この記事ではIllustratorで作成したパスを、3DCGソフトBlenderにインポートして立体化する一連の流れをご説明します。
Illustrator上で3Dモデルを制作する方法については、以下の記事をご覧ください。
Illustratorでパスを準備する
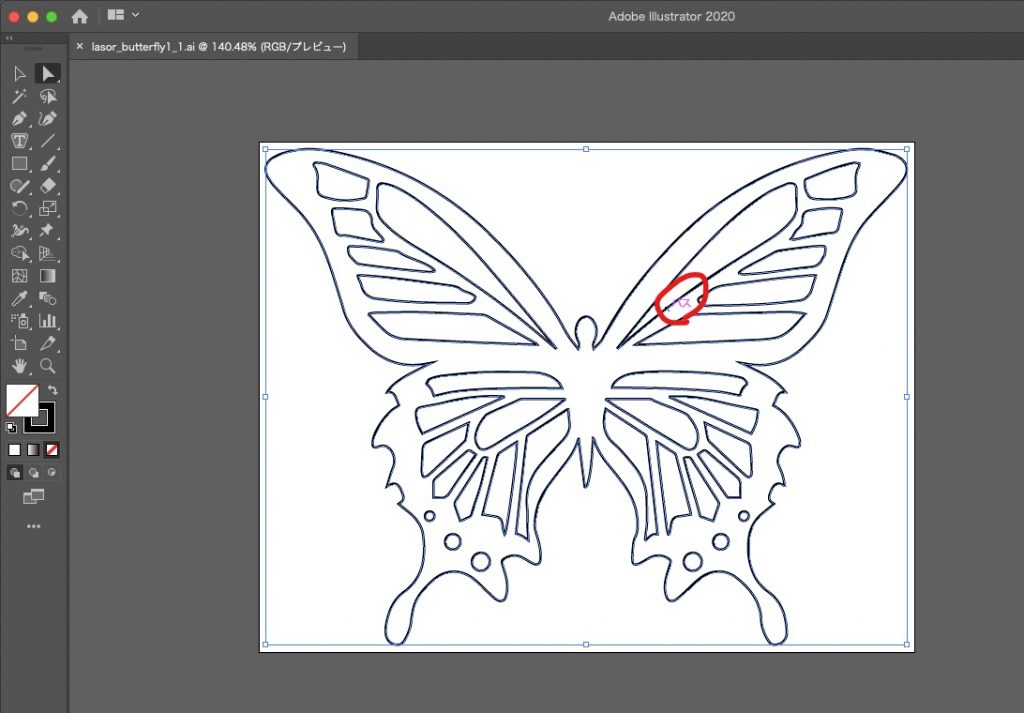
まず、立体化したいデータが正しくパスになっているか確認します。下の画像の赤丸部分のように、線をクリックしたときに青色の線とともに「パス」と表示されていれば、パスになっています。
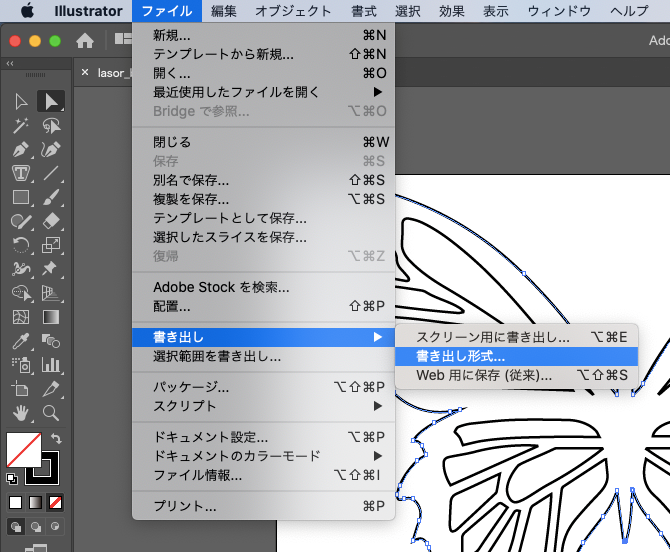
[ファイル]→[書き出し]から[書き出し形式]を選択します。
拡張子を.svgにして書き出しをします。
Illustratorでの作業はこれで終了です。次にBlenderでの作業へ移っていきます。
Blenderにインポート
