この記事では、Unityで使える無料のノードベースエディタ「ShaderForge」を使ってシェーダーを作成する方法をご説明します。
ShaderForgeとは?
Unityで見た目をアレンジするための「シェーダー」を作成するツールの一つです。
シェーダーを作成する方法にはいくつかありますが、詳しくは以下の記事で解説しています。
その中でもShaderForgeはコードを書かずにノードをつなぐだけで直感的にシェーダーを作成できる「ノードベースエディタ」の一種です。
ShaderForgeは元々有料アセットとしてUnity Asset Storeで販売されていましたが、現在はGitHub上から無料でダウンロードできるようになっています。
導入・起動・初期設定
導入
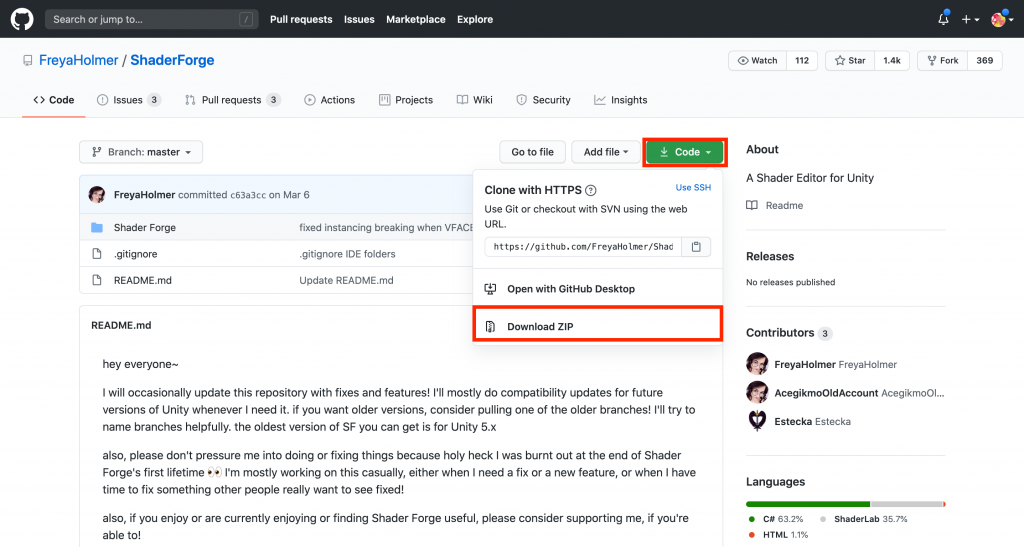
GitHubページにアクセスし、右上にある「Code」から「Download ZIP」を選択します。
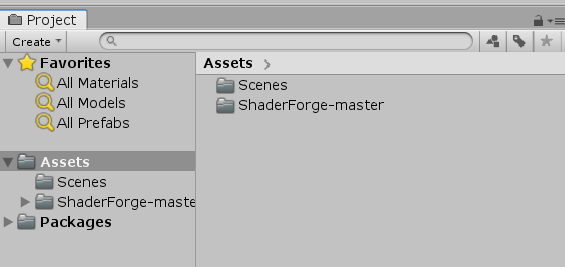
ZIP解凍したフォルダの中にあるShader Forgeフォルダを、Unity画面のAssetの所にドラッグ&ドロップします。
起動
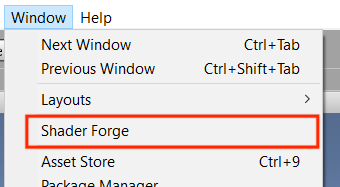
導入後、UnityのWindowタブの「Shader Forge」をクリックします。
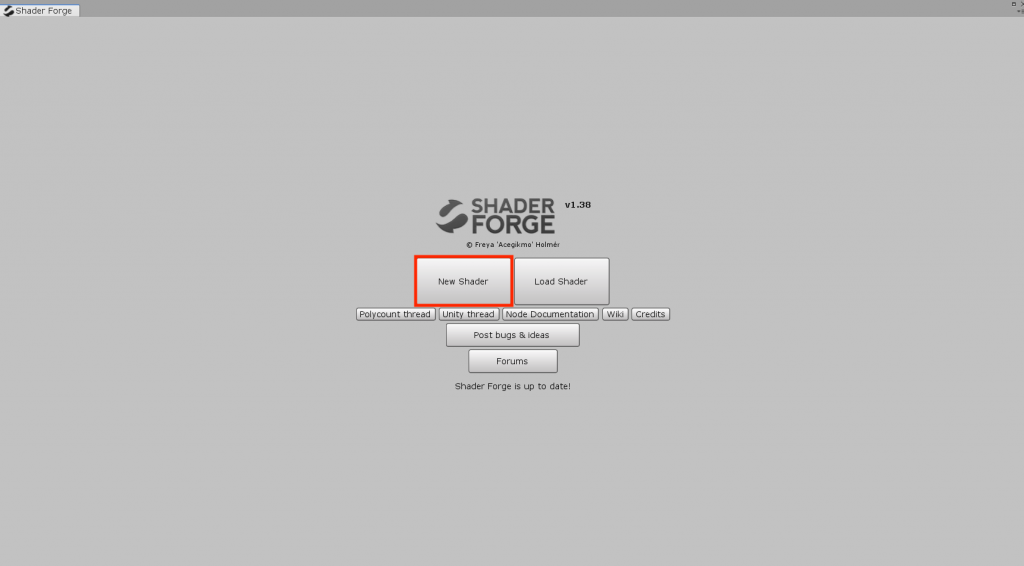
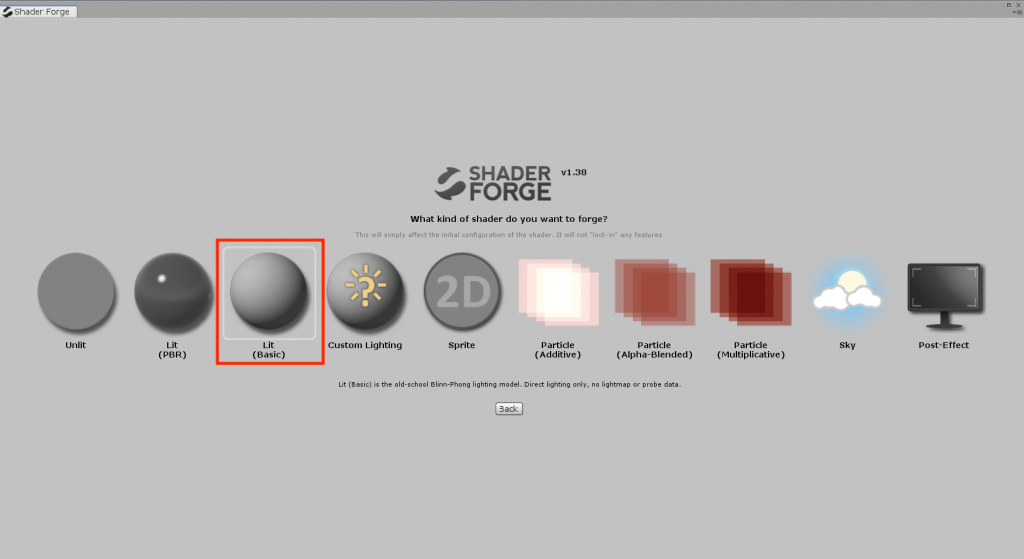
Shader Forgeが起動したら、「New Shader」をクリックします。ここでは「Lit(Basic)」を選択します。
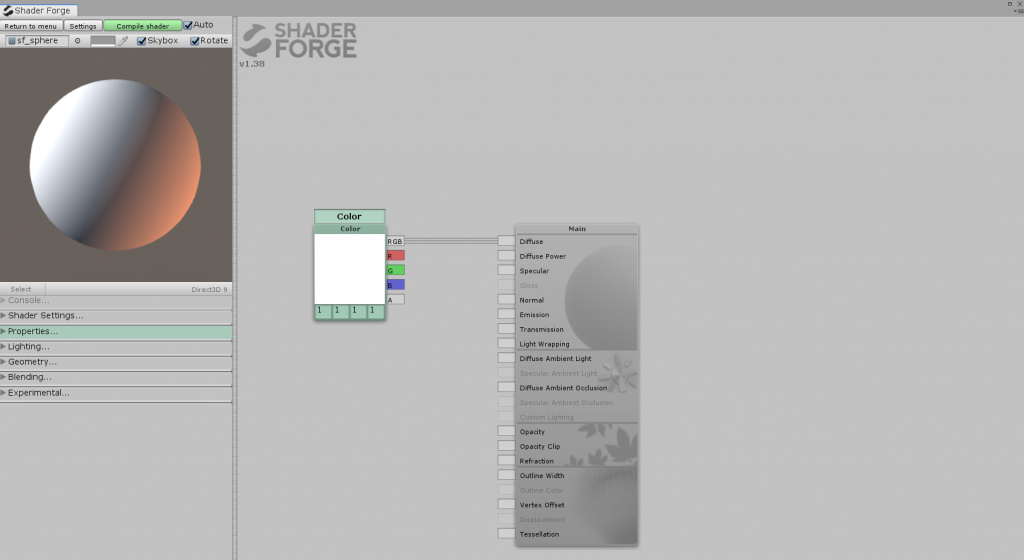
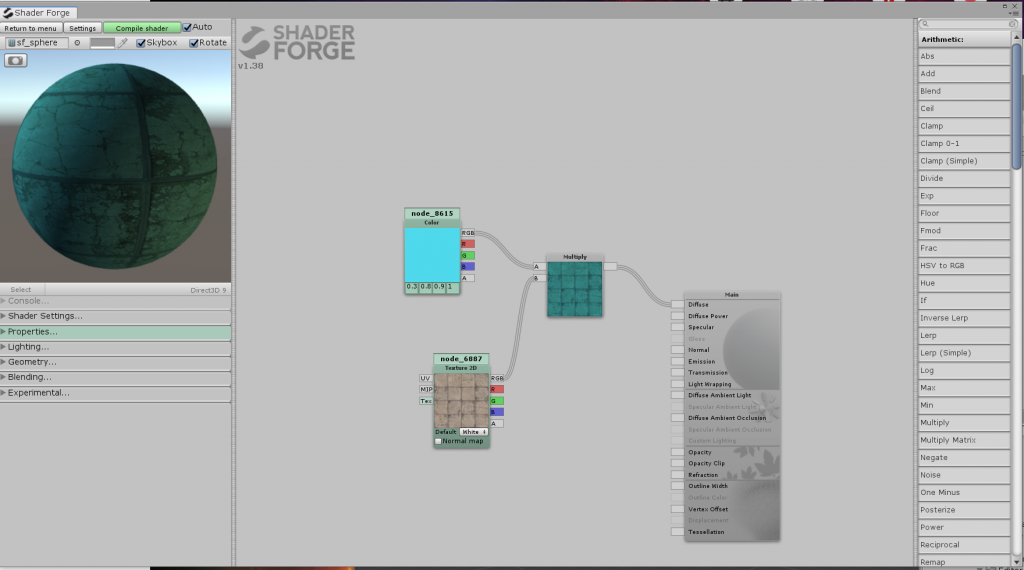
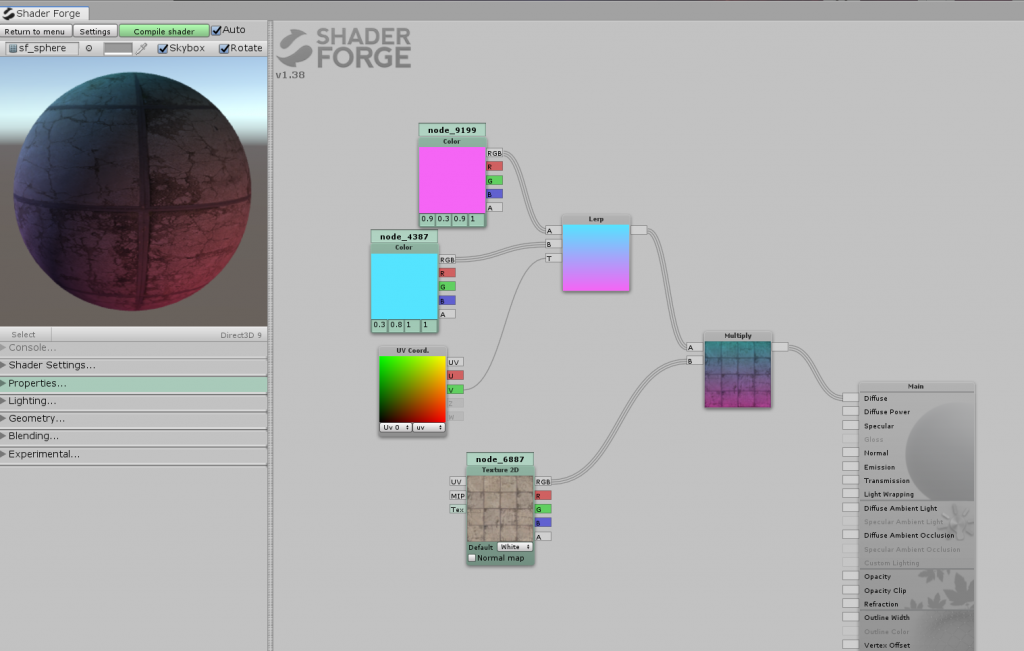
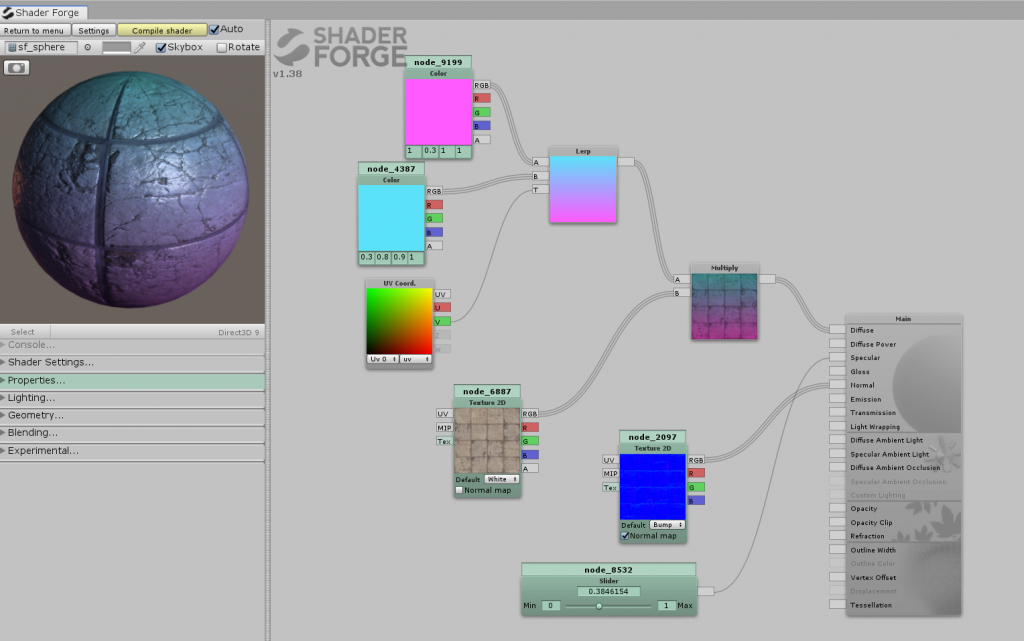
下のようなエディタ画面が起動しました。
まず初期設定をしていきます。左上のSettingsから以下にチェックを入れます。
- Auto :シェーダの自動コンパイルが行われるようになる(PCが重い場合はチェックを外してください)
- Rotate: プレビュー表示されているオブジェクトが回転する
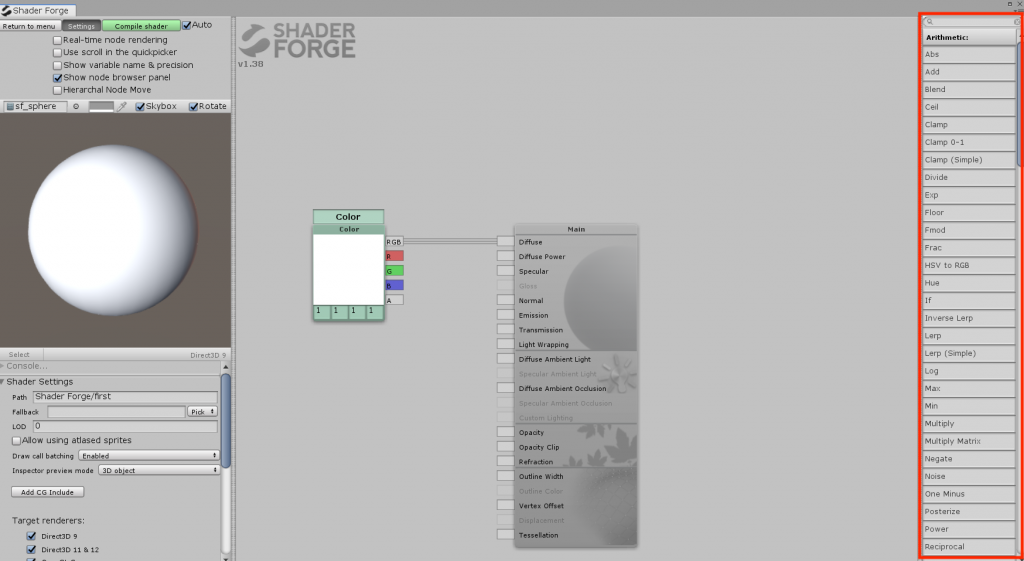
- Show node browser panel:チェックすると右にパネルが表示される
browser panelで表示されるパネルは以下の右枠の部分です。
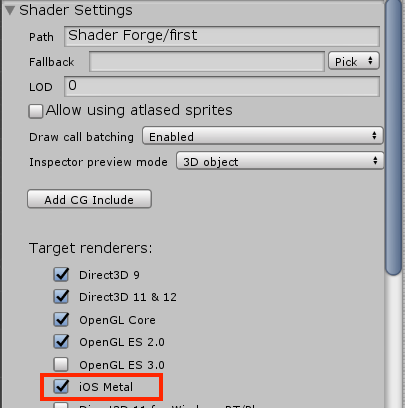
また、Macの場合、左下のShader Settingsの項目を開き、Target RenderersのiOS Metalにチェックを入れます。
これで準備は完了です。
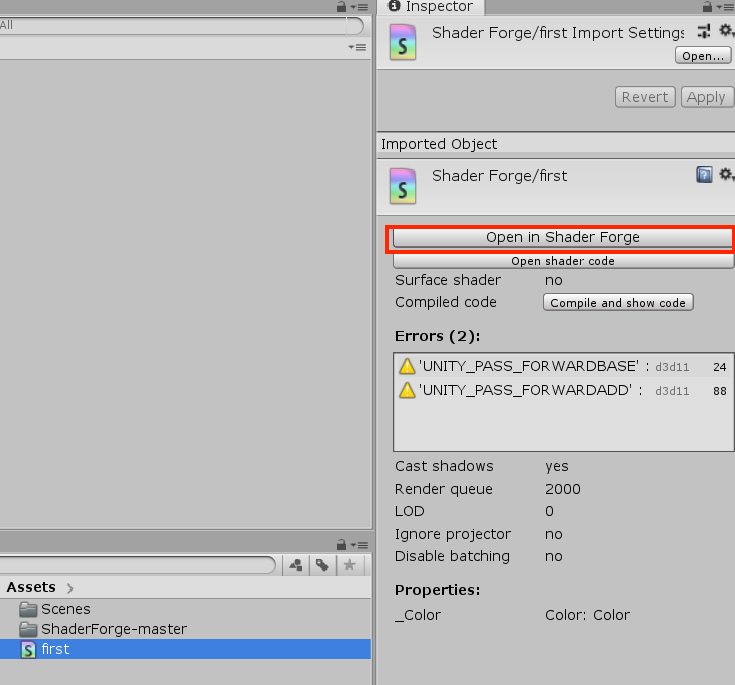
なお、ShaderForgeで作成したシェーダーを、画面を閉じた後に再度編集したい場合は、Shaderを選択した時のInspectorから「Open in Shader Forge」を選択します。
シェーダーを作ってみる
基本操作
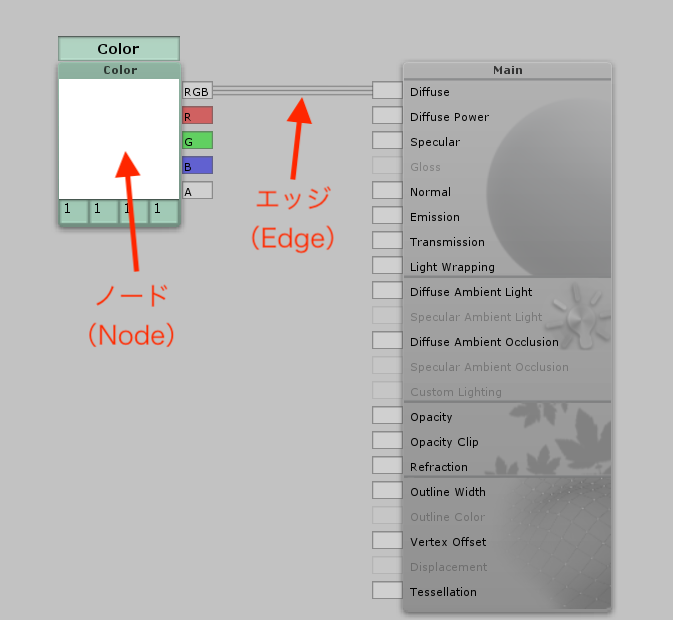
ノードエディタでは、「ノード」を「エッジ」と呼ばれる線で接続してシェーダーを作っていきます。

ノードとエッジ
ノードエディタの基本的な操作は以下の通りです。
- 右クリックメニューからノードを追加。もしくはnode browser panelからノードを追加。
- [Ctrl(command)] + [X] キーでノードを削除。
- ノードとノードの間のエッジを削除したいときは空のノードを作成し、接続を外したいノードに付け、空のノードを削除。
テクスチャを適用する
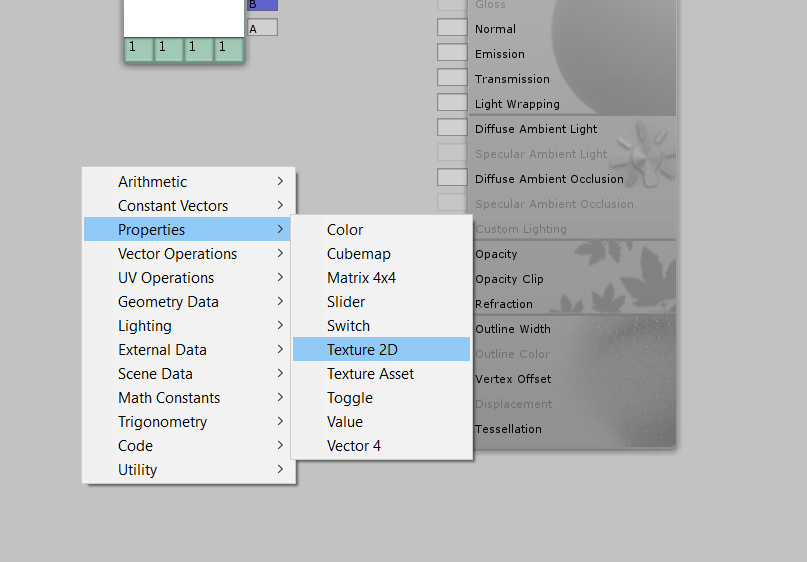
何もないところを右クリックし、「Properties」から「Texture 2D」を選択します。
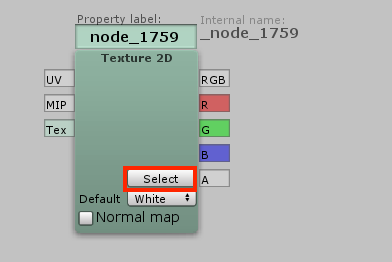
Texture 2Dノードが追加されました。ノードの上にカーソルを載せると「Select」ボタンが表示されるので、クリックします。
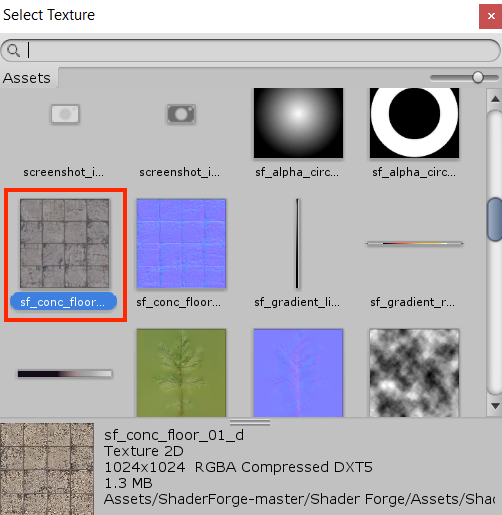
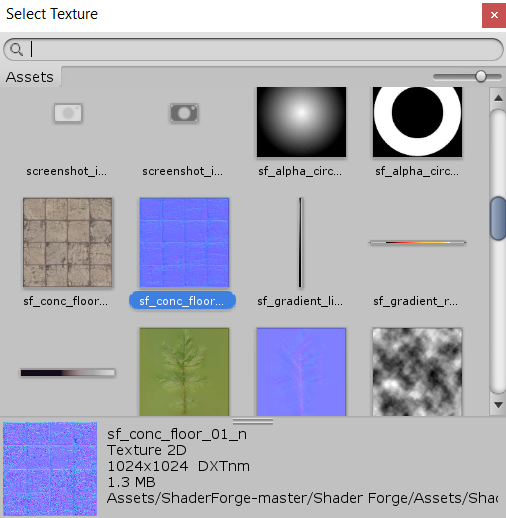
テクスチャを選択するウィンドウが表示されたら、元々入っている「sf_conc_floor_01_d」というテクスチャを選択します。
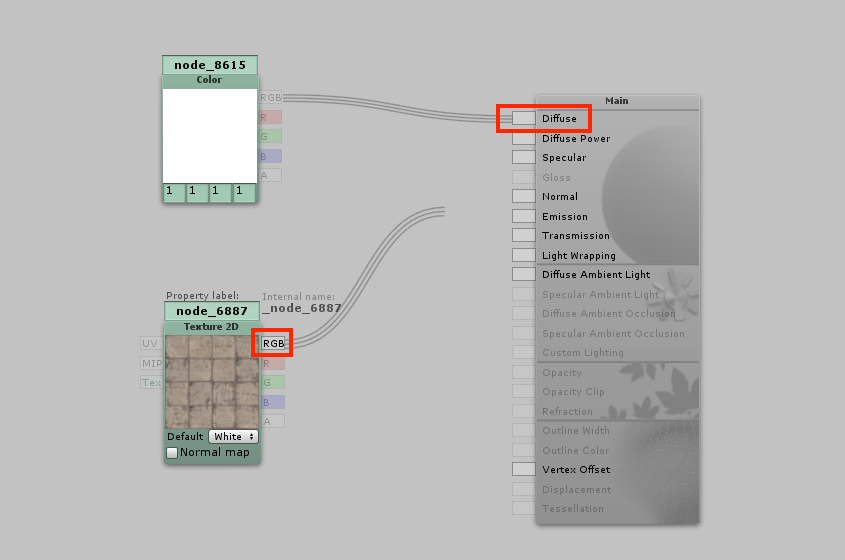
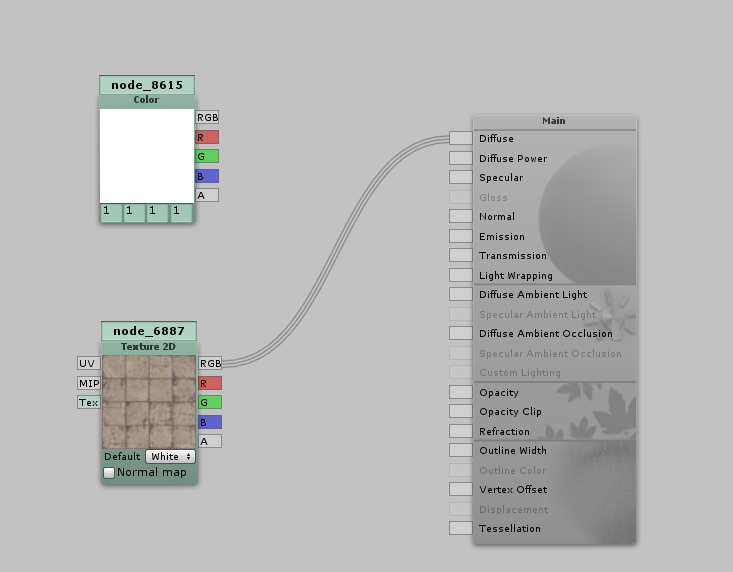
Texture 2Dノードの「RGB」という部分からMainノードの「Diffuse」の方向にドラッグします。
ノードが接続されました。Diffuseには1つのエッジしか接続できないので、Colorノードと接続されていたエッジは自動的に削除されます。
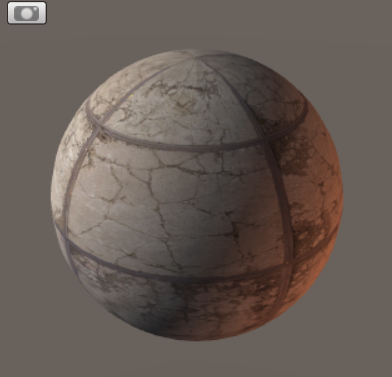
プレビューにも自動的に反映されました。
テクスチャに色を乗算する
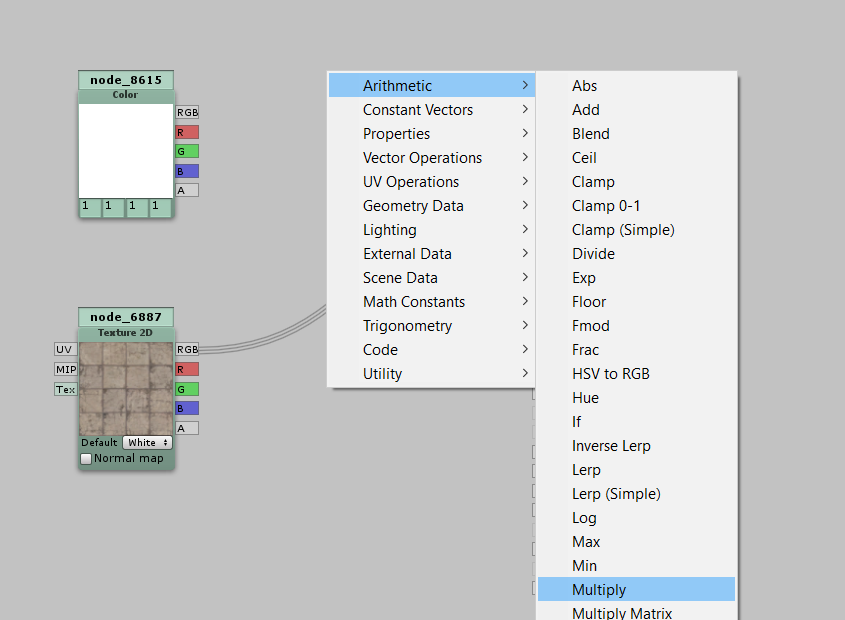
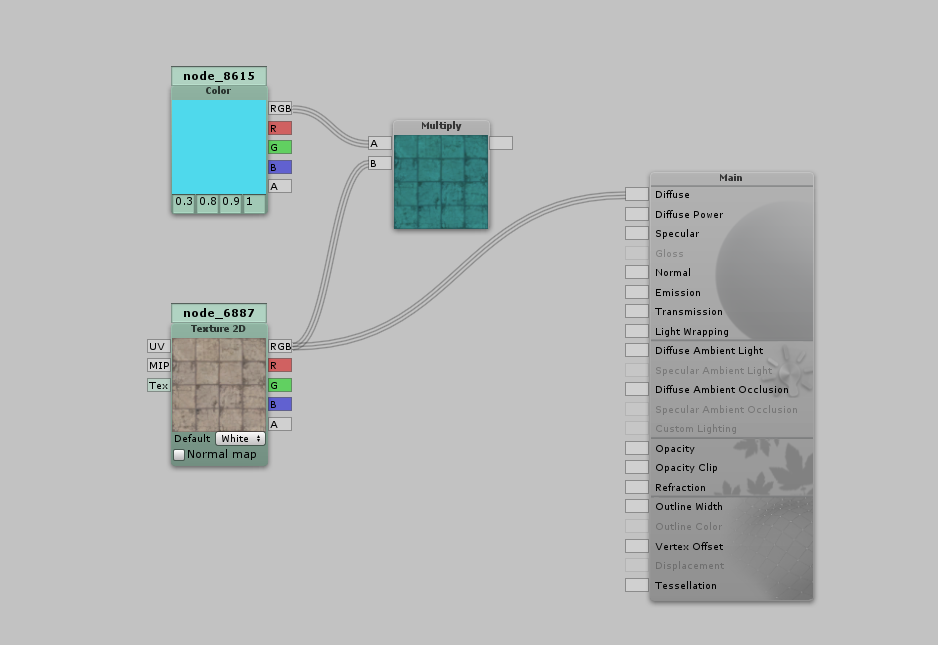
先ほどと同様の手順で、右クリックメニューから「Arithmetic」→「Multiply」を選択します。
追加したノードを以下のように接続します。Colorノードは水色に変更しました。
最後にMultiplyノードの右側をMainノードの「Diffuse」と接続すると、プレビューも水色がかかったテクスチャになりました。
色をグラデーションにする
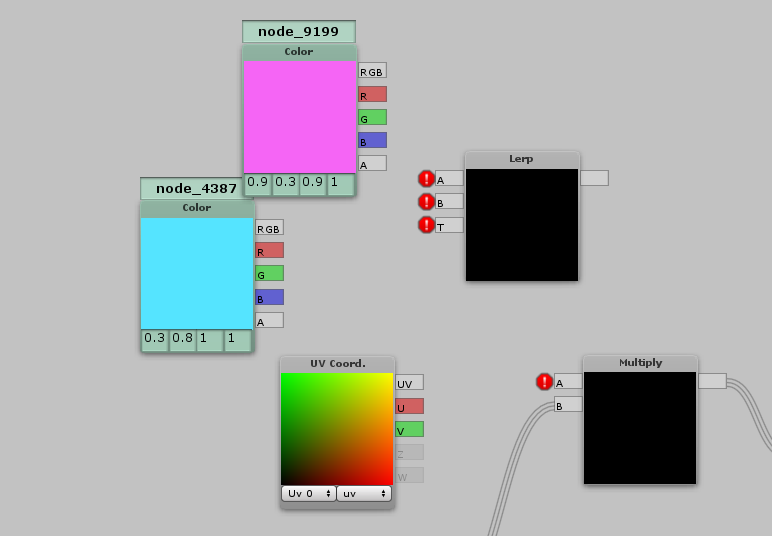
先ほどのColorノードを一旦削除し、以下の4つのノードを追加します。
- Properties > Color:2個
- Geometry Data > UV Coordinates
- Arithmetic > Lerp
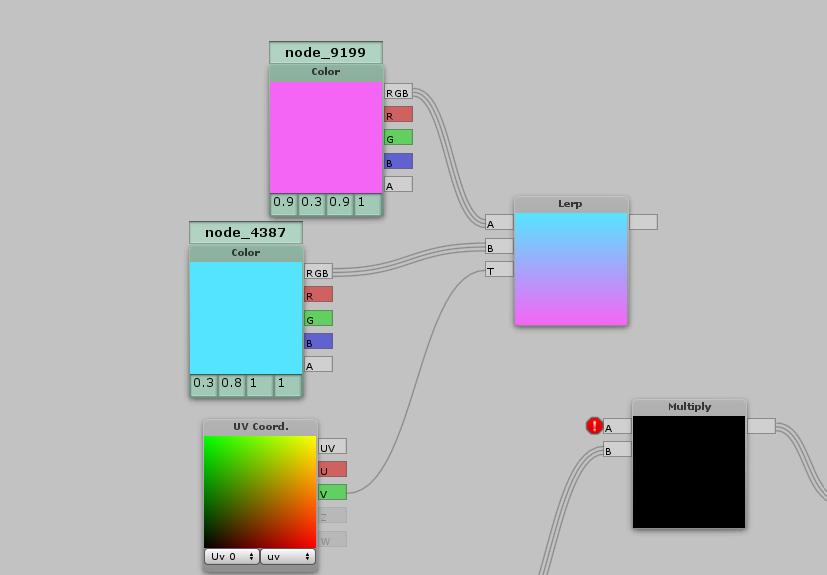
LerpはAとBの入力を、Tに入ってくる値を中間としてブレンドするノードです。今回はUV情報のV、垂直方向をTとしたいので以下のようにノードを接続すると、グラデーションになります。
Lerpノードの右側からMultiplyノードのAにエッジを接続すると、テクスチャにグラデーションが乗算された状態になり、プレビューにもグラデーションが反映されます。
ノーマルマップを設定する
ノーマルマップとは簡単に言うと、凹凸を表現するためのテクスチャになります。
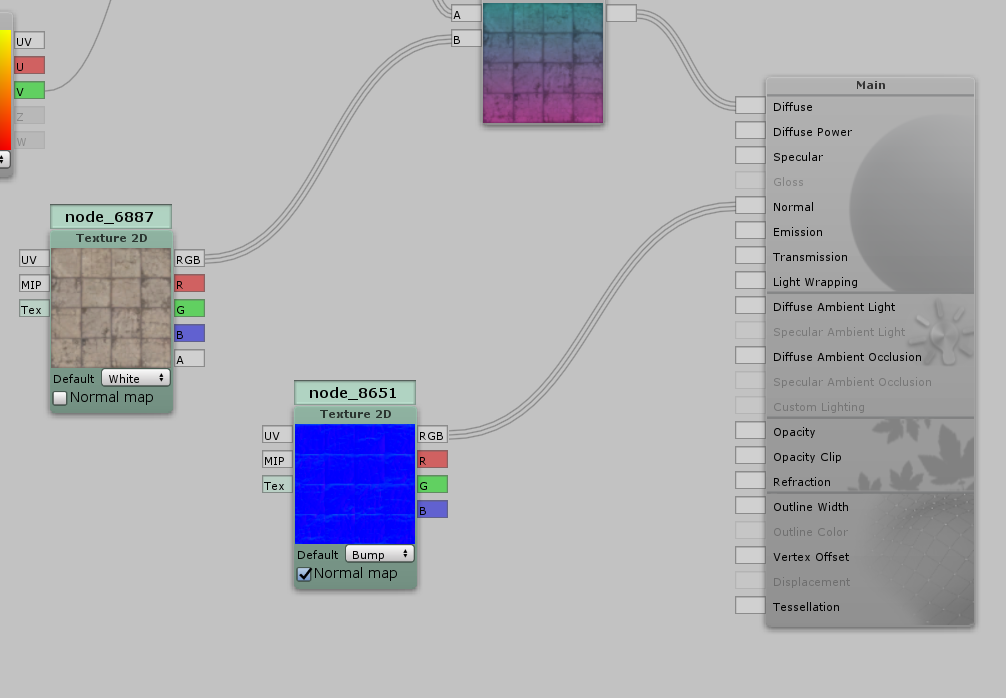
今回は、Properties→Texture 2Dから、「sf_conc_floor_01_n」というテクスチャ(sf_conc_floor_01_dに対応するノーマルマップ)を追加します。
Texture 2DノードのRGBを、Mainノードの「Normal」に接続します。
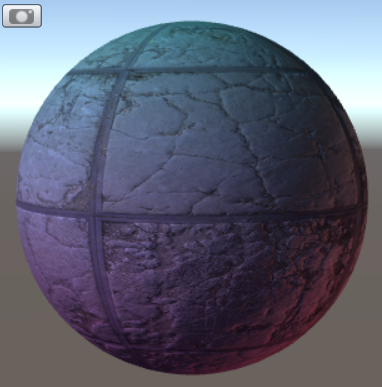
上がノーマルマップ接続前、下がノーマルマップ接続後のプレビューになります。テクスチャに細かい凹凸感が表現されたのが分かるでしょうか。
光沢を調整する
MainノードにはSpecularやEmission、Opacityなどの項目がありますが、これらは数値のノードを繋げることで調整できます。
今回は、右クリックでPropertiesから「Slider」ノードを追加し、MainノードのSpecularに接続します。
スライダーを動かすと数値を0〜1の間で変更することができ、リアルタイムでプレビューに光沢が反映されます。
STYLYにアップロードする方法
ShaderForgeで作成したシェーダーを適用したオブジェクトは、STYLYにアップロードすることができます。
Unityから3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
UnityからSTYLYにアップロードする方法
以上、ShaderForgeの基本的な使い方をご説明しました。
より難しいものにチャレンジしたいときは、以下の記事をご覧ください。