「Luma AI」を聞いたことはあるけど実際どんなアプリか分からない、スマホでできる他の3Dスキャンアプリ(WIDAR、 Scaniverseなど)と比べて、何が違うのか気になる人が多いと思います。
本記事ではLuma AIの内容や使い方、他のスキャンアプリとの違いを説明します。
サンプル
こちらのシーンは、Web版Luma AIの3Dビューワーで見ることが可能です。
ARで表示する(スマホ)
この記事をスマホで見ている方は、下のボタンを選択してください。
ARで表示する(パソコン)
この記事をパソコンで見ている方は、下のQRコードをスマホのカメラで読み取ってください。
Luma AIとは
スマホ1つで高精度な3Dモデルの作成と出力ができる3Dキャプチャツール。
NeRFというAIを用いた画像生成技術を使うことで、今までの3Dスキャンアプリでは難しかった写実的な陰影表現などもできるようになっているのが特徴的です。
現在(2022/12/08)ではWeb版とアプリのベータ版があり、ベータ版はiOSユーザーのみ体験可能です。
また、出力は「GLTF」「OBJ」「PLY」に対応しています。
Luma AIの長所
現実感の再現度が高い
下記のツイートのように、Luma AIは通常3Dスキャンアプリが苦手な明るいものや透明なものを再現することができ、光の反射の表現や暗い環境でのモデルの再現もすることができます。
I love lamp. My first attempt using @LumaLabsAI great stuff here! pic.twitter.com/FHkLqTpinA
