VRやARの作品を制作していると、デバイスの処理能力にあわせてコンテンツのクオリティを変更しなければならない時があると思います。
「LOD」という方法を使うと、描画されるデータのクオリティをあまり落とさずにシーンを軽量化することができます。
LODとはLevel of Detailの略で、日本語では「詳細度」のようなイメージです。
3DCGオブジェクトの描画方法をコントロールし、シーンが重くならないようにする方法です。
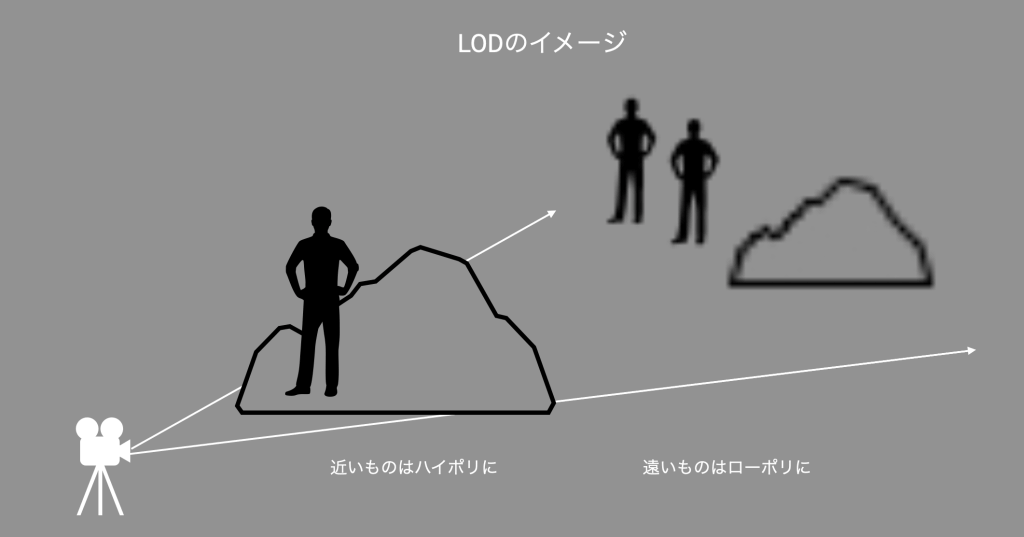
カメラから近い時にはハイポリのオブジェクトを、遠い時にはローポリのオブジェクトを描画することで、近いものは綺麗に遠いものはぼんやりと表示するといったことを設定できます。
人間の眼球の仕組みと似た処理の仕方で、上手く設定できればユーザーに違和感のない体験設計が可能です。
Unity公式の説明はこちらをご参照ください。

