本記事では、アパレル向け3DCADツールであるCLOで作成した3Dモデルをエクスポートして、STYLYにアップロードするまでを紹介します。

CLO2STYLY
アップロードは、こちらのモデルを使用します。
本記事では、こちらの記事で実際に作成したモデルを使用します。
CLOからエクスポートする
CLOからTシャツとアバターの3Dモデルをエクスポートしていきます。

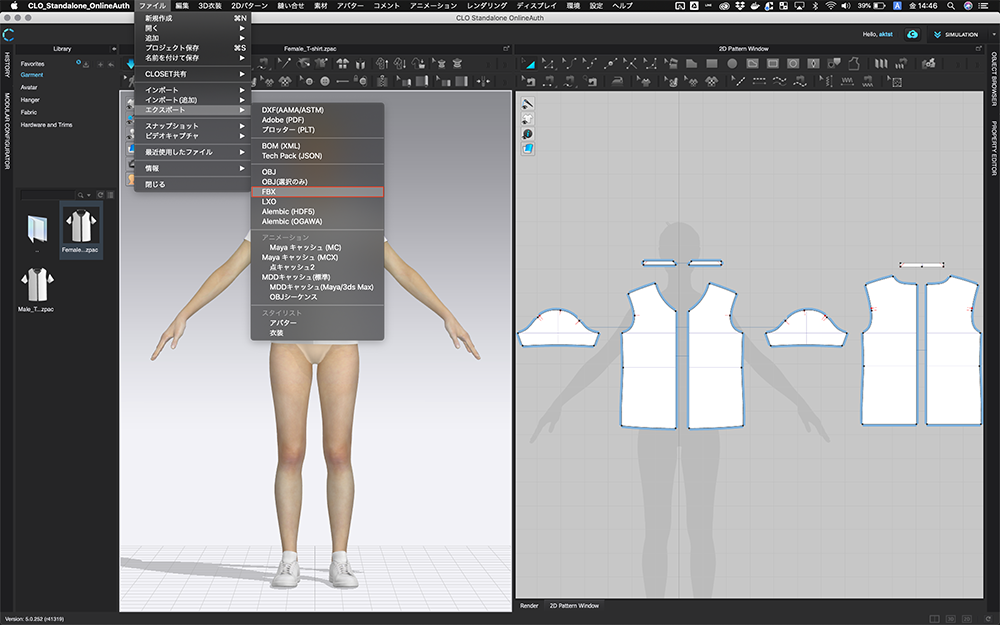
Export①
[ファイル] > [エクスポート] > [FBX] を選択し、クリックしてください。
FBXとは、3Dモデルの拡張子のひとつで、CG業界の標準的な拡張子になります。今回は、STYLY StudioにWeb上でアップロードを行うため、作業を行いやすいFBXを例として紹介しています。

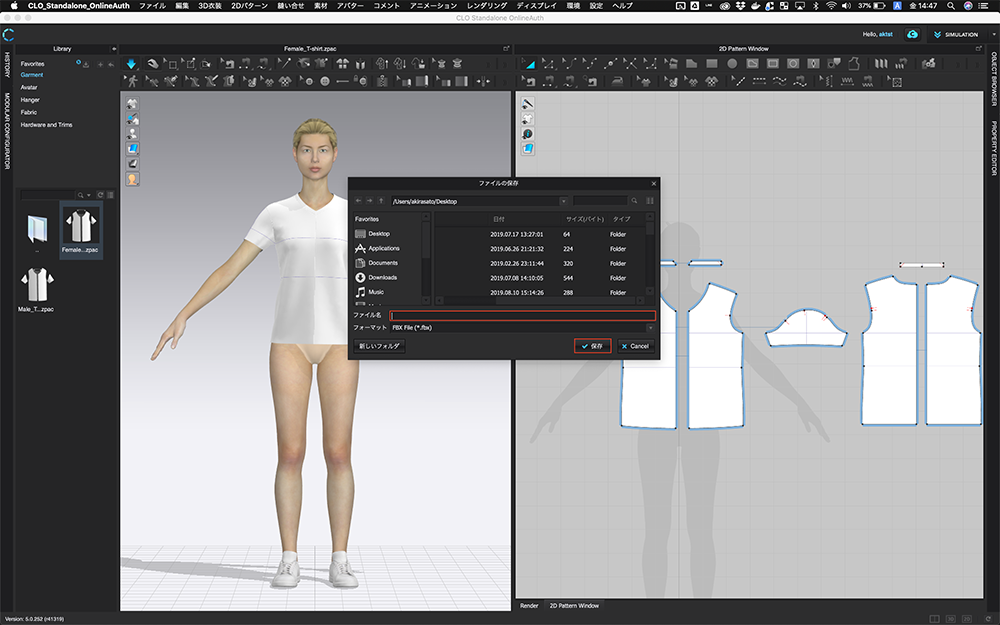
Export②
上記の画面が表示されるので、ファイルの保存場所とファイル名を決めて[保存]をクリックしてください。