— Ðonye (@Donye_NFT) October 14, 2022
I introduced a stranger to NeRFs this weekend!
He went 🤯 when I told him that capturing objects through glass is no problem with nerfs compared to regular 3D scanning.
Check out the link yourself to see how well the glass rendered!https://t.co/rcLF8Ljpxg pic.twitter.com/k8c9VJZXci
— Tavius Koktavy 🌐💿🔆 (@TaviusKoktavy) October 17, 2022
Just Nerf-ing around with @LumaLabsAI and a glass polar bear pic.twitter.com/yHQOl2WgIw
— Andrei Alexandrescu (@Drei89) October 22, 2022
NeRFing out with @LumaLabsAI today and scanned marty’s hat — it shiny. pic.twitter.com/SZTHryHwYx
— nikki ◕ ᴗ ◕ (@nikkiccccc) October 19, 2022
Ok I’ll join in on the night nerf party! https://t.co/PWU5S0NebQ pic.twitter.com/ZS0So5UjVE
— amit ⚡️ (@gravicle) October 15, 2022
ガイドがある
3Dモデルを作る際には被写体にガイドが表示され、その通りにスマホを動かすことで綺麗な3Dモデルを作成できるのが特徴です。
これにより、被写体をどの角度から何枚撮ればいいかを考える必要がなく、シャッターボタンをいちいち押す必要もありません。
動画から3Dモデルを作れる
Luma AIのWeb版を使えば、簡単な動画からでも3Dモデルを作ることが可能です。
@LumaLabsAI のWeb版 アプリで3Dモデル作ってみた。
左側がモデル生成に使った動画で右側が生成されたモデル。
30秒程度の動画からほぼ完璧な3Dモデルが作れてて凄い! pic.twitter.com/ZKP1ZJpYzq— ケント (@KenTy_103) October 22, 2022
Luma AIの短所
3Dモデルが出来るまでが長い
3Dモデルを生成する時間が他の3Dスキャンアプリと比べると長く、約20分程度かかります。
アプリ編集が出来ない
他の3Dスキャンアプリでは、3Dモデルが出来た後にアプリ上でトリミングするなど、アプリ上で編集することができます。
しかし、現状(2022/12/08)では、Luma AIのアプリではそういった機能はなく、もし生成したモデルでトリミングしたい所がある場合は、モデルを出力し、外部アプリで編集をする必要があります。
Luma AI使い方
Luma AIの申請とダウンロード
Luma AIの公式ホームページから「waitlist」を選択した後、必要事項を記入してLuma AIのベータ版を申請します。