LODのイメージ
UnityではLODを標準でサポートしているので、簡単に設定することができます。
この記事では、UnityでのLODの設定のほか、STYLYで設定する場合に調整するべき項目についても紹介します。
LODの設定の準備をしよう
まず、LODの設定をしたいオブジェクトでポリゴン数の高いものと低いものを準備する必要があります。
MAYAやBlenderなど3DCGモデルを編集するソフトを使うか、以下の記事のMeshOptimizerなどUnityでポリゴン数を変更するAssetを使いましょう。
LODを設定するのにおすすめのオブジェクトは、ユーザーの近くで綺麗に見せたいハイポリのオブジェクトです。
ハイポリのオブジェクトのポリゴン数を下げる方がポリゴン数を削った表示をしても見た目が安定するためです。
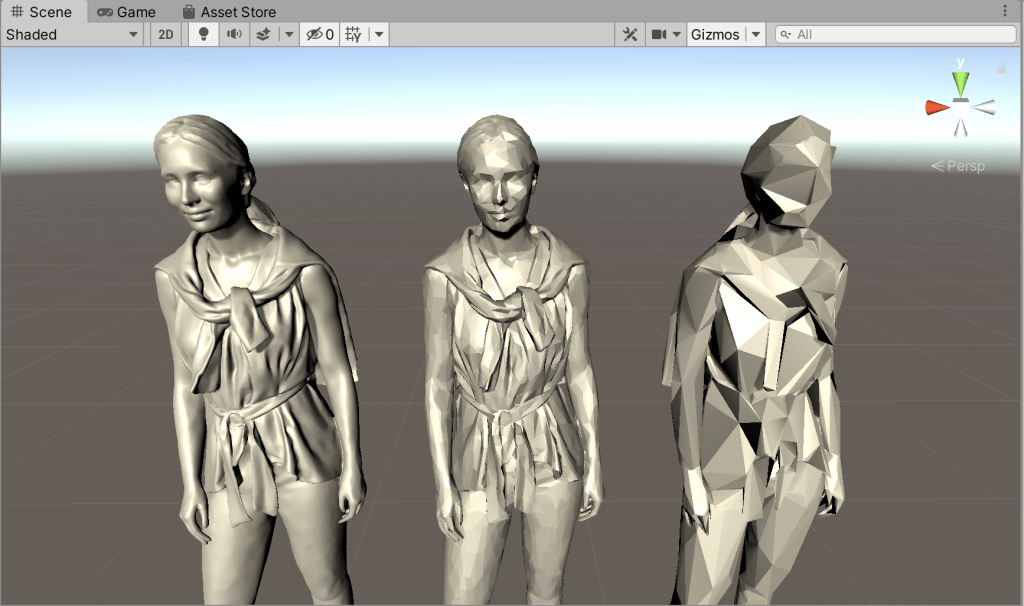
今回は女性のモデルを3段階のポリゴン数で準備してみました。

ポリゴン数が違う同じモデル

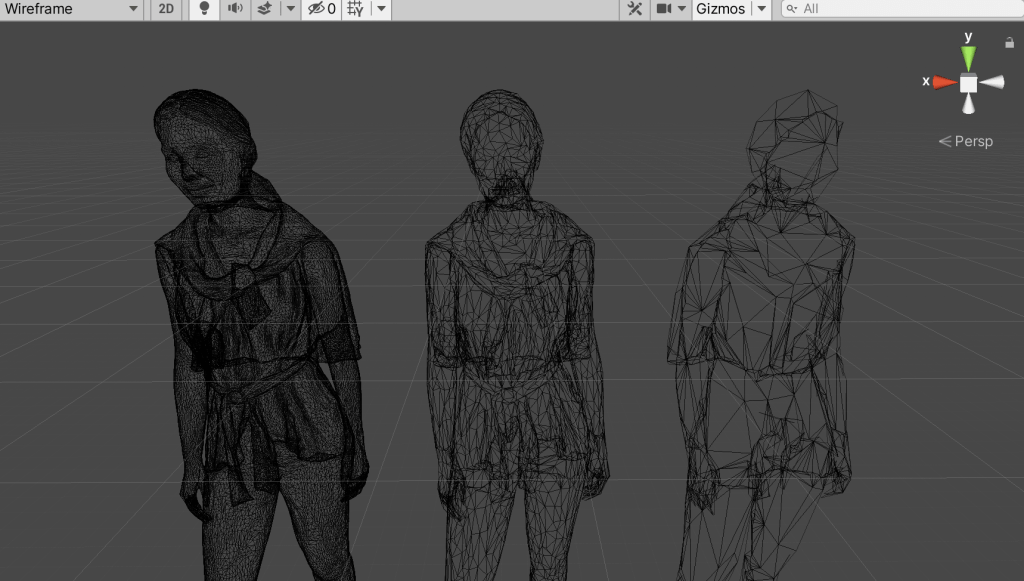
ワイヤーフレーム表示で見たポリゴン数の違い
またこの時、LODを設定するオブジェクトは、空のGameObjectの子オブジェクトに設定しておきましょう。分かりやすいように空のGameObjectを「models」という名前に変更しています。