Export③
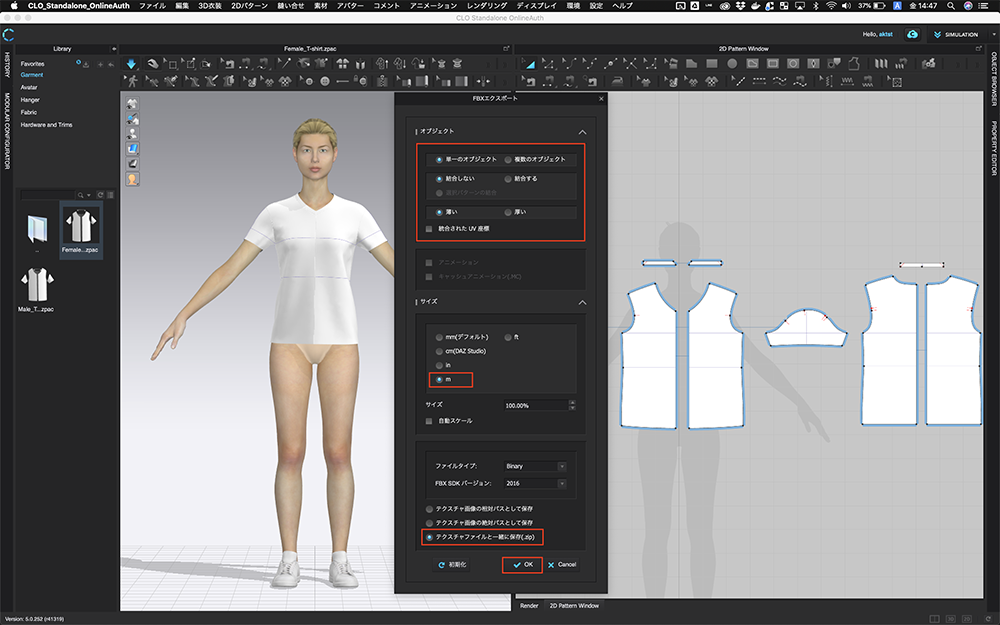
ファイルの保存場所、ファイル名を決定し保存をすると、[FBXエクスポート]という画面が表示されます。
まずは上部の[オブジェクト]設定エリアについて紹介します。ここでは、エクスポート後のモデルのメッシュの扱いやUVについて設定が可能です。
今回は、デフォルトの設定のままエクスポートするので、[オブジェクト]設定エリアが、以下のようになっていることを確認してください。
- 単一オブジェクト
- 結合しない
- 薄い
- 統合されたUV座標: チェックを外す
次に中段の[サイズ]設定エリアについて紹介します。ここでは、エクスポート後のサイズについて設定が可能です。
今回は、STYLYでVR空間に配置した際に現実の人間と同じサイズ表示をしたいので、以下のように変更してください。
- m
最後に、下段のFBXの保存設定を紹介します。ここでは様々なFBXの書き出し方法について設定が可能です。
今回は、アップロードを作業を行いやすいように、一つのファイルにまとめるため、以下のように変更してください。
- テクスチャファイルと一緒に保存(.zip)
以上の設定の変更が確認できたら、[OK]を押してファイルを保存してください。ファイルのエクスポートが完了すると、CLO上では通常の作業画面に戻ります。
ここまでで、CLOの作業は終了となります。プロジェクトの保存をして、CLOのアプリケーションを終了してください。
STYLYにアップロードする
ここからは、CLOからエクスポートした3DモデルをSTYLYにアップロードする方法を紹介していきます。
STYLYアカウントの作成方法はこちら
STYLYのアカウント作成を行っていない方は、こちらの記事を参考にしてアカウントを作成してください。
STYLY Studioを起動する
こちらから、STYLY Studio にアクセスしてください。
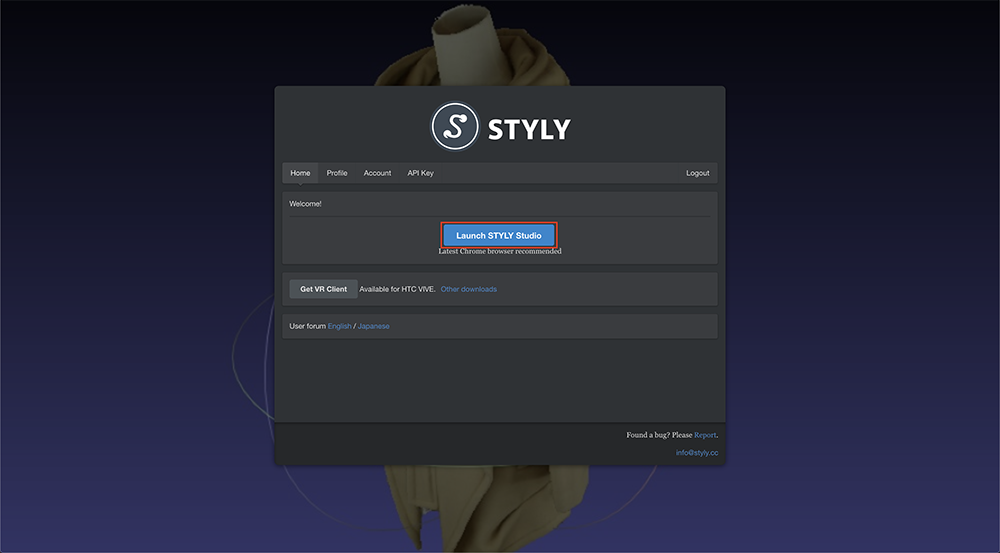
ログイン済みの場合は、以下の画面になります。ログインがまだの方はログインを行ってください。

