この記事では、Adobe Illustratorを使って3Dオブジェクトを作成する方法を紹介します。
2D上に3Dオブジェクトを作れるので普通の3Dモデルとは一味違った表現が可能です。
概要説明
Adobe Illustratorでは3Dオブジェクトを作成する機能として、以下3つがあります。
- 押し出し・ベベル
- 回転
- 回転体
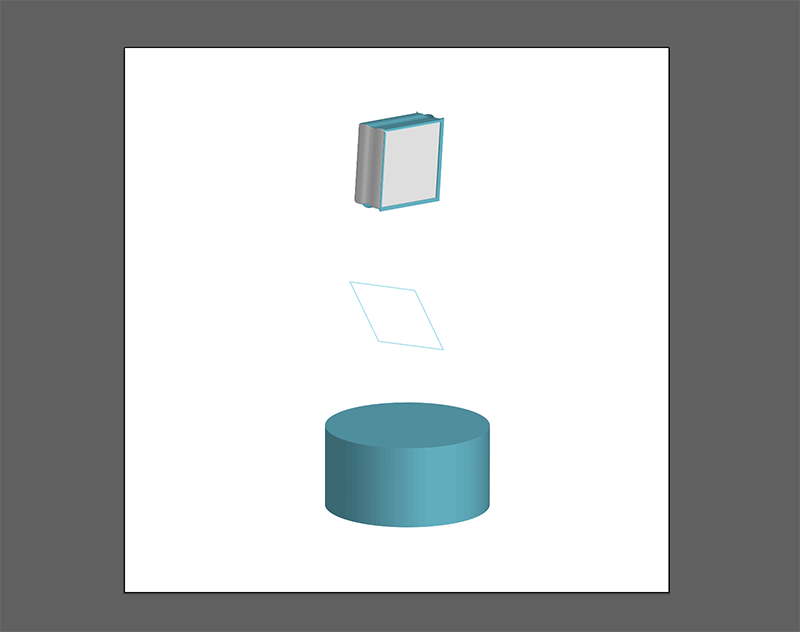
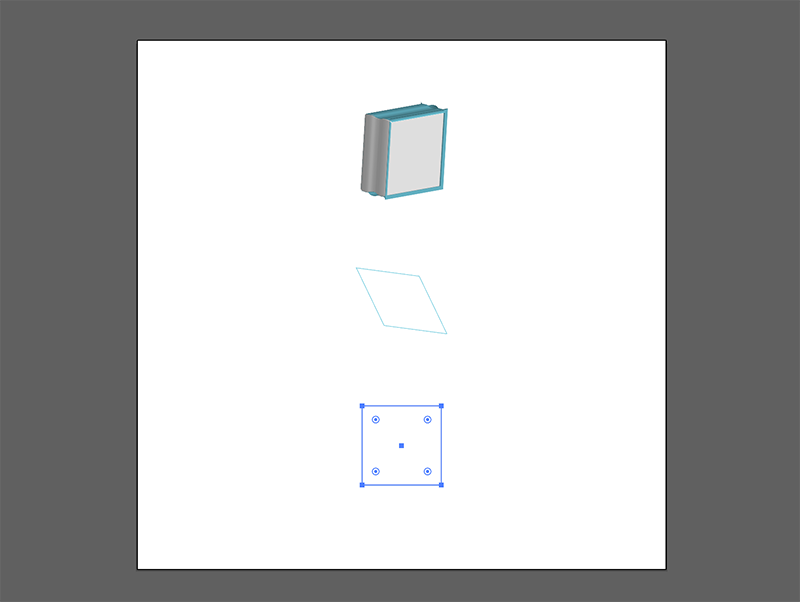
これら3つの機能を使って、以下の画像のようなオブジェクトを作成できます。
上から順に押し出し・ベベルで作ったオブジェクト、回転で作ったオブジェクト、回転体で作ったオブジェクトです。
1つずつ作り方を紹介していきます。
押し出し・ベベル
まずはAdobe新規ドキュメントを作成します。
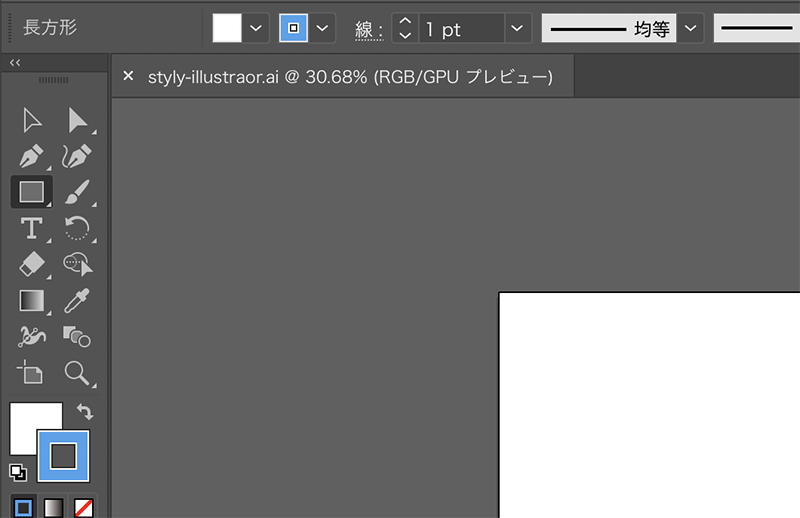
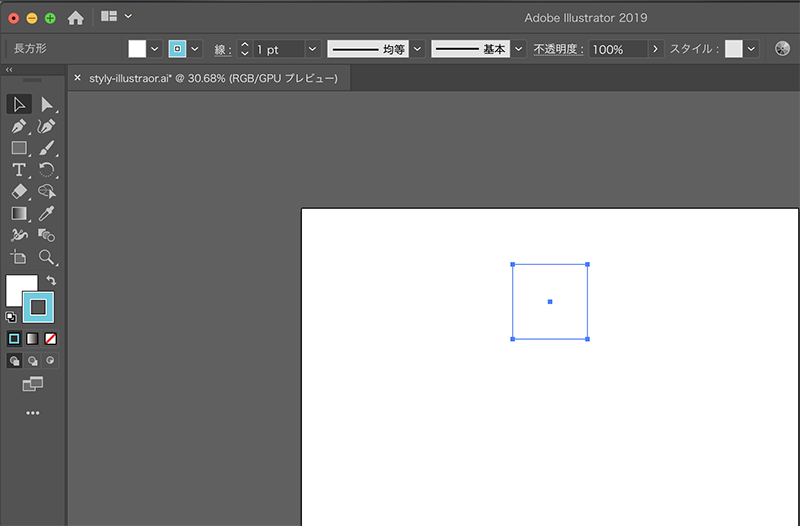
新規ファイルができたら、以下の画像のように長方形ツールを選択します。
左側ツールバーのハイライトされているものです。
そして長方形を書きます。
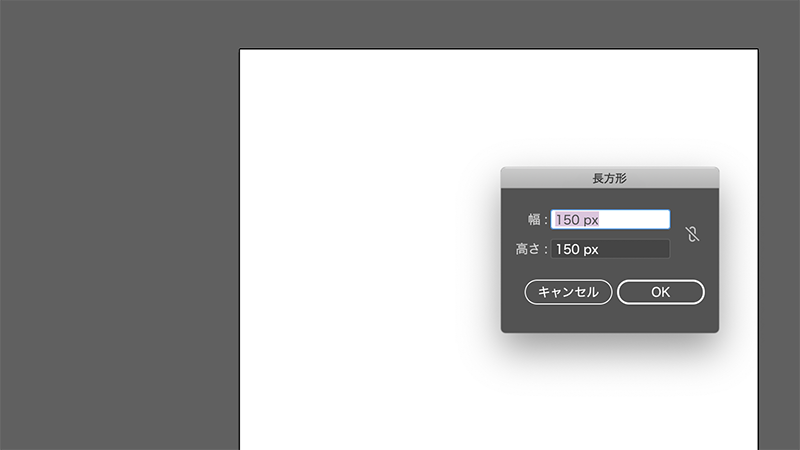
白い背景の部分を長方形ツールでクリックすると、以下の画像のようなポップアップがでます。
幅を150px、高さを150pxとして正方形を作成します。
出来上がった正方形を選択します。
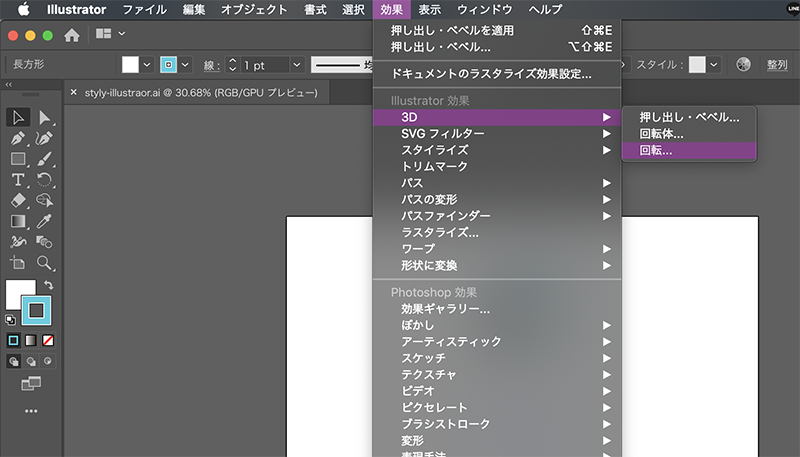
そして、効果>3D>押し出し・ベベルを選択します。
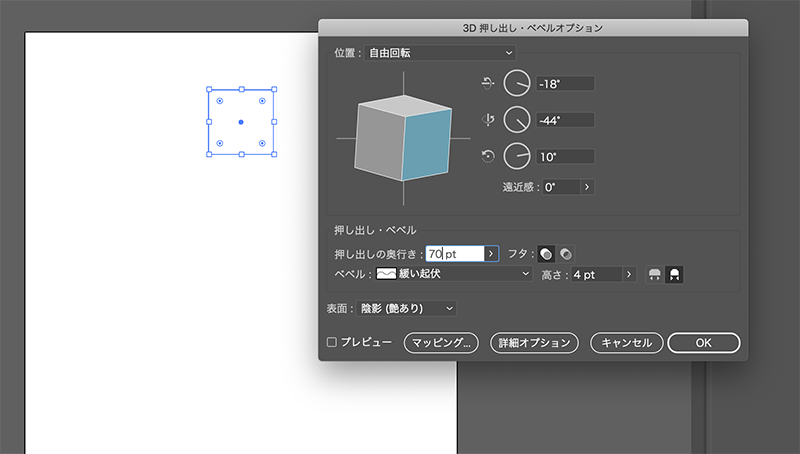
すると押し出し・ベベルオプションが開くので、作りたいオブジェクトに合わせてパラメータを調整します。
ここでは「押し出しの奥行き」を70pt、ベベルを「緩い起状」に設定しました。
設定が終わったら「OK」を押します。
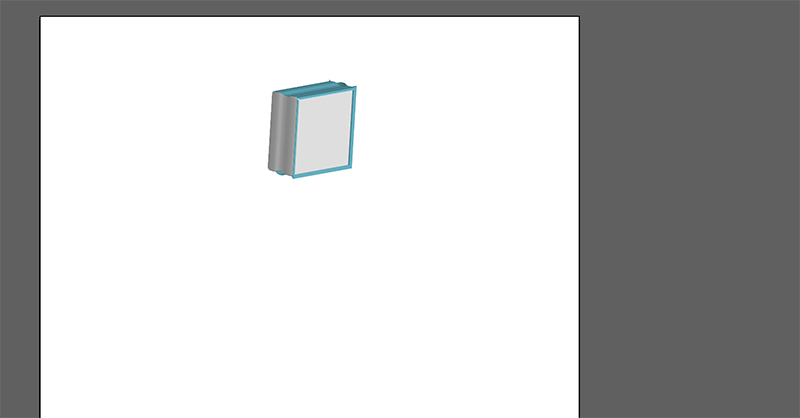
OKを押すと、3Dオブジェクトができあがりました。
70pt分の奥行きと緩い起状が側面に現れています。
回転
次は「回転」を紹介していきます。
先ほどのように縦150px、横150pxの正方形を作って、選択します。
そして効果>3D>回転を選びます。
すると次のような3D回転オプションが開きます。
回転させたい方向に3D回転オプションの立方体をドラッグして回転させます。
ここでは水色の面が左下を向くように回転させてみました。
設定が終わったら「OK」を押します。
正方形が回転しました。
回転体
次に回転体を紹介します。
回転体は図形をある軸を中心に回転させることで3Dオブジェクトを作るものです。
先ほど紹介した2つと同じように縦150px、横150pxの正方形を作成して選択します。
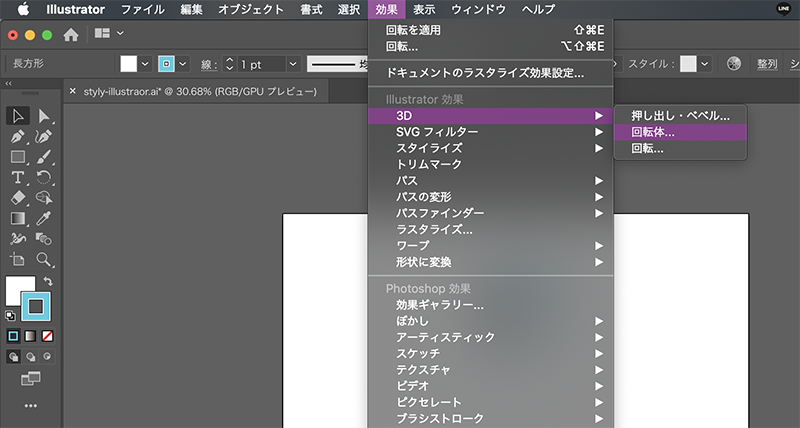
効果>3D>回転体を選びます。
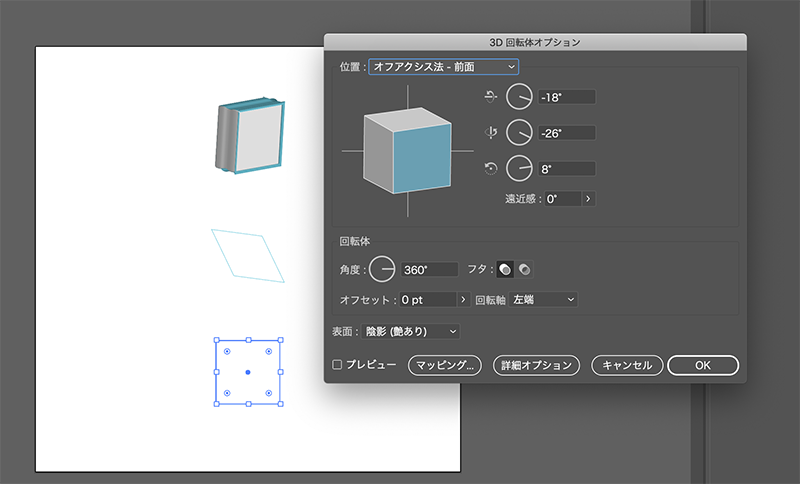
すると以下の画像のような回転体オプションが現れるので、値を設定してきます。
ここでは回転軸を「左端」、角度を「360°」としています。
360°とすることで一回転します。180°だと半回転します。
「OK」を押すと以下の画像のような円柱ができます。
画像の書き出し
今作ったファイルは.aiファイルです。
STYLYにアップロードする際には.pngか.jpegのファイル形式にする必要があります。
今回は.pngファイルで書き出します。
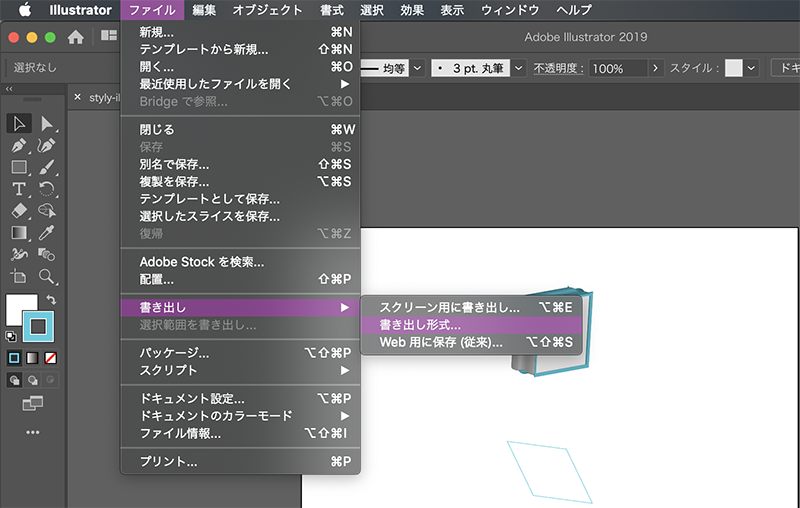
以下の画像のようにファイル>書き出し>書き出し形式を選んで
.png形式で保存すれば完了です。
STYLYにアップロードする
書き出したpngファイルをSTYLYにアップロードする方法は、以下のマニュアルページを参照してください。
本記事ではAdobe Illustratorを使った3Dオブジェクトの作成方法を紹介しました。
2D上の3Dオブジェクトを使用することで、普通の3Dモデルには出せない表現も可能です。
ぜひ押し出しの角度を変えてみたり、半分の回転体を作ってみたり色々試してみてください!