この記事ではShaderForgeでクリスタルのマテリアルの作り方を紹介します。
ノードを組み合わせてOpacityやRefractionを設定していきます。
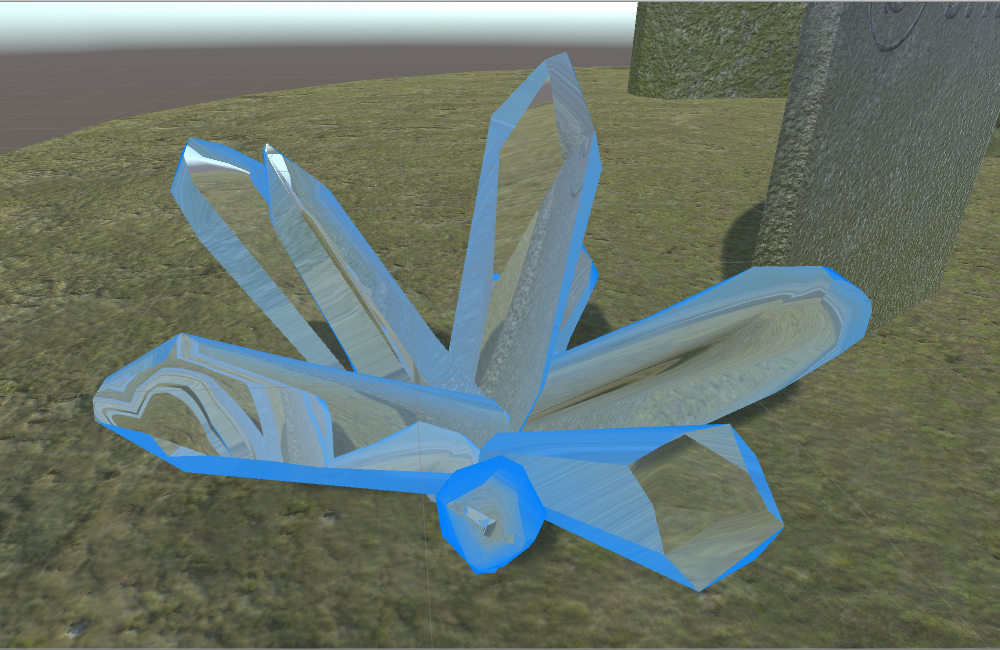
クリスタルの表現
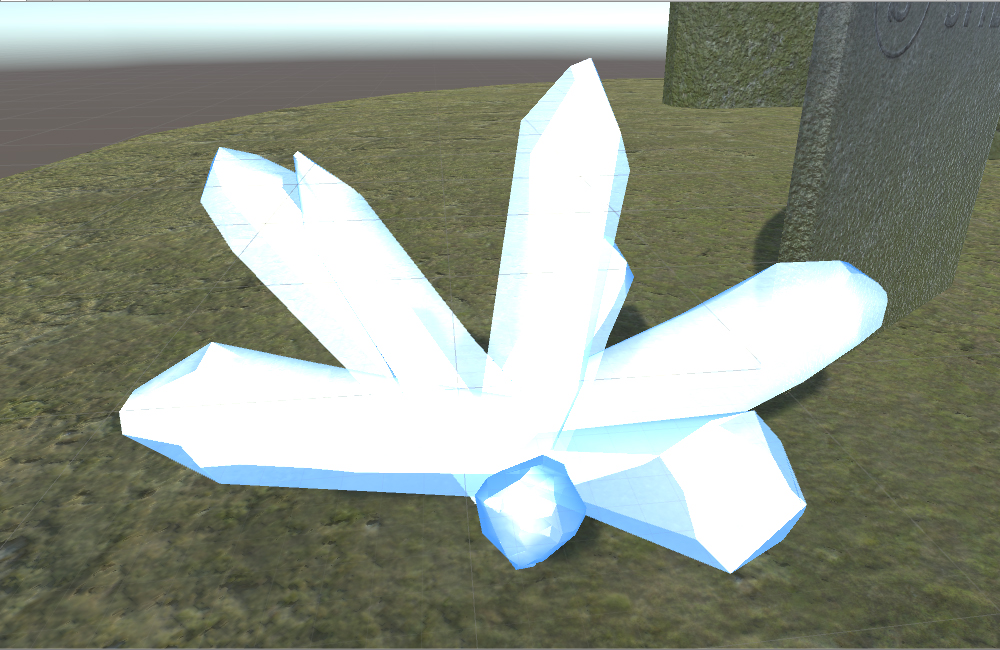
クリスタルの独特な透明感とテカテカ感の表現を目指します。
あとで調整できるようにスライダーで制御できるようにしていきます。 
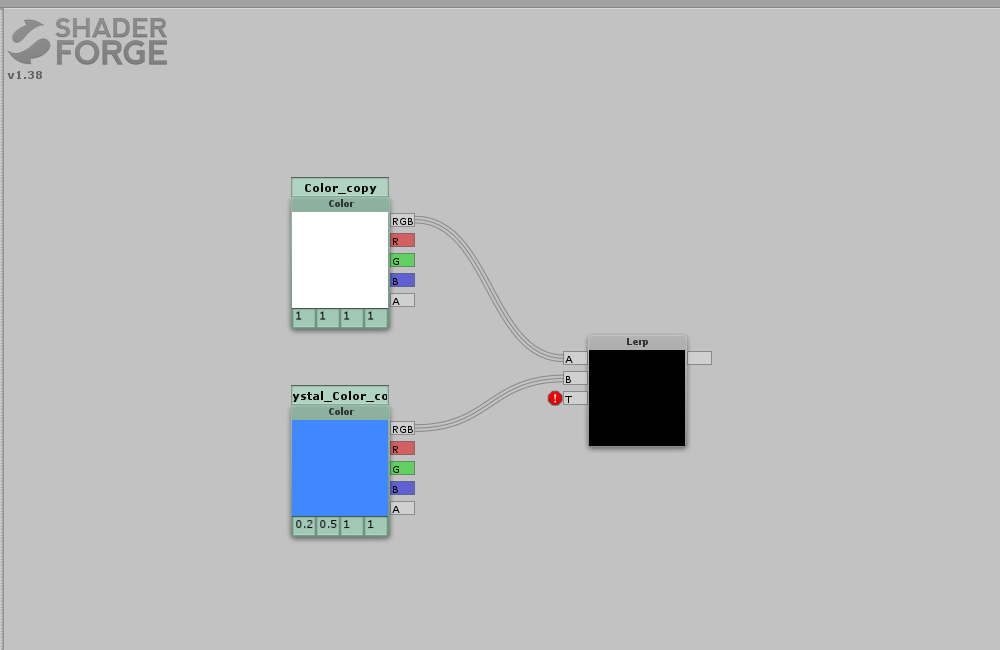
カラーとフレネルの設定
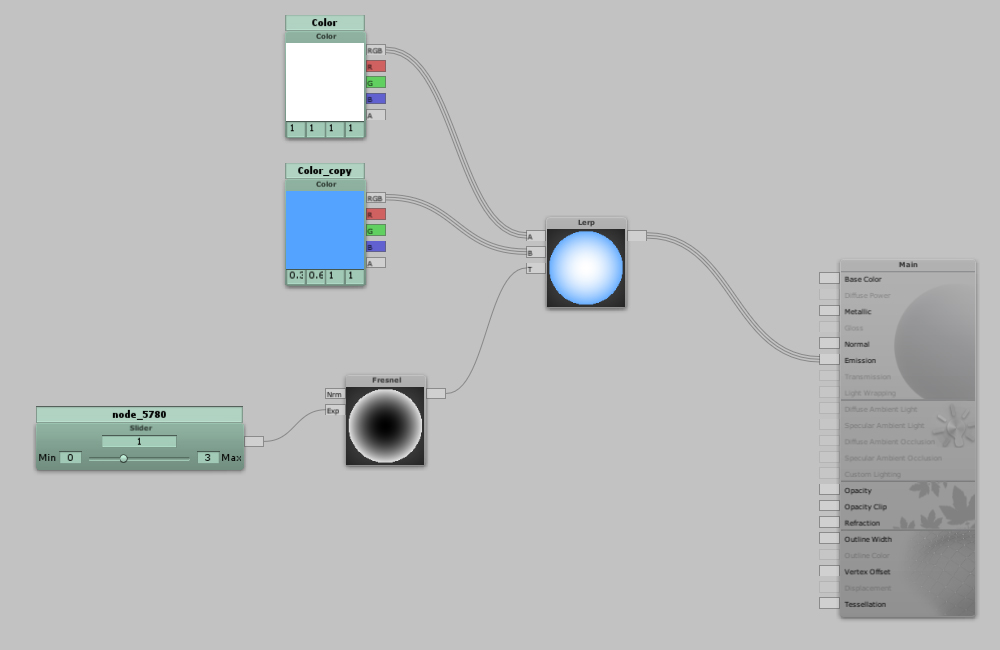
エミッシブカラーとフレネルをつないでクリスタルの質感を作ります。  クリスタルのベースになるカラーはホワイトとブルーになります。
クリスタルのベースになるカラーはホワイトとブルーになります。
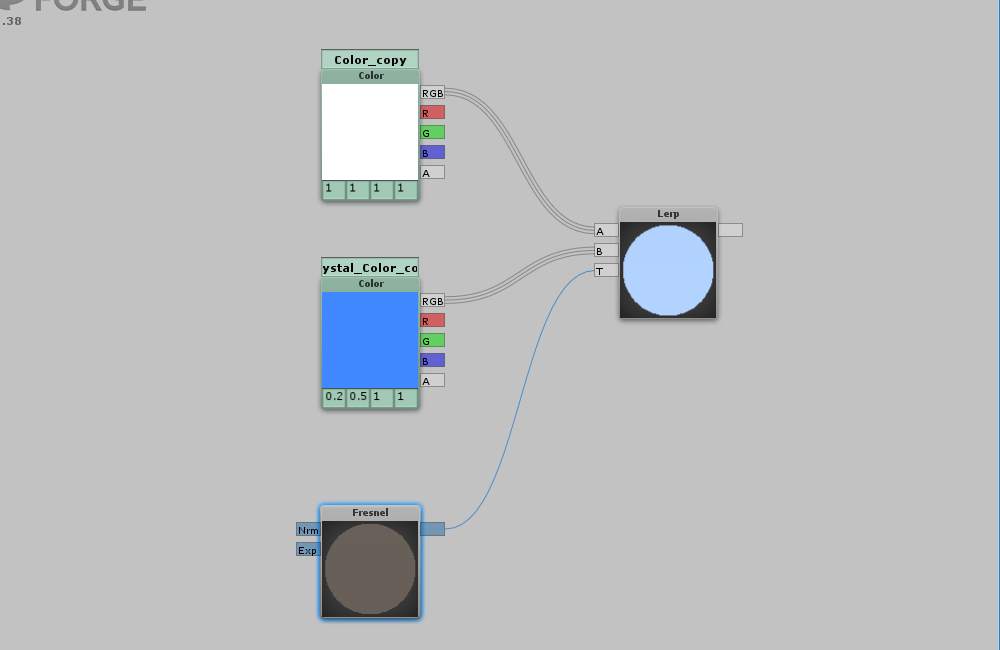
それをLerpでつなぎます。  さらにFresnelをつないでいきます。
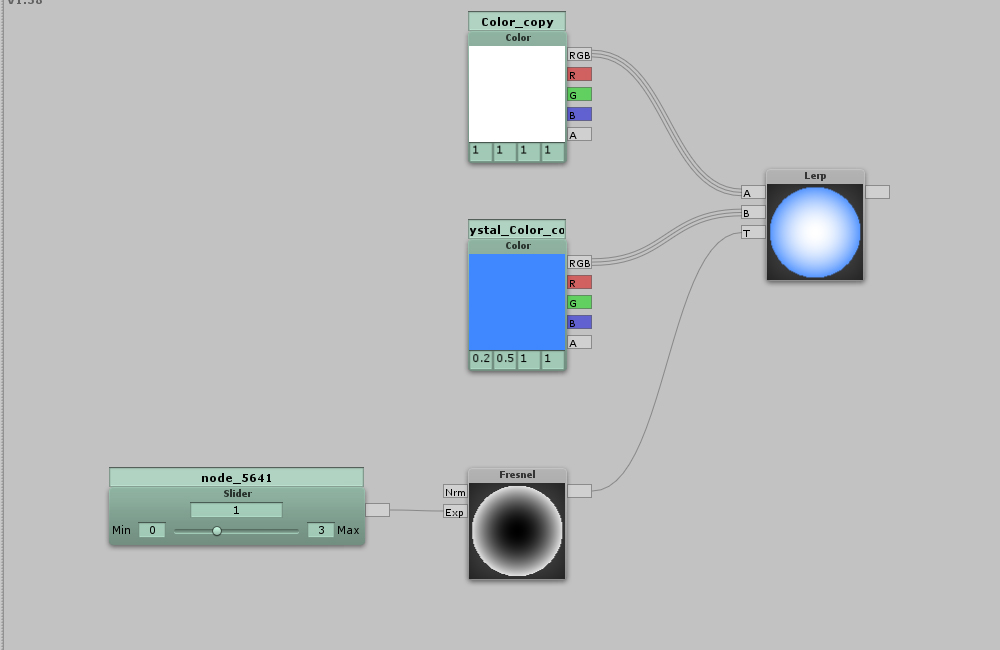
さらにFresnelをつないでいきます。  Fresnelの値はスライダーを使って調整できるようにします。
Fresnelの値はスライダーを使って調整できるようにします。
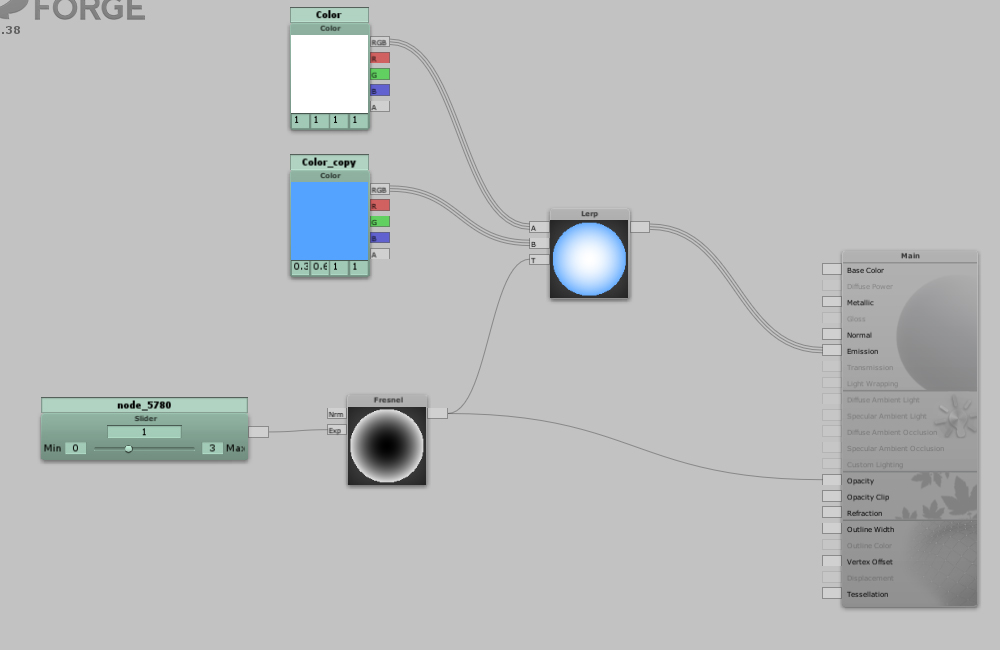
ここではMaxの値を3にしました。  カラーのLerpをEmissionにつなぎます。
カラーのLerpをEmissionにつなぎます。  FresnelをOpacityにつなぎます。
FresnelをOpacityにつなぎます。  このような結果になりました。
このような結果になりました。
このあとはRefractionのノードを作っていきます。
Refractionを設定する
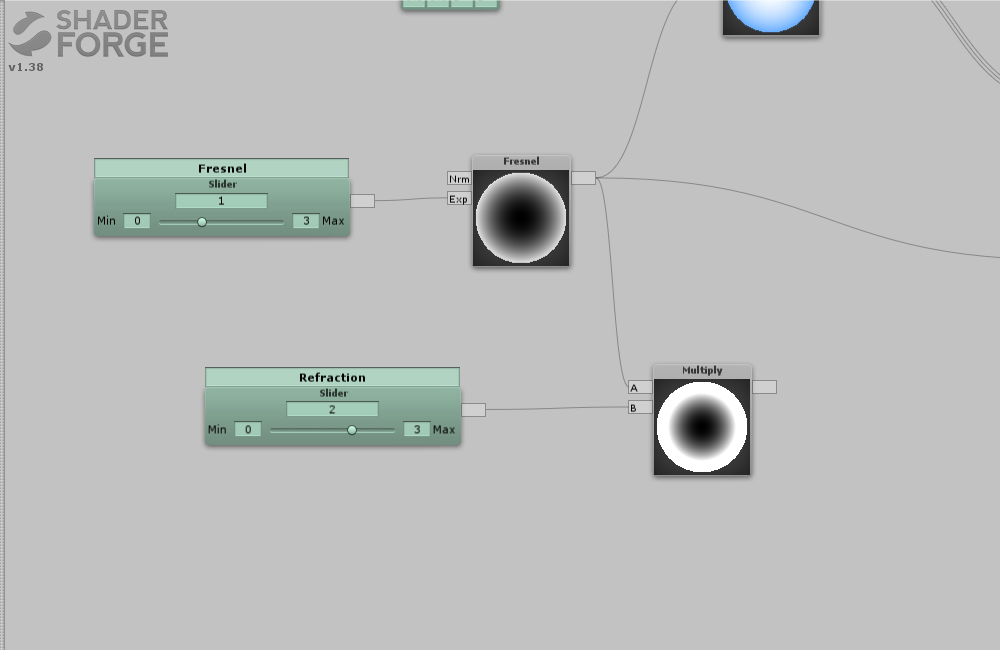
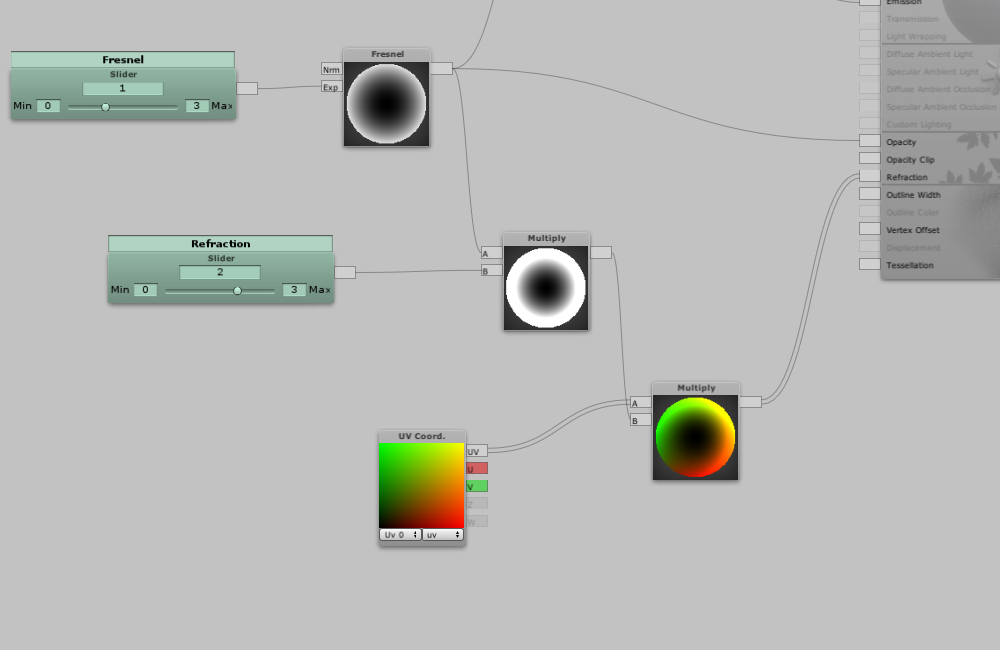
Refractionの値を調整して屈折を制御できるようにしていきます。  MultiplyにスライダーをつないでMaxを3にします。
MultiplyにスライダーをつないでMaxを3にします。
この値でRefractionを調整します。  UV coordとMultiplyさせてそれをRefractionにつなぎます。
UV coordとMultiplyさせてそれをRefractionにつなぎます。  Shaderのインスペクタからカラーとフレネル、リフラクションが調整できます。
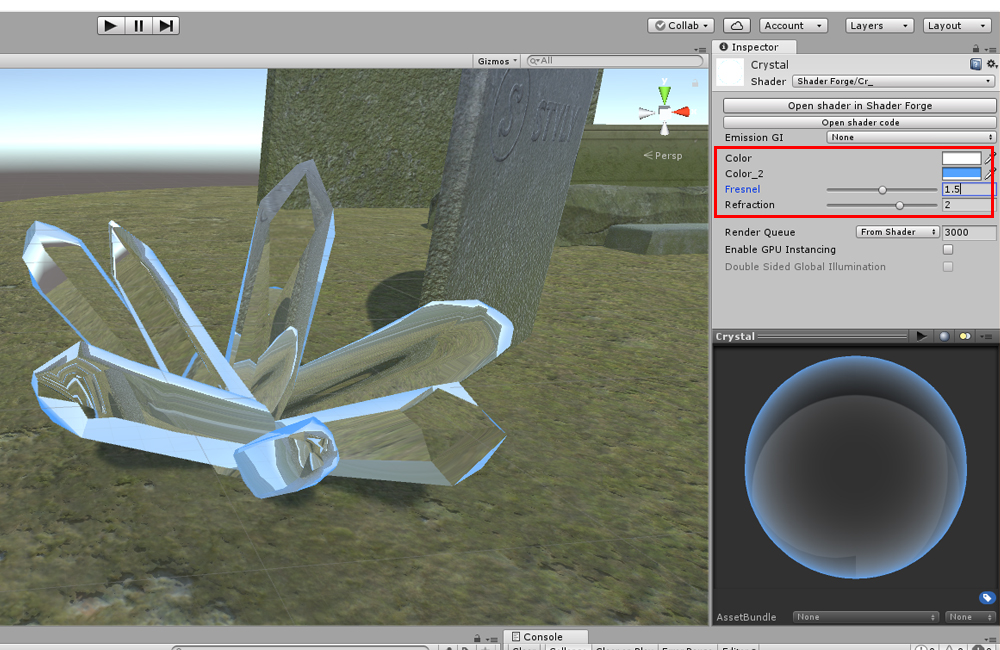
Shaderのインスペクタからカラーとフレネル、リフラクションが調整できます。
ここで色を変えたり透明度や屈折の強さなどをいろいろ試してイイ感じにしてあげます。  あとは複製してパーツの大きさや向きなどを変えながらいくつかパターンを作って配置していきます。
あとは複製してパーツの大きさや向きなどを変えながらいくつかパターンを作って配置していきます。
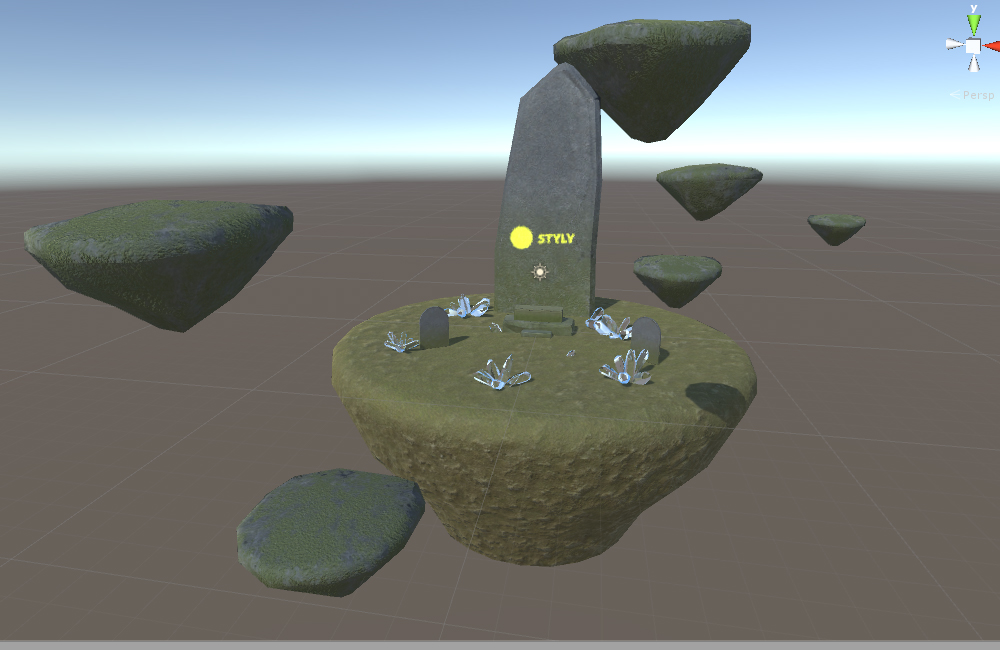
VR空間 Treasure Hunterの完成
周りに浮いている岩はそのままだとちょっとつまらなかったので上下にフワフワさせてみました。
大きい岩はゆっくりと小さい岩は少し早く動くようにしました。  あとはこれをプレハブ化してSTYLYにアップロードすればあっという間にVR空間の出来上がりです。
あとはこれをプレハブ化してSTYLYにアップロードすればあっという間にVR空間の出来上がりです。
この記事ではShader Forgeを使ってクリスタルのシェーダーの作り方を紹介しました。
Unity2018からはShader Graphというものが搭載されているようなので今後はそちらが主流になってくるのかもしれません。
以上でTreasure Hunterの紹介は終わりになります。
こんな感じで自分の好きな世界観をVRにして楽しめるのもSTYLYの素晴らしいところですね!
VR空間:TreasureHunter
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法


