
Unityで確認
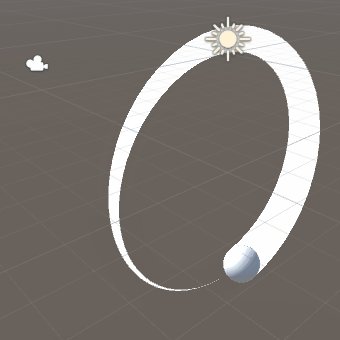
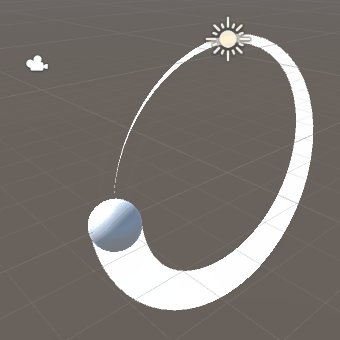
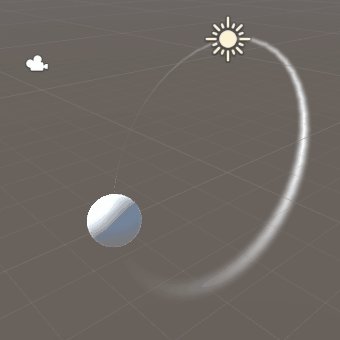
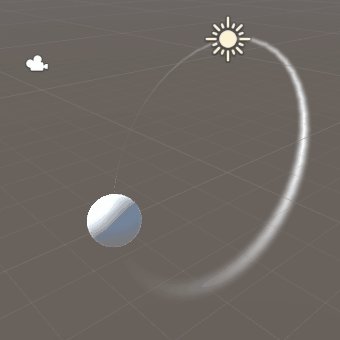
最終的にこんな感じの軌跡を描けるようになります。
マグロの軌跡を光らせてみた
以下の作品で、トビウオみたいにジャンプしているマグロが何匹かいると思います。 そのマグロ達の後ろから出ている白い軌跡が「トレイルレンダラー」です。
(画面中央の矢印ボタンをクリックするとシーンを起動できます)
今回は、このトレイルレンダラーをSTYLYで使うための手順を紹介します。
トレイルレンダラーとは?
トレイル(trail)は「何かが通った跡」というニュアンスの英単語です。「流星の尾」みたいな意味もあって、今回はそのイメージに近いかもしれません。
トレイルレンダラー(Trail Renderer)を使うと、オブジェクトが動くときに、その後ろに軌跡を生成できます。
トレイルレンダラーはUnityに標準で搭載されていますので、Assetを追加しなくても使えます。
詳しくは、Unity公式ページをご覧ください。
https://docs.unity3d.com/ja/2017.4/Manual/class-TrailRenderer.html
Unityでトレイルレンダラーを使ってみる
それでは、トレイルレンダラーの使い方を解説していきます。
球を設置する
まずは、Unityのプロジェクトを作って球を設置しましょう。

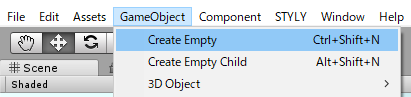
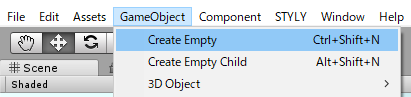
Create Emptyを選択
メニューバーの「GameObject > Create Empty」をクリックします。
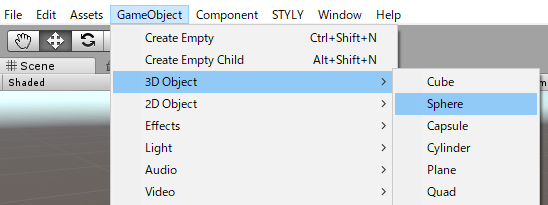
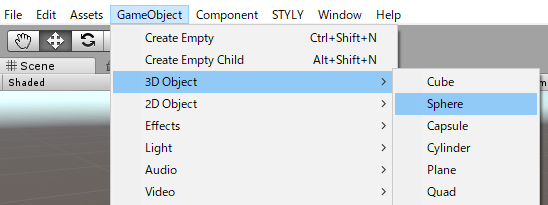
続けて、「GameObject > 3D Object > Sphere」をクリックします。

Sphereを選択
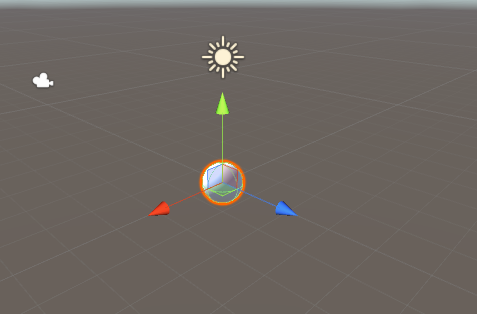
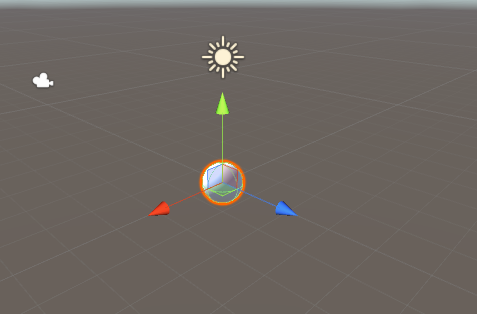
「Scene」タブを見てください。以下のように球が原点に設置されたと思います。

球を原点に配置
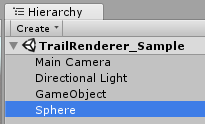
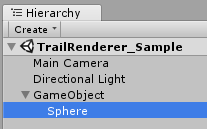
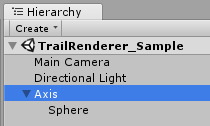
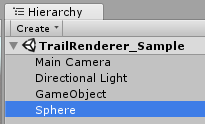
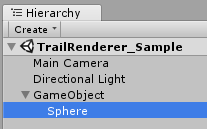
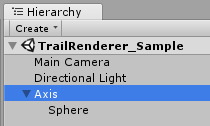
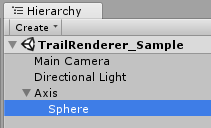
「Hierarchy」タブには以下のように「GameObject」と「Sphere」が追加されたと思います。

Hierarchyウィンドウを確認
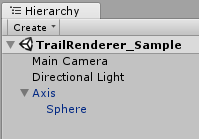
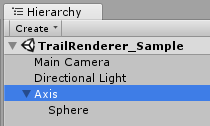
以下の図のように「Sphere」が「GameObject」の配下となるようにしてください。

SphereをGmaeObjectに格納
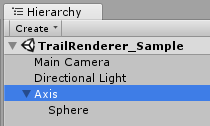
名前が「GameObject」のままだと、わかりにくいので、以下のように「Axis」に名前を変更しましょう。

Axisに名称変更
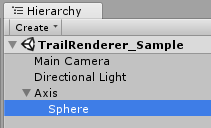
再び「Sphere」を選択し直します。

Sphereを選択
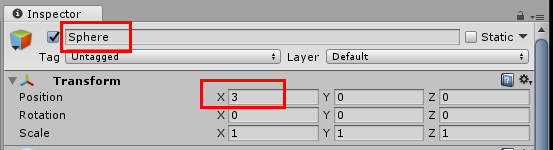
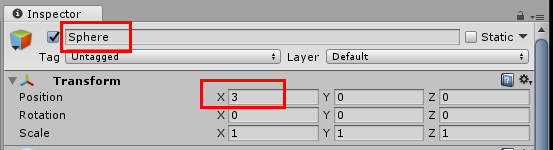
「Sphere」を選択した状態で「Inspector」タブの「Transform > Position> X」を3に変更してみましょう。変更するのは「Axis」ではなく「Sphere」の位置です。間違えやすいので、ご注意ください。

SphereのPosition xを3に
以下のように球の位置が少しずれました。

球の位置がずれた
球が円運動するアニメーションを作る
次に、球を回転させるアニメーションを作りましょう。
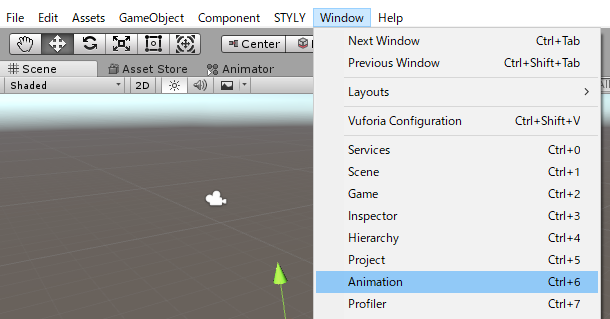
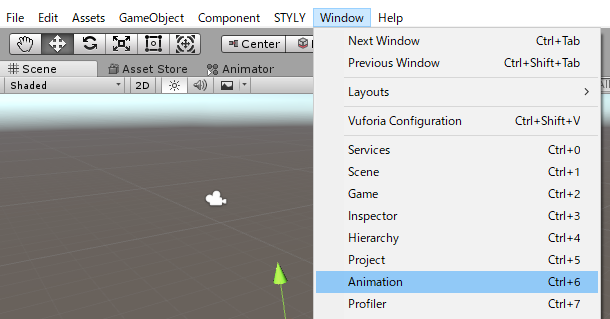
メニューバーの「Window > Animation」をクリックします。

Animationをクリック
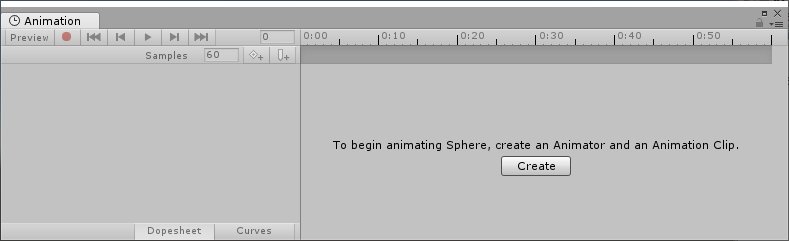
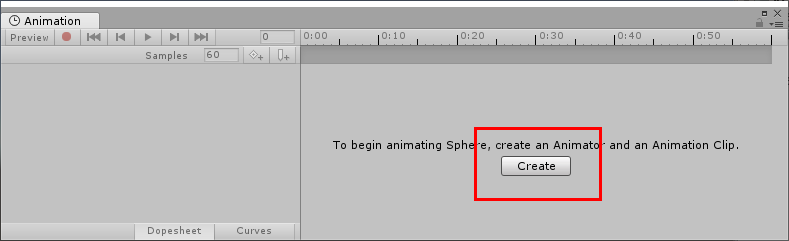
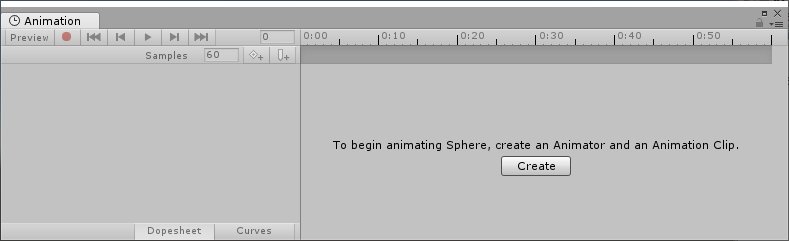
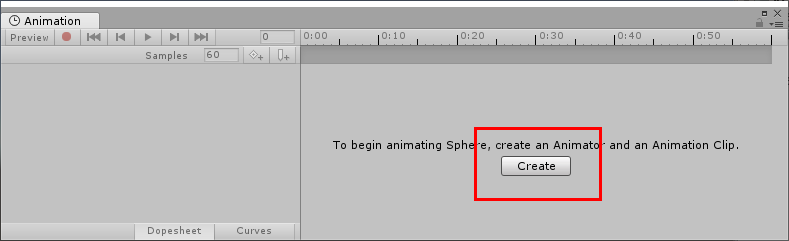
以下のような「Animation」タブが表示されたと思います。