申請した後、メールで公式からDiscordの招待が届くので、そのDiscordに参加すると、ベータ版をインストールするTestFlightのリンクが届きます。
アプリを起動すると、AppleIDのサインインを求められるので、任意のAppleIDで登録してください。
Luma AIからのメールは、迷惑メールとして認識されることが多いらしいので、メールが届かない場合は迷惑メールフォルダを確認してみましょう。
また、公式のTwitterプロフィールにDiscord招待リンクがあり、Discord内にベータ版をインストールするTestFlightのリンクが掲載されている場合があります。
Luma AIの起動からモデル生成まで
ここでは「Freeform」モードではなく、「Guided」モードの説明をします。
スキャンシーンの詳細
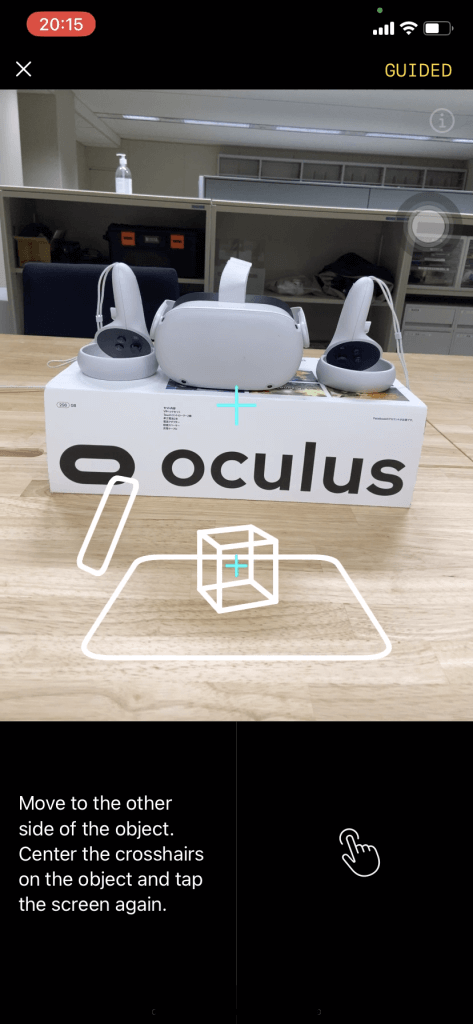
画面の青い十字線をオブジェクトの中心にあわせて、画面をタップします。
オブジェクトの反対側に移動した後にもう一度、画面の青い十字線をオブジェクトの中心にあわせて、画面をタップします。
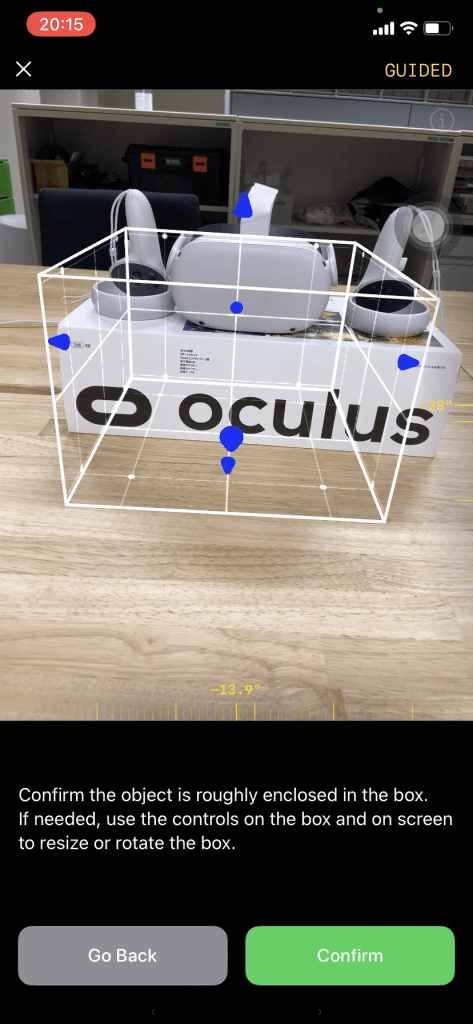
青色の矢印や黄色いメジャーをスライドさせて、白いワイヤーボックスのサイズと向きを調整して、オブジェクトが白いワイヤーボックスの中に収まるようにします。
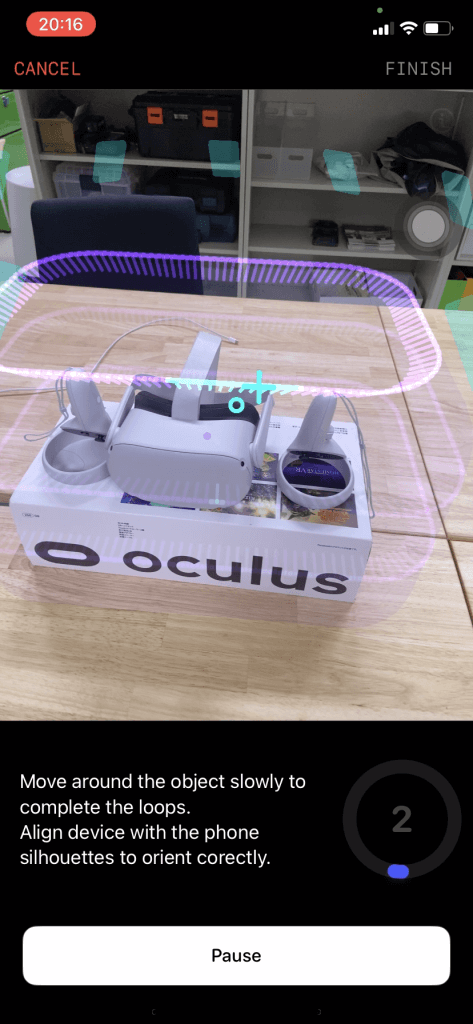
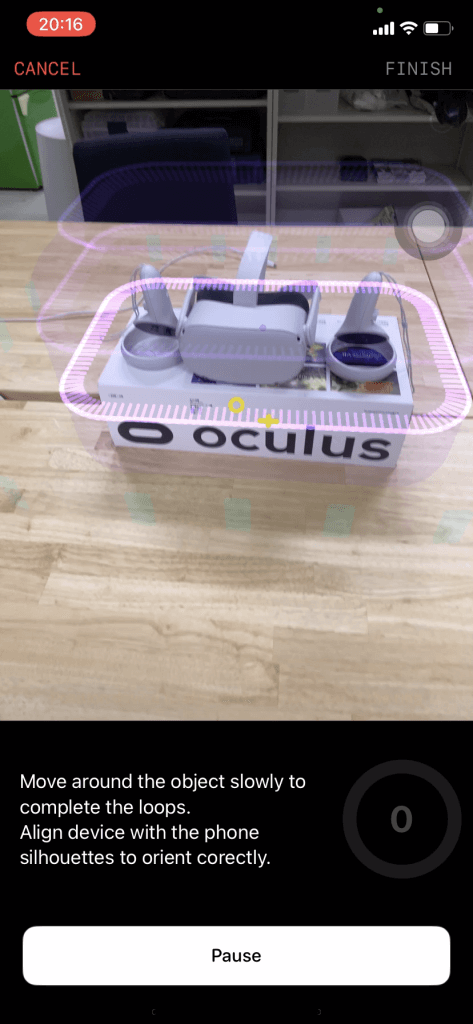
