この記事では、シーンに配置した2D画像がプレイヤーカメラ(メインカメラ)に対して
常に正面を向くギミックを、PlayMakerを使って実装する方法を説明します。
ゲームエフェクトではビルボードと呼ばれているものです。

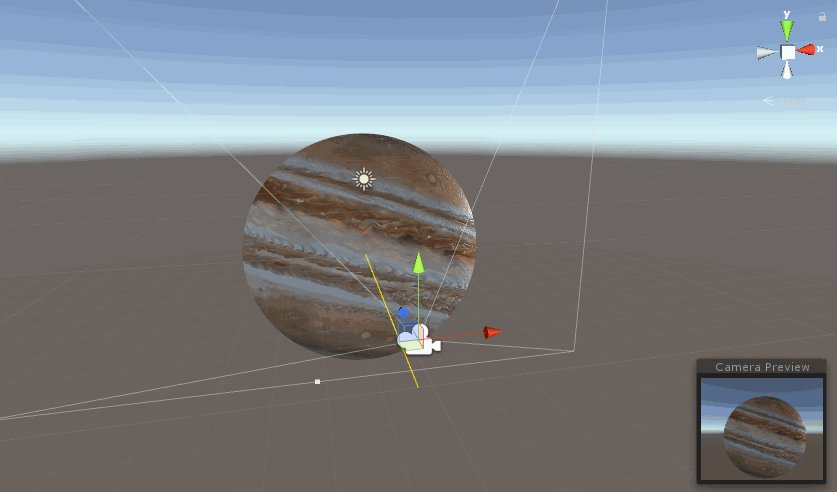
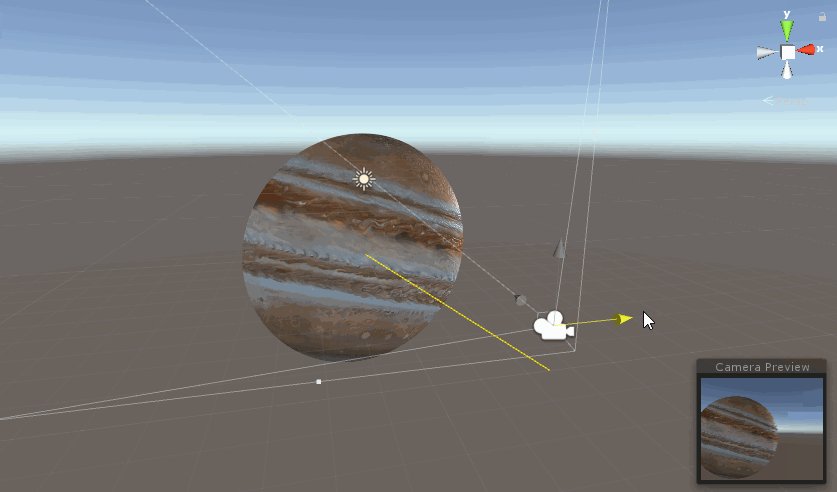
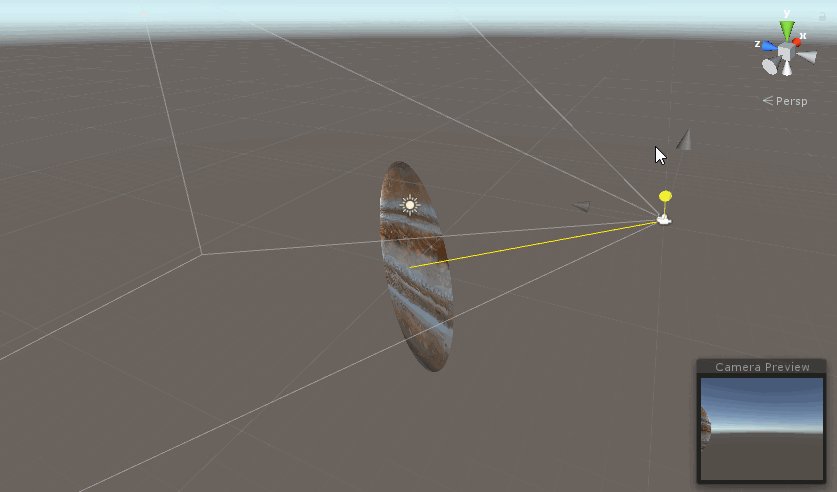
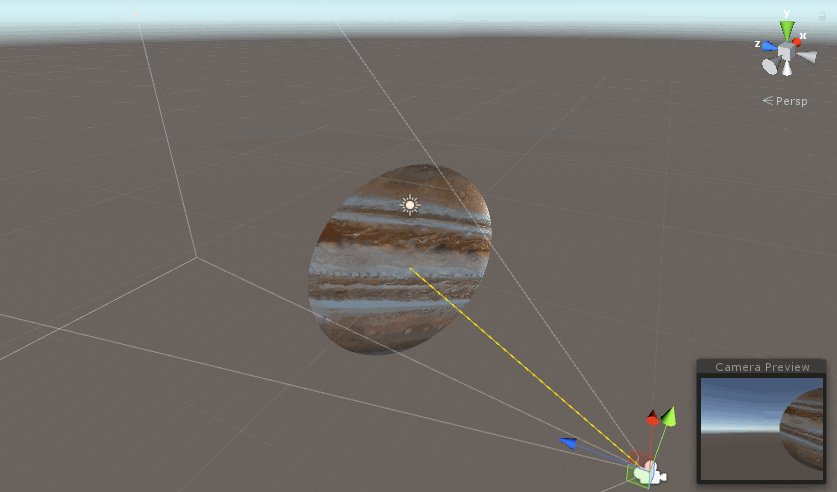
2D画像がメインカメラの方向を追従している。
事前準備
Unityのセットアップ
下記の記事を参考にUnityをインストール&プロジェクトを作成してください。
PlayMakerの購入
下記記事を参考にPlayMakerを購入&インポートしてください。
読み込む2D画像を用意する
自身のお好みの2D画像データを用意してください。
この記事では”Planet.png”という天体の画像データを使って進めていきます。
Unityに2D画像をインポートする
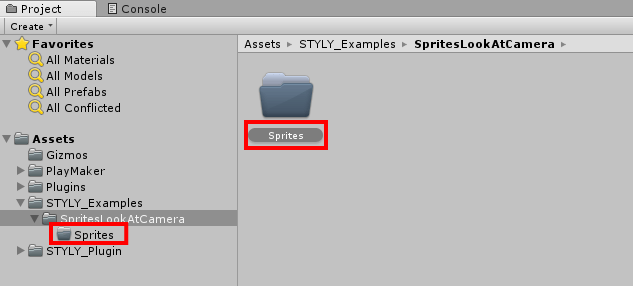
任意の場所にSpritesというフォルダを作成します。
今回はAssets>STYLY_Examples>SpritesLookAtCamera
というフォルダの配下に作成します。

“Sprites”とリネームしたフォルダを作成する
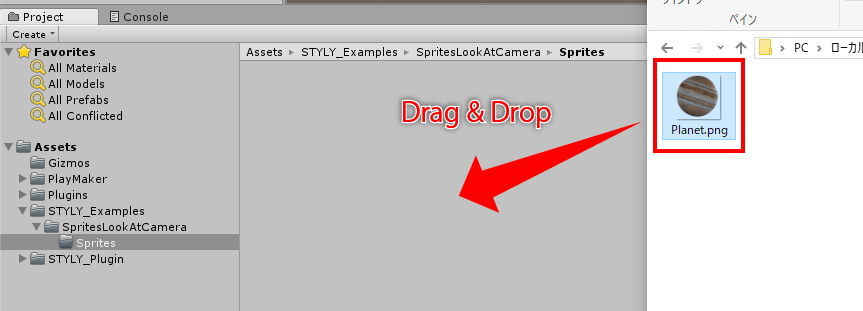
Spritesフォルダの中にエクスプローラから画像データを
ドラッグ&ドロップしてUnityに画像を読み込みましょう。

Unityに画像をドラッグ&ドロップする
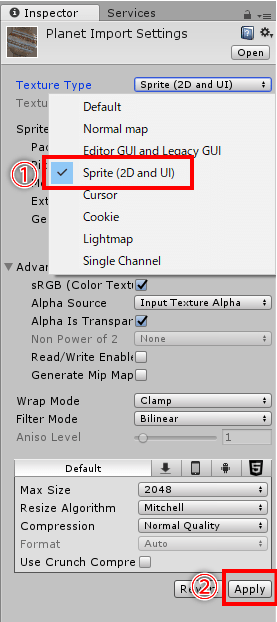
画像のアイコンをクリックするとInspectorにTextureTypeという項目があるので
TextureTypeを”Sprite(2D&UI)”に変更します。

TextureTypeを変更
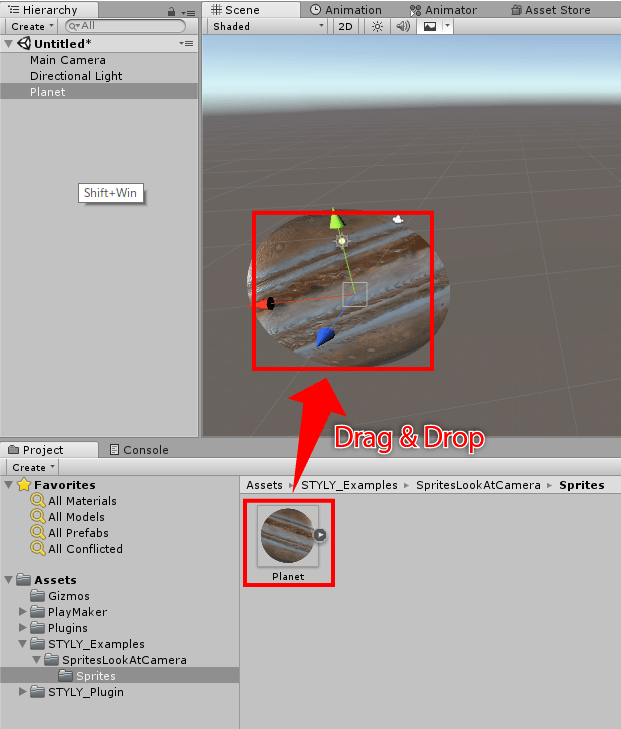
SpritesフォルダからScene上、もしくはHierarchyに
先ほどのSpriteをドラッグ&ドロップしてゲーム画面上に表示させましょう。

シーンに画像をドラッグ&ドロップする
これでScene内に画像を読み込む準備ができました。
2D画像をPlayMakerで扱う準備
ここからはPlayMakerの実装に入っていきます。
PlayMakerで機能を実装するには、PlayMakerEditorという画面を使用します。
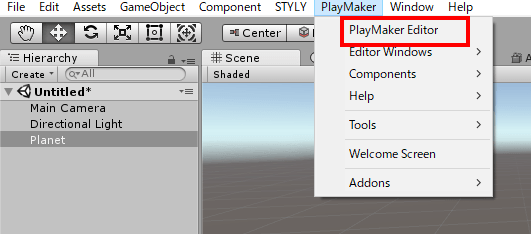
Unity上に表示されていない場合は
上部メニューの PlayMaker>PlayMaker Editorから表示させましょう。

PlayMaker Editorを表示する
SceneかHierarchyフォルダ上でGameObjectを選択した状態で、
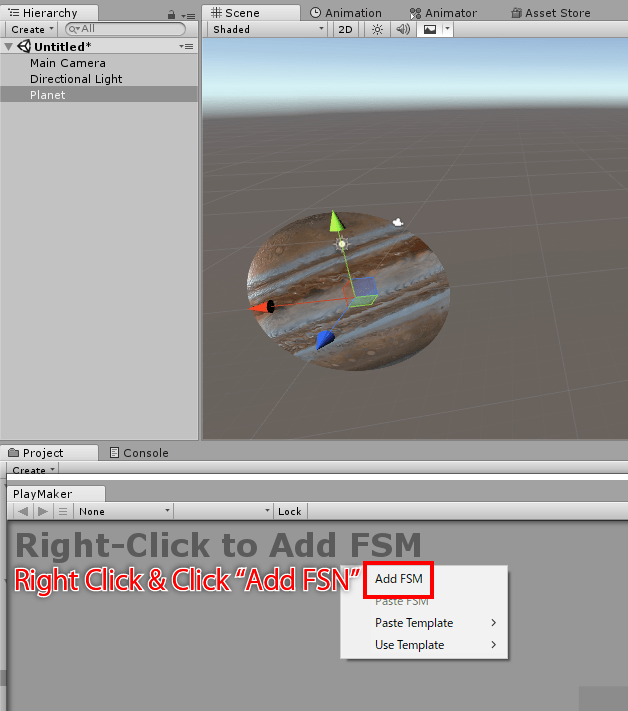
PlayMakerEditor上で右クリックをします。
するとAdd FSMというメニューが表示されるのでクリック。

右クリックでPlayMakerEditorにStateを追加
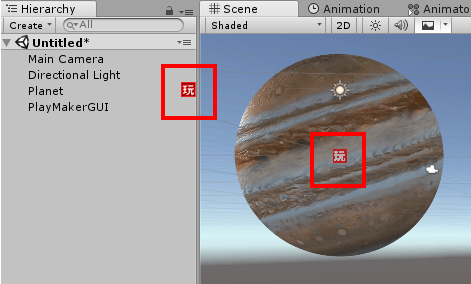
するとSceneとHierarchyの該当のGameObject上に「玩」マークのアイコンが表示されます。

GameObjectにPlayMakerがアタッチされると”玩”アイコンが出現
これでPlayMakerでギミックを実装する準備ができました。
MainCameraのゲームオブジェクトを取得する
PlayMakerEditor上でMainCameraのゲームオブジェクトを取得します(STYLY上ではMainCameraが自分自身の視界になります。)
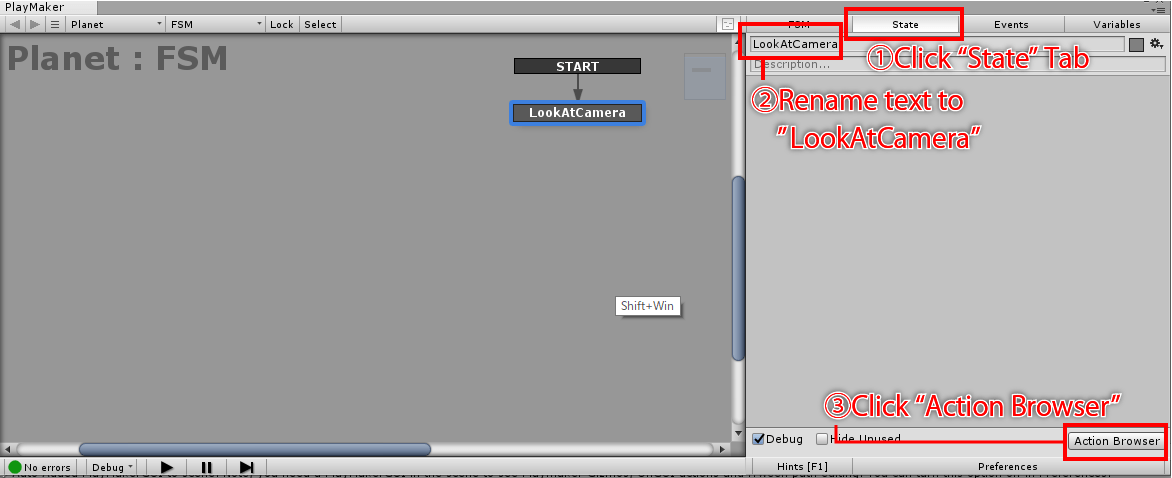
STARTから矢印がつながった”State 1″というStateの名前を”LookAtCamera”に変更しましょう。
カメラ情報を取得する方法は、以下の記事を参照しています。

Stateをリネームし、ActionBrowserを開く
右側のStateのタブをクリックして下の”Action Browser”というボタンをクリックします。
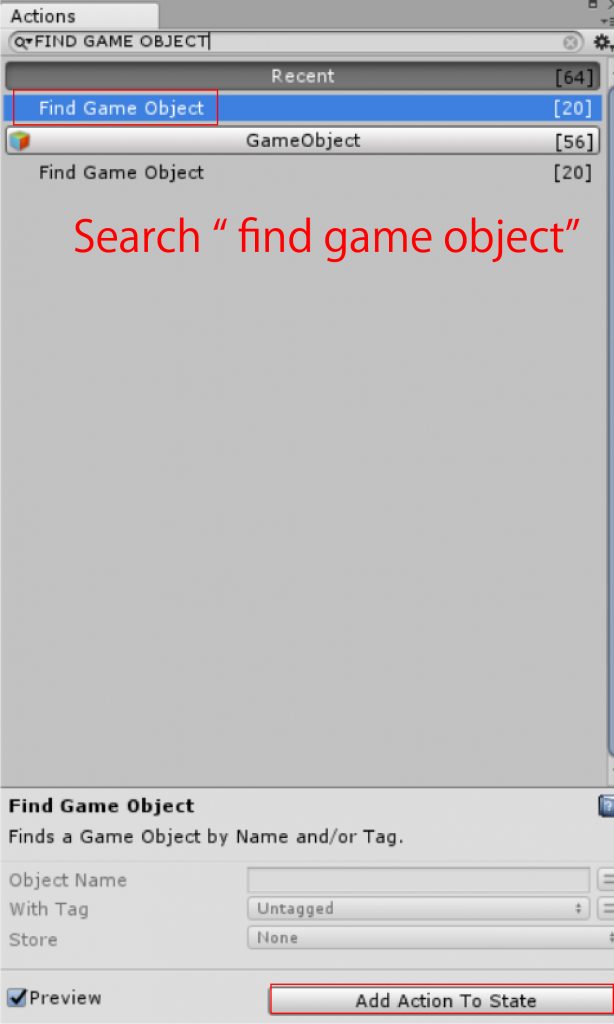
