この記事では前回作成したUnityのPlaymakerでスローモーションの実装とViveコントローラを使用する方法を紹介します。
前の記事
サンプル
STYLY GALLERYからサンプル空間を体験できます。
記事で紹介しているUnityプロジェクトのダウンロードはこちらからできます。
プロジェクトデータには各種プラグインは入っていませんので使用する際はご自身でインストールしてからご利用ください。
コントローラ用のPrefabを作る
Viveコントローラを使用するためのPrefabを作りそれをPlaymakerで制御していきます。

空のオブジェクトでPrefabを作る
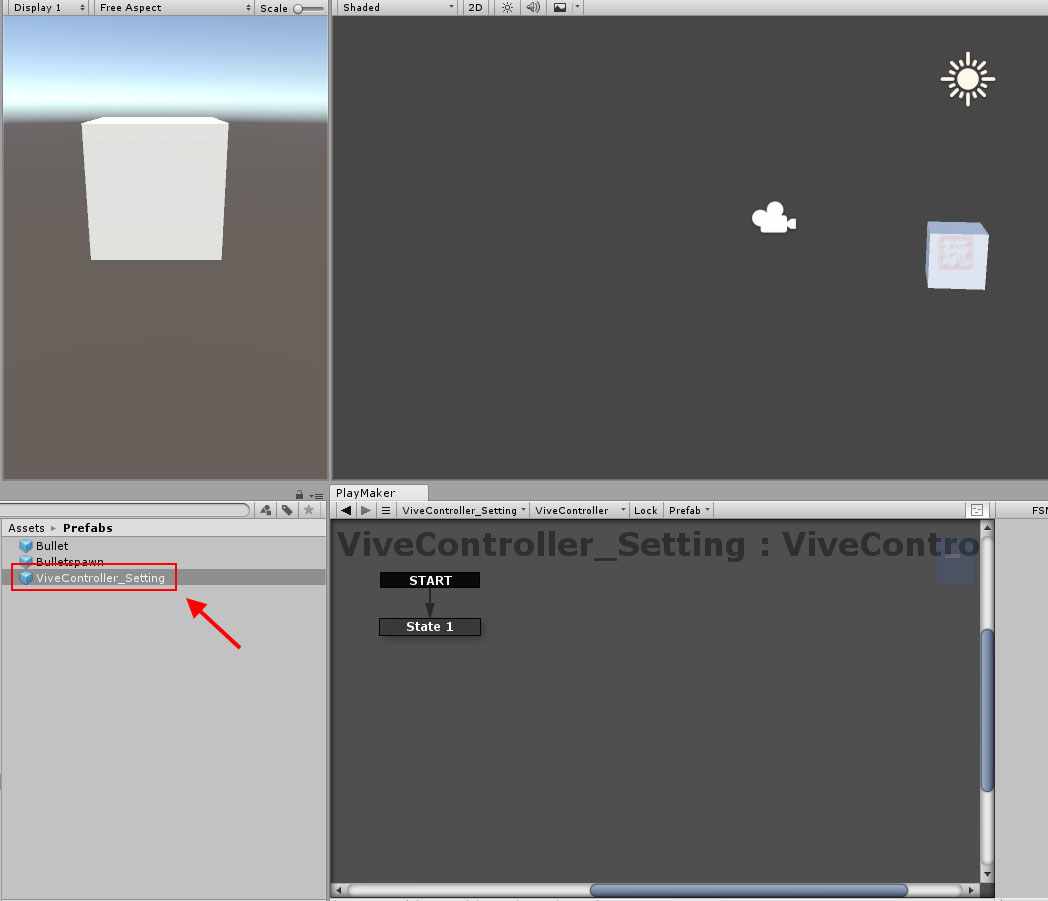
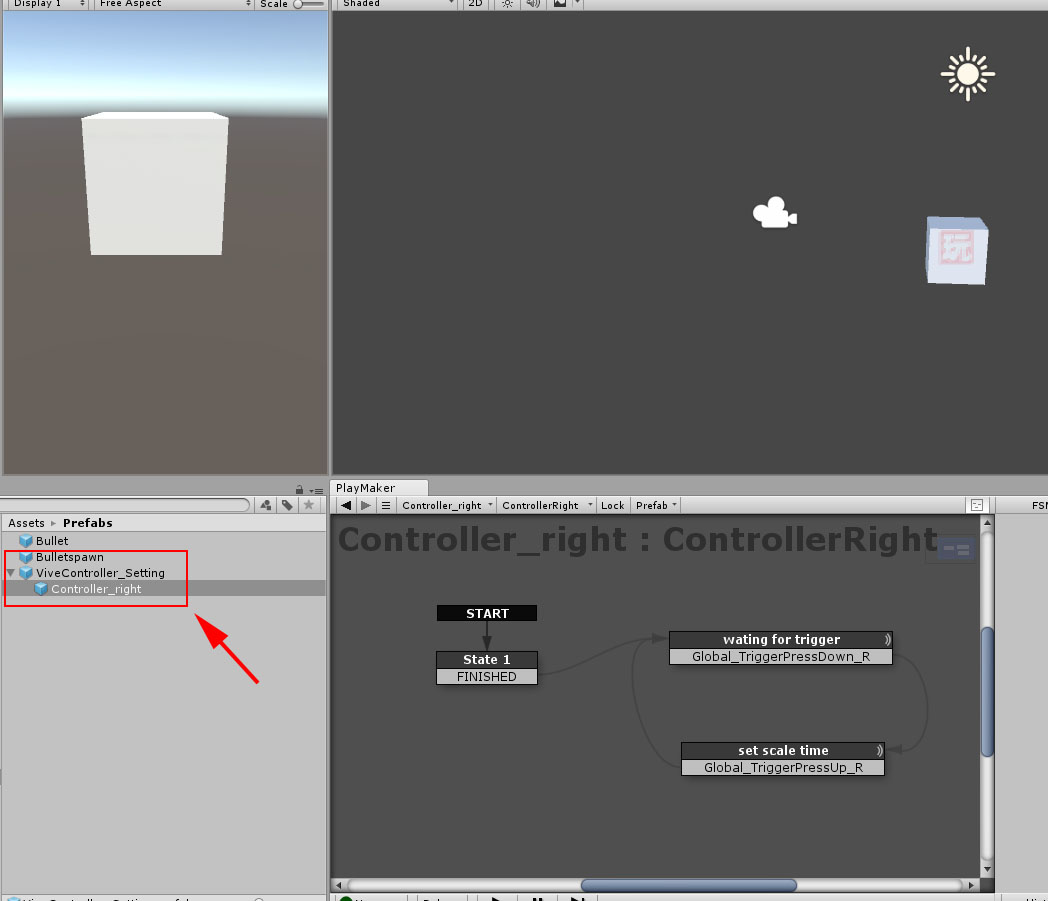
まず空のオブジェクトを作り名前を”ViveController_Setting”としました。

子要素を追加
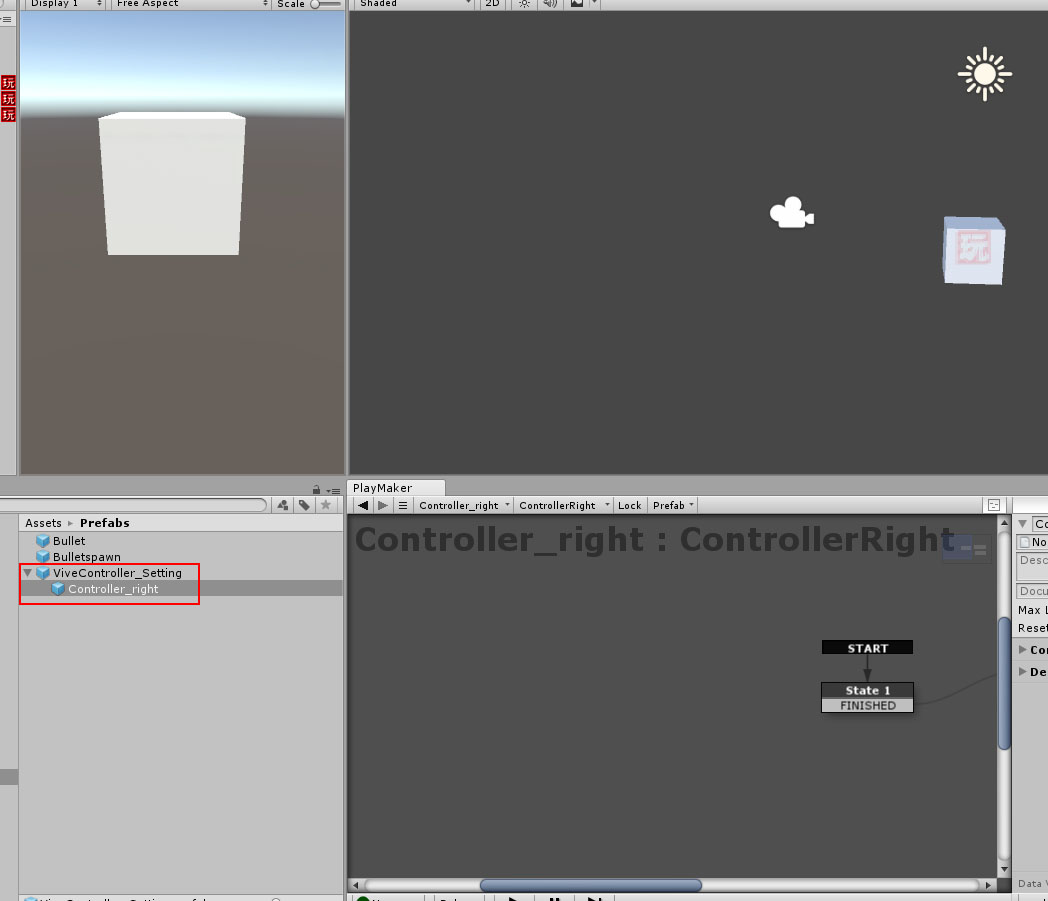
続いてその子要素にも空のオブジェクトを作り名前を”Controller_right”とします。

Eventの追加
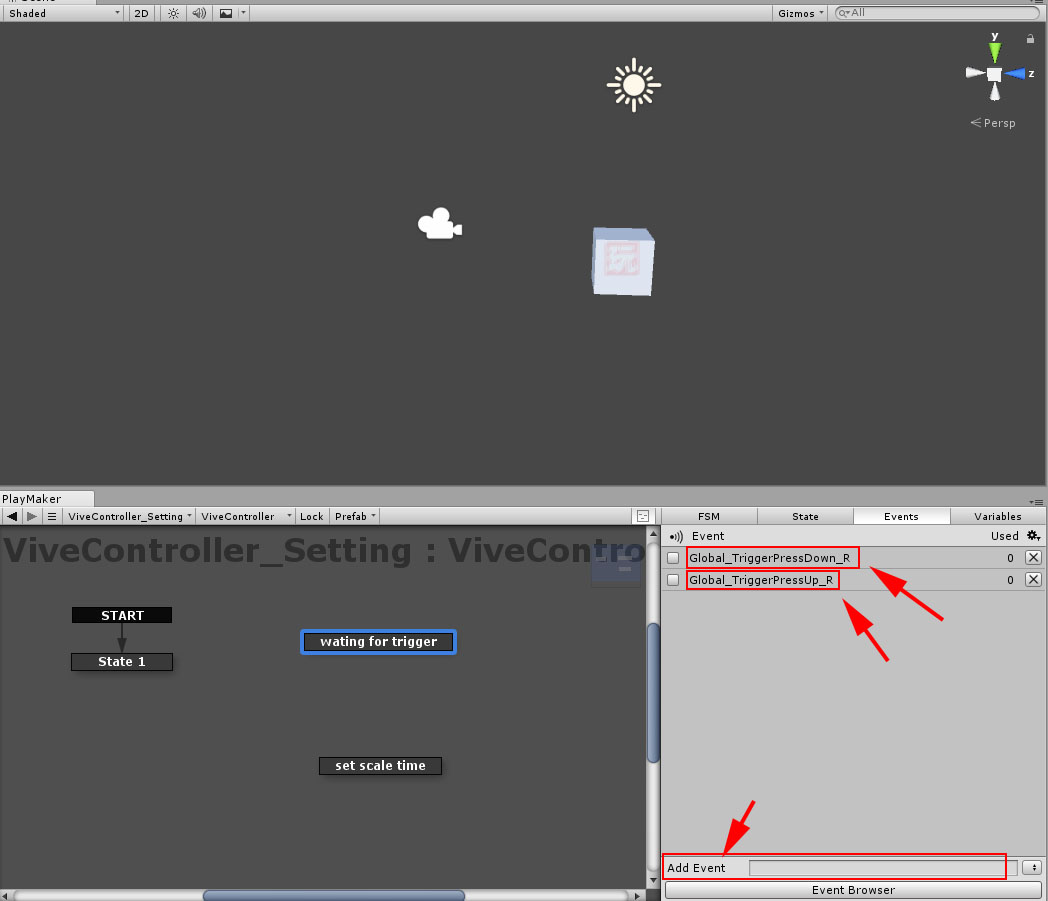
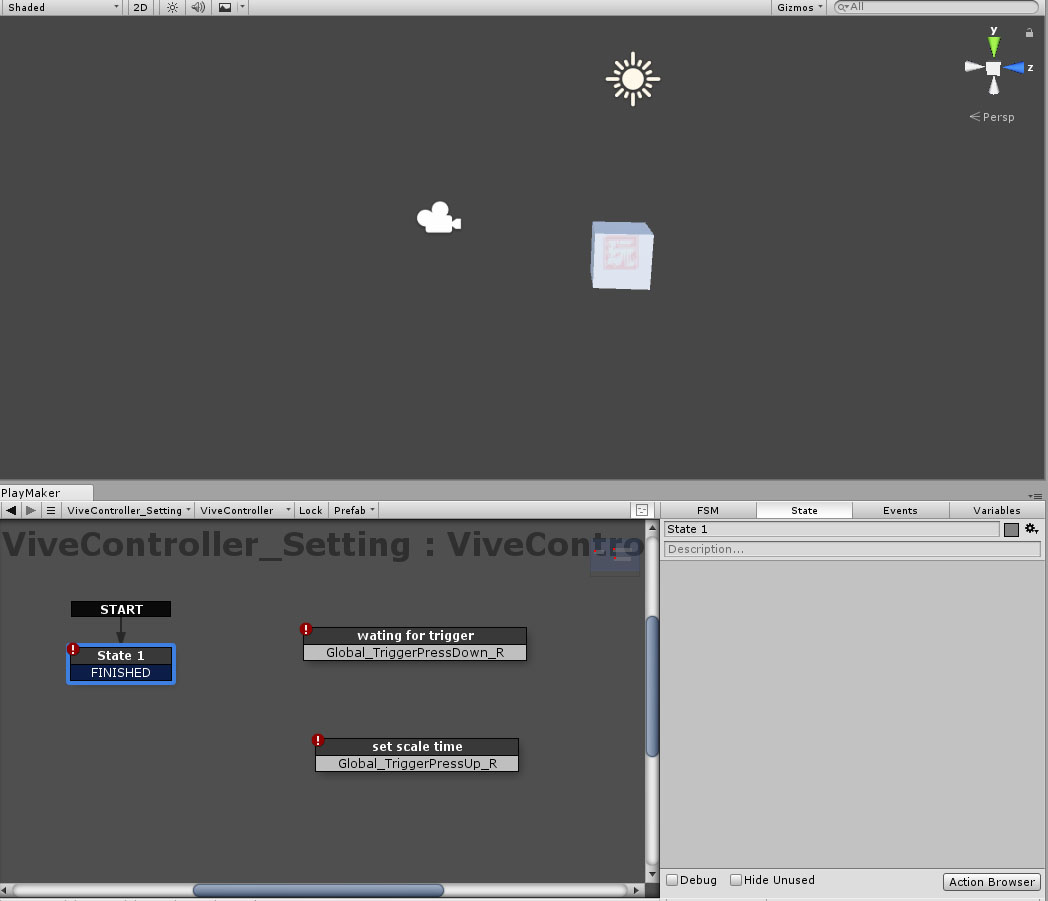
新規に”wating for trigger”と”set Scale time”という2つのStateを作りました。 Eventも新規で2つ追加します。 “Global_TriggerPressDown_R”とGlobal_TriggerPressUp_Rを作ります。 この辺のViveコントローラの設定はこちらの記事や動画を参考にさせていただきました

Transitionの設定
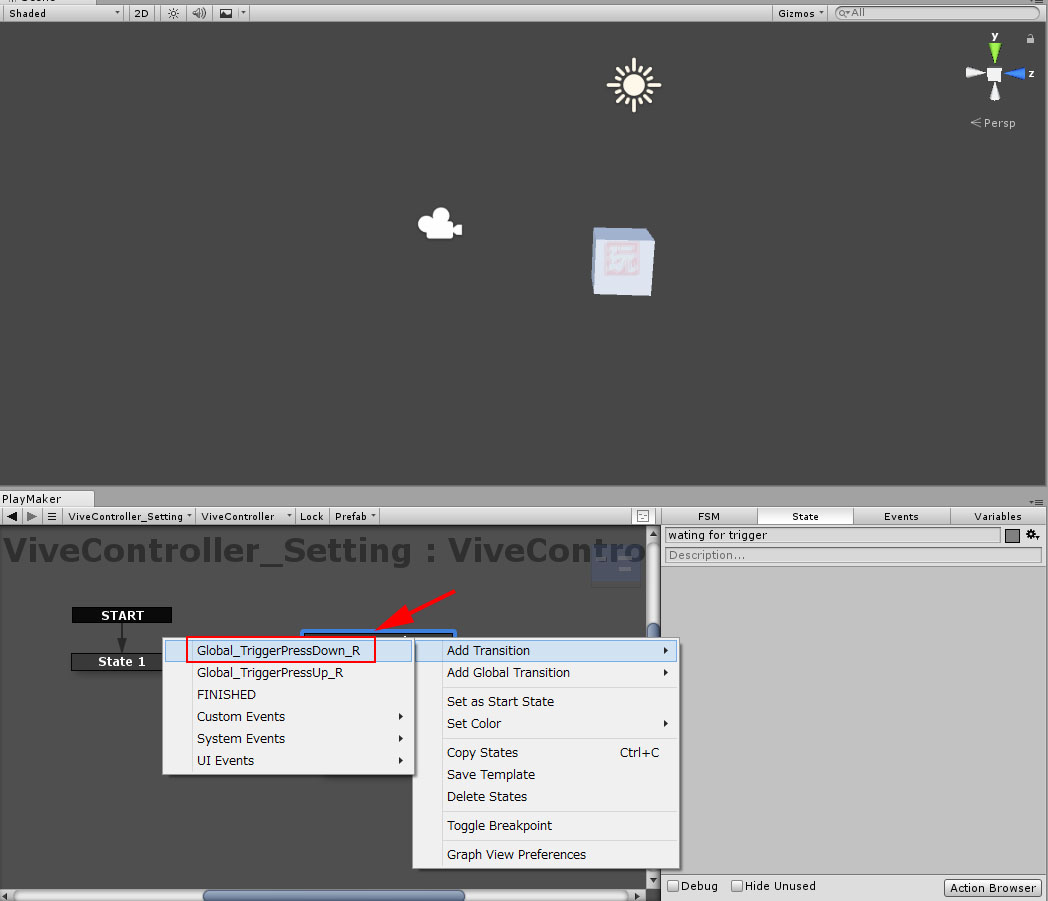
Stateに新たに作ったEventをTransitionに指定します。

設定後

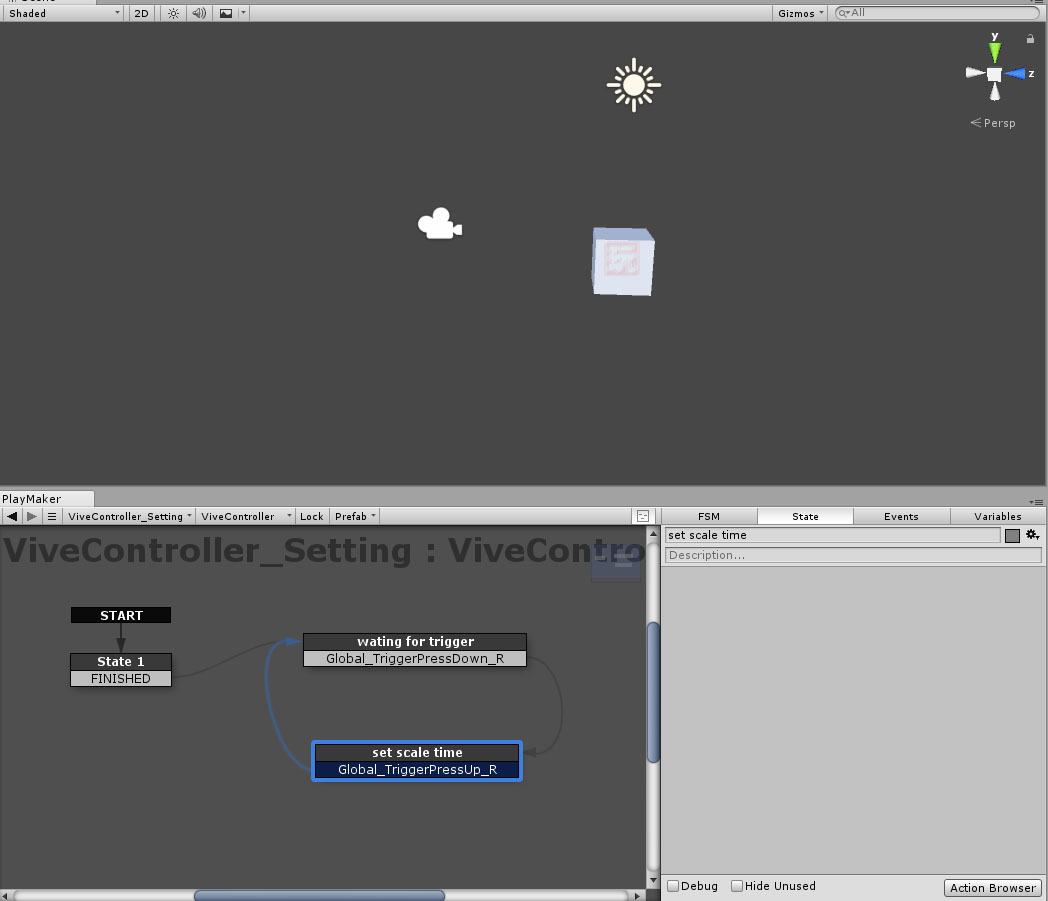
Stateをつなぐ
お互いにつなぎます。 今回はマウスでも操作できるようにしておきます。

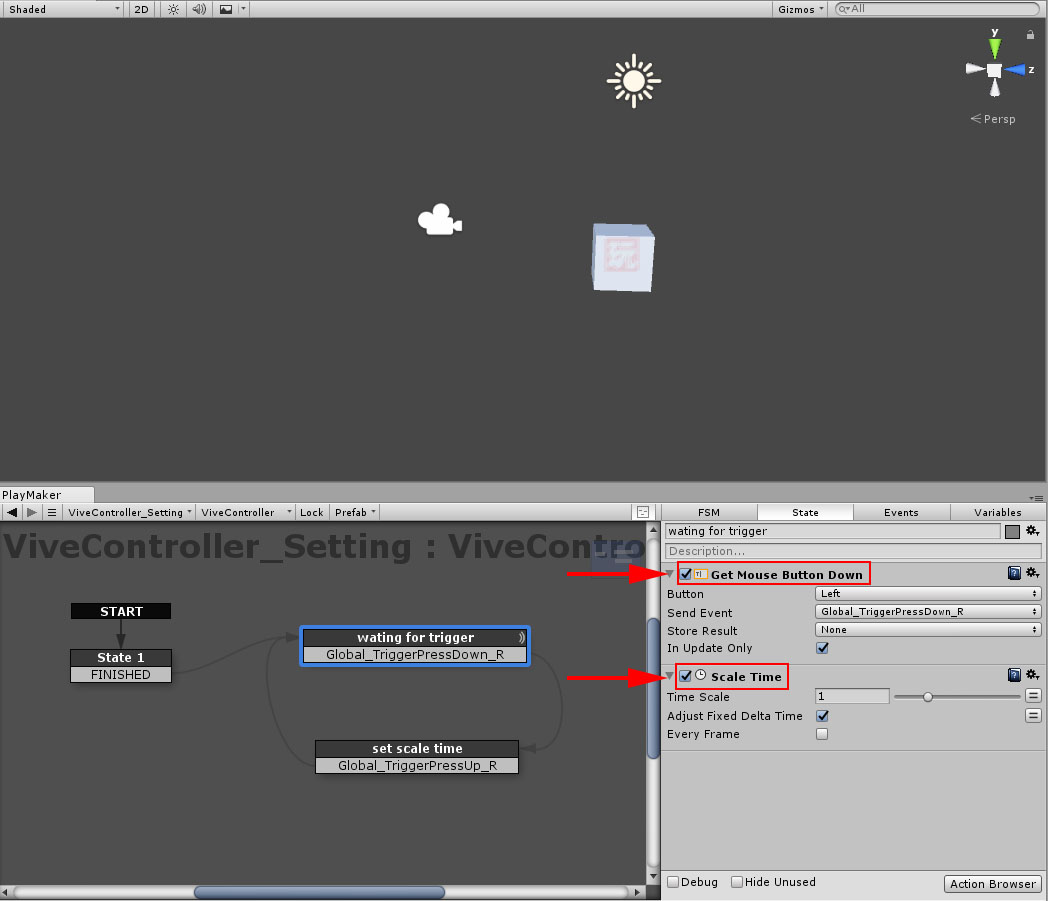
Actionの追加
Get Mouse Button Downを追加して左クリックで動作するようにしました。 時間の調整はScale Timeを使います。 デフォルトはTime Scaleが1の状態です。

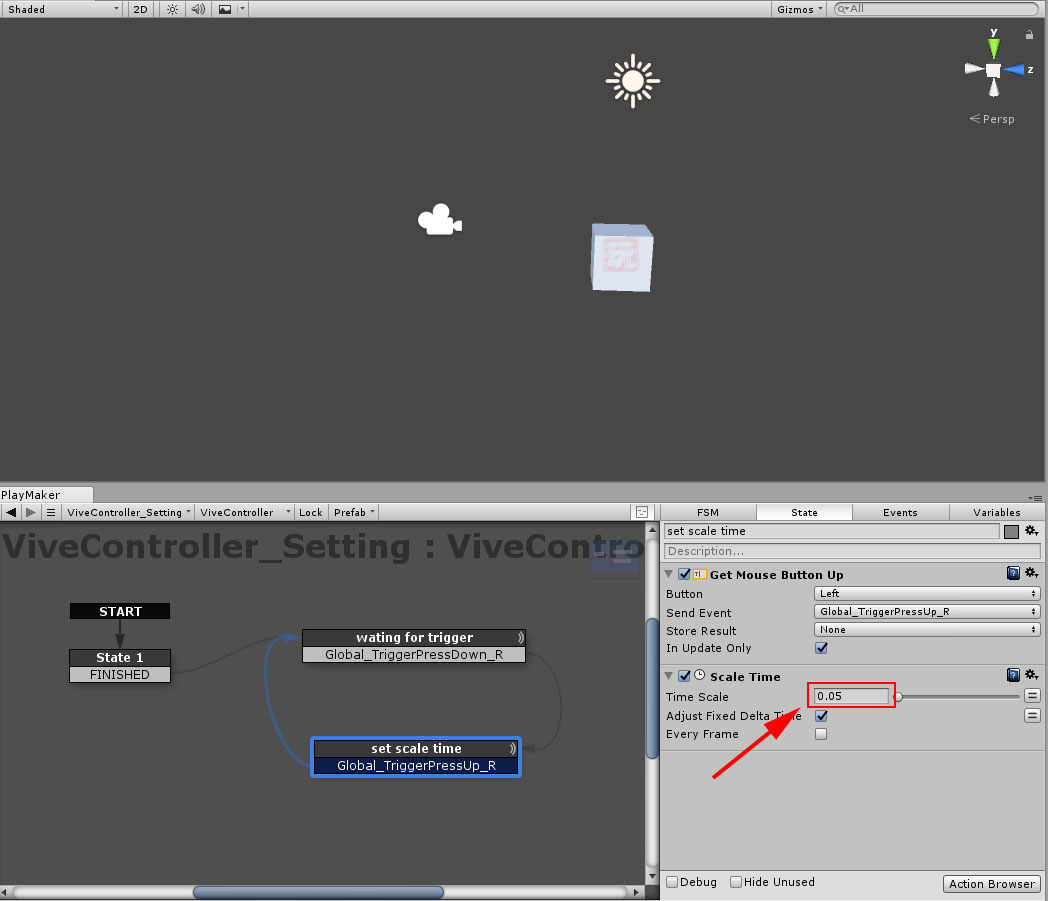
Scale Timeの設定
こちらのStateではGet Mouse Button Upを追加します。 Scale Timeも追加してo.o5にします。ここでスローモーションになります。

Prefabをアップロード
これで設定ができたのでこのPrefabをStylyにアップロードして使用できるようにします。 シーンにBulletspawnを配置してそこからBulletがカメラに向かって飛んできます。 HTC Viveの右コントローラのトリガーを押している間はスローモーションになります。

完成データのプレー動画
カッコよく弾丸を避けてみてください。 この記事ではUnityのPlaymakerを使用してスローモーションのシーンを作る方法を紹介しました。 スローだけでなくスピードを速くすることもできるのでおもしろい表現に利用できそうです。
UnityからSTYLYにアセットをアップロードする方法