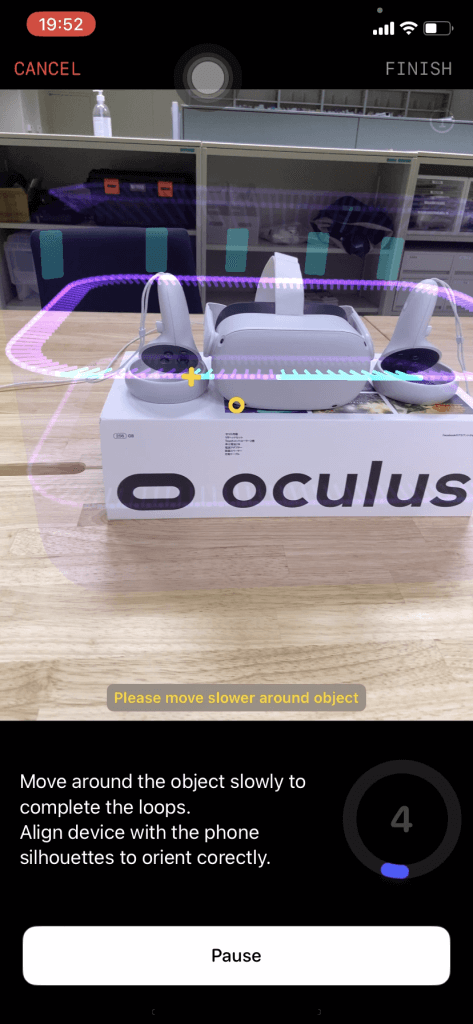
オブジェクトの周りをゆっくりと移動して、紫色のループ(線)を完成させます。また、デバイスを傾けて、青色で表示されているスマホのシルエットと向きを揃えます。
スキャンシーンの注意文について
紫色のリングの周りに表示されている、青色のスマホのシルエットと一致するように、デバイスの位置や傾きを合わせて下さい。
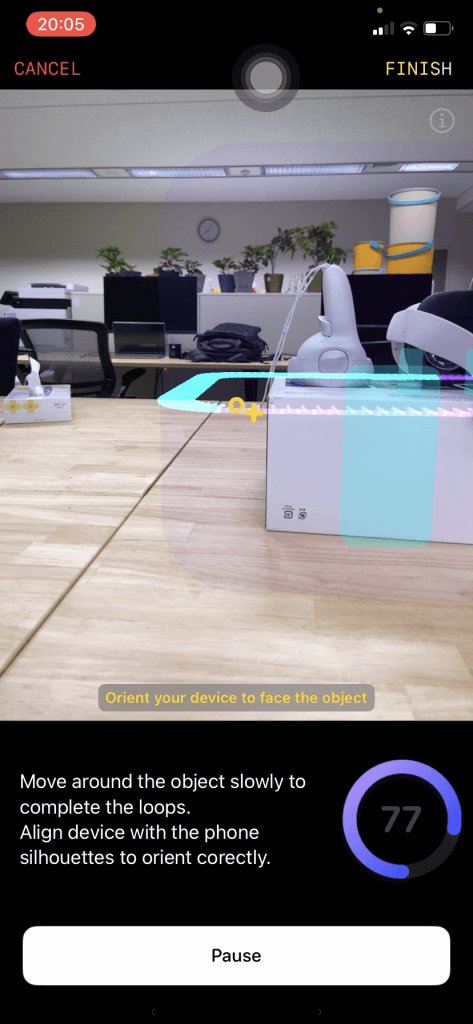
デバイスの向きをオブジェクトに向けてください。
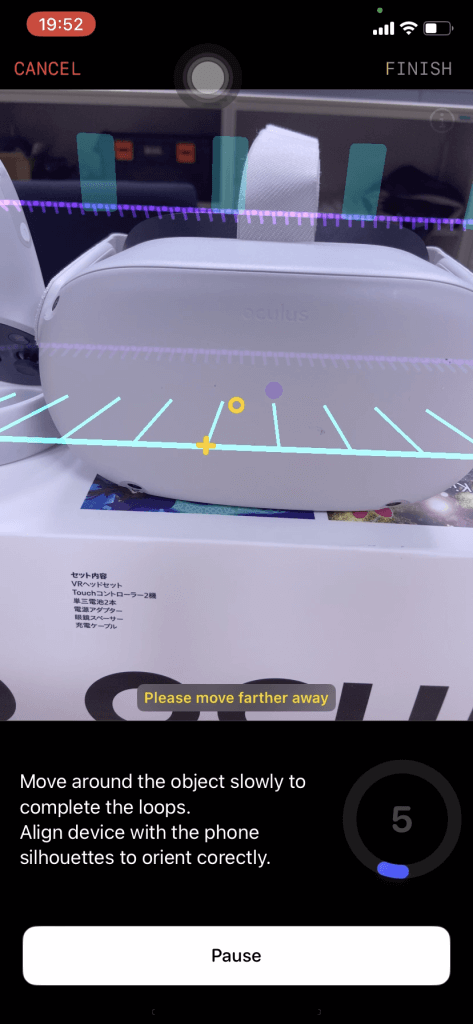
もっと遠くに移動して下さい。
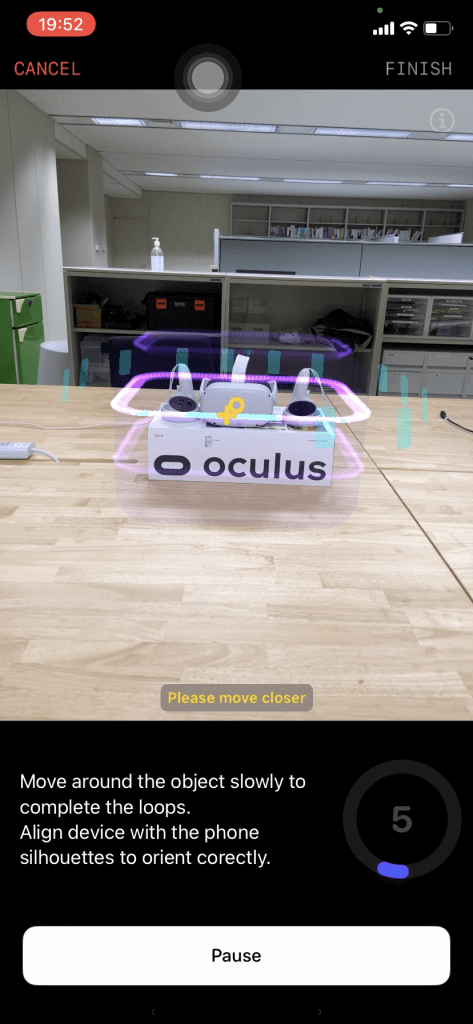
もっと近くに移動して下さい。
オブジェクトの周りをゆっくり移動して下さい。
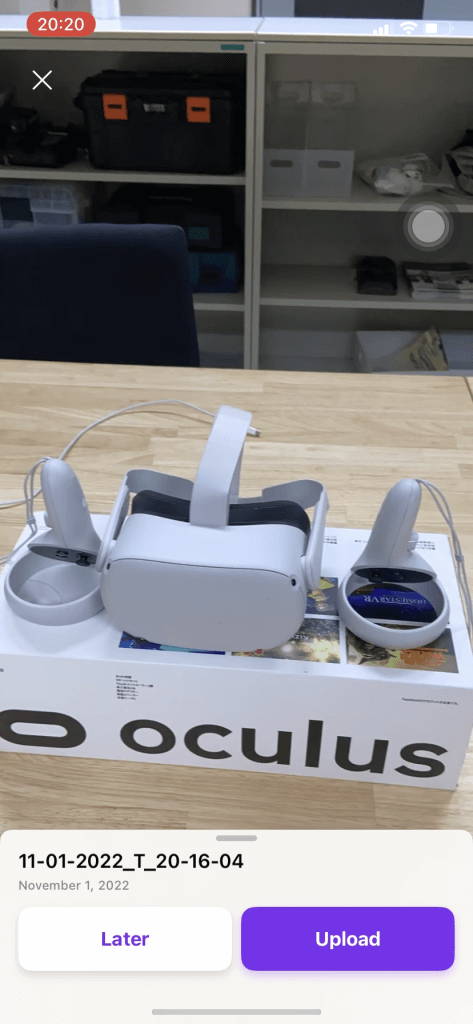
スキャン完了後
「Upload」を選択します。
右下のプログレスサークルが満たされれば、3Dモデルが完成します。
完成したモデルの確認と出力
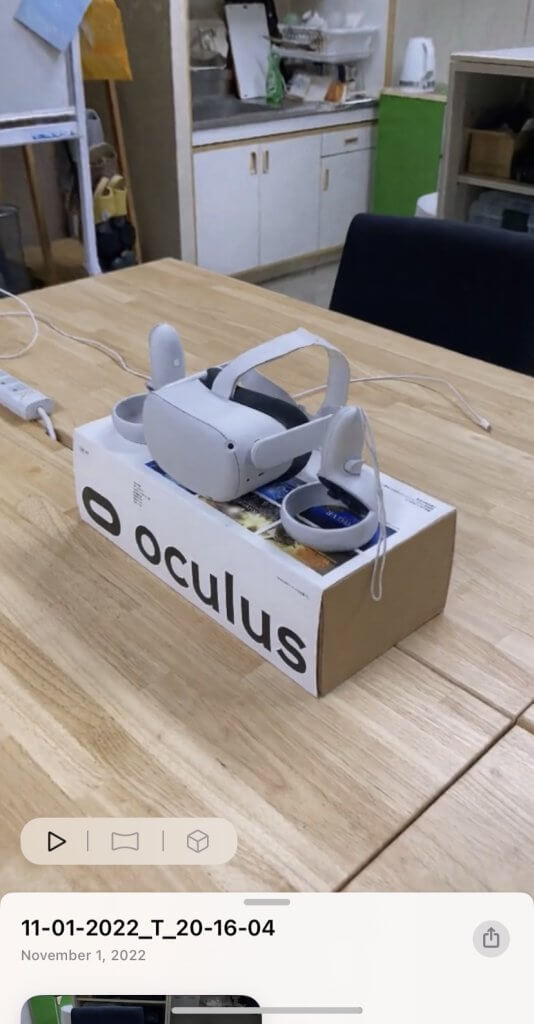
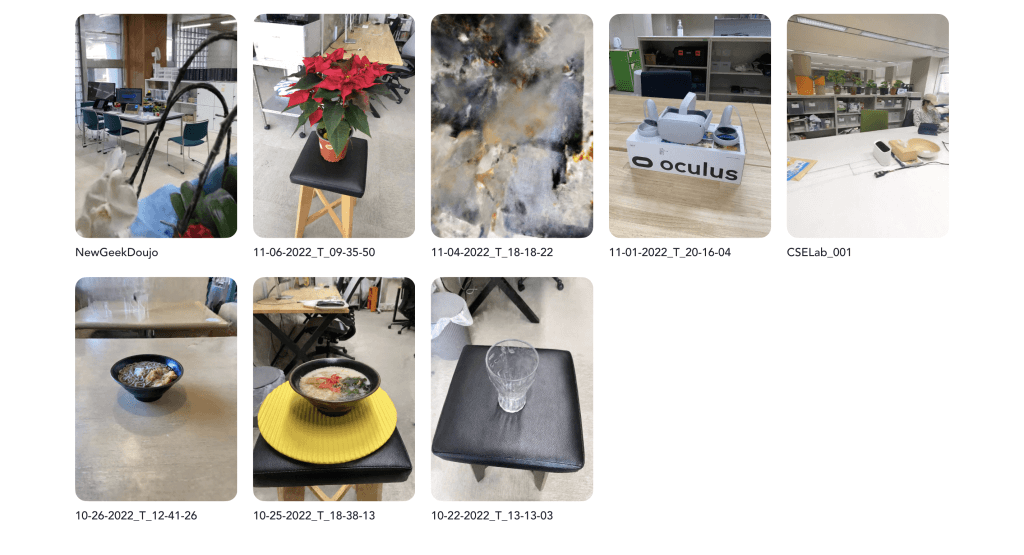
3Dモデルが完成すると、撮影したシーンのサムネイルが表示されるので、それを選択します。
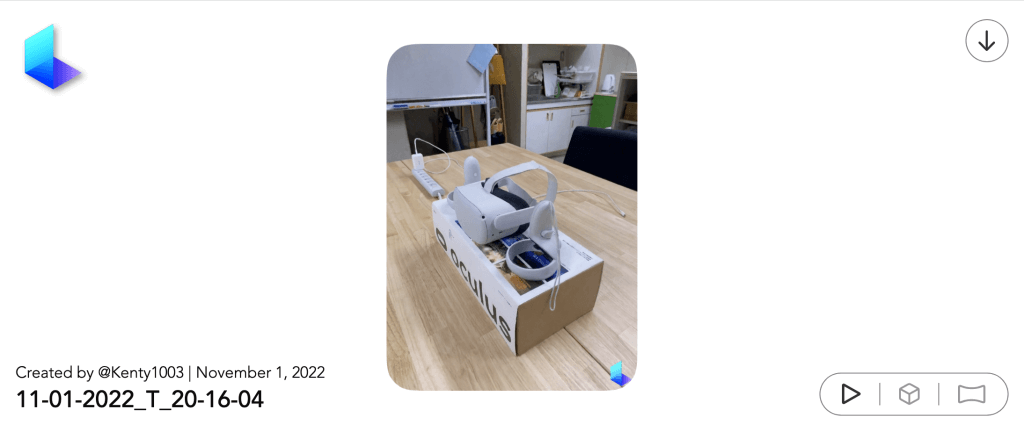
サムネイルを選択すると次のような画面になります。
このシーンでは以下を操作できます。
- 3Dシーンの動画再生
- 3Dシーンのタップ操作
- 3Dモデルのタップ操作
- 動画や3Dモデルの出力
3Dシーンの動画再生
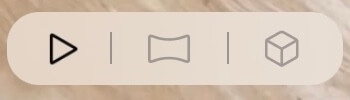
画面の左下にある3つのアイコンの内、一番左のアイコンを選択すると、3Dシーンの動画が再生されます。
3Dシーンのタップ操作
画面の左下にある3つのアイコンの内、真ん中のアイコンを選択すると、3Dシーン内をタップ操作で、ぐるぐる確認できるようになります。
3Dモデルのタップ操作
画面の左下にある3つのアイコンの内、一番右のアイコンを選択すると、3Dモデルをタップ操作で確認できるようになります。
このモードでは3Dモデルの上部を確認できたり、ズームインやズームアウトが出来ます。
また、このモードになるとアイコンが2つ追加されます。黒塗り四角形のアイコンを選択すると背景も表示されるようになり、一番右にある点線で表示された四角形のアイコンを選択すると、オブジェクトの形の情報(メッシュ)が表示されます。
動画や3Dモデルの出力
下にタブが表示されている状態で、そのタブを下から上にスワイプすると、出力の選択ができるようになります。
「Cinematic Render」を選択すると、3Dシーンの動画を写真フォルダに保存することができ「Low-Poly Diffuse」などを選択すると、対応したファイル形式のものが出力されます。
Web版のLuma AIの使い方
Luma AIの公式ホームページで「login」を選択すると、AppleIDのサインインを求められるので、登録したAppleIDでログインしましょう。
ログインに成功すると今まで撮ってきたモデルのサムネイルが表示されます。
完成したモデルの確認と出力
確認したいモデルを選択すると、3Dシーンが表示されます。
基本的な操作はスマホと同じなので、説明は省きます。
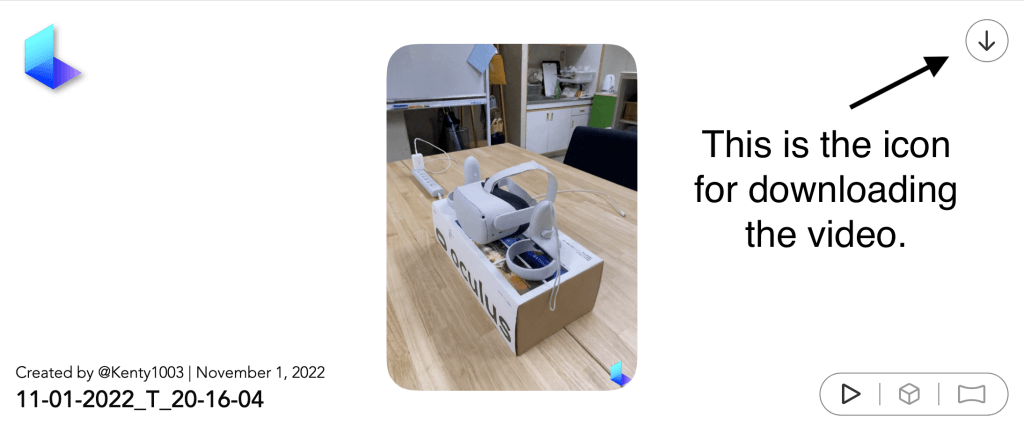
動画の出力
3Dシーンの動画を保存したい場合は右上のアイコンを選択します。
3Dモデルの出力
3Dモデルを出力したい場合は、モデルのサムネイルが表示されている状態で、出力したいモデルにカーソルを重ねて、ダウンロードアイコンを選択すると出力できるようになります。
動画から3Dモデルの作成
モデルのサムネイルが表示されている状態で、ページ右上の「create new」 を選択すると、自身の動画をから3Dモデルを作ることが出来ます。
3Dモデルの編集
Luma AIで出力した3Dモデルを編集して、要らないところを削除します。
今回はOBJファイルをBlenderで編集していきます。
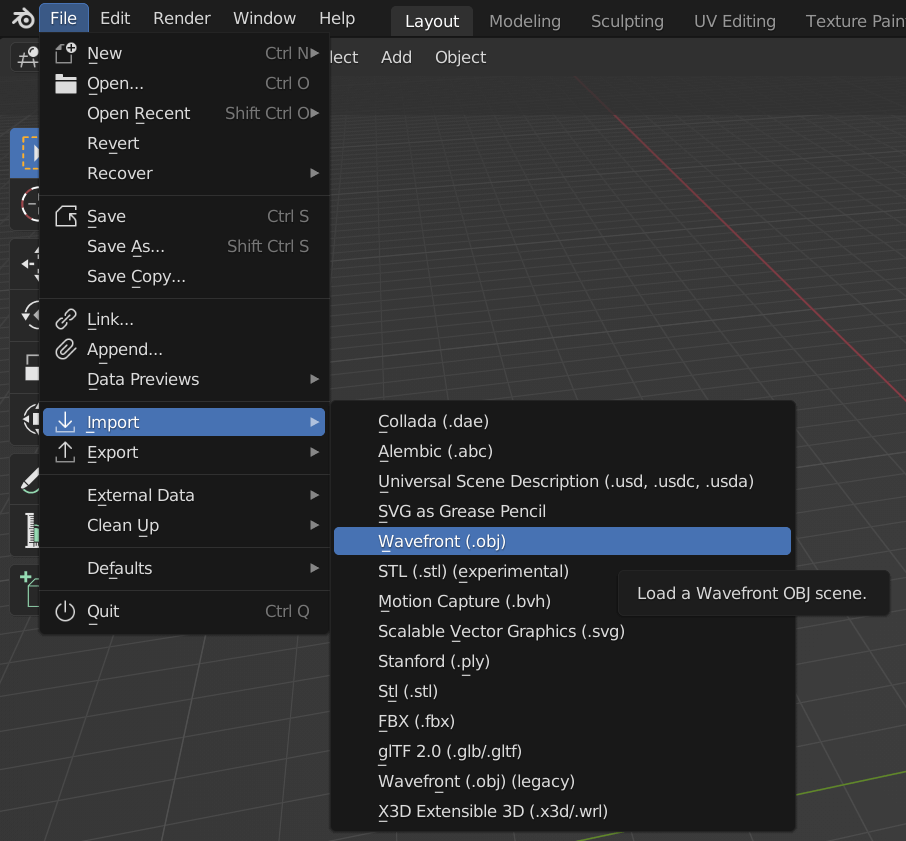
まずは、Blenderを起動して、OBJファイルをインポートします。
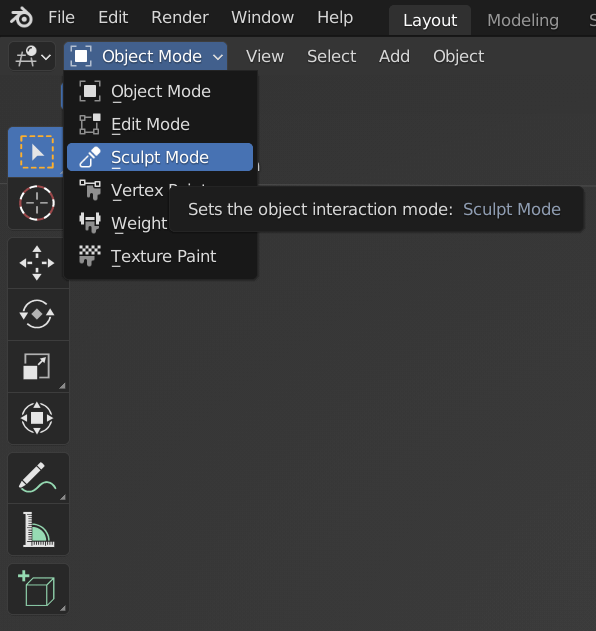
OBJファイルを開いたら、モードを「Object Mode」から「Sculpt Mode」にします。
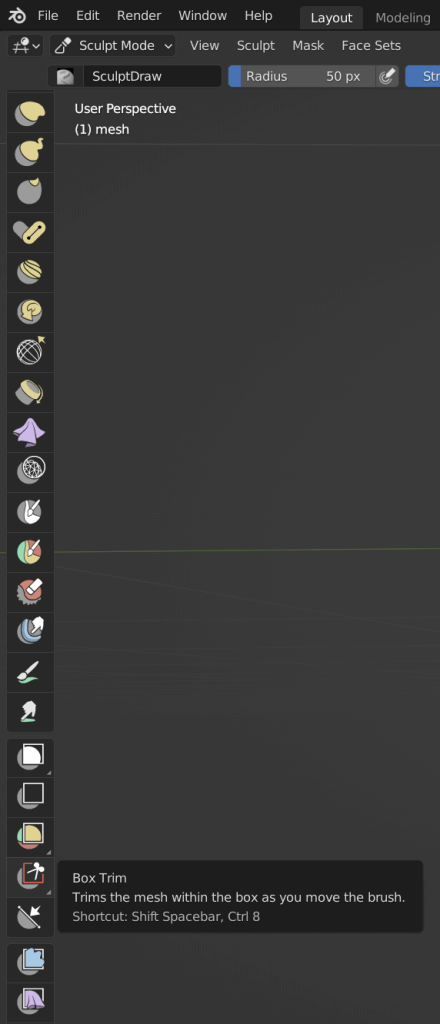
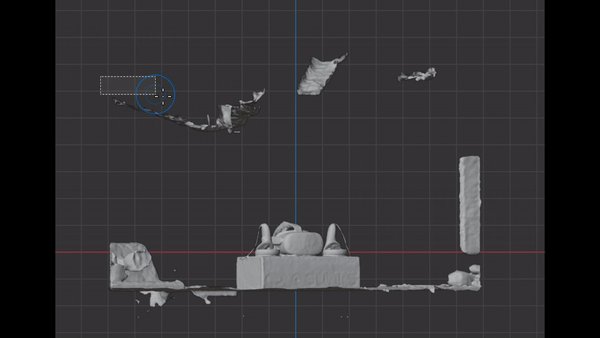