Animationタブを表示
「Hierarchy」タブで「Axis」を選択します。

Axisを選択

Createをクリック
「Axis」を選択した状態のまま、「Animation」タブにある「Create」をクリックします。
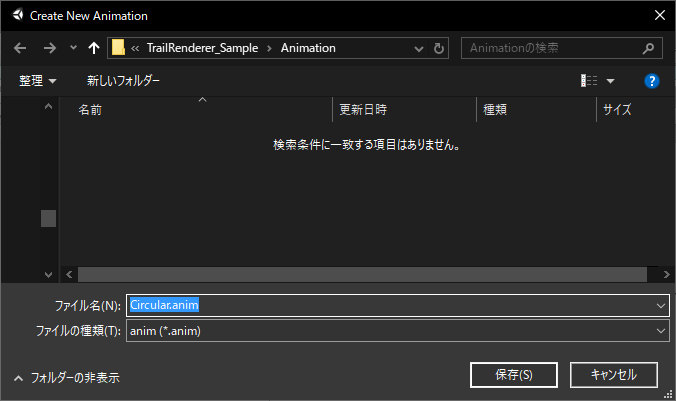
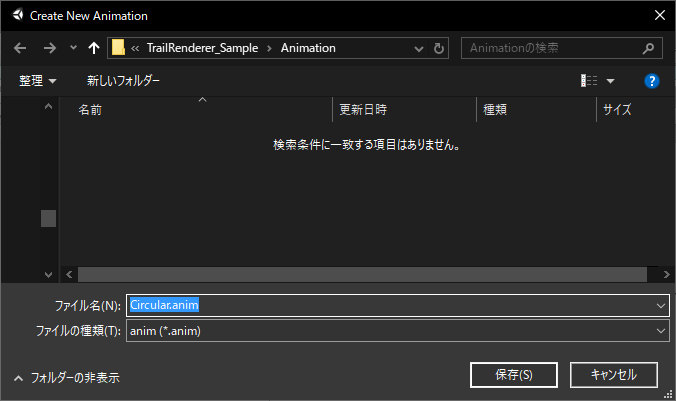
すると、以下のようなダイアログが表示されます。
適当なフォルダーに「Circular.anim」という名前で保存してください。

アニメーションファイルを保存

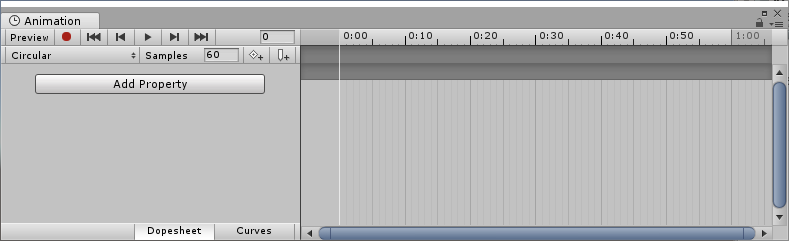
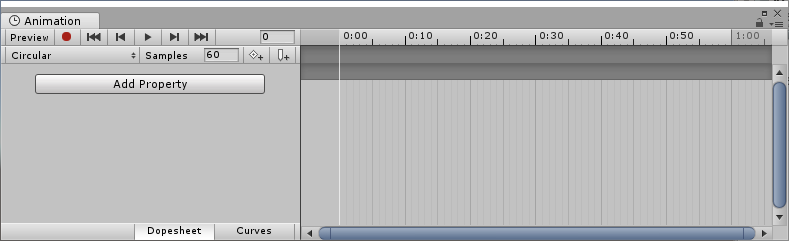
Animationタブ
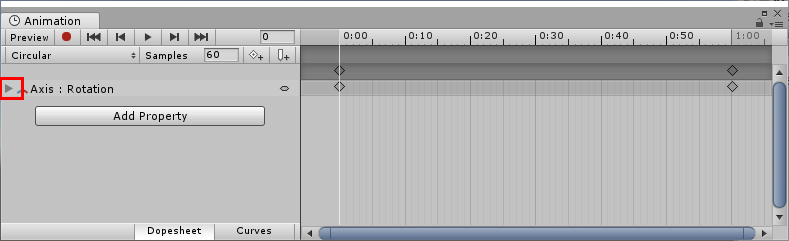
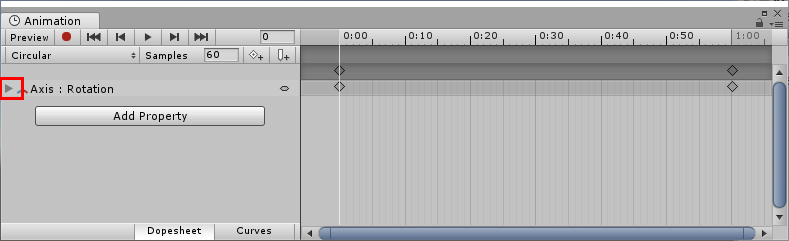
すると、「Animation」タブが以下のようになります。
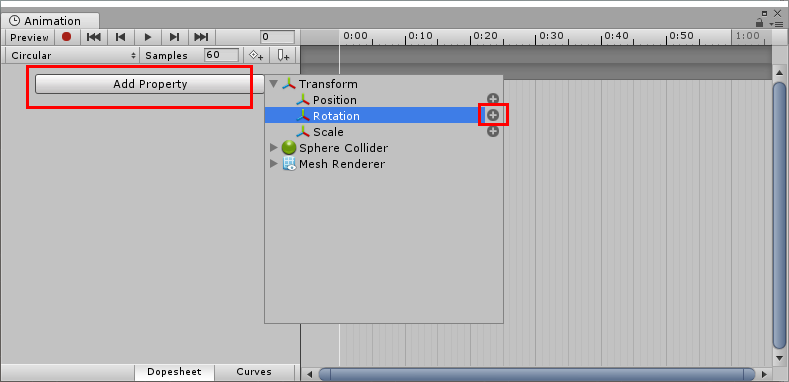
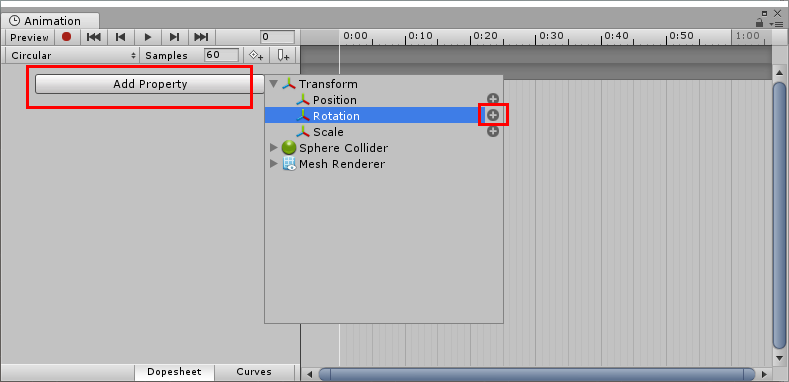
「Add Property」をクリックし、「Transform > Rotation」の右側にある+をクリックします。

Rotation右の+ボタンをクリック
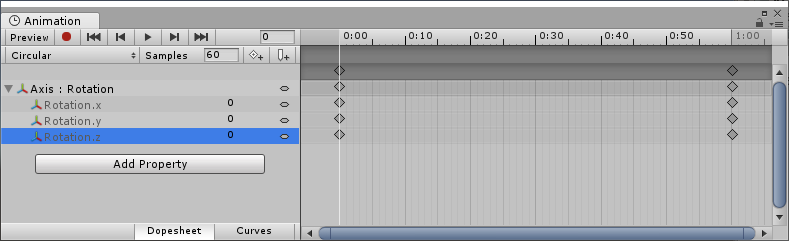
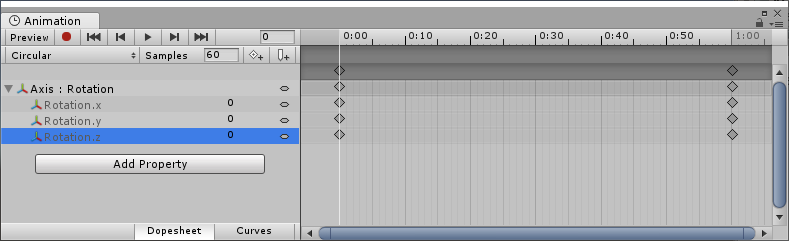
すると、「Animation」タブが以下のようになります。

「Axis:Rotation」の左の▶をクリックして、「Rotation.z」を選択します。

Rotation.zを選択
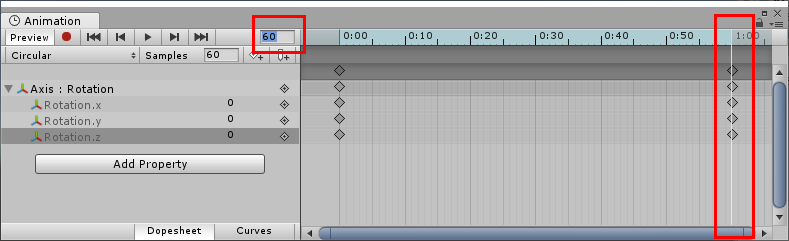
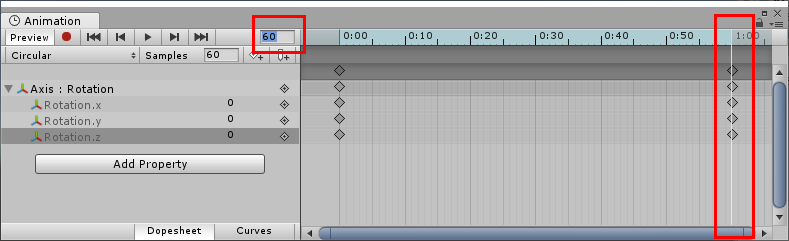
赤枠の数字を「60」に変更してEnterを押します。すると、白い縦線が「1:00」の箇所に移動します。
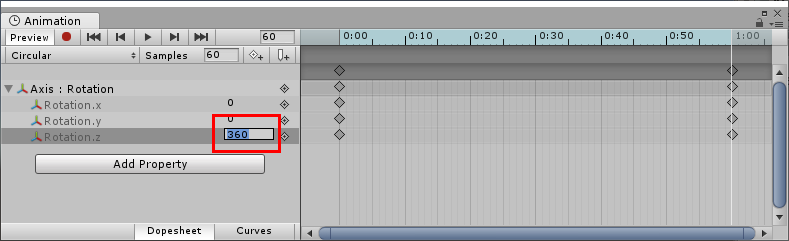
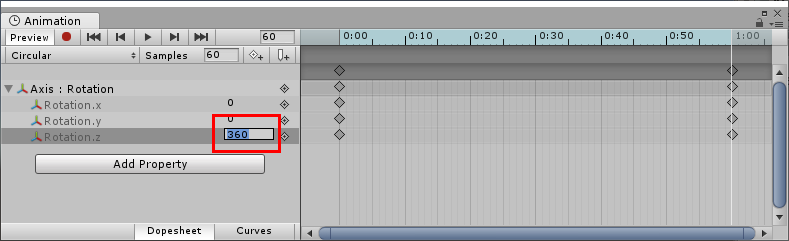
「Rotation.z」の数字を「360」に変更してEnterを押します。

Rotation.zを360に設定
ここまでできたら、シーンを実行してみましょう!

球が回転
球が円運動しました!
トレイルレンダラーで球の軌跡を描く
いよいよトレイルレンダラーの出番です。
まず、「Sphere」を選択します。

Sphereを選択
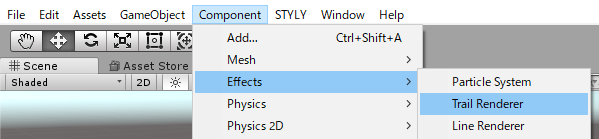
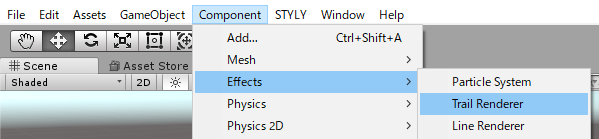
メニューバーの「Component > Effects > Trail Renderer」をクリックします。

Trail Rendererを選択
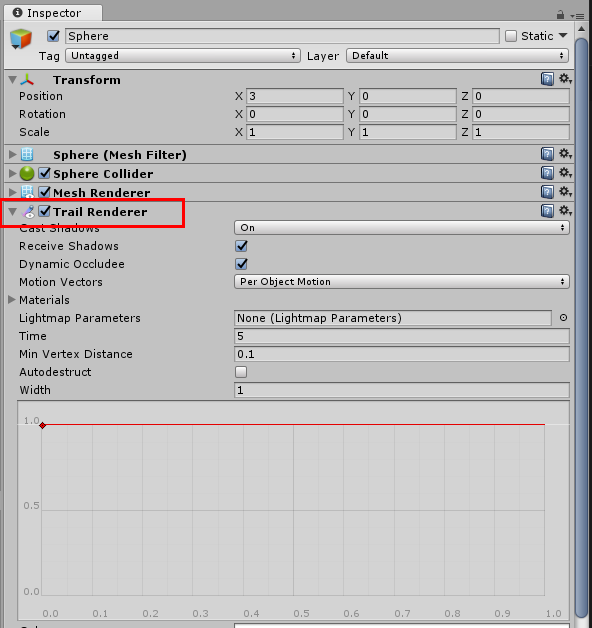
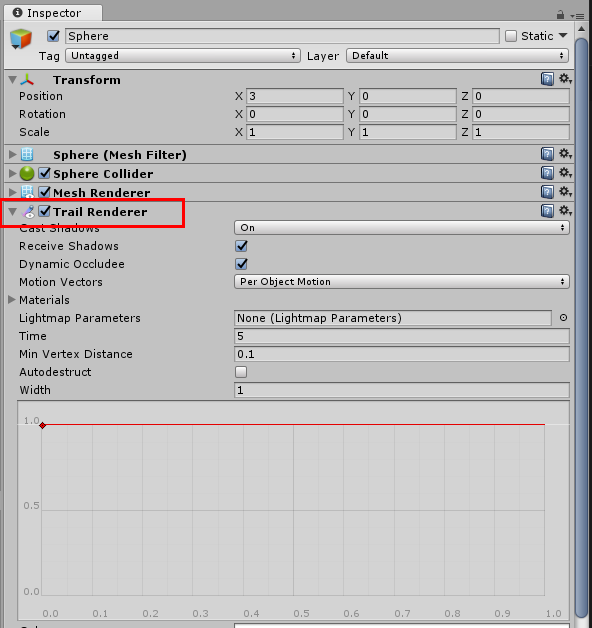
「Inspector」タブに「Trail Renderer」というコンポーネントが増えました。

Trail Rendererの設定
一度、シーンを実行してみましょう!

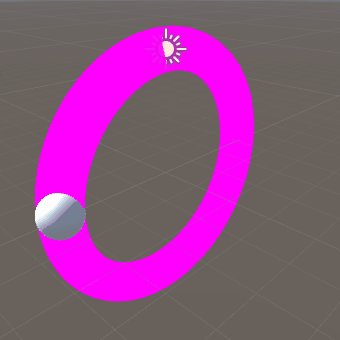
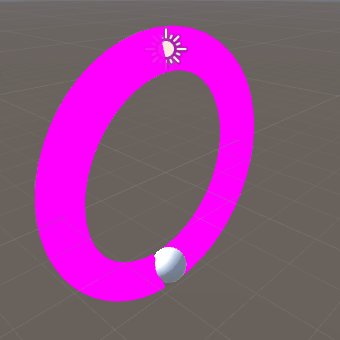
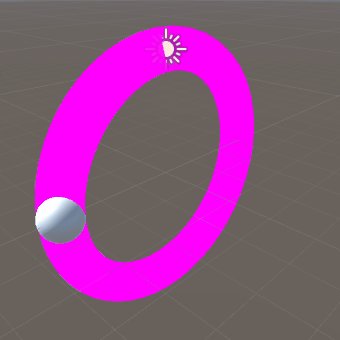
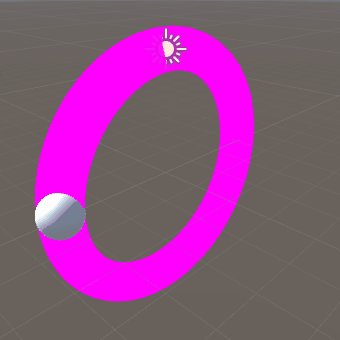
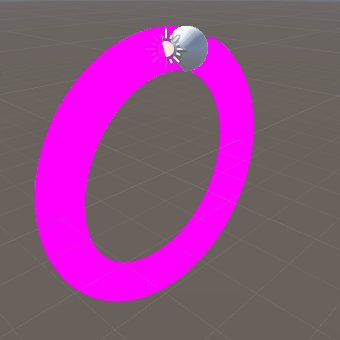
ピンクの軌跡を確認
ピンク色の軌跡が表示されました!
軌跡の寿命と太さを調整する
トレイル(軌跡)の形を整えていきましょう。
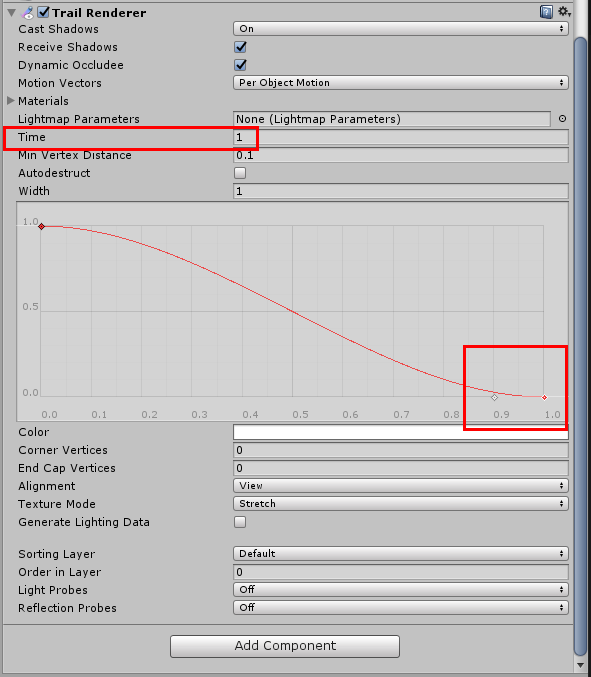
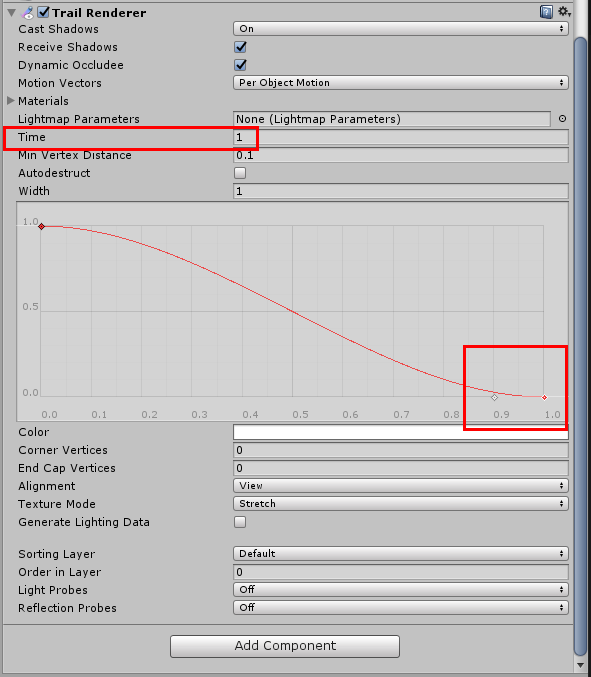
まず、「Time」を「1」にします。これはトレイルの寿命が1秒という意味です。
次に、「Width」のグラフを調整します。グラフの右下辺りをダブルクリックすると、制御点が1つ増えますので、右下ぴったりに配置します。以下の図のような感じです。

Timeを1に設定
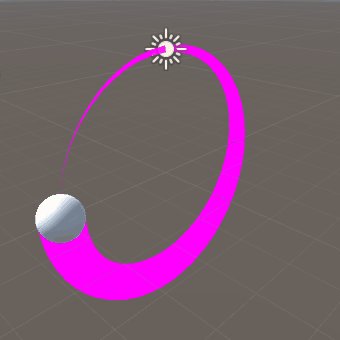
この時点でシーンを実行してみましょう!

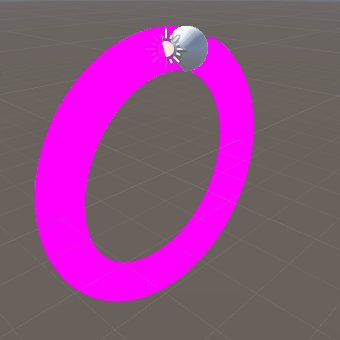
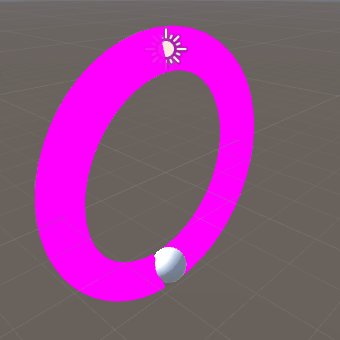
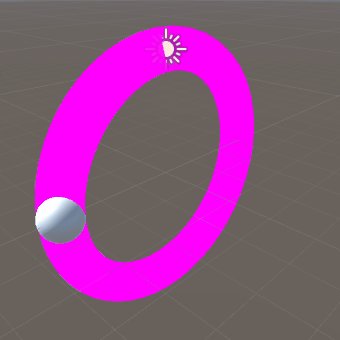
軌跡が徐々に細くなる
軌跡が徐々に細くなるようになりました!
軌跡の色を変える
軌跡の色がピンクなのは、マテリアルが未適用だからです。そこで、マテリアルを作っていきます。
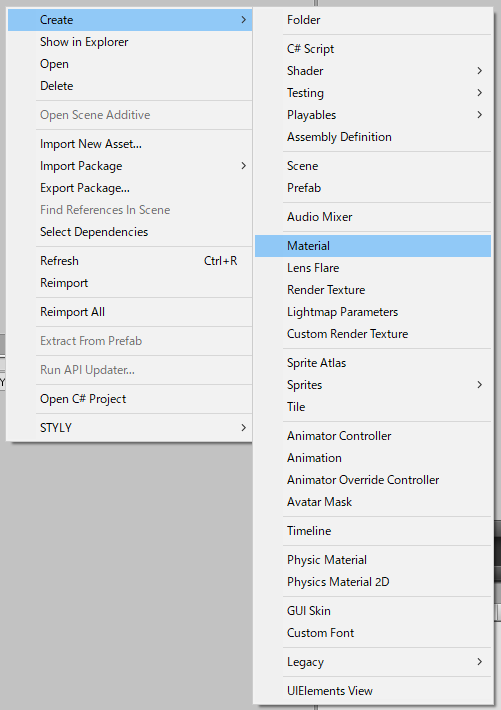
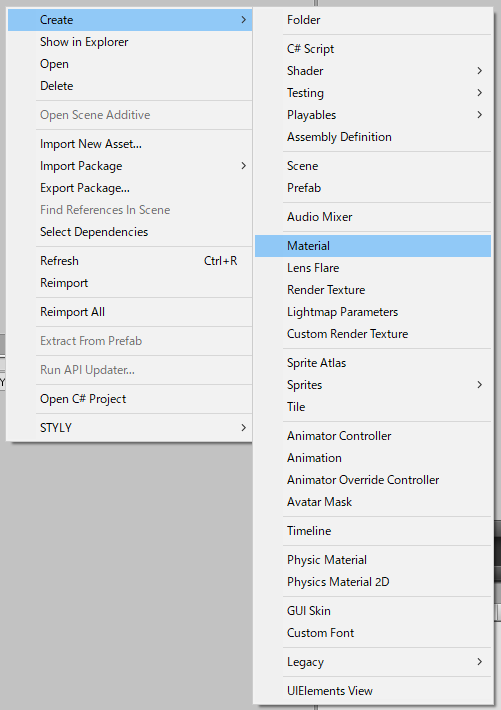
「Project」タブの適当なフォルダーで右クリックし、「Create > Material」を選択します。