親子関係のイメージ
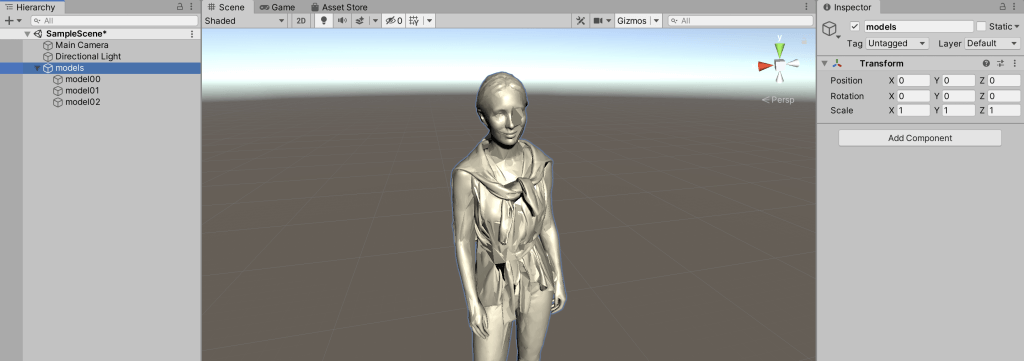
これら3つのオブジェクトの位置を全て等しくして重なるようにします。
今回は、インスペクター上でトランスフォームのポジションの値を原点(0,0,0)に設定します。

オブジェクトの位置を重ねる
これで設定の準備は完了です!
LODの設定をしよう
早速LODを設定していきます。
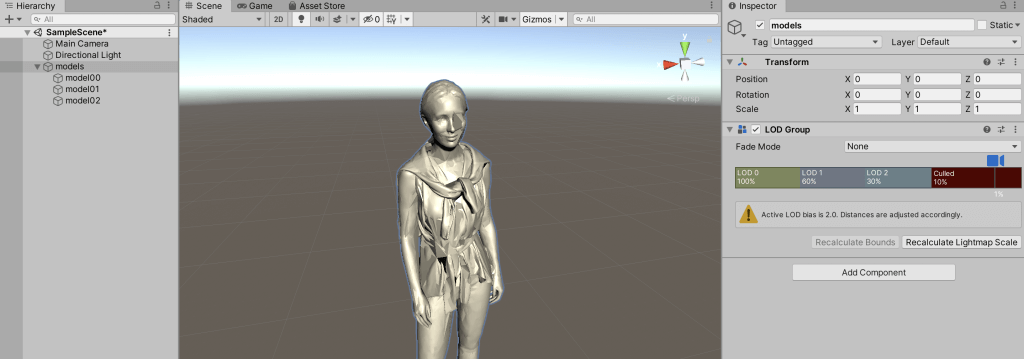
親オブジェクトになっている空オブジェクトに、「LOD Group」というコンポーネントをアタッチします。Add componentをクリックしてLOD Groupを検索・選択してください。

3つのオブジェクトを重ねる
このLOD Groupに設定を加えておきます。
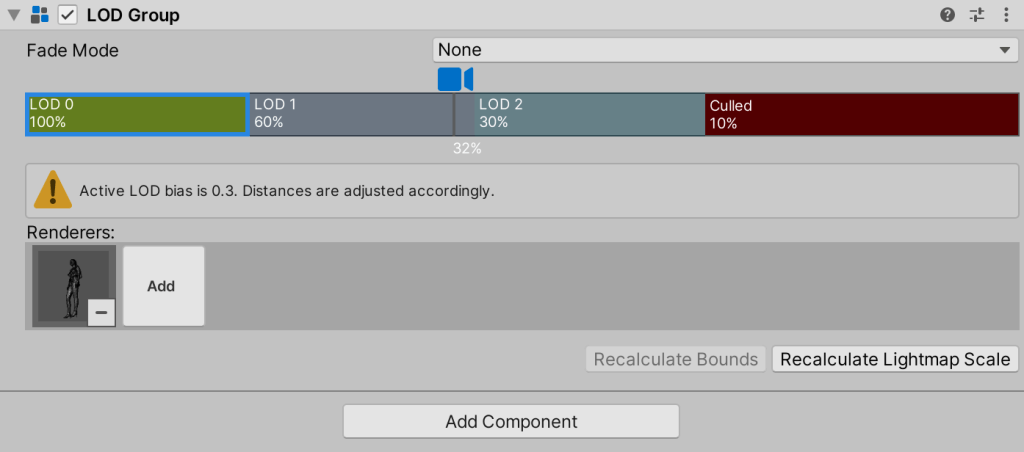
LOD Groupの「LOD 0」と書かれている緑の枠を選択すると、下に「Renderers:」という欄に「Add」という欄が出るので、そこにmodel 0 を追加します。
同様に、LOD 1とLOD 2にもモデルを設定します。
ちなみにLODよりカメラが離れて、Culledの位置にきた時にはオブジェクトは非表示になります。