Blenderのバージョン・操作
今回利用するBlenderのバージョンは2.80です。Blenderのインストール、日本語化の手順については以下の記事をご覧ください。
また、今回利用する主な機能のショートカットキーは以下の通りです。
- 全選択:Aキー
- 削除:Xキー
- 移動:Gキー(直後にX、Y、Zキーでその軸方向に移動)
- 回転:Sキー(直後にX、Y、Zキーでその軸中心に回転)
- 拡大・縮小:Sキー
- オブジェクトモード/編集モードの切り替え:Tabキー
- 視点を前からに変更する:テンキーの1キー
- 視点を横からに変更する:テンキーの3キー
- 視点を上からに変更する:テンキーの7キー
これらは他のチュートリアルでもよく使うショートカットなので、覚えておくと便利です。
インポートする
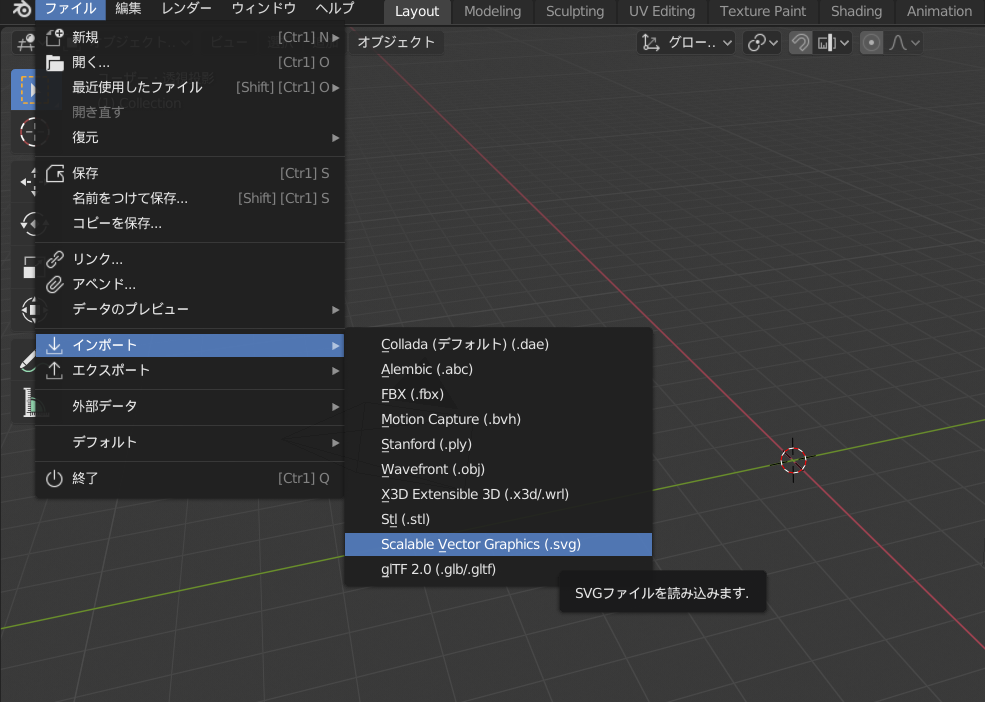
Blenderを起動したら、中央に配置されている立方体を選択し削除して、[ファイル]→[インポート]→[Scalable Vector Graphics(.svg)]をクリックします。
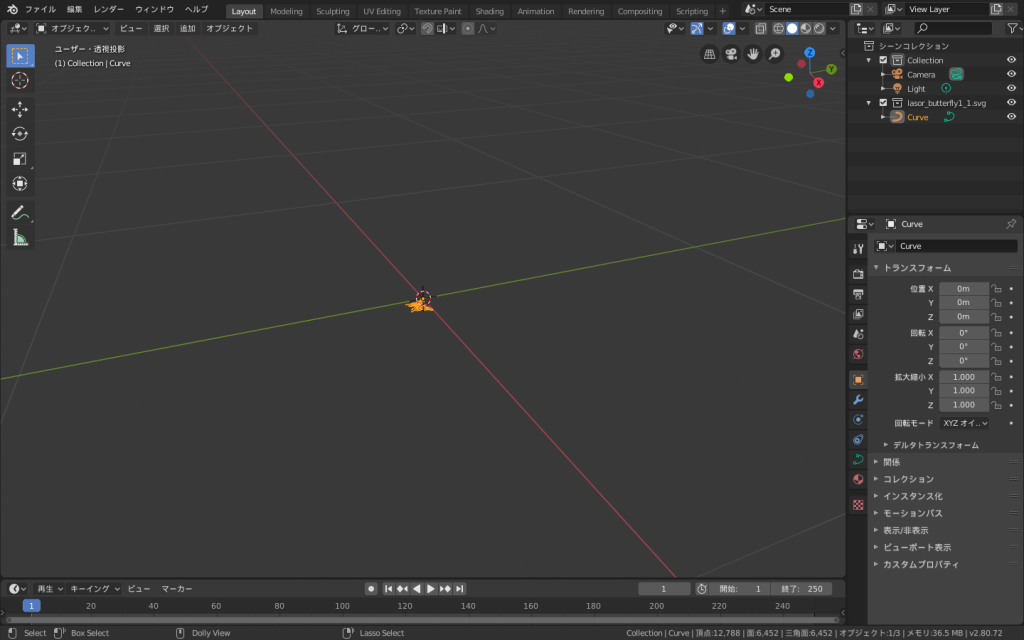
元データの大きさによってはとても小さくインポートされる場合があるので、オブジェクトモードで選択した状態で適当な大きさに調整します。
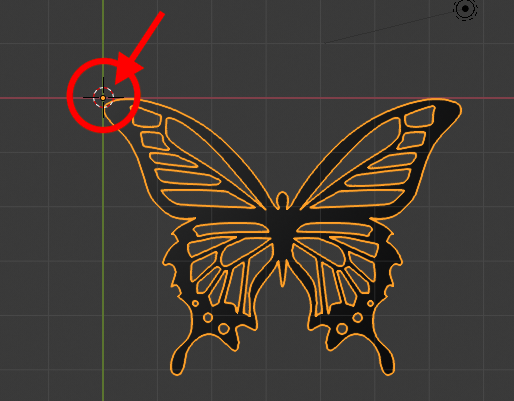
読み込まれたデータは、左上端が原点(オレンジ色の点)になるように配置されています。これでは少々扱いにくいため、原点が中央になるようにします。
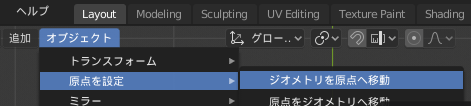
[オブジェクト]→[原点を設定]から[ジオメトリを原点に移動]を選択します。
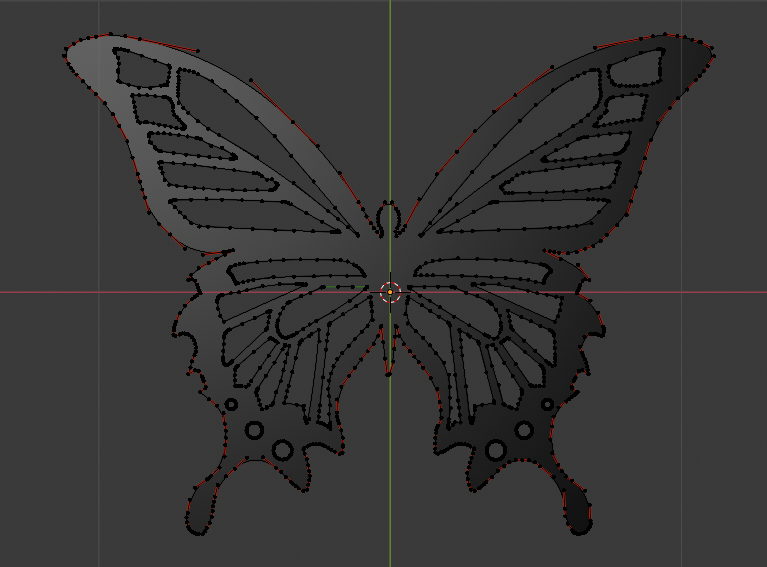
モデルが移動して、原点が中央になりました。
Blenderでモデルを調整する
カーブからメッシュへの変換
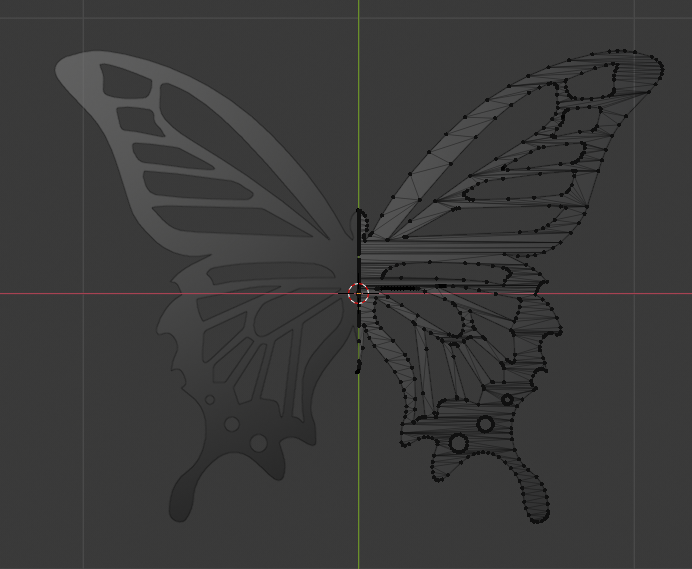
編集モードに切り替えると、このようにIllustratorと同じようにベジェ曲線で構成されているのが分かります。
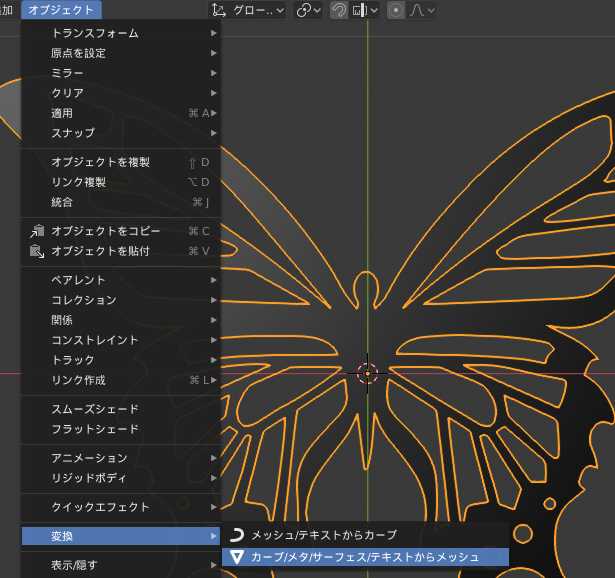
この状態をBlenderでは「カーブ」と呼びます。カーブのままではこの後の処理が行えないため、[オブジェクト]→[変換]→[カーブ/メタ/サーフェス/テキストからメッシュ]を選択し、カーブをメッシュ(通常のモデリングと同じ状態)に切り替えます。
すると以下のような状態に変わります。
頂点の数を減らす
今回のように元データの頂点数が多いパスは、メッシュの並びが汚い状態になってしまいます。これを修正していきます。
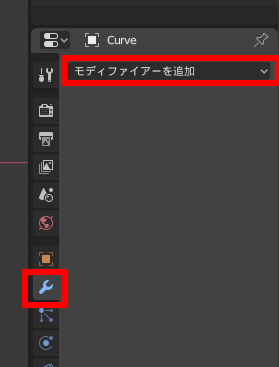
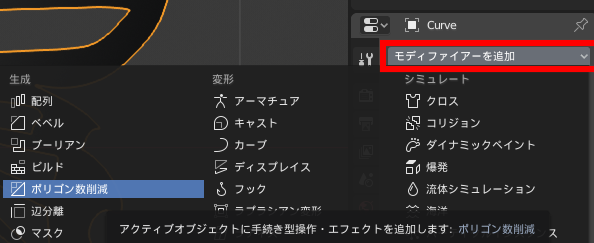
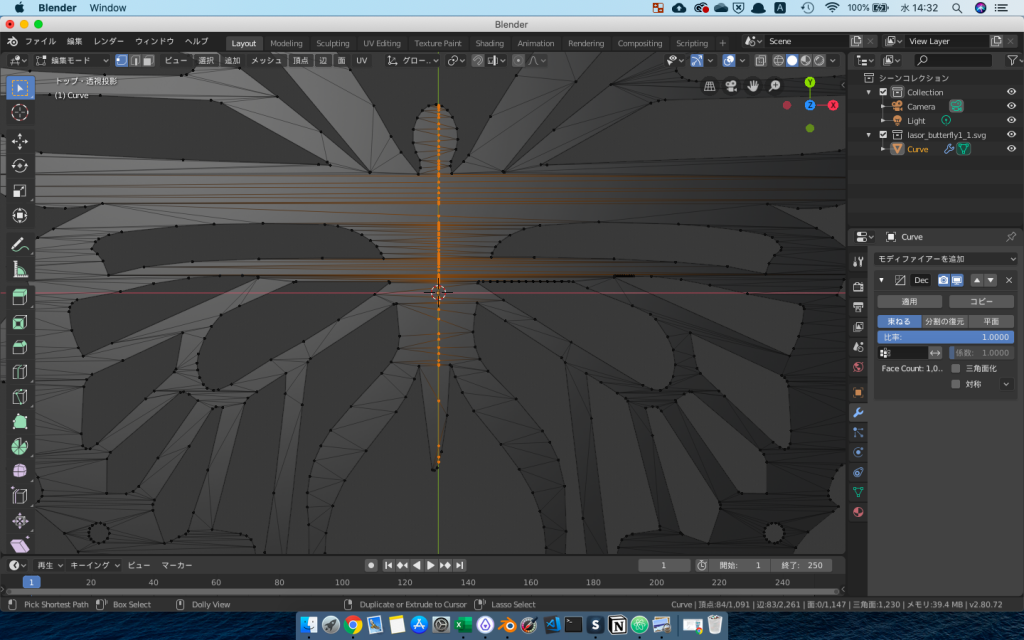
右側のツールバーから六角レンチのアイコン(モディファイアタブ)を選び、「ポリゴン数削減」というモディファイアを追加してください。
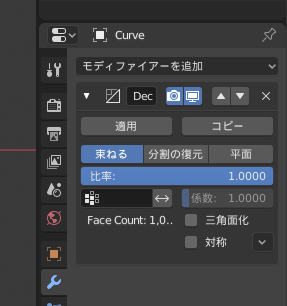
追加した後、オブジェクトモードに切り替えて「比率」の数字を減らしていきます。形が大幅に変わらないところで止めます。
「適用」し、編集モードに切り替えると、メッシュの数が少し減っているのがわかります。
左右対称にする
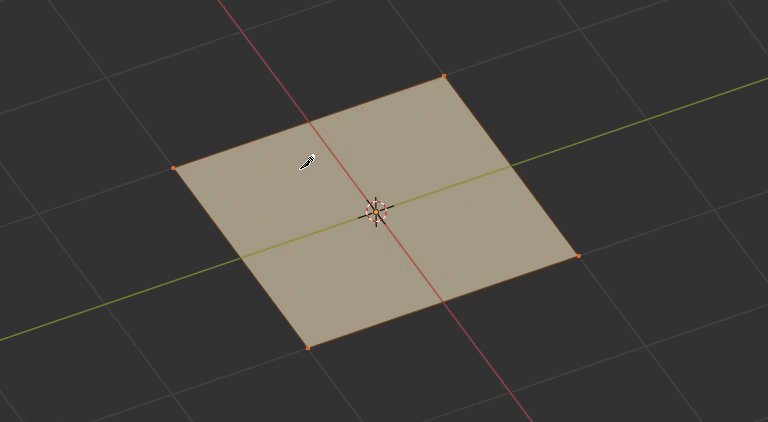
左右対称にしたい場合は、モデルの左半分を削除する必要があります。そのために、モデルの中心に境界線を引きます。
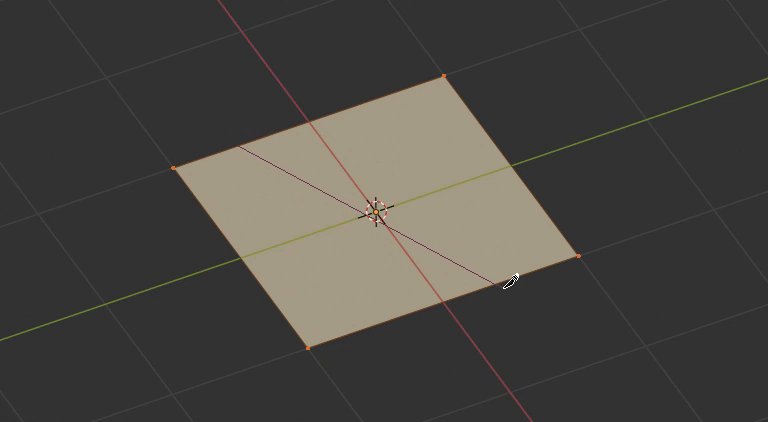
まず、Kキーを押して「ナイフツール」に切り替えます。Kキーを押したあとドラッグしEnterを押すと、以下のように面・辺を一直線上に切り分けることができます。
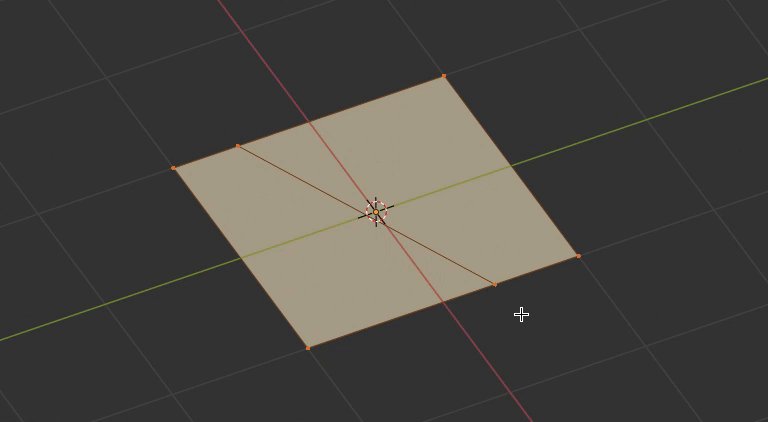
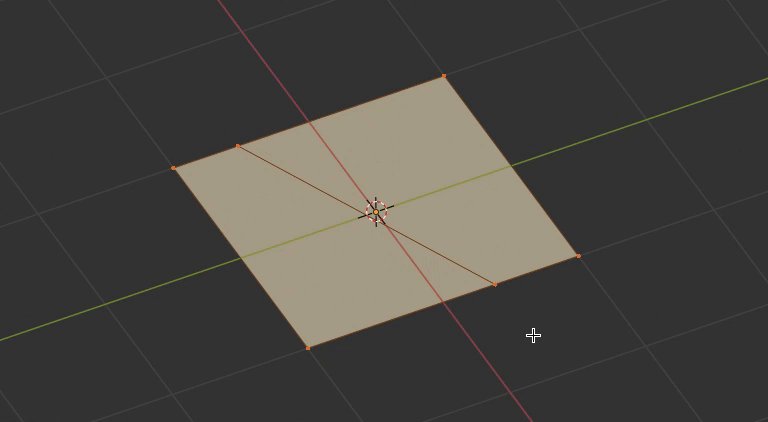
ナイフツールを使いざっくりと半分に切り分けます。
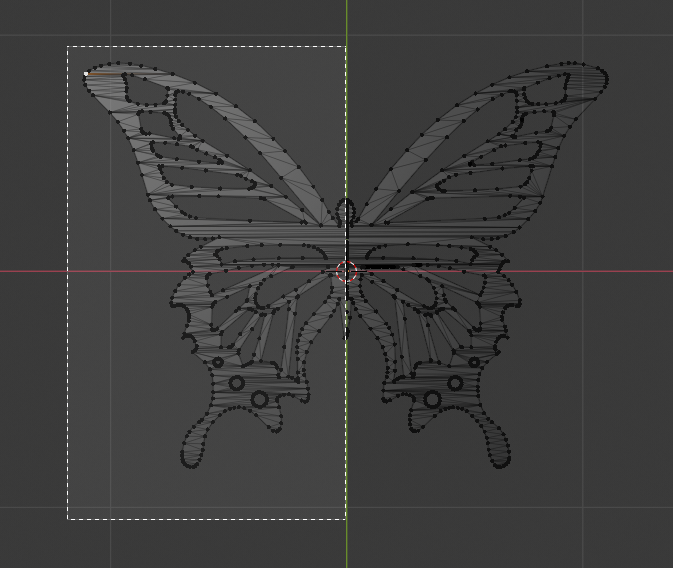
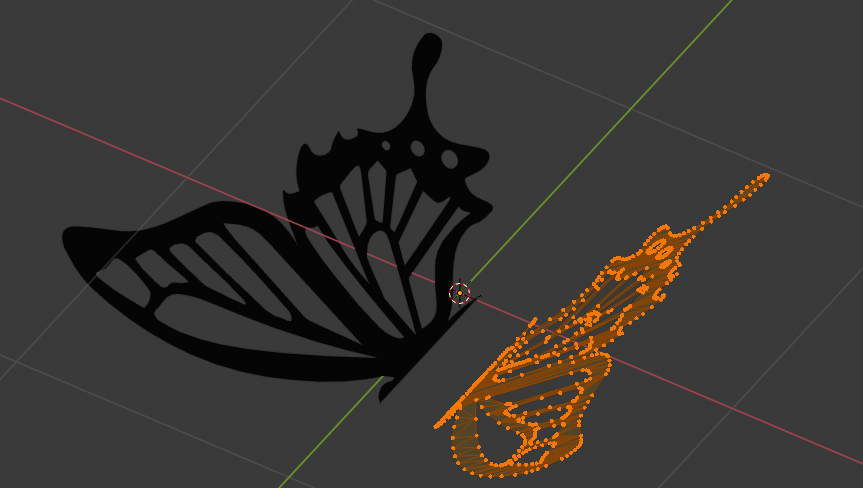
範囲選択(Bキー)を押したあと左半分を囲うようにドラッグし、左半分の頂点を選択します。
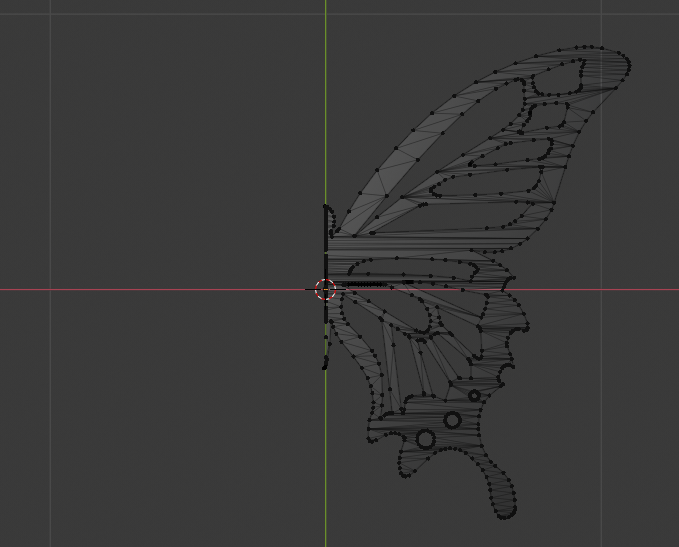
選択した頂点を削除すると、右半分だけの状態になっているはずです。
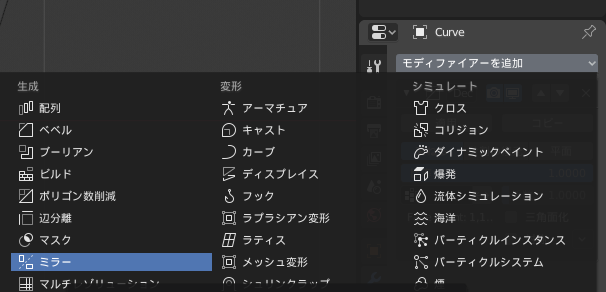
モディファイアタブから、「ミラー」というモディファイアを追加します。
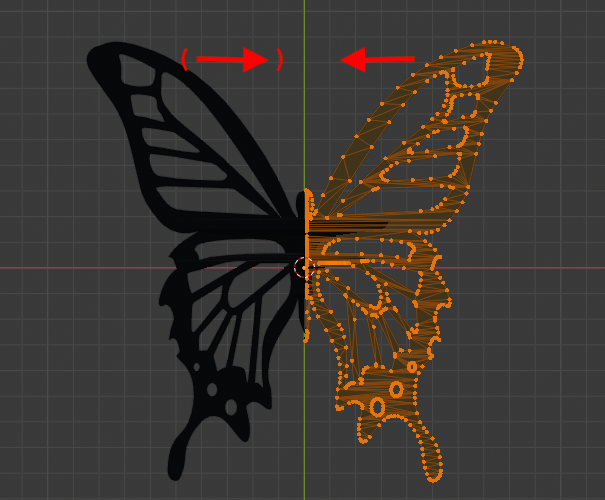
左右対称になりました。
平面から立体に
今回はモデルが蝶なので、飛んでいる蝶にしようと思います。
先ほど左右対称にしたので、編集モードで右側を編集すると左側は自動で左右対称になります。
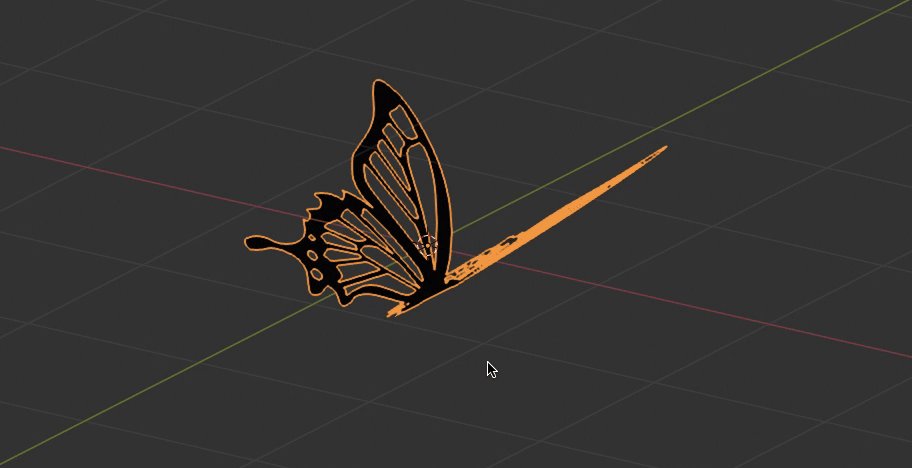
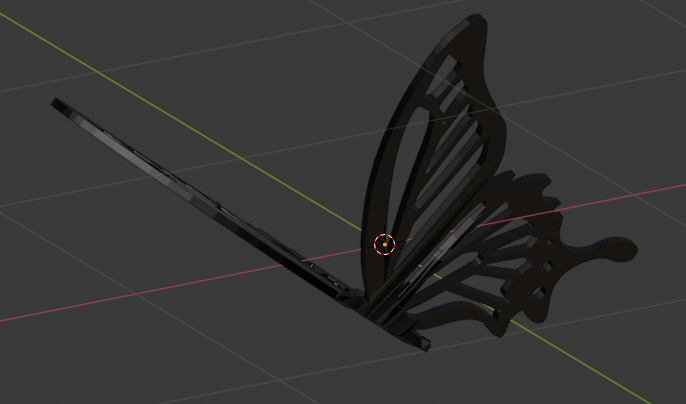
前からの視点に変更した後、右側の頂点を全選択し、Rキーで回転をします。
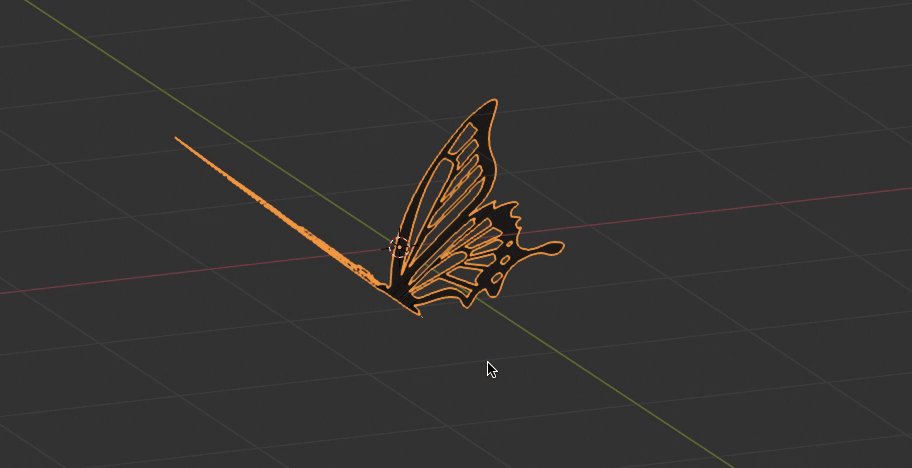
このままでは中央が分離してしまうので、上からの視点に変更して左側に移動することでくっつけます。
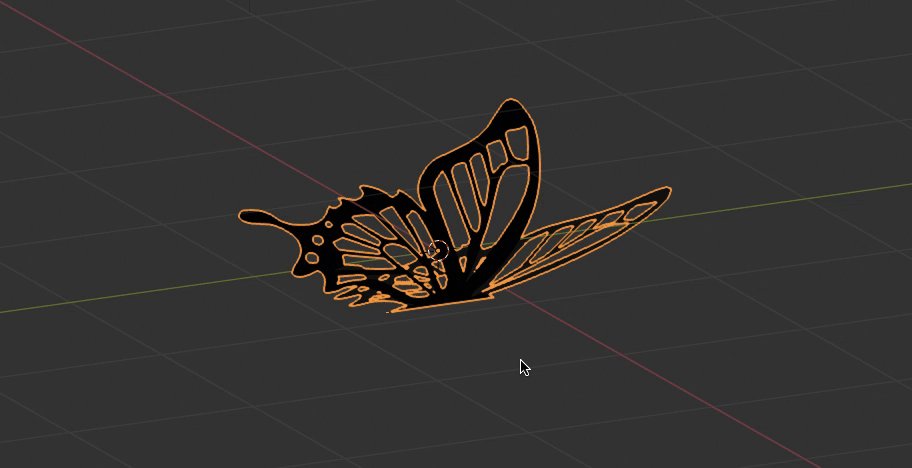
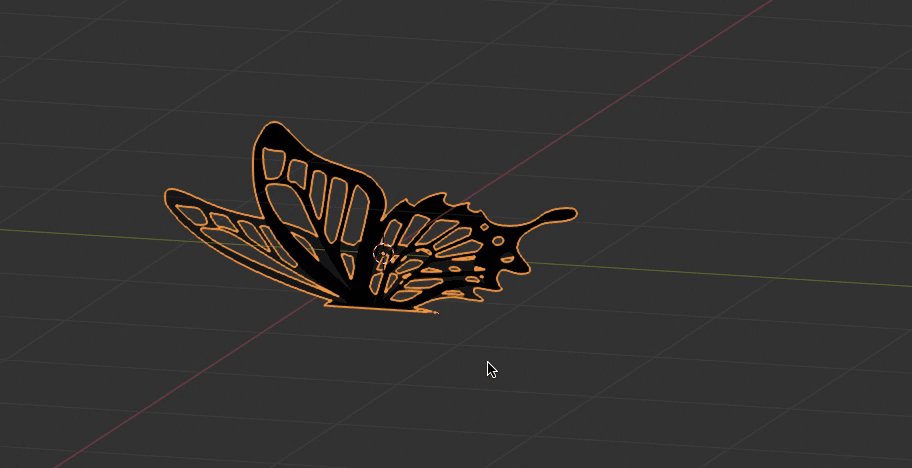
このように、蝶を立体化することができました。
厚みをつける
厚みがなくペラペラな状態なので、厚みをつけます。
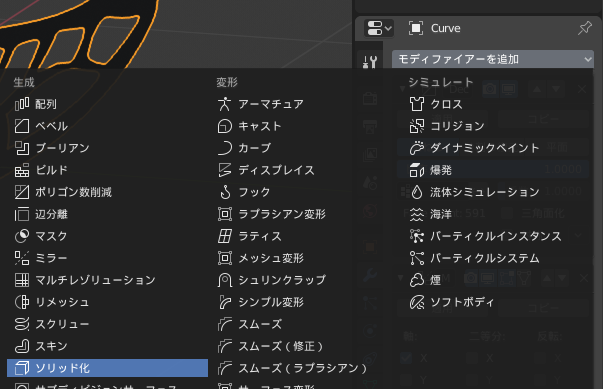
モディファイアタブから、「ソリッド化」というモディファイアを追加します。
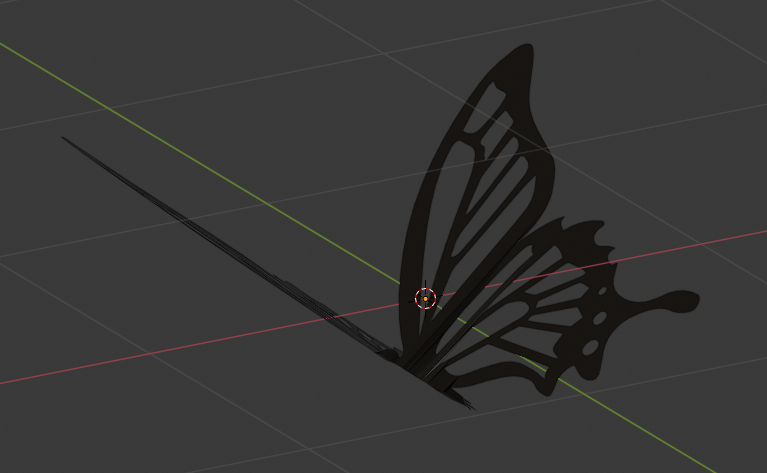
幅を調整すると、以下のようにペラペラだったオブジェクトに厚みがつきました。
STYLYにアップロードする
STYLYにアップロードする方法は以下の記事をご覧ください。
今回はインポートしたパスを3Dモデルにしたあと、左右対称にして羽を立てるということを行いましたが、他にもモデルによっていろんな処理ができると思います。 平面のものでも立体化することでさらに表現の幅が広がるので、ぜひお試しください。