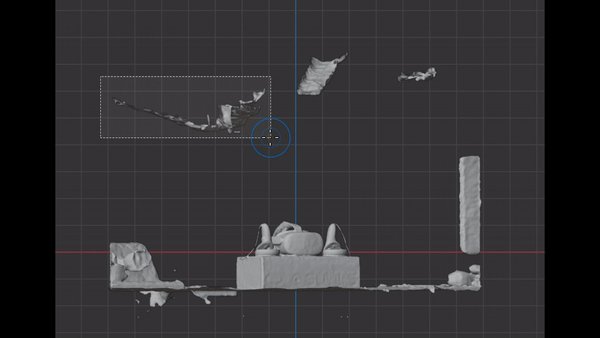
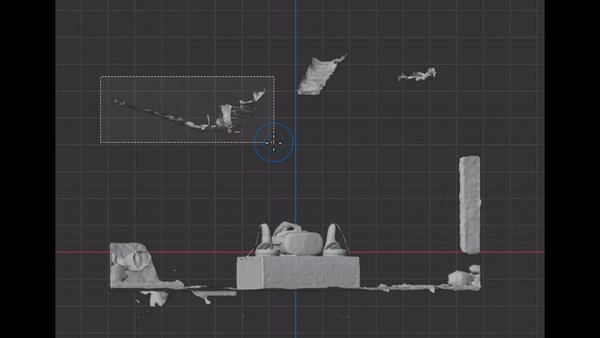
左側に表示されるアイコンの中から「Box Trim」を選択します。
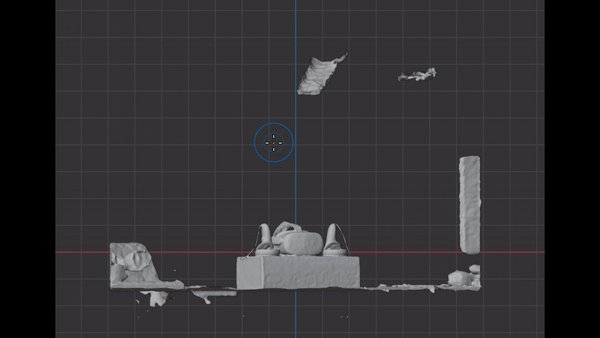
インポートした3Dオブジェクトの中で、不要な部分をドラッグで選択して削除します。
上記の動画ではすぐに削除出来ていますが、実際はもっと時間がかかる点をご留意下さい。
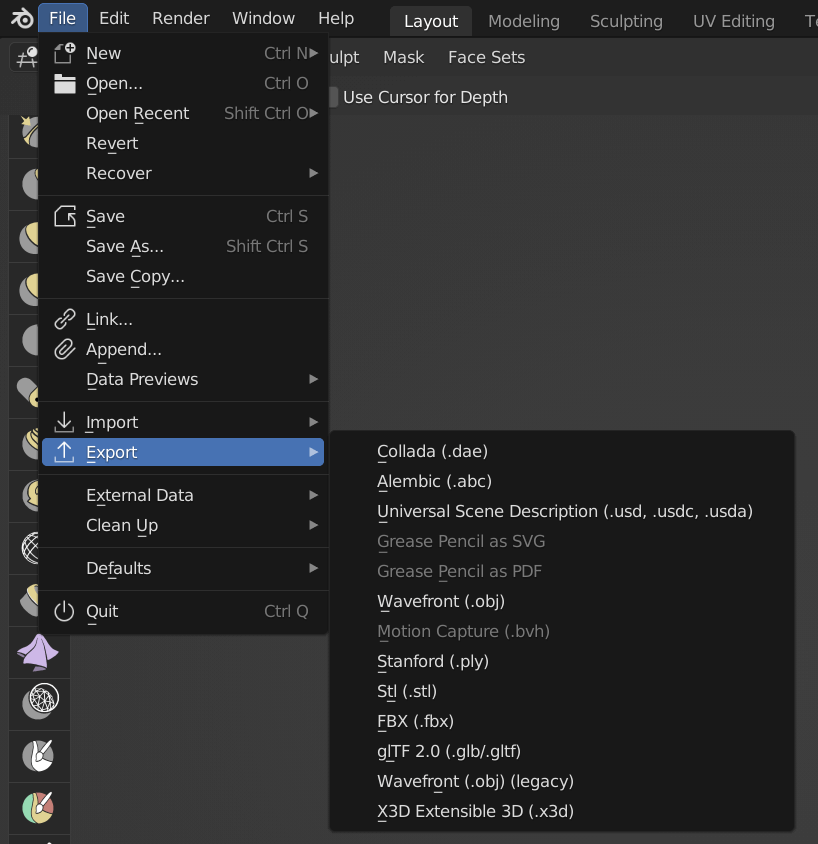
編集が完了したら、好きなファイル形式で出力します。
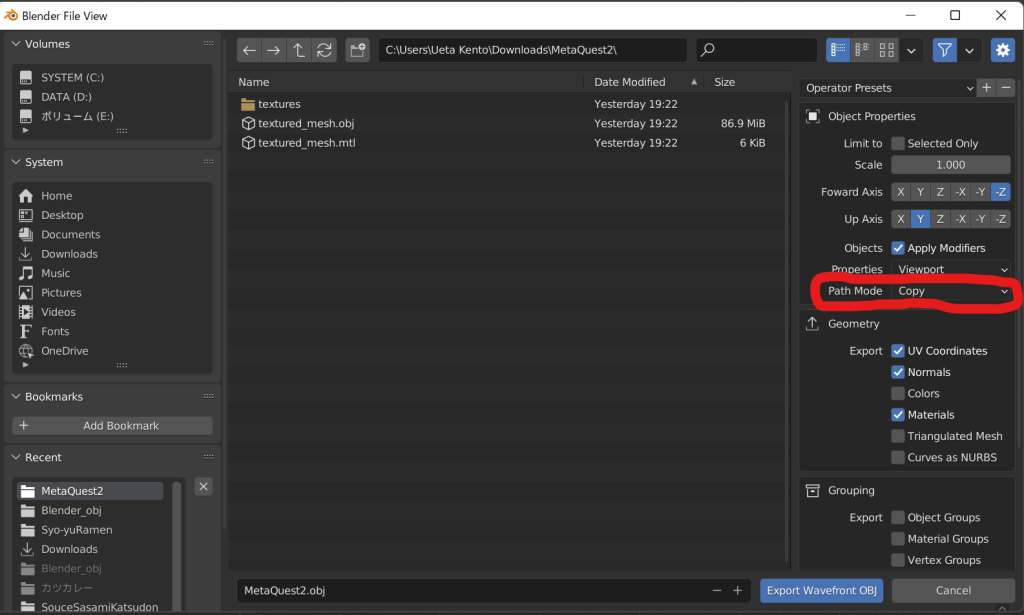
今回はOBJファイルで出力します。
OBJファイルで出力する際は、テクスチャも出力したいので、「Path Mode」を「Copy」にして下さい。
注意点
Box Trimをしたときに、変な色の物体が現れる時があります。
その時は「Edit Mode」に切り替えて、面選択をできるようにし、要らないところを全て選び、最後に「X」キーで削除しましょう。
STYLYにアップロード
Blenderの出力が完了したら、3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYにモデルがアップロードされれば、この記事でやることは終了です。
最後まで読んでいただきありがとうございました。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki