まずはこちらの動画をご覧ください。
Blenderで簡単に街並みを作成できています。
今回はこれを、可能な限りSTYLYで再現していきます。
完成したもの
STYLYにアップロードしたものがこちらになります。
具体的な作成手順を紹介していきます。
アドオン「Blender GIS」をインポートする
最初の動画の街並みをモデリングのみで再現しようとすると、かなりの労力が必要になります。
しかしBlender GISというアドオンを利用することで、なんと「現実に存在する街並みをGoogle Mapから取得して配置する」ことが可能になります。
BlenderGISアドオンがすごい。ほぼワンクリックでOSMデータからマップを作成できちゃう。この渋谷は3分くらいで出来ちゃった。これが無料なんだからBlenderは楽しい!https://t.co/ffnxs0UZhn pic.twitter.com/dRkbaCcFE9
— katsuyatsukui (@katsuya_tsukui) February 8, 2020
▲きっかけとなったツイート。Blender GIS自体は結構前から存在はしている。
まずは、GitHubからアドオンをダウンロードしてきましょう。Clone or DownloadからDownload ZIPを選んでください。
https://github.com/domlysz/BlenderGIS
※公式ドキュメントによると、Mac版のBlenderでは正常に動作しないとのこと
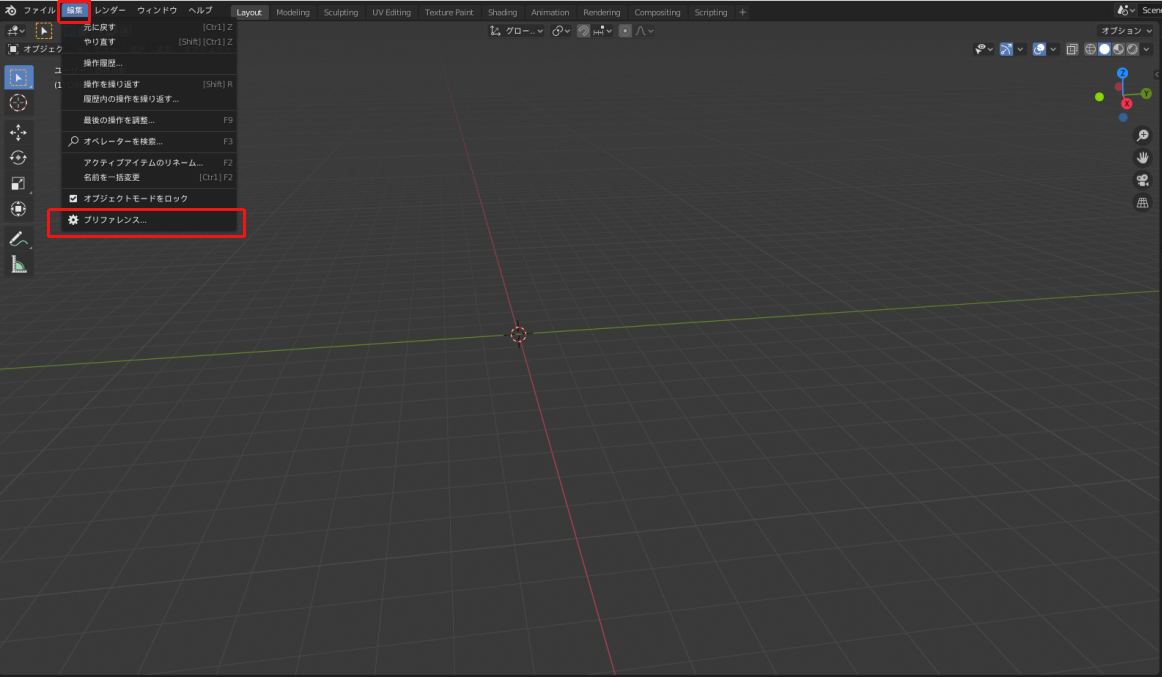
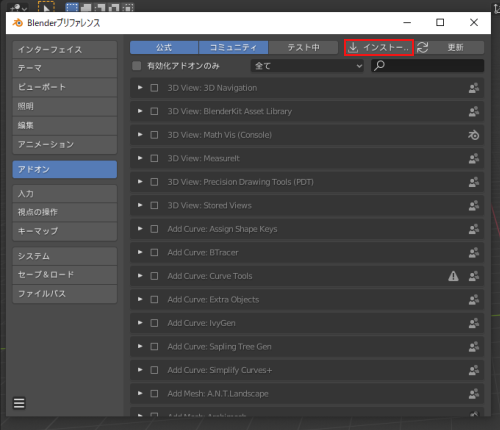
保存が確認できたら、Blenderの画面左上、編集→プリファレンス→インストールから、ダウンロードしたアドオンを選択します。zipファイルのままで、解凍しなくとも問題ありません。
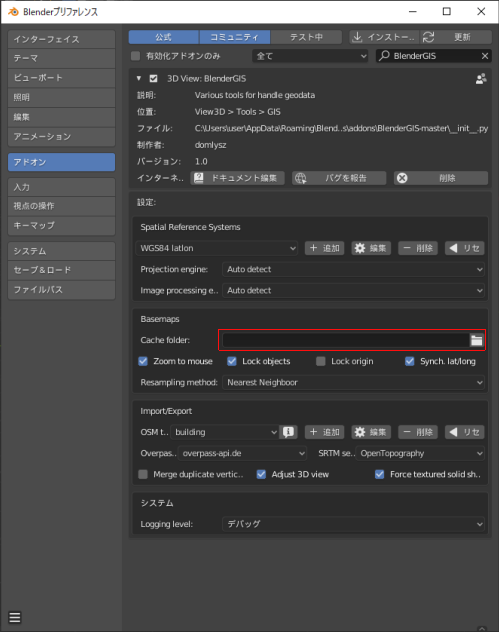
このプリファレンス画面でやることがもう一つあります。
BasemapsのCache folderに、あなたのPCのどこかのフォルダを割り当ててあげてください。
右側のファイルのマークを押してあげればメニューが開くので、そこから空いてるフォルダを選ぶか、新しく作ってしまいましょう。
そこまでできたら下準備は完了です。
実際にマップからモデリングを行う
準備もできたので、さっそくモデリングに入っていきます。
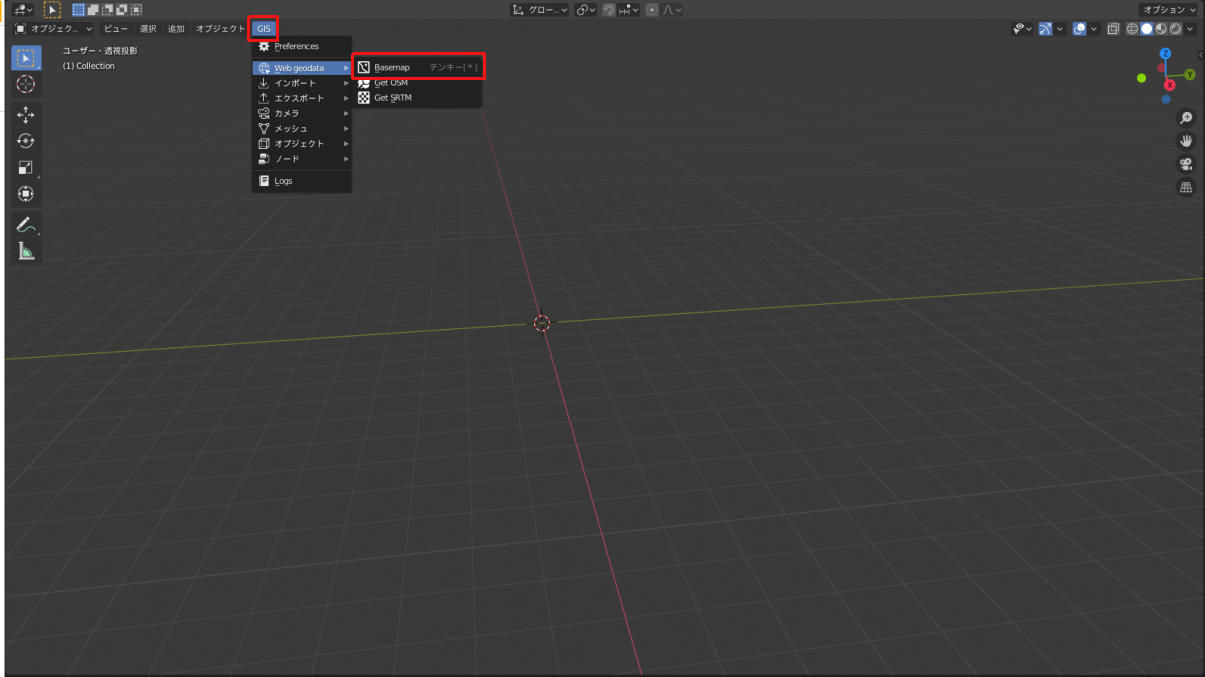
アドオンを有効にすると、Blenderのオブジェクトモードで追加のメニューである「GIS」が表れているはずです。
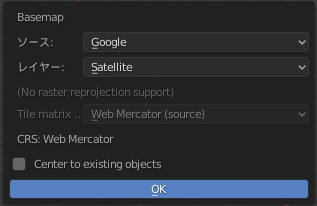
GISからWeb geodata→Basemapを選択してください。
項目の意味についてざっくりと解説すると、ソースはどの会社の地図を利用するか、レイヤーは衛星写真を使うのか、それともマップ(Googlemapを使った時に出てくる地図のこと)を利用するのかを意味しています。
好みや用途に合わせて変更してみてください。
それらを選んだら、OKを押します。すると…
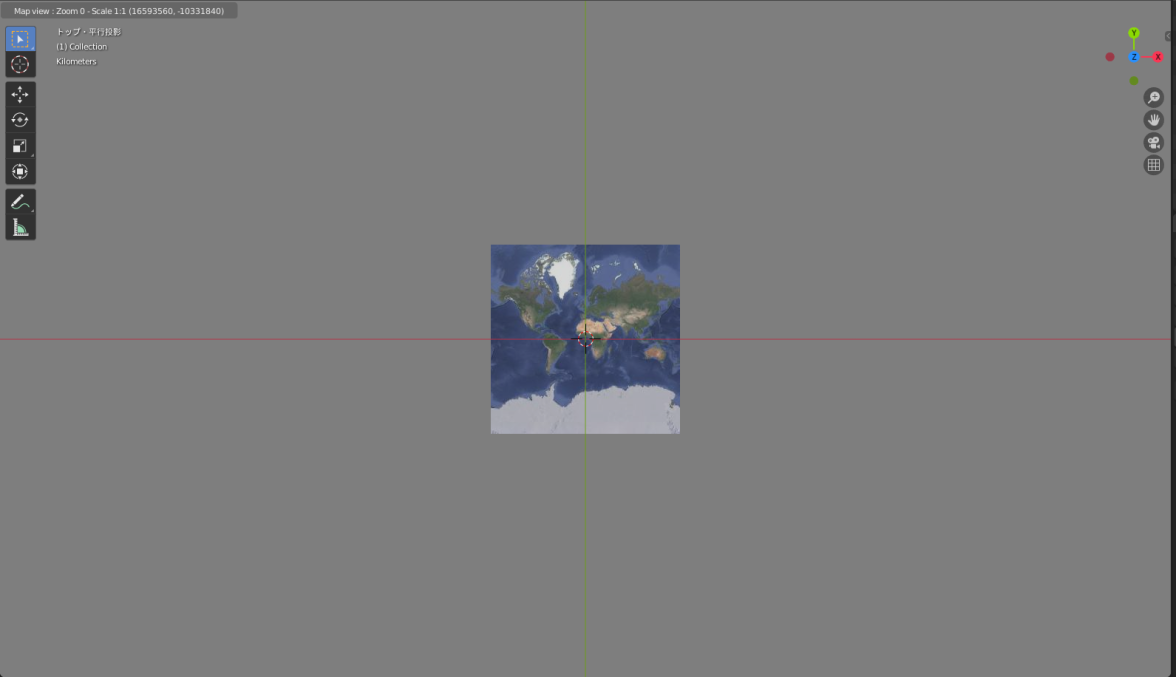
急に世界地図が生成されます。
さらに操作系統がガラッと変わります。それほどやることは複雑ではないので大丈夫。
使うキー
- G…世界地図のどこに、どのくらいの倍率でフォーカスするのか? を選べる。
- マウススクロール…倍率の変更。
- Ctrl+中ボタン…マップの移動。
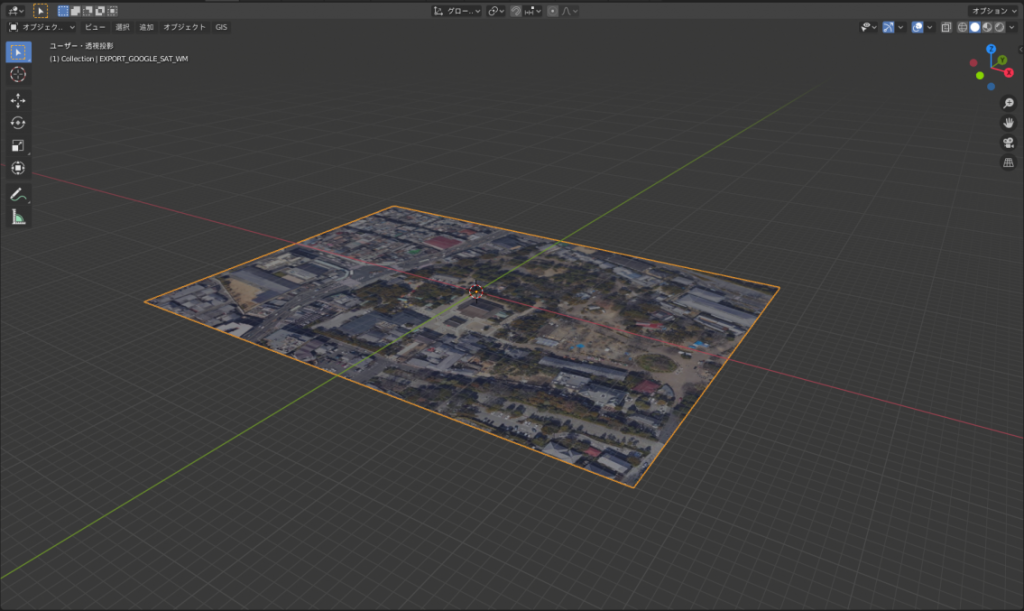
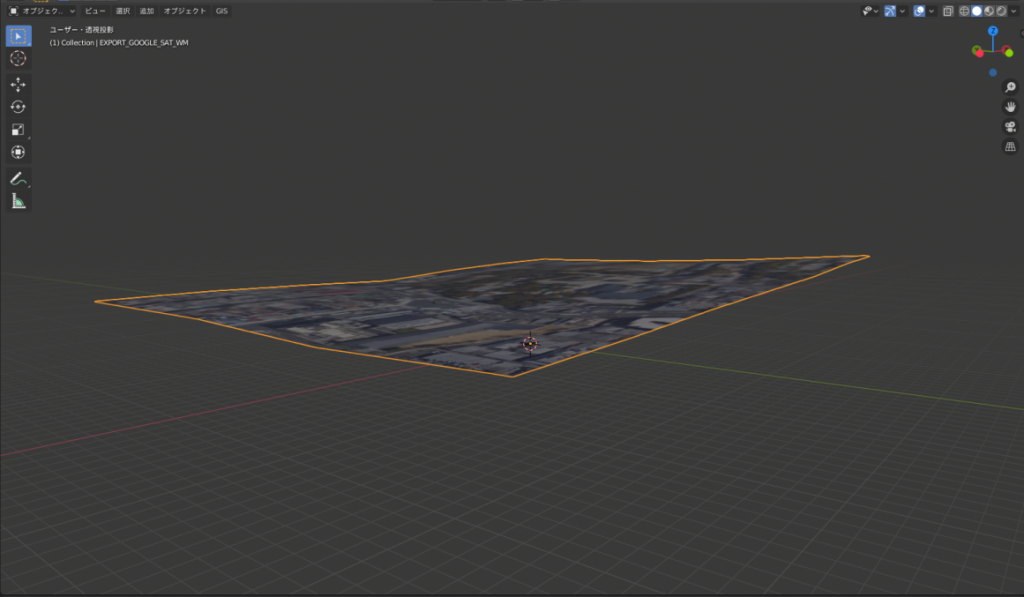
- E…画面に映っている範囲をメッシュとして切り出す
この中で重要なのはEキーで、押さないといつまでも操作が完了しません。
次に行うのは、高低差の情報を獲得することです。現実の地形は当然傾斜があり、GISはその情報を読み込んでくれます。
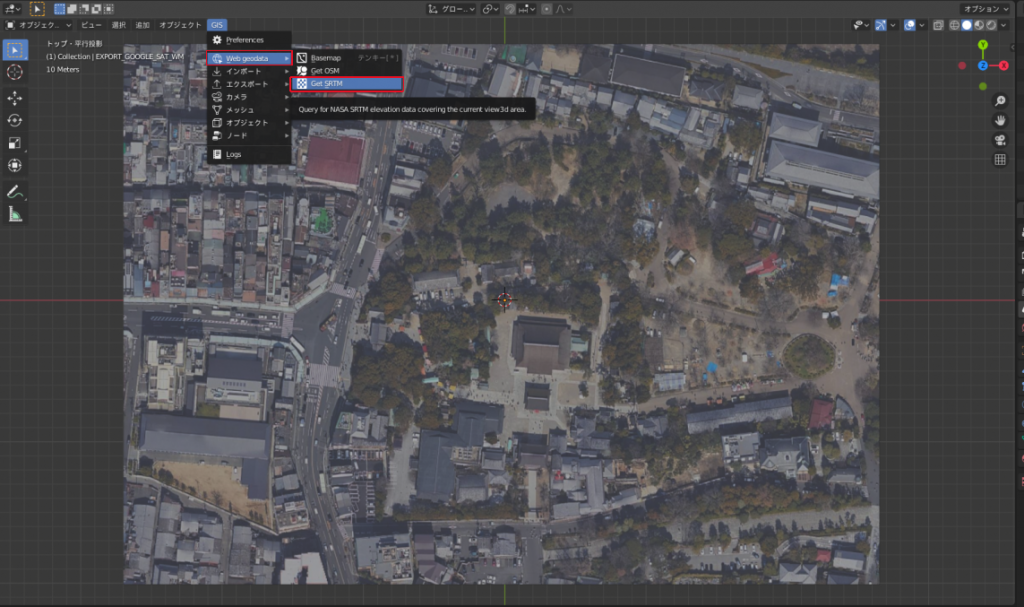
まずは先ほどのWeb geodataから、今度はGet SRTMを選択。それだけで、高低差の情報が読み込まれメッシュが変形します。
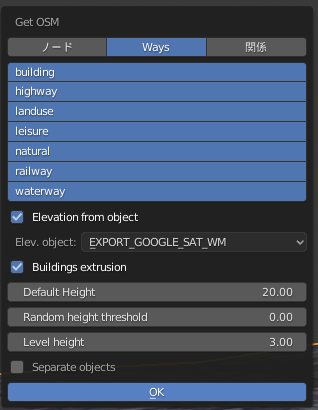
次に、建物や線路、川といった情報を読み込んでいきます。Web geodataから、Get OSMを選択。
こんな具合のメニューが出てきます。
Elevation from objectは、先ほど取得した地形の高低差に合わせて物を配置してくれる機能です。基本的にチェックは入れたままでいいでしょう。
写真の一番下のSeparate objectsは、そのまま物体を分割してくれる機能です。buildingをこれにチェックを入れて出力すると、千個くらいオブジェクトが生成されるので注意。
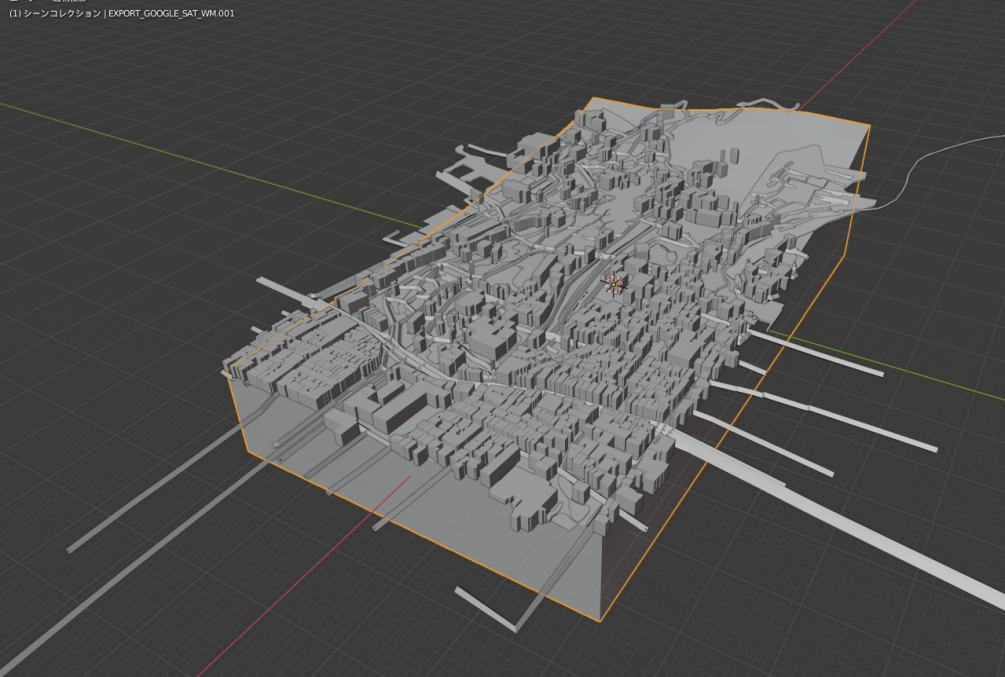
処理が終わるまで待てば、こんな感じの物体ができています。
街だ…
写真は少しだけ微調整をしてあります。とはいえ、かなり単純。
やったこと
- 生成されたオブジェクトの線路や道路はメッシュの点だったので、それをカーブに変換。ベベルから深度を上げ、膨らませる。
今回は一つのオブジェクトでやったため一律に同じ太さでしたが、路線ごとに太さを変えてもいいかもしれません。 - マテリアルで色分けを行うため、オブジェクトごとに別々のマテリアルを設定。後でUnityで編集するのでここでは分けておくだけ。
- 地面部分は大きな一枚板だったので、Eの押し出しで高さを出してみました。操作しやすい以外にあまり大きな意味はないので、この操作は省略しても構いません
これでBlender側での操作は終わりです。
Blenderから3Dモデルを書き出す方法は以下の記事をご参照ください。
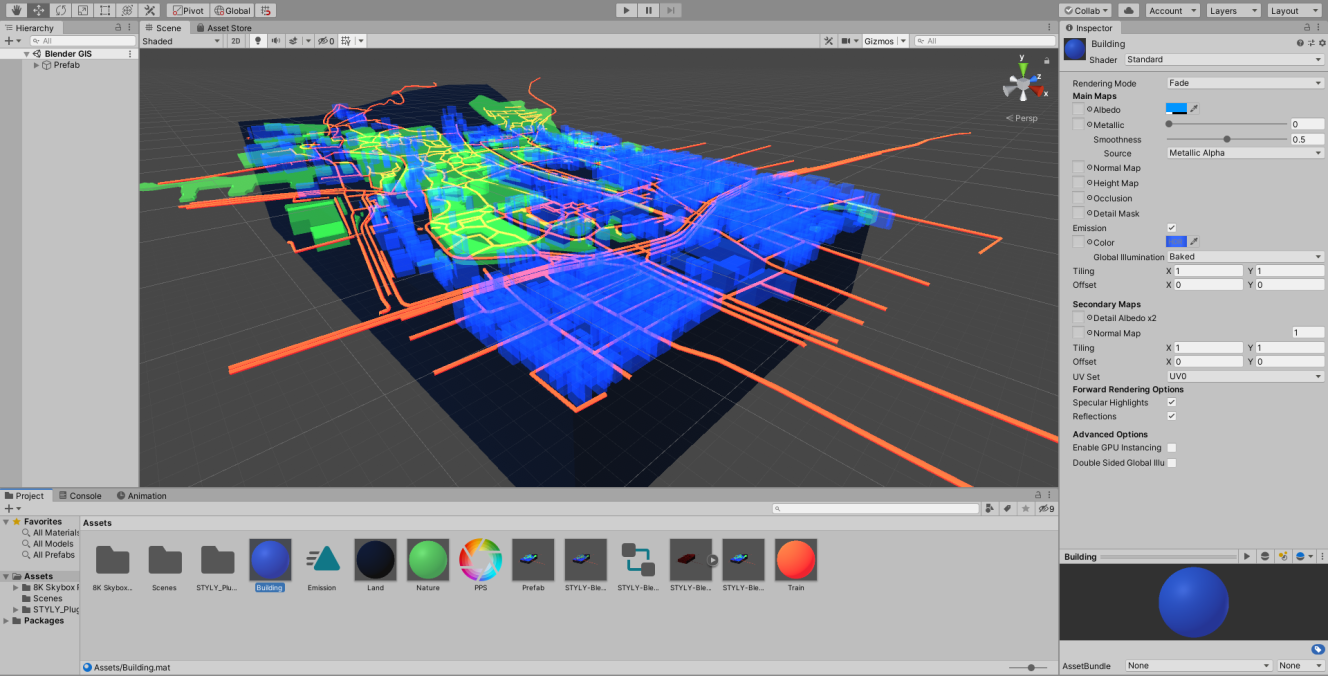
FBXで書き出せばそのままSTYLYにアップロードすることもできますが、Unityにインポートして、マテリアルの調整を行ってからSTYLYにプレハブとしてアップロードすることも可能です。 ▲完成したもの。使ったのはStandardシェーダーのみ。地面に埋まっている線路を見えるようにするため、そこだけFadeではなくOpaqueにしてある。
▲完成したもの。使ったのはStandardシェーダーのみ。地面に埋まっている線路を見えるようにするため、そこだけFadeではなくOpaqueにしてある。
Prefabとしてアップロードができたら、あとはエフェクトなんかを入れて、ぼんやり発光させてみたりしてください。
UnityからアセットをSTYLYにアップロードする方法
余談
以上がBlender GISを使って街並みを作る方法でした。
個人的にはせっかく京都を選んだのに、箱形の物体が生まれるだけで屋根の形状なんかは再現できないところがちょっと残念ですが、ビル群を生成するなら問題なく利用できます。
こちらの動画の工程を踏めばテクスチャを張り付けることも可能ですし、地面の傾斜だけを利用すれば、リアルな山を作成することもできます。
なにより一瞬で街を作れる、というのがかなり省力にもつながります。
ぜひあなたの創作に取り入れてみてください。