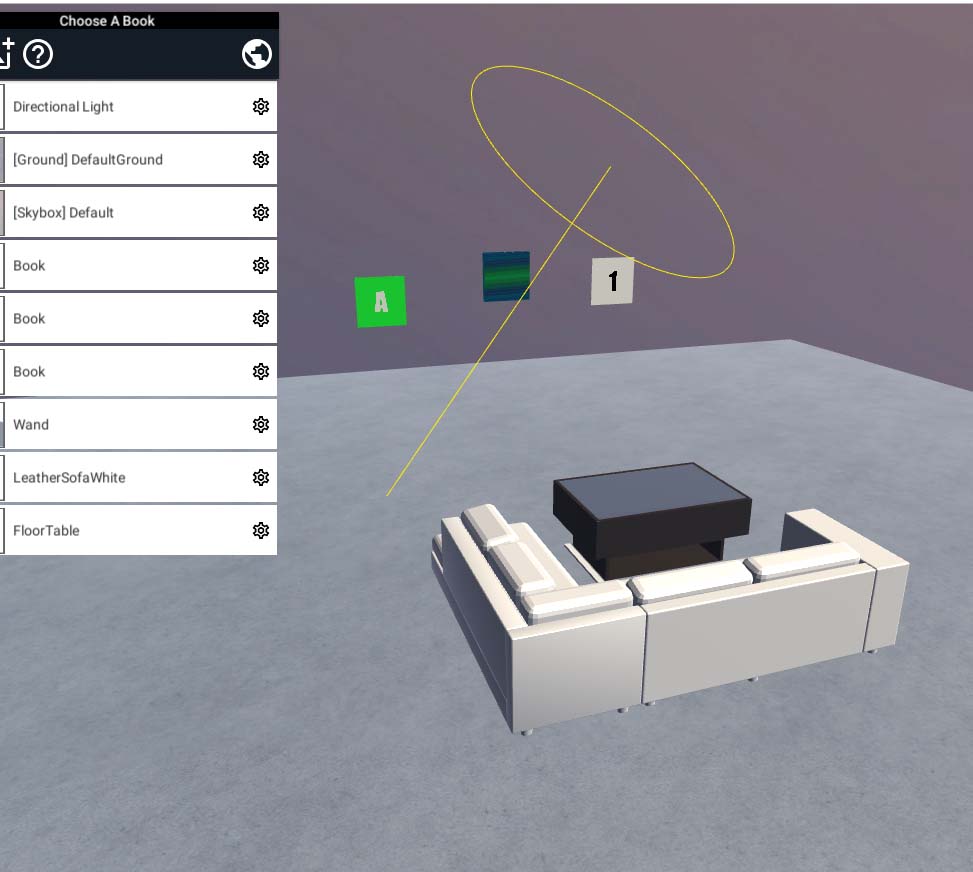
完成イメージ
サンプル
STYLY GALLERYからサンプル空間を体験できます。
操作方法 ポインタがPDF(本)に当たっている状態で右グリップを押すと本が寄ってきます。
ポインタがPDF(本)に当たっている状態で右トリガーを引くとページがめくれます。
ポインタがPDF(本)に当たっている状態で左トリガーを引くとページが戻ります。
記事で紹介しているUnityプロジェクトのダウンロードはこちらからできます。 Choose a Book サンプルプロジェクト
この記事では有料アセットのPlaymakerを使用します。 Playmaker – Asst Store
杖の作成
杖を作る
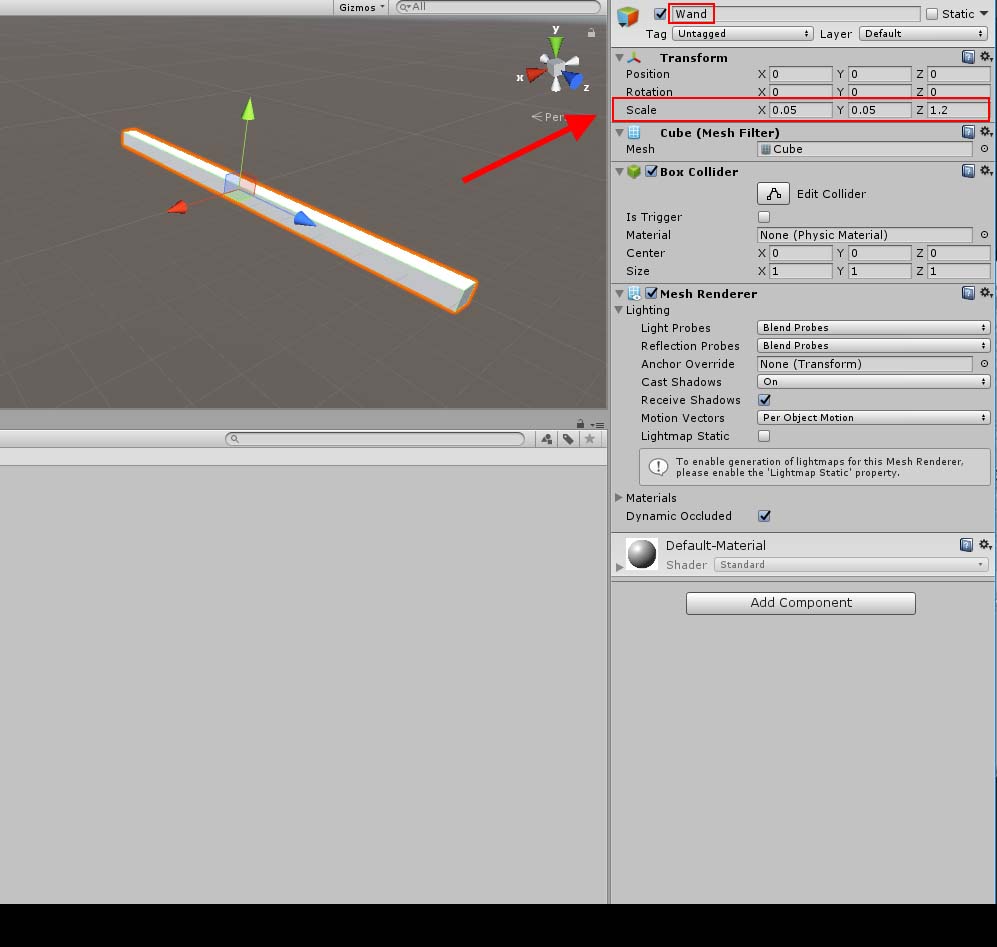
まず最初に魔法の杖を作ります。 今回はUnityのCubeで簡単に作ってしまっています。 細長い形状になるようにスケールの値をそれぞれ変更します。

杖を作る
名前は”Wand”としました。
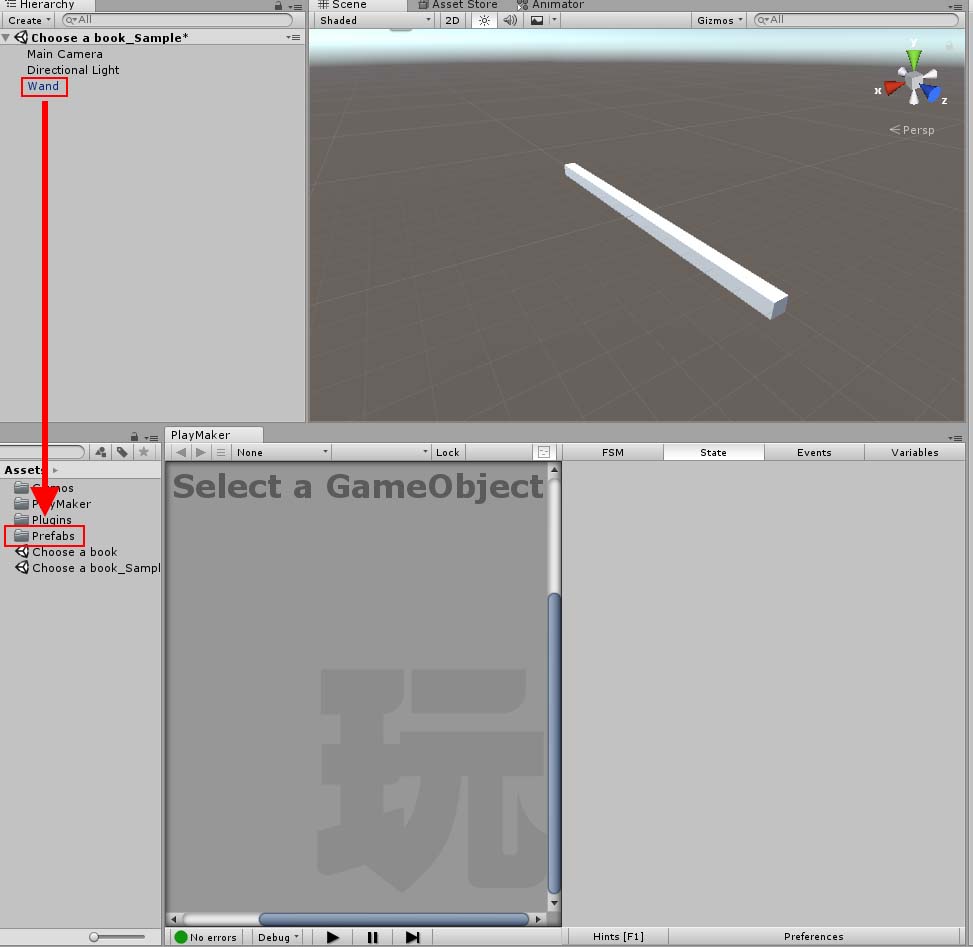
プレハブにする
作った杖をプレハブにします。 Prefabsフォルダを作ってその中に入れてあげるだけです。

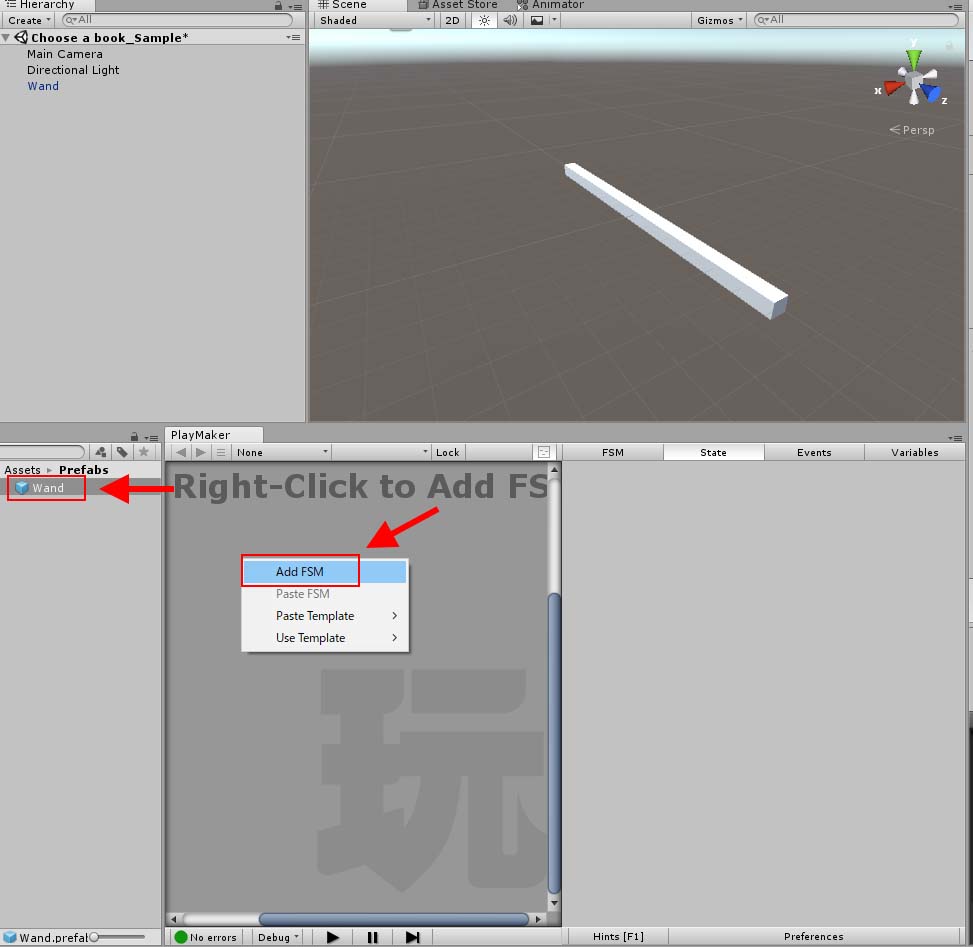
プレハブにする
このプレハブにPlayMakerFSMを追加していきます。
グリップが押されるまでの処理を作る
まず最初に、「Wand」をコントローラーに取り付ける設定をします。
設定の仕方は、以下の記事を参照します。
右クリックからAdd FSMを選んでFSMを追加します。

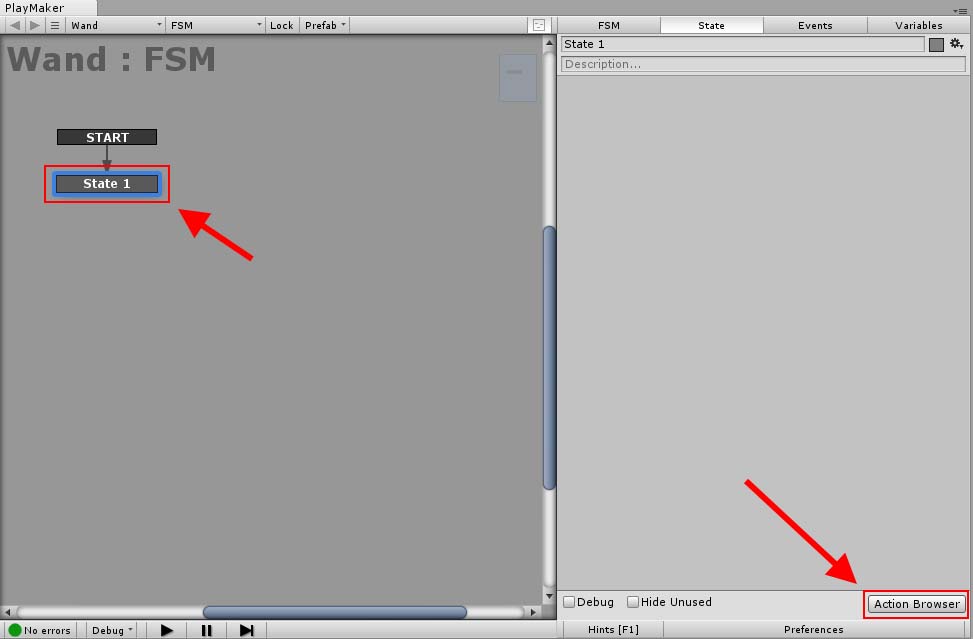
PlayMakerでの作業
State1にアクションを追加していきます。

アクションを追加
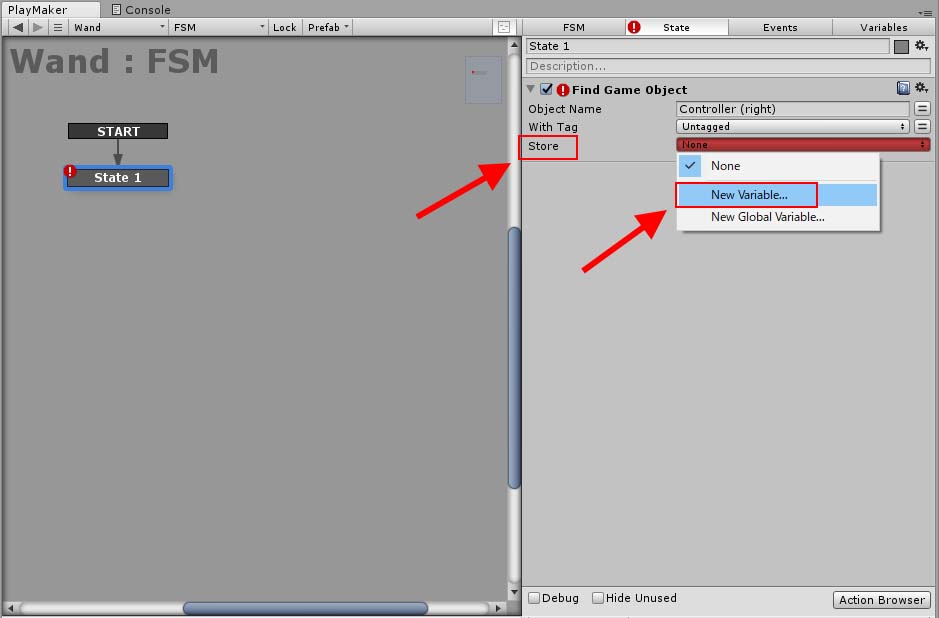
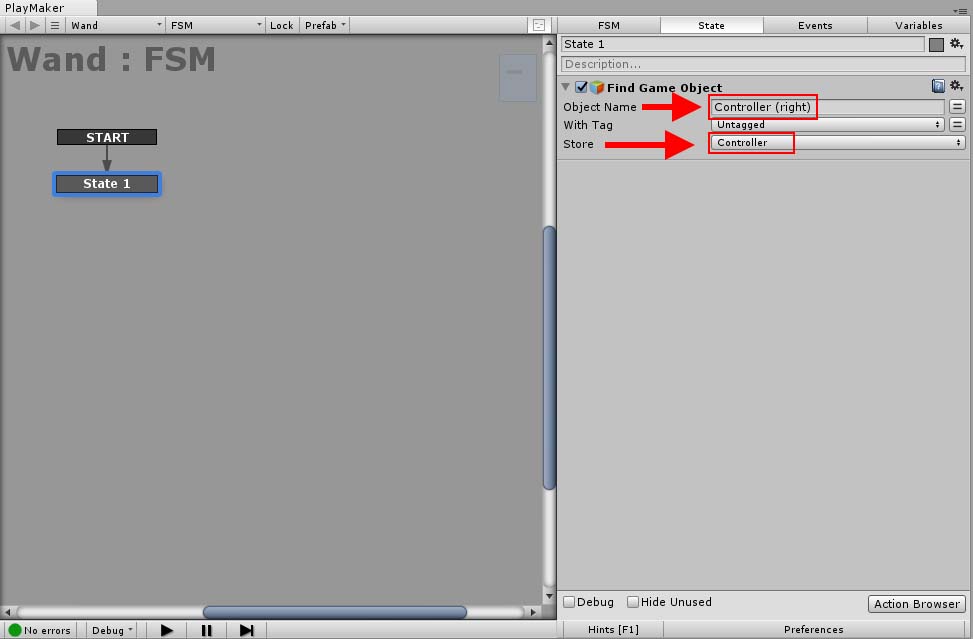
Action BrowserからFind Objectを追加します。 最初にコントローラを取得して変数に格納します。 Object Nameに【Controller (right)】と入力します。Controllerと(right)の間に半角スペースがあるので気を付けてださい。 New Variableから新しい変数を作成します。

変数の作成
“Controller”という名前にしてここに格納します。

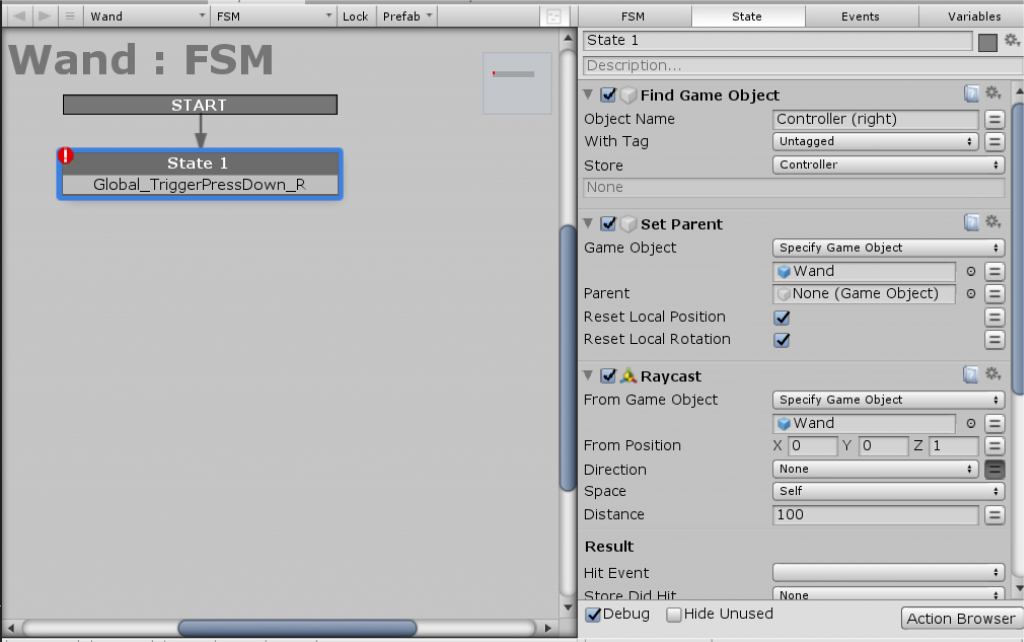
Find Game Objectの設定
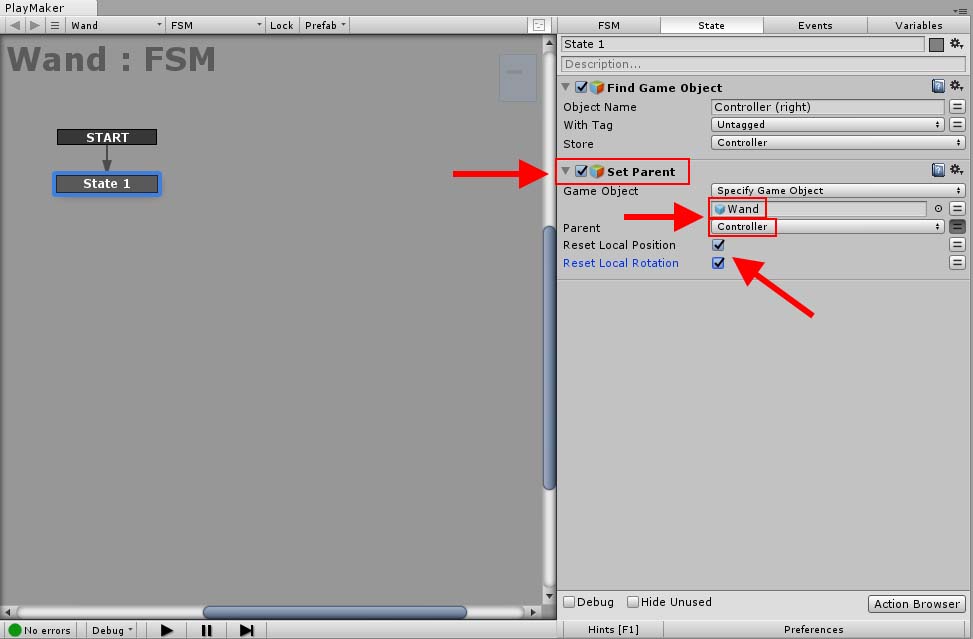
次に先ほど作った杖をSet Parentを使ってコントローラの子要素にします。

Set Parentの設定
これでコントローラと同じ場所に杖が生成されます。
Raycastの追加
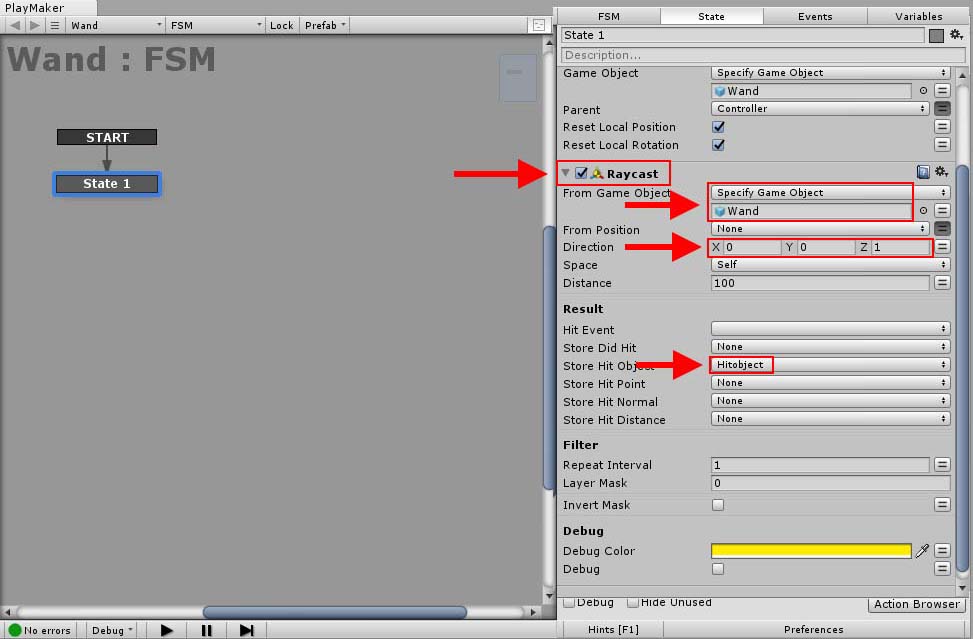
杖からRayを飛ばして当たったオブジェクトを取得できるようにします。

Raycastの設定
From Game ObjectはSpecify game Objectにしてプレハブ化したWandを指定します。 DirectionにはZ方向に1を記入 当たったオブジェクトはStore Hit Objectに格納します。 Store Hit ObjectにはNew Variableから”Hitobject”という変数を作り指定します。
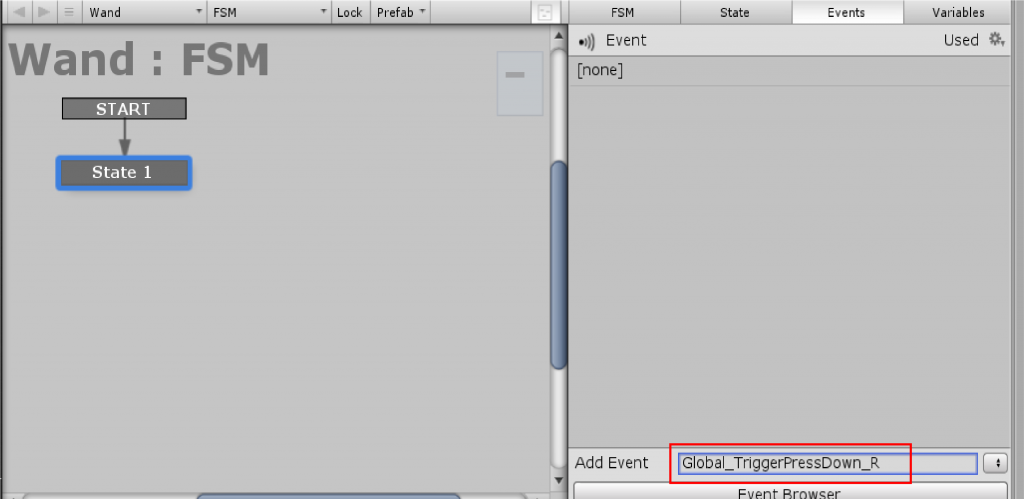
Global_TriggerPressDown_Rのイベントを追加
コントローラのグリップを押したときに遷移するようにGlobal_TriggerPressDown_Rイベントを作ります。
コントローラーのグリップボタンに関しては、以下の記事を参照します。
Eventsタブの下の「Add Event」から、「Global_TriggerPressDown_R」を記入し、Enterを押すとイベントが作れます。
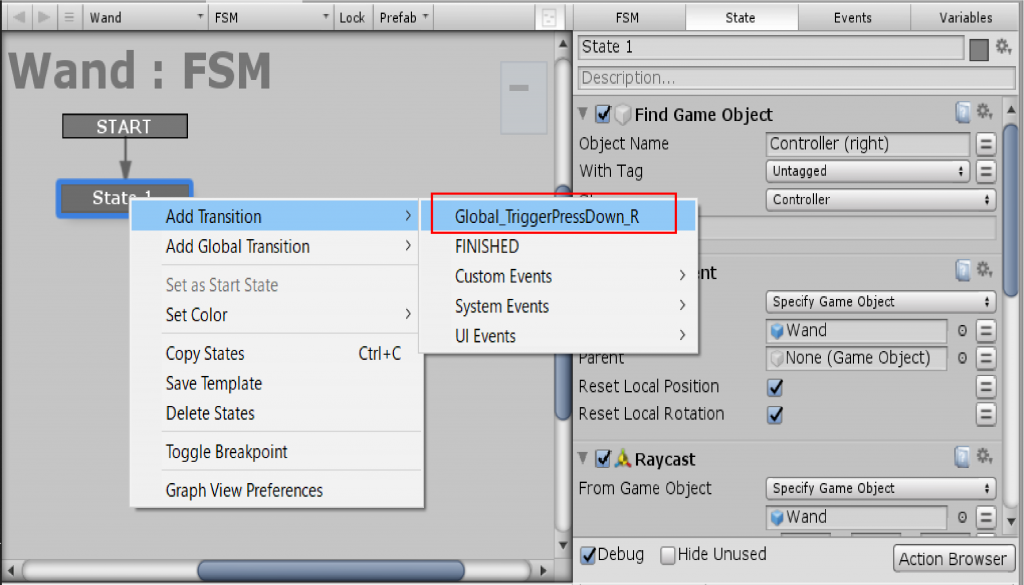
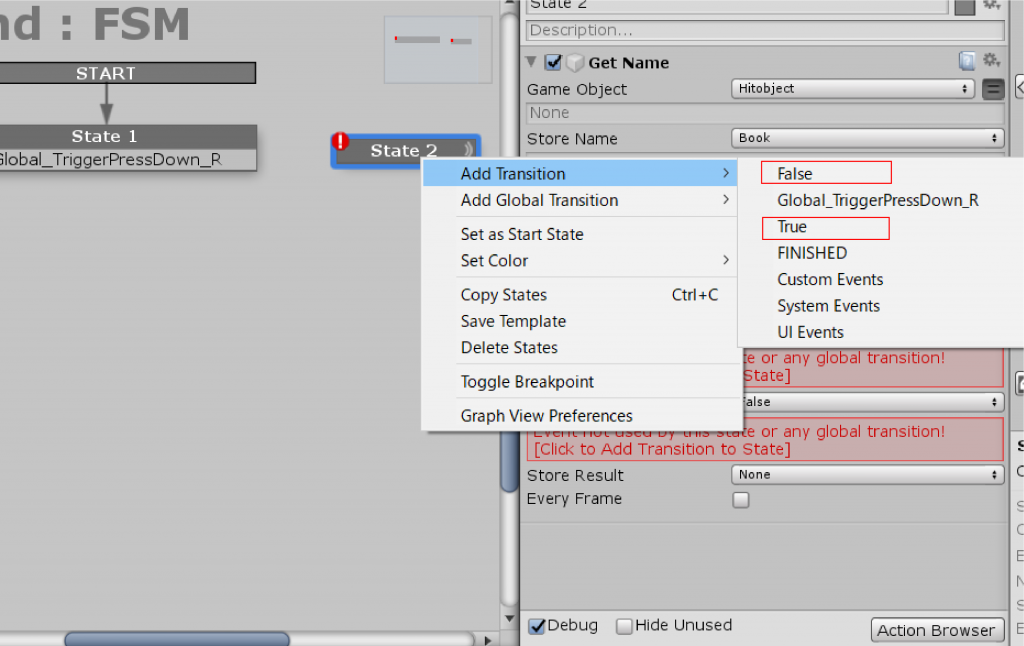
Add Transitionから先ほど作ったGlobal_GripPressDown_Rを選びます。
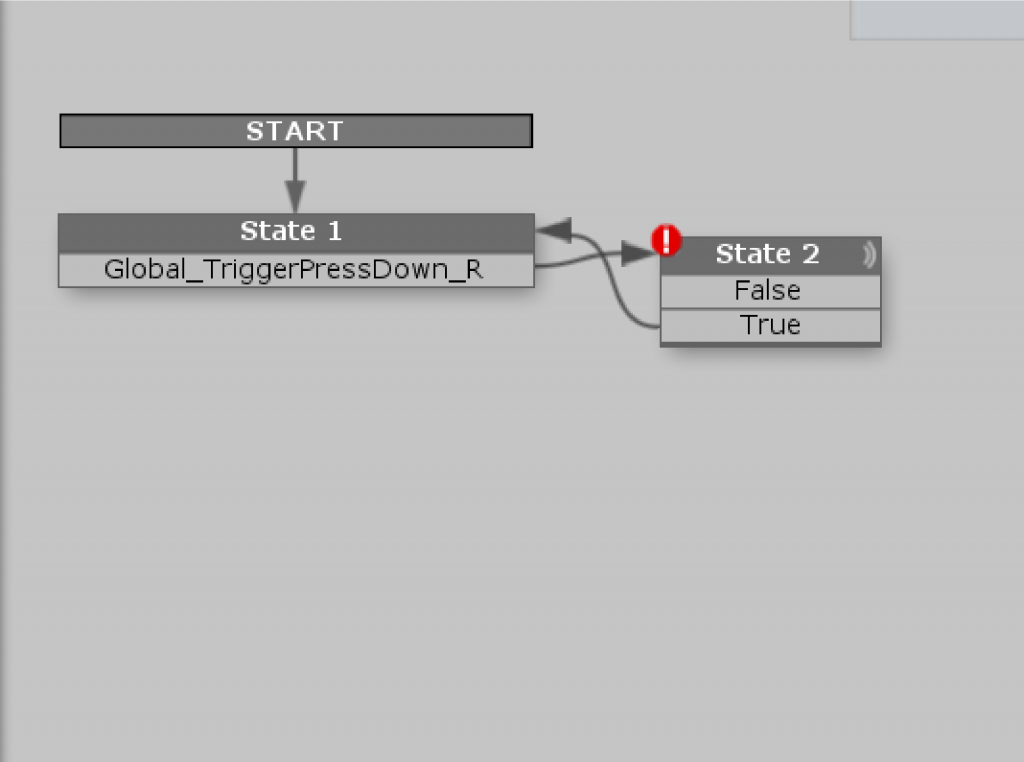
これでState1の設定が出来ました。
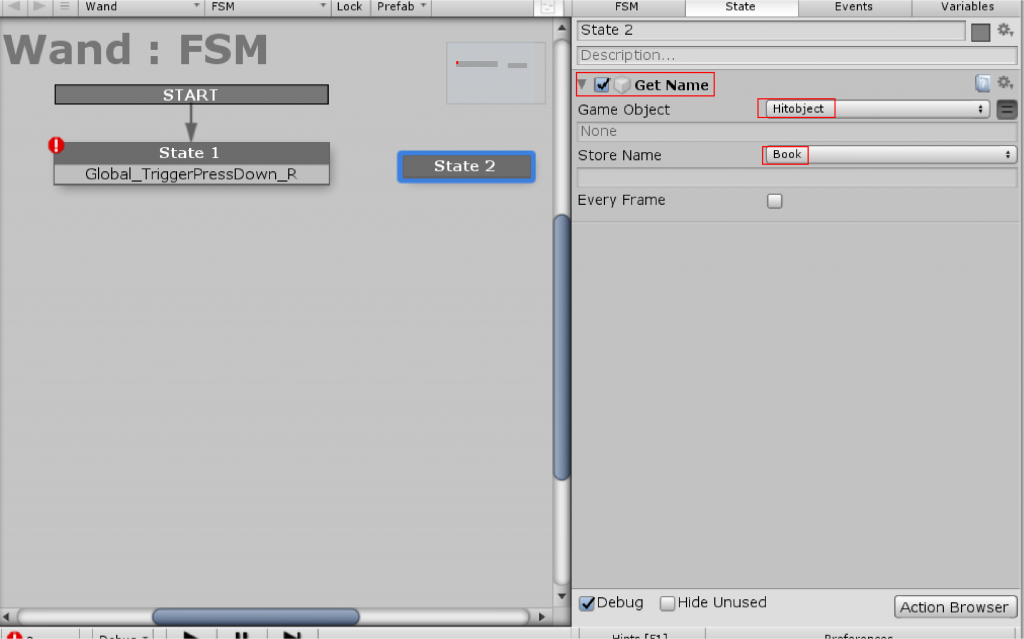
Rayが当たったオブジェクトの判別
Rayが当たったオブジェクトが本かどうか判定するステートを作ります。 State2をつくって”Get Name”を追加します。 当たったオブジェクトの名前を変数に格納します。 New Variableから”Book”という名前で作成します。
String Compareを追加して文字列を比較します。 Equal EventにはTrue Not Equal EventにはFalseというイベントを追加して設定します。
Compare Toには”Book”という文字列を指定します。 当たったオブジェクト名がBookならTrue,それ以外ならFalseにそれぞれ流れるようにしました。 FalseならState1に戻ります。
本の移動の処理
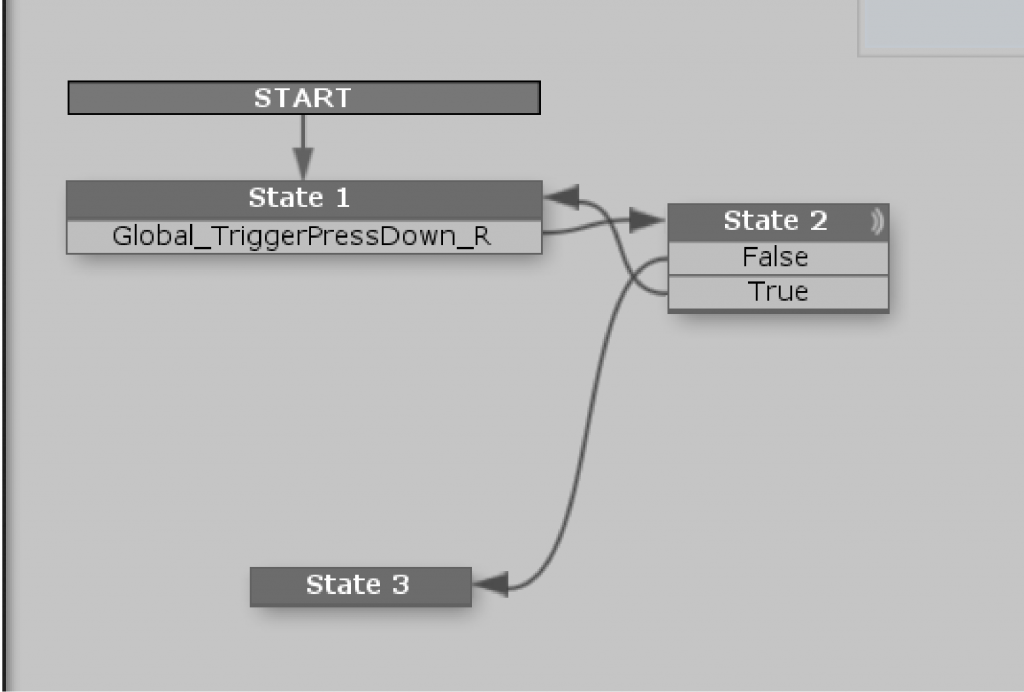
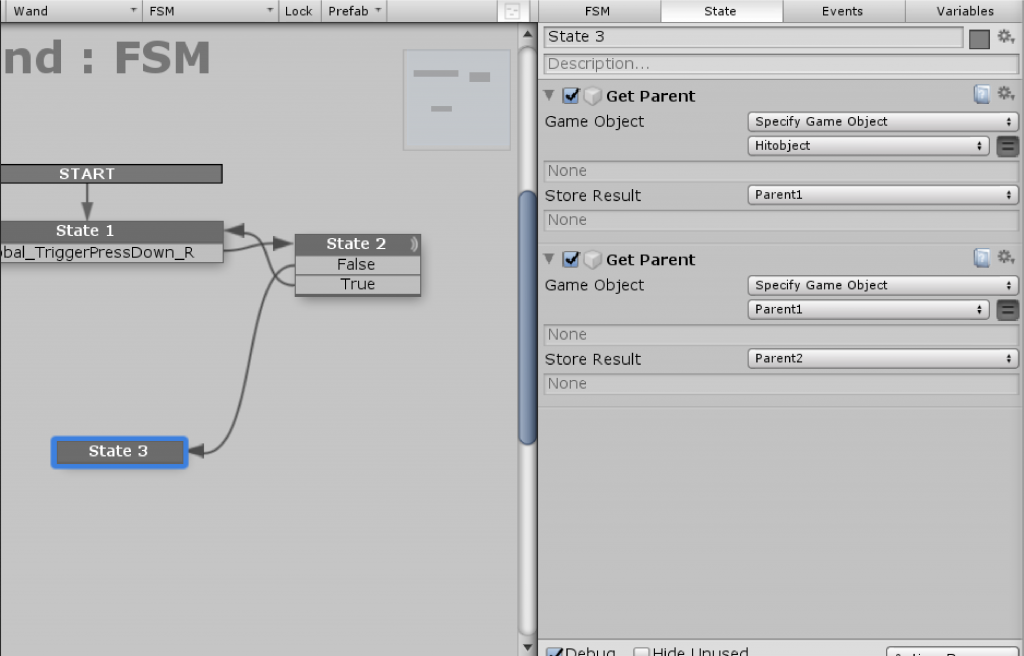
State2でTrueだった時の処理をState3に設定していきます。 まずState3を作成し、State2のTrueからつなぎます。
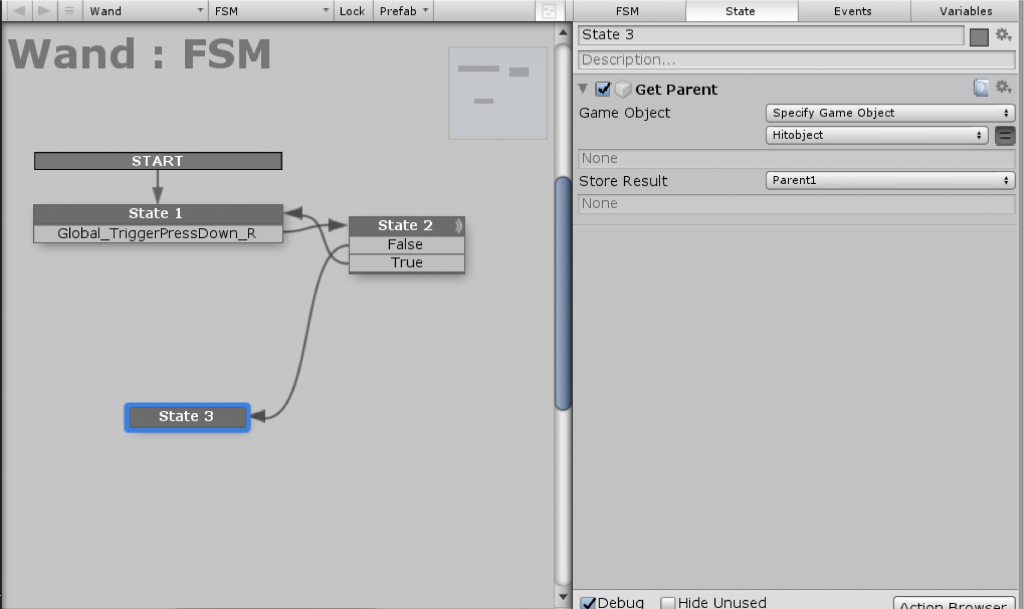
Bookを移動するのに、Bookの親ごと移動させたいので”Get Parent”を使って親オブジェクトを取得します。 New Variableから”Parent1″として作成し格納します。
もうひとつ上の親を取得したいのでもう一度”Get Parent”します。 New Variableから”Parent2″として作成し格納します。
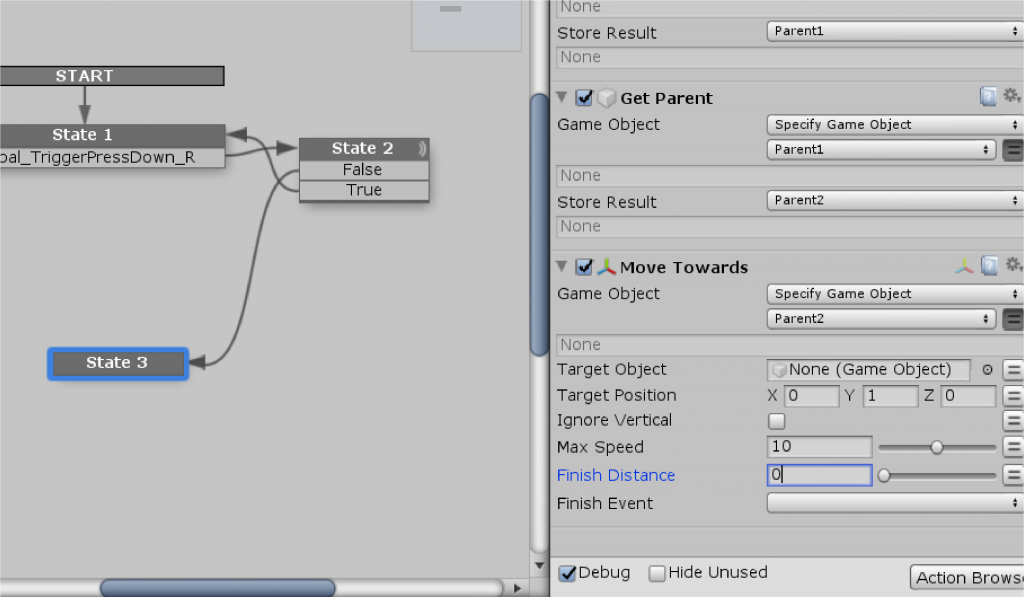
取得した親オブジェクトを”Move Towards”で任意の位置に移動させます。 今回のシーンでは(0,1,0)の位置に移動するようにしました。 Finish Distanceは0にしておきます。
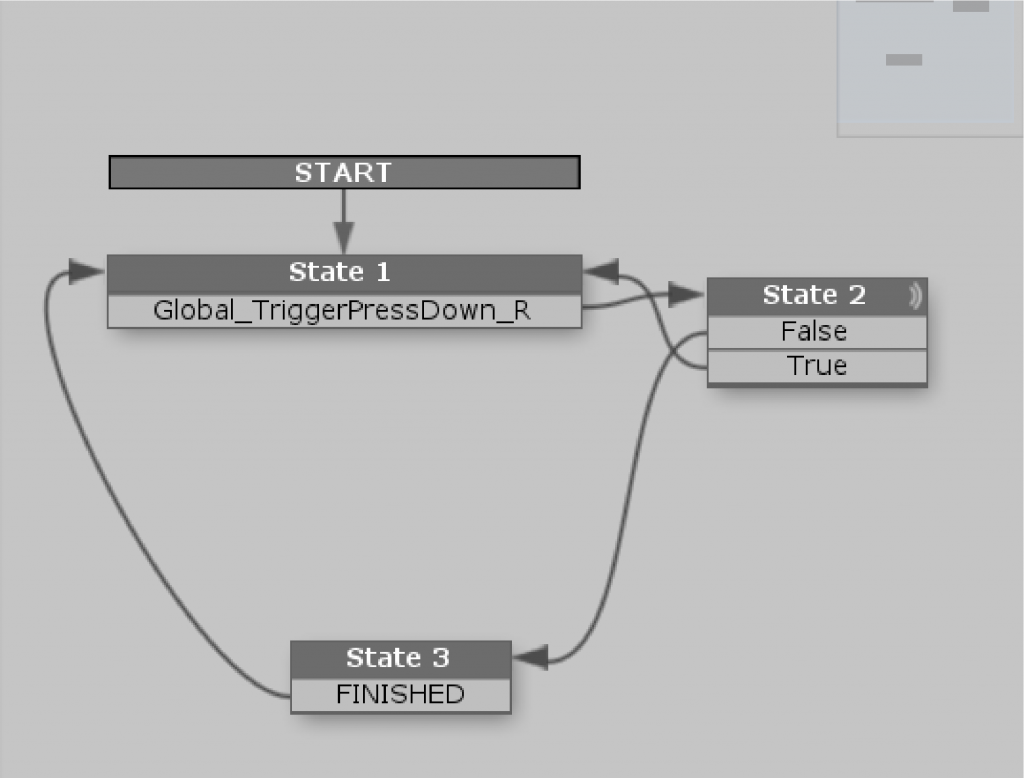
State3のTrtansitionにFINISHEDを追加してそれをState1についないで出来上がりです。
ちょうど机の上に本が来るようにアセットを配置しました。 これでソファでくつろぎながら離れた位置の本を選んで持ってくることができます。

完成シーン
PDFをシーンに取り込む方法はこちらの記事を参考にしてください 記事を読む UnityからSTYLYにアセットをアップロードする方法 記事を読む この記事ではRayを飛ばして離れたオブジェクトにアクセスする方法を紹介しました。 UIのような操作や、ゲーム性のあるシーンなどで使えそうですね。