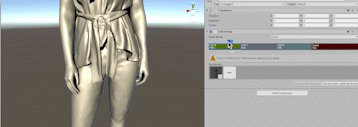
LOD 0に、一番ポリゴン数の高いハイポリのオブジェクトを設定する
これでLODは設定できました。
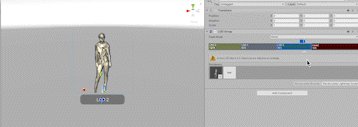
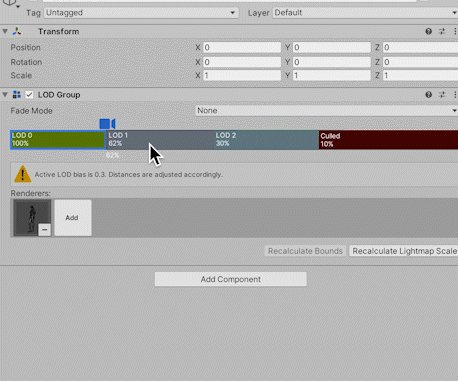
LOD Groupのコンポーネント内にあるカメラのアイコンを動かすと、実際にカメラの距離に応じてモデルの表示が変わることが確認できます。

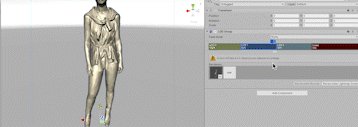
カメラの移動に合わせてオブジェクトの表示が変わる
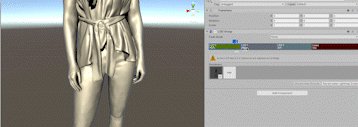
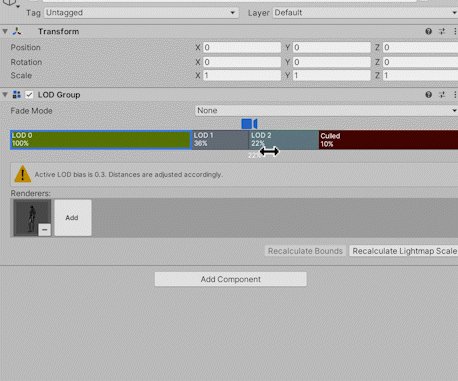
カメラがどれくらい離れるとオブジェクトが変わるようにするのかは、LOD GroupのLOD 0とLOD 1の間にあたる線を移動させることで設定できます。