Materialを選択
マテリアルの名前は「Trail」にします。

Materialの名前をTrailに変更

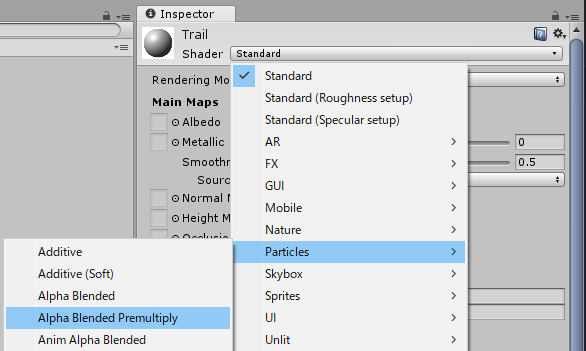
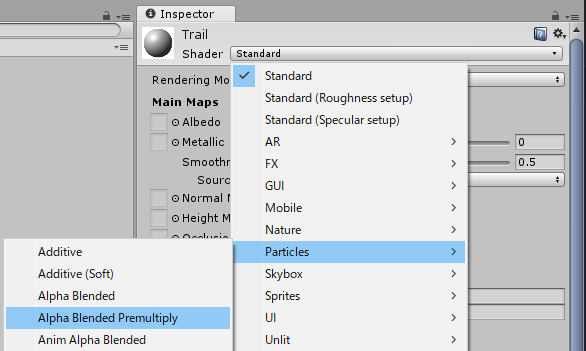
Alpha Blended Premultiplyに設定
「Inspector」タブで「Shader」を「Particles > Alpha Blended Premultiply」に変更します。
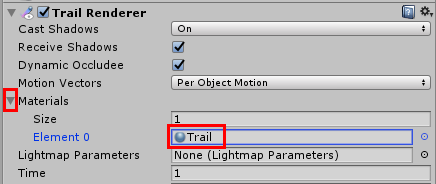
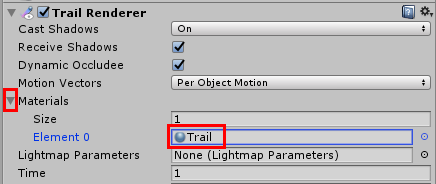
マテリアルが作成できたら、「Sphere」の「Trail Renderer」の「Materials > Element 0」にセットします。

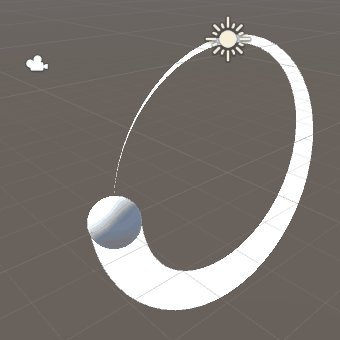
シーンを実行してみましょう!

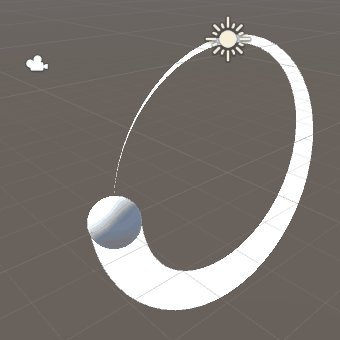
軌跡が白になった
軌跡が白くなりました!
軌跡のテクスチャを変える
軌跡のテクスチャを変えてみましょう。
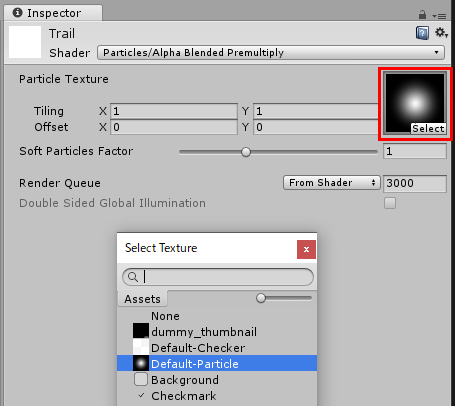
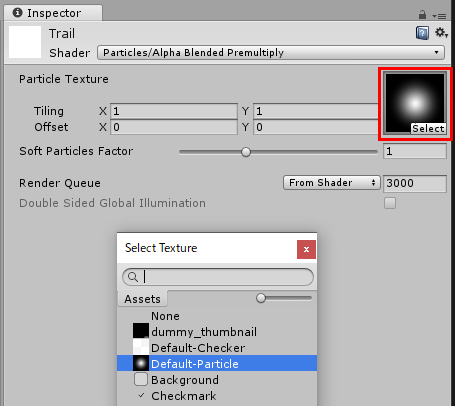
「Trail」マテリアルの「Inspector」タブで「Particle Texture」を以下の画像のように「Default-Particle」に変更します。

テクスチャをDefault-Particlに変更
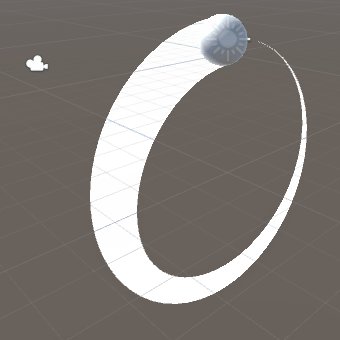
シーンを実行してみましょう!

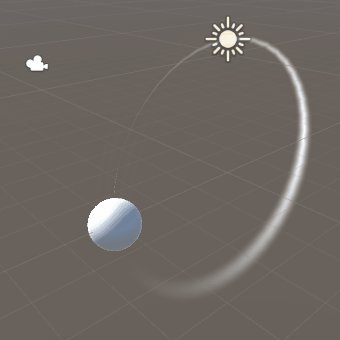
軌跡がより薄くなった
STYLYにアップロードする方法
ここまでできたら、「Hierarchy」タブの「Axis」をプレハブにして、STYLYにアップロードしてみましょう。

Axisをプレハブにする
Unityからプレハブをアップロードする方法はこちらの記事をご覧ください。
サンプルシーンを見てみる
実際に設置してみたシーンがこちらです。
球の軌跡がちゃんと表示されました!
いかがだったでしょうか?Trail Rendererを使えば、動くものに手軽にエフェクトを付けられます。ぜひ、さまざまな演出を作ってみてください。