この記事ではUnity上で「Dissolve」マテリアルを使用したSFな演出を作る方法を解説します。
Dissolveとは「溶ける・分解する」といった意味になります。言葉通り、Dissolveマテリアルを使用すると、メッシュをランダムに消すことができます。
このDissolveマテリアルと、アニメーションを組み合わせてSFのような演出を作ります。
サンプル
今回使用するDissolveマテリアルを使用したサンプルシーンです。
どういったものを作れるか体験してみましょう。
Simple Dissolve Shaderをインポート
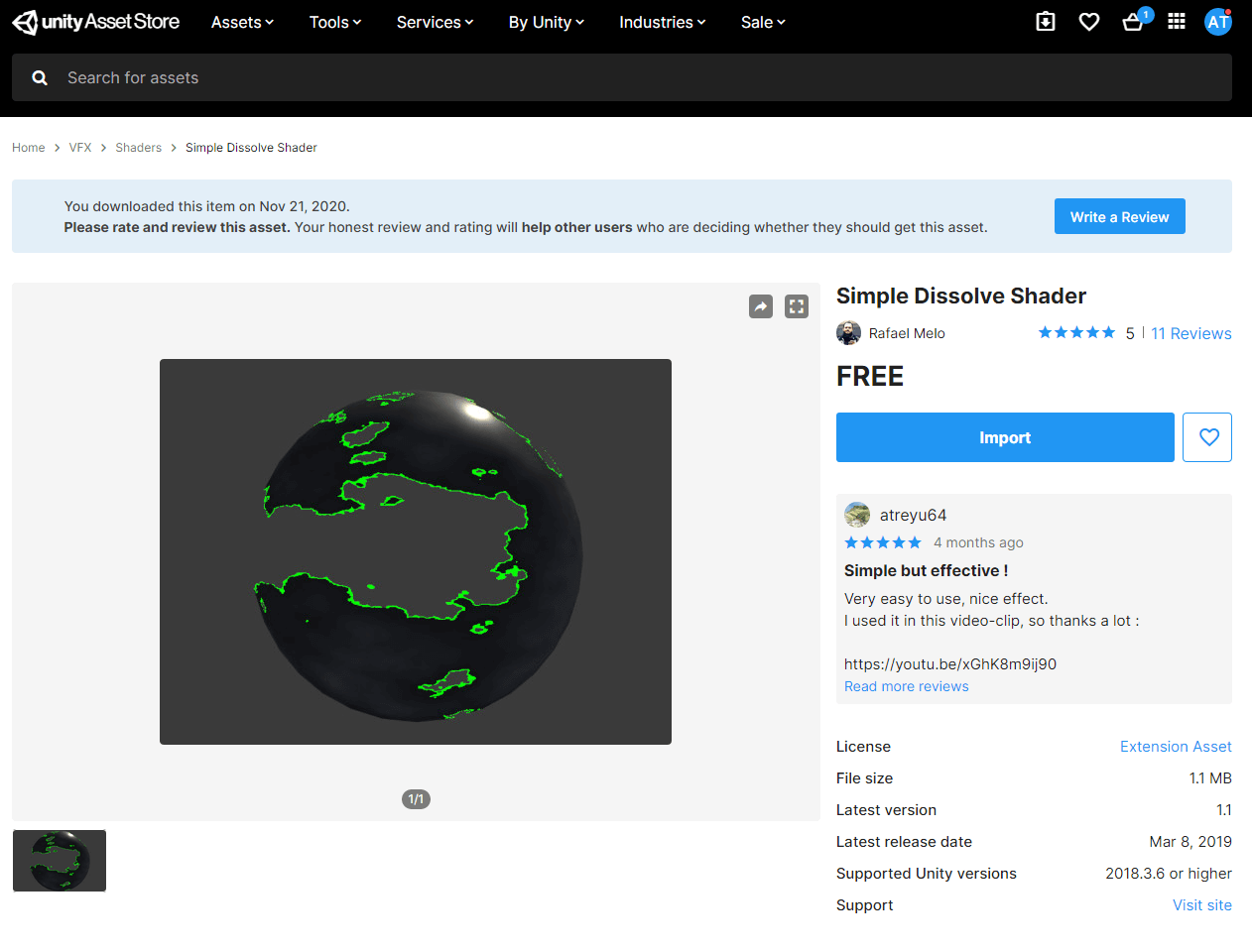
今回使用するDissolveマテリアルはAsset Storeで無料で配布されている「Simple Dissolve Shader」です。
Asset Storeから「Simple Dissolve Shader」にアクセスしましょう。
https://assetstore.unity.com/packages/vfx/shaders/simple-dissolve-shader-123865

Simple Dissolve Shader
Download > Importをし、プロジェクト内に用意しましょう。

パッケージの中身
これで準備ができました。
マテリアルを設定する
マテリアルを3Dモデルにアタッチし、パラメーターを設定してみましょう。
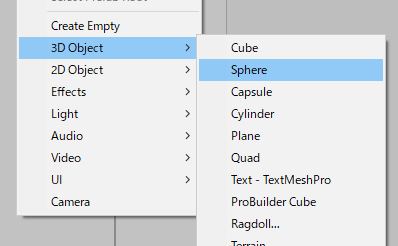
最初にシーン上にSphereを作ります。
ヒエラルキーウィンドウ上で右クリックをし、 3D Model > Sphereを選択します。

