この記事で説明している「法線マップを生成」の機能は、Photoshop 3D機能の廃止に伴い使用できなくなる予定です。詳細は以下の記事をご参照ください。

Photoshop と Quixel NDO を使用してノーマルマップを編集 1
Photoshop 3Dフィルターを使ってノーマルマップを編集

Photoshop と Quixel NDO を使用してノーマルマップを編集 2

Photoshop と Quixel NDO を使用してノーマルマップを編集 3

Photoshop と Quixel NDO を使用してノーマルマップを編集 4

Photoshop と Quixel NDO を使用してノーマルマップを編集 5

Photoshop と Quixel NDO を使用してノーマルマップを編集 6
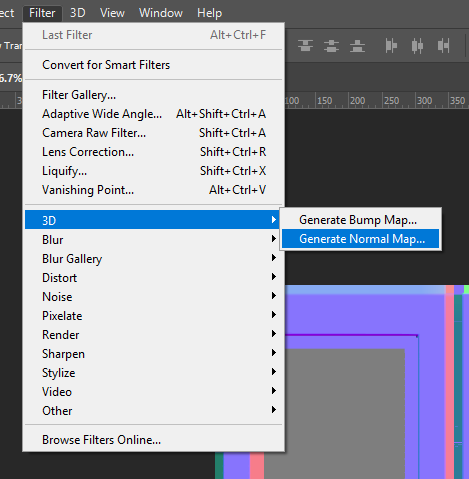
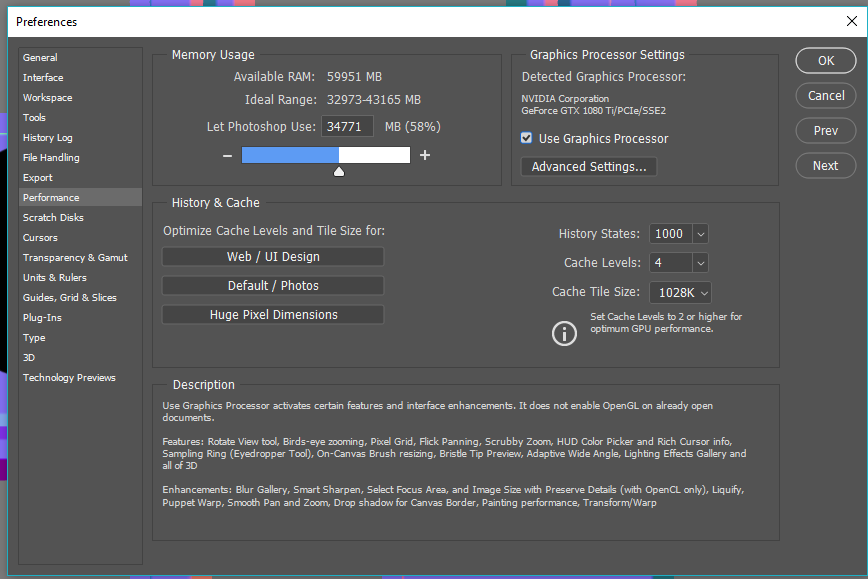
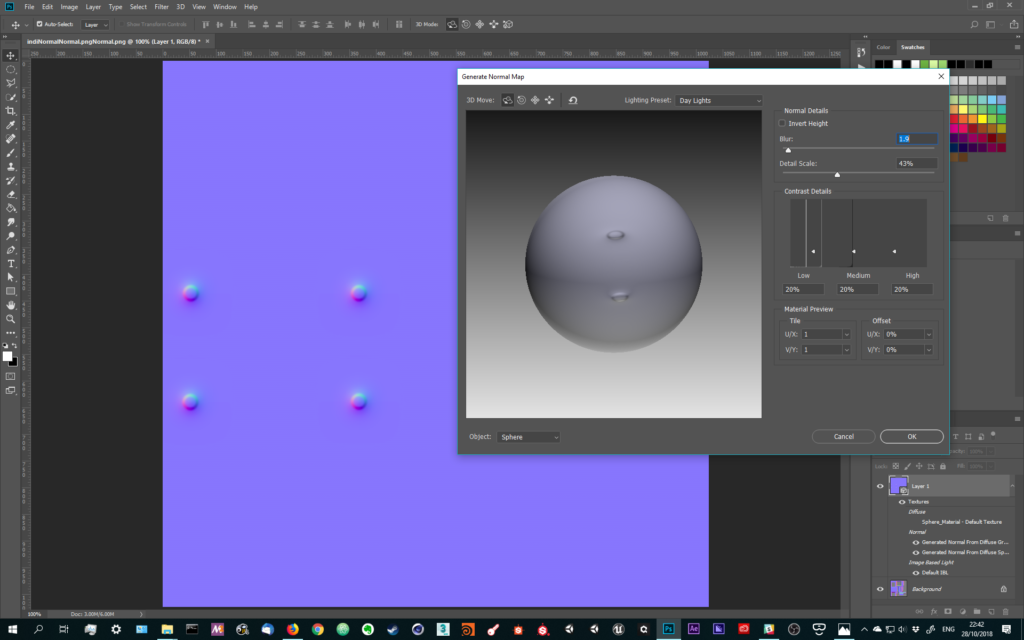
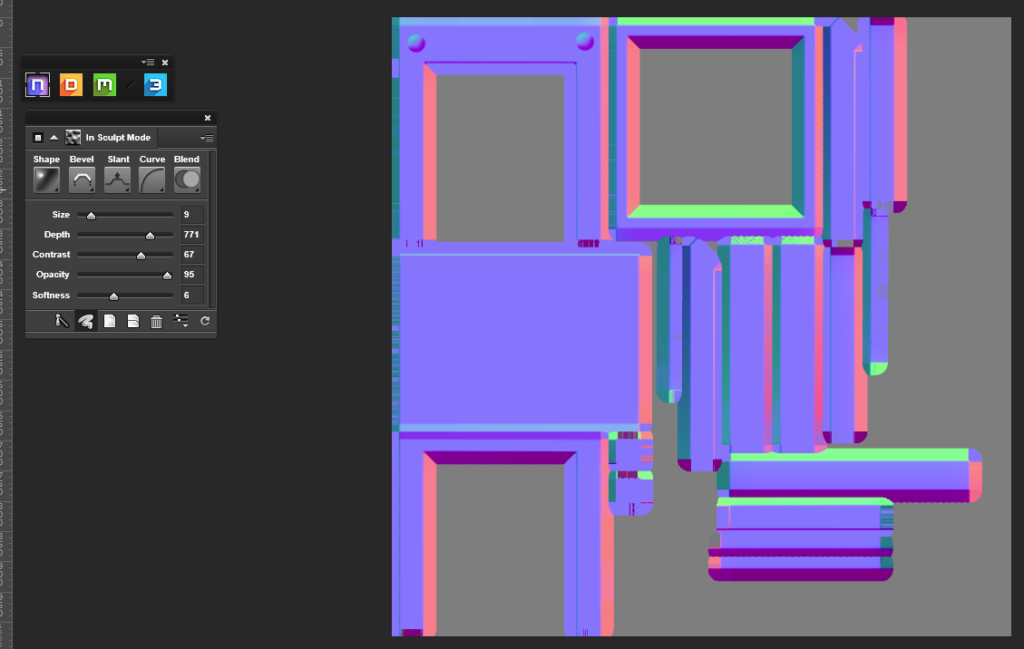
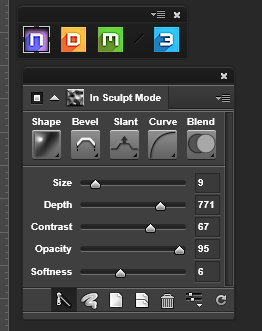
パラメータは以下の画像のように設定してください。

Photoshop と Quixel NDO を使用してノーマルマップを編集 7
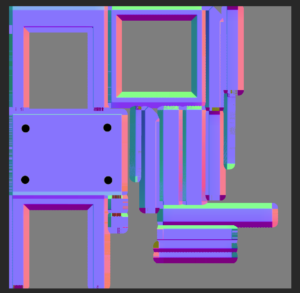
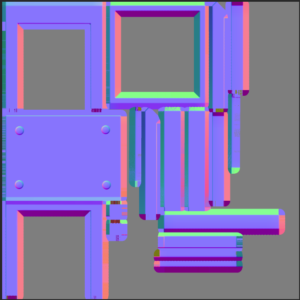
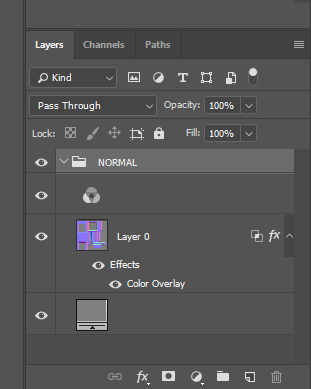
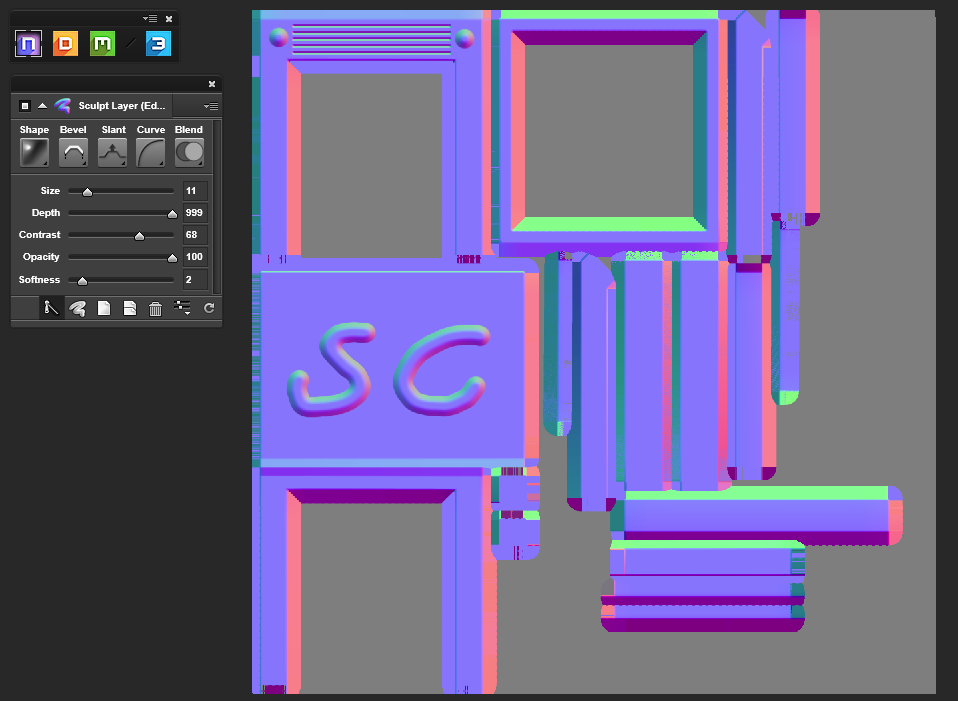
レイヤーモードをNormalに変更します。円の箇所へマスクを追加します。これでインディケーターにネジ頭のようなディテールが追加されます。

Photoshop と Quixel NDO を使用してノーマルマップを編集 8
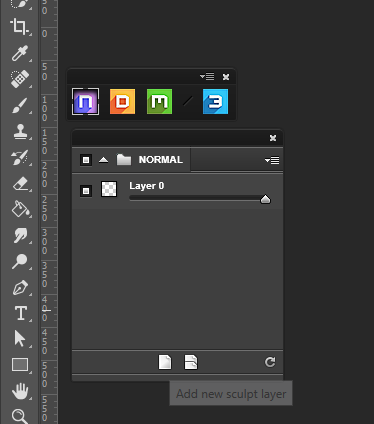
Quixel NDOを利用してノーマルマップへディテールを追加する

Photoshop と Quixel NDO を使用してノーマルマップを編集 9
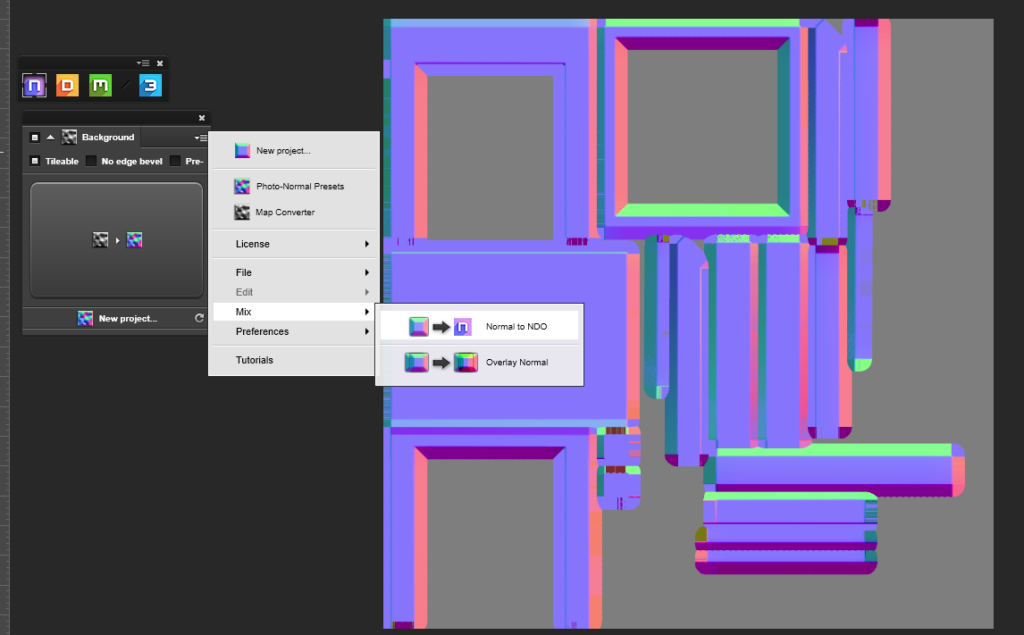
Backgroundレイヤー(=ノーマルマップ)を選択し、Normal を”NDO”に設定します。

Photoshop と Quixel NDO を使用してノーマルマップを編集 10

Photoshop と Quixel NDO を使用してノーマルマップを編集 11

Photoshop と Quixel NDO を使用してノーマルマップを編集 12

Photoshop と Quixel NDO を使用してノーマルマップを編集 13
ブラシツールを選択し、何か書いてみてください。今回は書いた線の角度を直接変更できます。また、NDOのパラメータでもノーマルマップを調整することができます。調整が完了した後、”Toggle zip mode”をクリックします。私はレイヤーを更に追加し、別レイヤーでディテールを追加していきます。

Photoshop と Quixel NDO を使用してノーマルマップを編集 14

Photoshop と Quixel NDO を使用してノーマルマップを編集 15