カメラの距離設定
LOD Group コンポーネントの詳細説明はUnity公式のこちらをご参照ください。
LODをSTYLYで使ってVR作品を作ろう
STYLYで使う場合は、LODの設定を一部を変更する必要があります。
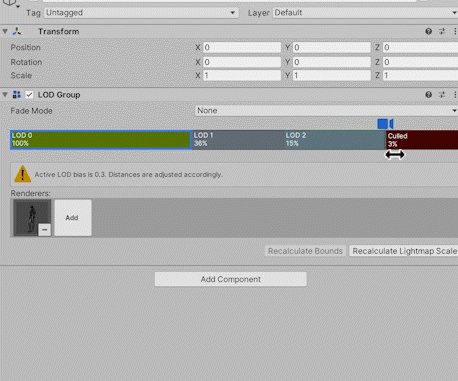
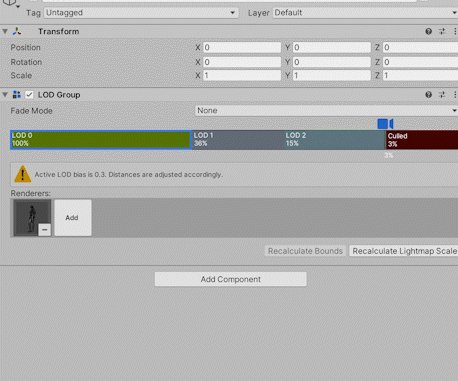
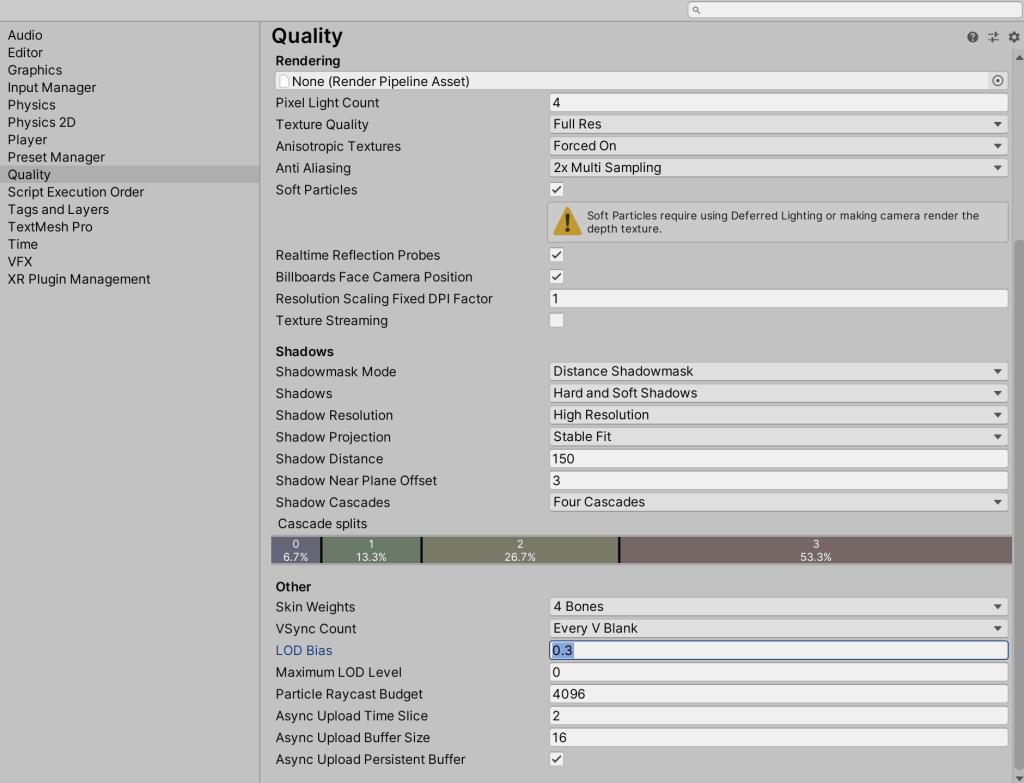
ツールバーのEdit > Project Settings > Quality カテゴリ箇所の、LOD Biasの値を扱うプラットフォームに合わせて、以下の値に設定してください。
Qualityカテゴリの詳細説明はUnity公式のこちらで確認できます。
LODBiasのプラットフォームごとの値
| Steam版 | 1.5 |
| Vive Flow / Focus | 1.0 |
| GearVR (Quest) / Pico | 0.7 |
| モバイルアプリ | 0.7 |
| WebGL (Studio / WebPlayer / WebClient) | 0.3 |

今回はLOD Biasの値を0.3に設定
これでSTYLY用のLODの設定ができました。
プレハブまたはシーンをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
LODを用いるとリアルタイムでレンダリングするものを近くのものだけにできるので、シーンが軽くなりやすく、コンテンツがカクついて体験が損なわれることを避けられ、より見せたいオブジェクトを綺麗に見せることができます。
ぜひLODを活用してリッチなモデルを用いて良いXR体験を作ってみてください!
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions