この記事では「Materialize」という無料のツールを使って、3Dモデルのマテリアルを簡単に作る方法を説明していきます。
マテリアルとは
マテリアルは3Dモデルの表面の質感を表現するための要素です。
3Dモデルにおいてはその表面の描画となるテクスチャとともに、そのテクスチャをどのように表現するかを設定する時にマテリアルが重要になってきます。
マテリアルについては以下の記事を参考にしてください。
マテリアルを手軽に作るソフトウェア「Materialize」
マテリアルでリアルな質感を表現するにはノーマルマップ、メタリックマップといった3Dの質感を表現するための画像データを用意する必要があるので手間がかかるのですが、それをワンタッチで済ませてしまえるのが今回紹介するMaterializeという無料のソフトです(※対応OSはWindowsのみ)。
このソフトを使用して、一枚絵からノーマルマップやマテリアルマップなどを生成することができます。有名なゲームソフトの制作などでも採用されているようです。
Materializeは公式サイトから無料でダウンロードできます。
ダウンロードはサイト下部にある、「Download Materialize for Windows 64 bit」のボタンのリンクを押すと、ダウンロードができるサイトに誘導されます。
インストーラーは特になく、ZIPファイルを解凍し、中の「Materialize.exe」を実行すると起動します。
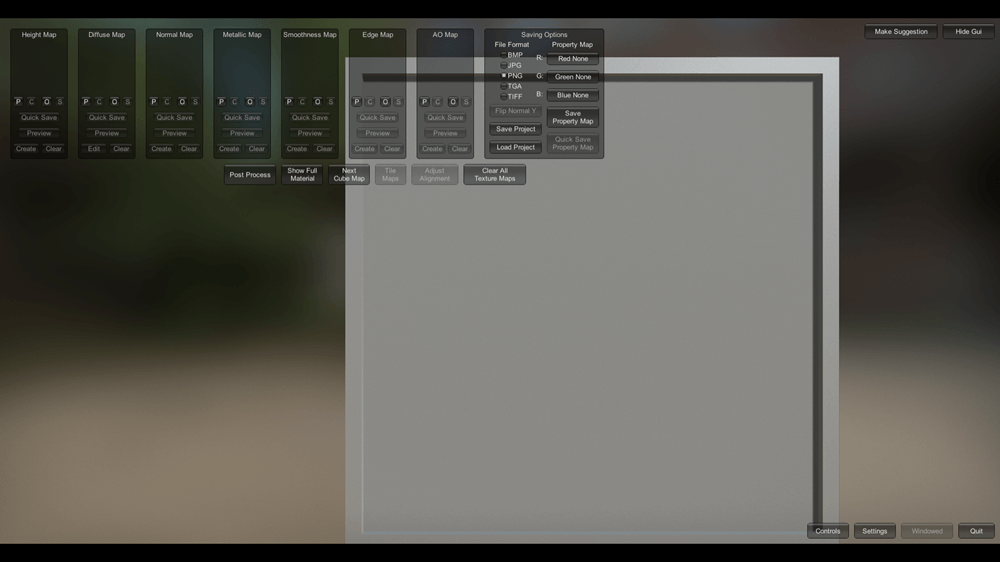
Materializeを起動すると以下のような画面が表示されます。
マテリアル作成の応用
一枚絵からマテリアルを作れるという部分から、例えば以下のような使い方が考えられます。
- 撮影した写真からマテリアルを作成する
- AIで生成したテクスチャからマテリアルを作成する
実際に使ってみる
実際に使ってみましょう。
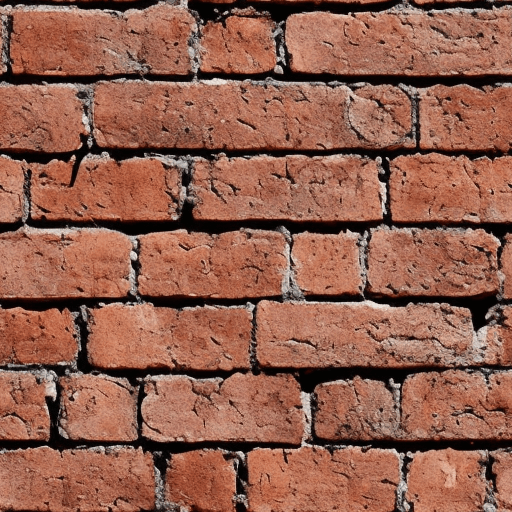
今回サンプルとして次の画像を用意しました。
こちらはStable Diffusionで生成したテクスチャ画像となります。
Stable Diffusionを使ったテクスチャを作ってみたい方は以下の記事も参考にしてください。
レンガの壁
レンガの壁を作ってみましょう。
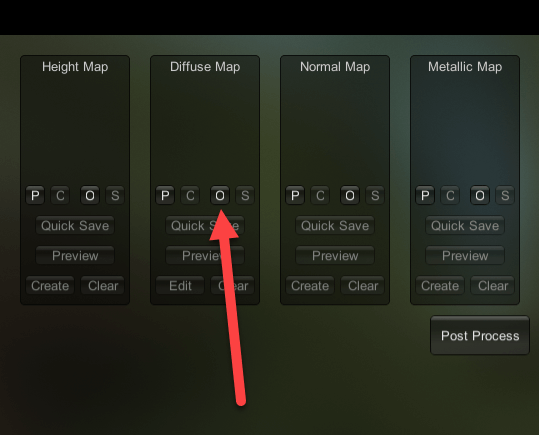
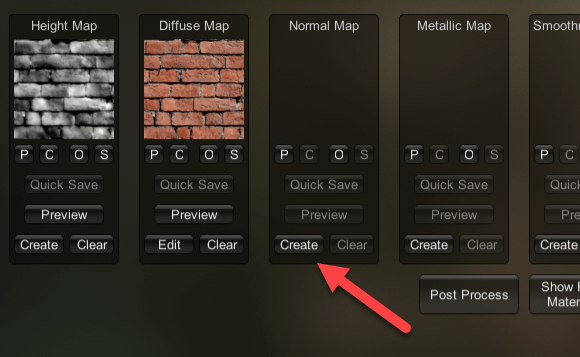
まず、「Diffuse Map」にレンガの画像を読み込みます。
「O」のボタンで画像を生成するか、または「P」のボタンでクリップボードより貼り付けることもできます。
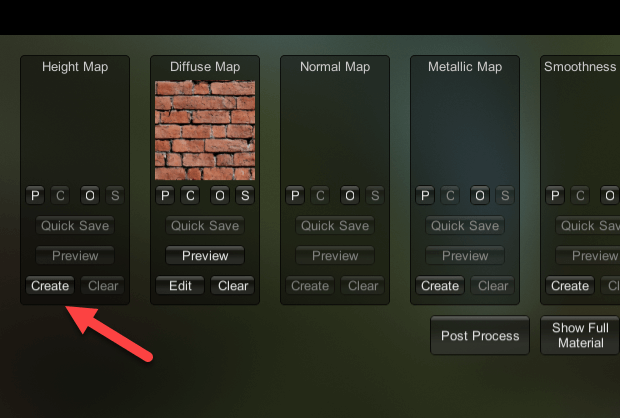
次に「Height Map」(高度マップ)を生成します。
「Create」のボタンを押してください。
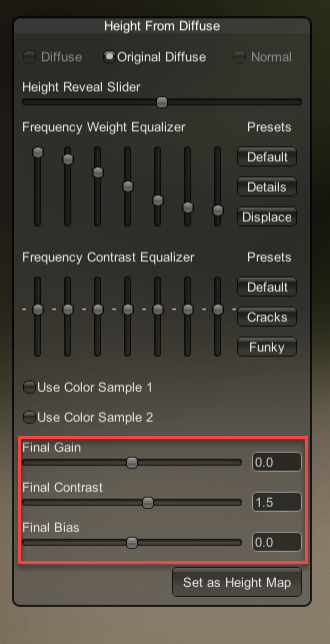
この時点で特に重要なのが、「Final Gain」、「Final Contrast」、「Final Bias」です。
これらを調整することで、どのような出力を行いたいかを決定していきます。
「Final Gain」はゲイン値(入力がどの程度の影響を与えるか)、「Final Bias」はバイアス値(明るさ)などの調整し、うまくテクスチャから高度マップを生成できるようにできるほか、「Final Contrast」で画像のコントラストを調整できます。
このコントラストの調整が非常に重要です。
マイナス値にすると反転させることができます。通常は暗い部分が低くなりますが、反対にしたい場合はコントラストを反転させます。
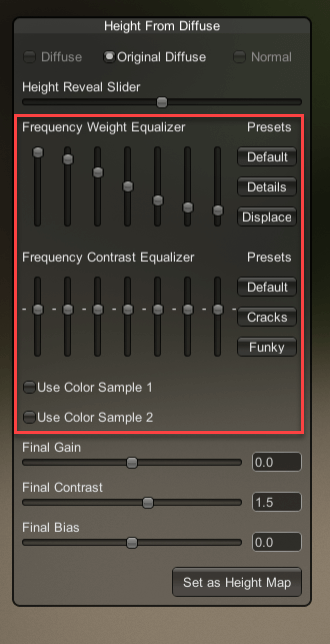
他のスライダーを使用することにより、さらに調整ができます。
これらはどういった明るさ成分を強調するか、またどのような色を強調するか、というような調整となります。
調整が完了したら、「Set as Height Map」を押してください。
次にこれを元にノーマルマップを作成します。
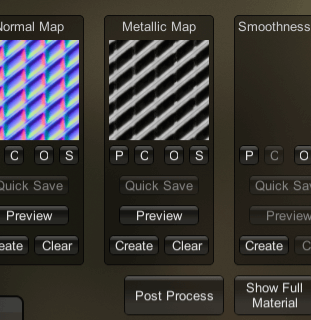
「Normal Map」の「Create」のボタンを押してください。
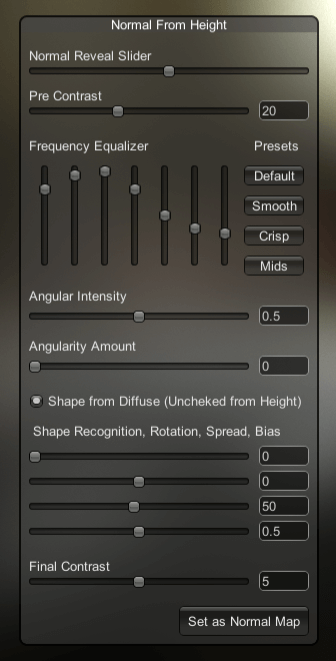
ここでも設定ができるようになっています。
これらの調整を行うことでノーマルマップの強度などを調整することで表現を変えることができるようになっています。
慣れないうちはデフォルト状態でも問題ありません。
「Set as Normal Map」ボタンで完了します。
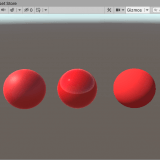
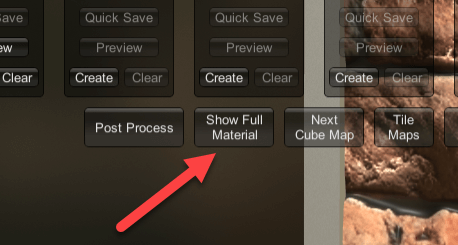
「Show Full Material」ボタンを押すと、どのようなマテリアルになるかを表示できます。
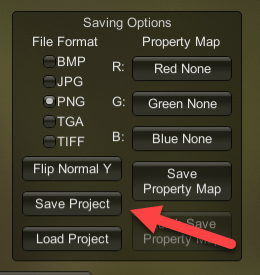
完了したマテリアルは出力することができます。
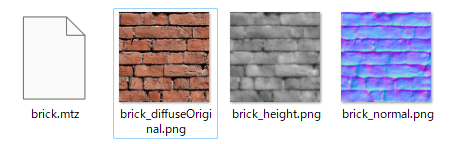
このボタンを押すと以下のような形でファイルが出力されます。
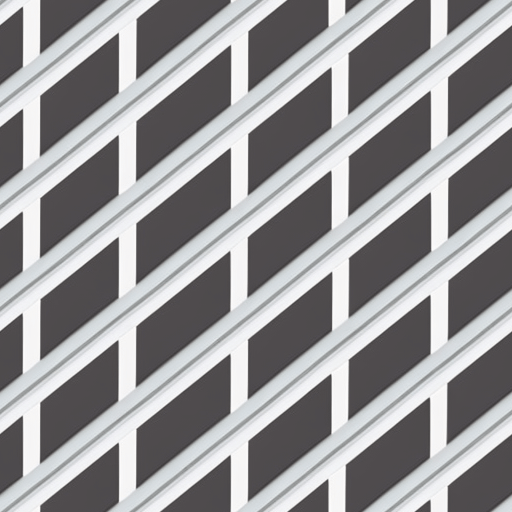
スチールグリッド
スチールグリッドに関しても同様に設定できます。
こちらではメタリックマップを設定してみました。
出力は以下のようになります。
mtzファイル
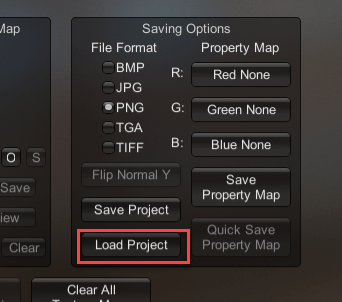
出力ファイルのうち、mtzファイルはMaterializeにおいての設定が保存されており、Load Project経由で読み込むことができます。
STYLYへの出力
STYLYへ出力する場合はUnityを使用してマテリアルを設定します。
マテリアルの設定については以下の記事を参考にしてください。
Materializeから出力したマテリアル画像を割り当てていくとUnityで設定ができます。
こちらをSTYLYにアップロードしてみた結果が以下のような形となります。
STYLYにおいてはUnityで使用できるシェーダーが広く使える仕様になっていますが、環境によって表示が有効にならない場合がある点は留意してください。
例えば、上記の例においてはウェブプレイヤーを使用した場合、高さマップ(Height Map)は表示されません。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
このようにMaterializeを使用すると手軽にリアルなテクスチャを作成し、創作の幅を広げることができます。
Materializeのパラメーターなどを試してみて、マテリアルづくりを楽しんでください。
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki