VR空間を歩くときに、常に自分を追いかけてくるボタンや画像があったら体験の幅が広がります。
この記事ではPlayMakerを利用して、ボタンなどのUIを始め、3Dモデルがユーザーを追従してくる機能を実装する方法を説明します。
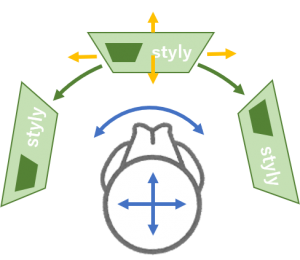
この方法を実装することで、以下のように動き回っても常についてくるUIを実装することができます。
また、この機能を実装したシーンも作成したので試してみてください。
事前準備
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
はじめてPlayMakerを使用するひとは、あらかじめ以下の記事を一読することで、理解を深めることができます。
全体の流れと設計
ユーザーに追従してくるといっても、UIが常に視界に張り付いてしまうと体験の邪魔になってしまいます。
そこで本記事では以下のような移動方向と垂直軸を中心とした回転にのみ追従する設計にします。
また、今回の設計ではユーザーの位置として、HMDの位置(メインカメラの位置)を利用することにします。
ユーザーに追従させるボタンの用意
今回は追従させるUIとして、ボタンを使用することにします。
今回はこのボタンに機能は設けないのでただの3Dオブジェクトとしてのボタンを用意していきます。
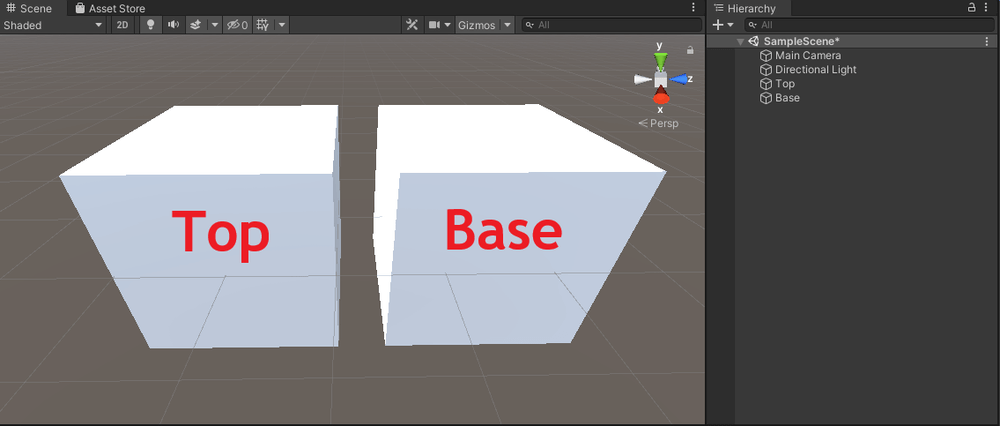
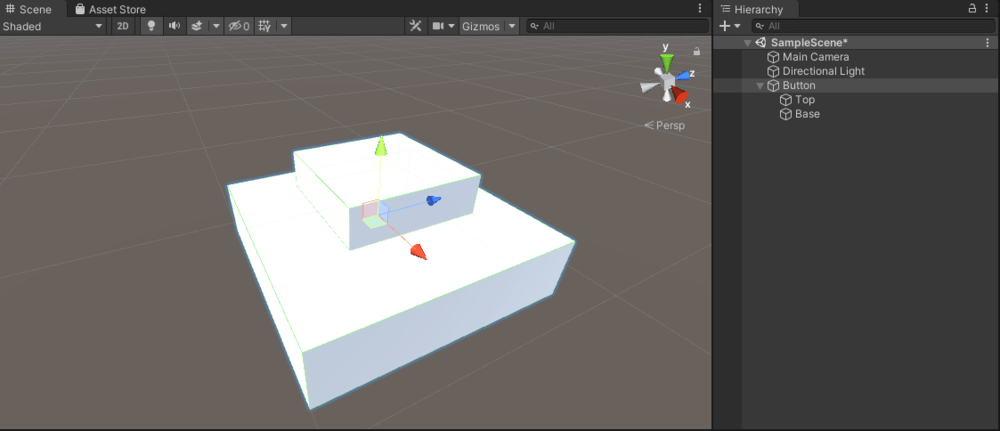
まず、UnityのHierarchy上に2つのcubeを作成し、それぞれTop, Baseという名前を付けてください。
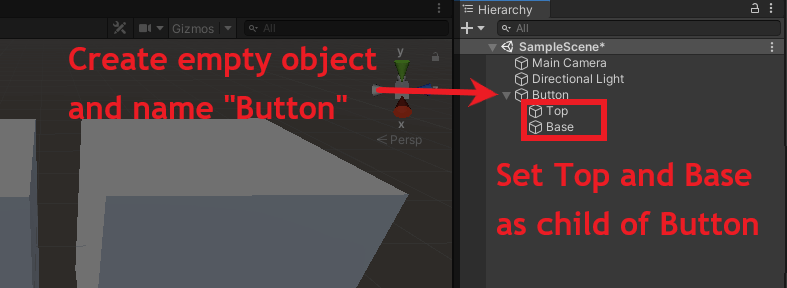
同様に、Hierarchy上にCreate emptyから空のオブジェクトをButtonという名前で作成してください。
ここまでできたらTop,Base,Buttonが出来上がっていると思います。
次に、TopとBaseをButtonの子に追加してください。
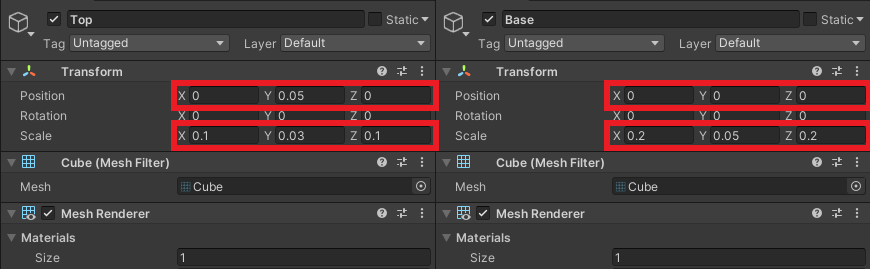
次にTopとBaseの位置を調節します。
InspectorのTransformからPositionとScaleを以下のように変更してください。
これでボタンの完成です。
ただ、ボタンが1つのままでは寂しいので数を増やしましょう。
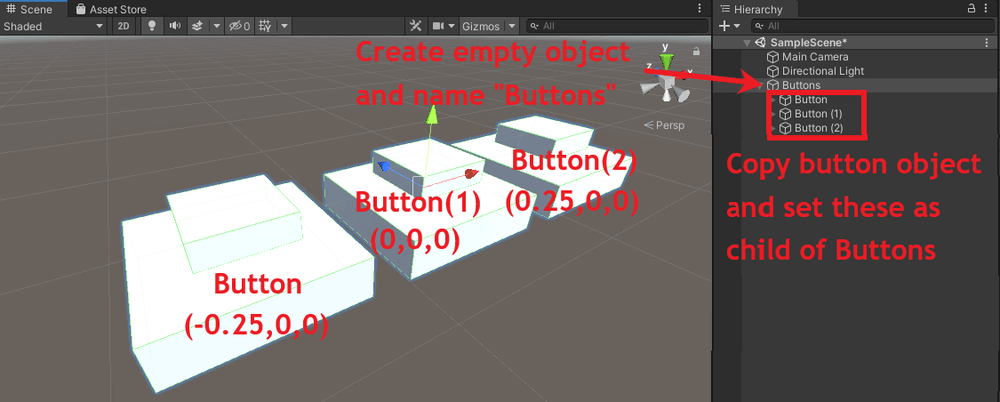
作成したButtonを複製し、Button(1), Button(2)を作成しましょう。
作成ができたら、再びCreate emptyから空のオブジェクトButtonsを作成し、Buttonsの子に3つのButtonを追加してください。
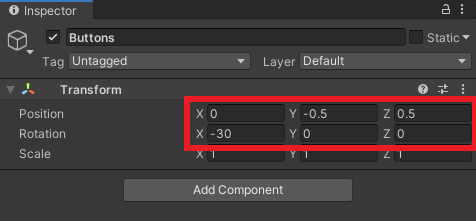
追加ができたら、Inspector上から各Buttonの位置を以下の図のように調節してください。
これで、今回使用するボタンUIの完成です。
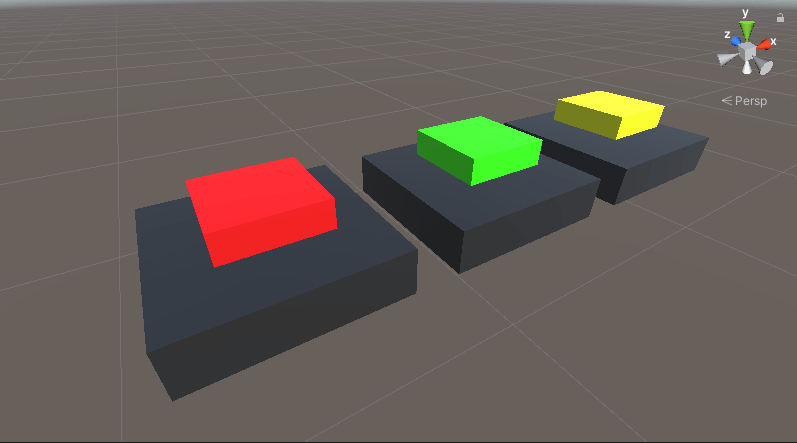
あとはお好みでマテリアルを設定しておきましょう。
ボタンをユーザーの周りに追従させる
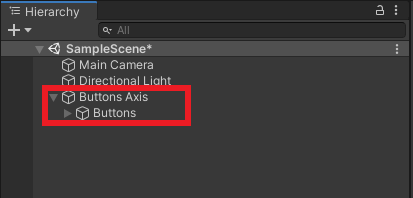
Create emptyから空のオブジェクトButtons Axisを作成し、Buttons Axisの子にButtonsを追加してください。
追加ができたら、Inspector上からButtonsの位置を以下のように変更してください。
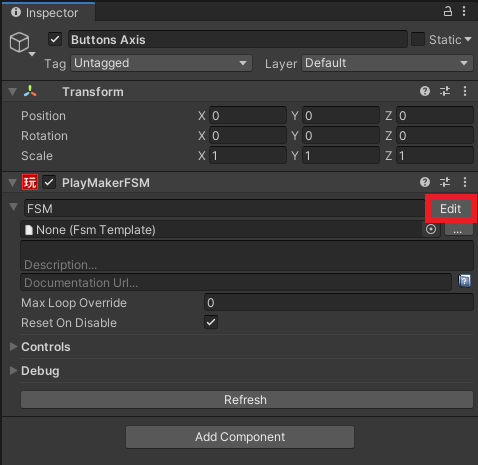
Buttons Axisを選択して、Inspector上からPlayMakerFSMを追加してください。
「Edit」をクリックして、PlayMakerFSMの編集画面を開きます。
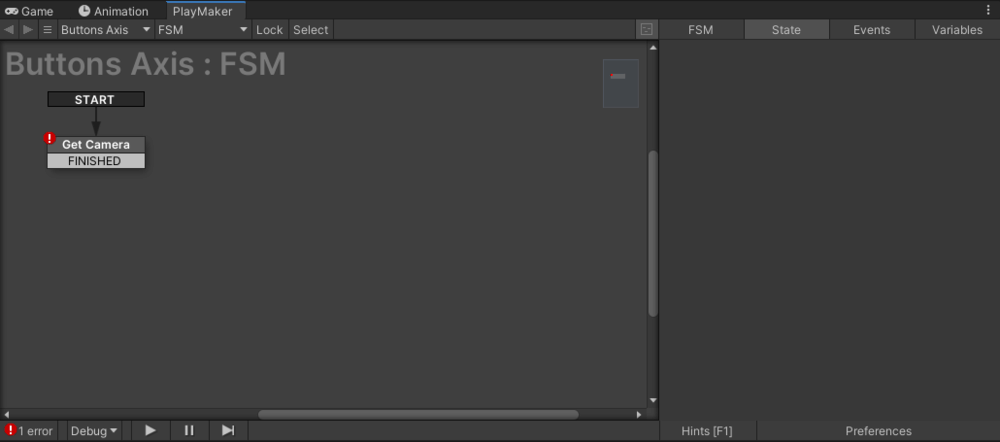
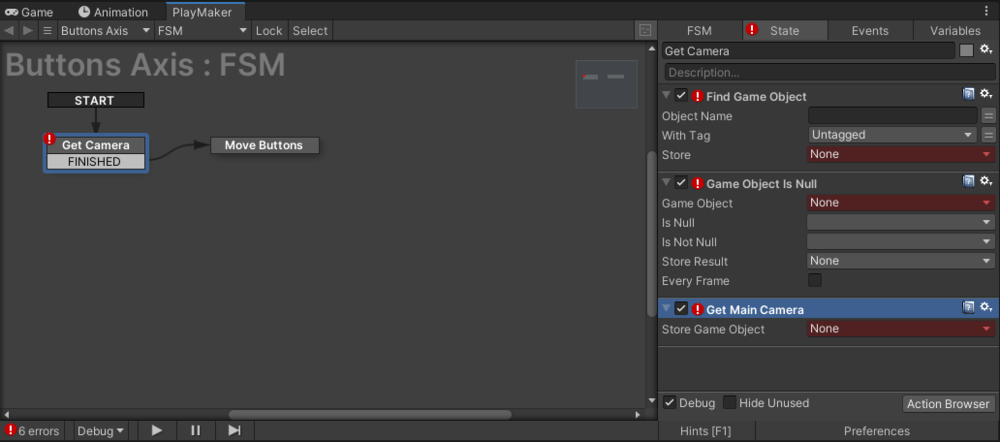
State 1の名前を「Get Camera」に変更してください。
Get Cameraを右クリックして、Add Transition→FINISHEDを選択してください。
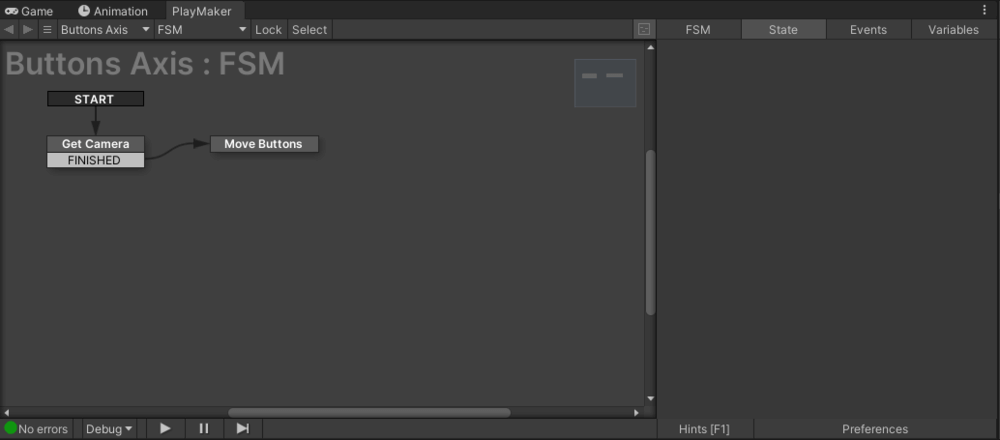
PlayMakerウィンドウ内で右クリックして、Add Stateを選択してください。
今作ったStateの名前を「Move Buttons」に変更してください。
Get Cameraの下にあるFINISHEDからMove Buttonsへドラッグ&ドロップしてください。
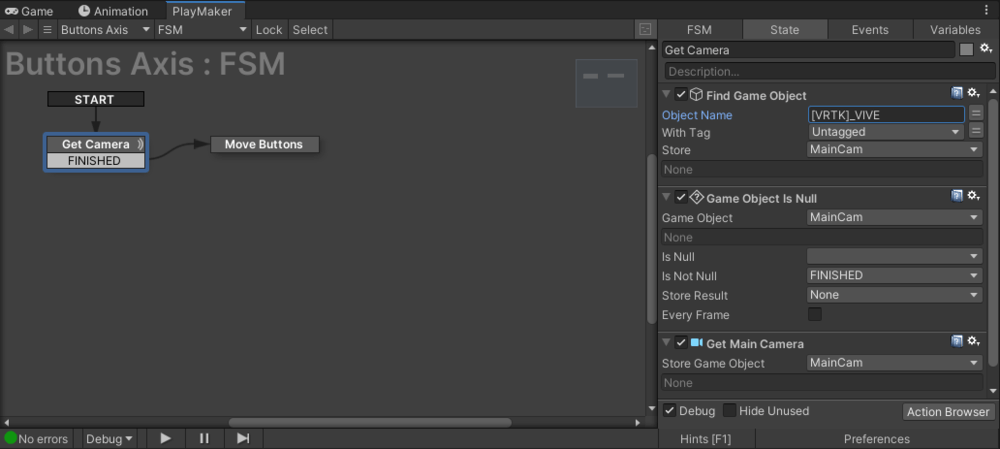
Get Buttonを選択し、Action Browserから「Find Game Object」、「Game Object Is Null」、「Get Main Camera」を順番通りに追加してください。
Find Game ObjectのObject Nameに「[VRTK]_VIVE」を入力してください。
Find Game ObjectのStoreに新たな変数「MainCam」を設定してください。
Game Object Is NullのGame Objectに変数MainCamを設定してください。
Game Object Is NullのIs Not NullにFINISHEDを設定してください。
Get Main CameraのStore Game Objectに変数MainCamを設定してください。
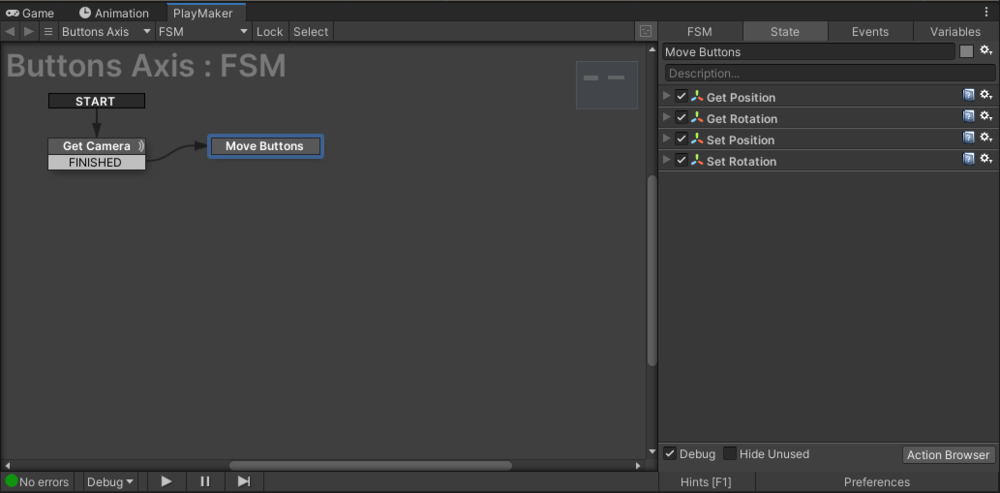
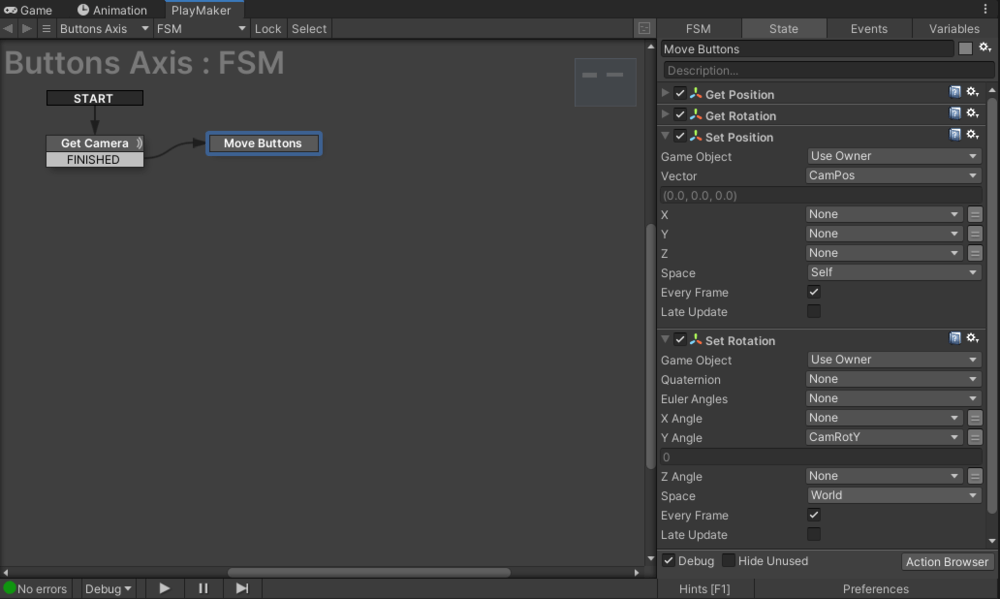
Move Buttonsを選択し、Action Browserから「Get Position」、「Get Rotation」、「Set Position」、「Set Rotation」を順番通りに追加してください。
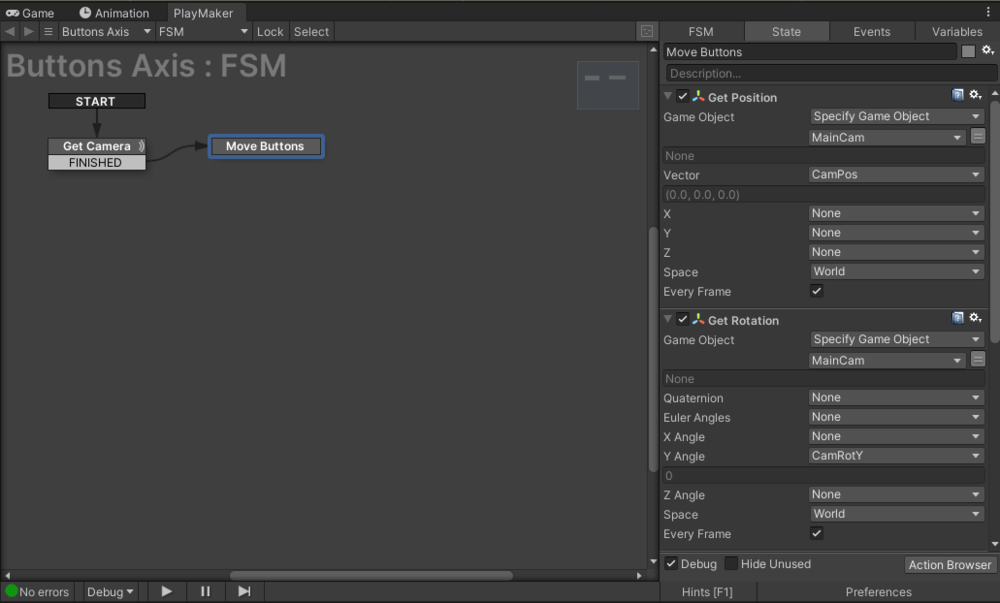
Get PositionのGame Objectに変数MainCamを設定してください。
Get PositionのVectorに新たな変数「CamPos」を設定してください。
Get PositionのEvery Frameにチェックを入れて下さい。
Get RotationのGame Objectに変数MainCamを設定してください。
Get RotationのY Angleに新たな変数「CamRotY」を設定してください。
Get RotationのEvery Frameにチェックを入れて下さい。
Set PositionのVectorに変数CamPosを設定してください。
Set PositionのEvery Frameにチェックを入れて下さい。
Set RotationのY Angleに変数CamRotYを設定してください。
Set RotationのEvery Frameにチェックを入れて下さい。
以上でカメラに追従するUIの完成です。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions