本記事では、オリジナルアバターの魅力を伝えるためのSTYLYの使い方を紹介します。
STYLYでは、ブラウザから簡単にアクセスできる形で、Unityで作成したシーンをアップロードすることができます。キャラクターのイメージに沿ったVR空間・音楽とともに、アバターを見せることが可能です。
自作アバターを見せたいけれど、スクリーンショットだけでは魅力が伝えきれない…という方におすすめです!

サンプルシーン【星川ユメ】
今回は、モデラーのさくまさん(@sakuman45)が作られたオリジナルアバター「星川ユメ」を主役とする空間を例に紹介します。Unityで作成したシーンを、そのままSTYLYへとアップロードしています。
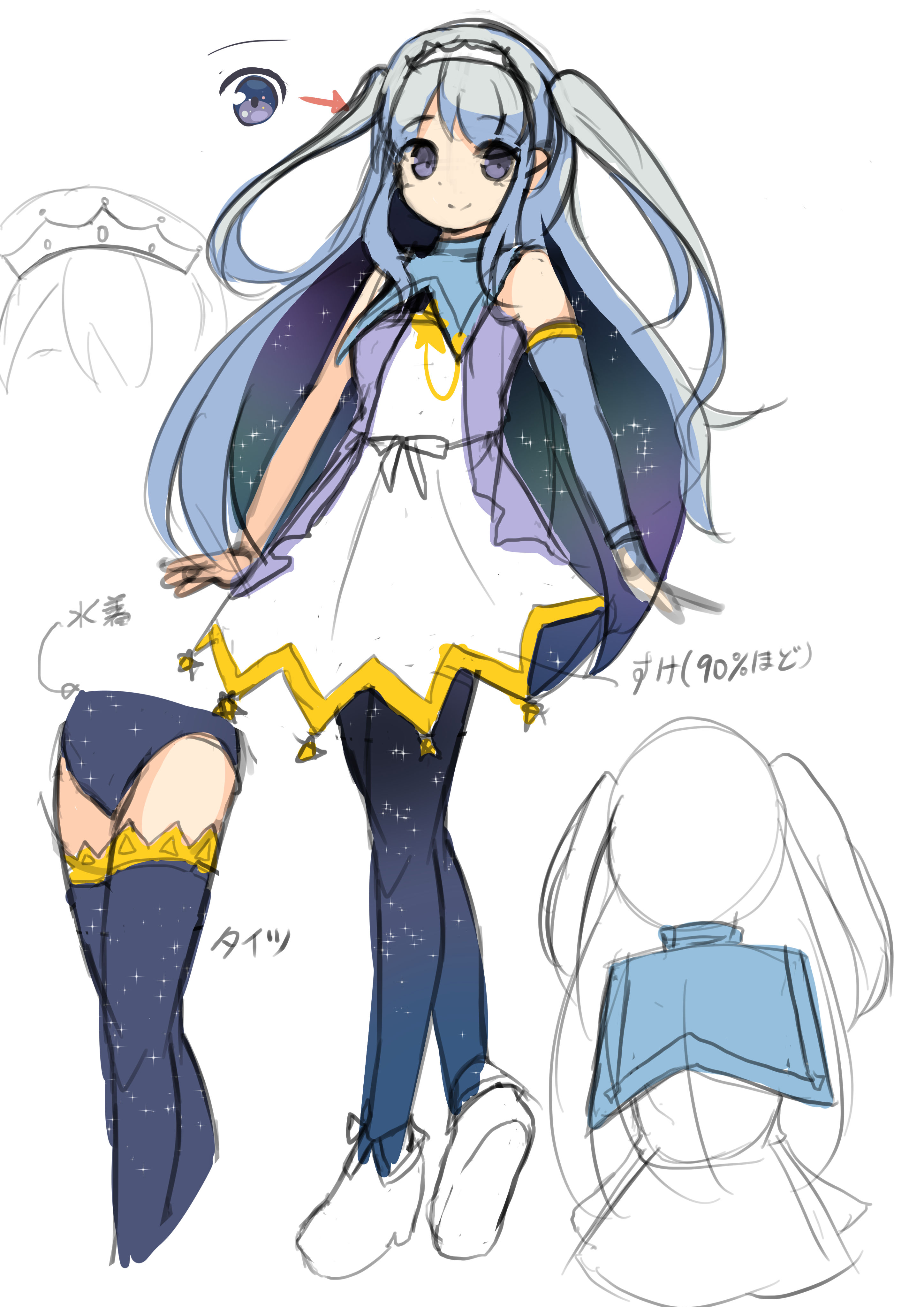
「星川ユメ」ちゃんは、「姫」「星」「夢かわ」といったイメージで作られたモデルです。シーンではクリスタルの柱にかこまれながら、星のクッションで笑っています(元ページはこちら→https://gallery.styly.cc/Ytomi_Psychic/cf62af21-76db-11e9-b34d-4783bb2170d0)。
閲覧する場合、WEBプレイヤー上では、左クリック&ドラッグで視線を動かし、WASDキー(前左後右)やEQキー(上下)で視点を移動させることができます。
VRモードでは、見渡すことができるのはもちろん、トリガーを引いて移動先を指定することでシーン上を動き回ることができます。
STYLYでアバターを見せるメリット
STYLYでアバターを展示するメリットとしては、以下のようなものが挙げられます。
- キャラクターの性格や物語を、小物・背景・音楽を通して伝えられる。
- アニメーションをつけることで、キャラクターの可愛さ・魅力を際立たせることができる
- ブラウザから簡単にアクセスできる
- 興味を持ってくれた人は、VRでもアバターをゆっくり見ることができる
- ディスクリプションに詳細情報を書き込めるので、boothといった販売サイトへの誘導が簡単にできる
さくまさんインタビュー(STYLYを使ってみて)

