本記事ではJS Placementの基本的な使い方とJS Placementを活用してSci-Fi風シーンを作成する方法を紹介します。
JS Placementとは疑似ランダムディスプレースメントマップジェネレータです。
簡単なパラメーター調整でSci-Fi風のディスプレイス、カラー、ノーマルマップを作成することができます。
JS Placementで生成したマップは商用・非商用どちらでも利用可能ですが、マップそのものの販売・再配布は禁止されています。
導入方法
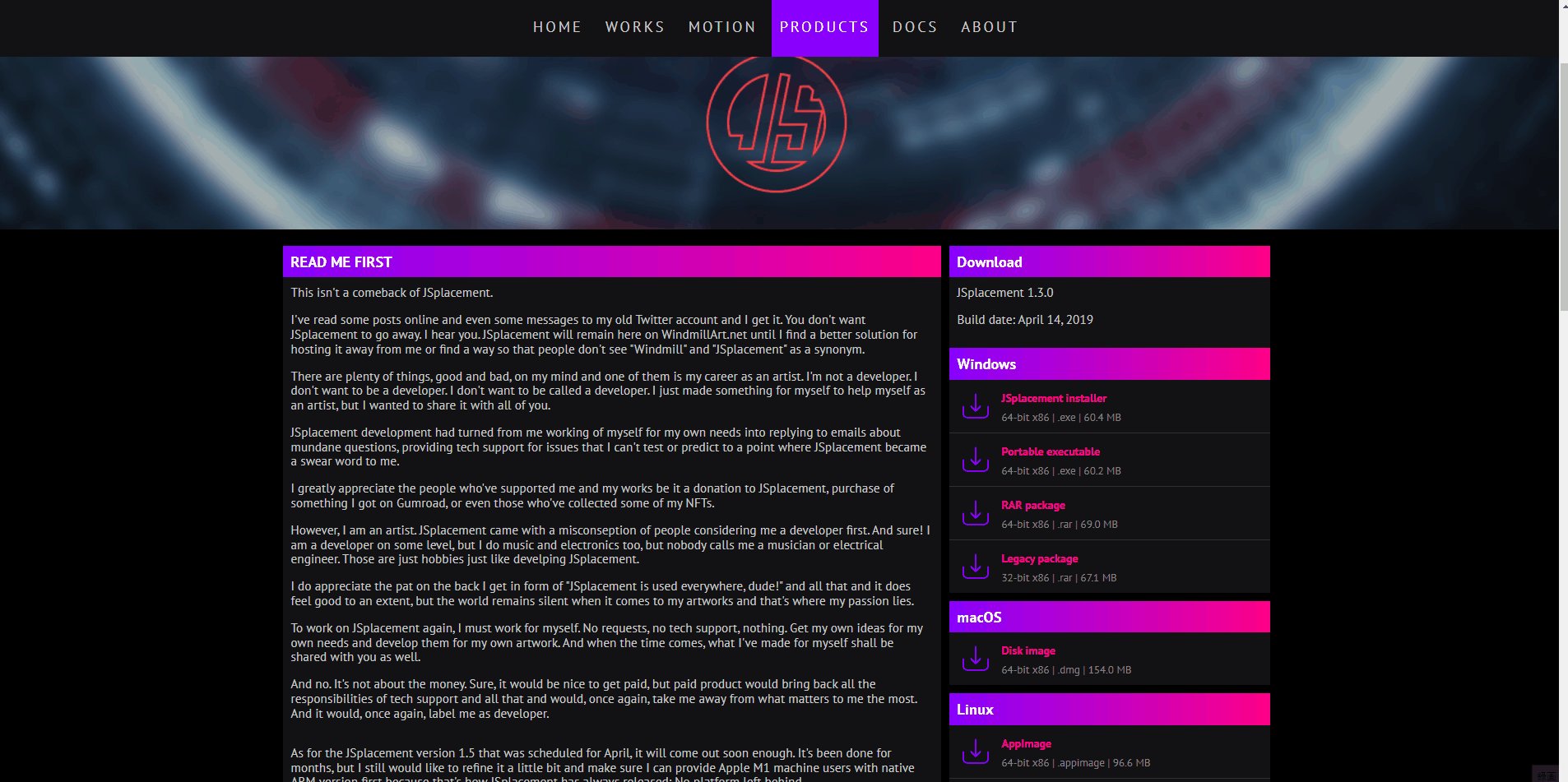
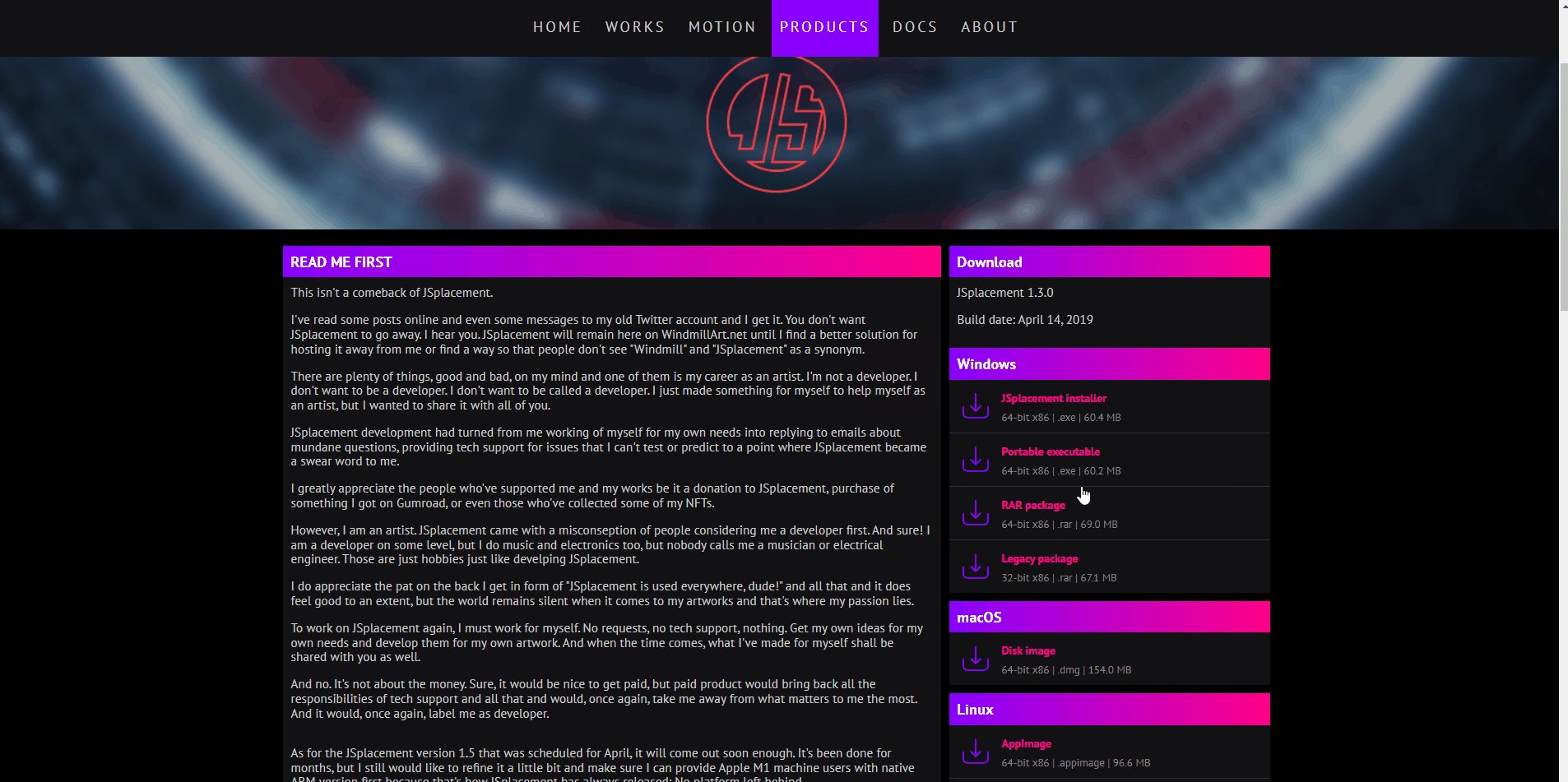
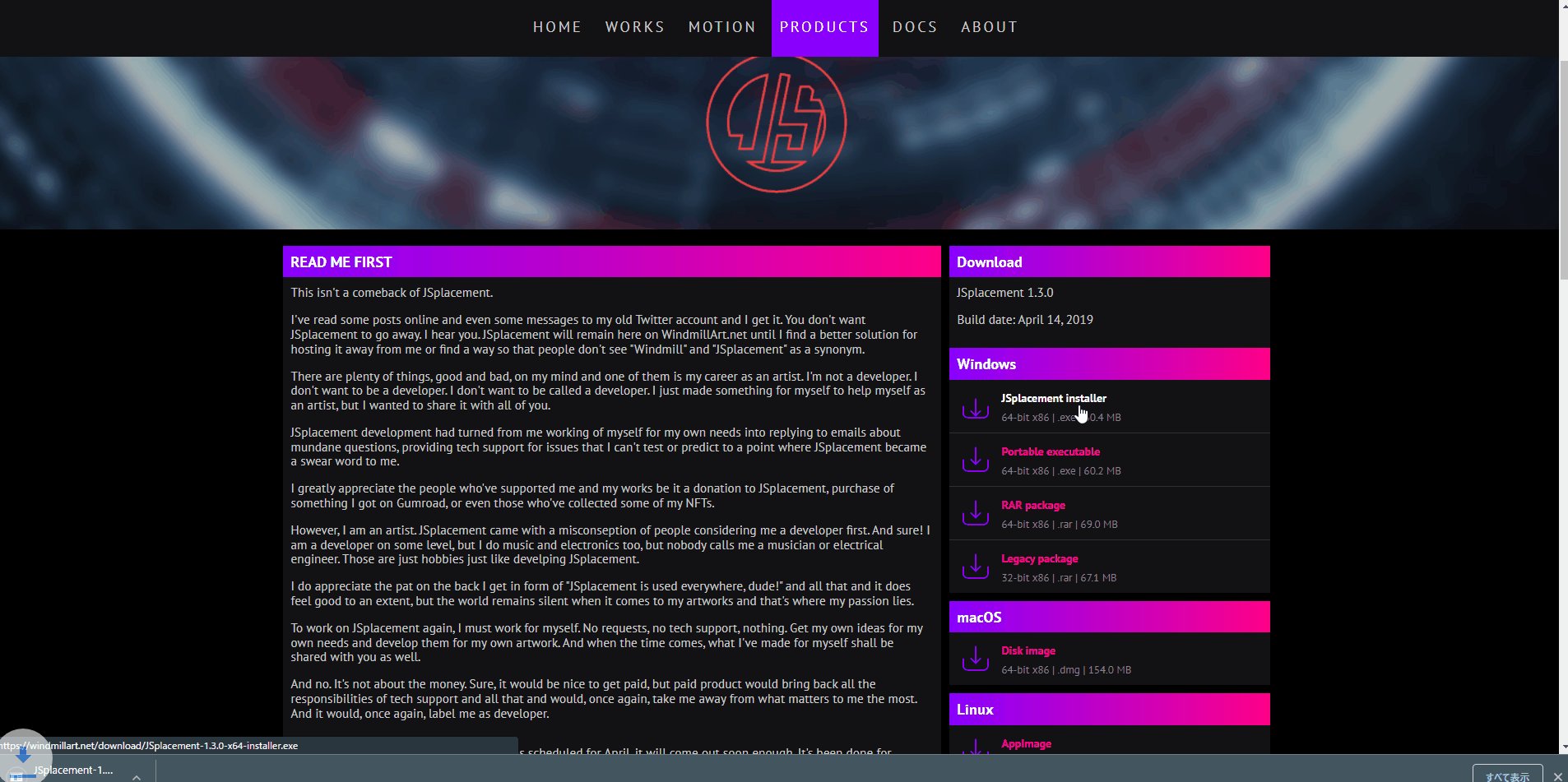
まずは公式サイトにアクセスし、使用しているプラットフォームに対応したインストーラーをダウンロードします。
アクセスできたら画面右側のDownloadからインストーラーをダウンロードします。
ダウンロードしたファイルをクリックすると自動的にソフトが起動します。
左上の四角をクリックするとメニューを開けます。
使用方法
メニューを開くと上から二番目にJSplacement:2 という項目があるのでクリックします。
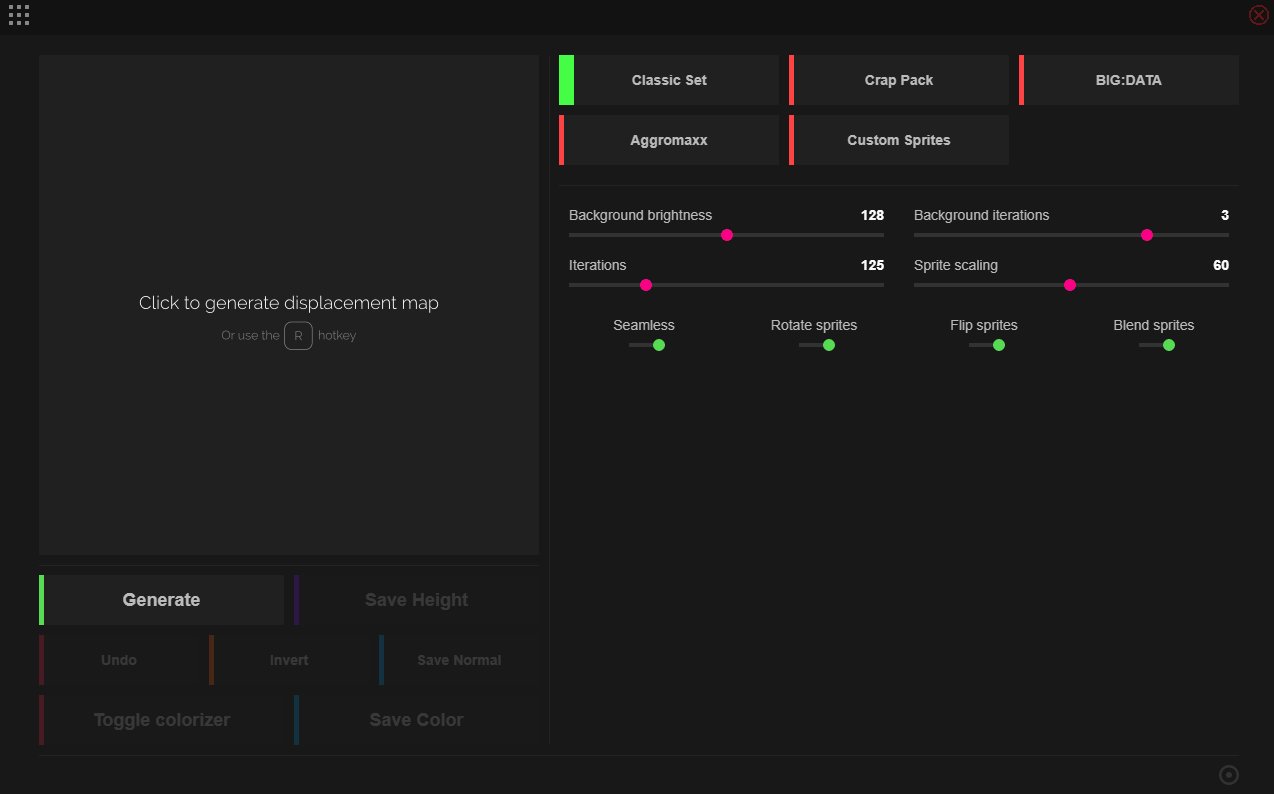
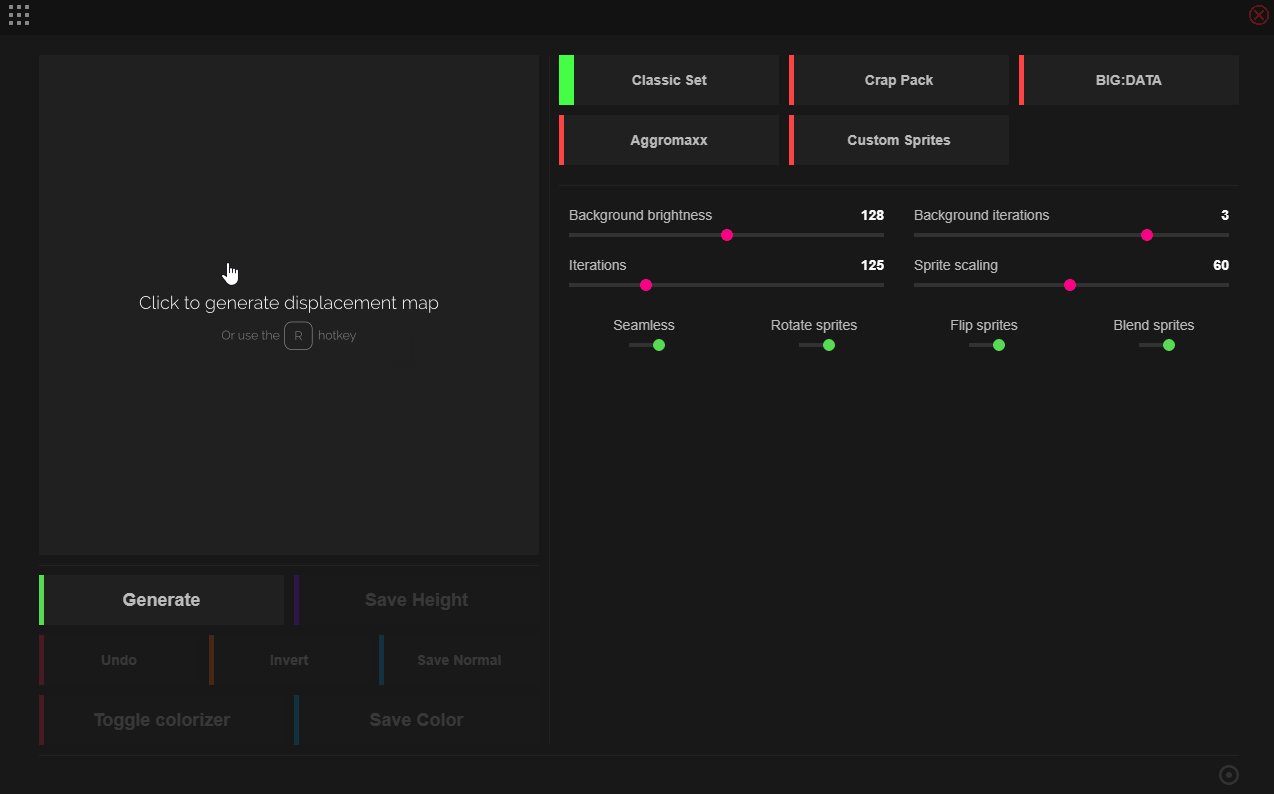
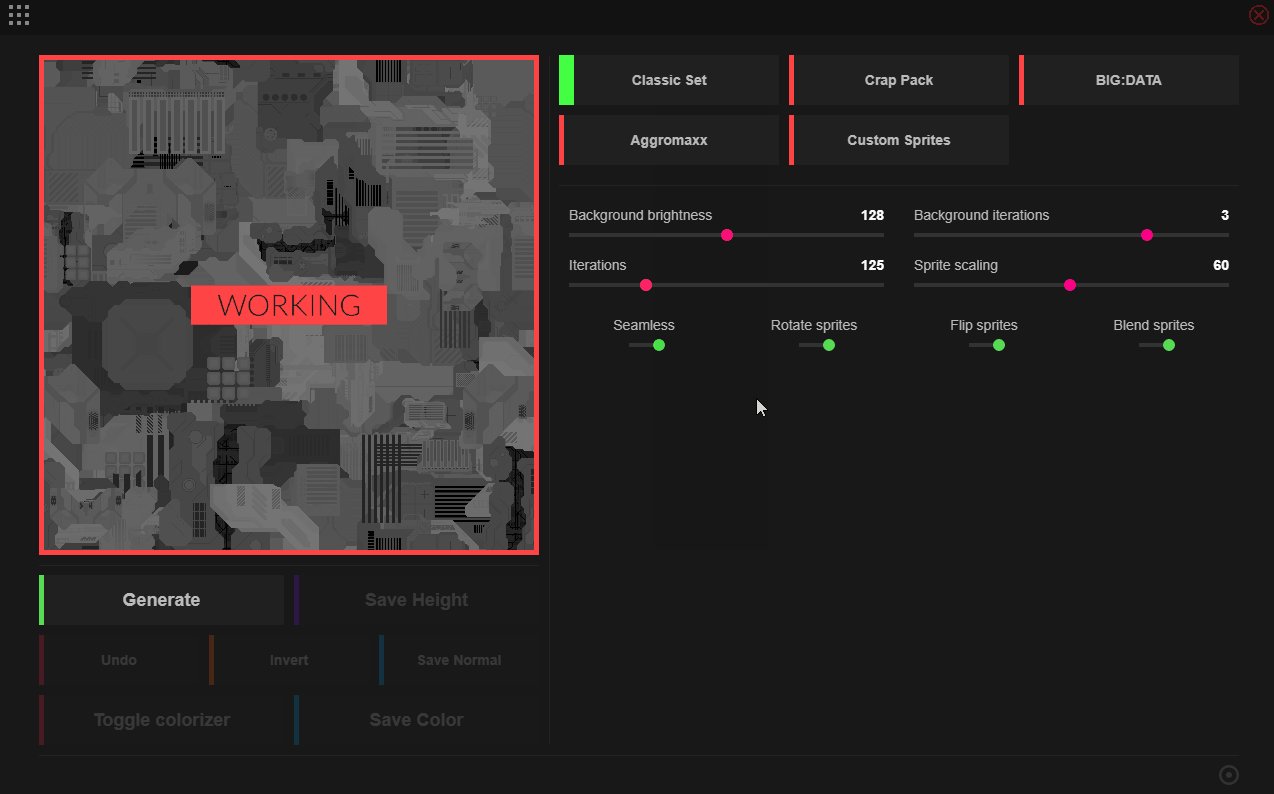
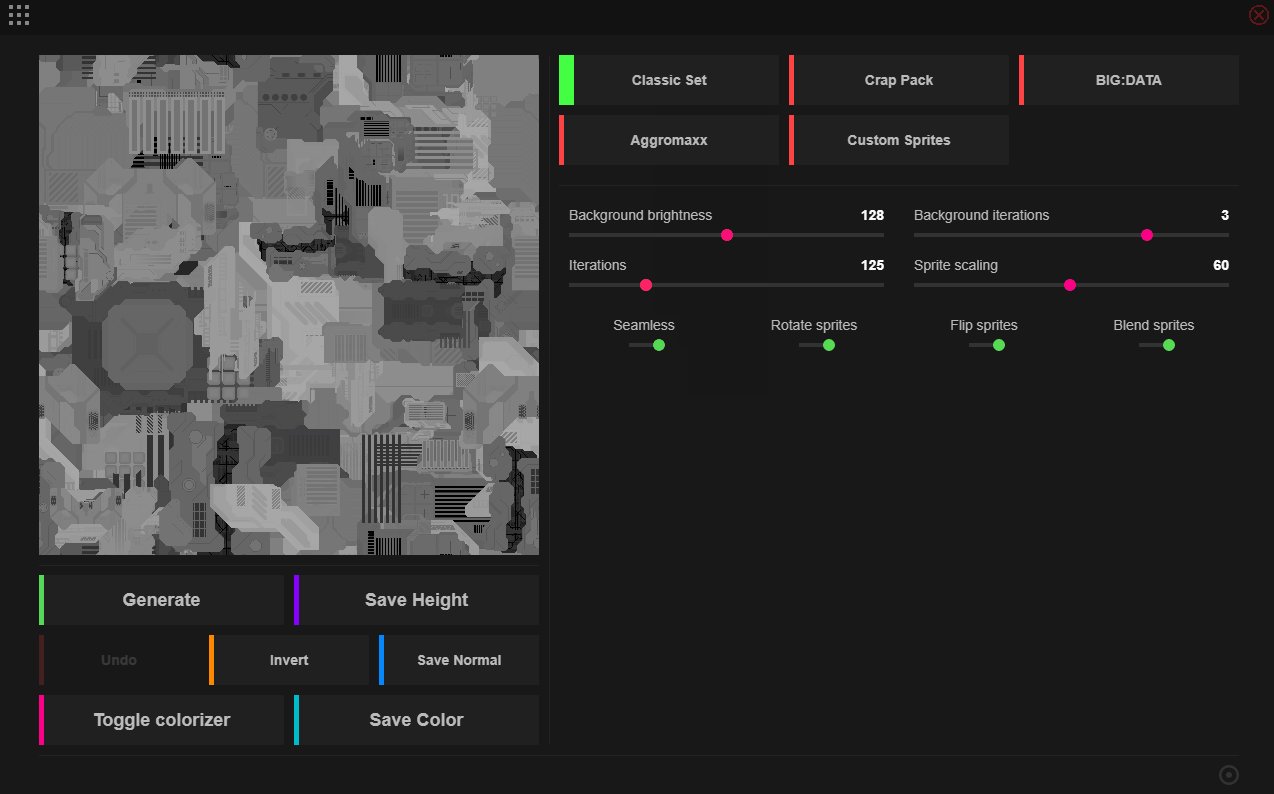
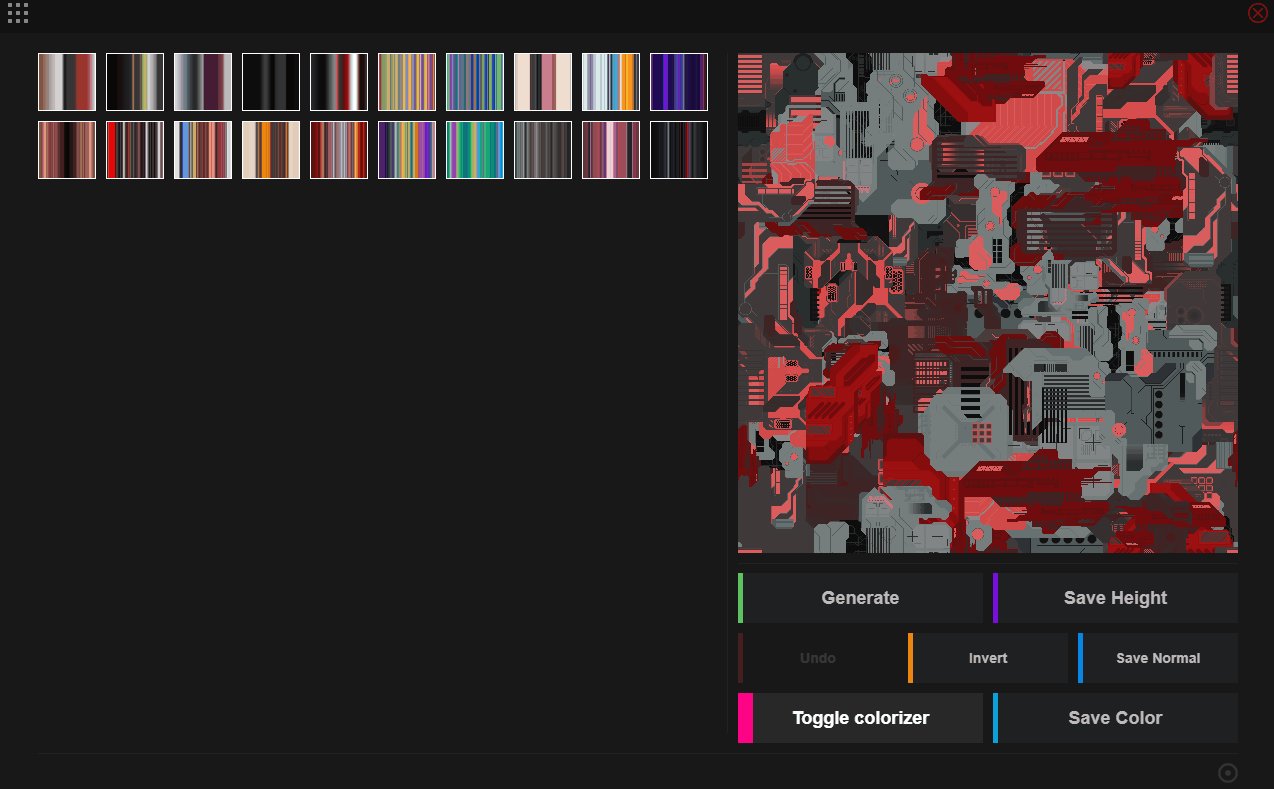
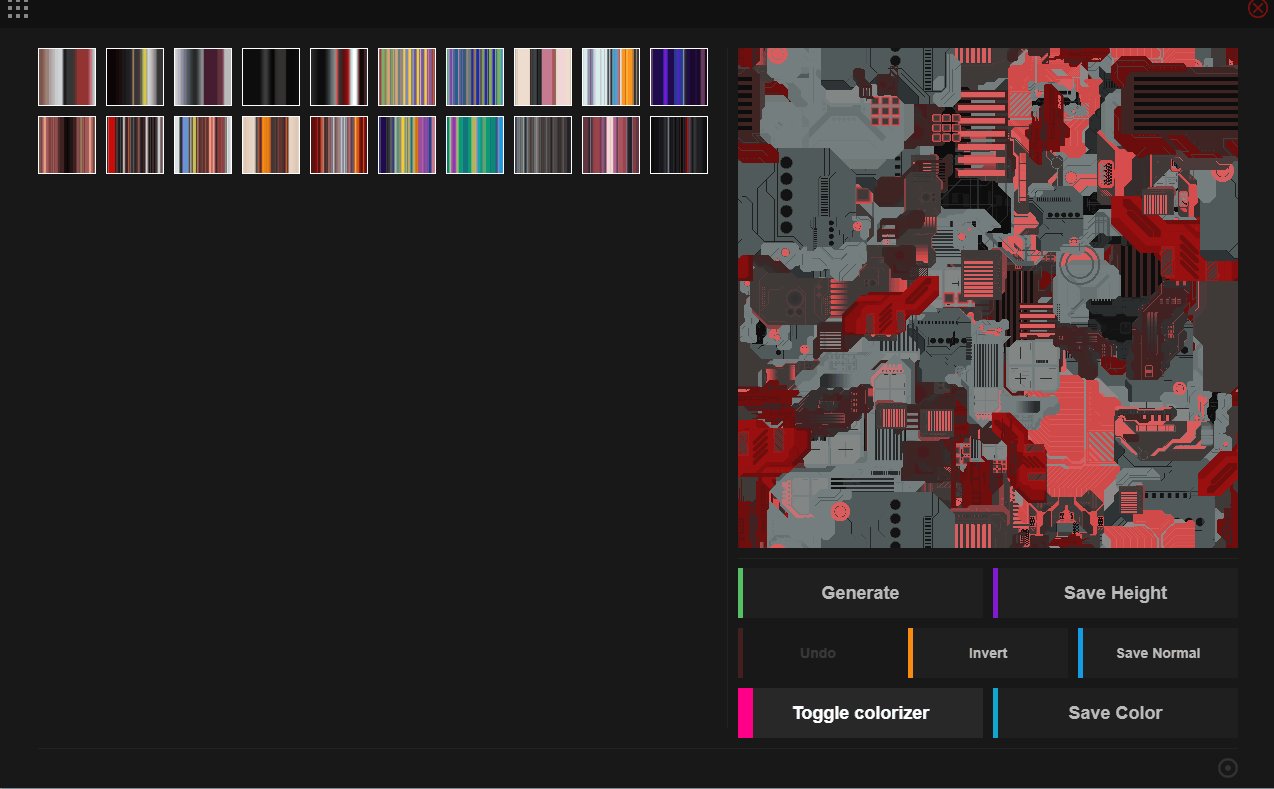
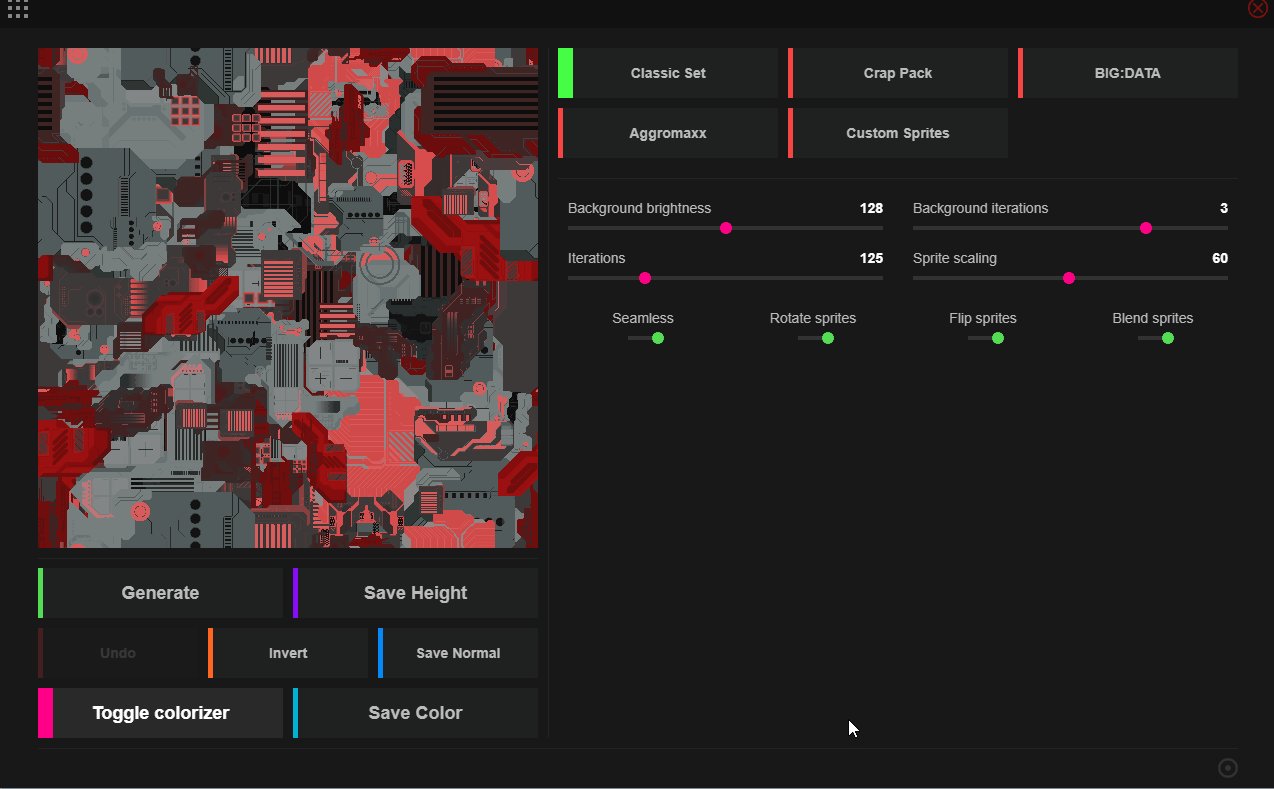
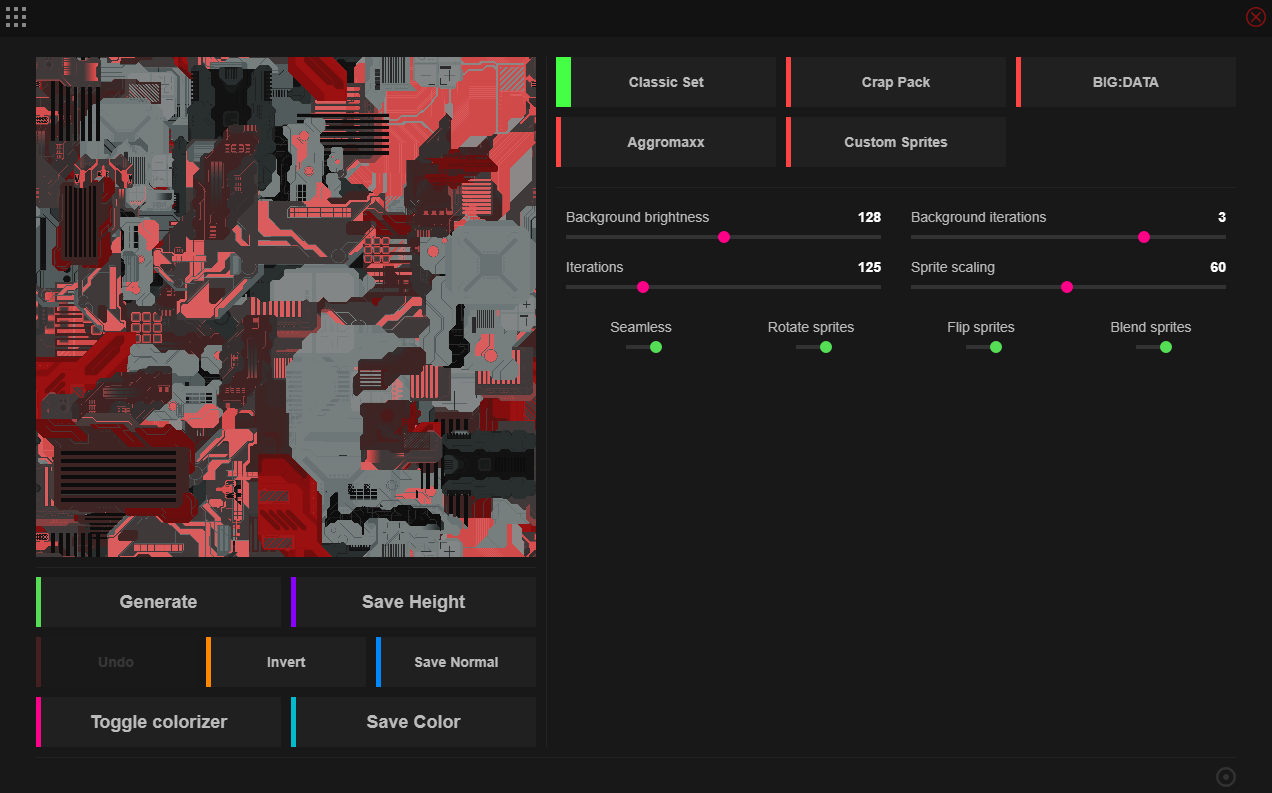
画面左側のClick to generate displacement mapをクリックするとマップが生成されます。
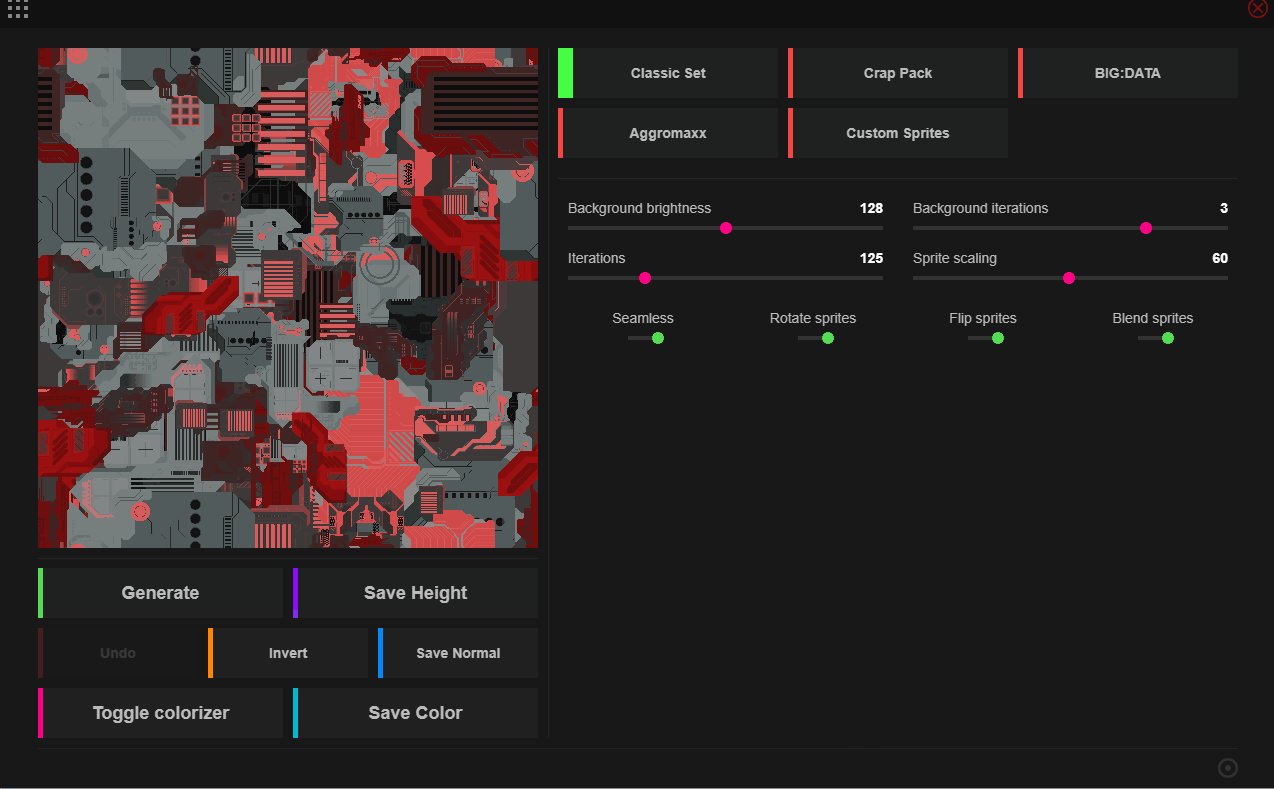
画面右側の項目を調整することでマップのディテールを変更できますが、今回はデフォルトのまま進めます。
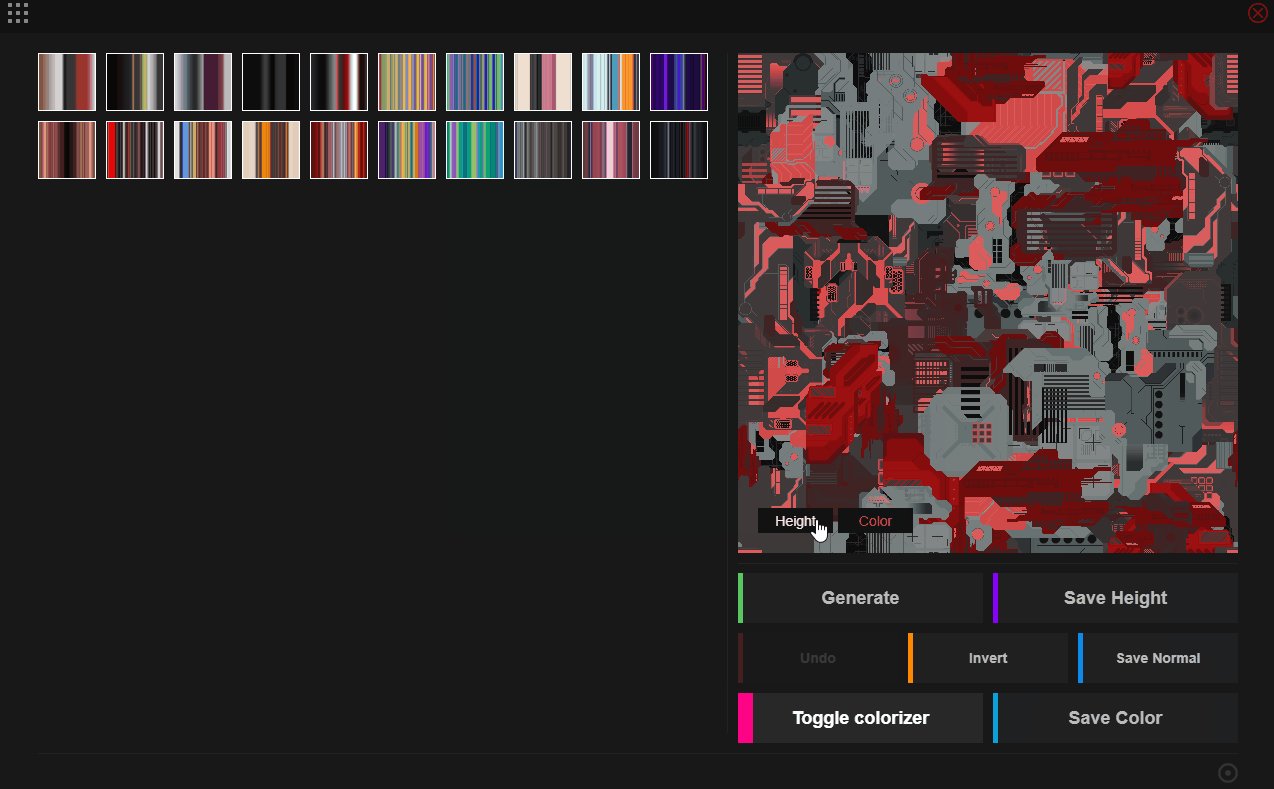
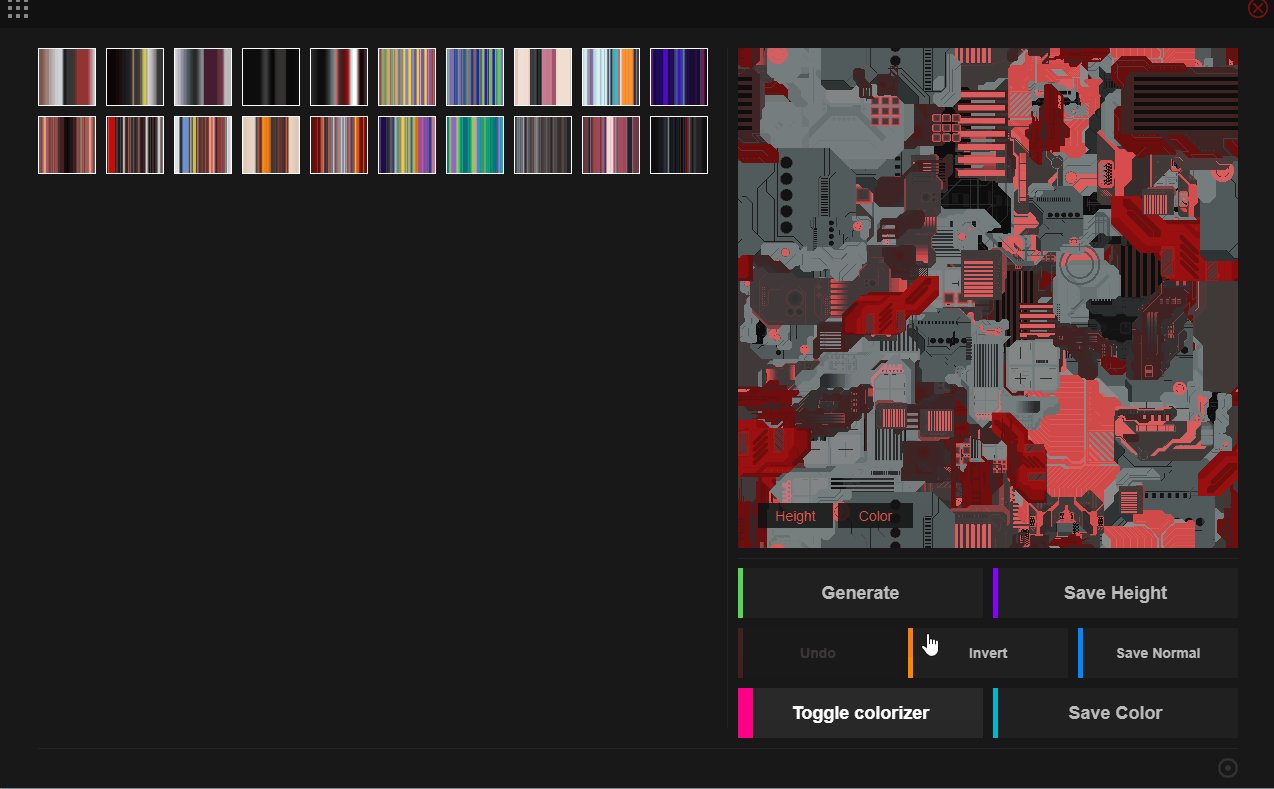
左下のToggle colorizerをクリックすると、マップのベースカラーを選択する画面がでてきます。
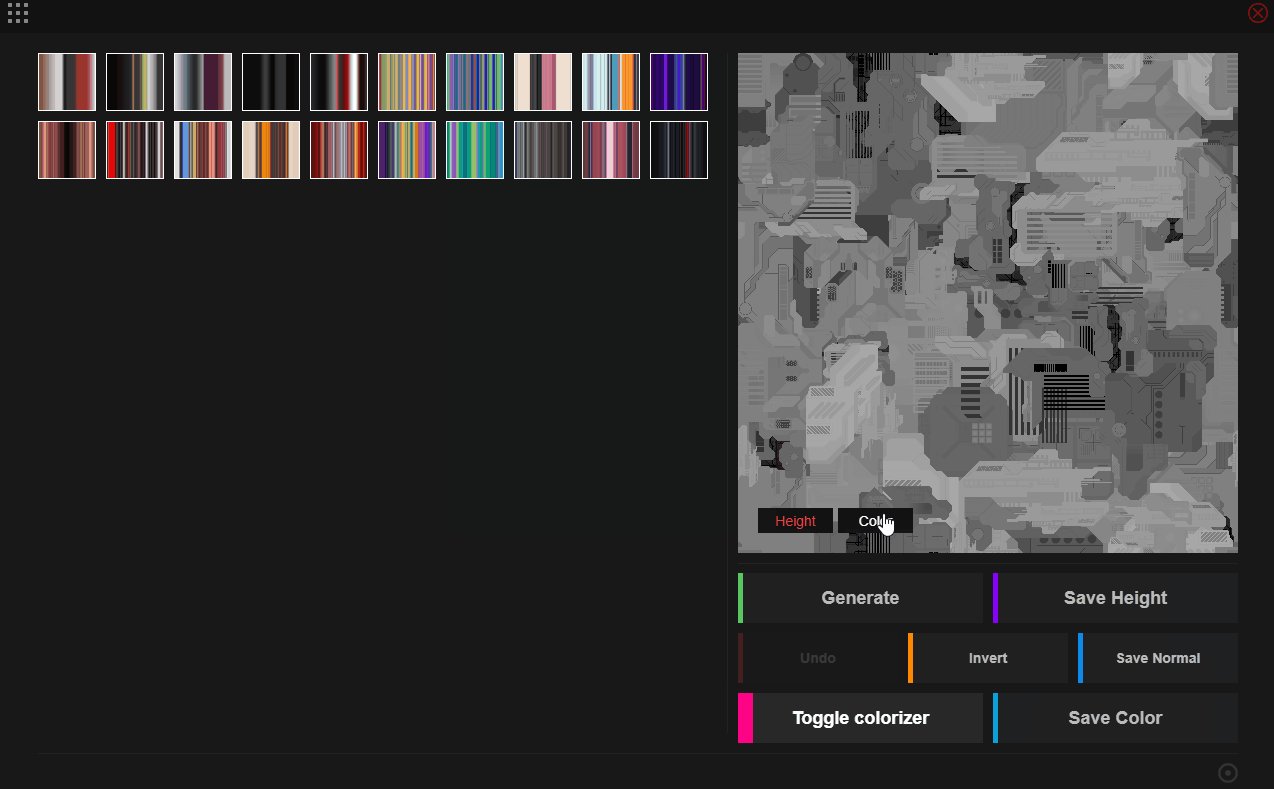
マップにカーソルを移動してHeightをクリックするとカラー選択を破棄できます。
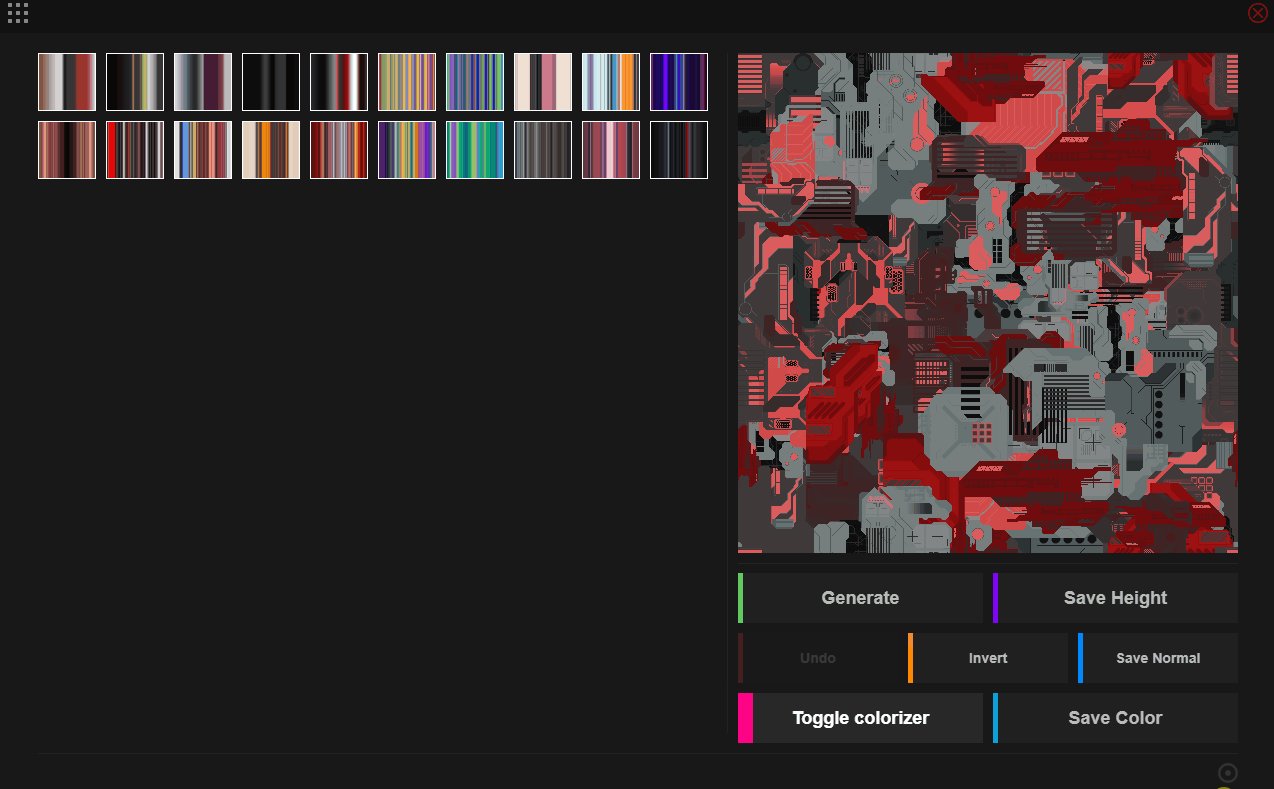
カラーを選択し、もう一度Toggle colorizerをクリックしてメインメニューに戻ります。
Save Height、Save Normal、Save Colorをクリックして各マップを保存できます。
ここまでは基本的な操作方法です。
詳しい使い方は100光年ダイアリーさんが解説されていますので、そちらを参考にしてみてください。
アドオンの導入
先ほど生成したオブジェクトを使用してBlenderでSci-Fi風オブジェクトを作成していきます。
まずはテクスチャベイクに使用するためにTexToolsというアドオンを導入します。
上記のリンクにアクセスしたら最新版のTexToolsをダウンロードします。
Zipファイルをダウンロードしたら解凍せずに任意の場所に保存します。
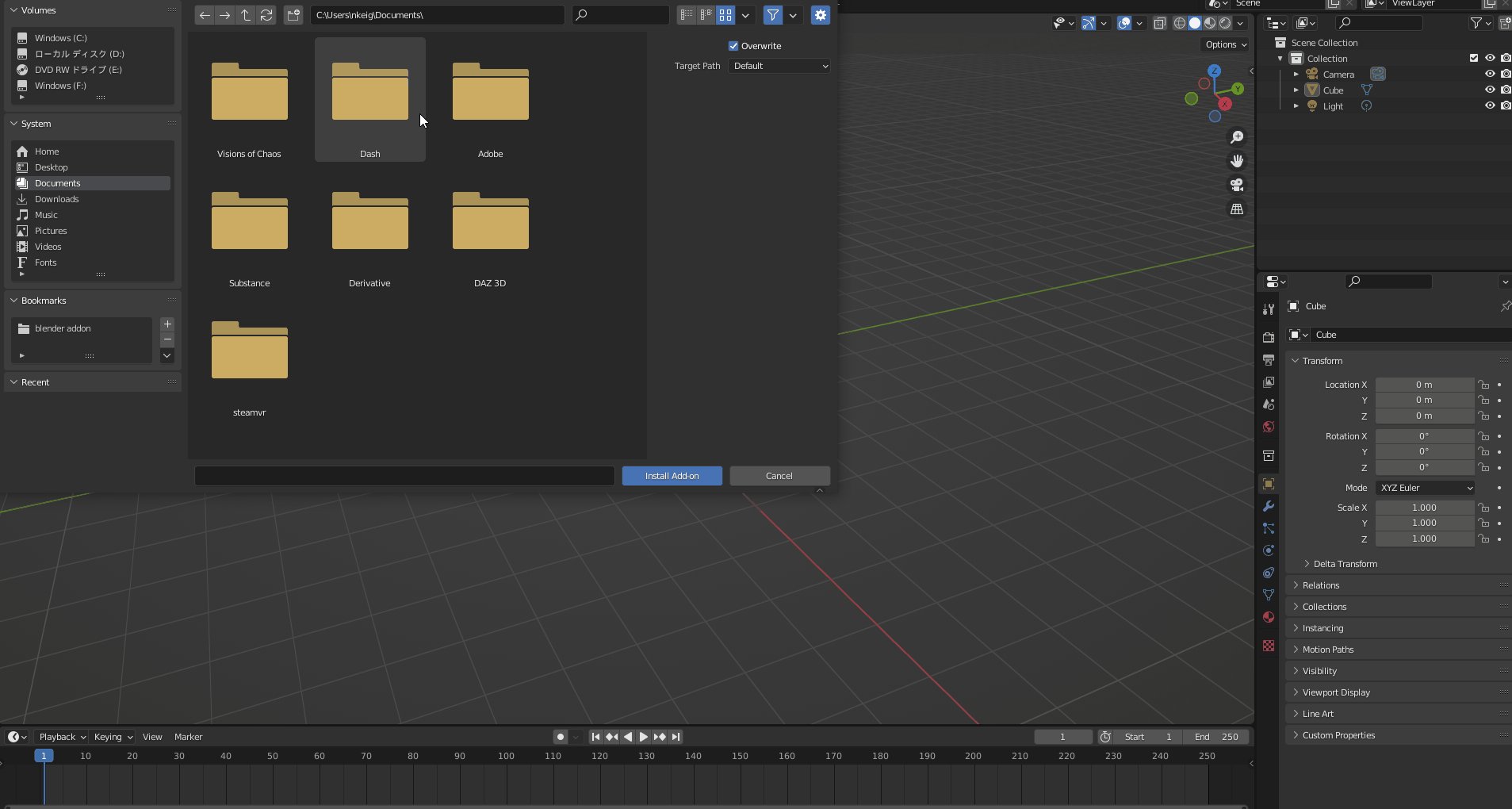
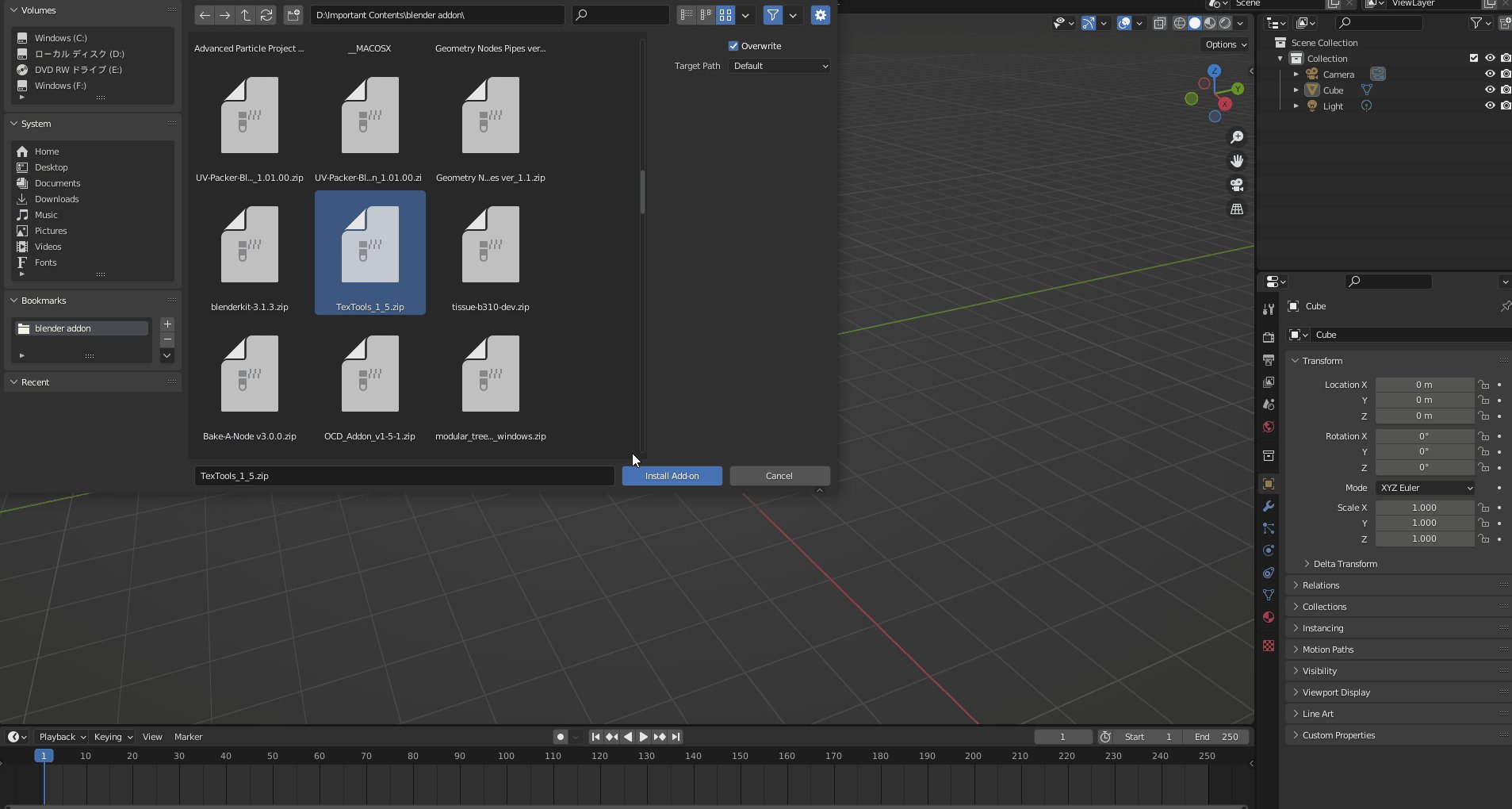
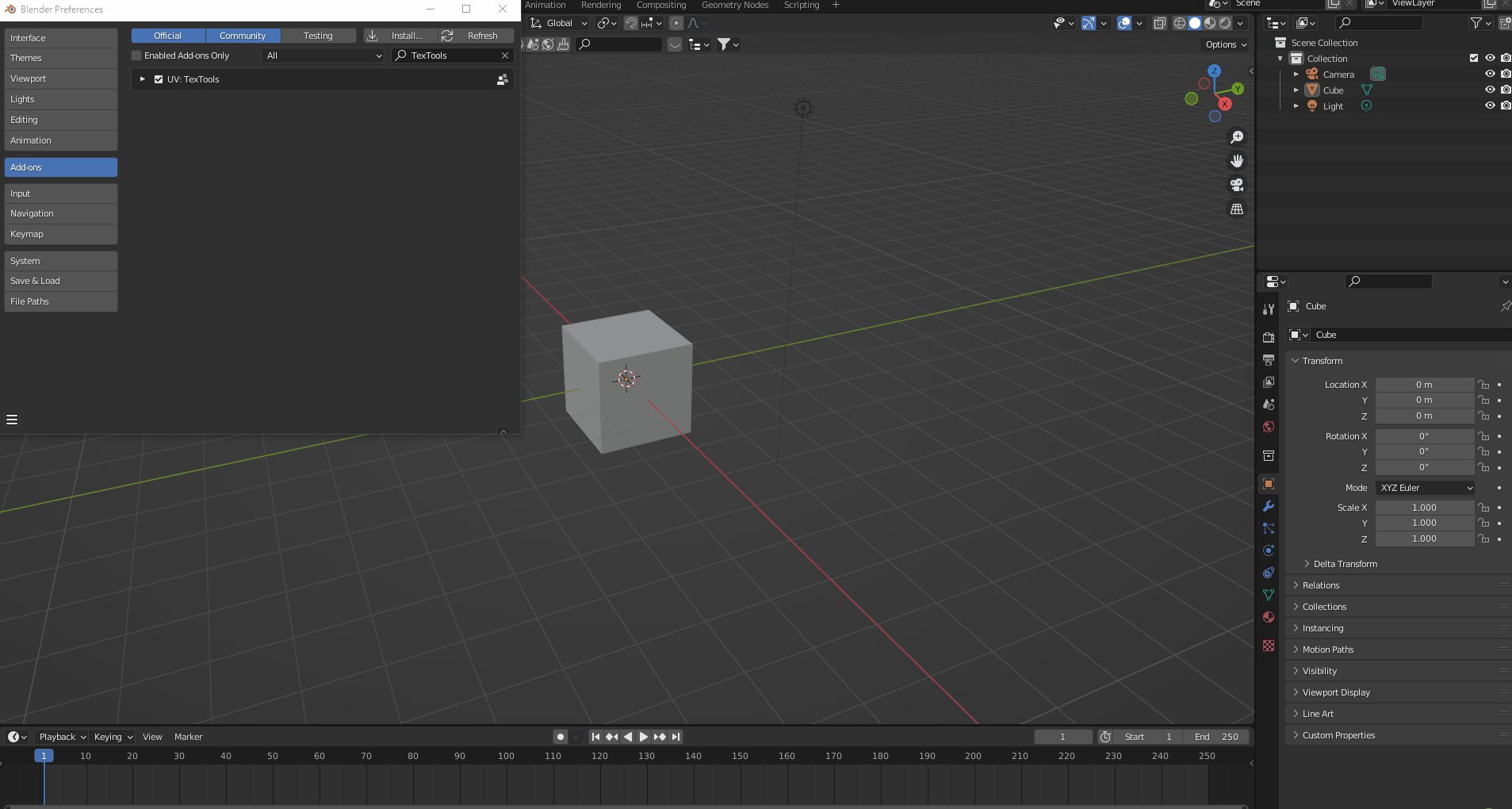
Blenderを起動してEdit→Preference→Add-onsから右上のInstall add-onsをクリックして先ほど保存したZipファイルを選択します。
Tex Toolsアドオンが表示されたらチェックボックスにチェックを入れて、アドオンを有効化します。
BlenderでSci-Fi風マテリアルを作成する
JS Placementで作成したマップはそのままでもUnityで使用できますが、テクスチャの確認とEmissionテクスチャを取得するために今回はBlenderを使用しています。
まずはRender PropertiesタブからRender EngineをEeveeに変更し、Ambient OcclusionとBloomをオンにします。
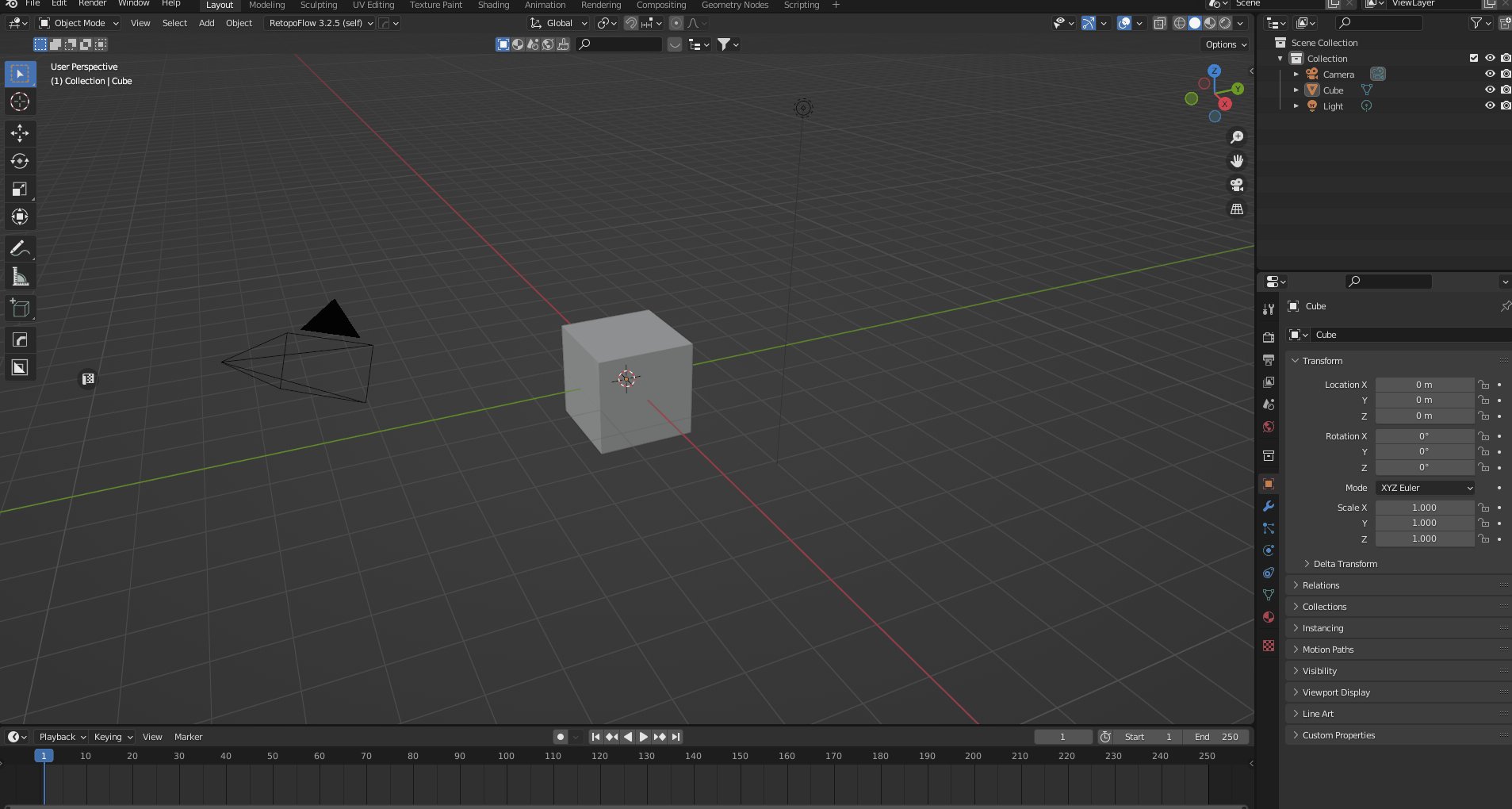
シーンのライトとカメラ、Cubeを削除しShift+[A]でPlaneを追加します。
Shadingタブに移動し新しくマテリアルを作成します。
Shift+[A]でImage Textureを追加し、JSplacementで作成したカラーマップの画像を選択します。
追加したらImage TextureのColorとPrincipal BSDFのBase Colorを繋ぎます。
Image TextureをShift+[D]で複製し、カラーマップ画像をHeightマップに差し替えます。
この時、Image TextureのColor SpaceをNon-Colorに変更して下さい。
続いてShift+[A]でBumpを追加します。
BumpのStrengthは10に変更しておいてください。
HeightマップのImage TextureのColorとBumpのHeightを繋ぎ、BumpのNormalとPrincipal BSDFのNormalを繋ぎます。
次にHeightマップのImage Textureを複製します。
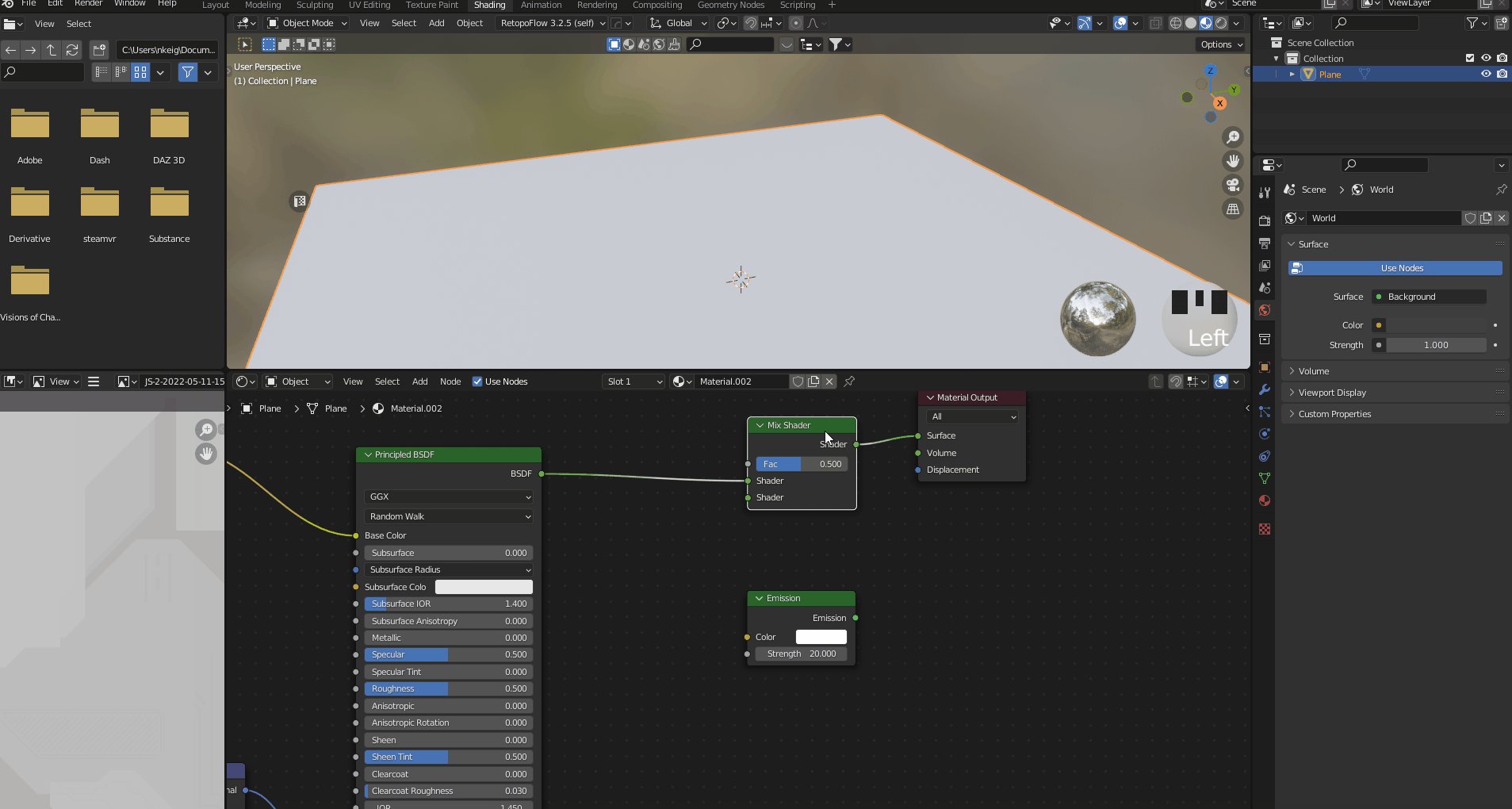
Color Rampを追加して、先ほど複製したImage TextureのColorとColor RampのFacを繋ぎます。
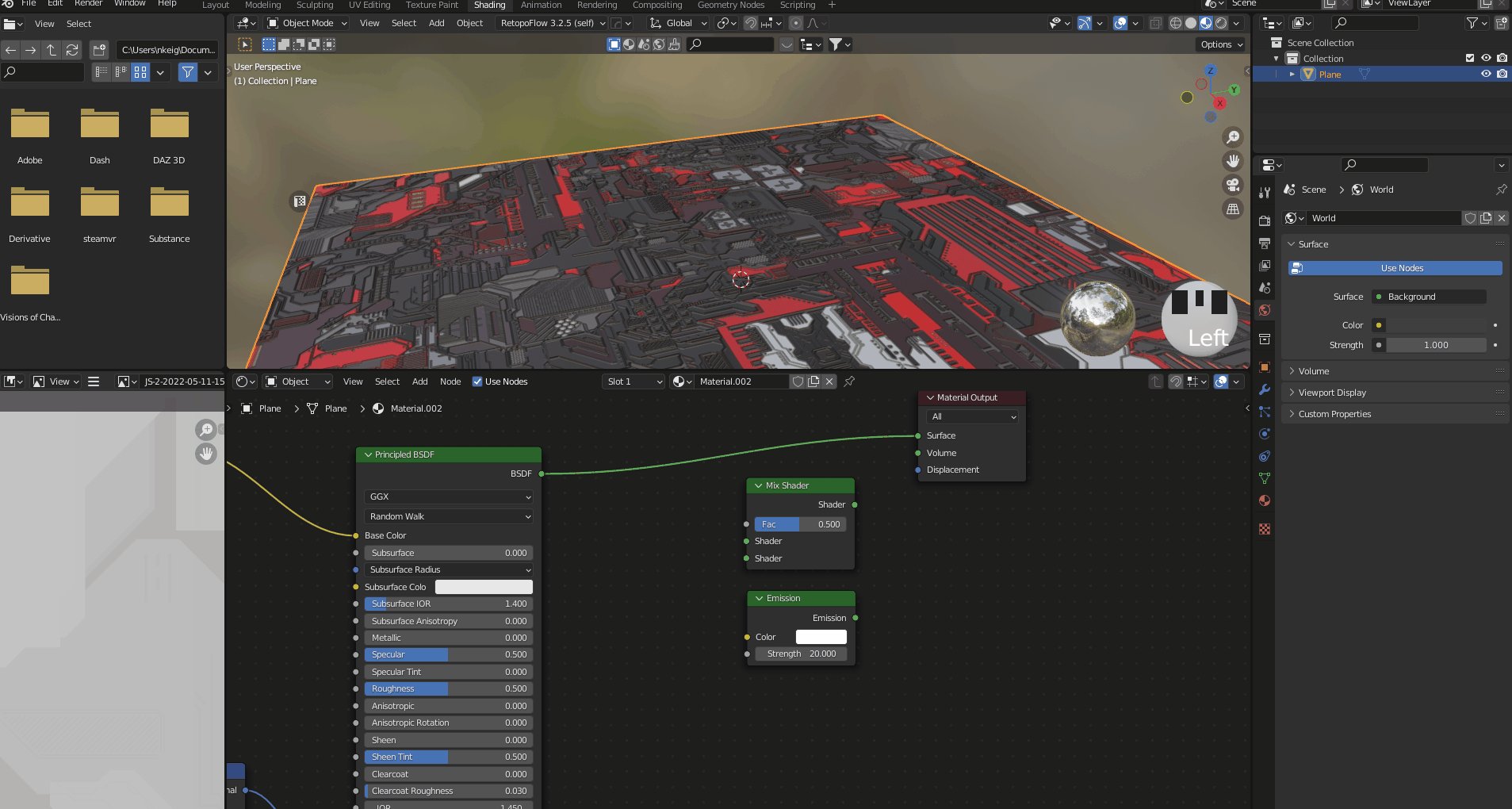
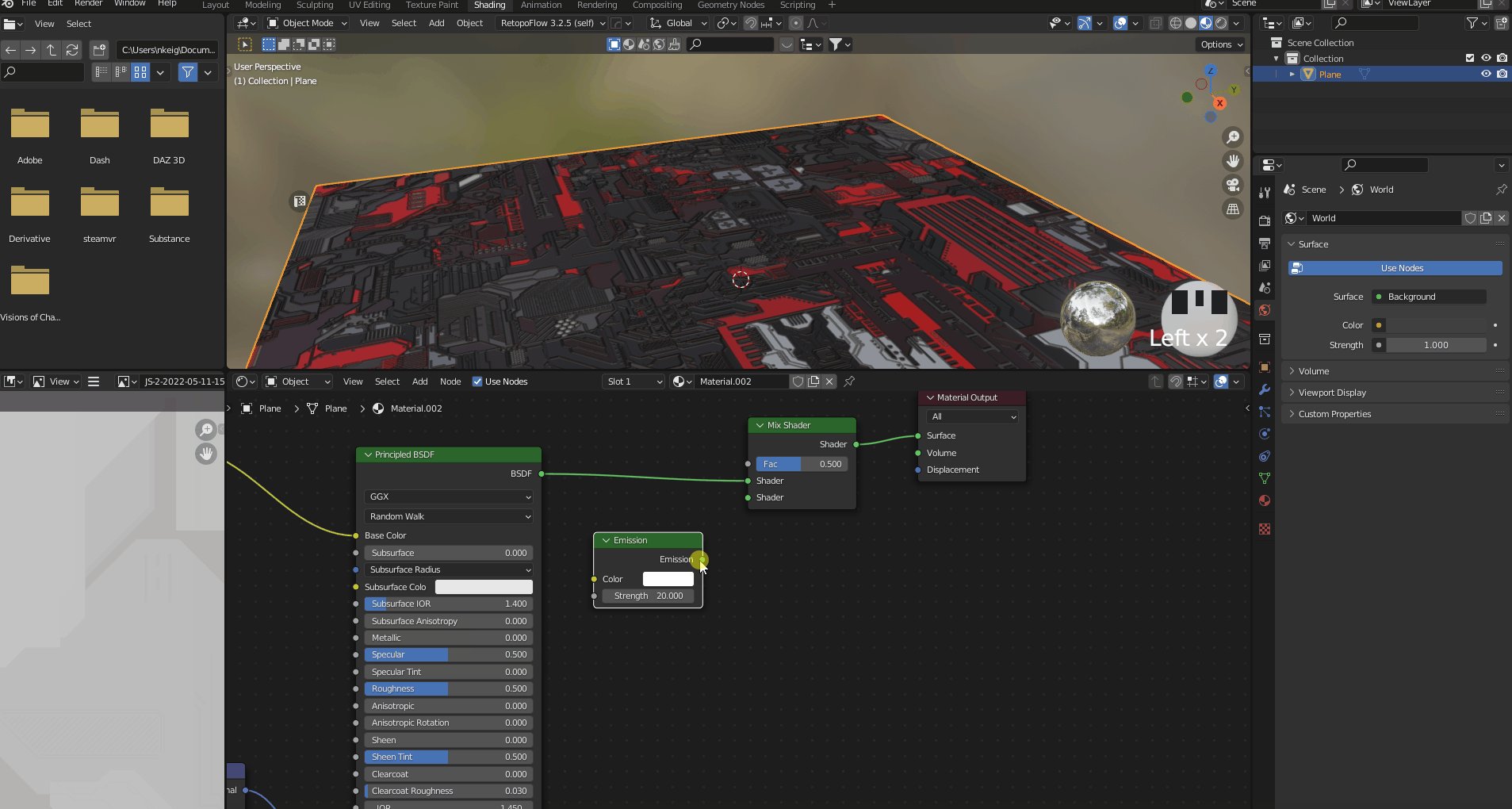
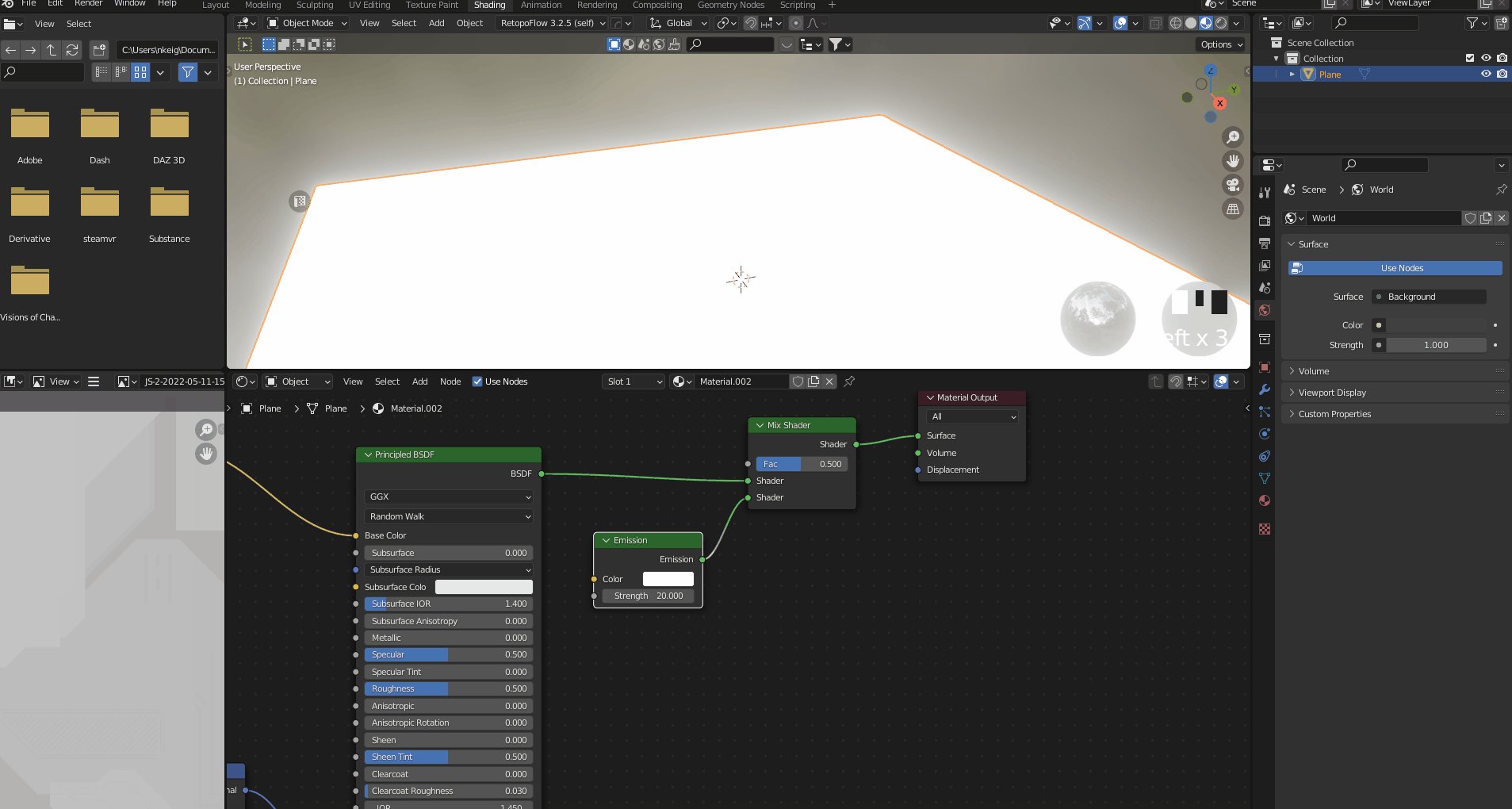
Mix ShaderとEmissionを追加します。
EmissionのStrengthは20にします。
Mix Shaderの1つ目のShaderにPrincipal BSDFを繋ぎ、2つ目にEmissionを繋ぎます。
Color RampのColorとMix ShaderのFacに接続します。
すると、Color Rampの黒色のスライダーを動かすことでエミッションの範囲を調整できます。
発光の色はEmissionのColorから変更できます。
Emissionテクスチャをベイクする
Planeを選択してUV Editingウィンドウに移動します。
Tex Toolsを開いてサイズを4096に変更します。
Bakingのサムネイルをクリックするとどのテクスチャをベイクするかを選択できるので、Emissionを選択します。
Bakeを押してベイクを開始します(少し時間がかかります)。
ベイクが完了したらImageをクリックし画像を保存します。
シーンに使用するオブジェクトを作成する
シーン上でShift+[A]を押してUV Sphereを追加し、右クリックをしてShade Smoothを選択します。
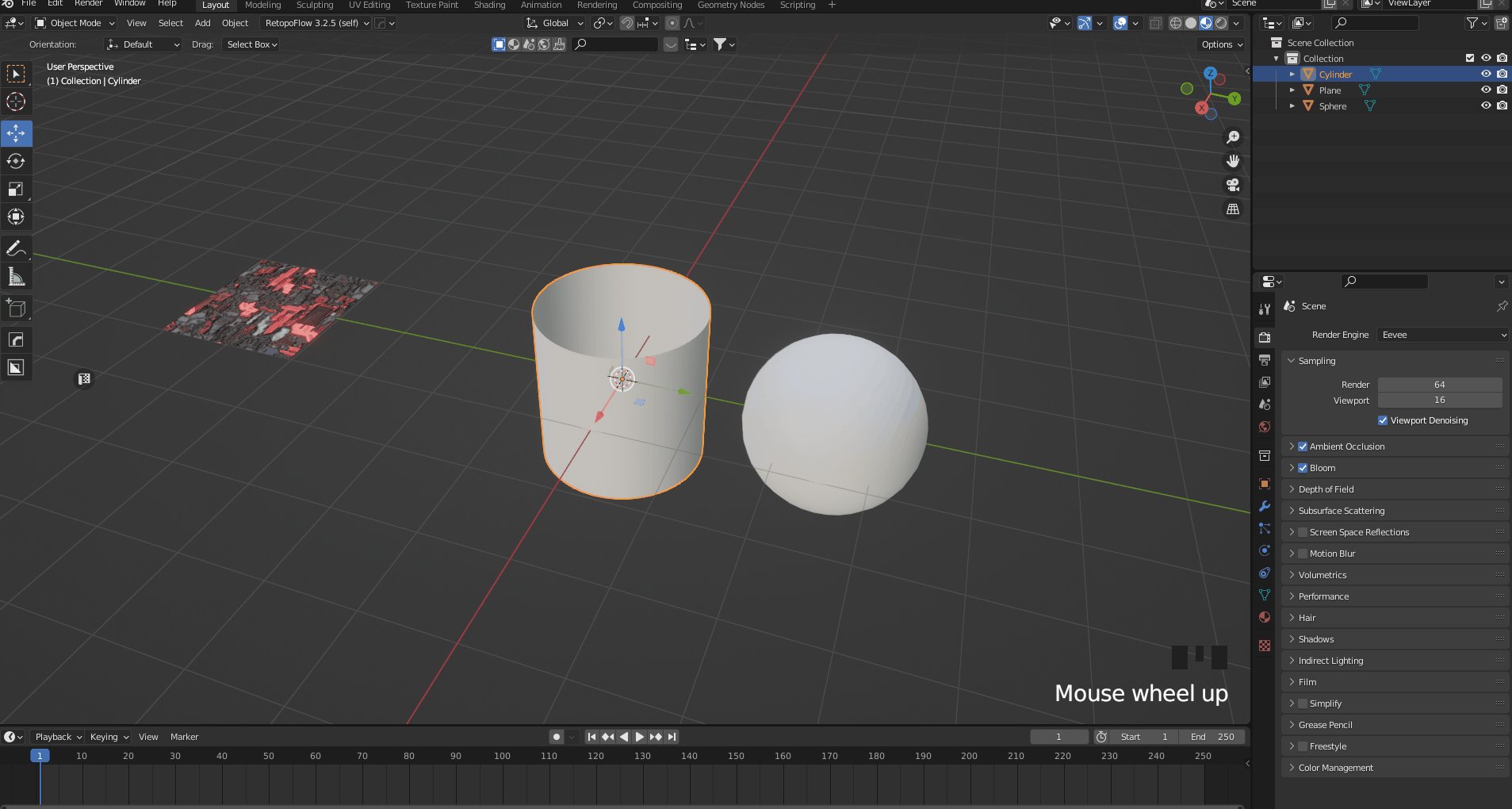
続いてCylinderを追加します。
左下のAdd CylinderのVerticesの数値を64に変更し、右クリックからShade Smoothを選択します。
Cylinderを選択して編集モードに入り、上下の面を削除します。
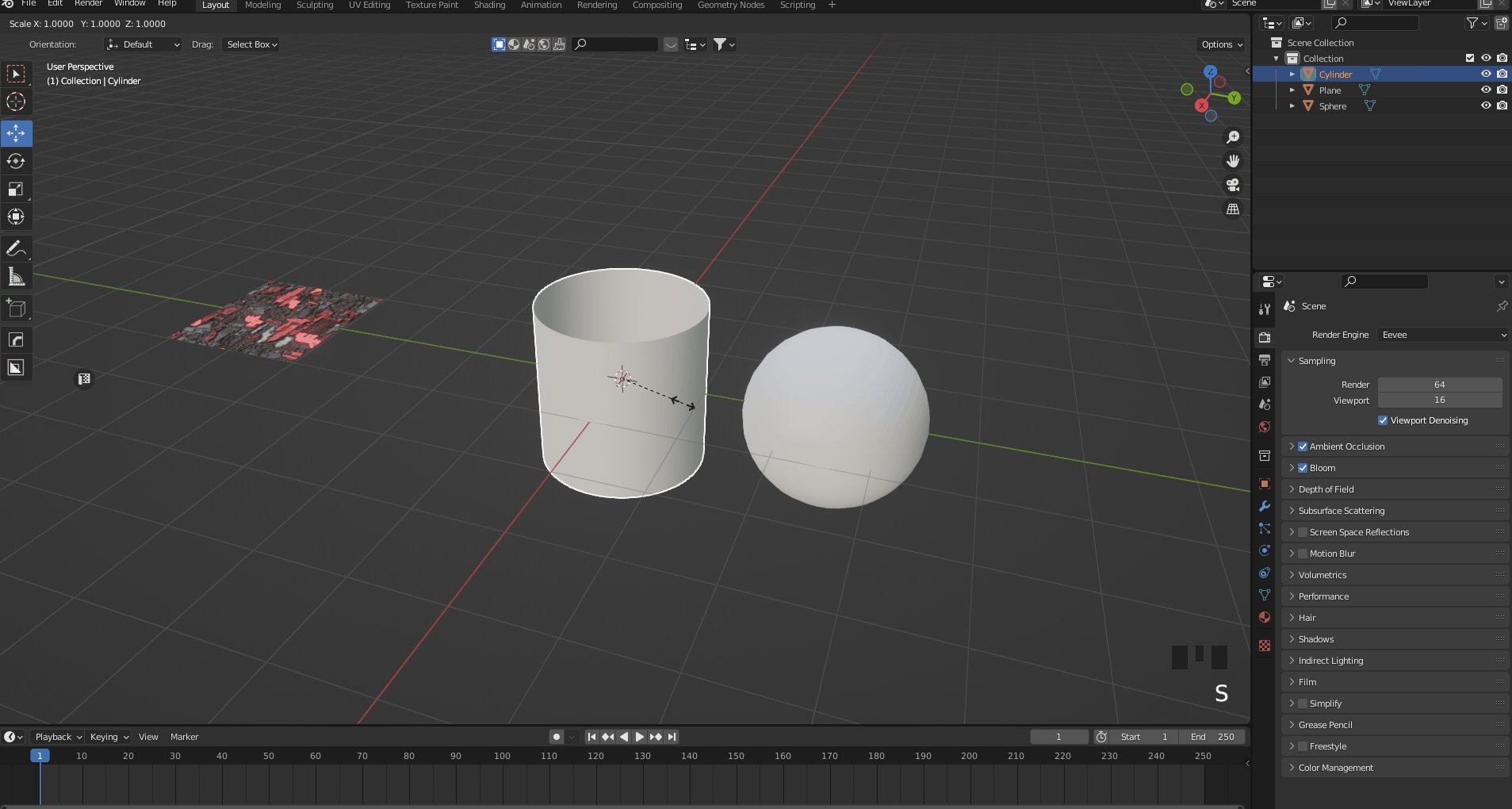
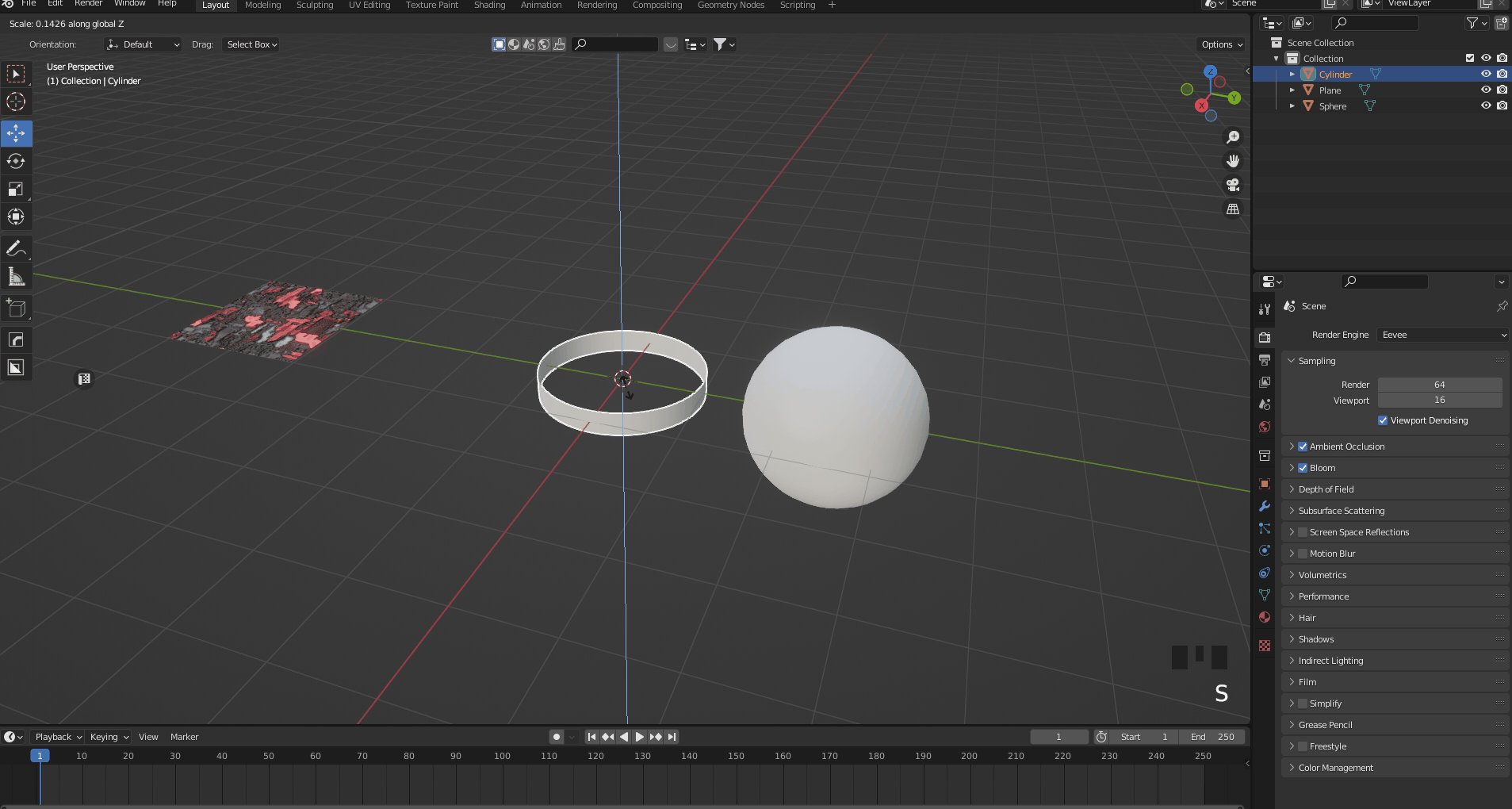
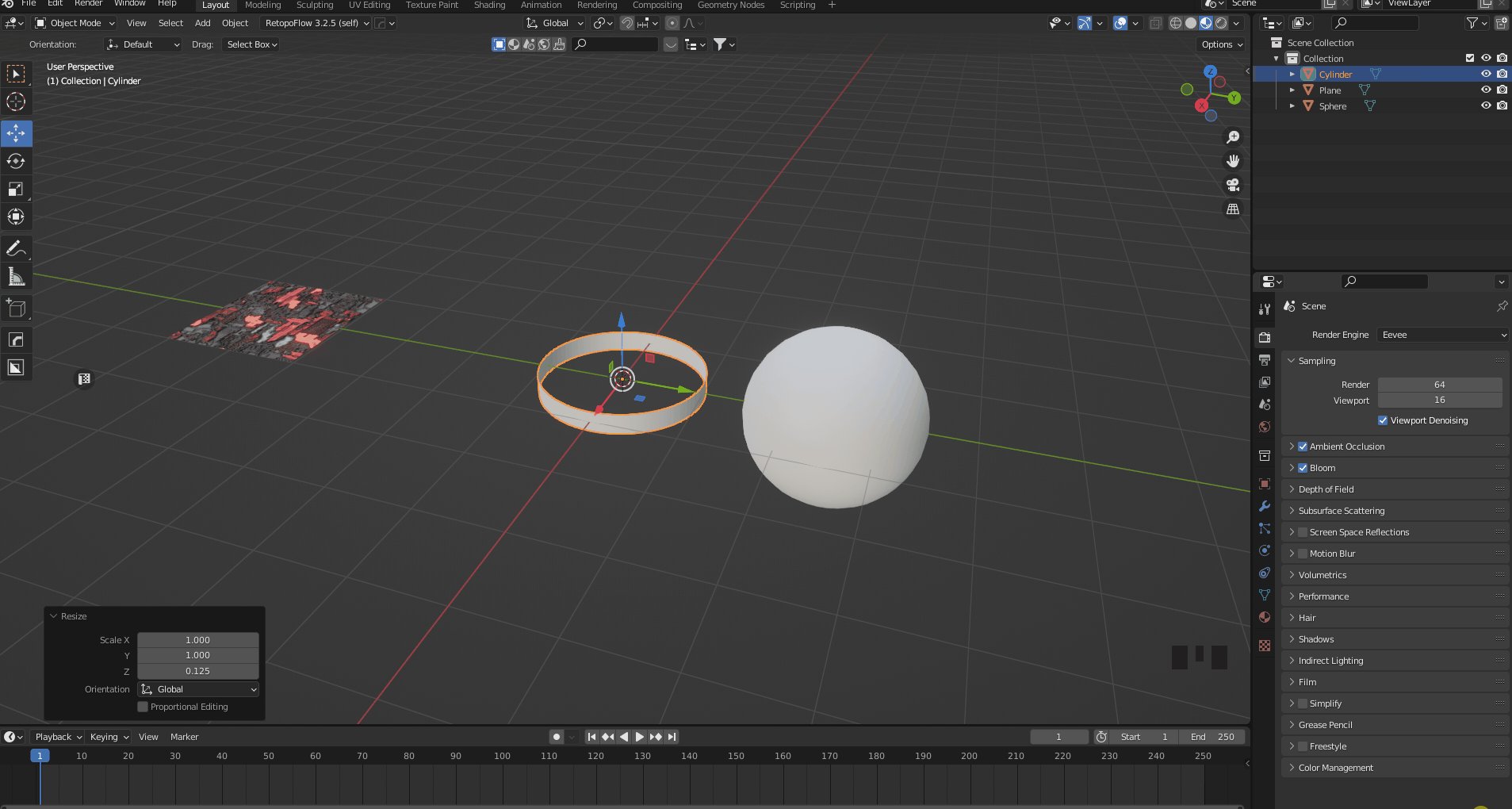
オブジェクトモードに戻り、Cylinderを選択して[S]+[Z]キーを押しリング状に変形します。
別のCylinderを追加し編集モードに入り、下の面を選択し[S]キーで大きさを1.6に変更し右クリックをしてShade Smoothを選択します。
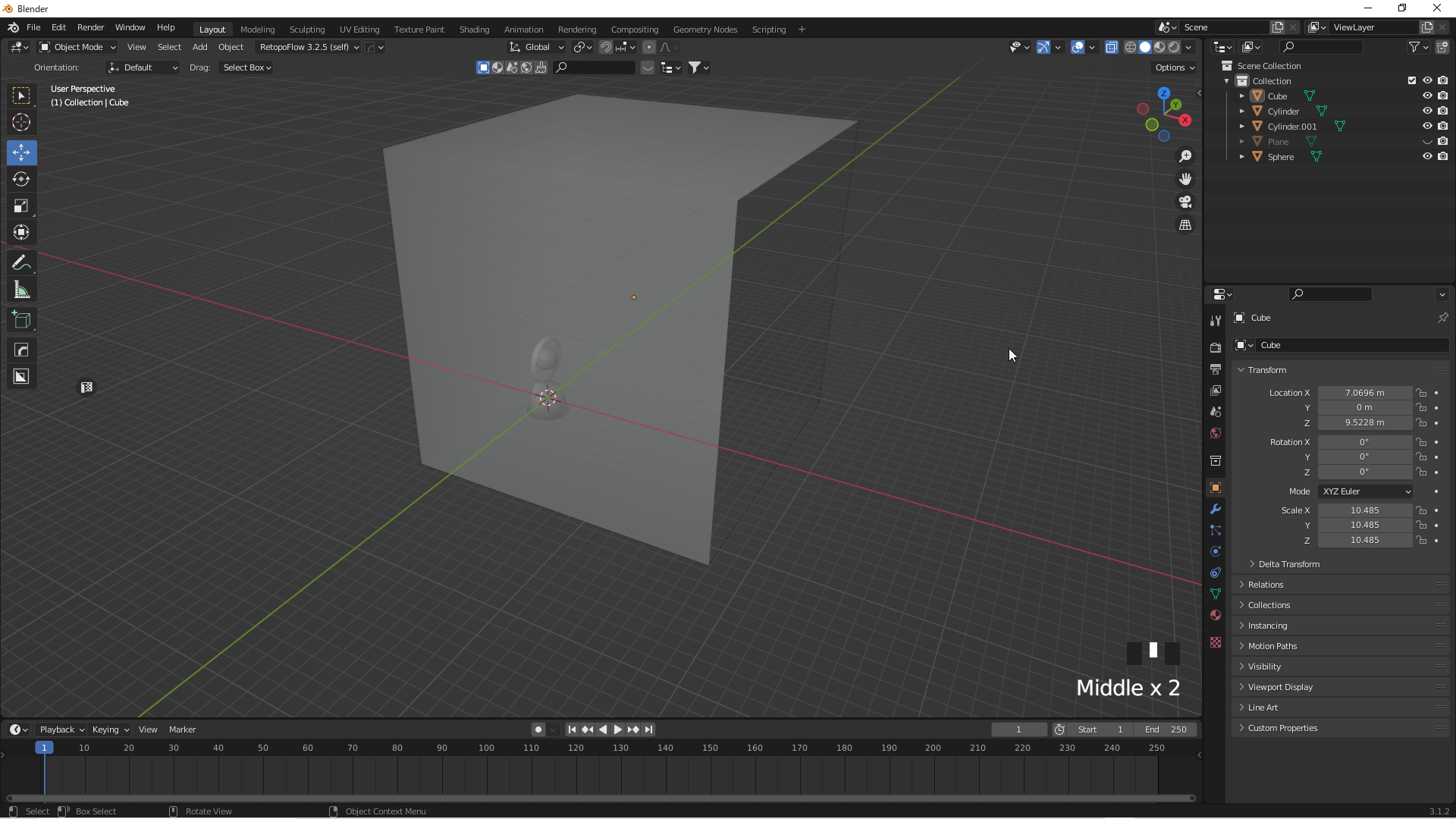
背景にするためにCubeをシーンに追加します。
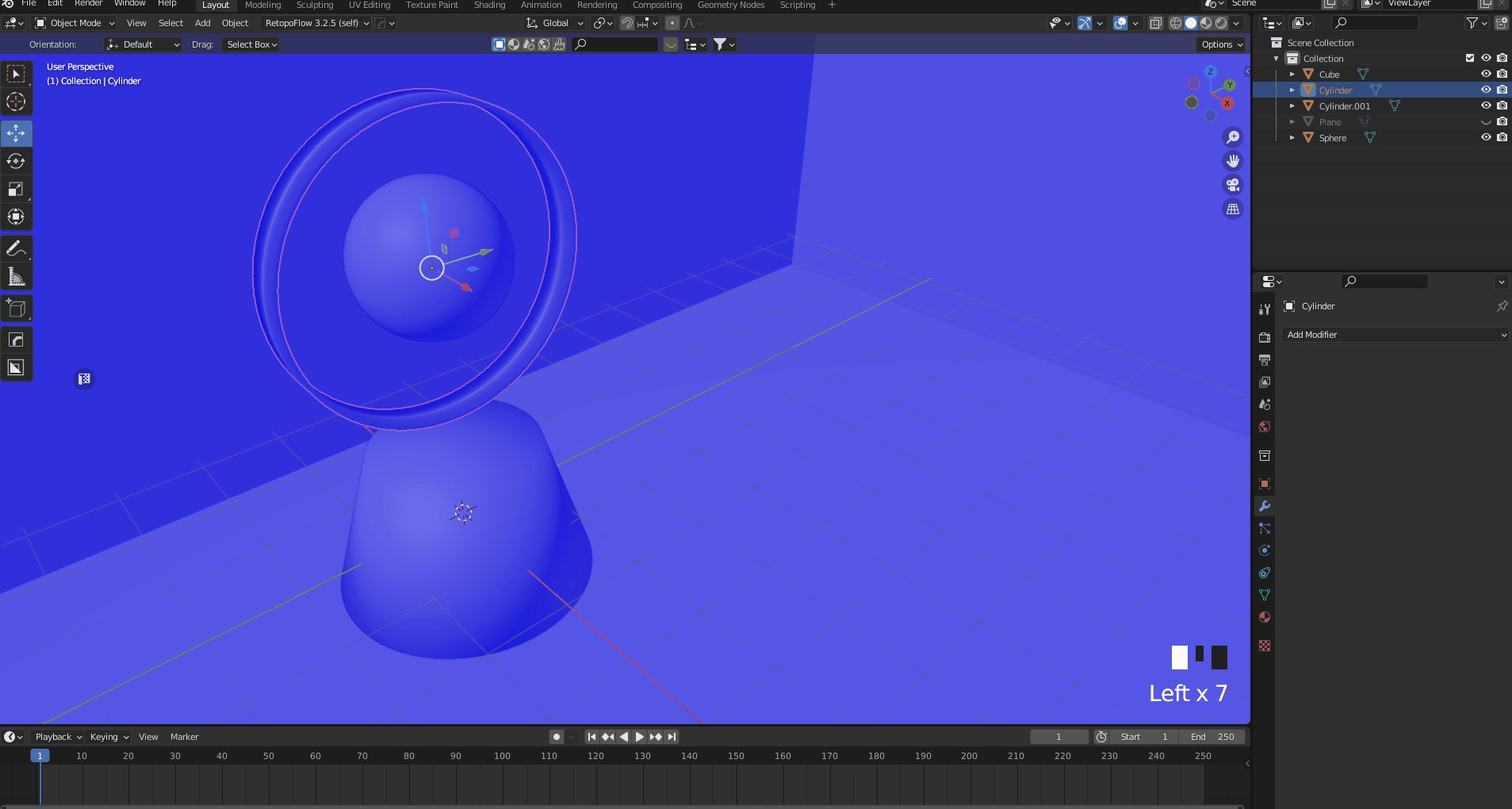
すべてのオブジェクトを画像のようにサイズを変更し配置してみました。
これは例なので好みのオブジェクト、配置にしてみてください。
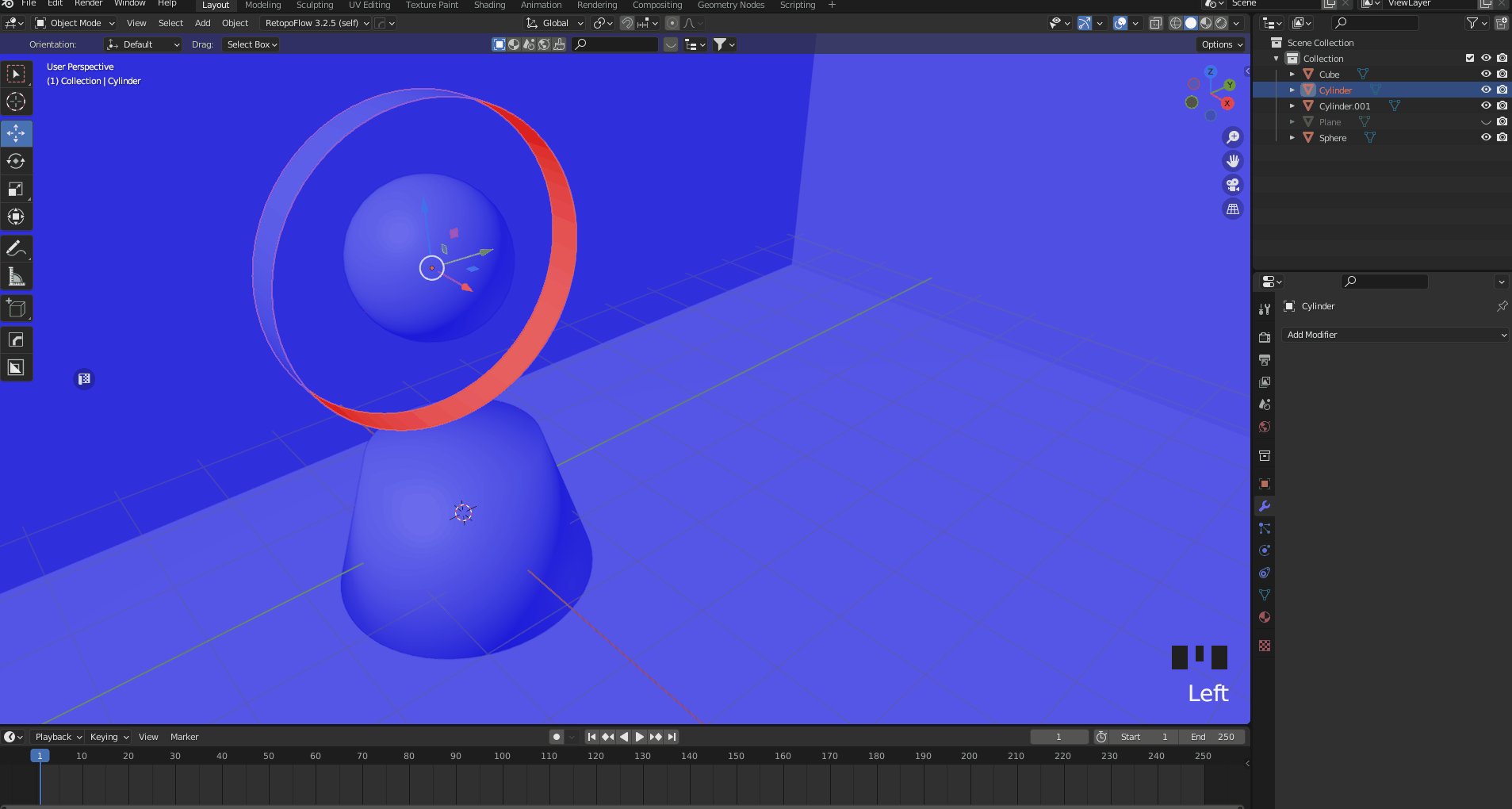
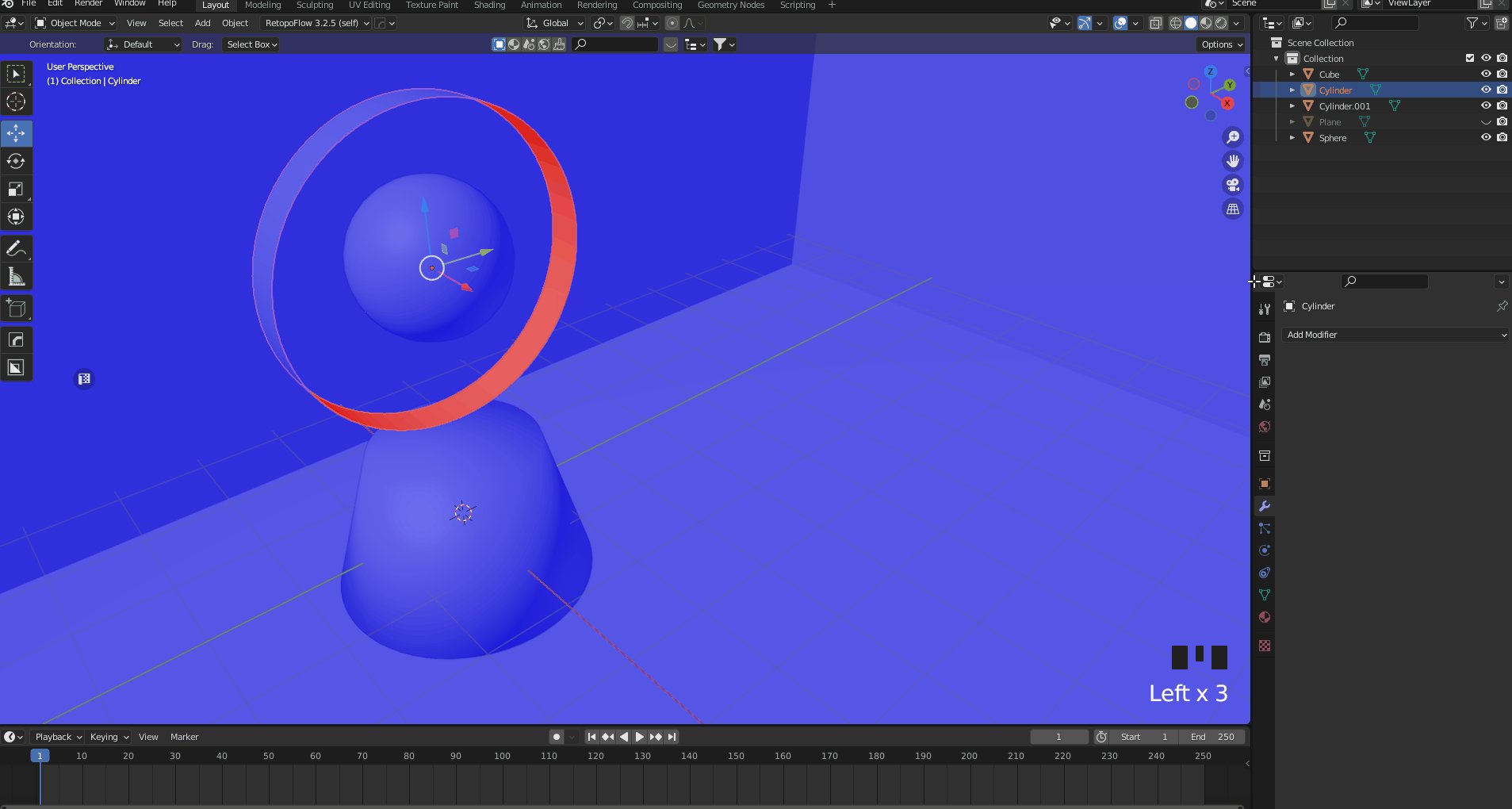
Unityでは面の裏側は表示されないので両面を使用するオブジェクトに厚みを付けます。
Vieport OverlaysのFace Orientationをオンにすると面の向きを確認することができます。(青が表で赤が裏です)
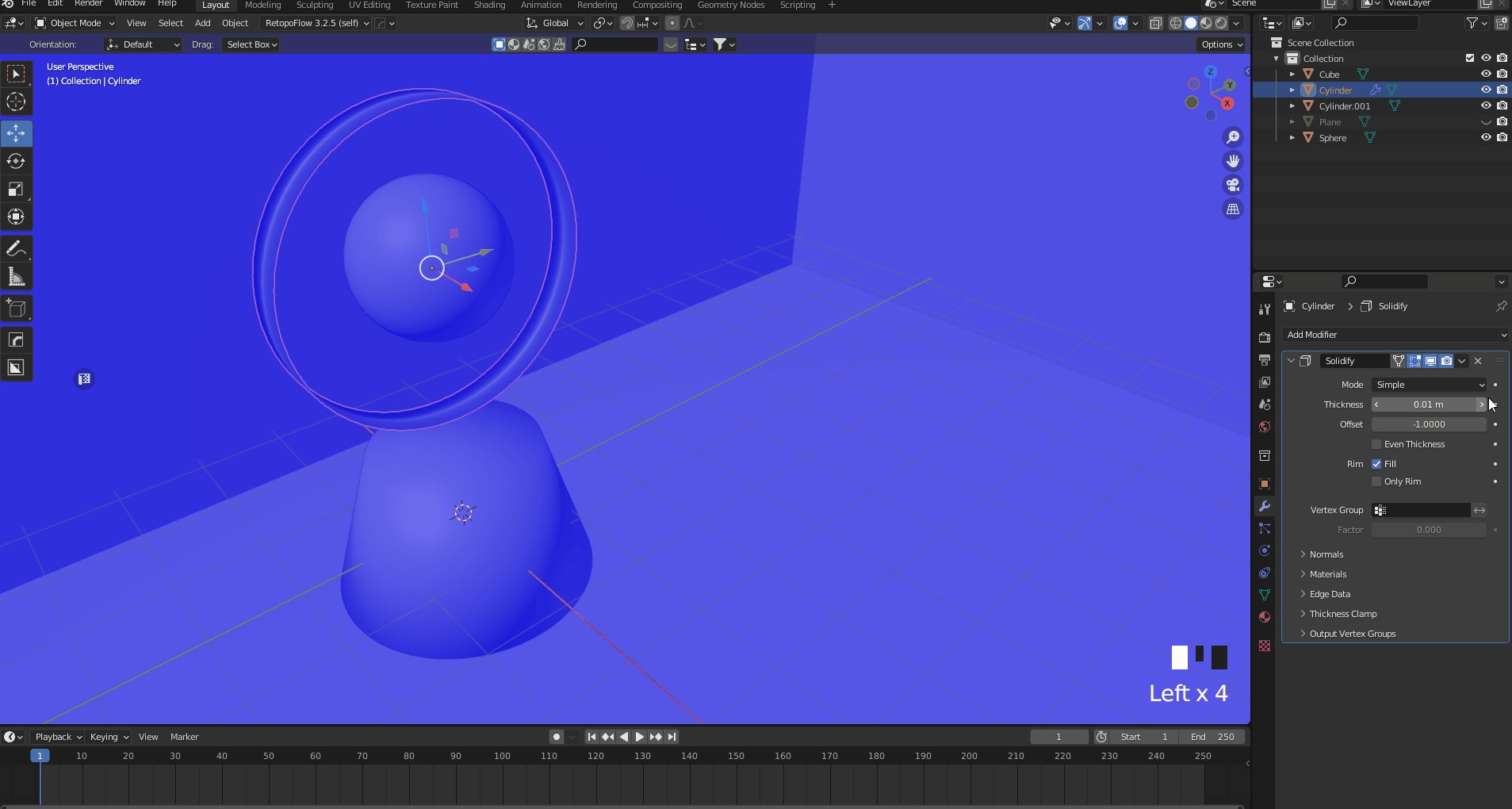
まずCubeを選択してSolidifyモディファイアを追加し数値を0.03にしてモディファイアを適用します。
次にリング状のCylinderを選択して同じようにSolidifyモディファイアを追加し、数値を0.03にしてモディファイアを適用します。
これでオブジェクトの準備ができたのでエクスポートします。
オブジェクトをエクスポートする
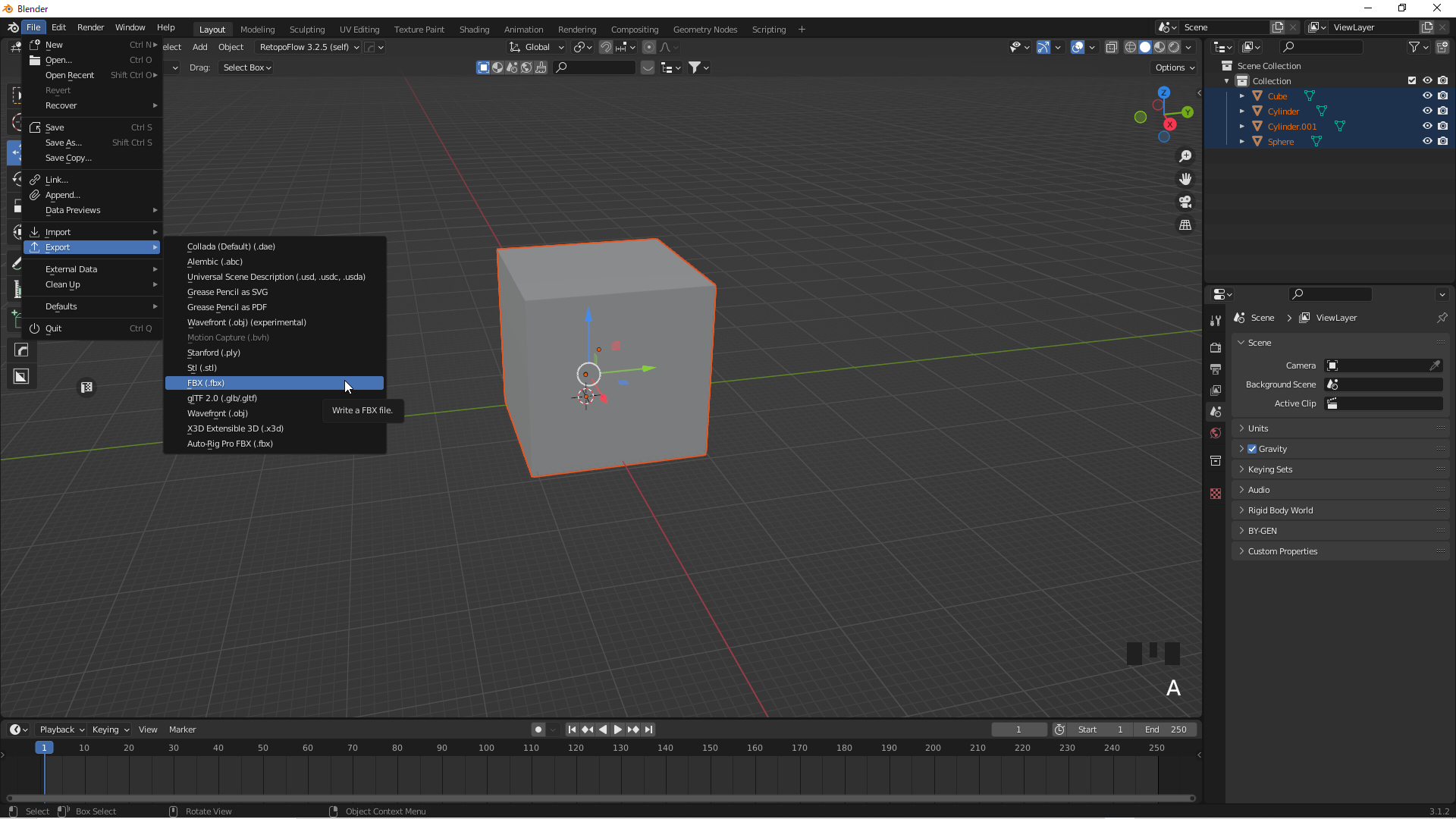
オブジェクトをすべて選択し、File→Export→FBXを選択します。
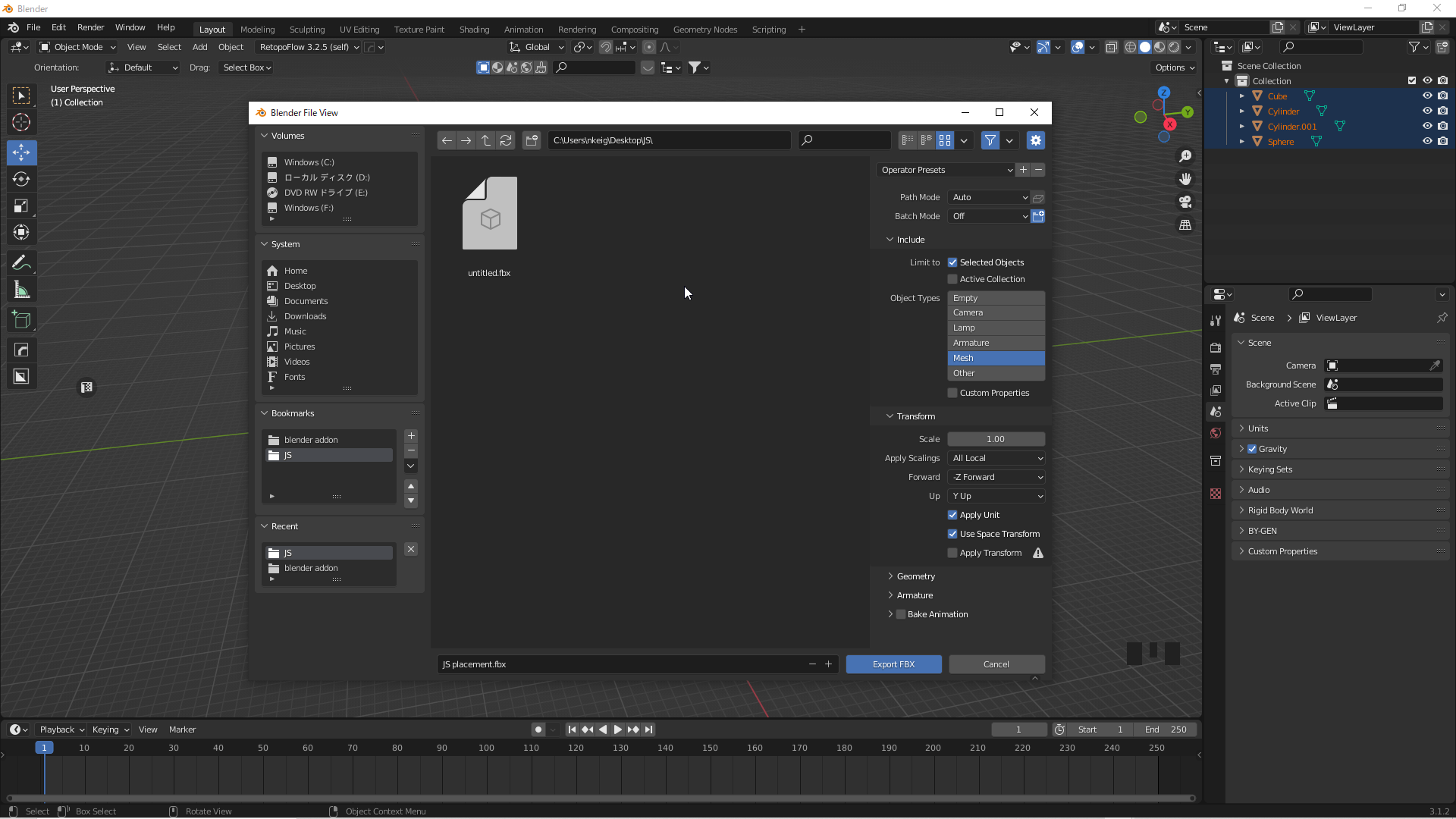
エクスポート設定は下記の画像を参照してください。
Unityでテクスチャを適用する
STYLYにPrefabをアップロードするにはSTYLY pluginをアップロードする必要があります。
UnityからSTYLYにアセットをアップロードする方法はこちらの記事で詳しく解説しています。
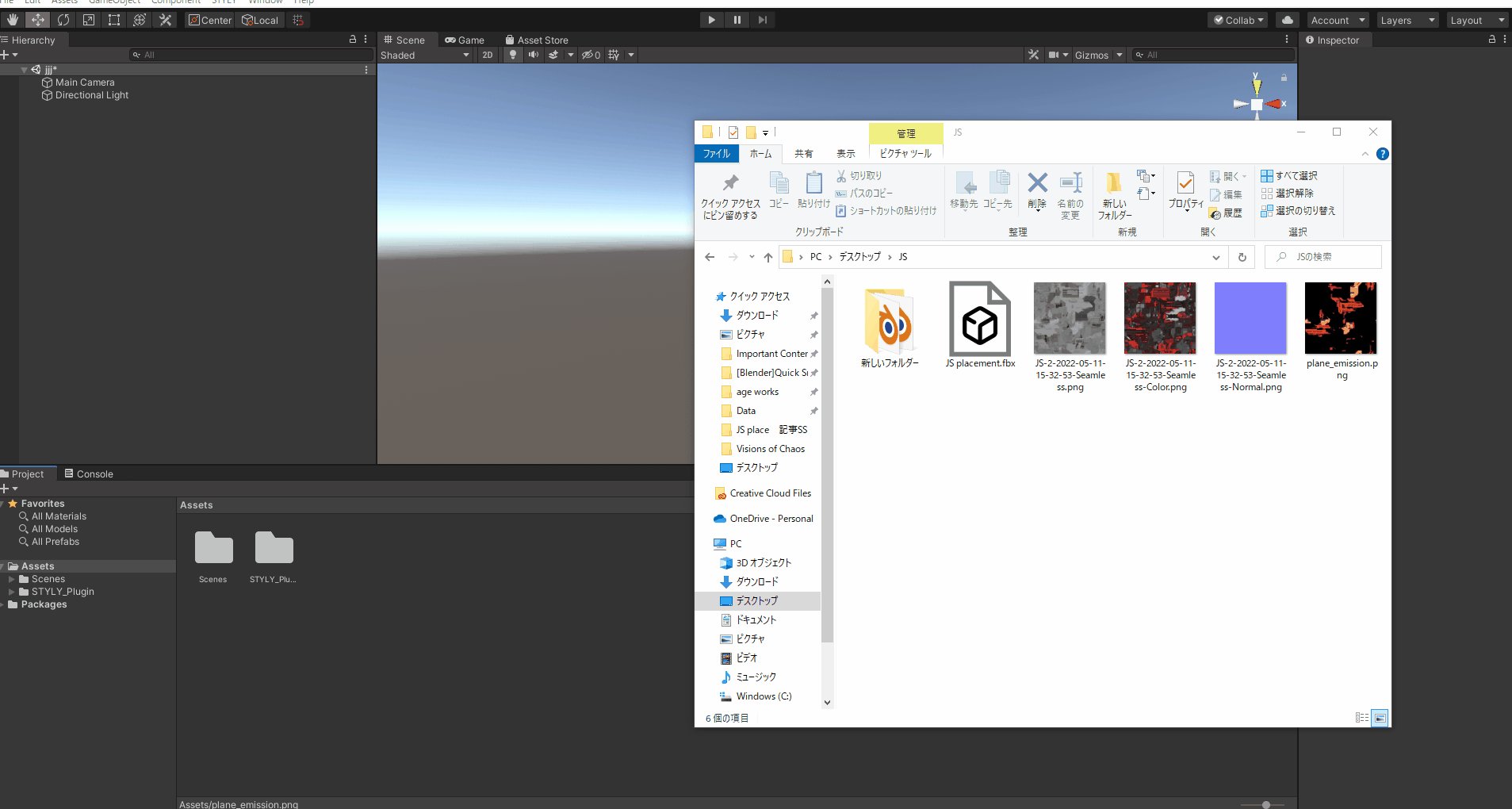
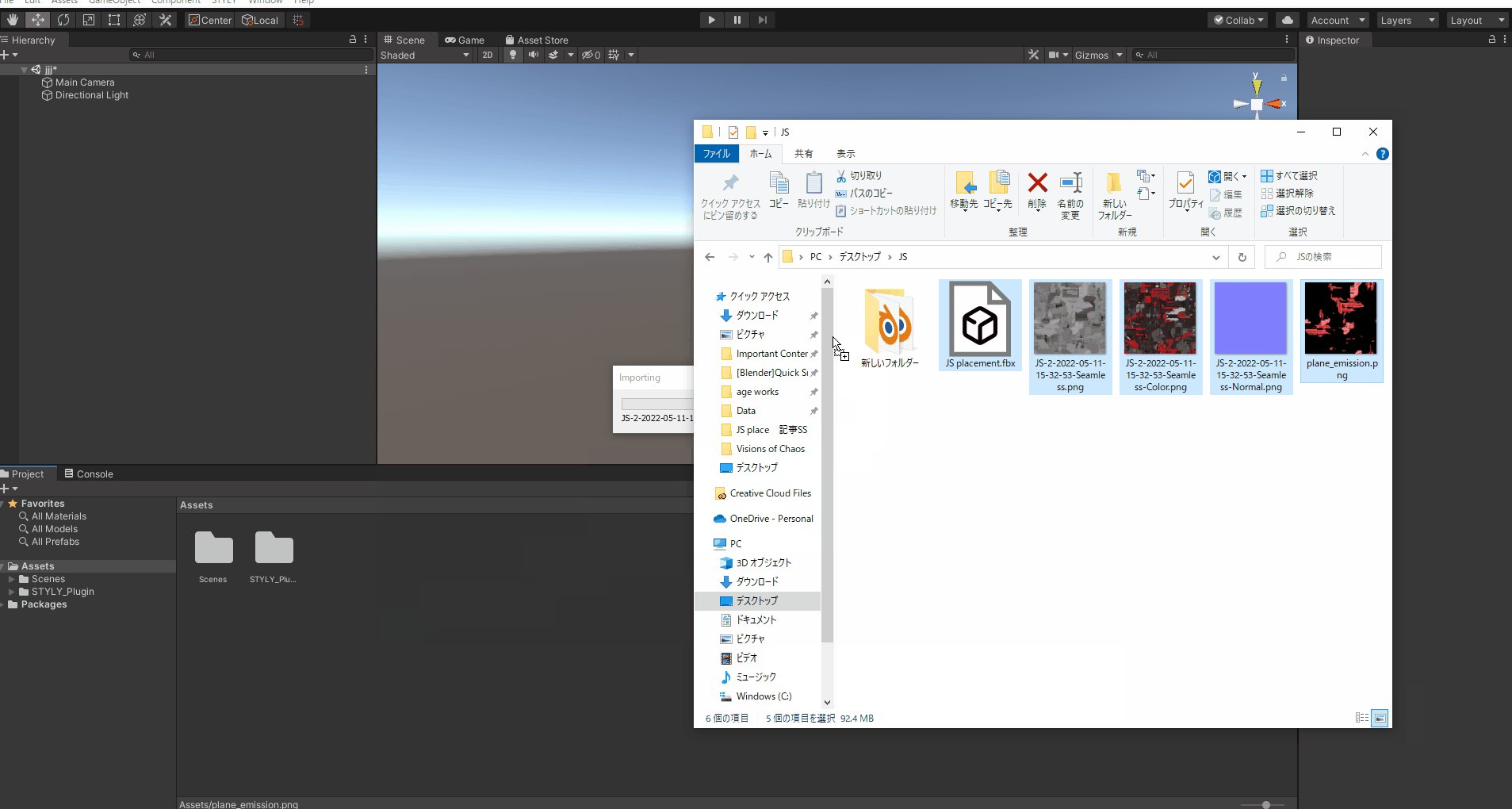
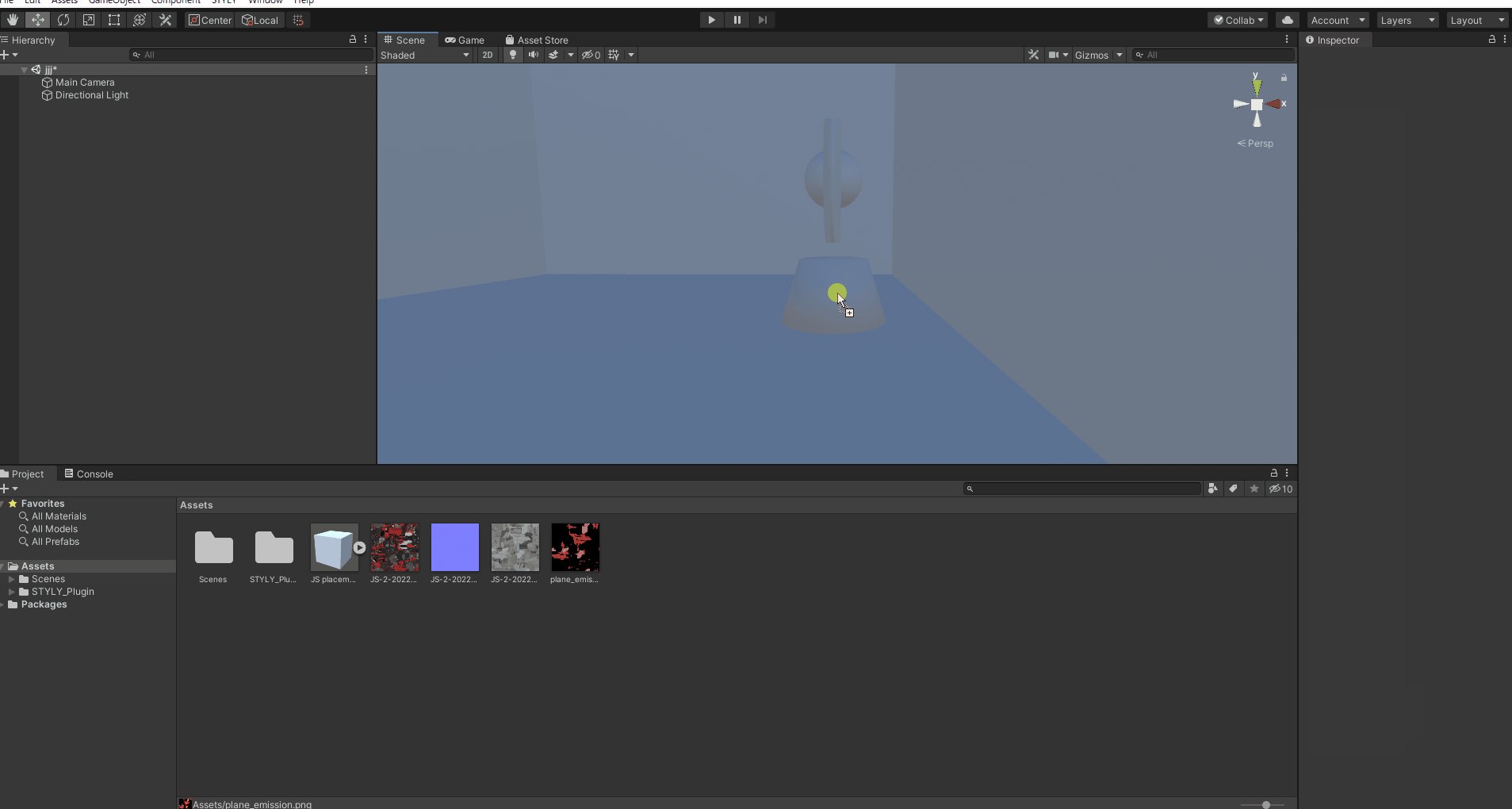
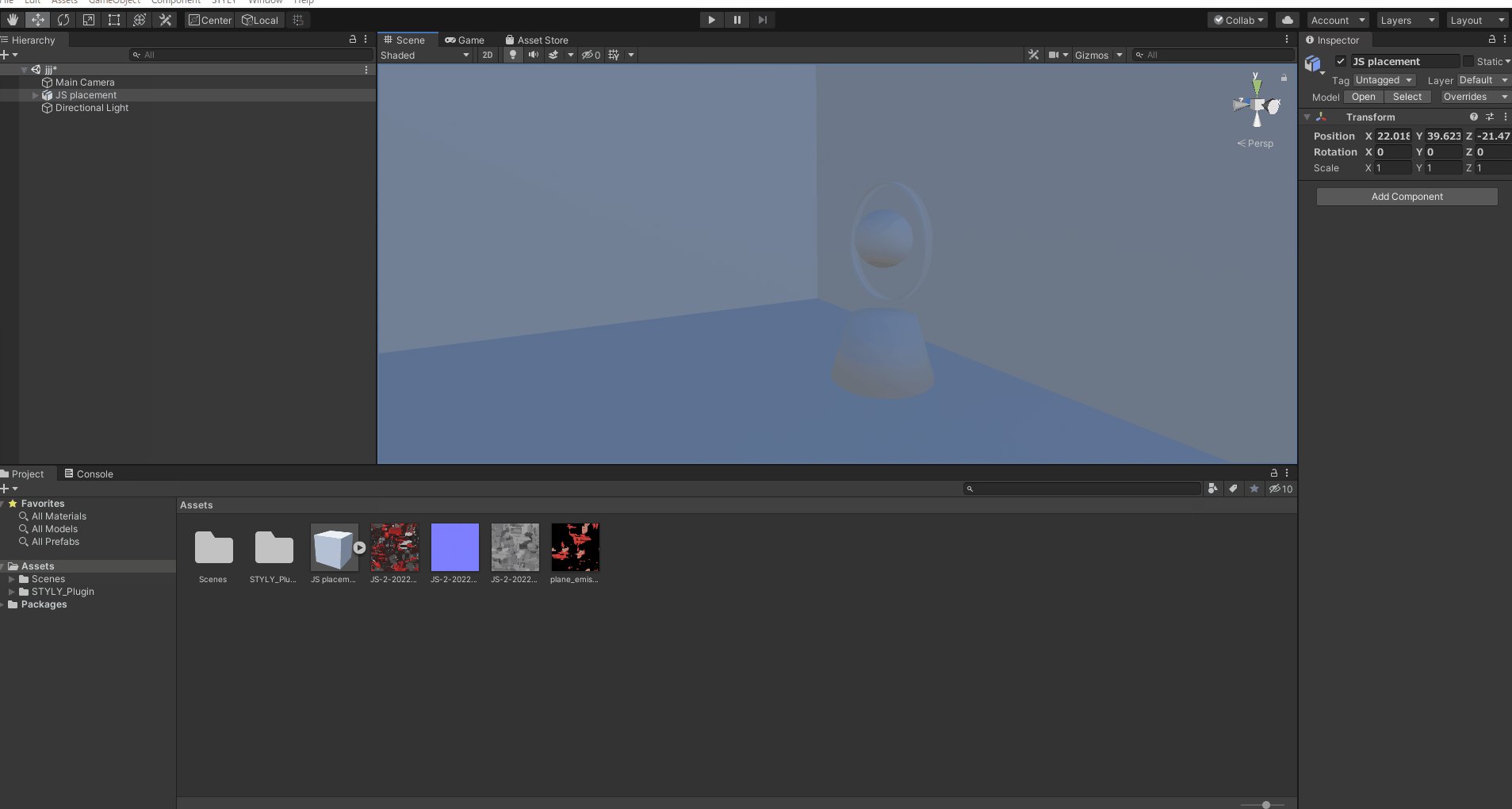
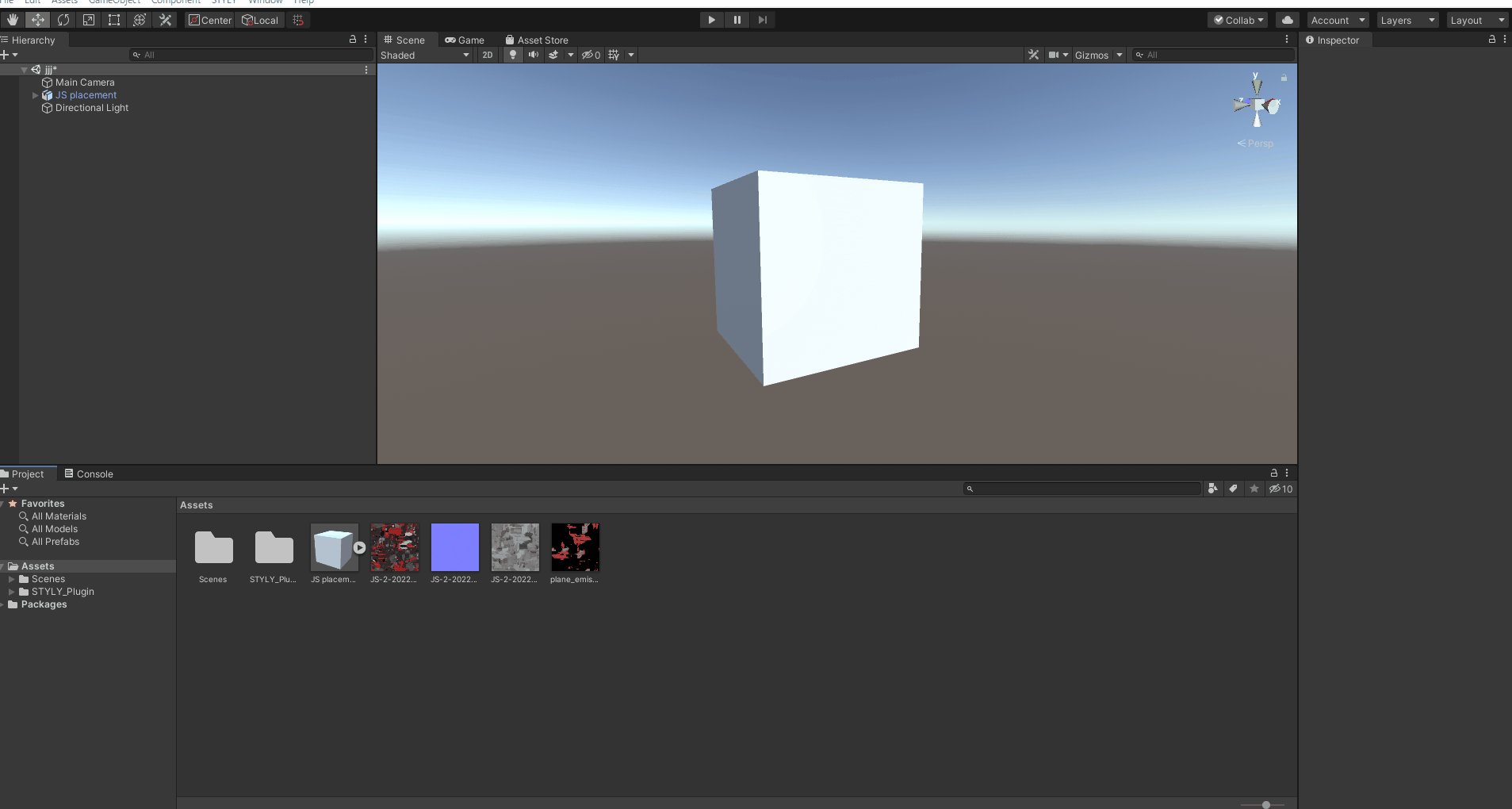
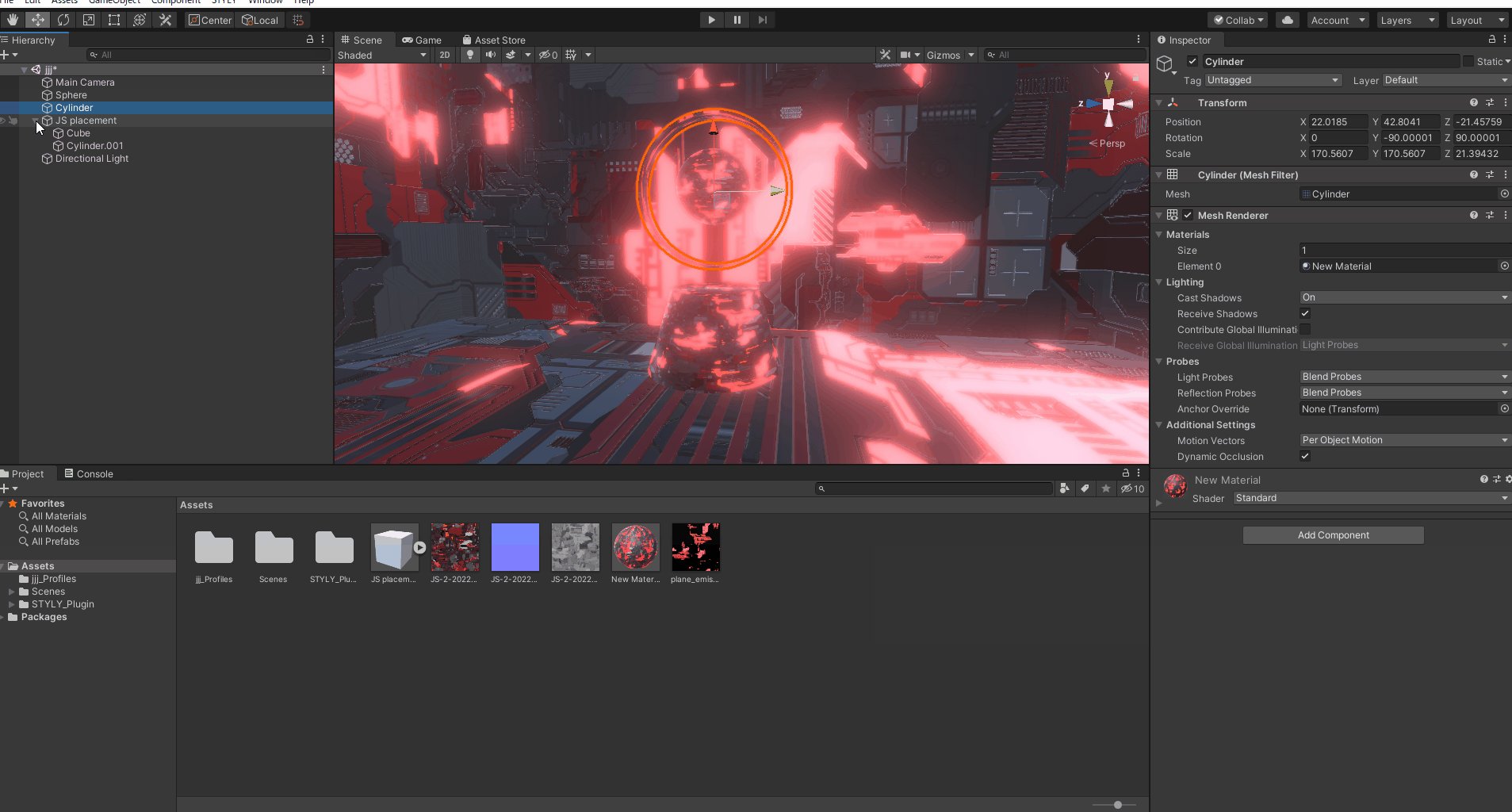
Unityを起動してAssetsフォルダにテクスチャとFBXをドラッグ&ドロップし、FBXをシーンにドラッグ&ドロップします。
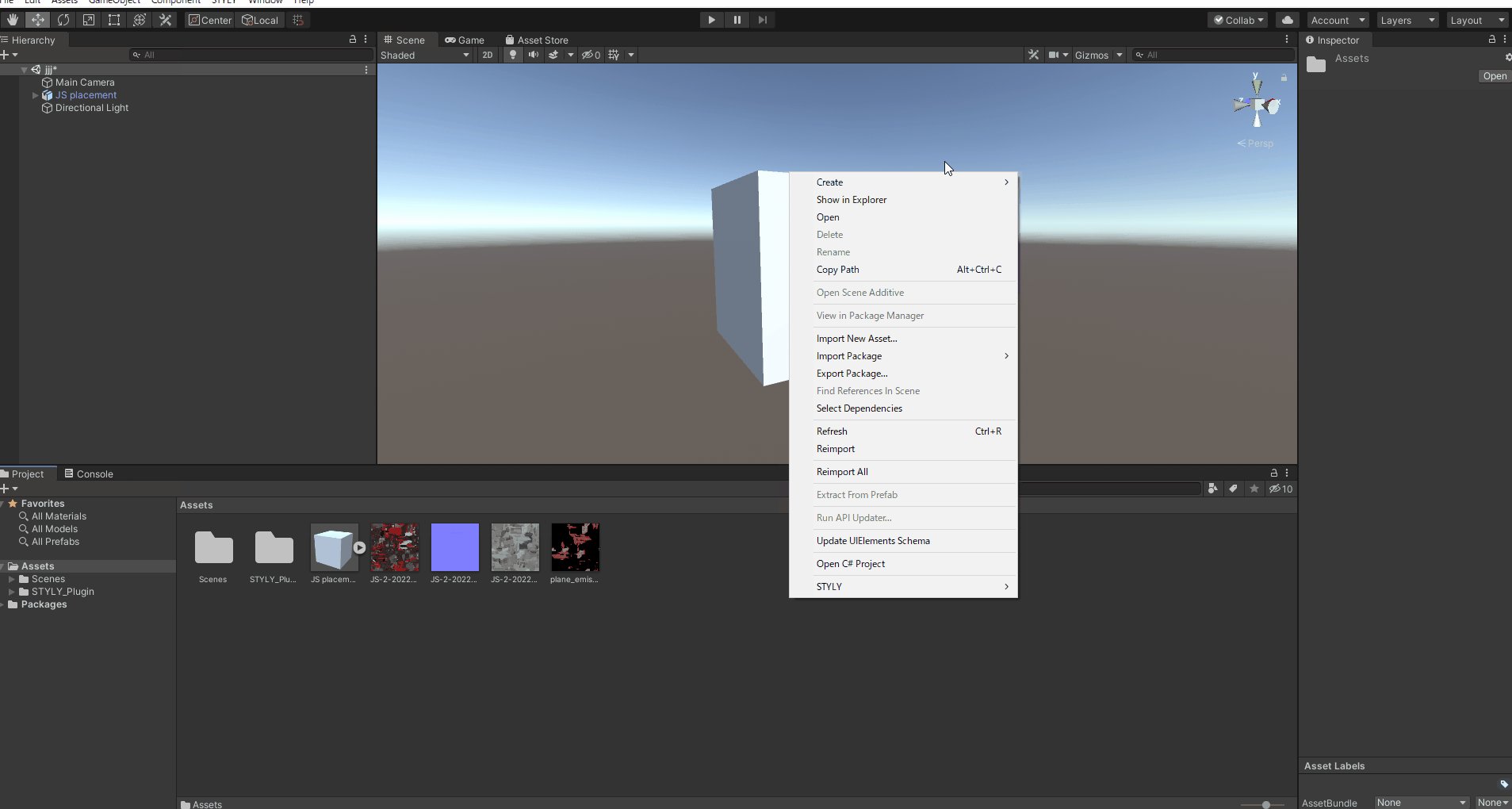
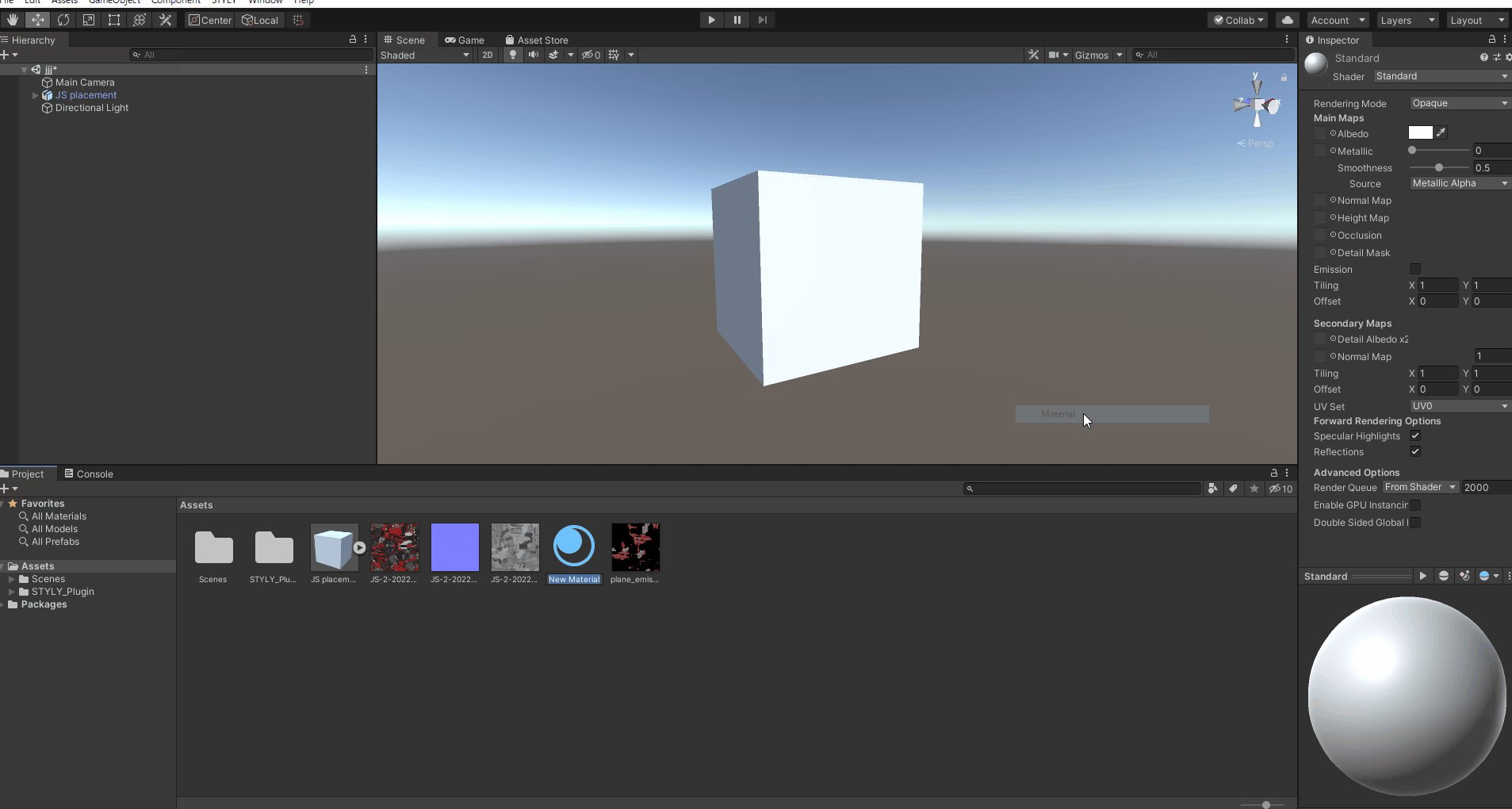
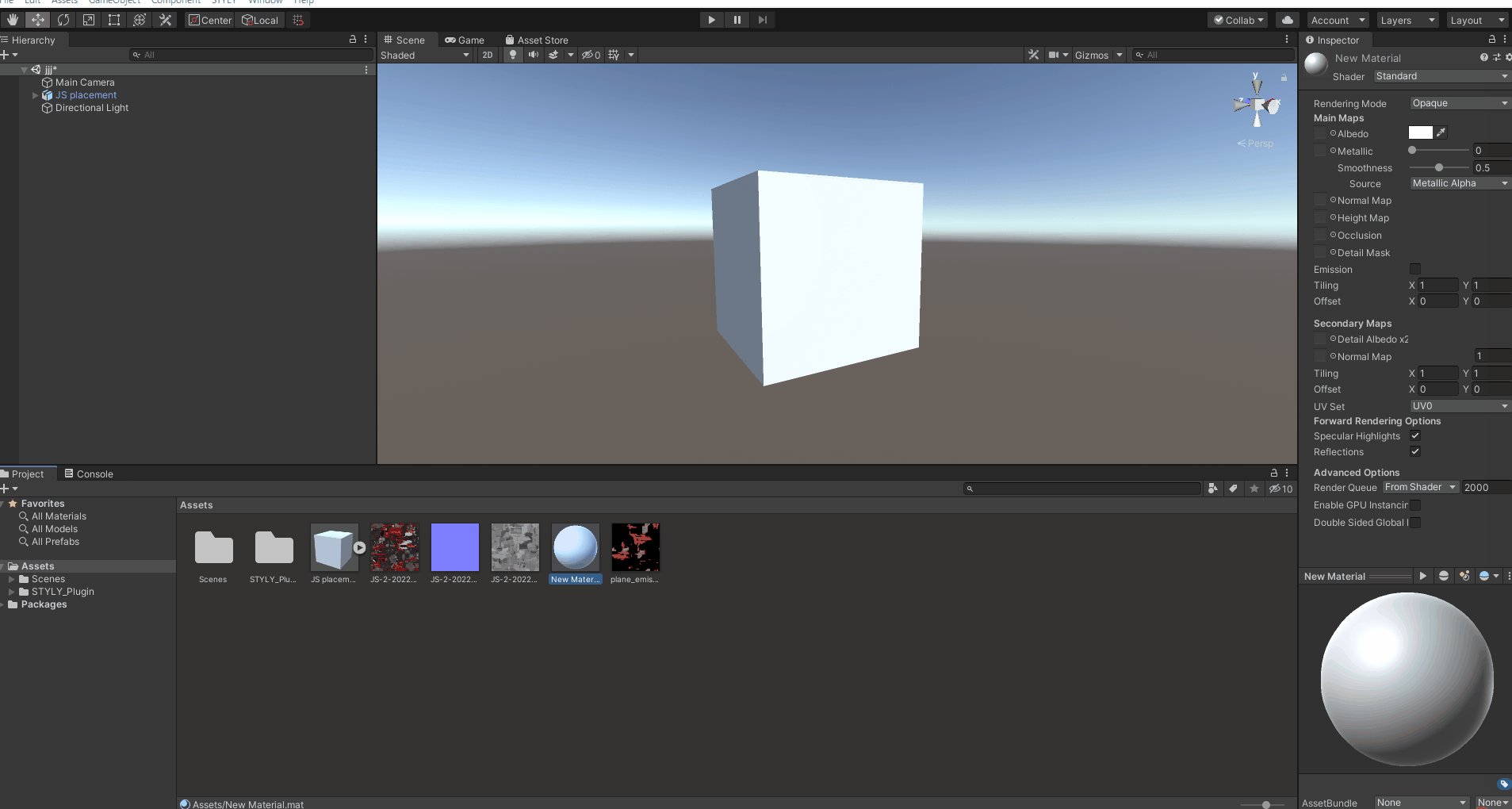
Assetsフォルダ内で右クリックしてCreate→Materialをクリックしマテリアルを作成します。
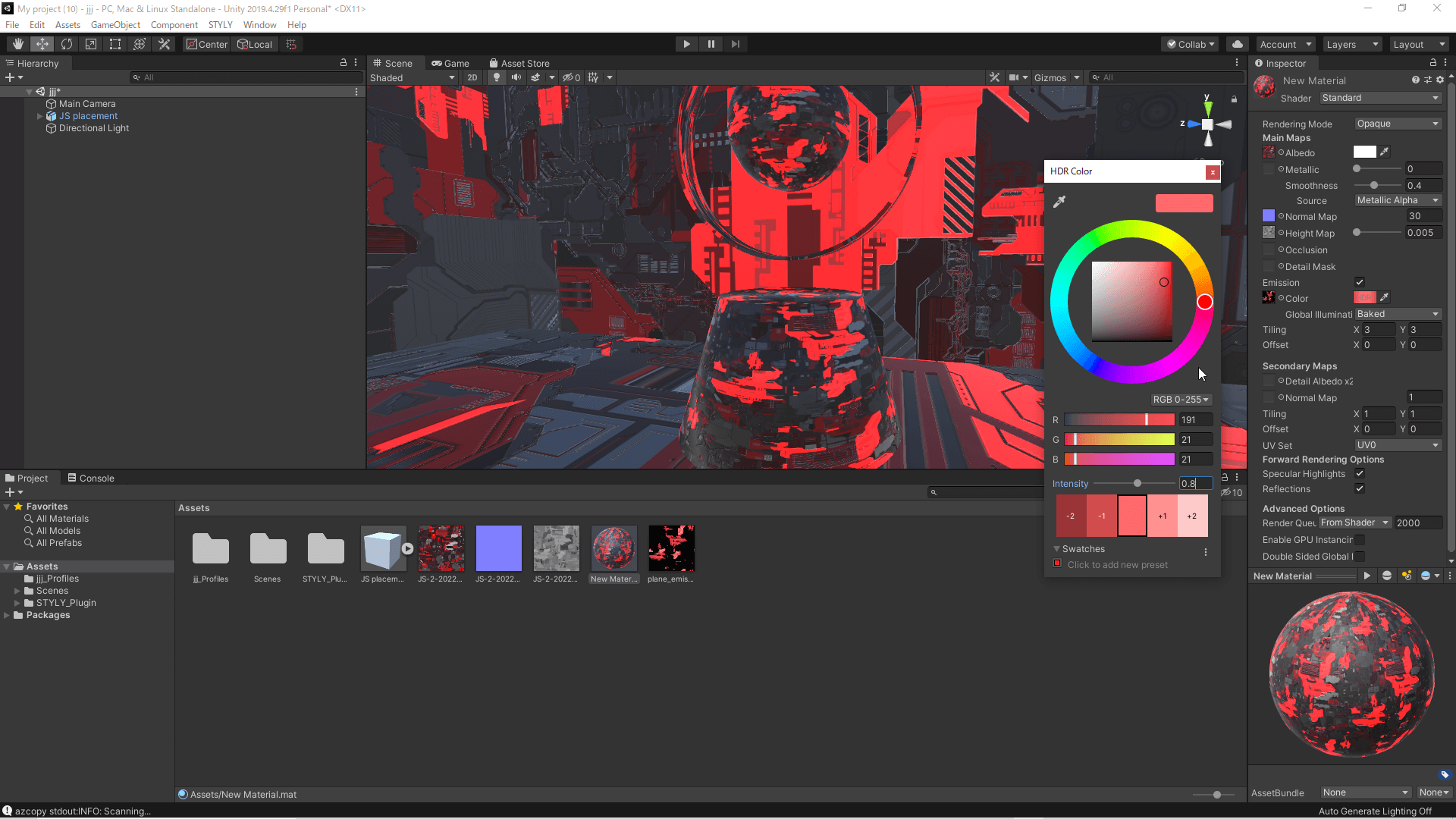
マテリアルに各テクスチャを適用します。
マテリアルをオブジェクトにドラッグ&ドロップしてマテリアルを割り当てます。
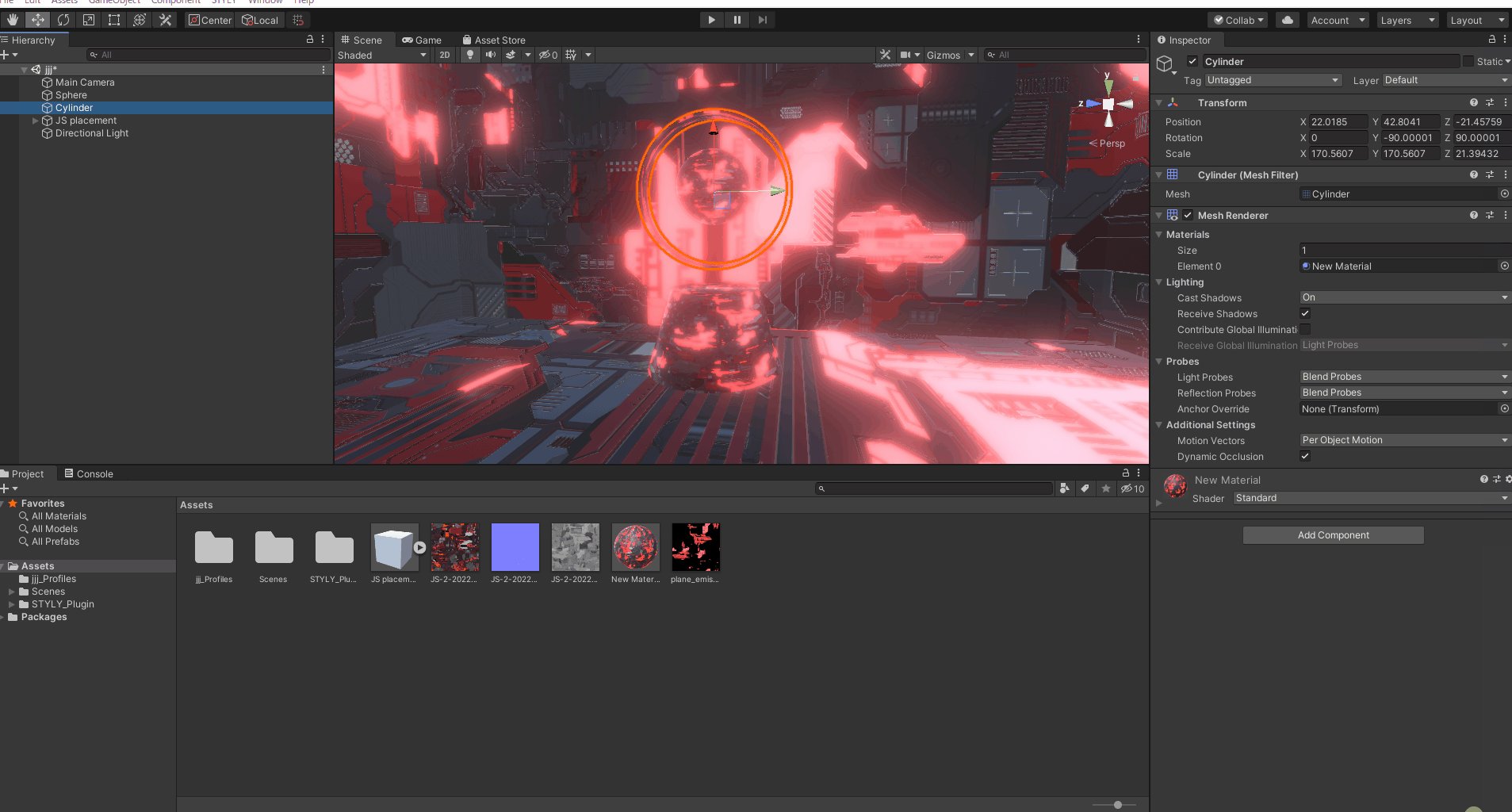
TillingのXYの数値を3にしてテクスチャを細かくします。
Normalの数値を30にして、Emissionなどの数値は下記の画像のようにしました。
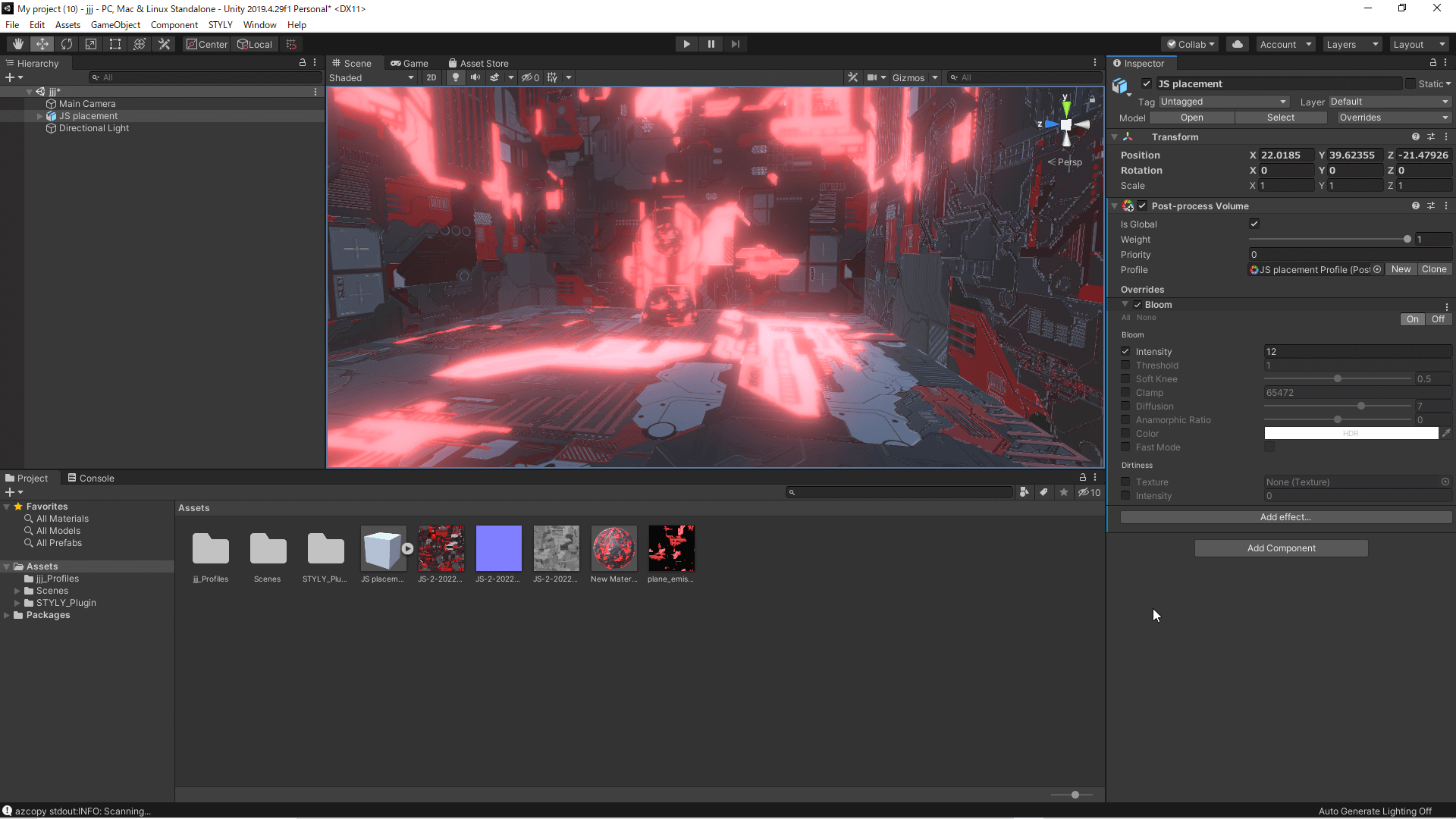
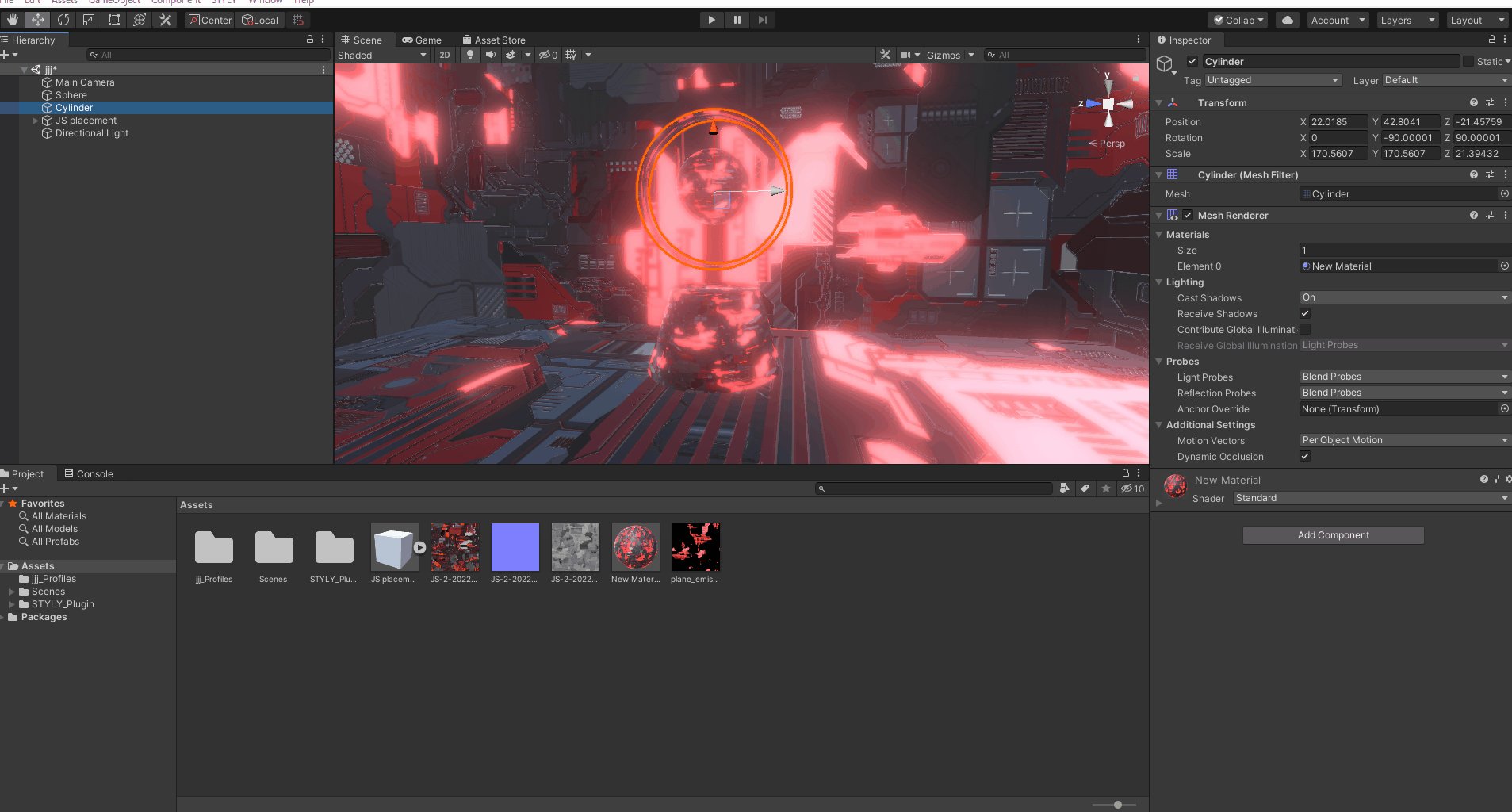
続いてPost Processingを追加します。
Post Processingの使用方法はこちらの記事で詳しく解説しています。
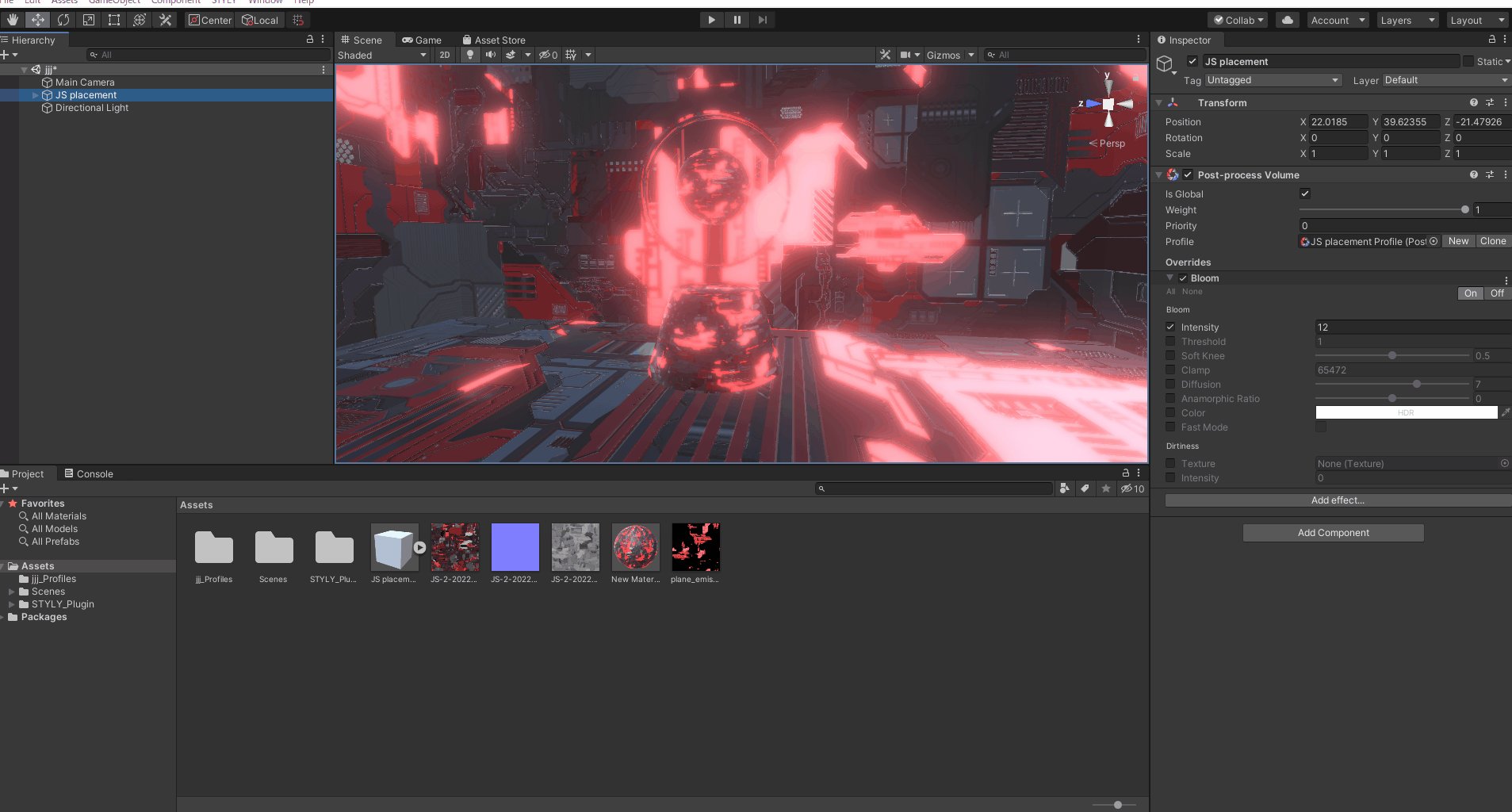
今回はBloomのみを追加し、Intensityの数値を12にしています。
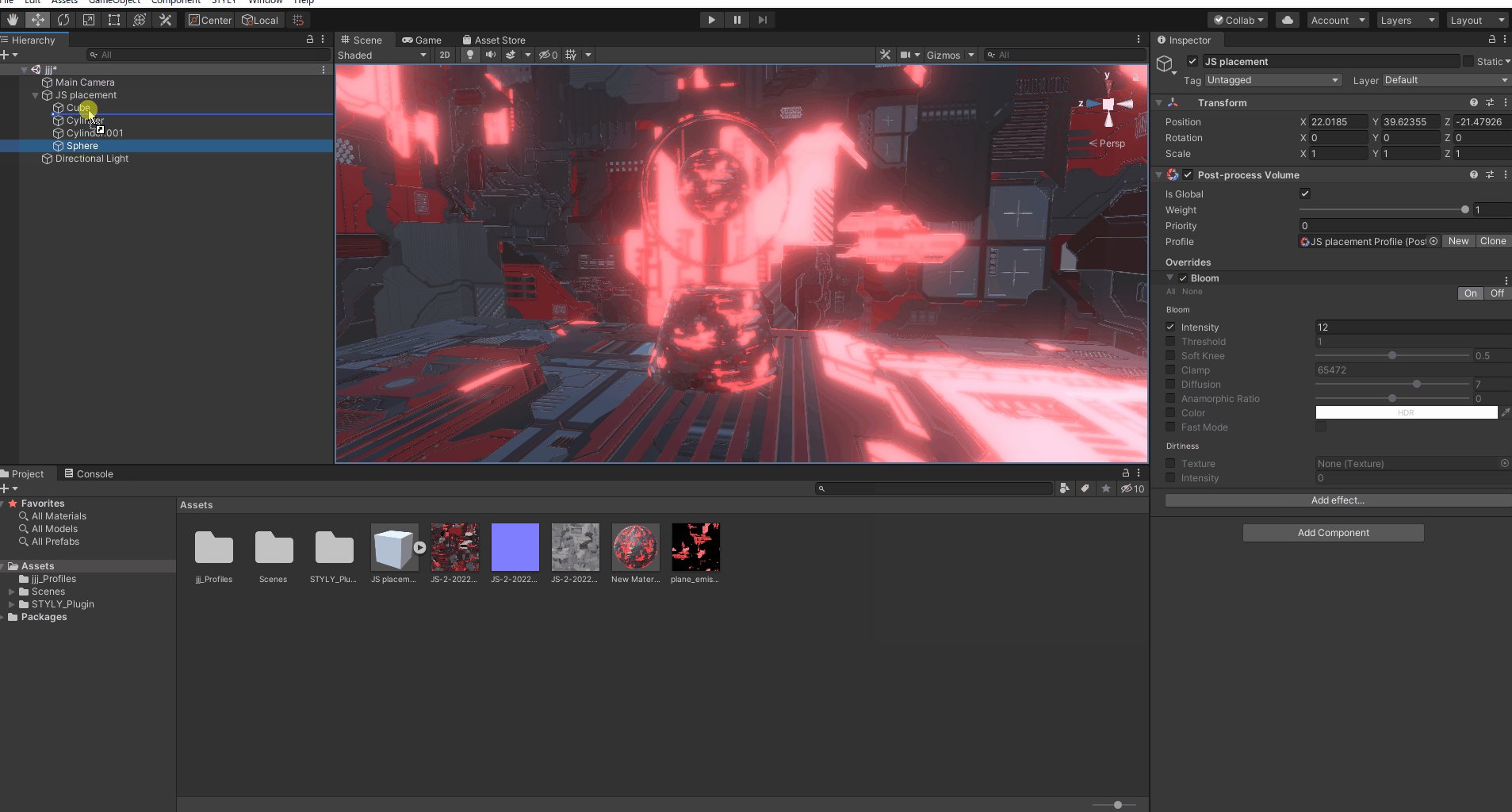
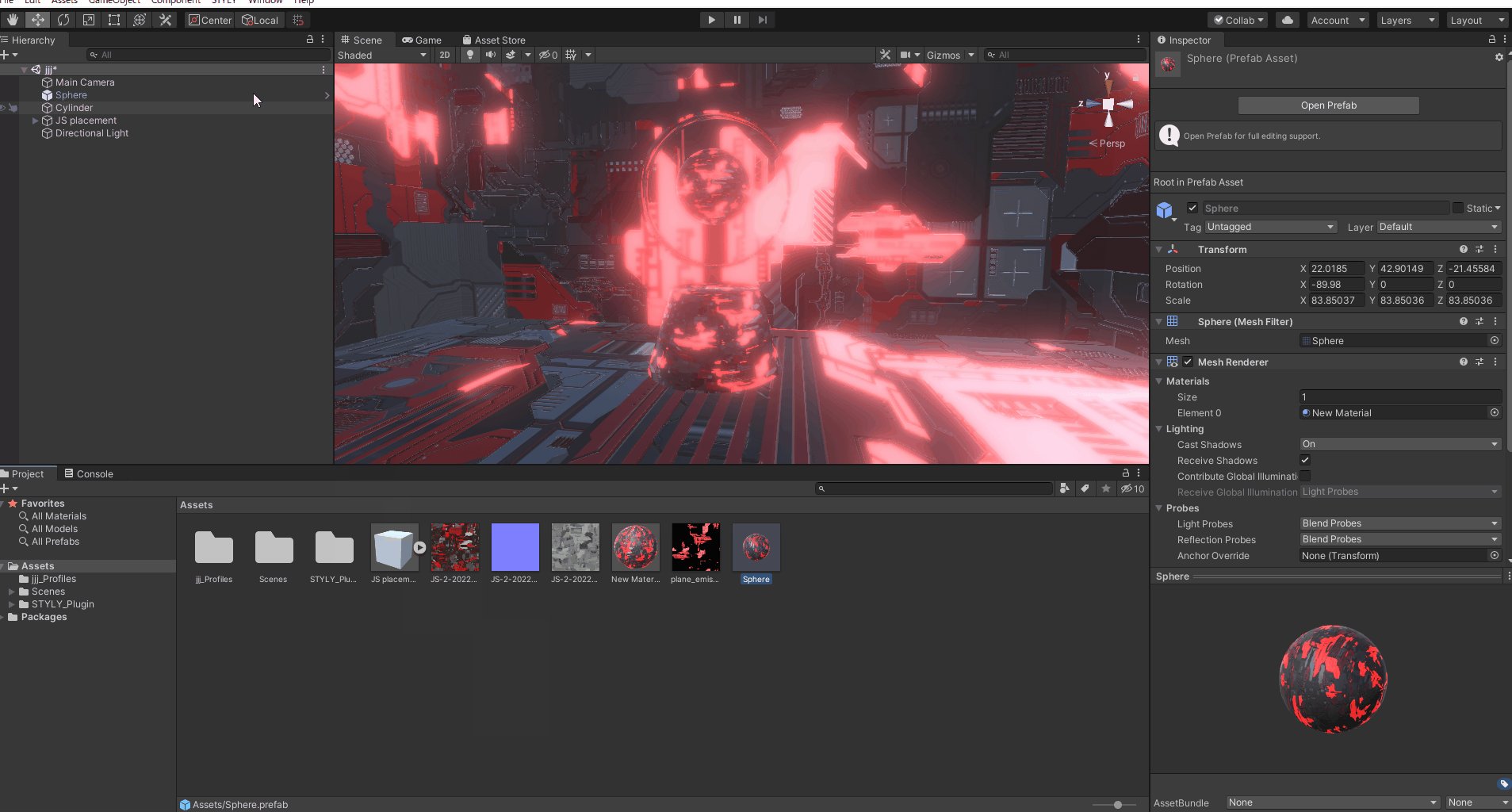
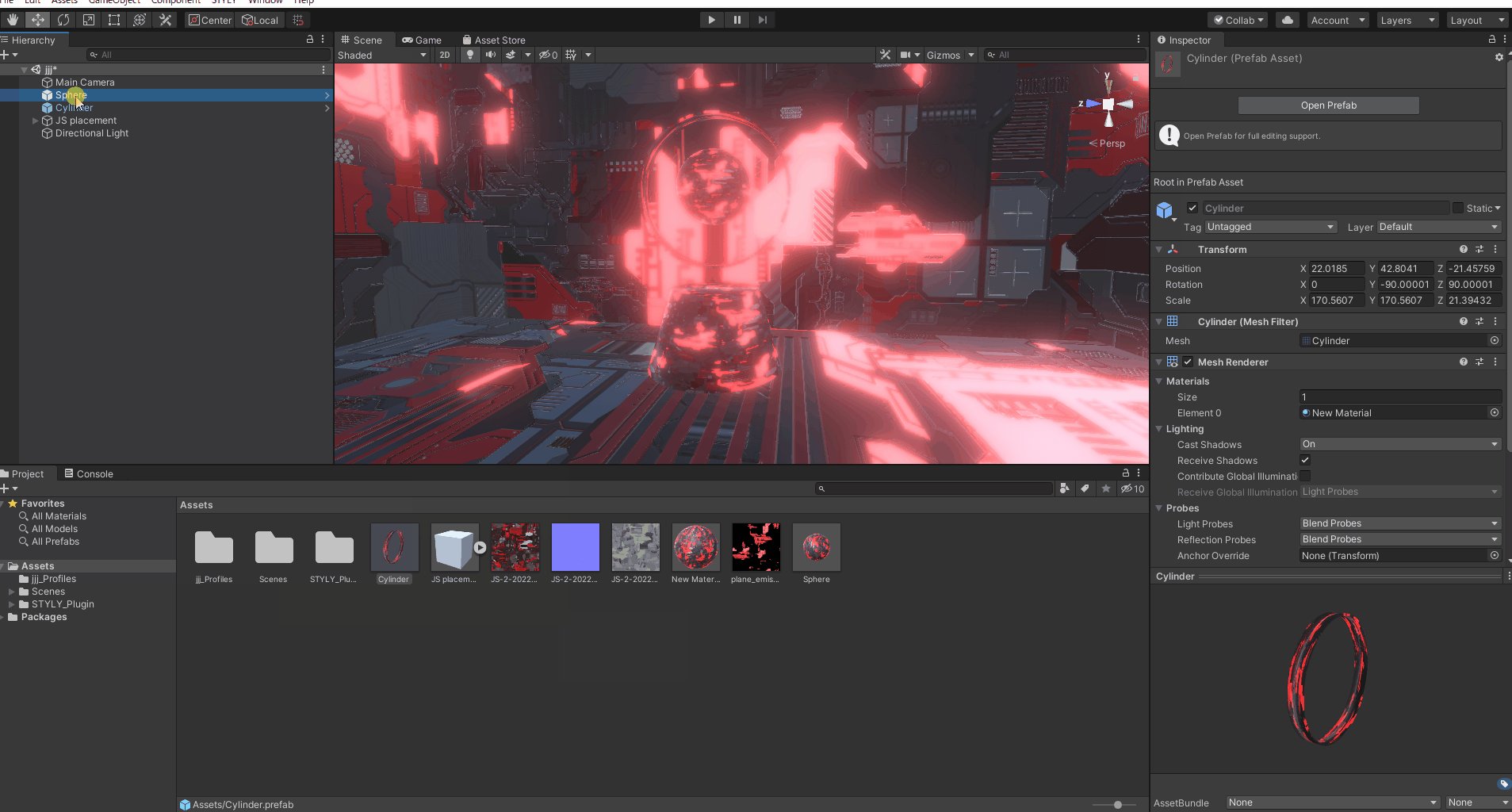
次にSphereとリング状のCylinderはSTYLY上でモディファイアを追加したいので、Prefabを展開します。
ヒエラルキーのBoxを選択し右クリックでUnpack Prefabを選択します。
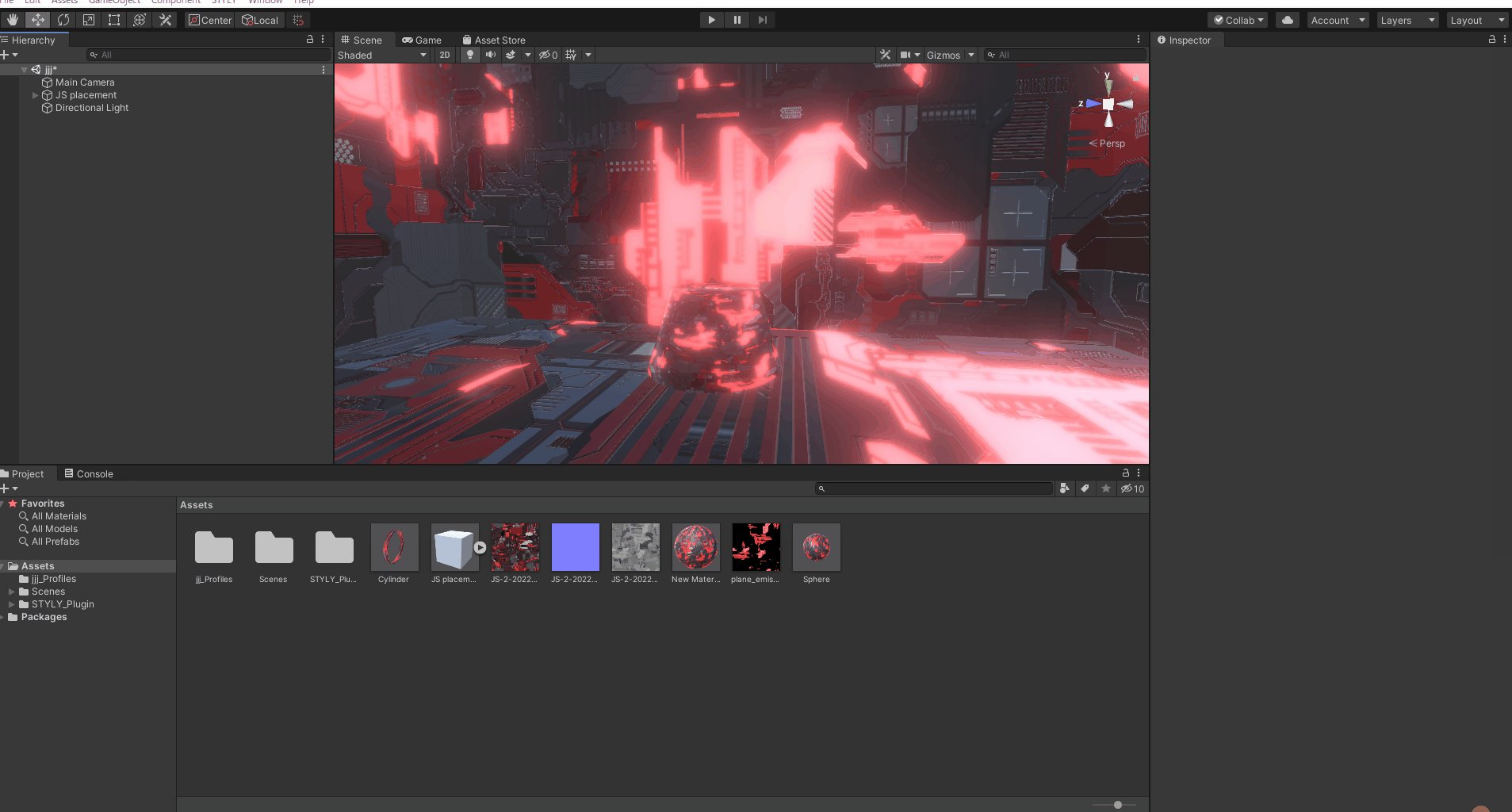
Unpack出来たらSphereとCylinderを独立させます。
独立させた2つのオブジェクトをAssetsフォルダにドラッグ&ドロップしてPrefab化し、ヒエラルキー内の同じオブジェクトを削除します。
ここまで出来たらシーンを一度STYLYにアップロードします。
シーンがアップロード出来たらPrefab化したSphereとCylinderもSTYLYにアップロードして完了です。
STYLYにアップロードする方法
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYでモディファイアを追加する
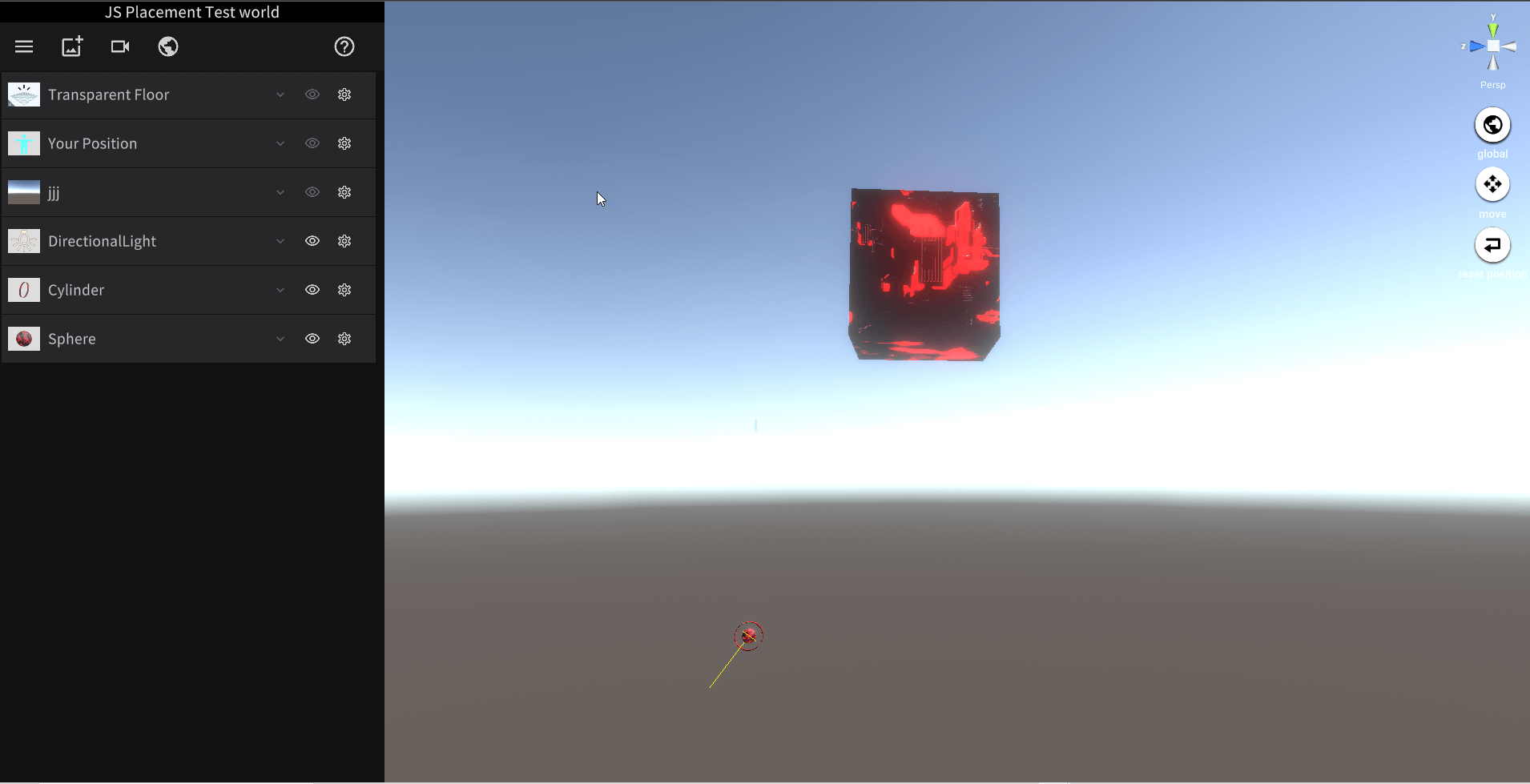
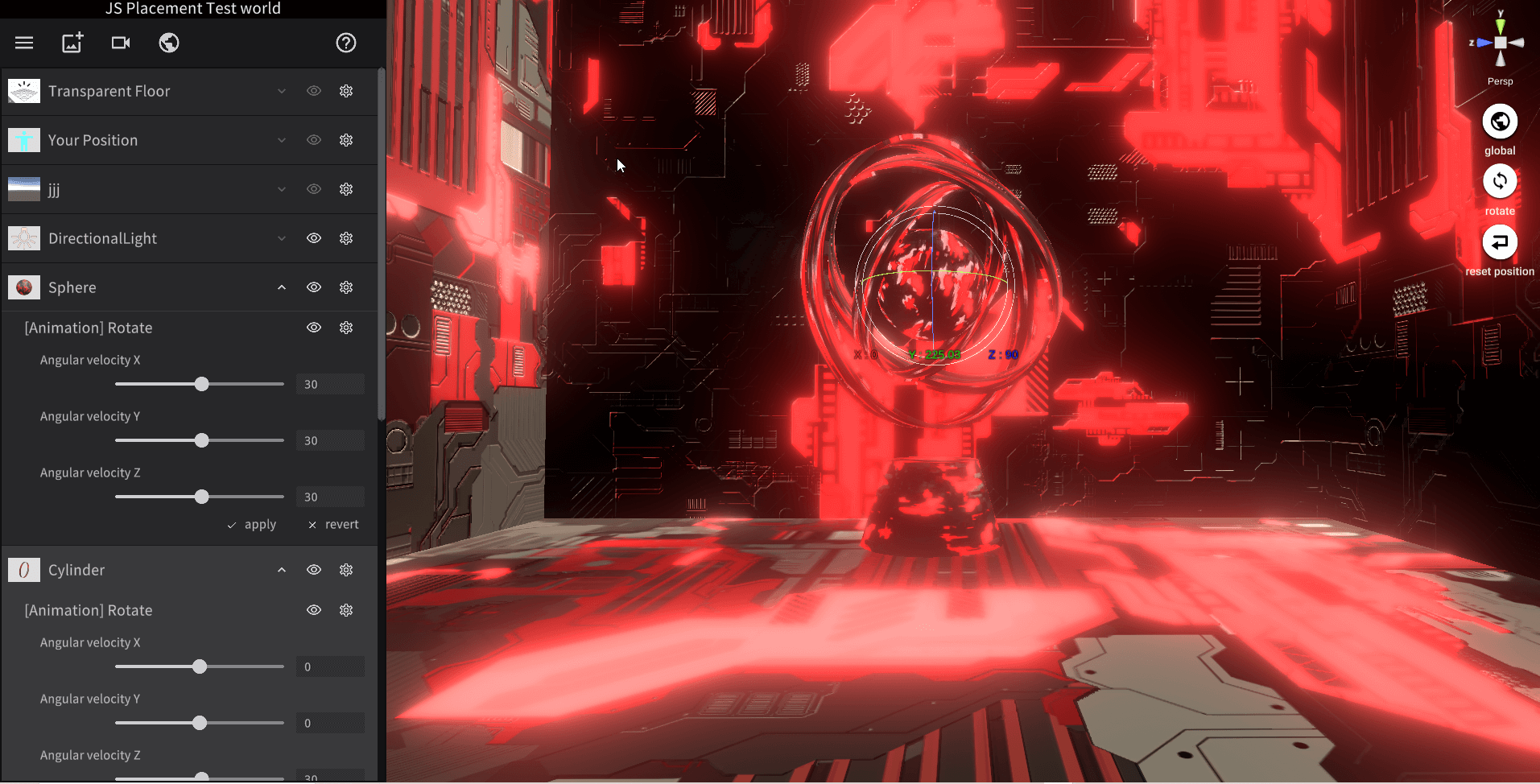
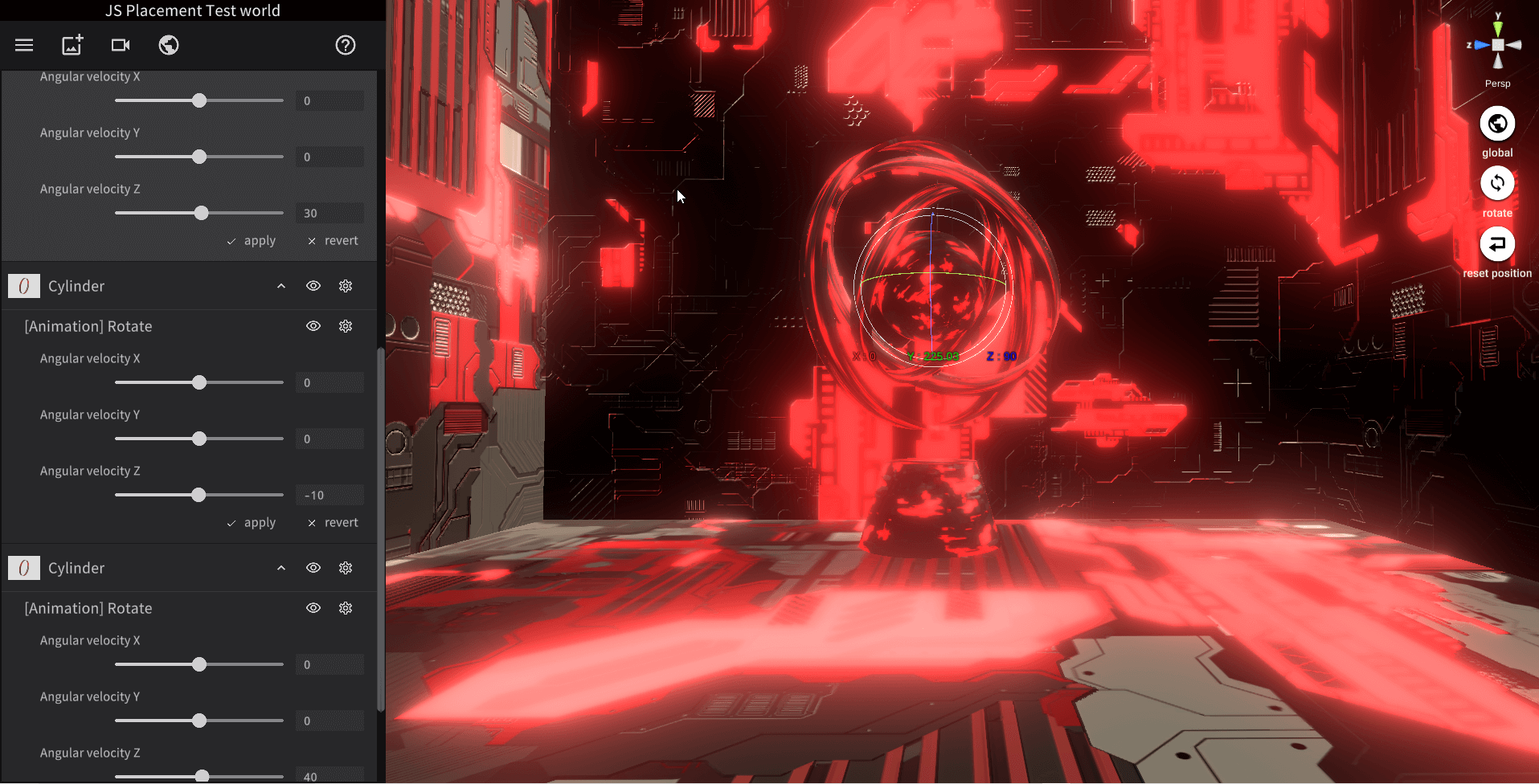
STYLYを起動して先ほどアップロードしたシーンとオブジェクトを配置します。
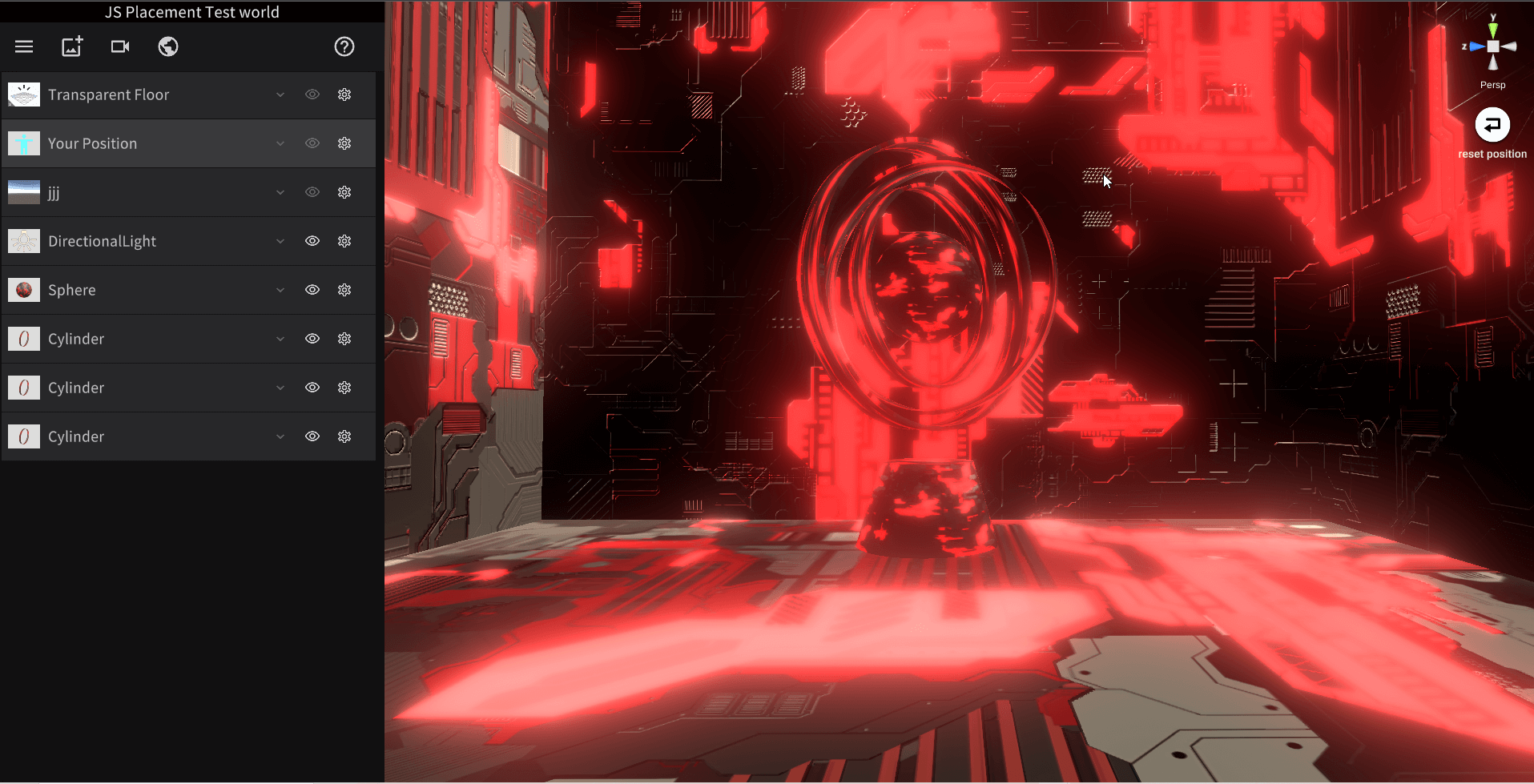
リングを複製して角度と大きさを変えて球体の周りに配置します。
左側のメニューにあるオブジェクトの歯車マークをクリックするとDuplicateという項目があるので、それをクリックしてオブジェクトを複製することができます。
複製出来たらモディファイアを追加していきます。
モディファイアの使用方法はこちらの記事で詳しく解説しています。
今回は下記の画像のようにモディファイアを追加しました。
これでSci-Fi風シーンの完成です。
ぜひJS Placementを使用して好みのシーンを作成してみてください。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions












![Shift+[A]でPlaneを追加します](https://styly.cc/wp-content/uploads/2022/05/13.gif)



![Shift+[A]でBumpを追加します](https://styly.cc/wp-content/uploads/2022/05/19.gif)










![Shift+[A]を押してUV Sphereを追加します](https://styly.cc/wp-content/uploads/2022/05/31.gif)



![[S]キーで大きさを1.6に変更します](https://styly.cc/wp-content/uploads/2022/05/35.gif)