するとActionの一覧が表示されますので、その中から”Find Game Object”を検索します。
“Add Action To State”をクリックしてStateを追加します。
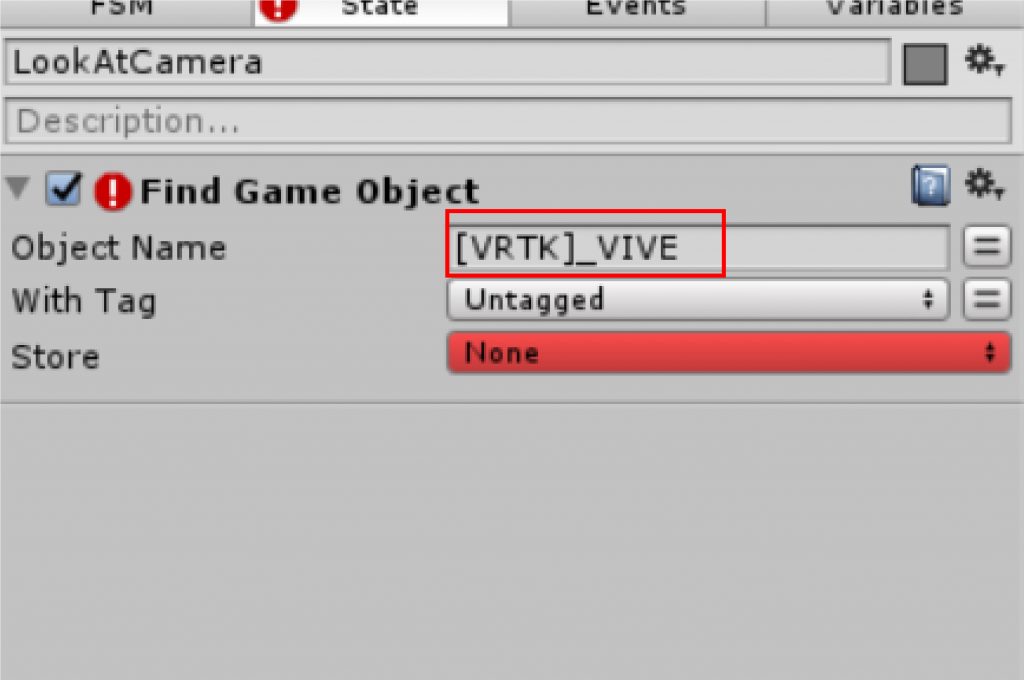
Find Game ObjectをStateに追加したら、Object Nameを設定します。
Object Nameに「[VRTK]_VIVE」を設定しましょう。
[VRTK]_VIVEを入力することで、HMDのカメラ情報を取得できるようになります。
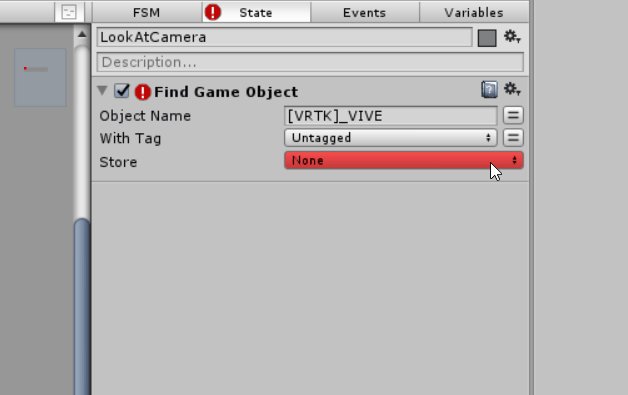
この情報を変数に格納します。
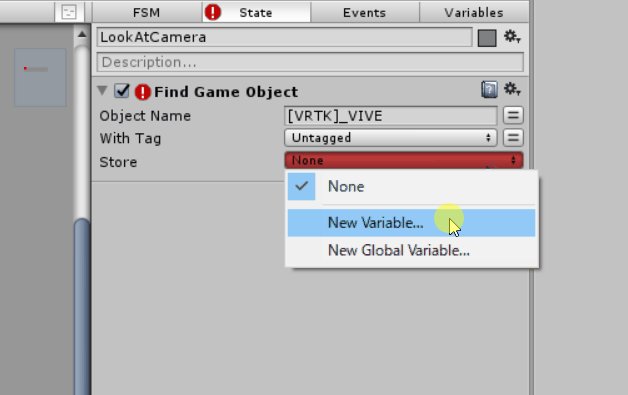
Storeのメニューバーを選択し、「New Variable…」を選びましょう。
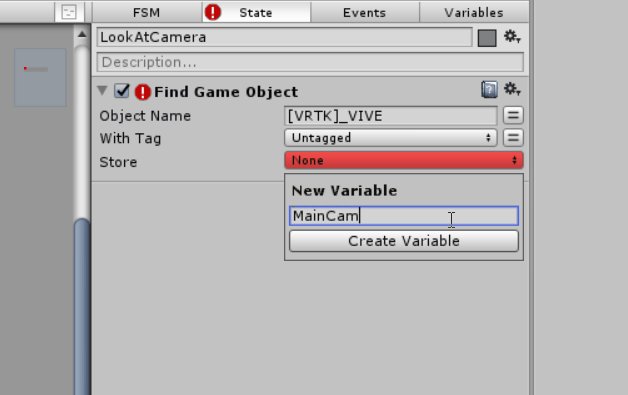
New Variable…を選択し、「MainCamera」と入力しましょう。
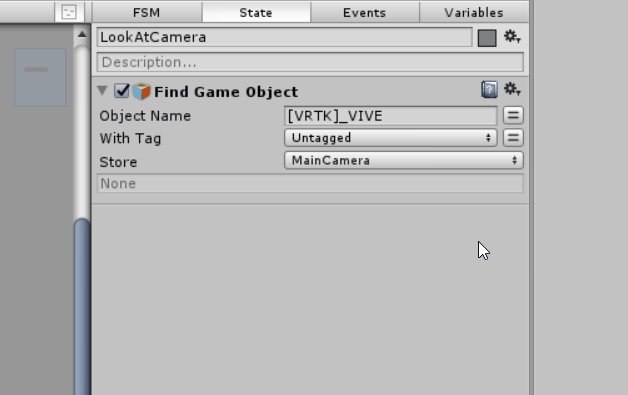
これによって、カメラの情報が「MainCamera」に格納されました。
MainCameraに対して正面を向く機能を実装する
MainCameraが取得できたので、画像のZ軸が常にMainCameraに対して正面を向く
ギミックを実装します。
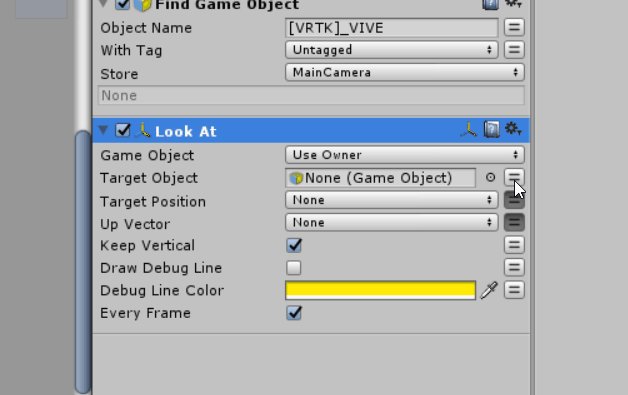
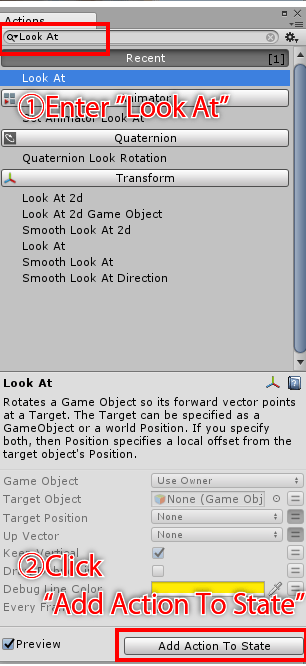
ActionBrowserを開き、”LookAt”を検索してクリックします。

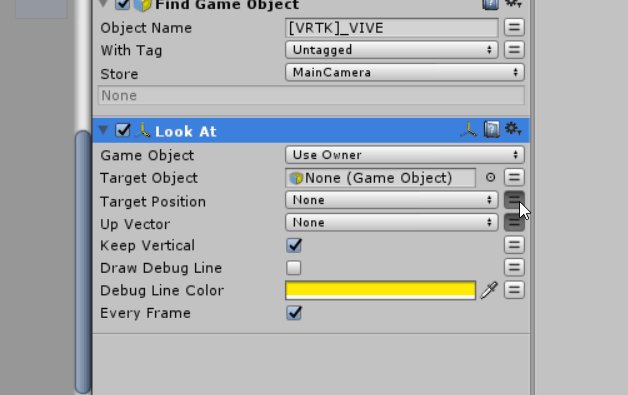
ActionBrowserで実装したい機能(Look At)を探す
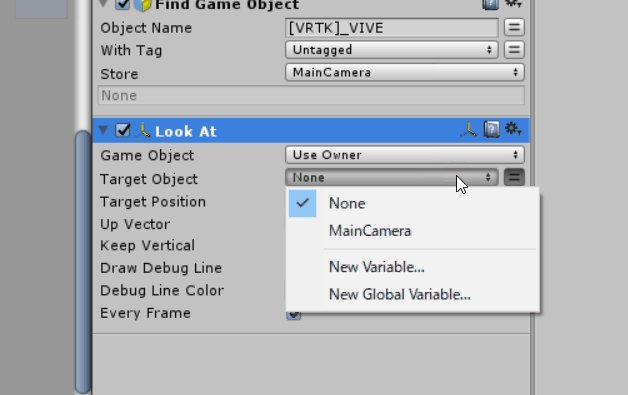
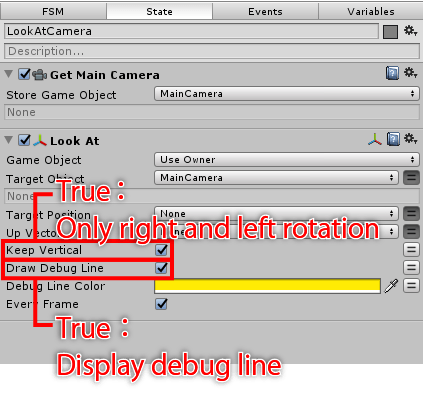
StateのタブのTargetObjectに先ほどの変数”MainCamera”を設定します。
右側の二本線のボタンをクリックすると、プルダウンから変数が選べるようになるので
“MainCamera”を設定しましょう。
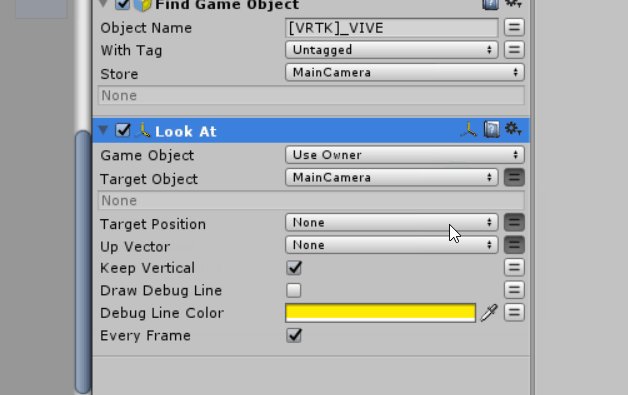
この際”Keep Vertical”にチェックを入れると、カメラの上下の動きは追わず
左右の動きのみ追いかけます。
“Draw Debug Line”にチェックを入れるとゲーム再生時に画面上に線が現れて
画像のZ軸がMainCameraを追っている様子が確認できます。(初期値は黄色)

“Keep Vertical” と “Draw Debug line”に任意でチェックを入れる
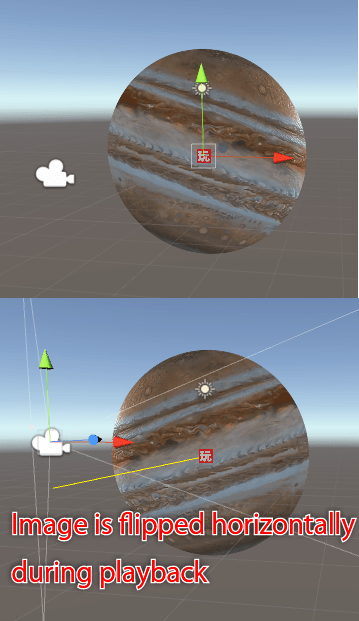
2D画像を左右反転する
しかし、Z軸がメインカメラ側を向いたことにより、画像が左右反転して表示されるようになってしまいました。

このままだと画像が反転している
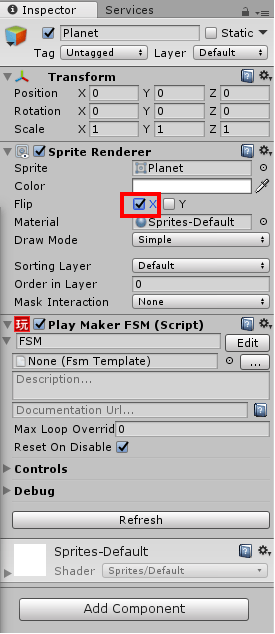
画像のGameObjectをクリックし、InspectorのSprite RendererのFlipの”X”の
チェックボックスにチェックを入れます。

画像のInspectorのFlip “X”にチェックを入れて左右反転する
これにより、本来の画像の向きに戻すことができました。
Prefab化
実装が終わったのでSTYLYにアップロードするためにPrefabにしましょう。
Prefabを格納する任意のフォルダを作成します。
今回はAssets>STYLY_Examples>配下にPrefabsというフォルダを作成しました。
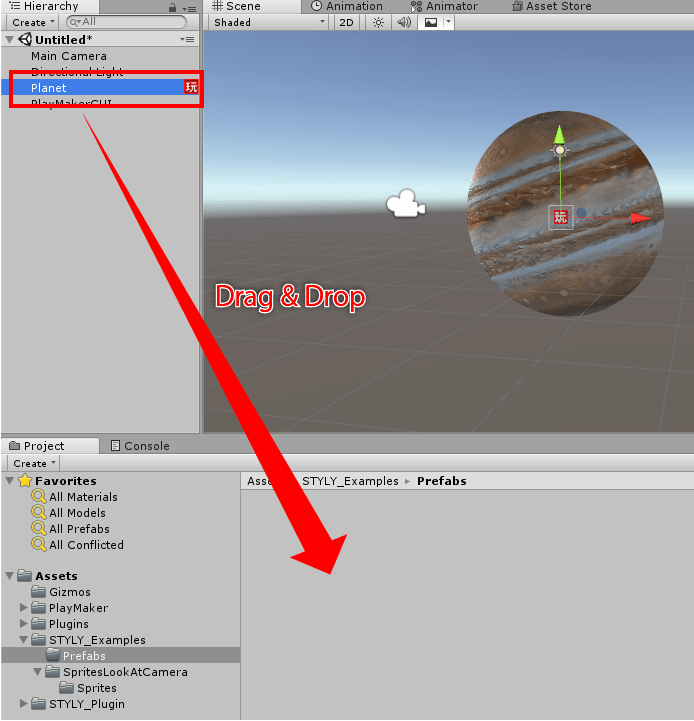
Inspector上でギミックが実装されたGameObjectをクリックしたら、
そのままPrefabsフォルダにドラッグ&ドロップします。
PlayMakerでギミックが実装された状態のPrefabが作成されます。

ドラッグ&ドロップでPrefab化する。
STYLYへアップロード
下記記事を参考にUnityからSTYLYにPrefabをアップロードします。
以上となります。お疲れ様でした。
このギミックを複数の画像に実装すると、自分の立っている場所によって
風景が変化するのでおもしろいですよ。ぜひ試してみてくださいね。