実際にオリジナルモデルを販売されているさくまさんの視点から、STYLYで宣伝ページをつくるメリットはどこにあると思われますか?
自分のモデルをVRでもwebブラウザでも、またモバイル環境でも見せられるというのが一番大きいかなと思います。他の方法だと、たとえばVRoid Hubで見せることはできますが、背景とかはつけられない。STYLY上でキャラクターの世界観に合わせて展示するというのがありだなと思いました。
実際にSTYLYを使ってみていかがでしたか?
モデルのイメージに合わせて自分が作った空間を使えたのがよかったです。今回のモデルは、髪やタイツの表現で星空をつけるなど、日常から離れた感じでのキャラクターデザインを意識していたので、地球といった日常的な空間から離れた神秘的な空間を作ろうとしました。
ちょっと暗くてキラキラした空間で見せたいと思ったときに、自分で作った空間をそのまま使えたのはよかったです。

キャラクターのイメージを空間に反映させるにあたって、どういった点を意識しましたか?
イメージとしては、「セーラームーン」やバンダイの「魔法のルミティア」がありました。
あとは、今回のモデルのテーマとして、自分のイラストを再現してリッチな表現を目指すというのがあったので、自分のイラストに近付けるためにいろいろやってみました。
自分のイラストに近付けるために工夫されたとのことですが、具体的には?
たとえば、Emissionを使って、てかてかしたハイライトを追加してみたり、MatCapで虹色のしゃぼん玉を追加してみたりと、そのあたりは違う表現になったかなと思ってます。モデルを作るときに、影用のテクスチャをいろいろ試してみたので、影も意識しました。

スカイボックスも印象的です
背景の空を変えたかったんですが、unityのアセットストアではキャラクターのイメージに合うものがなかったので自作しようと思いました。今回はpanopainter(iPad版)を使っています。blenderのグリッドでゆがみの様子をみて1:2のものを使いました。
VR空間でキャラクターを見せるというときに、特に困った点はありましたか?
ポーズには悩みました。ぐるぐると周ってみることができるというのはメリットでもあるんですが、特にVRM形式だとスカートの調整が難しいというのもあるので、パンツの問題というか、座るポーズだと現状は立ち膝くらいしかないのかなと…キャラクターに合わせたアニメーションをつけられたのはよかったです。
ありがとうございました!
STYLYへのアップロード方法(シーンアップロード)
Unityで作ったアセットをSTYLYにアップロードする場合、プレハブアップロードとシーンアップロードの2つの方法があります。
今回の例では、Unityで作成したシーンをそのままSTYLYにアップロードしましたが(シーンアップロード)、作成したアバターのみをアップロードしてSTYLY上で空間を編集することもできます。
アップロードした際のアセットの挙動が両者で少し異なるので、注意が必要です。
| プレハブアップロード | シーンアップロード | |
| 特徴 | オブジェクト単位で個別にアセットをアップロード colliderが自動で貼られる 基本はプレハブアップロードで事足りる |
シーンごとまるっとアップロード シーンアップロードを使うとUnityで作成したシーンをほとんどそのままSTYLYにインポートできる colliderを自動で貼ることもない ひとつのSTYLYシーンに複数のシーンを配置することはできない |
| メリット | STYLYで配置を自由に変更できる オブジェクト単位でSTYLYにインポートできるため、配置や組み替えが容易 colliderが自動で貼られるため、colliderをUnityで貼る必要がない |
Unityで作成したシーンの挙動がほとんどそのままSTYLYにインポートできる |
| デメリット | colliderが自動で貼られるため、colliderを駆使した複雑なシーンとの相性は良くない | STYLYに配置したシーンを移動、回転、拡大することはできない あらかじめSTYLYでのスタートポジションとの位置関係を調整しておく必要がある |
| 向き不向き | STYLYで配置を組み替えたり、展示物を入れ替える必要がある際に向いている | Unityで作成した複雑なシーンをSTYLYにインポートする際に向いている (ex)colliderを多用したインタラクティブな空間、環境光や重力の設定を変更したシーン STYLYで組み替える必要がある場合は向いていない |
| 注意点 | colliderが自動で貼られるため、PlaymakerのTrigger Eventと相性が良くない | Unityシーンのカメラは削除してアップロードする必要がある Daydream/GearVRについてはサポート外 サイズが大きすぎるとアップロードできない可能性がある |
| 記事URL | UnityからSTYLYにアセットをアップロードする方法 | Unityシーンアップロード機能の使い方 |
詳しくは以下の記事をご覧ください。
以上、「VR空間でオリジナルアバターの魅力を伝えよう」というテーマでSTYLYの利用方法について紹介してきました。
オリジナルアバターを制作・販売される方がどんどん増えるなか、そのオリジナルアバターの魅力を十全に伝えるための方法のひとつとしてVR空間やSTYLYに関心を持っていただくきっかけになれれば嬉しいです。