Sphereを作成
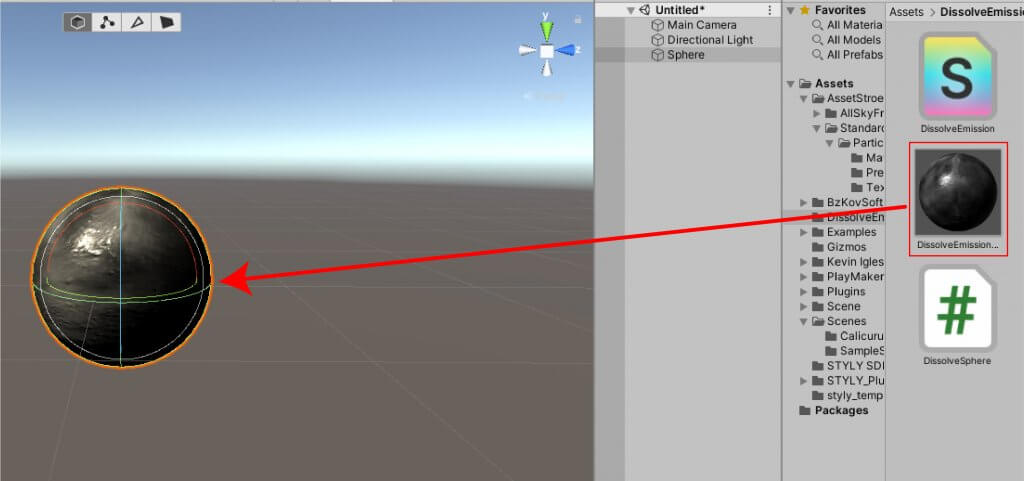
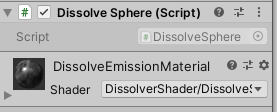
Sphereを作成したら、「DissolveEmissionMaterial」をアタッチしましょう。
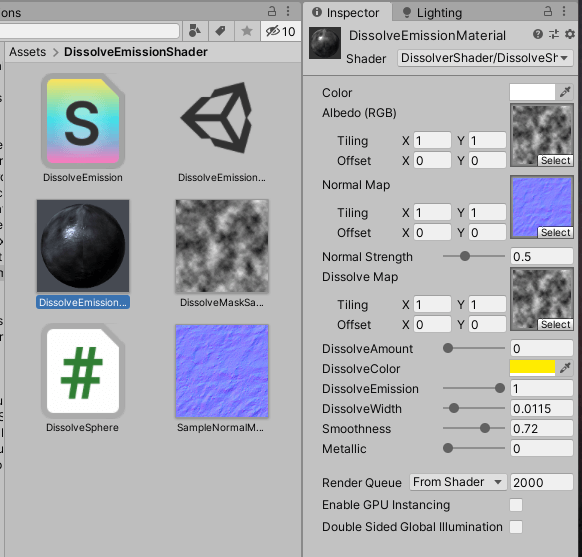
プロジェクトウィンドウ内のDissolveEmissionMaterialを選択した状態で、インスペクターウィンドウを表示させます。
すると、マテリアルの各項目が確認できます。

マテリアル各項目
各パラメーターを調整するとオリジナルのDissolveマテリアルを作成できます。
今回は、頻繁に使用するパラメーターだけを解説します。
DissolveAmount
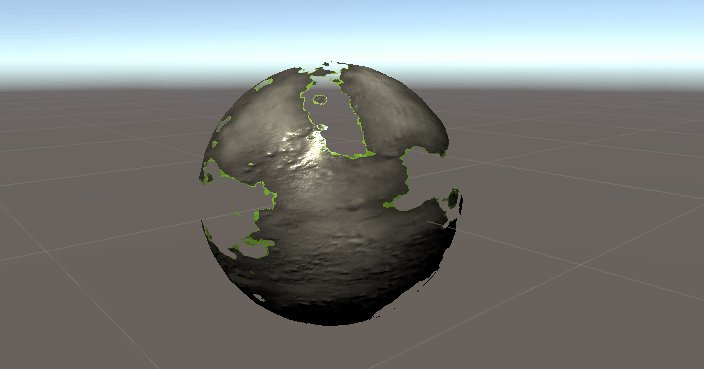
DissolveAmountはDissolveする量(Amount)を設定できます。
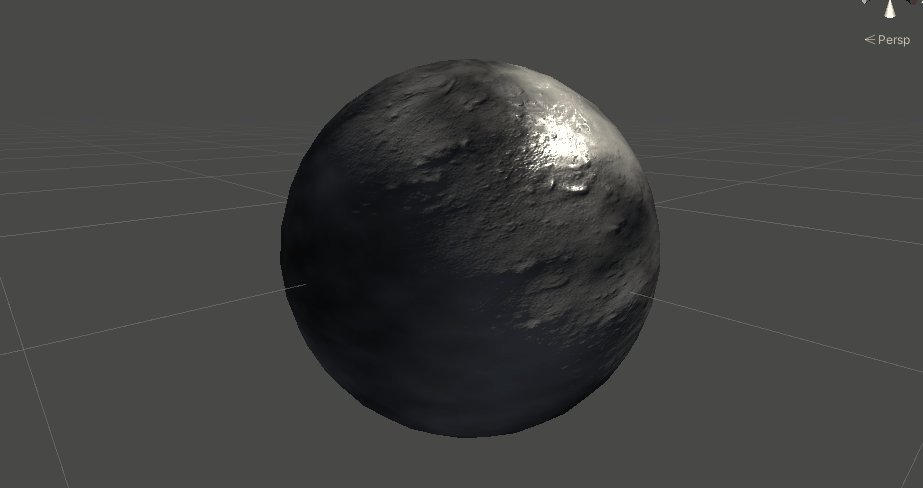
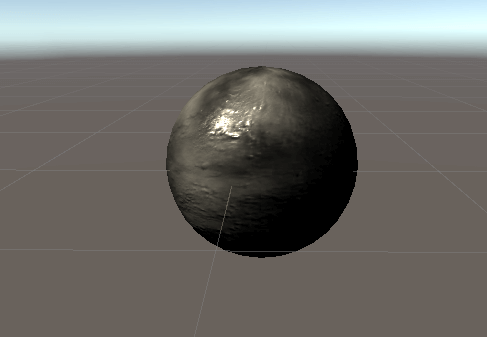
値が0の時は、Dissolveしない状態、つまり変化していない状態です。

値が0の状態
値が1(=100%)の時は、Dissolveが100%となりDissolveしきってしまった状態になります。
つまり、すべて消えてしまう状態です。

値が1の状態
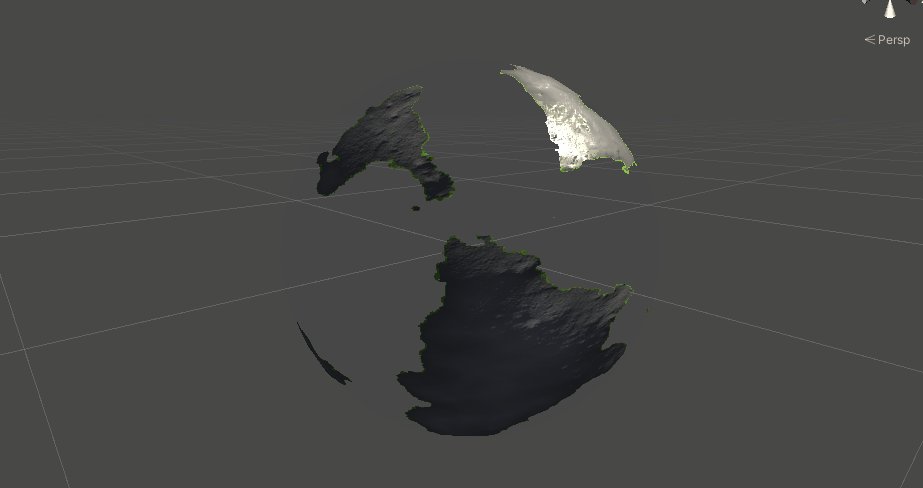
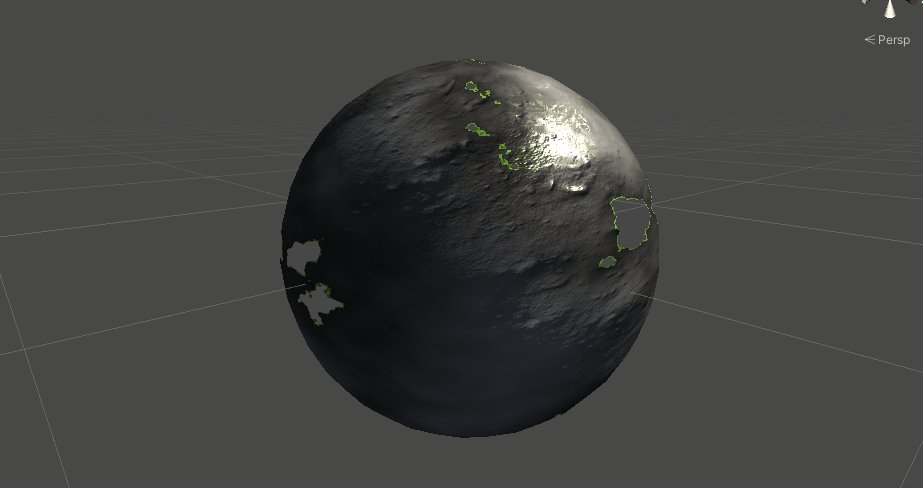
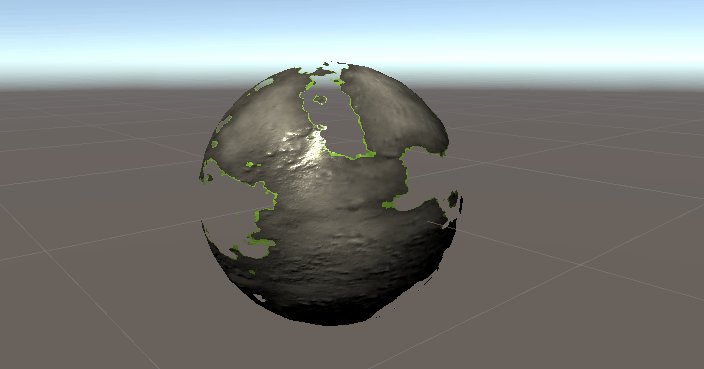
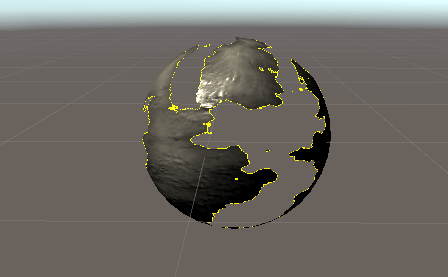
この値を中間地点に設定することで、消えかかっている状態にすることができます。

値が0.4の状態
また、SFのように消えたり現れたりする演出はこの値をアニメーションで変化させることで可能になります。
詳しくは後述します。
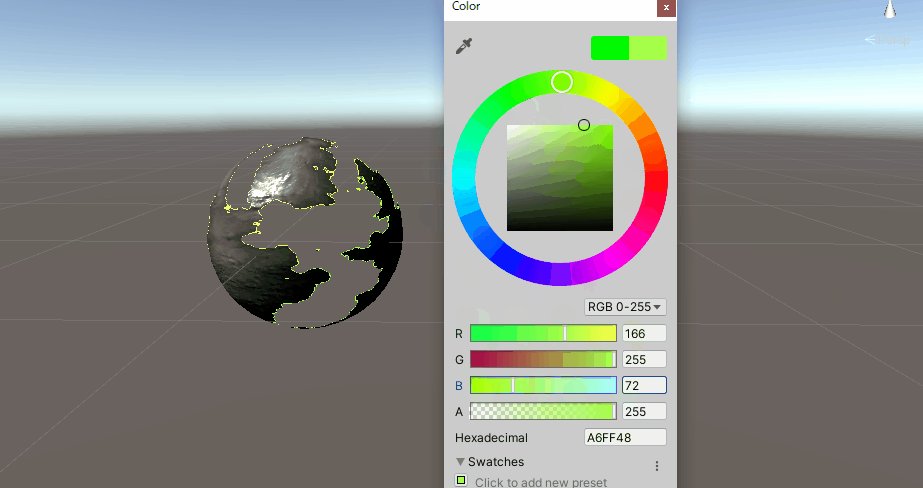
DissolveColor
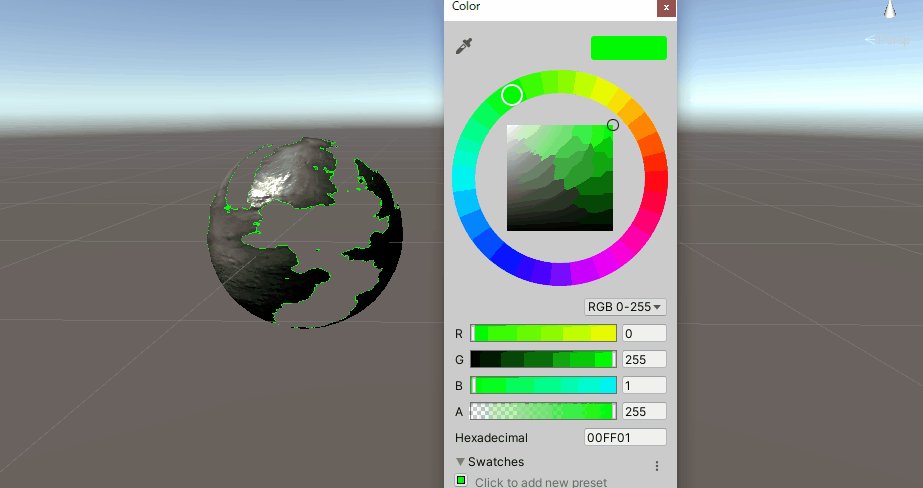
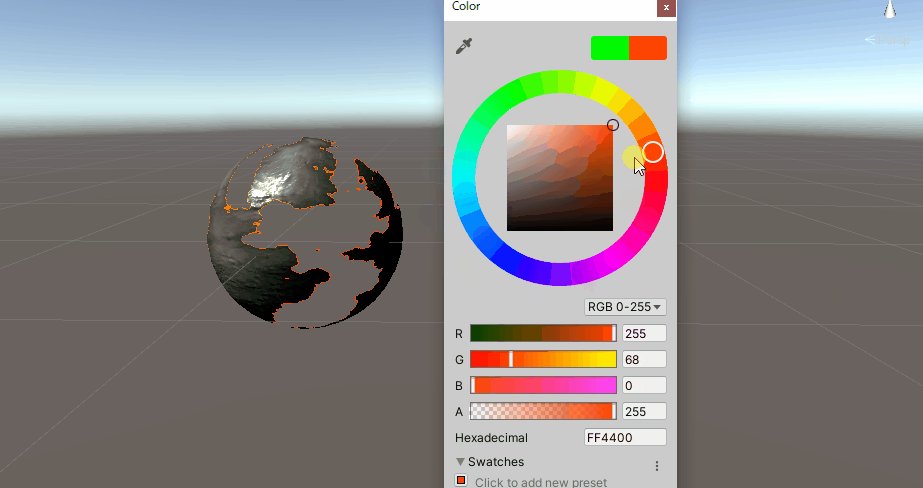
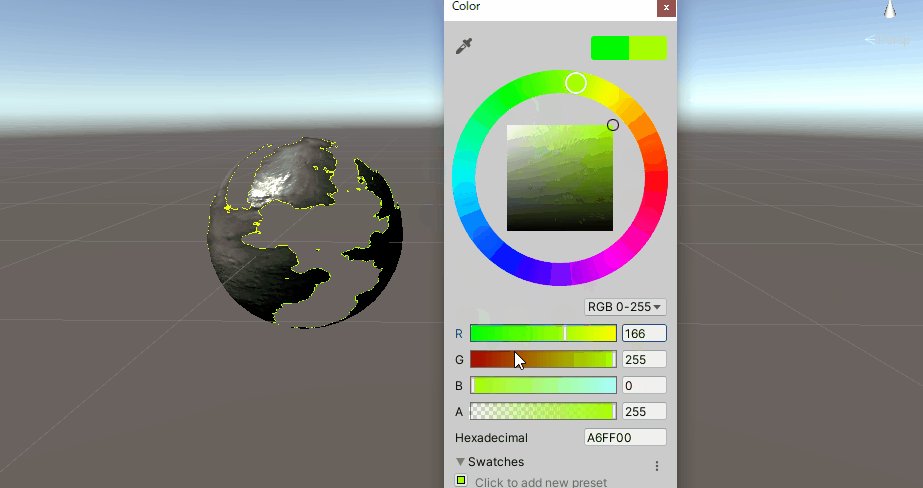
DissolveColorはDissolveする際の境界線のカラーとなります。
好きな色に変えましょう。
以上2つが基本的な設定項目になります。
他の設定項目を調整してオリジナルのマテリアルを作成しましょう。
SFのような演出をつくる
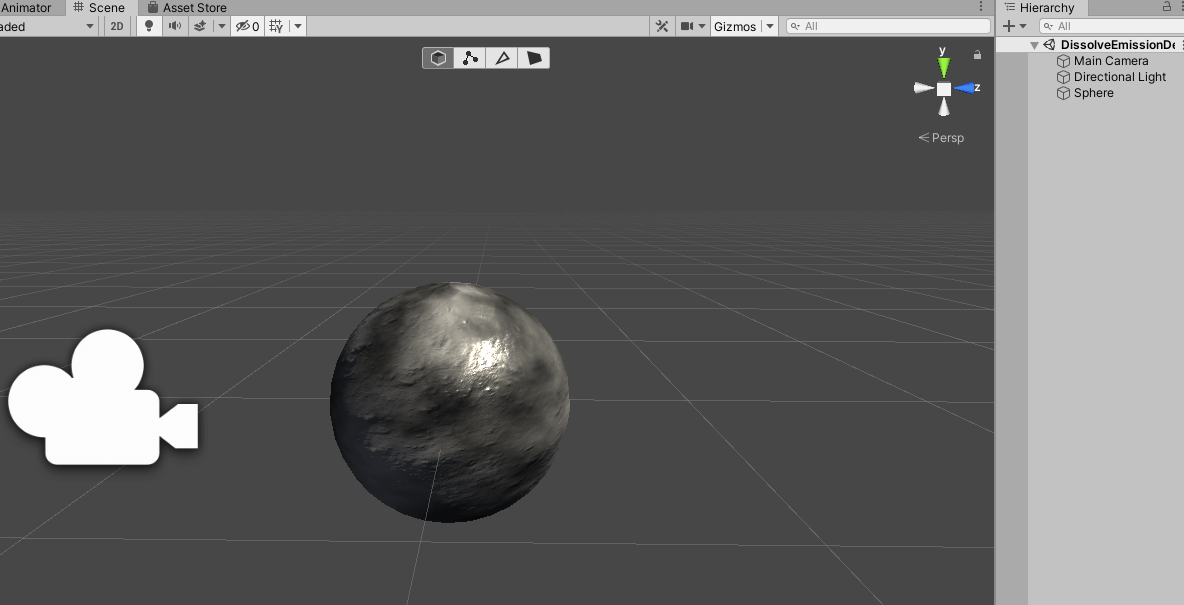
インポートしたアセット内の、「DissolveEmissionDemoScene」を開いてみましょう。

デモシーン内
マテリアルがアタッチされたSphereが用意されています。
このシーンを再生してみましょう。
マテリアルのDissolveの値が変化し、消えたり現れたりします。
このエフェクトはSphereにアタッチされているC#によって発生しています。

C#スクリプト
しかし、STYLYではC#スクリプトはSTYLYには対応していません。
そのため今回はアニメーションを使用してエフェクトを作ります。
Sphereを用意する
先ほど作成したSphere、または新しいシーンでSphereを作りましょう。
SphereにはDissolveマテリアルをアタッチしておきます。
以下のような状態にします。

DissolveマテリアルをアタッチしたSphere
アニメーションを作成
今回はこのSphereのDissolveマテリアルをアニメーションで制御します。
最初にアニメーションウィンドウを表示します。
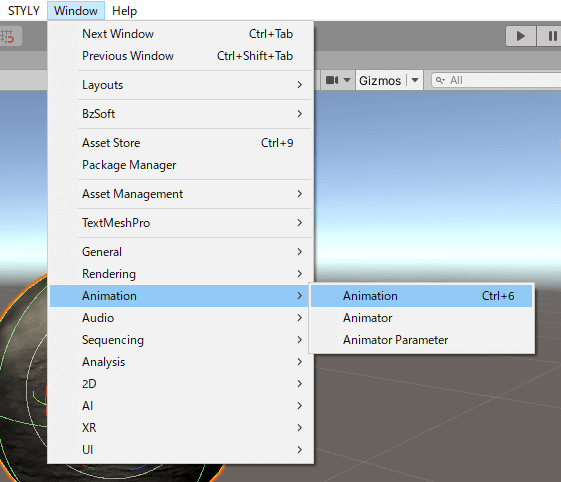
上部メニュバーの「Window > Animation > Animation」を選択して、アニメーションウィンドウを表示させます。

アニメーションウィンドウを表示
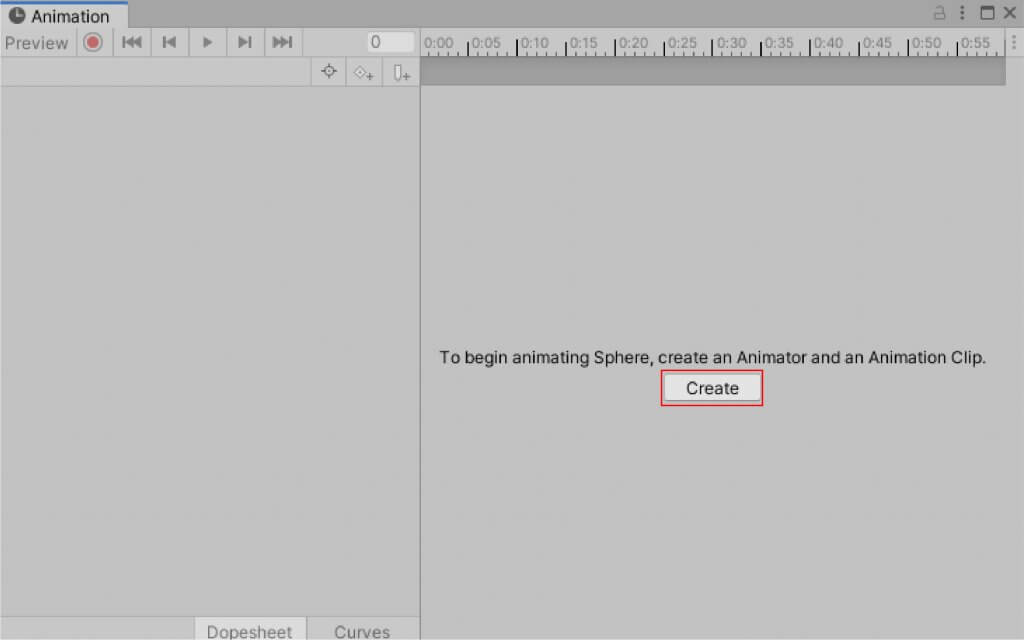
アニメーションウィンドウを表示させたら、Sphereを選択した状態で、Createを選択しましょう。
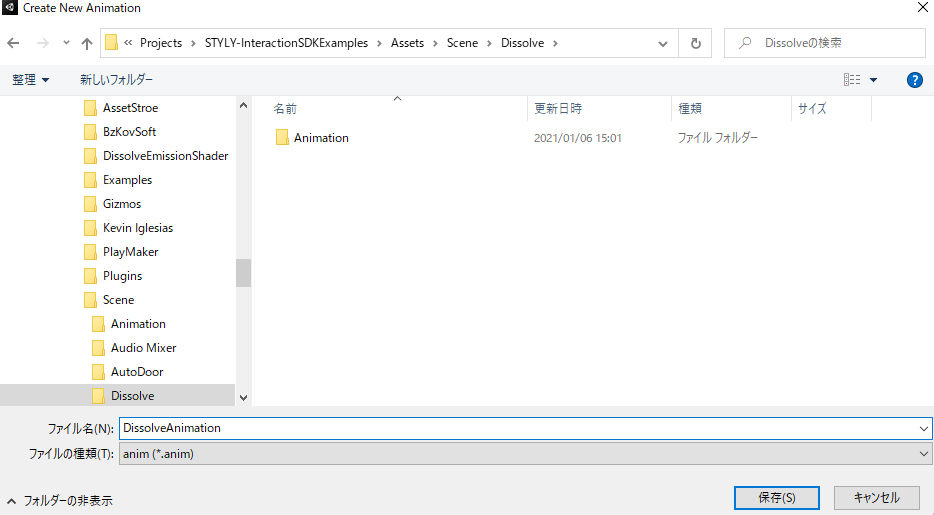
ファイル保存ダイアログが表示されます。プロジェクト内の任意の場所に、任意の名前でアニメーションファイルを保存しましょう。

ファイル保存ダイアログ
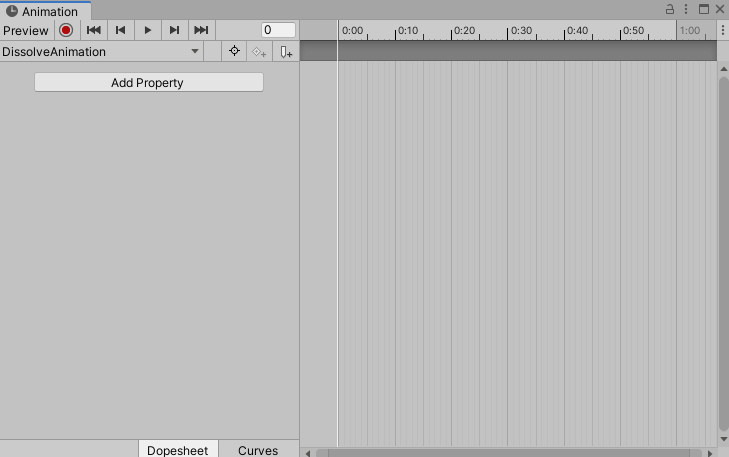
以下のように表示されたらアニメーションの準備ができます。

アニメーションの準備完了
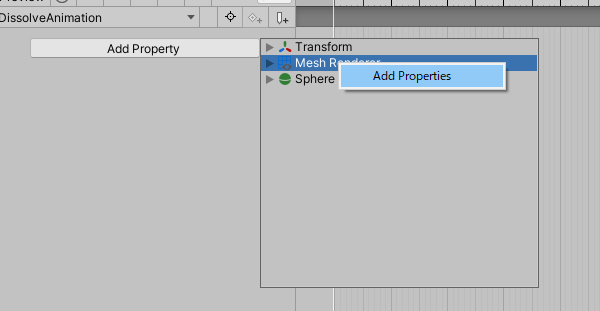
Add Property > Mesh Renderer > (マウス右クリックで)Add Propertiesを選択します。

Add Propertiesを選択
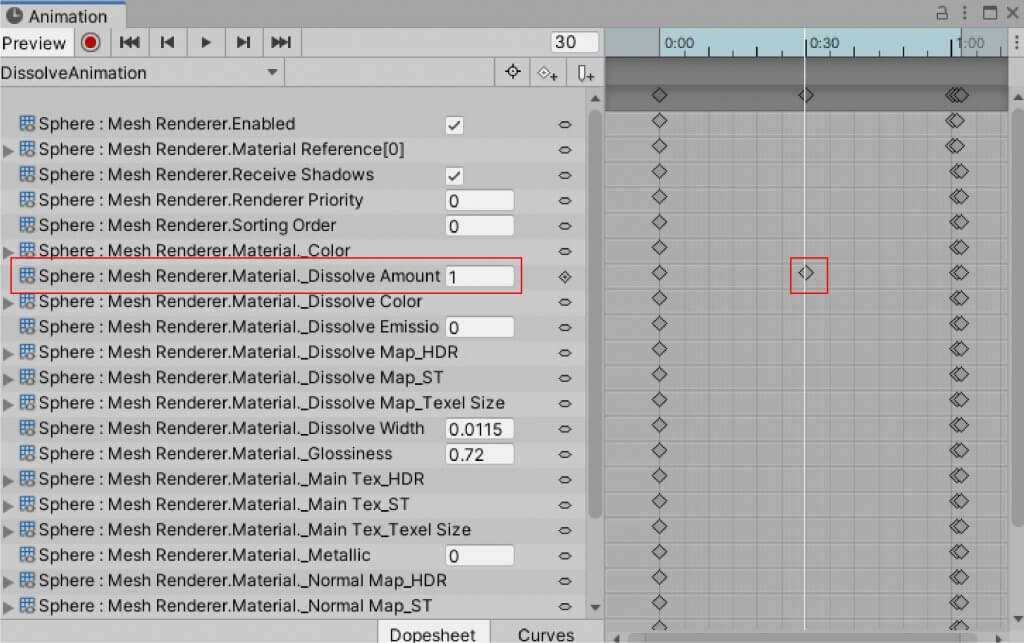
各設定項目が表示されます。

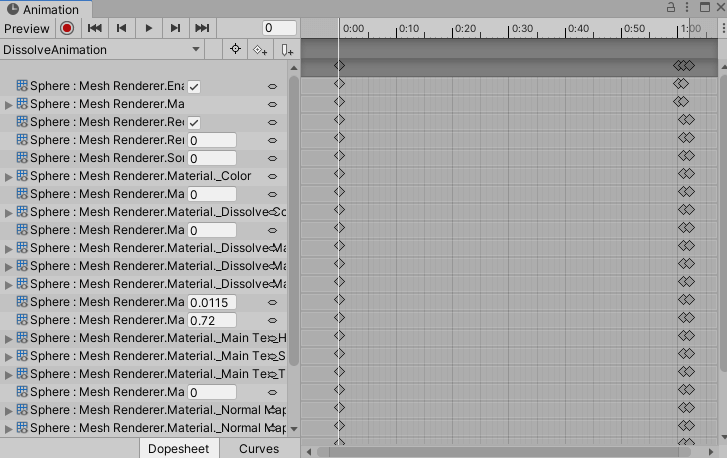
アニメーションの設定項目
今回はMaterial_Dissolve Amountの値を変化させます。
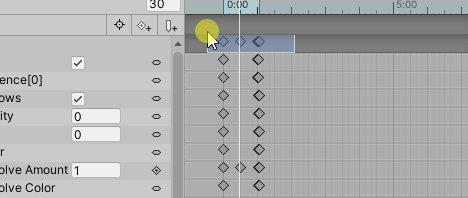
シーケンスの縦のバーを0:30の位置にします。

シーケンス調整
Mesh Renderer.Material._Dissolve Amountの値を1にしましょう。
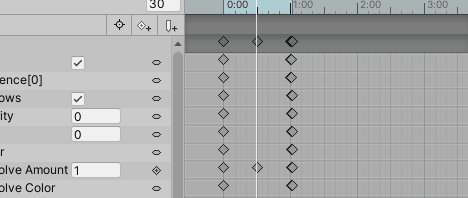
次に、アニメーションの時間の長さを変えます。今の場合1秒で変化してしまいますが、これだと速すぎます。
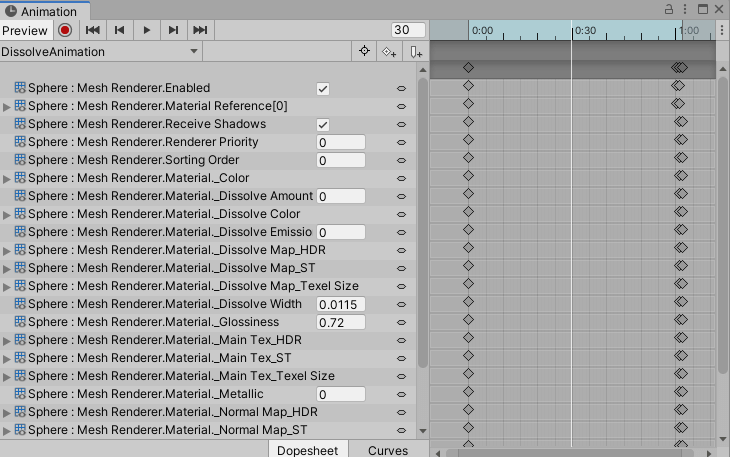
消えて、また出現する、までの一連の動作を5秒に設定しましょう。
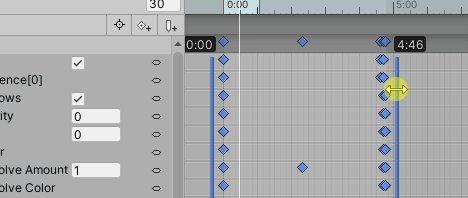
シーケンスの一番上部のキーフレームをすべて選択し、幅を広くします。
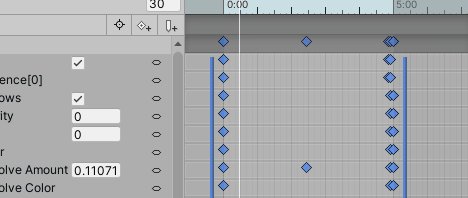
これでアニメーションが作成できました。
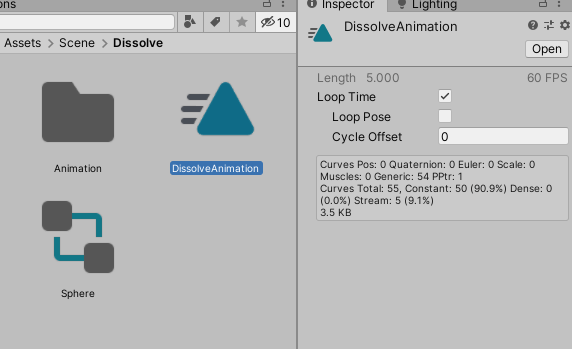
プロジェクトウィンドウで、先ほど作成したアニメーションファイルを確認し、Loop Timeにチェックマークが入っているか確認しましょう。

チェックマークを確認
チェックマークがない場合、アニメーションがループしません。
これで設定が完了しました。再生してみましょう。
Dissolveのアニメーションが再生されたら成功です。
STYLYへアップロードして、有効的に使いましょう!
STYLYへアップロード
STYLYへアップロードしましょう。今回はプレハブでアップロードします。
UnityからSTYLYにプレハブをアップロードする方法
作成したタイムラインのシーンをSTYLYにアップロードしてみましょう。
シーンのサイズが大きくてSTYLYにアップロードできない場合は、こちらの記事をご参照ください。
アカウント作成方法
NEWVIEW SCHOOL ONLINEの紹介
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べるNEWVIEW SCHOOL ONLINEを開講中です。