STYLY Studio
[Launch STYLY Studio]をクリックし、STYLY Studioが起動してください。

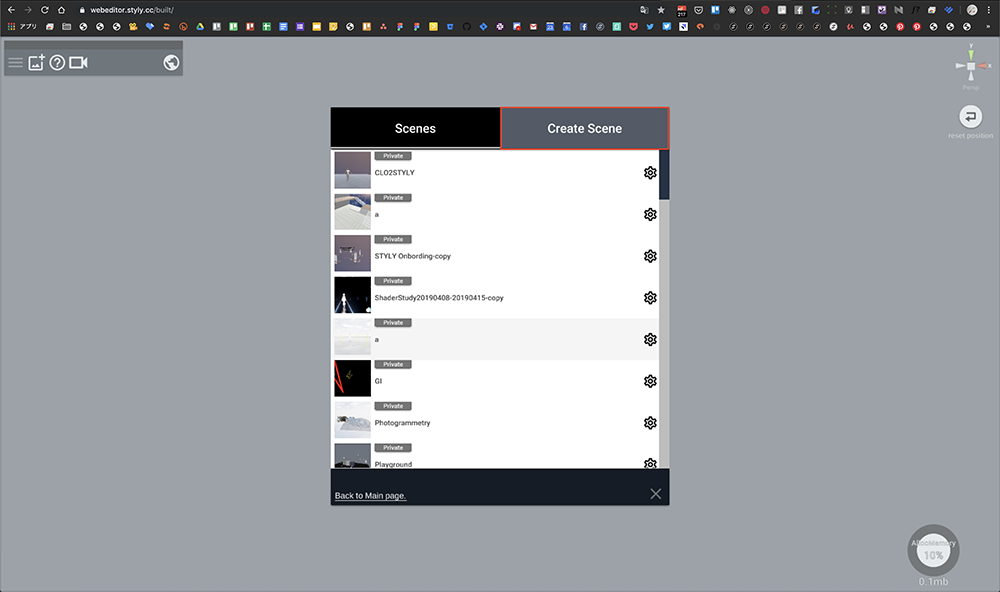
Create scene①
STYLY Studioが起動すると、自身のシーン一覧画面が表示されます。
今回は、新規でシーンを作成するので[Create Scene]のタブを押して、新規シーン作成画面に切り替えてください。

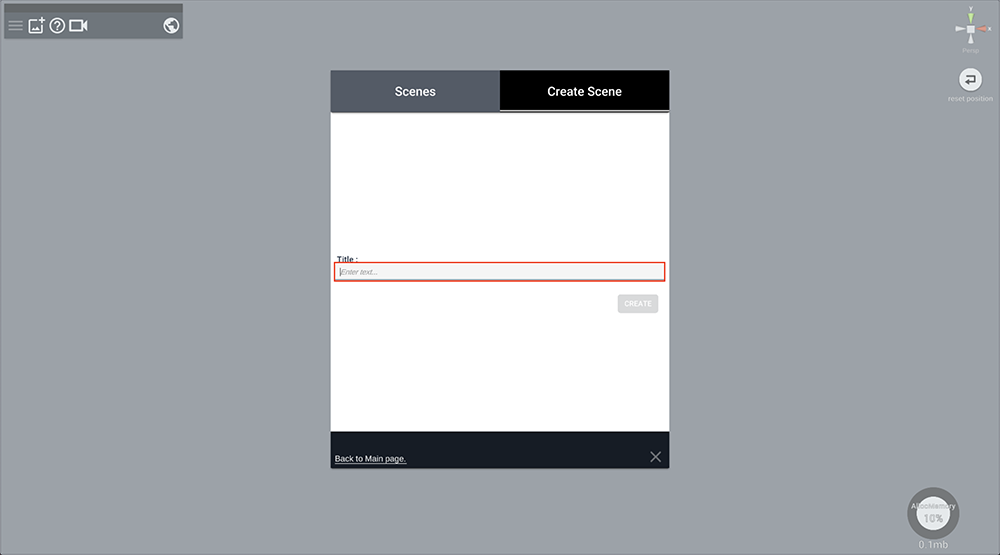
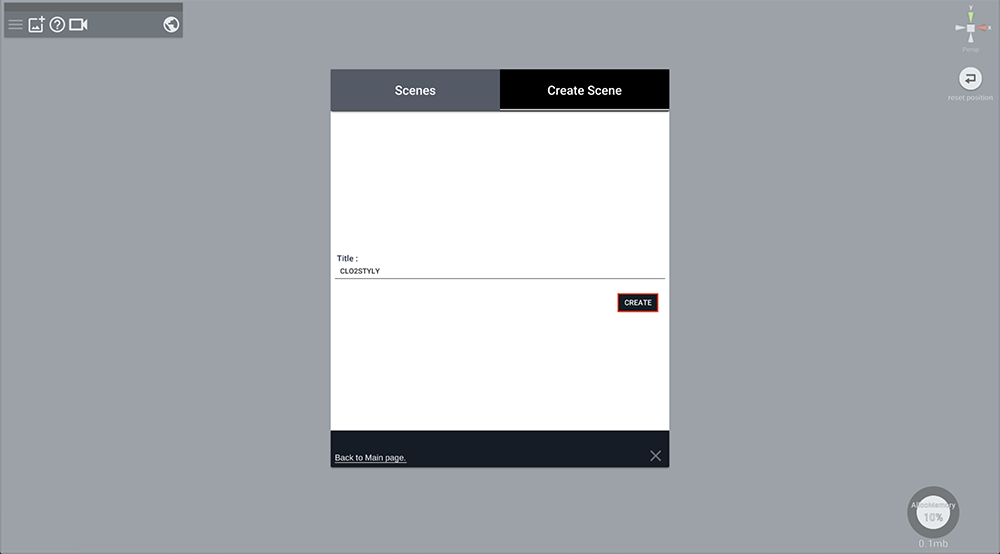
Create scene②
これから作成するシーンのタイトルを入力してください。タイトルは、シーンの公開前に変更可能です。

Create scene③
タイトルの入力が完了すると、[CREATE]ボタンが押せるようになるので、クリックしてシーン作成を開始してください。
CLOの3Dモデルをアップロードする

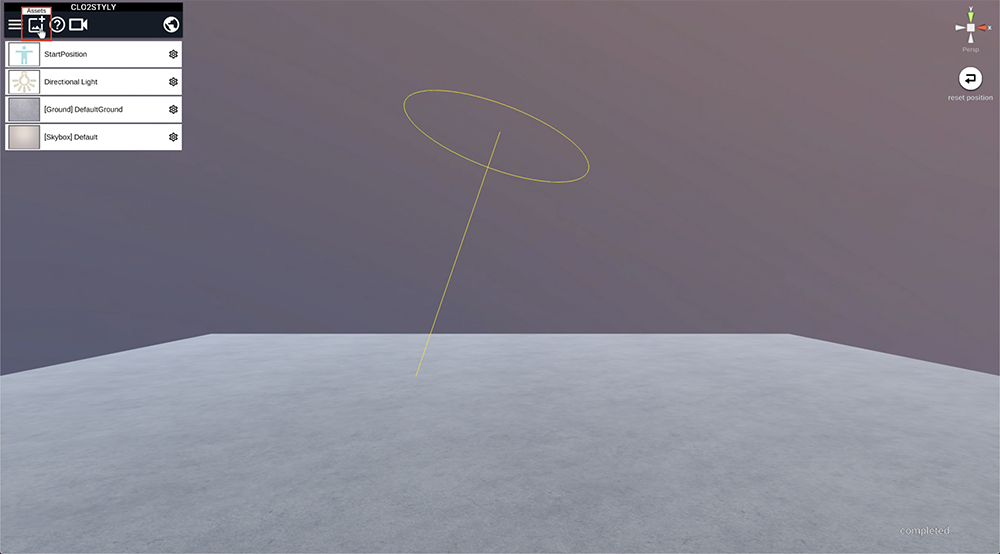
Upload①
シーンが作成されると、上記のような画面が表示されます。こちらがSTYLYのデフォルト空間になります。
CLOで作成したモデルをアップロードするために、画面左上の[Assets]をクリックしてください。

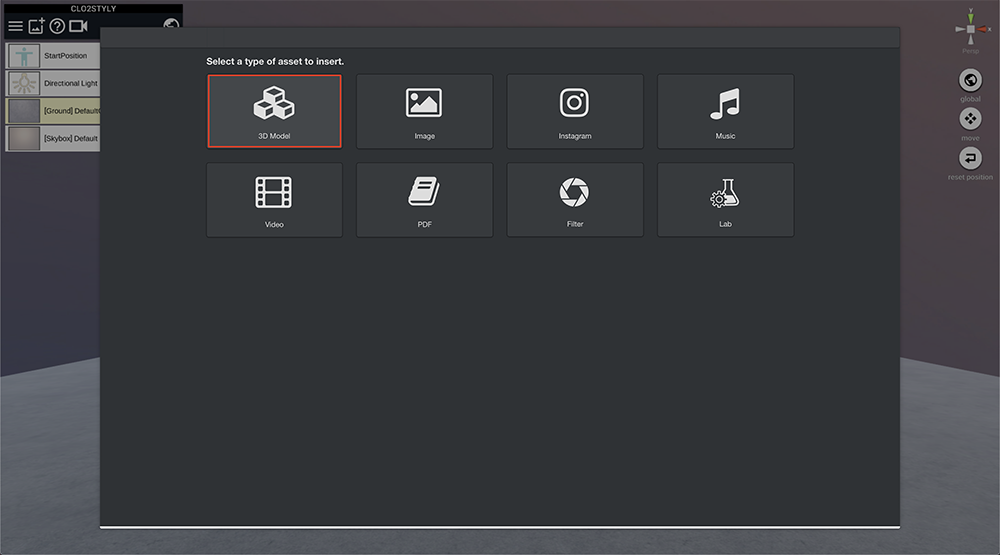
Upload②
[Assets]をクリックすると、様々なアセットを空間に配置するためのアセット画面が開きます。今回は、3Dモデルアップロードするので、[3D Model]をクリックしてください。

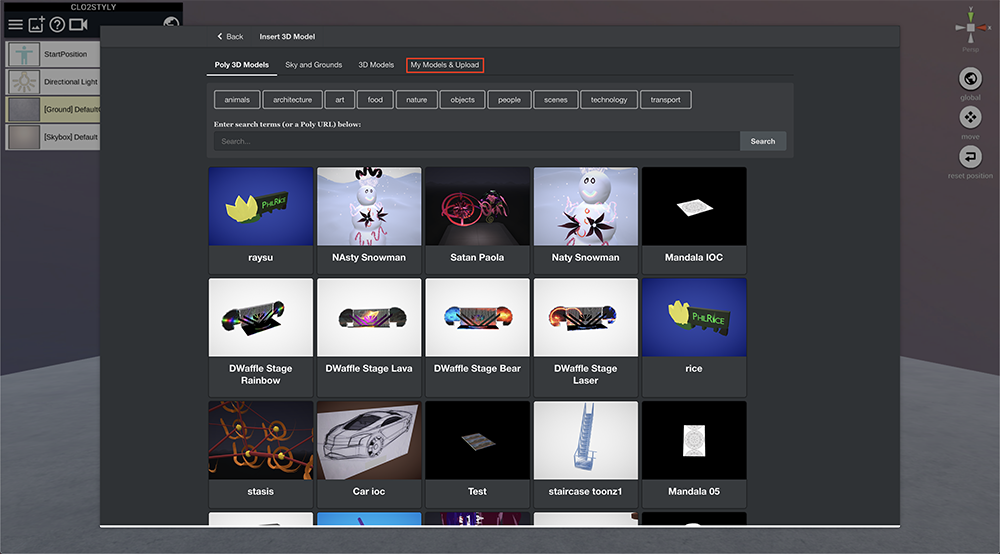
Upload③
3Dモデル挿入画面が表示されると、次に上部のタブから[My Models & Upload]をクリックしてください。

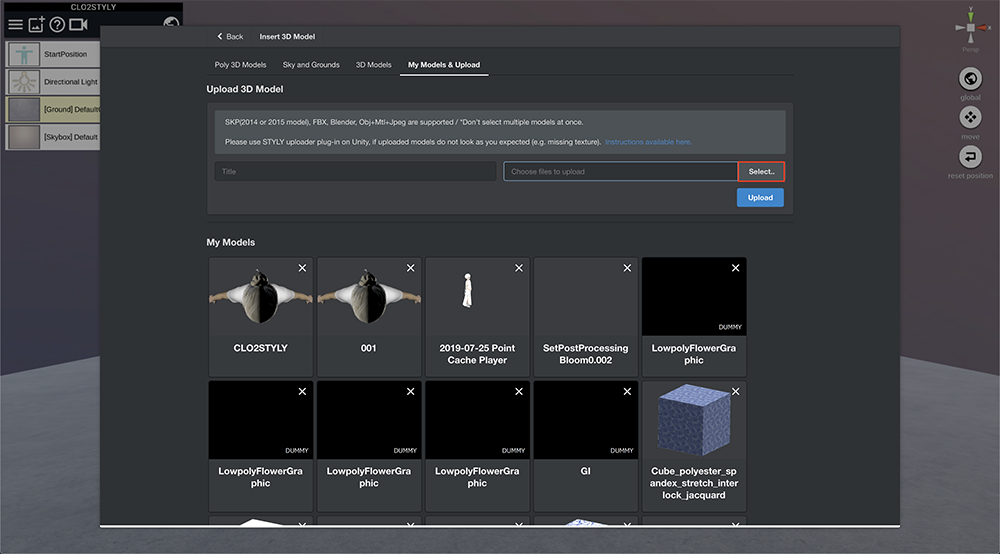
Upload④
こちらが3Dモデルをアップロードするための画面になります。
[Upload 3D Model]エリアの、右側にある「Select…」ボタンをクリックしてください。
(既にモデルをアップロードしている場合は、[My Models]エリアに、自身のアップロードした3Dモデル一覧が表示されます。)

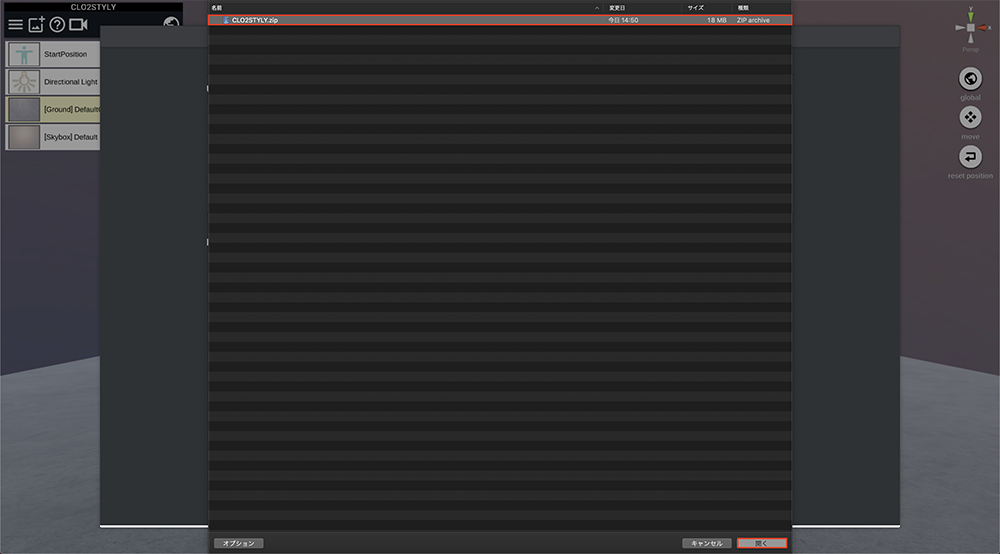
Upload⑤
ファイル選択画面として、Finder(Windowsの場合は、Explorer)が表示されるので、先程CLOからエクスポートした [.zip]のファイルを選択してください。

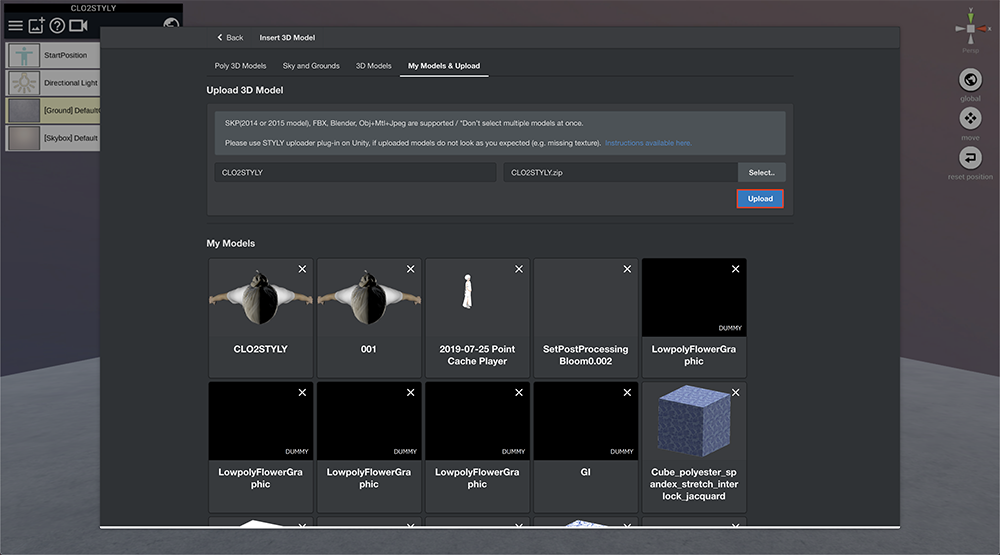
Upload⑥
ファイルの選択が完了すると、[Title(アップロード後のアセット名)]と[ファイル名]表示されます。
特に変更が必要ない場合は、[Upload]ボタンをクリックしてください。

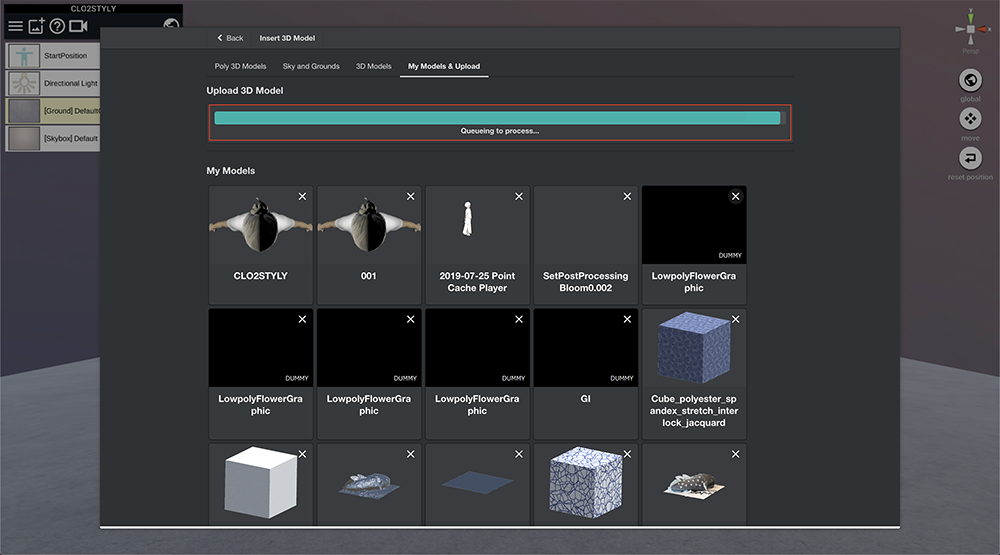
Upload⑦
Uploadが開始されると、上記のようにアップロードのプロセスが開始します。

Upload⑧
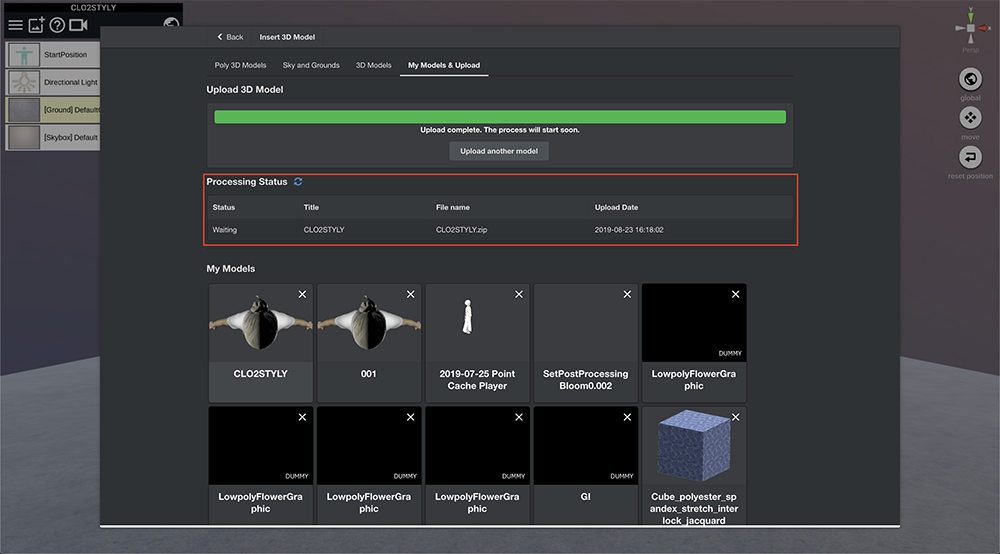
Uploadが完了されると、[Processing Status]エリアが表示されます。
初期ステータスは、「Waiting」となっており、アップロード完了後にオブジェクトのSTYLY対応の変換作業開始前という状態になります。

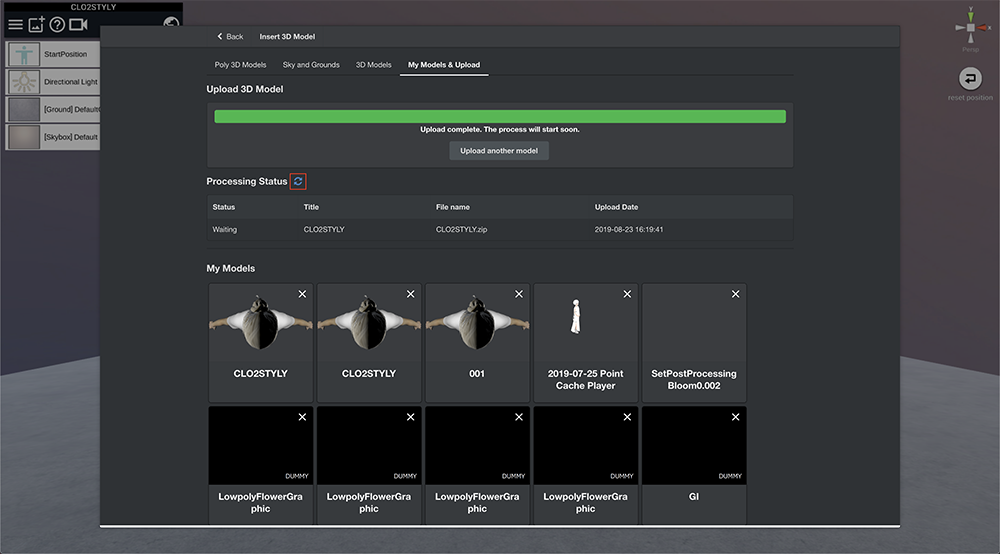
Upload⑨
[Processing Status]エリア内の[更新ボタン](上記写真の赤枠)をクリックすると、現在のステータスを確認するために、画面を更新できます。

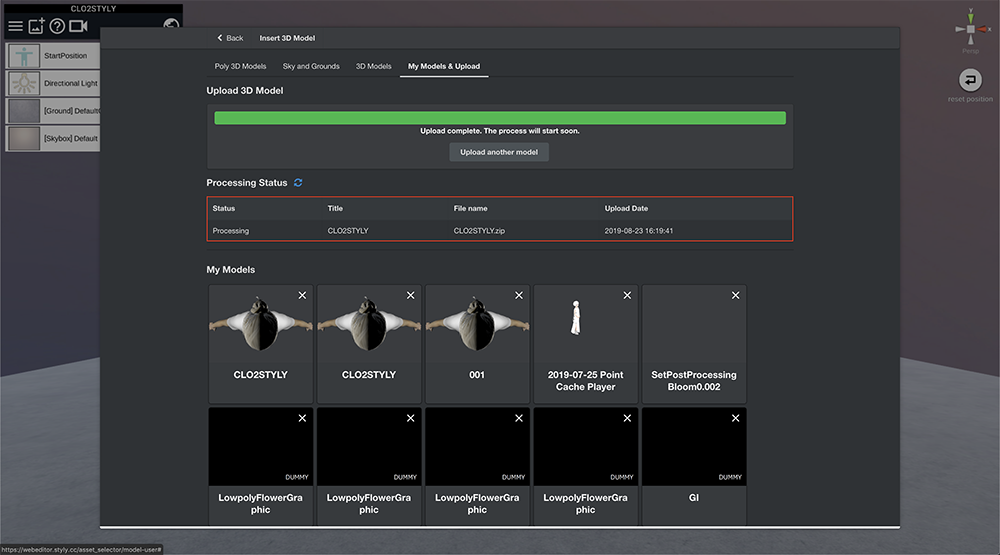
Upload⑩
更新ボタンをクリックし、ステータスが更新されていると、[Waiting]から[Processing]に変更になります。
Processingは、変換作業中ということを示しています。通常はステータスがProcessingに変更されてから、5m~10mほどで変換されます。

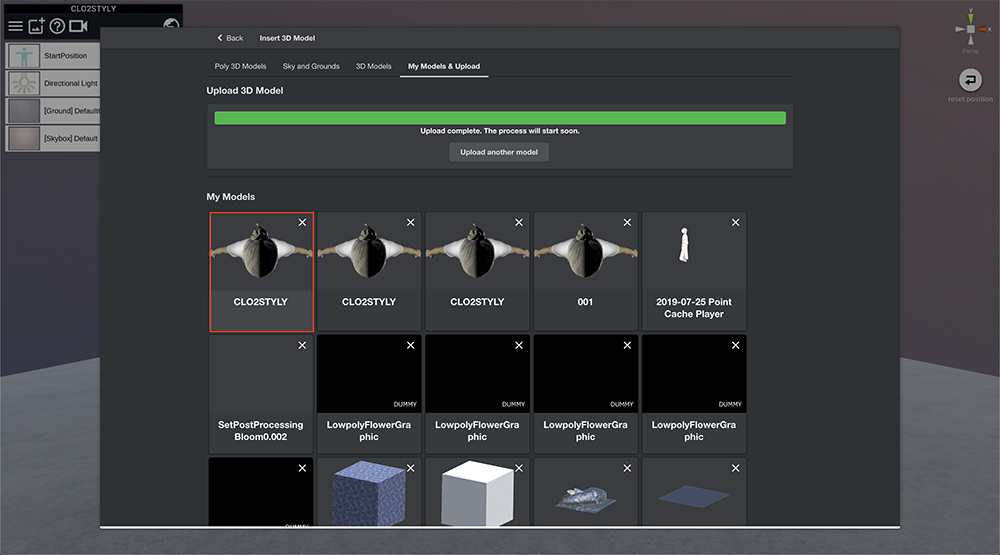
Upload⑪
3Dモデルの変換が完了すると[My Models]エリアに、自身がアップロードした3Dモデルが表示されます。
3Dモデルが表示されたのを確認後、対象の3Dモデルのサムネイルをクリックするとシーン内に3Dモデルを配置できます。

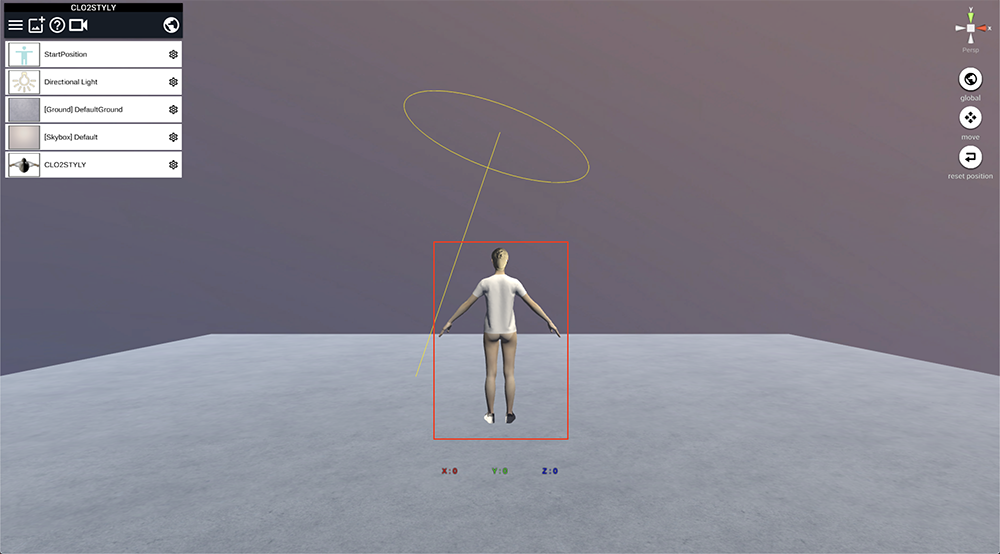
Operation①
3Dモデルがオブジェクトとして配置されると上記のようになります。オブジェクトは空間内の座標(0, 0, 0)の位置に配置されます。
これでSTYLYへのアップロードと、空間内への配置は完了です。
3Dモデルの向きを変更する
最後にインポートしたオブジェクトの向きをスタート位置に対して正面を向くように変更していきます。
画面の左側のオブジェクト一覧から自身がインポートしたオブジェクトを選択してください。

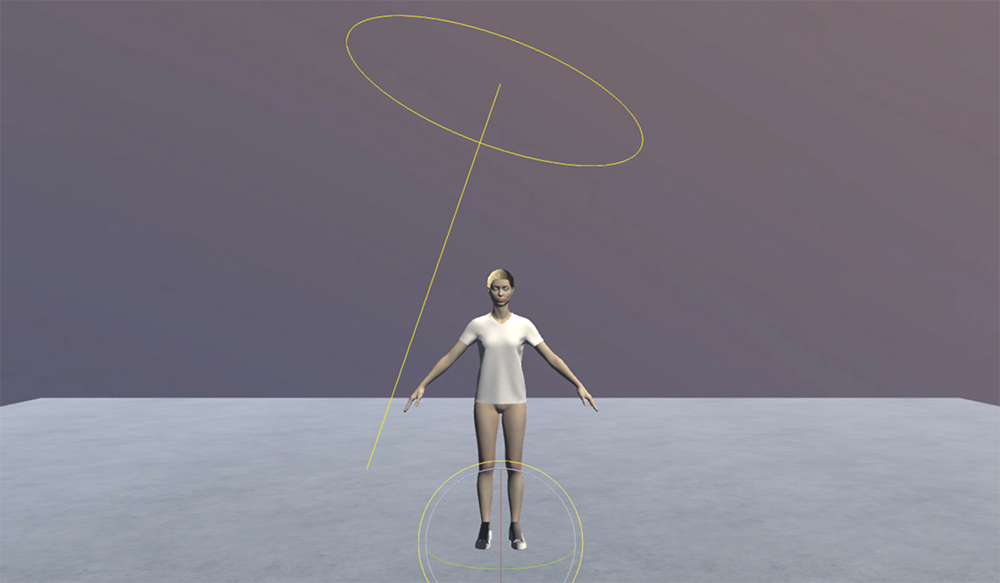
Operation③
オブジェクトが選択できると、対象のオブジェクトが黄色くハイライトされます。
オブジェクトの選択完了後に、画面左側の[move]というボタンをクリックしてください。
こららはオブジェクトを操作するためのボタンで、[move]・[rotate]・[scale]の3種類があります。
それぞれは、以下の操作を行うためのものになります。
- move: オブジェクトを移動する
- rotate: オブジェクトを回転する
- scale: オブジェクトを拡大・縮小する

Operation④
ボタンをクリックすると、オペレーションボタンが[rotate]に切り替わります。

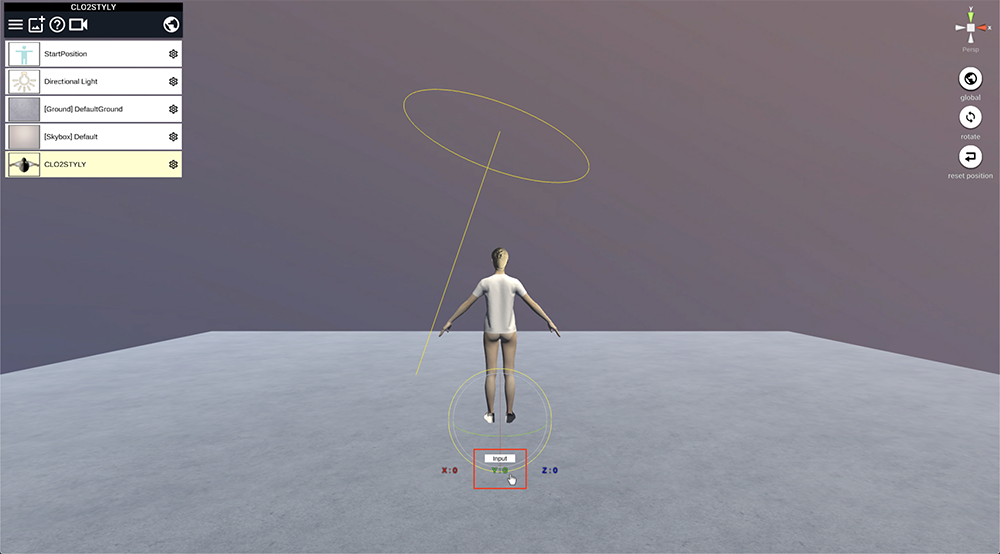
Operation⑤
[rotate]に変更されたことを確認した上で、オブジェクトの下部に出ている座標と数値の箇所にカーソルを持っていってください。
カーソルを乗せると、[Input]というツールチップが表示されます。その状態でクリックしてください。

Operation⑥
クリックすると数値入力欄が表示されます。今回は反対側を向いているオブジェクトを反転させたいので、キーボードで[180]と入力して、[ENTER]を押してください。

Operation⑦
反映されるとオブジェクトの向きがスタート位置に対して、正面になります。
これでCLOからのエクスポートとSTYLYへのアップロードについての紹介は終了となります。
STYLY Magazineにある、その他のTIPSも活用して、ぜひSTYLYでCLOと組み合わせた空間を作ってみてください。